Как развернуть приложение React Native?

React Native стал ведущим фреймворком для создания мобильных приложений, которые отлично работают на платформах iOS и Android. Однако, как и любому другому приложению, приложениям React Native необходим производительный способ работы с внутренней инфраструктурой.
Сочетание технологии React Native и платформы backend-as-a-service (BaaS), такой как Back4app, позволяет быстро и легко создавать и развертывать масштабируемые приложения React Native.
В этом уроке вы пройдете процесс развертывания приложения React Native на Back4app. Мы также обсудим React Native и преимущества использования Back4app для управления инфраструктурой бэкенда.
Contents
- 1 Преимущества React Native для разработки мобильных приложений
- 2 Ограничения React Native для разработки мобильных приложений
- 3 Зачем использовать облачные бэкэнд-сервисы для развертывания приложений React Native?
- 4 Развертывание React Native приложения на Back4app
- 5 Заключение
- 6 ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
- 7 Что такое React Native?
- 8 Могу ли я использовать облачный бэкэнд-сервис в своем приложении React Native?
- 9 Как развернуть приложение React Native на Back4app?
- 10 Можно ли интегрировать несколько внутренних служб с приложением React Native?
Преимущества React Native для разработки мобильных приложений
React Native обладает рядом преимуществ как фреймворк для создания отличных мобильных приложений.
Вот некоторые из этих преимуществ и достоинств:
Истинно родной опыт
React Native позволяет создавать кроссплатформенные мобильные приложения для iOS и Android, используя единую кодовую базу.
React Native может достичь этого, создавая действительно нативную производительность на обеих операционных системах. В других кроссплатформенных фреймворках, таких как Ionic, они пытаются имитировать нативную работу на работающей операционной системе.
Ionic использует HTML, CSS и JavaScript для создания веб-приложений, обернутых в нативный контейнер для мобильных устройств. Благодаря этому мобильное приложение не имеет прямого доступа к функциям родного устройства.
React Native обеспечивает нативный опыт, напрямую обращаясь к нативным компонентам и API, предоставляемым устройством iOS или Android, на котором запущено приложение, и используя их.
Модульная архитектура
Модульная архитектура React Native позволяет создавать мобильные приложения с высокой гибкостью и масштабируемостью. Модульная архитектура означает, что вы можете разбить приложение на небольшие компоненты многократного использования, что облегчает его поддержку и модификацию с течением времени, когда это необходимо.
Кроме того, такой модульный подход облегчает сотрудничество с другими разработчиками, поскольку вы можете разрабатывать и тестировать каждый компонент независимо друг от друга.
Ускоренные циклы разработки
Время, затрачиваемое на разработку мобильного приложения, имеет свою цену, и использование инструментов, позволяющих оптимизировать это время, станет решающим фактором. React Native предлагает множество функций, которые позволяют ускорить цикл разработки.
От кроссплатформенных приложений, избавляющих вас от необходимости создавать независимые приложения для Android и iOS, до горячей перезагрузки, позволяющей видеть, как изменения, вносимые в код, немедленно отражаются в приложении. Это экономит время, поскольку вы можете быстро проводить итерации и тестировать новые функции, не перезапуская приложение.
Ограничения React Native для разработки мобильных приложений
Хотя React Native предлагает множество преимуществ для мобильной разработки, у него также есть некоторые ограничения, которые следует учитывать.
Вот некоторые из основных ограничений React Native:
Большие размеры пакета
К сожалению, приложения React Native не пользуются популярностью из-за своей легкости по сравнению с нативными приложениями. Это связано с тем, что React Native включает в себя собственные зависимости и библиотеки времени выполнения JavaScript, которые необходимы для работы приложения.
Фрагментация между платформами
Хотя React Native позволяет написать код один раз и развернуть его на нескольких платформах, все равно могут быть различия в том, как приложение ведет себя и выглядит на разных платформах.
React Native – не идеальный фреймворк, и некоторые нативные функции и компоненты имеют тенденцию действовать и выглядеть по-разному на iOS и Android. Хорошим примером этого является компонент picker в React Native, который демонстрирует другой дизайн на Android, чем на iOS.
Иногда вам может потребоваться написать специфический для платформы код для работы с определенными компонентами пользовательского интерфейса или для независимой реализации различных функций на обеих платформах.
Зачем использовать облачные бэкэнд-сервисы для развертывания приложений React Native?
Облачные бэкэнд-сервисы имеют ряд преимуществ перед самостоятельными вариантами. Самостоятельные бэкэнд-сервисы часто требуют ручной настройки и управления серверами. Кроме того, они могут иметь ограниченную масштабируемость и надежность, поскольку часто размещаются на одном сервере.
С другой стороны, облачные бэкэнд-сервисы, такие как Back4App, представляют собой более экономичный и масштабируемый вариант для разработчиков. Они отличаются повышенной надежностью, поскольку часто используют несколько серверов и центров обработки данных для обеспечения бесперебойной работы.
Другие облачные варианты включают такие сервисы, как Firebase и AWS Amplify, которые предлагают схожие возможности и преимущества для разработки приложений React Native.
Когда дело доходит до развертывания приложения React Native, облачные бэкенд-сервисы, такие как Back4app, обеспечивают более простой и быстрый способ развертывания и управления бэкендом вашего приложения. Это может быть особенно важно для небольших команд разработчиков или индивидуальных разработчиков, которые не располагают большим количеством ресурсов или технических знаний.
Развертывание React Native приложения на Back4app
В этом разделе вы создадите приложение для ведения дел с помощью React Native, используя Back4app в качестве облачного бэкенда.
Что такое Back4app?
Back4App – это облачная платформа с функциями хостинга приложений. Это платформа Backend as a service (Baas), которая позволяет быстро и легко создавать и развертывать масштабируемые мобильные и веб-приложения. Избегая сложностей, связанных с созданием и поддержкой собственной инфраструктуры бэкенда
В Back4App доступен целый ряд ресурсов и функций для создания и оценки веб- и мобильных приложений. К ним относятся интерфейс командной строки (CLI), наборы средств разработки программного обеспечения (SDK), утилиты оптимизации, аналитика, средства мониторинга, а также аутентификация и авторизация пользователей.
Введение в проект
В этом уроке вы создадите простое приложение React Native, которое будет развернуто на платформе Back4app. Приложение React Native сможет выполнять базовые CRUD-операции (Create, Read, Update, Delete) над набором данных, которые будут храниться в облачной базе данных Back4app.
Вы будете использовать API Back4app для связи между фронтендом React Native и бэкендом, управляемым Back4app.
Чтобы следовать этому руководству, необходимо выполнить некоторые предварительные условия:
- Знакомство с JavaScript и React Native
- На вашем компьютере установлены React Native и Expo CLI
- Базовое понимание REST API и операций CRUD
Благодаря этому проекту вы получите представление о том, как использовать Back4app в качестве бэкэнд-решения для разработки React Native,
Настройка среды развертывания
Чтобы иметь возможность развернуть свое приложение React Native на сервере Back4app, вам сначала нужно создать учетную запись Back4app. Эта учетная запись позволит вам создать Новое приложение для размещения вашего приложения React Native.
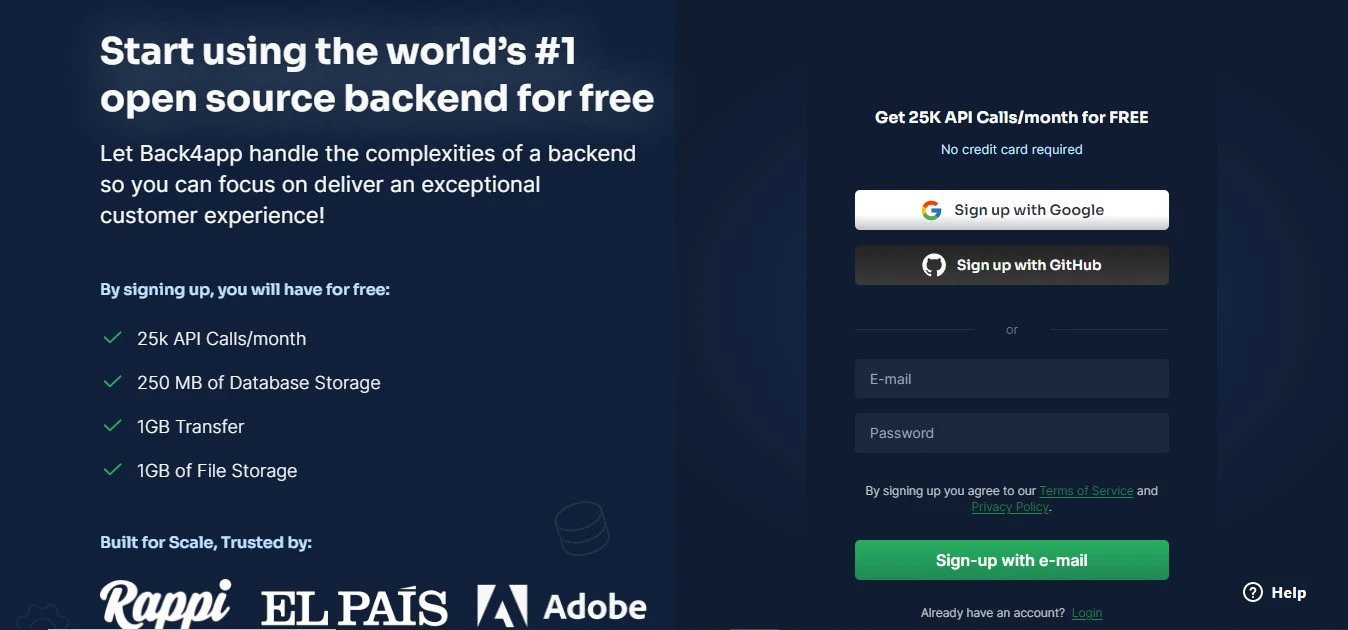
Чтобы зарегистрировать аккаунт в Back4app, перейдите на сайт Back4app и нажмите на кнопку Sign Up, расположенную в правом верхнем углу веб-страницы. В результате вы попадете в форму регистрации, которую нужно заполнить необходимыми данными.

Если у вас уже есть существующая учетная запись Back4app, вы можете нажать на кнопку Log In и перейти к входу в систему.
После создания учетной записи Back4app войдите в систему и перейдите в правый верхний угол экрана, где вы найдете кнопку NEW APP.
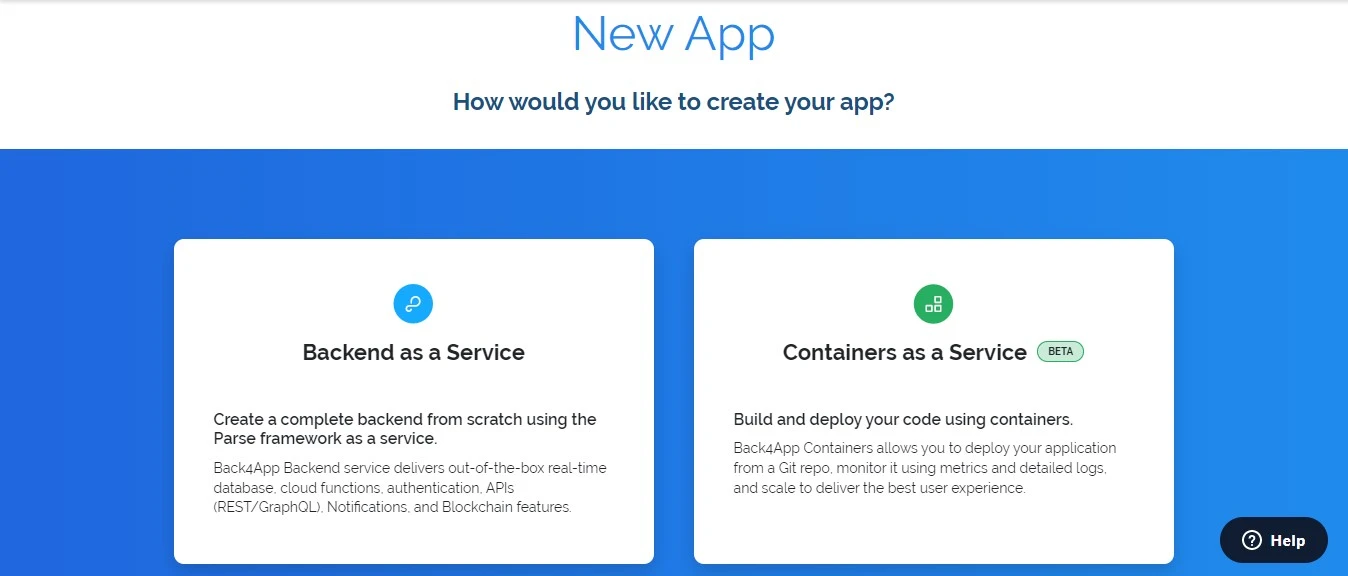
Нажмите эту кнопку, чтобы перейти на страницу услуги:

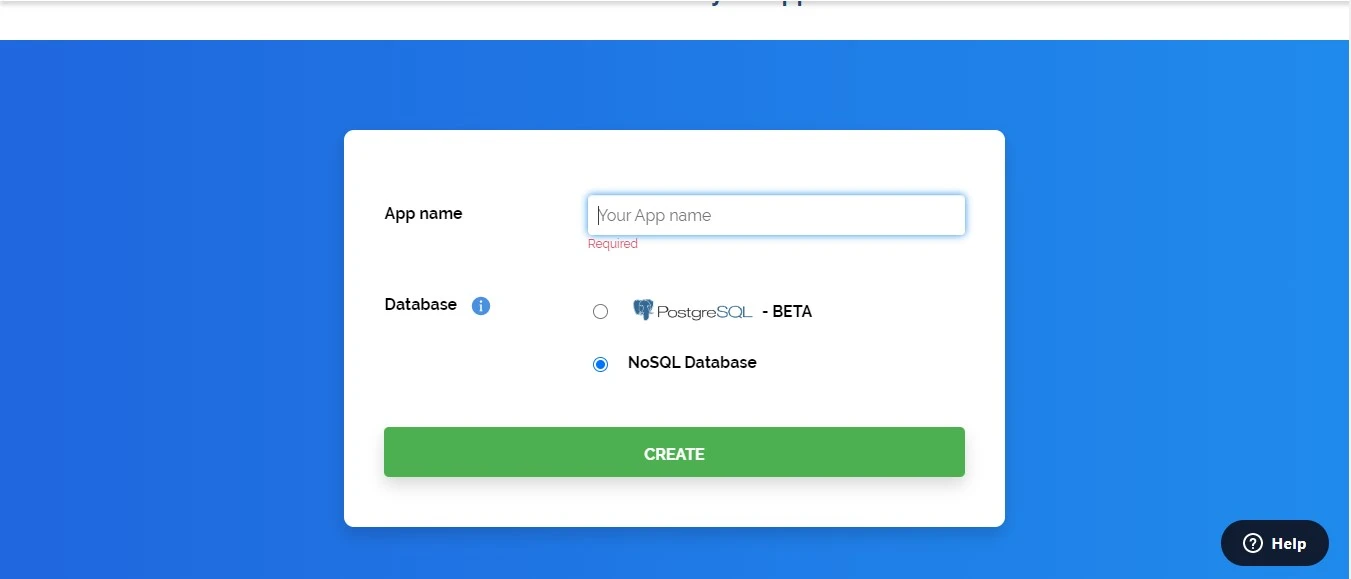
Выберите опцию “Backend as a Service” и заполните следующую форму названия приложения, чтобы создать новое приложение для размещения вашего приложения React Native.

После того как вы нажмете кнопку CREATE, Back4app создаст ваше новое приложение и переведет вас прямо на его приборную панель.
Подключение приложения React Native
Чтобы начать подключение вашего приложения React Native к Back4app, вы сначала создадите шаблонный код для вашего приложения React Native с помощью expo cli.
Преимущество использования Expo cli перед react native cli для создания приложения заключается в том, что он обеспечивает более быстрый цикл разработки, позволяя вам быстрее проводить итерации и тестирование приложения. Expo включает в себя набор готовых компонентов пользовательского интерфейса, которые можно легко настроить, что упрощает создание отполированного приложения.
Выполните следующую команду в терминале вашего компьютера, чтобы сгенерировать начальную кодовую базу для вашего приложения:
npx create-expo-app todo-app
Эта команда сгенерирует шаблонный проект todo-app React Native, с которым вам предстоит работать.
Помните, что в предыдущем разделе вы создали аналог приложения на Back4app. Чтобы подключить это приложение к вашему приложению React Native, вам нужно установить Parse Javascript SDK внутри вашего проекта. Также необходимо установить обработчик Async Storage. Система хранения Async Storage сохранит данные, даже если приложение будет закрыто или устройство выключено.
Установите эти зависимости, выполнив приведенную ниже команду:
npm install parse @react-native-async-storage/async-storage --save
Имейте в виду, что для версии сборки iOS вам нужно будет запустить pod install, чтобы синхронизировать нативное хранилище RNAsyncStorage для вашего проекта.
После установки всех необходимых зависимостей следующим шагом будет получение ключей приложения Back4app.
Эти ключи позволят вашему приложению React Native подключиться к приложению, созданному на Back4app, и их следует хранить в безопасности.
Зайдите в панель управления созданного вами приложения и пройдите по пути App Settings->Security & Keys, чтобы получить идентификатор приложения и ключ JavaScript.

Вы будете использовать эти ключи для инициализации Parse SDK в вашем приложении React Native.
Внутри файла App.js переопределите его содержимое с помощью следующего блока кода:
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
Здесь вы импортировали Parse SDK и установленный вами обработчик AyncStorage.
Теперь инициализируйте SDK с полученными ключами приложения:
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
Метод setAsyncStorage используется для установки AsyncStorage для Parse для кэширования данных.
Таким образом, вы сможете успешно подключить ваше React Native-приложение к Back4app.
Создание и развертывание приложения React Native
Теперь вы можете создать свое приложение React Native и развернуть его на Back4app.
Измените код в файле App.js так, чтобы он выглядел следующим образом:
import React, { useState, useEffect } from 'react';
import { StyleSheet, View, TextInput, FlatList, TouchableOpacity, Text } from 'react-native';
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
export default function App() {
const [todos, setTodos] = useState([]);
const [newTodo, setNewTodo] = useState('');
};
В приведенном выше блоке кода сначала импортируются хуки useState и useEffect из React. Эти хуки являются двумя наиболее часто используемыми хуками в React Native, а также в React.
Хук useState позволяет функциональному компоненту иметь состояние путем объявления переменной и ее функции-установщика. Он используется для управления и обновления состояния внутри компонента. Хук useState принимает в качестве аргумента начальное значение состояния и возвращает массив с двумя значениями. Два возвращаемых значения – это текущее значение состояния и функция для обновления состояния.
Наряду с импортом хука useState есть хук useEffect. Хук useEffect используется для управления побочными эффектами. Хук useEffect принимает в качестве аргумента функцию обратного вызова и запускает ее после каждого цикла рендеринга. В качестве второго аргумента может быть передана зависимость, чтобы определить, когда повторно запускать эффект.
В компоненте приложения вы будете использовать хук useEffect для получения данных с сервера, когда компонент будет установлен или впервые отображен:
useEffect(() => {
async function fetchTodos() {
const Todo = Parse.Object.extend('Todo');
const query = new Parse.Query(Todo);
const results = await query.find();
setTodos(results.map(result => result.toJSON()));
}
fetchTodos();
}, []);
Внутри useEffect определена асинхронная функция fetchTodos. Функция создает новый экземпляр класса Todo, который представляет собой коллекцию данных, хранящихся на сервере Back4app. Затем она ищет объект Todo, хранящийся на сервере, с помощью Parse.Query.
Метод query.find() используется для асинхронного получения данных объекта разбора с сервера и сохраняется в переменной results. В данном случае данные будут представлять собой список дел.
Затем вызывается setTodos, чтобы обновить состояние компонента новыми данными, которые были получены с сервера и отображены вJSON.
Наконец, пустой массив [] передается в качестве второго аргумента хуку useEffect, чтобы гарантировать, что fetchTodos будет вызван только один раз при первом монтаже или рендеринге компонента.
Далее вы создадите функции для добавления и удаления задач в приложении “Дела”:
async function handleAddTodo() {
if (!newTodo) return;
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('text', newTodo);
await todo.save();
setTodos([...todos, todo.toJSON()]);
setNewTodo('');
}
async function handleDeleteTodo(id) {
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('objectId', id);
await todo.destroy();
setTodos(todos.filter(todo => todo.objectId !== id));
}
В приведенном выше блоке кода handleAddTodo – это асинхронная функция, которая будет обрабатывать добавление задач в вашем приложении. Сначала она проверяет, есть ли новый элемент дел(newTodo). Если нет, она просто возвращается. Однако если новый пункт есть, она создает новый объект Parse с именем Todo и устанавливает его свойство text в текст нового пункта.
Он сохранит его на сервере Parse с помощью метода save(). Затем он обновляет состояние массива todos, добавляя новый элемент в конец массива, и сбрасывает состояние newTodo в пустую строку.
Вторая async-функция handleDeleteTodo будет выполнять задачу удаления дел. Она принимает параметр id, который представляет собой идентификатор удаляемого элемента to-do. Она создает новый объект Todo и устанавливает его свойство objectId в параметр id.
Затем он использует метод destroy() для удаления объекта с сервера Parse. Наконец, он обновляет состояние дел, отфильтровывая удаленный элемент из массива с помощью функции filter().
Вся стандартная бизнес-логика для вашего приложения уже готова. Можно приступать к реализации элементов пользовательского интерфейса.
Импортируйте следующий блок кода в свой компонент App:
return (
<View style={styles.container}>
<Text style={styles.heading}>Todo List</Text>
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
placeholder="Add a new todo"
value={newTodo}
onChangeText={setNewTodo}
/>
<TouchableOpacity style={styles.addButton} onPress={handleAddTodo}>
<Text style={styles.addButtonText}>Add</Text>
</TouchableOpacity>
</View>
<View style={styles.listContainer}>
{todos.map(todo => (
<View style={styles.listItem} key={todo.objectId}>
<Text style={styles.listItemText}>{todo.text}</Text>
<TouchableOpacity
style={styles.deleteButton}
onPress={() => handleDeleteTodo(todo.objectId)}
>
<Text style={styles.deleteButtonText}>Delete</Text>
</TouchableOpacity>
</View>
))}
</View>
</View>
);
}
Компонент return возвращает представление с некоторым JSX-кодом.
Компоненты TextInput и TouchableOpacity используются для создания формы ввода для добавления новых дел.
Когда пользователь нажимает на компонент TouchableOpacity, срабатывает обработчик события onPress и вызывает функцию handleAddTodo. Эта функция создает новый объект Parse, представляющий элемент todo, сохраняет его на сервере и добавляет в состояние todos с помощью функции setTodos.
Компонент View со стилем listContainer содержит функцию отображения, которая итерирует массив todos с помощью метода map() для создания отдельных компонентов listItem для каждого todo.
Свойство key устанавливается в objectId каждого todo, чтобы избежать ошибок рендеринга. Когда пользователь нажимает на кнопку удаления, вызывается функция handleDeleteTodo, которая удаляет соответствующий элемент todo с сервера и из состояния todos.
Все стили, используемые в компоненте App, определяются в объекте styles с помощью метода StyleSheet.create():
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
padding: 20,
},
heading: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 20,
},
inputContainer: {
flexDirection: 'row',
alignItems: 'center',
marginBottom: 20,
},
input: {
flex: 1,
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginRight: 10,
},
addButton: {
backgroundColor: '#2ecc71',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
},
addButtonText: {
color: '#fff',
fontWeight: 'bold',
fontSize: 16,
},
listContainer: {
flex: 1,
width: '100%',
},
listItem: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginBottom: 10,
},
listItemText: {
flex: 1,
},
deleteButton: {
backgroundColor: 'red',
},
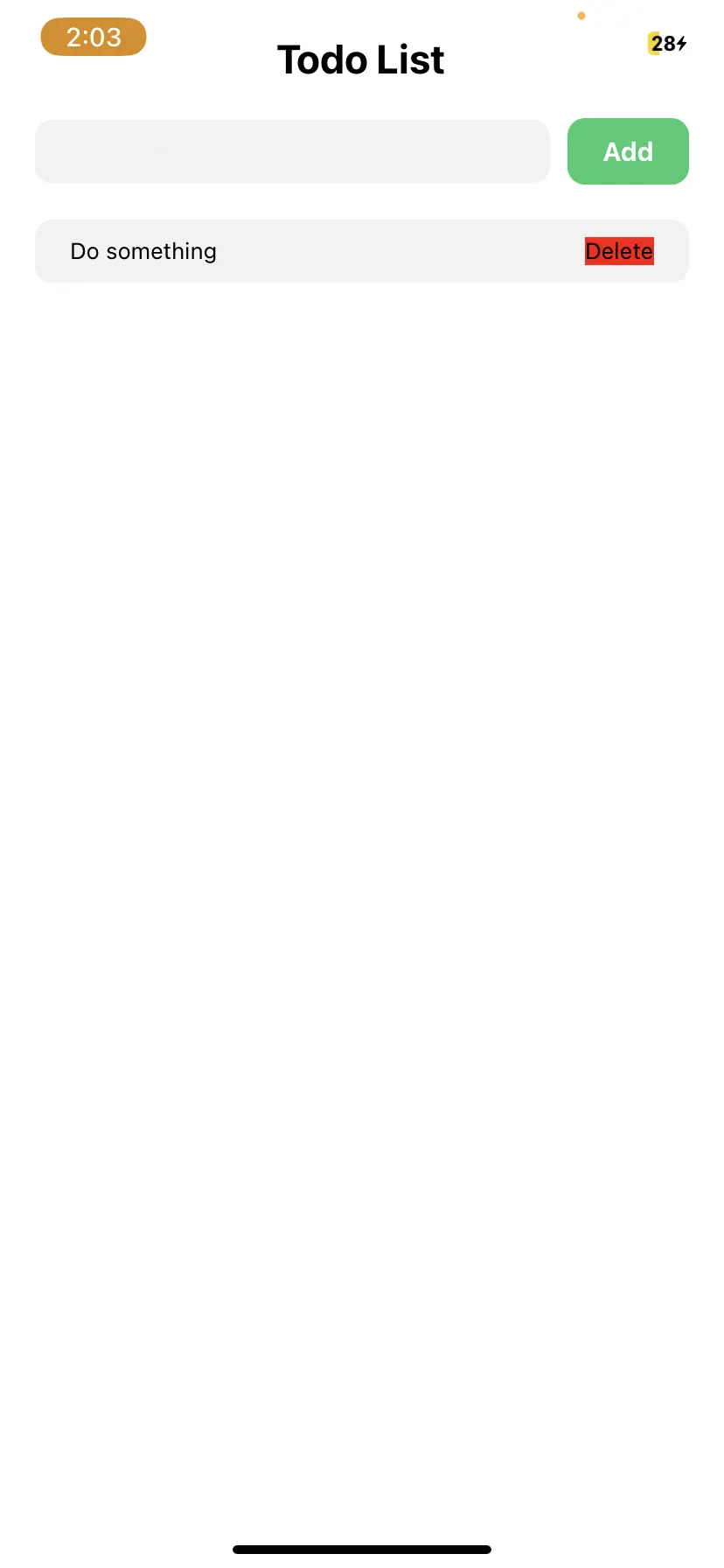
Вот результат работы приложения, которое вы только что создали.


Добавление нового пункта дел приведет к тому, что приложение отправит данные на ваш сервер приложений Back4app.
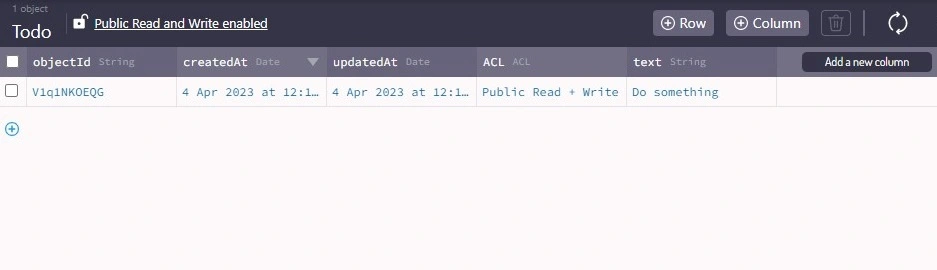
Вы можете просмотреть данные на приборной панели вашего приложения на Back4app.

Теперь вы успешно развернули свое приложение React Native на Back4app.
Заключение
Когда ваше приложение полностью функционирует на серверах Back4app и может читать, записывать и хранить данные из вашего приложения React Native в Back4app и обратно, вы можете увидеть, как Back4app обеспечивает удобное и масштабируемое решение для бэкэнда.
Back4app также предлагает ряд других функций, включая синхронизацию данных в реальном времени, push-уведомления и аутентификацию пользователей. Возможности расширения вашего приложения с помощью этих дополнительных функций безграничны.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Что такое React Native?
React Native — это фреймворк с открытым исходным кодом для создания мобильных приложений. Он позволяет разработчикам создавать мобильные приложения для платформ iOS и Android одновременно.
Могу ли я использовать облачный бэкэнд-сервис в своем приложении React Native?
Да, вы можете использовать облачный бэкенд-сервис с вашим приложением React Native. Back4app — это популярный облачный бэкенд-сервис, который предоставляет масштабируемые и гибкие решения для разработки приложений. Другие примеры облачных бэкенд-сервисов включают Firebase, AWS Amplify и Microsoft Azure.
Облачные сервисы имеют преимущество перед необлачными бэкенд-сервисами, поскольку самостоятельные серверы, такие как Node.js с Express и Django с Python, требуют больше настройки и обслуживания.
Как развернуть приложение React Native на Back4app?
Чтобы развернуть приложение React Native на Back4app, необходимо создать новое приложение на платформе Back4app и настроить проект для подключения к этому приложению на Back4app с помощью JavaScript Key и Application ID. Для этого потребуется установить Back4app Parse SDK и обработчик Async Storage в проект. Затем следует инициализировать SDK в проекте React Native для подключения к Back4app и взаимодействия.
Можно ли интегрировать несколько внутренних служб с приложением React Native?
Да, можно интегрировать несколько бэкенд-сервисов с приложением React Native. Это можно сделать, используя разные API или SDK для каждого бэкенд-сервиса, а затем управляя коммуникацией между ними в приложении. Однако это увеличит сложность приложения и потенциально вызовет проблемы с производительностью. Вам следует тщательно обдумать необходимость в нескольких бэкенд-сервисах и то, как они будут работать вместе, прежде чем внедрять их в свое приложение.



