كيفية نشر تطبيق React Native؟

أصبحت React Native إطار عمل رائد لإنشاء تطبيقات جوال تعمل وتؤدي بشكل استثنائي على كل من منصتي iOS و Android. ومع ذلك، مثل أي تطبيق، تحتاج تطبيقات React Native إلى طريقة فعالة للتعامل مع البنية التحتية الخلفية الخاصة بها.
من خلال المزاوجة بين تقنية React Native ومنصة دعم كخدمة (BaaS) مثل Back4app، يمكنك إنشاء ونشر تطبيقات React Native القابلة للتطوير بسرعة وسهولة.
في هذا البرنامج التعليمي، سوف تمر بعملية نشر تطبيق React Native على Back4app. سنناقش أيضًا React Native ومزايا استخدام Back4app لإدارة البنية التحتية الخلفية.
Contents
- 1 مزايا React Native لتطوير تطبيقات الهاتف المحمول
- 2 قيود React Native لتطوير تطبيقات الجوال الأصلية
- 3 لماذا استخدام الخدمات الخلفية المستندة إلى السحابة لنشر تطبيق React Native App؟
- 4 نشر تطبيق React Native على Back4app
- 5 الخاتمة
- 6 الأسئلة الشائعة
- 7 ما هو React Native؟
- 8 هل يمكنني استخدام خدمة خلفية تعتمد على السحابة مع تطبيق React Native الخاص بي؟
- 9 كيف يمكنني نشر تطبيق React Native الخاص بي على Back4app؟
- 10 هل من الممكن دمج خدمات خلفية متعددة مع تطبيق React Native؟
مزايا React Native لتطوير تطبيقات الهاتف المحمول
تقدم React Native العديد من المزايا كإطار عمل لبناء تطبيقات جوال رائعة.
إليك بعض هذه الفوائد والمزايا:
تجربة محلية حقيقية
تتيح لك React Native إنشاء تطبيقات جوال متعددة المنصات لنظامي iOS و Android باستخدام قاعدة رموز واحدة.
يمكن ل React Native تحقيق ذلك مع إنشاء أداء أصلي حقيقي على كلا نظامي التشغيل. مع أطر العمل الأخرى العابرة للمنصات مثل Ionic، فهي تحاول محاكاة تجربة أصلية على نظام التشغيل قيد التشغيل.
يستخدم Ionic HTML وCSS وJavaScript لإنشاء تطبيقات ويب مغلفة في حاوية أصلية للجوال. ولهذا السبب، لا يتمتع تطبيق الهاتف المحمول بإمكانية الوصول المباشر إلى ميزات الجهاز الأصلي.
توفر React Native تجربة أصلية من خلال الوصول المباشر إلى المكونات وواجهات برمجة التطبيقات الأصلية التي يوفرها جهاز iOS أو Android حيث يتم تشغيل التطبيق واستخدامها.
هندسة معمارية معيارية
تسمح لك بنية React Native المعيارية ببناء تطبيقات جوال بمرونة عالية وقابلية للتطوير. وتعني البنية المعيارية أنه يمكنك تقسيم التطبيق إلى مكونات صغيرة قابلة لإعادة الاستخدام، مما يسهل صيانتها وتعديلها بمرور الوقت عند الحاجة.
بالإضافة إلى ذلك، يسهل عليك هذا النهج المعياري التعاون مع المطورين الآخرين، حيث يمكنك تطوير واختبار كل مكون بشكل مستقل.
دورات تطوير أسرع
إن الوقت المستغرق أثناء تطوير تطبيق جوال له ثمن، واستخدام الأدوات التي يمكنها تحسين هذا الوقت سيغير قواعد اللعبة. تقدم React Native العديد من الميزات التي تؤدي إلى دورة تطوير أسرع.
بدءاً من تطبيقاته العابرة للمنصات التي توفر عليك الحاجة إلى إنشاء تطبيقات مستقلة لنظامي Android وiOS، وصولاً إلى إعادة التحميل السريع، والتي تتيح لك رؤية التغييرات التي تجريها على الشيفرة البرمجية تنعكس فوراً في التطبيق. وهذا يوفر الوقت حيث يمكنك تكرار واختبار الميزات الجديدة بسرعة دون إعادة تشغيل التطبيق.
قيود React Native لتطوير تطبيقات الجوال الأصلية
على الرغم من أن React Native تقدم العديد من المزايا لتطوير الأجهزة المحمولة، إلا أن لها أيضًا بعض القيود التي يجب أخذها في الاعتبار.
فيما يلي بعض القيود الرئيسية لـ React Native:
أحجام الحزمة الكبيرة
لسوء الحظ، لا تشتهر تطبيقات React Native بكونها خفيفة الوزن عند مقارنتها بالتطبيقات الأصلية. هذا لأن React Native تتضمن تبعيات وقت تشغيل JavaScript الخاصة بها والمكتبات المطلوبة لتشغيل التطبيق.
التجزئة عبر المنصات
بينما تتيح لك React Native كتابة شيفرة برمجية مرة واحدة ونشرها على منصات متعددة، قد تظل هناك اختلافات في كيفية عمل التطبيق ومظهره على منصات مختلفة.
React Native ليس إطارًا مثاليًا، وتميل بعض الميزات والمكونات الأصلية إلى العمل والشكل بشكل مختلف على نظامي iOS و Android. مثال جيد على ذلك هو مكوّن المنتقي في React Native الذي يُظهر تصميمًا مختلفًا على نظام Android عن نظام iOS.
قد تحتاج أحيانًا إلى كتابة شيفرة خاصة بالنظام الأساسي للتعامل مع مكونات معينة لواجهة المستخدم أو لتنفيذ وظائف مختلفة على كلا النظامين الأساسيين بشكل مستقل.
لماذا استخدام الخدمات الخلفية المستندة إلى السحابة لنشر تطبيق React Native App؟
تقدم الخدمات الخلفية المستندة إلى السحابة العديد من المزايا مقارنة بخيارات الاستضافة الذاتية. غالباً ما تتطلب منك خدمات الواجهة الخلفية ذاتية الاستضافة إعداد الخوادم وإدارتها يدوياً. بالإضافة إلى ذلك، قد يكون لها أيضاً قابلية توسع وموثوقية محدودة، حيث يتم استضافتها غالباً على خادم واحد.
من ناحية أخرى، توفر الخدمات الخلفية المستندة إلى السحابة، مثل Back4App، خياراً أكثر فعالية من حيث التكلفة وقابلية للتطوير للمطورين. كما أنها توفر موثوقية أفضل، لأنها غالباً ما تستخدم خوادم ومراكز بيانات متعددة لضمان وقت التشغيل.
تشمل الخيارات الأخرى القائمة على السحابة خدمات مثل Firebase وAWS Amplify، والتي تقدم ميزات وفوائد مماثلة لتطوير تطبيقات React Native.
عندما يتعلق الأمر بنشر تطبيق React Native، فإن خدمات الواجهة الخلفية المستندة إلى السحابة مثل Back4app توفر طريقة أبسط وأسرع لنشر وإدارة الواجهة الخلفية لتطبيقك. يمكن أن يكون هذا مهمًا بشكل خاص لفرق التطوير الصغيرة أو المطورين الأفراد الذين ليس لديهم الكثير من الموارد أو الخبرة التقنية.
نشر تطبيق React Native على Back4app
في هذا القسم، ستقوم في هذا القسم بإنشاء تطبيق مهام باستخدام React Native باستخدام Back4app كواجهة خلفية قائمة على السحابة.
ما هو تطبيق Back4app؟
Back4App عبارة عن منصة سحابية مع ميزات استضافة التطبيقات. وهي عبارة عن منصة Backend كخدمة (Baas) توفر طريقة لإنشاء ونشر تطبيقات الهاتف المحمول والويب القابلة للتطوير بسرعة وسهولة. تجنب تعقيدات إنشاء وصيانة البنية التحتية الخلفية الخاصة بها
مع Back4App، تتوفر مجموعة من الموارد والميزات لبناء وتقييم تطبيقات الويب والأجهزة المحمولة. ويشمل ذلك واجهة سطر الأوامر (CLI)، ومجموعات تطوير البرمجيات (SDKs)، وأدوات التحسين والتحليلات وأدوات المراقبة ومصادقة المستخدم وترخيصه.
مقدمة المشروع
في هذا البرنامج التعليمي، ستقوم ببناء تطبيق React Native بسيط، والذي ستقوم بنشره على منصة Back4app. سيكون تطبيق React Native قادرًا على تنفيذ عمليات CRUD الأساسية (إنشاء، قراءة، تحديث، حذف) على مجموعة من البيانات، والتي سيتم تخزينها في قاعدة بيانات Back4app السحابية.
ستستخدم واجهة برمجة تطبيقات Back4app للتواصل بين الواجهة الأمامية React Native والواجهة الخلفية التي يديرها Back4app.
لمتابعة هذا البرنامج التعليمي، إليك بعض المتطلبات الأساسية الضرورية:
- الإلمام ب JavaScript و React Native
- تم تثبيت React Native و Expo CLI على جهاز الكمبيوتر الخاص بك
- فهم أساسي لواجهات برمجة تطبيقات REST وعمليات CRUD
من خلال هذا المشروع، ستكتسب فهمًا لكيفية الاستفادة من Back4app كحل خلفي لتطوير React Native,
إعداد بيئة النشر
لتتمكن من نشر تطبيق React Native الخاص بك على خادم Back4app، ستحتاج أولاً إلى إعداد حساب Back4app. سيسمح لك هذا الحساب بإنشاء تطبيق جديد لاستضافة تطبيق React Native الخاص بك.
للتسجيل للحصول على حساب Back4app، انتقل إلى موقع Back4app الإلكتروني وانقر على زر التسجيل الموجود في الزاوية العلوية اليمنى من صفحة الويب. سينقلك هذا إلى نموذج التسجيل الذي ستملأه بالتفاصيل اللازمة.

إذا كان لديك حساب موجود بالفعل على Back4app، يمكنك النقر على زر تسجيل الدخول بدلاً من ذلك والمتابعة لتسجيل الدخول.
بمجرد إنشاء حساب Back4app الخاص بك، قم بتسجيل الدخول وانتقل إلى الزاوية العلوية اليمنى من الشاشة، حيث ستجد زر New APP (تطبيق جديد ).
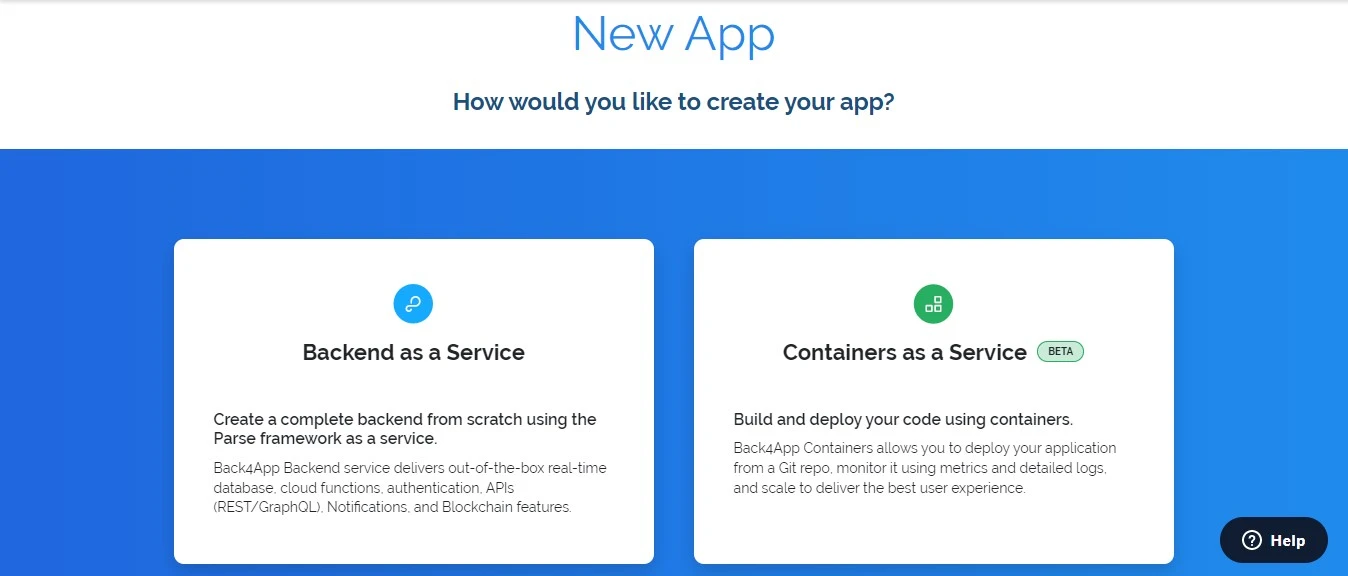
انقر فوق هذا الزر للانتقال إلى صفحة الخدمة:

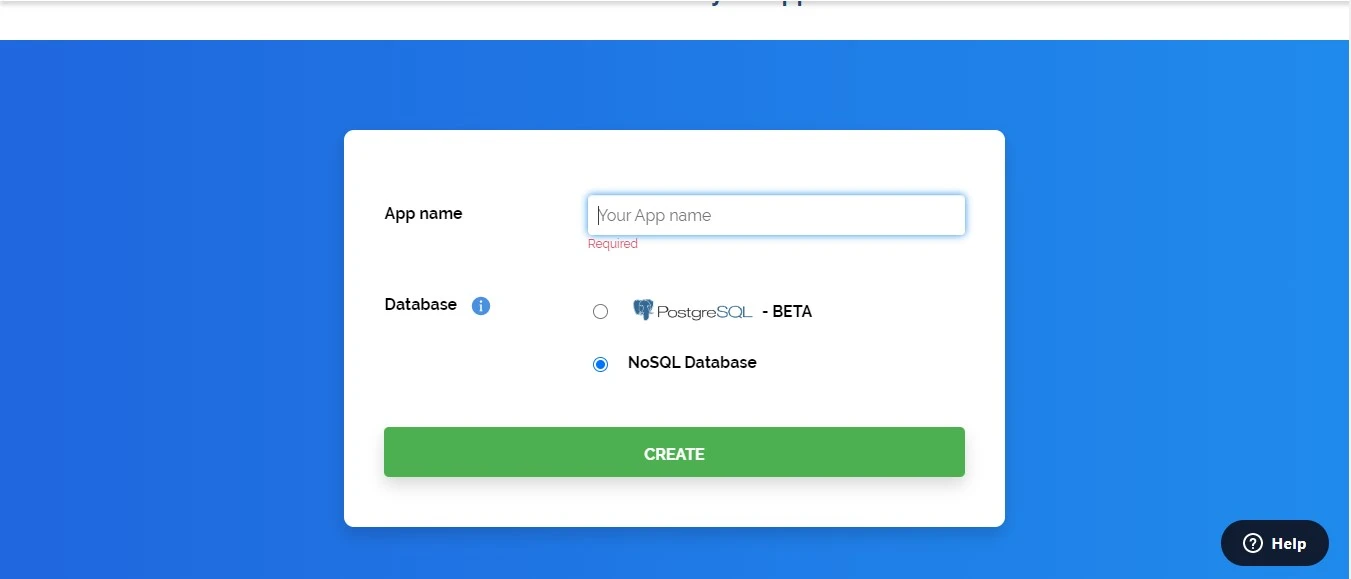
اختر خيار “الواجهة الخلفية كخدمة” وتابع لملء نموذج اسم التطبيق التالي لإنشاء تطبيق جديد لاستضافة تطبيق React Native الخاص بك.

بمجرد النقر على زر CREATE (إنشاء)، سيقوم Back4app بإنشاء تطبيقك الجديد وينقلك مباشرةً إلى لوحة التحكم الخاصة به.
ربط تطبيق React Native App
للبدء في ربط تطبيق React Native الخاص بك بتطبيق Back4app، ستقوم أولاً بإنشاء شيفرة نموذجية لتطبيق React Native الخاص بك باستخدام expo cli.
إن ميزة استخدام Expo cli على react native cli لبناء تطبيقك هي أنه يوفر دورة تطوير أسرع، مما يسمح لك بتكرار واختبار تطبيقك بسرعة أكبر. يتضمن Expo مجموعة من مكونات واجهة المستخدم المبنية مسبقًا والتي يمكن تخصيصها بسهولة، مما يسهل إنشاء تطبيق مصقول.
قم بتشغيل الأمر التالي في الجهاز الطرفي للكمبيوتر الخاص بك لإنشاء قاعدة التعليمات البرمجية الأولية لتطبيقك:
npx create-expo-app todo-app
سيُنشئ هذا الأمر مشروع تطبيق React Native جاهزًا لتعمل عليه.
ضع في اعتبارك أنه في القسم السابق، قمت بإنشاء تطبيق نظير على Back4app. لربط هذا التطبيق بتطبيق React Native الخاص بك، ستحتاج إلى تثبيت Parse Javascript SDK داخل مشروعك. ستحتاج أيضًا إلى تثبيت معالج Async Storage. سيستمر نظام Async Storage في تخزين البيانات حتى لو تم غلق التطبيق أو إيقاف تشغيل الجهاز.
قم بتثبيت هذه التبعيات عن طريق تشغيل الأمر أدناه:
npm install parse @react-native-async-storage/async-storage --save
ضع في اعتبارك أنه بالنسبة لإصدار بناء iOS، ستحتاج إلى تشغيل تثبيت جراب لمزامنة RNAsyncStorage الأصلي لمشروعك.
بعد تثبيت جميع التبعيات اللازمة، فإن الخطوة التالية هي استرداد مفاتيح تطبيق Back4app.
ستسمح هذه المفاتيح بتطبيق React Native الخاص بك بالاتصال بالتطبيق الذي تم إنشاؤه على Back4app ويجب الاحتفاظ بها بأمان.
توجه إلى لوحة التحكم الخاصة بتطبيقك الذي أنشأته واتبع المسار إعدادات التطبيق-> الأمان والمفاتيح للحصول على مُعرّف التطبيق ومفتاح JavaScript.

ستستخدم هذه المفاتيح لتهيئة Parse SDK داخل تطبيق React Native الخاص بك.
داخل ملف App.js الخاص بك، تجاوز محتوياته باستخدام الكتلة البرمجية التالية:
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
هنا، لقد قمت باستيراد Parse SDK ومعالج AyncStorage الذي قمت بتثبيته.
الآن قم بتهيئة SDK باستخدام مفاتيح التطبيق الشخصية المسترجعة:
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
يُستخدم أسلوب setAsyncStorage لتعيين AsyncStorage ل Parse لتخزين البيانات مؤقتًا.
مع ذلك، يمكنك ربط تطبيق React Native الخاص بك بنجاح مع Back4app.
بناء ونشر تطبيق React Native الخاص بك
يمكنك الآن إنشاء تطبيق React Native الخاص بك ونشره على Back4app.
قم بتعديل الشيفرة داخل ملف App.js الخاص بك ليبدو هكذا:
import React, { useState, useEffect } from 'react';
import { StyleSheet, View, TextInput, FlatList, TouchableOpacity, Text } from 'react-native';
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
export default function App() {
const [todos, setTodos] = useState([]);
const [newTodo, setNewTodo] = useState('');
};
يستورد المكوِّن الشيفرة أعلاه أولًا خطاف useState وخطاف useEffect من React. هذان الخطافان هما من أكثر الخطافات استخدامًا في React Native، وكذلك في React.
يسمح خطاف useState لمكوّن وظيفي بالحصول على حالة مكوّن وظيفي عن طريق التصريح بمتغيّر ودالة تعيينه. يُستخدم لإدارة وتحديث الحالة داخل المكوّن. يأخذ خطاف useState قيمة حالة أولية كوسيط له ويُعيد مصفوفة بقيمتين. القيمتان المُعادة هما قيمة الحالة الحالية ودالة تحديث الحالة.
إلى جانب استيراد خطاف حالة الاستخدام، يوجد خطاف تأثير الاستخدام. يُستخدم خطاف useEffect لإدارة التأثيرات الجانبية. يأخذ خطاف useEffect خطاف useEffect دالة رد النداء كوسيطة له ويُشغِّلها بعد كل دورة تصيير. يمكن تمرير تبعية كوسيط ثانٍ لتحديد وقت إعادة تشغيل التأثير.
داخل مكون التطبيق الخاص بك، ستستخدم خطاف useEffect لجلب البيانات من الخادم عند تركيب المكون أو تصييره للمرة الأولى:
useEffect(() => {
async function fetchTodos() {
const Todo = Parse.Object.extend('Todo');
const query = new Parse.Query(Todo);
const results = await query.find();
setTodos(results.map(result => result.toJSON()));
}
fetchTodos();
}, []);
داخل useEffect، تُعرَّف الدالة غير المتزامنة fetchTodos. تُنشئ الدالة مثيلًا جديدًا لفئة Todo، والتي تمثل مجموعة من البيانات المخزنة في خادم Back4app. ثم تبحث عن كائن Todo المخزن في الخادم باستخدام Parse.Query.
يُستخدم الأسلوب query.find() لاسترداد بيانات كائن التحليل من الخادم بشكل غير متزامن ويتم تخزينها في متغير النتائج. في هذه الحالة، ستكون البيانات قائمة بعناصر المهام.
بعد ذلك يُستدعى setTodos لتحديث حالة المكوّن بالبيانات الجديدة التي جُلِبَت من الخادم وعُيِّنَت إلىJSON.
أخيرًا، تُمرَّر مصفوفة فارغة [] كوسيطة ثانية إلى خطاف useEffect لضمان استدعاء fetchTodos مرة واحدة فقط عند تركيب المكوّن أو تصييره لأول مرة.
بعد ذلك، ستنشئ وظائف للتعامل مع إضافة المهام وحذفها داخل تطبيق المهام الخاص بك:
async function handleAddTodo() {
if (!newTodo) return;
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('text', newTodo);
await todo.save();
setTodos([...todos, todo.toJSON()]);
setNewTodo('');
}
async function handleDeleteTodo(id) {
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('objectId', id);
await todo.destroy();
setTodos(todos.filter(todo => todo.objectId !== id));
}
في الكتلة البرمجية أعلاه، التعامل معAddTodo هي دالة غير متزامنة ستتعامل مع إضافة المهام في تطبيقك. تتحقق أولاً مما إذا كان هناك عنصر مهام جديد(newTodo). إذا لم يكن هناك عنصر جديد، فإنها ببساطة تُعيده. ومع ذلك، إذا كان هناك عنصر جديد للمهام، فإنها تنشئ كائن Parse جديدًا يُدعى Todo وتعيِّن خاصية النص الخاص به إلى نص عنصر المهام الجديد.
سيحفظها إلى خادم Parse باستخدام طريقة حفظ(). ثم يقوم بتحديث حالة مصفوفة المهام عن طريق إضافة عنصر المهام الجديد إلى نهاية المصفوفة وإعادة تعيين حالة المهام الجديدة إلى سلسلة فارغة.
ستتولى الدالة الثانية غير المتزامنة التعامل مع الدالة الثانية التعامل مع حذف المهام. تأخذ معلمة معرف، والذي يمثل معرف عنصر المهام المراد حذفه. تقوم بإنشاء كائن تودو جديد وتعيين خاصية objectId الخاصة به إلى معلمة المعرف.
ثم يستخدم طريقة تدمير() لحذف الكائن من خادم Parse. وأخيرًا، يُحدِّث حالة المهام عن طريق تصفية عنصر المهام المحذوفة من المصفوفة باستخدام طريقة التصفية().
تم الآن الانتهاء من كل منطق العمل القياسي لتطبيقك. يمكنك البدء في تنفيذ عناصر واجهة المستخدم الخاصة به.
استورد الكتلة البرمجية التالية إلى مكون التطبيق الخاص بك:
return (
<View style={styles.container}>
<Text style={styles.heading}>Todo List</Text>
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
placeholder="Add a new todo"
value={newTodo}
onChangeText={setNewTodo}
/>
<TouchableOpacity style={styles.addButton} onPress={handleAddTodo}>
<Text style={styles.addButtonText}>Add</Text>
</TouchableOpacity>
</View>
<View style={styles.listContainer}>
{todos.map(todo => (
<View style={styles.listItem} key={todo.objectId}>
<Text style={styles.listItemText}>{todo.text}</Text>
<TouchableOpacity
style={styles.deleteButton}
onPress={() => handleDeleteTodo(todo.objectId)}
>
<Text style={styles.deleteButtonText}>Delete</Text>
</TouchableOpacity>
</View>
))}
</View>
</View>
);
}
يُرجع مكون الإرجاع طريقة عرض مع بعض شيفرة JSX.
يُستخدم مكوّنا TextInput وOpacity القابل للمس لإنشاء نموذج الإدخال لإضافة تودوس جديدة.
عندما ينقر المستخدم على مكوّن touchableOpacity، ينطلق معالج الحدث onPress ويستدعي الدالة handleAddTodo. تنشئ الدالة كائن Parse جديدًا يمثل عنصر المهام، وتحفظه على الخادم، وتضيفه إلى حالة المهام باستخدام الدالة setTodos.
يحتوي مكوّن طريقة العرض بنمط listContainer على دالة تعيين تقوم بالتكرار عبر مصفوفة المهام باستخدام أسلوب Map() لإنشاء مكونات listItem فردية لكل مهمة.
يتم تعيين خاصية المفتاح إلى معرف الكائن الخاص بكل مهمة لتجنب أخطاء التصيير. عندما ينقر المستخدم على زر الحذف، تُستدعى الدالة dealDeleteTodo، والتي تزيل عنصر المهام المطابق من الخادم وحالة المهام.
يتم تعريف جميع الأنماط المستخدمة في مكون التطبيق في كائن الأنماط باستخدام أسلوب StyleSheet.create():
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
padding: 20,
},
heading: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 20,
},
inputContainer: {
flexDirection: 'row',
alignItems: 'center',
marginBottom: 20,
},
input: {
flex: 1,
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginRight: 10,
},
addButton: {
backgroundColor: '#2ecc71',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
},
addButtonText: {
color: '#fff',
fontWeight: 'bold',
fontSize: 16,
},
listContainer: {
flex: 1,
width: '100%',
},
listItem: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginBottom: 10,
},
listItemText: {
flex: 1,
},
deleteButton: {
backgroundColor: 'red',
},
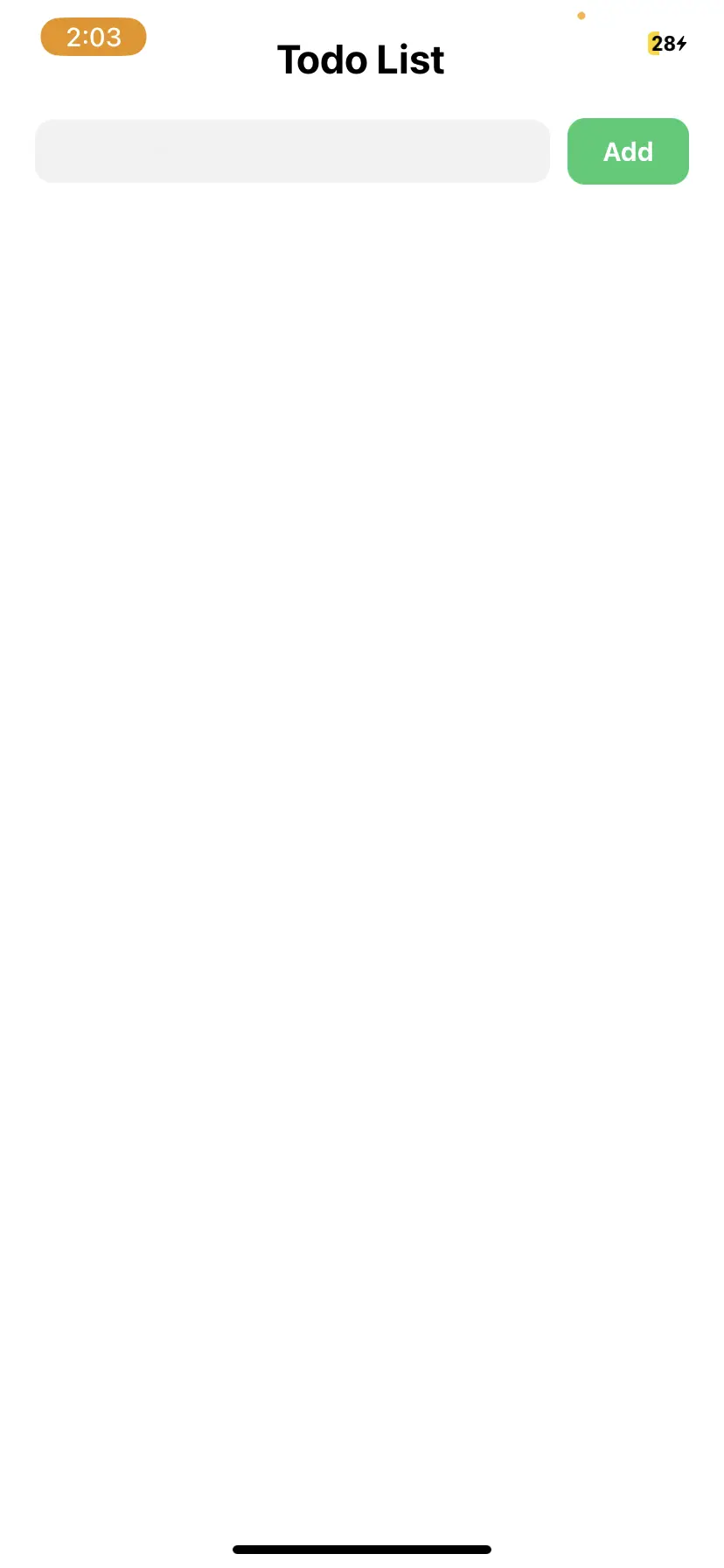
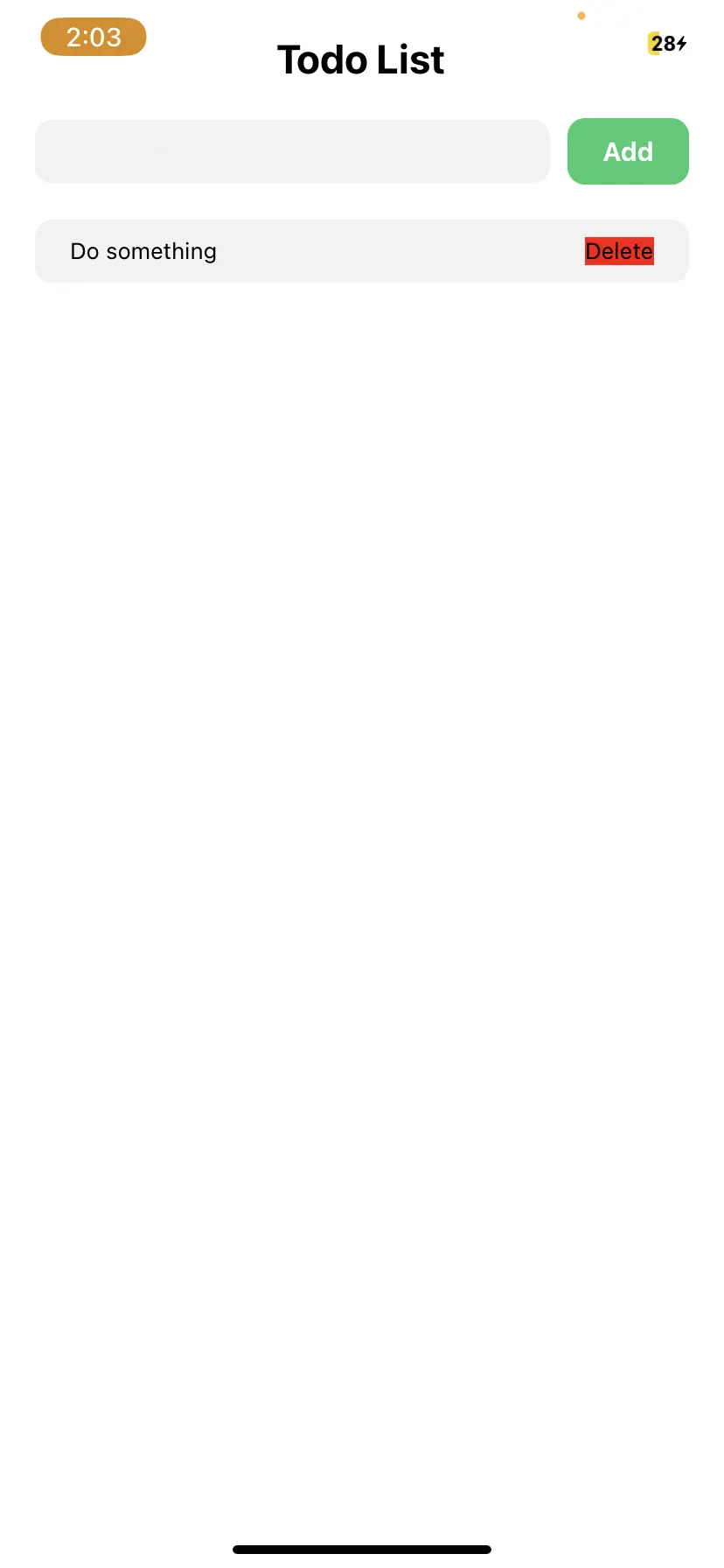
إليك نتيجة التطبيق الذي أنشأته للتو.


ستؤدي إضافة عنصر مهام جديد إلى قيام التطبيق بإرسال البيانات إلى خادم تطبيق Back4app الخاص بك.
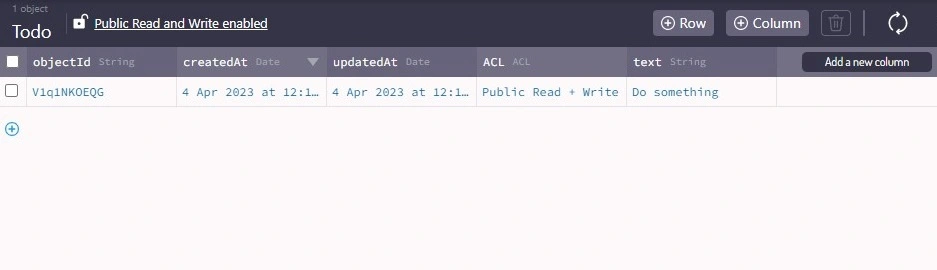
يمكنك عرض البيانات على لوحة تحكم تطبيقك على Back4app.

لقد قمت الآن بنشر تطبيق React Native الخاص بك بنجاح على Back4app.
الخاتمة
مع تطبيقك الذي يعمل بكامل طاقته على خوادم Back4app وقادر على قراءة وكتابة وتخزين البيانات من تطبيق React Native الخاص بك إلى Back4app والعكس، يمكنك أن ترى كيف يوفر Back4app حلاً خلفيًا مناسبًا وقابلًا للتطوير.
يقدم تطبيق Back4app أيضًا مجموعة من الميزات الأخرى، بما في ذلك مزامنة البيانات في الوقت الفعلي، والإشعارات الفورية، وإشعارات الدفع، ومصادقة المستخدم. إمكانيات توسيع تطبيقك ببعض هذه الميزات الإضافية لا حصر لها.
الأسئلة الشائعة
ما هو React Native؟
React Native هو إطار عمل مفتوح المصدر لبناء تطبيقات الجوال. يتيح للمطورين بناء تطبيقات جوال لمنصتي iOS وAndroid في آنٍ واحد.
هل يمكنني استخدام خدمة خلفية تعتمد على السحابة مع تطبيق React Native الخاص بي؟
نعم، يمكنك استخدام خدمة خلفية سحابية مع تطبيق React Native. Back4app خدمة خلفية سحابية شائعة توفر حلولاً مرنة وقابلة للتطوير لتطوير التطبيقات. من الأمثلة الأخرى على خدمات الخلفية السحابية Firebase وAWS Amplify وMicrosoft Azure.
تتميز الخدمات السحابية بميزة على الخدمات الخلفية غير السحابية، حيث تتطلب الخوادم ذاتية الاستضافة، مثل Node.js مع Express وDjango مع Python، مزيدًا من الإعداد والصيانة.
كيف يمكنني نشر تطبيق React Native الخاص بي على Back4app؟
لنشر تطبيق React Native الخاص بك على Back4app، يجب عليك إنشاء تطبيق جديد على منصة Back4app وتكوين مشروعك ليتصل بذلك التطبيق باستخدام JavaScript Key وApplication ID. سيتطلب ذلك تثبيت حزمة Back4app Parse SDK ومعالج التخزين غير المتزامن (Async Storage) في مشروعك. بعد ذلك، ينبغي عليك تهيئة الـ SDK داخل مشروع React Native الخاص بك للتواصل مع Back4app والتفاعل معه.
هل من الممكن دمج خدمات خلفية متعددة مع تطبيق React Native؟
نعم، من الممكن دمج خدمات خلفية متعددة مع تطبيق React Native. يمكن تحقيق ذلك باستخدام واجهات برمجة تطبيقات أو حزم تطوير برمجيات مختلفة لكل خدمة خلفية، ثم إدارة التواصل بينها داخل التطبيق. مع ذلك، سيزيد هذا من تعقيد التطبيق وقد يُسبب مشاكل في الأداء. يجب عليك دراسة الحاجة إلى خدمات خلفية متعددة بعناية، وكيفية عملها معًا، قبل دمجها في تطبيقك.



