Como implantar um aplicativo da Web do Node.js?

O Node.js é um ambiente de tempo de execução de JavaScript que permite executar código JavaScript fora do navegador.
O Node.js foi desenvolvido com base no mecanismo Chrome V8 JavaScript e apresenta um modelo de E/S sem bloqueio e orientado por eventos, o que o torna muito eficiente para a criação de aplicativos no lado do servidor.
Neste artigo, você explorará as vantagens e limitações do Node.js para o desenvolvimento de aplicativos no lado do servidor e as opções de implantação de aplicativos Node.js.
Além disso, você criará, colocará no docker e implantará um aplicativo Node.js no Back4app Containers gratuitamente.
Contents
- 1 Vantagens do Node.js para o desenvolvimento de aplicativos da Web
- 2 Limitações do Node.js para o desenvolvimento de aplicativos da Web
- 3 Implantação de um aplicativo da Web do Node.js
- 4 Implantação de um aplicativo Node.js no Back4app usando contêineres do Back4app
- 5 Conclusão
- 6 PERGUNTAS FREQUENTES
- 7 Como implantar um aplicativo Web Node.js?
Vantagens do Node.js para o desenvolvimento de aplicativos da Web
Desde que o Node.js foi lançado em 2009, ele tem sido a principal escolha para a criação de aplicativos da Web no lado do servidor. Aqui estão alguns dos motivos.
Eficiência e escalabilidade
Como mencionado anteriormente, o Node.js é executado no mecanismo V8 do Chrome, o que permite executar código JavaScript. Esse mecanismo usa a compilação Just-in-time (JIT) para converter o código JavaScript nativo em código de máquina.
No tempo de execução, os componentes Turbofan e Crankshaft do V8 analisam o código da máquina e o recompilam para proporcionar o melhor desempenho possível.
Além disso, devido ao modelo orientado por eventos do Node.js, ele pode executar código em resposta a eventos, como a interação do usuário, sem bloquear o thread principal do aplicativo, o que o torna ideal para aplicativos com grande tráfego.
A arquitetura modular do Node.js e o suporte integrado para clustering facilitam o dimensionamento dos aplicativos desenvolvidos com ele. Sua arquitetura modular permite que você divida seu aplicativo em partes componentes que podem ser dimensionadas independentemente.
Já o módulo de cluster permite que você crie várias instâncias do seu aplicativo em vários núcleos ou servidores. Isso permite o dimensionamento horizontal, em que o aplicativo pode ser dimensionado com a adição de mais servidores ao cluster.
Curva de aprendizado superficial
O Node.js é baseado em JavaScript, uma linguagem de programação amplamente usada para desenvolvimento na Web. O uso do JavaScript no Node.js tornou o desenvolvimento no lado do servidor com o Node.js mais acessível aos desenvolvedores que já estão familiarizados com o JavaScript.
Isso reduz a complexidade do desenvolvimento da Web e simplifica o processo de desenvolvimento.
Grande ecossistema
O Node.js tem uma comunidade grande e ativa de desenvolvedores que criaram um vasto ecossistema de módulos e pacotes.
O gerenciador de pacotes do Node.js, npm, hospeda mais de um milhão de pacotes que você pode usar para adicionar funcionalidade aos seus aplicativos.
Esses pacotes podem variar de pequenas bibliotecas de utilitários, como lodash, a grandes estruturas Nest.js, que podem ser usadas para criar aplicativos da Web complexos.
A disponibilidade de uma ampla variedade de módulos e pacotes pode reduzir significativamente o tempo e o esforço necessários para desenvolver aplicativos da Web.
Você pode aproveitar esses pacotes para adicionar recursos como autenticação, integração de banco de dados e renderização no lado do servidor aos seus aplicativos.
Limitações do Node.js para o desenvolvimento de aplicativos da Web
Quando se trata de desenvolvimento de aplicativos da Web, o Node.js oferece muitos benefícios, como desempenho eficiente, escalabilidade e um vasto ecossistema de módulos e pacotes. No entanto, como qualquer tecnologia, o Node.js tem algumas limitações. Algumas dessas limitações são as seguintes.
Grande consumo de memória
O Node.js usa um modelo de E/S sem bloqueio, o que significa que ele pode lidar com muitas solicitações ao mesmo tempo sem criar novos threads. No entanto, cada solicitação ainda requer a alocação de memória para seu processamento.
Isso significa que os aplicativos Node.js podem consumir muita memória, especialmente se lidarem com muitas solicitações simultâneas. Isso pode ser um problema para aplicativos executados em sistemas com memória limitada.
Modelo de programação assíncrona
Embora o modelo de programação assíncrona do Node.js seja uma vantagem significativa, ele também pode ser uma fonte de complexidade para os desenvolvedores.
A programação assíncrona exige uma maneira diferente de pensar sobre o fluxo do programa. Essa mudança pode ser um desafio para os desenvolvedores que estão acostumados à programação síncrona.
Além disso, a programação assíncrona pode levar a um inferno de retornos de chamada, uma situação em que o código se torna difícil de ler e manter devido aos retornos de chamada aninhados.
Loop de eventos de thread único
O Node.js foi projetado para lidar com tarefas de E/S intensiva, como comunicação de rede, E/S de arquivos e operações de banco de dados.
No entanto, pode não ser a melhor opção para tarefas que exigem muita CPU, como cálculos complexos, processamento de dados ou aprendizado de máquina.
Isso ocorre porque o Node.js usa um modelo de loop de eventos de thread único, o que significa que ele só pode executar uma tarefa por vez.
Se uma tarefa levar muito tempo para ser concluída, ela poderá bloquear o loop de eventos e fazer com que o aplicativo não responda.
Implantação de um aplicativo da Web do Node.js
Há várias maneiras de implantar um aplicativo Node.js. Vamos explorar algumas delas.
Serviços de hospedagem na nuvem
Os serviços de hospedagem na nuvem permitem que você implemente seu aplicativo Node.js em servidores gerenciados por empresas como Amazon Web Services (AWS), Google Cloud Platform (GCP) ou Microsoft Azure.
Eles oferecem benefícios como escalabilidade, disponibilidade global, fácil implementação e preços de pagamento conforme o uso. Além disso, eles se integram a outros serviços de nuvem, como bancos de dados e balanceamento de carga, para ajudá-lo a criar aplicativos melhores.
Basta implantar seu aplicativo Node.js nos servidores do provedor de nuvem para usar os serviços de hospedagem na nuvem. Em seguida, você pode acessar seu aplicativo por meio de um navegador da Web ou outro aplicativo cliente.
Alguns exemplos de serviços de hospedagem em nuvem para Node.js incluem:
- AWS Elastic Beanstalk
- GCP App Engine
- Microsoft Azure App Service
Essas plataformas facilitam a implantação, o dimensionamento e o gerenciamento de seus aplicativos Node.js sem se preocupar com a infraestrutura subjacente.
Além disso, eles oferecem recursos como dimensionamento automático, balanceamento de carga e monitoramento integrado para ajudá-lo a manter seu aplicativo funcionando sem problemas.
Servidores virtuais privados (VPS)
Os servidores privados virtuais (VPS) são máquinas virtuais executadas em servidores físicos, permitindo que você instale e execute seu aplicativo Node.js como se ele estivesse sendo executado em um servidor dedicado.
Os servidores virtuais privados oferecem mais opções de controle e personalização do que a hospedagem compartilhada, além de serem uma alternativa mais econômica aos servidores dedicados.
Para usar a hospedagem VPS para seu aplicativo Node.js, selecione um provedor de hospedagem que ofereça imagens Node.js pré-configuradas ou instale você mesmo o Node.js e outras dependências.
Alguns exemplos de provedores de hospedagem VPS para Node.js incluem:
- DigitalOcean
- Linode
- Vultr
Containerização
A conteinerização é uma técnica para implementar e executar aplicativos em um ambiente em contêiner que os isola da infraestrutura subjacente.
Os contêineres oferecem uma alternativa leve e flexível às máquinas virtuais tradicionais, o que os torna ideais para a implantação de aplicativos Node.js.
Eles são portáteis, permitindo que você crie e teste aplicativos em seus computadores locais e depois os implemente em qualquer plataforma que ofereça suporte à conteinerização.
Os contêineres também podem ser facilmente dimensionados para cima ou para baixo, dependendo da carga de trabalho, proporcionando maior escalabilidade. Eles oferecem consistência em diferentes plataformas, facilitando o gerenciamento e a manutenção dos aplicativos.
Alguns exemplos de plataformas que oferecem a conteinerização como serviço (CaaS) incluem:
- Back4app Containers
- AWS ECS
- Azure ACI
- Google GKE
Implantação de um aplicativo Node.js no Back4app usando contêineres do Back4app
A Back4app é uma plataforma de nuvem que permite criar, gerenciar e implantar aplicativos da Web usando uma interface de usuário intuitiva ou sua ferramenta CLI com todos os recursos. A Back4app oferece uma variedade de serviços, um dos quais é a conteinerização.
Os contêineres da Back4app eliminam a lacuna entre o desenvolvimento e a produção, automatizando tarefas repetitivas e gerenciando a infraestrutura do lado do servidor, garantindo que você não precise se preocupar com DevOps.
Neste artigo, você criará e implantará um aplicativo Node.js simples usando contêineres do Back4app. O aplicativo Node.js que você criará é uma API simples de livraria com suporte para a funcionalidade CRUD (Create, Read, Update, Delete).
Configuração de seu ambiente de desenvolvimento
Crie um novo diretório de projeto e inicialize o npm no diretório de projeto executando o comando abaixo:
mkdir bookstoreapp && cd bookstoreapp && npm init -y
Em seguida, instale as dependências necessárias para o projeto executando o comando abaixo:
npm install express dotenv mysql knex
As dependências que você instalou acima são:
- Express.js: o Express é uma estrutura do Node.js que simplifica o processo de desenvolvimento de aplicativos do Node.js.
- dotenv: dotenv é um pacote npm que você pode usar para gerenciar suas variáveis ambientais.
- MySQL: A dependência do MySQL é o driver do Node.js para o MySQL, que você usará como banco de dados para este aplicativo.
- Knex: O Knex é um construtor de consultas para JavaScript. Você precisará dessa dependência para interagir com seu banco de dados sem escrever consultas SQL brutas.
Em seguida, crie um arquivo routes.js e um index.js no diretório raiz do seu projeto.
Em seguida, adicione o bloco de código abaixo ao seu arquivo index.js:
//index.js
require("dotenv").config();
const express = require("express");
const app = express();
const port = 3000;
const router = require("./routes.js");
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.use("/", router);
app.listen(port, () => {
console.log(`App listening at ${port}`);
});
O bloco de código acima cria um servidor Express e escuta as solicitações HTTP de entrada na porta 3000. Ele usa funções de middleware para analisar os dados de entrada e associa um roteador ao caminho raiz para tratar as solicitações de entrada.
Por fim, ele inicia o servidor e registra em log uma mensagem no console indicando que o servidor está em execução e escutando na porta especificada.
Em seguida, adicione um script de inicialização ao seu arquivo package.json. Assim:
"start": "node index.js",
Conectando-se ao seu banco de dados
O Knex requer um arquivo knexfile que contenha opções de configuração para conexão a um banco de dados.
Execute o comando abaixo para criar um knexfile:
knex init
Para configurar o Knex para usar o MySQL, substitua o conteúdo de seu arquivo knexfile.js pelo bloco de código abaixo:
// Update with your config settings.
require("dotenv").config()
/**
* @type { Object.<string, import("knex").Knex.Config> }
*/
module.exports = {
development: {
client: "mysql",
connection: {
host: process.env.DEV_HOST,
user: process.env.DEV_USER,
password: process.env.DEV_PASSWORD,
database: process.env.DEV_NAME,
},
migrations: {
directory: "./db/migrations",
}
},
production: {
client: "mysql",
connection: {
host: process.env.DB_HOST,
user: process.env.DB_USER,
password: process.env.DB_PASSWORD,
database: process.env.DB_NAME,
},
migrations: {
directory: "./db/migrations",
}
},
};
Em seguida, crie uma pasta db no diretório raiz do seu projeto e crie um arquivo db.js.
Adicione o bloco de código abaixo ao seu arquivo db.js:
//db.js
const knex = require("knex");
const knexFile = require("../knexfile.js");
const environment = process.env.NODE_ENV || "development";
module.exports = knex(knexFile[environment]);
O bloco de código acima define a variável de ambiente como a variável de ambiente NODE_ENV ou desenvolvimento se NODE_ENV não estiver definida. Assim, você pode especificar configurações diferentes para ambientes diferentes, como desenvolvimento ou produção.
Criação de arquivos de migração
Execute o comando abaixo para criar arquivos de migração para seu banco de dados:
knex migrate:make bookstore
O comando acima cria um arquivo de migração no caminho de arquivo especificado no knexfile.js (“./db/migrations”).
Em seguida, abra seu arquivo de migração e substitua o código nele contido pelo bloco de código abaixo:
/**
* @param { import("knex").Knex } knex
* @returns { Promise<void> }
*/
exports.up = function (knex) {
return knex.schema.createTable("books", (table) => {
table.increments("id").primary();
table.string("title");
table.string("author");
table.string("genre");
table.timestamps(true, true);
});
};
/**
* @param { import("knex").Knex } knex
* @returns { Promise<void> }
*/
exports.down = function (knex) {
return knex.schema.dropTableIfExists("books");
};
Em seguida, execute o comando abaixo para executar o arquivo de migração:
knex migrate:latest
Implementação de roteamento
Por fim, adicione o bloco de código abaixo ao seu arquivo routes.js:
const express = require("express");
const router = express.Router();
const db = require("./db/db.js");
// GET /books
router.get("/books", async (req, res) => {
try {
const books = await db("books");
res.json(books);
} catch (err) {
console.error(err);
res.status(500).send("Internal Server Error");
}
});
//POST /books/new
router.post("/books/new", async (req, res) => {
try {
const { title, author, genre } = req.body;
const book = await db("books").insert({
title,
author,
genre,
});
res.status(201).json(book);
} catch (err) {
console.error(err);
res.status(500).send("Internal Server Error");
}
});
//PUT /books/:id
router.put("/books/:id", async (req, res) => {
const { id } = req.params;
try {
const { title, author, genre } = req.body;
const book = await db("books").where({ id }).update(
{
title,
author,
genre,
},
["id", "title", "author", "genre"]
);
if (book.length !== 0) {
res.status(201).send(book);
} else {
res.status(404).json({ error: "Book not found" });
}
} catch (err) {
console.error(err);
res.status(500).send("Internal Server Error");
}
});
//DELETE /books/:id
router.delete("/books/:id", async (req, res) => {
const { id } = req.params;
try {
const book = await db("books").where({ id }).del();
if (book !== 0) {
res.status(200).json({ message: "Book deleted" });
} else {
res.status(404).json({ error: "Book not found" });
}
} catch (err) {
console.error(err);
res.status(500).send("Internal Server Error");
}
});
module.exports = router;
O bloco de código acima define várias rotas para lidar com solicitações HTTP, incluindo a obtenção de todos os livros, a criação de um novo livro, a atualização de um livro existente e a exclusão de um livro.
Criando um Dockerfile
Um Dockerfile é um arquivo que contém um conjunto de instruções, escritas em um formato específico, sobre como criar uma imagem do Docker. Uma imagem do Docker é um instantâneo de um contêiner que inclui tudo o que é necessário para executar um aplicativo, como o código do aplicativo, o tempo de execução, as bibliotecas e as ferramentas do sistema.
Para executar um aplicativo Node.js nos contêineres do Back4app, você deve criar um Dockerfile com instruções para criar a imagem do Docker.
Execute o comando abaixo para criar um Dockerfile:
touch Dockerfile
Em seguida, você precisará escolher uma imagem de base para seu aplicativo Node.js. Uma imagem de base no Docker é o ponto de partida para a criação de uma nova imagem do Docker. Ela é a base sobre a qual sua imagem do Docker é construída.
Adicione o bloco de código abaixo ao seu Dockerfile para especificar sua imagem de base:
# Specify base image
FROM node:18-alpine
Essa linha especifica a imagem de base na qual essa imagem do Docker será criada. Nesse caso, a versão 18 do Node.js está sendo executada em uma distribuição do Alpine Linux.
Em seguida, você precisa especificar seu diretório de trabalho. Todos os comandos subsequentes no Dockerfile serão executados em relação a esse diretório.
Adicione o bloco de código abaixo ao seu Dockerfile para especificar seu diretório de trabalho:
# Specify working directory
WORKDIR /app
Em seguida, você precisa copiar os arquivos package.json e package-lock.json do diretório atual (ou seja, o diretório que contém o Dockerfile) para o diretório de trabalho(/app).
Adicione o bloco de código abaixo ao seu Dockerfile para copiar os arquivos:
# Copy package.json and package-lock.json
COPY package*.json ./
Em seguida, você precisa executar o comando npm install no diretório de trabalho para instalar as dependências do Node.js listadas em package.json e package-lock.json.
Adicione o código abaixo ao seu Dockerfile para instalar as dependências:
# Install dependencies
RUN npm install
O comando acima instalará todas as dependências listadas em seus arquivos package.json **** e package-lock.json e as armazenará na pasta node_modules no diretório de trabalho especificado.
Em seguida, você precisa copiar o código-fonte do aplicativo para o diretório de trabalho.
Adicione o bloco de código abaixo ao seu Dockerfile para copiar o código-fonte:
# Copy source code
COPY . .
Em seguida, você precisa expor uma porta à máquina host. A exposição de uma porta permite que o contêiner do Docker receba conexões de rede de entrada na porta exposta quando você o executa.
Adicione o bloco de código abaixo ao seu Dockerfile para expor a porta 3000 à máquina host:
# Expose port 3000
EXPOSE 3000
Por fim, é necessário especificar o comando que deve ser executado quando o contêiner do Docker for iniciado. Normalmente, os aplicativos Node.js são iniciados usando o comando npm start.
Adicione o bloco de código abaixo ao seu Dockerfile para especificar o comando:
# Run the app
CMD ["npm", "start"]
Seu Dockerfile finalizado deve se parecer com o bloco de código abaixo:
# Specify base image
FROM node:18-alpine
# Specify working directory
WORKDIR /app
# Copy package.json and package-lock.json
COPY package*.json ./
# Install dependencies
RUN npm install
# Copy source code
COPY . .
# Expose port 3000
EXPOSE 3000
# Run the app
CMD ["npm", "start"]
Depois de criar seu Dockerfile, envie seu código para o GitHub.
Criação de um novo aplicativo Back4app
A primeira etapa para implantar um aplicativo Node.js no Back4app é criar uma conta no Back4app (se você não tiver uma). Você pode criar uma conta seguindo as etapas abaixo.
- Navegue até o site da Back4app.
- Em seguida, clique no botão Inscrever-se no canto superior direito da página de destino.
- Por fim, preencha o formulário de registro e envie-o.
Depois de criar sua conta do Back4app com sucesso, faça login na sua conta do Back4app e clique no botão NOVO APP no canto superior direito.
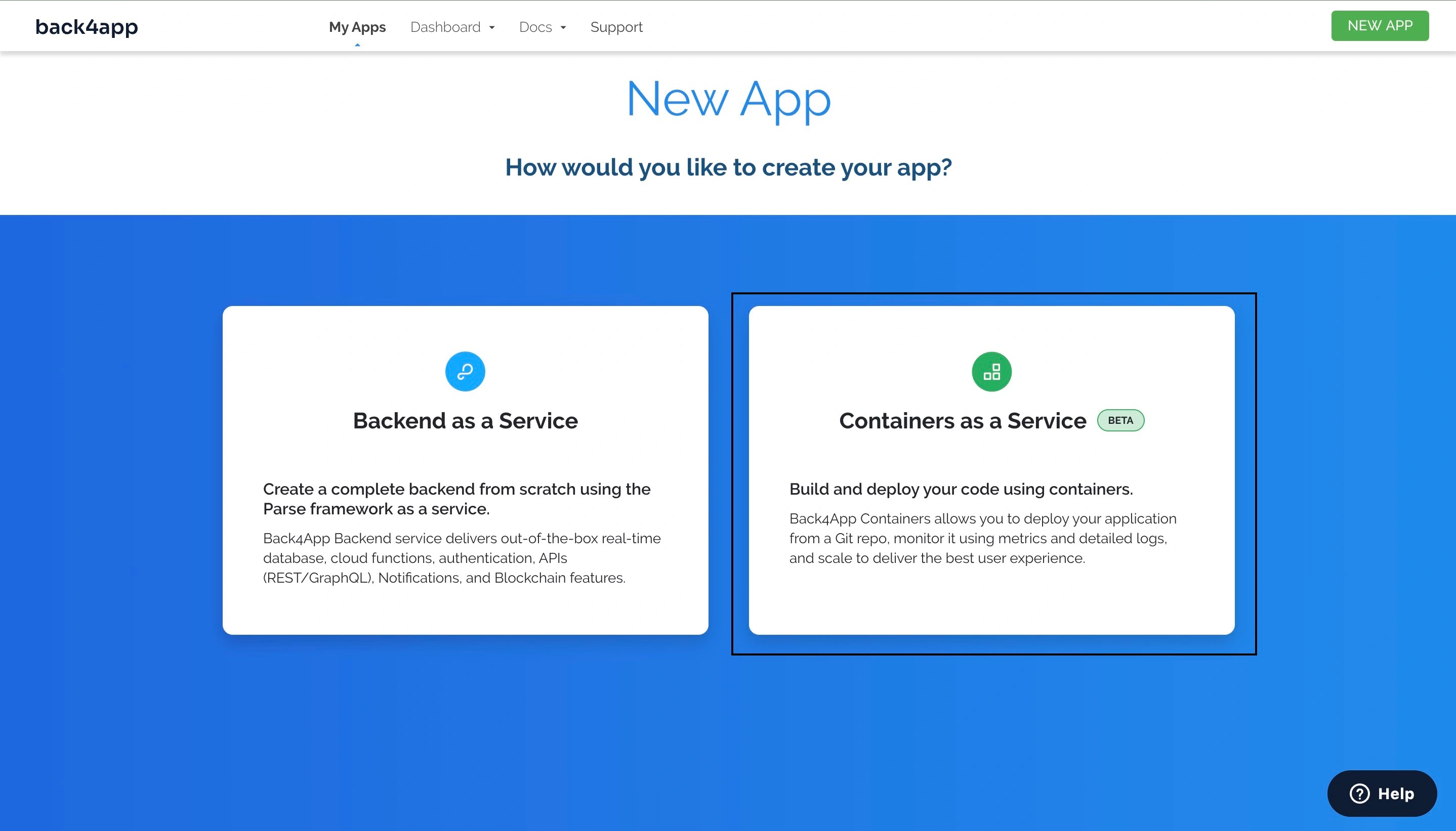
Ao clicar nesse botão, você será levado a uma página em que poderá escolher “How you would like to create your new app?” (Como você gostaria de criar seu novo aplicativo?). Como você está implementando usando a conteinerização, escolha Containers as a Service, conforme mostrado na imagem abaixo.

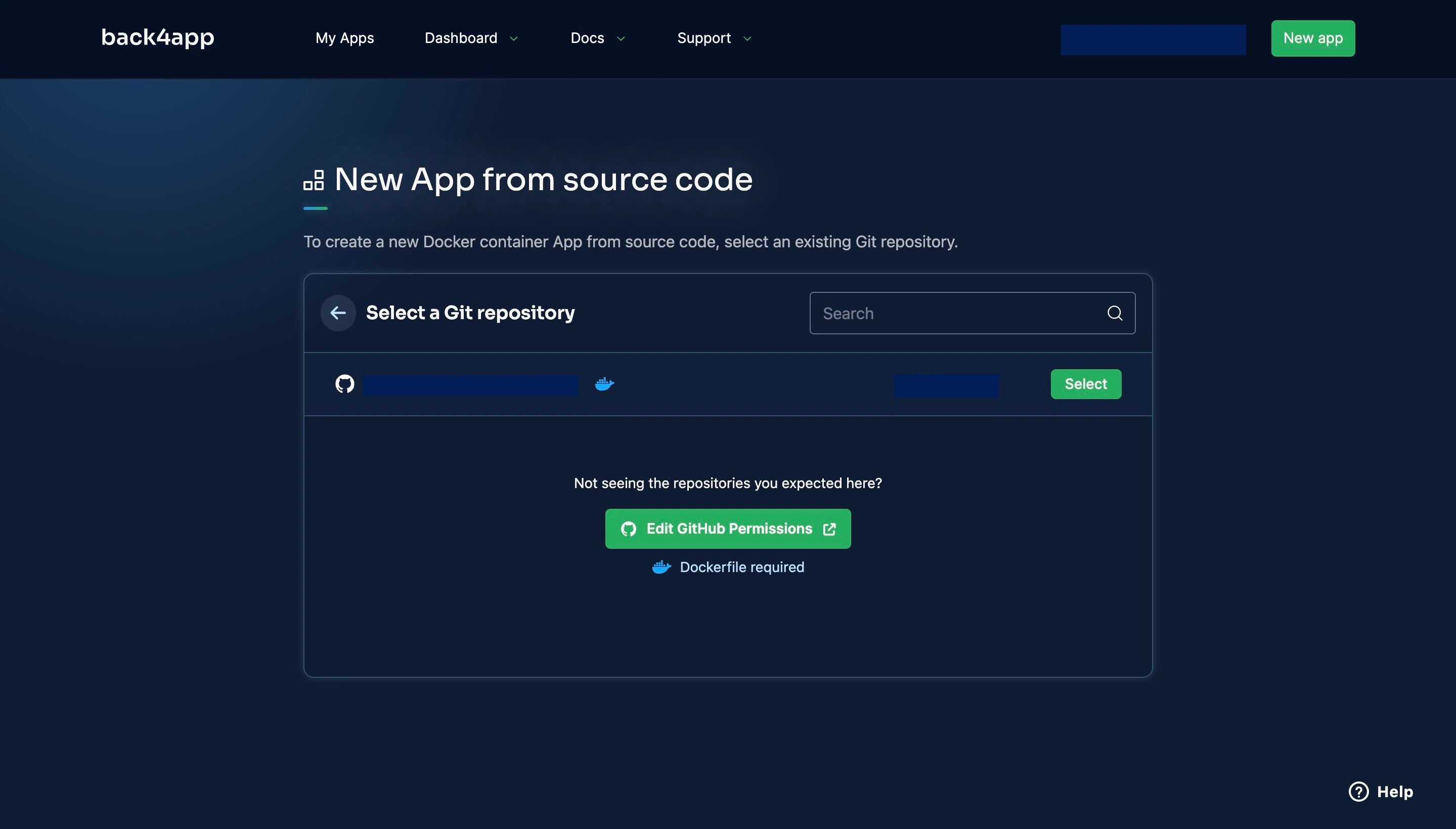
Em seguida, conecte sua conta do GitHub à sua conta do Back4app. Você pode optar por conceder ao Back4app acesso a todos os repositórios da sua conta ou a repositórios específicos.
Escolha o aplicativo que deseja implantar, neste caso, o aplicativo que você criou neste tutorial, e clique em Select (Selecionar).

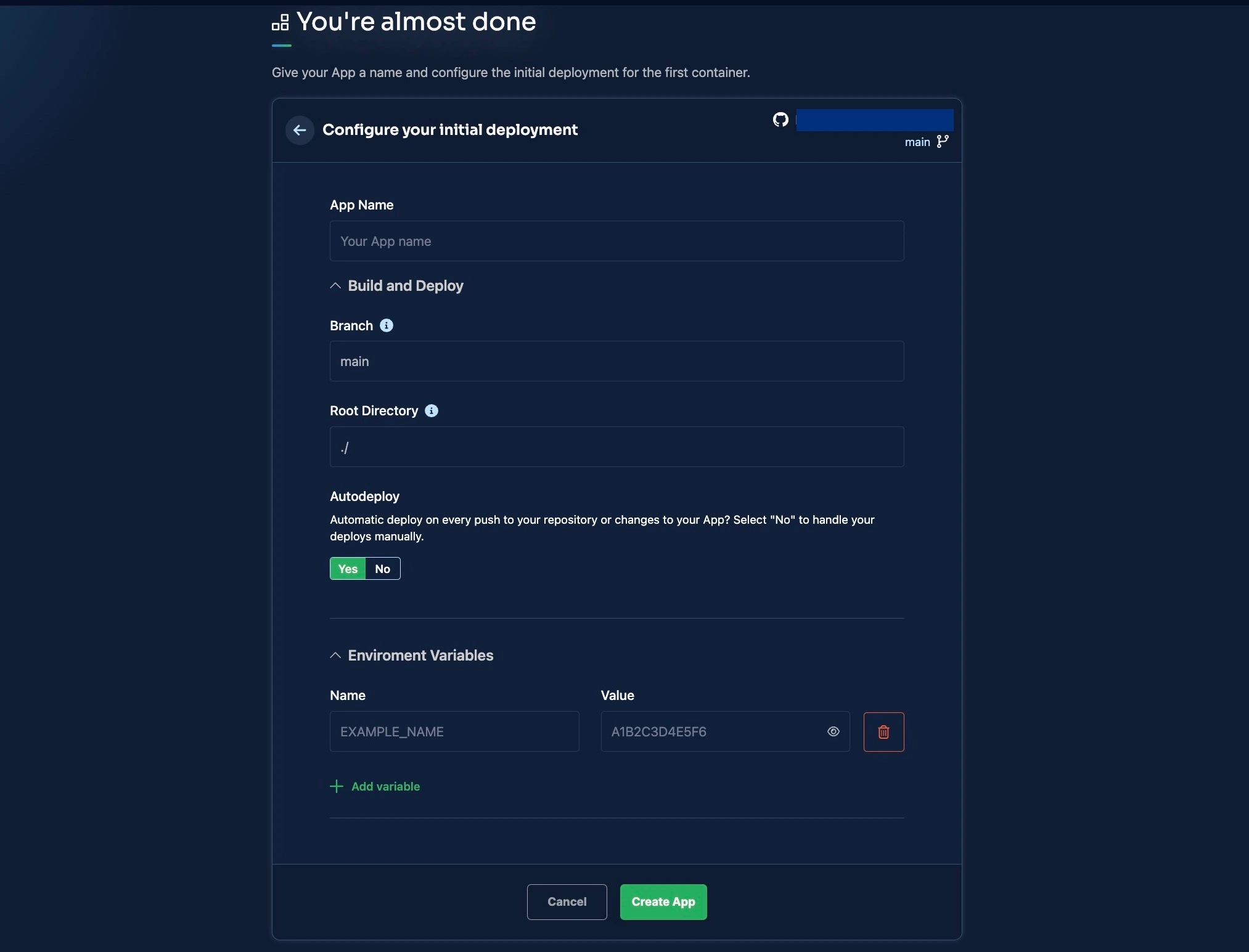
Ao clicar no botão Selecionar, você será levado a uma página em que deverá preencher algumas informações sobre o aplicativo, como nome, ramificação, diretório raiz e variáveis ambientais.

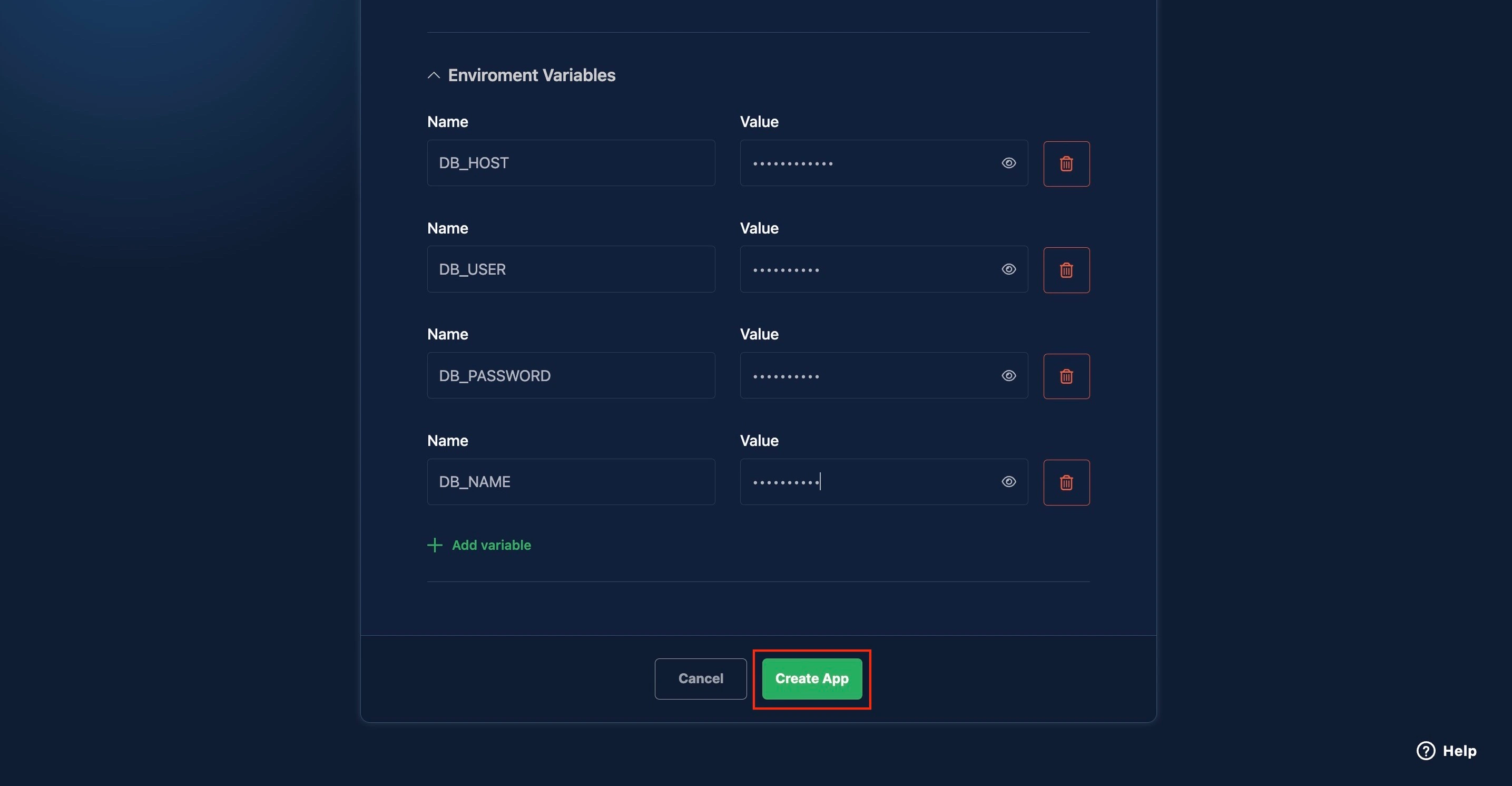
Certifique-se de preencher todas as variáveis ambientais que seu aplicativo requer para funcionar. Depois de preencher os detalhes necessários, clique em Create App, conforme mostrado na imagem abaixo.

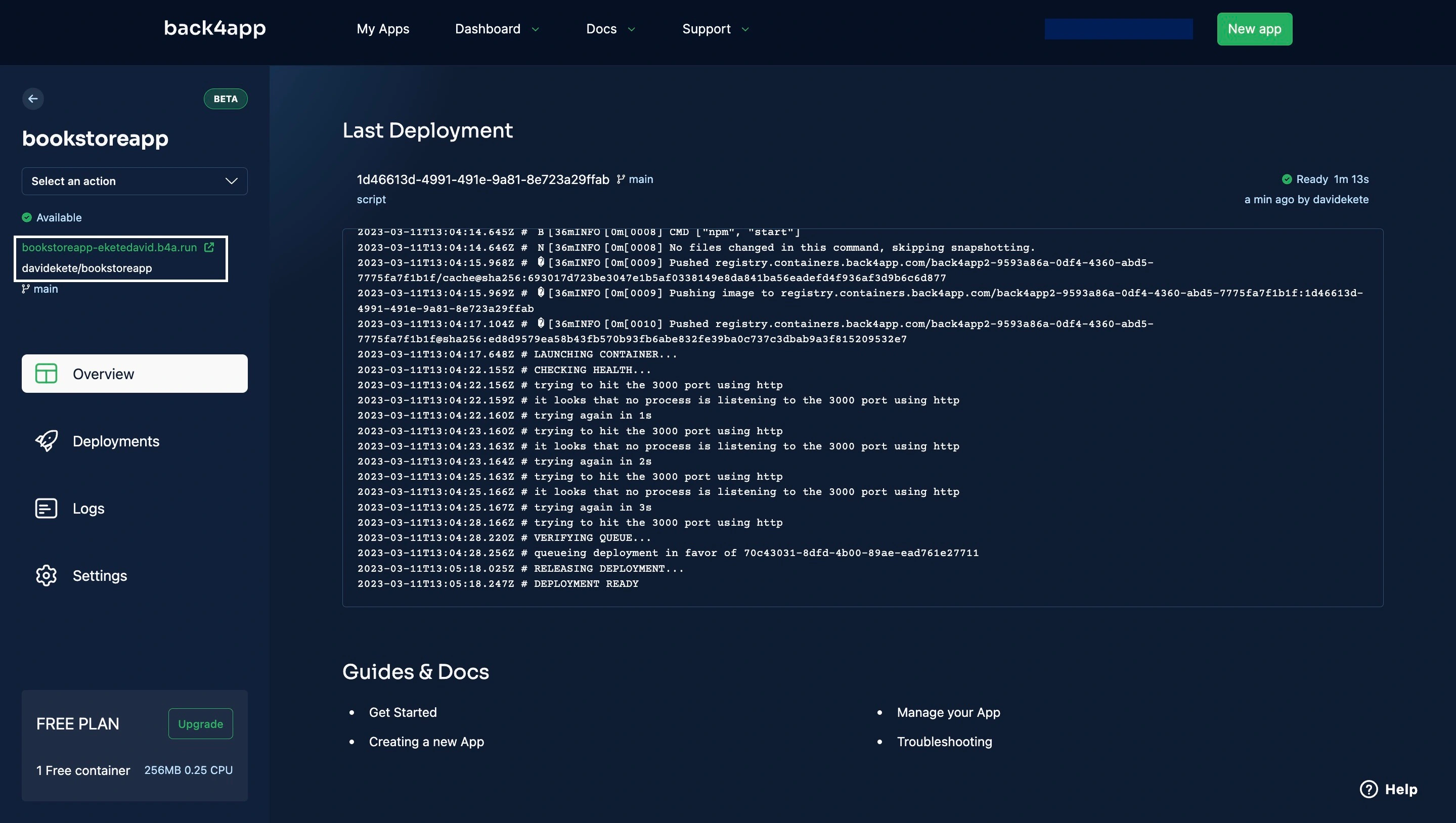
Clicar no botão Create App inicia o processo de implementação. Quando o processo de implantação estiver concluído, um URL a partir do qual o aplicativo implantado poderá ser acessado será especificado no canto esquerdo da tela, conforme mostrado na imagem abaixo.

Se o processo de implantação estiver demorando muito, você pode verificar os registros para ver se ocorreu um erro na implantação ou consultar o guia de solução de problemas do Back4app.
Conclusão
O Node.js é uma estrutura popular que oferece muitas vantagens, como desempenho rápido, escalabilidade e flexibilidade. No entanto, ele também tem algumas limitações, como sua natureza de thread único, o que pode dificultar o processamento de cargas de trabalho pesadas.
Apesar dessas limitações, há várias opções de implementação disponíveis para aplicativos Node.js, incluindo o Back4app, que oferece uma plataforma confiável e fácil de usar para hospedar e gerenciar aplicativos Node.js.
Ao criar um aplicativo Node.js e seguir as etapas descritas neste artigo, você pode implantar facilmente seus aplicativos Node.js no Back4app e aproveitar seus muitos benefícios.
Ainda está interessado na implantação e na hospedagem do Node.js? Confira estes dois tutoriais:
PERGUNTAS FREQUENTES
Como implantar um aplicativo Web Node.js?
– Configure seu ambiente de desenvolvimento
– Conecte-se ao seu banco de dados
– Crie arquivos de migração
– Implemente o roteamento
– Crie um Dockerfile
– Crie um novo aplicativo Back4app



