Guide étape par étape sur le déploiement d’une application React

En raison de ses différents avantages et de sa grande communauté, de nombreuses applications web modernes utilisent React. Dans cet article, vous découvrirez les avantages et les inconvénients de React, ses différentes options de déploiement, et comment déployer votre application React sur Back4app.
Contents
- 1 Qu’est-ce que React ?
- 2 Avantages de React
- 3 Limites de React
- 4 Options de déploiement de React
- 5 Déployer une application React sur Back4app
- 6 Conclusion
- 7 FAQ
- 8 Qu’est-ce que React ?
- 9 Quels sont les avantages de React ?
- 10 Quelles sont les limites de React ?
- 11 Comment puis-je déployer mon application React ?
- 12 Qu’est-ce que Back4app ?
- 13 Comment puis-je déployer mon application React sur Back4app ?
Qu’est-ce que React ?
React est une bibliothèque JavaScript frontale open-source pour la construction d’interfaces utilisateur (UI). Meta (anciennement connu sous le nom de Facebook) a développé React et l’a publié en 2013, et depuis, elle est devenue l’une des bibliothèques les plus populaires pour la construction d’applications web.
React utilise des éléments réutilisables, appelés composants, comme blocs de construction d’une interface utilisateur. Ces composants décrivent une partie de l’interface utilisateur, comme un bouton, un formulaire ou une carte.
Les composants sont généralement définis comme des fonctions JavaScript qui renvoient une description de l’interface utilisateur du composant à l’aide de JSX, une extension syntaxique pour JavaScript qui vous permet d’écrire des éléments de type HTML dans votre code JavaScript.
React vous permet de créer des composants d’interface utilisateur réutilisables et de gérer l’état de votre application. Il utilise un DOM (Document Object Model) virtuel, une copie légère du DOM réel, pour suivre les changements et mettre à jour efficacement la vue de l’application.
Les applications React sont ainsi plus réactives et performantes, car elles ne mettent à jour que les composants qui ont besoin d’être modifiés, au lieu de re-rendre la page entière.
Avantages de React
Voici quelques-unes des caractéristiques de React qui en font un choix de premier ordre pour la construction d’interfaces utilisateur.
Réutilisation
Une application web avec React comprend plusieurs composants, chacun avec sa logique responsable de la sortie de JSX. Ces composants peuvent être aussi simples qu’un bouton ou aussi complexes qu’un formulaire avec différents champs et une validation.
La réutilisation de React fait référence à l’utilisation du même composant à plusieurs endroits d’une application ou entre différentes applications.
La réutilisation des composants réduit la répétition du code, maintient le principe DRY et économise du temps de développement. Cela permet également d’améliorer l’organisation et la maintenabilité du code, ce qui facilite la compréhension, le test et le débogage de l’application.
Favorable à l’optimisation des ressources (SEO)
Les moteurs de recherche ont des difficultés à indexer les pages contenant beaucoup de JavaScript, car elles nécessitent l’exécution du code JavaScript par le navigateur avant d’être affichées.
Cependant, React prend en charge une fonctionnalité connue sous le nom de rendu côté serveur (SSR), qui permet aux composants React d’être rendus sur le serveur et envoyés au client sous la forme d’un HTML entièrement rendu.
Cela signifie que le chargement initial d’un site web React montrera le contenu entièrement rendu à l’utilisateur, et que toutes les autres interactions seront gérées par le code React qui s’exécute dans le navigateur.
Cette approche permet aux moteurs de recherche d’indexer le contenu entièrement rendu, ce qui rend les sites web alimentés par React plus adaptés au référencement. Le rendu côté serveur améliore également le temps de chargement initial des pages web, ce qui les rend plus réactives pour les utilisateurs.
Cependant, la mise en œuvre du rendu côté serveur dans une application React peut être complexe et nécessitera une configuration supplémentaire.
Communauté
La communauté React est un groupe important et actif de développeurs, de concepteurs et de passionnés qui utilisent la bibliothèque React et y contribuent.
La communauté comprend des développeurs, des startups et des grandes entreprises qui utilisent React pour créer des applications web.
La communauté est active et dynamique, de nombreux développeurs partageant leurs expériences, leurs astuces et leurs extraits de code sur les médias sociaux, les blogs et les forums.
De nombreux groupes de rencontre et conférences sont également consacrés à React, tels que React Conf, React Native EU et React Summit.
La communauté React est également active dans la contribution à la bibliothèque open-source React, de nombreux développeurs soumettant des pull requests pour corriger les bugs et ajouter de nouvelles fonctionnalités. Cela permet de maintenir la bibliothèque à jour et d’améliorer sa qualité globale.
Soutien au développement mobile
React Native est un cadre de développement mobile multiplateforme permettant aux développeurs de créer des applications à l’aide de React.
Il permet aux développeurs d’écrire du code en JavaScript et de réutiliser la même base de code pour iOS et Android. Il utilise les mêmes principes et concepts que React et dispose d’une communauté importante et active.
Il fournit également un ensemble de composants intégrés et permet aux développeurs d’utiliser des modules et des API natifs.
Limites de React
React, comme toute autre technologie, présente certaines limites. Voici quelques-unes des principales limites de React.
Complexité et courbe d’apprentissage abrupte
React a beau être une bibliothèque populaire et flexible, elle peut être complexe à apprendre et à utiliser, surtout pour les développeurs novices en JavaScript et en développement web.
Il faut parfois un certain temps pour comprendre les concepts de DOM virtuel, de JSX et d’architecture à base de composants.
React est également constamment mis à jour, ajoutant fréquemment de nouveaux outils et modèles. Il est donc difficile pour la communauté de maintenir la documentation, ce qui complique la tâche des nouveaux développeurs qui doivent se tenir au courant des derniers changements.
Grandes tailles de l’offre groupée
Les applications React ont généralement des tailles de bundle importantes, ce qui peut augmenter le temps de chargement initial et rendre l’application moins réactive.
React est donc moins adapté au référencement, car les moteurs de recherche ont du mal à indexer les pages contenant beaucoup de JavaScript.
Cependant, comme mentionné précédemment, React dispose d’une fonctionnalité appelée server-side rendering (SSR), qui permet aux composants React d’être rendus sur le serveur et envoyés au client sous la forme d’un HTML entièrement rendu.
Mais comme React est avant tout une bibliothèque côté client, elle nécessite une configuration et des ressources supplémentaires pour mettre en œuvre le rendu côté serveur.
Ces limitations peuvent être atténuées en utilisant les bons outils et les bonnes techniques. Par exemple, en utilisant un outil comme Webpack pour optimiser la taille du bundle ou le rendu côté serveur pour rendre les sites web React plus adaptés au référencement.
Options de déploiement de React
Il existe plusieurs façons de déployer une application React. En voici quelques-unes.
Hébergement statique
L’hébergement statique est un moyen simple et rentable de déployer un site ou une application web, surtout s’il ne nécessite pas de traitement complexe côté serveur.
L’hébergement statique est une option populaire pour le déploiement de sites web ou d’applications web à petite échelle et peut être un moyen rentable et facile de démarrer.
Cependant, il peut ne pas convenir à des sites de plus grande envergure qui nécessitent un traitement plus complexe côté serveur ou des fonctions dynamiques.
Exemples de plateformes proposant un hébergement statique :
- Netlify
- GitHub Pages
- Surge
Services PaaS comme Vercel
La plateforme en tant que service, ou PaaS, est une catégorie de service informatique en nuage qui offre une plateforme pour créer, déployer et gérer des applications et des services en ligne sans avoir à se soucier de la mise en place et de la gestion de l’infrastructure sous-jacente.
Avec le PaaS, les développeurs peuvent se concentrer sur l’écriture du code car le fournisseur de PaaS s’occupe du réseau, des serveurs et du stockage.
Les développeurs n’ont donc plus à se soucier de l’infrastructure sous-jacente et peuvent lancer, développer et gérer leurs applications rapidement et facilement.
Voici quelques exemples de plateformes PaaS :
- Vercel
- Heroku
- Dokku
- Microsoft Azure App Service
Toutefois, l’utilisation d’un PaaS présente certains inconvénients, notamment
- Contrôle restreint sur les infrastructures
- Verrouillage des fournisseurs
- Extensibilité limitée
- Manque de contrôle sur les mises à jour et la maintenance
Ces inconvénients peuvent varier en fonction du fournisseur de PaaS. Il est donc essentiel d’évaluer soigneusement leurs capacités et leurs contraintes avant de décider de les utiliser.
Services BaaS comme Back4app
BaaS (Backend as a Service) est un service basé sur le cloud qui fournit aux développeurs une infrastructure backend préconstruite pour leurs applications mobiles et web.
Les fournisseurs de BaaS proposent généralement des services tels que les bases de données, l’authentification des utilisateurs, les notifications push et le stockage, qui peuvent être facilement intégrés dans une application.
Il permet d’accélérer le processus de développement et de réduire les besoins des développeurs en matière d’expertise technologique.
Cependant, il peut s’avérer coûteux au fil du temps, les développeurs peuvent n’avoir qu’un contrôle limité sur l’infrastructure dorsale et il peut y avoir un verrouillage du fournisseur.
Voici quelques exemples de plateformes PaaS :
- Back4app
- Firebase
- AWS Amplify
- Kinvey
Déployer une application React sur Back4app
Déployer une application React sur Back4app peut être très avantageux en raison de son processus de déploiement simple, qui peut faire gagner un temps considérable.
De plus, Back4app inclut une base de données pré-construite qui peut stocker les données de votre application React, éliminant ainsi le besoin de créer et de gérer une base de données séparée.
Back4app permet également une mise à l’échelle facile de votre application pour faire face à un trafic accru et dispose d’outils de surveillance de la performance pour aider à optimiser la performance de votre application.
En outre, Back4app offre des mesures de sécurité pour garantir que votre application et vos données restent sécurisées et qu’elles peuvent être intégrées de manière pratique à d’autres services.
Qu’est-ce que Back4app ?
Back4App est une plateforme en nuage qui permet aux développeurs de créer et d’héberger des applications web.
La plateforme offre une interface intuitive pour la gestion des applications web, une base de données pour le stockage des données et une compatibilité avec plusieurs langages de programmation.
Il offre également une gamme d’outils pour créer et tester des applications web, tels qu’une interface de ligne de commande, des SDK, des outils d’optimisation des performances, d’analyse et de surveillance, ainsi qu’un système intégré d’authentification et d’autorisation des utilisateurs.
Introduction du projet
Ce tutoriel vous guidera dans la construction d’une application de tâches basique en utilisant React. L’application to-do supportera la fonctionnalité CRUD (Créer, Lire, Mettre à jour, Supprimer), et vous utiliserez Back4app pour gérer le stockage des données et la couche d’accès.
Pour suivre ce tutoriel, vous devez satisfaire aux conditions suivantes :
- Connaissance de HTML et CSS
- Connaissance de JavaScript
- Connaissance de base de Bootstrap
Créer une nouvelle application Back4app
Avant de pouvoir créer une application sur Back4app, vous devez avoir un compte Back4app. Si vous n’avez pas de compte Back4app, vous pouvez en créer un en suivant les étapes ci-dessous.
- Accédez au site web de Back4app.
- Cliquez sur le bouton S’inscrire dans le coin supérieur droit de la page d’accueil.
- Remplissez le formulaire d’inscription et envoyez-le.
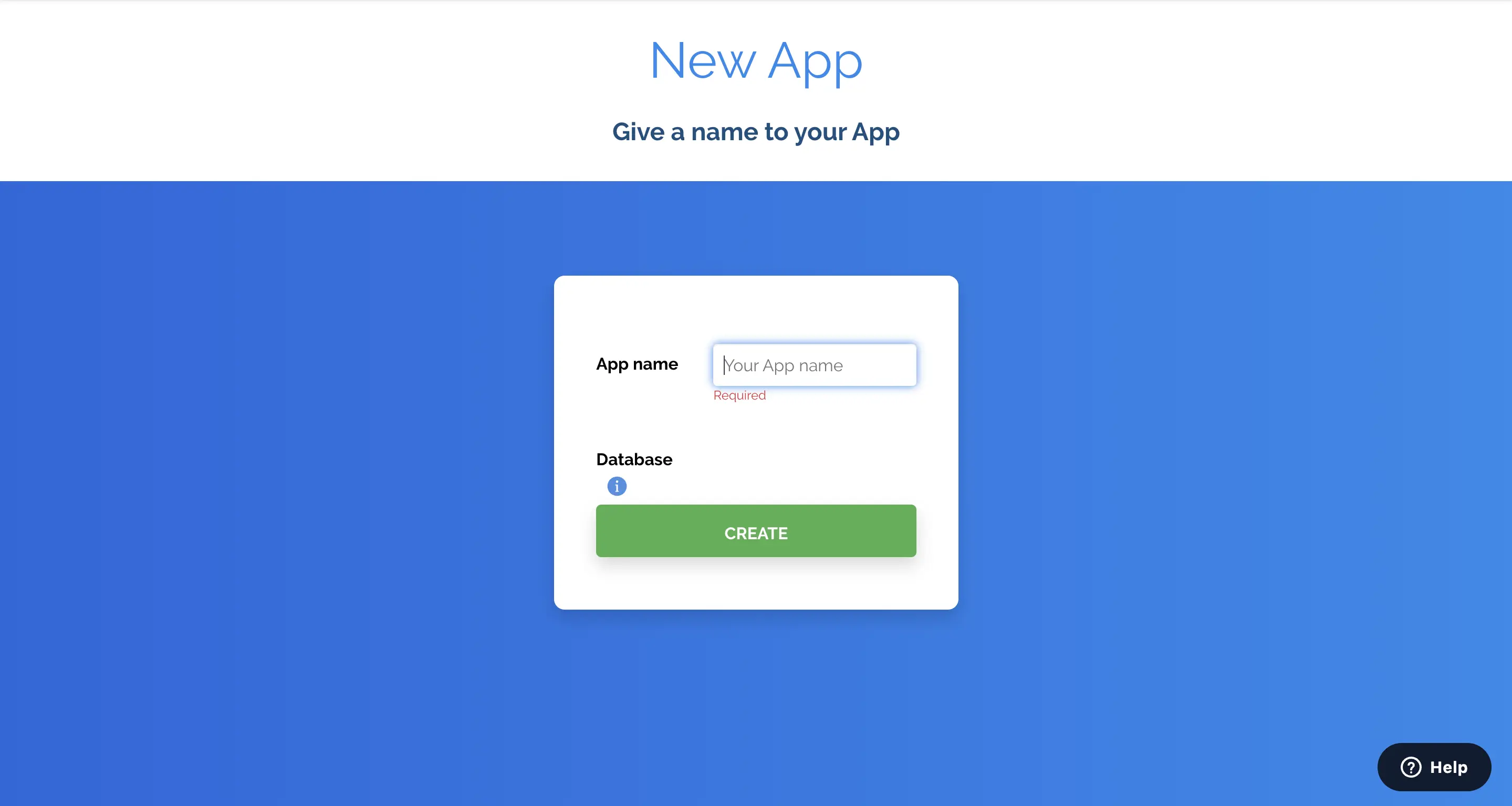
Après avoir créé votre compte Back4app, connectez-vous à votre compte Back4app et cliquez sur le bouton NEW APP en haut à droite. En cliquant sur ce bouton, vous accéderez à un formulaire qui vous demandera de saisir un nom d’application. Saisissez le nom de votre application et cliquez sur le bouton CREATE.

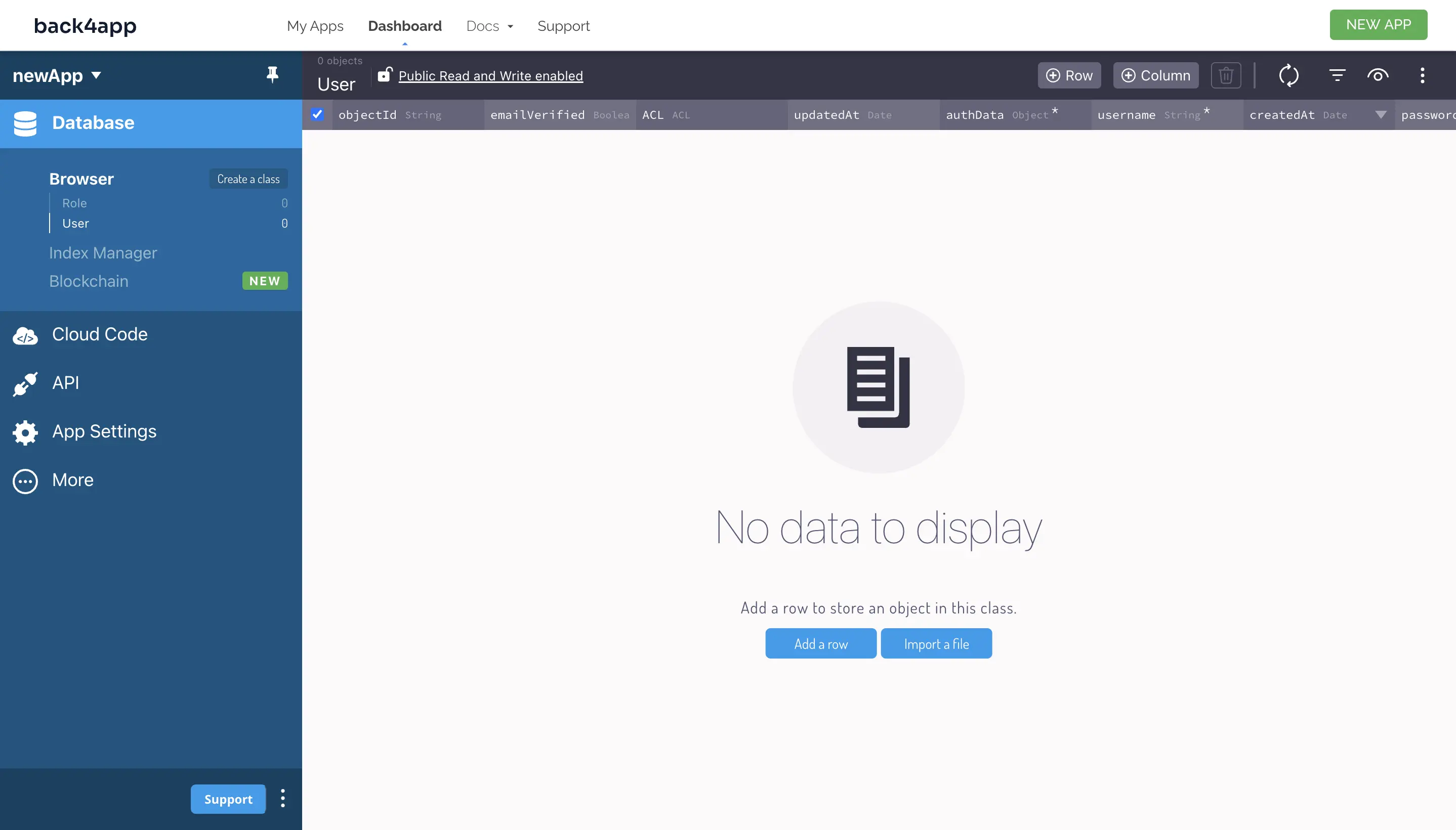
En cliquant sur le bouton ” CREER “, votre nouvelle application sera échafaudée et vous serez dirigé vers le tableau de bord de votre application.

Vous avez maintenant créé une nouvelle application sur Back4app.
Mise en place de l’environnement de développement
Tout d’abord, vous allez mettre en place un code de base à l’aide de create-react-app.
Exécutez la commande ci-dessous pour échafauder votre application React.
npx create-react-app todo-app
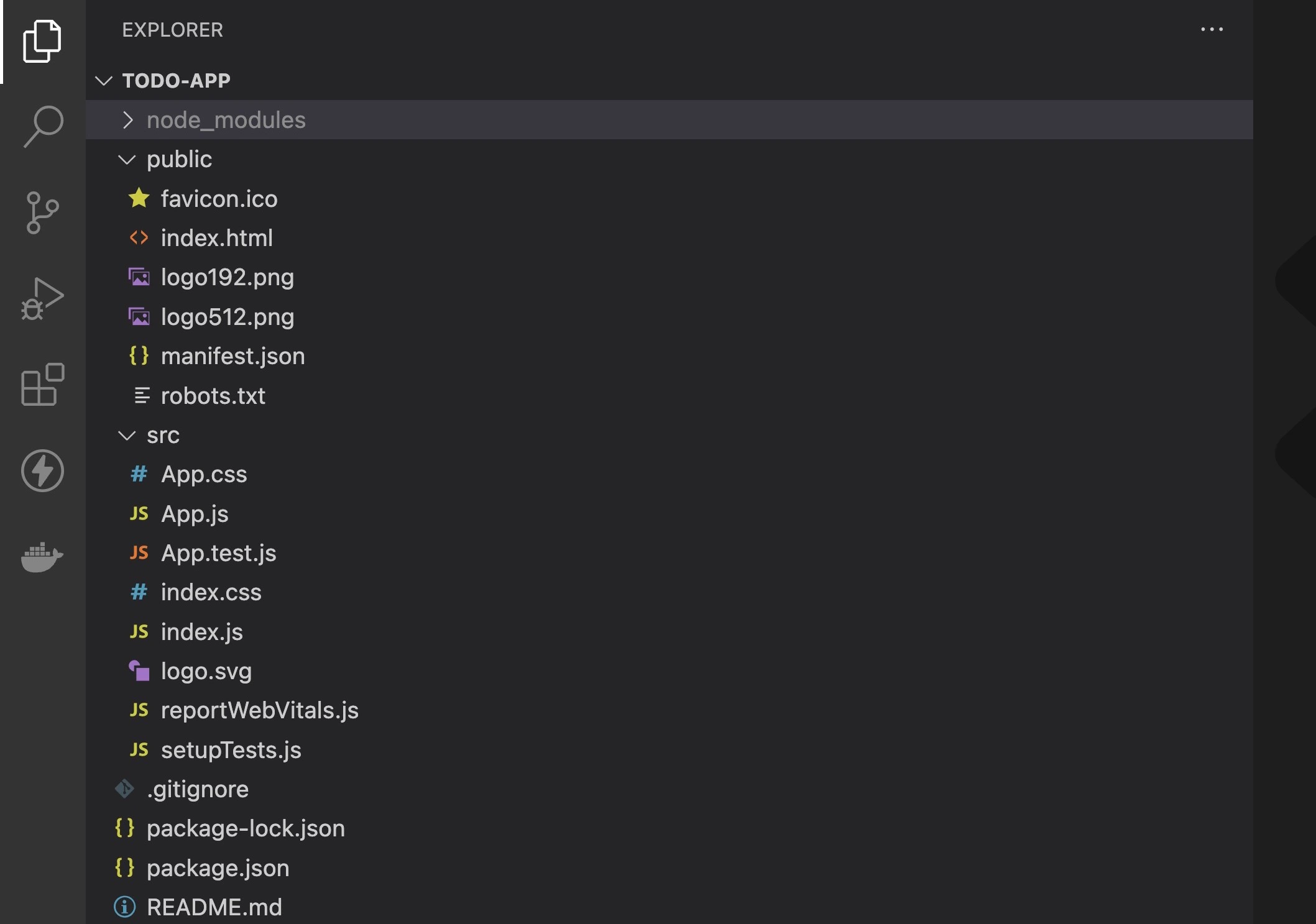
La commande ci-dessus crée une structure de projet initiale et installe les principales dépendances dont vous avez besoin pour commencer à construire votre application React, comme le montre l’image ci-dessous.

cd dans todo-app en exécutant la commande ci-dessous :
cd todo-app
Ce tutoriel présente l’utilisation de Bootstrap pour styliser les composants de l’interface utilisateur. Installez Bootstrap en exécutant la commande ci-dessous :
npm install react-bootstrap bootstrap
Se connecter à Back4app
Pour connecter votre application aux serveurs de Back4app, vous devez installer le SDK JavaScript de Parse.
Installez le SDK en exécutant la commande ci-dessous :
#Using npm
npm install parse
#Using yarn
yarn add parse
Ensuite, vous devrez configurer le SDK en utilisant deux des informations d’identification de votre application Back4app, l’ID de l'application et la CLÉ Javascript.
Sélectionnez App Settings sur le tableau de bord de votre application Back4app pour récupérer ces informations d’identification, puis sélectionnez Security & Keys. Vous accéderez alors à une page contenant diverses clés d’application. Copiez l’identifiant de l'application et la clé Javascript, et conservez-les en lieu sûr.

Ensuite, importez la version minifiée de Parse from parse dans le fichier d’entrée de votre application react (app.js).
Comme cela :
//app.js
import Parse from "parse/dist/parse.min.js";
Ensuite, appelez la méthode d’initialisation de Parse. Cette méthode prend votre ID d'application et votre clé Javascript comme arguments.
Par exemple :
//app.js
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
L’appel de la méthode initialize et la transmission de l’identifiant de l'application et de la clé Javascript en tant qu’arguments initialisent le SDK Parse.
Ensuite, définissez la propriété serverURL sur Parse à https://parseapi.back4app.com/.
Par exemple :
Parse.serverURL = "<https://parseapi.back4app.com/>";
Votre application a été initialisée et peut se connecter en toute sécurité à Back4app.
Construire l’application Todo
Dans votre fichier app.js, importez les hooks useEffect et useState de react.
Comme cela :
import { useEffect, useState } from 'react';
Le hook **** useEffect vous permet de gérer les effets de bord dans vos composants. Il vous permet d’effectuer des effets secondaires, tels que la récupération de données ou la modification manuelle du DOM après le rendu d’un composant.
Elle prend deux arguments, une fonction et un tableau facultatif de dépendances, qui spécifient quand l’effet doit être réexécuté.
Le crochet useState vous permet d’ajouter un “état” à vos composants. Il vous permet de créer une variable d’état et une fonction pour la mettre à jour et de re-rendre automatiquement le composant chaque fois que l’état change. Il prend un argument, la valeur initiale de l’état.
Ensuite, remplacez le code existant dans la fonction App par le bloc de code ci-dessous :
const [todos, setTodos] = useState([]);
const [input, setInput] = useState('');
Le bloc de code ci-dessus crée deux variables d’état, todos et input, à l’aide de useState. La variable todos est un tableau initialisé comme un tableau vide, et la variable input est une chaîne initialisée comme une chaîne vide. Cela vous permet de garder la trace d’une liste de tâches et de toutes les entrées de l’utilisateur qui s’y rapportent.
Ensuite, ajoutez le bloc de code ci-dessous à la fonction App :
useEffect(() => {
fetchTodos();
}, []);
Le code utilise le crochet useEffect pour récupérer les todos en appelant une méthode fetchTodos (vous créerez cette fonction plus tard) lorsque le composant est rendu pour la première fois.
En tant que deuxième argument, le tableau vide garantit que l’effet n’est exécuté qu’une seule fois lors du rendu du composant.
Ensuite, vous allez créer une fonction fetchTodos. Cette fonction contiendra la logique qui récupère les données todo de Back4app.
Ajoutez le bloc de code ci-dessous à votre fonction App :
const fetchTodos = async () => {
try {
const query = new Parse.Query("Todo");
const results = await query.find();
const todos = results.map((result) => {
return {
id: result.id,
task: result.get("task"),
completed: result.get("completed"),
};
});
setTodos(todos);
} catch (error) {
console.log(error);
}
};
Le bloc de code ci-dessus recherche un objet “Todo” dans la base de données de votre application Back4app en utilisant la méthode Parse.Query().
Il renvoie ensuite un tableau contenant les “résultats” de la requête en appelant la méthode find du SDK Parse sur le résultat de l’appel Parse.Query().
Enfin, il convertit le tableau retourné en un tableau d’objets contenant les propriétés id, task et completed de chaque résultat et attribue à la variable todos la valeur de ce tableau d’objets.
Ensuite, créez une fonction addTodo. Cette fonction contiendra la logique pour ajouter une nouvelle tâche à la base de données de votre application Back4app.
Ajoutez le bloc de code ci-dessous à votre fonction App :
const addTodo = async () => {
try {
if (input.trim() !== "") {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.set("task", input);
todo.set("completed", false);
await todo.save();
setTodos([...todos, { id: todo.id, task: input, completed: false }]);
setInput("");
}
} catch (error) {
console.log(error);
}
};
Le bloc de code ci-dessus vérifie si une valeur d’entrée est vide ou si elle ne contient que des espaces. Si la valeur d’entrée n’est pas vide, il crée un nouvel objet Parse Todo, attribue à sa propriété task la valeur de l’entrée, attribue à sa propriété completed la valeur false et l’enregistre sur le serveur Parse à l’aide de l’instruction **a**waittodo.save().
Ensuite, il met à jour l’état du composant avec le nouvel élément à faire en appelant la fonction setTodos avec un nouveau tableau qui comprend l’état précédent(todos) et un nouvel objet représentant le nouvel élément à faire.
Le nouvel élément de todo est défini comme un objet avec trois propriétés : id (l’ID de l’objet Todo sauvegardé), task (la valeur de l’entrée), et completed (qui est fixé à false par défaut). Enfin, la fonction setInput est appelée pour effacer le champ de saisie et lui donner la valeur d’une chaîne vide.
Ensuite, vous allez créer une fonction toggleComplete. Cette fonction contiendra la logique permettant de faire basculer les tâches entre achevées et non achevées en fonction d’un identifiant donné.
Ajoutez le bloc de code ci-dessous à votre fonction App :
const toggleComplete = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
todo.set("completed", !todos.find((todo) => todo.id === id).completed);
await todo.save();
setTodos(
todos.map((todo) =>
todo.id === id ? { ...todo, completed: !todo.completed } : todo
)
);
} catch (error) {
console.log(error);
}
};
Le bloc de code ci-dessus crée un nouvel objet Todo à l’aide de la méthode Parse.Object.extend ****. Il définit ensuite la propriété id de l’objet Todo en fonction du paramètre id transmis à la fonction.
Ensuite, il définit la propriété completed de l’objet Todo à l’opposé de sa valeur actuelle, en utilisant l’opérateur ! et la méthode todos.find pour rechercher l’état actuel de l’élément todo avec l’ID donné. Enfin, il enregistre l’objet Todo mis à jour dans Back4app en utilisant l’instruction await todo.save().
Une fois l’objet Todo enregistré, la fonction met à jour l’état du composant à l’aide de la fonction setTodos, appelée avec un nouveau tableau créé à l’aide de la méthode todos.map.
La méthode todos.map crée un nouveau tableau en mappant le tableau todos existant et en remplaçant l’élément todo avec l’identifiant donné par un nouvel objet avec les mêmes propriétés que l’élément todo original, mais avec la propriété completed fixée à l’opposé de sa valeur précédente.
Ensuite, vous allez créer une fonction deleteTodo. Cette fonction contiendra la logique pour supprimer les tâches de la base de données de votre application Back4app sur la base d’un ID donné.
Ajoutez le bloc de code ci-dessous à votre fonction App :
const deleteTodo = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
await todo.destroy();
setTodos(todos.filter((todo) => todo.id !== id));
} catch (error) {
console.log(error);
}
};
Le bloc de code ci-dessus crée un nouvel objet Todo à l’aide de la méthode Parse.Object.extend. Il définit ensuite la propriété id de l’objet Todo en fonction du paramètre id transmis à la fonction.
Ensuite, il appelle la méthode asynchrone de destruction de l’objet Todo pour supprimer de Back4app l’élément todo avec l’ID donné.
Une fois que l’élément à faire a été supprimé de l’application Back4app, l’état du composant est mis à jour à l’aide de la fonction setTodos.
La fonction setTodos est appelée avec un nouveau tableau créé à l’aide de la méthode todos.filter. La méthode todos.filter crée un nouveau tableau en filtrant l’élément todo avec l’identifiant donné. Pour ce faire, elle utilise l’opérateur !== et le paramètre id passé à la fonction deleteTodo.
Ensuite, importez les éléments Container, Form, Button et ListGroup de react-bootstrap. Vous aurez besoin de ces éléments pour créer le balisage JSX de votre application todo.
Comme cela :
import { Container, Form, Button, ListGroup } from "react-bootstrap";
Ensuite, ajoutez le bloc de code ci-dessous à la fin de votre fonction App :
return (
<Container className="mt-4">
<h1 className="header">Todo App</h1>
<Form className="form">
<Form.Control
type="text"
placeholder="Add a new todo..."
value={input}
onChange={(e) => setInput(e.target.value)}
/>
<Button variant="primary" className="add-button" onClick={addTodo}>
Add
</Button>
</Form>
<ListGroup className="list">
{todos.map((todo) => (
<ListGroup.Item key={todo.id} className="d-flex align-items-center">
<div className="task">
<Form.Check
type="checkbox"
checked={todo.completed}
onChange={() => toggleComplete(todo.id)}
/>
<div
className={`flex-grow-1 ${
todo.completed ? "text-decoration-line-through" : ""
}`}
>
{todo.task}
</div>
</div>
<Button
variant="danger"
className="del-button"
onClick={() => deleteTodo(todo.id)}
>
Delete
</Button>
</ListGroup.Item>
))}
</ListGroup>
</Container>
);
Le bloc de code ci-dessus rend une application Todo simple en utilisant la bibliothèque **r**eact-bootstrap. Le composant renvoie un élément Container qui contient un élément Form et un élément ListGroup. Dans l’élément Form, il y a un élément Form.Control qui permet à l’utilisateur de saisir un nouvel élément à faire.
L’attribut value est défini sur la variable input, qui est un élément de l’état du composant. Lorsque l’utilisateur tape dans le champ de saisie, le gestionnaire d’événement onChange met à jour l’état input avec la nouvelle valeur.
À côté du contrôle de formulaire, il y a un bouton qui déclenche la fonction addTodo lorsqu’il est cliqué.
L’élément ListGroup contient une méthode .map qui parcourt le tableau de todos et rend un ListGroup.Item pour chaque élément de todo.
Chaque ListGroup.Item contient un élément Form.Check qui permet à l’utilisateur de marquer une tâche comme terminée en cliquant sur la case à cocher.
L’attribut checked est défini sur la propriété completed de l’élément todo correspondant. Lorsque l’utilisateur clique sur la case à cocher, le gestionnaire d’événement onChange appelle la fonction toggleComplete avec l’identifiant de l’élément de tâche correspondant.
À côté de l’élément Form.Check. Il y a une div qui affiche le texte de la tâche de l’élément todo correspondant. L’attribut className est défini sur flex-grow-1 pour que le texte remplisse l’espace restant.
Enfin, un élément Button avec une étiquette “Delete” déclenche la fonction deleteTodo lorsqu’il est cliqué. Le gestionnaire d’événement onClick transmet l’identifiant de l’élément todo correspondant à la fonction deleteTodo.
Styliser l’application Todo
Accédez à votre fichier App.css et remplacez le code existant par le bloc de code ci-dessous.
@import url('<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins&display=swap>');
body {
background-color: #f0f0f0;
font-family: 'Montserrat', sans-serif;
}
input{
padding: 0.5rem;
border: none;
background-color: #e2e2e2;
color: #333333;
font-family: 'Montserrat', sans-serif;
border-radius: 7px;
}
.container {
max-width: 30%;
margin: 0 auto;
margin-block-start: 9%;
margin-block-end: 9%;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.header{
text-align: center;
margin-block-end: 3rem;
font-family: 'Poppins', sans-serif;
}
.list-group-item {
border: none;
border-radius: 10px;
margin-bottom: 10px;
padding: 10px 15px;
transition: all 0.3s ease;
}
.list-group-item:hover {
background-color: #f8f8f8;
}
.text-decoration-line-through {
text-decoration: line-through;
}
.add-button{
border: none;
padding: 0.5rem 1rem;
color: #FFFFFF;
font-family: 'Montserrat', sans-serif;
background-color: #333333;
border-radius: 7px;
font-weight: bold;
}
.list{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
}
.form{
display: flex;
justify-content: center;
gap: 1rem;
margin-block-end: 2rem;
}
.task{
display: flex;
gap: 0.5rem;
}
.del-button{
padding: 0.5rem 1rem;
margin-block-start: 1rem;
background-color: #FFFFFF;
color: #333333;
border-radius: 12px;
border: none;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
.del-button:hover{
color: #FFFFFF;
background-color: #333333;
}
Enfin, démarrez votre projet en exécutant la commande ci-dessous :
npm run start
Votre application terminée devrait ressembler à l’image ci-dessous :

Vous pouvez trouver le projet terminé dans ce dépôt GitHub.
Conclusion
React, une bibliothèque JavaScript populaire, fournit une plateforme puissante et flexible pour construire des interfaces utilisateur complexes avec des composants réutilisables.
Il permet également aux développeurs de gérer efficacement l’état de l’application et de mettre à jour l’interface utilisateur en fonction de l’évolution des données ou des interactions avec l’utilisateur.
Lorsqu’il s’agit de déployer une application React, Back4app fournit une solution backend complète qui simplifie le processus de déploiement et de gestion de votre application.
Avec son infrastructure cloud intégrée, sa base de données évolutive et sa synchronisation des données en temps réel, Back4app offre aux développeurs une plateforme fiable et efficace pour déployer leurs apps React.
FAQ
Qu’est-ce que React ?
React est une bibliothèque JavaScript front-end open source permettant de créer des interfaces utilisateur (UI). Développée par Meta (anciennement Facebook) et publiée en 2013, elle utilise un DOM (Document Object Model) virtuel pour suivre les modifications et mettre à jour efficacement l’affichage de l’application.
Quels sont les avantages de React ?
React présente plusieurs avantages, notamment la réutilisabilité, le rendu côté serveur (SSR), une communauté de développeurs large et active et la prise en charge du développement mobile via React Native.
Quelles sont les limites de React ?
React présente certaines limitations, notamment une courbe d’apprentissage complexe et abrupte et des tailles de bundles volumineuses qui peuvent augmenter le temps de chargement initial.
Comment puis-je déployer mon application React ?
Il existe plusieurs façons de déployer une application React, notamment l’hébergement statique, les services PaaS comme Vercel ou Heroku et les services BaaS comme Back4app ou Firebase.
Qu’est-ce que Back4app ?
Back4app est une plateforme cloud permettant aux développeurs de créer et d’héberger des applications web. Elle offre une interface intuitive pour la gestion des applications web, une base de données pour le stockage des données et est compatible avec plusieurs langages de programmation. Elle propose également une gamme d’outils pour créer et tester des applications web, tels qu’une interface en ligne de commande, des SDK, des outils d’optimisation des performances, des outils d’analyse, de surveillance et un système intégré d’authentification et d’autorisation des utilisateurs.
Comment puis-je déployer mon application React sur Back4app ?
Pour déployer votre application React sur Back4app, vous devez créer une nouvelle application Back4app, récupérer votre ID d’application et votre clé Javascript, installer le SDK JavaScript Parse et le configurer avec votre ID d’application et votre clé Javascript. Ensuite, implémentez la logique d’interaction avec Back4app via votre application React, comme les fonctionnalités d’ajout, de mise à jour et de suppression de tâches, comme expliqué dans l’article ci-dessus.



