Reactアプリのデプロイ方法に関するステップバイステップガイド

その様々な利点と大規模なコミュニティにより、多くの最新のWebアプリケーションはReactを使用しています。この記事では、Reactの利点と欠点、さまざまなデプロイオプション、Back4appでReactアプリをデプロイする方法について説明します。
Contents
Reactとは何か?
Reactは、ユーザーインターフェース(UI)を構築するためのオープンソースのフロントエンドJavaScriptライブラリだ。Meta(旧Facebook)はReactを開発し、2013年にリリースして以来、Webアプリケーションを構築するための最も人気のあるライブラリの1つとなっている。
Reactは、UIの構成要素としてコンポーネントと呼ばれる再利用可能な部品を使用する。これらのコンポーネントは、ボタン、フォーム、カードなどのUIの一部を記述する。
コンポーネントは通常、JavaScriptの関数として定義され、JSX(JavaScriptの構文拡張で、JavaScriptコードにHTMLのような要素を記述できる)を使ってコンポーネントのUIの説明を返します。
Reactでは、再利用可能なUIコンポーネントを作成し、アプリケーションの状態を管理することができる。実際のDOMの軽量なコピーである仮想DOM(Document Object Model)を使用して変更を追跡し、アプリケーションのビューを効率的に更新する。
これにより、Reactアプリケーションは、ページ全体を再レンダリングするのではなく、変更が必要なコンポーネントのみを更新するため、よりレスポンシブでパフォーマントに感じられるようになる。
Reactの利点
ユーザーインターフェースの構築に最適なReactの特徴には、以下のようなものがある。
再利用性
Reactを使ったWebアプリケーションは複数のコンポーネントで構成され、それぞれがJSXの出力を担当するロジックを持つ。これらのコンポーネントは、ボタンのような単純なものから、さまざまなフィールドとバリデーションを持つフォームのような複雑なものまであります。
Reactの再利用性とは、アプリケーション全体、あるいは異なるアプリケーション間で、同じコンポーネントを複数の場所で使用することを指す。
コンポーネントを再利用することで、コードの繰り返しが減り、DRY原則が維持され、開発時間が短縮されます。また、コードの構成と保守性が向上し、アプリケーションの理解、テスト、デバッグが容易になります。
SEOフレンドリー
検索エンジンは、JavaScriptを多用したページをインデックスすることが困難である。JavaScriptを多用したページは、レンダリングする前にブラウザがJavaScriptコードを実行する必要があるからだ。
しかし、Reactはサーバーサイド・レンダリング(SSR)と呼ばれる機能をサポートしており、Reactコンポーネントをサーバー上でレンダリングし、完全にレンダリングされたHTMLとしてクライアントに送信することができる。
つまり、Reactウェブサイトの最初のロードでは、完全にレンダリングされたコンテンツがユーザーに表示され、その他のインタラクションはブラウザで実行されているReactコードによって処理される。
このアプローチにより、検索エンジンは完全にレンダリングされたコンテンツをインデックスできるようになり、Reactを採用したウェブサイトはよりSEOフレンドリーなものになります。サーバーサイド・レンダリングはまた、ウェブページの初期読み込み時間を改善し、ユーザーへの応答性を高めます。
しかし、Reactアプリケーションにサーバーサイド・レンダリングを実装するのは複雑で、追加の設定が必要になる。
コミュニティ
Reactコミュニティは、Reactライブラリを使用し、それに貢献する開発者、デザイナー、愛好家の大規模で活発なグループです。
コミュニティには、Reactを使ってウェブ・アプリケーションを構築する開発者、新興企業、大企業が含まれる。
コミュニティは活発で活気があり、多くの開発者がソーシャルメディア、ブログ、フォーラムで経験、ヒント、コードスニペットを共有している。
React Conf、React Native EU、React Summitなど、Reactに特化したミートアップグループやカンファレンスも多い。
ReactコミュニティはオープンソースのReactライブラリへの貢献にも積極的で、多くの開発者がプルリクエストを提出してバグを修正したり、新機能を追加したりしている。これにより、ライブラリが最新の状態に保たれ、全体的な品質が向上します。
モバイル開発のサポート
React Nativeはクロスプラットフォームのモバイル開発フレームワークで、開発者はReactを使ってアプリを構築できる。
開発者はJavaScriptでコードを書き、iOSとAndroidで同じコードベースを再利用できる。Reactと同じ原理とコンセプトを使用しており、大規模で活発なコミュニティがある。
また、ビルトインコンポーネントのセットを提供し、開発者はネイティブモジュールやAPIを使用することができる。
Reactの限界
Reactには、他のテクノロジーと同様、いくつかの制限がある。Reactの主な制限には次のようなものがある。
複雑さと険しい学習曲線
Reactは人気のある柔軟なライブラリかもしれないが、特にJavaScriptやウェブ開発に慣れていない開発者にとっては、学習や使用が複雑な場合がある。
仮想DOM、JSX、コンポーネント・ベースのアーキテクチャの概念を理解するには時間がかかる。
Reactも常に更新されており、新しいツールやパターンが頻繁に追加されている。そのため、コミュニティがドキュメントを維持するのは難しく、新しい開発者が最新の変更についていくのは難しくなっている。
ラージバンドルサイズ
Reactアプリケーションは一般的にバンドルサイズが大きいため、初期読み込み時間が長くなり、アプリの応答性が低下する可能性がある。
これにより、検索エンジンは JavaScript を多用したページのインデックス作成が困難になるため、React は SEO フレンドリーではなくなります。
しかし、前述したように、Reactにはサーバーサイド・レンダリング(SSR)と呼ばれる機能があり、Reactコンポーネントをサーバー上でレンダリングし、完全にレンダリングされたHTMLとしてクライアントに送信することができる。
しかし、Reactは主にクライアントサイドのライブラリなので、サーバーサイド・レンダリングを実装するには追加のセットアップとリソースが必要になる。
これらの制限は、適切なツールやテクニックを使うことで軽減できる。例えば、Webpackのようなツールを使ってバンドルサイズを最適化したり、サーバーサイドレンダリングを使ってReactのウェブサイトをよりSEOフレンドリーなものにしたりする。
Reactの展開オプション
Reactアプリをデプロイする方法は複数ある。その中には以下のようなものがある。
静的ホスティング
静的ホスティングは、特に複雑なサーバーサイドの処理を必要としない場合、ウェブサイトやウェブアプリケーションを展開するシンプルでコスト効率の高い方法です。
静的ホスティングは、小規模なウェブサイトやウェブアプリケーションを展開するための一般的なオプションであり、費用対効果が高く、簡単に始めることができます。
しかし、より複雑なサーバーサイドの処理や動的な機能を必要とする大規模サイトには適さないかもしれない。
静的ホスティングを提供するプラットフォームの例:
- Netlify
- GitHub Pages
- Surge
VercelのようなPaaSサービス
PaaS(Platform as a Service)は、クラウド・コンピューティング・サービスのカテゴリーで、基盤となるインフラストラクチャのセットアップや管理に煩わされることなく、オンライン・アプリケーションやサービスを作成、デプロイ、管理するためのプラットフォームを提供する。
PaaSでは、PaaSプロバイダーがネットワーク、サーバー、ストレージの面倒を見るので、開発者はコードを書くことに集中できる。
これにより、開発者は基盤となるインフラストラクチャの心配から解放され、アプリケーションの起動、拡張、管理を迅速かつ容易に行うことができる。
PaaSプラットフォームの例としては、以下のようなものがある:
- Vercel
- Heroku
- Dokku
- Microsoft Azure App Service
しかし、PaaSの利用には以下のような欠点がある:
- インフラの管理制限
- ベンダーロックイン
- スケーラビリティの制限
- アップグレードとメンテナンスの管理不足
これらの欠点は、PaaSプロバイダーによって異なる可能性がある。したがって、PaaSを利用するかどうかを決める前に、その機能と制約を注意深く評価することが極めて重要である。
Back4appのようなBaaSサービス
BaaS(Backend as a Service)はクラウドベースのサービスであり、開発者にモバイルやウェブアプリケーション用の事前構築されたバックエンドインフラストラクチャを提供する。
BaaSプロバイダーは通常、データベース、ユーザー認証、プッシュ通知、ストレージなどのサービスを提供し、アプリケーションに簡単に統合できる。
開発プロセスの迅速化を可能にし、開発者が必要とするバックエンド技術の専門知識を軽減する。
しかし、長期的には高くつく可能性があり、開発者がバックエンドのインフラをコントロールできる範囲は限られ、ベンダーに囲い込まれる可能性もある。
PaaSプラットフォームの例としては、以下のようなものがある:
- Back4app
- Firebase
- AWS Amplify
- Kinvey
Back4appでReactアプリをデプロイする
Back4appでReactアプリケーションをデプロイすることは、その簡単なデプロイプロセスのために非常に有利であり、時間を大幅に節約することができる。
さらに、Back4appには、Reactアプリケーションのデータを保存できるデータベースがあらかじめ組み込まれており、別のデータベースを作成して管理する必要がありません。
Back4appはまた、トラフィックの増加に対応するためにアプリケーションを簡単に拡張でき、アプリケーションのパフォーマンスを最適化するためのパフォーマンス監視ツールも備えています。
さらに、Back4appはアプリケーションとデータの安全性を確保するためのセキュリティ対策を提供しており、他のサービスと便利に統合することができます。
Back4appとは?
Back4Appは、開発者がウェブアプリケーションを作成し、ホストすることを可能にするクラウドプラットフォームです。
このプラットフォームは、ウェブアプリケーションを管理するための直感的なインターフェイス、データを保存するためのデータベース、複数のプログラミング言語との互換性を提供する。
また、コマンドライン・インターフェイス、SDK、パフォーマンス最適化ツール、分析、モニタリング、ユーザー認証と認可のための組み込みシステムなど、ウェブ・アプリケーションの作成とテストのためのさまざまなツールも提供している。
プロジェクト紹介
このチュートリアルでは、Reactを使って基本的なToDoアプリケーションを構築する方法を説明します。ToDoアプリケーションはCRUD(Create、Read、Update、Delete)機能をサポートし、Back4appを使用してデータストレージとアクセスレイヤーを処理します。
このチュートリアルに従うには、以下を満たす必要がある:
- HTMLとCSSの知識
- JavaScriptの知識
- Bootstrapの基礎知識
新しいBack4appアプリを作成する
Back4appでアプリを作成する前に、Back4appアカウントが必要です。Back4appアカウントをお持ちでない場合は、以下の手順でアカウントを作成してください。
- Back4appのウェブサイトに移動します。
- ランディングページの右上にあるサインアップボタンをクリックします。
- 登録フォームに必要事項を記入し、送信してください。
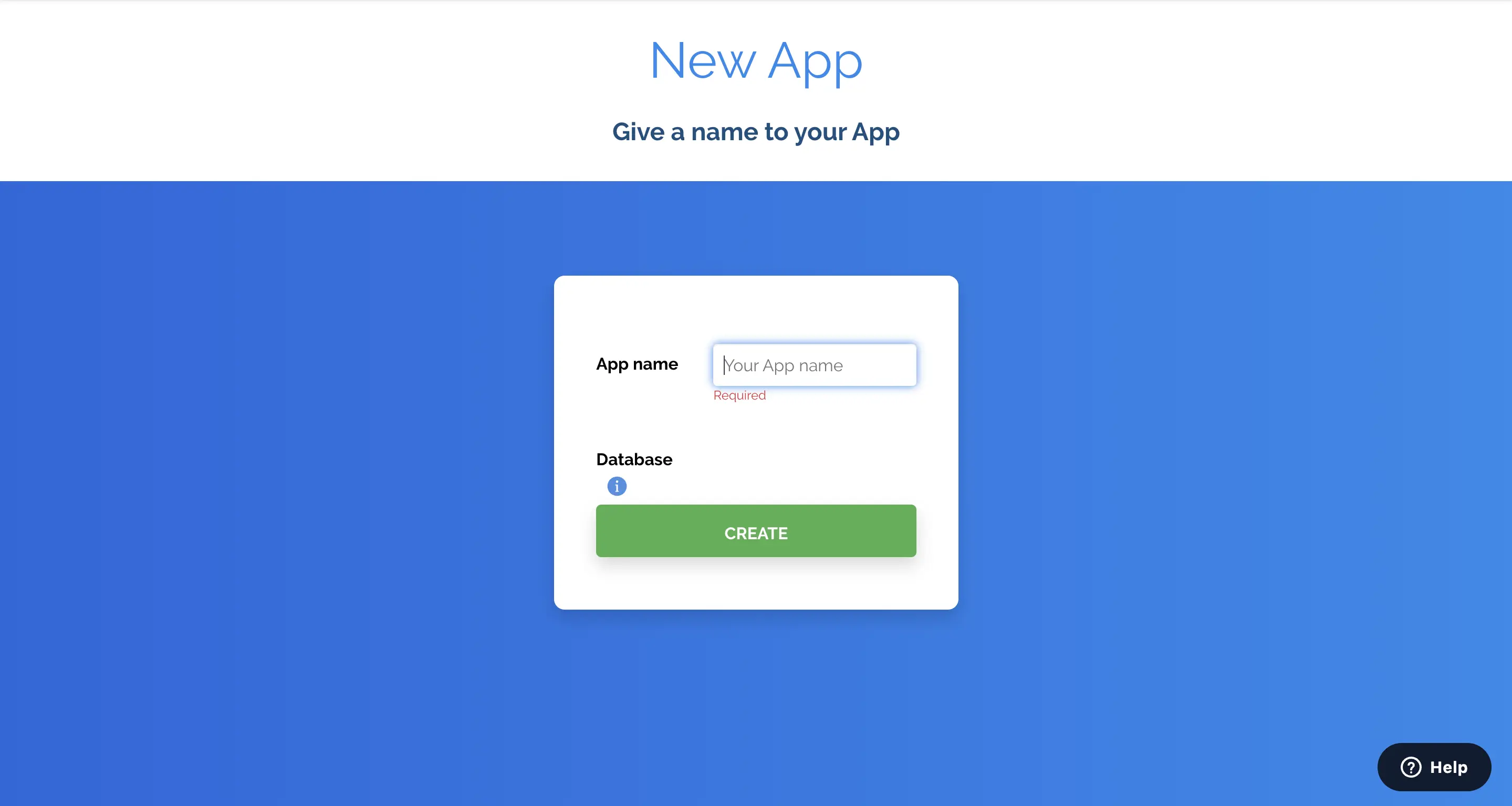
Back4appアカウント作成に成功したら、Back4appアカウントにログインし、右上にあるNEW APPボタンをクリックしてください。このボタンをクリックすると、アプリ名を入力するフォームが表示されます。アプリ名を入力し、CREATEボタンをクリックしてください。

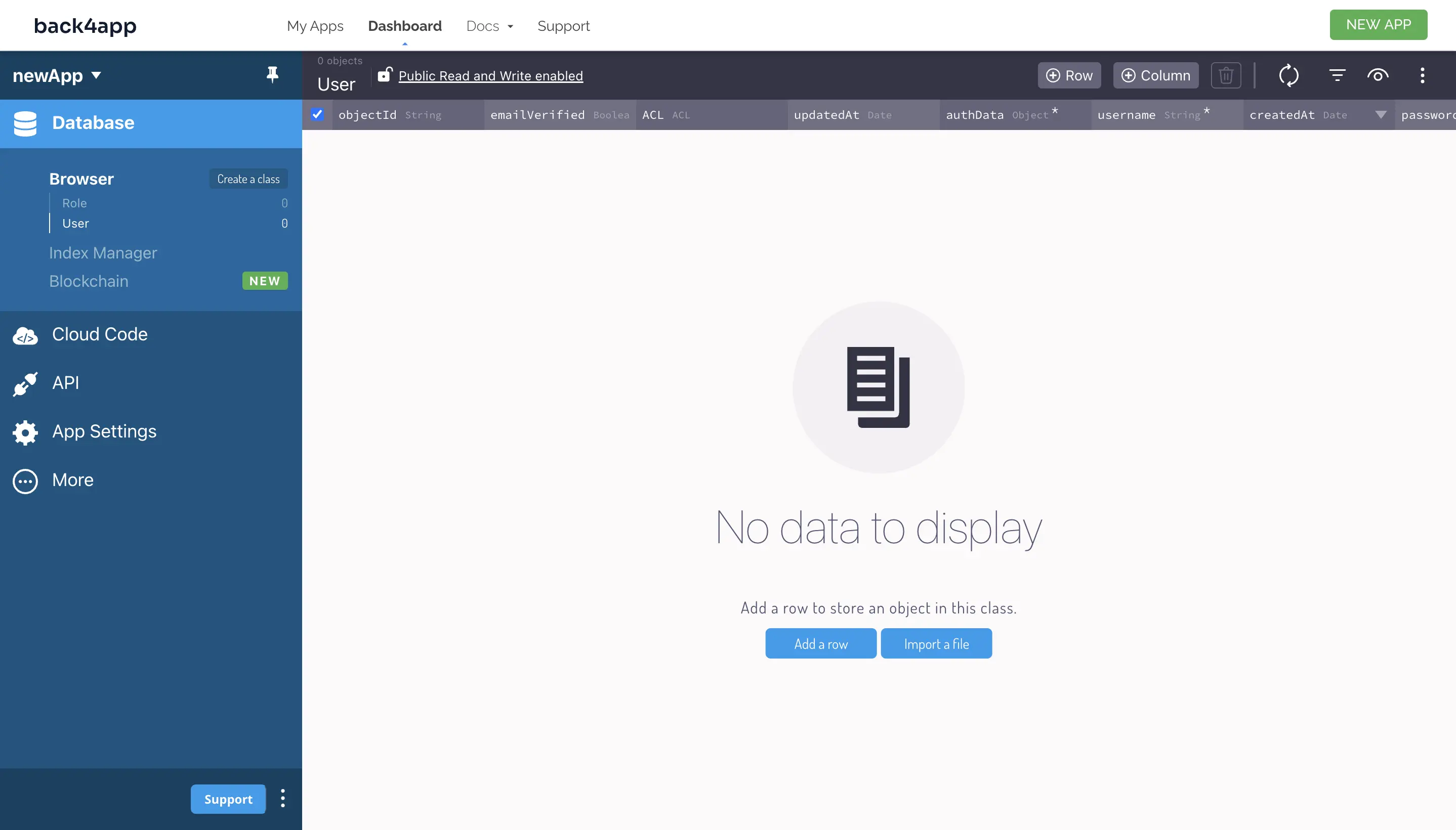
CREATE “ボタンをクリックすると、新しいアプリケーションの足場が組まれ、アプリケーションのダッシュボードに移動します。

これでBack4appに新しいアプリケーションが作成されました。
開発環境のセットアップ
まず、create-react-appを使って、定型的なコードを雛形にする。
以下のコマンドを実行して、Reactアプリを雛形化します。
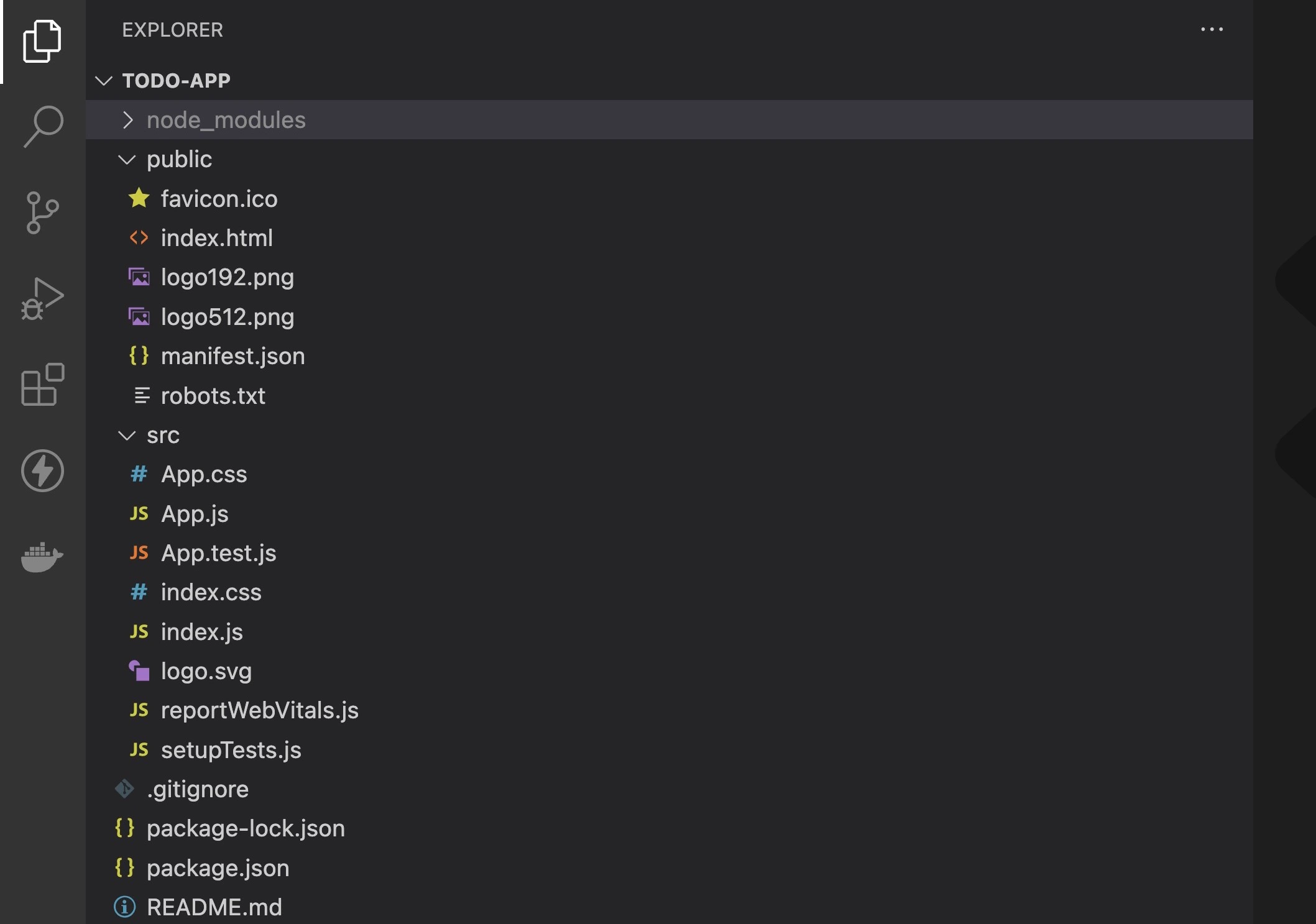
npx create-react-app todo-app
上記のコマンドは、以下の画像に示すように、初期プロジェクト構造を作成し、Reactアプリケーションのビルドを開始するために必要なコアの依存関係をインストールする。

以下のコマンドを実行して、todo-appにcdする:
cd todo-app
このチュートリアルでは、Bootstrapを使ってUIコンポーネントをスタイリングします。以下のコマンドを実行して、Bootstrapをインストールしてください:
npm install react-bootstrap bootstrap
Back4appへの接続
アプリをBack4appサーバーに接続するには、Parse JavaScript SDKをインストールする必要があります。
以下のコマンドを実行してSDKをインストールします:
#Using npm
npm install parse
#Using yarn
yarn add parse
次に、Back4appアプリケーションの2つの認証情報、アプリケーションIDとJavascript KEYを使用してSDKを設定する必要があります。
Back4appアプリのダッシュボードでアプリ設定を選択し、これらの認証情報を取得し、セキュリティとキーを選択します。様々なアプリキーが表示されます。アプリケーションIDとJavascriptキーをコピーし、安全に保管してください。

次に、reactアプリケーションのエントリー・ファイル(app.js)に、parseからminifiedバージョンのParseをインポートする。
こんな感じだ:
//app.js
import Parse from "parse/dist/parse.min.js";
次に、Parseの initializeメソッドを呼び出します。このメソッドは、Application IDと Javascript KEYを引数にとります。
例えば、こうだ:
//app.js
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
initializeメソッドを呼び出し、アプリケーションIDとJavascript KEYを引数として渡すと、パースSDKが初期化されます。
次に、Parseの serverURLプロパティをhttps://parseapi.back4app.com/。
例えば、こうだ:
Parse.serverURL = "<https://parseapi.back4app.com/>";
アプリが初期化され、Back4appに安全に接続できるようになりました。
Todoアプリの構築
app.jsファイルで、reactから useEffectと useStateフックをインポートする。
こんな感じだ:
import { useEffect, useState } from 'react';
useEffect****hook を使用すると、コンポーネントのサイドエフェクトを管理できます。これにより、コンポーネントのレンダリング後にデータを取得したり、手動で DOM を変更したりするような副作用を実行できます。
これは2つの引数、関数とオプションの依存関係の配列を取り、エフェクトを再実行するタイミングを指定する。
useStateフックを使うと、コンポーネントに「状態」を追加することができます。状態変数とそれを更新する関数を作成し、状態が変わるたびにコンポーネントを自動的に再レンダリングします。引数は1つで、ステートの初期値です。
次に、App関数内の既存のコードを以下のコードブロックに置き換える:
const [todos, setTodos] = useState([]);
const [input, setInput] = useState('');
上のコード・ブロックは、useStateを使って todosと inputという2つの状態変数を作っている。todos変数は空の配列として初期化された配列であり、input変数は空の文字列として初期化された文字列である。これにより、todoのリストとそれに関連するユーザー入力を追跡することができる。
次に、以下のコードブロックをApp関数に追加する:
useEffect(() => {
fetchTodos();
}, []);
このコードでは、コンポーネントが最初にレンダリングされるときにfetchTodosメソッド(この関数は後で作成します)を呼び出してTodoをフェッチするためにuseEffectフックを使用しています。
第2引数に空の配列を指定すると、コンポーネントがレンダリングされるときにエフェクトが一度だけ実行されるようになる。
次に、fetchTodos関数を作成する。この関数には、Back4appからTodoデータをフェッチするロジックが含まれる。
以下のコードブロックをアプリの関数に追加します:
const fetchTodos = async () => {
try {
const query = new Parse.Query("Todo");
const results = await query.find();
const todos = results.map((result) => {
return {
id: result.id,
task: result.get("task"),
completed: result.get("completed"),
};
});
setTodos(todos);
} catch (error) {
console.log(error);
}
};
上記のコードブロックは、Parse.Query()メソッドを使ってBack4appのデータベースから “Todo “オブジェクトを検索します。
次に、Parse.Query()呼び出しの結果に対してParse SDKのfindメソッドを呼び出して、クエリの「結果」を含む配列を返します。
最後に、返された配列を、各結果のid、task、completedプロパティを含むオブジェクトの配列にマップし、todos変数にこのオブジェクトの配列をセットする。
次に、addTodo関数を作成します。この関数には、Back4appアプリのデータベースに新しいTodoを追加するロジックが含まれます。
以下のコードブロックをアプリの関数に追加します:
const addTodo = async () => {
try {
if (input.trim() !== "") {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.set("task", input);
todo.set("completed", false);
await todo.save();
setTodos([...todos, { id: todo.id, task: input, completed: false }]);
setInput("");
}
} catch (error) {
console.log(error);
}
};
上記のコードブロックは、入力値が空であるか、空白のみが含まれているかをチェックします。入力値が空でなければ、新しい ParseTodoオブジェクトを作成し、そのtaskプロパティを入力値に設定し、completedプロパティをfalse に設定して、**a**waittodo.save()ステートメントを使用して Parse サーバーに保存します。
そして、以前の状態(todos)と新しいtodo項目を表す新しいオブジェクトを含む新しい配列でsetTodos関数を呼び出すことで、コンポーネントの状態を新しいtodo項目で更新します。
新しいTodoアイテムは、id(保存されたTodoオブジェクトのID)、task(入力値)、completed(デフォルトではfalseに設定)の3つのプロパティを持つオブジェクトとして定義されます。最後にsetInput関数が呼び出され、入力フィールドをクリアし、その値を空文字列に設定します。
次に、toggleComplete関数を作成します。この関数には、与えられたIDに基づいてタスクを完了と未完了に切り替えるロジックが含まれます。
以下のコードブロックをアプリの関数に追加します:
const toggleComplete = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
todo.set("completed", !todos.find((todo) => todo.id === id).completed);
await todo.save();
setTodos(
todos.map((todo) =>
todo.id === id ? { ...todo, completed: !todo.completed } : todo
)
);
} catch (error) {
console.log(error);
}
};
上のコードブロックでは、Parse.Object.extend****メソッドを使って新しいTodoオブジェクトを作成しています。そして、Todoオブジェクトのidプロパティを関数に渡されたidパラメータに設定します。
次に、Todoオブジェクトのcompletedプロパティを現在の値とは逆に設定する。!演算子とtodos.findメソッドを使って、指定されたIDのTodoアイテムの現在のステータスを調べる。そして、await todo.save()ステートメントを使って、更新されたTodoオブジェクトをBack4appに保存する。
Todoオブジェクトが保存された後、この関数は、todos.mapメソッドで作成された新しい配列で呼び出されるsetTodos関数を使用して、コンポーネントの状態を更新します。
todos.mapメソッドは、既存のtodos配列をマッピングして新しい配列を作成し、指定されたidを持つ todo アイテムを、元の todo アイテムと同じプロパティを持つ新しいオブジェクトで置き換えます。
次にdeleteTodo関数を作成します。この関数には、指定されたIDに基づいてBack4appアプリのデータベースからタスクを削除するロジックが含まれます。
以下のコードブロックをアプリの関数に追加します:
const deleteTodo = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
await todo.destroy();
setTodos(todos.filter((todo) => todo.id !== id));
} catch (error) {
console.log(error);
}
};
上のコードブロックでは、Parse.Object.extendメソッドを使って新しいTodoオブジェクトを作成しています。そして、Todoオブジェクトのidプロパティを関数に渡されたidパラメータに設定します。
次に、Todoオブジェクトの非同期destroyメソッドを呼び出し、指定されたIDのTodoアイテムをBack4appから削除する。
TodoアイテムがBack4appから削除された後、setTodos関数を使ってコンポーネントの状態を更新します。
setTodos関数は、todos.filterメソッドで作成された新しい配列で呼び出されます。todos.filterメソッドは、指定されたidを持つTodo項目をフィルタリングして新しい配列を作成します。これは!==演算子とdeleteTodo関数に渡されたidパラメータを使用して実現されます。
次に、react-bootstrapから Container、Form、Button、ListGroup要素をインポートします。これらの要素は、todoアプリケーションのJSXマークアップを作成するために必要です。
こんな感じだ:
import { Container, Form, Button, ListGroup } from "react-bootstrap";
次に、以下のコードブロックをApp関数の最後に追加する:
return (
<Container className="mt-4">
<h1 className="header">Todo App</h1>
<Form className="form">
<Form.Control
type="text"
placeholder="Add a new todo..."
value={input}
onChange={(e) => setInput(e.target.value)}
/>
<Button variant="primary" className="add-button" onClick={addTodo}>
Add
</Button>
</Form>
<ListGroup className="list">
{todos.map((todo) => (
<ListGroup.Item key={todo.id} className="d-flex align-items-center">
<div className="task">
<Form.Check
type="checkbox"
checked={todo.completed}
onChange={() => toggleComplete(todo.id)}
/>
<div
className={`flex-grow-1 ${
todo.completed ? "text-decoration-line-through" : ""
}`}
>
{todo.task}
</div>
</div>
<Button
variant="danger"
className="del-button"
onClick={() => deleteTodo(todo.id)}
>
Delete
</Button>
</ListGroup.Item>
))}
</ListGroup>
</Container>
);
上のコード・ブロックは、**r**eact-bootstrapライブラリを使って簡単なTodoアプリケーションをレンダリングしています。このコンポーネントは、Form要素とListGroup要素を含むContainer要素を返します。Form要素の中には、ユーザーが新しいTodo項目を入力するためのForm.Control要素があります。
value属性は、コンポーネントの状態の一部であるinput変数に設定されます。ユーザが入力フィールドに入力すると、onChangeイベントハンドラが入力状態を新しい値で更新します。
Form.Controlの隣には、クリックされるとaddTodo関数が実行されるButton要素があります。
ListGroup要素の内部には、Todoの配列をループし、TodoアイテムごとにListGroup.Itemをレンダリングする.mapメソッドがあります。
各ListGroup.Itemには Form.Checkエレメントがあり、チェックボックスをクリックすることで、ユーザーがTodoアイテムを完了としてマークすることができます。
checked属性は、対応する todo 項目のcompletedプロパティに設定される。ユーザがチェックボックスをクリックすると、onChangeイベントハンドラは、対応する todo アイテムのidでtoggleComplete関数を呼び出します。
Form.Check要素の隣に対応する ToDo 項目のタスクテキストを表示するdivがあります。className属性をflex-grow-1にして、テキストが残りのスペースを埋めるようにしています。
最後に、”Delete” ラベルの付いたButton要素がクリックされると、deleteTodo関数がトリガーされます。onClickイベントハンドラは、対応するTodoアイテムのidを deleteTodo関数に渡します。
Todoアプリのスタイリング
App.cssファイルに移動し、既存のコードを以下のコードブロックに置き換える。
@import url('<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins&display=swap>');
body {
background-color: #f0f0f0;
font-family: 'Montserrat', sans-serif;
}
input{
padding: 0.5rem;
border: none;
background-color: #e2e2e2;
color: #333333;
font-family: 'Montserrat', sans-serif;
border-radius: 7px;
}
.container {
max-width: 30%;
margin: 0 auto;
margin-block-start: 9%;
margin-block-end: 9%;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.header{
text-align: center;
margin-block-end: 3rem;
font-family: 'Poppins', sans-serif;
}
.list-group-item {
border: none;
border-radius: 10px;
margin-bottom: 10px;
padding: 10px 15px;
transition: all 0.3s ease;
}
.list-group-item:hover {
background-color: #f8f8f8;
}
.text-decoration-line-through {
text-decoration: line-through;
}
.add-button{
border: none;
padding: 0.5rem 1rem;
color: #FFFFFF;
font-family: 'Montserrat', sans-serif;
background-color: #333333;
border-radius: 7px;
font-weight: bold;
}
.list{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
}
.form{
display: flex;
justify-content: center;
gap: 1rem;
margin-block-end: 2rem;
}
.task{
display: flex;
gap: 0.5rem;
}
.del-button{
padding: 0.5rem 1rem;
margin-block-start: 1rem;
background-color: #FFFFFF;
color: #333333;
border-radius: 12px;
border: none;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
.del-button:hover{
color: #FFFFFF;
background-color: #333333;
}
最後に、以下のコマンドを実行してプロジェクトを立ち上げる:
npm run start
完成したアプリケーションは下の画像のようになるはずです:

完成したプロジェクトはこのGitHubリポジトリで見ることができる。
結論
人気のJavaScriptライブラリであるReactは、再利用可能なコンポーネントで複雑なユーザーインターフェースを構築するための強力で柔軟なプラットフォームを提供する。
また、開発者はアプリケーションの状態を効率的に管理し、データやユーザー・インタラクションの変化に応じてUIを更新することができる。
Reactアプリのデプロイに関しては、Back4appはアプリケーションのデプロイと管理のプロセスを簡素化する包括的なバックエンドソリューションを提供します。
クラウドインフラストラクチャ、スケーラブルなデータベース、リアルタイムのデータ同期を備えたBack4appは、Reactアプリをデプロイするための信頼性が高く効率的なプラットフォームを開発者に提供します。
よくあるご質問
Reactとは何ですか?
React は、ユーザー インターフェイス (UI) を構築するためのオープンソースのフロントエンド JavaScript ライブラリです。Meta (旧称 Facebook) によって開発され、2013 年にリリースされました。React は仮想 DOM (ドキュメント オブジェクト モデル) を使用して変更を追跡し、アプリケーションのビューを効率的に更新します。
React の利点は何ですか?
React には、再利用性、サーバー側レンダリング (SSR)、大規模で活発な開発者コミュニティ、React Native によるモバイル開発のサポートなど、いくつかの利点があります。
React の制限は何ですか?
React には、複雑で学習曲線が急峻であることや、バンドル サイズが大きいために初期読み込み時間が長くなる可能性があるなど、いくつかの制限があります。
React アプリをデプロイするにはどうすればいいですか?
React アプリをデプロイする方法は複数あり、静的ホスティング、Vercel や Heroku などの PaaS サービス、Back4app や Firebase などの BaaS サービスなどがあります。
Back4appとは何ですか?
Back4app は、開発者が Web アプリケーションを作成してホストできるようにするクラウド プラットフォームです。Web アプリケーションを管理するための直感的なインターフェイス、データを格納するためのデータベース、および複数のプログラミング言語との互換性を提供します。また、コマンド ライン インターフェイス、SDK、パフォーマンス最適化ツール、分析、監視、およびユーザー認証と承認のための組み込みシステムなど、Web アプリケーションの作成とテストのためのさまざまなツールも提供します。
React アプリを Back4app にデプロイするにはどうすればよいですか?
React アプリを Back4app にデプロイするには、新しい Back4app アプリを作成し、アプリケーション ID と Javascript KEY を取得し、Parse JavaScript SDK をインストールして、アプリケーション ID と Javascript KEY を使用して Parse SDK を構成する必要があります。次に、上記の記事で説明したように、React アプリで ToDo を追加、更新、削除する機能など、React アプリを介して Back4app と対話するためのロジックを実装します。



