Construire un assistant d’IA robuste !

À mesure que la technologie de l’IA progresse, les assistants d’IA sont appelés à jouer un rôle de plus en plus important dans la gestion du support client des entreprises. La plupart des entreprises ont déjà intégré une forme ou une autre d’IA dans leurs flux de travail.
Dans cet article, nous parlerons des assistants d’IA, en soulignant leurs incroyables avantages et leurs inconvénients potentiels.
En outre, nous fournirons un guide complet, étape par étape, sur la création d’un assistant basé sur l’IA à l’aide d’OpenAI et de Back4app.
Contents
Qu’est-ce qu’un assistant IA ?
Un assistant d’intelligence artificielle est un logiciel qui reçoit une demande sous forme de texte ou de voix et génère une réponse.
Cette technologie utilise notamment le traitement du langage naturel (NLP) et l’apprentissage automatique.
L’objectif des assistants d’IA est d’imiter les conversations humaines.
Tout au long de cet article, nous utiliserons indifféremment les termes assistant d’IA et chatbot d’IA. Toutefois, certaines personnes pourraient affirmer qu’un assistant est une version plus complexe d’un chatbot qui peut également effectuer des tâches.
Quelques exemples d’assistants IA populaires sont ChatGPT, Claude et Gemini.
Parmi les applications de l’assistant d’IA, on peut citer
- Soutien à la clientèle (les assistants IA peuvent être formés pour répondre aux questions des clients).
- Aide aux développe urs (les assistants IA peuvent générer du code et aider les développeurs à travailler efficacement).
- Éducation (les assistants peuvent être utilisés à des fins éducatives et pour l’accueil des utilisateurs)
- Marketing et analyse (les assistants peuvent générer du matériel de marketing et analyser des données)
- Divertissement (les chatbots IA peuvent élaborer des réponses divertissantes ou créatives)
Avantages des assistants d’IA
Les assistants d’IA présentent un certain nombre d’avantages. Passons-les en revue !
Stimuler la productivité
Les assistants IA vous permettent de stimuler considérablement la productivité de votre entreprise.
Ils peuvent être utilisés pour l’organisation des tâches, les opérations commerciales, l’assistance à la clientèle, le marketing, etc.
En utilisant l’IA, vous pouvez créer un support client autonome et hautement évolutif, disponible 24 heures sur 24 et 7 jours sur 7.
En outre, les développeurs peuvent exploiter les assistants d’IA pour rédiger, réviser et documenter le code. Il existe déjà un certain nombre d’outils spécialisés à cet effet, notamment GitHub Copilot, OpenAI Codex et CodePal.
Facilité d’utilisation
Les assistants d’intelligence artificielle sont parmi les logiciels les plus accessibles, car ils “comprennent” le texte humain. Presque tout le monde peut les utiliser, quel que soit son niveau de connaissances techniques.
Réduire les coûts
Les assistants IA peuvent vous aider à réduire considérablement vos coûts en optimisant vos processus de travail et en automatisant le support client. Certaines études ont découvert que l’IA aide les entreprises à réduire leurs coûts jusqu’à 20 %.
Recherche d’informations
L’un des meilleurs atouts des assistants d’IA est leur capacité à rechercher des informations. Ils peuvent interroger rapidement plusieurs documents et renvoyer une réponse simple et lisible par l’utilisateur.
En outre, ils peuvent accompagner les réponses des sources.
Grâce aux récentes avancées de l’API d’OpenAI, vous pouvez désormais former des robots en utilisant vos données d’entreprise sans effort.
Adaptation et personnalisation
Les assistants d’IA sont hautement personnalisables. La reconversion d’un assistant est aussi simple que la modification des instructions ou de ce que l’on appelle l’invite initiale.
En outre, les assistants d’IA peuvent renvoyer des réponses personnalisées en fonction de la personne avec laquelle ils communiquent.
Par exemple, ils peuvent répondre à la demande de l’utilisateur dans sa langue maternelle ou tenir compte du contexte des conversations précédentes.
Inconvénients des assistants d’IA
Rien n’est sans inconvénient.
Hallucinations
Les chatbots d’IA génèrent parfois des informations fausses ou absurdes. Dans ce cas, on dit que le chatbot a halluciné.
La raison en est que les robots ne comprennent pas vraiment ce qu’ils disent – ils génèrent simplement le mot suivant le plus probable sur la base des mots précédents.
Si vous êtes curieux de savoir comment fonctionnent les chatbots d’IA comme ChatGPT, consultez cet article.
Ne peut pas effectuer d’opérations complexes
Les assistants d’IA sont parfaits pour les tâches simples et répétitives, mais échouent lamentablement lorsqu’on leur demande d’effectuer des tâches complexes.
Ils manquent de bon sens et d’intelligence humaine en général. Si la réponse ne figure pas dans le matériel d’apprentissage du chatbot, celui-ci renverra probablement une réponse incorrecte.
De plus, ils ne garantissent pas des résultats optimaux.
Maintenance
Pour s’assurer que les chatbots formés sur des documents commerciaux fournissent des informations précises et actuelles, vous devez régulièrement les mettre à jour avec les documents les plus récents. Sans cette maintenance continue, le chatbot risque de fournir des réponses obsolètes.
Préoccupations en matière de protection de la vie privée et de sécurité
Les assistants sont parfois amenés à traiter des informations commerciales classifiées ou des données personnelles d’utilisateurs. Cela soulève des questions éthiques et permet à l’assistant de divulguer des informations confidentielles.
Comment créer un assistant IA ?
Dans cette partie du tutoriel, nous allons créer un assistant virtuel alimenté par GPT.
Notre assistant virtuel se spécialisera dans les réponses aux questions de mathématiques. Il utilisera des fils de discussion, ce qui lui permettra de répondre à des questions complémentaires.
En outre, le code sera conçu pour être facilement réutilisé et adapté à d’autres applications.
Sur le backend, nous utiliserons OpenAI et Back4app, et le frontend sera construit en utilisant React (avec TailwindCSS).

Conditions préalables
- Compréhension de base de JavaScript ES6
- Expérience avec React et React Hooks
- Un compte OpenAI avec quelques crédits
- Un compte Back4app gratuit
Objectifs
| # | Backend | Frontend |
| 1 | Créer une application Back4app | Créer un nouveau projet |
| 2 | Mettre à jour la version Node.js de l’application | Installer TailwindCSS |
| 3 | Créer une clé secrète OpenAI | Coder l’interface utilisateur |
| 4 | Ajouter la clé secrète en tant que variable env | Installer et configurer Parse SDK |
| 5 | Créer des fonctions de Cloud Code | Se connecter au backend |
Commençons à coder !
Backend
À ce stade du tutoriel, nous nous occuperons du backend. Nous allons créer une application Back4app, créer des clés secrètes OpenAI, les ajouter en tant que variables environnementales et écrire les fonctions Cloud Code nécessaires.
Créer l’application Back4app
Tout d’abord, connectez-vous à votre compte Back4app ou créez-en un si vous n’en avez pas encore.
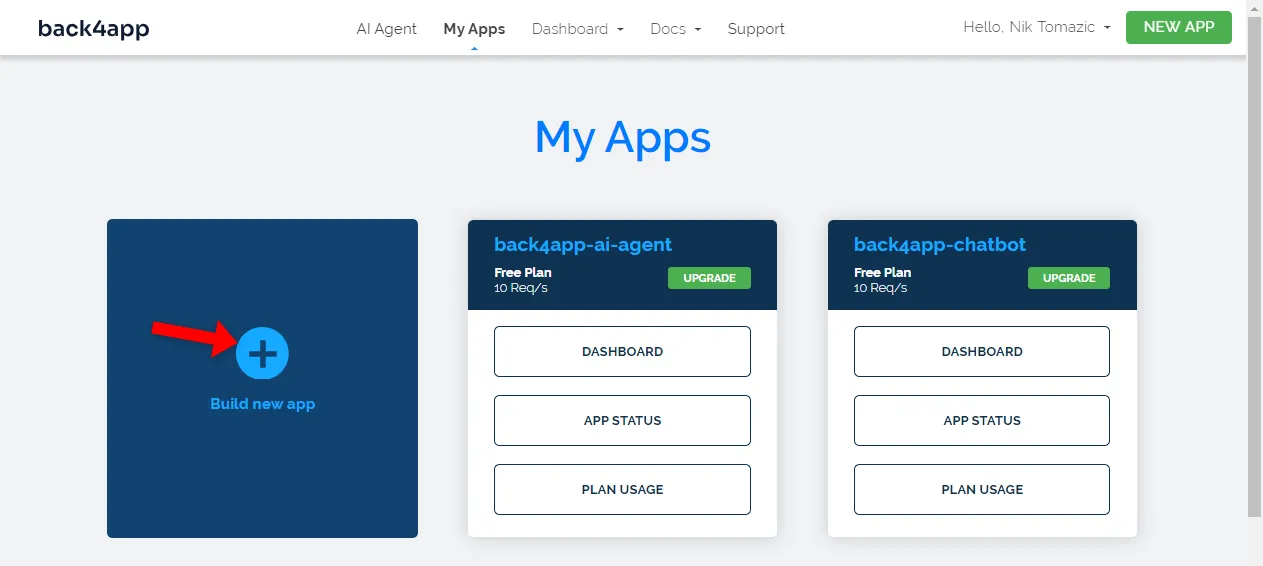
Lorsque vous vous connectez, vous êtes redirigé vers votre liste d’applications. Cliquez sur “Créer une nouvelle application” pour créer une application.

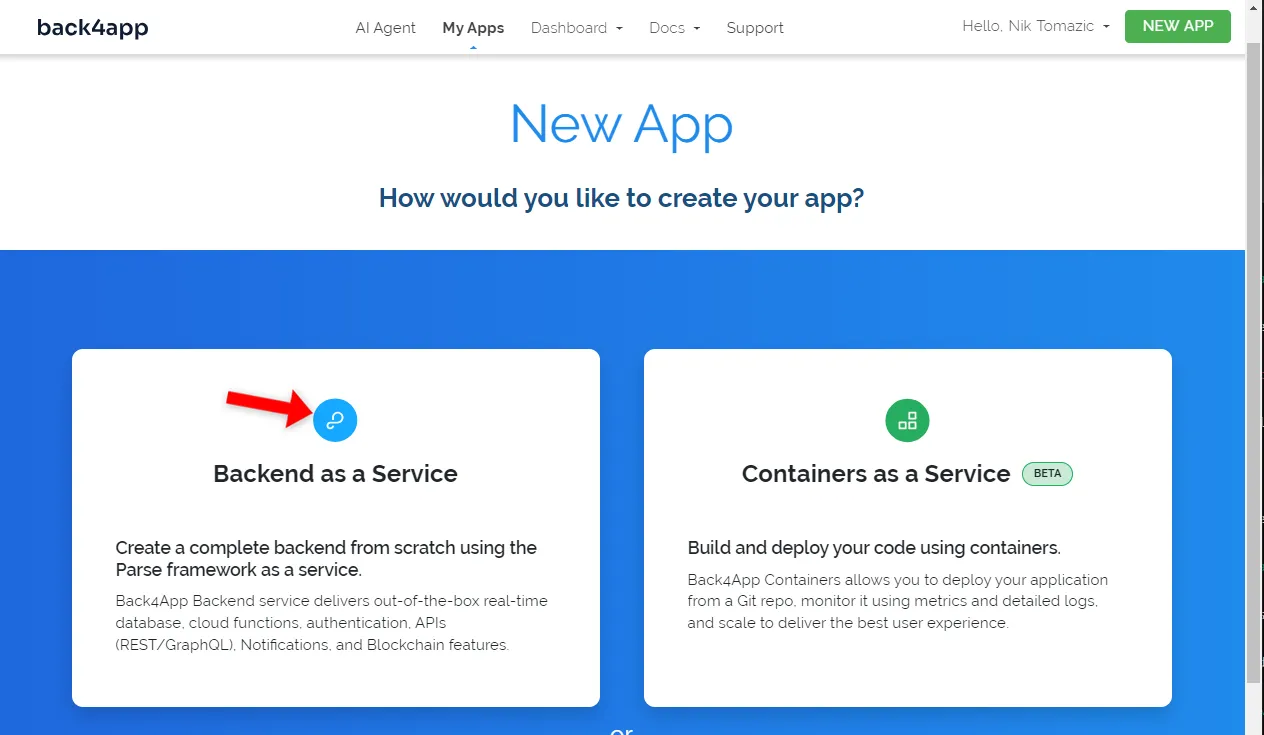
La plateforme Back4app vous permet de déployer deux types d’applications : Backend as a Service (BaaS) et Containers as a Service (CaaS). Nous construisons un backend, alors optons pour BaaS.

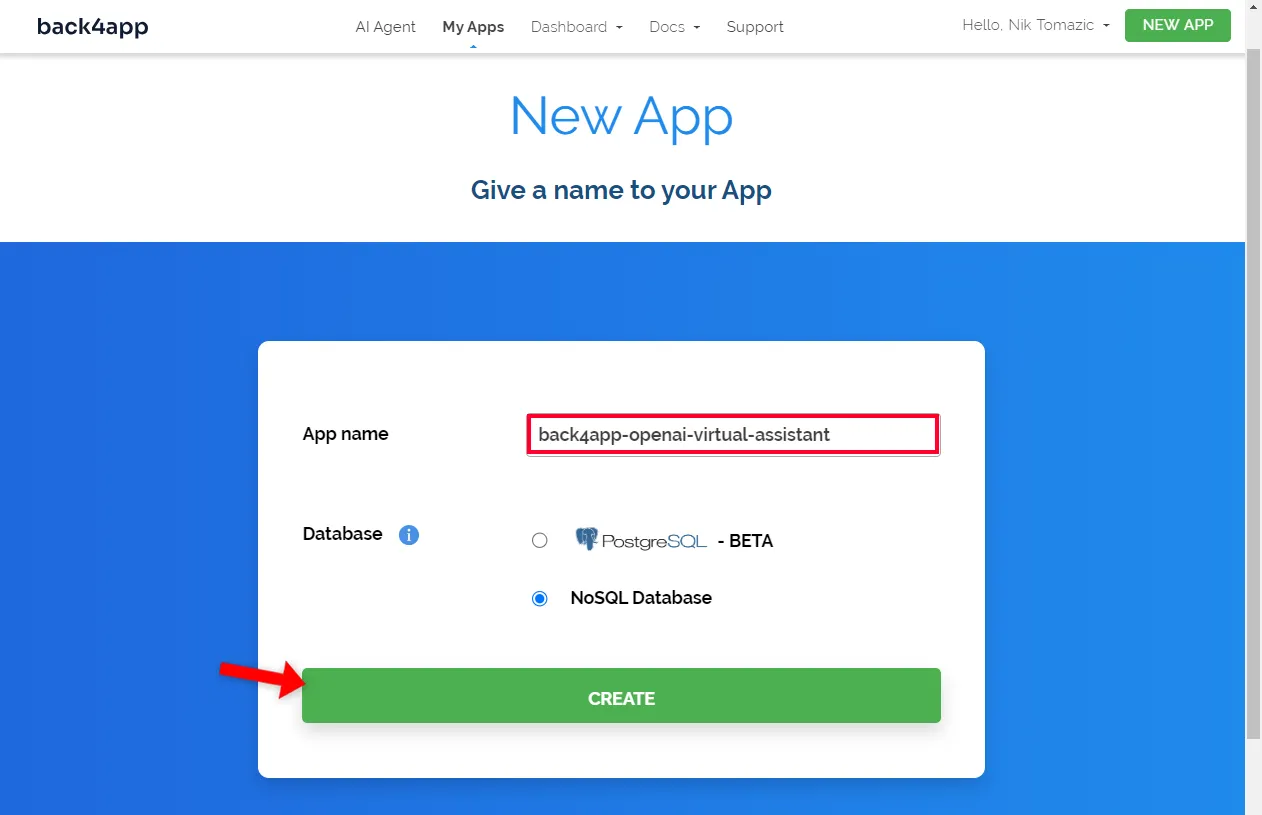
Ensuite, donnez à votre application un nom informatif, laissez la base de données comme NoSQL, et cliquez sur “Créer”.

Attendez environ trois minutes pour que la plateforme crée l’application. Back4app s’occupera de tout, de la création de la couche applicative à la mise en place de la base de données, de la sécurité, de la mise à l’échelle, et plus encore.
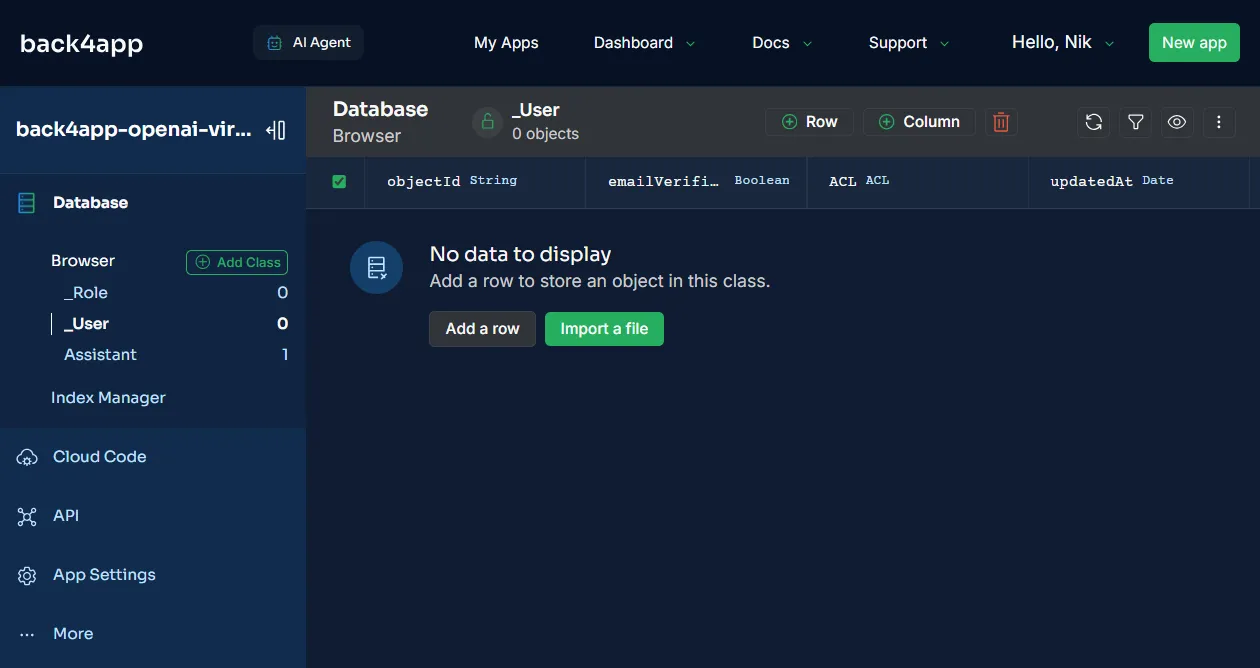
Une fois cela fait, vous serez redirigé vers l’interface de la base de données de votre application.

Modifier la version du nœud
Par défaut, les applications Back4app sont propulsées par Parse v4.10.4. Cette version de Parse Server utilise Node v14, ce qui est incompatible avec la bibliothèque OpenAI, qui nécessite Node v18+.
Mettons à jour la version de Parse Server.
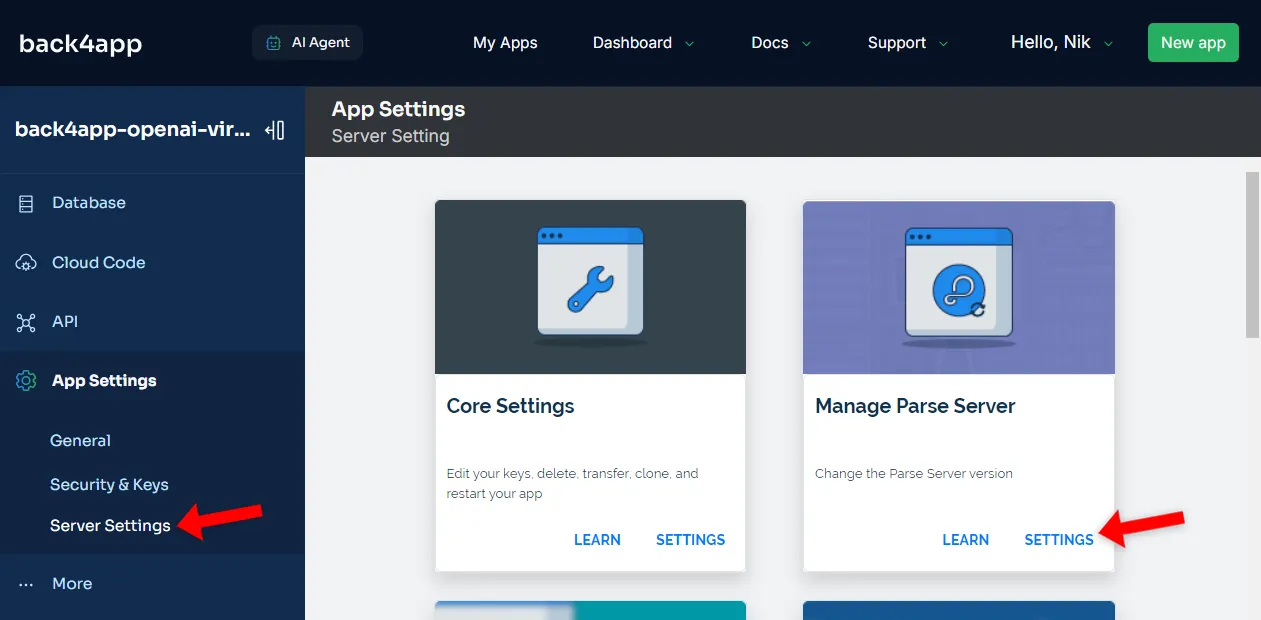
Tout d’abord, sélectionnez “Server Settings” dans la barre latérale, puis naviguez jusqu’aux paramètres “Manage Parse Server”, comme indiqué dans l’image ci-dessous.

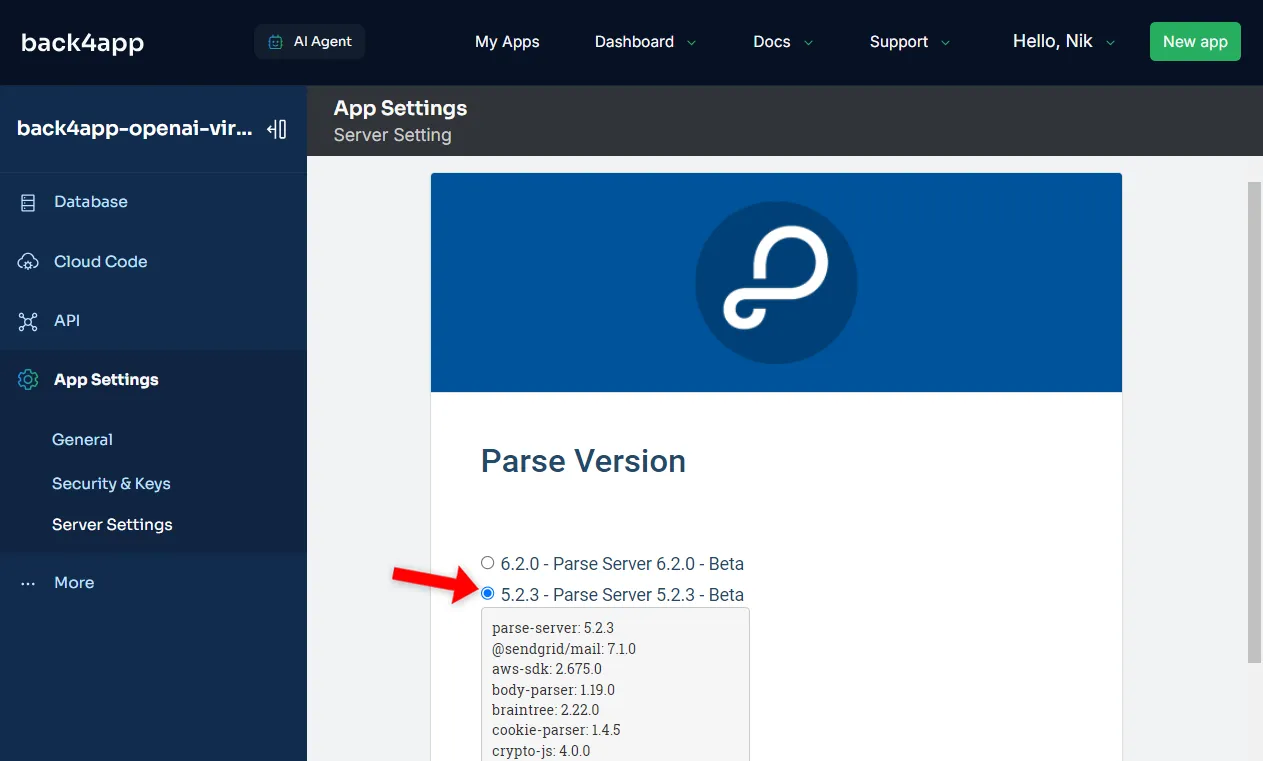
Modifier la version du serveur Parse en 5.2.3 ou plus récent.

Cliquez sur “Enregistrer” et attendez quelques minutes pour que Back4app mette à jour la version du serveur.
Pour vérifier la version de Node.js, vous pouvez définir la fonction suivante de Cloud Code :
Parse.Cloud.define("getNodeVersion", async(request) => {
return process.version;
});Ensuite, déclenchez-le via l’interface intégrée “API > Console > REST” en envoyant une requête POST à functions/getNodeVersion.
Clés API OpenAI
Continuons, créons une clé API OpenAI pour nous connecter à OpenAI depuis notre backend.
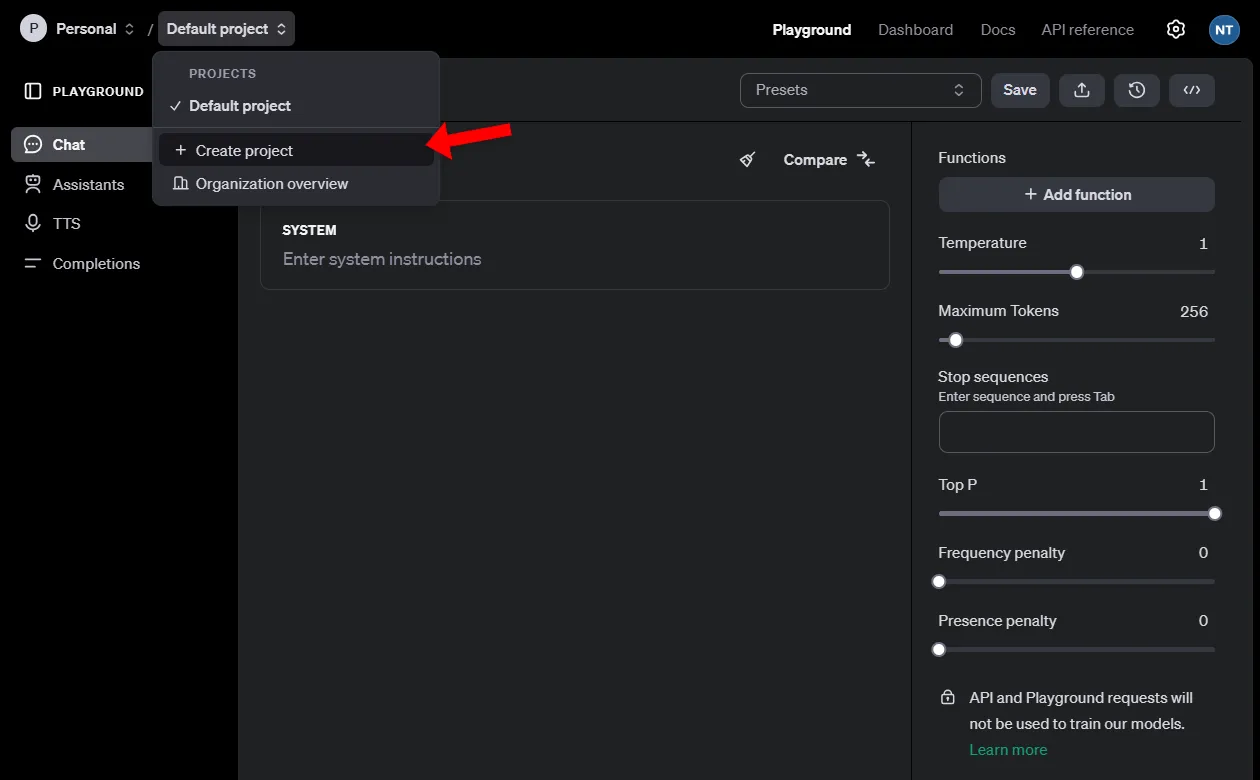
Naviguez vers le tableau de bord d’OpenAI et créez un nouveau projet en cliquant sur “Projet par défaut” puis sur “Créer un projet”.

Donnez un nom descriptif à votre projet – je choisirai “back4app”. Cliquez ensuite sur “Créer”.
OpenAI devrait automatiquement basculer vers le projet nouvellement créé.
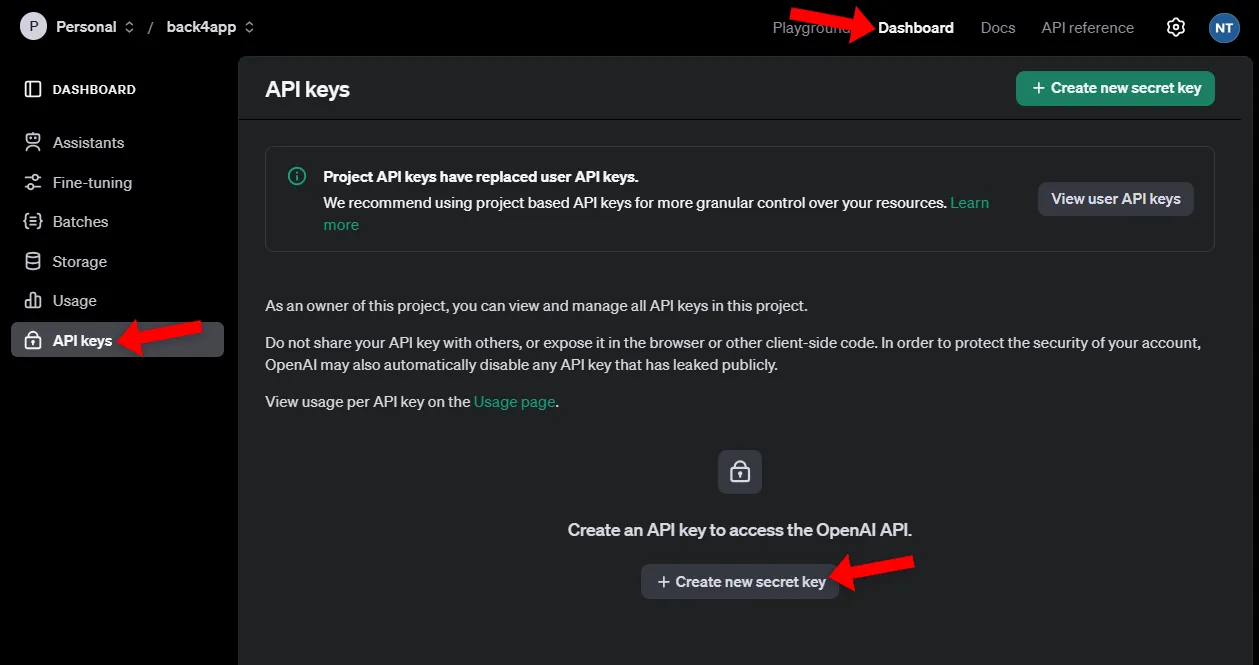
Ensuite, rendez-vous dans la section “Clés API” en sélectionnant “Tableau de bord” dans la barre de navigation, puis “Clés API” dans la barre latérale. Cliquez sur “Créer une nouvelle clé secrète” pour lancer le processus de création de la clé API.

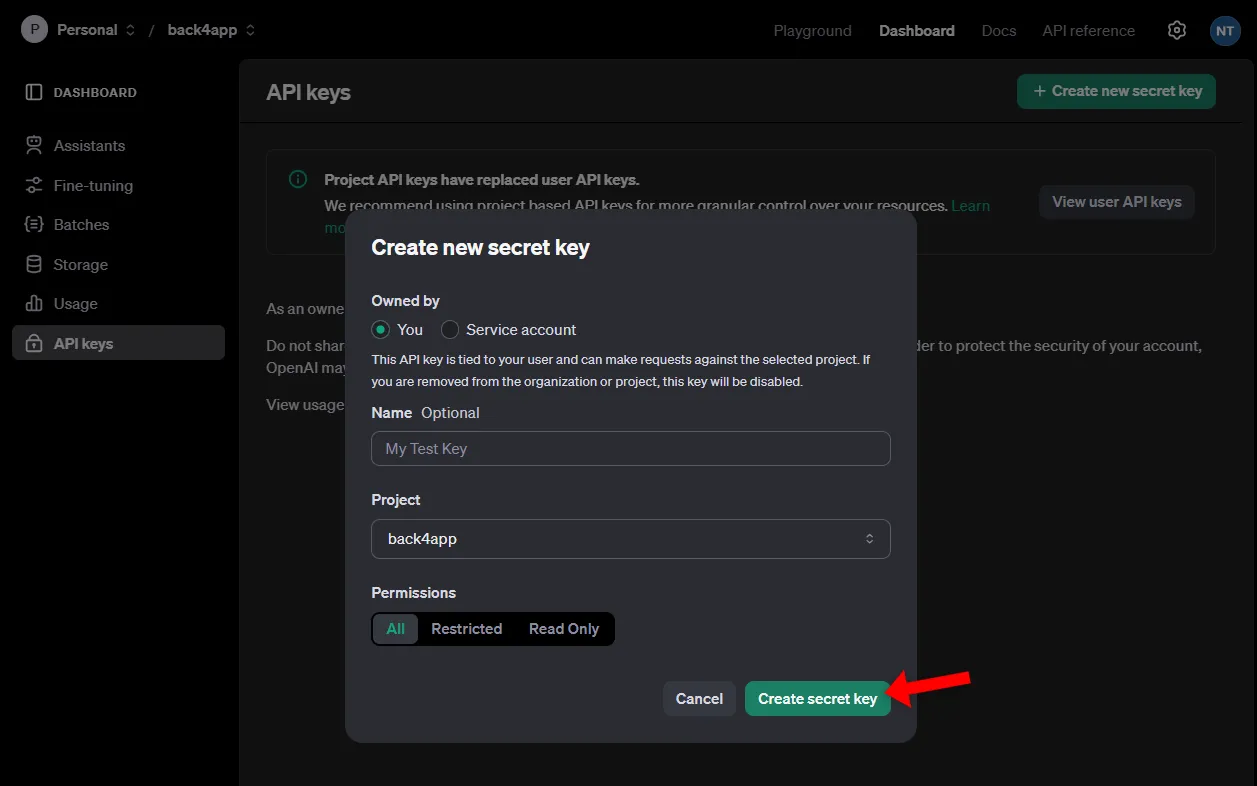
Laissez tous les paramètres par défaut et cliquez sur “Créer une clé secrète” pour confirmer la création de la clé.

Prenez note de la clé secrète, car vous ne pourrez la voir qu’une seule fois.
Traitez votre clé secrète de la même manière qu’un mot de passe. Si quelqu’un d’autre l’obtient, il peut générer des frais OpenAI substantiels. En outre, je suggère de fixer des limites d’utilisation.
Définir les variables environnementales
Pour éviter d’exposer notre clé secrète dans le code source, nous l’ajouterons en tant que variable d’environnement.
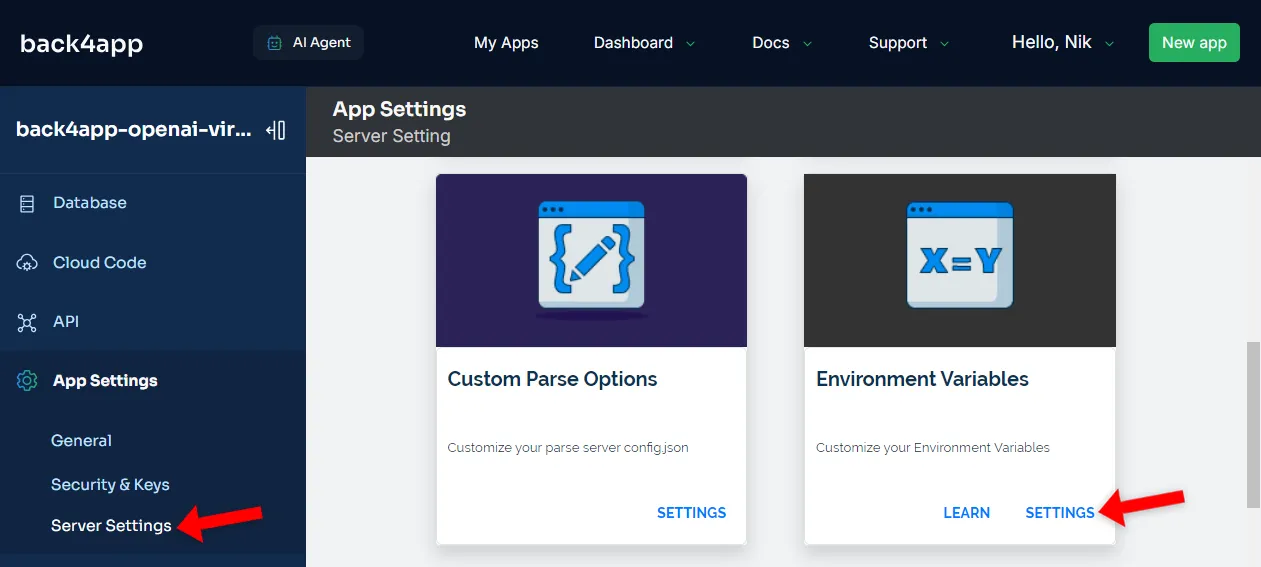
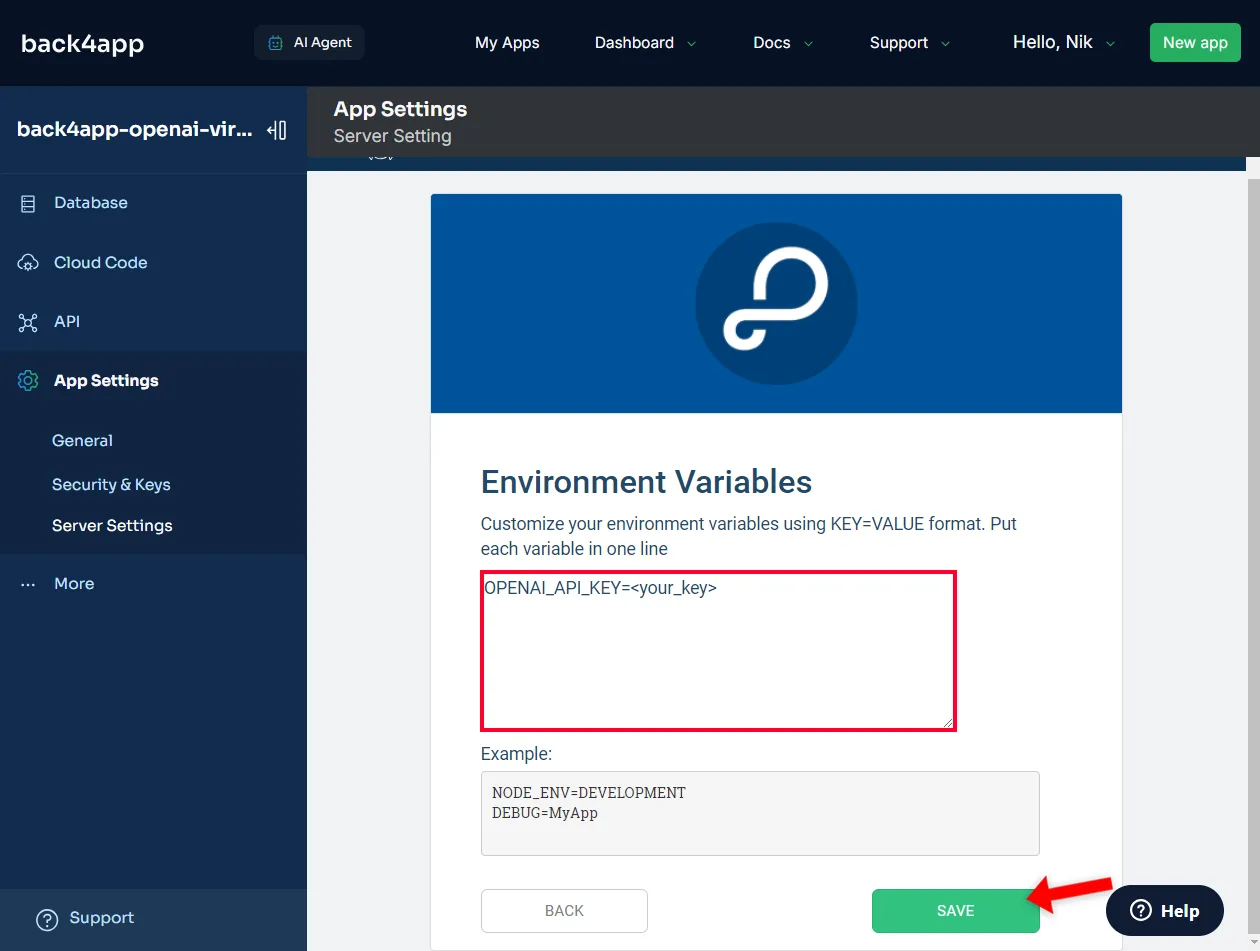
Naviguez vers “Paramètres du serveur > Variables d’environnement > Paramètres”.

Définissez ensuite la variable environnementale OPENAI_API_KEY comme vous le feriez dans un fichier .env :
OPENAI_API_KEY=<your_openai_api_key>
Assurez-vous de remplacer <your_openai_api_key> par votre clé secrète OpenAI de l'étape précédente.Enfin, cliquez sur “Enregistrer” pour sauvegarder les variables environnementales.

Vous pouvez maintenant accéder à la clé secrète à partir des fonctions de Cloud Code comme suit :
const secretKey = process.env.OPENAI_API_KEY;
console.log(secretKey);
// sk-proj-...Cloud Code
Pour mettre en œuvre la logique du backend, nous utiliserons les fonctions Cloud Code. Les fonctions Cloud Code sont une fonctionnalité robuste de Parse Server qui permet aux développeurs d’exécuter du code JavaScript personnalisé côté serveur.
Ils peuvent être déclenchés via REST, à l’aide de Parse SDK, ou programmés sur une base temporelle.
Consultez la rubrique Qu’est-ce que les fonctions sans serveur ? pour en savoir plus sur les fonctions en tant que service.
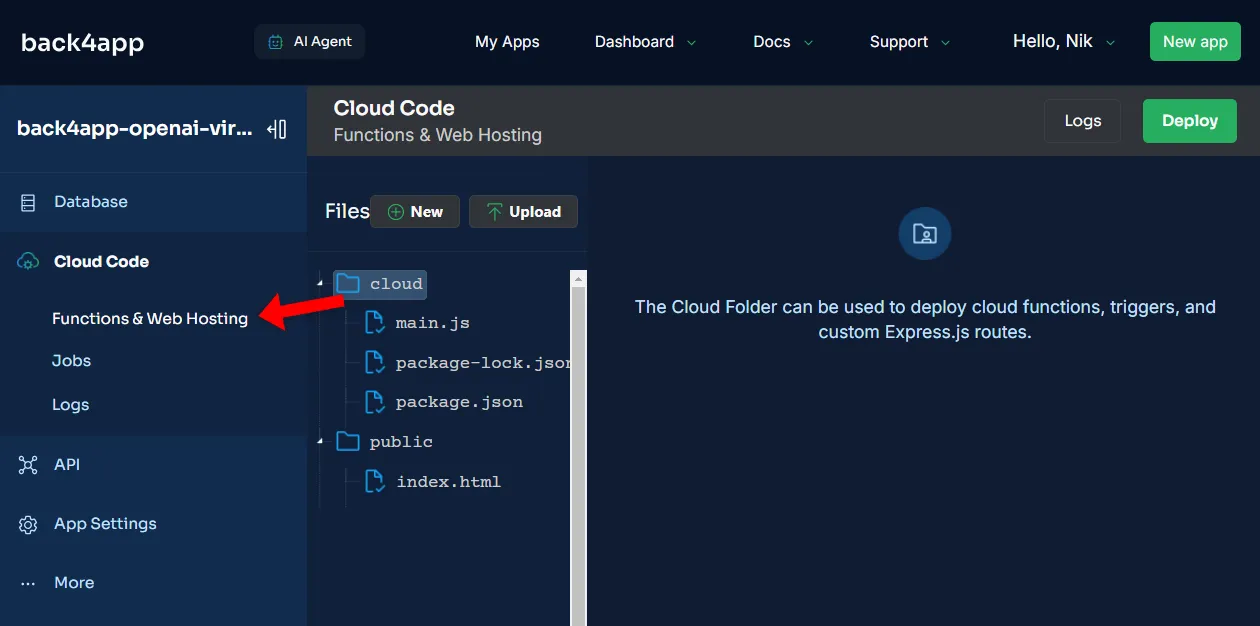
Tout d’abord, sélectionnez “Cloud Code > Functions & Web Hosting” dans la barre latérale pour accéder à Cloud Code.

Vous remarquerez que l’écran est divisé en deux parties. La structure des répertoires se trouve à gauche et l’éditeur de code JavaScript à droite. Par défaut, il y a deux répertoires :
- dossier cloud utilisé pour déployer les fonctions Cloud Code et d’autres codes personnalisés
- dossier public utilisé pour déployer du contenu statique (par exemple, des images, des vidéos, des icônes)
Installer la bibliothèque OpenAI
Pour interagir avec l’API OpenAI, nous allons installer la bibliothèque JavaScript OpenAI.
L’installation des paquets NPM à l’aide de Cloud Code est facile. Pour ce faire, créez un fichier package.json dans le dossier Cloud avec la liste des paquets que vous souhaitez installer.
// cloud/package.json
{
"dependencies": {
"openai": "^4.51.0"
}
}Pour obtenir la dernière version du paquet
openai, consultez la page du paquet NPM.
Cliquez ensuite sur “Déployer” en haut à droite de l’écran.
Si l’installation est réussie, vous devriez voir un fichier package-lock.json nouvellement généré dans le dossier cloud. Le fichier lock doit contenir le paquet openai.
Fonctions du Cloud Code
Ensuite, nous allons nous occuper des fonctions de Cloud Code.
Nous allons créer les quatre fonctions suivantes :
setup()crée un assistant virtuel et enregistre sa configuration dans la base de données.createThread()crée un nouveau thread d’assistant virtueldeleteThread(threadId) supprime un thread existant de l’assistant virtueladdMessage(threadId, message)ajoute un message à la discussion et génère une réponse.
Allez-y et collez le code suivant dans cloud/main.js :
// cloud/main.js
const OpenAI = require("openai");
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
});
const ASSISTANT_INITIAL_MESSAGE = "Hi, my name is Math Bot. How can I help you?";
const ASSISTANT_SETTINGS = {
name: "Math Bot",
instructions: "Very smart math bot that answers math questions.",
model: "gpt-3.5-turbo-0125",
tools: [],
};
Parse.Cloud.define("setup", async (request) => {
const Assistant = Parse.Object.extend("Assistant");
const query = await new Parse.Query(Assistant);
const count = await query.count();
// Check if virtual assistant already exists
if (count !== 0) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"A virtual assistant already exists!",
);
}
// Use OpenAI's API to create an assistant
const openAssistant = await openai.beta.assistants.create(
ASSISTANT_SETTINGS,
);
// Store the assistant in Back4app database
const assistant = new Assistant();
for (const key in ASSISTANT_SETTINGS) {
assistant.set(key, ASSISTANT_SETTINGS[key]);
}
assistant.set("initialMessage", ASSISTANT_INITIAL_MESSAGE);
assistant.set("assistantId", openAssistant.id);
await assistant.save();
return assistant.get("assistantId");
});
Parse.Cloud.define("createThread", async (request) => {
const thread = await openai.beta.threads.create();
return thread.id;
});
Parse.Cloud.define("deleteThread", async (request) => {
const _threadId = request.params.threadId;
return await openai.beta.threads.del(_threadId);
});
Parse.Cloud.define("addMessage", async (request) => {
const _threadId = request.params.threadId;
const _message = request.params.message;
// Verify all the parameters are provided
if (!_threadId || !_message) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"You need to provide: threadId & message.",
);
}
const Assistant = Parse.Object.extend("Assistant");
const query = await new Parse.Query(Assistant);
const count = await query.count();
// Check if a virtual assistant exists
if (count === 0) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"A virtual assistant does not exist!",
);
}
const assistant = await new Parse.Query(Assistant).first();
const assistantId = assistant.get("assistantId");
// Get the thread, add the message, and generate a response
let buffer = "";
const message = await openai.beta.threads.messages.create(
_threadId, {role: "user", content: _message},
);
let run = await openai.beta.threads.runs.createAndPoll(
_threadId, {assistant_id: assistantId},
);
// Add the last message to the buffer
if (run.status === "completed") {
const messages = await openai.beta.threads.messages.list(run.thread_id);
buffer += messages.data[0].content[0].text.value;
} else {
console.error("Failed to run the assistant.");
}
return buffer;
});Récapitulatif des codes
- Le code importe et initialise la bibliothèque OpenAI.
- Il définit ensuite les paramètres de l’assistant (par exemple,
le nom, lesinstructionset lemessage initial). - Code fournit quatre fonctions de Cloud Code, qui sont décrites ci-dessus.
- Dans
setup(), nous récupérons l’assistant et le thread, puis nous ajoutons un message au thread. Nous utilisons ensuite une exécution pour générer une réponse à l’aide de l’assistant.
Tester les fonctions du Cloud Code
Avant de passer au front-end, nous devons nous assurer que le back-end fonctionne comme prévu.
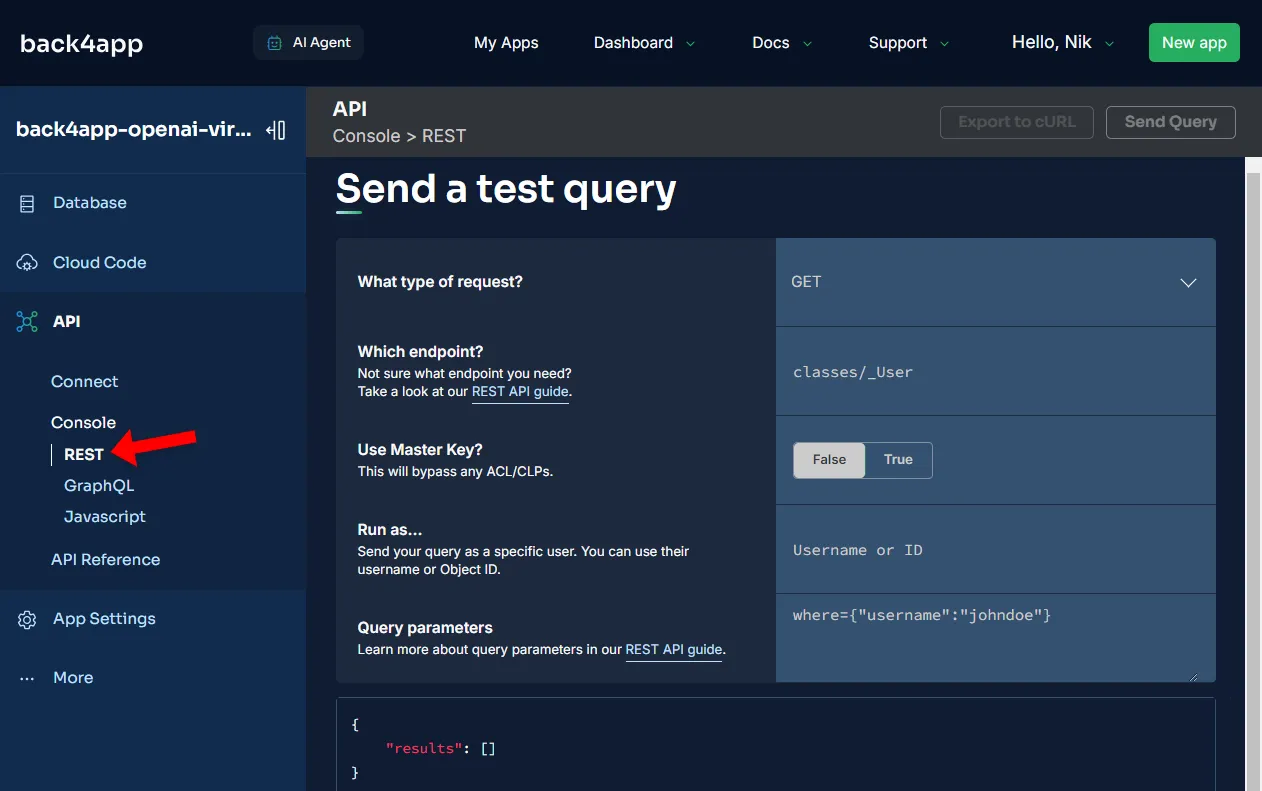
Pour les tests, nous utiliserons la console intégrée de Back4app. Naviguez vers “API > Console > REST” sur la barre latérale.

Tout d’abord, déclenchez la fonction setup() :
- Quel type de requête :
POST - Quel point de terminaison :
functions/setup - Utiliser la clé principale :
faux - Exécuter en tant que : laisser en blanc
- Paramètres d’interrogation : laisser en blanc
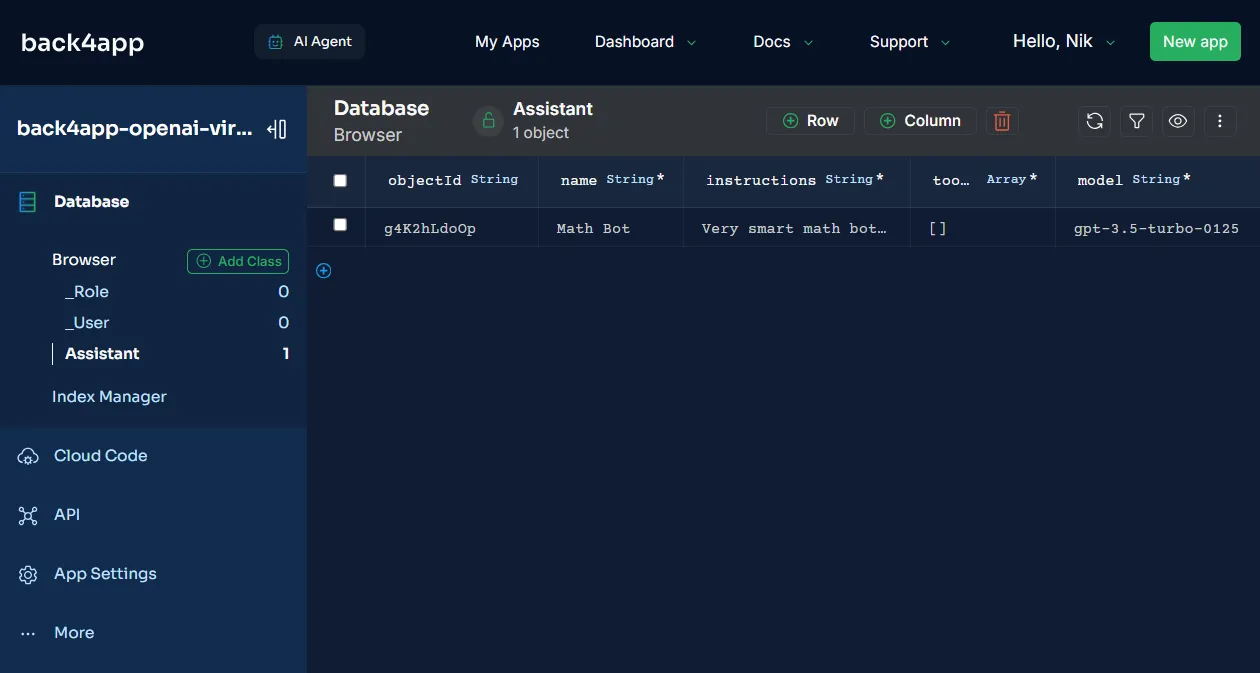
Cette opération crée un nouvel assistant et l’enregistre dans la base de données. Si vous accédez à la vue de la base de données, vous devriez voir que la classe Assistant a maintenant une ligne.

Testons maintenant les points de terminaison de la conversation.
POSTàfunctions/createThreadpour créer une discussion. Prenez note de l’identifiant de la discussion.POSTune question àfunctions/addMessageavec les paramètres suivants{"threadId" : "", "message" : "What is 2+2 ?"}. Vérifiez que la réponse générée est correcte.POSTàfunctions/deleteThreadavec les paramètres suivants{"threadId" : ""}pour supprimer le fil de discussion.
Génial, le backend semble bien fonctionner !
Frontend
Dans cette section du tutoriel, nous allons démarrer un nouveau projet React, installer TailwindCSS, implémenter l’interface utilisateur, configurer Parse SDK et implémenter la logique requise.
Créer l’application Vite
Commencez par créer un nouveau projet Vite en utilisant le modèle React :
$ npm create vite@latest frontend -- --template reactChangez de répertoire dans le dossier nouvellement créé et installez les dépendances :
$ cd frontend
$ npm installExécutez le serveur de développement :
$ npm run devOuvrez votre navigateur favori et rendez-vous sur http://localhost:5174/. Vous devriez voir la page d’accueil par défaut de Vite + React.

TailwindCSS
Pour simplifier notre travail, nous utiliserons TailwindCSS, un framework CSS utilitaire qui vous permet de créer rapidement des designs personnalisés sans quitter votre HTML.
Le cadre offre une approche hautement personnalisable et réactive de la stylisation.
Pour installer TailwindCSS, veuillez suivre le guide officiel.
Points de vue
Passons maintenant à la mise en œuvre de l’interface utilisateur.
Pour mieux organiser notre code, nous allons d’abord créer quelques composants. Tout d’abord, créez un dossier components dans le dossier src et placez-y les trois fichiers suivants :
En outre, ajoutez ce fichier avatar.png au dossier src/assets.
À ce stade, la structure de votre répertoire devrait ressembler à ceci :
frontend/
└── src/
├── components/
│ ├── Spinner.jsx
│ ├── AssistantMessage.jsx
│ └── UserMessage.jsx
├── assets/
│ └── avatar.png
└── ...Ensuite, placez le code suivant dans src/App.jsx:
// src/App.jsx
import {useEffect, useState} from "react";
import AssistantMessage from "./components/AssistantMessage.jsx";
import UserMessage from "./components/UserMessage.jsx";
import Spinner from "./components/Spinner.jsx";
function App() {
const [initialMessage, setInitialMessage] = useState(undefined);
const [loading, setLoading] = useState(true);
const [threadId, setThreadId] = useState(undefined);
const [message, setMessage] = useState("");
const [messages, setMessages] = useState([
{role: "assistant", content: "Welcome! How can I help you today?"},
{role: "user", content: "What is 2+2?"},
{role: "assistant", content: "2+2 is 4."},
]);
async function getInitialMessage() {
// TODO: get the initial message
}
async function reset(message) {
// TODO: create a new thread
}
useEffect(() => {
setLoading(false);
// TODO: get the initial message
}, []);
function onSubmit(event) {
// TODO: add the message to the thread and generate response
}
function onNewThread() {
// TODO: create a new thread
}
return (
<main className="container mx-auto py-8 px-8 md:px-32 lg:px-64 h-[100vh]">
<div className="pb-12 space-y-2">
<h1 className="text-3xl font-bold">
back4app-openai-virtual-assistant
</h1>
<p>
An AI-powered virtual assistant built using OpenAI + Back4app.
</p>
</div>
<div className="space-y-2">
{messages.map((message, index) => {
switch (message.role) {
case "assistant":
return <AssistantMessage key={index} content={message.content}/>;
case "user":
return <UserMessage key={index} content={message.content}/>;
default:
return <></>;
}
})}
{loading && <Spinner/>}
</div>
<form className="inline-block flex flex-row pt-12" onSubmit={onSubmit}>
<input
type="text"
className="w-full p-2 border border-gray-300 rounded-md outline-none"
placeholder="Type a message..."
value={message}
onChange={(event) => setMessage(event.target.value)}
/>
<button
type="submit"
className="bg-blue-500 hover:bg-blue-600 text-white p-2 px-3 rounded-md ml-2"
>
Send
</button>
<button
type="button"
className="bg-green-500 text-white p-2 px-3 rounded-md ml-2"
onClick={onNewThread}
>
New
</button>
</form>
</main>
);
}
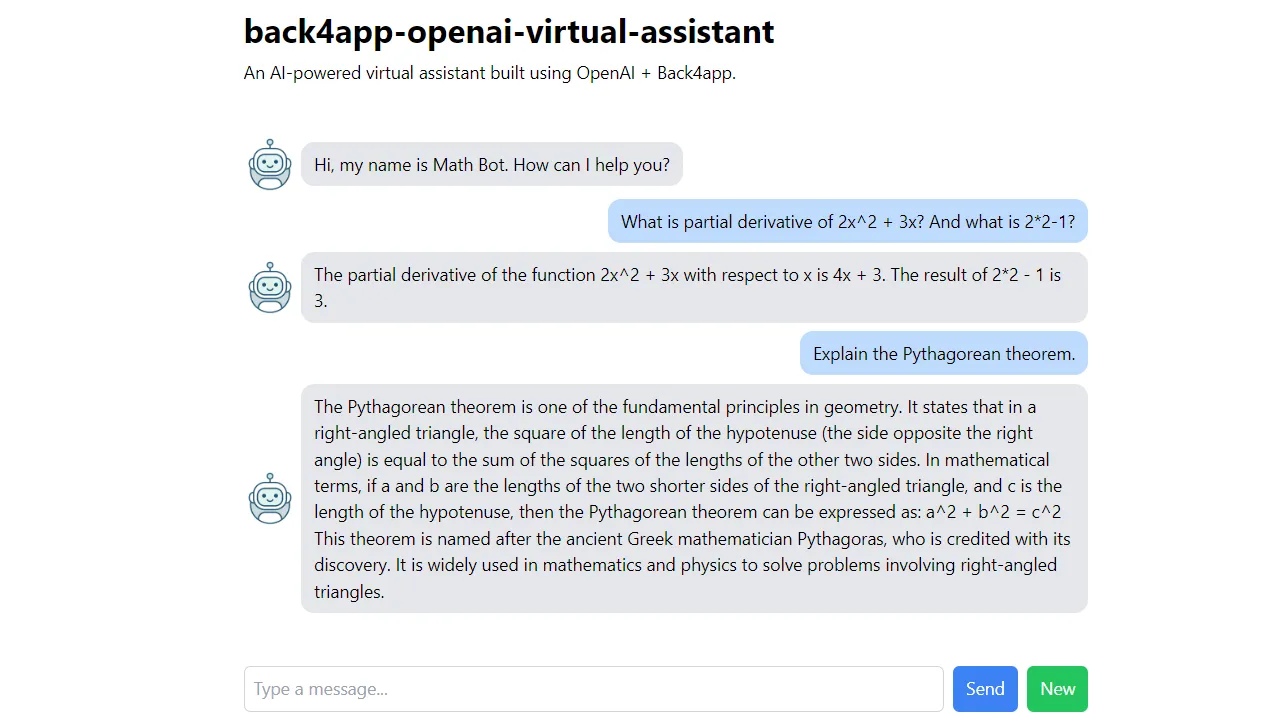
export default App;Ce code crée une interface utilisateur simple, qui affiche les messages à partir de l’état ” messages". En outre, il fournit une zone de texte et un bouton pour soumettre les messages à l’assistant virtuel.
Redémarrez le serveur de développement et naviguez vers http://localhost:5174/. Vous devriez voir une interface utilisateur de type ChatGPT.
Installer le SDK Parse
Pour se connecter à notre backend basé sur Back4app, nous utiliserons Parse SDK.
Le SDK Parse permet aux développeurs d’interagir de manière transparente avec les backends basés sur Parse, permettant des requêtes de données efficaces, l’authentification des utilisateurs, les notifications, le traitement des données en temps réel, et plus encore.
Tout d’abord, installez Parse via npm :
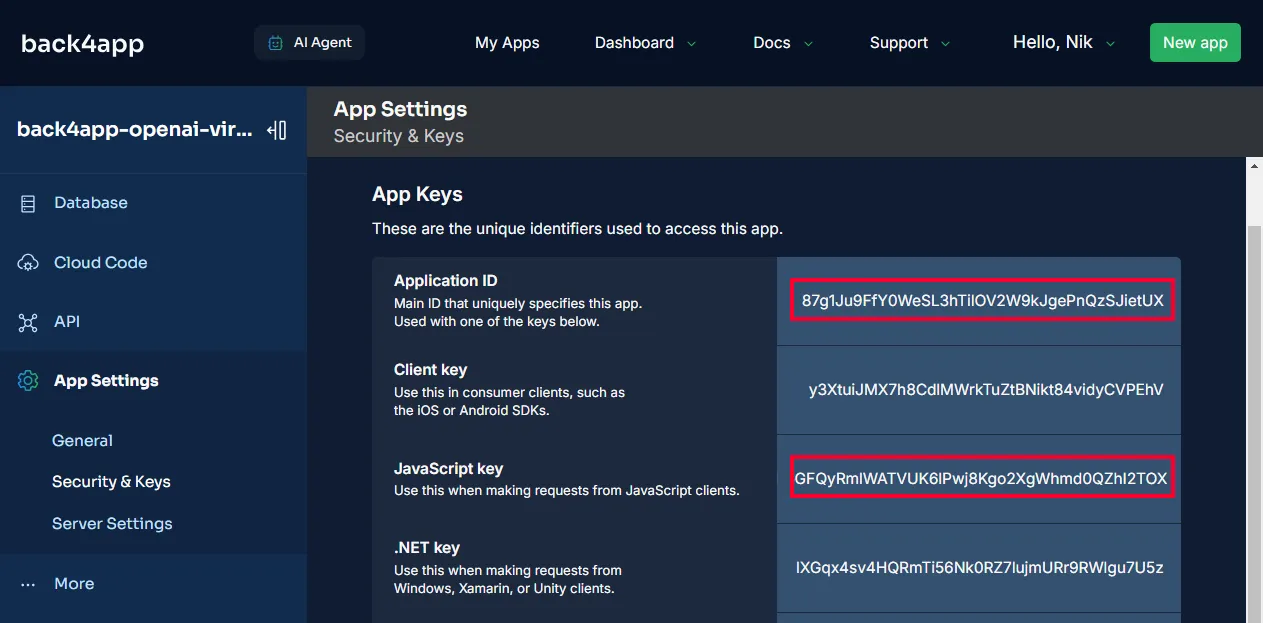
$ npm install parseEnsuite, accédez à votre application Back4app. Sélectionnez “App Settings > Security & Keys” dans la barre latérale. Notez ensuite l'”Application ID” et la “JavaScript Key”.

Au lieu d’exposer les clés secrètes dans le code source, créez un fichier .env à la racine du projet :
VITE_BACK4APP_APPLICATION_ID=<your_back4app_application_id>
VITE_BACK4APP_JAVASCRIPT_KEY=<your_back4app_javascript_key>Veillez à remplacer les variables par vos clés réelles.
Ensuite, naviguez vers src/main.jsx et initialisez Parse en utilisant les variables d’environnement :
// src/main.jsx
// ...
import Parse from "parse/dist/parse.min.js";
// Initialize Parse SDK using the Back4app API keys
Parse.initialize(
import.meta.env.VITE_BACK4APP_APPLICATION_ID,
import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY,
);
Parse.serverURL = "https://parseapi.back4app.com/";
ReactDOM.createRoot(document.getElementById("root")).render(
// ...
);Vous pouvez maintenant utiliser l’instance Parse dans toutes vos vues en l’important :
import Parse from "parse/dist/parse.min.js";Logique
Enfin, remplacez les crochets React dans src/App.jsx par ce qui suit :
// src/App.jsx
// ...
import Parse from "parse/dist/parse.min.js";
function App() {
// ...
async function getInitialMessage() {
const Assistant = Parse.Object.extend("Assistant");
const assistant = await new Parse.Query(Assistant).first();
return assistant.get("initialMessage");
}
async function reset(message) {
setMessages([
{role: "assistant", content: message},
]);
setMessage("");
const threadId = await Parse.Cloud.run("createThread");
setThreadId(threadId);
}
useEffect(() => {
(async () => {
const assistantInitialMessage = await getInitialMessage();
setInitialMessage(assistantInitialMessage);
await reset(assistantInitialMessage);
setLoading(false);
})();
}, []);
function onSubmit(event) {
event.preventDefault();
if (loading || !threadId || !message) return;
setMessages([
...messages,
{role: "user", content: message},
]);
setMessage("");
setLoading(true);
(async () => {
const response = await Parse.Cloud.run("addMessage", {threadId, message});
setMessages(messages => [
...messages,
{role: "assistant", content: response},
]);
setLoading(false);
})();
}
function onNewThread() {
if (loading || !threadId) return;
setLoading(true);
(async () => {
await reset(initialMessage);
setLoading(false);
})();
}
return (
// ...
);
}
export default App;Ce code traite le message et le soumet au backend. Il permet également aux utilisateurs de créer un nouveau fil de discussion en cliquant sur un bouton.
Et voilà ! Le frontend est maintenant terminé.
Redémarrez le serveur de développement et testez l’application pour vous assurer que tout fonctionne.
Si vous souhaitez déployer le frontend de l’assistant, consultez Comment héberger une application React ?
Conclusion
Cet article vous a appris tout ce que vous devez savoir pour créer des assistants personnalisés basés sur l’IA.
Vous devriez maintenant être en mesure d’utiliser l’API d’assistant d’OpenAI et Back4app pour soutenir et déployer vos assistants d’IA,
Le code source final est disponible dans le repo GitHub de back4app-openai-virtual-assistant.



