Wie stellt man eine React-App mit PostgreSQL bereit?

PostgreSQL ist ein fortschrittliches, unternehmenstaugliches relationales Datenbankmanagementsystem mit vielen Anwendungsmöglichkeiten. Es ist derzeit die zweitbeliebteste SQL-Datenbank, gleich nach MySQL.
In diesem Artikel gehen wir auf das Wesen von PostgreSQL ein, untersuchen die Unterschiede zwischen SQL- und NoSQL-Datenbanken und bieten eine Schritt-für-Schritt-Anleitung für die Bereitstellung einer Webanwendung, die von PostgreSQL unterstützt wird.
Contents
Was ist PostgreSQL?
PostgreSQL ist eine freie und quelloffene objekt-relationale Datenbank, die SQL und JSON unterstützt.
Es wurde erstmals 1996 veröffentlicht und gilt daher als ausgereiftes, robustes und sicheres relationales Datenbankmanagementsystem (RDBMS).
Postgres kann als Allzweck-Transaktionsdatenbank, Geodatenbank, Datenbank für dynamische Webanwendungen, föderierte Datenbank und vieles mehr verwendet werden.
Im Vergleich zu anderen beliebten Datenbanken wie MySQL unterstützt sie Tabellenvererbung, benutzerdefinierte Typen, asynchrone Replikation und Multi-Version Concurrency Control (MVCC).
Es ist bekannt für seine Leistung, Skalierbarkeit, Erweiterbarkeit, Fehlertoleranz und ACID-Konformität.
Das RDBMS wird von den meisten gängigen Betriebssystemen unterstützt, darunter Windows, Linux und macOS.
Außerdem unterstützt es die meisten gängigen Programmiersprachen wie Java, Python, C, Go, Perl und JavaScript.
SQL vs. NoSQL-Datenbanken
Datenbanken können aufgrund ihrer Datenstruktur in zwei Kategorien unterteilt werden:
- Relationale Datenbanken (SQL)
- Nicht-relationale Datenbanken (NoSQL)
Relationale Datenbanken (SQL)
Relationale Datenbanken verwenden SQL oder Structured Query Language. SQL ist eine bereichsspezifische Sprache, die für Datenabfragen und -manipulationen verwendet wird.
Die Sprache unterstützt einfache Befehle, Transaktionen und eingebettete Prozeduren, wie gespeicherte Funktionen oder Ansichten.
SQL-Datenbanken beruhen auf vordefinierten Schemata. Sie bestehen aus Tabellen mit einer Reihe von Spalten, die jeweils einen eigenen Datentyp haben. Sie haben in der Regel ACID-Eigenschaften:
- Atomarität
- Konsistenz
- Isolierung
- Dauerhaftigkeit
SQL-Datenbanken sind seit den 1970er Jahren weit verbreitet.
Die beliebtesten SQL-Datenbanken sind MySQL, PostgreSQL, SQLite und Oracle Database.
Nicht-relationale Datenbanken (NoSQL)
Nicht-relationale Datenbanken, oder Nicht-SQL-Datenbanken, folgen keinem strengen Schema. Sie sind perfekt für die Speicherung enormer Mengen unstrukturierter oder dynamischer Daten, meist JSON.
Es gibt mehrere Arten von NoSQL-Datenbanken, darunter:
- Dokumentendatenbanken
- Key-Value-Datenbanken
- Graph-Datenbanken
In den letzten Jahren sind NoSQL-Datenbanken aufgrund der Verfügbarkeit großer Mengen an unstrukturierten Daten immer beliebter geworden.
Zu den am häufigsten verwendeten NoSQL-Datenbanken gehören Redis, Cassandra und AWS DynamoDB.
Was ist besser: SQL oder NoSQL?
Die Wahl zwischen SQL- und NoSQL-Datenbanken hängt von Ihrem Anwendungsfall und Ihren Daten ab.
Wenn Sie mit großen Mengen an unstrukturierten Daten zu tun haben, sollten Sie sich auf jeden Fall für NoSQL entscheiden. Wenn Ihre Daten hingegen überwiegend strukturiert sind, ist SQL die bessere Wahl.
Zwei weitere Faktoren, die Sie berücksichtigen sollten, sind Leistung und Skalierung. NoSQL-Datenbanken sind in der Regel schneller als SQL-Datenbanken. SQL-Datenbanken können nur vertikal skaliert werden, während NoSQL-Datenbanken horizontal skalieren können.
Schließlich unterstützen einige Web-Frameworks nur SQL-Datenbanken, während andere nur NoSQL-Datenbanken unterstützen.
Wie stellt man eine React-App mit PostgreSQL bereit?
In diesem Artikel erfahren Sie, wie Sie eine Postgres-gestützte Webanwendung auf Back4app bereitstellen können.
Voraussetzungen
- Erfahrung mit JavaScript ES6, React und Next.js
- Grundlegendes Verständnis von Docker und dem BaaS- und CaaS-Cloud-Modell
- JavaScript IDE und Docker Desktop auf Ihrem Rechner installiert
- Ein kostenloses Back4app- und GitHub-Konto
Was ist der Back4app Stack?
Bevor wir in den Bereitstellungsprozess eintauchen, lassen Sie uns kurz besprechen, welche Lösungen Back4app anbietet.
- Back4app (BaaS) ist eine vollwertige Backend-Lösung. Sie umfasst Benutzerverwaltung, Authentifizierung, Echtzeit-Datenbanken (NoSQL oder PostgreSQL), benutzerdefinierte Codeausführung, automatisch generierte APIs, SDKs, Push-Benachrichtigungen und mehr.
- Back4app Containers (CaaS) ist eine Docker-gestützte Plattform für die Verwaltung und Bereitstellung von Containern. Sie ermöglicht es Ihnen, Docker-Container mit wenigen Klicks zu erstellen!
- Back4app AI-agent ist ein brandneuer KI-gesteuerter Agent. Er ermöglicht es Ihnen, alle Cloud-bezogenen Aufgaben mit der Kraft der Konversation zu erledigen. Der Agent lässt sich eng mit den beiden anderen Back4app-Lösungen integrieren.
In diesem Artikel werden wir Back4app BaaS und Back4app Containers verwenden. Nichtsdestotrotz sollten Sie den Artikel How to use AI for web development? lesen, um zu erfahren, wie Sie KI nutzen können, um Ihren Entwicklungsprozess zu beschleunigen.
Überblick über das Projekt
Wir werden eine einfache Webanwendung zur Budgetverfolgung entwickeln. Die Webanwendung wird es den Nutzern ermöglichen, Ausgaben hinzuzufügen, zu entfernen und verschiedene Statistiken zu berechnen (z. B. Ausgabenhöhe, Budgetprozentsatz).
Die App wird in das Backend und das Frontend aufgeteilt. Das Backend wird mit Back4app (unterstützt durch PostgreSQL) erstellt und das Frontend wird mit React (unter Verwendung von Next.js) erstellt.
Wir verbinden die beiden mit dem Parse SDK und stellen das Frontend in Back4app Containern bereit.
Backend
Beginnen wir mit dem Backend.
Back4app App erstellen
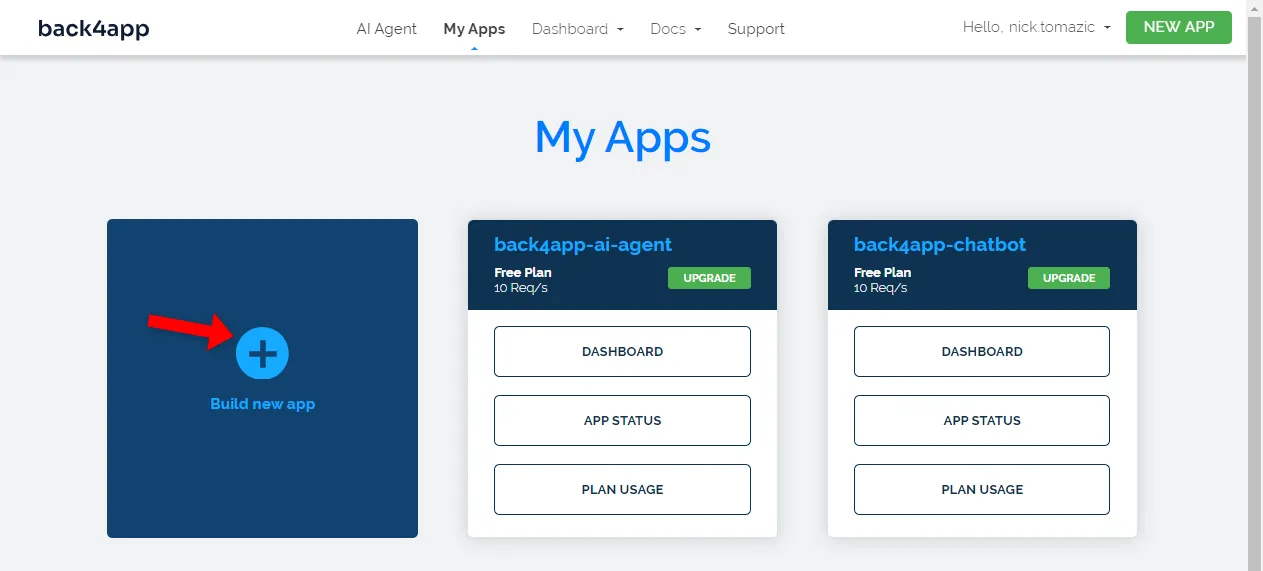
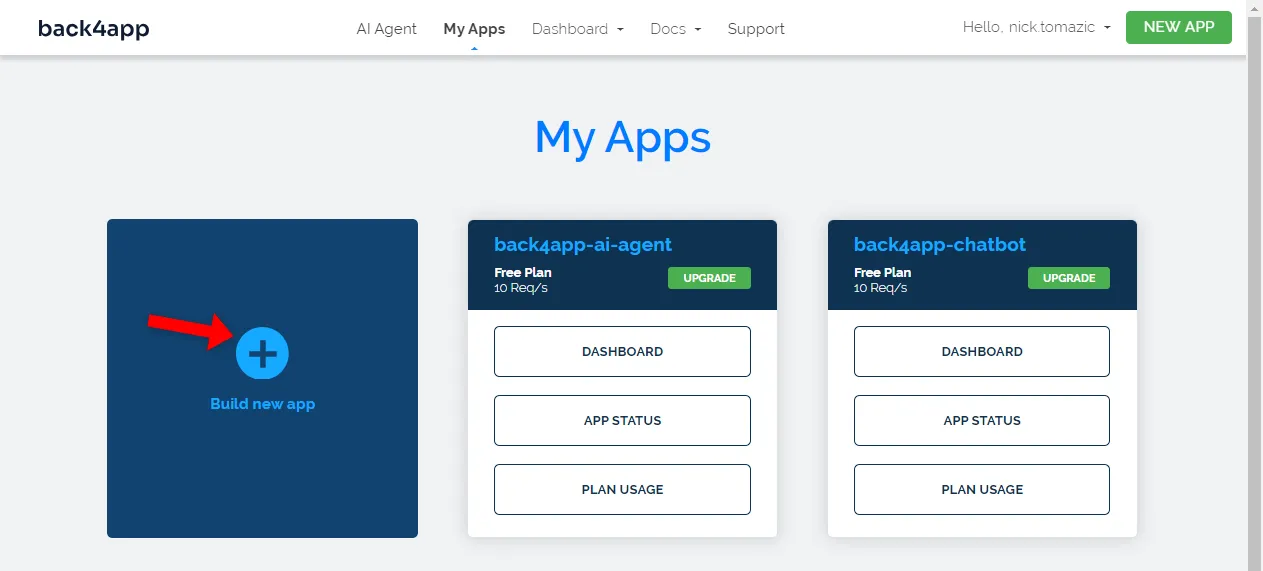
Um eine Back4app-App zu erstellen, navigieren Sie zunächst zu Ihrem Back4app-Dashboard und klicken auf “Neue App erstellen”.

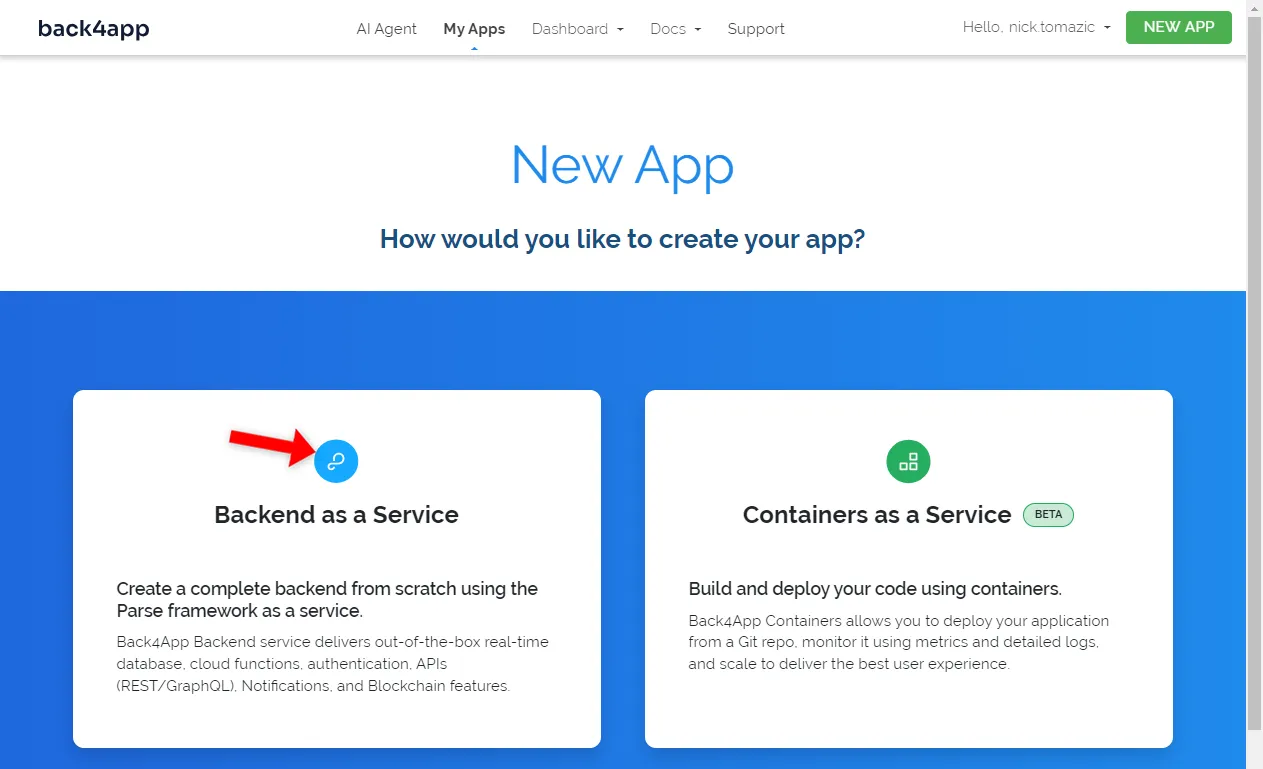
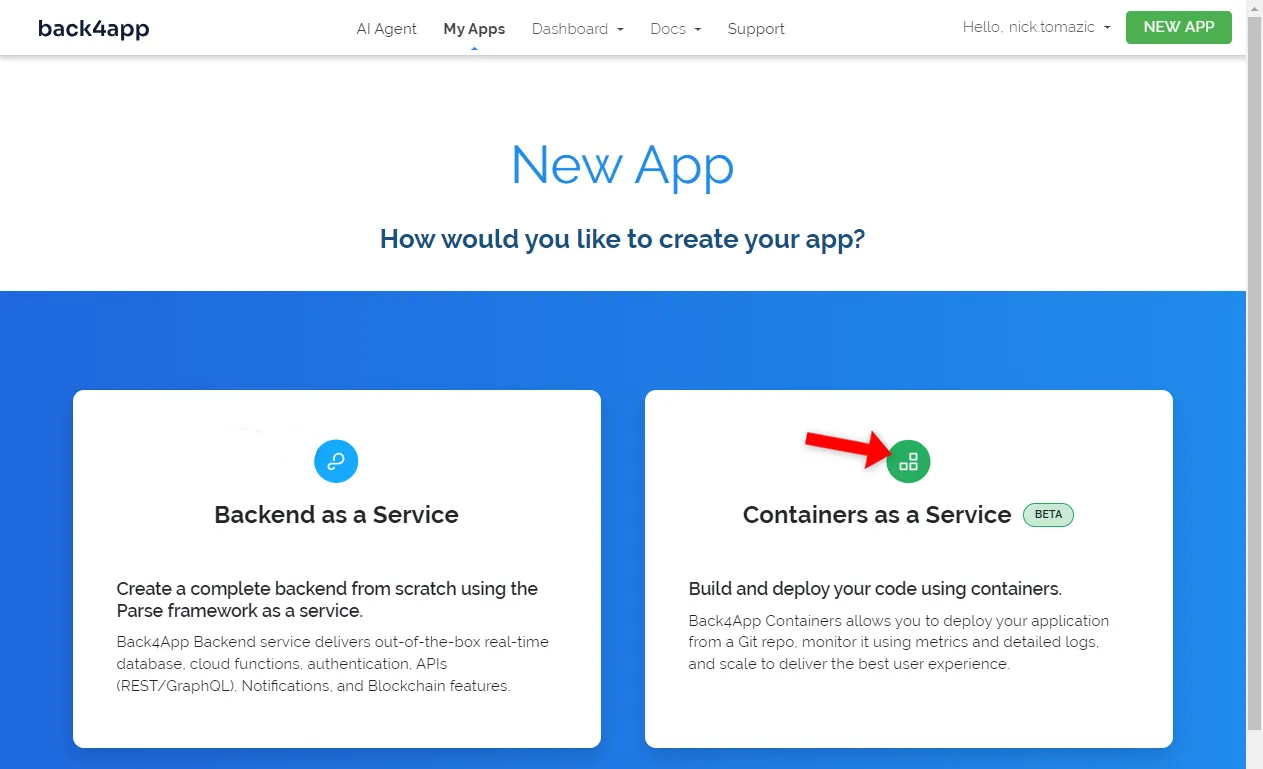
Als Nächstes wählen Sie “Backend as a Service”, da wir ein Backend erstellen.

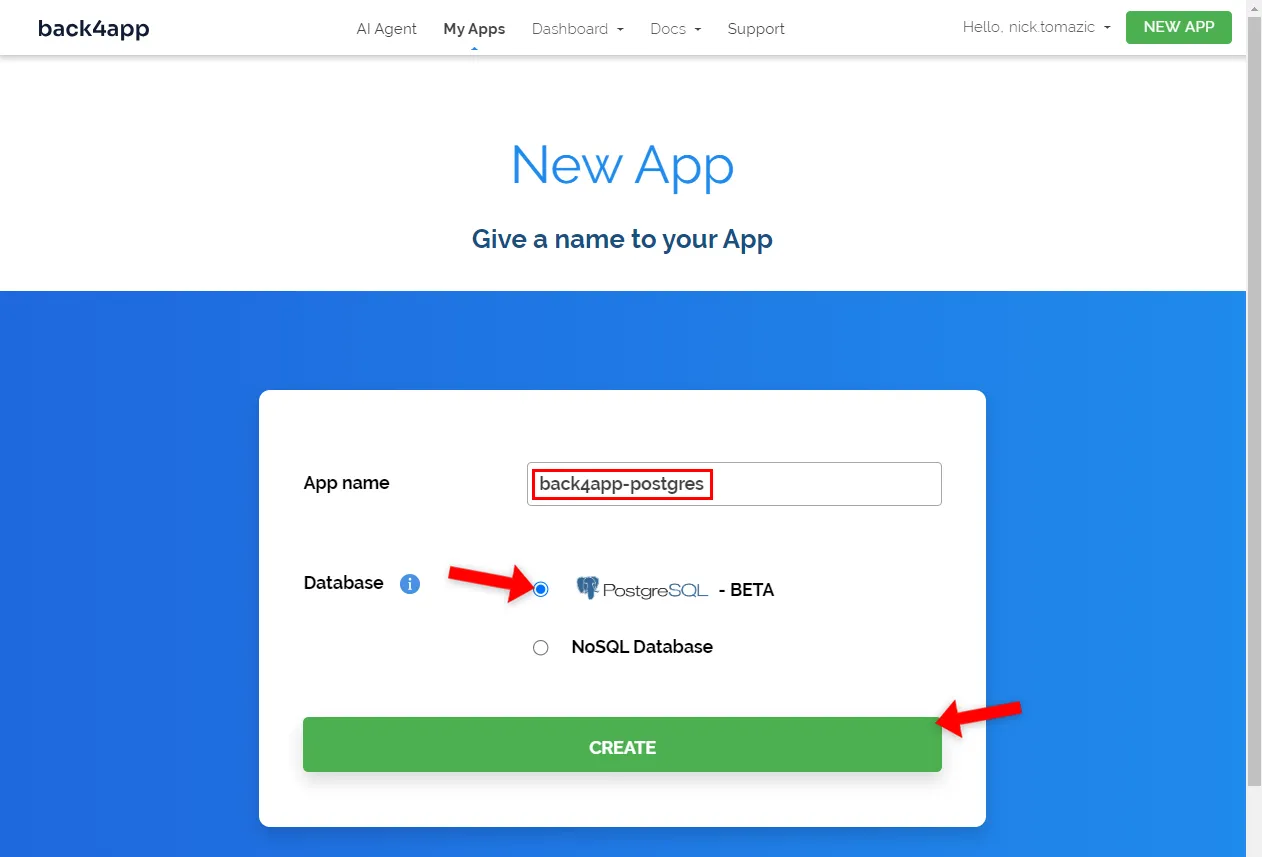
Geben Sie Ihrer Anwendung einen beschreibenden Namen, wählen Sie “PostgreSQL” als Datenbank und klicken Sie auf “Erstellen”.

Zum Zeitpunkt der Erstellung dieses Artikels gibt es aus der Sicht des Entwicklers keinen großen Unterschied zwischen den beiden Datenbanktypen. Für beide gelten die gleichen Parse-SDK-Methoden.
Back4app braucht eine Weile, um alles vorzubereiten, was für Ihre Anwendung erforderlich ist. Dazu gehören die Datenbank, die Anwendungsschicht, die automatische Skalierung, die automatische Datensicherung und die Sicherheitseinstellungen.
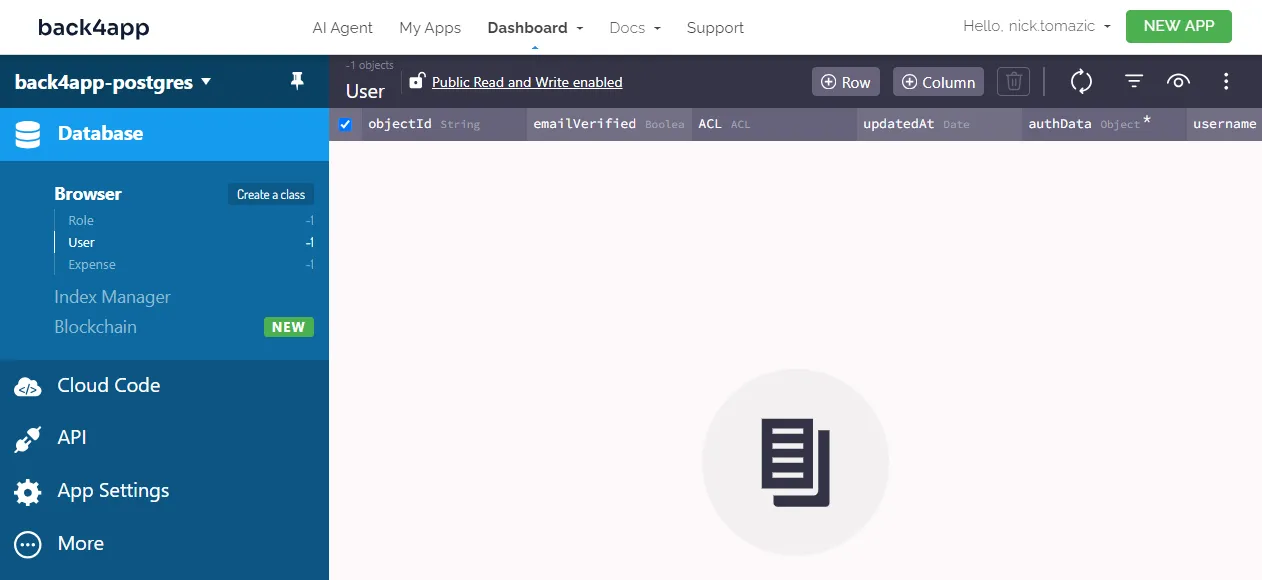
Sobald Ihre App fertig ist, werden Sie zur Echtzeit-Datenbankansicht der App weitergeleitet.

Datenbank-Architektur
Lassen Sie uns nun die Datenbank entwerfen.
Da unsere Anwendung relativ einfach ist, benötigen wir nur eine Klasse. Nennen wir sie Expense.
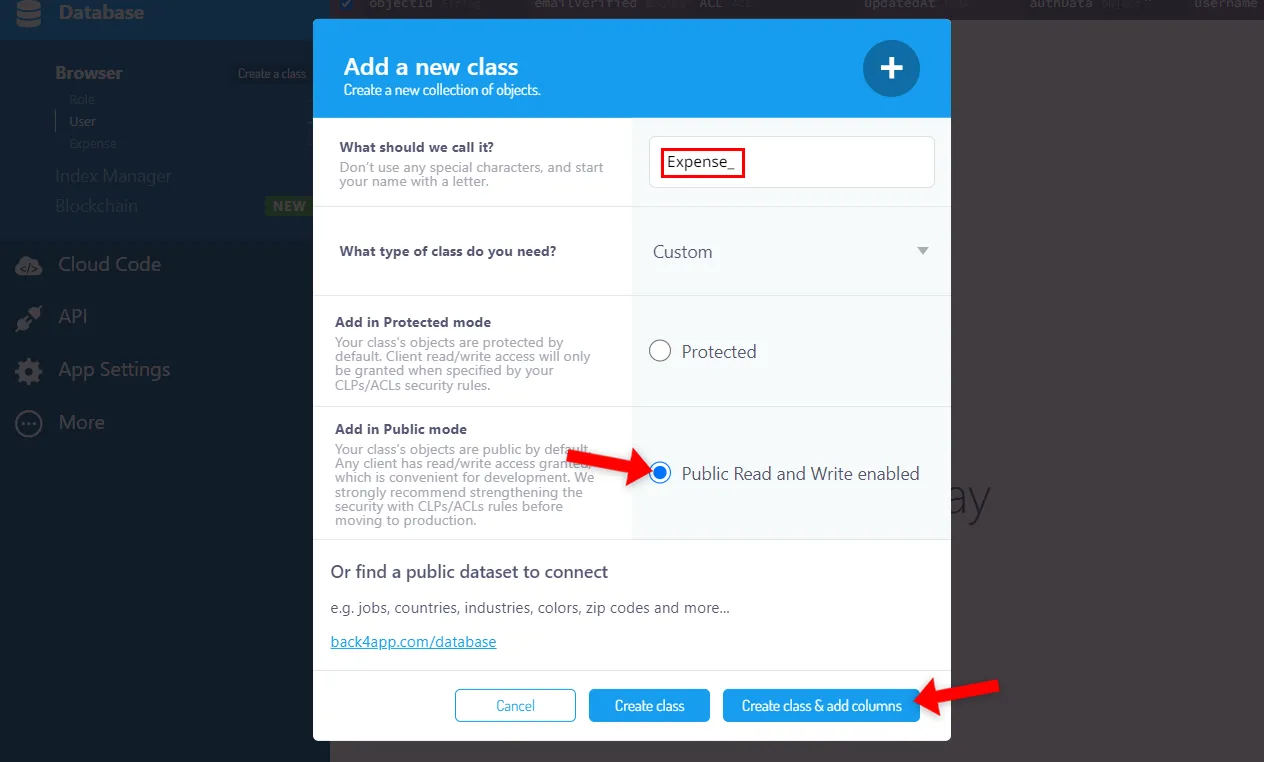
Um eine neue Datenbankklasse zu erstellen, klicken Sie auf “Klasse erstellen”, nennen Sie sie Expense und stellen Sie sicher, dass “Public Read and Write enabled” markiert ist.

Das Aktivieren von öffentlichen Lese- und Schreibzugriffen wird als schlechte Praxis angesehen, da dies jedem erlaubt, CRUD-Operationen auf Ihren Klassen durchzuführen. Das Thema Sicherheit wird in diesem Artikel nicht behandelt. Dennoch könnte es eine gute Idee sein, Parse Server Security zu lesen.
Standardmäßig werden die Datenbankklassen mit den folgenden vier Feldern ausgeliefert:
+-----------+------------------------------------------------------------------------+
| Name | Explanation |
+-----------+------------------------------------------------------------------------+
| objectId | Object's unique identifier |
+-----------+------------------------------------------------------------------------+
| updatedAt | Date time of the object's last update. |
+-----------+------------------------------------------------------------------------+
| createdAt | Date time of object's creation. |
+-----------+------------------------------------------------------------------------+
| ACLs | Allow you to control the access to the object (e.g. read, update). |
+-----------+------------------------------------------------------------------------+Schauen Sie sich diese kurz an, da wir sie bei der Erstellung des Frontends verwenden werden.
Fügen Sie dann der Klasse Expense die folgenden Felder hinzu:
+-----------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-----------+-------------+--------------------+----------+
| String | name | <leave blank> | yes |
+-----------+-------------+--------------------+----------+
| String | description | <leave blank> | no |
+-----------+-------------+--------------------+----------+
| Number | price | 0 | yes |
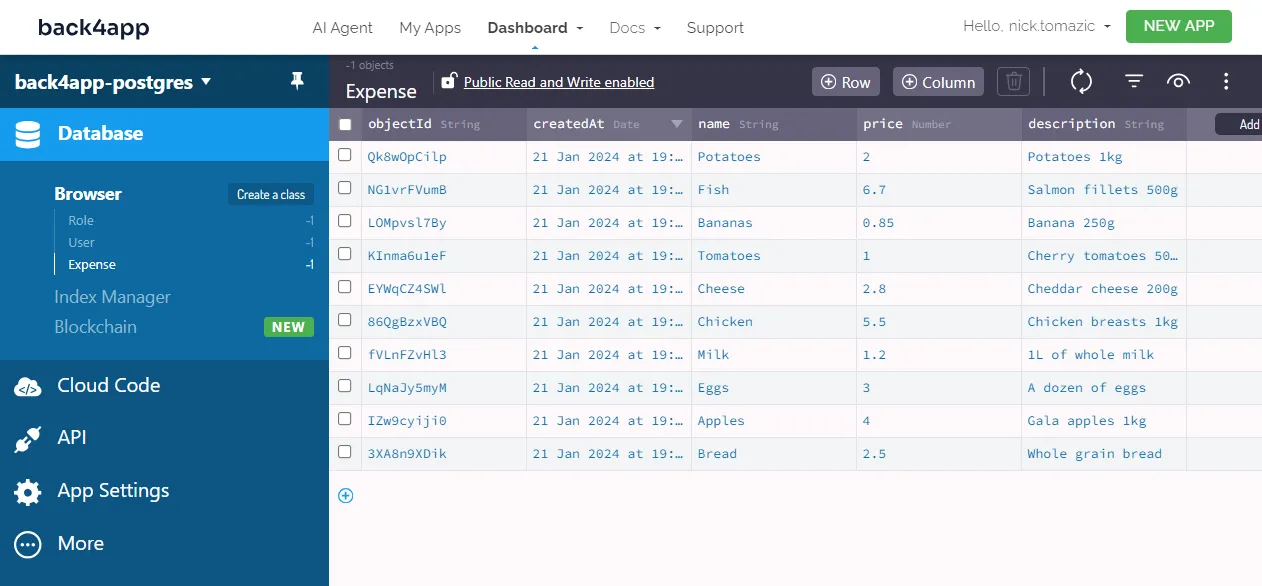
+-----------+-------------+--------------------+----------+Danach füllen Sie die Datenbank mit einigen Beispieldaten.
Erstellen Sie einige Artikel, indem Sie die Namen, Beschreibungen und Preise eingeben. Alternativ können Sie diesen Daten-Dump auch importieren.

Die Testdaten werden es uns später ermöglichen, das Backend und das Frontend zu testen.
Wolken-Code
Back4app ermöglicht es Ihnen, benutzerdefinierten JavaScript-Code über Cloud-Code-Funktionen auszuführen. Die Funktionen können als Jobs geplant oder durch Parse- oder HTTP-Anfragen aufgerufen werden.
Da sie in einer verwalteten Umgebung betrieben werden, entfällt die Notwendigkeit, Ihre eigenen Server zu verwalten und zu skalieren.
Um mehr über Functions as a Service (FaaS) zu erfahren, lesen Sie bitte Was sind serverlose Funktionen?
Zur Berechnung der Kostenstatistiken verwenden wir eine Funktion von Cloud Code.
Um eine solche zu erstellen, wählen Sie in der Seitenleiste “Cloud Code > Funktionen & Webhosting”. Öffnen Sie dann cloud/main.js und fügen Sie den folgenden Code ein:
// cloud/main.js
const totalBudget = 100;
Parse.Cloud.define("getStatistics", async (request) => {
const query = new Parse.Query("Expense");
const totalExpenses = await query.count();
const results = await query.find();
const totalSpent = results.reduce(
(sum, expense) => sum + expense.get("price"), 0);
const spentPercentage = totalSpent > 0 ?
Math.round((totalSpent / totalBudget) * 100) : 0;
return {
totalExpenses,
totalSpent,
totalBudget,
spentPercentage
};
});- Dieser Code definiert eine neue Cloud Code-Funktion namens
getStatistics. - Die Funktion aggregiert die Daten und berechnet
totalSpentundspentPercentage.
Klicken Sie abschließend auf “Bereitstellen”, um die Funktion in der Cloud bereitzustellen.
Und schon sind wir mit dem Backend fertig. Das war einfach!
Frontend
In diesem Artikelabschnitt werden wir das Frontend der App implementieren.
Nächste App erstellen
Der einfachste Weg, eine Next.js-App zu starten, ist das Dienstprogramm create-next-app. Um es zu verwenden, öffnen Sie das Terminal und führen Sie den folgenden Befehl aus:
$ npx create-next-app@latest back4app-postgres
√ Would you like to use TypeScript? ... No
√ Would you like to use ESLint? ... Yes
√ Would you like to use Tailwind CSS? ... Yes
√ Would you like to use `src/` directory? ... Yes
√ Would you like to use App Router? (recommended) ... Yes
√ Would you like to customize the default import alias (@)? ... No
Creating a new Next.js app in /back4app-postgres.Wenn Sie das Dienstprogramm
create-next-appnoch nie verwendet haben, wird es automatisch installiert.
Stellen Sie sicher, dass Sie TailwindCSS aktivieren, da wir es anstelle einer Komponentenbibliothek verwenden werden.
Bereinigen Sie als Nächstes das Bootstrapped-Projekt, indem Sie zunächst den Inhalt des Ordners public/ löschen.
Behalten Sie nur die ersten drei Zeilen von src/app/globals.css bei:
/* app/src/globals.css */
@tailwind base; @tailwind components; @tailwind utilities;Und ersetzen Sie app/src/globals.css durch den folgenden Code:
// src/app/page.js
export default function Page() {
return (
<p>Back4app rocks!</p>
);
}Starten Sie den Entwicklungsserver:
$ next devÖffnen Sie Ihren bevorzugten Webbrowser und navigieren Sie zu http://localhost:3000/. Wenn alles gut geht, sollten Sie die Meldung “Back4app rocks!” sehen.
Ansichten
Das Frontend wird die folgenden Endpunkte haben:
/zeigt die Tabelle der Ausgaben und Ausgabenstatistiken an/add/zeigt ein Formular zum Hinzufügen einer neuen Ausgabe an/delete// zeigt eine Bestätigung für das Löschen einer Ausgabe an
Um diese Endpunkte zu implementieren, erstellen Sie die folgende Verzeichnisstruktur:
src/
├── add/
│ └── page.js
└── delete/
└── [objectId]/
└── page.jsErstellen Sie außerdem den Ordner ” Components” mit “Container.js ” und “Header.js“:
src/
└── components/
├── Container.js
└── Header.jsFügen Sie Folgendes in Container.js ein:
// src/app/components/Container.js
const Container = ({children}) => {
return (
<div className="container mx-auto px-4 sm:px-6 lg:px-8">
{children}
</div>
)
}
export default Container;Dasselbe gilt für Header.js:
// src/app/components/Header.js
import Container from "@/app/components/Container";
import Link from "next/link";
const Header = () => {
return (
<Container>
<div className="py-4">
<Link href="/">
<div
className="text-2xl font-semibold text-indigo-500 hover:text-indigo-700"
>
back4app-postgres
</div>
</Link>
</div>
</Container>
)
}
export default Header;Verwenden Sie Container.js und Header.js in layout.js wie folgt:
// src/app/layout.js
"use client";
import {Inter} from "next/font/google";
import "./globals.css";
import Header from "@/app/components/Header";
import Container from "@/app/components/Container";
const inter = Inter({ subsets: ["latin"] });
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={inter.className}>
<Header/>
<Container>
{children}
</Container>
</body>
</html>
);
}Fügen Sie schließlich den Code der Ansicht entsprechend in die Dateien ein:
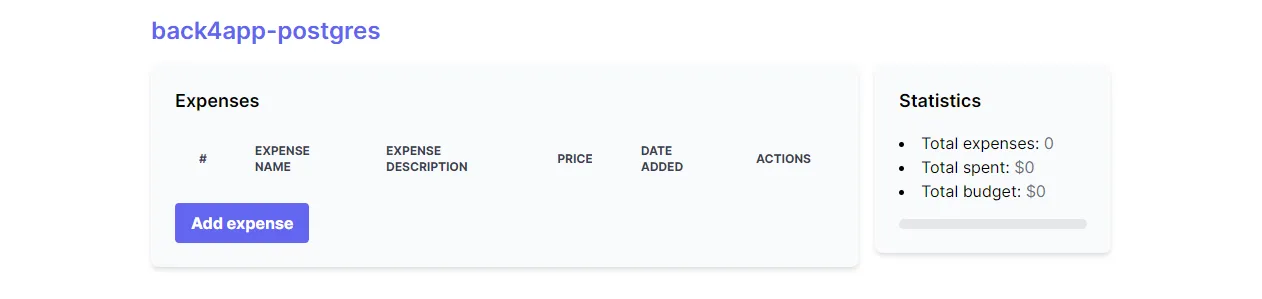
Starten Sie den Entwicklungsserver erneut und besuchen Sie http://localhost:3000 in Ihrem Browser. Sie sollten etwas Ähnliches wie das hier sehen:

Wenn Sie auf die Schaltfläche “Ausgabe hinzufügen” klicken, werden Sie auf das Formular zum Hinzufügen von Ausgaben weitergeleitet.
Parse SDK
Es gibt mehrere Möglichkeiten, eine Verbindung zu einem Back4app-Backend herzustellen:
- RESTful-API
- GraphQL-API
- Parse SDK
Wir entscheiden uns für Letzteres, da es die robusteste und einfachste Lösung ist.
Parse SDK ist ein Toolkit mit praktischen Tools zum Abfragen und Verwalten von Daten, zum Ausführen von Cloud-Code-Funktionen und vielem mehr.
Sie ist für viele Programmiersprachen und Frameworks verfügbar, z. B. JavaScript, PHP, Flutter und Objective-C.
Beginnen Sie mit der Installation von Parse über npm:
$ npm install parseUm Parse in unseren React-Views zu verwenden, müssen wir es zunächst initialisieren. Aber bevor wir das tun, erstellen wir einen React-Kontext, der es uns ermöglicht, die Parse-Instanz an alle unsere Views zu übergeben.
Erstellen Sie einen Kontextordner im Ordner src/app und darin eine Datei parseContext.js:
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;Dann initialisieren Sie Parse in layout.js und umhüllen die gesamte Anwendung mit ParseContext.Provider wie folgt:
// src/app/layout.js
import Parse from "parse/dist/parse";
import ParseContext from "@/app/context/parseContext";
Parse.initialize(
"<your_parse_application_id>",
"<your_parse_javascript_key>",
);
Parse.serverURL = "https://parseapi.back4app.com/";
export default function RootLayout({ children }) {
return (
<ParseContext.Provider value={Parse}>
<html lang="en">
// ...
</html>
</ParseContext.Provider>
);
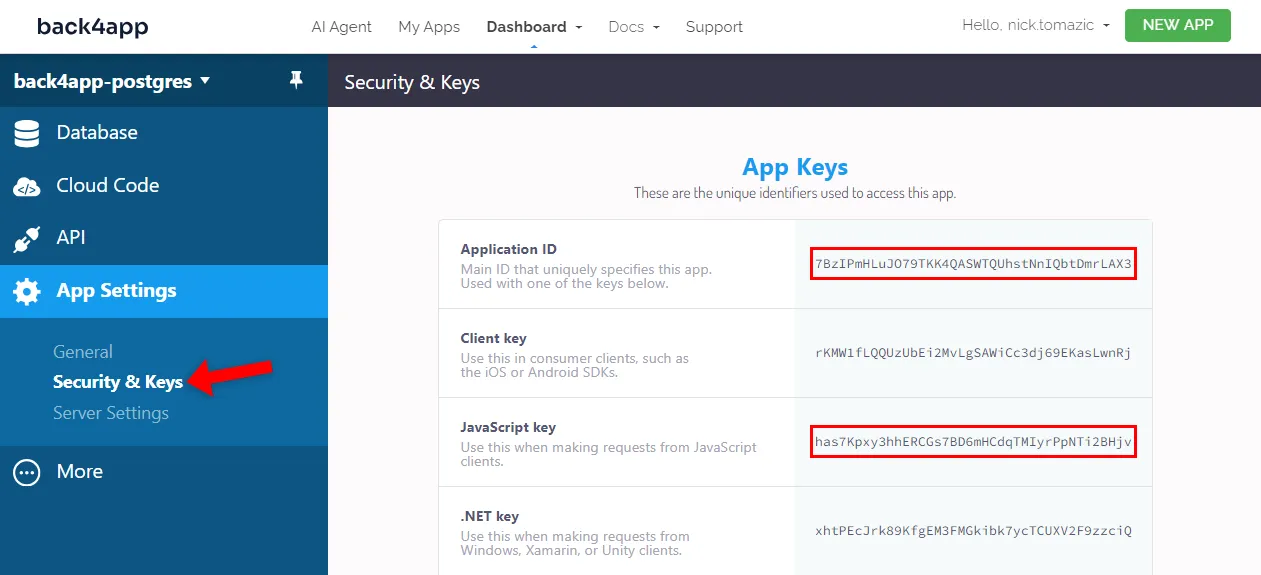
}Stellen Sie sicher, dass Sie die <your_parse_application_id> und <your_parse_javascript_key> durch Ihre tatsächlichen Schlüssel ersetzen. Um diese zu erhalten, navigieren Sie zu Ihrem Back4app-Dashboard und wählen Sie “App-Einstellungen > Sicherheit & Schlüssel” in der Seitenleiste.

Wir können nun die Parse-Instanz in unseren Ansichten wie folgt abrufen:
const parse = useContext(ParseContext);Ändern Sie dann die Ansichten leicht ab, um die Parse-Methoden aufzurufen.
src/app/page.js:
// src/app/page.js
export default function Page() {
// ...
const parse = useContext(ParseContext);
const fetchExpenses = () => {
const query = new parse.Query("Expense");
query.find().then((fetchedExpenses) => {
const expenses = fetchedExpenses.map(expense => ({
objectId: expense.id,
name: expense.get("name"),
description: expense.get("description"),
price: expense.get("price"),
createdAt: expense.get("createdAt"),
}));
setExpenses(expenses);
console.log("Expenses fetched successfully.");
}).catch((error) => {
console.error("Error while fetching expenses:", error);
});
}
const fetchStatistics = () => {
parse.Cloud.run("getStatistics").then((statistics) => {
setStatistics(statistics);
console.log("Statistics fetched successfully.");
}).catch((error) => {
console.error("Error while fetching statistics:", error);
});
}
// ...
}src/app/add/page.js:
// src/app/add/page.js
export default function Page() {
// ...
const parse = useContext(ParseContext);
const onAddClick = () => {
const Expense = parse.Object.extend("Expense");
const expense = new Expense();
expense.set("name", name);
expense.set("description", description);
expense.set("price", parseFloat(price));
expense.save().then((expense) => {
console.log("Expense created successfully with objectId: ", expense.id);
router.push("/");
}, (error) => {
console.error("Error while creating expense: ", error);
}
);
}
const onCancelClick = () => {
router.push("/");
}
// ...
}src/app/delete/[objectId]/page.js:
// src/app/delete/[objectId]/page.js
export default function Page() {
// ...
const parse = useContext(ParseContext);
const onDeleteClick = () => {
const Expense = parse.Object.extend("Expense");
const query = new parse.Query(Expense);
query.get(objectId).then((expense) => {
return expense.destroy();
}).then((response) => {
console.log("Expense deleted successfully");
router.push("/");
}).catch((error) => {
console.error("Error while deleting expense: ", error);
});
}
const onCancelClick = () => {
router.push("/");
}
// ...
}Vergessen Sie nicht die Importe am Anfang der Datei:
import {useContext} from "react";
import ParseContext from "@/app/context/parseContext";Gut, das war’s.
Ihr Frontend ist nun mit dem Backend verbunden. Wenn Sie die App in Ihrem Browser besuchen, sollten Sie sehen, dass die Daten korrekt vom Backend geladen werden. Alle Änderungen am Frontend werden nun im Backend wiedergegeben.
Dockerize
Da Back4app Containers eine CaaS-Plattform ist, muss Ihr Projekt vor der Bereitstellung gedockt werden. Es wird empfohlen, Ihr Projekt über ein Dockerfile zu docken.
Ein Dockerfile ist ein Blueprint-Skript mit Anweisungen zur Erstellung eines Container-Images.
Erstellen Sie eine Dockerdatei im Stammverzeichnis des Projekts:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g next
EXPOSE 3000
CMD ["next", "start", "-p", "3000"]Dieses Dockerfile verwendet das node:18-alpine-Image, richtet das Arbeitsverzeichnis ein, verwaltet Abhängigkeiten, kopiert das Projekt und baut die Anwendung.
Nach der Fertigstellung gibt es den Port 3000 frei und startet einen Next.js-Server, der diesen Port abhört.
Als nächstes erstellen Sie eine .dockerignore-Datei, um die Größe des Abbilds zu minimieren:
# .dockerignore
.idea/
node_modules/
.next/
/out/
build/
.vercel.dockerignore-Dateien funktionieren auf ähnliche Weise wie .gitignore-Dateien.
Stellen Sie sicher, dass alles funktioniert, indem Sie das Image lokal erstellen und ausführen:
$ docker build -t back4app-postgres:1.0 .
$ docker run -it -p 3000:3000 back4app-postgres:1.0Öffnen Sie Ihren Webbrowser und navigieren Sie zu http://localhost:3000. Die Webanwendung sollte noch voll funktionsfähig sein.
Nach VCS schieben
Um Ihren Code in Back4app Containers bereitzustellen, müssen Sie ihn auf GitHub veröffentlichen.
- Melden Sie sich bei Ihrem GitHub-Konto an.
- Erstellen Sie ein neues Repository.
- Kopieren Sie die URL des entfernten Ursprungs – z. B.
[email protected]:duplxey/repo.git. - Initiieren des Git-Repositorys:
git init - Hinzufügen der Fernbedienung:
git remote add origin - Alle Dateien hinzufügen:
git add . - Erstellen Sie eine Übergabe:
git commit -m "project init". - Veröffentlichen Sie den Quellcode:
git push origin main
Öffnen Sie Ihren bevorzugten Webbrowser und stellen Sie sicher, dass der gesamte Code zum Repository hinzugefügt wurde.
Code bereitstellen
Nun, da die App gedockt und auf GitHub gehostet ist, können wir sie endlich bereitstellen.
Navigieren Sie zu Ihrem Back4app-Dashboard und klicken Sie erneut auf die Schaltfläche “Neue App erstellen”.

Wählen Sie “Containers as a Service”, da wir eine Docker-Anwendung bereitstellen wollen.

Wenn Sie zum ersten Mal mit Back4app Containers arbeiten, müssen Sie Ihr GitHub mit Ihrem Back4app-Konto verknüpfen.
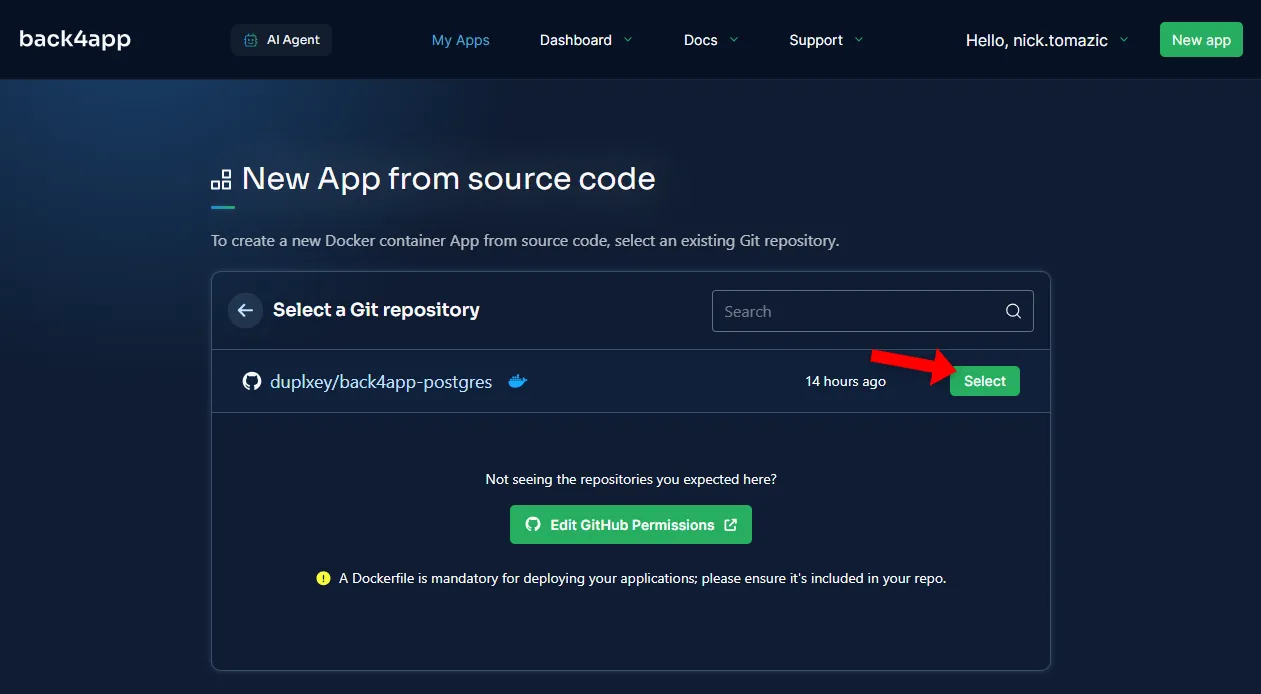
Wenn Sie auswählen, auf welche Repositories Back4app Zugriff hat, stellen Sie sicher, dass Sie den Zugriff auf das im vorherigen Schritt erstellte Repository erlauben.
Als nächstes wählen Sie das Repository aus.

Mit Back4app Containern können Sie die Einstellungen für die Bereitstellung konfigurieren, z. B. Port, automatische Bereitstellung, Umgebungsvariablen und Zustandsprüfungen.
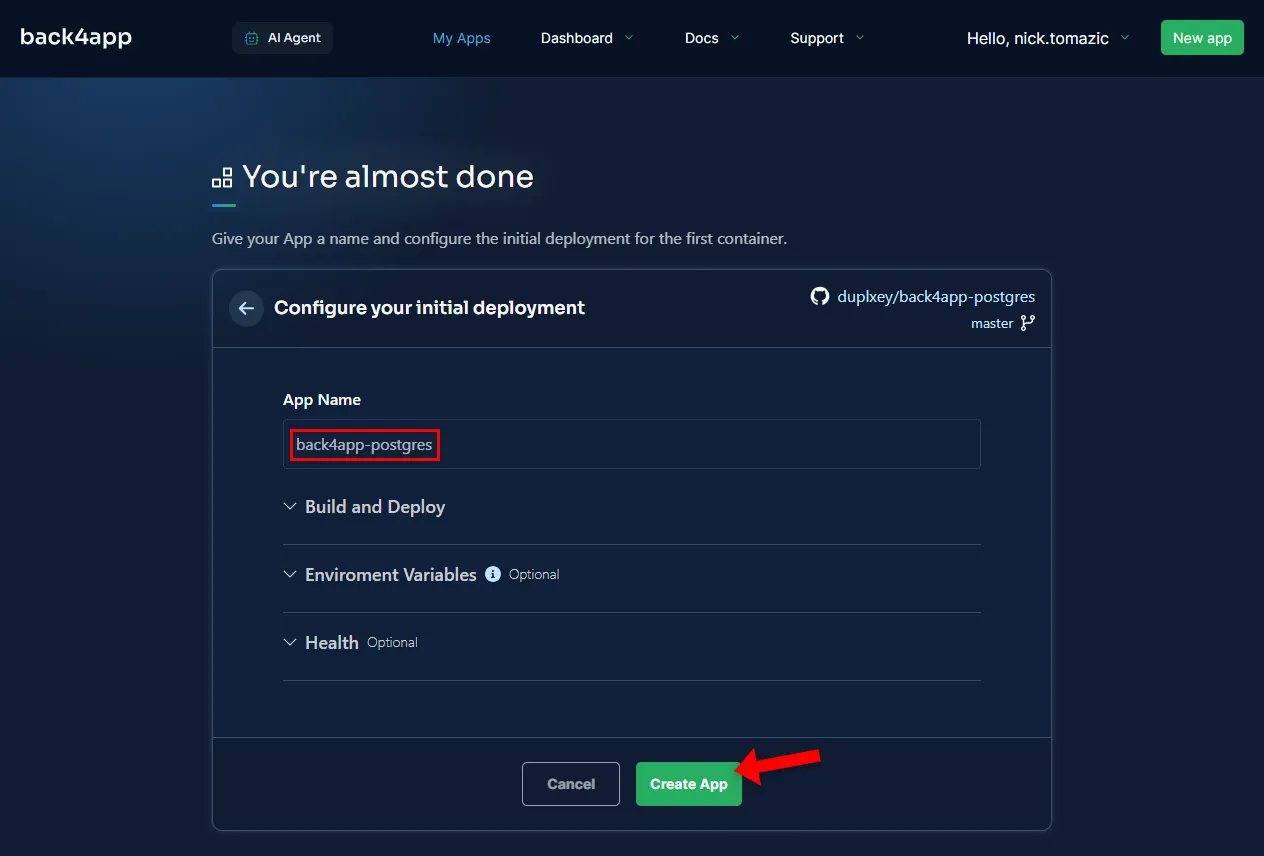
Da unsere Anwendung einfach ist, müssen wir einen Namen angeben und können alles andere als Standard belassen.

Wenn Sie auf “App erstellen” klicken, zieht Back4app den Code von GitHub, erstellt das Docker-Image, stellt es in der Container-Registry bereit und verteilt es.
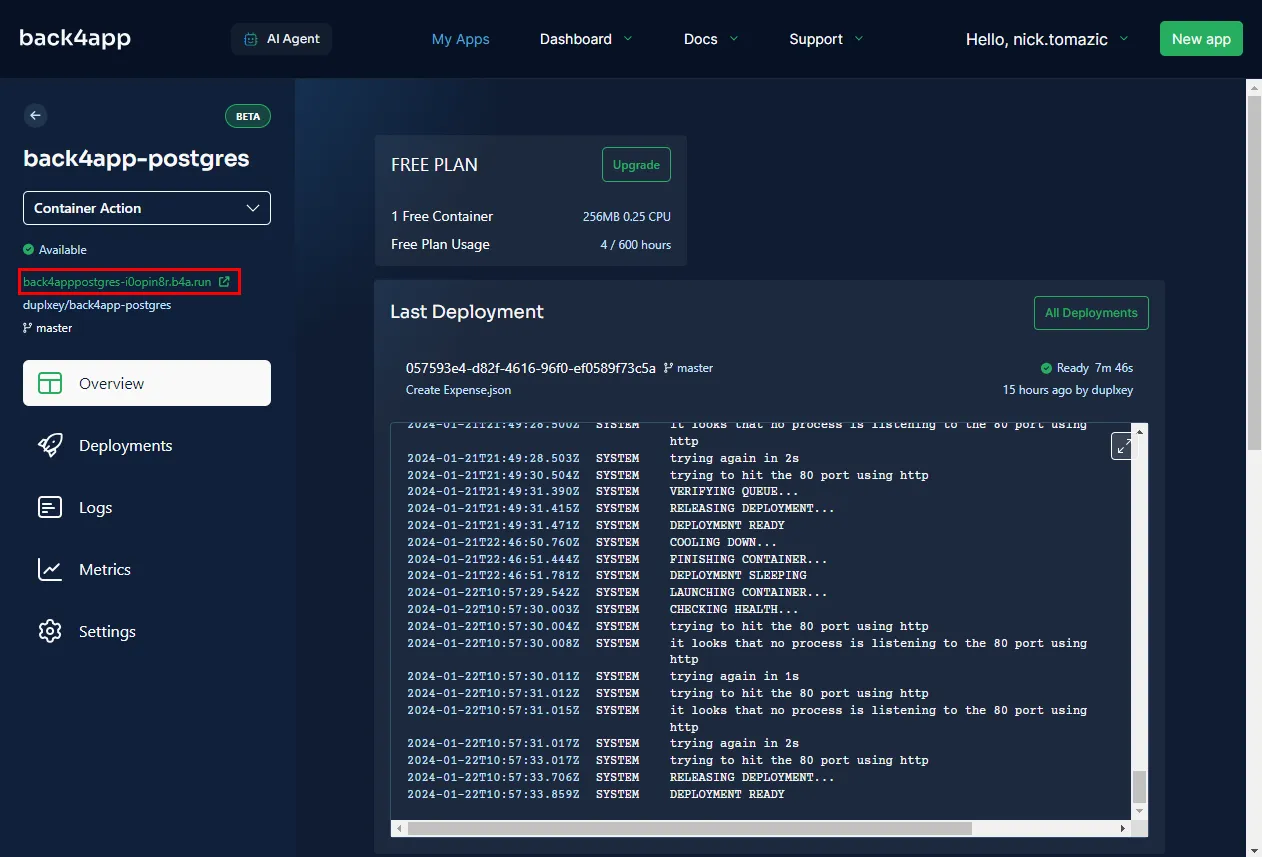
Nach wenigen Augenblicken wird Ihre App unter der URL in der Seitenleiste verfügbar sein.

Schlussfolgerung
In diesem Artikel haben Sie erfahren, was PostgreSQL ist, welche Unterschiede es zwischen SQL- und NoSQL-Datenbanken gibt und wie Sie eine Postgres-gestützte Webanwendung auf Back4app bereitstellen.
Um Ihr Verständnis zu testen, schlage ich vor, dass Sie einige dieser Ideen umsetzen:
- Benutzerauthentifizierung
- Anstelle eines globalen Budgets sollte es benutzerbasiert sein
- Hinzufügen einer benutzerdefinierten Domain zur Back4app Containers App
Holen Sie sich den endgültigen Quellcode aus dem back4app-postgres Repo.



