PostgreSQL ile bir React uygulaması nasıl dağıtılır?

PostgreSQL, birçok kullanım alanına sahip, kurumsal kullanıma hazır gelişmiş bir ilişkisel veritabanı yönetim sistemidir. Şu anda MySQL’den sonra en popüler ikinci SQL veritabanıdır.
Bu makalede, PostgreSQL’in özüne iniyor, SQL ve NoSQL veritabanları arasındaki farkları keşfediyor ve PostgreSQL tarafından desteklenen bir web uygulamasını dağıtmak için adım adım bir kılavuz sunuyoruz.
Contents
PostgreSQL nedir?
PostgreSQL, SQL ve JSON’u destekleyen ücretsiz ve açık kaynaklı bir nesne-ilişkisel veritabanıdır.
İlk olarak 1996 yılında piyasaya sürülmüştür, bu nedenle olgun, sağlam ve güvenli bir ilişkisel veritabanı yönetim sistemi (RDBMS) olarak kabul edilir.
Postgres, genel amaçlı bir işlem veritabanı, jeo-uzamsal veritabanı, dinamik web uygulaması veritabanı, federasyon veritabanı ve daha fazlası olarak kullanılabilir.
MySQL gibi diğer popüler veritabanlarıyla karşılaştırıldığında, tablo kalıtımını, kullanıcı tanımlı türleri, asenk replikasyonu ve çok sürümlü eşzamanlılık kontrolünü (MVCC) destekler.
Performansı, ölçeklenebilirliği, genişletilebilirliği, hata toleransı ve ACID uyumluluğu ile bilinir.
RDBMS, Windows, Linux ve macOS dahil olmak üzere çoğu büyük işletim sisteminde desteklenmektedir.
Ayrıca Java, Python, C, Go, Perl ve JavaScript gibi en popüler programlama dillerini destekler.
SQL vs NoSQL veritabanları
Veritabanları, veri yapılarına göre iki kategoriye ayrılabilir:
- İlişkisel veritabanları (SQL)
- İlişkisel olmayan veritabanları (NoSQL)
İlişkisel veritabanları (SQL)
İlişkisel veritabanları SQL veya Yapılandırılmış Sorgu Dili kullanır. SQL, veri sorgulama ve manipülasyonu için kullanılan alana özgü bir dildir.
Dil, basit komutları, işlemleri ve saklı işlevler veya görünümler gibi gömülü yordamları destekler.
SQL veritabanları önceden tanımlanmış şemalara dayanır. Her biri kendi veri türüne sahip bir dizi sütun içeren tablolardan oluşurlar. Genellikle ACID özelliklerine sahiptirler:
- Atomiklik
- Tutarlılık
- İzolasyon
- Dayanıklılık
SQL veritabanları 1970’lerden beri yaygın olarak kullanılmaktadır.
En popüler SQL veritabanları MySQL, PostgreSQL, SQLite ve Oracle Database’dir.
İlişkisel olmayan veritabanları (NoSQL)
İlişkisel olmayan veritabanları veya SQL olmayan veritabanları, katı bir şemayı takip etmez. Genellikle JSON olmak üzere çok büyük miktarlarda yapılandırılmamış veya dinamik veri depolamak için mükemmeldirler.
Aşağıdakiler de dahil olmak üzere birden fazla NoSQL veritabanı türü vardır:
- Belge veritabanları
- Anahtar-değer veritabanları
- Grafik veritabanları
Son yıllarda NoSQL veritabanları, büyük miktarlarda yapılandırılmamış verinin mevcudiyeti nedeniyle giderek daha popüler hale gelmiştir.
En çok kullanılan NoSQL veritabanları arasında Redis, Cassandra ve AWS DynamoDB bulunmaktadır.
Hangisi daha iyi SQL mi NoSQL mi?
SQL ve NoSQL veritabanları arasındaki seçim, kullanım durumunuza ve verilerinize bağlıdır.
Büyük miktarda yapılandırılmamış veri ile uğraşıyorsanız, kesinlikle NoSQL’i tercih edin. Öte yandan, verileriniz çoğunlukla yapılandırılmışsa, SQL daha iyi bir seçimdir.
Dikkate almanız gereken diğer iki faktör ise performans ve ölçeklendirmedir. NoSQL veritabanları SQL veritabanlarından daha hızlı olma eğilimindedir. SQL veritabanları yalnızca dikey olarak ölçeklenebilirken NoSQL veritabanları yatay olarak ölçeklenebilir.
Son olarak, bazı web çerçeveleri yalnızca SQL veritabanlarını desteklerken, diğerleri yalnızca NoSQL’i destekler.
PostgreSQL ile bir React uygulaması nasıl dağıtılır?
Bu makale bölümünde, Postgres destekli bir web uygulamasını Back4app‘e nasıl dağıtacağınızı öğreneceksiniz.
Ön Koşullar
- JavaScript ES6, React ve Next.js ile deneyim
- Docker ve BaaS & CaaS bulut modeli hakkında temel bilgi
- Makinenizde JavaScript IDE ve Docker Desktop yüklü
- Ücretsiz bir Back4app ve GitHub hesabı
Back4app Yığını nedir?
Dağıtım sürecine geçmeden önce Back4app’in hangi çözümleri sunduğundan kısaca bahsedelim.
- Back4app (BaaS) tam teşekküllü bir arka uç çözümüdür. Kullanıcı yönetimi, kimlik doğrulama, gerçek zamanlı veritabanları (NoSQL veya PostgreSQL), özel kod yürütme, otomatik oluşturulan API’ler, SDK’lar, push bildirimleri ve daha fazlasını içerir.
- Back4app Containers (CaaS), Docker destekli bir konteyner yönetimi ve dağıtım platformudur. Docker kapsayıcılarını birkaç tıklamayla döndürmenizi sağlar!
- Back4app AI-agent, yapay zeka destekli yepyeni bir aracıdır. Bulutla ilgili tüm görevleri konuşma gücüyle gerçekleştirmenizi sağlar. Aracı, diğer iki Back4app çözümü ile sıkı bir şekilde entegre olur.
Makale boyunca Back4app BaaS ve Back4app Containers kullanacağız. Bununla birlikte, geliştirme sürecinizi hızlandırmak için yapay zekadan nasıl yararlanacağınızı öğrenmek için Web geliştirme için yapay zeka nasıl kullanılır?
Projeye Genel Bakış
Basit bir bütçe izleme web uygulaması oluşturacağız. Web uygulaması, kullanıcıların harcama eklemesine, harcamaları kaldırmasına ve farklı istatistikleri (örneğin harcanan miktar, bütçe yüzdesi) hesaplamasına olanak tanıyacak.
Uygulama arka uç ve ön uç olarak ikiye ayrılacaktır. Arka uç Back4app (PostgreSQL tarafından desteklenen) ile oluşturulacak ve ön uç React (Next.js kullanılarak) ile oluşturulacaktır.
Parse SDK kullanarak ikisini birbirine bağlayacağız ve ön ucu Back4app Containers’a dağıtacağız.
Arka uç
Arka uç ile başlayalım.
Back4app Uygulaması Oluşturun
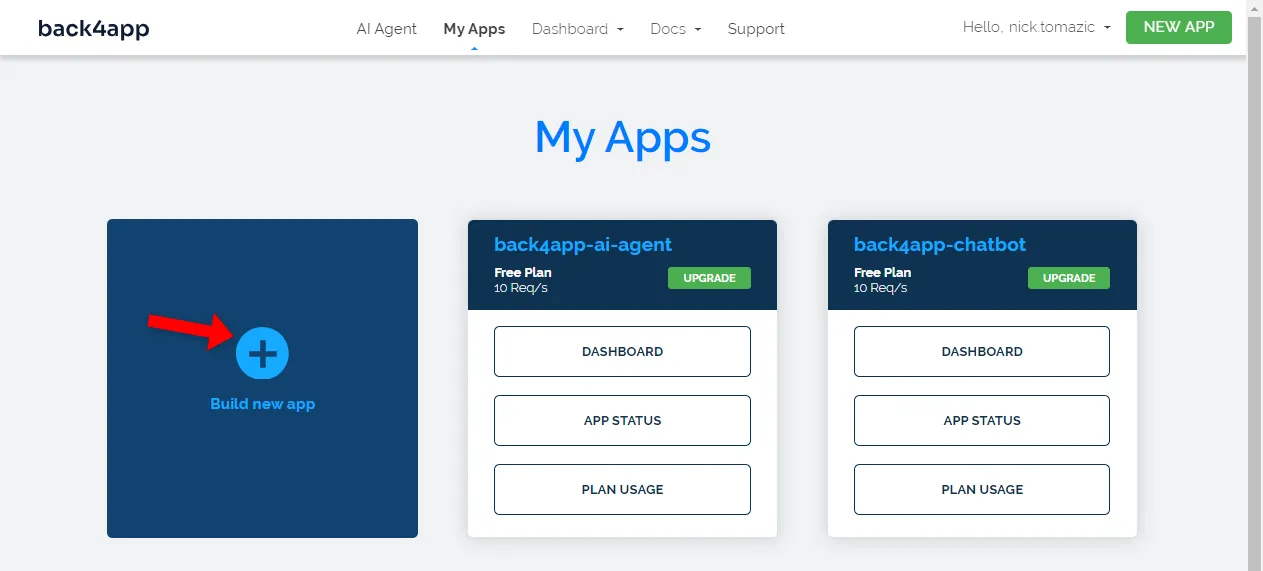
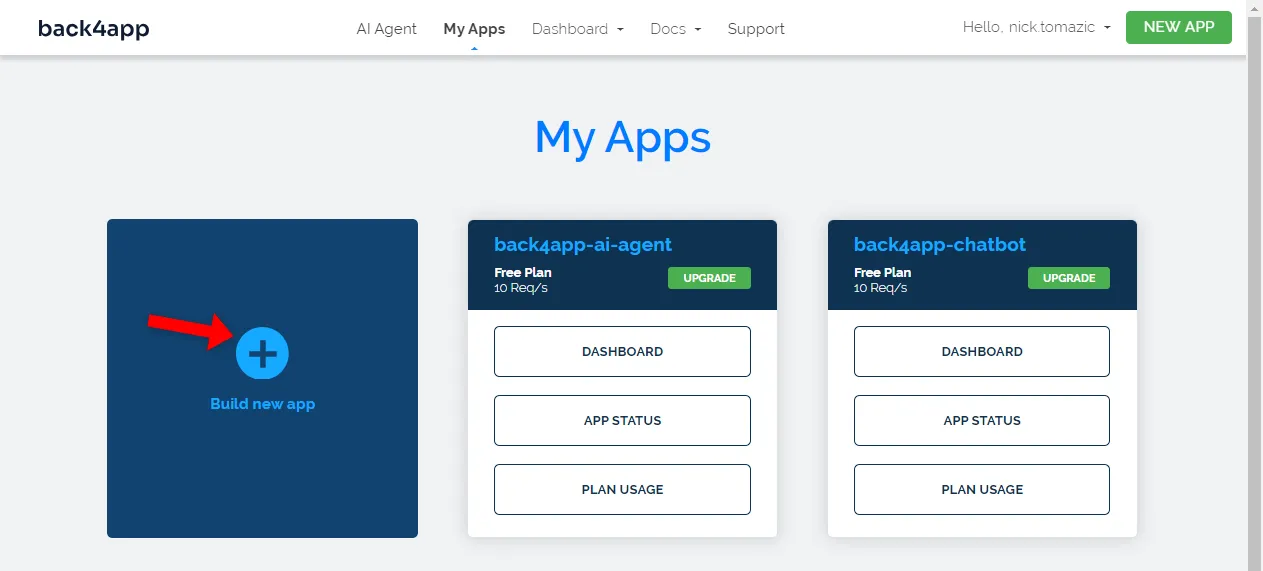
Bir Back4app uygulaması oluşturmak için önce Back4app kontrol panelinize gidin ve “Yeni uygulama oluştur” seçeneğine tıklayın.

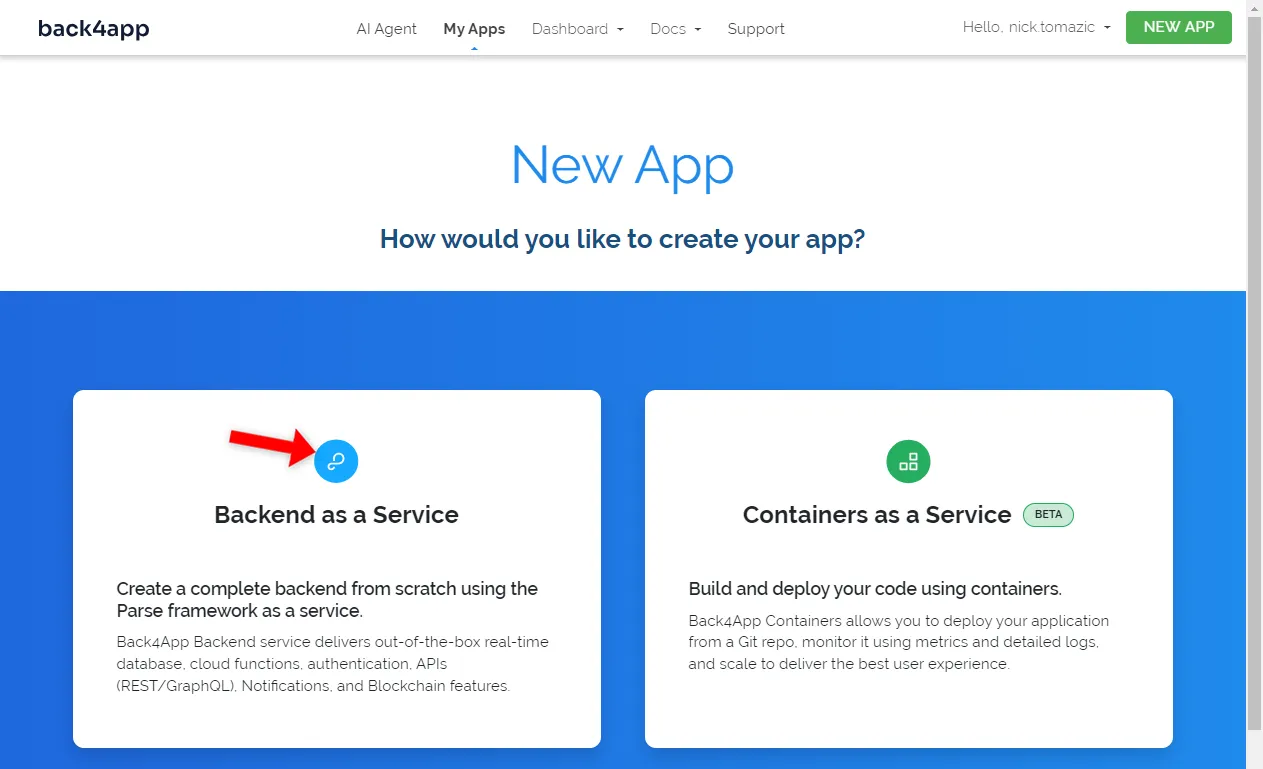
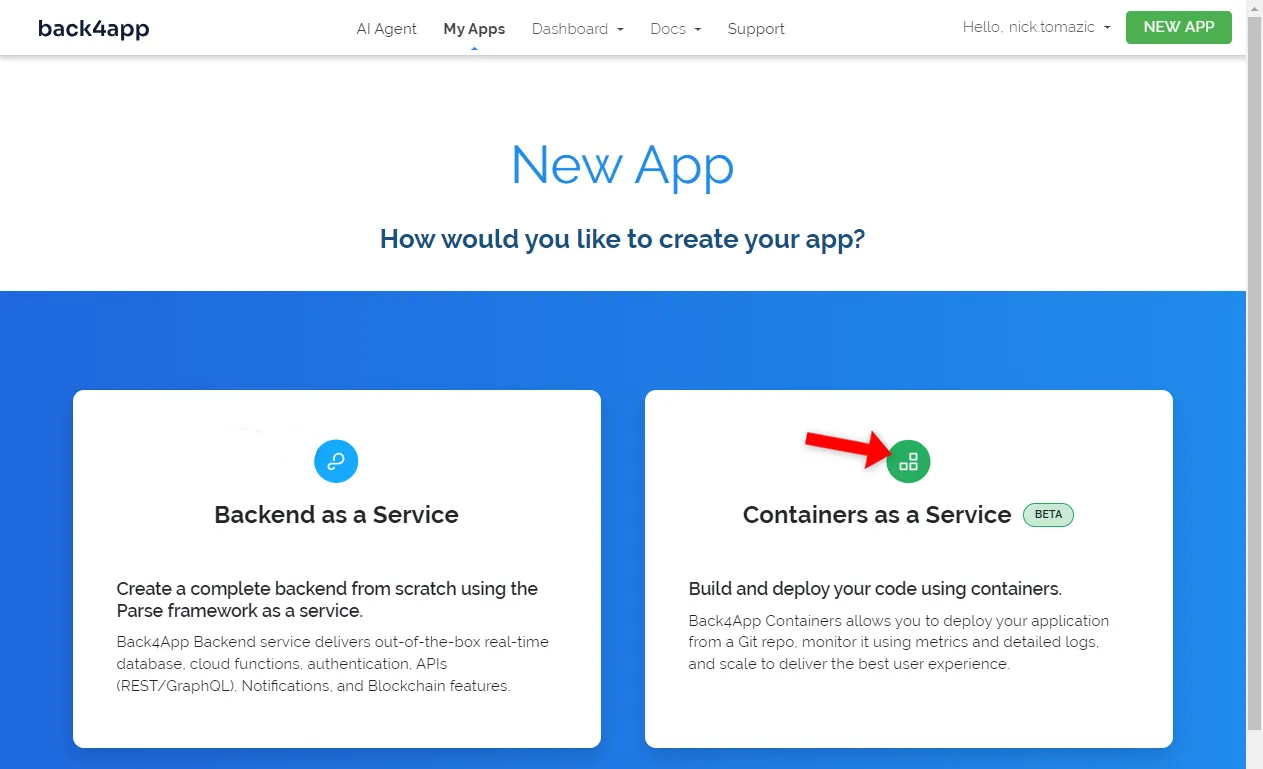
Ardından, bir arka uç oluşturacağımız için “Hizmet Olarak Arka Uç” seçeneğini belirleyin.

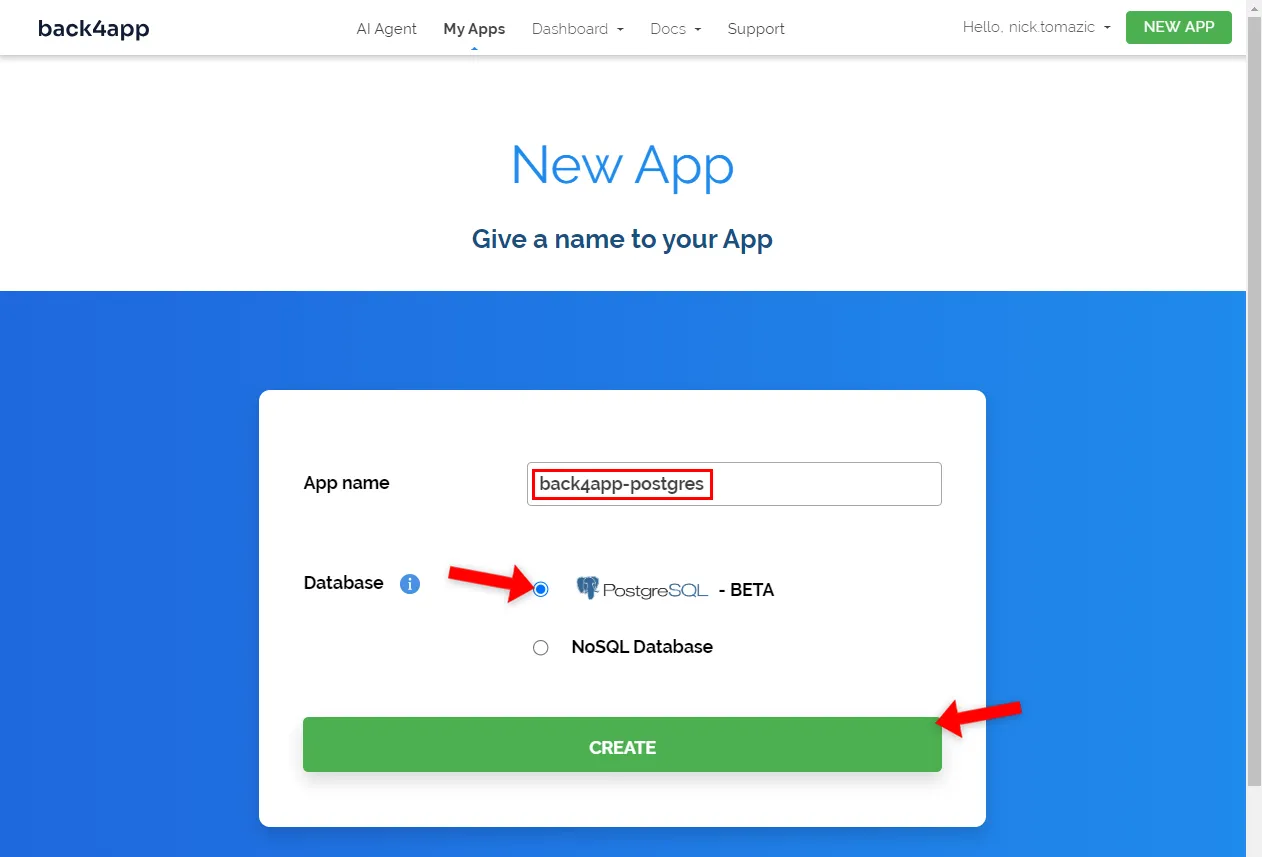
Uygulamanıza açıklayıcı bir isim verin, veritabanı olarak “PostgreSQL “i seçin ve “Oluştur “a tıklayın.

Bu yazının yazıldığı sırada, geliştiricinin bakış açısından iki veritabanı türü arasında çok fazla fark yoktur. Aynı Parse SDK yöntemleri her ikisi için de geçerlidir.
Back4app’in uygulamanız için gereken her şeyi hazırlaması biraz zaman alacaktır. Buna veritabanı, uygulama katmanı, otomatik ölçeklendirme, otomatik yedekleme ve güvenlik ayarları dahildir.
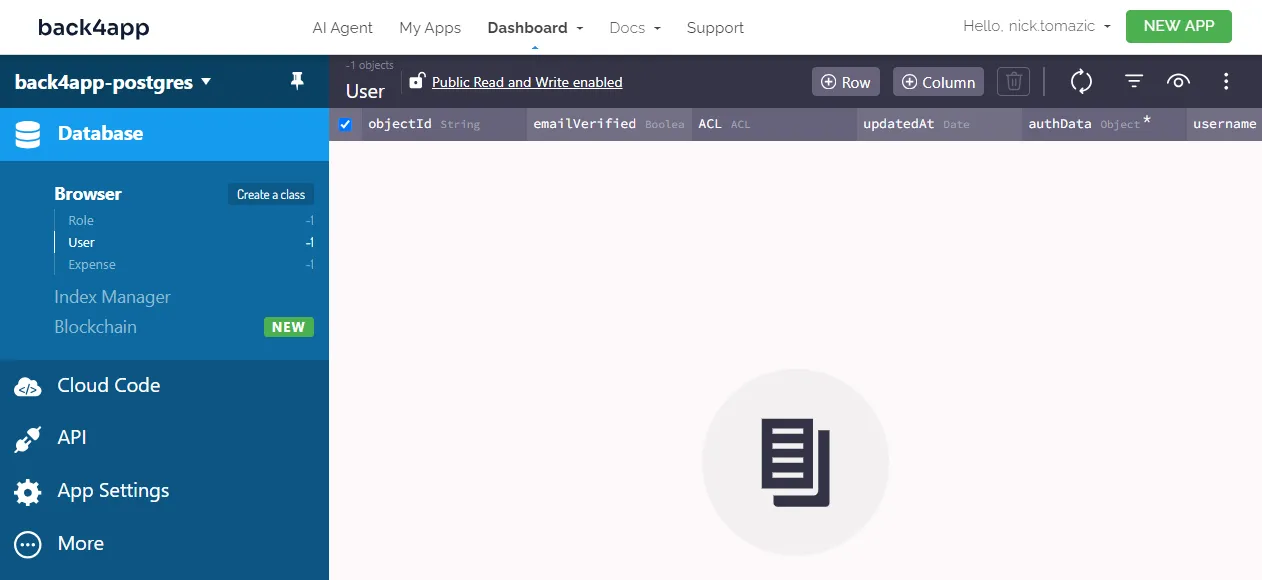
Uygulamanız hazır olur olmaz, uygulamanın gerçek zamanlı veritabanı görünümüne yönlendirileceksiniz.

Veritabanı Mimarisi
Devam edelim, veritabanını tasarlayalım.
Uygulamamız nispeten basit olduğu için sadece bir sınıfa ihtiyacımız olacak. Buna Gider diyelim.
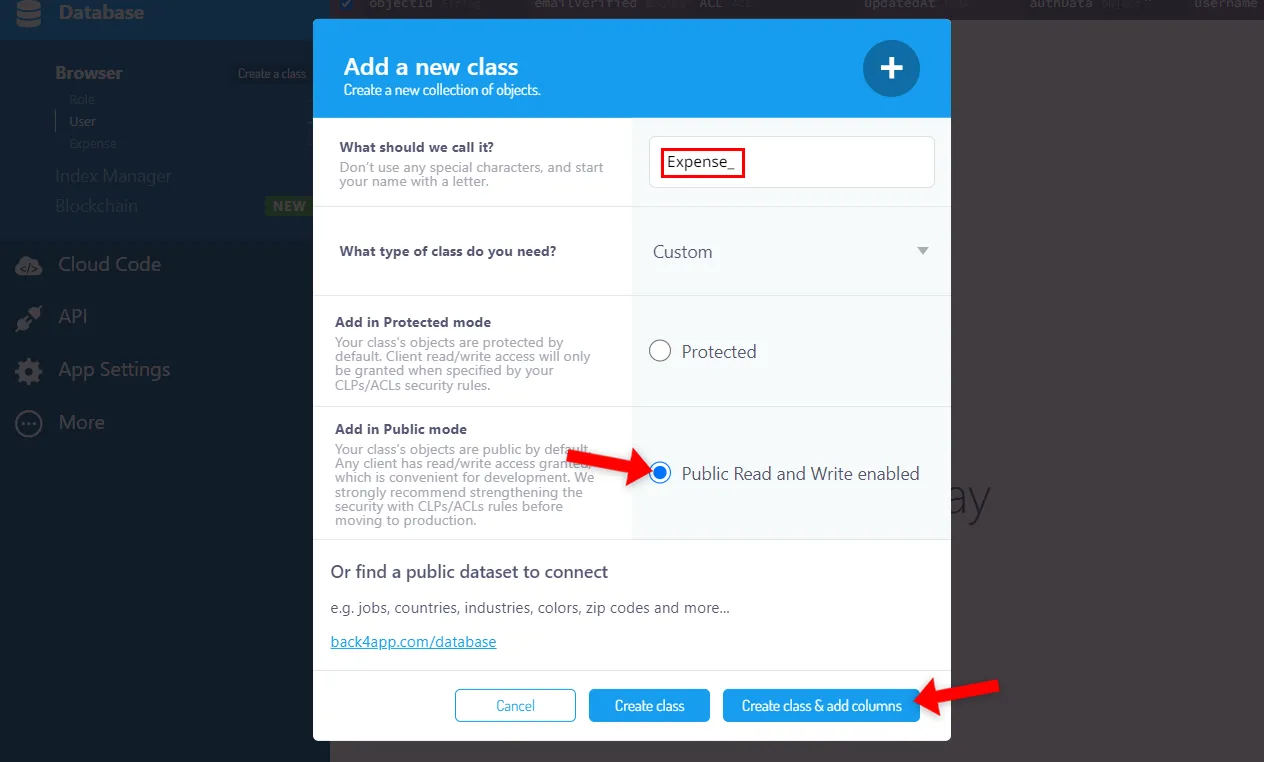
Yeni bir veritabanı sınıfı oluşturmak için “Sınıf oluştur “a tıklayın, Expense adını verin ve “Genel Okuma ve Yazma etkin” seçeneğinin işaretli olduğundan emin olun.

Genel okuma ve yazmayı etkinleştirmek, herkesin sınıflarınız üzerinde CRUD işlemleri gerçekleştirmesine izin verdiği için kötü bir uygulama olarak kabul edilir. Güvenlik bu makalenin kapsamı dışındadır. Yine de, Parse Server Security‘yi gözden geçirmek iyi bir fikir olabilir.
Varsayılan olarak, veritabanı sınıfları aşağıdaki dört alanla birlikte gelir:
+-----------+------------------------------------------------------------------------+
| Name | Explanation |
+-----------+------------------------------------------------------------------------+
| objectId | Object's unique identifier |
+-----------+------------------------------------------------------------------------+
| updatedAt | Date time of the object's last update. |
+-----------+------------------------------------------------------------------------+
| createdAt | Date time of object's creation. |
+-----------+------------------------------------------------------------------------+
| ACLs | Allow you to control the access to the object (e.g. read, update). |
+-----------+------------------------------------------------------------------------+Ön ucu oluştururken kullanacağımız için bunlara hızlıca bir göz atın.
Ardından, Expense sınıfına aşağıdaki alanları ekleyin:
+-----------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-----------+-------------+--------------------+----------+
| String | name | <leave blank> | yes |
+-----------+-------------+--------------------+----------+
| String | description | <leave blank> | no |
+-----------+-------------+--------------------+----------+
| Number | price | 0 | yes |
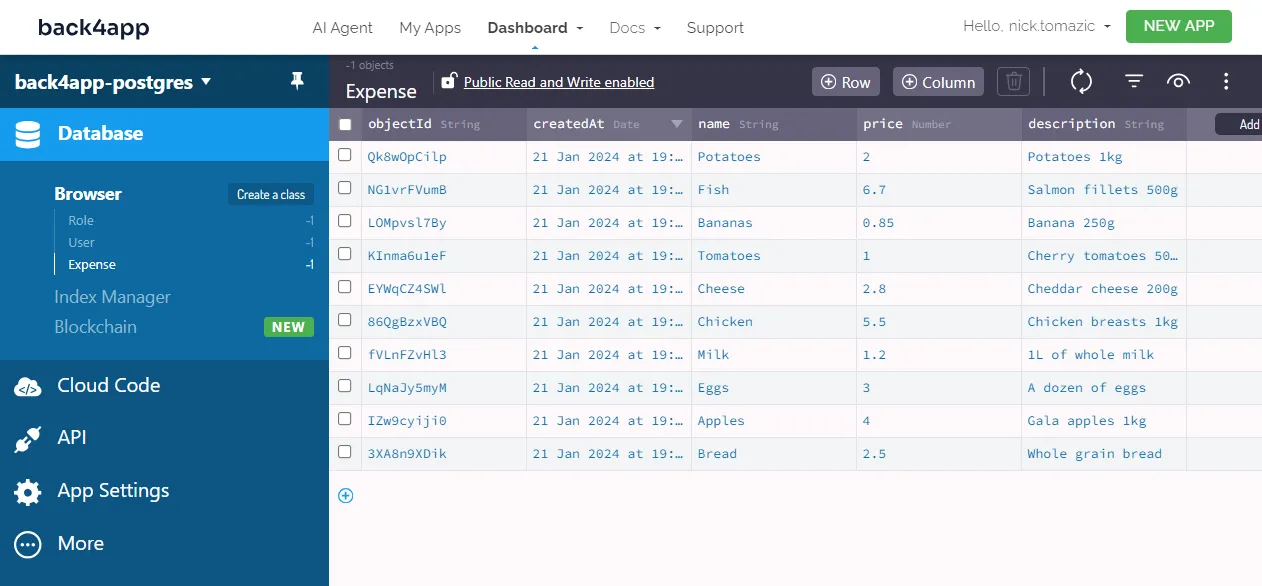
+-----------+-------------+--------------------+----------+Bundan sonra, veritabanını bazı örnek verilerle doldurun.
Adları, açıklamaları ve fiyatları girerek birkaç öğe oluşturun. Alternatif olarak, bu veri dökümünü içe aktarabilirsiniz.

Test verileri daha sonra arka uç ve ön ucu test etmemizi sağlayacaktır.
Bulut Kodu
Back4app, Cloud Code işlevleri aracılığıyla özel JavaScript kodu çalıştırmanıza olanak tanır. İşlevler iş olarak zamanlanabilir veya Parse veya HTTP istekleri tarafından çağrılabilir.
Yönetilen bir ortamda işletildikleri için, kendi sunucularınızı idare etme ve ölçeklendirme zorunluluğunu ortadan kaldırır.
Hizmet Olarak İşlevler (FaaS) hakkında daha fazla bilgi edinmek için Sunucusuz işlevler nedir?
Gider istatistiklerini hesaplamak için bir Bulut Kodu işlevi kullanacağız.
Bir tane oluşturmak için kenar çubuğunda “Cloud Code > Functions & Web Hosting” seçeneğini seçin. Ardından cloud/main.js dosyasını açın ve aşağıdaki kodu yapıştırın:
// cloud/main.js
const totalBudget = 100;
Parse.Cloud.define("getStatistics", async (request) => {
const query = new Parse.Query("Expense");
const totalExpenses = await query.count();
const results = await query.find();
const totalSpent = results.reduce(
(sum, expense) => sum + expense.get("price"), 0);
const spentPercentage = totalSpent > 0 ?
Math.round((totalSpent / totalBudget) * 100) : 0;
return {
totalExpenses,
totalSpent,
totalBudget,
spentPercentage
};
});- Bu kod
getStatisticsadında yeni bir Cloud Code işlevi tanımlar. - Fonksiyon verileri toplar ve
totalSpentilespentPercentagedeğerlerini hesaplar.
Son olarak, işlevi buluta dağıtmak için “Dağıt” düğmesine tıklayın.
Ve arka uç ile işimiz bitti. Çok kolay oldu!
Ön Uç
Bu makale bölümünde, uygulamanın ön yüzünü uygulayacağız.
Sonraki Uygulamayı Oluştur
Bir Next.js uygulamasını önyüklemenin en kolay yolu create-next-app yardımcı programıdır. Bunu kullanmak için terminali açın ve aşağıdaki komutu çalıştırın:
$ npx create-next-app@latest back4app-postgres
√ Would you like to use TypeScript? ... No
√ Would you like to use ESLint? ... Yes
√ Would you like to use Tailwind CSS? ... Yes
√ Would you like to use `src/` directory? ... Yes
√ Would you like to use App Router? (recommended) ... Yes
√ Would you like to customize the default import alias (@)? ... No
Creating a new Next.js app in /back4app-postgres.Eğer
create-next-appyardımcı programını hiç kullanmadıysanız, otomatik olarak yüklenecektir.
Bir bileşen kütüphanesi yerine kullanacağımız için TailwindCSS ‘i etkinleştirdiğinizden emin olun.
Ardından, önce public/ klasörünün içeriğini silerek önyüklemeli projeyi temizleyin.
src/app/globals.css dosyasının yalnızca ilk üç satırını saklayın:
/* app/src/globals.css */
@tailwind base; @tailwind components; @tailwind utilities;Ve app/src/globals.css dosyasını aşağıdaki kodla değiştirin:
// src/app/page.js
export default function Page() {
return (
<p>Back4app rocks!</p>
);
}Geliştirme sunucusunu başlatın:
$ next devFavori web tarayıcınızı açın ve http://localhost:3000/ adresine gidin. Her şey yolunda giderse “Back4app rocks!” mesajını görmelisiniz.
Görünümler
Ön uç aşağıdaki uç noktalara sahip olacaktır:
/giderler tablosunu ve gider istatistiklerini görüntüler/add/yeni bir gider eklemek için bir form görüntüler/delete// bir giderin silinmesi için bir onay görüntüler
Bu uç noktaları uygulamak için aşağıdaki dizin yapısını oluşturun:
src/
├── add/
│ └── page.js
└── delete/
└── [objectId]/
└── page.jsEk olarak, Container.js ve Header.js ile bileşenler klasörünü oluşturun:
src/
└── components/
├── Container.js
└── Header.jsAşağıdakileri Container.js dosyasına yapıştırın:
// src/app/components/Container.js
const Container = ({children}) => {
return (
<div className="container mx-auto px-4 sm:px-6 lg:px-8">
{children}
</div>
)
}
export default Container;Ve aynısını Header.js için de yapın:
// src/app/components/Header.js
import Container from "@/app/components/Container";
import Link from "next/link";
const Header = () => {
return (
<Container>
<div className="py-4">
<Link href="/">
<div
className="text-2xl font-semibold text-indigo-500 hover:text-indigo-700"
>
back4app-postgres
</div>
</Link>
</div>
</Container>
)
}
export default Header;Container.js ve Header . js ‘yi layout.js içinde şu şekilde kullanın:
// src/app/layout.js
"use client";
import {Inter} from "next/font/google";
import "./globals.css";
import Header from "@/app/components/Header";
import Container from "@/app/components/Container";
const inter = Inter({ subsets: ["latin"] });
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={inter.className}>
<Header/>
<Container>
{children}
</Container>
</body>
</html>
);
}Son olarak, görünüm kodunu uygun şekilde dosyalara yapıştırın:
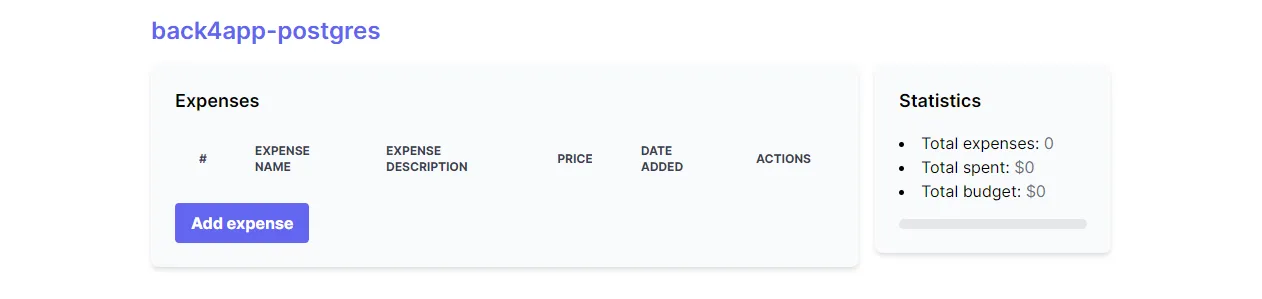
Geliştirme sunucusunu yeniden çalıştırın ve tarayıcınızda http://localhost:3000 adresini ziyaret edin. Buna benzer bir şey görmelisiniz:

“Gider ekle” düğmesine tıkladığınızda gider ekleme formuna yönlendirilirsiniz.
Parse SDK
Bir Back4app arka ucuna bağlanmanın birden fazla yolu vardır:
- RESTful API
- GraphQL API
- Parse SDK
En sağlam ve basit kurulum olduğu için ikincisini seçeceğiz.
Parse SDK, verileri sorgulamak, yönetmek, Cloud Code işlevlerini çalıştırmak ve daha fazlası için kullanışlı araçlarla dolu bir araç setidir.
JavaScript, PHP, Flutter ve Objective-C gibi birçok programlama dili ve çerçevesi için kullanılabilir.
Parse’ı npm aracılığıyla yükleyerek başlayın:
$ npm install parseParse’ı React görünümlerimizde kullanmak için önce onu başlatmamız gerekir. Ancak bunu yapmadan önce, Parse örneğini tüm görünümlerimize aktarmamıza izin veren bir React bağlamı oluşturacağız.
src/app klasöründe bir context klasörü ve içinde bir parseContext.js dosyası oluşturun:
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;Ardından layout.js ‘de Parse’ı başlatın ve tüm uygulamayı ParseContext.Provider ile şu şekilde sarın:
// src/app/layout.js
import Parse from "parse/dist/parse";
import ParseContext from "@/app/context/parseContext";
Parse.initialize(
"<your_parse_application_id>",
"<your_parse_javascript_key>",
);
Parse.serverURL = "https://parseapi.back4app.com/";
export default function RootLayout({ children }) {
return (
<ParseContext.Provider value={Parse}>
<html lang="en">
// ...
</html>
</ParseContext.Provider>
);
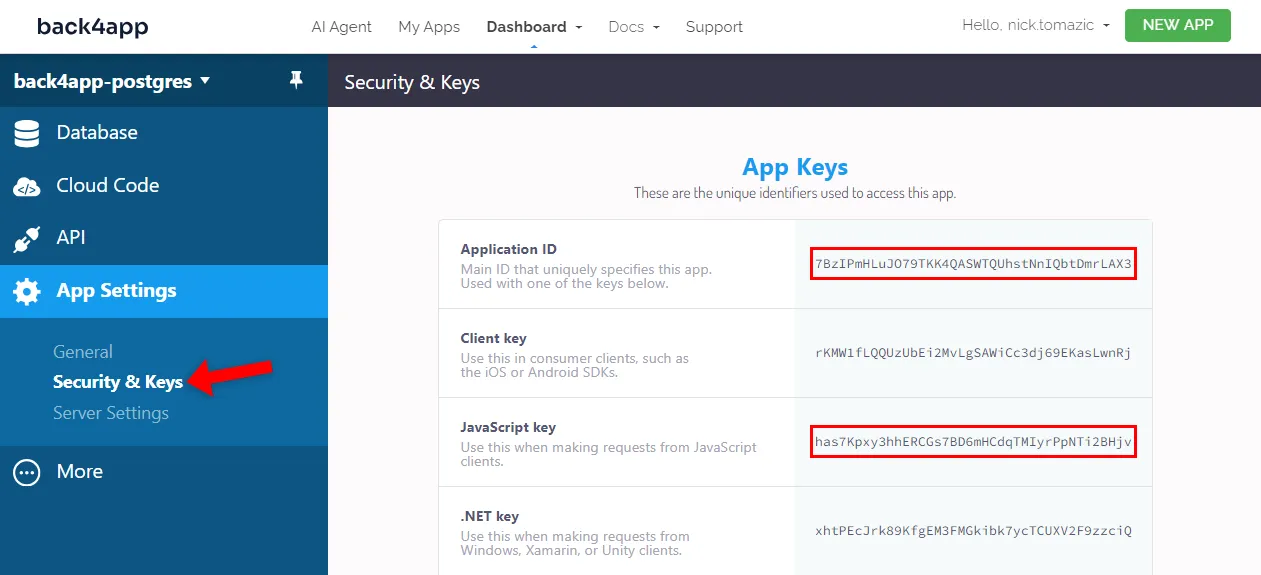
}Değiştirdiğinizden emin olun <your_parse_application_id> ve <your_parse_javascript_key> gerçek anahtarlarınızla birlikte. Bunları elde etmek için Back4app kontrol panelinize gidin ve kenar çubuğunda “Uygulama Ayarları > Güvenlik ve Anahtarlar “ı seçin.

Artık görünümlerimizde Parse örneğini şu şekilde elde edebiliriz:
const parse = useContext(ParseContext);Ardından, Parse yöntemlerini çağırmak için görünümleri biraz değiştirin.
src/app/page.js:
// src/app/page.js
export default function Page() {
// ...
const parse = useContext(ParseContext);
const fetchExpenses = () => {
const query = new parse.Query("Expense");
query.find().then((fetchedExpenses) => {
const expenses = fetchedExpenses.map(expense => ({
objectId: expense.id,
name: expense.get("name"),
description: expense.get("description"),
price: expense.get("price"),
createdAt: expense.get("createdAt"),
}));
setExpenses(expenses);
console.log("Expenses fetched successfully.");
}).catch((error) => {
console.error("Error while fetching expenses:", error);
});
}
const fetchStatistics = () => {
parse.Cloud.run("getStatistics").then((statistics) => {
setStatistics(statistics);
console.log("Statistics fetched successfully.");
}).catch((error) => {
console.error("Error while fetching statistics:", error);
});
}
// ...
}src/app/add/page.js:
// src/app/add/page.js
export default function Page() {
// ...
const parse = useContext(ParseContext);
const onAddClick = () => {
const Expense = parse.Object.extend("Expense");
const expense = new Expense();
expense.set("name", name);
expense.set("description", description);
expense.set("price", parseFloat(price));
expense.save().then((expense) => {
console.log("Expense created successfully with objectId: ", expense.id);
router.push("/");
}, (error) => {
console.error("Error while creating expense: ", error);
}
);
}
const onCancelClick = () => {
router.push("/");
}
// ...
}src/app/delete/[objectId]/page.js:
// src/app/delete/[objectId]/page.js
export default function Page() {
// ...
const parse = useContext(ParseContext);
const onDeleteClick = () => {
const Expense = parse.Object.extend("Expense");
const query = new parse.Query(Expense);
query.get(objectId).then((expense) => {
return expense.destroy();
}).then((response) => {
console.log("Expense deleted successfully");
router.push("/");
}).catch((error) => {
console.error("Error while deleting expense: ", error);
});
}
const onCancelClick = () => {
router.push("/");
}
// ...
}Dosyanın üst kısmındaki içe aktarmaları unutmayın:
import {useContext} from "react";
import ParseContext from "@/app/context/parseContext";Harika, bu kadar.
Ön ucunuz artık arka uca bağlanmıştır. Uygulamayı tarayıcınızda ziyaret ederseniz, verilerin arka uçtan doğru şekilde yüklendiğini görmelisiniz. Ön uçtaki tüm değişiklikler artık arka uca yansıtılır.
Dockerize
Back4app Containers bir CaaS platformu olduğundan, projenizin dağıtımdan önce dockerize edilmesi gerekir. Projenizi dockerize etmenin önerilen yolu bir Dockerfile kullanmaktır.
Dockerfile, bir konteyner görüntüsü oluşturmak için talimatlar sağlayan bir plan betiğidir.
Proje kök dizininde bir Dockerfile oluşturun:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g next
EXPOSE 3000
CMD ["next", "start", "-p", "3000"]Bu Dockerfile node:18-alpine imajını kullanır, çalışma dizinini oluşturur, bağımlılıkları yönetir, projeyi kopyalar ve uygulamayı oluşturur.
Tamamlandığında, 3000 numaralı portu açığa çıkarır ve bu portu dinlemek için bir Next.js sunucusu başlatır.
Ardından, imajın boyutunu küçültmek için bir .dockerignore dosyası oluşturun:
# .dockerignore
.idea/
node_modules/
.next/
/out/
build/
.vercel.dockerignore dosyaları, .gitignore dosyalarına benzer şekilde çalışır.
Görüntüyü yerel olarak oluşturup çalıştırarak her şeyin çalıştığından emin olun:
$ docker build -t back4app-postgres:1.0 .
$ docker run -it -p 3000:3000 back4app-postgres:1.0Web tarayıcınızı açın ve http://localhost:3000 adresine gidin. Web uygulaması hala tamamen işlevsel olmalıdır.
VCS’ye itin
Kodunuzu Back4app Containers’a dağıtmak için GitHub’a göndermeniz gerekir.
- GitHub hesabınıza giriş yapın.
- Yeni bir depo oluşturun.
- Uzak kaynak URL’sini kopyalayın — örneğin
[email protected]:duplxey/repo.git. - Git deposunu başlatın: git
init - Remote’u ekleyin:
git remote add origin - Tüm dosyaları ekleyin:
git add . - Bir commit oluşturun:
git commit -m "project init" - Kaynak kodunu
itin: git push origin main
Favori web tarayıcınızı açın ve tüm kodun depoya eklendiğinden emin olun.
Kod Dağıtma
Artık uygulama dockerize edildiğine ve GitHub’da barındırıldığına göre, nihayet onu dağıtabiliriz.
Back4app kontrol panelinize gidin ve bir kez daha “Yeni uygulama oluştur” düğmesine tıklayın.

Dockerize edilmiş bir uygulama dağıttığımız için “Containers as a Service” seçeneğini seçin.

Back4app Containers ile ilk kez çalışıyorsanız, GitHub’ınızı Back4app hesabınıza bağlamanız gerekir.
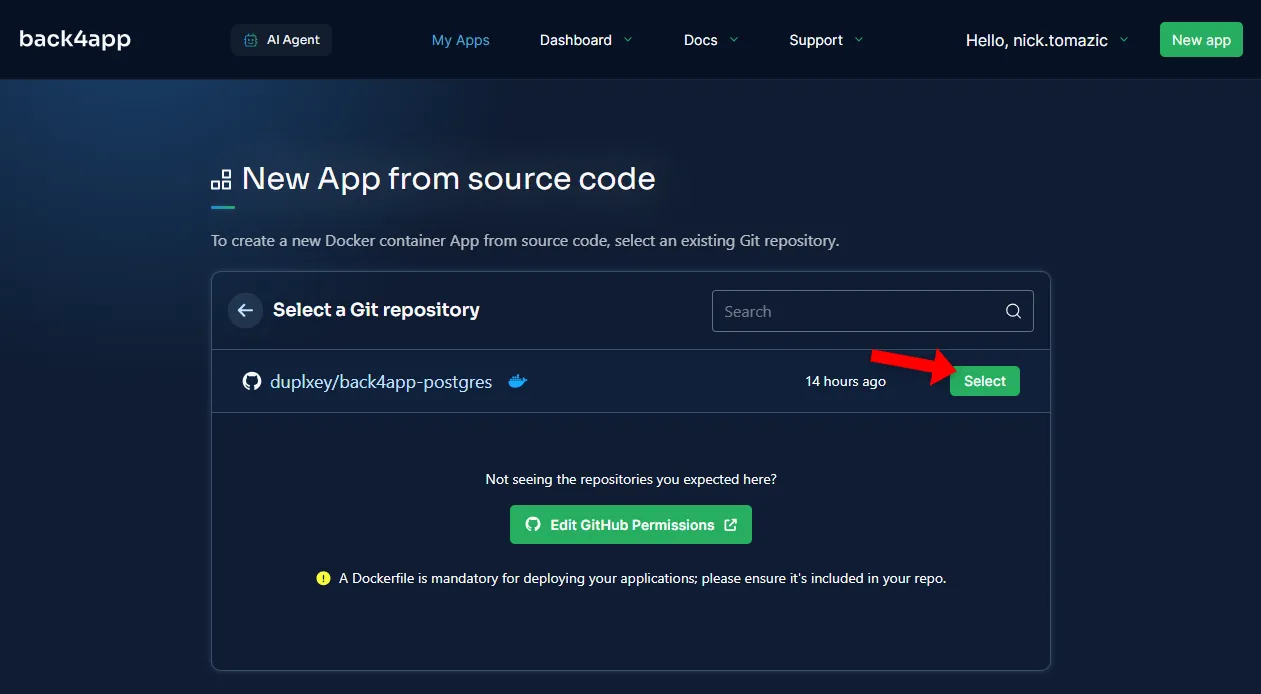
Back4app’in hangi depolara erişimi olduğunu seçerken, önceki adımda oluşturulan depoya erişime izin verdiğinizden emin olun.
Ardından, depoyu “seçin”.

Back4app Containers port, otomatik dağıtım, çevresel değişkenler ve sağlık kontrolleri gibi dağıtım ayarlarını yapılandırmanıza izin verir.
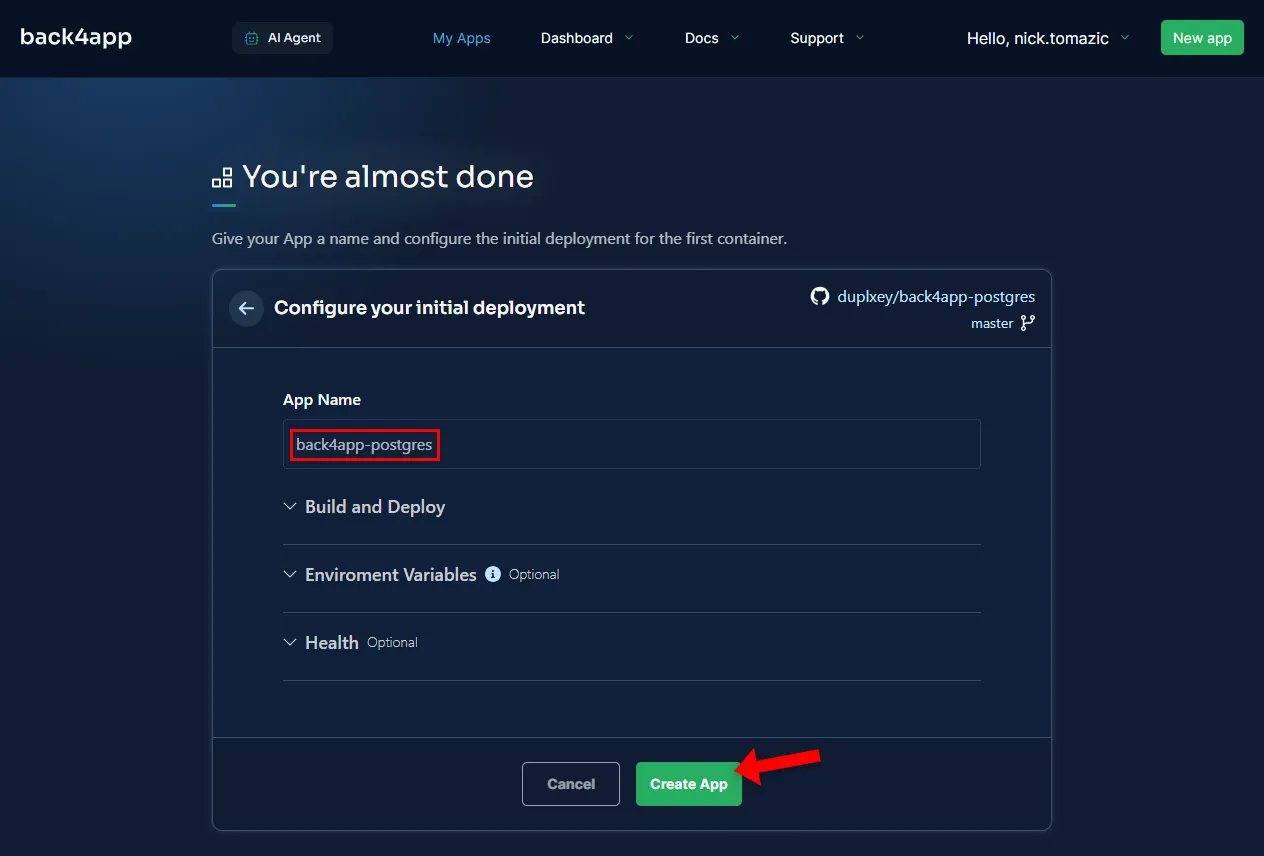
Uygulamamız basit olduğu için bir isim vermemiz gerekiyor ve diğer her şeyi varsayılan olarak tutabiliriz.

“Uygulama Oluştur “a tıkladığınızda, Back4app kodu GitHub’dan çekecek, Docker görüntüsünü oluşturacak, konteyner kayıt defterine gönderecek ve dağıtacaktır.
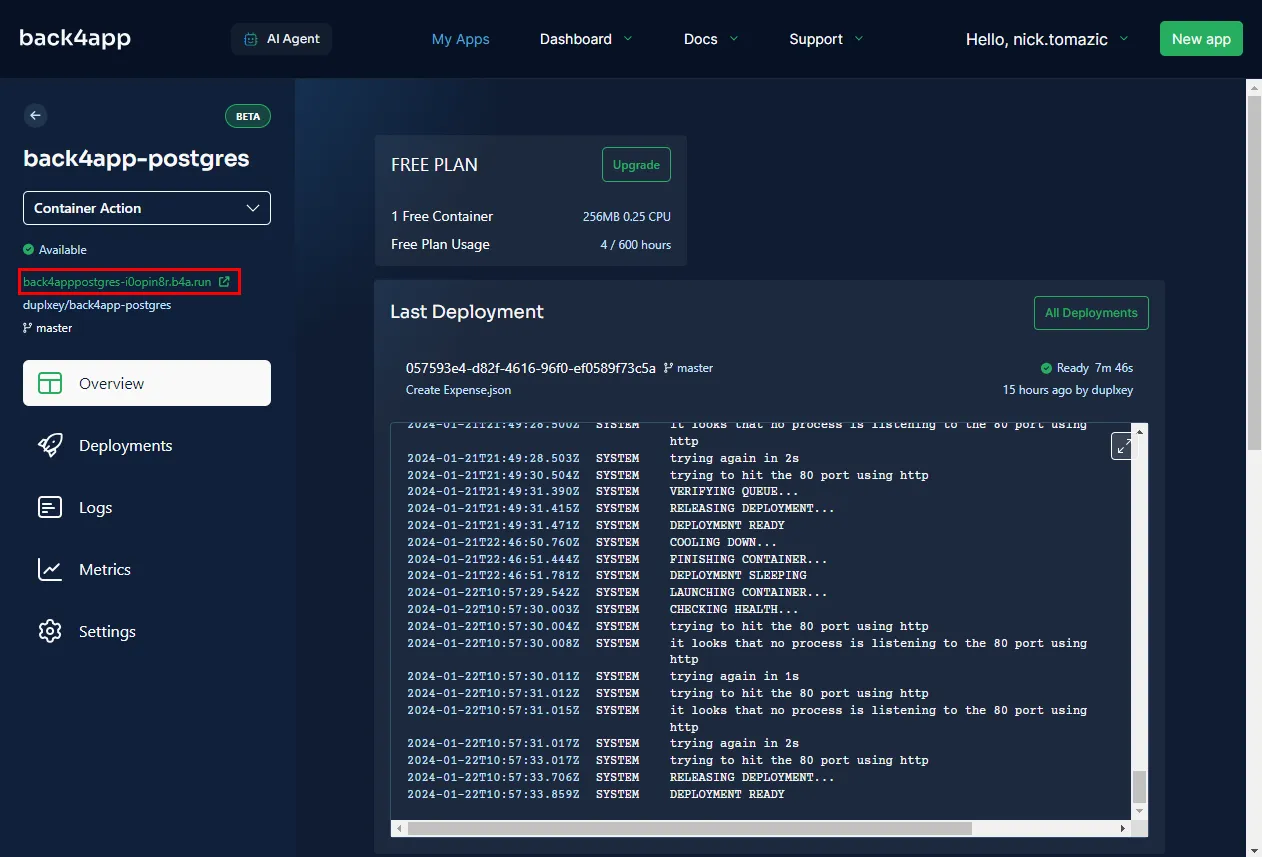
Birkaç dakika sonra, uygulamanız kenar çubuğundaki URL’de kullanılabilir olacaktır.

Sonuç
Bu makalede PostgreSQL’in ne olduğunu, SQL ve NoSQL veritabanları arasındaki farkları ve Postgres destekli bir web uygulamasının Back4app’e nasıl dağıtılacağını öğrendiniz.
Anladığınızı test etmek için bu fikirlerden bazılarını uygulamanızı öneririm:
- Kullanıcı kimlik doğrulaması
- Küresel bir bütçeye sahip olmak yerine, bunu kullanıcı tabanlı hale getirin
- Back4app Containers uygulamasına özel bir alan adı ekleme
Son kaynak kodunu back4app-postgres reposundan alın.



