Bagaimana cara menggunakan aplikasi React dengan PostgreSQL?

PostgreSQL adalah sistem manajemen basis data relasional yang siap pakai untuk perusahaan dengan banyak kasus penggunaan. Saat ini PostgreSQL merupakan database SQL terpopuler kedua, setelah MySQL.
Pada artikel ini, kami mempelajari esensi PostgreSQL, mengeksplorasi perbedaan antara database SQL dan NoSQL, dan menyediakan panduan langkah demi langkah untuk menerapkan aplikasi web yang didukung oleh PostgreSQL.
Contents
Apa itu PostgreSQL?
PostgreSQL adalah basis data relasional objek yang gratis dan bersumber terbuka yang mendukung SQL dan JSON.
Awalnya dirilis pada tahun 1996, sehingga dianggap sebagai sistem manajemen basis data relasional (RDBMS) yang matang, kuat, dan aman.
Postgres dapat digunakan sebagai basis data transaksi tujuan umum, basis data geospasial, basis data aplikasi web dinamis, basis data federasi, dan banyak lagi.
Dibandingkan dengan database populer lainnya seperti MySQL, database ini mendukung pewarisan tabel, tipe yang ditentukan pengguna, replikasi asinkronisasi, dan kontrol konkurensi multi-versi (MVCC).
Ia dikenal dengan performa, skalabilitas, ekstensibilitas, toleransi terhadap kesalahan, dan kepatuhan terhadap ACID.
RDBMS ini didukung pada sebagian besar sistem operasi utama, termasuk Windows, Linux, dan macOS.
Selain itu, ia mendukung sebagian besar bahasa pemrograman populer seperti Java, Python, C, Go, Perl, dan JavaScript.
Basis data SQL vs NoSQL
Basis data dapat dibagi menjadi dua kategori berdasarkan struktur datanya:
- Basis data relasional (SQL)
- Basis data non-relasional (NoSQL)
Basis data relasional (SQL)
Basis data relasional menggunakan SQL atau Structured Query Language. SQL adalah bahasa khusus domain yang digunakan untuk kueri dan manipulasi data.
Bahasa ini mendukung perintah sederhana, transaksi, dan prosedur yang disematkan, seperti fungsi atau tampilan yang tersimpan.
Basis data SQL didasarkan pada skema yang telah ditentukan sebelumnya. Database ini terdiri dari tabel-tabel dengan sekumpulan kolom, masing-masing memiliki tipe datanya sendiri. Tabel-tabel tersebut biasanya memiliki properti ACID:
- Atomisitas
- Konsistensi
- Isolasi
- Daya tahan
Basis data SQL telah digunakan secara luas sejak tahun 1970-an.
Basis data SQL yang paling populer adalah MySQL, PostgreSQL, SQLite, dan Oracle Database.
Basis data non-relasional (NoSQL)
Basis data non-relasional, atau basis data Non-SQL, tidak mengikuti skema yang ketat. Database ini sangat cocok untuk menyimpan sejumlah besar data yang tidak terstruktur atau dinamis, biasanya JSON.
Ada beberapa jenis basis data NoSQL, termasuk:
- Basis data dokumen
- Basis data nilai kunci
- Basis data grafik
Dalam beberapa tahun terakhir, basis data NoSQL telah menjadi semakin populer karena ketersediaan data tidak terstruktur dalam jumlah besar.
Basis data NoSQL yang paling banyak digunakan termasuk Redis, Cassandra, dan AWS DynamoDB.
Manakah yang lebih baik SQL atau NoSQL?
Pilihan antara database SQL dan NoSQL tergantung pada kasus penggunaan dan data Anda.
Jika Anda berurusan dengan sejumlah besar data yang tidak terstruktur, pilihlah NoSQL. Di sisi lain, jika data Anda sebagian besar terstruktur, SQL adalah pilihan yang lebih baik.
Dua faktor lain yang harus Anda pertimbangkan adalah kinerja dan penskalaan. Basis data NoSQL cenderung lebih cepat daripada basis data SQL. Basis data SQL hanya dapat diskalakan secara vertikal, sedangkan basis data NoSQL dapat diskalakan secara horizontal.
Terakhir, beberapa kerangka kerja web hanya mendukung basis data SQL, sementara yang lain hanya mendukung NoSQL.
Bagaimana cara menggunakan aplikasi React dengan PostgreSQL?
Di bagian artikel ini, Anda akan mempelajari cara menggunakan aplikasi web yang didukung Postgres ke Back4app.
Prasyarat
- Pengalaman dengan JavaScript ES6, React, dan Next.js
- Pemahaman dasar tentang Docker, dan model cloud BaaS & CaaS
- IDE JavaScript dan Docker Desktop terinstal di komputer Anda
- Akun Back4app dan GitHub gratis
Apa yang dimaksud dengan Back4app Stack?
Sebelum masuk ke dalam proses penerapan, mari kita bahas secara singkat solusi apa saja yang ditawarkan Back4app.
- Back4app (BaaS ) adalah solusi backend yang lengkap. Ini mencakup manajemen pengguna, otentikasi, database real-time (NoSQL atau PostgreSQL), eksekusi kode kustom, API yang dibuat secara otomatis, SDK, pemberitahuan push, dan banyak lagi.
- Back4app Containers (CaaS) adalah platform manajemen dan penyebaran kontainer yang didukung Docker. Platform ini memungkinkan Anda untuk menjalankan kontainer Docker dengan beberapa klik saja!
- Back4app AI-agent adalah agen bertenaga AI yang baru. Ini memungkinkan Anda untuk melakukan semua tugas yang berhubungan dengan cloud dengan kekuatan percakapan. Agen ini terintegrasi erat dengan dua solusi Back4app lainnya.
Di sepanjang artikel ini, kita akan menggunakan Back4app BaaS dan Back4app Containers. Namun demikian, Anda harus membaca artikel Bagaimana cara menggunakan AI untuk pengembangan web? untuk mempelajari cara memanfaatkan AI untuk mempercepat proses pengembangan Anda.
Gambaran Umum Proyek
Kami akan membuat aplikasi web pelacakan anggaran sederhana. Aplikasi web ini akan memungkinkan pengguna untuk menambahkan pengeluaran, menghapusnya, dan menghitung statistik yang berbeda (misalnya jumlah yang dibelanjakan, persentase anggaran).
Aplikasi ini akan dibagi menjadi backend dan frontend. Backend akan dibangun dengan Back4app (didukung oleh PostgreSQL), dan frontend akan dibangun dengan React (menggunakan Next.js).
Kita akan menghubungkan keduanya menggunakan Parse SDK dan menerapkan frontend ke Back4app Containers.
Backend
Mari kita mulai dengan bagian belakang.
Buat Aplikasi Back4app
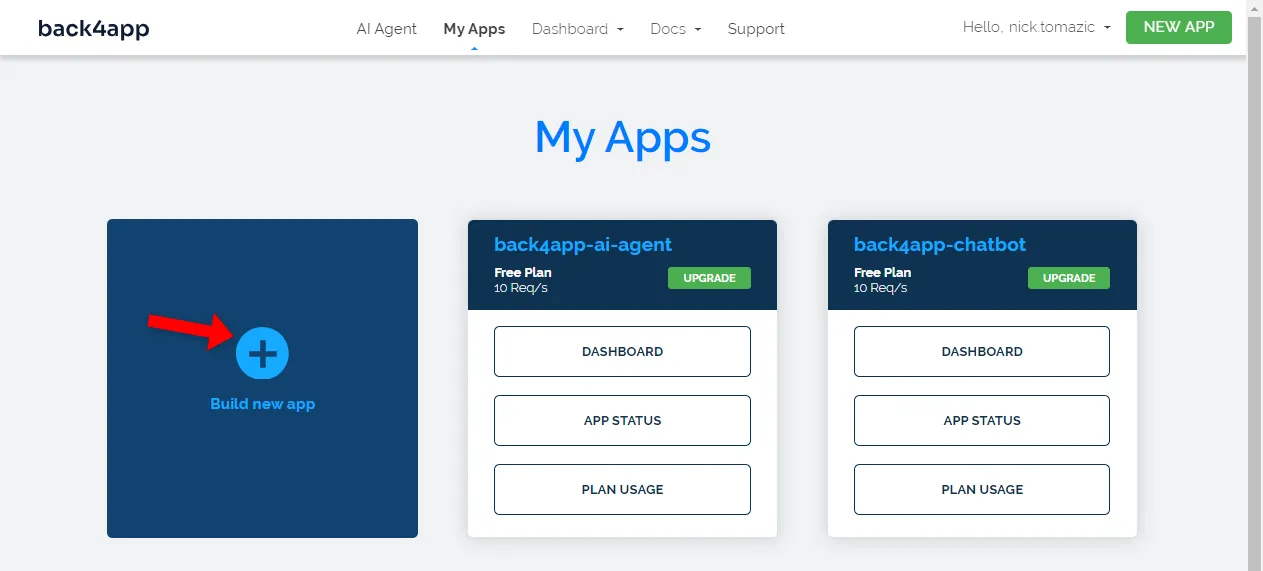
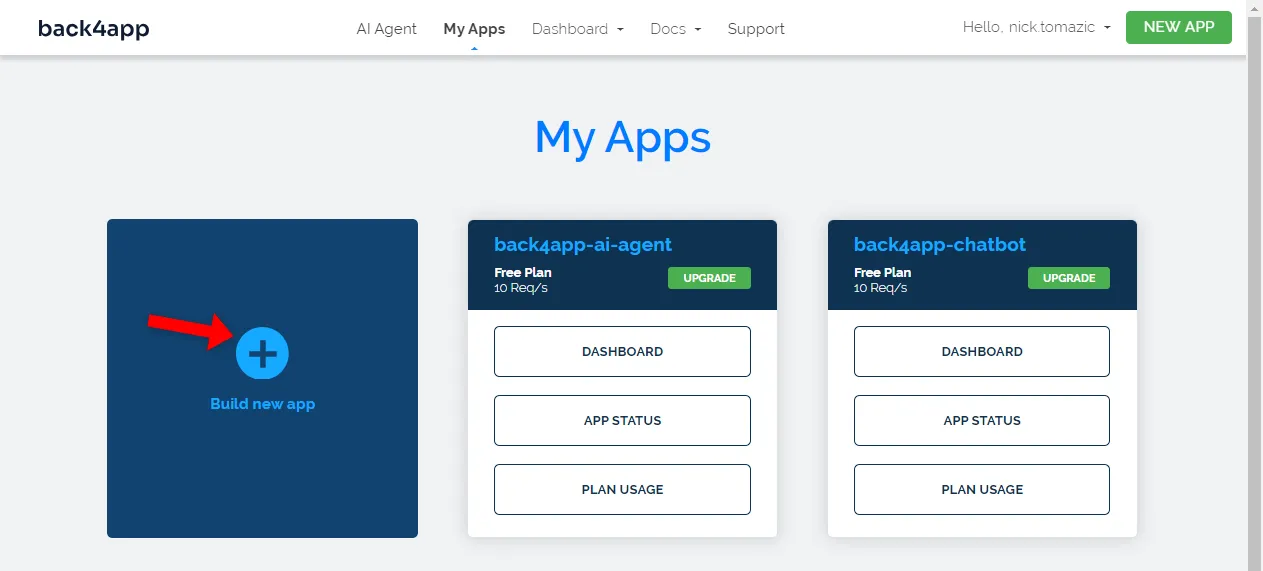
Untuk membuat aplikasi Back4app, pertama-tama buka dasbor Back4app Anda dan klik “Buat aplikasi baru”.

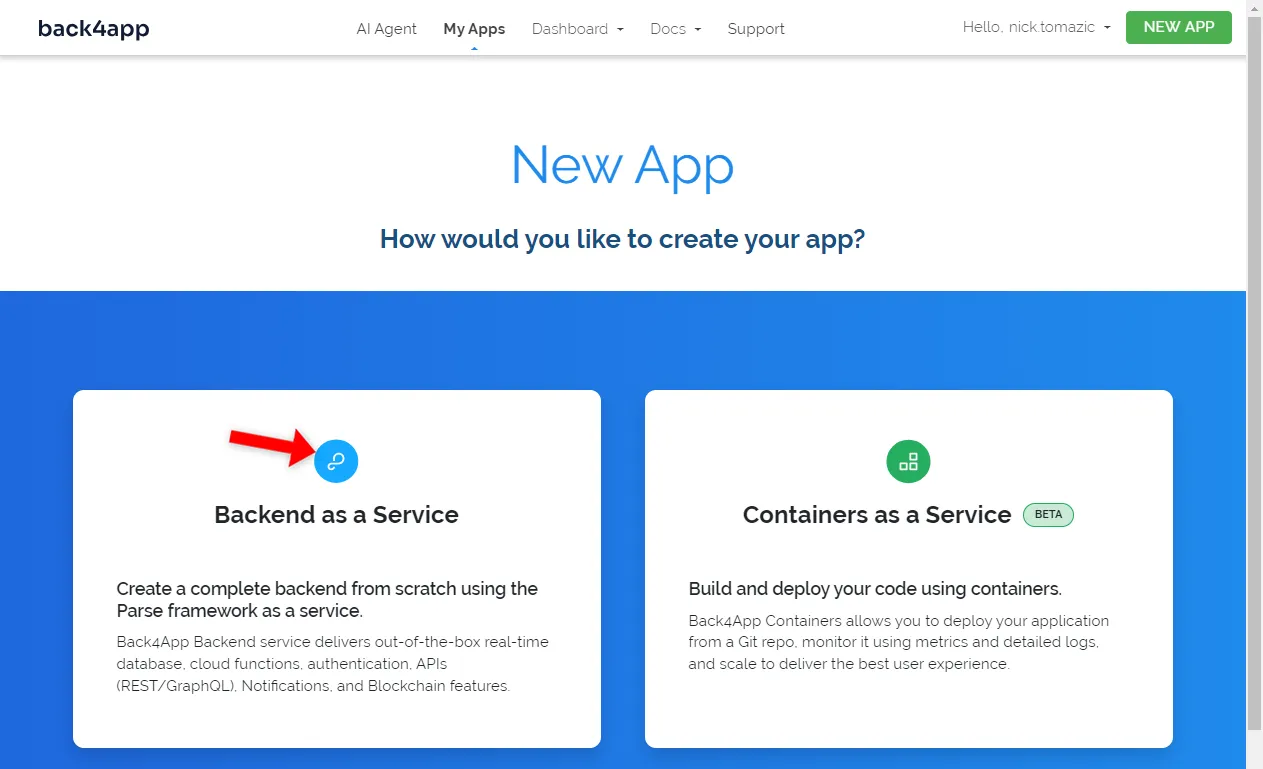
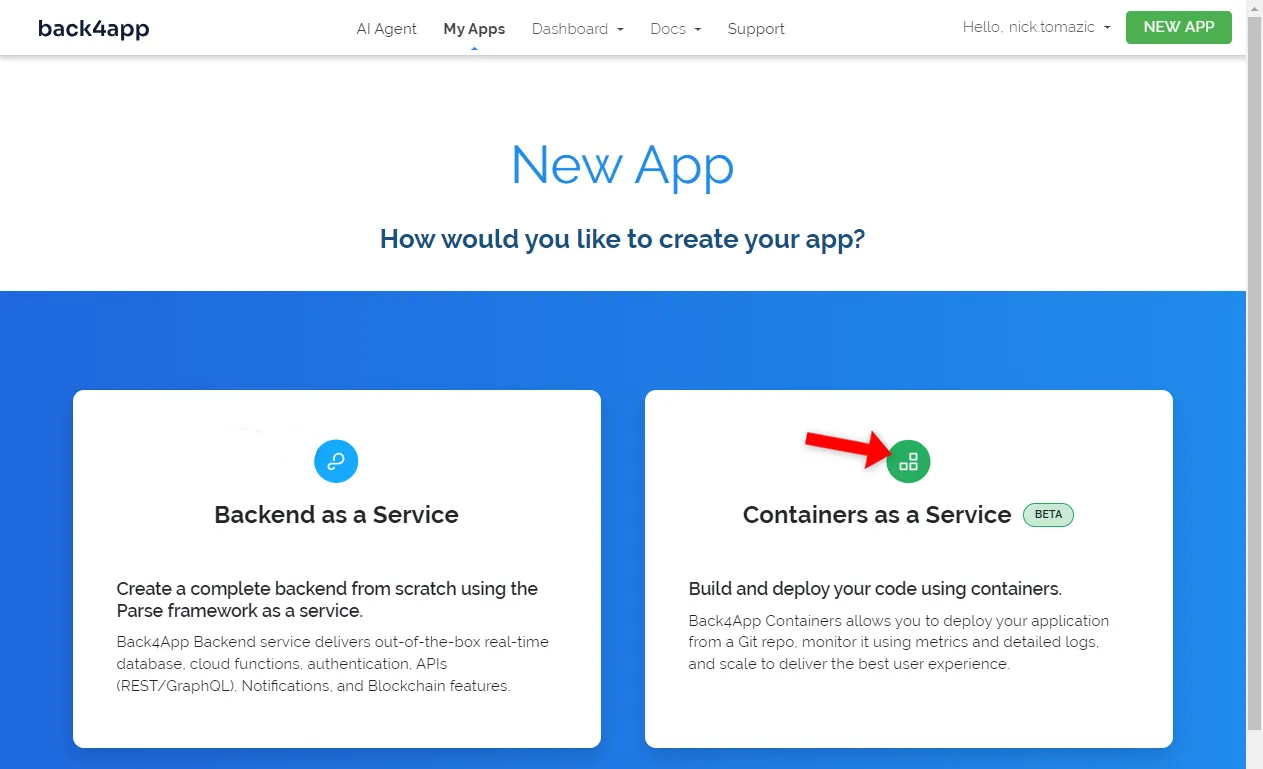
Selanjutnya, pilih “Backend as a Service” karena kita akan membangun backend.

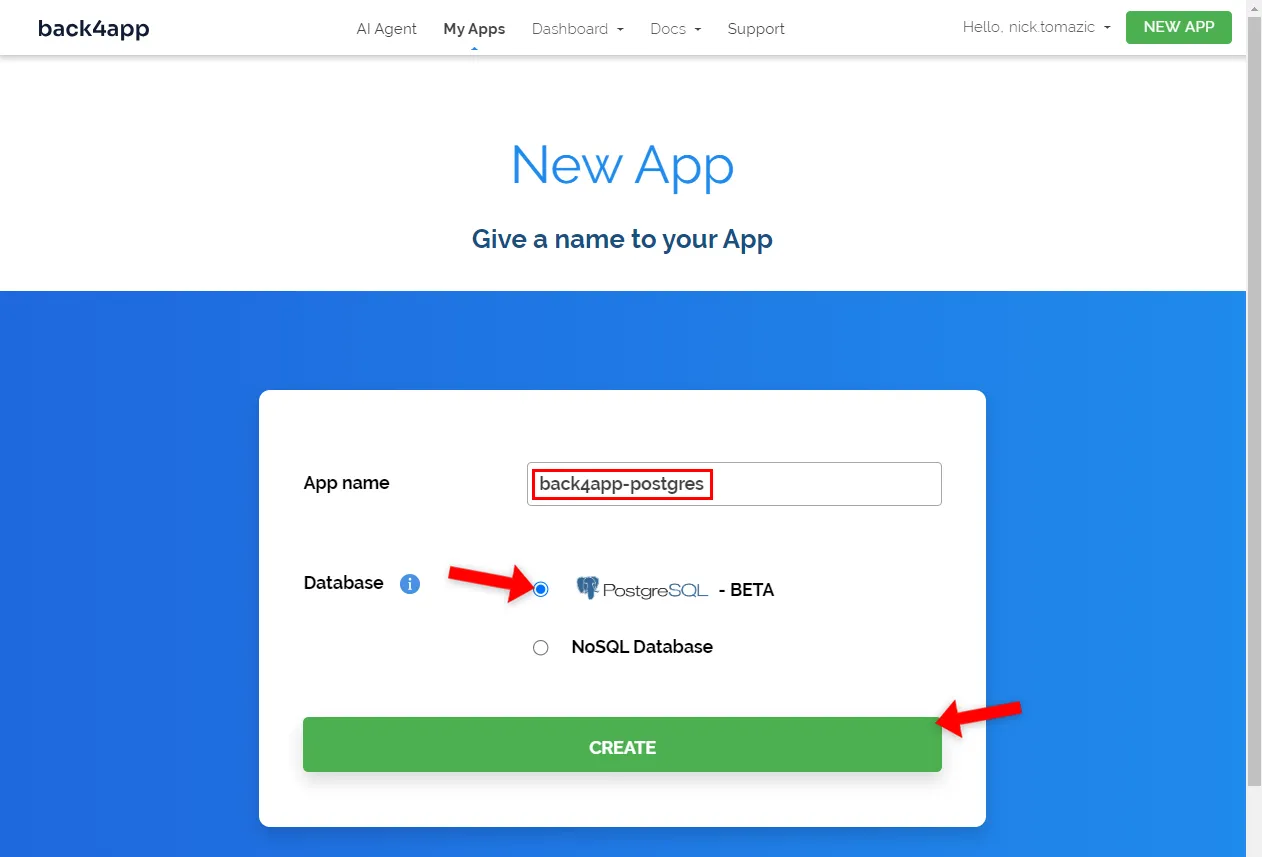
Berikan nama deskriptif pada aplikasi Anda, pilih “PostgreSQL” sebagai basis data, dan klik “Buat”.

Pada saat penulisan, tidak ada banyak perbedaan antara kedua jenis database ini dari sudut pandang pengembang. Metode Parse SDK yang sama berlaku untuk keduanya.
Back4app akan membutuhkan waktu beberapa saat untuk mempersiapkan semua yang diperlukan untuk aplikasi Anda. Itu termasuk basis data, lapisan aplikasi, penskalaan otomatis, pencadangan otomatis, dan pengaturan keamanan.
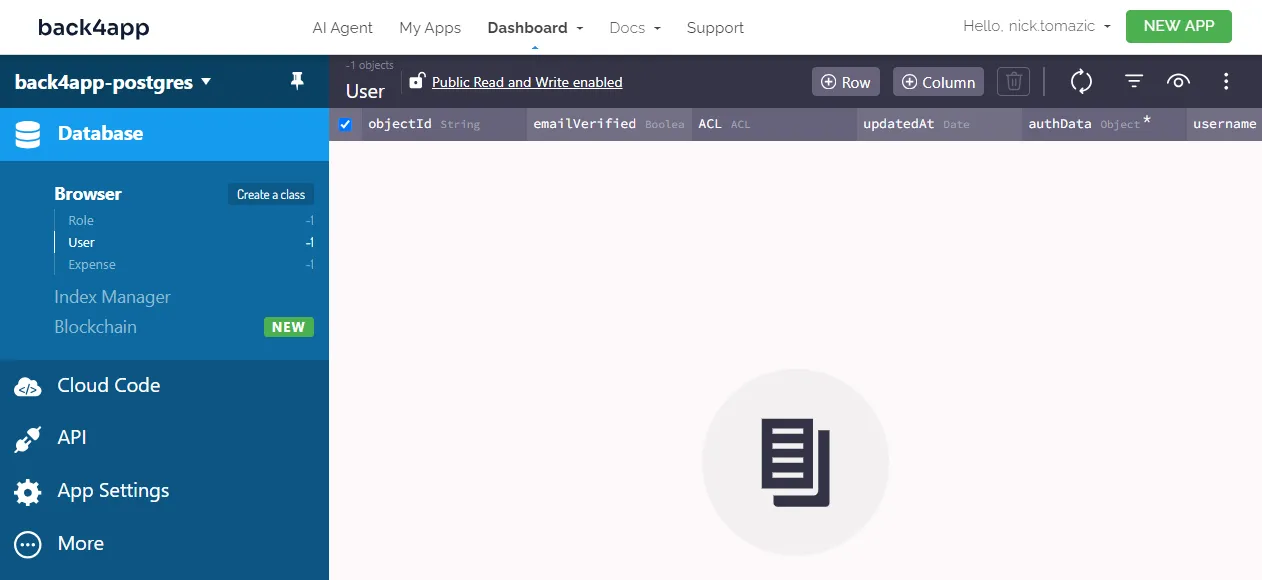
Segera setelah aplikasi Anda siap, Anda akan diarahkan ke tampilan basis data real-time aplikasi.

Arsitektur Basis Data
Selanjutnya, mari kita mendesain database.
Karena aplikasi kita relatif sederhana, kita hanya membutuhkan satu kelas. Kita sebut saja Expense.
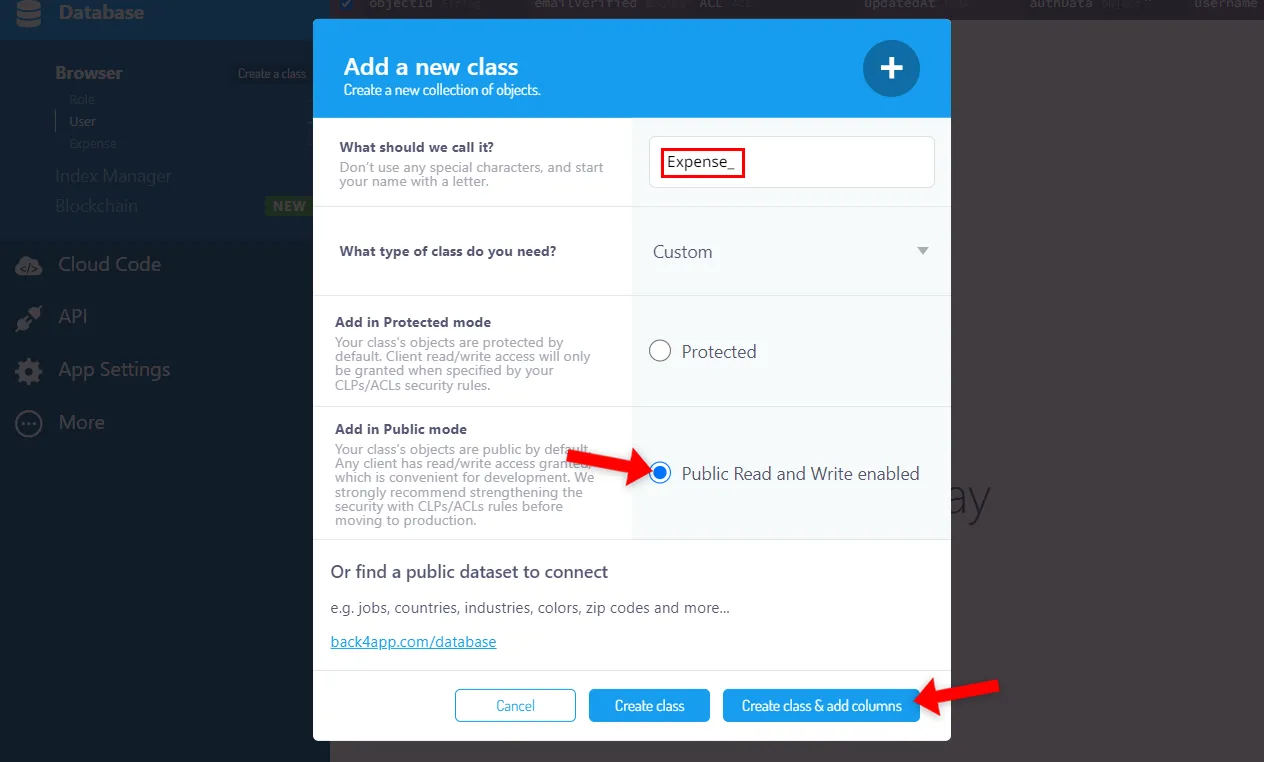
Untuk membuat kelas database baru, klik “Buat kelas”, beri nama Expense, dan pastikan “Public Read and Write diaktifkan” dicentang.

Mengaktifkan baca dan tulis publik dianggap sebagai praktik yang buruk karena memungkinkan siapa saja untuk melakukan operasi CRUD pada kelas Anda. Keamanan berada di luar cakupan artikel ini. Namun, ada baiknya Anda membaca Parse Server Security.
Secara default, kelas basis data dilengkapi dengan empat bidang berikut ini:
+-----------+------------------------------------------------------------------------+
| Name | Explanation |
+-----------+------------------------------------------------------------------------+
| objectId | Object's unique identifier |
+-----------+------------------------------------------------------------------------+
| updatedAt | Date time of the object's last update. |
+-----------+------------------------------------------------------------------------+
| createdAt | Date time of object's creation. |
+-----------+------------------------------------------------------------------------+
| ACLs | Allow you to control the access to the object (e.g. read, update). |
+-----------+------------------------------------------------------------------------+Lihatlah sekilas karena kita akan menggunakannya saat membangun frontend.
Selanjutnya, tambahkan field-field berikut ini ke dalam kelas Expense:
+-----------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-----------+-------------+--------------------+----------+
| String | name | <leave blank> | yes |
+-----------+-------------+--------------------+----------+
| String | description | <leave blank> | no |
+-----------+-------------+--------------------+----------+
| Number | price | 0 | yes |
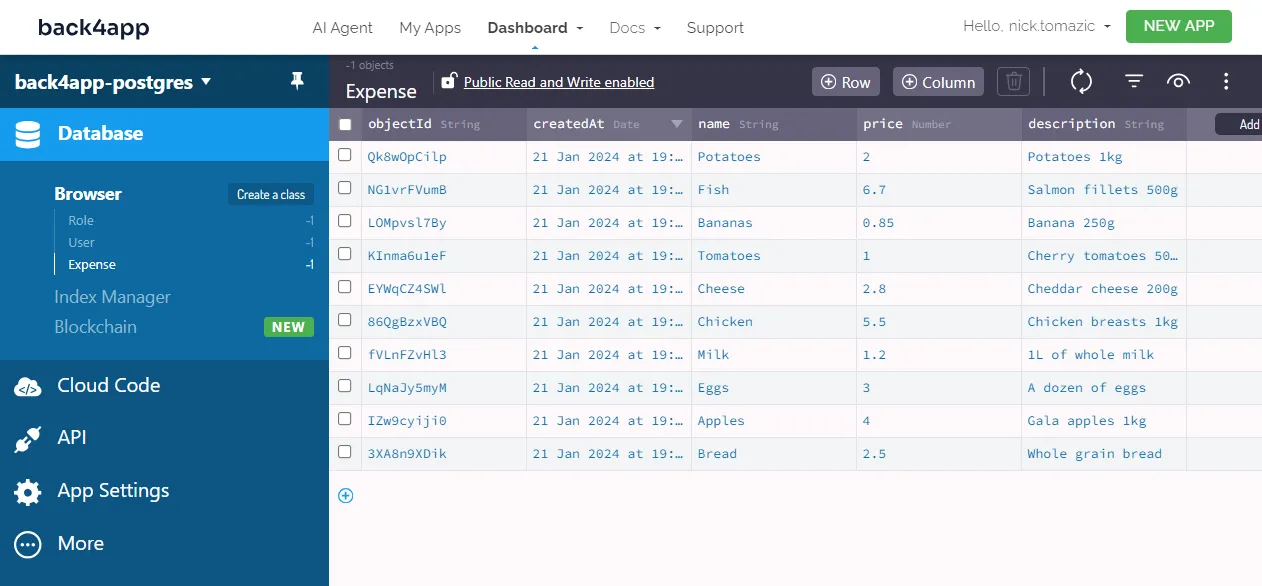
+-----------+-------------+--------------------+----------+Setelah itu, isi database dengan beberapa data sampel.
Buat beberapa item dengan memberikan nama, deskripsi, dan harga. Atau, Anda dapat mengimpor data dump ini.

Data pengujian nantinya akan memungkinkan kita untuk menguji backend dan frontend.
Kode Cloud
Back4app memungkinkan Anda untuk mengeksekusi kode JavaScript khusus melalui fungsi Cloud Code. Fungsi-fungsi tersebut dapat dijadwalkan sebagai pekerjaan atau dipanggil oleh Parse atau permintaan HTTP.
Karena mereka dioperasikan dalam lingkungan terkelola, maka tidak perlu lagi menangani dan menskalakan server Anda sendiri.
Untuk mempelajari lebih lanjut tentang Fungsi sebagai Layanan (FaaS), baca Apa itu fungsi tanpa server?
Kami akan menggunakan fungsi Cloud Code untuk menghitung statistik pengeluaran.
Untuk membuatnya, pilih “Cloud Code > Functions & Web Hosting” pada bilah sisi. Kemudian buka cloud/main.js dan tempelkan kode berikut ini:
// cloud/main.js
const totalBudget = 100;
Parse.Cloud.define("getStatistics", async (request) => {
const query = new Parse.Query("Expense");
const totalExpenses = await query.count();
const results = await query.find();
const totalSpent = results.reduce(
(sum, expense) => sum + expense.get("price"), 0);
const spentPercentage = totalSpent > 0 ?
Math.round((totalSpent / totalBudget) * 100) : 0;
return {
totalExpenses,
totalSpent,
totalBudget,
spentPercentage
};
});- Kode ini mendefinisikan fungsi Cloud Code baru bernama
getStatistics. - Fungsi ini menggabungkan data dan menghitung
totalBelanjadanpersentaseBelanja.
Terakhir, klik “Deploy” untuk menyebarkan fungsi ke cloud.
Dan kita sudah selesai dengan bagian belakangnya. Itu mudah!
Frontend
Pada bagian artikel ini, kita akan mengimplementasikan frontend aplikasi.
Buat Aplikasi Berikutnya
Cara termudah untuk melakukan bootstrap aplikasi Next.js adalah melalui utilitas create-next-app. Untuk menggunakannya, buka terminal dan jalankan perintah berikut:
$ npx create-next-app@latest back4app-postgres
√ Would you like to use TypeScript? ... No
√ Would you like to use ESLint? ... Yes
√ Would you like to use Tailwind CSS? ... Yes
√ Would you like to use `src/` directory? ... Yes
√ Would you like to use App Router? (recommended) ... Yes
√ Would you like to customize the default import alias (@)? ... No
Creating a new Next.js app in /back4app-postgres.Jika Anda belum pernah menggunakan utilitas
buat-aplikasi-berikutnya, utilitas ini akan terinstal secara otomatis.
Pastikan Anda mengaktifkan TailwindCSS karena kita akan menggunakannya sebagai pengganti pustaka komponen.
Selanjutnya, bersihkan proyek bootstrap dengan terlebih dahulu menghapus konten folder public/.
Hanya menyimpan tiga baris pertama dari src/app/globals.css:
/* app/src/globals.css */
@tailwind base; @tailwind components; @tailwind utilities;Dan mengganti app/src/globals.css dengan kode berikut:
// src/app/page.js
export default function Page() {
return (
<p>Back4app rocks!</p>
);
}Mulai server pengembangan:
$ next devBuka peramban web favorit Anda dan buka http://localhost:3000/. Anda akan melihat pesan “Back4app bekerja dengan baik!” jika semuanya berjalan dengan baik.
Tampilan
Frontend akan memiliki titik akhir sebagai berikut:
/menampilkan tabel pengeluaran dan statistik pengeluaran/add/menampilkan formulir untuk menambahkan pengeluaran baru/delete// menampilkan konfirmasi untuk menghapus pengeluaran
Untuk mengimplementasikan titik akhir ini, buat struktur direktori berikut:
src/
├── add/
│ └── page.js
└── delete/
└── [objectId]/
└── page.jsSelain itu, buat folder komponen dengan Container.js dan Header.js:
src/
└── components/
├── Container.js
└── Header.jsRekatkan kode berikut ini di Container.js:
// src/app/components/Container.js
const Container = ({children}) => {
return (
<div className="container mx-auto px-4 sm:px-6 lg:px-8">
{children}
</div>
)
}
export default Container;Dan lakukan hal yang sama untuk Header.js:
// src/app/components/Header.js
import Container from "@/app/components/Container";
import Link from "next/link";
const Header = () => {
return (
<Container>
<div className="py-4">
<Link href="/">
<div
className="text-2xl font-semibold text-indigo-500 hover:text-indigo-700"
>
back4app-postgres
</div>
</Link>
</div>
</Container>
)
}
export default Header;Manfaatkan Container.js dan Header.js di layout.js seperti ini:
// src/app/layout.js
"use client";
import {Inter} from "next/font/google";
import "./globals.css";
import Header from "@/app/components/Header";
import Container from "@/app/components/Container";
const inter = Inter({ subsets: ["latin"] });
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={inter.className}>
<Header/>
<Container>
{children}
</Container>
</body>
</html>
);
}Terakhir, tempelkan kode tampilan ke dalam file yang sesuai:
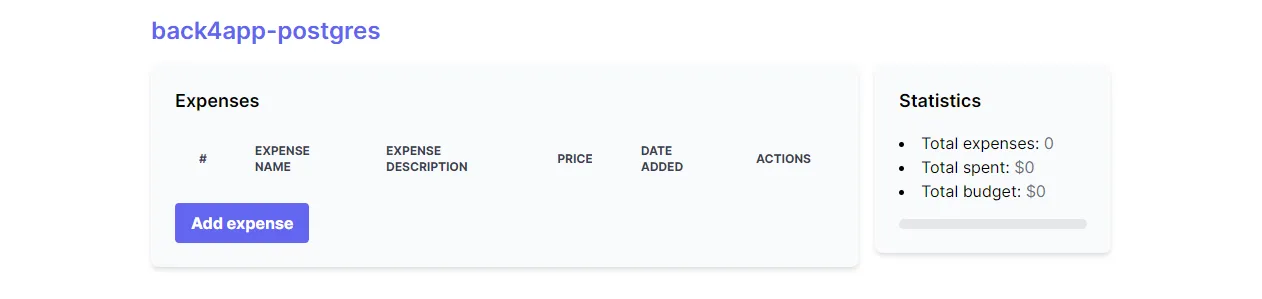
Jalankan kembali server pengembangan dan kunjungi http://localhost:3000 di browser Anda. Anda akan melihat sesuatu yang mirip dengan ini:

Mengklik tombol “Tambah pengeluaran” akan mengarahkan Anda ke formulir penambahan pengeluaran.
Parse SDK
Ada beberapa cara untuk terhubung ke backend Back4app:
- API RESTful
- API GraphQL
- Parse SDK
Kami akan memilih yang terakhir, karena ini adalah pengaturan yang paling kuat dan mudah.
Parse SDK adalah toolkit yang dikemas dengan alat bantu praktis untuk meng-query data, mengelolanya, menjalankan fungsi Cloud Code, dan banyak lagi.
Ini tersedia untuk banyak bahasa pemrograman dan kerangka kerja, seperti JavaScript, PHP, Flutter, dan Objective-C.
Mulailah dengan menginstal Parse melalui npm:
$ npm install parseUntuk menggunakan Parse di dalam view React, pertama-tama kita harus menginisialisasinya terlebih dahulu. Tetapi sebelum melakukan itu, kita akan membuat konteks React, yang memungkinkan kita untuk mengoper instance Parse ke semua view kita.
Buat folder konteks di folder src/app, dan file parseContext.js di dalamnya:
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;Kemudian inisialisasi Parse di layout.js dan bungkus seluruh aplikasi dengan ParseContext.Provider seperti ini:
// src/app/layout.js
import Parse from "parse/dist/parse";
import ParseContext from "@/app/context/parseContext";
Parse.initialize(
"<your_parse_application_id>",
"<your_parse_javascript_key>",
);
Parse.serverURL = "https://parseapi.back4app.com/";
export default function RootLayout({ children }) {
return (
<ParseContext.Provider value={Parse}>
<html lang="en">
// ...
</html>
</ParseContext.Provider>
);
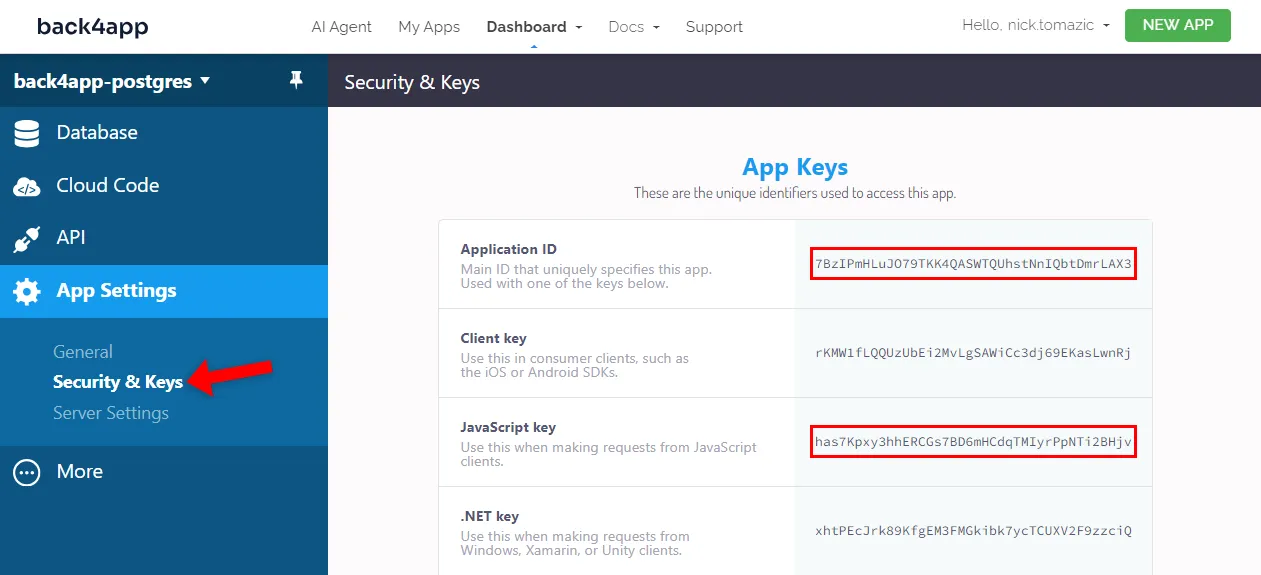
}Pastikan untuk mengganti <your_parse_application_id> dan <your_parse_javascript_key> dengan kunci Anda yang sebenarnya. Untuk mendapatkannya, buka dasbor Back4app Anda dan pilih “Pengaturan Aplikasi > Keamanan & Kunci” di bilah samping.

Sekarang kita dapat memperoleh instance Parse dalam tampilan kita seperti ini:
const parse = useContext(ParseContext);Kemudian, modifikasi sedikit tampilan untuk memanggil metode Parse.
src/app/page.js:
// src/app/page.js
export default function Page() {
// ...
const parse = useContext(ParseContext);
const fetchExpenses = () => {
const query = new parse.Query("Expense");
query.find().then((fetchedExpenses) => {
const expenses = fetchedExpenses.map(expense => ({
objectId: expense.id,
name: expense.get("name"),
description: expense.get("description"),
price: expense.get("price"),
createdAt: expense.get("createdAt"),
}));
setExpenses(expenses);
console.log("Expenses fetched successfully.");
}).catch((error) => {
console.error("Error while fetching expenses:", error);
});
}
const fetchStatistics = () => {
parse.Cloud.run("getStatistics").then((statistics) => {
setStatistics(statistics);
console.log("Statistics fetched successfully.");
}).catch((error) => {
console.error("Error while fetching statistics:", error);
});
}
// ...
}src/app/add/page.js:
// src/app/add/page.js
export default function Page() {
// ...
const parse = useContext(ParseContext);
const onAddClick = () => {
const Expense = parse.Object.extend("Expense");
const expense = new Expense();
expense.set("name", name);
expense.set("description", description);
expense.set("price", parseFloat(price));
expense.save().then((expense) => {
console.log("Expense created successfully with objectId: ", expense.id);
router.push("/");
}, (error) => {
console.error("Error while creating expense: ", error);
}
);
}
const onCancelClick = () => {
router.push("/");
}
// ...
}src/app/delete/[objectId]/page.js:
// src/app/delete/[objectId]/page.js
export default function Page() {
// ...
const parse = useContext(ParseContext);
const onDeleteClick = () => {
const Expense = parse.Object.extend("Expense");
const query = new parse.Query(Expense);
query.get(objectId).then((expense) => {
return expense.destroy();
}).then((response) => {
console.log("Expense deleted successfully");
router.push("/");
}).catch((error) => {
console.error("Error while deleting expense: ", error);
});
}
const onCancelClick = () => {
router.push("/");
}
// ...
}Jangan lupa tentang impor di bagian atas file:
import {useContext} from "react";
import ParseContext from "@/app/context/parseContext";Bagus, itu saja.
Frontend Anda sekarang sudah terhubung ke backend. Jika Anda mengunjungi aplikasi di browser, Anda akan melihat bahwa data dimuat dengan benar dari backend. Semua perubahan di frontend sekarang tercermin di backend.
Dockerize
Karena Back4app Containers adalah platform CaaS, proyek Anda harus didokumentasi sebelum diterapkan. Cara yang disarankan untuk mendokumentasi proyek Anda adalah melalui Dockerfile.
Dockerfile adalah skrip cetak biru yang menyediakan instruksi untuk membuat citra kontainer.
Buat Dockerfile di root proyek:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g next
EXPOSE 3000
CMD ["next", "start", "-p", "3000"]Dockerfile ini menggunakan citra node:18-alpine, membuat direktori kerja, mengelola dependensi, menyalin proyek, dan membangun aplikasi.
Setelah selesai, ini akan membuka port 3000 dan meluncurkan server Next.js untuk mendengarkan pada port tersebut.
Selanjutnya, buat file .dockerignore untuk memperkecil ukuran gambar:
# .dockerignore
.idea/
node_modules/
.next/
/out/
build/
.vercel.dockerignore, bekerja dengan cara yang sama seperti file .gitignore.
Pastikan semuanya berfungsi dengan membangun dan menjalankan gambar secara lokal:
$ docker build -t back4app-postgres:1.0 .
$ docker run -it -p 3000:3000 back4app-postgres:1.0Buka browser web Anda dan buka http://localhost:3000. Aplikasi web seharusnya masih berfungsi penuh.
Dorong ke VCS
Untuk menerapkan kode Anda ke Back4app Containers, Anda harus mendorongnya ke GitHub.
- Masuk ke akun GitHub Anda.
- Membuat repositori baru.
- Salin URL asal jarak jauh – misalnya
[email protected]:duplxey/repo.git. - Menginisiasi repositori Git:
git init - Menambahkan remote:
git remote tambahkan asal - Tambahkan semua file:
git add . - Membuat komit:
git commit -m "project init" - Tekan kode sumber:
git push asal main
Buka browser web favorit Anda dan pastikan semua kode ditambahkan ke repositori.
Menyebarkan Kode
Setelah aplikasi di-docker dan dihosting di GitHub, kita akhirnya bisa menggunakannya.
Masuk ke dasbor Back4app Anda dan klik tombol “Buat aplikasi baru” sekali lagi.

Pilih “Kontainer sebagai Layanan” karena kita akan menerapkan aplikasi dockerized.

Jika ini adalah pertama kalinya Anda bekerja dengan Back4app Containers, Anda harus menautkan GitHub Anda ke akun Back4app.
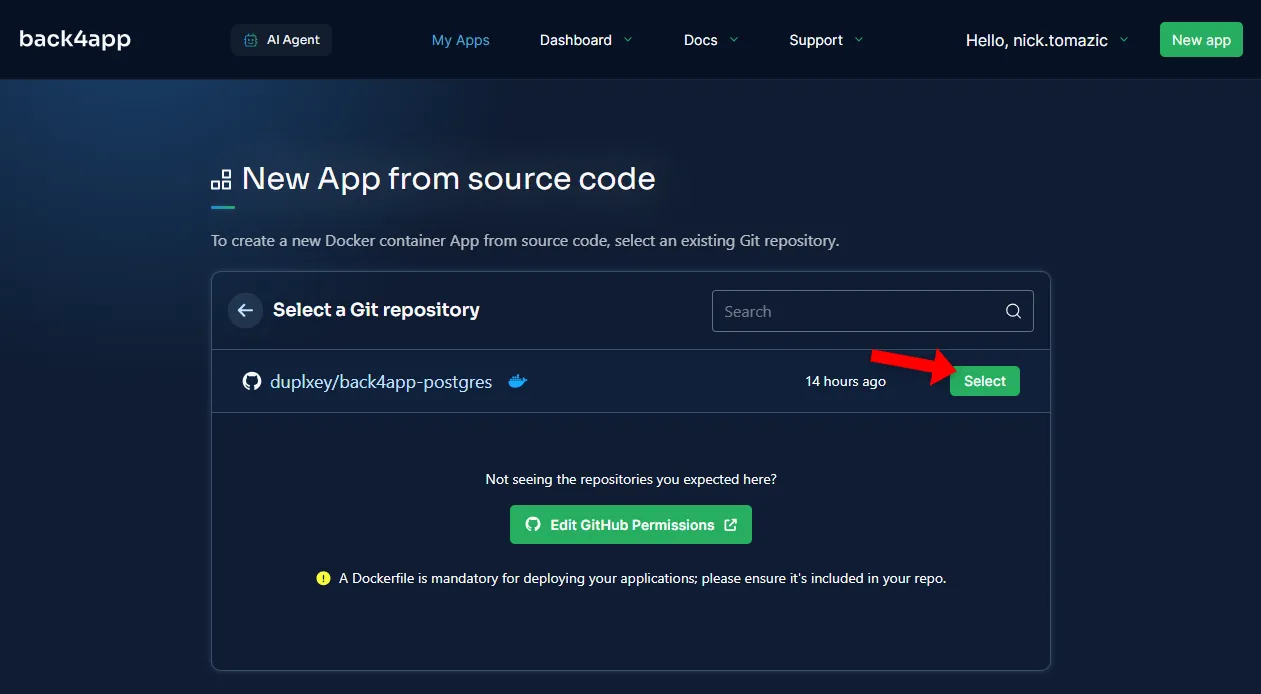
Saat memilih repositori apa yang dapat diakses Back4app, pastikan untuk mengizinkan akses ke repositori yang dibuat pada langkah sebelumnya.
Selanjutnya, “Pilih” repositori.

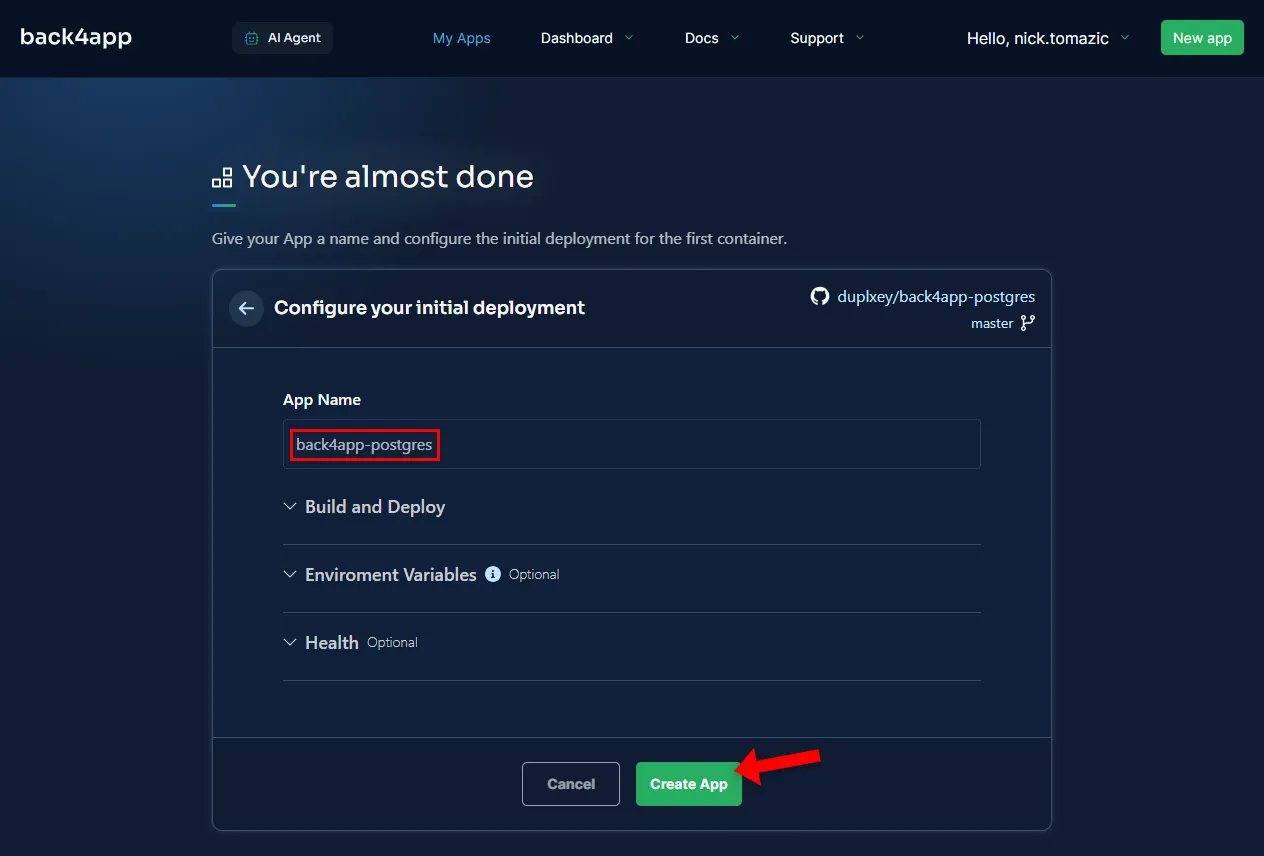
Back4app Containers memungkinkan Anda untuk mengonfigurasi pengaturan penerapan seperti port, penerapan otomatis, variabel lingkungan, dan pemeriksaan kesehatan.
Karena aplikasi kita sederhana, kita hanya perlu memberikan nama dan bisa membiarkan yang lainnya sebagai default.

Saat Anda mengklik “Buat Aplikasi”, Back4app akan menarik kode dari GitHub, membangun citra Docker, mendorongnya ke registri kontainer, dan menerapkannya.
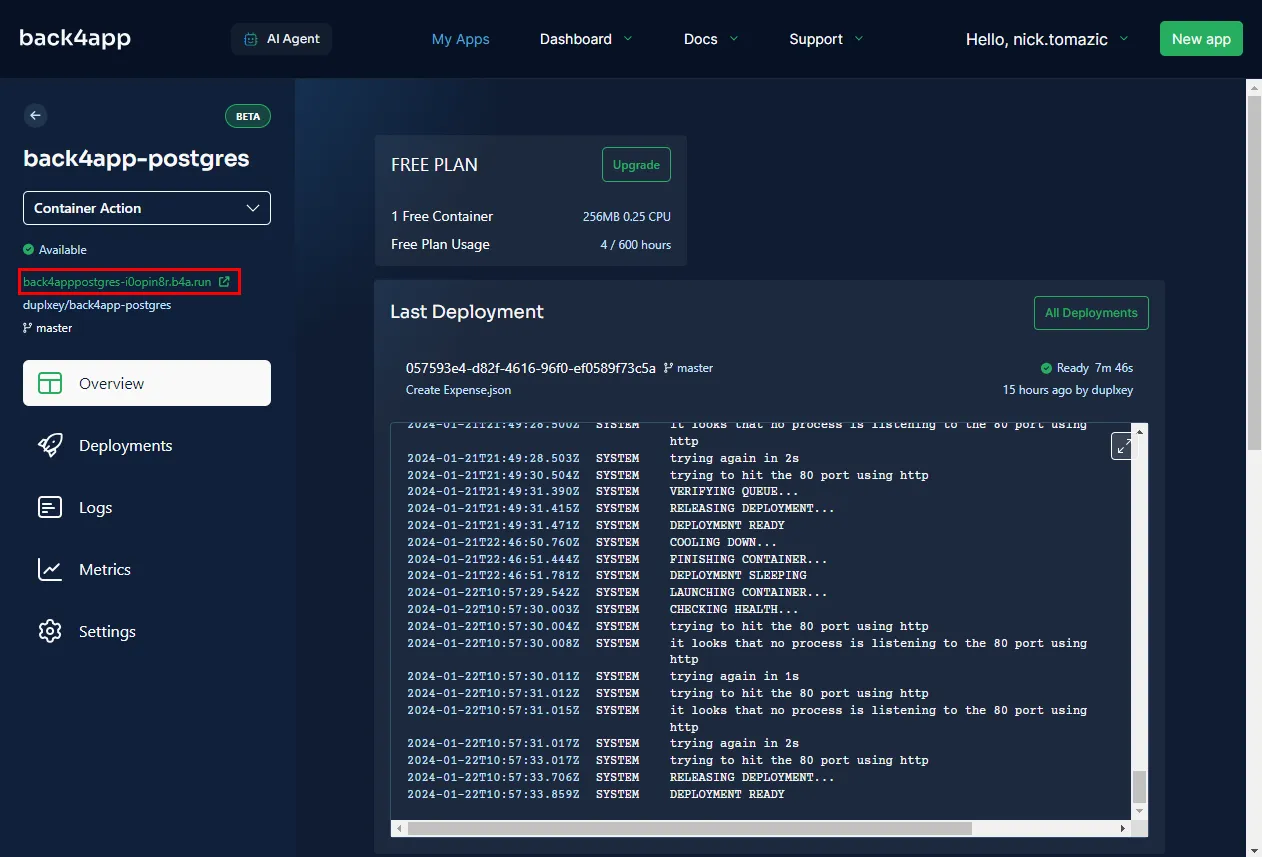
Setelah beberapa saat, aplikasi Anda akan tersedia di URL pada bilah sisi.

Kesimpulan
Pada artikel ini, Anda telah mempelajari apa itu PostgreSQL, perbedaan antara basis data SQL dan NoSQL, dan bagaimana cara menerapkan aplikasi web yang didukung Postgres ke Back4app.
Untuk menguji pemahaman Anda, saya sarankan Anda menerapkan beberapa gagasan ini:
- Otentikasi pengguna
- Alih-alih memiliki anggaran global, buatlah anggaran berbasis pengguna
- Menambahkan domain khusus ke aplikasi Back4app Containers
Dapatkan kode sumber akhir dari back4app-postgres repo.



