React Native Uygulamasına Kimlik Doğrulama Nasıl Eklenir?

Kimlik doğrulama, neredeyse her uygulamanın temel bir bileşenidir.
Bu pratik makale, React Native kimlik doğrulamasını kullanmaya başlamak için adım adım bir kılavuz sağlayacaktır.
Bunun da ötesinde, kimlik doğrulamanın temellerini, yetkilendirme ile nasıl karşılaştırıldığını, kimlik doğrulama akışını ve bunu kullanmanın faydalarını açıklayacaktır.
Contents
- 1 Kimlik Doğrulama Nedir?
- 2 Kimlik Doğrulama Akışı
- 3 Kimlik Doğrulama ve Yetkilendirme
- 4 Kimlik Doğrulamanın Faydaları
- 5 React Native uygulamasına kimlik doğrulama nasıl eklenir?
- 6 Sonuç
Kimlik Doğrulama Nedir?
Kimlik doğrulama, bir kişinin kimliğini doğrulama sürecidir. Genel olarak, kimlik doğrulamanın üç yolu vardır:
- Bildiğiniz bir şey (örn. şifre, PIN)
- Sahip olduğunuz bir şey (örn. cep telefonu, anahtarlar)
- Olduğunuz bir şey (örn. parmak izi, iris)
Çoğu uygulama ilk seçeneği kullanır, ancak birçoğu güvenlik düzeyini artırmak için birden fazlasını birleştirir. Bu kavram çok faktörlü kimlik doğrulama (MFA) olarak adlandırılır.
Kimlik Doğrulama Akışı
Genel kimlik doğrulama akışı şu şekilde çalışır:
- Kullanıcı parolasını sunucuya gönderir.
- Sunucu parolayı hash eder ve veritabanındaki parola hash’iyle karşılaştırır.
- Hash’ler eşleşirse, sunucu bir oturum oluşturur ve oturum token’ını kullanıcıya gönderir. Öte yandan, hash’ler eşleşmezse bir hata oluşur.
- Kullanıcı daha sonra her istekte oturum belirtecini kullanır. Her istekte, sunucu belirtecin mevcut ve geçerli olup olmadığını kontrol eder.
Yukarıdaki akış token kimlik doğrulaması olarak adlandırılır. Diğer kimlik doğrulama sistemleri arasında JSON Web Token (JWT), temel erişim kimlik doğrulaması, sosyal oturum açma vb. yer alır.
Kimlik Doğrulama ve Yetkilendirme
Kimlik doğrulama, bir kullanıcının kimliğini doğrulama eylemidir; yetkilendirme ise bir kullanıcının bir eylemi gerçekleştirmek için yeterli izinlere sahip olup olmadığını doğrulama eylemidir.
Yetkilendirme modelleri arasında diğerlerinin yanı sıra zorunlu erişim kontrolü (MAC), isteğe bağlı erişim kontrolü (DAC) ve rol tabanlı yetkilendirme yer almaktadır.
Kimlik Doğrulamanın Faydaları
Mobil uygulamalarınızda kimlik doğrulama kullanmanın bazı avantajlarına bakalım.
Güvenlik
Kimlik doğrulama, uygulamanızı yetkisiz erişime karşı koruyabilir ve yalnızca meşru kullanıcıların hizmetinize erişmesini garanti edebilir.
Bu, veri ihlallerini ve siber saldırıları önlemeye yardımcı olur ve uygulama ortamınızı güvenli ve güvenilir tutar.
Kişiselleştirme
Kimlik doğrulama, uygulama içinde kişiselleştirilmiş bir kullanıcı deneyimi sağlar. Kullanıcılar oturum açtıklarında, ihtiyaçlarına göre özelleştirilmiş ayarlara, tercihlere ve önerilere erişebilirler.
Bu kişiselleştirme, uygulamayı daha ilgi çekici ve kullanıcı dostu hale getirir. Daha alakalı ve keyifli bir deneyim sunarak kullanıcıları elde tutmaya yardımcı olur.
Yasal Gereklilikler
Bazı ülkelerdeki yasalar, kullanıcılarınızın kimliklerini doğrulamanızı gerektirir. Buna örnek olarak Müşterini Tanı (KYC) verilebilir.
Neredeyse tüm finansal uygulamaların bunu yapması gerekmektedir. Bu düzenlemelere uymak veya kullanıcılarınızın kişisel bilgilerini korumak için uygun bir kimlik doğrulama sistemine sahip olmanız gerekir.
React Native uygulamasına kimlik doğrulama nasıl eklenir?
Makalenin bu bölümü, bir React Native(Expo) uygulamasına Back4app kimlik doğrulaması ekleme konusunda adım adım bir kılavuz sağlayacaktır.
Ön Koşullar
- Backend as a Service (BaaS) hakkında temel anlayış
- JavaScript IDE, Node.js ve bir mobil emülatör veya fiziksel bir cihaz
- JavaScript kodu okuma ve yazma becerisi
- React Native ve Expo ile deneyim
- Ücretsiz bir Back4app hesabı
Back4app nedir?
Back4app, en iyi açık kaynaklı Backend as a Service (BaaS) çözümlerinden biridir. 2015’ten beri var olan olgun ve güvenilir bir platformdur.
Başlıca özellikleri arasında gerçek zamanlı veritabanları, Cloud Code işlevleri, otomatik RESTful/GraphQL API oluşturma ve daha fazlası yer alıyor!
Back4app, kullanımı kolay ve sezgisel bir yönetici kontrol paneline ve daha ileri düzey kullanıcılar için bir komut satırı arayüzüne (CLI) sahiptir.
Ayrıca JavaScript, PHP, Flutter ve Dart gibi en popüler programlama dilleri ve çerçeveleri için SDK’lar sağlar.
En iyi yanı ise Back4app’in ücretsiz bir katman sunması. Ücretsiz katman, test ve prototip oluşturma için harikadır ve aşağıdakileri içerir:
- 25 bin/aylık talep
- 250 MB veri depolama alanı
- 1 GB veri aktarımı
- 1 GB dosya depolama alanı
Neden Back4app kullanmalısınız?
- Sosyal kimlik doğrulamayı destekler
- Çoğu programlama dili ve çerçevesi için SDK’lar sağlar
- Kurulumu ve kullanımı zahmetsiz
- Mükemmel müşteri desteği
Back4app kimlik doğrulamasının Firebase kimlik doğrulamasına kıyasla nasıl olduğunu öğrenmek için React Firebase Kimlik Doğrulaması için Nihai Kılavuz‘a göz atın.
Proje Tanıtımı – React Native kimlik doğrulamasını kullanmaya başlama
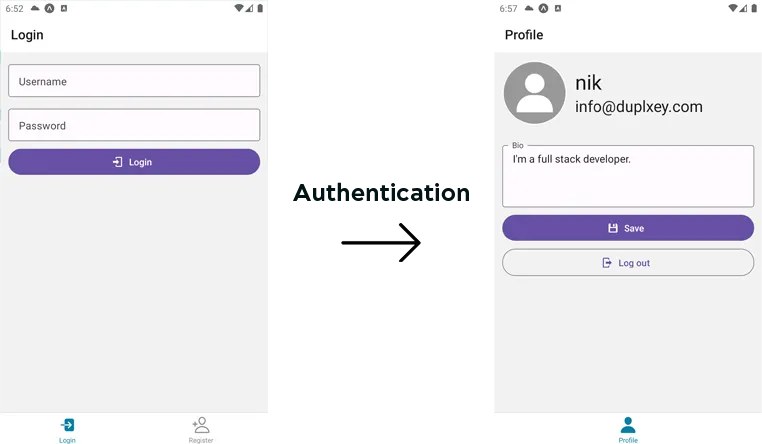
Back4app kimlik doğrulamasını kullanan, üretime hazır bir React Native uygulaması oluşturacağız. Uygulama, kullanıcıların kaydolmasına, giriş yapmasına ve profillerini yönetmesine olanak tanıyacak.
Bunun da ötesinde, uygulamada biri kimliği doğrulanmış kullanıcılar ve diğeri kimliği doğrulanmamış kullanıcılar için olmak üzere iki sekme gezintisi olacak.
Nihai ürün şöyle bir şeye benzeyecektir:

Hadi kodlamaya başlayalım!
Arka Uç (Back4app)
Bu bölümde bir Back4app uygulaması oluşturacak, varsayılan kullanıcı modelini genişletecek ve arka uca bağlanmak için gereken API anahtarlarını elde edeceğiz.
Uygulama Oluştur
Öncelikle Back4app hesabınıza giriş yapın veya henüz hesabınız yoksa bir hesap oluşturun.
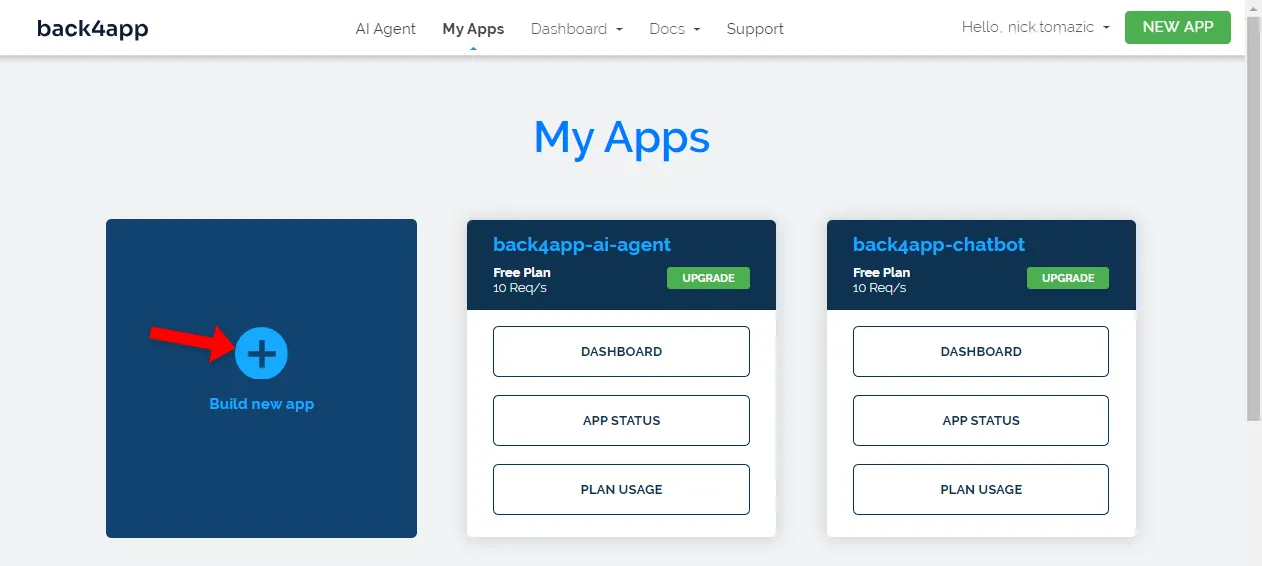
Giriş yaptığınızda, uygulama listenize yönlendirileceksiniz. Yeni bir uygulama oluşturmak için “Yeni uygulama oluştur” seçeneğine tıklayın.

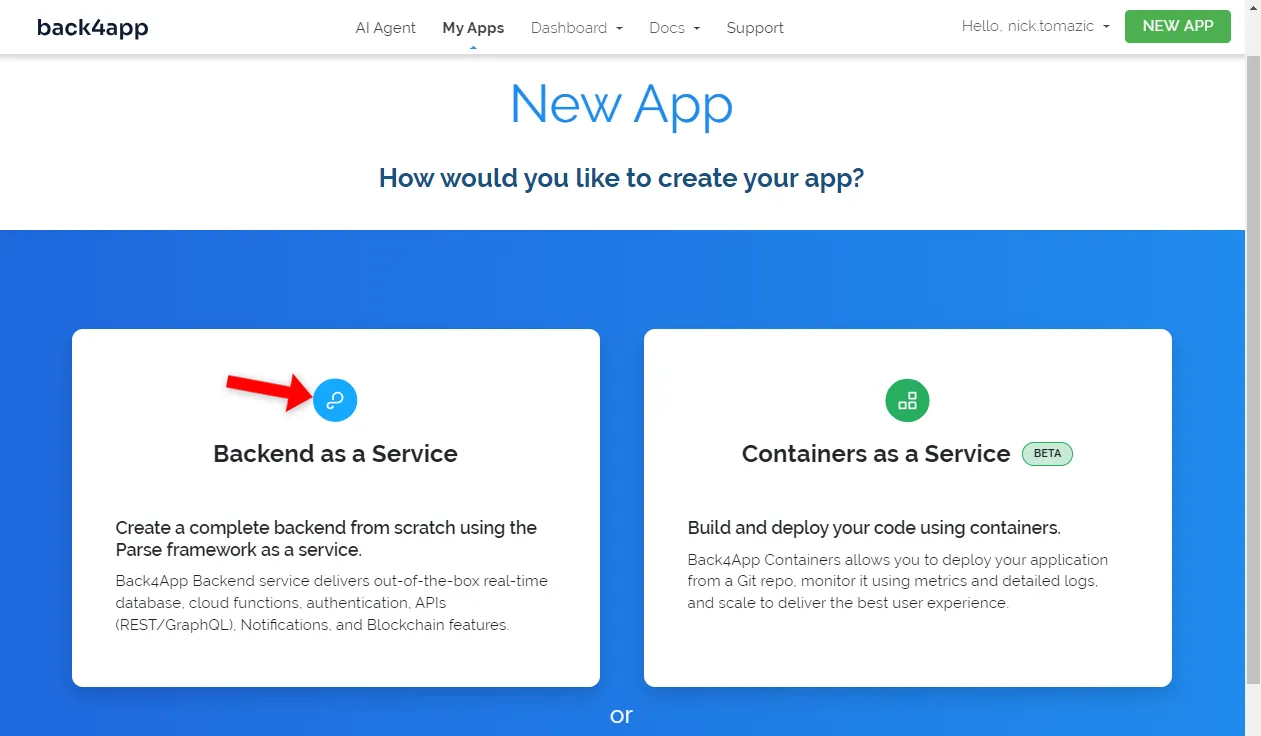
Back4app platformu iki tür uygulama dağıtmanıza olanak tanır – Hizmet Olarak Arka Uç (BaaS) veya Hizmet Olarak Konteynerler (CaaS). Kimlik doğrulama BaaS’a dahildir, bu yüzden onu seçin.

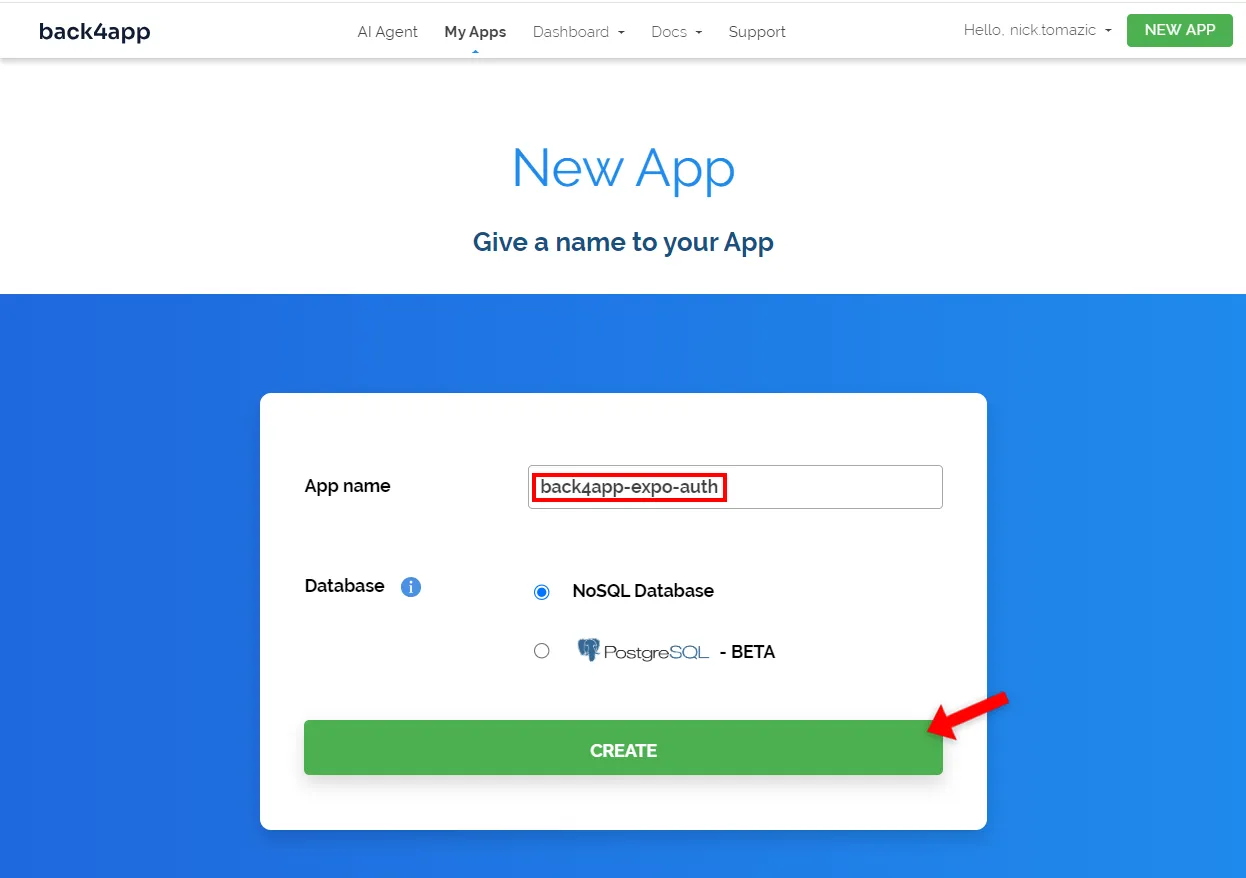
Ardından, uygulamanıza açıklayıcı bir ad verin, veritabanını NoSQL olarak bırakın ve “Oluştur “a tıklayın.

Platformun uygulamayı oluşturması için yaklaşık iki dakika bekleyin. Back4app, uygulama katmanını oluşturmaktan veritabanını kurmaya, güvenliğe, ölçeklendirmeye ve daha fazlasına kadar her şeyi yapacaktır.
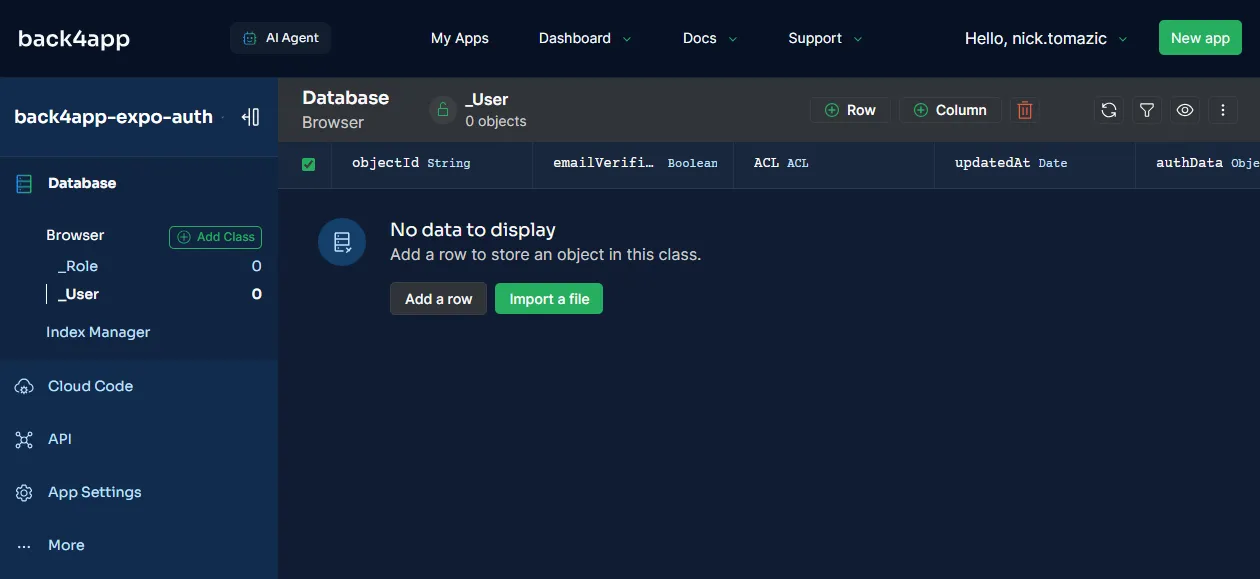
İşlem tamamlandığında, veritabanı arayüzüne yönlendirileceksiniz.

Veritabanını Değiştir
Şimdi de veritabanı sınıfları hakkında konuşalım.
Her Back4app veritabanı sınıfı aşağıdaki varsayılan alanlarla birlikte gelir:
+-----------+------------+-----------------------------------------+
| Data type | Name | Description |
+-----------+------------+-----------------------------------------+
| String | objectId | Object's unique identifier |
+-----------+------------+-----------------------------------------+
| Date | createdAt | Date of object creation |
+-----------+------------+-----------------------------------------+
| Date | updatedAt | Date of object's last update |
+-----------+------------+-----------------------------------------+
| ACL | ACL | Access Control List (security features) |
+-----------+------------+-----------------------------------------+Ve sonra Kullanıcı sınıfı birkaç ek alanla birlikte gelir:
+-----------+----------------+--------------------------+----------+
| Data type | Name | Default value | Required |
+-----------+----------------+--------------------------+----------+
| String | username | | yes |
+-----------+----------------+--------------------------+----------+
| String | email | | no |
+-----------+----------------+--------------------------+----------+
| Boolean | emailVerified | false | no |
+-----------+----------------+--------------------------+----------+
| String | password | | yes |
+-----------+----------------+--------------------------+----------+
| Object* | authData | {} | yes |
+-----------+----------------+--------------------------+----------+Varsayılan Back4app kullanıcı sınıfı çoğu kullanım durumu için iyi olmalıdır. Bununla birlikte, onu genişletmek kolaydır. Bunun nasıl yapıldığını göstermek için bir biyografi(bio) alanı ekleyelim.
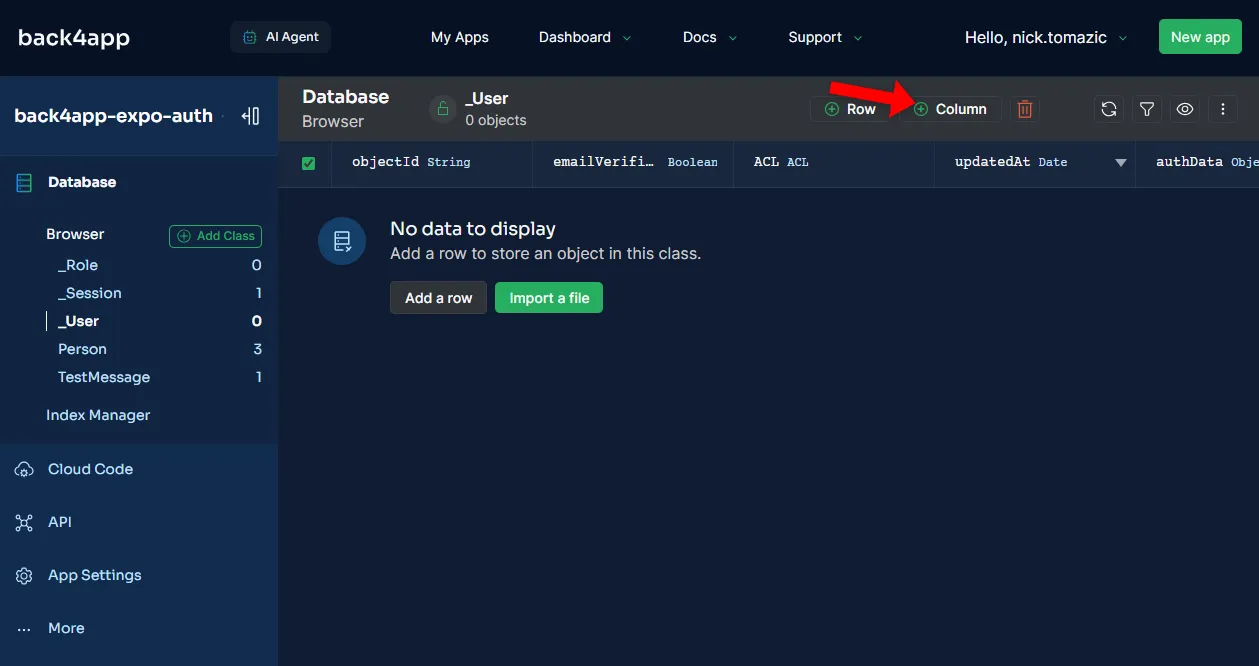
İlk olarak, veritabanı tablosunun üzerindeki “+ Sütun” düğmesine tıklayın.

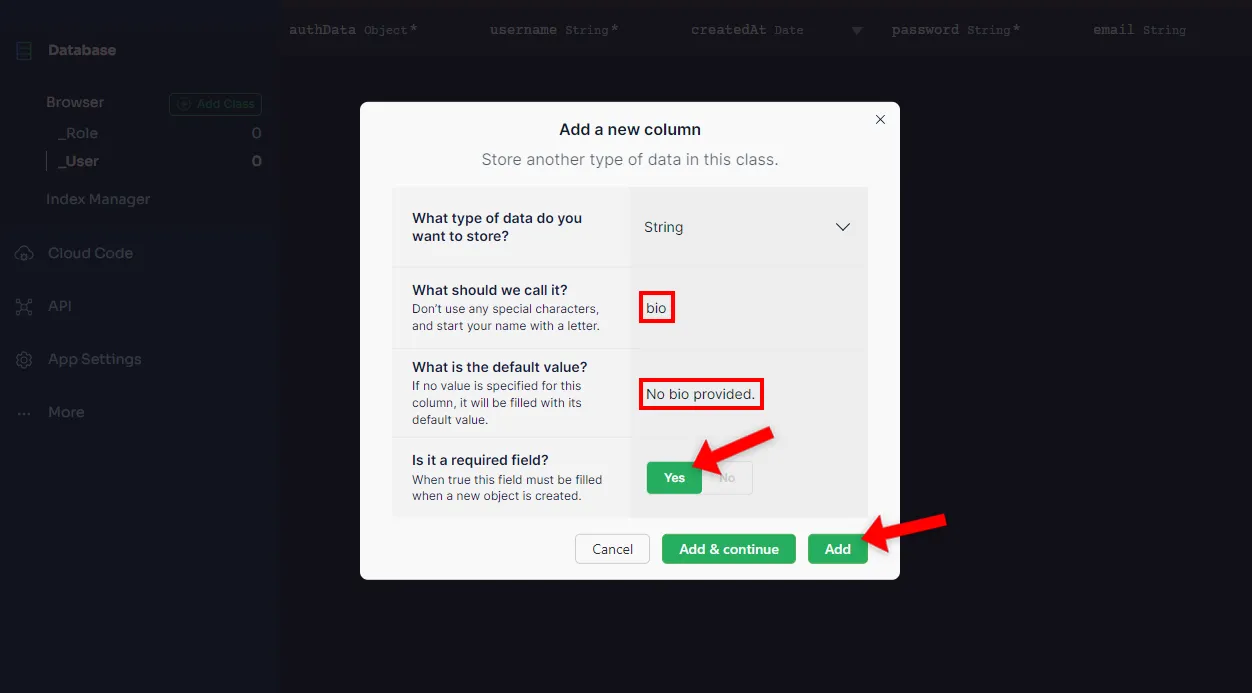
Sütun oluşturma formunda veri türü olarak “String” seçin, adı bio olarak ayarlayın, zorunlu hale getirin ve “Ekle “ye tıklayın.

Harika, artık Back4app veritabanı sınıflarının nasıl çalıştığını ve kullanıcı modelini nasıl genişleteceğinizi biliyorsunuz.
API Anahtarları
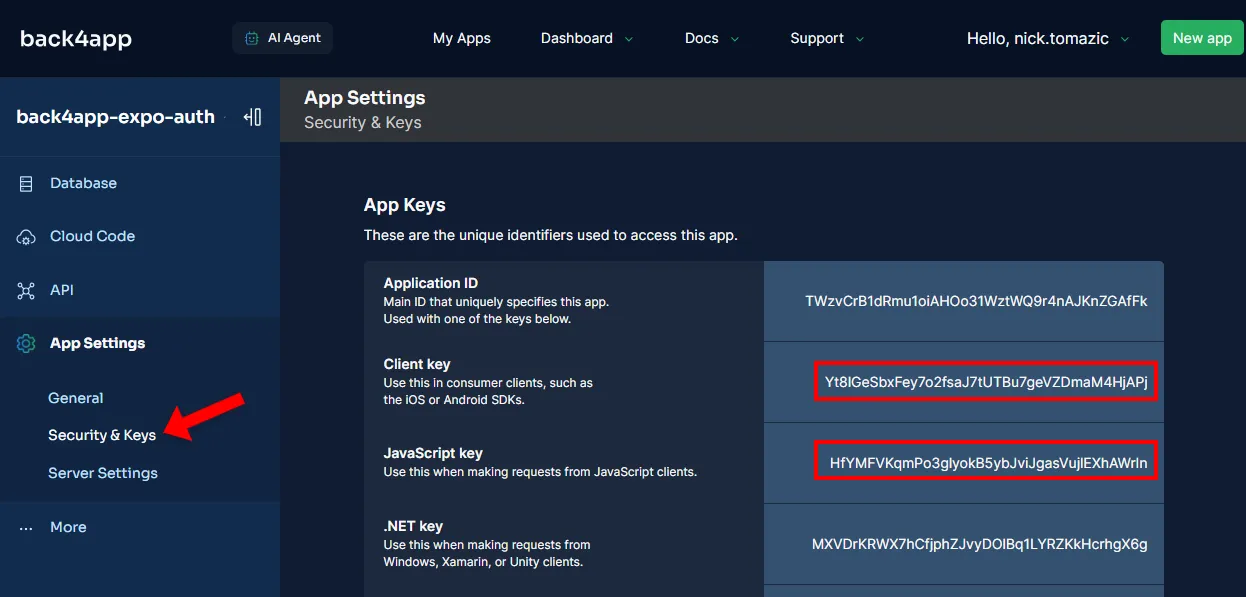
Ön uçtan arka uca bağlanmak için uygulamanızın API anahtarlarını edinmeniz gerekir.
Bunları almak için Back4app uygulamanıza gidin ve kenar çubuğunda “Güvenlik ve Anahtarlar “ı seçin. “İstemci anahtarı” ve “JavaScript anahtarı “na dikkat edin.

Harika, arka uç tarafından bu kadar.
Ön Uç (React Native)
Bu bölümde, bir Expo uygulaması oluşturacağız, bir bileşen kütüphanesi kuracağız, navigasyonu ayarlayacağız, ekranlarla ilgileneceğiz ve son olarak ön ucu arka uca bağlayacağız.
Uygulama Oluştur
Bir React Native uygulaması oluşturmak için create-expo-app yardımcı programını kullanacağız. Bu yardımcı program, dizin yapısını oluşturarak, TypeScript’i yapılandırarak vb. React Native uygulamalarının oluşturulmasını basitleştirir.
İlk olarak, aşağıdaki komutları çalıştırın:
npx create-expo-app@latest back4app-expo-auth
cd back4app-expo-authBu komut, henüz sahip değilseniz
create-expo-app uygulamasınıda yükleyecektir.
Bootstraped projesinin aşağıdaki dizin yapısına sahip olduğunu fark edeceksiniz:
back4app-expo-auth/
├── app - Layouts, screens
├── assets - Static assets (e.g. images, videos, fonts)
├── components - Reusable components used through the app
├── constants - Static variables & configurations
├── hooks - Custom React hooks
├── scripts - Development scripts
├── app.json - Expo configuration & metadata
├── expo-env.d.ts - Expo TypeScript declarations
├── ... Geliştirme sunucusunu başlatın:
$ npx expo startSon olarak, Android emülatörünüzde uygulamayı açmak için A tuşuna basın. Alternatif olarak, iOS emülatörü veya fiziksel bir iOS cihazı kullanabilirsiniz. Uygulama açıldığında varsayılan Expo ekranını görmelisiniz.

React Native Paper
UI geliştirme sürecini basitleştirmek için React Native Paper kullanacağız.
React Native Paper, React Native uygulamaları için kullanımı kolay, yüksek kaliteli bir bileşen kütüphanesidir. Neredeyse her kullanım durumunu kapsayan birçok hazır bileşen sağlar.
NPM aracılığıyla yükleyerek başlayın:
$ npm install react-native-paper react-native-safe-area-context Eğer iOS için oluşturuyorsanız, kütüphanenin yerel kısımlarını da bağlamanız gerekecektir:
npx pod-installArdından, Babel’i kullanılmayan bileşenleri üretime dahil etmeyecek şekilde yapılandırın:
// babel.config.js
module.exports = function(api) {
api.cache(true);
return {
presets: ["babel-preset-expo"],
env: {
production: {
plugins: ["react-native-paper/babel"],
},
},
};
};Ardından app/_layout.tsx dosyasına gidin ve uygulamayı PaperProvider ‘a şu şekilde sarın:
// app/_layout.tsx
// ...
export default function RootLayout() {
// ...
return (
<ThemeProvider value={colorScheme === "dark" ? DarkTheme : DefaultTheme}>
<PaperProvider>
<Stack>
<Stack.Screen name="index" options={{headerShown: false}}/>
<Stack.Screen name="(auth)" options={{headerShown: false}}/>
<Stack.Screen name="(tabs)" options={{headerShown: false}}/>
<Stack.Screen name="+not-found"/>
</Stack>
</PaperProvider>
</ThemeProvider>
);
}Dosyanın üst kısmındaki içe aktarmayı unutmayın:
import {PaperProvider} from "react-native-paper";Mükemmel, bileşen kütüphanesini başarıyla yükledik.
Konteyner
Yapacağımız bir başka şey de bir Container bileşeni oluşturmak. Bu bileşen tüm ekranlarımızda kullanılacak ve içeriğin ekranın kenarına gitmemesi için her tarafa bir kenar boşluğu ekleyecek.
Bileşenler klasöründe bir Container.tsx dosyası oluşturun:
// components/Container.tsx
import React from "react";
import {View} from "react-native";
export type ContainerProps = {
children: React.ReactNode;
}
export function Container({children}: ContainerProps) {
return (
<View style={{margin: 12}}>
{children}
</View>
);
}Proje tanıtımında belirtildiği gibi, uygulamamız iki gezinme sekmesine sahip olacaktır.
Biri kimliği doğrulanmış kullanıcılar için, diğeri ise kimliği doğrulanmamış kullanıcılar içindir. Kimliği doğrulanmış sekmesi kullanıcıların profillerini yönetmelerine, diğeri ise oturum açmalarına veya bir hesap oluşturmalarına olanak tanıyacaktır.
Bunu başarmak için öncelikle aşağıdaki dizin yapısını oluşturun:
app/
├── (auth)/
│ ├── _layout.tsx
│ ├── login.tsx
│ └── register.tsx
├── (tabs)/
│ ├── _layout.tsx
│ └── profile.tsx
├── +html.tsx
├── +not-found.tsx
├── _layout.tsx
└── index.tsxExpo Router hakkında daha fazla bilgi için resmi dokümanlara göz atın.
Expo düzenleri genellikle çok sayıda şablon kod içerir. Makaleyi kodla doldurmak istemiyorum, bu yüzden lütfen GitHub’dan dosya içeriğini alın:
İlerlerken, index.tsx dosyasına aşağıdakileri yerleştirin:
// app/index.tsx
import React, {useEffect} from "react";
import {ActivityIndicator} from "react-native-paper";
import {useRouter} from "expo-router";
import {View} from "react-native";
export default function IndexScreen() {
const router = useRouter();
const isAuthenticated = true;
useEffect(() => {
setTimeout(() => {
if (isAuthenticated) {
router.push("profile");
} else {
router.push("login");
}
}, 1000);
}, []);
return (
<View style={{
flex: 1,
justifyContent: "center",
alignItems: "center",
}}>
<ActivityIndicator
size="large"
animating={true}
/>
</View>
);
}index.tsx dosyası uygulamanın giriş noktasıdır. Bu dosyada, kullanıcının kimliğinin doğrulanıp doğrulanmadığını kontrol eder ve ardından onu uygun şekilde yönlendiririz. Şimdilik, yönlendirme isAuthenticated değişkenine dayanıyor.
Ardından ekranlar için kodu alın:
Ekran kodu oldukça basit. Formları ve diğer kullanıcı arayüzlerini oluşturmak için React Native Paper’ı kullanan React Native kodudur. Ayrıca useState() ve useEffect() gibi temel React kancalarını da kullanır.
Parse SDK
Arka uca bağlanmak için Parse SDK‘yı kullanacağız. SDK, veri depolama, manipülasyon, kullanıcı kimlik doğrulaması ve daha fazla özellik için yöntemler sunar.
İlk olarak, NPM aracılığıyla yükleyin:
$ npm install parse @react-native-async-storage/async-storage --save
$ npm install --save-dev @types/parseAyrıca uygulama kapandığında kullanıcı oturumunu kalıcı hale getirmek için @react-native-async-storage/async-storage paketini de yükledik. Bu olmadan, kullanıcılar uygulamayı her açtıklarında kimlik doğrulaması yapmak zorunda kalacaklardı.
Ardından proje kök dizininde aşağıdaki gibi bir .env dosyası oluşturun:
EXPO_PUBLIC_APPLICATION_ID=<your-back4app-application-id>
EXPO_PUBLIC_JAVASCRIPT_KEY=<your-back4app-client-key>Değiştirdiğinizden emin olun
<your-back4app-application-id>ve<your-back4app-client-key>makalenin arka uç bölümünde elde edilen API anahtarları ile.
_layout.tsx içinde Parse’ı şu şekilde başlatın:
// app/_layout.tsx
// ...
import Parse from "parse/react-native.js";
import AsyncStorage from "@react-native-async-storage/async-storage";
import ParseContext from "@/context/parseContext";
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize(
process.env.EXPO_PUBLIC_APPLICATION_ID ?? "",
process.env.EXPO_PUBLIC_JAVASCRIPT_KEY ?? "",
)
Parse.serverURL = "https://parseapi.back4app.com/";
async function testParse() {
try {
const testMessage = new Parse.Object("TestMessage");
testMessage.set("message", "Hello, World!");
await testMessage.save();
} catch (error) {
console.log("Error saving the test message: ", error);
}
}
testParse().then(() => console.log("Successfully connected to Parse!"));
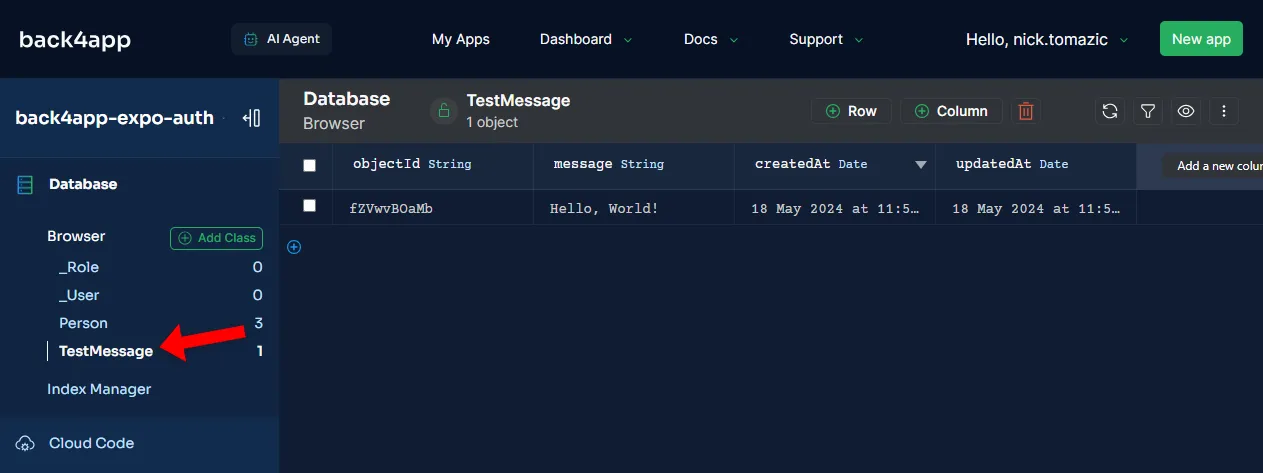
// ...Ayrıca veritabanına bir “Hello, world!” mesajı ekleyerek Back4app bağlantısını test eden testParse() fonksiyonunu da ekledik. Expo sunucusunu yeniden başlatarak ve uygulamayı emülatörde çalıştırarak bağlantının çalıştığından emin olun.

Uygulamanızın veritabanı görünümüne gidin ve mesajı görüp göremediğinizi kontrol edin.
“Hata: crypto.getRandomValues() desteklenmiyor” şeklinde bir hata alırsanız. Aşağıdaki bağımlılıkları yükleyin:
npm install react-native-get-random-values --save
npm i --save-dev @types/react-native-get-random-valuesArdından _layout.tsx dosyasının en üstüne içe aktarmayı ekleyin (Parse’ı içe aktarmadan önce):
import "react-native-get-random-values";Geliştirme sunucusunu yeniden başlatın; her şey iyi çalışmalıdır.
Parse örneğinin tüm ekranlarda kullanılabilir olması için, onu React Context kullanarak aktaracağız.
İlk olarak, bir bağlam dizini oluşturun ve aşağıdaki parseContext.ts dosyasını içine koyun:
import {createContext} from "react";
const ParseContext = createContext<typeof Parse | null>(null);
export default ParseContext;Ardından Parse örneğini geçirirken tüm uygulamayı bununla sarın:
// app/_layout.tsx
// ...
return (
<ParseContext.Provider value={Parse}>
{/* ... */}
</ParseContext.Provider>
)Veri Alma ve Manipülasyon
Bu son bölümde, kullanıcının kimliğini doğrulamak ve kullanıcı bilgilerini almak için Parse SDK’yı kullanacağız.
Her ekranda aynı kodu tekrarlamak yerine, bir useParse kancası oluşturacağız. Bu kanca, Parse örneğini bağlamdan getirecek, kullanıcı bilgilerini alacak ve her şey hazır olduğunda bir güncellemeyi tetikleyecektir.
Bağlam klasöründe useParse.ts adında yeni bir dosya oluşturun:
// context/useParse.ts
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/context/parseContext";
export function useParse() {
const parse = useContext(ParseContext) as typeof Parse;
const [parseUser, setParseUser] = useState<Parse.User | null>(null);
const [isParseLoaded, setIsParseLoaded] = useState(false);
useEffect(() => {
(async () => {
try {
setParseUser(await parse.User.currentAsync());
} catch (e) {
console.error(e);
} finally {
setIsParseLoaded(true);
}
})();
}, []);
return {parse, parseUser, isParseLoaded};
}Ardından index.tsx dosyasını isAuthenticated yerine gerçek bir oturum kontrolü ile değiştirin:
// app/index.tsx
// ...
import {useParse} from "@/hooks/useParse";
export default function IndexScreen() {
const router = useRouter();
const {parse, parseUser, isParseLoaded} = useParse();
useEffect(() => {
if (!isParseLoaded) return;
(async () => {
if (parseUser) {
console.log("User is authenticated!");
console.log(parseUser.toJSON());
router.replace("/profile");
} else {
console.log("User is not authenticated.");
console.log({});
router.replace("/(auth)/login");
}
})();
}, [isParseLoaded]);
return (
// ...
);
}Ardından, login.tsx dosyasını kullanıcının oturum açması için değiştirin:
// app/(auth)/login.tsx
// ...
import {useParse} from "@/hooks/useParse";
export default function LoginScreen() {
const router = useRouter();
const {parse, parseUser, isParseLoaded} = useParse();
// ...
const onLogin = async () => {
// ...
try {
await parse.User.logIn(username, password);
router.push("/(tabs)/profile");
} catch (error: any) {
setError(error.message);
}
}
return (
// ...
);
}Ardından register.tsx ‘i login.tsx‘e benzer şekilde değiştirin, ancak bu kez TODO’yu şu şekilde değiştirin:
// app/(auth)/register.tsx
try {
const user = await parse.User.signUp(username, password, undefined, undefined);
user.setEmail(email);
await user.save();
router.replace("/(tabs)/profile")
} catch (error: any) {
setError(error.message);
}Son olarak profil bilgilerini görüntülemek için profile.tsx dosyasını değiştirin:
// app/(tabs)/profile.tsx
// ...
import {useParse} from "@/hooks/useParse";
export default function IndexScreen() {
const router = useRouter();
const {parse, parseUser, isParseLoaded} = useParse();
// ...
useEffect(() => {
if (!parseUser) return;
setBio(parseUser.get("bio") || "");
}, [parseUser]);
const onSave = async () => {
if (!parseUser) return;
parseUser.set("bio", bio);
try {
await parseUser.save();
setSuccess("Bio saved successfully.");
} catch (error: any) {
setError(error.message);
}
}
const onLogout = async () => {
router.replace("/(auth)/login");
await parse.User.logOut();
}
return (
<Container>
{!isParseLoaded ? (
<ActivityIndicator
size="large"
animating={true}
/>
) : (
<>
{/* ... */}
</>
)}
</Container>
);
}Geri dönüş çağrısındaki TODO’ları değiştirmeyi unutmayın. parseUser!.getUsername()} ve {parseUser !.getEmail()} kullanın.
Bu noktada, uygulama tamamen çalışıyor olmalıdır. Geliştirme sunucusunu yeniden başlatın ve bir hesap oluşturarak, oturum açarak, oturumu kapatarak ve biyografinizi değiştirerek test edin. Son olarak, değişikliklerin veritabanına yansıtıldığından emin olun.
Sonuç
Sonuç olarak, artık kimlik doğrulamanın ne olduğunu, faydalarını ve yetkilendirme ile nasıl karşılaştırıldığını biliyorsunuz.
Ayrıca, Back4app kimlik doğrulamasını nasıl kuracağınızı ve React Native (Expo tabanlı) bir uygulama ile nasıl entegre edeceğinizi öğrendiniz.
Gelecek adımlar
- Google, Facebook ve Apple ile sosyal kimlik doğrulama hakkında bilgi edinin
- Süslü bir gerçek zamanlı yönetim paneli için Back4app Admin App’ e bakın
Nihai kaynak kodu GitHub‘da mevcuttur.



