Bagaimana Cara Menambahkan Otentikasi ke Aplikasi React Native?

Otentikasi adalah komponen inti dari hampir setiap aplikasi.
Artikel praktis ini akan memberikan panduan langkah demi langkah untuk memulai autentikasi React Native.
Selain itu, ini akan menjelaskan dasar-dasar autentikasi, bagaimana perbandingannya dengan otorisasi, alur autentikasi, dan manfaat menggunakannya.
Contents
- 1 Apa yang dimaksud dengan Autentikasi?
- 2 Alur Otentikasi
- 3 Otentikasi vs Otorisasi
- 4 Manfaat Autentikasi
- 5 Bagaimana cara menambahkan autentikasi ke aplikasi React Native?
- 6 Kesimpulan
Apa yang dimaksud dengan Autentikasi?
Autentikasi adalah proses memverifikasi identitas seseorang. Secara umum, ada tiga cara untuk mengautentikasi, yaitu dengan:
- Sesuatu yang Anda ketahui (misalnya kata sandi, PIN)
- Sesuatu yang Anda miliki (misalnya ponsel, kunci)
- Sesuatu yang menjadi diri Anda (misalnya sidik jari, iris mata)
Sebagian besar aplikasi menggunakan opsi pertama, tetapi banyak juga yang menggabungkan beberapa opsi untuk meningkatkan tingkat keamanan. Konsep ini disebut autentikasi multi-faktor (MFA).
Alur Otentikasi
Alur autentikasi umum bekerja seperti ini:
- Pengguna mengirimkan kata sandi mereka ke server.
- Server meng-hash kata sandi dan membandingkannya dengan hash kata sandi dalam database.
- Jika hash cocok, server akan membuat sesi dan mengirimkan token sesi kepada pengguna. Di sisi lain, jika hash tidak cocok, sebuah kesalahan akan muncul.
- Pengguna kemudian menggunakan token sesi dengan setiap permintaan. Pada setiap permintaan, server akan memeriksa apakah token tersebut ada dan valid.
Alur di atas disebut otentikasi token. Sistem autentikasi lainnya termasuk JSON Web Token (JWT), autentikasi akses dasar, login sosial, dan sebagainya.
Otentikasi vs Otorisasi
Otentikasi adalah tindakan memverifikasi identitas pengguna, sedangkan otorisasi adalah tindakan memverifikasi apakah pengguna memiliki izin yang cukup untuk melakukan suatu tindakan.
Model otorisasi antara lain adalah kontrol akses wajib (MAC), kontrol akses diskresioner (DAC), dan otorisasi berbasis peran.
Manfaat Autentikasi
Mari kita lihat beberapa manfaat menggunakan autentikasi di aplikasi seluler Anda.
Keamanan
Otentikasi dapat melindungi aplikasi Anda dari akses yang tidak sah dan menjamin hanya pengguna yang sah yang dapat mengakses layanan Anda.
Hal ini membantu mencegah pelanggaran data dan serangan siber serta menjaga lingkungan aplikasi Anda tetap aman dan dapat dipercaya.
Personalisasi
Otentikasi memungkinkan pengalaman pengguna yang dipersonalisasi di dalam aplikasi. Ketika pengguna masuk, mereka dapat mengakses pengaturan, preferensi, dan rekomendasi yang disesuaikan dengan kebutuhan mereka.
Personalisasi ini membuat aplikasi menjadi lebih menarik dan ramah pengguna. Hal ini membantu mempertahankan pengguna dengan memberikan pengalaman yang lebih relevan dan menyenangkan.
Persyaratan Hukum
Hukum di beberapa negara mengharuskan Anda untuk memverifikasi identitas pengguna Anda. Contohnya adalah Kenali Pelanggan Anda (KYC).
Hampir semua aplikasi keuangan diwajibkan untuk melakukannya. Anda harus memiliki sistem autentikasi yang tepat untuk mematuhi peraturan ini atau melindungi informasi pribadi pengguna Anda.
Bagaimana cara menambahkan autentikasi ke aplikasi React Native?
Bagian artikel ini akan memberikan panduan langkah demi langkah untuk menambahkan autentikasi Back4app ke aplikasi React Native(Expo).
Prasyarat
- Pemahaman dasar tentang Backend sebagai Layanan (BaaS)
- JavaScript IDE, Node.js, dan emulator seluler atau perangkat fisik
- Kemampuan untuk membaca dan menulis kode JavaScript
- Pengalaman dengan React Native dan Expo
- Akun Back4app gratis
Apa itu Back4app?
Back4app adalah salah satu solusi Backend as a Service (BaaS) sumber terbuka terbaik. Ini adalah platform yang matang dan dapat diandalkan yang telah ada sejak 2015.
Fitur utamanya meliputi basis data real-time, fungsi Cloud Code, pembuatan API RESTful/GraphQL otomatis, dan masih banyak lagi!
Back4app memiliki dasbor admin yang mudah digunakan dan intuitif serta antarmuka baris perintah (CLI) untuk pengguna yang lebih mahir.
Ini juga menyediakan SDK untuk bahasa pemrograman & kerangka kerja yang paling populer, seperti JavaScript, PHP, Flutter, dan Dart.
Bagian terbaiknya adalah Back4app menawarkan tingkat gratis. Tingkat gratis sangat bagus untuk pengujian & pembuatan prototipe, dan ini mencakup yang berikut ini:
- Permintaan 25 ribu per bulan
- Penyimpanan data 250 MB
- Transfer data 1 GB
- Penyimpanan file 1 GB
Mengapa menggunakan Back4app?
- Mendukung otentikasi sosial
- Menyediakan SDK untuk sebagian besar bahasa pemrograman & kerangka kerja
- Pengaturan dan penggunaan yang mudah
- Dukungan pelanggan yang sangat baik
Untuk mempelajari bagaimana otentikasi Back4app dibandingkan dengan otentikasi Firebase, lihat Panduan Utama Otentikasi Firebase React.
Pengenalan Proyek – Memulai autentikasi React Native
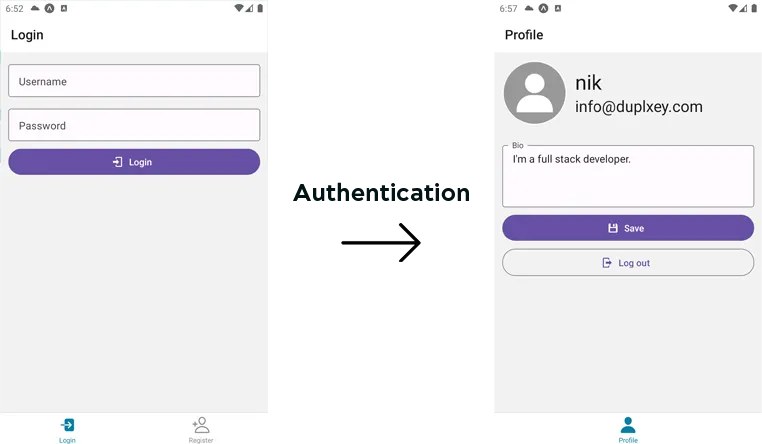
Kita akan membangun aplikasi React Native siap produksi yang menggunakan autentikasi Back4app. Aplikasi ini akan memungkinkan pengguna untuk mendaftar, masuk, dan mengelola profil mereka.
Selain itu, aplikasi ini akan memiliki dua navigasi tab, satu untuk pengguna yang diautentikasi dan satu lagi untuk pengguna yang tidak diautentikasi.
Produk akhir akan terlihat seperti ini:

Ayo mulai coding!
Backend (Back4app)
Pada bagian ini, kita akan membuat aplikasi Back4app, memperluas model pengguna default, dan mendapatkan kunci API yang diperlukan untuk terhubung ke backend.
Buat Aplikasi
Pertama, masuk ke akun Back4app Anda, atau buat akun jika Anda belum memilikinya.
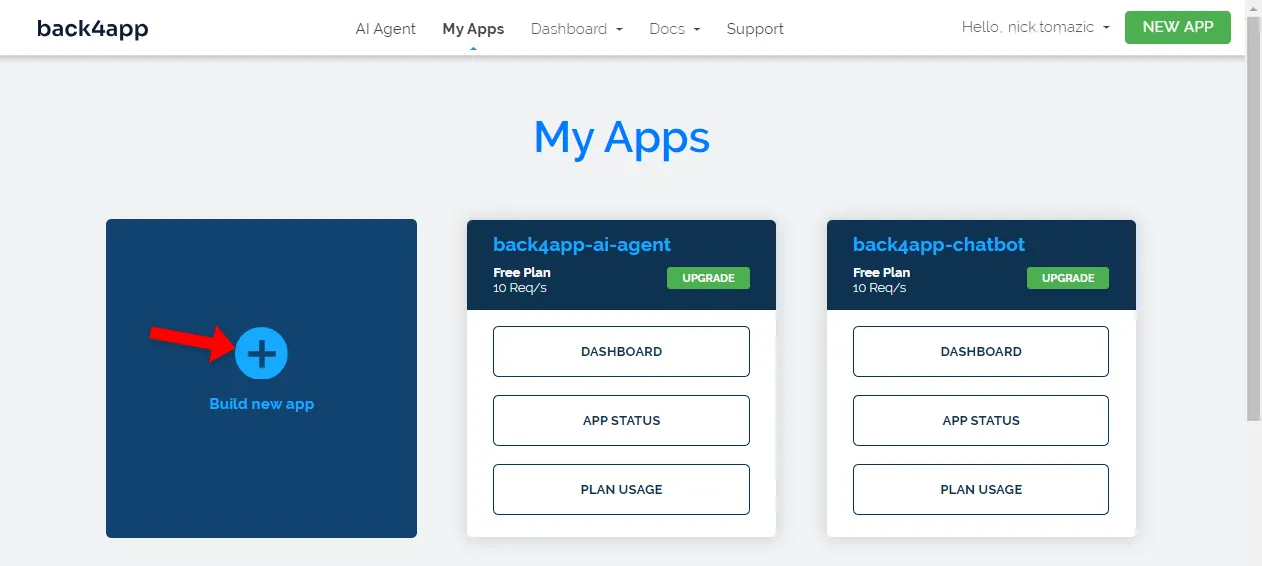
Saat Anda masuk, Anda akan diarahkan ke daftar aplikasi Anda. Klik “Buat aplikasi baru” untuk membuat aplikasi baru.

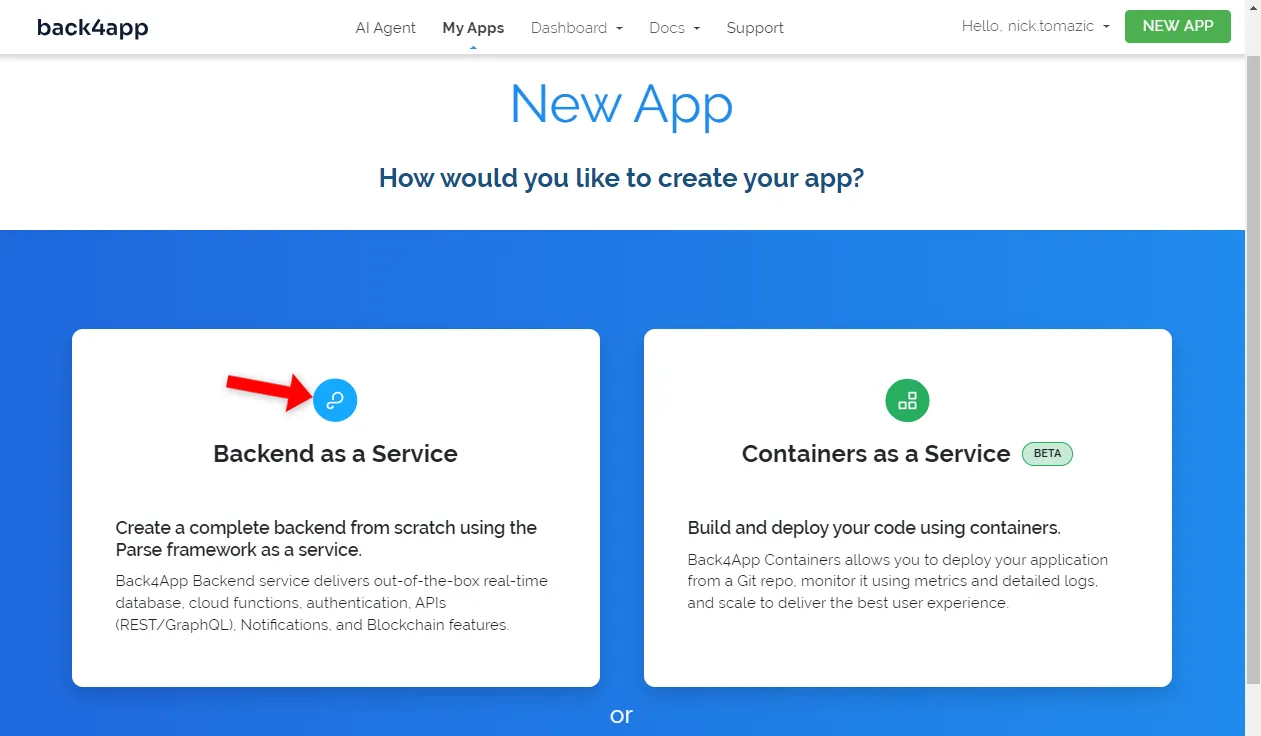
Platform Back4app memungkinkan Anda untuk menggunakan dua jenis aplikasi – baik Backend sebagai Layanan (BaaS) atau Container sebagai Layanan (CaaS). Otentikasi disertakan dalam BaaS, jadi pilihlah.

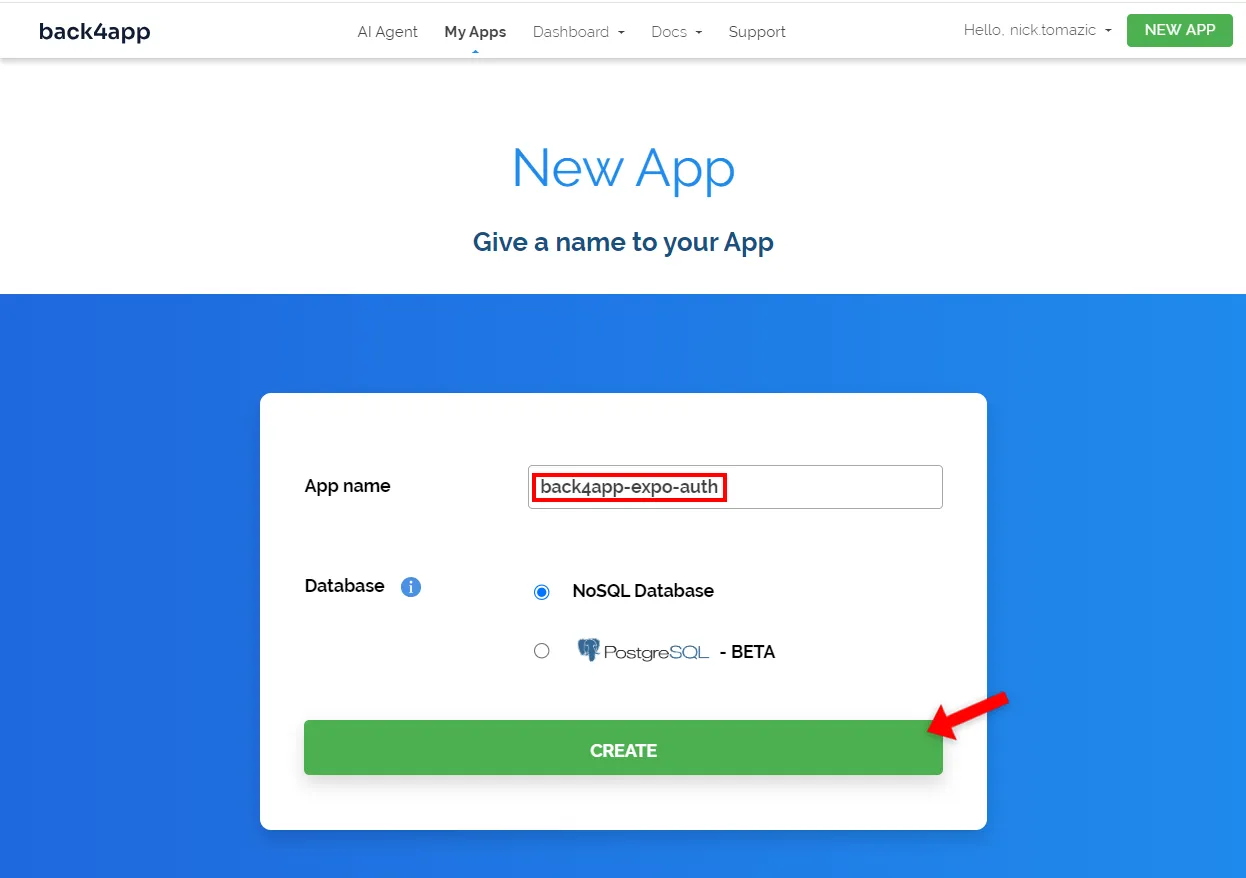
Selanjutnya, berikan nama deskriptif pada aplikasi Anda, biarkan basis data sebagai NoSQL, dan klik “Buat”.

Tunggu sekitar dua menit hingga platform membuat aplikasi. Back4app akan melakukan segalanya, mulai dari membuat lapisan aplikasi hingga menyiapkan basis data, keamanan, penskalaan, dan banyak lagi.
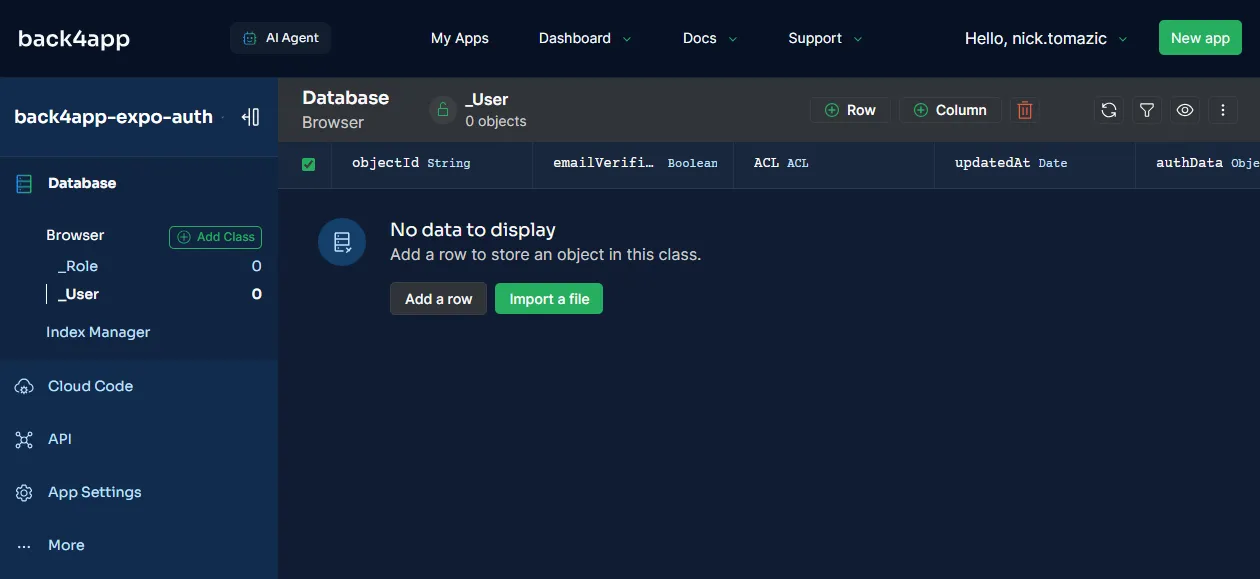
Setelah selesai, Anda akan diarahkan ke antarmuka basis data.

Memodifikasi Basis Data
Selanjutnya, mari kita bahas tentang kelas-kelas database.
Setiap kelas database Back4app dilengkapi dengan bidang default berikut ini:
+-----------+------------+-----------------------------------------+
| Data type | Name | Description |
+-----------+------------+-----------------------------------------+
| String | objectId | Object's unique identifier |
+-----------+------------+-----------------------------------------+
| Date | createdAt | Date of object creation |
+-----------+------------+-----------------------------------------+
| Date | updatedAt | Date of object's last update |
+-----------+------------+-----------------------------------------+
| ACL | ACL | Access Control List (security features) |
+-----------+------------+-----------------------------------------+Dan kemudian kelas User hadir dengan beberapa bidang tambahan:
+-----------+----------------+--------------------------+----------+
| Data type | Name | Default value | Required |
+-----------+----------------+--------------------------+----------+
| String | username | | yes |
+-----------+----------------+--------------------------+----------+
| String | email | | no |
+-----------+----------------+--------------------------+----------+
| Boolean | emailVerified | false | no |
+-----------+----------------+--------------------------+----------+
| String | password | | yes |
+-----------+----------------+--------------------------+----------+
| Object* | authData | {} | yes |
+-----------+----------------+--------------------------+----------+Kelas pengguna default Back4app seharusnya sudah cukup untuk sebagian besar kasus penggunaan. Namun demikian, mengembangkannya adalah hal yang mudah. Untuk mendemonstrasikan bagaimana hal itu dilakukan, mari kita tambahkan bidang biografi(bio).
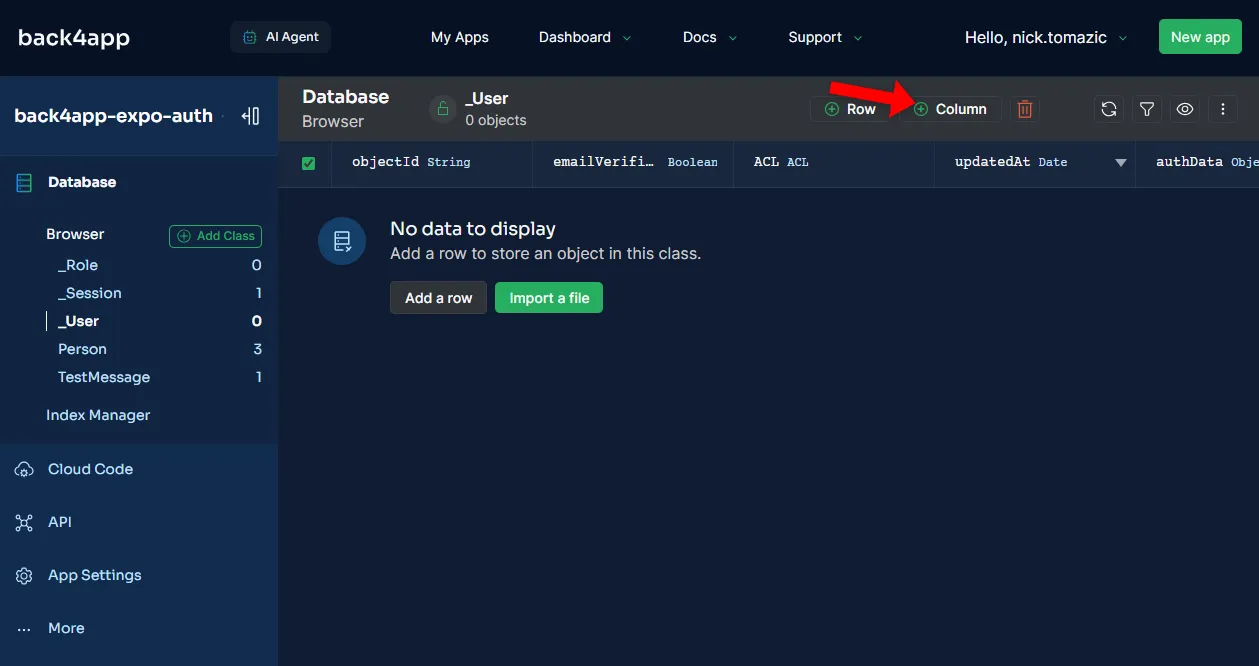
Pertama, klik tombol “+ Kolom” di atas tabel database.

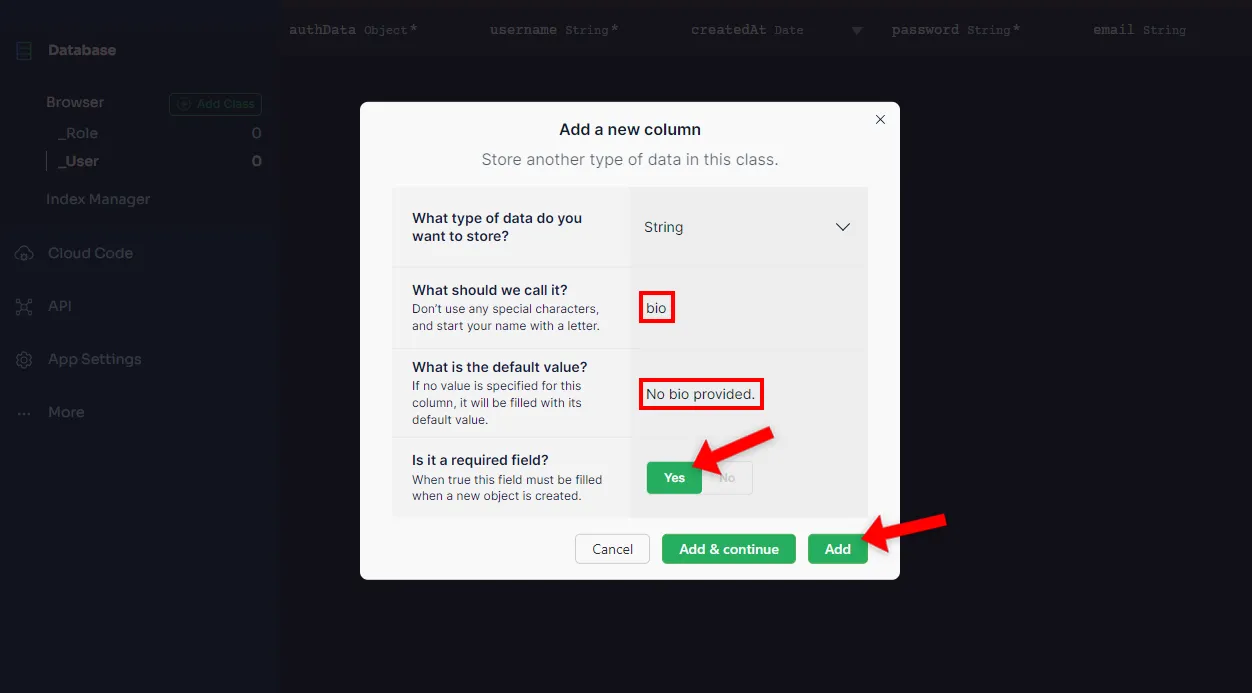
Pada formulir pembuatan kolom pilih “String” sebagai tipe data, atur nama menjadi bio, buat menjadi wajib, dan klik “Tambah”.

Hebat, Anda sekarang tahu bagaimana kelas basis data Back4app bekerja dan bagaimana memperluas model pengguna.
Kunci API
Anda harus mendapatkan kunci API aplikasi Anda untuk terhubung ke backend dari frontend.
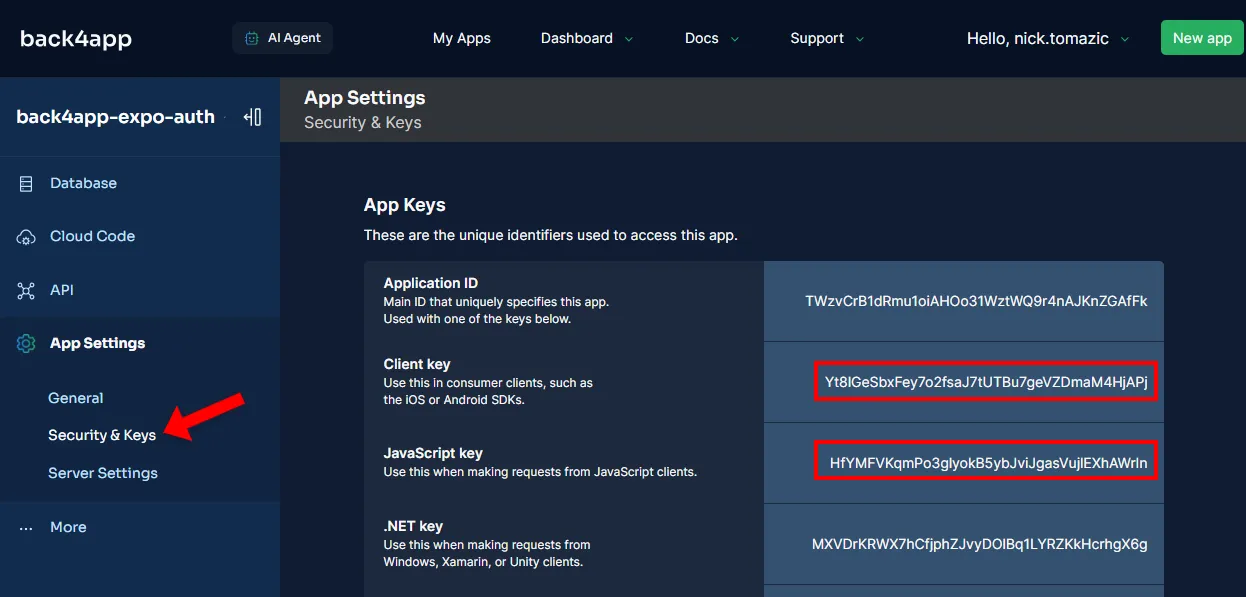
Untuk mendapatkannya, buka aplikasi Back4app Anda dan pilih “Keamanan & Kunci” di bilah sisi. Catat “Kunci klien” dan “Kunci JavaScript”.

Bagus, itu saja dari sisi backend.
Frontend (React Native)
Pada bagian ini, kita akan membuat aplikasi Expo, memasang pustaka komponen, mengatur navigasi, mengurus layar, dan terakhir menghubungkan frontend dengan backend.
Buat Aplikasi
Untuk membuat aplikasi React Native, kita akan menggunakan utilitas create-expo-app. Utilitas ini menyederhanakan pembuatan aplikasi React Native dengan membuat struktur direktori, mengkonfigurasi TypeScript, dll.
Pertama, jalankan perintah berikut ini:
npx create-expo-app@latest back4app-expo-auth
cd back4app-expo-authPerintah ini juga akan menginstal
create-expo-appjika Anda belum memilikinya.
Anda akan melihat bahwa proyek bootstrap memiliki struktur direktori sebagai berikut:
back4app-expo-auth/
├── app - Layouts, screens
├── assets - Static assets (e.g. images, videos, fonts)
├── components - Reusable components used through the app
├── constants - Static variables & configurations
├── hooks - Custom React hooks
├── scripts - Development scripts
├── app.json - Expo configuration & metadata
├── expo-env.d.ts - Expo TypeScript declarations
├── ... Mulai server pengembangan:
$ npx expo startTerakhir, tekan A untuk membuka aplikasi pada emulator Android Anda. Sebagai alternatif, Anda dapat menggunakan emulator iOS atau perangkat iOS fisik. Setelah aplikasi terbuka, Anda akan melihat layar Expo default.

React Native Paper
Untuk menyederhanakan proses pengembangan UI, kita akan menggunakan React Native Paper.
React Native Paper adalah pustaka komponen berkualitas tinggi yang mudah digunakan untuk aplikasi React Native. Library ini menyediakan banyak komponen yang sudah jadi yang mencakup hampir semua kasus penggunaan.
Mulailah dengan menginstalnya melalui NPM:
$ npm install react-native-paper react-native-safe-area-context Jika Anda membuat untuk iOS, Anda juga harus menautkan bagian asli dari library:
npx pod-installSelanjutnya, konfigurasikan Babel untuk tidak menyertakan komponen yang tidak digunakan dalam produksi:
// babel.config.js
module.exports = function(api) {
api.cache(true);
return {
presets: ["babel-preset-expo"],
env: {
production: {
plugins: ["react-native-paper/babel"],
},
},
};
};Kemudian buka app/_layout.tsx dan bungkus aplikasi dalam PaperProvider seperti ini:
// app/_layout.tsx
// ...
export default function RootLayout() {
// ...
return (
<ThemeProvider value={colorScheme === "dark" ? DarkTheme : DefaultTheme}>
<PaperProvider>
<Stack>
<Stack.Screen name="index" options={{headerShown: false}}/>
<Stack.Screen name="(auth)" options={{headerShown: false}}/>
<Stack.Screen name="(tabs)" options={{headerShown: false}}/>
<Stack.Screen name="+not-found"/>
</Stack>
</PaperProvider>
</ThemeProvider>
);
}Jangan lupa tentang impor di bagian atas file:
import {PaperProvider} from "react-native-paper";Sempurna, kita telah berhasil menginstal pustaka komponen.
Wadah
Hal lain yang akan kita lakukan adalah membuat komponen Container. Komponen ini akan digunakan di semua layar kita, dan akan menambahkan margin di semua sisi sehingga konten tidak akan masuk ke tepi layar.
Buat file Container.tsx di folder komponen:
// components/Container.tsx
import React from "react";
import {View} from "react-native";
export type ContainerProps = {
children: React.ReactNode;
}
export function Container({children}: ContainerProps) {
return (
<View style={{margin: 12}}>
{children}
</View>
);
}Seperti yang telah disebutkan dalam pengenalan proyek, aplikasi kami akan memiliki dua tab navigasi.
Satu untuk pengguna yang diautentikasi, dan yang lainnya untuk pengguna yang tidak diautentikasi. Tab yang diautentikasi akan memungkinkan pengguna untuk mengelola profil mereka dan tab lainnya untuk masuk atau membuat akun.
Untuk mencapai hal tersebut, pertama-tama, buatlah struktur direktori berikut ini:
app/
├── (auth)/
│ ├── _layout.tsx
│ ├── login.tsx
│ └── register.tsx
├── (tabs)/
│ ├── _layout.tsx
│ └── profile.tsx
├── +html.tsx
├── +not-found.tsx
├── _layout.tsx
└── index.tsxUntuk informasi lebih lanjut tentang Expo Router, lihat dokumen resminya.
Tata letak Expo umumnya berisi banyak kode boilerplate. Saya tidak ingin membanjiri artikel dengan kode, jadi silakan ambil konten file dari GitHub:
Selanjutnya, letakkan yang berikut ini di index.tsx:
// app/index.tsx
import React, {useEffect} from "react";
import {ActivityIndicator} from "react-native-paper";
import {useRouter} from "expo-router";
import {View} from "react-native";
export default function IndexScreen() {
const router = useRouter();
const isAuthenticated = true;
useEffect(() => {
setTimeout(() => {
if (isAuthenticated) {
router.push("profile");
} else {
router.push("login");
}
}, 1000);
}, []);
return (
<View style={{
flex: 1,
justifyContent: "center",
alignItems: "center",
}}>
<ActivityIndicator
size="large"
animating={true}
/>
</View>
);
}File index.tsx adalah titik masuk aplikasi. Di dalamnya, kami memeriksa apakah pengguna terautentikasi dan kemudian mengarahkannya. Untuk saat ini, pengalihan didasarkan pada variabel isAuthenticated.
Kemudian ambil kode untuk layar:
Kode layarnya cukup sederhana. Ini adalah kode React Native yang menggunakan React Native Paper untuk membuat form dan UI lainnya. Kode ini juga menggunakan hook dasar React seperti useState() dan useEffect().
Parse SDK
Untuk terhubung ke backend kita akan menggunakan Parse SDK. SDK ini menawarkan metode untuk penyimpanan data, manipulasi, autentikasi pengguna, dan banyak lagi fitur lainnya.
Pertama, instal melalui NPM:
$ npm install parse @react-native-async-storage/async-storage --save
$ npm install --save-dev @types/parseKami juga memasang paket @react-native-async-storage/async-storage untuk mempertahankan sesi pengguna ketika aplikasi ditutup. Tanpa paket ini, pengguna harus melakukan autentikasi setiap kali mereka membuka aplikasi.
Kemudian buat file .env di root proyek seperti ini:
EXPO_PUBLIC_APPLICATION_ID=<your-back4app-application-id>
EXPO_PUBLIC_JAVASCRIPT_KEY=<your-back4app-client-key>Pastikan untuk mengganti
<your-back4app-application-id>dan<your-back4app-client-key>dengan kunci API yang diperoleh di bagian backend artikel.
Inisialisasi Parse di _layout.tsx seperti ini:
// app/_layout.tsx
// ...
import Parse from "parse/react-native.js";
import AsyncStorage from "@react-native-async-storage/async-storage";
import ParseContext from "@/context/parseContext";
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize(
process.env.EXPO_PUBLIC_APPLICATION_ID ?? "",
process.env.EXPO_PUBLIC_JAVASCRIPT_KEY ?? "",
)
Parse.serverURL = "https://parseapi.back4app.com/";
async function testParse() {
try {
const testMessage = new Parse.Object("TestMessage");
testMessage.set("message", "Hello, World!");
await testMessage.save();
} catch (error) {
console.log("Error saving the test message: ", error);
}
}
testParse().then(() => console.log("Successfully connected to Parse!"));
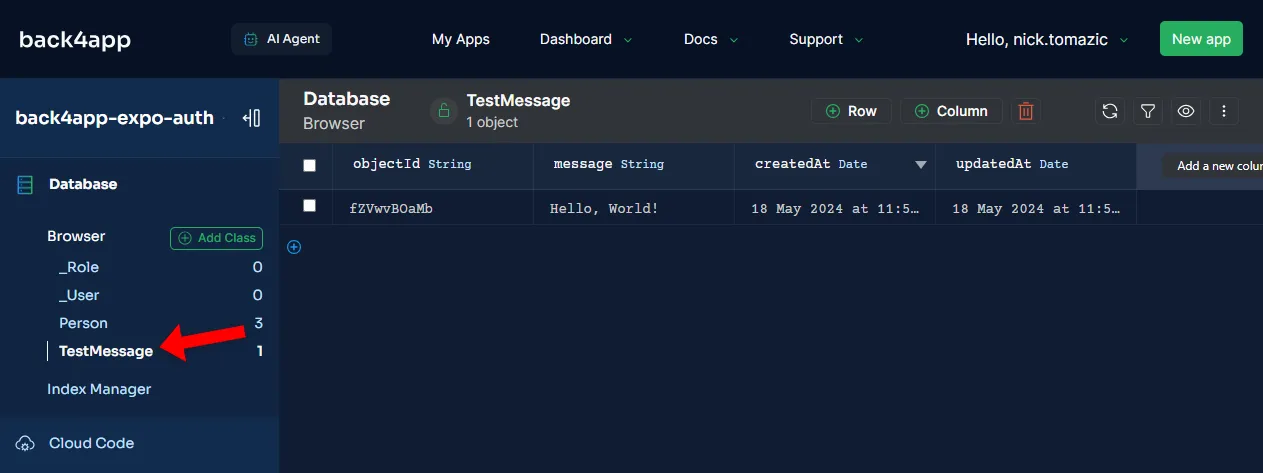
// ...Kami juga menyertakan fungsi testParse(), yang menguji koneksi ke Back4app dengan menambahkan pesan “Halo, dunia!” ke database. Pastikan koneksi berfungsi dengan memulai ulang server Expo dan menjalankan aplikasi di emulator.

Buka tampilan basis data aplikasi Anda dan periksa apakah Anda dapat melihat pesan tersebut.
Jika Anda mendapatkan kesalahan yang mengatakan “Error: crypto.getRandomValues() tidak didukung”. Instal dependensi berikut ini:
npm install react-native-get-random-values --save
npm i --save-dev @types/react-native-get-random-valuesKemudian tambahkan impor di bagian atas _layout.tsx (sebelum mengimpor Parse):
import "react-native-get-random-values";Mulai ulang server pengembangan; semuanya akan bekerja dengan baik.
Untuk membuat instance Parse tersedia di semua layar, kita akan mengopernya menggunakan React Context.
Pertama, buat direktori konteks dan letakkan file parseContext.ts berikut ini di dalamnya:
import {createContext} from "react";
const ParseContext = createContext<typeof Parse | null>(null);
export default ParseContext;Kemudian bungkus seluruh aplikasi dengan itu sambil meneruskan instance Parse:
// app/_layout.tsx
// ...
return (
<ParseContext.Provider value={Parse}>
{/* ... */}
</ParseContext.Provider>
)Pengambilan & Manipulasi Data
Pada bagian terakhir ini, kita akan menggunakan Parse SDK untuk mengautentikasi pengguna dan mengambil informasi pengguna.
Daripada mengulang kode yang sama di setiap layar, kita akan membuat hook useParse. Hook ini akan mengambil instance Parse dari konteks, mendapatkan informasi pengguna, dan memicu pembaruan setelah semuanya siap.
Buat file baru bernama useParse.ts di dalam folder konteks:
// context/useParse.ts
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/context/parseContext";
export function useParse() {
const parse = useContext(ParseContext) as typeof Parse;
const [parseUser, setParseUser] = useState<Parse.User | null>(null);
const [isParseLoaded, setIsParseLoaded] = useState(false);
useEffect(() => {
(async () => {
try {
setParseUser(await parse.User.currentAsync());
} catch (e) {
console.error(e);
} finally {
setIsParseLoaded(true);
}
})();
}, []);
return {parse, parseUser, isParseLoaded};
}Kemudian modifikasi index.tsx dengan mengganti isAuthenticated dengan pemeriksaan sesi yang sebenarnya:
// app/index.tsx
// ...
import {useParse} from "@/hooks/useParse";
export default function IndexScreen() {
const router = useRouter();
const {parse, parseUser, isParseLoaded} = useParse();
useEffect(() => {
if (!isParseLoaded) return;
(async () => {
if (parseUser) {
console.log("User is authenticated!");
console.log(parseUser.toJSON());
router.replace("/profile");
} else {
console.log("User is not authenticated.");
console.log({});
router.replace("/(auth)/login");
}
})();
}, [isParseLoaded]);
return (
// ...
);
}Selanjutnya, modifikasi login.tsx untuk memasukkan pengguna:
// app/(auth)/login.tsx
// ...
import {useParse} from "@/hooks/useParse";
export default function LoginScreen() {
const router = useRouter();
const {parse, parseUser, isParseLoaded} = useParse();
// ...
const onLogin = async () => {
// ...
try {
await parse.User.logIn(username, password);
router.push("/(tabs)/profile");
} catch (error: any) {
setError(error.message);
}
}
return (
// ...
);
}Kemudian modifikasi register.tsx dengan cara yang sama seperti login.tsx, tetapi kali ini ganti TODO seperti ini:
// app/(auth)/register.tsx
try {
const user = await parse.User.signUp(username, password, undefined, undefined);
user.setEmail(email);
await user.save();
router.replace("/(tabs)/profile")
} catch (error: any) {
setError(error.message);
}Terakhir, modifikasi profile.tsx untuk menampilkan informasi profil:
// app/(tabs)/profile.tsx
// ...
import {useParse} from "@/hooks/useParse";
export default function IndexScreen() {
const router = useRouter();
const {parse, parseUser, isParseLoaded} = useParse();
// ...
useEffect(() => {
if (!parseUser) return;
setBio(parseUser.get("bio") || "");
}, [parseUser]);
const onSave = async () => {
if (!parseUser) return;
parseUser.set("bio", bio);
try {
await parseUser.save();
setSuccess("Bio saved successfully.");
} catch (error: any) {
setError(error.message);
}
}
const onLogout = async () => {
router.replace("/(auth)/login");
await parse.User.logOut();
}
return (
<Container>
{!isParseLoaded ? (
<ActivityIndicator
size="large"
animating={true}
/>
) : (
<>
{/* ... */}
</>
)}
</Container>
);
}Ingatlah untuk mengubah TODO dalam pemanggilan kembali. Gunakan {parseUser!.getUsername()} dan {parseUser!.getEmail()}.
Pada titik ini, aplikasi seharusnya sudah bekerja sepenuhnya. Mulai ulang server pengembangan dan uji dengan membuat akun, masuk, keluar, dan mengubah biodata Anda. Terakhir, pastikan perubahan tercermin dalam database.
Kesimpulan
Kesimpulannya, Anda sekarang tahu apa itu autentikasi, manfaatnya, dan bagaimana perbandingannya dengan otorisasi.
Selain itu, Anda telah mempelajari cara mengatur autentikasi Back4app dan mengintegrasikannya dengan aplikasi React Native (berbasis Expo).
Langkah-langkah ke depan
- Pelajari tentang autentikasi sosial dengan Google, Facebook, dan Apple
- Lihatlah Aplikasi Admin Back4app untuk panel administrasi real-time yang mewah
Kode sumber akhir tersedia di GitHub.



