Bir Remix uygulaması nasıl barındırılır?

Bu makalede, Remix’i kullanmaya başlamak için bilmeniz gereken her şeyi öğreneceksiniz. Artılarını ve eksilerini inceleyecek, bir Remix uygulamasının nasıl oluşturulacağını gösterecek ve son olarak Remix’in nasıl dağıtılacağını anlatacağız.
Contents
Remix nedir?
Remix, hızlı, kaygan ve esnek uygulamalar oluşturmak için modern bir tam yığın web çerçevesidir. Sunucu tarafı görüntülemenin (SSR) gücünden yararlanarak dinamik web uygulamaları için daha hızlı yükleme süreleri ve gelişmiş SEO sağlar.
Remix ile geliştiriciler, istemci tarafı ve sunucu tarafı mantığını birleşik bir kod tabanı içinde sorunsuz bir şekilde entegre edebilirler. Diğer popüler React çerçeveleriyle karşılaştırıldığında, Remix birçok şeyi farklı yapar. Buna şunlar dahildir:
- Dosya tabanlı yönlendirme ( rotalar dizinindeki bir dosya belirli bir rotayı temsil eder)
- Geleneksel form işleme (PHP’ye benzer şekilde HTML ve HTTP istekleri kullanarak)
- Durum yönetimi (durum yalnızca sunucuda saklanır)
- Veri yükleme (bileşenlerden ayrıştırılmış)
Remix 2020 yılında oluşturuldu ve başlangıçta yıllık bir lisans ücreti altında kullanılabiliyordu. Daha sonra, Ekim 2021’de Remix ekibi projeyi açık kaynaklı hale getirmeye karar verdi. Artık MIT lisansı altında kullanılabilir.
2022 yılının sonunda Remix, Shopify tarafından 2,1 milyar dolar karşılığında satın alındı.
Remix’in Faydaları
Remix çerçevesini kullanmanın temel faydalarına bakalım.
Remix, güçlü bir istemci tarafı yönlendirme çözümü olan React Router‘ın üzerine inşa edilmiştir. Aslında Remix, React Router’ı yaratan aynı geliştirici ekip tarafından oluşturulmuştur.
Çerçeve, kod organizasyonunu basitleştiren dosya tabanlı bir navigasyon sistemi kullanır. Geliştiricilerin rotaları, bileşenleri ve kaynakları belirli dosyalar veya dizinlerle ilişkilendirmesine olanak tanır.
İşte bir örnek:
app/
└── routes/
├── $noteId.tsx // matches: /<noteId>/
├── $noteId_.destroy.tsx // matches: /<noteId>/destroy
├── $noteId_.edit.tsx // matches: /<noteId>/edit
├── _index.tsx // matches: /
└── create.tsx // matches: /createHepsinden iyisi, şu yolla iç içe yönlendirmeyi destekler . Bu, daha kısa yükleme süreleri, daha iyi hata işleme ve daha fazlası ile sonuçlanır!
Sunucu Tarafı İşleme (SSR)
Remix, sunucu tarafı görüntülemenin gücünden yararlanır.
Vanilla React uygulamalarında, veriler genellikle istemci tarafında getirilir ve ardından DOM’a enjekte edilir. Bu, istemci tarafı oluşturma (CSR) olarak bilinir.
Öte yandan Remix farklı bir yaklaşım benimser. Önce arka uçtaki verileri getirir, getirilen verilerle HTML’yi oluşturur ve ardından bunu istemciye sunar.
Sunucu tarafı işleme, daha iyi performans ve daha SEO dostu uygulamalarla sonuçlanma eğilimindedir.
Form İşleme
Remix, form kullanımını temellere geri götürüyor.
Bir grup kontrollü bileşen ve JavaScript kullanmak yerine, geleneksel HTML formlarını ve HTTP isteklerini kullanır.
Bir form gönderildiğinde, belirli bir rotaya bir HTTP isteği gönderir ve bu istek daha sonra action() işlevi kullanılarak sunucu tarafında işlenir. Eski güzel PHP’ye benzer şekilde çalışır.
Bu, Remix’in formları işlemek için kesinlikle JavaScript gerektirmediği anlamına gelir. Bu harika olsa da, form doğrulama ve hata görüntülemeyi biraz daha zor hale getirebilir.
Devlet Yönetimi
Bu bağlamda durum, sunucu ve istemci verilerinin senkronize edilmesini ifade eder.
Remix, durum yönetimini çocuk oyuncağı haline getirir. Redux, Zustand, React Query, Apollo veya başka herhangi bir istemci tarafı durum yönetimi kütüphanesine olan ihtiyacı ortadan kaldırır.
Remix kullanılırken tüm durum sunucu tarafından ele alınır. İstemci neredeyse hiç durum tutmaz; bu nedenle senkronizasyon işlemi gerekli değildir.
Sunucudan istemciye veriler loader() ve action() gibi çeşitli fonksiyonlar aracılığıyla aktarılır.
Geçişler ve İyimser Kullanıcı Arayüzü
Remix geçişleri, verileri önceden yükleyerek ve animasyonlar kullanarak sayfalar arasında geçişi sorunsuz ve hızlı hale getirir.
İyimser kullanıcı arayüzü, kullanıcı eylemlerini anında yansıtır ve değişiklikleri onaylanmadan önce göstererek web sitelerinin daha duyarlı hissetmesini sağlar.
Geçişler ve iyimser kullanıcı arayüzü, algılanan gecikmeyi azaltarak ve anında geri bildirim sağlayarak kullanıcı deneyimini büyük ölçüde geliştirir.
Remix’in Sınırlamaları
Remix harika olsa da, bazı sınırlamalarla birlikte geliyor.
Kompleks
Remix, kullanımı en kolay framework değildir ve dokümantasyonu (yazım sırasında) en iyisi değildir.
Çerçeve ayrıca vanilla React’ten farklı birçok şey yapıyor. Eğer bir React geliştiricisiyseniz, tüm farklı Remix kavramlarını anlamanız biraz zaman alabilir.
Daha Az Popüler
Remix hala nispeten yeni bir çerçevedir. Halka açık sürümü yalnızca Ekim 2021’e kadar uzanıyor. Next.js gibi bazı rakiplerine kıyasla daha az olgunlaşmış ve savaşta test edilmiştir.
GitHub yıldızlarına baktığımızda Remix’in (27 bin yıldız) Next.js’den (120 bin yıldız) çok daha az popüler olduğunu görebiliyoruz. Bu yazının yazıldığı sırada Remix, Shopify dışında hiçbir teknoloji devi tarafından benimsenmemişti.
Sıkı Bağlantılı
Remix uygulamaları sıkı bir şekilde birleştirilmiş bir ön uç ve arka uca sahiptir. Bu yaklaşım daha küçük projeler için işe yarasa da, bazı geliştiriciler ayrı bir ön uç ve arka ucun esnekliğini tercih eder.
Ayrıca, ön ucu arka uçtan ayırmak kodunuzu daha sürdürülebilir ve daha kolay test edilebilir hale getirebilir.
SSG veya ISR yok
Remix, statik site oluşturmayı (SSG) veya artımlı statik yenilemeyi (ISR) desteklemez.
Bir Remix uygulaması nasıl dağıtılır?
Bu bölümde, bir Remix uygulaması oluşturacak ve dağıtacağız.
Ön Koşullar
Takip etmek için ihtiyacınız olacak:
- TypeScript hakkında temel bilgi
- Docker (ve konteynerizasyon teknolojisi) ile deneyim
- Node.js ve makinenizde yüklü bir JavaScript IDE
- Makinenizde Docker Desktop yüklü
Projeye Genel Bakış
Makale boyunca bir not web uygulaması üzerinde çalışacağız. Web uygulaması, kullanıcıların not oluşturmasına, almasına, düzenlemesine ve silmesine olanak tanıyacak.
Arka uç için Back4app BaaS, ön uç için ise Remix framework kullanacağız. Ön uç kodlandıktan sonra, onu Back4app Containers‘a dağıtacağız.
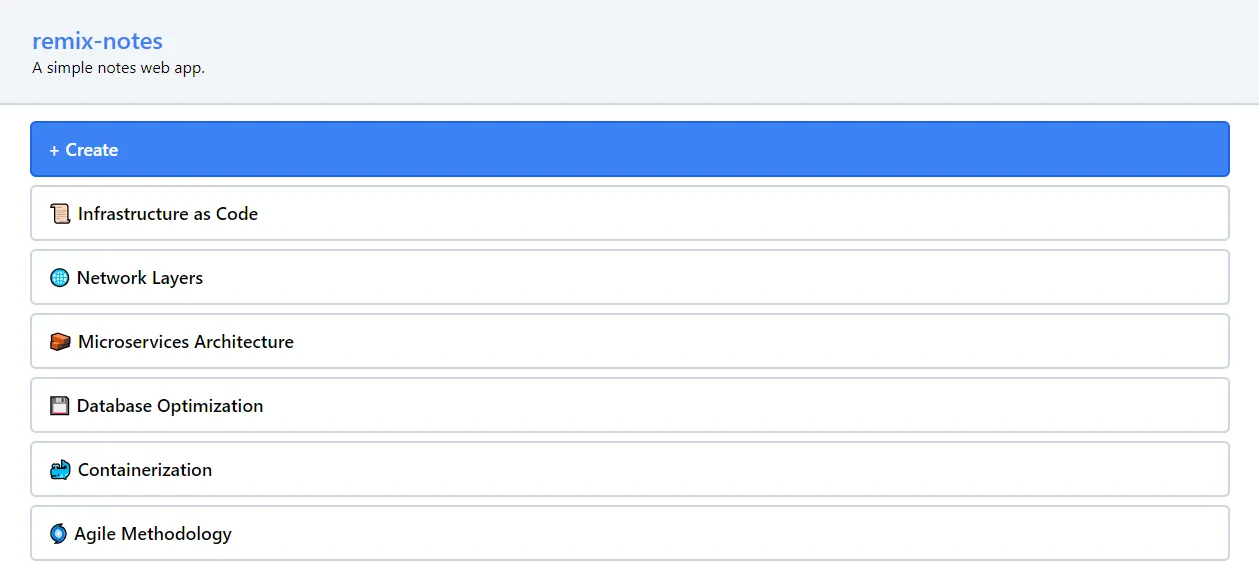
Nihai ürün şöyle bir şeye benzeyecektir:

İlk olarak Notes web uygulamasını takip etmenizi öneririm. Makaleden sonra, kendi Remix uygulamalarınızı dağıtabilmeniz gerekir.
Arka uç
Bu makale bölümünde, uygulamamızın arka ucunu oluşturmak için Back4app’i kullanacağız.
Uygulama Oluştur
Back4app hesabınıza giriş yaparak (veya hala almanız gerekiyorsa bir tane oluşturarak ) başlayın.
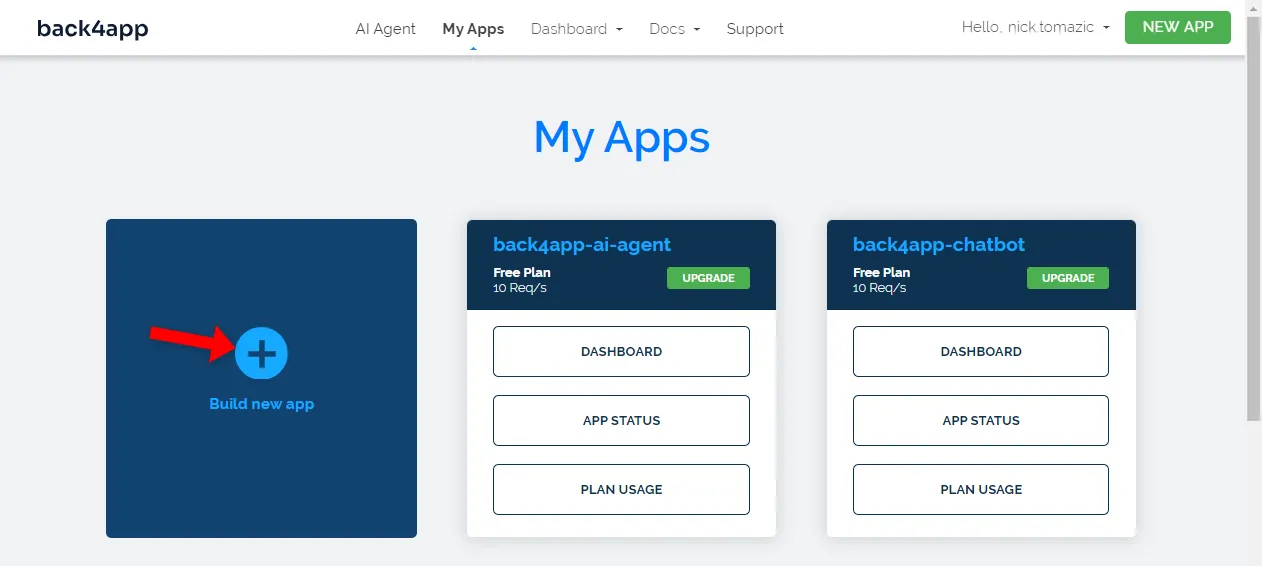
Oturum açtığınızda, “Uygulamalarım” portalına yönlendirileceksiniz. Bir arka uç oluşturmak için öncelikle bir Back4app uygulaması oluşturmanız gerekir. Bunu yapmak için “Yeni uygulama oluştur “a tıklayın.

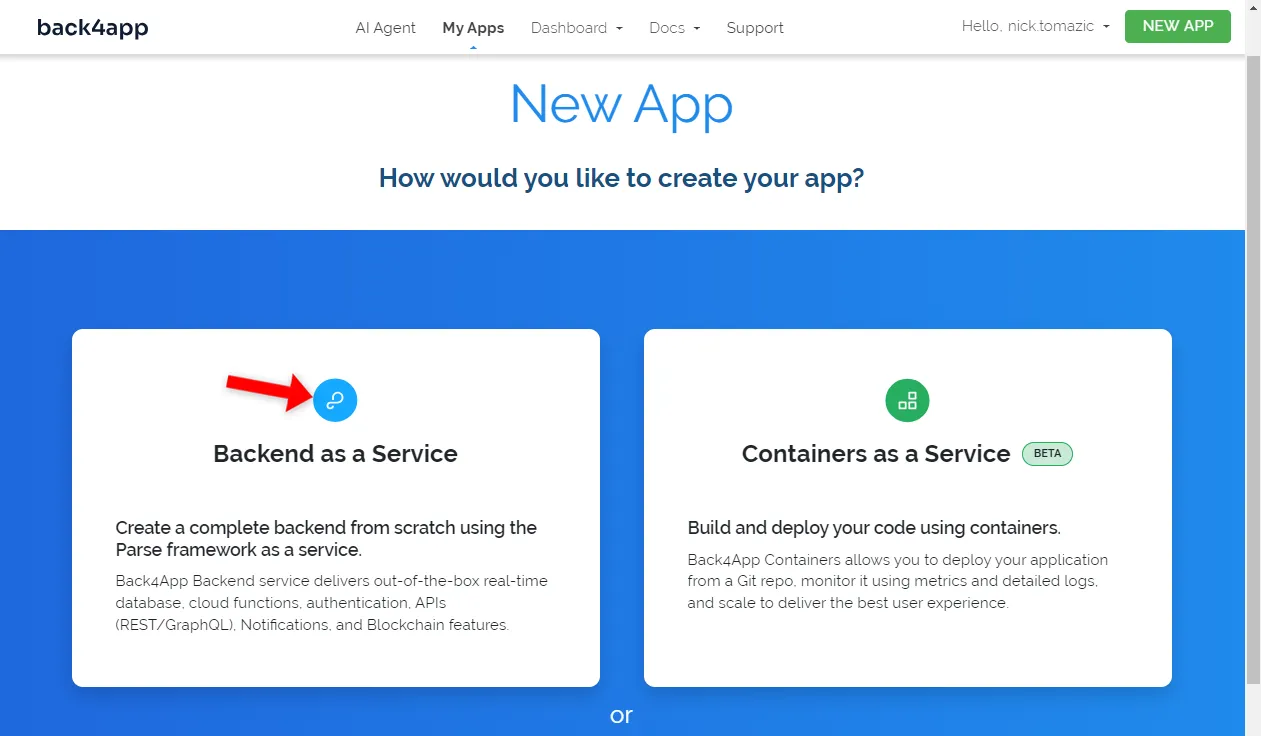
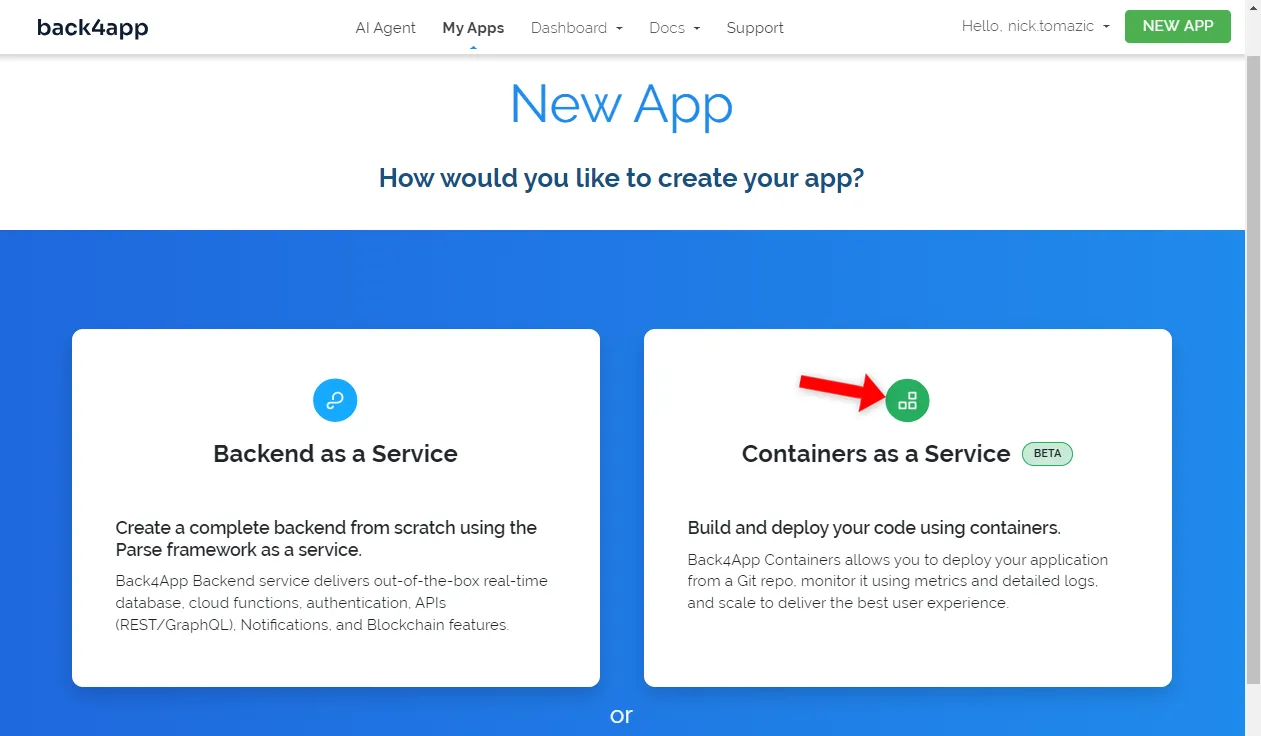
Back4app iki çözüm sunar:
- Backend as a Service (BaaS) – tam teşekküllü bir arka uç çözümü
- Containers as a Service (CaaS) — Docker tabanlı konteyner düzenleme platformu
Bir arka uç üzerinde çalıştığımız için “Hizmet Olarak Arka Uç” seçeneğini seçin.

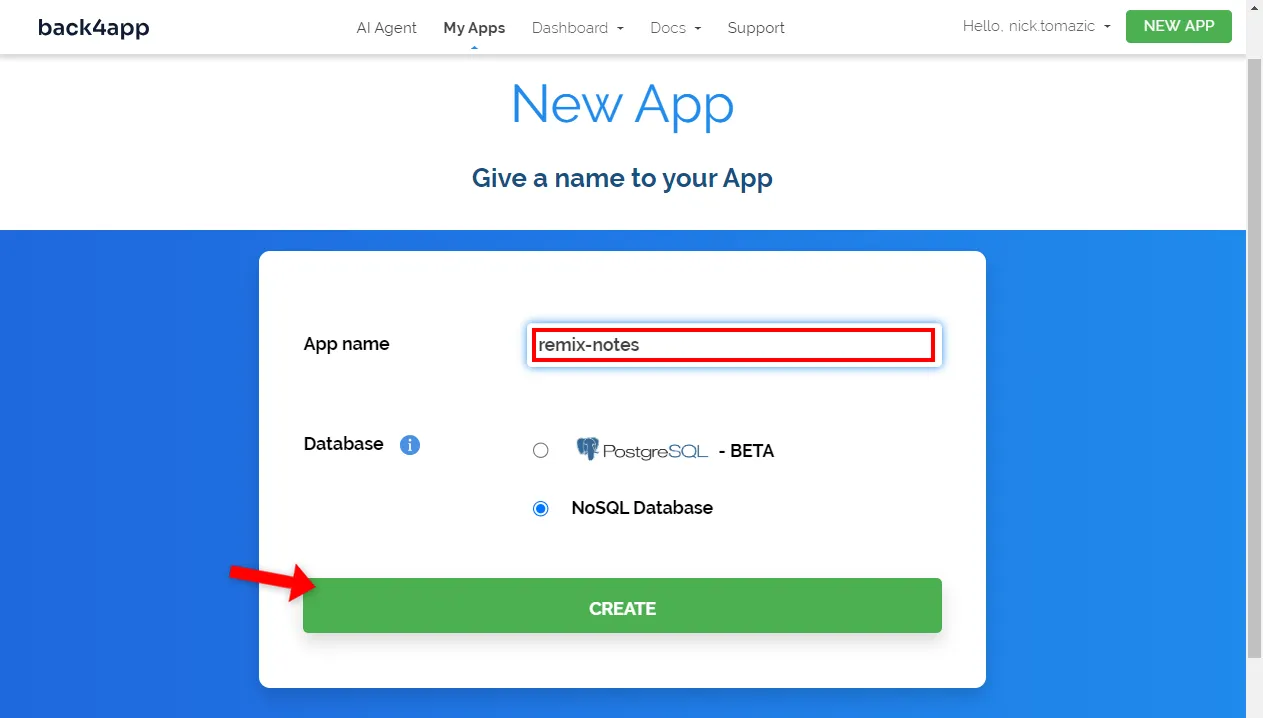
Uygulamanıza bir ad verin, diğer her şeyi varsayılan olarak bırakın ve “Oluştur “a tıklayın.

Platformun arka ucunuz için gereken her şeyi kurması biraz zaman alacaktır. Buna veritabanı, uygulama arayüzü, ölçeklendirme, güvenlik vb. dahildir.
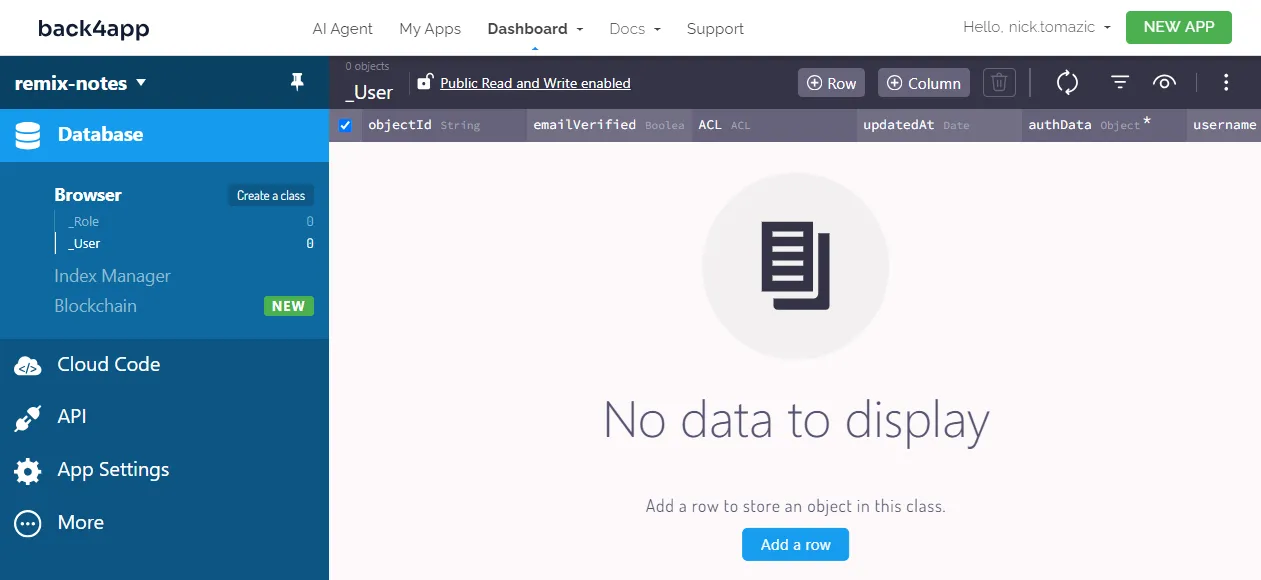
Uygulamanız hazır olduğunda, uygulamanın gerçek zamanlı veritabanı görünümüne yönlendirileceksiniz.

Veritabanı
Devam edelim, veritabanını halledelim.
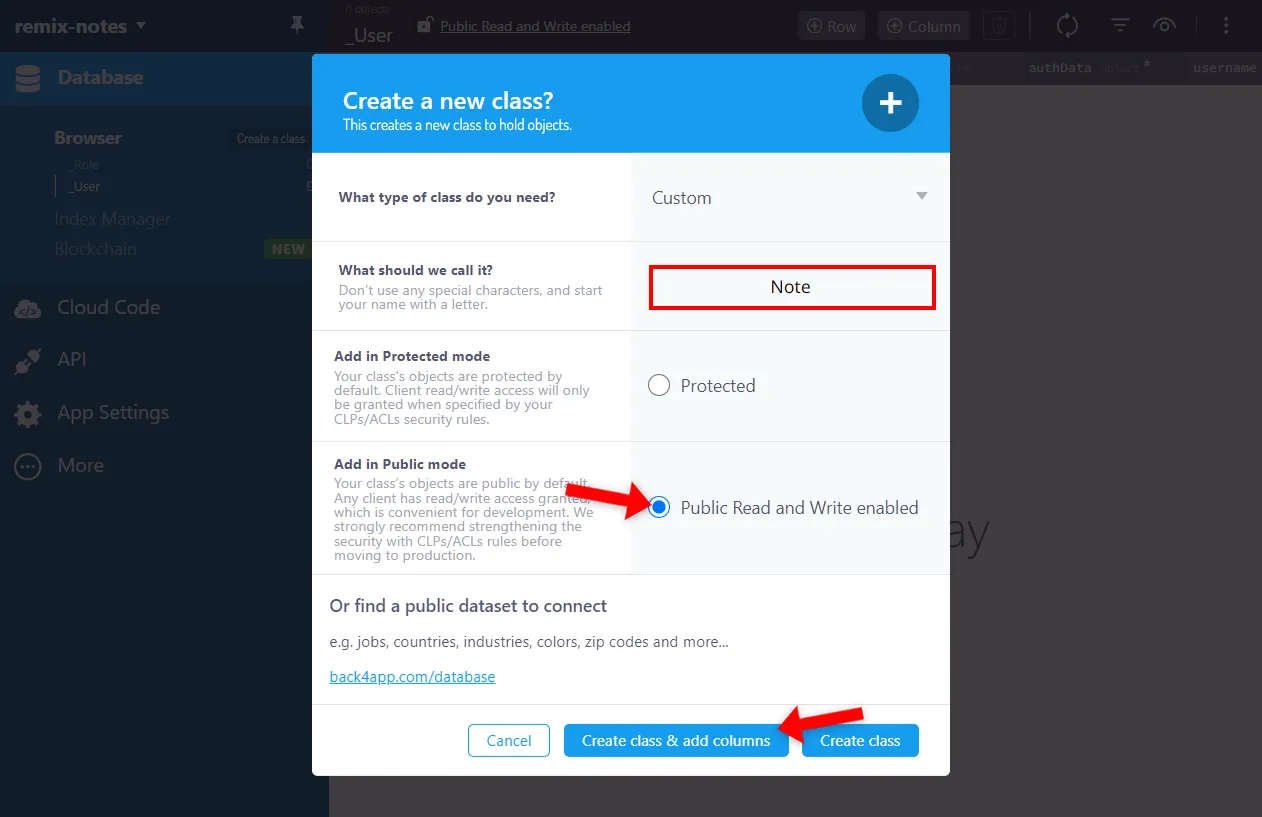
Nispeten basit bir uygulama oluşturduğumuz için sadece bir modele ihtiyacımız olacak – buna Note adını verelim. Oluşturmak için ekranın sol üst köşesindeki “Sınıf oluştur” düğmesine tıklayın.
Adını Note koyun, “Public Read and Write Enabled” seçeneğini etkinleştirin ve “Create class & add columns” seçeneğine tıklayın.

Ardından, aşağıdaki sütunları ekleyin:
+-----------+--------------+----------------+----------+
| Data type | Name | Default value | Required |
+-----------+--------------+----------------+----------+
| String | emoji | <leave blank> | yes |
+-----------+--------------+----------------+----------+
| String | title | <leave blank> | yes |
+-----------+--------------+----------------+----------+
| File | content | <leave blank> | no |
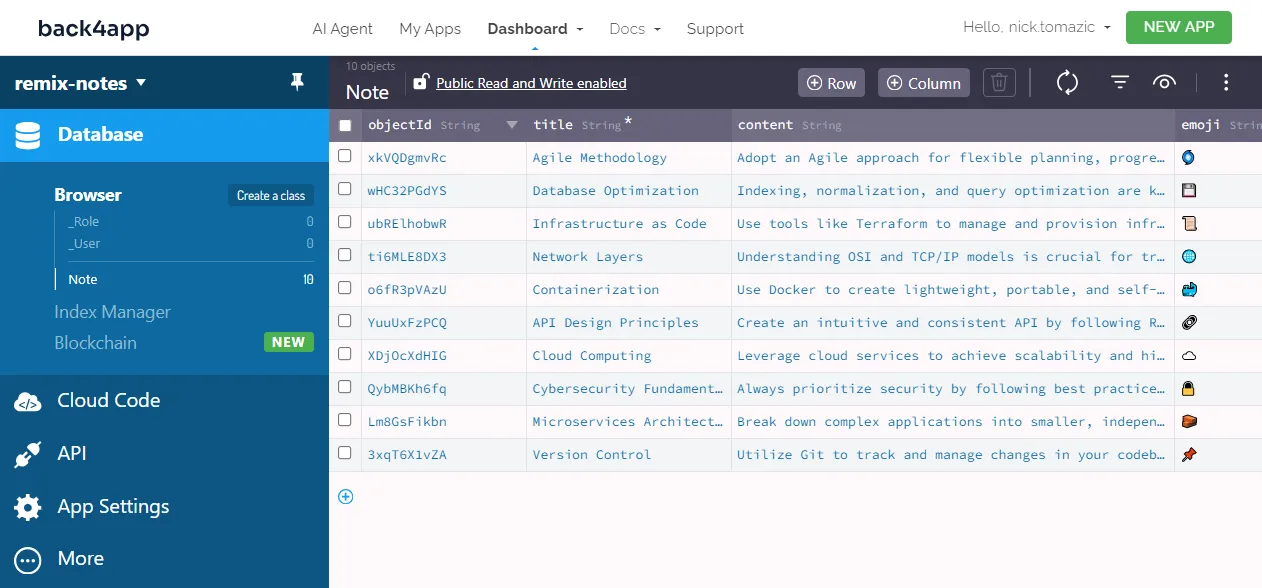
+-----------+--------------+----------------+----------+Sınıfı oluşturduktan sonra, veritabanını örnek verilerle doldurun. Emojileri, başlıkları ve içeriği sağlayarak birkaç not oluşturun. Alternatif olarak, bu veritabanı dışa aktarımını içe aktarın.

Harika, işte bu!
Herhangi bir kod yazmadan başarılı bir şekilde bir arka uç oluşturduk.
Hizmet Olarak Backend hakkında daha fazla bilgi edinmek için – Hizmet Olarak Backend Nedir?
Ön Uç
Bu makale bölümünde, Remix çatısını kullanarak uygulamamızın ön yüzünü oluşturacağız.
create-remix
Bir Remix projesini önyüklemenin en kolay yolu create-remix yardımcı programıdır. Bu araç üretime hazır bir Remix projesi oluşturur.
Dizin yapısı ve bağımlılıklarla ilgilenir, bundler’ı kurar, vb.
Aşağıdaki komutu çalıştırarak yeni bir Remix projesi oluşturun:
$ npx create-remix@latest remix-notes
Initialize a new git repository? Yes
Install dependencies with npm? YesEğer
create-remix‘i daha önce hiç kullanmadıysanız, otomatik olarak yüklenecektir.
Proje oluşturulduktan sonra, aktif dizininizi projeye değiştirin:
$ cd remix-notesSon olarak, geliştirme sunucusunu başlatın:
$ npm run devFavori web tarayıcınızı açın ve http://localhost:5173 adresine gidin. Varsayılan Remix açılış sayfası ekranınızda açılmalıdır.
TailwindCSS
Hayatımızı biraz daha kolaylaştırmak için TailwindCSS kullanacağız. TailwindCSS, herhangi bir düz CSS yazmadan hızlı bir şekilde ön uçlar oluşturmanıza olanak tanıyan yardımcı program öncelikli bir çerçevedir.
İlk olarak, npm kullanarak yükleyin:
$ npm install -D tailwindcss postcss autoprefixerArdından, tailwindcss init‘ i çalıştırın:
$ npx tailwindcss init --ts -pBu, projenizi yapılandıracak ve proje kök dizininde bir tailwind.config.ts dosyası oluşturacaktır.
Tailwind’in yardımcı sınıfların hangi dosyalarda kullanılacağını bilmesini sağlamak için içerik özelliğini bu şekilde değiştirin:
// tailwind.config.ts
import type {Config} from "tailwindcss";
export default {
content: ["./app/**/*.{js,jsx,ts,tsx}"], // new
theme: {
extend: {},
},
plugins: [],
} satisfies Config;Uygulama dizininde aşağıdaki içeriğe sahip tailwind.css adında yeni bir dosya oluşturun:
/* app/tailwind.css */
@tailwind base;
@tailwind components;
@tailwind utilities;Son olarak, bağlantılar aracılığıyla root.tsx dosyasına aktarın:
// app/root.tsx
// other imports
import {LinksFunction} from "@remix-run/node";
import stylesheet from "~/tailwind.css?url";
export const links: LinksFunction = () => [
{ rel: "stylesheet", href: stylesheet },
];
// ...Bu kadar!
TailwindCSS’i başarıyla yükledik.
Rotalar
Web uygulamamız aşağıdaki uç noktalara sahip olacaktır:
/tüm notları görüntüler/createkullanıcıların not oluşturmasına izin verir/belirli bir notu görüntüler- /
/delete kullanıcıların belirli bir notu silmelerini sağlar
Bu rotaları tanımlamak için app klasöründe aşağıdaki dizin yapısını oluşturun:
app/
└── routes/
├── $noteId.tsx
├── $noteId_.destroy.tsx
├── $noteId_.edit.tsx
├── _index.tsx
└── create.tsxTahmin edebileceğiniz gibi, $ öneki dinamik parametreler için kullanılır ve / yerine . kullanılır.
Görünümler
Devam edelim, görünümleri uygulayalım.
Kodumuzu daha güvenli hale getirmek için, Note veritabanı sınıfımıza benzeyen Note adında bir arayüz oluşturacağız.
store adında bir klasör oluşturun ve içinde aşağıdaki içeriğe sahip NoteModel.ts dosyasını oluşturun:
// app/store/NoteModel.ts
export default interface NoteModel {
objectId: string;
emoji: string;
title: string;
content: string;
createdAt: Date;
updatedAt: Date;
}Ardından _index.tsx, $noteId. tsx ve create.tsx için görünüm kodunu yapıştırın:
// app/routes/_index.tsx
import {Link, NavLink} from "@remix-run/react";
import NoteModel from "~/store/NoteModel";
const notes = [
{objectId: "1", emoji: "📝", title: "My First Note"},
{objectId: "2", emoji: "📓", title: "My Second Note"},
{objectId: "3", emoji: "📔", title: "My Third Note"},
] as NoteModel[];
export default function Index() {
return (
<>
<Link to={`/create`}>
<div className="bg-blue-500 hover:bg-blue-600 text-lg font-semibold text-white
px-4 py-3 mb-2 border-2 border-blue-600 rounded-md"
>
+ Create
</div>
</Link>
{notes.map(note => (
<NavLink key={note.objectId} to={`/${note.objectId}`}>
<div className="hover:bg-slate-200 text-lg font-semibold
px-4 py-3 mb-2 border-2 border-slate-300 rounded-md"
>
{note.emoji} {note.title}
</div>
</NavLink>
))}
</>
);
}// app/routes/$noteId.tsx
import {Form} from "@remix-run/react";
import NoteModel from "~/store/NoteModel";
const note = {
objectId: "1", emoji: "📝", title: "My First Note", content: "Content here.",
createdAt: new Date(), updatedAt: new Date(),
} as NoteModel;
export default function NoteDetails() {
return (
<>
<div className="mb-4">
<p className="text-6xl">{note.emoji}</p>
</div>
<div className="mb-4">
<h2 className="font-semibold text-2xl">{note.title}</h2>
<p>{note.content}</p>
</div>
<div className="space-x-2">
<Form
method="post" action="destroy"
onSubmit={(event) => event.preventDefault()}
className="inline-block"
>
<button
type="submit"
className="bg-red-500 hover:bg-red-600 font-semibold text-white
p-2 border-2 border-red-600 rounded-md"
>
Delete
</button>
</Form>
</div>
</>
);
}// app/routes/create.tsx
import {Form} from "@remix-run/react";
export default function NoteCreate() {
return (
<>
<div className="mb-4">
<h2 className="font-semibold text-2xl">Create Note</h2>
</div>
<Form method="post" className="space-y-4">
<div>
<label htmlFor="emoji" className="block">Emoji</label>
<input
type="text" id="emoji" name="emoji"
className="w-full border-2 border-slate-300 p-2 rounded"
/>
</div>
<div>
<label htmlFor="title" className="block">Title</label>
<input
type="text" id="title" name="title"
className="w-full border-2 border-slate-300 p-2 rounded"
/>
</div>
<div>
<label htmlFor="content" className="block">Content</label>
<textarea
id="content" name="content"
className="w-full border-2 border-slate-300 p-2 rounded"
/>
</div>
<div>
<button
type="submit"
className="bg-blue-500 hover:bg-blue-600 font-semibold
text-white p-2 border-2 border-blue-600 rounded-md"
>
Create
</button>
</div>
</Form>
</>
);
}Bu kodda süslü bir şey yok. Tek yaptığımız, kullanıcı arayüzünü oluşturmak için TailwindCSS ile birlikte JSX kullanmaktı.
Fark etmiş olabileceğiniz gibi, tüm bileşenler kontrolsüzdür ( useState() kullanmıyoruz). Bunun da ötesinde, gerçek bir HTML formu kullanıyoruz.
Bunun nedeni, Remix çerçevesinin React’in aksine HTTP isteklerini kullanarak PHP’ye benzer formları işlemesidir.
Parse
Back4app tabanlı arka ucunuza bağlanmanın birden fazla yolu vardır. Kullanabilirsiniz:
- RESTful API
- GraphQL API
- Parse SDK
En kolay ve en sağlam yol kesinlikle Parse SDK‘dır. Parse SDK, verilerinizi kolayca sorgulamak ve işlemek için bir dizi yardımcı sınıf ve yöntem sağlayan bir yazılım geliştirme kitidir.
Parse’ı npm aracılığıyla yükleyerek başlayın:
$ npm install -i parse @types/parseProje kök dizininde aşağıdaki gibi bir .env dosyası oluşturun:
# .env
PARSE_APPLICATION_ID=<your_parse_app_id>
PARSE_JAVASCRIPT_KEY=<your_parse_js_key>Değiştirdiğinizden emin olun
<your_parse_app_id>ve<your_parse_js_key>gerçek kimlik bilgileri ile. Kimlik bilgilerini almak için uygulamanıza gidin ve kenar çubuğunda “Uygulama Ayarları > Sunucu ve Güvenlik “i seçin.
Ardından, root.tsx dosyasının en üstünde Parse’ı aşağıdaki gibi başlatın:
// app/root.tsx
// other imports
import Parse from "parse/node";
const PARSE_APPLICATION_ID = process.env.PARSE_APPLICATION_ID || "";
const PARSE_HOST_URL = "https://parseapi.back4app.com/";
const PARSE_JAVASCRIPT_KEY = process.env.PARSE_JAVASCRIPT_KEY || "";
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = PARSE_HOST_URL;Görünümlerimizi arka uç iletişim mantığından temiz tutmak için api/backend.ts adında ayrı bir dosya oluşturacağız.
Aşağıdaki içeriklerle api/backend.ts dosyasını oluşturun:
// app/api/backend.ts
import Parse from "parse/node";
import NoteModel from "~/store/NoteModel";
export const serializeNote = (note: Parse.Object<Parse.Attributes>): NoteModel => {
return {
objectId: note.id,
emoji: note.get("emoji"),
title: note.get("title"),
content: note.get("content"),
createdAt: new Date(note.get("createdAt")),
updatedAt: new Date(note.get("updatedAt")),
};
}
export const getNotes = async (): Promise<NoteModel[]> => {
// ...
}
export const getNote = async (objectId: string): Promise<NoteModel | null> => {
// ...
}
// Grab the entire file from:
// https://github.com/duplxey/back4app-containers-remix/blob/master/app/api/backend.tsSon olarak, arka uç verilerini almak ve işlemek için görünümleri değiştirin:
// app/routes/index.tsx
import {json} from "@remix-run/node";
import {Link, NavLink, useLoaderData} from "@remix-run/react";
import {getNotes} from "~/api/backend";
export const loader = async () => {
const notes = await getNotes();
return json({notes});
};
export default function Index() {
const {notes} = useLoaderData<typeof loader>();
return (
// ...
);
}// app/routes/$noteId.tsx
import {getNote} from "~/api/backend";
import {json, LoaderFunctionArgs} from "@remix-run/node";
import {Form, useLoaderData} from "@remix-run/react";
import {invariant} from "@remix-run/router/history";
export const loader = async ({params}: LoaderFunctionArgs) => {
invariant(params.noteId, "Missing noteId param");
const note = await getNote(params.noteId);
if (note == null) throw new Response("Not Found", {status: 404});
return json({note});
};
export default function NoteDetails() {
const {note} = useLoaderData<typeof loader>();
return (
// ...
);
}// app/routes/create.tsx
import {ActionFunctionArgs, redirect} from "@remix-run/node";
import {Form} from "@remix-run/react";
import {createNote} from "~/api/backend";
export const action = async ({request}: ActionFunctionArgs) => {
const formData = await request.formData();
const {emoji, title, content} = Object.fromEntries(formData)
as Record<string, string>;
const note = await createNote(emoji, title, content);
return redirect(`/${note?.objectId}`);
};
export default function NoteCreate() {
return (
// ...
);
}// app/routes/$noteId_.destroy.tsx
import type {ActionFunctionArgs} from "@remix-run/node";
import {redirect} from "@remix-run/node";
import {invariant} from "@remix-run/router/history";
import {deleteNote} from "~/api/backend";
export const action = async ({params}: ActionFunctionArgs) => {
invariant(params.noteId, "Missing noteId param");
await deleteNote(params.noteId);
return redirect(`/`);
};Kod özeti:
- Verileri yüklemek için Remix
loader()fonksiyonunu kullandık. Veriler yüklendikten sonra,json()fonksiyonu aracılığıyla JSON olarak görünüme aktardık.
- Form gönderimini (örneğin
POST) işlemek için Remixaction()işlevini kullandık.
noteIdparametre olarak görünümlere aktarıldı.
Uygulama artık tamamen çalışıyor ve Back4app arka ucuyla senkronize edilmiş olmalıdır. Birkaç not oluşturup düzenleyerek ve ardından silerek her şeyin çalıştığından emin olun.
Dockerize Uygulaması
Bu bölümde, Remix ön ucumuzu Dockerize edeceğiz.
Dockerfile
Dockerfile, Docker motorunun bir görüntü oluşturmak için gerçekleştirmesi gereken adımları özetleyen düz bir metin dosyasıdır.
Bu adımlar çalışma dizininin ayarlanmasını, temel görüntünün belirlenmesini, dosyaların aktarılmasını, komutların çalıştırılmasını ve daha fazlasını kapsar.
Talimatlar tipik olarak büyük harflerle gösterilir ve hemen ardından ilgili argümanları gelir.
Tüm talimatlar hakkında daha fazla bilgi edinmek için Dockerfile referansına göz atın.
Proje kök dizininde aşağıdaki içeriğe sahip bir Dockerfile oluşturun:
# Dockerfile
FROM node:20
WORKDIR /app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
EXPOSE 3000
CMD ["npm", "run", "start"]Bu Dockerfile node:20 imajını temel alır. İlk olarak çalışma dizinini ayarlar, package.json dosyasını kopyalar ve bağımlılıkları yükler.
Bundan sonra, projeyi oluşturur, 3000 numaralı bağlantı noktasını açığa çıkarır ve uygulamaya hizmet verir.
.dockerignore
Docker ile çalışırken genellikle mümkün olduğunca küçük imajlar oluşturmaya çalışırsınız.
Projemiz imajda olması gerekmeyen bazı dosyalar içerdiğinden (örneğin , .git , build, IDE ayarları), bunları hariç tutacağız. Bunu yapmak için, .gitignore dosyasına benzer şekilde çalışan bir .dockerignore dosyası oluşturacağız.
Proje kök dizininde bir .dockerignore dosyası oluşturun:
# .dockerignore
.idea/
.cache/
build/
node_modules/.dockerignore ‘u projenizin ihtiyaçlarına göre uyarlayın.
Oluşturun ve Test Edin
Bir Docker görüntüsünü buluta göndermeden önce yerel olarak test etmek iyi bir fikirdir.
Önce görüntüyü oluşturun:
$ docker build -t remix-notes:1.0 .Ardından, yeni oluşturulan imajı kullanarak bir konteyner oluşturun:
$ docker run -it -p 3000:3000
-e PARSE_APPLICATION_ID=<your_parse_app_id>
-e PARSE_JAVASCRIPT_KEY=<your_parse_javascript_key>
-d remix-notes:1.0Değiştirdiğinizden emin olun
<your_parse_app_id>ve<your_parse_javascript_key>gerçek kimlik bilgileriyle.
Uygulamanız artık http://localhost:3000 adresinden erişilebilir olmalıdır. Dockerizasyon işleminden önceki gibi davranmalıdır.
GitHub’a itin
Bir uygulamayı Back4app Containers’a dağıtmak için önce kaynak kodunuzu GitHub’a göndermeniz gerekir. Bunu yapmak için aşağıdaki adımları takip edebilirsiniz:
- GitHub hesabınıza giriş yapın (veya kaydolun).
- Yeni bir GitHub deposu oluşturun.
- Yerel projenize gidin ve onu başlatın:
git init - Tüm kodu sürüm kontrol sistemine ekleyin:
git add . - Uzak kökeni
git remote addorigin aracılığıyla ekleyin - Tüm kodu
git commit -m "initial commit"aracılığıyla işleyin - Kodu GitHub’a aktar
git push origin master
Uygulama Dağıtma
Bu son bölümde, ön ucu Back4app Containers’a dağıtacağız.
Back4app hesabınıza giriş yapın ve uygulama oluşturma sürecini başlatmak için “Yeni uygulama oluştur” seçeneğine tıklayın.

Şu anda konteynerli bir uygulama dağıttığımız için “Containers as a Service “i seçin.

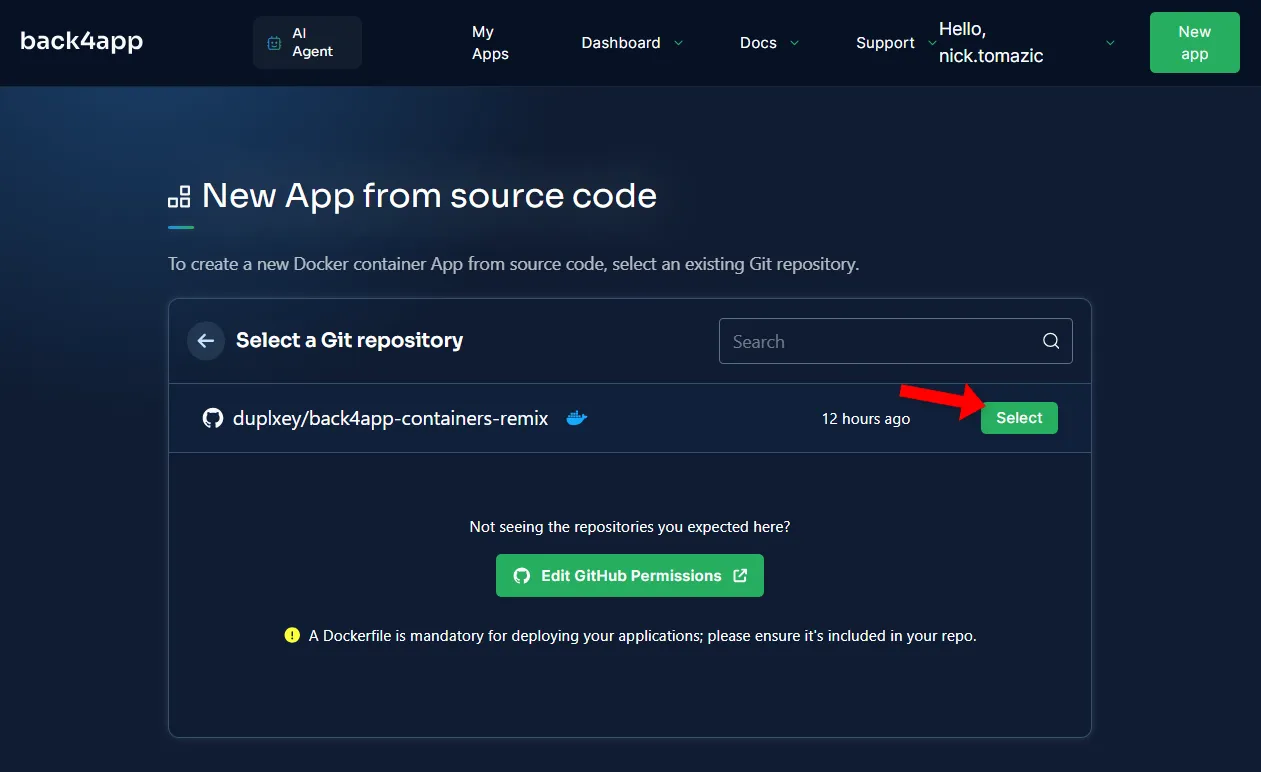
Ardından, GitHub hesabınızı Back4app ile bağlamanız ve daha önce oluşturduğunuz depoyu içe aktarmanız gerekir. Bağlandıktan sonra depoyu seçin.

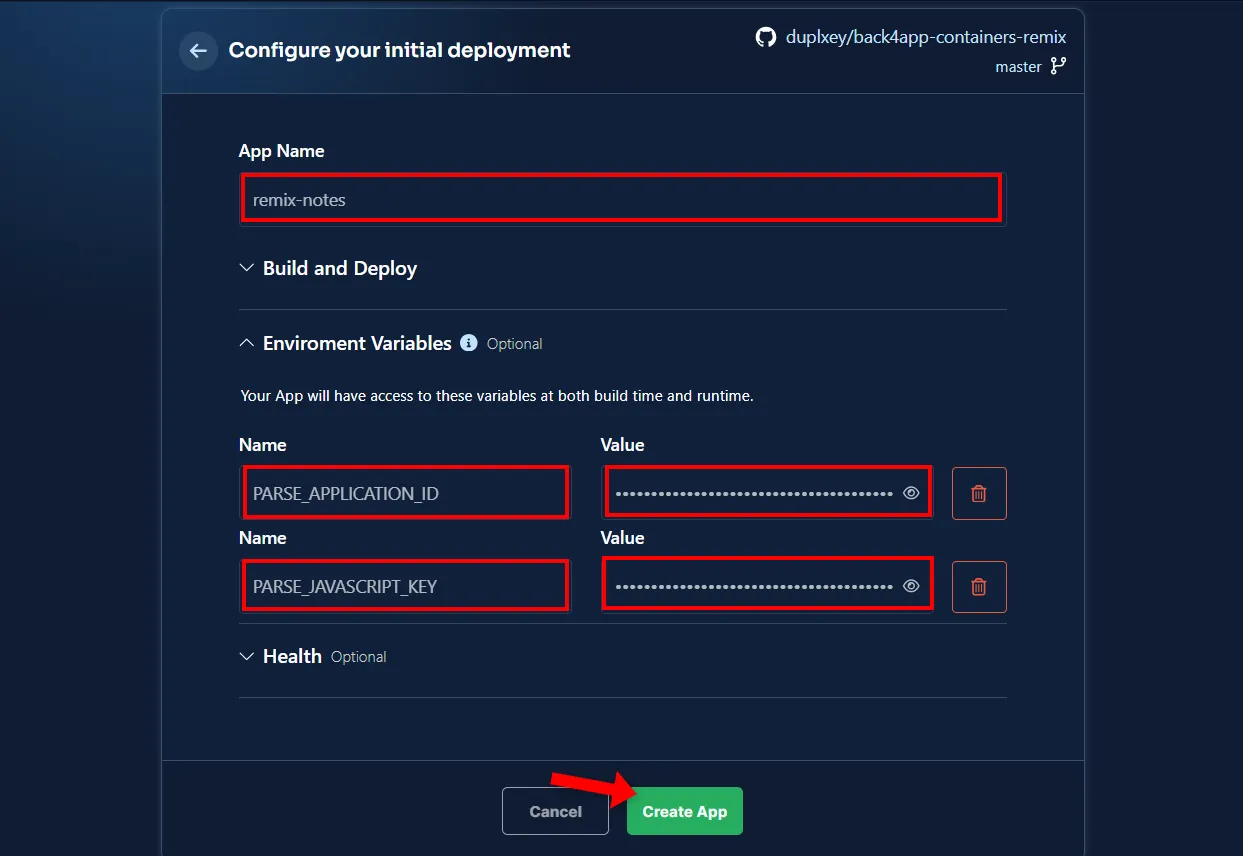
Back4app Containers gelişmiş yapılandırmaya izin verir. Bununla birlikte, basit uygulamamız için aşağıdaki ayarlar yeterli olacaktır:
- Uygulama Adı: remix-notes (veya adınızı seçin)
- Ortam Değişkenleri:
PARSE_APPLICATION_ID,PARSE_JAVASCRIPT_KEY
Ortam değişkenleri için .env dosyasında kullandığınız değerleri kullanın.
Dağıtımı yapılandırmayı tamamladıktan sonra “Dağıt” düğmesine tıklayın.

Dağıtımın tamamlanması için birkaç dakika bekleyin. Dağıtıldıktan sonra, uygulamayı tarayıcınızda açmak için ekranın sol tarafındaki yeşil bağlantıya tıklayın.
Ayrıntılı bir eğitim için lütfen Back4app’in Container Remix Dokümantasyonuna göz atın.
İşte bu kadar! Uygulamanız artık başarıyla dağıtıldı ve sağlanan bağlantı üzerinden erişilebilir durumda. Ayrıca, Back4app uygulamanız için ücretsiz bir SSL sertifikası yayınladı.
Sonuç
Nispeten yeni bir çerçeve olmasına rağmen Remix, geliştiricilerin güçlü tam yığın web uygulamaları oluşturmasına olanak tanır.
Çerçeve, form işleme, durum yönetimi ve daha fazlası gibi web uygulamalarının birçok karmaşıklığını ele alır.
Bu makalede, bir Remix uygulamasının nasıl oluşturulacağını ve dağıtılacağını öğrendiniz. Artık basit bir arka uç oluşturmak için Back4app ‘ı ve kapsayıcılı uygulamalarınızı dağıtmak için Back4app Containers ‘ı kullanabiliyor olmalısınız.
Proje kaynak kodu back4app-containers-remix reposunda mevcuttur.



