Bagaimana cara meng-host aplikasi Remix?

Dalam artikel ini, Anda akan mempelajari semua yang perlu Anda ketahui untuk memulai dengan Remix. Kita akan melihat kelebihan dan kekurangannya, mendemonstrasikan cara membuat aplikasi Remix, dan terakhir, cara menggunakan Remix.
Contents
Apa yang dimaksud dengan Remix?
Remix adalah kerangka kerja web full-stack modern untuk membangun aplikasi yang cepat, apik, dan tangguh. Remix memanfaatkan kekuatan server-side rendering (SSR), memungkinkan waktu muat yang lebih cepat dan SEO yang lebih baik untuk aplikasi web dinamis.
Dengan Remix, pengembang dapat mengintegrasikan logika sisi klien dan sisi server dengan mulus dalam basis kode terpadu. Dibandingkan dengan framework React yang populer lainnya, Remix melakukan banyak hal yang berbeda. Hal itu termasuk:
- Perutean berbasis file (file dalam direktori rute mewakili rute tertentu)
- Penanganan formulir tradisional (menggunakan permintaan HTML dan HTTP, mirip dengan PHP)
- Manajemen status (status hanya disimpan di server)
- Pemuatan data (dipisahkan dari komponen)
Remix dibuat pada tahun 2020 dan awalnya tersedia dengan biaya lisensi tahunan. Kemudian, pada bulan Oktober 2021, tim Remix memutuskan untuk membuat proyek ini menjadi sumber terbuka. Sekarang tersedia di bawah lisensi MIT.
Akhir tahun 2022, Remix diakuisisi oleh Shopify dengan nilai 2,1 miliar dolar.
Manfaat Remix
Mari kita lihat manfaat utama dari penggunaan kerangka kerja Remix.
Remix dibangun di atas React Router, sebuah solusi perutean sisi klien yang kuat. Faktanya, Remix dibuat oleh tim pengembang yang sama dengan yang membuat React Router.
Kerangka kerja ini menggunakan sistem navigasi berbasis file, yang menyederhanakan organisasi kode. Hal ini memungkinkan pengembang untuk mengaitkan rute, komponen, dan sumber daya dengan file atau direktori tertentu.
Berikut ini sebuah contoh:
app/
└── routes/
├── $noteId.tsx // matches: /<noteId>/
├── $noteId_.destroy.tsx // matches: /<noteId>/destroy
├── $noteId_.edit.tsx // matches: /<noteId>/edit
├── _index.tsx // matches: /
└── create.tsx // matches: /createYang terbaik dari semuanya, ini mendukung perutean bersarang melalui . Hal ini menghasilkan waktu pemuatan yang lebih singkat, penanganan kesalahan yang lebih baik, dan masih banyak lagi!
Rendering Sisi Server (SSR)
Remix memanfaatkan kekuatan rendering sisi server.
Pada aplikasi vanilla React, data biasanya diambil di sisi klien dan kemudian diinjeksikan ke dalam DOM. Hal ini dikenal sebagai client-side rendering (CSR).
Remix, di sisi lain, mengambil pendekatan yang berbeda. Remix pertama-tama mengambil data di backend, merender HTML dengan data yang diambil, dan kemudian menyajikannya kepada klien.
Rendering sisi server cenderung menghasilkan performa yang lebih baik dan aplikasi yang lebih ramah SEO.
Penanganan Formulir
Remix mengambil penanganan bentuk kembali ke dasar.
Alih-alih menggunakan sekumpulan komponen terkontrol dan JavaScript, ia menggunakan formulir HTML tradisional dan permintaan HTTP.
Ketika sebuah formulir dikirimkan, formulir tersebut mengirimkan permintaan HTTP ke rute tertentu, yang kemudian diproses di sisi server menggunakan fungsi action(). Cara kerjanya mirip dengan PHP lama.
Ini berarti Remix sama sekali tidak memerlukan JavaScript untuk memproses formulir. Meskipun ini sangat bagus, ini mungkin membuat validasi formulir dan tampilan kesalahan menjadi sedikit lebih rumit.
Manajemen Negara
Dalam konteks ini, status mengacu pada sinkronisasi data server dan klien.
Remix membuat manajemen state menjadi sangat mudah. Remix menghilangkan kebutuhan akan Redux, Zustand, React Query, Apollo, atau pustaka manajemen state sisi klien lainnya.
Ketika menggunakan Remix, semua status ditangani oleh server. Klien hampir tidak memiliki status; oleh karena itu, proses sinkronisasi tidak diperlukan.
Data dari server ke klien dilewatkan melalui berbagai fungsi seperti loader() dan action( ).
Transisi dan UI yang Optimis
Transisi remix membuat perpindahan antar halaman menjadi lancar dan cepat dengan memuat data terlebih dahulu dan menggunakan animasi.
UI yang optimis secara instan mencerminkan tindakan pengguna, membuat situs web terasa lebih responsif dengan menampilkan perubahan sebelum dikonfirmasi.
Transisi dan UI yang optimis sangat meningkatkan pengalaman pengguna dengan mengurangi latensi yang dirasakan dan memberikan umpan balik langsung.
Keterbatasan Remix
Meskipun Remix sangat bagus, namun ada beberapa keterbatasan.
Kompleks
Remix bukanlah kerangka kerja yang paling mudah digunakan, dan dokumentasinya (pada saat artikel ini ditulis) bukanlah yang terbaik.
Framework ini juga melakukan banyak hal yang berbeda dari React versi vanilla. Jika Anda adalah seorang pengembang React, mungkin Anda perlu waktu untuk memahami semua konsep Remix yang berbeda.
Kurang Populer
Remix masih merupakan framework yang relatif baru. Rilis publiknya baru dimulai pada bulan Oktober 2021. Framework ini kurang matang dan teruji dibandingkan dengan beberapa pesaingnya, seperti Next.js.
Melihat bintang GitHub, kita dapat melihat bahwa Remix (27 ribu bintang) jauh lebih populer daripada Next.js (120 ribu bintang). Pada saat artikel ini ditulis, Remix belum diadopsi oleh raksasa teknologi mana pun kecuali Shopify.
Digabungkan dengan Erat
Aplikasi Remix memiliki frontend dan backend yang digabungkan secara erat. Meskipun pendekatan ini cocok untuk proyek yang lebih kecil, beberapa pengembang lebih menyukai fleksibilitas frontend dan backend yang terpisah.
Selain itu, memisahkan frontend dari backend dapat membuat kode Anda lebih mudah dipelihara dan lebih mudah diuji.
Tidak ada SSG atau ISR
Remix tidak mendukung pembuatan situs statis (SSG) atau regenerasi statis tambahan (ISR).
Bagaimana cara menggunakan aplikasi Remix?
Pada bagian ini, kita akan membangun dan menggunakan aplikasi Remix.
Prasyarat
Untuk mengikutinya, Anda perlu:
- Pemahaman dasar tentang TypeScript
- Pengalaman dengan Docker (dan teknologi kontainerisasi)
- Node.js dan IDE JavaScript yang terinstal di komputer Anda
- Docker Desktop terinstal di mesin Anda
Gambaran Umum Proyek
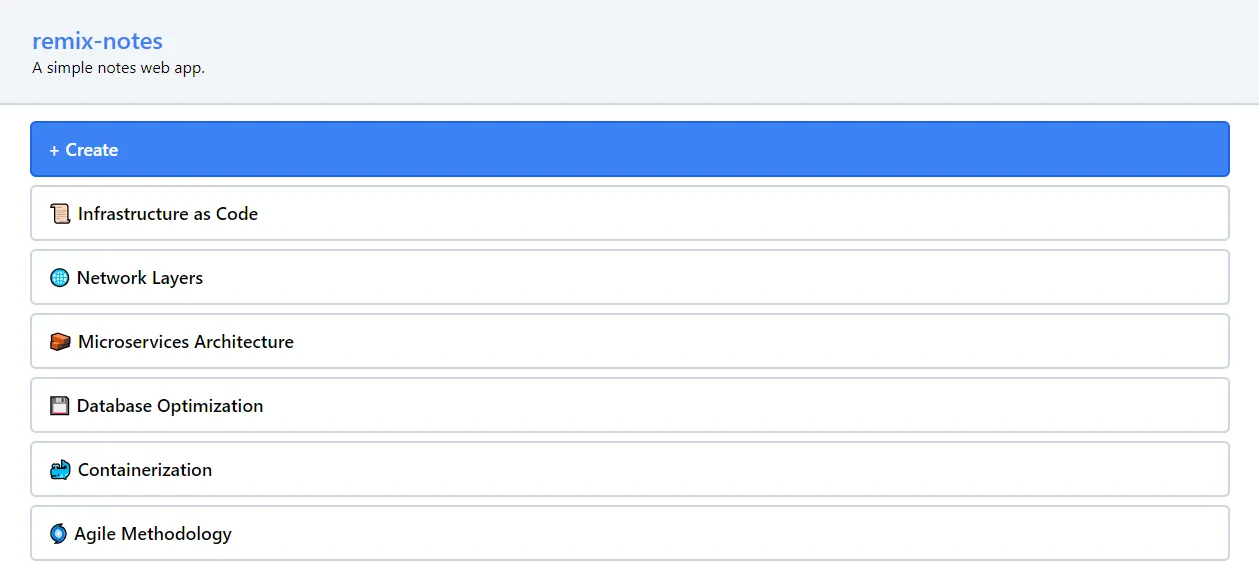
Sepanjang artikel ini, kita akan membahas tentang aplikasi web catatan. Aplikasi web akan memungkinkan pengguna untuk membuat, mengambil, mengedit, dan menghapus catatan.
Untuk backend, kita akan menggunakan Back4app BaaS, dan untuk frontend, kita akan menggunakan framework Remix. Setelah frontend dikodekan, kita akan menerapkannya ke Back4app Containers.
Produk akhir akan terlihat seperti ini:

Saya sarankan Anda untuk terlebih dahulu mengikuti aplikasi web Notes. Setelah artikel ini, Anda seharusnya dapat menggunakan aplikasi Remix Anda sendiri.
Backend
Pada bagian artikel ini, kita akan menggunakan Back4app untuk membangun backend aplikasi kita.
Buat Aplikasi
Mulailah dengan masuk ke akun Back4app Anda (atau buat akun baru jika Anda masih perlu membuatnya).
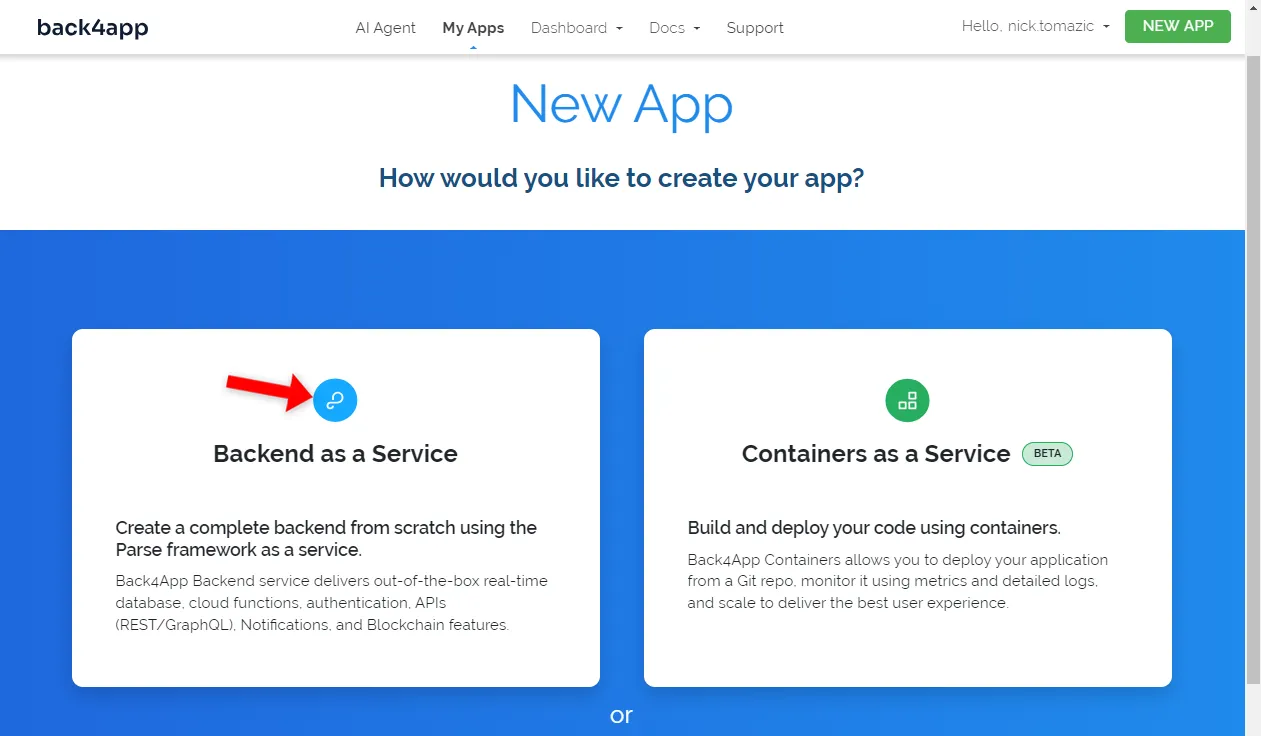
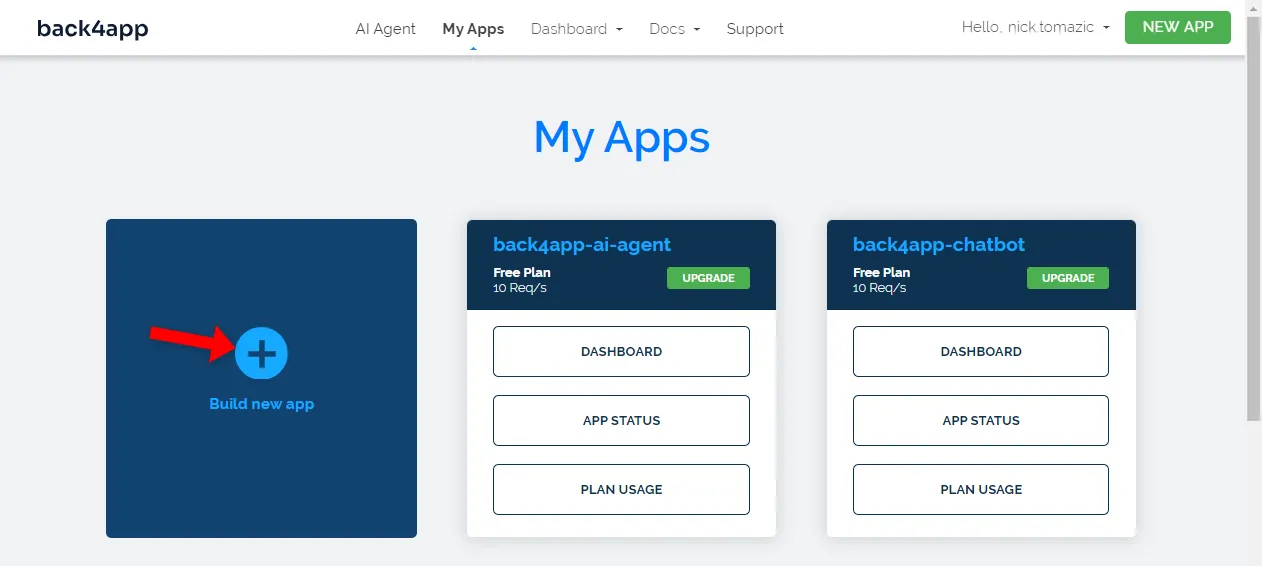
Saat Anda masuk, Anda akan diarahkan ke portal “Aplikasi Saya”. Untuk membuat backend, Anda harus terlebih dahulu membuat aplikasi Back4app. Untuk melakukannya, klik “Buat aplikasi baru”.

Back4app menyediakan dua solusi:
- Backend sebagai Layanan (BaaS) – solusi backend yang lengkap
- Containers as a Service (CaaS) – Platform orkestrasi kontainer berbasis Docker
Karena kita bekerja pada backend, pilih “Backend sebagai Layanan”.

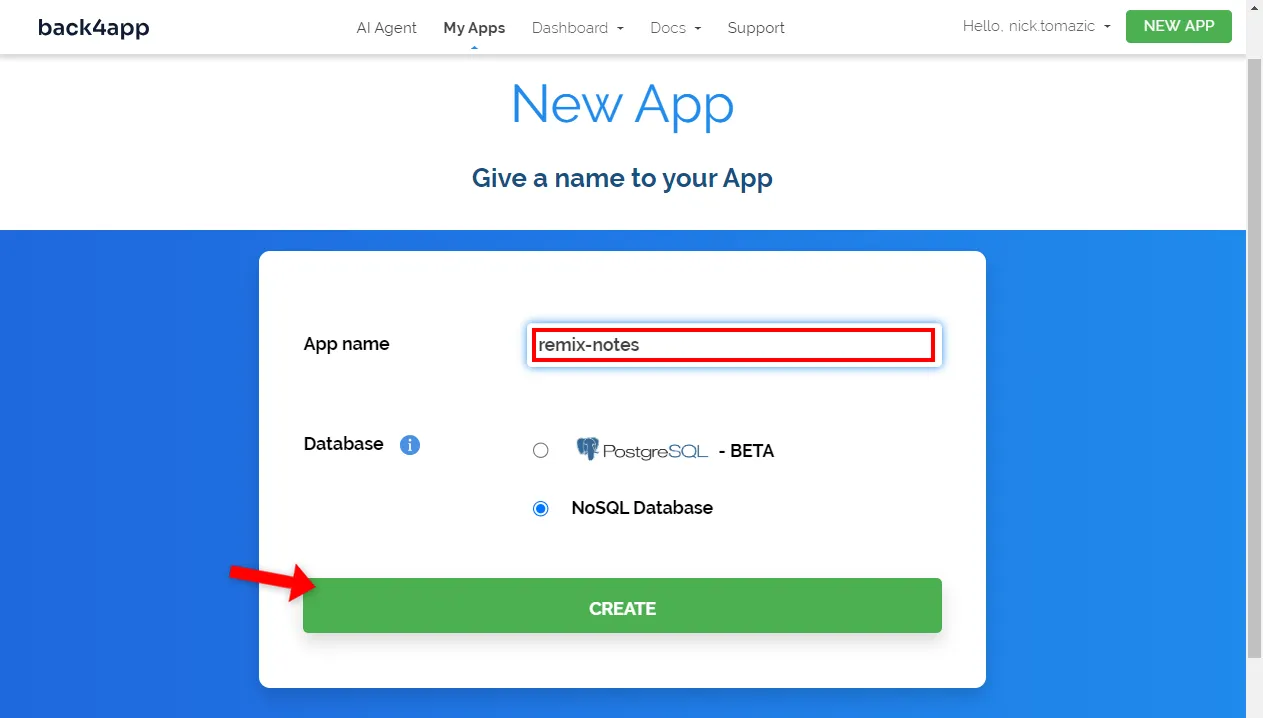
Beri nama aplikasi Anda, biarkan yang lainnya sebagai default, dan klik “Buat”.

Platform ini akan membutuhkan waktu beberapa saat untuk menyiapkan segala sesuatu yang diperlukan untuk backend Anda. Ini termasuk basis data, antarmuka aplikasi, penskalaan, keamanan, dll.
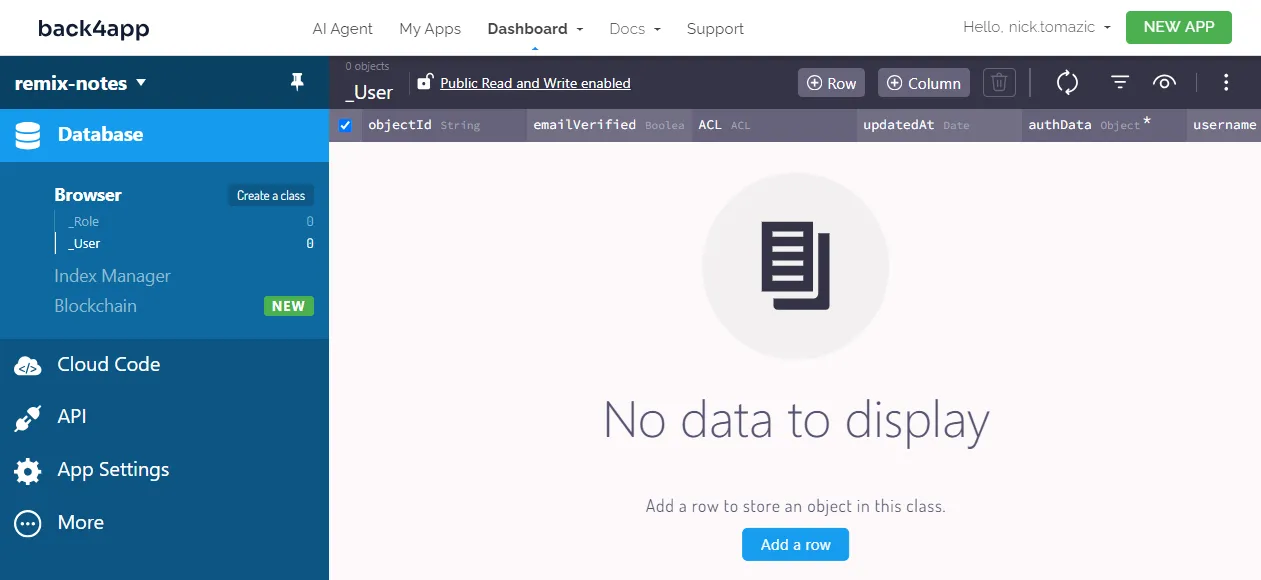
Setelah aplikasi Anda siap, Anda akan diarahkan ke tampilan basis data real-time aplikasi.

Basis data
Selanjutnya, mari kita bahas tentang database.
Karena kita sedang membuat aplikasi yang relatif sederhana, kita hanya membutuhkan satu model – beri nama Note. Untuk membuatnya, klik tombol “Buat kelas” di kiri atas layar.
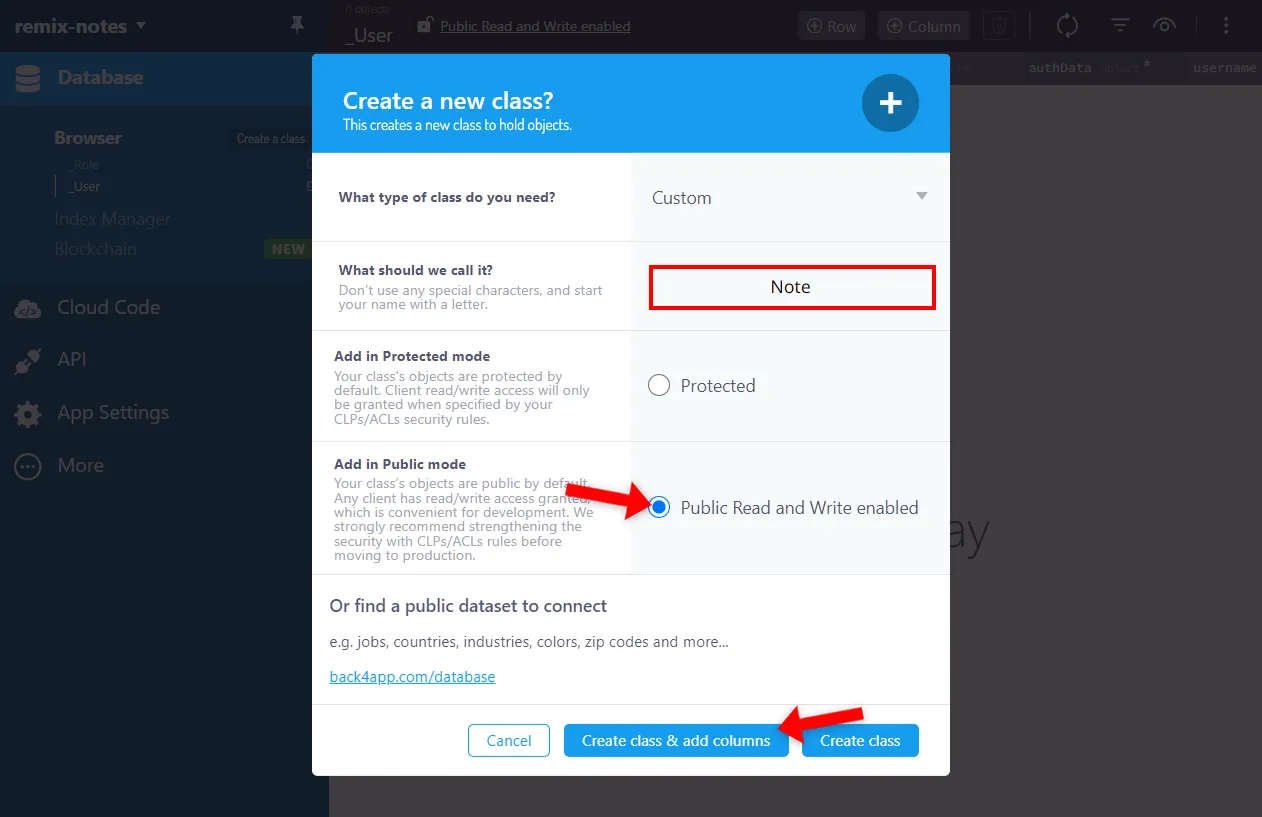
Beri nama Note, aktifkan “Public Read and Write Enabled”, dan klik “Create class & add columns”.

Kemudian, tambahkan kolom-kolom berikut:
+-----------+--------------+----------------+----------+
| Data type | Name | Default value | Required |
+-----------+--------------+----------------+----------+
| String | emoji | <leave blank> | yes |
+-----------+--------------+----------------+----------+
| String | title | <leave blank> | yes |
+-----------+--------------+----------------+----------+
| File | content | <leave blank> | no |
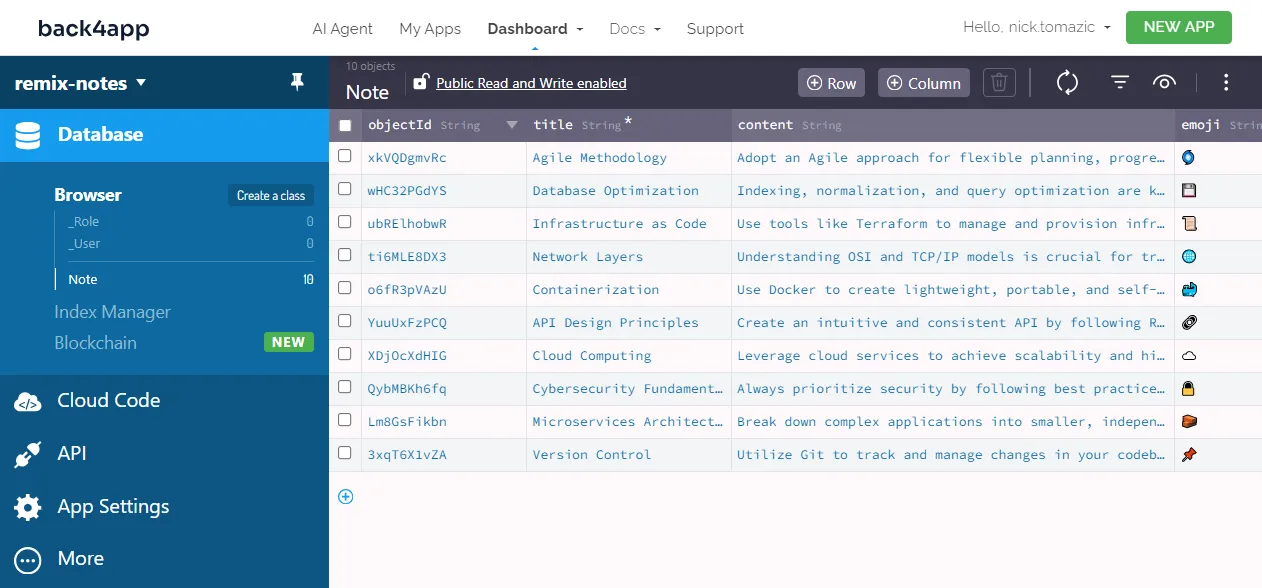
+-----------+--------------+----------------+----------+Setelah Anda membuat kelas, isi database dengan data sampel. Buat beberapa catatan dengan menyediakan emoji, judul, dan konten. Atau, impor ekspor database ini.

Hebat, itu dia!
Kita telah berhasil membuat backend tanpa menulis kode apa pun.
Untuk mempelajari lebih lanjut tentang Backend sebagai Layanan – lihat Apa itu Backend sebagai Layanan?
Frontend
Pada bagian artikel ini, kita akan membangun frontend aplikasi menggunakan framework Remix.
buat-remix
Cara termudah untuk melakukan bootstrap proyek Remix adalah melalui utilitas create-remix. Alat ini membuat proyek Remix yang siap produksi.
Ini menangani struktur direktori dan ketergantungan, mengatur bundler, dll.
Buat proyek Remix baru dengan menjalankan perintah berikut:
$ npx create-remix@latest remix-notes
Initialize a new git repository? Yes
Install dependencies with npm? YesJika Anda belum pernah menggunakan
create-remix, ini akan terinstal secara otomatis.
Setelah proyek dibuat, ubah direktori aktif Anda ke direktori tersebut:
$ cd remix-notesTerakhir, mulai server pengembangan:
$ npm run devBuka browser web favorit Anda dan buka http://localhost:5173. Halaman arahan default Remix akan muncul di layar Anda.
TailwindCSS
Untuk membuat hidup kita sedikit lebih mudah, kita akan menggunakan TailwindCSS. TailwindCSS adalah kerangka kerja yang mengutamakan utilitas yang memungkinkan Anda membangun frontend dengan cepat tanpa menulis CSS biasa.
Pertama, instal menggunakan npm:
$ npm install -D tailwindcss postcss autoprefixerSelanjutnya, jalankan tailwindcss init:
$ npx tailwindcss init --ts -pIni akan mengonfigurasi proyek Anda dan membuat file tailwind.config.ts di root proyek.
Modifikasi properti kontennya seperti ini untuk memberi tahu Tailwind di file mana kelas utilitas yang akan digunakan:
// tailwind.config.ts
import type {Config} from "tailwindcss";
export default {
content: ["./app/**/*.{js,jsx,ts,tsx}"], // new
theme: {
extend: {},
},
plugins: [],
} satisfies Config;Buat file baru bernama tailwind.css di direktori aplikasi dengan konten berikut:
/* app/tailwind.css */
@tailwind base;
@tailwind components;
@tailwind utilities;Terakhir, impor di root.tsx melalui tautan:
// app/root.tsx
// other imports
import {LinksFunction} from "@remix-run/node";
import stylesheet from "~/tailwind.css?url";
export const links: LinksFunction = () => [
{ rel: "stylesheet", href: stylesheet },
];
// ...Itu dia!
Kami telah berhasil menginstal TailwindCSS.
Rute
Aplikasi web kami akan memiliki titik akhir sebagai berikut:
/menampilkan semua catatan/creatememungkinkan pengguna untuk membuat catatan/menampilkan catatan tertentu//delete memungkinkan pengguna untuk menghapus catatan tertentu
Untuk menentukan rute ini, buat struktur direktori berikut ini di folder aplikasi:
app/
└── routes/
├── $noteId.tsx
├── $noteId_.destroy.tsx
├── $noteId_.edit.tsx
├── _index.tsx
└── create.tsxSeperti yang sudah Anda duga, awalan $ digunakan untuk parameter dinamis, dan . digunakan sebagai pengganti /.
Tampilan
Selanjutnya, mari kita terapkan pandangan tersebut.
Untuk membuat kode kita lebih aman dari segi tipe, kita akan membuat antarmuka bernama Note yang menyerupai kelas basis data Note.
Buat folder bernama store, dan di dalamnya, buat NoteModel.ts dengan konten berikut:
// app/store/NoteModel.ts
export default interface NoteModel {
objectId: string;
emoji: string;
title: string;
content: string;
createdAt: Date;
updatedAt: Date;
}Kemudian tempelkan kode tampilan untuk _index.tsx, $noteId.tsx, dan create.tsx:
// app/routes/_index.tsx
import {Link, NavLink} from "@remix-run/react";
import NoteModel from "~/store/NoteModel";
const notes = [
{objectId: "1", emoji: "📝", title: "My First Note"},
{objectId: "2", emoji: "📓", title: "My Second Note"},
{objectId: "3", emoji: "📔", title: "My Third Note"},
] as NoteModel[];
export default function Index() {
return (
<>
<Link to={`/create`}>
<div className="bg-blue-500 hover:bg-blue-600 text-lg font-semibold text-white
px-4 py-3 mb-2 border-2 border-blue-600 rounded-md"
>
+ Create
</div>
</Link>
{notes.map(note => (
<NavLink key={note.objectId} to={`/${note.objectId}`}>
<div className="hover:bg-slate-200 text-lg font-semibold
px-4 py-3 mb-2 border-2 border-slate-300 rounded-md"
>
{note.emoji} {note.title}
</div>
</NavLink>
))}
</>
);
}// app/routes/$noteId.tsx
import {Form} from "@remix-run/react";
import NoteModel from "~/store/NoteModel";
const note = {
objectId: "1", emoji: "📝", title: "My First Note", content: "Content here.",
createdAt: new Date(), updatedAt: new Date(),
} as NoteModel;
export default function NoteDetails() {
return (
<>
<div className="mb-4">
<p className="text-6xl">{note.emoji}</p>
</div>
<div className="mb-4">
<h2 className="font-semibold text-2xl">{note.title}</h2>
<p>{note.content}</p>
</div>
<div className="space-x-2">
<Form
method="post" action="destroy"
onSubmit={(event) => event.preventDefault()}
className="inline-block"
>
<button
type="submit"
className="bg-red-500 hover:bg-red-600 font-semibold text-white
p-2 border-2 border-red-600 rounded-md"
>
Delete
</button>
</Form>
</div>
</>
);
}// app/routes/create.tsx
import {Form} from "@remix-run/react";
export default function NoteCreate() {
return (
<>
<div className="mb-4">
<h2 className="font-semibold text-2xl">Create Note</h2>
</div>
<Form method="post" className="space-y-4">
<div>
<label htmlFor="emoji" className="block">Emoji</label>
<input
type="text" id="emoji" name="emoji"
className="w-full border-2 border-slate-300 p-2 rounded"
/>
</div>
<div>
<label htmlFor="title" className="block">Title</label>
<input
type="text" id="title" name="title"
className="w-full border-2 border-slate-300 p-2 rounded"
/>
</div>
<div>
<label htmlFor="content" className="block">Content</label>
<textarea
id="content" name="content"
className="w-full border-2 border-slate-300 p-2 rounded"
/>
</div>
<div>
<button
type="submit"
className="bg-blue-500 hover:bg-blue-600 font-semibold
text-white p-2 border-2 border-blue-600 rounded-md"
>
Create
</button>
</div>
</Form>
</>
);
}Tidak ada yang mewah dalam kode ini. Yang kami lakukan hanyalah menggunakan JSX yang dikombinasikan dengan TailwindCSS untuk membuat antarmuka pengguna.
Seperti yang mungkin telah Anda ketahui, semua komponen tidak dikontrol (kita tidak menggunakan useState()). Selain itu, kita menggunakan form HTML yang sebenarnya.
Hal ini dikarenakan framework Remix menangani form yang mirip dengan PHP menggunakan HTTP request, tidak seperti React.
Parse
Ada beberapa cara untuk terhubung ke backend berbasis Back4app Anda. Anda dapat menggunakan:
- API RESTful
- API GraphQL
- Parse SDK
Cara termudah dan paling kuat tentu saja adalah Parse SDK. Parse SDK adalah kit pengembangan perangkat lunak yang menyediakan sejumlah kelas dan metode utilitas untuk meminta dan memanipulasi data Anda dengan mudah.
Mulailah dengan menginstal Parse melalui npm:
$ npm install -i parse @types/parseBuat file .env di root proyek seperti ini:
# .env
PARSE_APPLICATION_ID=<your_parse_app_id>
PARSE_JAVASCRIPT_KEY=<your_parse_js_key>Pastikan untuk mengganti
<your_parse_app_id>dan<your_parse_js_key>dengan kredensial yang sebenarnya. Untuk mendapatkan kredensial, buka aplikasi Anda dan pilih “Pengaturan Aplikasi > Server & Keamanan” di bilah samping.
Kemudian, inisialisasi Parse di bagian atas file root.tsx seperti ini:
// app/root.tsx
// other imports
import Parse from "parse/node";
const PARSE_APPLICATION_ID = process.env.PARSE_APPLICATION_ID || "";
const PARSE_HOST_URL = "https://parseapi.back4app.com/";
const PARSE_JAVASCRIPT_KEY = process.env.PARSE_JAVASCRIPT_KEY || "";
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = PARSE_HOST_URL;Kita akan membuat berkas terpisah bernama api/backend.ts untuk menjaga tampilan kita tetap bersih dari logika komunikasi backend.
Buat api/backend.ts dengan konten berikut:
// app/api/backend.ts
import Parse from "parse/node";
import NoteModel from "~/store/NoteModel";
export const serializeNote = (note: Parse.Object<Parse.Attributes>): NoteModel => {
return {
objectId: note.id,
emoji: note.get("emoji"),
title: note.get("title"),
content: note.get("content"),
createdAt: new Date(note.get("createdAt")),
updatedAt: new Date(note.get("updatedAt")),
};
}
export const getNotes = async (): Promise<NoteModel[]> => {
// ...
}
export const getNote = async (objectId: string): Promise<NoteModel | null> => {
// ...
}
// Grab the entire file from:
// https://github.com/duplxey/back4app-containers-remix/blob/master/app/api/backend.tsTerakhir, modifikasi tampilan untuk mengambil dan memanipulasi data backend:
// app/routes/index.tsx
import {json} from "@remix-run/node";
import {Link, NavLink, useLoaderData} from "@remix-run/react";
import {getNotes} from "~/api/backend";
export const loader = async () => {
const notes = await getNotes();
return json({notes});
};
export default function Index() {
const {notes} = useLoaderData<typeof loader>();
return (
// ...
);
}// app/routes/$noteId.tsx
import {getNote} from "~/api/backend";
import {json, LoaderFunctionArgs} from "@remix-run/node";
import {Form, useLoaderData} from "@remix-run/react";
import {invariant} from "@remix-run/router/history";
export const loader = async ({params}: LoaderFunctionArgs) => {
invariant(params.noteId, "Missing noteId param");
const note = await getNote(params.noteId);
if (note == null) throw new Response("Not Found", {status: 404});
return json({note});
};
export default function NoteDetails() {
const {note} = useLoaderData<typeof loader>();
return (
// ...
);
}// app/routes/create.tsx
import {ActionFunctionArgs, redirect} from "@remix-run/node";
import {Form} from "@remix-run/react";
import {createNote} from "~/api/backend";
export const action = async ({request}: ActionFunctionArgs) => {
const formData = await request.formData();
const {emoji, title, content} = Object.fromEntries(formData)
as Record<string, string>;
const note = await createNote(emoji, title, content);
return redirect(`/${note?.objectId}`);
};
export default function NoteCreate() {
return (
// ...
);
}// app/routes/$noteId_.destroy.tsx
import type {ActionFunctionArgs} from "@remix-run/node";
import {redirect} from "@remix-run/node";
import {invariant} from "@remix-run/router/history";
import {deleteNote} from "~/api/backend";
export const action = async ({params}: ActionFunctionArgs) => {
invariant(params.noteId, "Missing noteId param");
await deleteNote(params.noteId);
return redirect(`/`);
};Ikhtisar kode:
- Kami menggunakan fungsi Remix
loader()untuk memuat data. Setelah data dimuat, kita meneruskannya ke tampilan sebagai JSON melalui fungsijson().
- Kami menggunakan fungsi Remix
action()untuk menangani pengiriman formulir (misalnya,POST).
NoteIdditeruskan ke views sebagai parameter.
Aplikasi sekarang seharusnya sudah berfungsi penuh dan tersinkronisasi dengan backend Back4app. Pastikan semuanya berfungsi dengan membuat beberapa catatan, mengeditnya, lalu menghapusnya.
Aplikasi Dockerize
Pada bagian ini, kita akan melakukan dockerisasi pada frontend Remix.
Dockerfile
Dockerfile adalah berkas teks biasa yang menguraikan langkah-langkah yang harus dilakukan mesin Docker untuk membangun citra.
Langkah-langkah ini mencakup pengaturan direktori kerja, menentukan gambar dasar, mentransfer file, menjalankan perintah, dan banyak lagi.
Instruksi biasanya digambarkan dalam huruf besar semua dan langsung diikuti oleh argumen masing-masing.
Untuk mempelajari lebih lanjut tentang semua instruksi, lihat referensi Dockerfile.
Buat berkas Docker di root proyek dengan konten berikut:
# Dockerfile
FROM node:20
WORKDIR /app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
EXPOSE 3000
CMD ["npm", "run", "start"]Dockerfile ini didasarkan pada citra node:20. Pertama-tama, ia menetapkan direktori kerja, menyalin package.json, dan menginstal dependensi.
Setelah itu, ia membangun proyek, membuka port 3000, dan melayani aplikasi.
.dockerignore
Saat bekerja dengan Docker, Anda biasanya akan berusaha untuk membangun citra yang sekecil mungkin.
Karena proyek kita mengandung berkas tertentu yang tidak perlu ada di dalam citra (misalnya, .git, build, pengaturan IDE), kita akan mengecualikannya. Untuk melakukannya, kita akan membuat berkas .dockerignore yang berfungsi serupa dengan berkas .gitignore.
Buat file .dockerignore di root proyek:
# .dockerignore
.idea/
.cache/
build/
node_modules/Sesuaikan .dockerignore sesuai dengan kebutuhan proyek Anda.
Membangun dan Menguji
Sebelum mendorong citra Docker ke awan, ada baiknya Anda mengujinya secara lokal.
Pertama, bangunlah gambarnya:
$ docker build -t remix-notes:1.0 .Berikutnya, buat wadah menggunakan gambar yang baru saja dibuat:
$ docker run -it -p 3000:3000
-e PARSE_APPLICATION_ID=<your_parse_app_id>
-e PARSE_JAVASCRIPT_KEY=<your_parse_javascript_key>
-d remix-notes:1.0Pastikan untuk mengganti
<your_parse_app_id>dan<your_parse_javascript_key>dengan kredensial yang sebenarnya.
Aplikasi Anda sekarang seharusnya dapat diakses di http://localhost:3000. Seharusnya tampilannya sama seperti sebelum proses dockerisasi.
Dorong ke GitHub
Untuk menerapkan aplikasi ke Back4app Containers, Anda harus terlebih dahulu mendorong kode sumber ke GitHub. Untuk melakukannya, Anda dapat mengikuti langkah-langkah berikut:
- Masuk ke akun GitHub Anda (atau daftar).
- Membuat repositori GitHub baru.
- Arahkan ke proyek lokal Anda dan inisialisasi:
git init - Tambahkan semua kode ke sistem kontrol versi:
git add . - Menambahkan asal jarak jauh melalui
git remote add origin - Komit semua kode melalui
git commit -m "komit awal" - Dorong kode ke GitHub
git push asal master
Menyebarkan Aplikasi
Pada bagian terakhir ini, kita akan menerapkan frontend ke Back4app Containers.
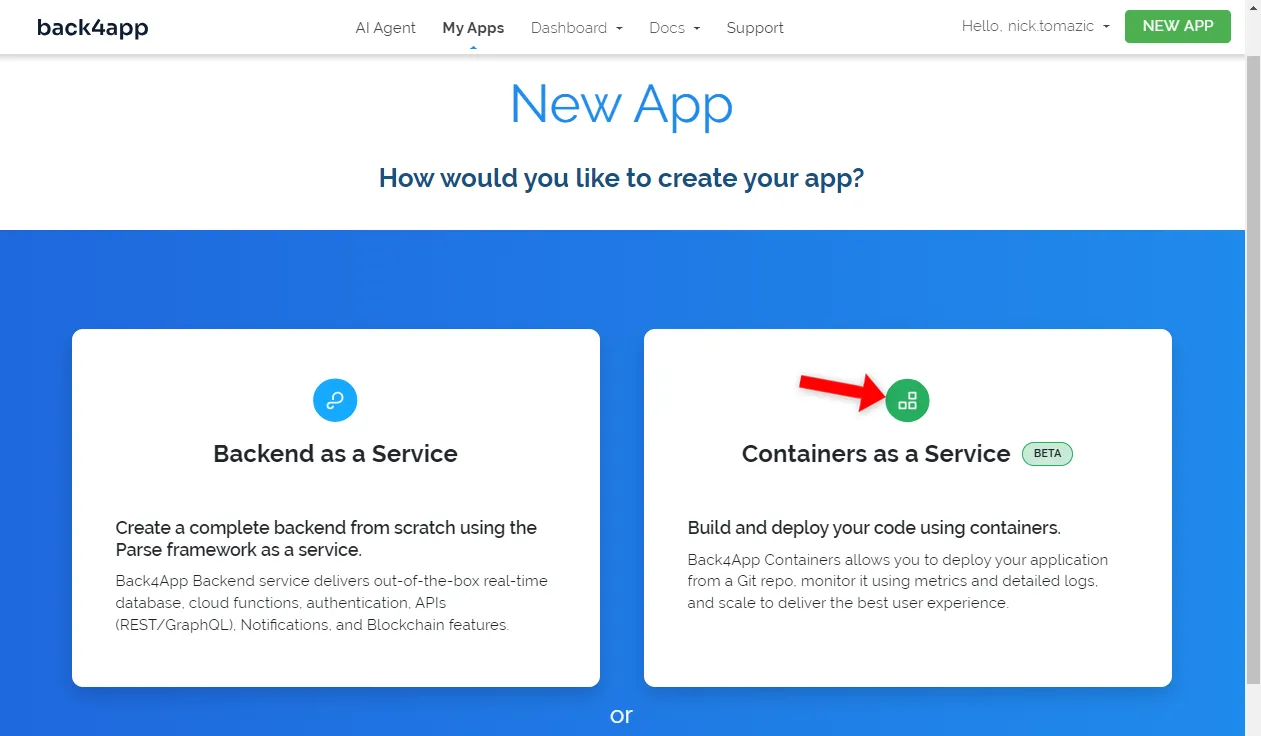
Masuk ke akun Back4app Anda dan klik “Buat aplikasi baru” untuk menginisialisasi proses pembuatan aplikasi.

Karena kita sekarang menerapkan aplikasi dalam kontainer, pilih “Kontainer sebagai Layanan”.

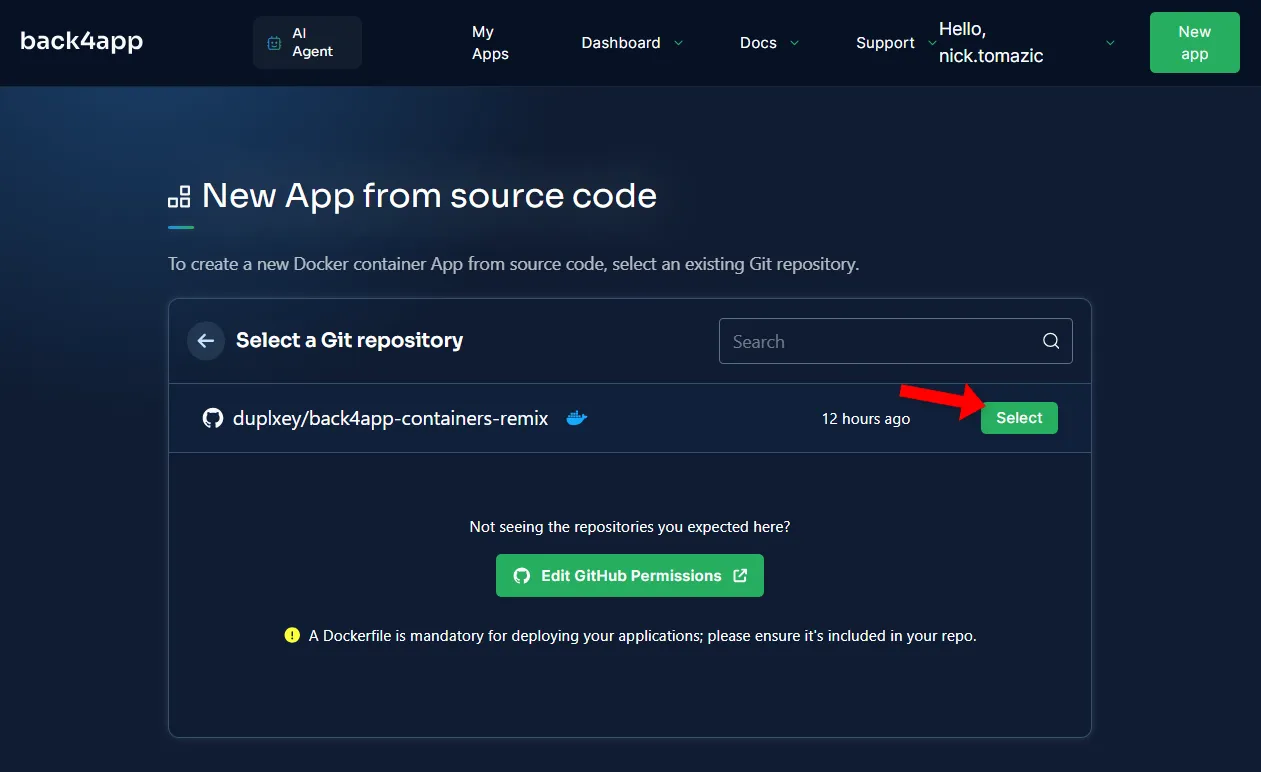
Selanjutnya, Anda harus menautkan akun GitHub Anda dengan Back4app dan mengimpor repositori yang telah Anda buat sebelumnya. Setelah terhubung, pilih repositori.

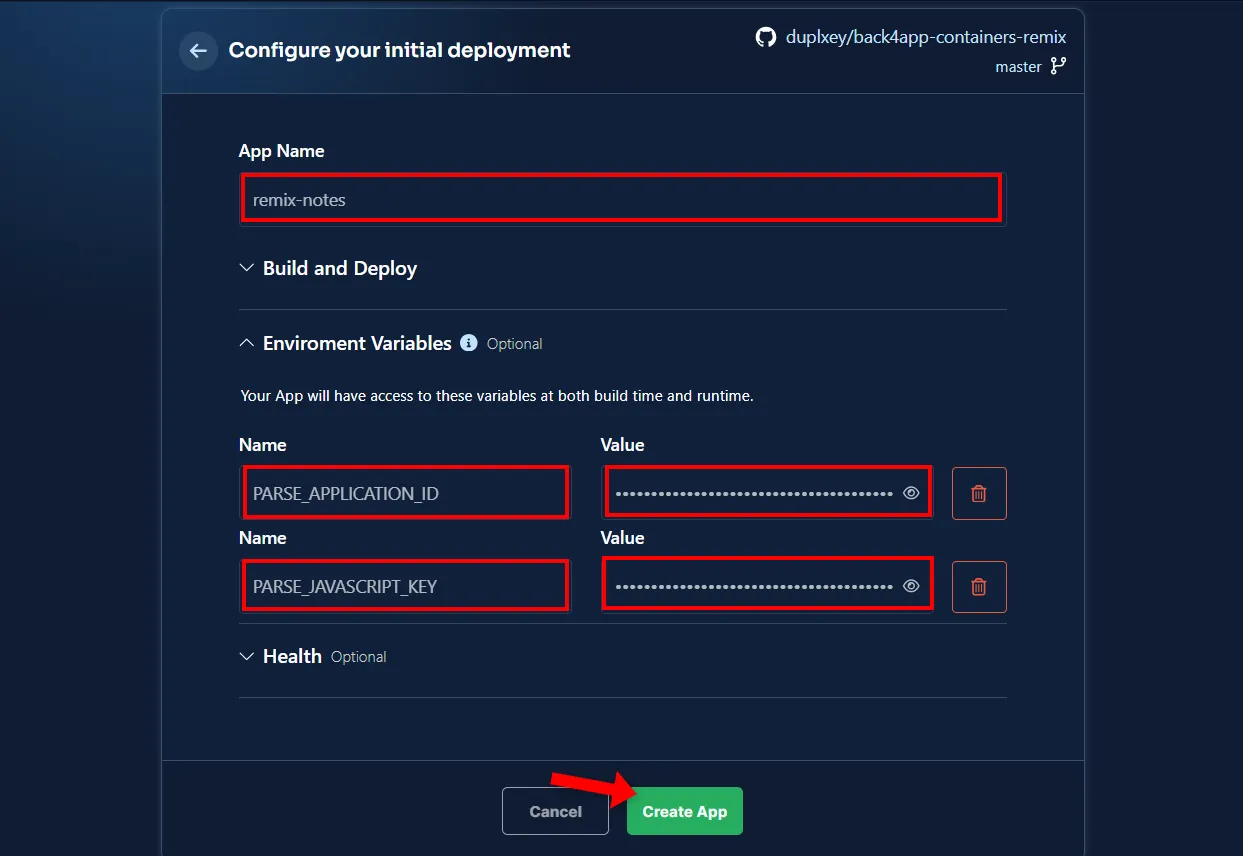
Back4app Containers memungkinkan untuk konfigurasi tingkat lanjut. Namun demikian, untuk aplikasi sederhana kami, pengaturan berikut ini sudah cukup:
- Nama Aplikasi: remix-notes (atau pilih nama Anda)
- Variabel Lingkungan:
PARSE_APPLICATION_ID,PARSE_JAVASCRIPT_KEY
Gunakan nilai yang Anda gunakan dalam file .env untuk variabel lingkungan.
Setelah Anda selesai mengonfigurasi penerapan, klik “Deploy”.

Tunggu beberapa saat hingga proses pemasangan selesai. Setelah diterapkan, klik tautan hijau di sisi kiri layar untuk membuka aplikasi di browser Anda.
Untuk tutorial terperinci, silakan lihat Dokumentasi Remix Kontainer Back4app.
Selesai! Aplikasi Anda sekarang telah berhasil diterapkan dan dapat diakses melalui tautan yang disediakan. Selain itu, Back4app telah mengeluarkan sertifikat SSL gratis untuk aplikasi Anda.
Kesimpulan
Meskipun merupakan kerangka kerja yang relatif baru, Remix memungkinkan para pengembang untuk membangun aplikasi web full-stack yang kuat.
Framework ini menangani banyak kompleksitas aplikasi web, seperti penanganan formulir, manajemen state, dan banyak lagi.
Di artikel ini, Anda telah mempelajari cara membangun dan menerapkan aplikasi Remix. Sekarang Anda seharusnya dapat menggunakan Back4app untuk membuat backend sederhana dan Back4app Containers untuk men-deploy aplikasi dalam container.
Kode sumber proyek tersedia di back4app-containers-remix repo.



