Veritabanı şeması oluşturmak için yapay zeka nasıl kullanılır?

Verimli bir arka uç çözümü için bir veritabanı tasarlamak zordur. Gerekli tüm sınıfları, ilişkileri ve benzerlerini bulmak son derece zaman alıcı olabilir.
Dahası, tasarım aşamasında yanlış kararlar vermek, daha sonra üretimde zararlı sonuçlar doğurabilir.
Bu makalede, veritabanı şeması oluşturma için yapay zeka kullanımını tartışacağız. Yapay zeka kullanmanın faydalarına ve tuzaklarına bakacağız ve birkaç pratik örnek sunacağız.
Bunun da ötesinde, herhangi bir kod yazmadan tam teşekküllü bir arka uç oluşturmak için yapay zekayı nasıl kullanacağınızı öğreneceksiniz!
Contents
- 1 Veritabanı tasarımı için yapay zeka kullanmanın faydaları
- 2 Veritabanı tasarımı için yapay zeka kullanmanın tuzakları
- 3 Bir veritabanı şeması oluşturmak için yapay zeka nasıl kullanılır?
- 4 Sonuç
Veritabanı tasarımı için yapay zeka kullanmanın faydaları
Öncelikle yapay zeka kullanmanın faydalarına bakalım.
Otomasyon ve Maliyet Etkinliği
Yapay zekayı veritabanı tasarımına dahil etmenin ilk ve muhtemelen en belirgin avantajı, çeşitli görevleri otomatikleştirme yeteneğidir.
Bu, veritabanı şemasının oluşturulmasını, veritabanı optimizasyonunu, indekslerin ayarlanmasını, gelişmiş sorguların yazılmasını vb. içerir.
Yukarıda belirtilenlerin tümü önemli ölçüde zaman ve maliyet tasarrufu sağlar.
Optimizasyon
Yapay zeka, veritabanı yapılarının optimize edilmesinde çok önemli bir rol oynar. Gelişmiş algoritmalar ve makine öğrenimi sayesinde yapay zeka, veri kullanım modellerini analiz edebilir ve veritabanı şemasında iyileştirmeler önerebilir.
Bu optimizasyon, uygulamanızın performansının ve yanıt verme hızının artmasını sağlayabilir.
Mevcut Veritabanları ile Entegrasyon
Yapay zeka kullanmanın bir diğer büyük avantajı da mevcut veritabanlarınızı yükseltmenize yardımcı olabilmesidir.
Tek yapmanız gereken mevcut veritabanını yapay zeka ajanına tanımlamak veya bir veritabanı dökümü oluşturmak ve ardından istenen yükseltmeleri tanımlamaktır.
Back4app Agent kullanıyorsanız bu daha da kolay hale gelir. Bir veritabanı dökümü oluşturmak yerine, aracıya mevcut bir uygulamaya bağlanmasını söyleyebilirsiniz:
Connect to my "movie-reviews" app and create a new database class named `Watchlist`.Yapay zeka ajanı gerekli tüm bağlamı toplayacak ve veritabanınızı buna göre yükseltecektir.
Daha Az Hata Eğilimli
Yapay zekanın veritabanı tasarımına entegre edilmesi, insan hatası olasılığını azaltır.
Geleneksel veritabanı tasarımı ve optimizasyon süreçleri genellikle manuel müdahale içerir ve yanlış şema tasarımları, verimsiz sorgular veya optimum olmayan dizin seçimleri gibi hata riskini artırır.
Kolay Görselleştirme
Yapay zekadan yararlanarak veritabanı yapınızı kolayca görselleştirebilirsiniz. Veritabanını görselleştirmek için AI ajanından favori ER diyagram oluşturma aracınız için görselleştirme kodu oluşturmasını isteyin.
İşte Mermaid için bir örnek:
Generate Mermaid ER diagram visualization code for my database.Sonuç:
erDiagram
USER ||--o{ REVIEW : writes
MOVIE ||--o{ REVIEW : has
MOVIE ||--o{ MOVIEGENRE : has
USER {
username String
email String
emailVerified Boolean
displayName String
}
MOVIE {
title String
releaseDate Date
duration Number
director String
cast Array
synopsis String
}
// ...Veritabanı tasarımı için yapay zeka kullanmanın tuzakları
Halüsinasyonlar
Yapay zeka ajanları bazen kulağa makul gelen ancak yanlış veya anlamsız bilgiler sağlar. Bu durum halüsinasyon olarak bilinir ve çoğu büyük dil modelinde (LLM’ler) görülür.
Bu nedenle, veritabanlarına yeni başlayan geliştiriciler veritabanı şeması oluşturmak için yapay zekayı kullanmamalıdır.
Performans
Yapay zeka tarafından oluşturulan veritabanı şemasının optimum olması garanti edilmez. YZ aracısı, oluşturmaya çalıştığınız şeyi yanlış yorumlayabilir ve size optimal olmayan veya kusurlu bir veritabanı şeması sağlayabilir.
YZ kullanarak veritabanı tasarımı yinelemeli bir süreçtir. YZ aracısının bir hata yaptığını fark ederseniz, bunu belirtin. Bunu düzeltebilir veya şemayı iyileştirebilir.
Uç Vakalar
İşiniz alışılmadık bir veritabanı tasarımı gerektiriyorsa, yapay zeka kullanmak en iyi fikir olmayabilir. Çoğu YZ ajanı çok sayıda genel uygulama üzerinde eğitilmiştir.
Özel veritabanınızı nasıl kullanacakları konusunda hiçbir bilgileri yoktur.
Eğer durum buysa, genel yapay zeka çözümleri yerine uzmanlara güvenmeniz daha iyi olacaktır.
Bir veritabanı şeması oluşturmak için yapay zeka nasıl kullanılır?
Bu makale bölümünde, bir veritabanı şeması oluşturmak için yapay zeka kullanımına ilişkin üç pratik örneği inceleyeceğiz. Örnekler arasında basit bir blog uygulaması, bir e-ticaret sitesi ve bir film inceleme sitesi bulunmaktadır.
Bundan sonra, Back4app AI aracısının yapabildiği diğer bazı şeylere bakacağız.
Aşağıdaki adımlar bir Back4app hesabınızın olmasını gerektirecektir. Henüz bir hesabınız yoksa, ücretsiz kaydolun.
Hedefler
- Veritabanı şeması oluşturma
- Şemayı kullanarak bir veritabanı oluşturma
- Otomatik oluşturulan RESTful ve GraphQL API’yi analiz edin
- Otomatik oluşturulan belgeleri gözden geçirin
- Cloud Code işlevlerini kullanma
Back4app Agent nedir?
Back4app Agent, bulutla ilgili görevleri konuşma gücüyle gerçekleştirmenizi sağlayan yapay zeka destekli bir aracıdır.
Bu, uygulama oluşturmayı, uygulamaları dağıtmayı, veritabanını tasarlamayı ve Docker dosyalarını veya ön uç kodunu yazmayı içerir.
Back4app Agent’tan yararlanarak, 7/24 yanınızda kendi kişisel DevOps asistanınıza sahip olacaksınız. İşin en güzel yanı, anında öğrenebilmesi ve siz ilerledikçe gelişebilmesidir.
Aracı, Back4app ve Back4app Containers ile sıkı bir şekilde entegre edilmiştir. Back4app’in hizmetlerinden herhangi birini kullanıyorsanız, aracı mutlaka sahip olmanız gereken bir özelliktir!
YZ aracısının sihirli bir araç olmadığını unutmayın. Hata yapabilecek büyük, sofistike bir dil modelidir (LLM). Böyle bir durumda, hataları düzeltmek size kalacaktır. Ek olarak, aynı istemleri göndermek (benim gibi) farklı yanıtlar verebilir.
Örnek 1: Blog Web Sitesi
İlk örnek olarak, yapay zeka ajanından bir blog veritabanı şeması tasarlamasını isteyeceğiz. Bu örnekte, yapay zeka ajanının eksik parçaları bulup bulamayacağını görmek için mümkün olduğunca az bilgi vereceğiz.
Back4app Agent sayfasına gidin, yeni bir agent oluşturun ve aşağıdaki komutu verin:
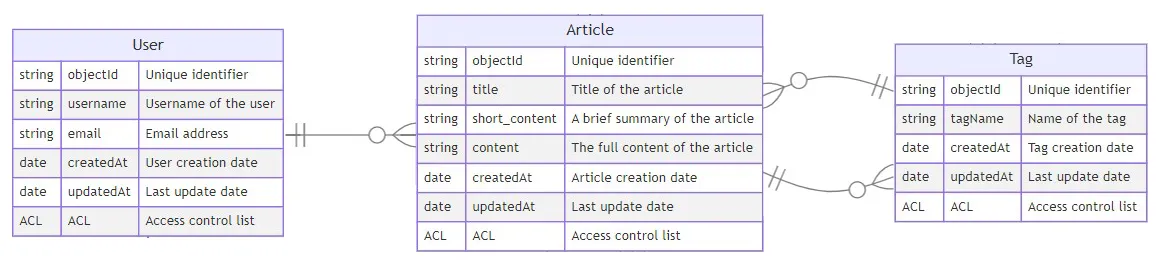
Create a database schema for a simple blog. Each article in the blog should have a `title`, `shortContent`, `content`, `tags`, and other administrative data. The articles should be filterable by `tags`.Oluşturulan şemanın varlık-ilişki (ER) diyagramı:

Gördüğünüz gibi, aracı geçerli bir veritabanı şemasını başarıyla oluşturdu. Gerekli tüm sınıfları dahil etti ve bunlar arasındaki ilişkileri ele aldı. Ayrıca, createdAt, updatedAt ve ACL gibi Parse yönetim alanlarını da dahil etti.
Örnek 2: E-ticaret Web Sitesi
Devam edelim, daha karmaşık bir veritabanı şeması deneyelim. Bu sefer bir e-ticaret sitesi.
Aşağıdaki istemi AI temsilcisine gönderin:
Create a database schema for an e-commerce website. The database should allow sellers
to post listings. After a listing is posted, a user can open an order for it. The
order should be associated with the user's shipping address. Amazon is a good example
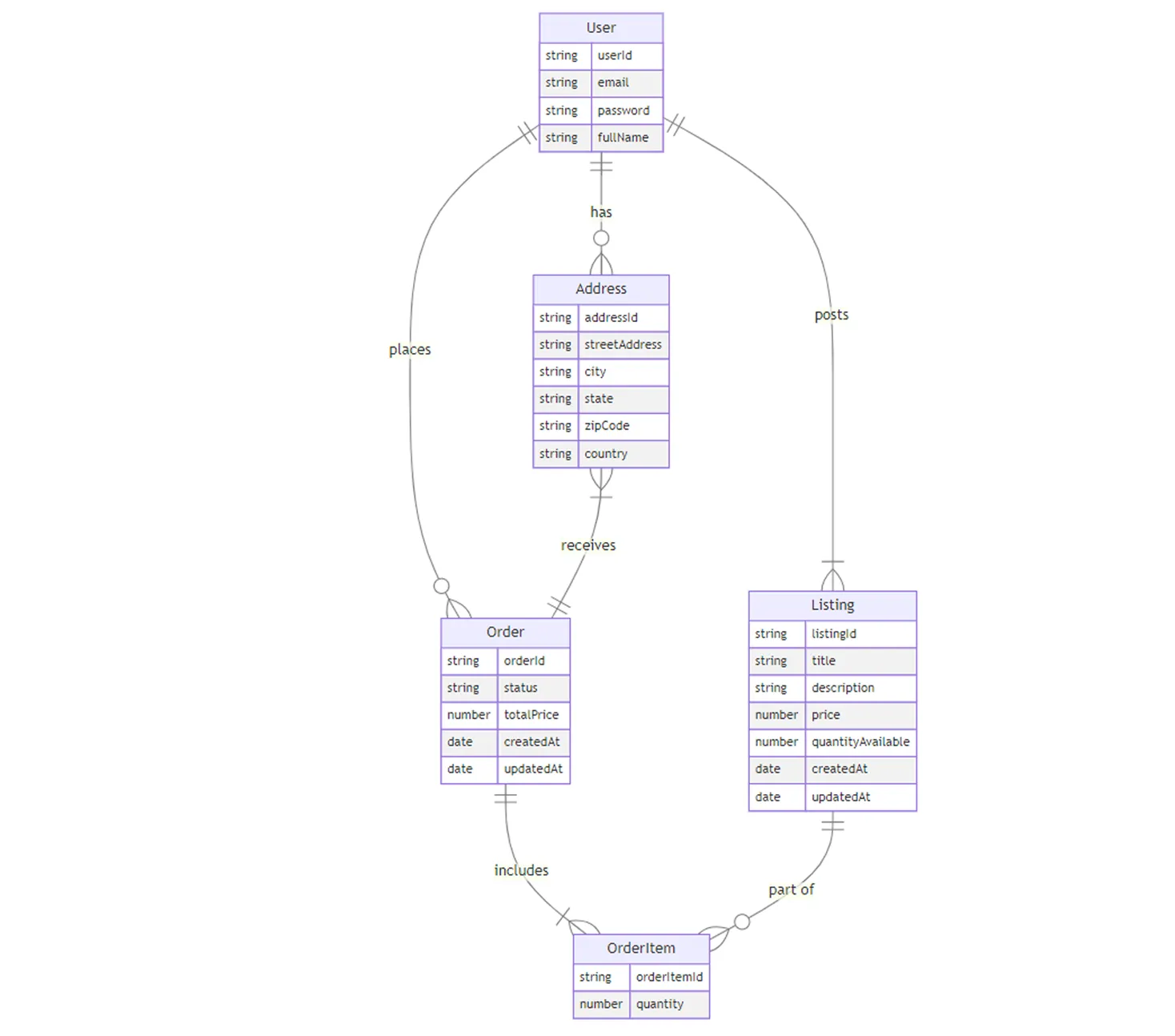
of what I'm looking for.Aracı aşağıdaki veritabanı şemasını oluşturdu:

Aracı yine geçerli bir veritabanı şeması döndürdü.
Burada değiştireceğim tek şey Sipariş – Adres ilişkisini tersine çevirmek olurdu. Bir siparişin tek bir adresle ilişkilendirilmesi ve bir adresin siparişler arasında yeniden kullanılabilir olması daha mantıklı olacaktır.
Örnek 3: Web Sitesini İnceleyin
Son örnek için, bir film inceleme veritabanı şeması oluşturacağız. Burada, yapay zeka ajanının ayrıntılı talimatlarımıza uyan bir şema oluşturup oluşturamayacağını görmek için mümkün olduğunca fazla bağlam sağlayacağız.
Yapay zeka temsilcisine aşağıdaki soruyu sorun:
Create a database schema for a movie review website. The database should contain
the following models: `Movie`, `MovieGenre`, `Review`, and `User` (Parse).
Notes:
- A `Movie` can have multiple genres
- The `Review` should contain at least `title`, `content`, `rating`, and `is_critic`
- Each `Review` should be associated with a `User`
Make sure to include all the Parse administrative fields, such as `createdAt`,
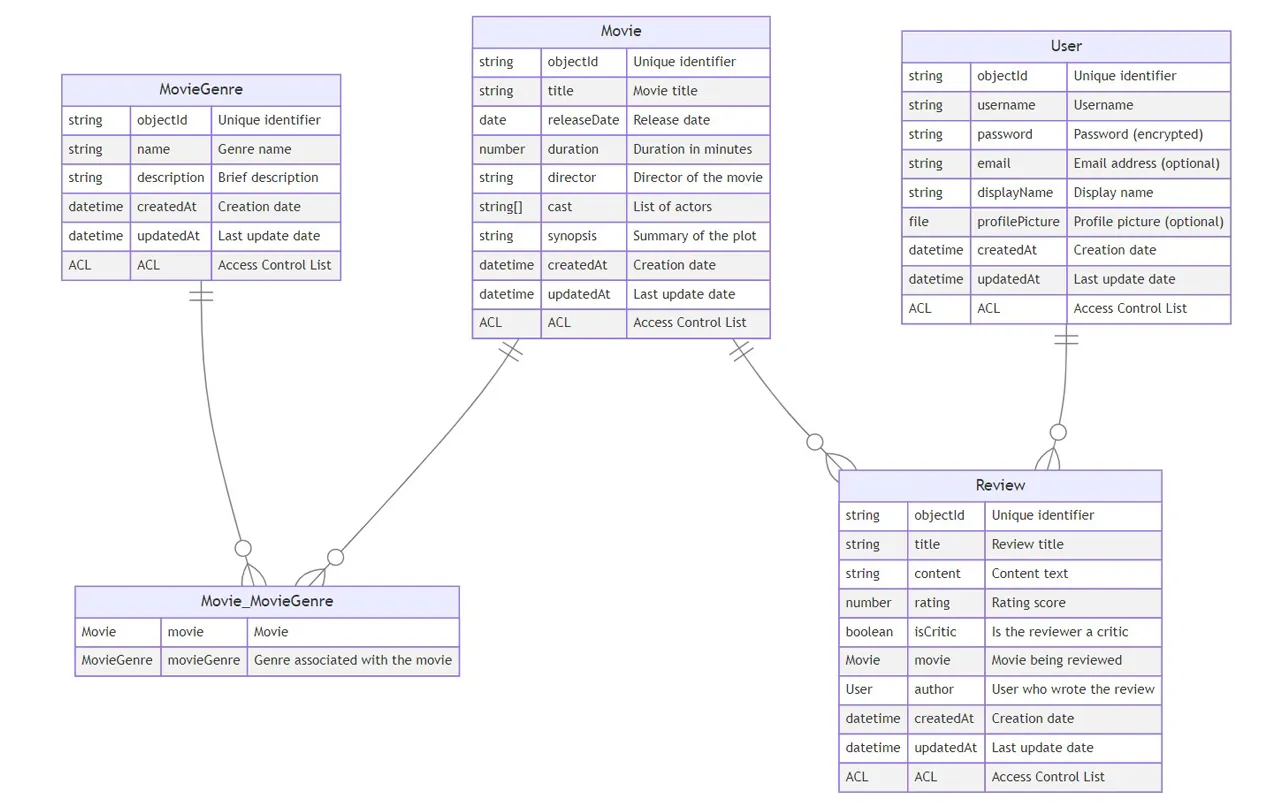
`updatedAt`, and `ACL`.AI Agent aşağıdaki veritabanı şemasını oluşturdu:

Bir başka harika şema.
Tüm sınıflar halledildi ve ilişkiler iyi görünüyor. Burada yapay zeka ajanı, Film ve Tür sınıfı arasındaki M:N ilişkisini ele alan bir ara model bile oluşturdu.
Veritabanı Oluşturma
Giriş bölümünde de belirtildiği gibi, Back4app Agent diğer Back4app hizmetleriyle sıkı bir şekilde entegre edilmiştir.
Veritabanı şemasını oluşturmak, yapay zeka ajanının yapabileceği şeylerden sadece bir tanesidir. Şemaya sahip olduğumuzda, hızlı bir şekilde bir veritabanı oluşturabiliriz.
Temsilciye aşağıdaki soruyu sorun:
Create a Back4app app called "back4app-reviews" using the generated database schema.
Harika, temsilci bir uygulamayı ve istenen veritabanı yapısını başarıyla oluşturmuş gibi görünüyor.
Ardından, temsilciden veritabanını bazı verilerle doldurmasını isteyin:
Populate the database with sample users, movie genres, and reviews.
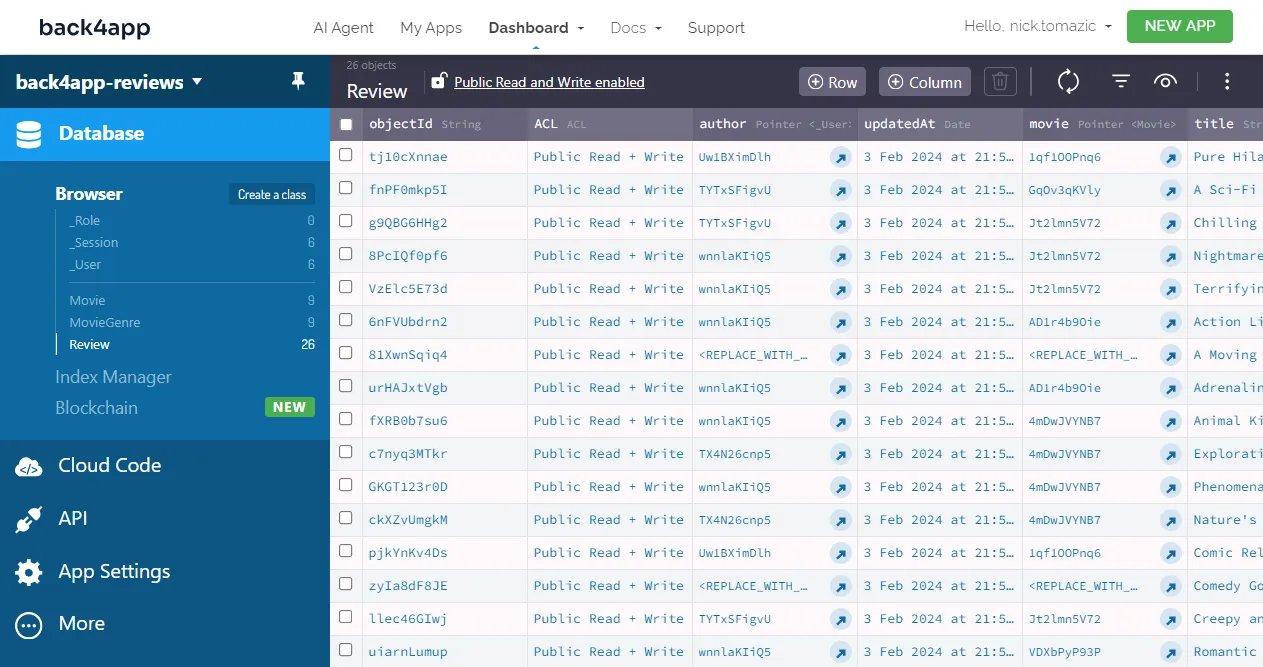
Back4app panosuna gidip uygulamanızı seçerek ve veritabanı girişlerini kontrol ederek veritabanının oluşturulduğundan ve doldurulduğundan emin olun.

Bu kadar!
Artık bir film inceleme sitesi için tamamen işlevsel bir veritabanımız var.
Otomatik olarak oluşturulan API’ler
Back4app, arka ucunuzla şu yolla iletişim kurmanızı sağlar:
- Otomatik oluşturulan RESTful API
- Otomatik oluşturulan GraphQL API
- Parse SDK
Her birini inceleyelim.
RESTful API
REST, HTTP protokolünü temel alır ve kaynakları manipüle etmek için GET, POST, PUT ve DELETE gibi farklı HTTP yöntemlerini kullanır.
Bu işlemler sıklıkla CRUD (Create, Retrieve, Update, Delete) olarak adlandırılır. REST birden fazla veri formatını destekler, ancak tercih ettiği format JSON’dur.
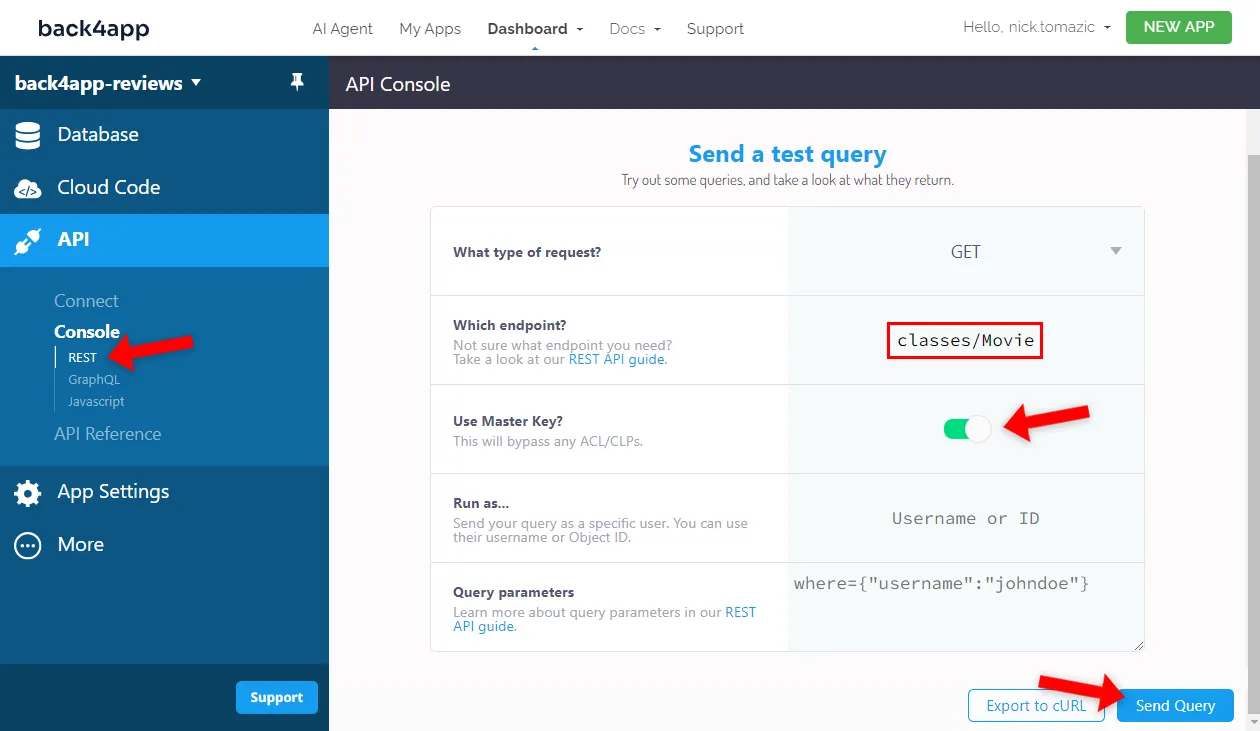
REST API’sini test etmek için uygulamanıza gidin ve kenar çubuğunda “API > Konsol > REST “i seçin.

Formu aşağıdaki bilgilerle doldurun:
- İstek türü GET
- Bitiş noktası: classes/Movie
- Ana anahtar: Doğru
Ardından, sorguyu yürütmek için “Sorgu Gönder “e tıklayın.
Buna benzer bir yanıt almanız gerekir:
{
"results": [
{
"objectId": "AD1r4b9Oie",
"title": "The Fast Saga",
"duration": 120,
"director": "Justin Lin",
"cast": [
"Vin Diesel",
"Michelle Rodriguez"
],
"synopsis": "Street racing, heists, and espionage.",
"createdAt": "2024-02-03T21:53:54.724Z",
"updatedAt": "2024-02-03T21:53:54.724Z",
},
{
"objectId": "Sr6FQjnckj",
"title": "The Serious Case",
"duration": 140,
"director": "Christopher Nolan",
"cast": [
"Christian Bale",
"Michael Caine"
],
"synopsis": "An intricate story of human emotions and relationships",
"createdAt": "2024-02-03T21:53:54.724Z",
"updatedAt": "2024-02-03T21:53:54.724Z",
},
// ...
]
}Liste işlemi iyi çalışıyor. Filmler başarıyla serileştirildi ve JSON olarak döndürüldü. RESTful API’nin nasıl çalıştığını anlamak için diğer işlemleri de test etmenizi öneririm.
RESTful API’ler hakkında daha fazla bilgi edinmek için RESTful API nasıl oluşturulur?
GraphQL API
GraphQL, uygulama programlama arayüzlerinin (API’ler) geliştirilmesini kolaylaştırmak için hem bir sorgu dili hem de sunucu tarafı çalışma zamanı olarak hizmet vermektedir.
Bu teknoloji, müşterilerin API’den ihtiyaç duydukları verileri belirlemelerini sağlayarak önceden tanımlanmış bir veri seti için arka uca bağımlı olma ihtiyacını ortadan kaldırır.
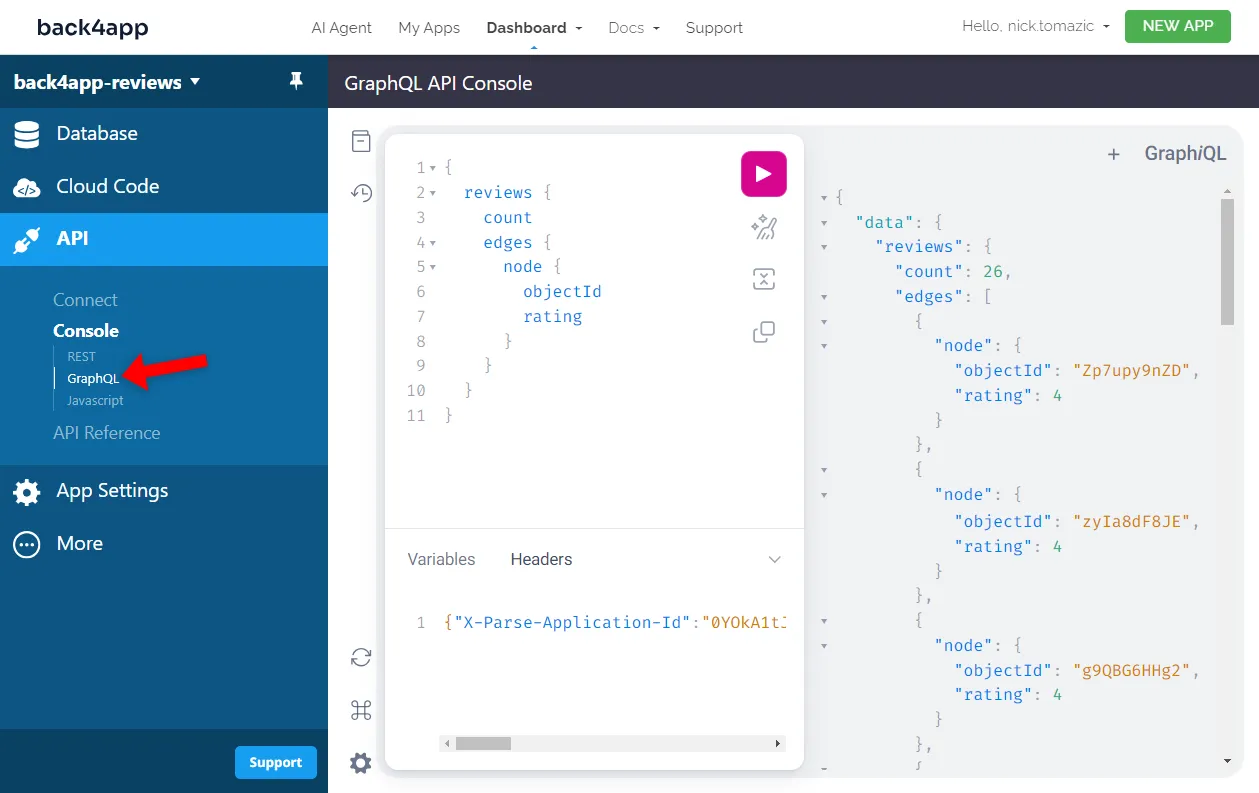
GraphQL sorgularını test etmek için kenar çubuğundaki “API > Konsol > GraphQL” seçeneğine gidin.

Ardından, aşağıdaki GraphQL sorgusunu çalıştırın:
{
reviews {
count
edges {
node {
objectId
rating
}
}
}
}Gördüğünüz gibi, sorgu tüm incelemeleri getirdi ancak yalnızca objectId ‘lerini ve derecelendirmelerini içeriyordu. Yine, farklı sorguları ve manipülasyonları test etmekten çekinmeyin.
GraphQL hakkında daha fazla bilgi edinmek için GraphQL API nasıl oluşturulur?
Parse SDK
Parse SDK, ön ucunuzu arka uca bağlamanın önerilen yoludur. En sağlam ve hataya en az meyilli yöntemdir.
Parse SDK, JavaScript, TypeScript, Objective-C vb. dahil olmak üzere birden fazla programlama dilini ve çerçevesini destekler.
CRUD işlemleri, gelişmiş sorgulama ve daha fazlasını gerçekleştirmenizi sağlar.
Parse SDK’yı nasıl kullanacağınızı öğrenmek için Ön uç ve arka uç nasıl barındırılır?
Otomatik Olarak Oluşturulan Dokümantasyon
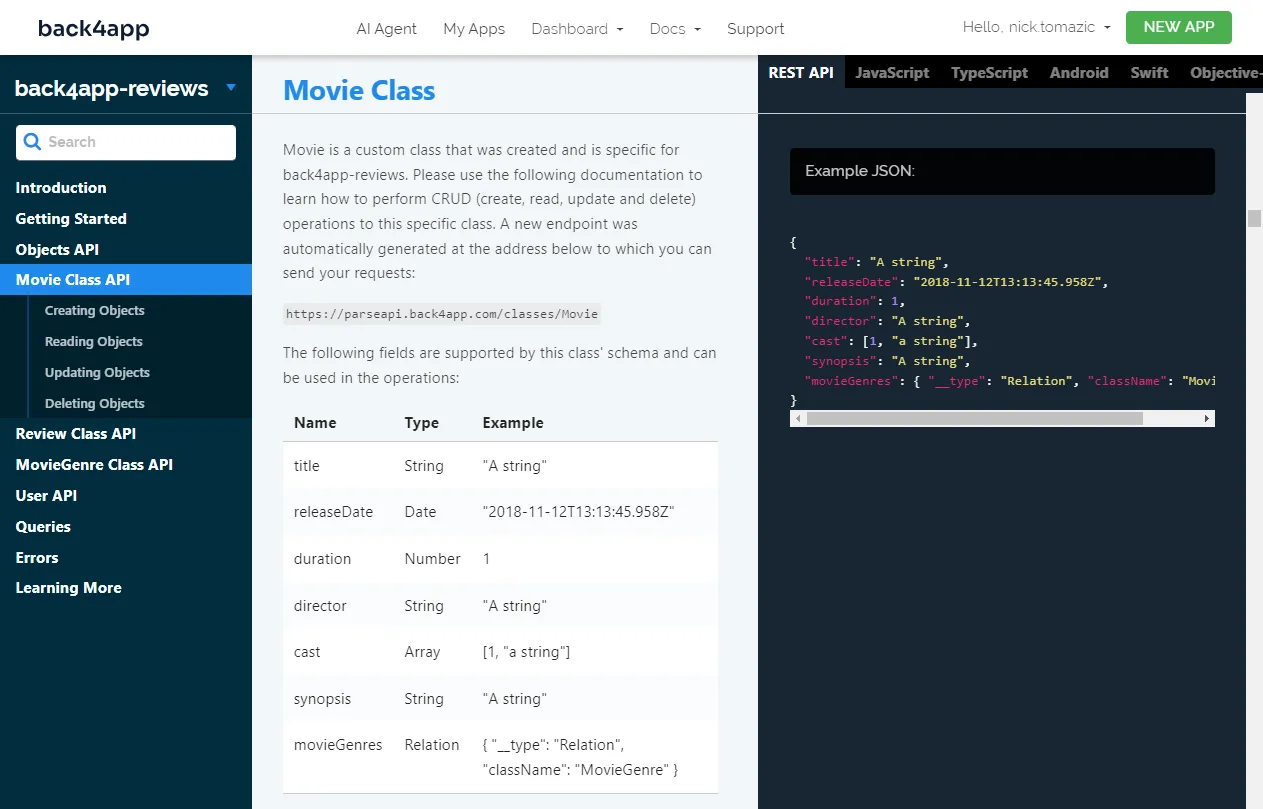
Back4app ile ilgili bir başka harika şey de tüm veritabanı modelleriniz için otomatik olarak belge oluşturmasıdır.
JavaScript, TypeScript, Objective-C, Swift ve daha fazlası gibi çeşitli programlama dilleri için basit, anlaşılması kolay metin açıklamaları ve kullanışlı kod parçacıkları elde edersiniz.
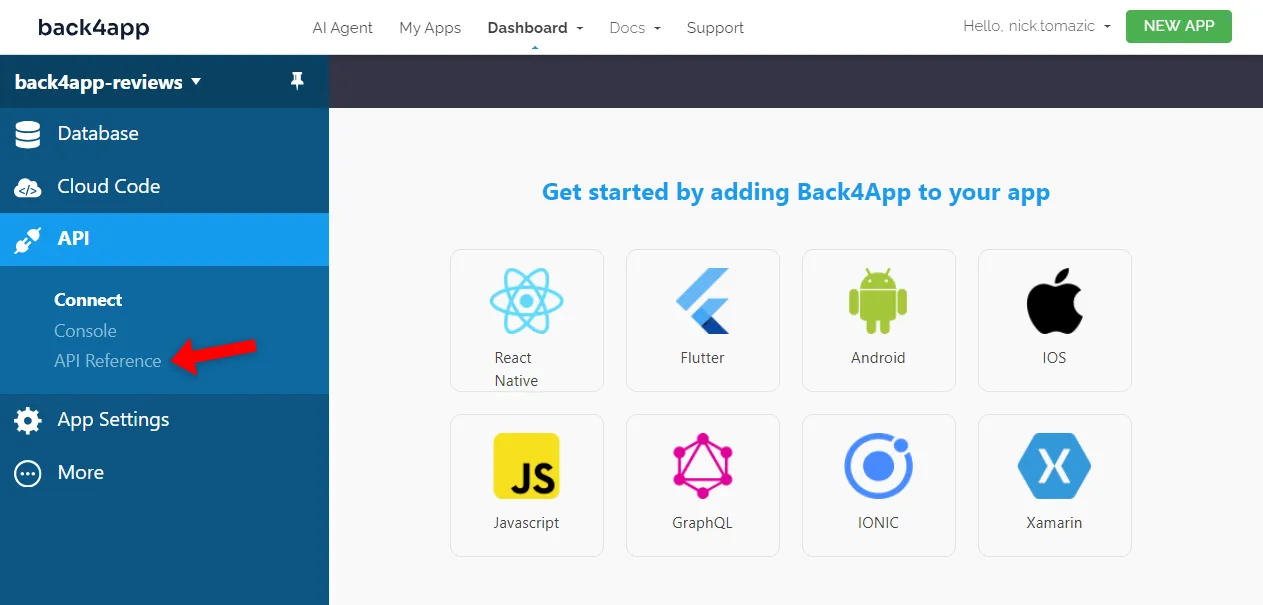
Dokümanlara erişmek için uygulamanıza gidin ve kenar çubuğunda “API > API Referansı “nı seçin:

İşte dokümanların nasıl göründüğüne dair bir ekran görüntüsü:

Bulut Kodu
Back4app, Cloud Code adı verilen işlevler aracılığıyla özel JavaScript kodu çalıştırmanıza olanak tanır.
Bu işlevler, veri toplama, dışa aktarma vb. gibi karmaşık işlemlerin gerçekleştirilmesine yardımcı olabilir.
Bir Cloud Code işlevi, Parse veya HTTP istekleri tarafından tetiklenebilir veya gelecekte çalışması için zamanlanabilir.
Bulut Kodu İşlevi
Bir filmin ortalama puanını hesaplayan bir Cloud Code işlevi istediğimizi varsayalım. Bunu kendimiz yazıp dağıtabiliriz, ancak yapay zeka ajanından bunu yapmasını istemek daha kolay.
AI Agent ekranına gidin ve aşağıdaki komutu verin:
Please write me a Cloud Code function that calculates a movie's average rating. The the function should take in the movie's `objectId` and return a float (average rating).
Devam edin ve aşağıdaki cURL komutunu kullanarak test edin:
$ curl -X POST \
-H "X-Parse-Application-Id: <your_app_id>" \
-H "X-Parse-REST-API-Key: <your_rest_api_key>" \
-H "Content-Type: application/json" \
-d '{"movieId": "<movie_object_id>"}' \
https://parseapi.back4app.com/functions/calculateAverageRatingYer tutucuları değiştirdiğinizden emin olun (
<your_app_id>,<your_rest_api_key>, ve<movie_object_id>) gerçek değerlerle değiştirin. “Uygulama Kimliğinizi” ve “REST API Anahtarınızı” almak için uygulamanıza gidin ve kenar çubuğunda “Uygulama Ayarları > Güvenlik ve Anahtarlar “ı seçin.
Benzer bir yanıt almalısınız:
{
"result": 4.25
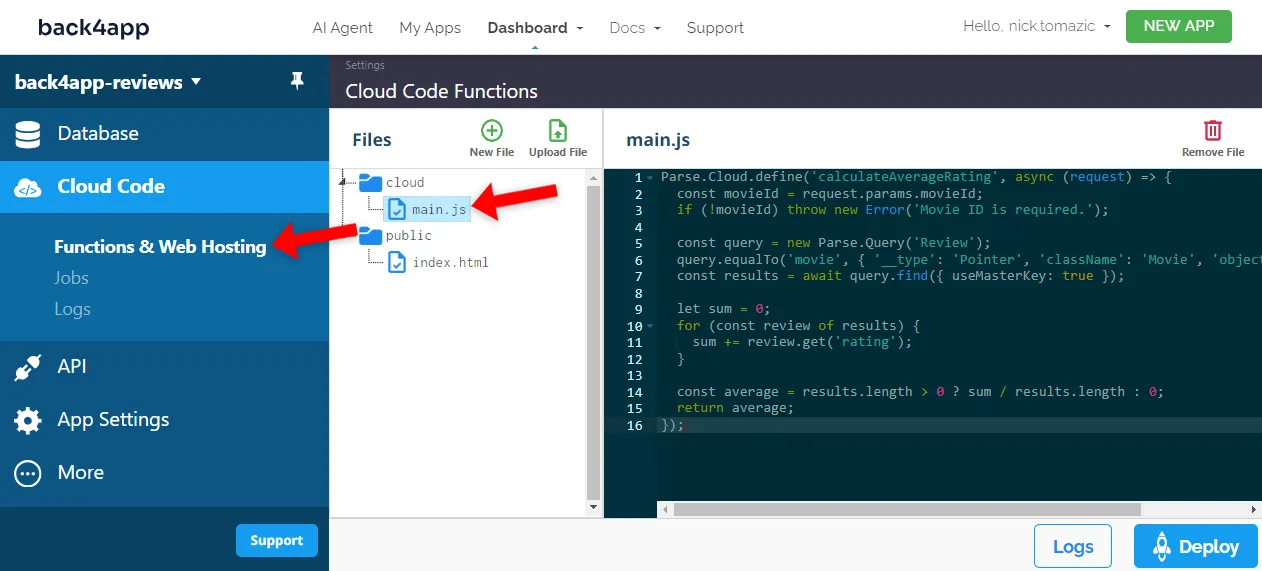
}Arka planda oluşturulan kodu görmek için kenar çubuğundaki “Cloud Code > Function & Web Hosting” bölümüne gidin. Ardından bulut klasöründeki main.js dosyasını seçin.

Bulut Kod Çizelgeleme
Son olarak, YZ aracısından haftalık bir iş planlamasını isteyin:
Create and deploy a Cloud Code job named `clearRatings()`, which deletes all
the ratings. Schedule it to run every week.
Temsilci bir işi başarıyla oluşturdu ve haftalık olarak zamanladı.
Sonuç
Özetle, bir veritabanı şeması oluşturmak için yapay zekayı başarıyla kullandık.
Ayrıca bir Back4app uygulaması ve veritabanı oluşturmayı, örnek veriler üretmeyi ve özel Cloud Code işlevlerini uygulamayı da öğrendik.
Yapay zeka kullanarak bir veritabanı şeması oluşturmanın yinelemeli bir süreç olduğunu unutmayın. Bir şeyin daha iyi uygulanabileceğini düşünüyorsanız, bunu aracınıza açıklayın ve o da şemanızı buna göre değiştirsin.
Ek makale kaynaklarına back4app-ai-agent-schema reposundan erişilebilir.



