Qu’est-ce que les notifications push ?

Les notifications push sont un canal de communication puissant qui a été introduit par Apple en 2009. Depuis, leur popularité est montée en flèche et elles sont devenues un élément essentiel de la plupart des campagnes de marketing. Les notifications peuvent être utilisées pour stimuler l’engagement, augmenter l’utilisation des applications, influencer les conversions, et bien plus encore !
Dans cet article, nous allons découvrir les notifications push, leurs avantages, les cas d’utilisation, les types de notifications, ainsi que les choses à faire et à ne pas faire. De plus, nous verrons comment envoyer des notifications push aux appareils Android en utilisant Back4app, l’un des meilleurs fournisseurs de mBaaS.
Contents
- 1 Qu’est-ce qu’une notification push ?
- 2 Pourquoi utiliser les notifications push ?
- 3 Quels sont les avantages de l’utilisation des notifications push ?
- 4 Quels sont les types de notifications push ?
- 5 Qu’est-ce qui fait une bonne notification push ?
- 6 Que faut-il éviter lors de l’envoi de notifications push ?
- 7 Qu’est-ce qu’un service de notification push ?
- 8 Comment envoyer une notification push ?
- 9 Conclusion
- 10 FAQ
- 11 Qu’est-ce qu’une notification push ?
- 12 Quels sont les avantages des notifications push ?
- 13 Quels sont les types de notifications push ?
- 14 Qu’est-ce qu’un service de notification push ?
- 15 Comment envoyer une notification push ?
Qu’est-ce qu’une notification push ?
Une notification push est un message court ou une alerte qui peut être envoyé directement à l’appareil mobile de votre client, à son navigateur web, à son vêtement ou à tout autre appareil qui prend en charge les notifications. Elles sont utilisées comme un canal de communication rapide qui permet aux entreprises d’envoyer des rappels, des mises à jour, des messages urgents, des promotions, etc.
Les notifications push sont un service opt-in, ce qui signifie que le client doit accepter de recevoir des notifications. Le consentement est généralement obtenu par un simple message contextuel ou en installant l’application mobile de l’éditeur.
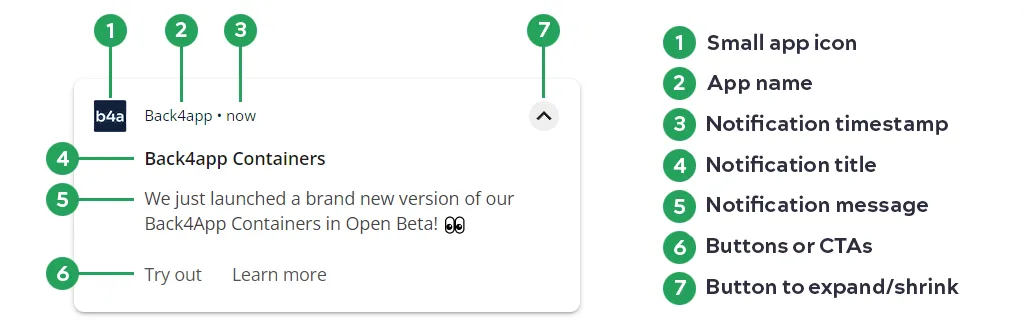
Les notifications push sont composées de plusieurs éléments. Leur structure et leur apparence varient légèrement en fonction de l’appareil et du système d’exploitation du client. Elles peuvent généralement contenir du texte, des emojis, des images et des boutons ou des CTA qui exécutent une action spécifique au clic.
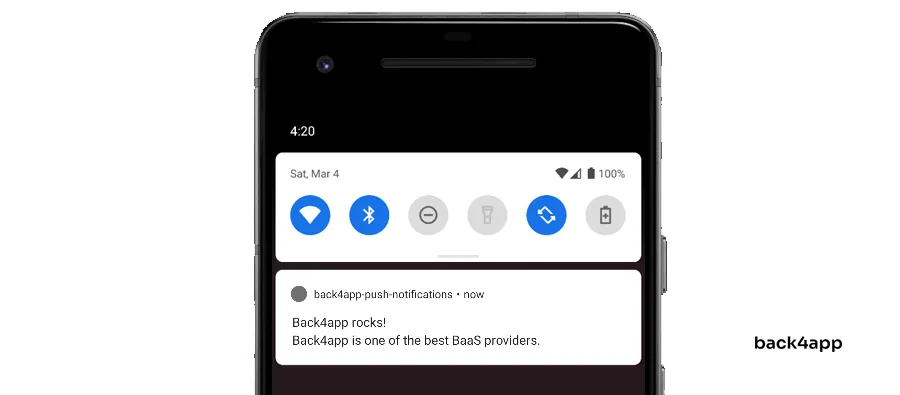
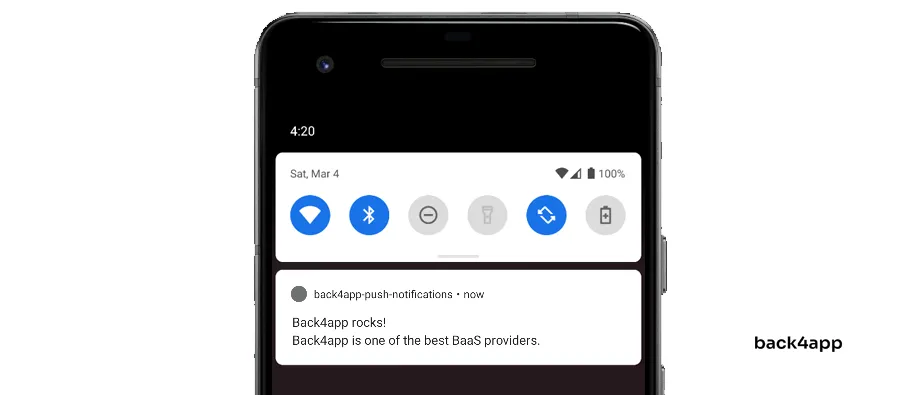
Un exemple de notification push sur un appareil Android ressemble à ceci :

Pourquoi utiliser les notifications push ?
Les notifications push sont un outil polyvalent. Elles peuvent être utilisées pour le marketing, les messages urgents, les alertes de sécurité, les mises à jour et bien plus encore. Examinons quelques-uns des cas d’utilisation les plus courants.
Promotions et offres
Les entreprises peuvent exploiter les notifications push pour envoyer des offres promotionnelles et des réductions aux utilisateurs, les encourageant ainsi à faire des achats. En outre, elles peuvent personnaliser les notifications push pour les rendre plus pertinentes et plus efficaces.
Réduire les paniers abandonnés
Si vous possédez une boutique de commerce électronique, les notifications push peuvent vous aider à réduire le nombre de paniers abandonnés. Après qu’un panier a été abandonné pendant quelques jours, vous pouvez envoyer une notification push à l’utilisateur pour lui proposer une réduction supplémentaire.
Les notifications push sont très utiles pour fidéliser les utilisateurs. La plupart des applications sociales telles que Facebook, Instagram et Twitter vous envoient une notification chaque fois qu’un autre utilisateur interagit avec vous. Par exemple : aime votre publication, commente votre publication, vous envoie un message, etc.
Mises à jour et rappels
Les notifications push peuvent être un outil utile pour recevoir des mises à jour et des rappels pour des événements, des rendez-vous et des échéances.
Sécurité
Les notifications push peuvent également être utilisées à des fins de sécurité. Certaines entreprises envoient à leurs clients une notification push chaque fois que quelqu’un se connecte à leur compte. En outre, vous pouvez utiliser les notifications push pour lancer une confirmation 2FA.
Quels sont les avantages de l’utilisation des notifications push ?
Nous avons mentionné de nombreux avantages des notifications push dans la section précédente. En résumé, ces avantages sont les suivants
- Augmentation de l’engagement des utilisateurs
- Une meilleure fidélisation des utilisateurs
- Des taux de conversion plus élevés
- Amélioration du service à la clientèle
- Augmentation des ventes et des recettes
- Amélioration de l’expérience de l’utilisateur
Quels sont les types de notifications push ?
Il existe trois types de notifications push : les notifications mobiles, les notifications web et les notifications de bureau.

Notification mobile push
Les notifications push mobiles sont le type de notification push le plus utilisé et le plus connu. Elles peuvent apparaître sous différentes formes, notamment dans la barre d’état, le tiroir de notification, la notification tête haute et l’écran de verrouillage.
Elles peuvent contenir une petite icône, le nom de l’application, un horodatage, une grande icône, un titre, du texte et des boutons. Les notifications mobiles peuvent être organisées en différents canaux en fonction de leur contenu et de leur importance.
Les notifications push mobiles sont généralement envoyées à l’aide d’un service de notification push, tel que Apple Push Notification Service (APNS) pour les appareils iOS et Firebase Cloud Messaging (FCM) pour les appareils Android. Pour en savoir plus sur les services de notification push, reportez-vous à la suite du didacticiel.
Notification push web
Les notifications push basées sur le web sont des notifications qui peuvent être envoyées par des sites web au navigateur de l’utilisateur, même lorsque le navigateur n’est pas ouvert. Elles apparaissent dans le tiroir de notification du bureau et sur l’écran d’accueil du navigateur.
La première version des notifications push web a été publiée par Google en 2014. Aujourd’hui, elles sont prises en charge par la plupart des navigateurs web modernes, notamment Google Chrome, Mozilla Firefox et Microsoft Edge.
Contrairement aux notifications mobiles, ces notifications sont délivrées par l’intermédiaire de l’API Push du navigateur.
Notification push sur le bureau
Les notifications push sur le bureau sont similaires aux notifications push sur le web. La principale différence réside dans la manière dont elles sont envoyées. Alors que les notifications web sont envoyées par un site web ou une application web, les notifications de bureau sont envoyées par une application installée sur l’ordinateur.
Ils apparaissent dans le tiroir de notification et sont pris en charge par la plupart des systèmes d’exploitation modernes.
Qu’est-ce qui fait une bonne notification push ?
En 2023, un utilisateur type de smartphone reçoit environ 50 notifications par jour. La plupart de ces notifications ne sont pas lues et sont supprimées. Si vous souhaitez que votre campagne de notification push soit plus fructueuse, tenez compte des conseils suivants.
Personnalisation
L’adaptation des notifications aux intérêts et aux préférences des utilisateurs peut rendre les notifications plus pertinentes et attirer l’attention. Cela peut améliorer la rétention, l’engagement et la fidélité des utilisateurs. En outre, cela peut augmenter les revenus de votre entreprise en encourageant les utilisateurs à effectuer les actions souhaitées via les CTA.
Utiliser les médias riches et les émojis
Pour rendre vos notifications plus attrayantes et intéressantes, veillez à inclure des images et des émojis pertinents. Des études ont montré que les images et les émojis peuvent augmenter considérablement le taux de clics.
Si vous optez pour les emojis, veillez à ne pas en abuser. Utilisez au maximum un ou deux emojis au début ou à la fin de la notification.
Bien choisir son moment
Il est important que vous fassiez en sorte que vos notifications push soient envoyées au bon moment. Avant d’envoyer des notifications, assurez-vous de connaître votre base de clients. Si vos clients vivent dans des fuseaux horaires différents, vous pouvez les répartir en plusieurs groupes en fonction de leur fuseau horaire et envoyer les notifications groupe par groupe.
Les recherches de Notix ont révélé que les notifications envoyées entre :
- 8h00 et 11h00 ont un taux de clics de 5,55%.
- 11 heures et 20 heures ont un taux de clics de 7 %.
- 20 heures et 23 heures ont un taux de clics de 10,4%.
Inclure des CTA
Les notifications push doivent communiquer clairement leur intention et ce que l’utilisateur doit faire ensuite. Par exemple : si vous venez de publier un nouvel article, assurez-vous d’inclure le lien de l’article, si un nouveau produit est disponible dans votre boutique, ajoutez un bouton “Acheter maintenant”.
Rappelez-vous : Une bonne notification push est pertinente, engage l’utilisateur et lui apporte de la valeur.
Que faut-il éviter lors de l’envoi de notifications push ?
Bien que les notifications push soient un outil puissant pour engager les utilisateurs et générer des conversions, il y a certaines situations où elles doivent être évitées. Veillez à ne pas :
- Faire la publicité d’un autre produit
- Envoyer trop de notifications
- Envoyer des notifications non pertinentes ou dénuées de sens
- Essayer d’acquérir des utilisateurs par le biais de notifications
- Submerger les utilisateurs
Qu’est-ce qu’un service de notification push ?
Un service de notification push est un service qui permet aux développeurs tiers d’envoyer des notifications push aux appareils de leurs clients via une API ou un tableau de bord. Ils fonctionnent en établissant une connexion entre l’application ou le site web et l’appareil du client. Le service de notification push utilise un identifiant unique pour chaque appareil afin de s’assurer que le message n’est délivré qu’au destinataire prévu.
Les fonctionnalités typiques d’un service de notification push comprennent la gestion des clients et des audiences, la gestion des notifications (y compris les notifications antérieures), la programmation des notifications et l’analyse (taux de clics, livraisons, etc.).
Voici quelques exemples de services de notification push :
- Firebase Cloud Messaging (FCM)
- Apple Push Notification Service (APNS)
- Amazon Simple Notification Service (SNS)
- Back4app (Parse) Push Notifications
- OneSignal
Comment envoyer une notification push ?
Cette section de l’article examine comment envoyer des notifications push à des appareils Android à l’aide de Back4app.

Conditions préalables
- Vous devez avoir installé Android Studio
- Compréhension de base du développement d’applications Android
- Un projet Android Studio basé sur Gradle
Objectifs
- Créer une application Back4app
- Installer et configurer Parse SDK pour Android
- Initialiser Parse avec l’
ID de l'applicationet laclé du client
- Créer un projet et une application Firebase
- Installer le SDK Firebase
- Lier Firebase et Back4app via l’
ID de l'expéditeur GCMet laclé du serveur GCM - Configurez les autorisations Android et enregistrez un service et un récepteur pour les notifications.
- Envoyer des notifications push via le tableau de bord Back4app ou Cloud Code
Qu’est-ce que Back4app ?
Back4app est un excellent fournisseur de Backend as a Service (BaaS) qui permet aux développeurs de se concentrer sur leur application sans se soucier du backend ou de l’infrastructure sous-jacente. Il est construit sur des technologies open-source telles que Parse, GraphQL, Node.js et Redis.
Back4app est facile à utiliser, dispose d’un tableau de bord élégant et d’une interface de ligne de commande (CLI) pour les utilisateurs plus avancés et l’automatisation des tâches.
La plateforme dispose de plusieurs fonctionnalités intégrées, notamment
- Base de données de type tableur
- Authentification et authentification sociale
- Notifications push et par e-mail
- Code et emplois dans l’informatique en nuage
- Gestion des utilisateurs
- Caractéristiques de sécurité
Back4app a un modèle de tarification simple. Ils offrent également un niveau gratuit généreux qui peut être utilisé pour essayer leur plateforme ou même héberger de petites applications.
Pour en savoir plus sur Back4app, consultez la page Pourquoi utiliser Back4app ?
Créer l’application Back4app
Si vous avez déjà créé une application Back4app, installé le SDK Parse, et configuré votre projet Android, n’hésitez pas à passer à la section suivante !
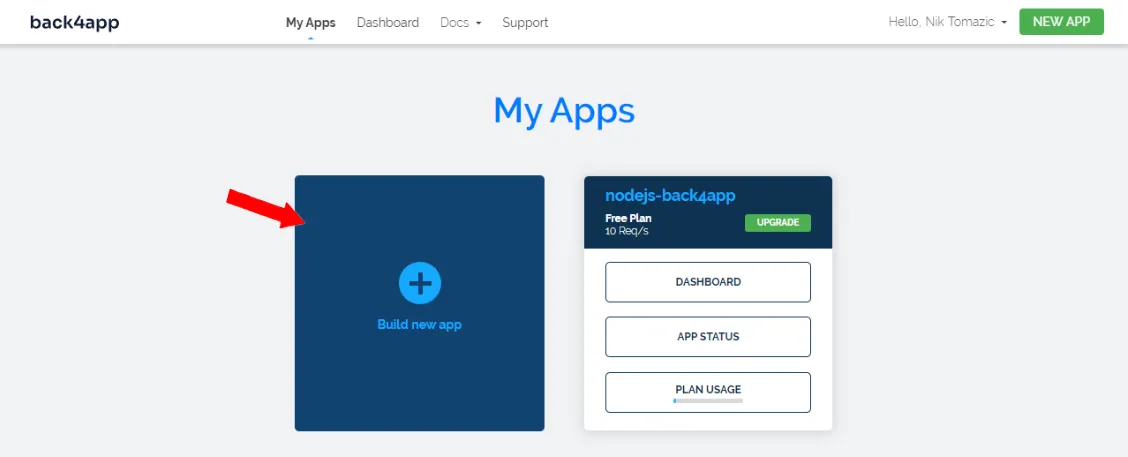
Pour travailler avec Back4app, il faut d’abord créer une application. Lorsque vous vous connectez à votre tableau de bord, vous verrez la liste de vos applications. Cliquez sur “Build new app” pour lancer le processus de création d’une application.

Sélectionnez “Backend as a Service”, entrez le nom de votre application, sélectionnez “NoSQL Database” comme base de données, et enfin cliquez sur “Create”.
Back4app va prendre quelques instants pour préparer tout ce qui est nécessaire à votre application comme la base de données, la couche applicative, la mise à l’échelle, les sauvegardes et la sécurité.
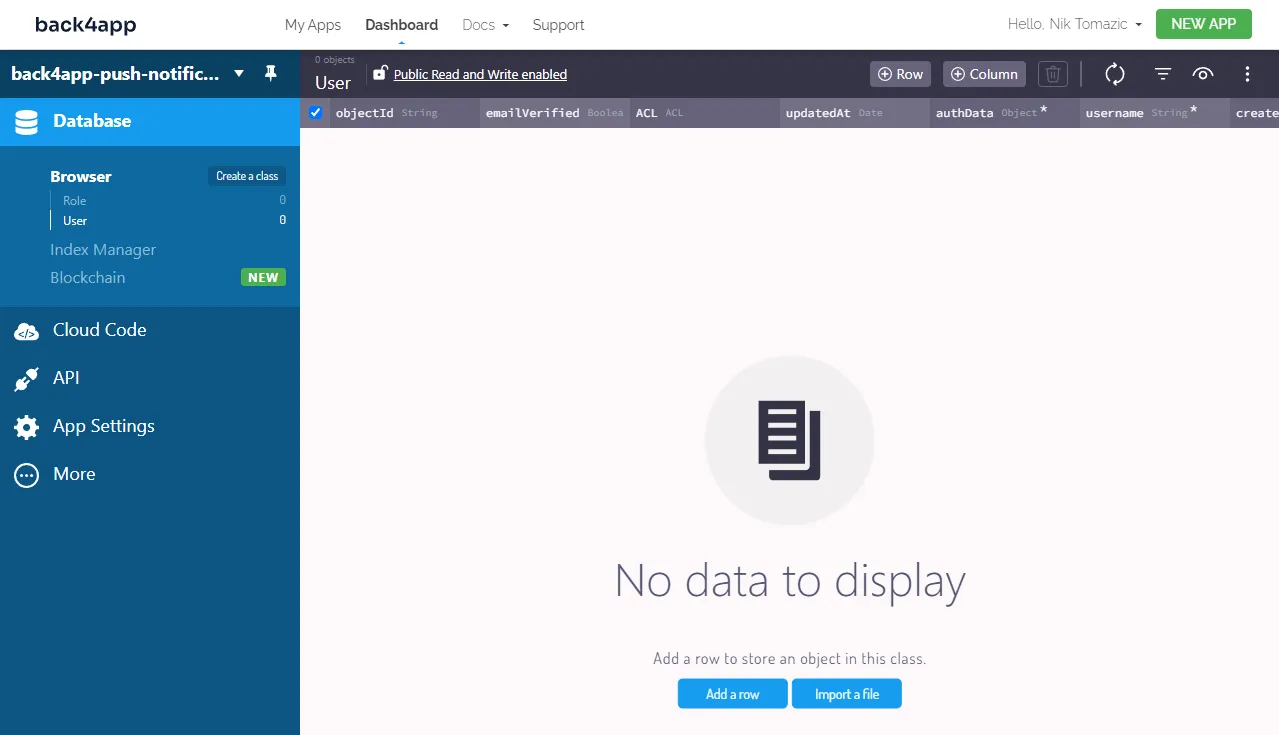
Une fois que votre application est prête, vous serez redirigé vers le tableau de bord de votre application.

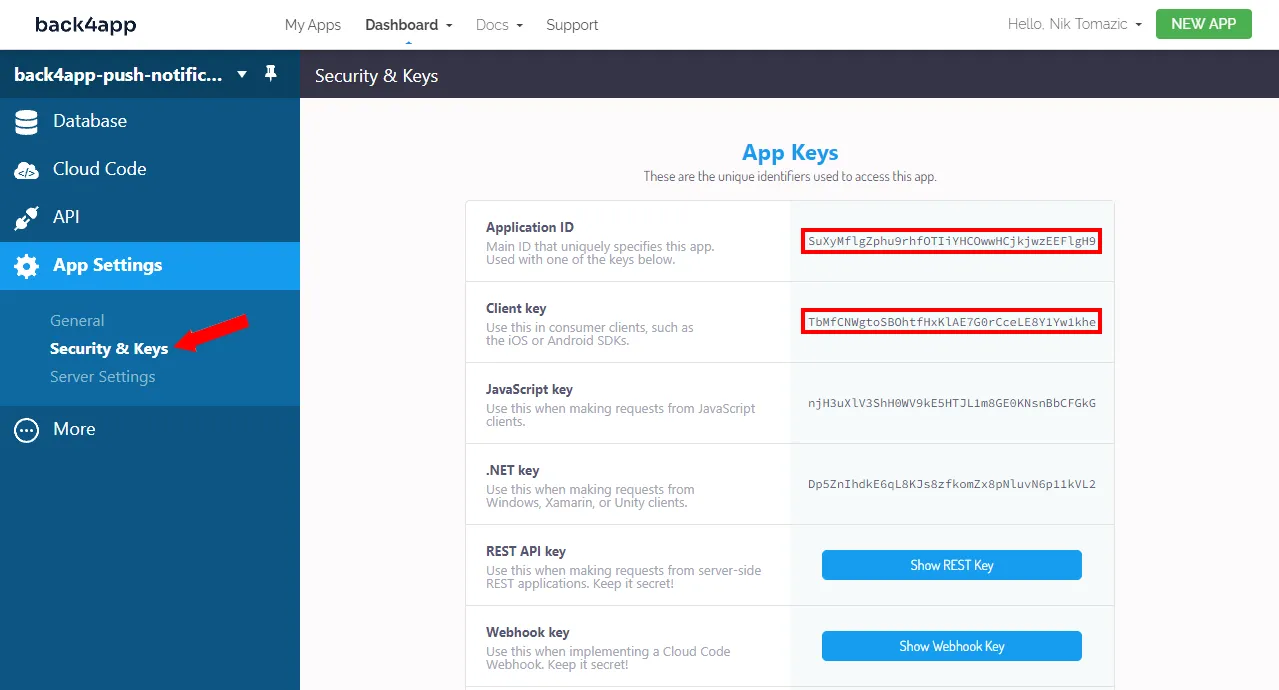
Ensuite, sélectionnez “App Settings > Security & Keys” dans la barre latérale et notez votre “Application ID” et “Client key”. Nous en aurons besoin pour connecter notre application Android aux serveurs de Back4app.

Installer le SDK Parse
Pour que notre application puisse communiquer avec les serveurs de Back4app, nous devons installer Parse SDK.
Le processus que nous allons utiliser nécessite le SDK Android 27 ou une version plus récente. Avant d’installer Parse, naviguez dans votre app/build.gradle et assurez-vous que compileSdk et targetSdk sont réglés sur les bonnes versions :
// app/build.gradle
android {
namespace "com.back4app.push"
compileSdk 33 // <-- check this line
defaultConfig {
applicationId "com.back4app.push"
minSdk 27
targetSdk 33 // <-- check this line
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
// ...
}Pour accéder aux derniers paquets logiciels, installons le dépôt de paquets JitPack.
Naviguez dans votre settings.gradle et ajoutez le repo de JitPack à dependencyResolutionManagement comme suit :
// settings.gradle
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url "https://jitpack.io" } // new
}
}
rootProject.name = "back4app-push-notifications"
include ":app"Ensuite, naviguez vers app/build.gradle et ajoutez les dépendances suivantes :
// app/build.gradle
dependencies {
implementation "com.parse.bolts:bolts-android:1.4.0"
implementation "com.github.parse-community.Parse-SDK-Android:parse:4.2.0"
implementation "com.github.parse-community.Parse-SDK-Android:fcm:4.2.0"
// ...
}Vérifier s’il existe une version plus récente de JitPack et, si c’est le cas, la mettre à jour.
Pour que Parse fonctionne, nous devons activer l’accès à Internet dans notre application. En plus de cela, nous devons fournir notre “Application ID” et notre “Client key” de la section précédente. Naviguez vers AndroidManifest.xml et modifiez-le comme suit :
<!-- app/src/main/AndroidManifest.xml -->
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!-- new -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<!-- end of new -->
<application>
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<meta-data
android:name="android.app.lib_name"
android:value="" />
<!-- new -->
<meta-data
android:name="com.parse.SERVER_URL"
android:value="@string/back4app_server_url" />
<meta-data
android:name="com.parse.APPLICATION_ID"
android:value="@string/back4app_app_id" />
<meta-data
android:name="com.parse.CLIENT_KEY"
android:value="@string/back4app_client_key" />
<!-- end of new -->
</activity>
</application>
</manifest>Enfin, allez dans strings.xml et ajoutez les chaînes que nous venons d’utiliser :
<!-- app/src/main/res/values/strings.xml -->
<resources>
<string name="app_name">back4app-push-notifications</string>
<string name="back4app_server_url">https://parseapi.back4app.com</string>
<string name="back4app_app_id">YOUR_PARSE_APP_ID</string>
<string name="back4app_client_key">YOUR_PARSE_CLIENT_KEY</string>
</resources>Veillez à remplacer YOUR_PARSE_APP_ID et YOUR_PARSE_CLIENT_KEY par votre identifiant et votre clé réels.
Initialiser Parse
Pour initialiser Parse, nous utiliserons la classe Application d’Android.
La classe Application fournit un accès global aux ressources et à l’état de l’application. Elle est instanciée avant toute autre classe lorsque le processus d’application est lancé et peut être utilisée pour gérer les événements du cycle de vie de l’application, initialiser les variables globales et mettre en œuvre un comportement personnalisé.
Pour en savoir plus sur la classe
Application, consultez la documentation officielle.
Naviguez jusqu’au dossier où se trouve votre MainActivity.kt et créez un nouveau fichier nommé App.kt avec le contenu suivant :
// app/src/main/java/.../App.kt
package com.back4app.push
import android.app.Application
import com.parse.Parse
class App : Application() {
override fun onCreate() {
super.onCreate()
Parse.initialize(
Parse.Configuration.Builder(this)
.applicationId(getString(R.string.back4app_app_id))
.clientKey(getString(R.string.back4app_client_key))
.server(getString(R.string.back4app_server_url))
.build()
)
}
}Ensuite, indiquez à Android d’utiliser la classe Application nouvellement créée en définissant l’android:name de l’application dans AndroidManifest.xml comme suit :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:name=".App"
>
<!-- ... -->
</application>
</manifest>Votre application devrait maintenant être connectée à Back4app. Pour vous assurer que tout fonctionne, essayez d’exécuter l’application et vérifiez que les journaux ne contiennent pas d’erreurs.
Créer un projet et une application Firebase
Les étapes suivantes nécessitent que vous ayez un compte Firebase. Si vous n’en avez pas encore, inscrivez-vous avec votre compte Google.
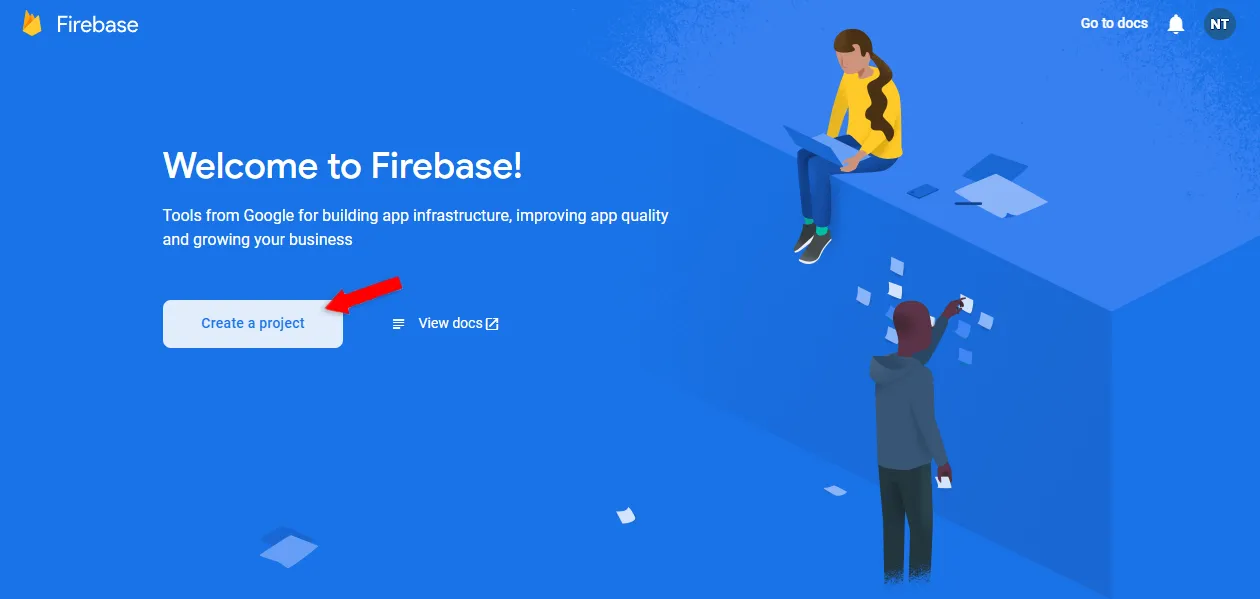
Naviguez vers votre Firebase Console et cliquez sur “Create a project”.

Donnez-lui un nom personnalisé, je nommerai le mien back4app-push-notifications.
Acceptez les conditions générales, activez Google Analytics et cliquez sur “Créer un projet”.
Attendez que Firebase provisionne votre projet et prépare tout ce qui est nécessaire. Une fois que c’est fait, vous allez être redirigé vers le tableau de bord de votre projet.
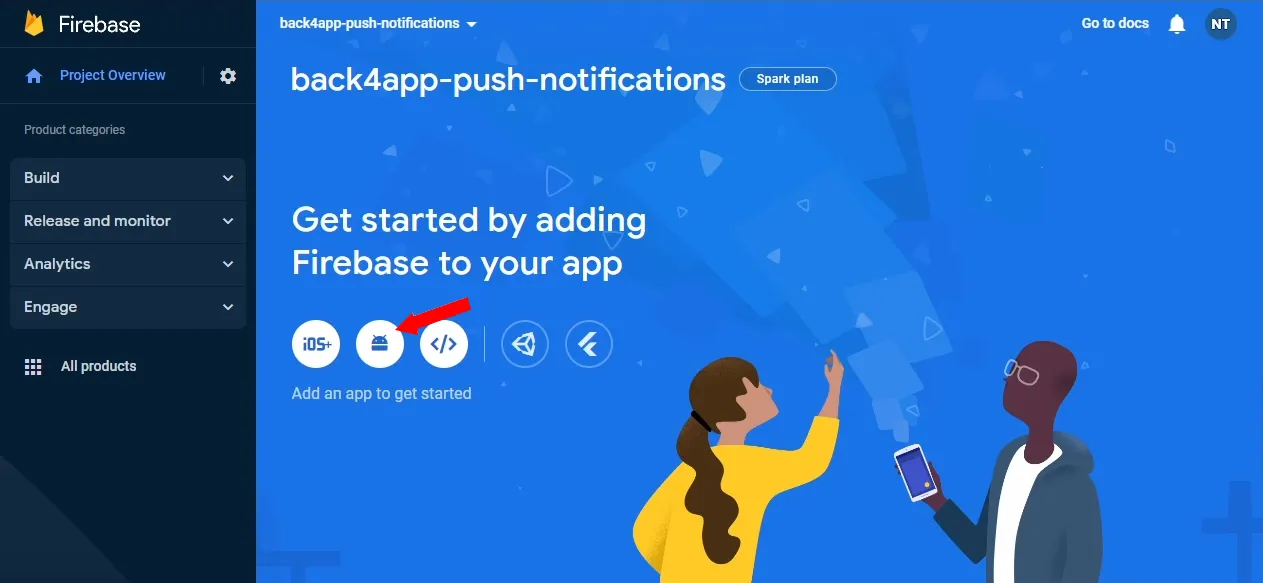
Ensuite, créez une nouvelle application en cliquant sur l’icône Android.

Saisissez les informations suivantes :
- Nom du paquet Android : Utilisez le nom de votre paquet (ex. com.back4app.push)
- Pseudonyme de l’application (facultatif) : Entrez un surnom personnalisé
- Clé de signature de débogage : Laissez vide (ou obtenez votre clé en suivant cet article)
Enfin, téléchargez le fichier google-services.json et placez-le dans le dossier de votre application.
Sautez les sections “Add Firebase SDK” et “Next steps” puisque nous le ferons dans la prochaine section de l’article.
Installer le SDK Firebase
Pour installer le SDK Firebase, naviguez dans le fichier build.gradle de votre projet et ajoutez la propriété buildscript comme suit :
// build.gradle
buildscript {
dependencies {
classpath "com.google.gms:google-services:4.3.15"
}
}Ensuite, ajoutez les plugins et dépendances suivants à votre app/build.gradle :
// app/build.gradle
plugins {
id "com.android.application"
id "org.jetbrains.kotlin.android"
id "com.google.gms.google-services" // new
}
dependencies {
implementation platform("com.google.firebase:firebase-bom:31.2.2") // new
implementation "com.google.firebase:firebase-analytics-ktx" // new
// ....
}Synchronisez vos paramètres Gradle.
Lier un projet Firebase avec une application Back4app
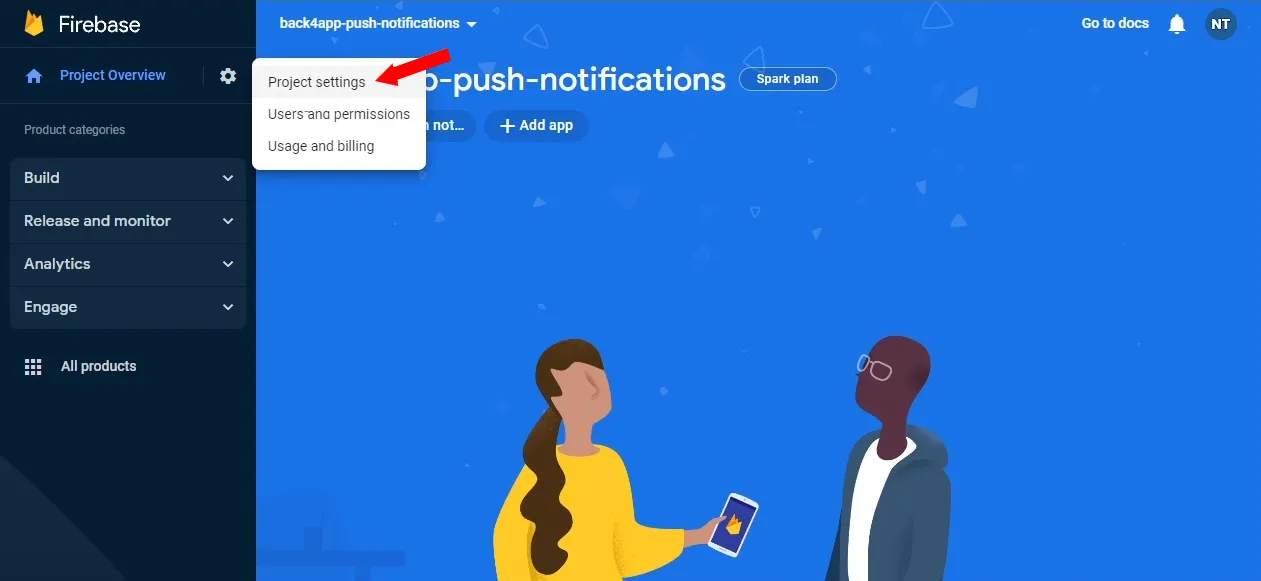
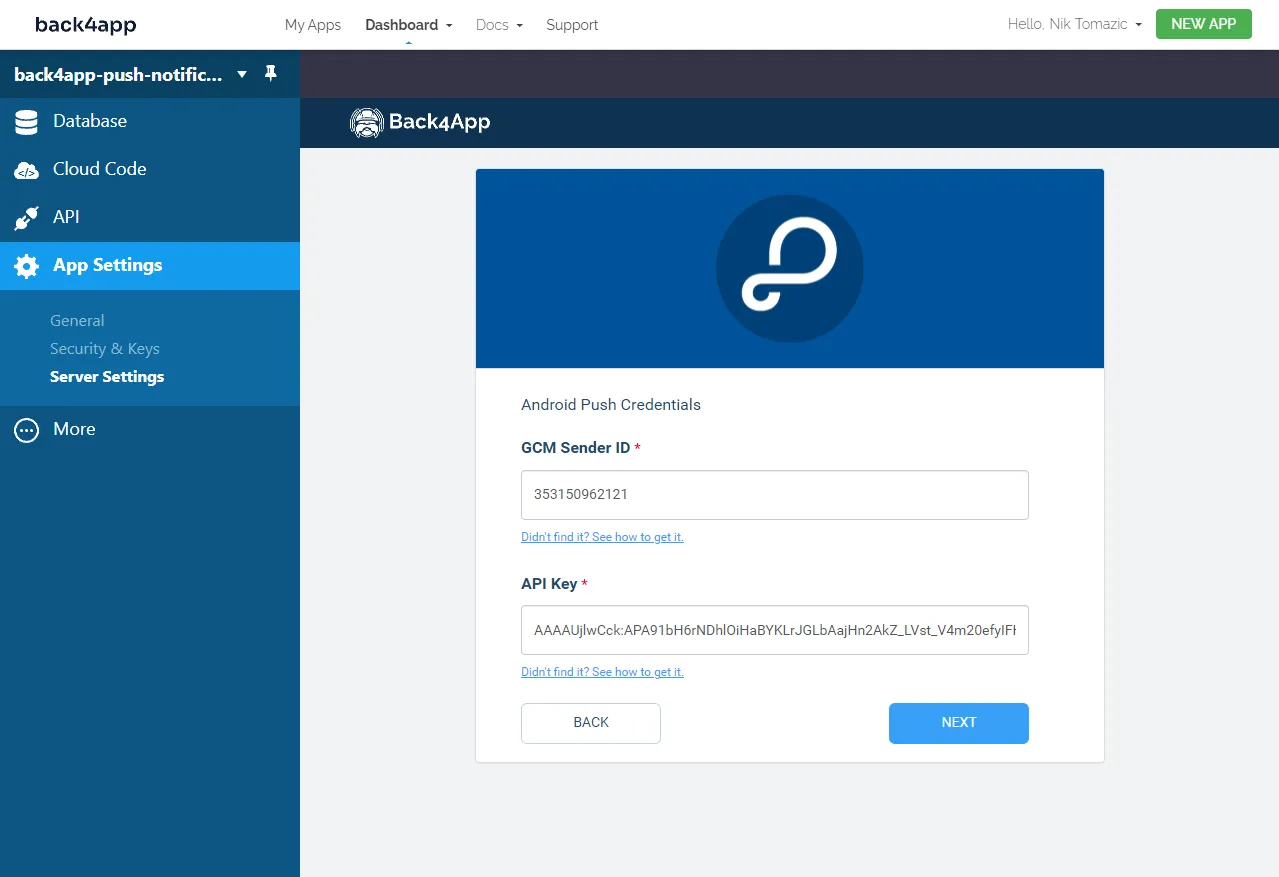
Pour lier le projet Firebase à l’application Back4app, nous devons d’abord obtenir l’ID de l’expéditeur GCM et la clé du serveur GCM. Pour ce faire, ouvrez votre console Firebase, cliquez sur l’icône en forme de roue dentée, puis sur “Project Settings”.

Sélectionnez “Cloud Messaging” dans la navigation supérieure.
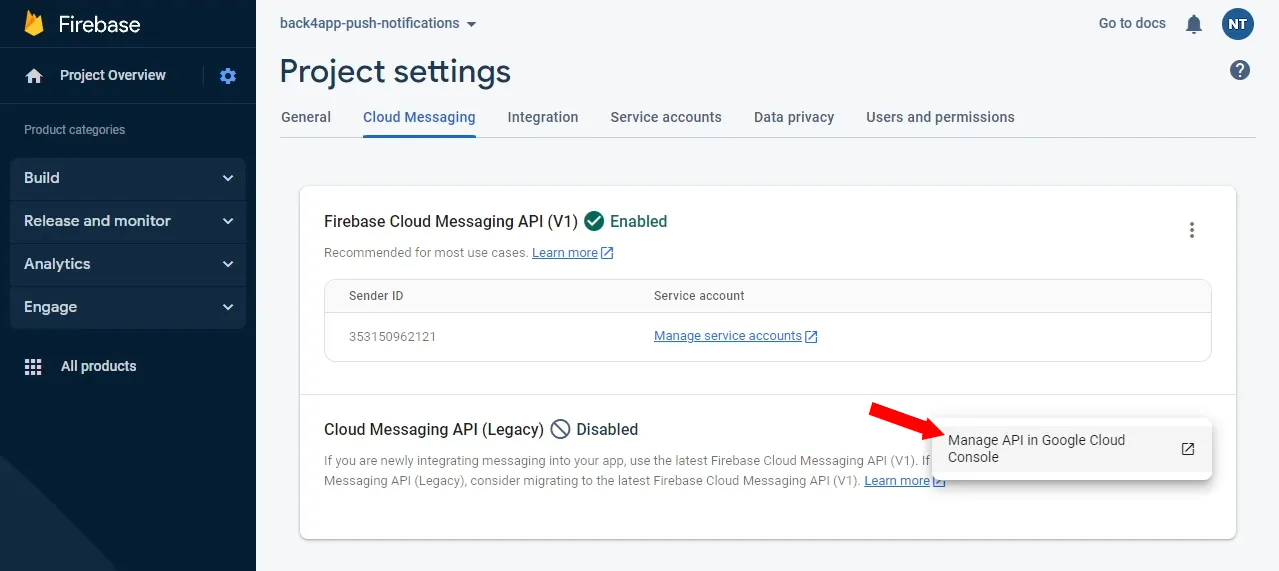
Parse des notifications push nécessite l’API Cloud Messaging qui est désactivée par défaut. Pour l’activer, utilisez l’option Plus, puis cliquez sur “Gérer l’API dans Google Cloud Console”. Cliquez sur “Activer l’API” et attendez quelques secondes pour que Google l’active.

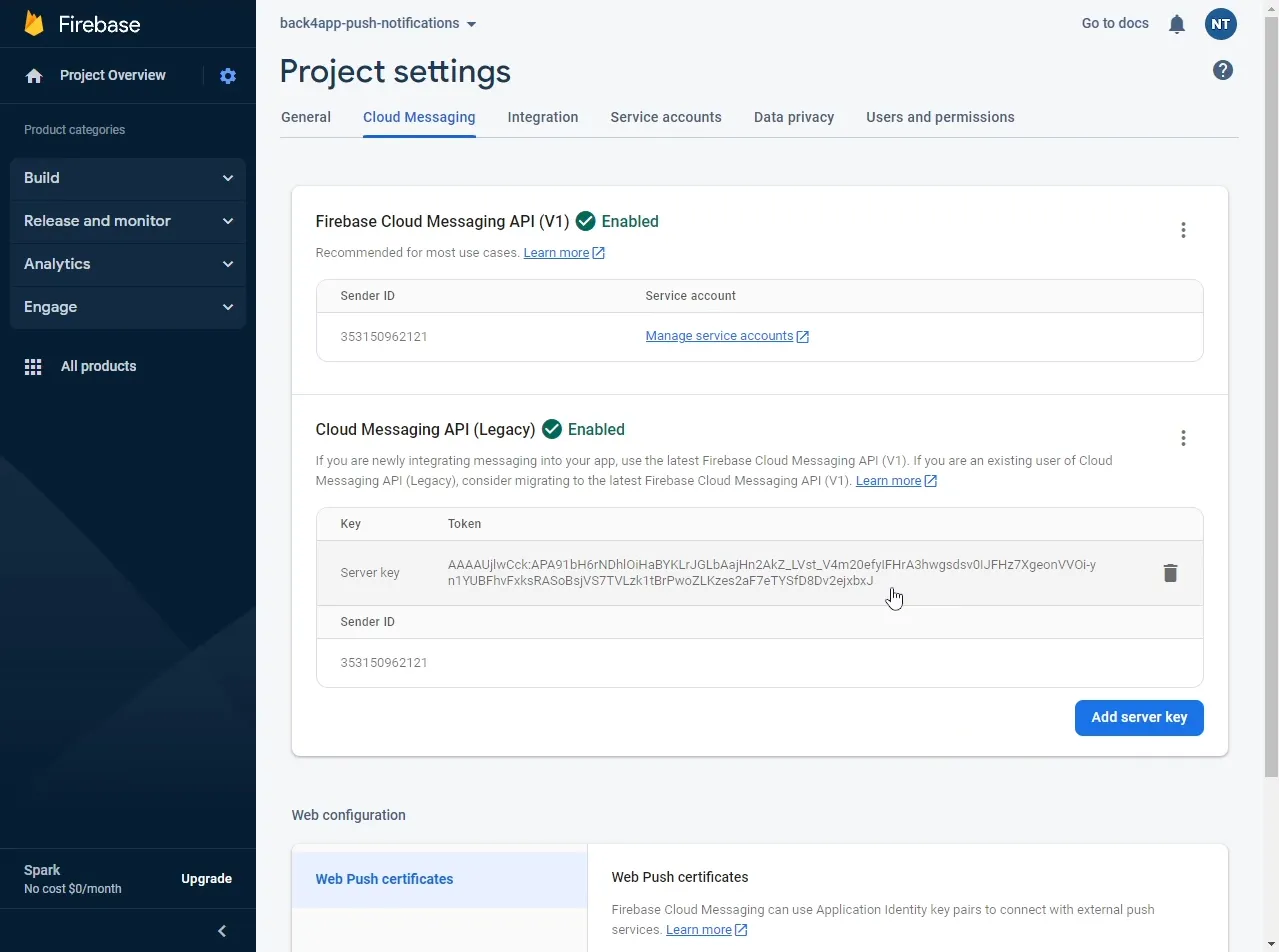
Une fois que l’API a été activée avec succès, fermez l’onglet en cours et retournez à vos paramètres de messagerie en nuage. Prenez note de votre “ID d’expéditeur” et de votre “clé de serveur”.

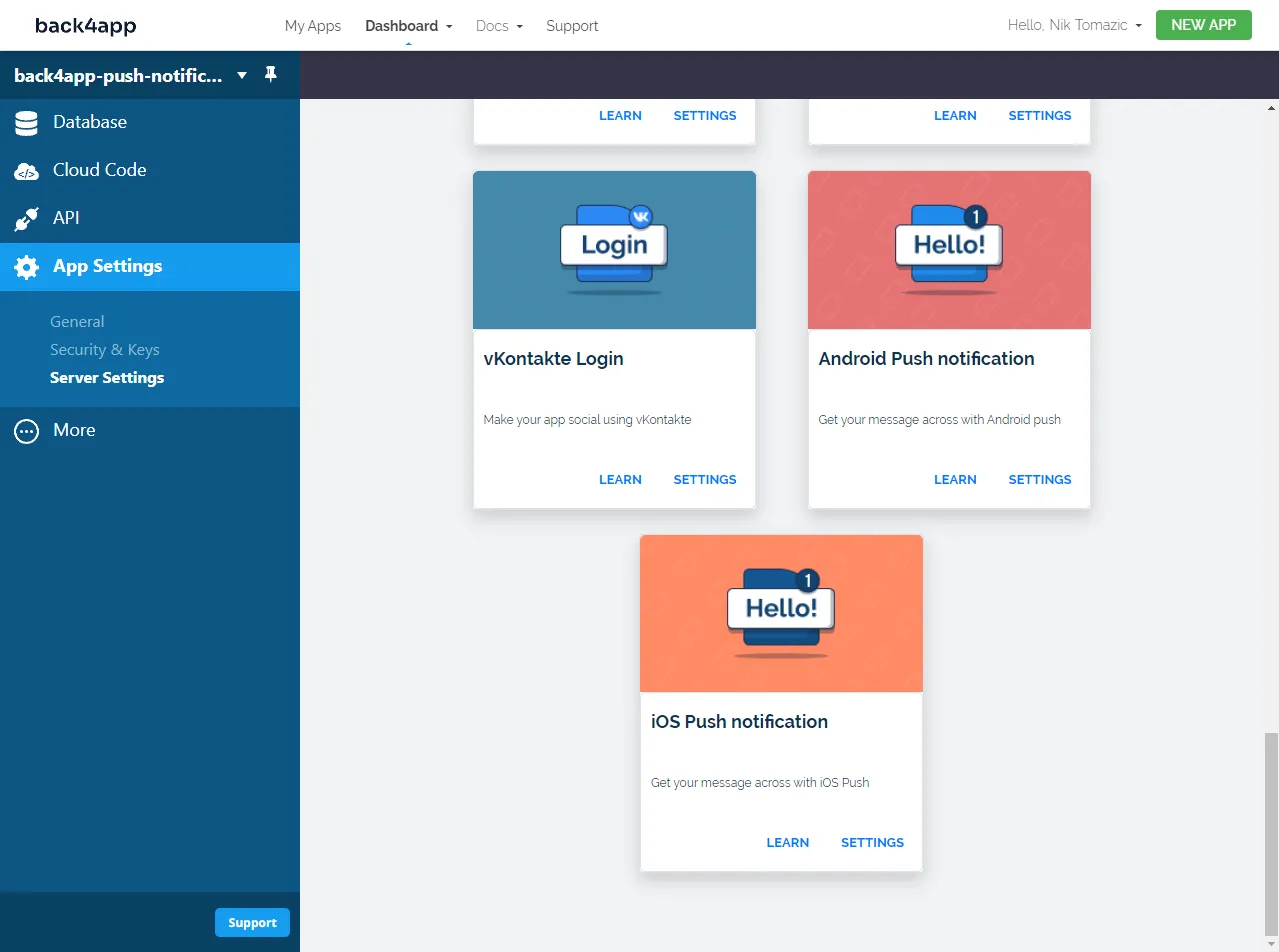
Ensuite, naviguez vers le tableau de bord de votre application Back4app et sélectionnez “Paramètres de l’application > Paramètres du serveur” dans la barre latérale. Faites défiler vers le bas jusqu’à ce que vous voyiez “Android Push notification” et cliquez sur “Settings”.

Cliquez sur “Modifier”, entrez votre “ID d’expéditeur” et votre “clé de serveur” et sauvegardez.

Votre projet Firebase et votre application Back4app sont maintenant connectés.
Configurer l’application pour les notifications push
La dernière chose à faire avant de pouvoir envoyer des notifications est de configurer notre application Android. Nous devrons :
- Définir l’ID de l’expéditeur GCM et ajouter des permissions dans AndroidManifest.xml
- Ajouter un service et un récepteur à AndroidManifest.xml
- Créer une
ParseInstallationdans App.kt
Naviguez jusqu’à votre AndroidManifest.xml et modifiez-le comme suit :
<!-- app/src/main/AndroidManifest.xml -->
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!-- new -->
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE" />
<!-- end of new -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<application>
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<meta-data
android:name="android.app.lib_name"
android:value="" />
<meta-data
android:name="com.parse.SERVER_URL"
android:value="@string/back4app_server_url" />
<meta-data
android:name="com.parse.APPLICATION_ID"
android:value="@string/back4app_app_id" />
<meta-data
android:name="com.parse.CLIENT_KEY"
android:value="@string/back4app_client_key" />
<!-- new -->
<meta-data
android:name="com.parse.push.gcm_sender_id"
android:value="YOUR_GCM_SENDER_ID" />
<!-- end of new -->
</activity>
<!-- new -->
<service
android:name="com.parse.fcm.ParseFirebaseMessagingService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
<receiver
android:name="com.parse.ParsePushBroadcastReceiver"
android:exported="false">
<intent-filter>
<action android:name="com.parse.push.intent.RECEIVE" />
<action android:name="com.parse.push.intent.OPEN" />
<action android:name="com.parse.push.intent.DELETE" />
</intent-filter>
</receiver>
<!-- end of new -->
</application>
</manifest>Veillez à remplacer YOUR_GCM_SENDER_ID par votre véritable ID d’expéditeur GCM.
Votre AndroidManifest.xml final devrait ressembler à ceci.
Ensuite, naviguez vers votre App.kt et ajoutez le code suivant au bas de onCreate() :
// app/src/main/java/.../App.kt
import com.parse.ParseInstallation
class App : Application() {
override fun onCreate() {
// ...
val installation = ParseInstallation.getCurrentInstallation()
installation.put("GCMSenderId", "YOUR_GCM_SENDER_ID")
installation.put("channels", listOf("news", "updates"))
installation.saveInBackground()
}
}Veillez à entrer votre véritable ID d’expéditeur GCM. Vous pouvez également modifier les noms des canaux.
Ce code crée une ParseInstallation et l’enregistre dans la base de données. En outre, il configure les canaux de notification, dans notre cas les nouvelles et les mises à jour. Ces canaux peuvent être utilisés pour envoyer différents types de notifications via Cloud Code.
Nous avons configuré avec succès notre application Android pour les notifications push.
Envoyer des notifications push
Tableau de bord Back4app
Envoyer une notification push via le tableau de bord de Back4app est facile. Cette approche est appropriée pour envoyer manuellement des notifications push ponctuelles.
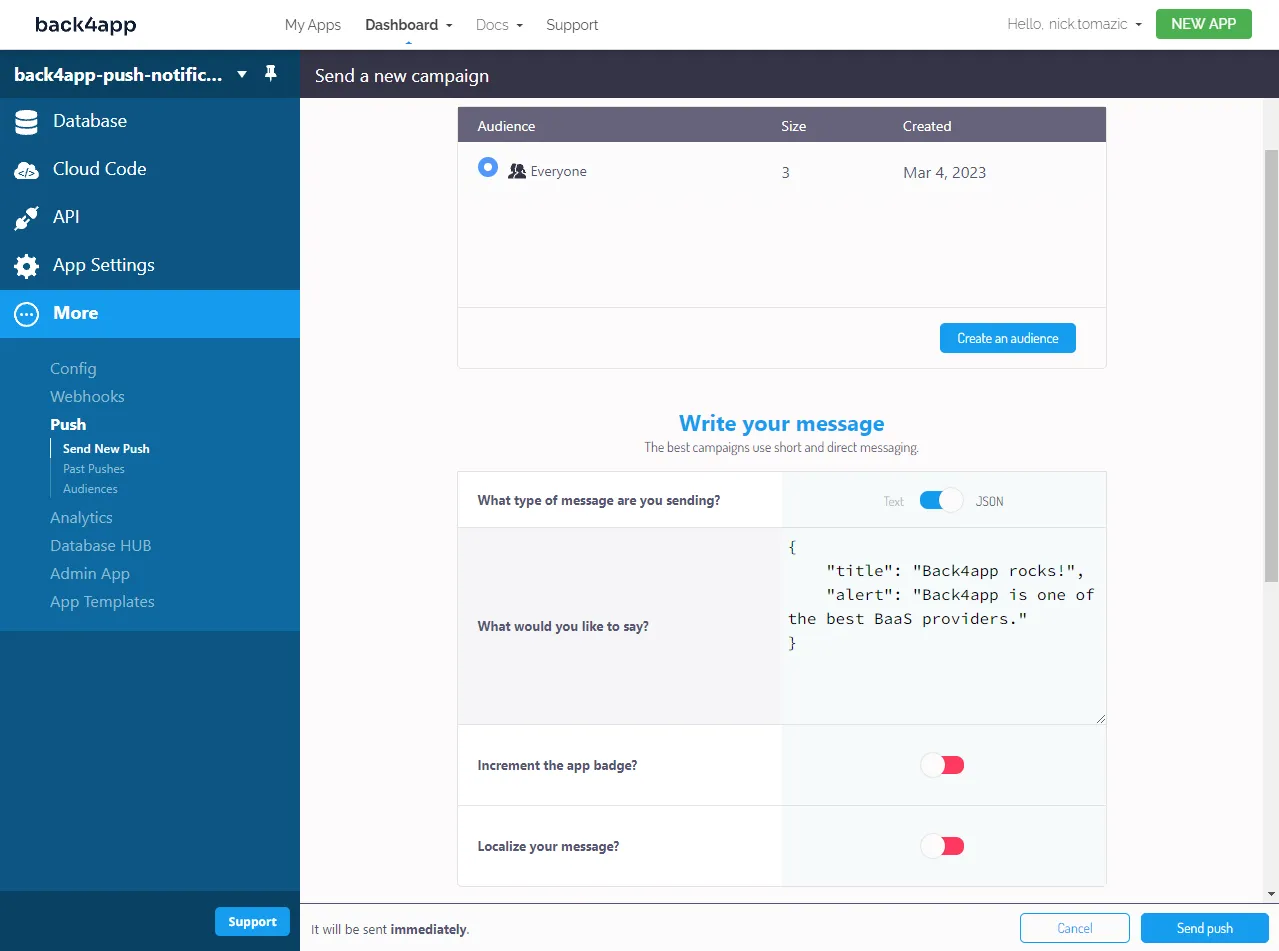
Tout d’abord, sélectionnez “More > Push > Send New Push” dans la barre latérale, puis remplissez le formulaire.

Enfin, cliquez sur le bouton “Send push”.

Je vous suggère d’utiliser le format
JSONcar il vous permet de spécifier le titre de la notification viatitleet le corps viaalert.
Code du nuage
Cloud Code peut être utilisé pour envoyer des notifications push de manière programmatique. En outre, vous pouvez l’utiliser pour programmer des notifications push ou envoyer des notifications push lors d’événements spécifiques.
Pour envoyer une notification push via Cloud Code, sélectionnez “Cloud Code > Functions & Web Hosting” dans la barre latérale et ajoutez le code suivant à main.js:
// cloud/main.js
Parse.Cloud.define("pushTest", (request) => {
return Parse.Push.send({
channels: ["news"],
data: {
title: "Cloud Code",
alert: "This push notification was sent via Cloud Code.",
}
}, { useMasterKey: true });
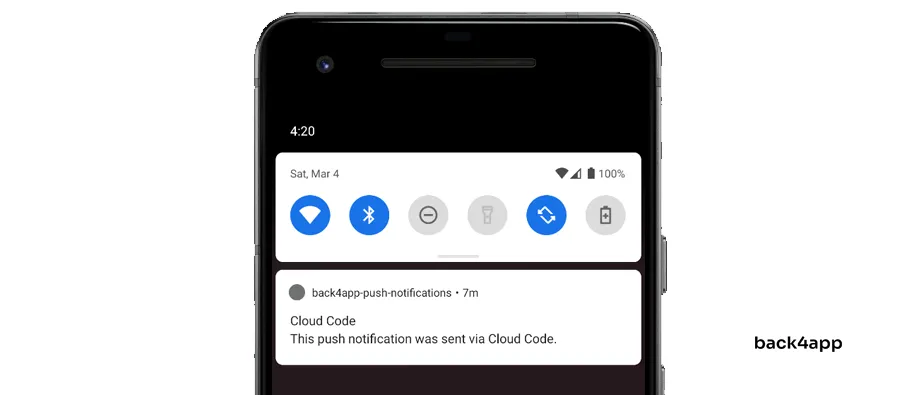
});Déployez le code en cliquant sur le bouton “Déployer”.
Enfin, déclenchez la fonction “cloud” via un appel REST :
curl --location --request POST 'https://parseapi.back4app.com/functions/pushTest' \
--header 'X-Parse-Application-Id: YOUR_APPLICATION_ID' \
--header 'X-Parse-REST-API-Key: YOUR_REST_KEY' \
--header 'Content-Type: application/json'
L’identifiant de l’application et la clé REST peuvent être obtenus à partir de “App Settings > Security & Keys”.
Pour programmer des notifications push, consultez Cloud Jobs.
Conclusion
Dans cet article, nous avons parlé des notifications push, de leurs avantages, des types de notifications et de ce qu’il faut faire et ne pas faire. De plus, vous avez appris comment configurer votre application Android pour envoyer vos notifications push via Back4app.
Le code source final est disponible sur GitHub.
Prochaines étapes
- Si vous souhaitez programmer vos notifications ou cibler des utilisateurs spécifiques, consultez la documentation de Parse.
- Pour savoir comment envoyer des notifications push aux appareils iOS, consultez la documentation officielle.
- Pour en savoir plus sur le code cloud, consultez la page Qu’est-ce que le FaaS dans l’informatique en nuage ?
FAQ
Qu’est-ce qu’une notification push ?
Une notification push est un court message ou une alerte pouvant être envoyée directement sur l’appareil mobile, le navigateur web, un objet connecté ou tout autre appareil de votre client prenant en charge les notifications.
Quels sont les avantages des notifications push ?
– Meilleure rétention des utilisateurs
– Taux de conversion plus élevés
– Service client amélioré
– Augmentation des ventes et des revenus
Quels sont les types de notifications push ?
– Notifications push mobiles
– Notifications push web
– Notifications push pour ordinateur
Qu’est-ce qu’un service de notification push ?
Un service de notification push permet aux développeurs tiers d’envoyer des notifications push aux appareils de leurs clients via une API ou un tableau de bord.



