Come costruire un chatbot in React.js?

In questo articolo vi insegneremo tutto quello che c’è da sapere sui chatbot. Analizzeremo i vantaggi dell’utilizzo di un chatbot, i tipi di chatbot, le piattaforme di chatbot senza codice e le soluzioni di chatbot personalizzate. Infine, implementeremo il nostro chatbot personalizzato basato su regole con React e Back4app.
Contents
Che cos’è un Chatbot?
Un chatbot è un programma informatico progettato per simulare una conversazione umana attraverso comandi vocali, messaggi di testo o entrambi. Può trattarsi di un semplice bot basato su regole o di un chatbot avanzato dotato di intelligenza artificiale che comprende le domande dei clienti e genera risposte personalizzate.
I chatbot stanno guadagnando popolarità dagli anni 2010 e sono una parte importante di quasi tutte le aziende. I bot consentono alle aziende di migliorare il servizio clienti, aumentare il coinvolgimento dei clienti, ridurre i costi, migliorare l’esperienza degli utenti e raccogliere dati sui clienti.
Al giorno d’oggi i chatbot si trovano praticamente ovunque: su siti web, applicazioni mobili, messenger mobili e così via. È probabile che sul vostro dispositivo mobile abbiate installato anche qualche assistente virtuale come Google Assistant, Siri e Bixby.
Vantaggi di un Chatbot
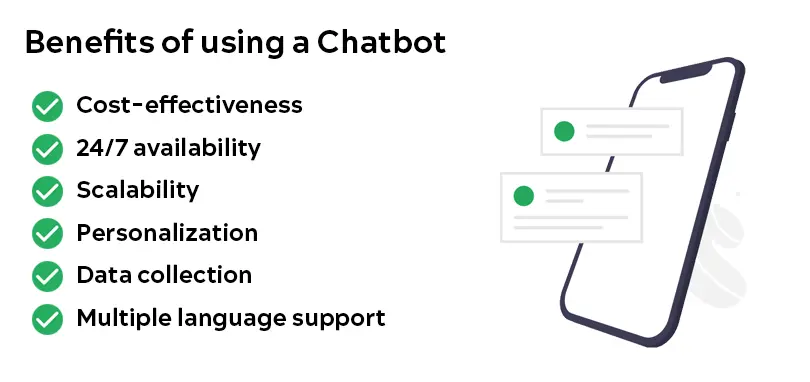
I vantaggi dell’utilizzo di un chatbot sono molteplici. Vediamone alcuni.

Costo-efficacia
I chatbot sono ottimi per gestire compiti semplici. Possono essere programmati per gestire domande semplici e reindirizzare quelle complesse a un rappresentante umano del servizio clienti. In questo modo la vostra azienda può ridurre notevolmente i costi di manodopera, pur essendo in grado di offrire un’ottima assistenza ai clienti.
Disponibilità 24/7
I chatbot sono comodi per fornire assistenza e supporto ai clienti 24 ore su 24, 7 giorni su 7, senza bisogno di operatori umani. Questo è ottimo se i vostri clienti sono sparsi in diversi fusi orari.
Scalabilità
I bot possono gestire un elevato volume di interazioni simultaneamente. Questo aumenta la produttività dell’azienda ed elimina i tempi di attesa, con il risultato di avere clienti più soddisfatti.
Personalizzazione
Gli assistenti digitali possono essere programmati per fornire raccomandazioni o risposte personalizzate agli utenti in base alle loro caratteristiche o comportamenti individuali. Ciò può migliorare notevolmente l’esperienza dell’utente, aumentare le vendite, creare fiducia e persino migliorare la fidelizzazione dei clienti.
Raccolta dati
I chatbot possono raccogliere dati sui clienti, utili alle aziende per migliorare i loro prodotti e servizi. Inoltre, i chatbot basati sull’intelligenza artificiale possono imparare dalle conversazioni precedenti e offrire un’assistenza migliore nel tempo.
Supporto di più lingue
I bot non sono limitati a una sola lingua. Alcuni dei bot migliori sono in grado di riconoscere in quale lingua è stata posta una domanda e di rispondere in quella lingua.
Tipi di chatbot
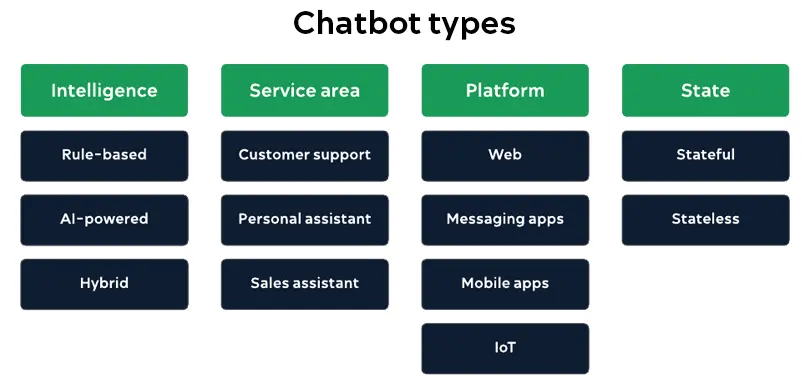
Esistono diversi tipi di chatbot, ognuno con capacità e utilizzi unici. Possiamo classificarli in base a diverse proprietà.

Intelligenza
L’intelligenza determina se il bot è “intelligente” o “stupido”. Con “stupido” ci riferiamo di solito ai chatbot basati su regole che hanno regole codificate e non possono rispondere a domande che non hanno mai visto prima. Per “intelligenti”, invece, intendiamo chatbot dotati di intelligenza artificiale che utilizzano l’NLP (Natural Language Processing) e il ML (Machine Learning) per comprendere la domanda del cliente e generare una risposta personalizzata. I chatbot ibridi utilizzano funzionalità basate su regole oltre all’IA.
- Chatbot basati su regole
- Chatbot con intelligenza artificiale
- Chatbot ibridi
Area di servizio
L’area di servizio determina lo scopo del chatbot. Alcune delle aree di servizio più comuni sono:
- Assistenza clienti
- Assistente personale (Bixby, Alexa, Amazon Echo)
- Assistente alle vendite virtuale
Piattaforma
I chatbot possono essere distribuiti su varie piattaforme. La scelta di dove distribuire un chatbot dipenderà dal caso d’uso specifico e dal pubblico di destinazione.
- Web (bolle di chat fluttuanti, widget)
- Piattaforme di messaggistica (Facebook Messenger, Whatsapp, Viber)
- Applicazioni mobili (Bixby, Siri, Google Assistant)
- Dispositivi IoT (altoparlanti intelligenti, dispositivi per la casa intelligente)
Stato
Esistono due architetture di chatbot:
- Chatbot statici
- Chatbot senza stato
I chatbot Stateful conservano un registro delle interazioni precedenti con l’utente e ne tengono conto quando viene posta una nuova domanda. Questo è ottimo perché permette di offrire un’esperienza più personalizzata. In genere sono più sofisticati e più difficili da codificare.
I chatbot stateless, invece, non tengono conto delle interazioni precedenti. Trattano ogni messaggio come una richiesta indipendente. Sono più semplici, non possono fornire un’esperienza personalizzata e non possono basare le loro risposte sul contesto.
Soluzioni Chatbot
Piattaforme chatbot
Le piattaforme di chatbot low-code o no-code sono soluzioni che funzionano immediatamente. Sono facili da usare, non richiedono competenze avanzate di codifica e consentono di rendere il chatbot operativo in pochissimo tempo.
Di solito sono dotati di un editor drag-and-drop semplice da usare che consente di definire il comportamento del chatbot. Possono essere facilmente distribuiti su diverse piattaforme, tra cui siti web, Facebook Messenger, Slack, Whatsapp e così via.
Offrono un livello inferiore di controllo e personalizzazione rispetto ai bot personalizzati. L’aspetto più negativo di queste piattaforme è il vendor lock-in. Una volta scelta la piattaforma, non è possibile migrare facilmente a un’altra.
Alcuni esempi di queste piattaforme sono Tidio, Landbot, ChatBot e AgentBot.
Bot personalizzato
I bot personalizzati sono soluzioni altamente personalizzabili e flessibili che possono essere adattate alle esigenze specifiche di qualsiasi azienda. Consentono una perfetta integrazione con i sistemi e i database già esistenti.
Poiché la costruzione di un chatbot da zero è un compito difficile, ci si può aspettare che richieda più tempo e costi maggiori rispetto all’utilizzo di una piattaforma di chatbot già pronta. Se il vostro obiettivo è creare un bot AI avanzato, probabilmente avrete bisogno anche di un team di sviluppatori specializzati.
I bot personalizzati possono essere scritti praticamente in qualsiasi linguaggio di programmazione. La maggior parte degli sviluppatori sceglie Python, Node.js, JavaScript e Java. Per semplificare ulteriormente il processo di creazione dei bot, esistono numerose librerie di chatbot open-source tra cui scegliere.
Come costruire un Chatbot?
In questa parte del tutorial, creeremo un chatbot personalizzato basato su regole. Utilizzeremo React per il frontend e Back4app per il backend.
Che cos’è Back4app?
Back4app è una piattaforma backend as a service (BaaS) ospitata nel cloud che facilita agli sviluppatori la creazione e la manutenzione di applicazioni mobili personalizzate. Offre un’interfaccia utente intuitiva, una potente dashboard e strumenti utili come l’interfaccia a riga di comando (CLI), notifiche push, analisi, archiviazione dei dati e altro ancora.
Forniscono inoltre SDK per tutti i vostri strumenti preferiti come Flutter, React Native, Node.js, Angular, Android, iOS e altri ancora!
Le caratteristiche principali di Back4app includono:
- Interfaccia simile a un foglio di calcolo
- Interfacce di programmazione delle applicazioni REST e GraphQL – API
- Quesiti in diretta
- Autenticazione (compresa l’autenticazione sociale)
- Hosting scalabile
- Notifiche
Per ulteriori informazioni, consultare le caratteristiche di Back4app.
Back4app segue un modello di prezzi prevedibile e facile da capire. Offre un generoso piano gratuito (non è richiesta la carta di credito), ottimo per la prototipazione e il test della piattaforma. Include:
- 25k richieste API
- 250 MB di memoria dati
- 1 GB di trasferimento dati
- 1 GB di memoria oggetti
Per ulteriori informazioni sui prezzi di Back4app, consultate la pagina Prezzi.
Introduzione al progetto
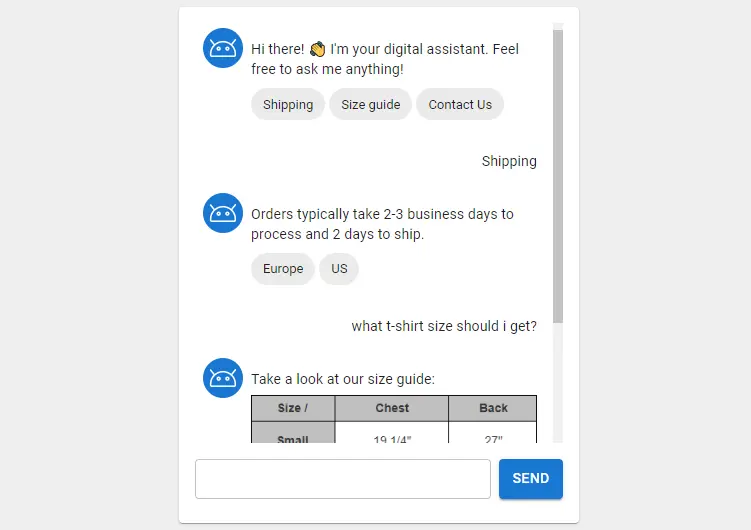
Costruiremo un semplice chatbot con richieste e risposte predefinite. Il chatbot sarà in grado di rispondere con testo, immagini e visualizzare diverse opzioni in base all’ultima richiesta. Il frontend sarà realizzato con React e utilizzeremo Back4app (con Express) per il backend.

Prerequisiti:
- Esperienza con JavaScript
- Esperienza con React e React Hooks
- Conoscenza di base delle richieste e delle risposte HTTP
- Conoscenza di base di BaaS (Backend as a Service)
Lavoreremo prima sul frontend, poi sul backend e infine collegheremo i due pezzi.
Chatbot Frontend
Creare un’applicazione React
Iniziamo creando una nuova applicazione React tramite Create React App:
$ npx create-react-app react-chatbot
$ cd react-chatbotQuesto creerà un’applicazione React chiamata react-chatbot e cambierà la directory di lavoro.
Quindi, avviare il progetto:
$ npm startInfine, aprite http://localhost:3000/ per vedere la vostra web app.

Material UI
Per semplificare il processo di costruzione dell’interfaccia utente, utilizzeremo Material UI, una libreria di componenti React open-source che implementa il Material Design di Google. La libreria di componenti include una raccolta completa di componenti precostituiti che funzionano immediatamente.
Sentitevi liberi di sostituire Material UI con un framework UI diverso, come React Bootstrap o Ant Design.
Per aggiungere Material UI al progetto, eseguire:
$ npm install @mui/material @emotion/react @emotion/styledMaterial UI utilizza il font Roboto per impostazione predefinita. Installiamolo con:
$ npm install @fontsource/robotoQuindi, spostarsi in index.js e aggiungere le seguenti importazioni:
// src/index.js
import '@fontsource/roboto/300.css';
import '@fontsource/roboto/400.css';
import '@fontsource/roboto/500.css';
import '@fontsource/roboto/700.css';Interfaccia utente
Passare ad App.js nella cartella src e sostituirne il contenuto con il seguente:
// src/App.js
import React, {useEffect, useState} from "react";
import {Box, Button, Card, CardContent, Grid, TextField} from "@mui/material";
function App() {
const messagesListRef = React.createRef();
const [messageInput, setMessageInput] = useState("");
const [messages, setMessages] = useState([]);
const sendMessage = (content) => {
// add the message to the state
setMessages([
...messages,
{
content: content,
isCustomer: true,
}
]);
// TODO: post the request to Back4app
}
const handleSubmit = (event) => {
event.preventDefault();
sendMessage(messageInput);
setMessageInput("");
}
return (
<Grid
container
direction="row"
justifyContent="center"
alignItems="center"
>
<Card sx={{maxWidth: 420}}>
<CardContent>
<Box
ref={messagesListRef}
sx={{
height: 420,
overflow: "scroll",
overflowX: "hidden",
}}
>
<Box sx={{m: 1, mr: 2}}>
{/* TODO: messages will be displayed here */}
</Box>
</Box>
<Box
component="form"
sx={{
mt: 2,
display: "flex",
flexFlow: "row",
gap: 1,
}}
>
<TextField
variant="outlined"
size="small"
value={messageInput}
onChange={(event) => setMessageInput(event.target.value)}
fullWidth
/>
<Button
variant="contained"
onClick={handleSubmit}
type="submit"
>
Send
</Button>
</Box>
</CardContent>
</Card>
</Grid>
);
}
export default App;- Abbiamo definito un semplice modulo con un input di messaggio che chiama
handleSubmit()al momento dell’invio. - Abbiamo usato l’hook
useState() diReact per gestire lo stato.messageInputè il messaggio correntemessagesè l’elenco dei messaggi
handleSubmit()cancella l’input del messaggio e chiamasendMessage()che aggiunge il messaggio allo stato.
Procediamo con la creazione di un componente per la visualizzazione dei messaggi.
Creare una nuova cartella denominata components all’interno della cartella src e all’interno di questa creare un nuovo file denominato Message.js con i seguenti contenuti:
// src/components/Message.js
import avatar from "../assets/bot.png";
import {Avatar, Box, Chip, Typography} from "@mui/material";
export default function Message(props) {
return (
<div>
<Box
sx={{
my: 2,
display: "flex",
flexFlow: "row",
justifyContent: props.isCustomer ? "right" : "left",
}}
>
{!props.isCustomer && (
<Avatar sx={{mr: 1, bgcolor: "primary.main"}}>
<img src={avatar} alt="Chatbot avatar" width={32}/>
</Avatar>
)}
<Box>
<Typography gutterBottom variant="body2" component="div" sx={{mt: 1.5}}>
{props.content}
</Typography>
{props.image && (
<img src={props.image} alt="Bot response" style={{width: "100%"}}/>
)}
{!props.isCustomer && props.choices && (
<Box sx={{mt: 1}}>
{props.choices.map((choice, index) => (
<Chip
key={index}
label={choice}
onClick={() => props.handleChoice(choice)}
sx={{mr: 0.5, mb: 0.5}}
/>
))}
</Box>
)}
</Box>
</Box>
</div>
);
}Questo componente riceve alcuni input arbitrari(props) e poi visualizza un messaggio.
contenuto— contenuto del messaggioimmagine— immagine del messaggioisCustomer— vero se il messaggio è inviato dall’utentescelte– scelte che l’utente può sceglierehandleChoice— la funzione che viene richiamata quando viene selezionata una scelta
Quindi, creare una cartella denominata assets all’interno della cartella src e inserire un’immagine che si desidera che il chatbot utilizzi come avatar. Sentitevi liberi di usare questa.
Assicurarsi di nominare l’immagine dell’avatar bot.png o di modificare l’importazione in Message.js.
Infine, per utilizzare il componente appena creato, sostituire il TODO in App.js in questo modo:
// App.js
{messages.map((message, index) => (
<Message
key={index}
content={message.content}
image={message.image}
isCustomer={message.isCustomer}
choices={message.choices}
handleChoice={sendMessage}
/>
))}Non dimenticate di aggiungere l’importazione all’inizio del file:
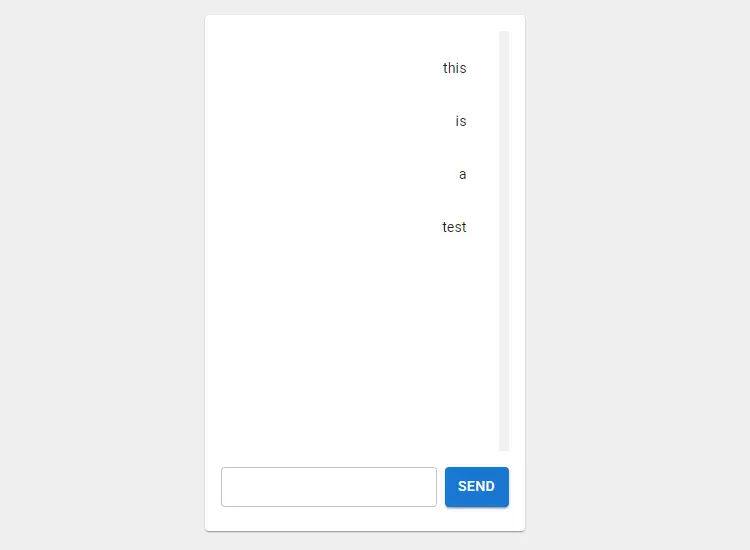
import Message from "./components/Message";Per verificare che tutto funzioni bene, aprite il vostro browser web preferito e visitate http://localhost:3000. Provare a inviare qualche messaggio. Se tutto funziona bene, i messaggi dovrebbero essere aggiunti all’interfaccia utente:

Backend del chatbot
Procediamo con l’implementazione del backend.
Creare un’applicazione
Per eseguire i passaggi seguenti è necessario disporre di un account Back4app. Se lo avete già , accedete, altrimenti procedete con la registrazione dell’account gratuito.
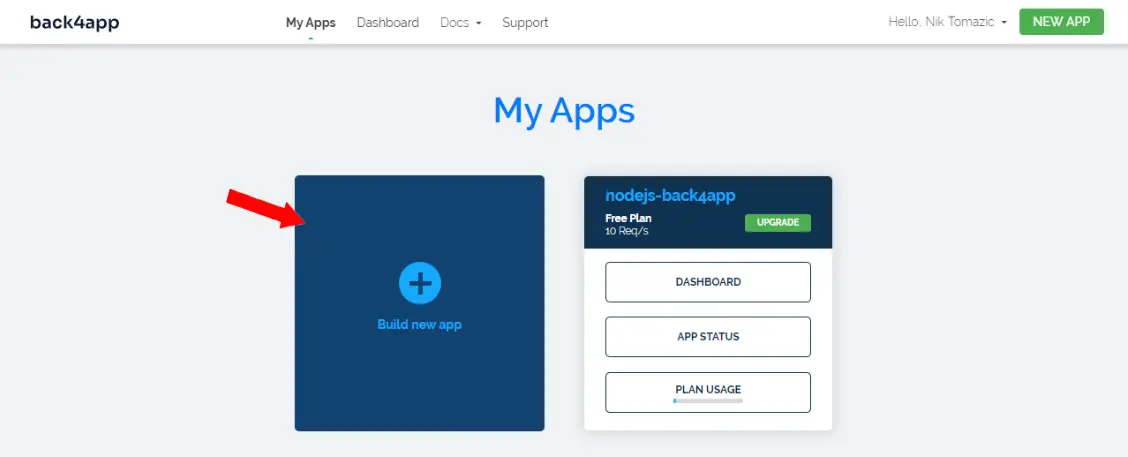
Per lavorare con Back4app è necessario creare un’app. Quando si accede alla dashboard, viene visualizzato l’elenco delle app. Fare clic su “Crea una nuova app” per creare una nuova app.

Assegnategli un nome personalizzato, scegliete “NoSQL Database” come database e fate clic su “Continua”.
Back4app impiegherà qualche istante per preparare tutto ciò che è necessario per la vostra applicazione, come il database, il livello applicativo, la scalabilità, i backup e la sicurezza.
Una volta che l’applicazione è pronta, si verrà reindirizzati alla dashboard dell’applicazione.

Database
Definiamo i modelli di database per il chatbot.
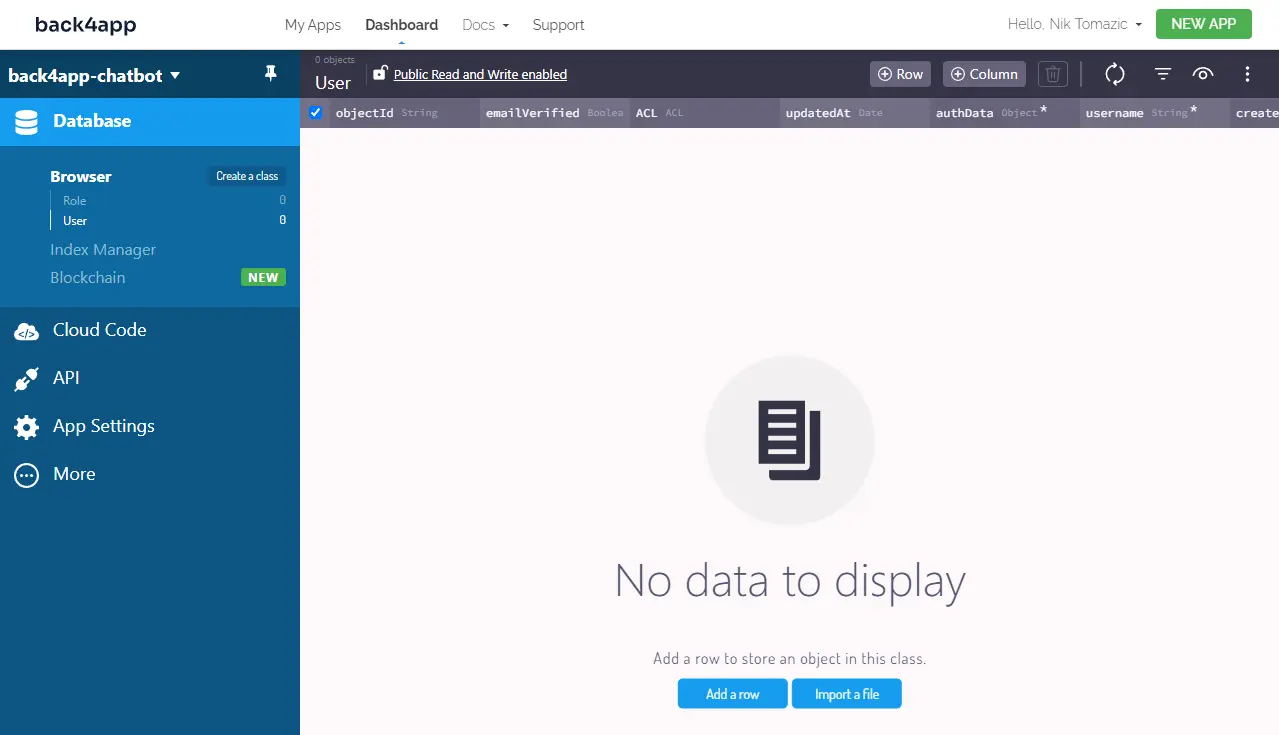
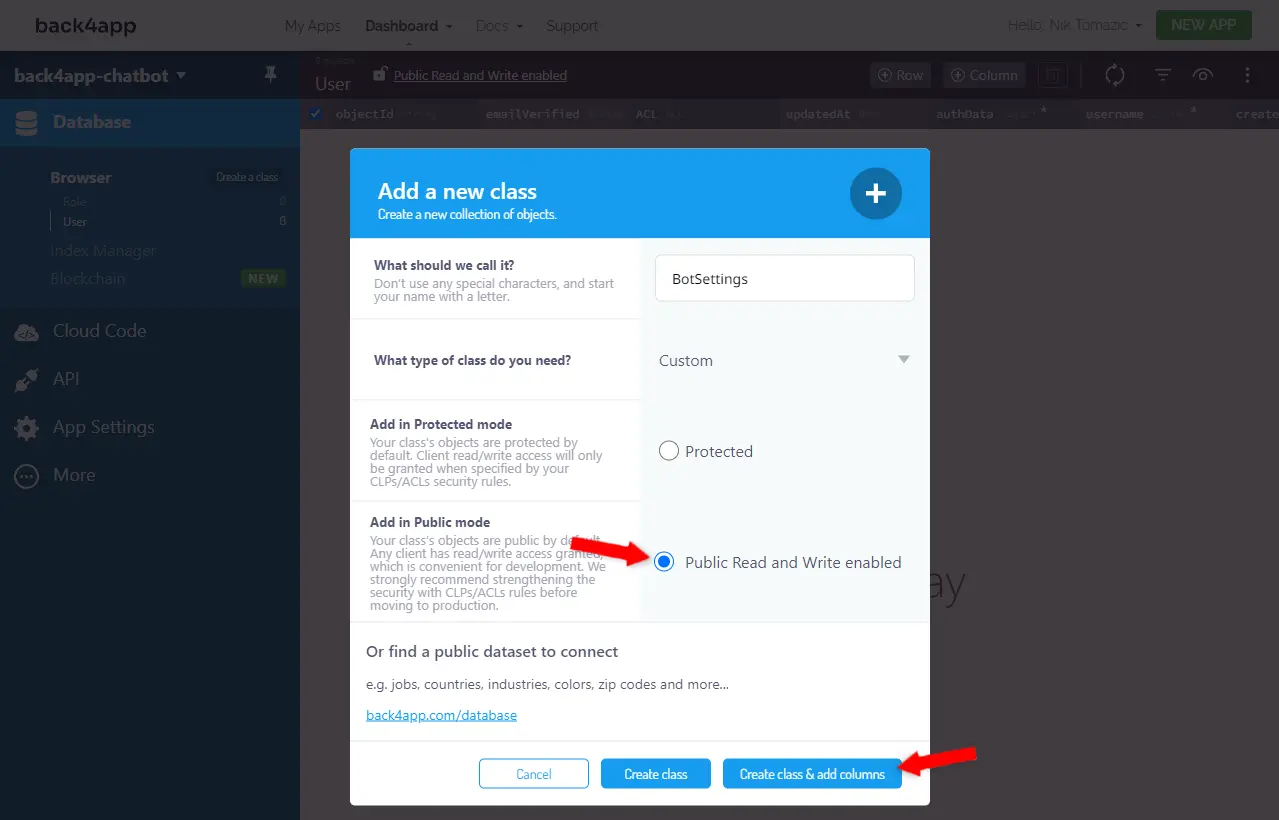
Accedere alla dashboard di Back4app e selezionare “Database” sul lato sinistro dello schermo. Quindi fare clic su “Crea una classe”, denominarla BotSettings, selezionare “Lettura e scrittura pubbliche abilitate” e fare clic su “Crea classe e aggiungi colonne”.

Aggiungere le seguenti colonne:
+-----------+------------------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------+------------------+---------------+----------+
| String | welcomeContent | <leave blank> | yes |
+-----------+------------------+---------------+----------+
| Array | welcomeChoices | <leave blank> | no |
+-----------+------------------+---------------+----------+
| String | responseUnknown | <leave blank> | yes |
+-----------+------------------+---------------+----------+- Il
contenuto di benvenutoverrà visualizzato quando l’utente aprirà la chat. welcomeChoicessono le scelte predefinite che l’utente può scegliere senza inserire un messaggio.responseUnknownviene restituito se il chatbot non riesce a trovare una risposta a un messaggio.
Successivamente, creare una riga con le impostazioni personalizzate. Esempio:
+----------------+---------------------------+----------------------------------+
| welcomeContent | welcomeChoices | responseUnknown |
+----------------+---------------------------+----------------------------------+
| Hi there! | ["Shipping","Size guide"] | I don't understand this message. |
+----------------+---------------------------+----------------------------------+Quindi, creare un’altra classe denominata BotResponse con le seguenti colonne:
+-----------+------------------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------+------------------+---------------+----------+
| String | requestExact | <leave blank> | yes |
+-----------+------------------+---------------+----------+
| Array | requestKeywords | <leave blank> | no |
+-----------+------------------+---------------+----------+
| String | responseContent | <leave blank> | yes |
+-----------+------------------+---------------+----------+
| String | responseImage | <leave blank> | no |
+-----------+------------------+---------------+----------+
| Array | responseChoices | <leave blank> | no |
+-----------+------------------+---------------+----------+Il chatbot utilizzerà questo modello per cercare la risposta corretta per una richiesta specifica. In primo luogo, controllerà se il messaggio corrisponde a una qualsiasi colonna requestExact e, in caso contrario, se contiene una qualsiasi requestKeywords. Se nessuna delle risposte corrisponde alla richiesta, verrà restituito un messaggio di ripiego.
Dopo aver creato il modello, si possono creare alcune risposte o importare questo set di dati.
Hosting web
Poiché creeremo un’API Express (usando Cloud Code), dobbiamo abilitare l’hosting web di Back4app per ospitare la nostra applicazione e renderla pubblicamente accessibile a Internet.
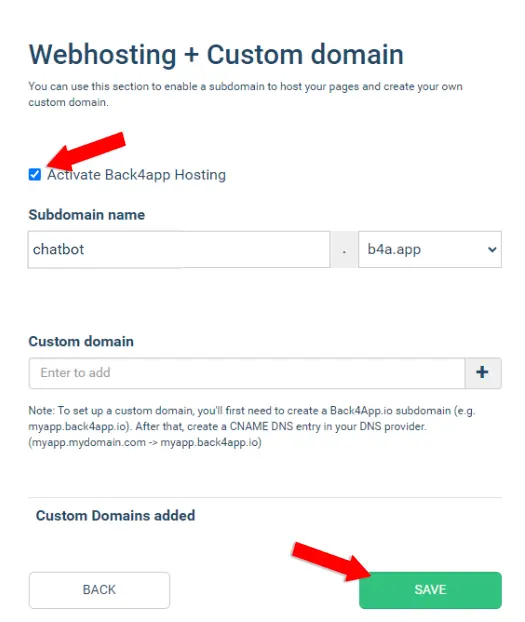
Per abilitare la funzione di web hosting, visitate la dashboard di Back4app, selezionate la vostra applicazione, fate clic su “Impostazioni dell’applicazione” sul lato sinistro dello schermo, quindi su “Impostazioni del server”. Cercare “Webhosting e domini personalizzati” e cliccare nuovamente su “Impostazioni”.
Fare clic su “Attiva l’hosting Back4app” e scegliere un nome di sottodominio. Io userò chatbot:

Infine, fare clic su “Salva”.
La vostra applicazione sarà ora accessibile all’indirizzo:
https://<your_subdomain>.b4a.app/Express con Codice Cloud
In questa sezione del tutorial, utilizzeremo Cloud Code ed Express per creare un’API da utilizzare per il nostro frontend. L’API avrà i seguenti endpoint:
/restituisce le impostazioni del chatbot/ask/cerca una richiesta nel database e restituisce una risposta
Sul lato destro dello schermo selezionare “Cloud Code” > “Functions & Web Hosting” e utilizzare l’interfaccia web per creare la seguente struttura di directory:
./
├── cloud/
│ ├── app.js
│ ├── package.json
│ └── routes.js
└── public/
└── index.htmlInserite i seguenti contenuti in package.json:
// cloud/package.json
{
"dependencies": {
"body-parser": "*"
}
}Back4app usa questo file per scaricare i moduli tramite npm. Abbiamo aggiunto body-parser, perché ci servirà in seguito per analizzare le richieste.
Inserire quanto segue all’interno di app.js per inizializzare il server Express:
const express = require("express");
const bodyParser = require("body-parser");
const path = require("path");
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: true}));
require("./routes");Infine, definire le rotte all’interno di routes.js in questo modo:
app.get("/", async (req, res) => {
// fetch the settings and the default choices
const query = new Parse.Query("BotSettings");
const settings = await query.first();
res.send({
content: settings.get('welcomeContent'),
choices: settings.get('welcomeChoices'),
});
})
app.post("/ask", async (req, res) => {
let content = req.body.content.trim().toLowerCase();
content = content.replace(/[.,?!]/, ""); // remove punctuation
// check for exact matches
const exactQuery = new Parse.Query("BotResponse");
exactQuery.equalTo("requestExact", content);
const exactResult = await exactQuery.first();
if (exactResult != null) {
return res.send({
content: exactResult.get('responseContent'),
image: exactResult.get('responseImage'),
choices: exactResult.get('responseChoices'),
})
}
// split the messsage and check for keyword matches
const words = content.split(" ");
for (let i = 0; i < words.length; i++) {
const keywordQuery = new Parse.Query("BotResponse");
keywordQuery.equalTo('requestKeywords', words[i]);
const keywordResult = await keywordQuery.first();
if (keywordResult != null) {
return res.send({
content: keywordResult.get('responseContent'),
image: keywordResult.get('responseImage'),
choices: keywordResult.get('responseChoices'),
})
}
}
// fallback message if the request wasn't understood
const query = new Parse.Query("BotSettings");
const settings = await query.first();
res.send({
content: settings.get('responseUnknown'),
choices: settings.get('welcomeChoices'),
});
})Questo codice definisce gli endpoint precedentemente menzionati e la logica del chatbot per cercare le risposte corrette.
Al termine, fare clic su “Distribuisci” in basso a destra. Se tutto è andato per il verso giusto, dovrebbe apparire un messaggio verde con la scritta “Success in deploying your changes!”.
Verificare che l’API funzioni inviando una richiesta GET all’indice dell’API:
$ curl <your_webhost_url>
# Example:
# curl https://chatbot.b4a.app/
{
"content": "Hi there! 👋 I'm your digital assistant. Feel free to ask me anything!",
"choices": [
"Shipping",
"Size guide",
"Contact Us"
]
}Collegare il Frontend con il Backend
Per rendere un po’ più semplice la gestione delle richieste e delle risposte HTTP, installeremo axios, un client HTTP estensibile e semplice da usare, basato su promesse, per il browser e Node.js.
Per installarlo, eseguire:
$ npm install axiosAggiungere l’importazione all’inizio di App.js:
import axios from "axios";Quindi, definire l’URL di base all’inizio di App.js in questo modo:
// src/App.js
const baseURL = "https://<url_to_your_web_hosting>/"; // make sure to replace mePasseremo baseURL ad Axios con ogni richiesta.
Per caricare il messaggio di benvenuto quando l’utente apre il sito web, possiamo usare l’hook useEffect(). Incollare il seguente codice nel file App.js:
// src/App.js
useEffect(() => {
axios.get(baseURL).then(res => {
setMessages([
res.data,
])
})
}, []);Questo codice invia una richiesta GET alla nostra API Express e aggiunge la risposta ai messaggi.
L’ultima cosa da fare è modificare sendMessage() per inviare una richiesta POST al backend e aggiungere la risposta ai messaggi. Per fare ciò, modificare sendMessage() in questo modo:
// src/App.js
const sendMessage = (content) => {
// add the message to the state
setMessages([
...messages,
{
content: content,
isCustomer: true,
}
]);
// post the request and add the bot response to the state
axios.post(baseURL + "ask", {
content: content
}).then(res => {
console.log(res);
setMessages(prevState => [
...prevState,
res.data,
]);
});
}Per migliorare l’UX è possibile incollare il seguente codice in App.js per scorrere automaticamente verso il basso a ogni risposta:
// src/App.js
useEffect(() => {
messagesListRef.current.scrollTop = messagesListRef.current.scrollHeight;
}, [messagesListRef, messages]);Ottimo, è tutto!
Avviare il server di sviluppo e verificare che tutto funzioni.
Conclusione
Non c’è da stupirsi che i chatbot stiano diventando sempre più popolari. I loro fantastici vantaggi consentono alle aziende di migliorare il servizio clienti, aumentare il coinvolgimento dei clienti, ridurre i costi e così via. Gli esperti affermano che l’era dei chatbot è solo all’inizio e che i bot diventeranno ancora più popolari in futuro!
Nel corso dell’esercitazione abbiamo spiegato cos’è un chatbot, abbiamo esaminato i diversi tipi di chatbot, le piattaforme di chatbot e vi abbiamo insegnato a costruire il vostro chatbot. Il chatbot che abbiamo costruito funzionerebbe benissimo in un ambiente di assistenza clienti per rispondere a semplici domande.
Prendete il codice sorgente finale dal repo GitHub.
Passi futuri:
- Rendere il bot più “intelligente” aggiungendo più risposte al database.
- Integrate il chatbot con il vostro sito web.
- Ricercate come migliorare il vostro chatbot utilizzando l’intelligenza artificiale.
FAQ
Che cos’è un chatbot?
Un chatbot è un programma informatico progettato per simulare una conversazione umana tramite comandi vocali, chat testuali o entrambi.
Quali sono i vantaggi dell’uso di un chatbot?
– Convenienza economica
– Disponibilità 24/7
– Scalabilità
– Personalizzazione
– Raccolta dati
Quali tipi di chatbot esistono?
I chatbot possono essere classificati in base a diverse caratteristiche:
– Intelligenza (chatbot basati su regole, chatbot con intelligenza artificiale)
– Area di servizio (assistenza clienti, assistente personale)
– Piattaforma (web, app mobili, servizi di messaggistica)
– Stato (con stato o senza stato)
Come creare un chatbot?
Puoi usare una piattaforma per chatbot come AgentBot, Drift, ProProfs oppure programmarlo da solo.
Come programmare un chatbot?
1. Scegli una tecnologia frontend (come JavaScript, React)
2. Programma l’interfaccia utente
3. Scegli una tecnologia backend (come Node.js, Python)
4. Programma la logica del chatbot (puoi includere l’IA)
5. Collega il frontend al backend tramite REST o WebSockets



