React Native、Expo、Back4Appを使ったToDoリストアプリの作り方
React Nativeは、モバイル開発で使用される最も人気のあるフレームワークのひとつだ。JavascriptをベースにFacebookによって作られた。ネイティブプラットフォーム機能を備えたiOSやAndroid向けのアプリを構築するために使用できる。
Expoは、開発期間とテストのスピードアップに役立つツールだ。
この記事では、React NativeアプリをBack4Appと統合する方法を説明する。このステップバイステップのチュートリアルを完了すると、ToDoリストを操作するプロジェクトが構築されます。
Back4Appを使うのは初めてですか?もしそうなら、サインアップが必要です。
Contents
ウォーミングアップ
Expoの設定
React Nativeの説明によると、以下のコマンドを使用してNode 10+とExpo CLIをインストールする必要があります:
npm install -g expo-cli
詳細はこちら:https://facebook.github.io/react-native/docs/getting-started.html
スターター・プロジェクトをダウンロードする
ToDoListAppテンプレート・プロジェクトをダウンロードするには、ターミナルで以下のコマンドを実行します:
wget "https://github.com/templates-back4app/react-native-todoapp/archive/template.zip" -O template.zip; template.zip を解凍; rm template.zip && cd react-native-todoapp && npm install
Note:Back4Appアプリのキーを置き換える必要があることを忘れないでください。constans/Keys.jsファイルを開き、以下のキーにペーストしてください。
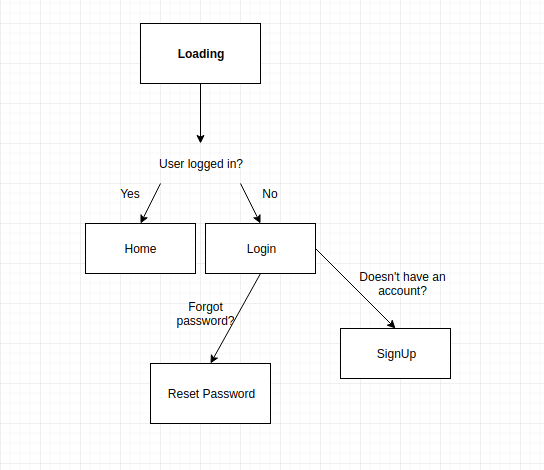
アプリの図
上記リンクの指示に従った場合、このフロー図が表示されるはずです:
ToDoリストアプリの起動
ステップ1 – ログインページの作成
このアプリケーションにユーザーをログインさせるには、私たちのメソッドを使用して、ユーザーが自分のアカウントにアクセスできるようにします:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
onLogin=async()=>{ let username=(this.state.username).trim()、 password=(this.state.password).trim(); if(ユーザー名=== "" ||パスワード=== "") { { (ユーザー名=== "" ||パスワード=== "") this.setState(()=>({ nameError: `フィールドを正しく埋めてください。`})); }else{ try{ await Parse.User.logIn(username.toString(), password.toString()); // this.submitAndClear(); this.props.navigation.navigate('HomeStack'); }catch(error) { this.setState(()=>({ nameError:error.message })); return(error) } } } |
https://github.com/templates-back4app/react-native-todoapp/blob/login-page/screens/LogInScreen.js。
ステップ2 – サインアップページ
前のステップを終えたら、私たちのアプリケーションにサインアップするようユーザーに求めるべきです。次のコードは典型的なサインアップの例です:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
onSignUp=非同期()=>{ { サインアップ let username= this.state.username、 email= this.state.email、 password= this.state.password; if(username.trim()=== "" ||username=== undefined ||email.trim()=== "" ||email=== undefined ||password.trim()=== "" ||パスワード=== undefined) { 。 this.setState(()=>({ nameError: `フィールドを正しく入力してください。`})); }else{ try{ を実行します。 Parse.User.logOut()を実行します; letuser= newParse.User(); user.set("username", username); user.set("email", email); user.set("password", password); constresult=await user.signUp(); AsyncStorage.setItem('sessionToken', result.getSessionToken()); AsyncStorage.setItem('username', result.getUsername()); this.submitAndClear(); this.navigateToPage('HomeStack'); }キャッチ(エラー) { console.log(error) this.setState(()=>({ nameError:error.message })); } } } |
完全なコードはこちらをご覧ください: https://github.com/templates-back4app/react-native-todoapp/blob/signup-page/screens/SignUpScreen.js
ステップ3 – パスワード再設定ページの設定
認証フローがある限り、ユーザがパスワードを忘れてしまうことを想像してみてください。Parse Serverでは、ユーザーのパスワードを安全にリセットすることができます。 ユーザーにメールアドレスを尋ねる機能を設定します:
1 2 3 4 5 6 7 8 9 |
resetPassword=()=>{ をリセットします。 Parse.User.requestPasswordReset(this.state.email) .then(()=>{ this._alert('Success','An email was sent to your address.','Log In','LogInStack'); this.submitAndClear(); }).catch((error)=>{ このエラーは、次のように処理されます。 this._alert('Error', error.message,'Log In','LogInStack'); }); } |
ステップ4 – ToDoリストページ
リストの項目を作成、読み込み、更新、削除するためのレイアウトと関数を設定します。
ステップ 4.1 – 項目の作成
save 関数を使用して、項目を Parse クラウドに保存します。これにより、アプリで新しいオブジェクトを作成できるようになります。Parse上のアプリのデータブラウザを見てください:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
createItem=()=>{ { {アイテム letitem= this.state.item; if(item=== "" ||item=== undefined){ this.setState(()=>({ nameError: `フィールドを正しく埋めてください。`})); }else{ constTodo=Parse.Object.extend("Todo"); consttodo= newTodo(); todo.set("task",this.state.item); todo.set("userId", ); todo.save().then(オブジェクト=>{) this.readAllItems(); this.setState({item:''}) }).catch(error=>{alert(エラー)}) } } |
ステップ4.2 – すべてのオブジェクトの読み込み
この関数は、画面の開始、オブジェクトの更新、削除に使用されるため、何度も呼び出されます。データは以下のコードで取得できる:
1 2 3 4 5 6 7 8 |
readAllItems=async()=>{ {. constidUser=await Parse.User.currentAsync(); constquery= newParse.Query("Todo"); query.exists("task"); query.equalTo('userId', idUser); constresultQuery=await query.find(); this.setState({results:resultQuery}); } |
ステップ4.3 – アイテムを更新する
オブジェクトが作成されたら、将来的にそれを更新する方法があるはずです。単純なことで、そのアイテムを取得して、以下のコードを使ってsaveメソッドを呼び出すだけでいい:
1 2 3 4 5 6 7 8 9 10 |
updateItem=()=>{ を更新する。 constquery= newParse.Query("Todo"); query.get(this.state.idObject).then(オブジェクト=>{) object.set("task",this.state.updateValueDialog); object.save().then(objUpdateの場合=>{) this.setState({updateValueDialog:', dialogVisible: false}) this.readAllItems(); }); }); } |
ステップ4.4 – アイテムの削除
アイテムのリストを扱うには、ユーザーが自分でオブジェクトを削除できるようにする必要があります。
1 2 3 4 5 6 7 8 9 10 |
deleteIten=非同期()=>{ { { { { constquery= newParse.Query("Todo"); constobject=await query.get(this.state.idObject); try{ object.destroy(); this.getAllData(); }catch(e){ alert(e) } } |
完全なコードはこちらをご覧ください: https://github.com/templates-back4app/react-native-todoapp/blob/home-page/screens/HomeScreen.js
最後の言葉
ToDoリストアプリは以上です!画面をスタイリッシュにしたいかもしれません。そのため、以下のリンクから完全なレポをチェックすることをお勧めします:
https://github.com/templates-back4app/react-native-todoapp
ヘルプが必要な場合、または機能が動作しない場合は、チャットで私たちのチームに連絡してください!

React Nativeとは何ですか?
モバイル開発フレームワークに関して言えば、React Nativeは最高のモバイル開発フレームワークの一つです。Facebookによって開発され、ネイティブプラットフォームと同等の機能を備えたiOSまたはAndroidアプリの構築に役立ちます。
Expoとは何ですか?
モバイル開発は時に難しい場合があります。開発者として、単純なコーディングエラーで行き詰まり、時間を無駄にしてしまうこともあります。また、アプリをビルドした後、リリース前にテストを行う必要があります。Expoは、開発とテストのスピードを向上させる両方の機能を提供します。
React Native アプリを Back4App と統合するための最初のステップは何ですか?
最初のステップはExpoの設定です。React Nativeの指示に従って、以下の2つをインストールする必要があります。
-Node.js 10以上
-EXPO CLI
EXPO CLIを使用するためのコマンドは「npm install -g expo-cli」です。