كيفية تحميل الملفات إلى تطبيق Back4app
تعد الإدارة الفعالة للملفات أمراً بالغ الأهمية عند تطوير تطبيقات الويب التي تتضمن تحميل الملفات من قبل المستخدم.
يوفر تطبيق Back4app آلية سهلة وفعالة لتخزين الملفات وإدارتها واسترجاعها استنادًا إلى Parse.
في هذا الدليل، سوف تتعلم كيفية تخزين ملفاتك باستخدام Back4app من خلال دمج إمكانيات تخزين الملفات مع تطبيق React.
Contents
كيفية عمل تخزين الملفات على Back4app
يدير Back4app عمليات تحميل الملفات وتخزينها باستخدام فئة Parse.File.
تسمح لك فئة Parse.File بتخزين الملفات الكبيرة جدًا بحيث لا يمكن تخزينها في Parse.Object مثل الصور ومقاطع الفيديو والمستندات وأي بيانات ثنائية أخرى.
لتحميل ملف إلى التخزين السحابي الخاص ب Back4app، عليك إنشاء مثيل Parse.File مع بيانات الملف وحفظ المثيل. يتطلب مثيل جديد من Parse.File اسم الملف والملف ونوع المحتوى/الملف (اختياري).
من المهم التأكد من احتواء اسم الملف على امتداد الملف لمساعدة Parse على التعامل معه وفقًا لذلك.
ومع ذلك، ليس من الضروري أن تكون أسماؤك فريدة لأن كل تحميل يحصل على معرف فريد، لذا فإن تحميل عدة ملفات باسم example.jpeg لن يتسبب في حدوث تصادم في التسمية.
عندما تقوم بتحميل ملف، يقوم Parse.File بالكشف التلقائي عن نوعه بناءً على امتداد الملف من اسم الملف. ومع ذلك، يمكنك تجاوز الاكتشاف التلقائي عن طريق تحديد معلمة نوع المحتوى.
للوصول إلى ملفاتك التي تم تحميلها على Back4app، تحتاج إلى ربطها بكائن بيانات بعد تحميلها.
بعد ذلك، يمكنك الاستعلام عن كائن البيانات المرتبط لاسترداد الملفات. تصبح الملفات التي يتم تحميلها ولكن غير مرتبطة بكائن بيانات “ملفات يتيمة”، ولن تتمكن من الوصول إليها.
الآن بعد أن فهمت كيف يعمل تخزين الملفات على Back4app، ستقوم بإنشاء تطبيق معرض باستخدام React لتوضيح كيفية تخزين الملفات واسترجاعها من Back4app.
إنشاء تطبيق React
لتنفيذ إمكانيات تخزين ملفات Back4app مع React، تحتاج أولاً إلى إنشاء تطبيق React للتكامل مع Back4app. للقيام بذلك، يمكنك استخدام Vite، وهي أداة أمامية لبناء تطبيقات الويب بسرعة.
يمكنك إنشاء تطبيق React باستخدام Vite عن طريق تشغيل الأمر التالي في جهازك الطرفي:
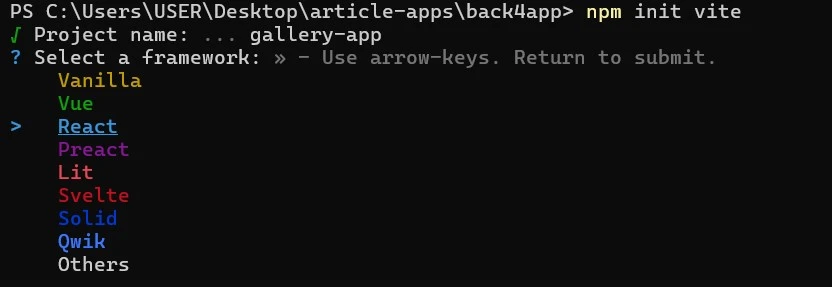
npm init vite
بمجرد تشغيل الأمر أعلاه، سيطلب منك Vite تقديم اسم للمشروع قبل تقديم قائمة من الخيارات لتحديد إطار العمل الذي تريد استخدامه لبناء تطبيق الويب الخاص بك.

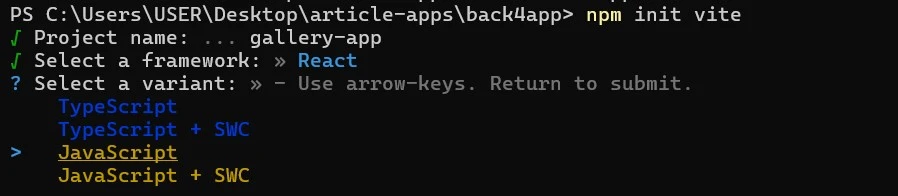
كما هو موضح في الصورة أعلاه، اسم المشروع هو تطبيق المعرض. بعد تحديد خيار React، ستختار لغة البرمجة لتطوير تطبيق React.

بالنسبة لهذا المشروع، حدد خيار JavaScript. الآن، مشروعك جاهز.
بعد ذلك، تحتاج إلى تثبيت بعض التبعيات المطلوبة في مشروعك. لتثبيت التبعيات، انتقل إلى دليل مشروعك وقم بتشغيل الأمر أدناه:
# Switch to the project directory
cd gallery-app
# Install dependencies
npm install
سيقوم هذا الأمر بتثبيت جميع التبعيات الضرورية في مشروعك، ويمكنك الآن البدء في بناء تطبيقك على IDE الخاص بك.
بناء تطبيق React
افتح مشروع React الخاص بك باستخدام IDE الخاص بك وأنشئ مجلد مكونات في الدليل src. داخل مجلد المكونات، أضف مكون FileUpload.
في مكوّن FileUpload، أضف الأسطر البرمجية التالية:
//FileUpload.jsx
import React from "react";
function FileUpload({updateData}) {
const [file, setFile] = React.useState("");
const handleFIleUpload = (event) => {
setFile(event.target.files[0]);
};
return (
<form>
<label htmlFor="file-upload" className="custom-file-upload">
Choose File
</label>
<input
id="file-upload"
type="file"
style={{ display: "none" }}
onChange={handleFileUpload}
/>
</form>
);
}
export default FileUpload;
تمثل كتلة الشيفرة أعلاه مكون FileUpload الذي يسمح لك بتحديد ملف محلي. يحتوي على حالة ملف. يستخدم عنصر إدخال من نوع الملف للوصول إلى ملف محلي من جهازك وتحديده.
في كتلة التعليمات البرمجية، توجد دالة التعامل مع الملف المحدد. تستخدم هذه الدالة أسلوب setFile لتحديث حالة الملف بالملف الأول الذي حدده المستخدم.
والآن، عدّل الشيفرة في مكوّن تطبيقك بإضافة الأسطر البرمجية في الكتلة البرمجية أدناه:
//App.jsx
import FileUpload from "./components/FileUpload";
function App() {
return (
<main className="container">
<h1 className="title">My Gallery</h1>
<>
<FileUpload />
</>
</main>
);
}
export default App;
يستورد هذا المكوِّن البرمجي أعلاه مكوِّن FileUpload ويُصيِّره داخل عنصر رئيسي. يحتوي المكون أيضًا على عنصر h1 الذي يعرض النص “معرضي”.
لديك مكوناتك جاهزة. بعد ذلك، تحتاج إلى تصميم التطبيق. للقيام بذلك، استبدل الشيفرة الموجودة في ملف index.css الخاص بك وأضف هذه الشيفرة بدلًا منها:
/*index.css*/
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: #F2F2F2;
color: #333333;
font-family: "Montserrat", sans-serif;
}
.container{
inline-size: 60%;
margin: auto;
}
.title{
text-align: center;
margin-block-start: 1rem;
margin-block-end: 6rem;
}
.custom-file-upload {
display: inline-block;
font-weight: 500;
padding: 6px 12px;
cursor: pointer;
background: #FFFFFF;
border: none;
border-radius: 4px;
}
.custom-file-upload:hover {
background-color: #333333;
color: #FFFFFF;
}
إعداد تطبيق Back4app
لإعداد تطبيق Back4app، يجب عليك تسجيل الدخول إلى حساب Back4app الخاص بك. إذا لم يكن لديك حساب، يمكنك إنشاء حساب مجانًا.
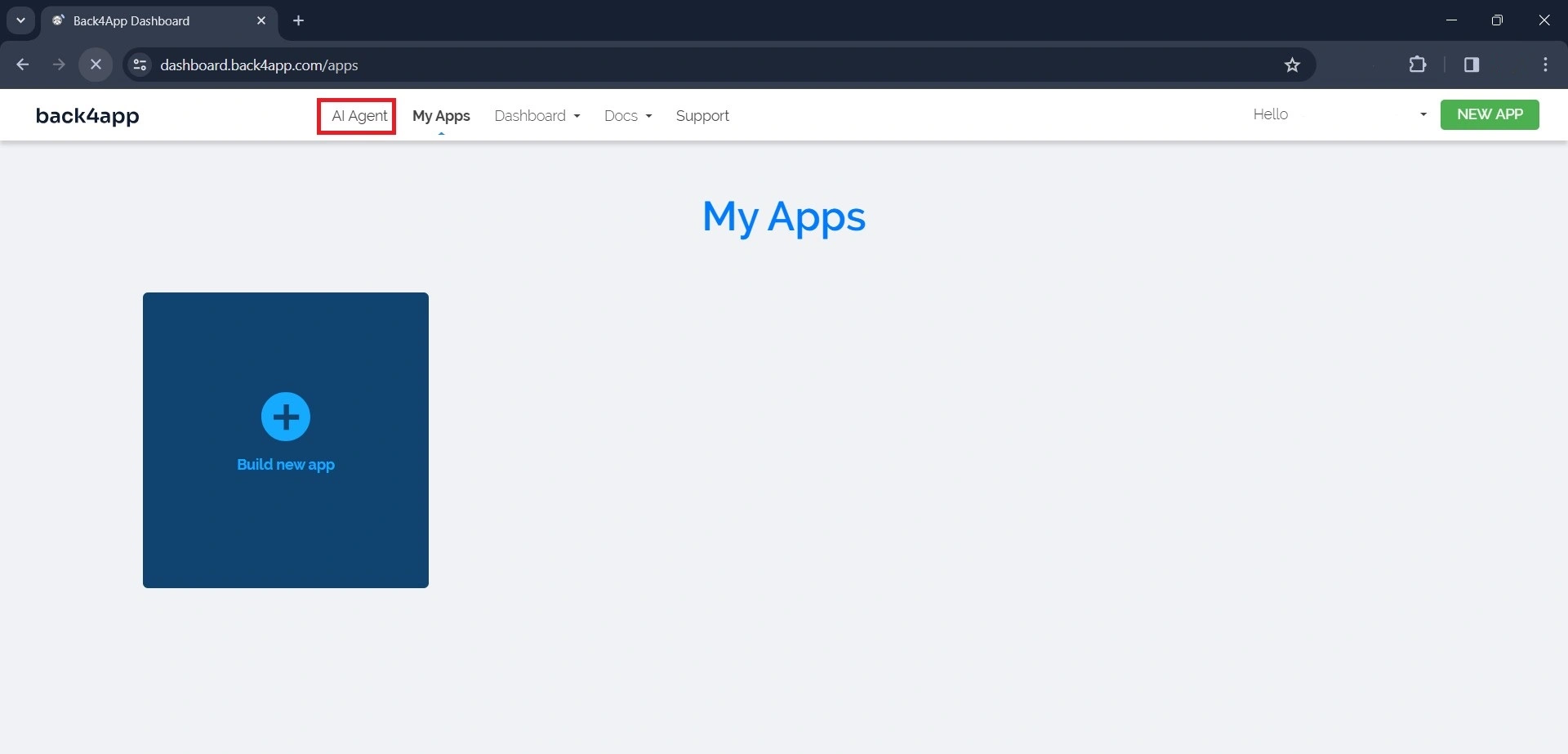
بمجرد تسجيل الدخول، ستستخدم وكيل Back4app AI لإنشاء تطبيق جديد. وكيل الذكاء الاصطناعي هو خدمة Back4app التي تتيح لك التفاعل وإدارة تطبيقات Back4app الخاصة بك باستخدام المطالبات.
يمكنك الوصول إليه من خلال النقر على رابط وكيل الذكاء الاصطناعي على شريط التنقل في لوحة تحكم حسابك، كما هو موضح في الصورة أدناه.

لإنشاء تطبيق Back4app مع وكيل الذكاء الاصطناعي، اكتب رسالة تطلب من الذكاء الاصطناعي إنشاء التطبيق، على غرار المطالبة أدناه:
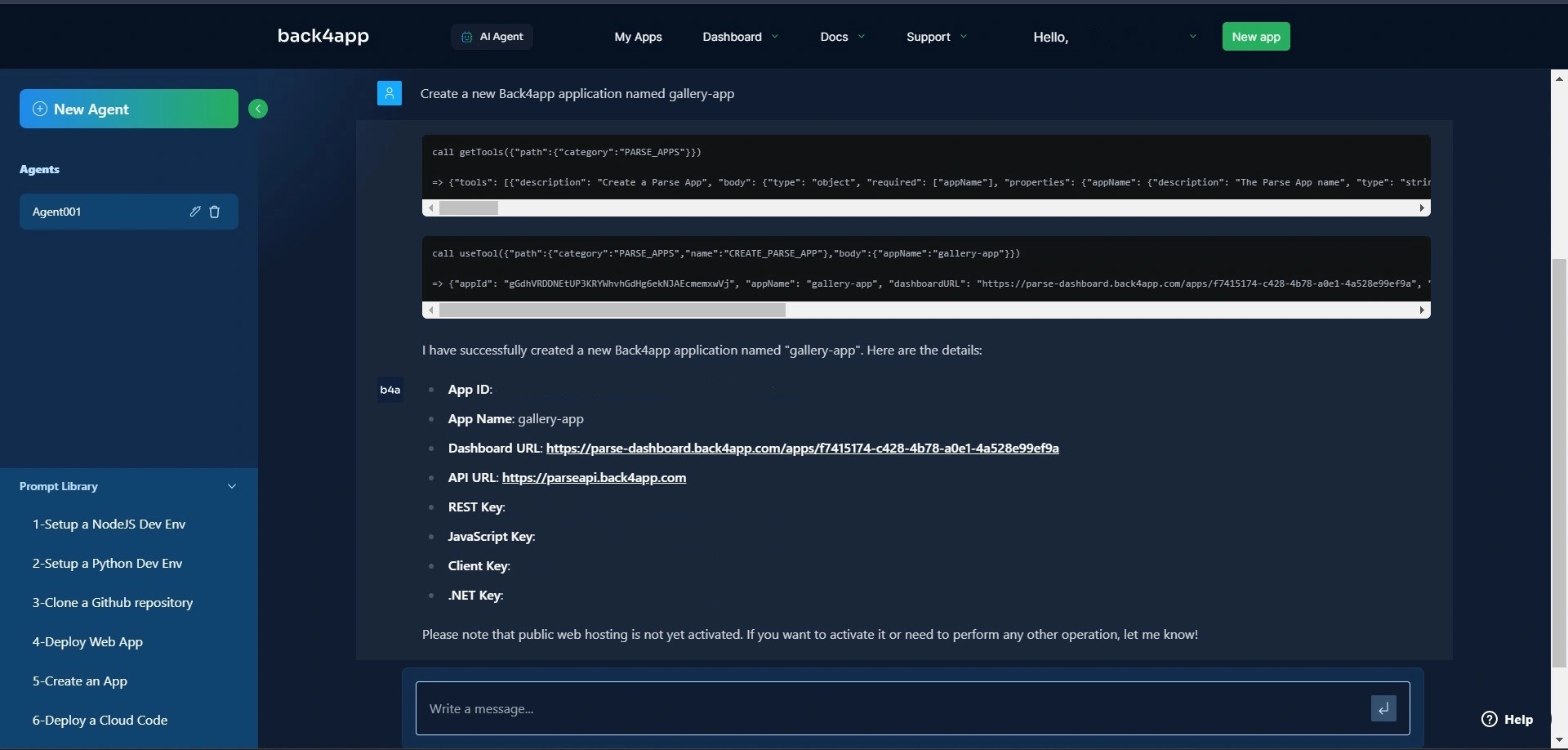
Create a new Back4app application named gallery-appستؤدي المطالبة أعلاه إلى قيام الذكاء الاصطناعي بإنشاء تطبيق Back4app جديد. بمجرد أن ينشئ الذكاء الاصطناعي التطبيق، سيرسل رداً يؤكد إنشاءه مع بيانات اعتماد التطبيق.
هكذا

الآن، أصبح تطبيق Back4app الخاص بك جاهزًا. انسخ معرّف التطبيق وبيانات اعتماد مفتاح جافا سكريبت لأنك ستحتاج إليها لاحقًا.
للوصول إلى التطبيق، قم بزيارة لوحة تحكم التطبيق الخاص بك عن طريق النقر على رابط “تطبيقاتي” في شريط التنقل.
والآن بعد أن نجحت في إنشاء واجهة خلفية ل Back4app باستخدام وكيل الذكاء الاصطناعي، ستحتاج بعد ذلك إلى توصيل تطبيق React بالواجهة الخلفية.
ربط تطبيق React الخاص بك ب Back4app
لتوصيل تطبيق React الخاص بك بتطبيق Back4app، ستحتاج إلى تثبيت Parse SDK عن طريق تشغيل الأمر أدناه:
npm install parse
بعد ذلك، استورد نسخة مُصغَّرة من parse إلى مكوّن تطبيقك وابدأ تهيئته ببيانات الاعتماد التي حفظتها سابقًا في المقالة عن طريق إضافة الكتلة البرمجية أدناه إلى مكوّن تطبيقك:
//App.jsx
import Parse from 'parse/dist/parse.min.js';
Parse.initialize('YOUR_APP_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = "<https://parseapi.back4app.com/>";
استبدل 'Your_APPLICICATION_ID' و 'Your_CLIENT_KEY ‘ ببيانات الاعتماد التي حصلت عليها من تطبيق Back4App. تأكد من حفظ بيانات الاعتماد بشكل آمن، على سبيل المثال، باستخدام متغيرات البيئة.
تحميل الملفات إلى Back4app
لتخزين ملف على التخزين السحابي ل Back4app، تحتاج أولاً إلى إنشاء مثيل Parse.File. بعد ذلك، تحتاج إلى حفظ مثيل Parse.File عن طريق استدعاء أسلوب الحفظ عليه.
بعد ذلك، تحتاج إلى ربط الملف المحفوظ بكائن بيانات، حتى تتمكن من استرداد الملف.
ولتحقيق ذلك، أنشئ فئة فرعية جديدة من Parse.Object، وأضف الملف إلى خاصية للفئة الفرعية الجديدة، واحفظه في Back4app.
لتنفيذ المنطق أعلاه، قم بتعديل دالة التعامل مع تحميل الملف في مكوّن FileUpload لتتناسب مع الكتلة البرمجية أدناه:
//FileUpload.jsx
const handleFileUpload = async (event) => {
event.preventDefault();
try {
let name = "image.jpg";
const File = new Parse.File(name, event.target.files[0]);
const photo = await File.save();
const Gallery = Parse.Object.extend("Gallery");
const gallery = new Gallery();
gallery.set("photo", photo);
await gallery.save();
console.log("File saved:", File);
updateData();
} catch (error) {
console.error("Error saving file:", error);
}
};
تحمل الدالة handleFileUpload المنطق المسؤول عن تحميل صورة من جهازك المحلي إلى الخادم. تقوم الدالة بإنشاء مثيل Parse.File جديد .
تأخذ طريقة Parse.File وسيطتين: متغير الاسم الذي يمثل اسم الصورة والملف الأول الذي يختاره المستخدم.
تحفظ الدالة الملف على الخادم عن طريق استدعاء أسلوب الحفظ على مثيل الملف. ثم تقوم بإنشاء كائن Parse جديد لفئة المعرض.
باستخدام طريقة التعيين، تقوم الدالة بتعيين ملف الصورة كقيمة لخاصية الصورة في كائن المعرض. أخيرًا، تحفظ الدالة كائن المعرض على الخادم باستخدام الدالة gallery.save().
جلب الملفات من Back4app
لجلب ملف من مخزن Back4app السحابي، تحتاج إلى استرداد كائن Parse الذي يحتوي على الملف. يمكنك القيام بذلك عن طريق إنشاء استعلام جديد يستهدف الفئة التي تحتوي على Parse Object.
لتنفيذ المنطق أعلاه، أنشئ مكوِّن تغذية وأضف الكتلة البرمجية أدناه إليه:
//Feed.jsx
import React from "react";
import Parse from "parse/dist/parse.min.js";
function Feed({data}) {
const [gallery, setGallery] = React.useState([]);
React.useEffect(() => {
const fetchFiles = async () => {
let query = new Parse.Query("Gallery");
const results = await query.find();
setGallery(results);
};
fetchFiles();
}, [data]);
return (
<div className="photos">
{gallery.map((item) => (
<img src={item.get("photo").url()} key={item.id} />
))}
</div>
);
}
export default Feed;
تُنشئ الكتلة البرمجية أعلاه حالة معرض وتعيِّن لها مصفوفة فارغة. يستخدم خطاف useEffect لتشغيل دالة fetchFiles.
سيُنفِّذ خطاف useEffect الدالة بعد أول عملية تصيير للمُكوِّن وكلما تغيرت خاصية البيانات.
تُنشئ الدالة fetchFiles استعلامًا جديدًا يستهدف فئة “المعرض” باستخدام طريقة Parse.Query.Query.
يؤدي استدعاء طريقة البحث على الاستعلام إلى إرجاع مصفوفة تحتوي على نتائج الاستعلام. أخيرًا، تقوم الدالة fetchFiles بتعيين مصفوفة النتائج إلى حالة المعرض باستخدام الدالة setGallery.
أخيرًا، باستخدام طريقة الخريطة، يمكنك تصيير عنصر img لكل عنصر في مصفوفة المعرض. تُعيِّن الشيفرة قيمة سمة src لعنصر img إلى عنوان URL الخاص بخاصية صورة كل عنصر.
قم بتصميم عنصر div مع صور الفئة عن طريق إضافة كتلة التعليمات البرمجية أدناه إلى ملف index.css الخاص بك:
/*index.css*/
.photos{
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 2rem;
margin-block-start: 4rem;
}
لعرض مكون الخلاصة في تطبيقك، تأكد من استيراد واستدعاء مكون الخلاصة في مكون التطبيق الخاص بك. بعد إجراء جميع التعديلات، يجب أن يبدو مكوّن تطبيقك بهذا الشكل:
//App.jsx
import React from "react";
import Parse from "parse/dist/parse.min.js";
import FileUpload from "./components/FileUpload";
import Feed from "./components/Feed";
Parse.initialize(PARSE_APP_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "<https://parseapi.back4app.com/>";
function App() {
const [data, setData] = React.useState(1);
const updateData = (prevState) => {
setData(() => prevState + 1);
};
return (
<main className="container">
<h1 className="title">My Gallery</h1>
<>
<FileUpload updateData={updateData} />
<Feed data={data} />
</>
</main>
);
}
export default App;
اختبار التطبيق الخاص بك
ابدأ تشغيل التطبيق الخاص بك عن طريق تشغيل كتلة التعليمات البرمجية أدناه في دليل التطبيق الخاص بك:
npm run dev
سيؤدي تشغيل الأمر أعلاه إلى بدء تشغيل تطبيقك على http://localhost:5173/.
انتقل إلى http://localhost:5173/، وسترى صفحة مشابهة للصورة أدناه:

انقر على زر “اختيار ملف” واختر صورة من جهازك المحلي.

يمكنك التحقق مما إذا كان قد تم تحميل الصورة بنجاح من خلال زيارة لوحة تحكم تطبيق Back4app الخاص بك.
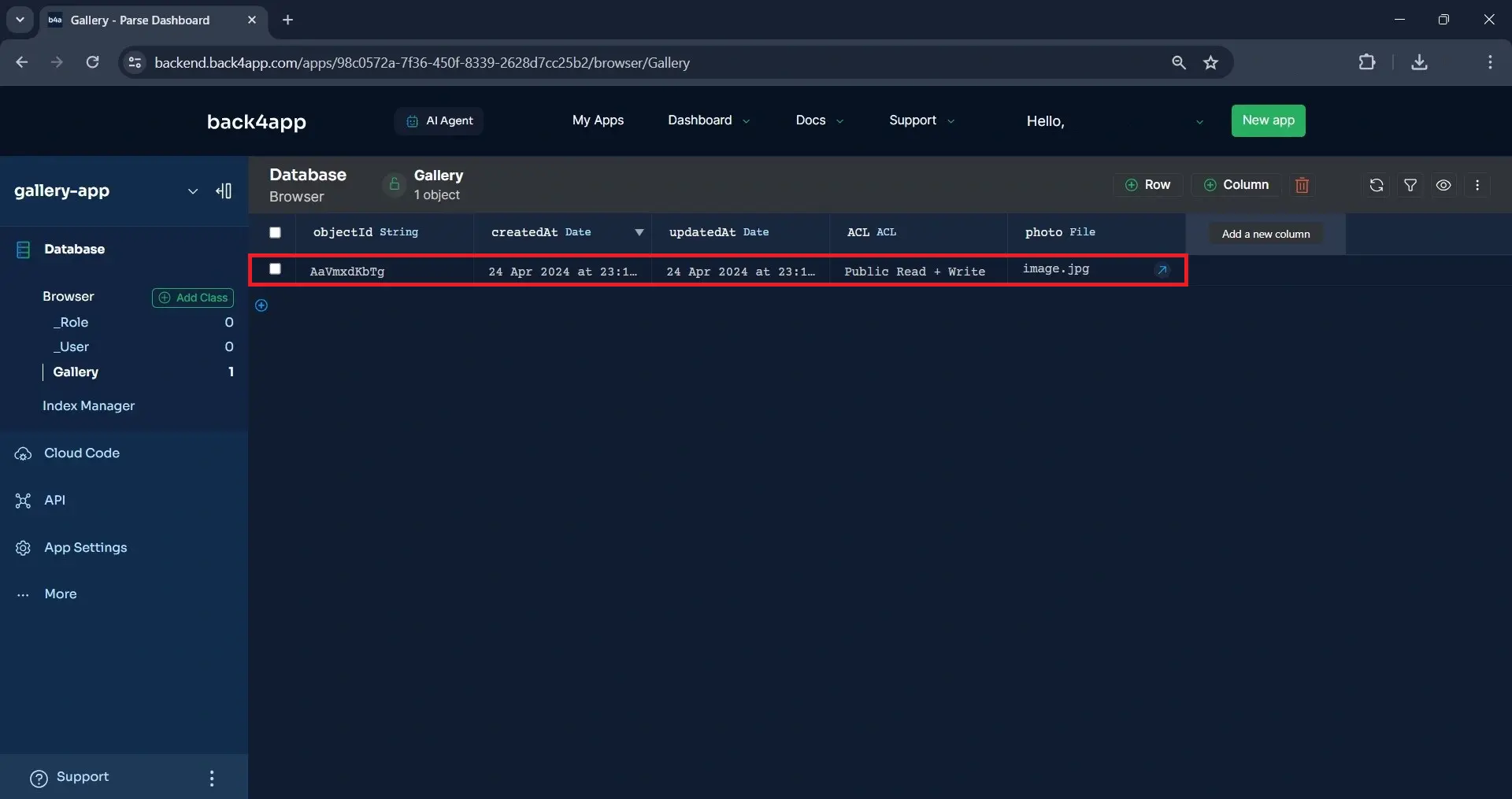
عند التحميل الناجح، سيضيف Back4app صفًا إلى جدول فئة "المعرض" ، كما هو موضح في الصورة أدناه.

بدلاً من ذلك، يمكنك التحقق من خلال رؤية الصورة المعروضة على شاشتك، كما هو موضح في الصورة أدناه.

نشر التطبيق الخاص بك على حاويات Back4app Containers
في هذا القسم، ستقوم بنشر تطبيقك على حاويات Back4app. للقيام بذلك، يجب عليك أولاً إرساء التطبيق الخاص بك ودفعه إلى مستودع GitHub.
يمكنك تنفيذ عملية النشر يدويًا باستخدام واجهة مستخدم Back4app UI أو تلقائيًا باستخدام وكيل الذكاء الاصطناعي Back4app AI. في هذا البرنامج التعليمي، ستقوم بتنفيذ عملية النشر باستخدام وكيل الذكاء الاصطناعي.
إنشاء ملف Dockerfile
قم بإنشاء ملف Dockerfile في الدليل الجذر للتطبيق الخاص بك وأضف إليه كتلة التعليمات البرمجية:
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD ["npm", "run", "dev"]
بعد ذلك، قم بإنشاء ملف .dockerignore في الدليل الجذر للتطبيق الخاص بك وأضف إليه الكتلة البرمجية أدناه:
node_modules
ستضمن إضافة وحدات العقدة إلى ملف .dockerignore أن يقوم Docker باستبعاد مجلد node_modules من السياق عند بناء الصورة.
لاحظ أنّك أنشأت تطبيق React باستخدام Vite، لذا سيكون عليك تهيئة Vite لدعم Docker. لتهيئة Vite، استبدل الشيفرة الموجودة في vite.config.js بالكتلة البرمجية أدناه:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 5173,
},
})
تضمن كتلة التعليمات البرمجية هذه أن Vite لا تبدأ تشغيل الخادم إلا إذا كان المنفذ المحدد متاحًا، وتحدد رقم المنفذ الذي سيستمع إليه خادم التطوير على المنفذ 5173.
بعد ذلك، قم ببناء صورة docker للتطبيق للتأكد من أن كل شيء يعمل من خلال تشغيل الأمر أدناه في جهازك الطرفي:
docker build -t gallery-app .
هنا، تكون قد نجحت في إرساء التطبيق الخاص بك بنجاح، وستقوم بعد ذلك بنشره.
نشر التطبيق الخاص بك
قبل نشر تطبيقك، قم بدمج حساب GitHub الخاص بك مع تطبيق Back4app Github ومنحه حق الوصول إلى المستودع الذي تريد نشره.
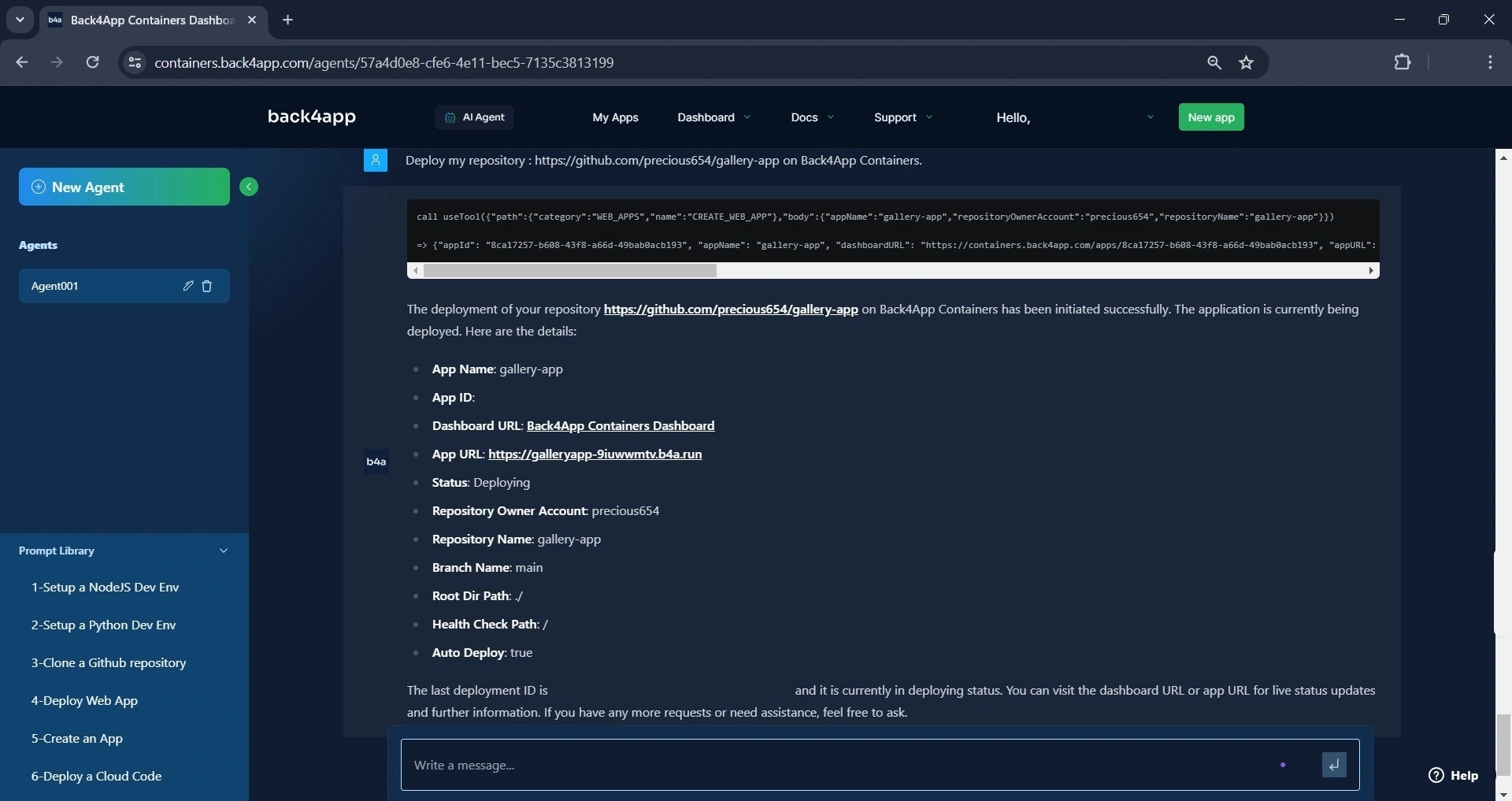
انتقل إلى وكيل الذكاء الاصطناعي وأدخل المطالبة أدناه لنشر تطبيقك:
Deploy my repository <<repository-url>> on Back4app containers
استبدل عنوان URL لمستودع GitHub الخاص بتطبيقك بعنوان URL لمستودع GitHub الخاص بالتطبيق. تبدأ المطالبة أعلاه عملية النشر.

كما هو موضح في الصورة أعلاه، بدأ وكيل الذكاء الاصطناعي عملية النشر. في هذه الأثناء، حالة النشر هي “نشر”.
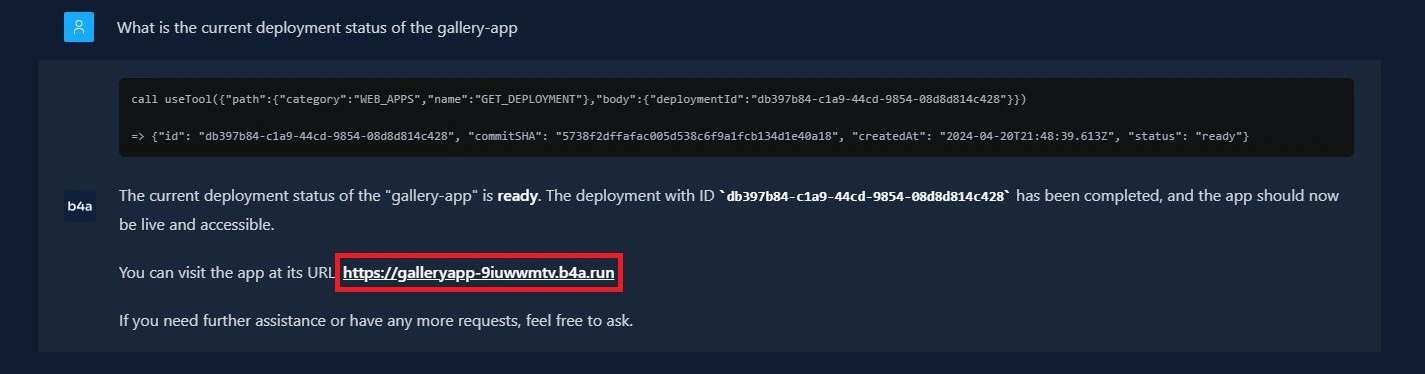
بعد بضع دقائق، يمكنك سؤال وكيل الذكاء الاصطناعي عن حالة نشر التطبيق. إذا تم نشر التطبيق بنجاح، ستتغير حالة النشر إلى جاهز.
هكذا

في الصورة أعلاه، يمكنك أن ترى أن حالة النشر قد تغيرت من “نشر” إلى “جاهز”، مما يشير إلى أن التطبيق تم نشره بنجاح وهو الآن مباشر.
يمكنك الوصول إلى التطبيق على المتصفح الخاص بك باستخدام عنوان URL الخاص بالتطبيق المتوفر.
الخاتمة
تعلمت في هذه المقالة كيفية تحميل وجلب الملفات باستخدام Back4app من خلال بناء تطبيق معرض بسيط باستخدام React.
بالإضافة إلى ذلك، استكشفتَ كيفية نشر تطبيق React على Back4app باستخدام وكيل الذكاء الاصطناعي Back4app.
باستخدام Back4app، يمكنك تخزين ملفاتك وإدارتها بكفاءة وأمان. الكود المستخدم في هذا البرنامج التعليمي متاح في مستودع GitHub هذا.



