كيفية نشر تطبيق React مع PostgreSQL؟

PostgreSQL هو نظام متقدم لإدارة قواعد البيانات العلائقية جاهز للمؤسسات مع العديد من حالات الاستخدام. وهي حاليًا ثاني أكثر قواعد بيانات SQL شيوعًا بعد MySQL مباشرةً.
في هذه المقالة، نتعمق في جوهر PostgreSQL، ونستكشف الفروق بين قواعد بيانات SQL وقواعد بيانات NoSQL، ونقدم دليلًا تفصيليًا حول نشر تطبيق ويب مدعوم من PostgreSQL.
Contents
ما هي PostgreSQL؟
PostgreSQL هي قاعدة بيانات مجانية ومفتوحة المصدر لقاعدة بيانات الكائنات العلائقية التي تدعم SQL و JSON.
تم إصداره في البداية في عام 1996، لذا فهو يعتبر نظام إدارة قواعد بيانات علائقية (RDBMS) ناضجًا وقويًا وآمنًا.
يمكن استخدام Postgres كقاعدة بيانات للمعاملات ذات الأغراض العامة، وقاعدة بيانات جغرافية مكانية، وقاعدة بيانات ديناميكية لتطبيقات الويب، وقاعدة بيانات موحدة، وغير ذلك.
مقارنةً بقواعد البيانات الشائعة الأخرى مثل MySQL، فهي تدعم توريث الجداول، والأنواع المعرفة من قِبل المستخدم، والنسخ المتزامنة، والتحكم في التزامن متعدد الإصدارات (MVCC).
وهو معروف بأدائه وقابليته للتوسع وقابليته للتوسعة وتحمّل الأخطاء وتوافقه مع ACID.
يتم دعم نظام RDBMS على معظم أنظمة التشغيل الرئيسية، بما في ذلك ويندوز ولينكس وماك أو إس.
بالإضافة إلى ذلك، فهو يدعم معظم لغات البرمجة الشائعة مثل Java و Python و C و Go و Perl و JavaScript.
قواعد بيانات SQL مقابل قواعد بيانات NoSQL
يمكن تقسيم قواعد البيانات إلى فئتين بناءً على بنية بياناتها:
- قواعد البيانات العلائقية (SQL)
- قواعد البيانات غير العلائقية (NoSQL)
قواعد البيانات العلائقية (SQL)
تستخدم قواعد البيانات العلائقية SQL أو لغة الاستعلام المهيكلة. SQL هي لغة خاصة بالمجال تستخدم للاستعلام عن البيانات ومعالجتها.
تدعم اللغة الأوامر البسيطة والمعاملات والإجراءات المضمنة، مثل الدوال المخزنة أو طرق العرض.
تعتمد قواعد بيانات SQL على مخططات محددة مسبقًا. وهي تتألف من جداول تحتوي على مجموعة من الأعمدة، لكل منها نوع البيانات الخاص به. وعادة ما يكون لها خصائص ACID:
- الذرية
- الاتساق
- العزل
- المتانة
تم استخدام قواعد بيانات SQL على نطاق واسع منذ السبعينيات.
قواعد بيانات SQL الأكثر شيوعًا هي MySQL و PostgreSQL و SQLite و Oracle Database.
قواعد البيانات غير العلائقية (NoSQL)
لا تتبع قواعد البيانات غير العلائقية، أو قواعد البيانات غير SQL، مخططًا صارمًا. وهي مثالية لتخزين كميات هائلة من البيانات غير المهيكلة أو الديناميكية، وغالبًا ما تكون JSON.
هناك أنواع متعددة من قواعد بيانات NoSQL، بما في ذلك:
- قواعد بيانات المستندات
- قواعد بيانات القيمة الرئيسية
- قواعد بيانات الرسوم البيانية
في السنوات الأخيرة، أصبحت قواعد بيانات NoSQL شائعة بشكل متزايد بسبب توافر كميات كبيرة من البيانات غير المنظمة.
تتضمن قواعد بيانات NoSQL الأكثر استخدامًا قواعد بيانات Redis وCassandra وAWS DynamoDB.
أيهما أفضل SQL أم NoSQL؟
يعتمد الاختيار بين قواعد بيانات SQL وقواعد بيانات NoSQL على حالة الاستخدام والبيانات الخاصة بك.
إذا كنت تتعامل مع كميات هائلة من البيانات غير المهيكلة، فبالتأكيد استخدم NoSQL. من ناحية أخرى، إذا كانت بياناتك منظمة في الغالب، فإن SQL هو الخيار الأفضل.
هناك عاملان آخران يجب أن تضعهما في الاعتبار وهما الأداء والتوسع. تميل قواعد بيانات NoSQL إلى أن تكون أسرع من قواعد بيانات SQL. يمكن لقواعد بيانات SQL التوسع عموديًا فقط، بينما يمكن لقواعد بيانات NoSQL التوسع أفقيًا.
أخيرًا، تدعم بعض أطر عمل الويب قواعد بيانات SQL فقط، بينما يدعم البعض الآخر قواعد بيانات NoSQL فقط.
كيفية نشر تطبيق React مع PostgreSQL؟
في هذا القسم من المقالة، ستتعلم كيفية نشر تطبيق ويب مدعوم من Postgres على Back4app.
المتطلبات الأساسية
- الخبرة في JavaScript ES6 و React و Next.js و JavaScript ES6
- الفهم الأساسي ل Docker، ونموذج السحابة BaaS و CaaS
- جافا سكريبت IDE و Docker Desktop مثبتان على جهازك
- حساب Back4app وGitHub مجاناً
ما هو مكدس Back4app Stack؟
قبل الغوص في عملية النشر، دعنا نناقش بإيجاز الحلول التي يقدمها Back4app.
- Back4app (BaaS) هو حل متكامل للواجهة الخلفية. وهو يشمل إدارة المستخدم، والمصادقة، وقواعد البيانات في الوقت الفعلي (NoSQL أو PostgreSQL)، وتنفيذ التعليمات البرمجية المخصصة، وواجهات برمجة التطبيقات التي يتم إنشاؤها تلقائيًا، وحزم SDK، والإشعارات الفورية، وغير ذلك الكثير.
- حاويات Back4app Containers (CaaS ) هي منصة إدارة ونشر حاويات مدعومة من Docker. يتيح لك تشغيل حاويات Docker ببضع نقرات!
- Back4app AI-agent هو وكيل جديد مدعوم بالذكاء الاصطناعي. يتيح لك أداء جميع المهام المتعلقة بالسحابة بقوة المحادثة. يتكامل الوكيل بإحكام مع حلَّي Back4app الآخرين.
خلال هذه المقالة، سنستخدم Back4app BaaS و Back4app Containers. ومع ذلك، يجب عليك الاطلاع على كيفية استخدام الذكاء الاصطناعي لتطوير الويب؟ لمعرفة كيفية الاستفادة من الذكاء الاصطناعي لتسريع عملية التطوير.
نظرة عامة على المشروع
سنقوم ببناء تطبيق ويب بسيط لتتبع الميزانية. سيسمح تطبيق الويب للمستخدمين بإضافة النفقات وحذفها وحساب إحصائيات مختلفة (مثل المبلغ المنفق والنسبة المئوية للميزانية).
سيتم تقسيم التطبيق إلى واجهة خلفية وواجهة أمامية. سيتم بناء الواجهة الخلفية باستخدام Back4app (مدعومًا ب PostgreSQL)، وسيتم بناء الواجهة الأمامية باستخدام React (باستخدام Next.js).
سنقوم بتوصيل الاثنين باستخدام Parse SDK ونشر الواجهة الأمامية في حاويات Back4app.
الواجهة الخلفية
لنبدأ بالواجهة الخلفية.
إنشاء تطبيق Back4app
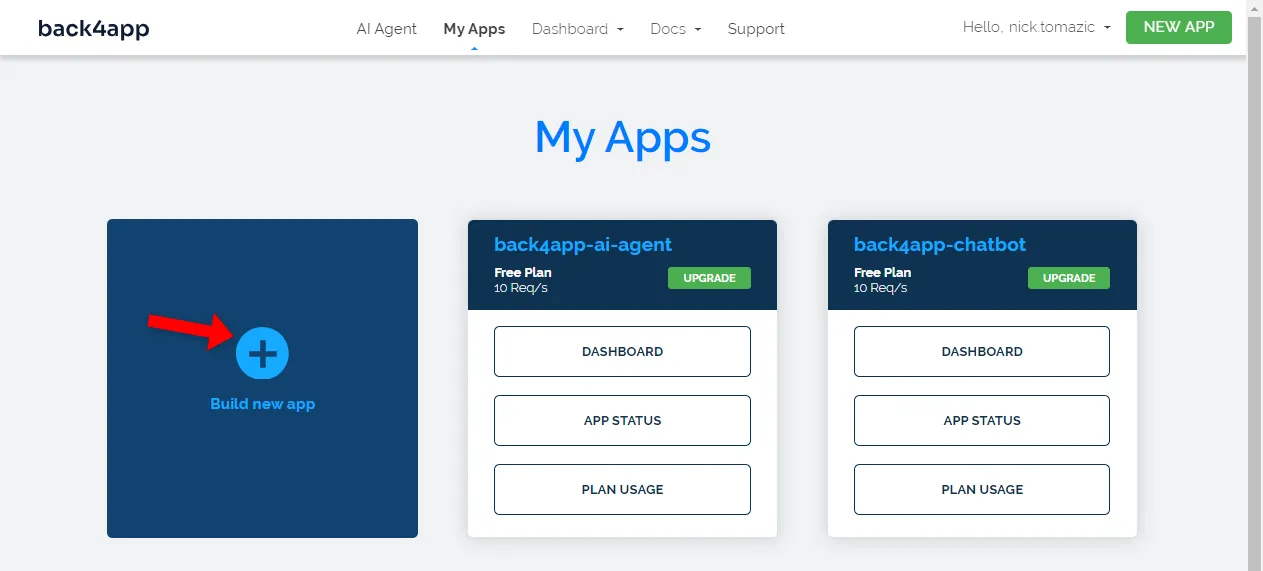
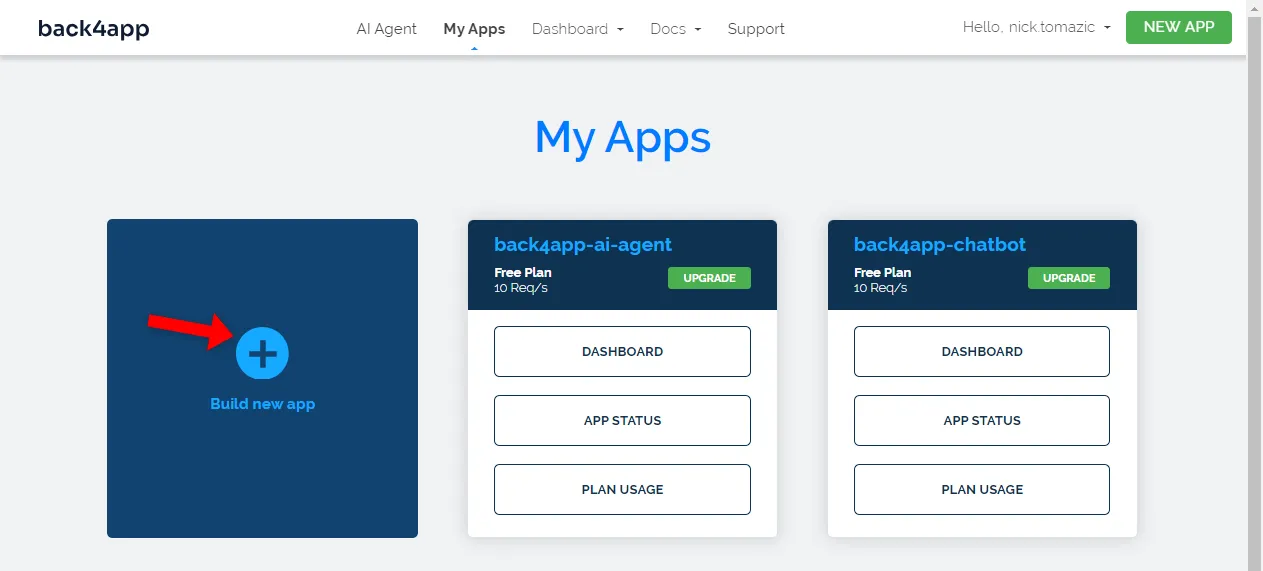
لإنشاء تطبيق Back4app، انتقل أولاً إلى لوحة تحكم Back4app وانقر على “إنشاء تطبيق جديد”.

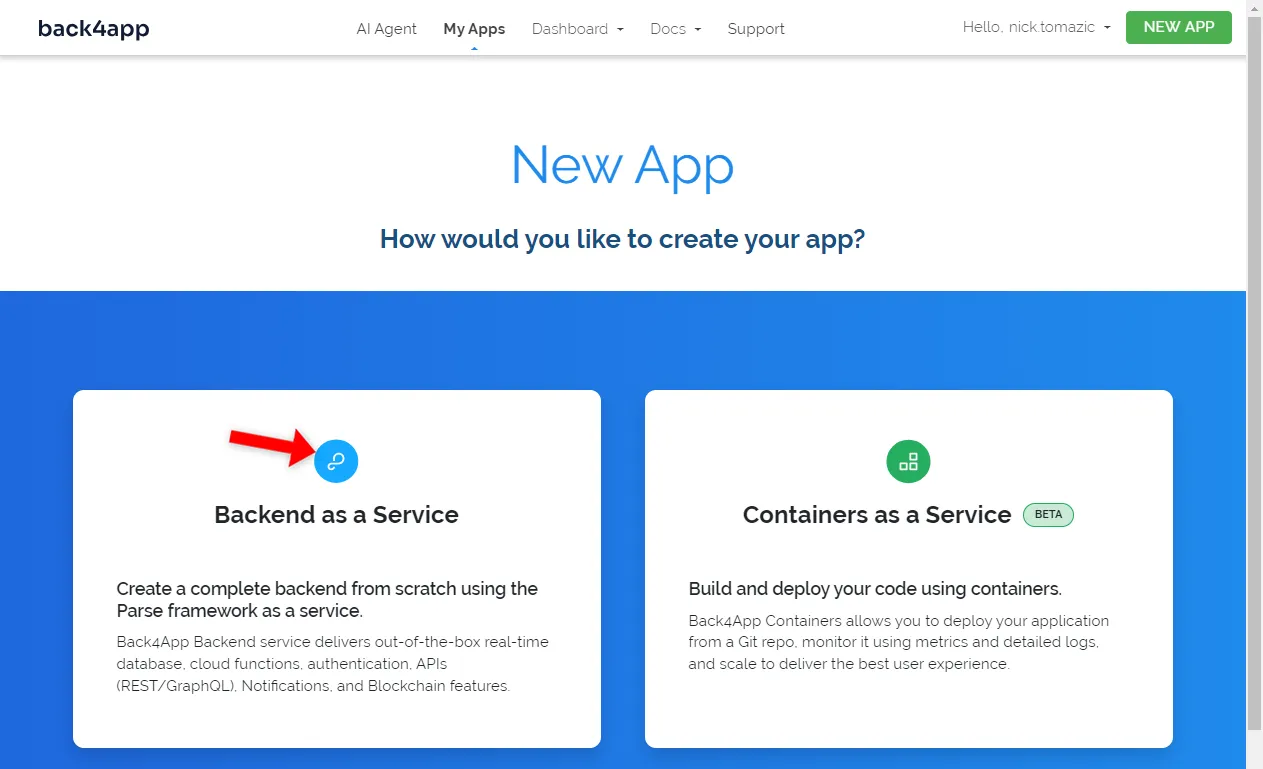
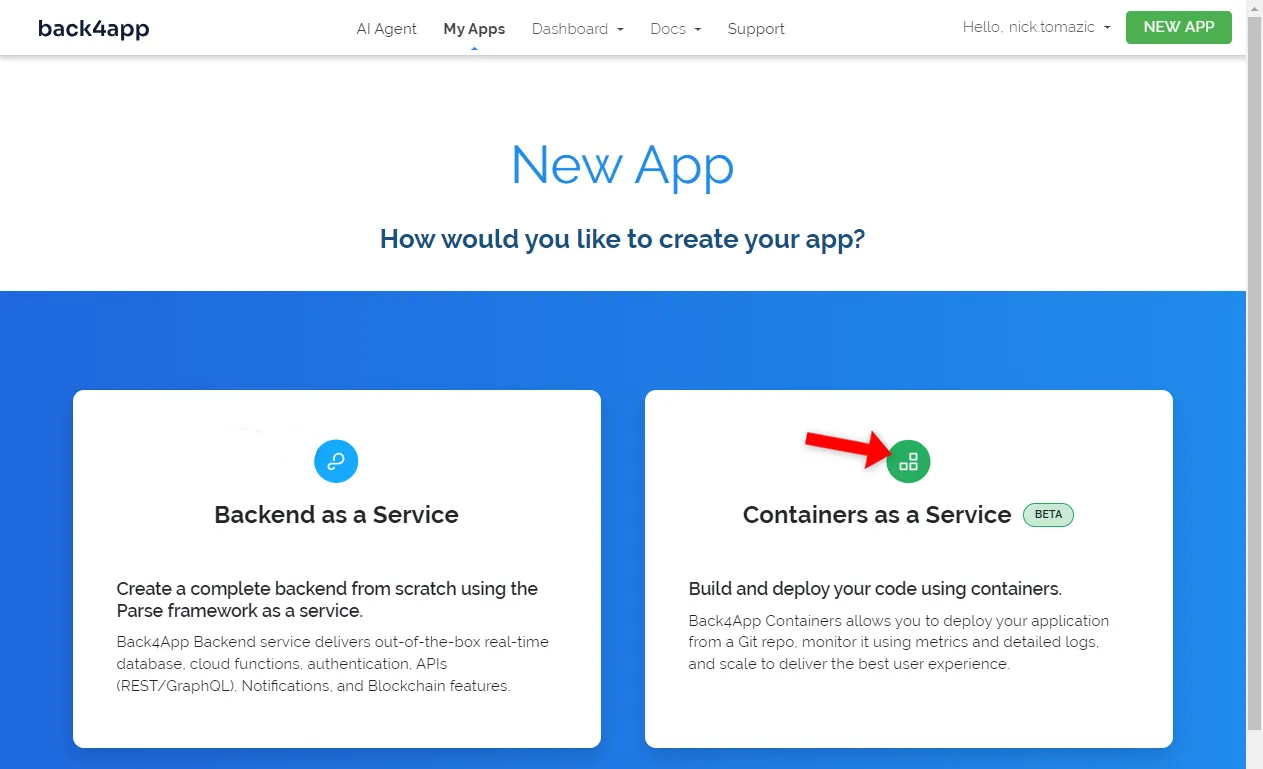
بعد ذلك، اختر “الواجهة الخلفية كخدمة” بما أننا نبني واجهة خلفية.

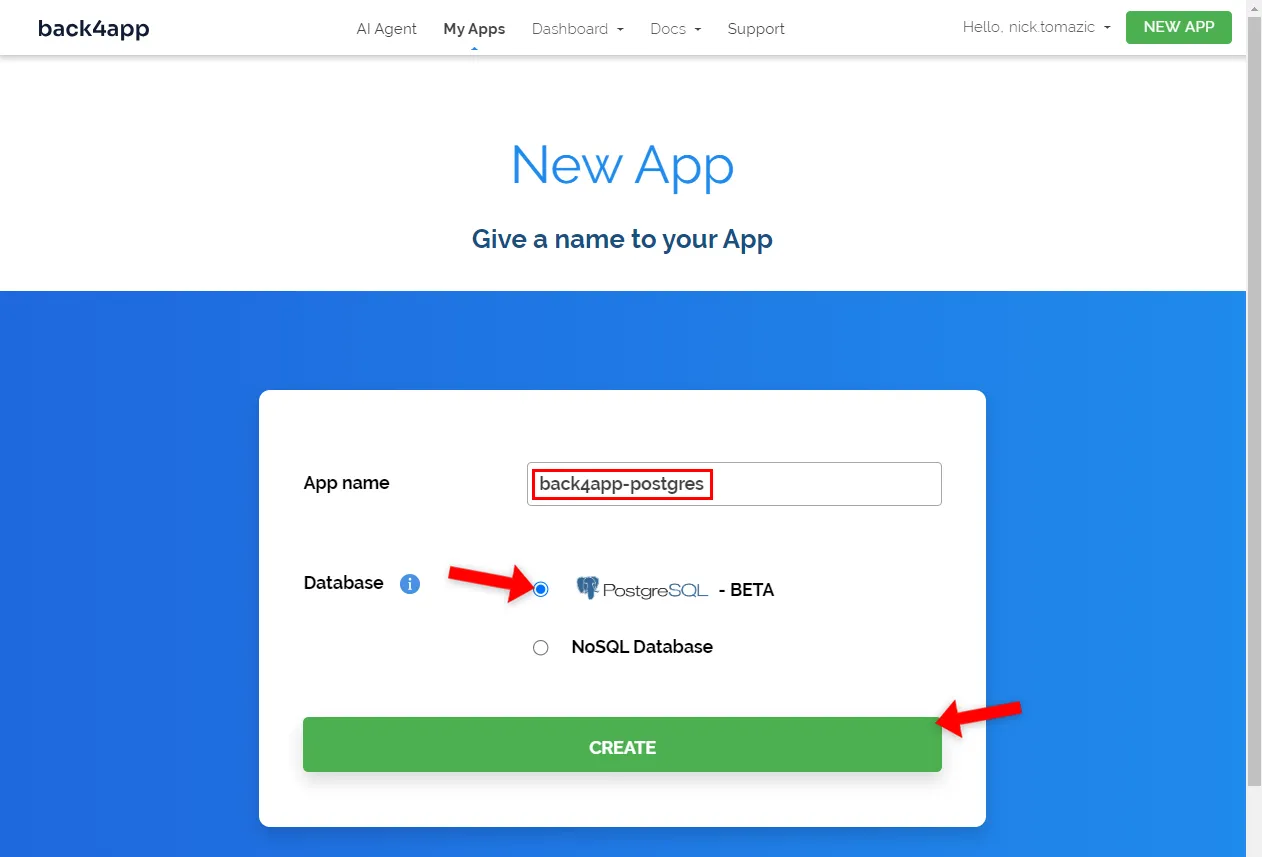
امنح تطبيقك اسمًا وصفيًا، وحدد “PostgreSQL” كقاعدة بيانات، وانقر على “إنشاء”.

في وقت كتابة هذا التقرير، لا يوجد فرق كبير بين نوعي قاعدة البيانات من وجهة نظر المطور. تنطبق نفس أساليب Parse SDK على كليهما.
سيستغرق Back4app بعض الوقت لإعداد كل ما هو مطلوب لتطبيقك. يتضمن ذلك قاعدة البيانات، وطبقة التطبيق، والتوسع التلقائي، والنسخ الاحتياطي التلقائي، وإعدادات الأمان.
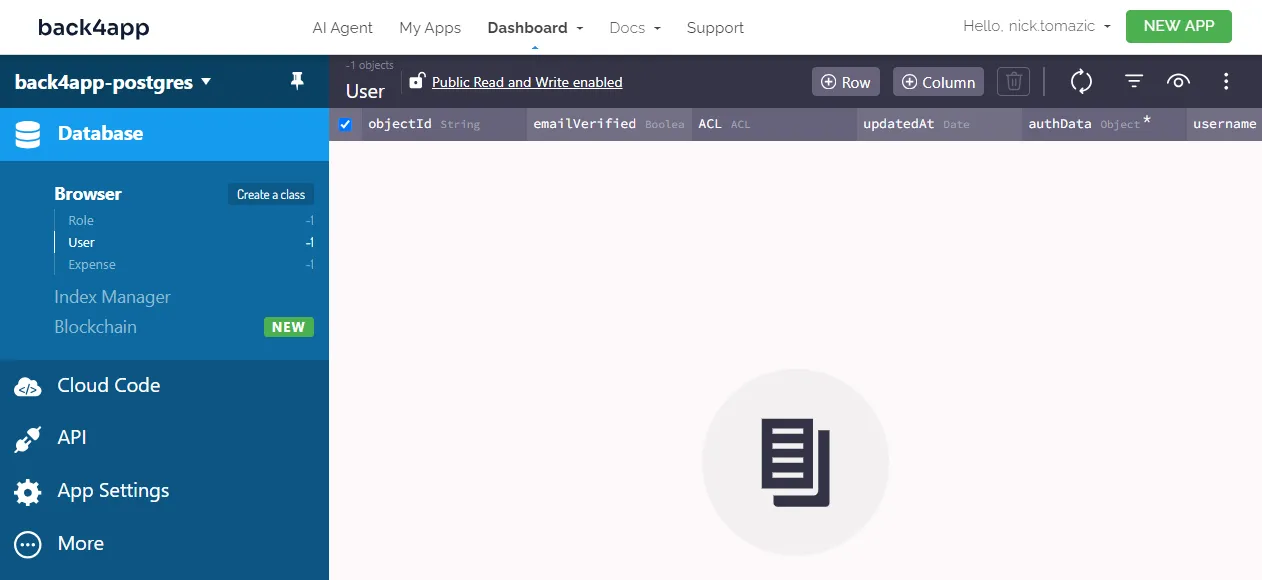
بمجرد أن يصبح تطبيقك جاهزاً، ستتم إعادة توجيهك إلى عرض قاعدة بيانات التطبيق في الوقت الفعلي.

بنية قاعدة البيانات
للمضي قدماً، دعونا نصمم قاعدة البيانات.
نظرًا لأن تطبيقنا بسيط نسبيًا، سنحتاج إلى فصل واحد فقط. دعونا نسميها النفقات.
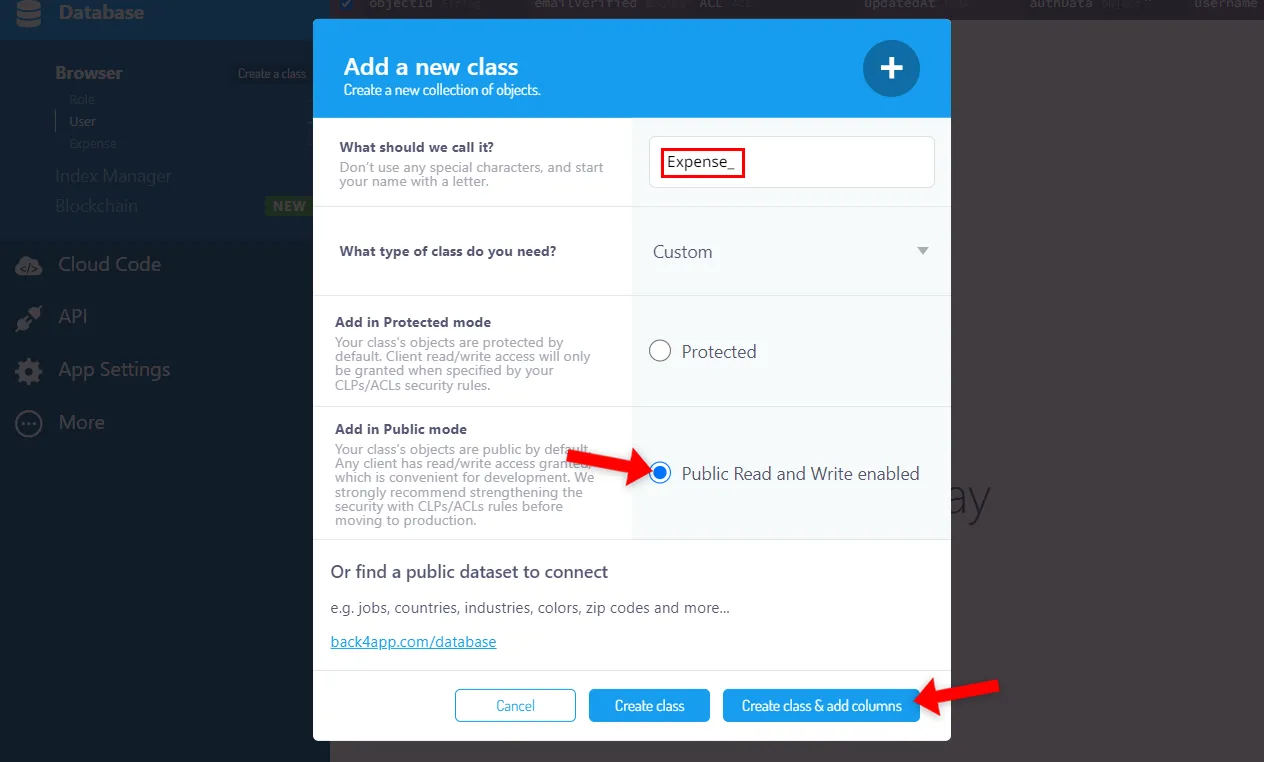
لإنشاء فئة قاعدة بيانات جديدة، انقر فوق “إنشاء فئة”، وقم بتسميتها Expense، وتأكد من تحديد “تمكين القراءة والكتابة العامة”.

يعتبر تمكين القراءة والكتابة العامة ممارسة سيئة لأنه يسمح لأي شخص بإجراء عمليات CRUD على فئاتك. الأمان خارج نطاق هذه المقالة. ومع ذلك، قد يكون من الجيد مراجعة أمان خادم Parse Server.
بشكل افتراضي، تأتي فئات قاعدة البيانات مع الحقول الأربعة التالية:
+-----------+------------------------------------------------------------------------+
| Name | Explanation |
+-----------+------------------------------------------------------------------------+
| objectId | Object's unique identifier |
+-----------+------------------------------------------------------------------------+
| updatedAt | Date time of the object's last update. |
+-----------+------------------------------------------------------------------------+
| createdAt | Date time of object's creation. |
+-----------+------------------------------------------------------------------------+
| ACLs | Allow you to control the access to the object (e.g. read, update). |
+-----------+------------------------------------------------------------------------+ألق نظرة سريعة عليها بما أننا سنستخدمها عند بناء الواجهة الأمامية.
بعد ذلك، أضف الحقول التالية إلى فئة النفقات:
+-----------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-----------+-------------+--------------------+----------+
| String | name | <leave blank> | yes |
+-----------+-------------+--------------------+----------+
| String | description | <leave blank> | no |
+-----------+-------------+--------------------+----------+
| Number | price | 0 | yes |
+-----------+-------------+--------------------+----------+بعد ذلك، قم بتعبئة قاعدة البيانات ببعض البيانات النموذجية.
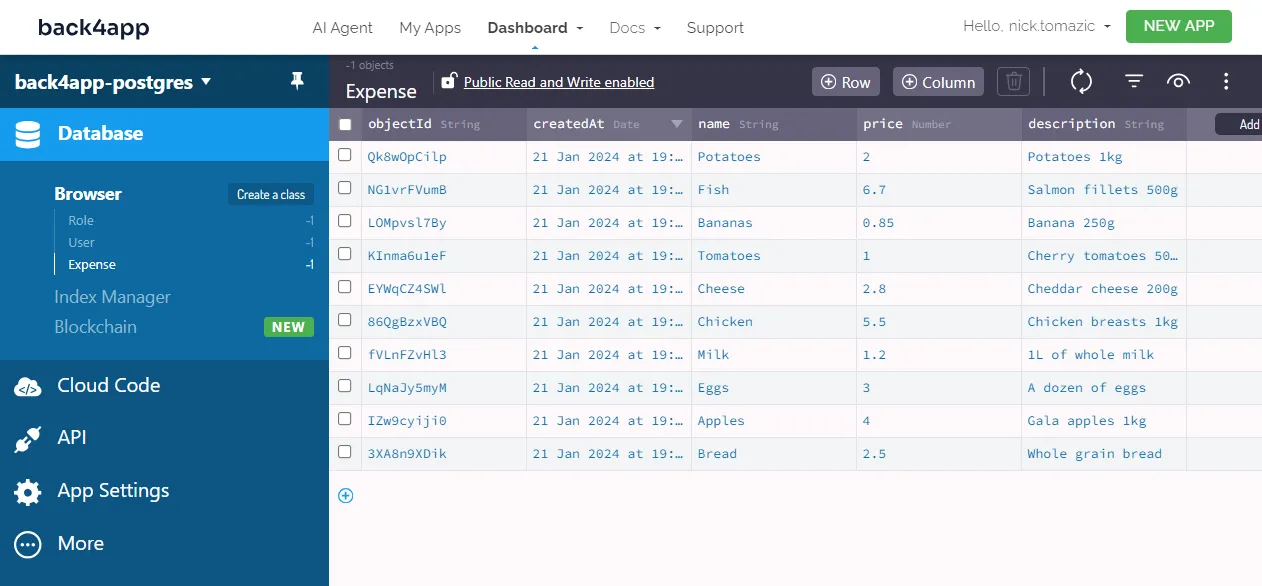
قم بإنشاء بعض العناصر من خلال توفير الأسماء والأوصاف والأسعار. بدلاً من ذلك، يمكنك استيراد تفريغ هذه البيانات.

ستسمح لنا بيانات الاختبار لاحقًا باختبار الواجهة الخلفية والواجهة الأمامية.
رمز السحابة
يتيح لك تطبيق Back4app تنفيذ كود JavaScript مخصص عبر دوال التعليمات البرمجية السحابية. يمكن جدولة الدوال كمهام أو استدعاؤها بواسطة طلبات Parse أو HTTP.
وبما أنها تعمل ضمن بيئة مُدارة، فإن ذلك يلغي ضرورة التعامل مع خوادمك الخاصة وتوسيع نطاقها.
لمعرفة المزيد حول الوظائف كخدمة (FaaS)، راجع ما هي الوظائف بدون خادم؟
سنستخدم دالة الرمز السحابي لحساب إحصائيات النفقات.
لإنشاء واحد، حدد “الرمز السحابي > الوظائف واستضافة الويب” على الشريط الجانبي. ثم افتح Cloud/main.js والصق الشيفرة التالية:
// cloud/main.js
const totalBudget = 100;
Parse.Cloud.define("getStatistics", async (request) => {
const query = new Parse.Query("Expense");
const totalExpenses = await query.count();
const results = await query.find();
const totalSpent = results.reduce(
(sum, expense) => sum + expense.get("price"), 0);
const spentPercentage = totalSpent > 0 ?
Math.round((totalSpent / totalBudget) * 100) : 0;
return {
totalExpenses,
totalSpent,
totalBudget,
spentPercentage
};
});- يُعرِّف هذا الرمز دالة كود سحابي جديدة باسم
getStatistics. - تقوم الدالة بتجميع البيانات وحساب
إجمالي الإنفاقوالنسبة المئوية المستهلكة.
وأخيراً، انقر فوق “نشر” لنشر الوظيفة على السحابة.
وانتهينا من الواجهة الخلفية. كان ذلك سهلاً!
الواجهة الأمامية
في هذا القسم من المقالة، سنقوم بتنفيذ الواجهة الأمامية للتطبيق.
إنشاء التطبيق التالي
أسهل طريقة لتهيئة تطبيق Next.js هي عن طريق الأداة المساعدة create-next-app. لاستخدامها، افتح الطرفية وشغّل الأمر التالي:
$ npx create-next-app@latest back4app-postgres
√ Would you like to use TypeScript? ... No
√ Would you like to use ESLint? ... Yes
√ Would you like to use Tailwind CSS? ... Yes
√ Would you like to use `src/` directory? ... Yes
√ Would you like to use App Router? (recommended) ... Yes
√ Would you like to customize the default import alias (@)? ... No
Creating a new Next.js app in /back4app-postgres.إذا لم يسبق لك استخدام الأداة المساعدة
Create-next-app،فسيتم تثبيتها تلقائيًا.
تأكَّد من تمكين TailwindCSS لأننا سنستخدمه بدلًا من مكتبة المكونات.
بعد ذلك، قم بتنظيف المشروع الذي تم تمهيده عن طريق حذف محتويات المجلد العام/المجلد أولاً.
الاحتفاظ فقط بالأسطر الثلاثة الأولى من src/app/globals.css:
/* app/src/globals.css */
@tailwind base; @tailwind components; @tailwind utilities;واستبدال app/src/globals.css بالرمز التالي:
// src/app/page.js
export default function Page() {
return (
<p>Back4app rocks!</p>
);
}ابدأ تشغيل خادم التطوير:
$ next devافتح متصفح الويب المفضل لديك وانتقل إلى http://localhost:3000/. يجب أن ترى رسالة “Back4app رائع!” إذا سارت الأمور على ما يرام.
المشاهدات
ستحتوي الواجهة الأمامية على نقاط النهاية التالية:
/يعرض جدول النفقات وإحصائيات المصروفات/إضافة/يعرض نموذج لإضافة مصروفات جديدة/حذف// يعرض تأكيدًا لحذف حساب ما
لتنفيذ نقاط النهاية هذه، قم بإنشاء بنية الدليل التالية:
src/
├── add/
│ └── page.js
└── delete/
└── [objectId]/
└── page.jsبالإضافة إلى ذلك، أنشئ مجلد المكونات مع Container.js و Header.js:
src/
└── components/
├── Container.js
└── Header.jsالصق ما يلي في Container.js:
// src/app/components/Container.js
const Container = ({children}) => {
return (
<div className="container mx-auto px-4 sm:px-6 lg:px-8">
{children}
</div>
)
}
export default Container;وافعل الشيء نفسه مع Header.js:
// src/app/components/Header.js
import Container from "@/app/components/Container";
import Link from "next/link";
const Header = () => {
return (
<Container>
<div className="py-4">
<Link href="/">
<div
className="text-2xl font-semibold text-indigo-500 hover:text-indigo-700"
>
back4app-postgres
</div>
</Link>
</div>
</Container>
)
}
export default Header;استفد من Container.js و Header.js في layout.js هكذا:
// src/app/layout.js
"use client";
import {Inter} from "next/font/google";
import "./globals.css";
import Header from "@/app/components/Header";
import Container from "@/app/components/Container";
const inter = Inter({ subsets: ["latin"] });
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={inter.className}>
<Header/>
<Container>
{children}
</Container>
</body>
</html>
);
}وأخيراً، الصق كود العرض في الملفات وفقاً لذلك:
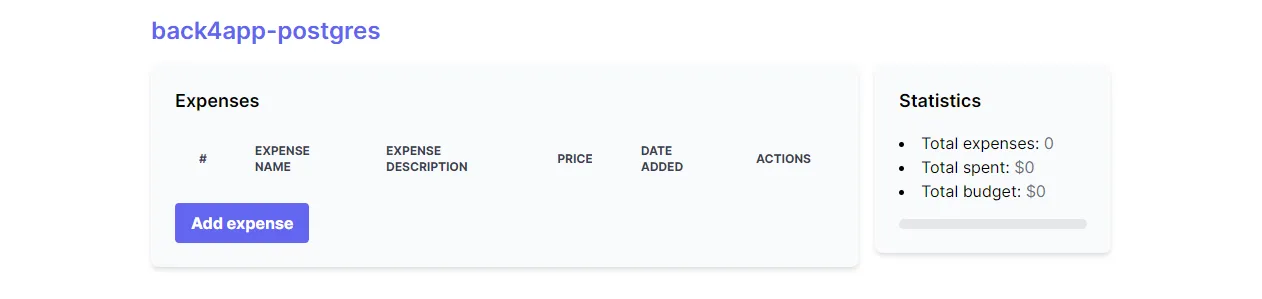
أعد تشغيل خادم التطوير وقم بزيارة http://localhost:3000 في متصفحك. يجب أن ترى شيئًا مشابهًا لهذا:

يجب أن يؤدي النقر على زر “إضافة مصروفات” إلى إعادة توجيهك إلى نموذج إضافة المصروفات.
Parse SDK
هناك طرق متعددة للاتصال بالواجهة الخلفية لـ Back4app:
- واجهة برمجة تطبيقات RESTful API
- واجهة برمجة تطبيقات GraphQL
- Parse SDK
سنختار الخيار الأخير لأنه الإعداد الأكثر قوة ومباشرة.
Parse SDK عبارة عن مجموعة أدوات مليئة بالأدوات المفيدة للاستعلام عن البيانات وإدارتها وتشغيل وظائف Cloud Code وغيرها.
وهو متاح للعديد من لغات البرمجة وأطر العمل، مثل JavaScript وPHP وFlutter و Objective-C.
ابدأ بتثبيت Parse عبر npm:
$ npm install parseلاستخدام Parse في مناظر React، علينا أولًا تهيئته. ولكن قبل القيام بذلك، سننشئ سياق React، مما يسمح لنا بتمرير مثيل Parse إلى جميع طرق العرض الخاصة بنا.
أنشئ مجلد سياق في مجلد src/التطبيق، وملف parseContext.js فيه:
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;ثم قم بتهيئة Parse في تخطيط.js ولف التطبيق بأكمله باستخدام ParseContext.Provider هكذا:
// src/app/layout.js
import Parse from "parse/dist/parse";
import ParseContext from "@/app/context/parseContext";
Parse.initialize(
"<your_parse_application_id>",
"<your_parse_javascript_key>",
);
Parse.serverURL = "https://parseapi.back4app.com/";
export default function RootLayout({ children }) {
return (
<ParseContext.Provider value={Parse}>
<html lang="en">
// ...
</html>
</ParseContext.Provider>
);
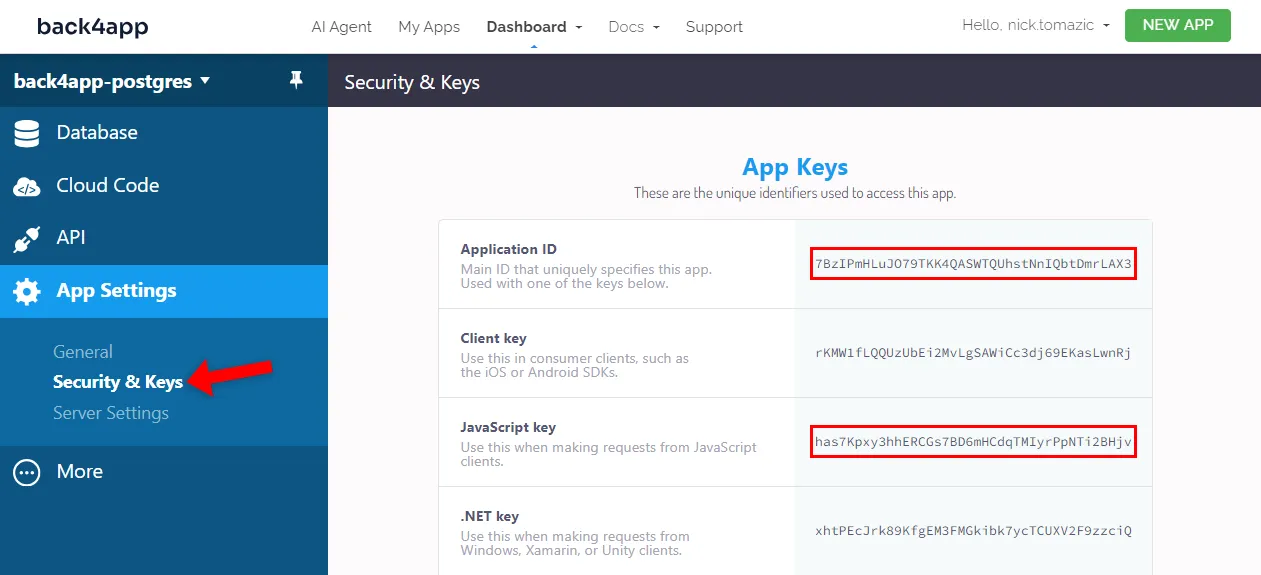
}تأكد من استبدال <your_parse_application_id> و <your_parse_javascript_key> بمفاتيحك الفعلية. للحصول عليها، انتقل إلى لوحة تحكم Back4app وحدد “إعدادات التطبيق > الأمان والمفاتيح” على الشريط الجانبي.

يمكننا الآن الحصول على مثيل Parse في طرق العرض الخاصة بنا هكذا:
const parse = useContext(ParseContext);بعد ذلك، قم بتعديل طرق العرض قليلاً لاستدعاء أساليب Parse.
src/app/page.js:
// src/app/page.js
export default function Page() {
// ...
const parse = useContext(ParseContext);
const fetchExpenses = () => {
const query = new parse.Query("Expense");
query.find().then((fetchedExpenses) => {
const expenses = fetchedExpenses.map(expense => ({
objectId: expense.id,
name: expense.get("name"),
description: expense.get("description"),
price: expense.get("price"),
createdAt: expense.get("createdAt"),
}));
setExpenses(expenses);
console.log("Expenses fetched successfully.");
}).catch((error) => {
console.error("Error while fetching expenses:", error);
});
}
const fetchStatistics = () => {
parse.Cloud.run("getStatistics").then((statistics) => {
setStatistics(statistics);
console.log("Statistics fetched successfully.");
}).catch((error) => {
console.error("Error while fetching statistics:", error);
});
}
// ...
}src/app/add/page.js:
// src/app/add/page.js
export default function Page() {
// ...
const parse = useContext(ParseContext);
const onAddClick = () => {
const Expense = parse.Object.extend("Expense");
const expense = new Expense();
expense.set("name", name);
expense.set("description", description);
expense.set("price", parseFloat(price));
expense.save().then((expense) => {
console.log("Expense created successfully with objectId: ", expense.id);
router.push("/");
}, (error) => {
console.error("Error while creating expense: ", error);
}
);
}
const onCancelClick = () => {
router.push("/");
}
// ...
}src/app/delete/[objectId]/page.js:
// src/app/delete/[objectId]/page.js
export default function Page() {
// ...
const parse = useContext(ParseContext);
const onDeleteClick = () => {
const Expense = parse.Object.extend("Expense");
const query = new parse.Query(Expense);
query.get(objectId).then((expense) => {
return expense.destroy();
}).then((response) => {
console.log("Expense deleted successfully");
router.push("/");
}).catch((error) => {
console.error("Error while deleting expense: ", error);
});
}
const onCancelClick = () => {
router.push("/");
}
// ...
}لا تنسى عمليات الاستيراد في أعلى الملف:
import {useContext} from "react";
import ParseContext from "@/app/context/parseContext";عظيم، هذا كل شيء.
الواجهة الأمامية متصلة الآن بالواجهة الخلفية. إذا قمت بزيارة التطبيق في متصفحك، يجب أن ترى أن البيانات يتم تحميلها بشكل صحيح من الواجهة الخلفية. جميع التغييرات على الواجهة الأمامية تنعكس الآن في الواجهة الخلفية.
Dockerize
نظرًا لأن حاويات Back4app Containers هي منصة CaaS، يجب أن يكون مشروعك مهيأً لـ Dockerfile قبل النشر. الطريقة الموصى بها لإرساء مشروعك هي عبر ملف Dockerfile.
ملف Dockerfile هو برنامج نصي مخطط يوفر تعليمات لإنشاء صورة حاوية.
أنشئ ملف Dockerfile في جذر المشروع:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g next
EXPOSE 3000
CMD ["next", "start", "-p", "3000"]يستخدم ملف Dockerfile هذا صورة node:18-alpine، وينشئ دليل العمل، ويدير التبعيات، وينسخ المشروع وينشئ التطبيق.
عند الانتهاء، يعرض المنفذ 3000 ويطلق خادم Next.js للاستماع على هذا المنفذ.
بعد ذلك، أنشئ ملف .dockerignore لتقليل حجم الصورة :
# .dockerignore
.idea/
node_modules/
.next/
/out/
build/
.vercelتعمل ملفات .dockerignore بطريقة مشابهة لملفات .gitignore.
تأكد من أن كل شيء يعمل من خلال إنشاء الصورة وتشغيلها محلياً:
$ docker build -t back4app-postgres:1.0 .
$ docker run -it -p 3000:3000 back4app-postgres:1.0افتح متصفح الويب الخاص بك وانتقل إلى http://localhost:3000. يجب أن يظل تطبيق الويب يعمل بكامل طاقته.
الدفع إلى VCS
لنشر التعليمات البرمجية الخاصة بك على حاويات Back4app، يجب عليك دفعها إلى GitHub.
- سجّل الدخول إلى حساب GitHub الخاص بك.
- إنشاء مستودع جديد.
- انسخ عنوان URL الأصلي البعيد – على سبيل المثال
[email protected]:duplxey/repo.git. - قم بتهيئة مستودع Git:
git init - إضافة جهاز التحكم عن بُعد:
git remote add origin - أضف جميع الملفات:
git add . - إنشاء التزام:
التزام git -m "بدء المشروع" - ادفع الشيفرة المصدرية:
git push origin main
افتح متصفح الويب المفضل لديك وتأكد من إضافة جميع التعليمات البرمجية إلى المستودع.
نشر الكود
والآن بعد أن أصبح التطبيق مرسًى ومستضافًا على GitHub، يمكننا أخيرًا نشره.
انتقل إلى لوحة تحكم Back4app وانقر على زر “إنشاء تطبيق جديد” مرة أخرى.

اختر “الحاويات كخدمة” بما أننا ننشر تطبيقاً مرسياً.

إذا كانت هذه هي المرة الأولى التي تعمل فيها مع حاويات Back4app، يجب عليك ربط GitHub بحساب Back4app الخاص بك.
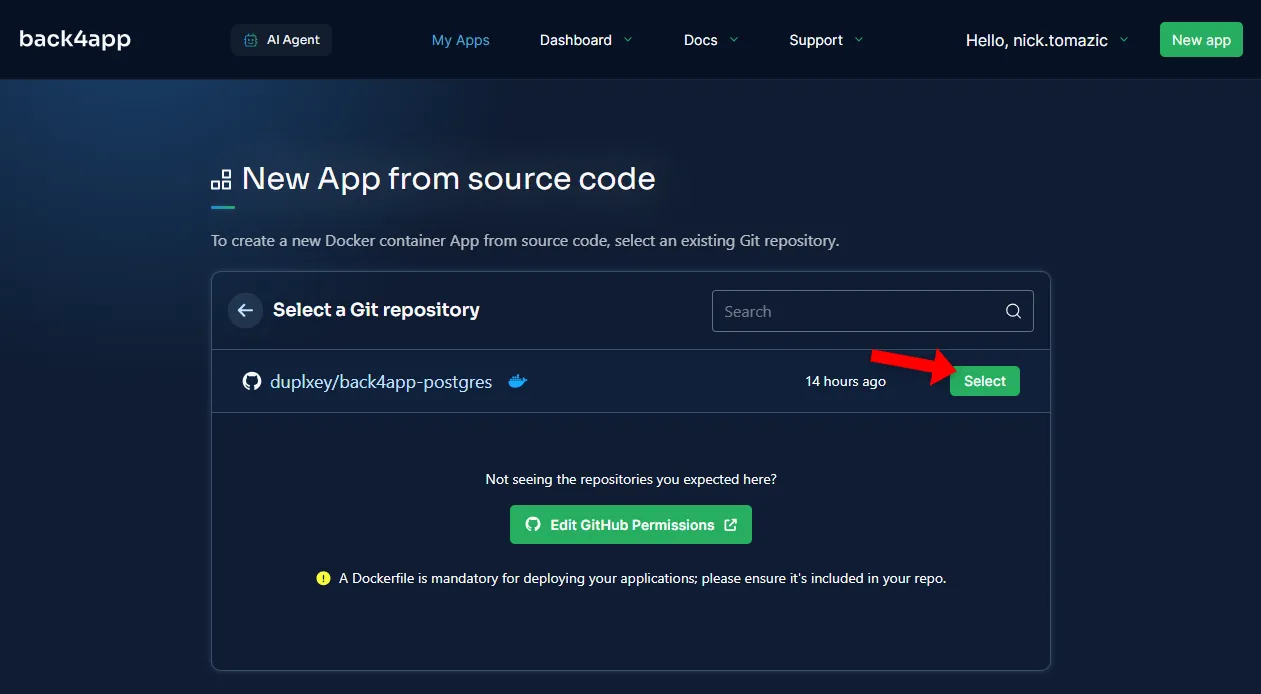
عند اختيار مستودعات Back4app التي يمكن ل Back4app الوصول إليها، تأكد من السماح بالوصول إلى المستودع الذي تم إنشاؤه في الخطوة السابقة.
بعد ذلك، “حدد” المستودع.

تسمح لك حاويات Back4app بتهيئة إعدادات النشر مثل المنفذ، والنشر التلقائي، والمتغيرات البيئية، وفحوصات الصحة.
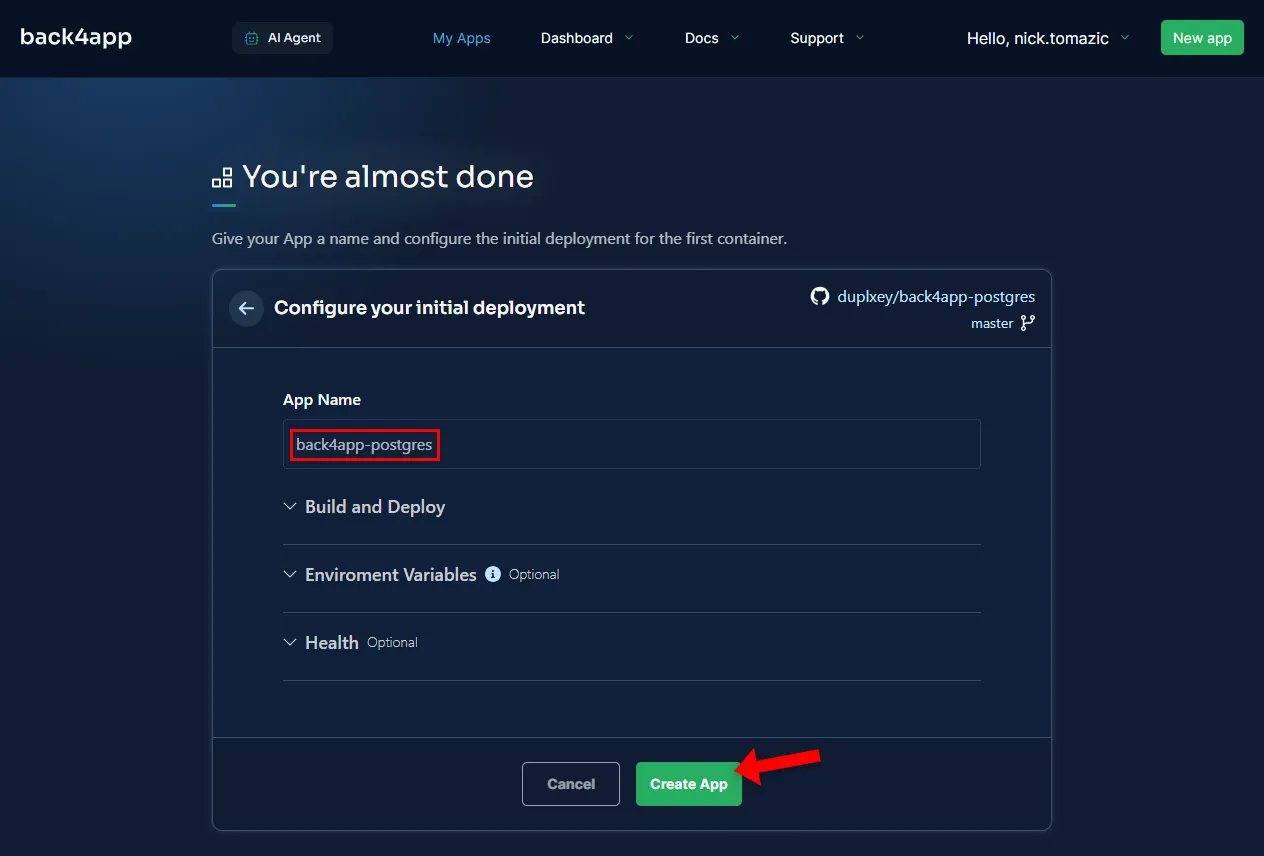
نظرًا لأن تطبيقنا بسيط، فنحن بحاجة إلى توفير اسم ويمكننا الاحتفاظ بكل شيء آخر افتراضيًا.

عند النقر على “إنشاء تطبيق”، سيقوم Back4app بسحب الكود من GitHub، وإنشاء صورة Docker، ودفعها إلى سجل الحاوية، ونشرها.
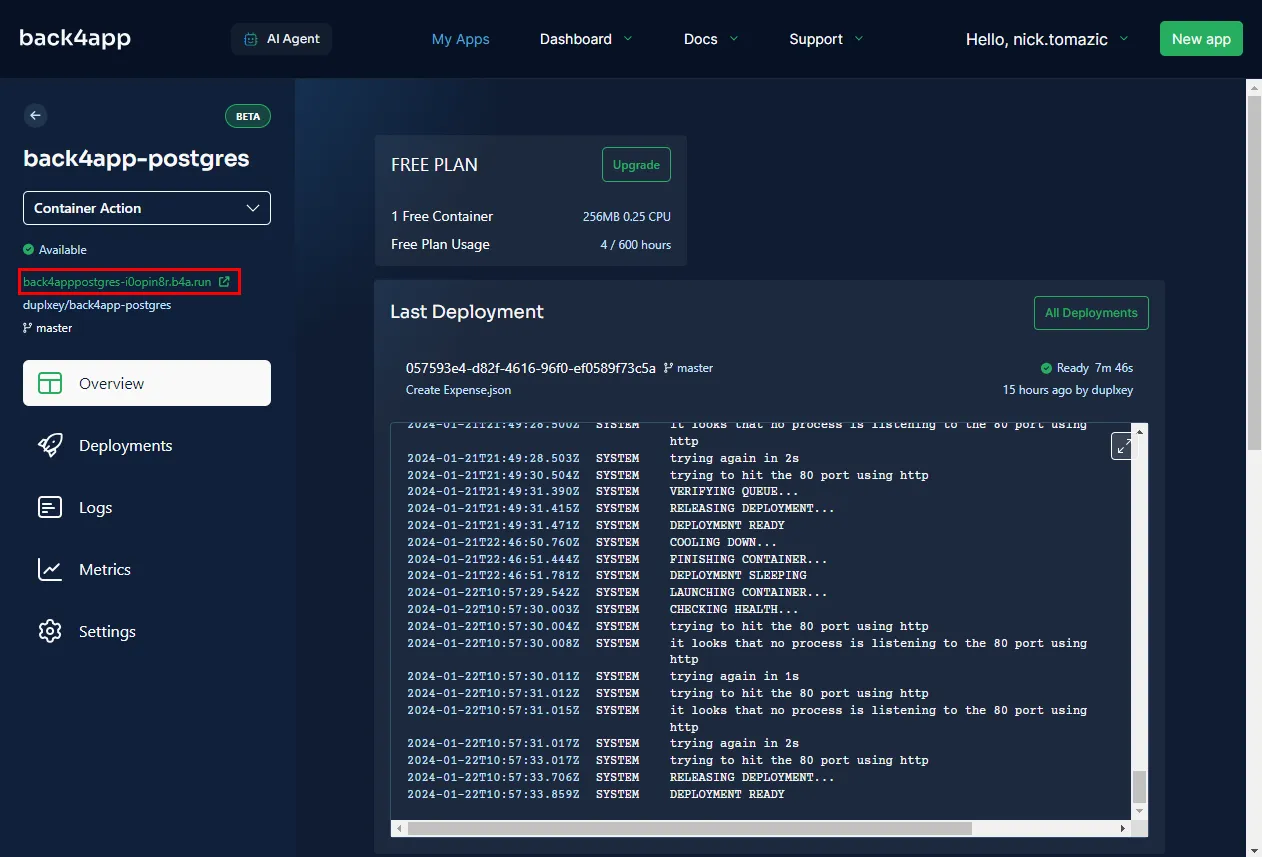
بعد بضع لحظات، سيكون تطبيقك متاحًا على عنوان URL على الشريط الجانبي.

الخاتمة
في هذه المقالة، تعرفت في هذه المقالة على ماهية PostgreSQL، والاختلافات بين قواعد بيانات SQL وقواعد بيانات NoSQL، وكيفية نشر تطبيق ويب مدعوم من Postgres على Back4app.
لاختبار فهمك، أقترح عليك تنفيذ بعض هذه الأفكار:
- مصادقة المستخدم
- بدلاً من وجود ميزانية عالمية، اجعلها تعتمد على المستخدم
- إضافة نطاق مخصص إلى تطبيق حاويات Back4app Containers
احصل على الكود المصدري النهائي من ريبو back4app-postgres.



