كيف تضيف المصادقة إلى تطبيق React Native؟

المصادقة عنصر أساسي في كل تطبيق تقريباً.
ستوفر هذه المقالة العملية دليلًا تفصيليًا لبدء استخدام مصادقة React Native خطوة بخطوة.
علاوة على ذلك، سيصف أساسيات المصادقة، وكيفية مقارنتها بالمصادقة، وتدفق المصادقة، وفوائد استخدامها.
Contents
ما هي المصادقة؟
المصادقة هي عملية التحقق من هوية شخص ما. وبصفة عامة، هناك ثلاث طرق للتحقق من الهوية إما بـ
- شيء تعرفه (مثل كلمة المرور، رقم التعريف الشخصي)
- شيء ما لديك (مثل الهاتف المحمول والمفاتيح)
- شيء أنت عليه (مثل بصمة الإصبع، قزحية العين)
تستخدم معظم التطبيقات الخيار الأول، ولكن الكثير منها يجمع بين عدة خيارات لزيادة مستوى الأمان. يسمى هذا المفهوم بالمصادقة متعددة العوامل (MFA).
تدفق المصادقة
يعمل تدفق المصادقة العام على النحو التالي:
- يرسل المستخدم كلمة المرور الخاصة به إلى الخادم.
- يقوم الخادم بتجزئة كلمة المرور ومقارنتها بتجزئة كلمة المرور في قاعدة البيانات.
- إذا كانت التجزئات متطابقة، يقوم الخادم بإنشاء جلسة عمل ويرسل رمز جلسة العمل إلى المستخدم. من ناحية أخرى، إذا لم تتطابق التجزئات يتم رفع خطأ.
- ثم يستخدم المستخدم الرمز المميز لجلسة العمل مع كل طلب. عند كل طلب، يتحقق الخادم من وجود الرمز المميز وصلاحيته.
التدفق أعلاه هو ما يسمى بمصادقة الرمز المميز. تشمل أنظمة المصادقة الأخرى رمز JSON Web Token (JWT) ومصادقة الوصول الأساسية وتسجيل الدخول الاجتماعي وما إلى ذلك.
المصادقة مقابل التخويل
المصادقة هي عملية التحقق من هوية المستخدم، في حين أن التخويل هو عملية التحقق مما إذا كان المستخدم لديه الأذونات الكافية لتنفيذ إجراء ما.
تشمل نماذج التفويض التحكم في الوصول الإلزامي (MAC) والتحكم في الوصول التقديري (DAC) والتفويض المستند إلى الأدوار، من بين نماذج أخرى.
فوائد التوثيق
دعنا نلقي نظرة على بعض فوائد استخدام المصادقة في تطبيقات الجوال.
الأمن
يمكن للمصادقة حماية تطبيقك من الوصول غير المصرح به وضمان وصول المستخدمين الشرعيين فقط إلى خدمتك.
يساعد ذلك على منع انتهاكات البيانات والهجمات الإلكترونية ويحافظ على بيئة تطبيقك آمنة وجديرة بالثقة.
التخصيص
تتيح المصادقة تجربة مستخدم مخصصة داخل التطبيق. عندما يقوم المستخدمون بتسجيل الدخول، يمكنهم الوصول إلى الإعدادات المخصصة والتفضيلات والتوصيات المصممة خصيصاً لتلبية احتياجاتهم.
هذا التخصيص يجعل التطبيق أكثر جاذبية وسهولة في الاستخدام. فهو يساعد في الاحتفاظ بالمستخدمين من خلال توفير تجربة أكثر ملاءمة ومتعة.
المتطلبات القانونية
تتطلب منك القوانين في بعض البلدان التحقق من هويات المستخدمين. مثال على ذلك “اعرف عميلك” (KYC).
يُطلب من جميع التطبيقات المالية تقريبًا القيام بذلك. يجب أن يكون لديك نظام مصادقة مناسب للتوافق مع هذه اللوائح أو حماية المعلومات الشخصية للمستخدمين.
كيف تضيف المصادقة إلى تطبيق React Native؟
سيوفر هذا الجزء من المقالة دليلًا تفصيليًا خطوة بخطوة حول إضافة مصادقة Back4app إلى تطبيق React Native(Expo).
المتطلبات الأساسية
- الفهم الأساسي للواجهة الخلفية كخدمة (BaaS)
- JavaScript IDE، Node.js، ومحاكي جوال أو جهاز فعلي
- القدرة على قراءة وكتابة أكواد JavaScript البرمجية
- خبرة في React Native وExpo
- حساب Back4app مجاني
ما هو تطبيق Back4app؟
Back4app هو أحد أفضل حلول Back4app كخدمة (BaaS) مفتوحة المصدر. إنها منصة ناضجة وموثوقة موجودة منذ عام 2015.
تتضمن ميزاته الرئيسية قواعد بيانات في الوقت الحقيقي، ووظائف الرمز السحابي، وإنشاء واجهة برمجة تطبيقات RESTful/GraphQL تلقائيًا، وغير ذلك الكثير!
يحتوي تطبيق Back4app على لوحة تحكم إدارية سهلة الاستخدام وبديهية وواجهة سطر أوامر (CLI) للمستخدمين الأكثر تقدمًا.
كما يوفر أيضًا حزم SDKs للغات البرمجة والأطر الأكثر شيوعًا، مثل JavaScript وPHP وFlutter وDart.
أفضل جزء هو أن Back4app يقدم فئة مجانية. الفئة المجانية رائعة للاختبار والنماذج الأولية، وتتضمن ما يلي:
- 25 ألف/طلبات شهرية
- تخزين البيانات 250 ميغابايت
- نقل بيانات بسعة 1 جيجابايت
- مساحة تخزين الملفات 1 جيجابايت
لماذا نستخدم تطبيق Back4app؟
- يدعم المصادقة الاجتماعية
- يوفر SDKs لمعظم لغات البرمجة وأطر العمل
- سهولة الإعداد والاستخدام
- دعم عملاء ممتاز
لمعرفة كيف تقارن مصادقة Back4app بمصادقة Firebase، راجع الدليل النهائي لمصادقة React Firebase.
مقدمة المشروع – الشروع في العمل مع مصادقة React Native
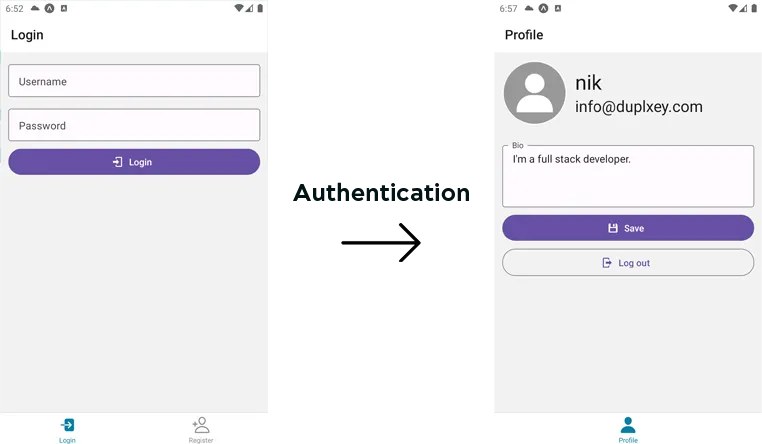
سنقوم ببناء تطبيق React Native جاهز للإنتاج يستخدم مصادقة Back4app. سيسمح التطبيق للمستخدمين بالتسجيل وتسجيل الدخول وإدارة ملفاتهم الشخصية.
علاوةً على ذلك، سيحتوي التطبيق على علامتي تبويب للتنقل، إحداهما للمستخدمين الذين تمت مصادقتهم والأخرى للمستخدمين غير المصادقين.
سيبدو المنتج النهائي بهذا الشكل:

لنبدأ البرمجة!
الواجهة الخلفية (Back4app)
في هذا القسم، سنقوم بإنشاء تطبيق Back4app، وتوسيع نموذج المستخدم الافتراضي، والحصول على مفاتيح واجهة برمجة التطبيقات المطلوبة للاتصال بالواجهة الخلفية.
إنشاء تطبيق
أولاً، قم بتسجيل الدخول إلى حساب Back4app الخاص بك، أو قم بإنشاء حساب إذا لم يكن لديك حساب حتى الآن.
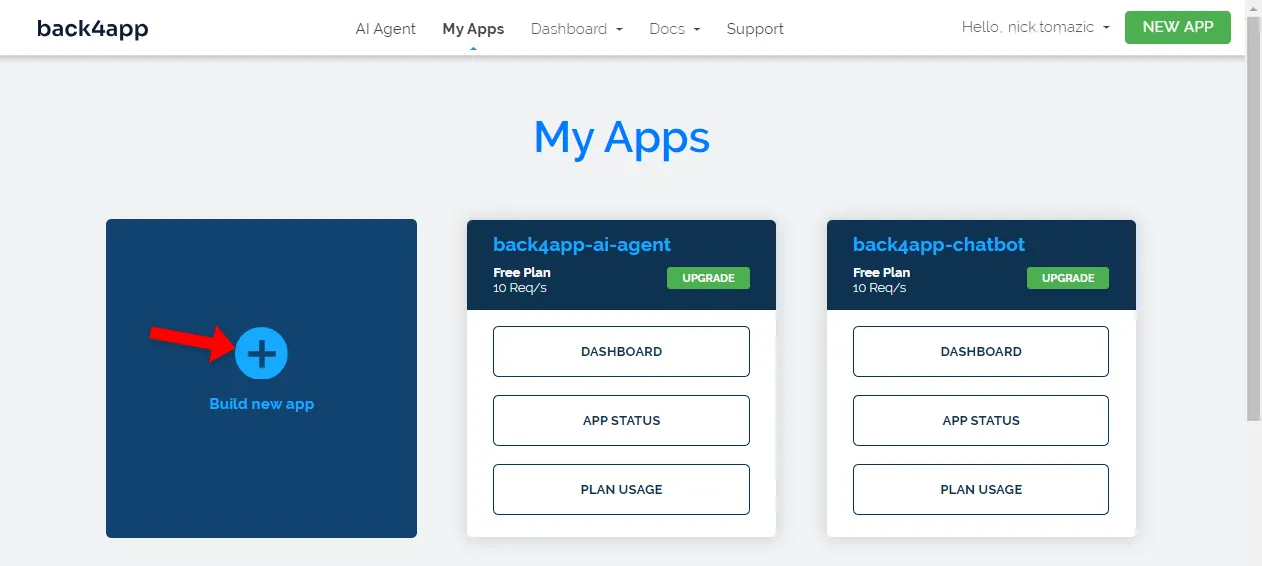
عند تسجيل الدخول، ستتم إعادة توجيهك إلى قائمة تطبيقاتك. انقر على “إنشاء تطبيق جديد” لإنشاء تطبيق جديد.

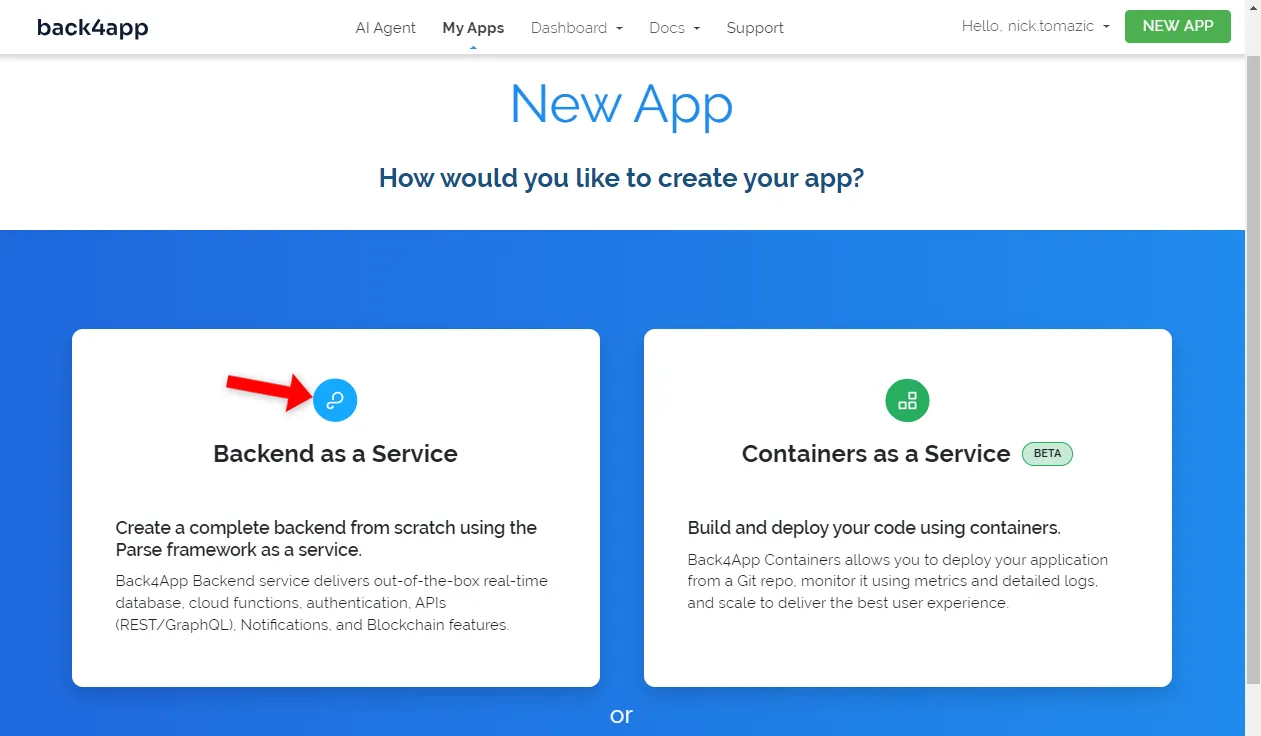
تتيح لك منصة Back4app نشر نوعين من التطبيقات – إما الخلفية كخدمة (BaaS) أو الحاويات كخدمة (CaaS). المصادقة مضمنة في BaaS، لذا اخترها.

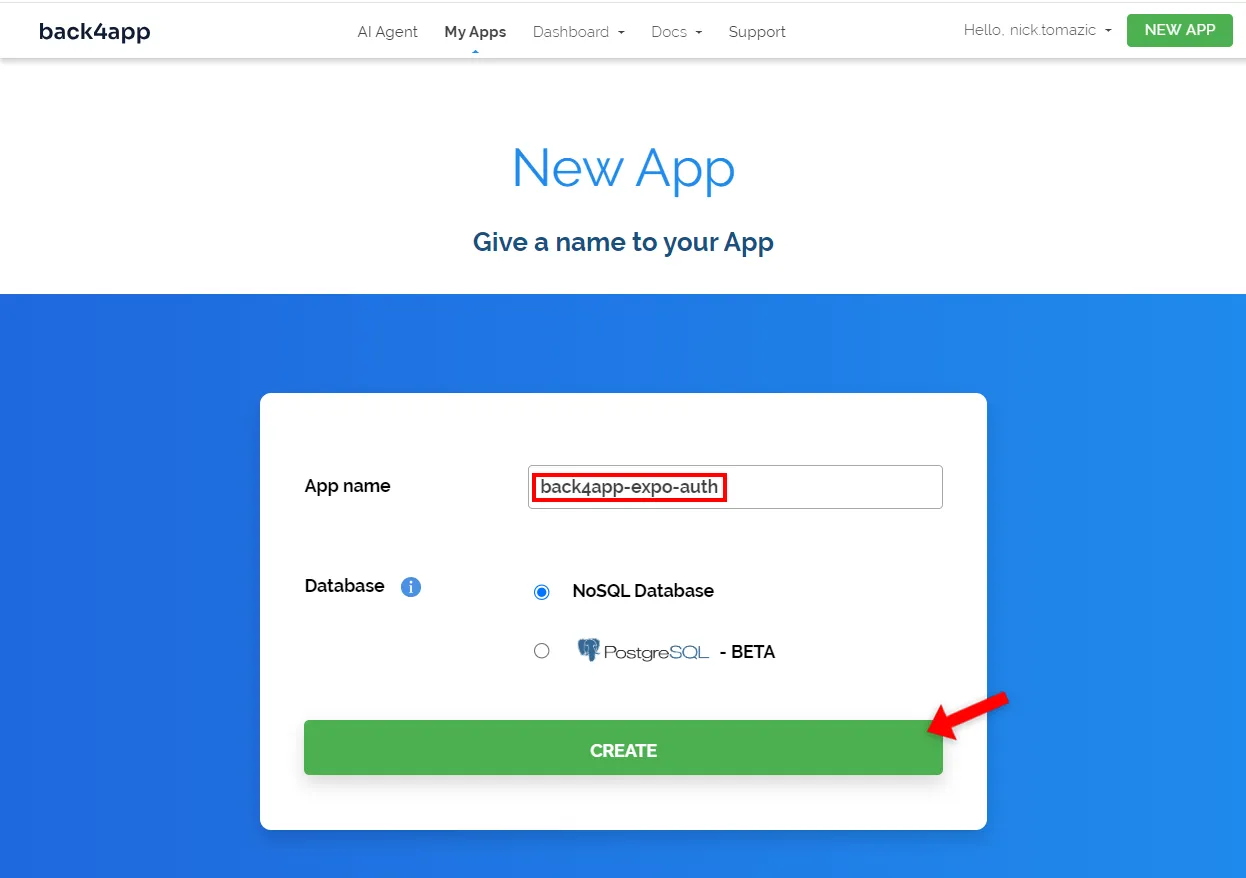
بعد ذلك، امنح تطبيقك اسمًا وصفيًا، واترك قاعدة البيانات على أنها NoSQL، وانقر على “إنشاء”.

انتظر دقيقتين تقريباً حتى تنشئ المنصة التطبيق. سوف يقوم Back4app بكل شيء بدءاً من إنشاء طبقة التطبيق إلى إعداد قاعدة البيانات، والأمان، والتوسع، وغير ذلك.
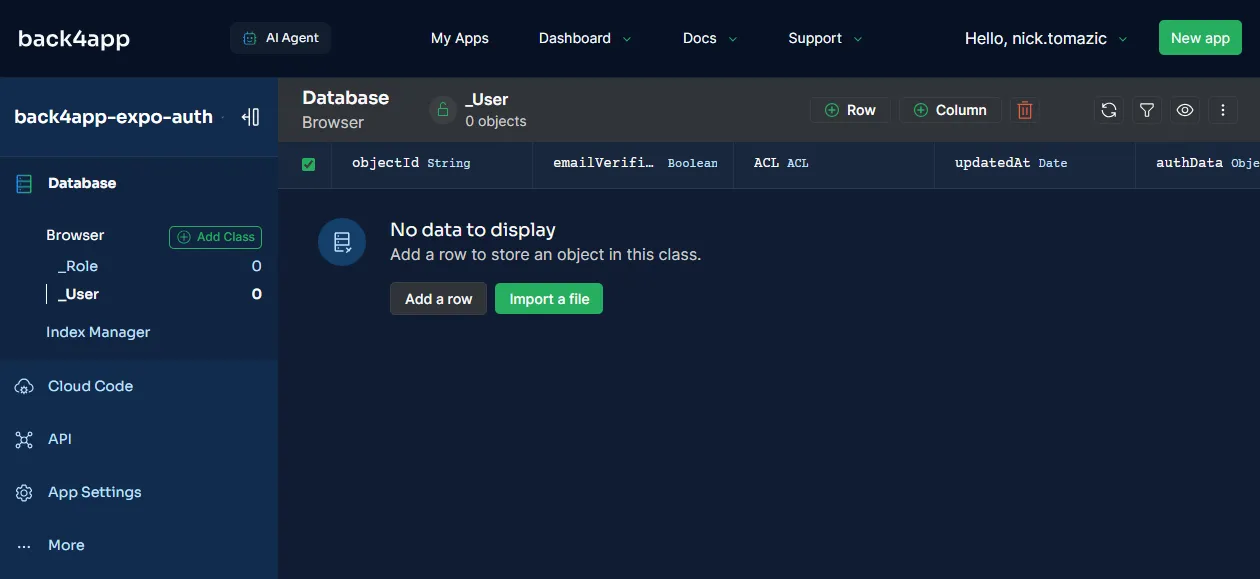
بمجرد الانتهاء من ذلك، ستتم إعادة توجيهك إلى واجهة قاعدة البيانات.

تعديل قاعدة البيانات
بعد ذلك، دعنا نتحدث عن فئات قاعدة البيانات.
كل فئة قاعدة بيانات Back4app تأتي مع الحقول الافتراضية التالية:
+-----------+------------+-----------------------------------------+
| Data type | Name | Description |
+-----------+------------+-----------------------------------------+
| String | objectId | Object's unique identifier |
+-----------+------------+-----------------------------------------+
| Date | createdAt | Date of object creation |
+-----------+------------+-----------------------------------------+
| Date | updatedAt | Date of object's last update |
+-----------+------------+-----------------------------------------+
| ACL | ACL | Access Control List (security features) |
+-----------+------------+-----------------------------------------+ثم تأتي فئة المستخدم مع بعض الحقول الإضافية:
+-----------+----------------+--------------------------+----------+
| Data type | Name | Default value | Required |
+-----------+----------------+--------------------------+----------+
| String | username | | yes |
+-----------+----------------+--------------------------+----------+
| String | email | | no |
+-----------+----------------+--------------------------+----------+
| Boolean | emailVerified | false | no |
+-----------+----------------+--------------------------+----------+
| String | password | | yes |
+-----------+----------------+--------------------------+----------+
| Object* | authData | {} | yes |
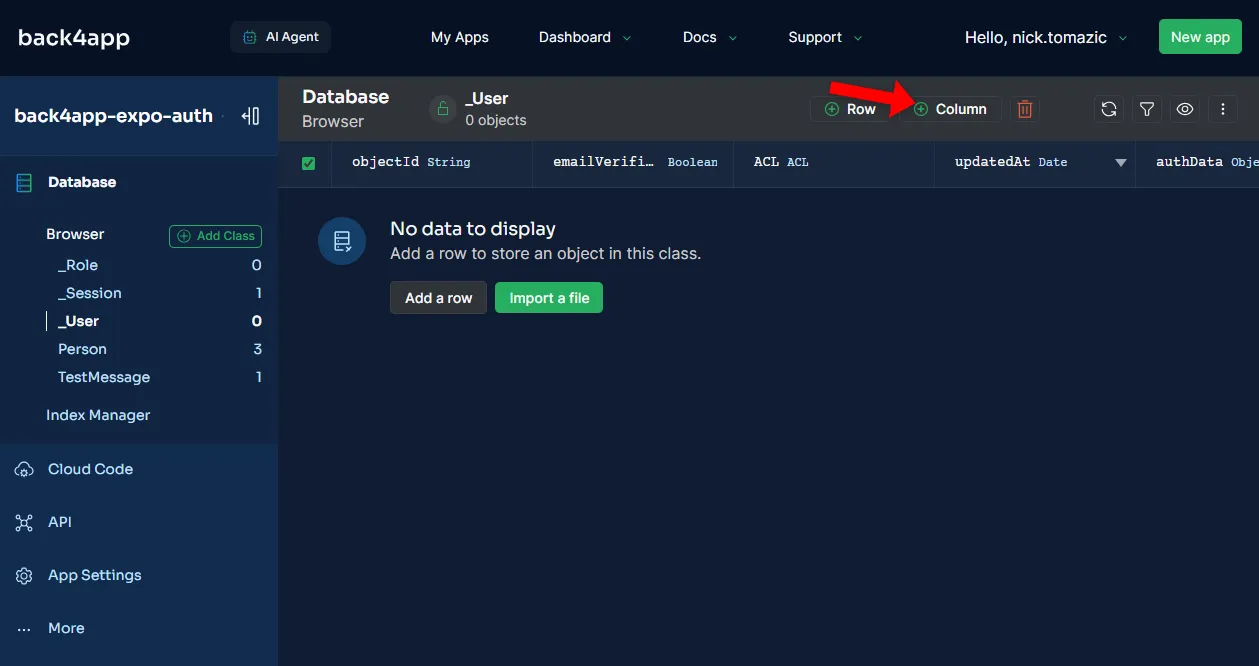
+-----------+----------------+--------------------------+----------+يجب أن تكون فئة مستخدم Back4app الافتراضية جيدة لمعظم حالات الاستخدام. ومع ذلك، فإن توسيعها سهل. لتوضيح كيفية القيام بذلك، دعنا نضيف حقل السيرة الذاتية(السيرة الذاتية).
أولاً، انقر فوق الزر “+ عمود” أعلى جدول قاعدة البيانات.

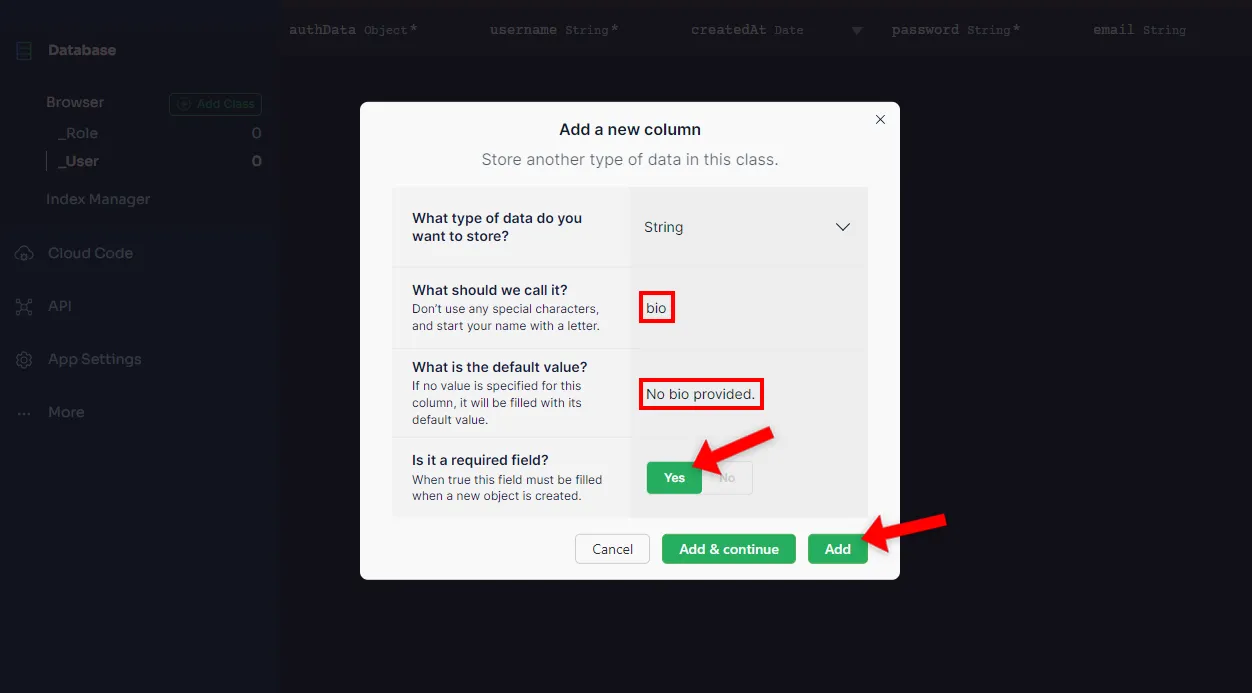
في نموذج إنشاء العمود، اختر “سلسلة” كنوع البيانات، واضبط الاسم على السيرة الذاتية، واجعله مطلوبًا، وانقر على “إضافة”.

رائع، أنت تعرف الآن كيف تعمل فئات قاعدة بيانات Back4app وكيفية توسيع نموذج المستخدم.
مفاتيح واجهة برمجة التطبيقات
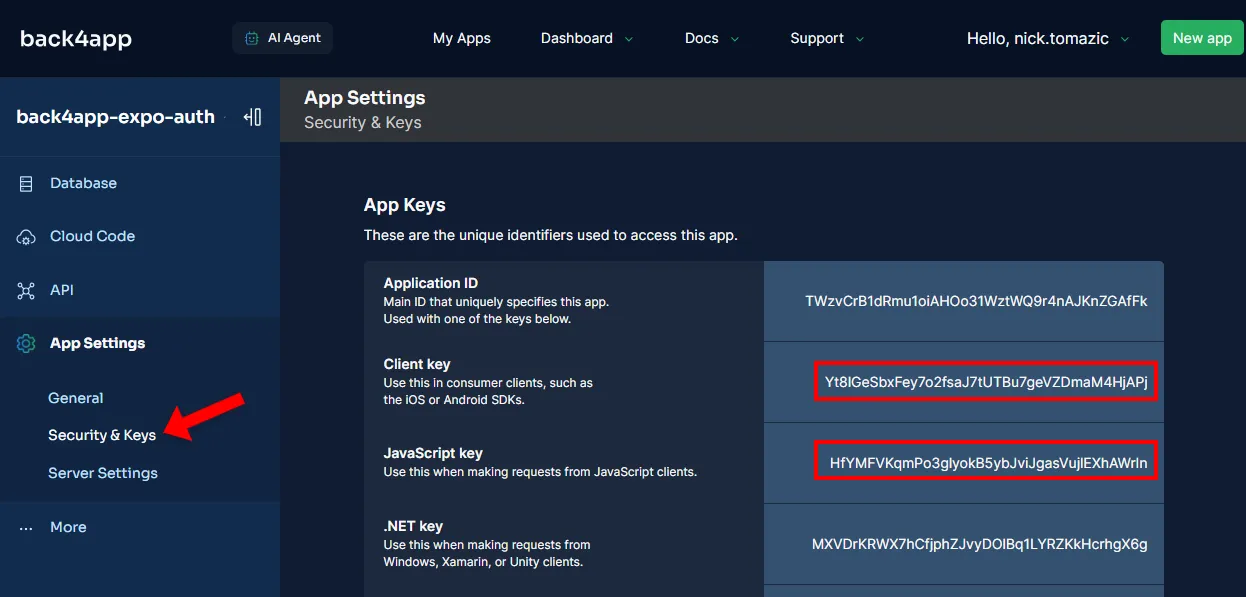
ستحتاج إلى الحصول على مفاتيح API الخاصة بتطبيقك للاتصال بالواجهة الخلفية من الواجهة الأمامية.
للحصول عليها، انتقل إلى تطبيق Back4app الخاص بك واختر “الأمان والمفاتيح” على الشريط الجانبي. لاحظ “مفتاح العميل” و “مفتاح JavaScript”.

رائع، هذا كل شيء من الجانب الخلفي.
الواجهة الأمامية (React Native)
في هذا القسم، سننشئ تطبيق Expo، ونقوم بتثبيت مكتبة المكونات، وإعداد التنقل، والاهتمام بالشاشات، وأخيرًا ربط الواجهة الأمامية بالواجهة الخلفية.
إنشاء تطبيق
لإنشاء تطبيق React Native، سنستخدم الأداة المساعدة إنشاء تطبيق React Native. تبسِّط هذه الأداة إنشاء تطبيقات React Native من خلال إنشاء بنية الدليل، وتهيئة TypeScript، وما إلى ذلك.
أولاً، قم بتشغيل الأوامر التالية:
npx create-expo-app@latest back4app-expo-auth
cd back4app-expo-authسيُثبِّت هذا الأمر أيضًا
تطبيق create-expo-appإذا لم يكن لديك بعد.
ستلاحظ أن المشروع الذي تم تمهيده يحتوي على بنية الدليل التالية:
back4app-expo-auth/
├── app - Layouts, screens
├── assets - Static assets (e.g. images, videos, fonts)
├── components - Reusable components used through the app
├── constants - Static variables & configurations
├── hooks - Custom React hooks
├── scripts - Development scripts
├── app.json - Expo configuration & metadata
├── expo-env.d.ts - Expo TypeScript declarations
├── ... ابدأ تشغيل خادم التطوير:
$ npx expo startأخيرًا، اضغط على A لفتح التطبيق على محاكي Android. بدلاً من ذلك، يمكنك استخدام محاكي iOS أو جهاز iOS فعلي. بمجرد فتح التطبيق يجب أن ترى شاشة Expo الافتراضية.

React Native Paper
لتبسيط عملية تطوير واجهة المستخدم، سنستخدم ورق React Native Paper.
React Native Paper هي مكتبة مكونات سهلة الاستخدام وعالية الجودة لتطبيقات React Native. توفر العديد من المكونات المعدة مسبقًا والتي تغطي كل حالات الاستخدام تقريبًا.
ابدأ بتثبيته عبر NPM:
$ npm install react-native-paper react-native-safe-area-context إذا كنت تنشئ لنظام iOS فسيتعين عليك أيضًا ربط الأجزاء الأصلية من المكتبة:
npx pod-installبعد ذلك، قم بتهيئة Babel لعدم تضمين المكونات غير المستخدمة في الإنتاج:
// babel.config.js
module.exports = function(api) {
api.cache(true);
return {
presets: ["babel-preset-expo"],
env: {
production: {
plugins: ["react-native-paper/babel"],
},
},
};
};ثم انتقل إلى app/_layout.tsx ولف التطبيق في PaperProvider هكذا:
// app/_layout.tsx
// ...
export default function RootLayout() {
// ...
return (
<ThemeProvider value={colorScheme === "dark" ? DarkTheme : DefaultTheme}>
<PaperProvider>
<Stack>
<Stack.Screen name="index" options={{headerShown: false}}/>
<Stack.Screen name="(auth)" options={{headerShown: false}}/>
<Stack.Screen name="(tabs)" options={{headerShown: false}}/>
<Stack.Screen name="+not-found"/>
</Stack>
</PaperProvider>
</ThemeProvider>
);
}لا تنسى الاستيراد في أعلى الملف:
import {PaperProvider} from "react-native-paper";ممتاز، لقد قمنا بتثبيت مكتبة المكونات بنجاح.
حاوية
شيء آخر سنفعله هو إنشاء مكون حاوية. سيُستخدم هذا المكون في جميع شاشاتنا، وسيضيف هامشًا على جميع الجوانب حتى لا ينتقل المحتوى إلى حافة الشاشة.
قم بإنشاء ملف Container.tsx في مجلد المكونات:
// components/Container.tsx
import React from "react";
import {View} from "react-native";
export type ContainerProps = {
children: React.ReactNode;
}
export function Container({children}: ContainerProps) {
return (
<View style={{margin: 12}}>
{children}
</View>
);
}التنقل والشاشات
كما ذُكر في مقدمة المشروع، سيحتوي تطبيقنا على علامتي تبويب للتنقل.
أحدهما للمستخدمين الموثقين، والآخر للمستخدمين غير الموثقين. ستسمح علامة التبويب المصادقة للمستخدمين بإدارة ملفاتهم الشخصية والأخرى لتسجيل الدخول أو إنشاء حساب.
لتحقيق ذلك، قم أولاً بإنشاء بنية الدليل التالية:
app/
├── (auth)/
│ ├── _layout.tsx
│ ├── login.tsx
│ └── register.tsx
├── (tabs)/
│ ├── _layout.tsx
│ └── profile.tsx
├── +html.tsx
├── +not-found.tsx
├── _layout.tsx
└── index.tsxلمزيد من المعلومات عن جهاز توجيه Expo راوتر، راجع المستندات الرسمية.
تحتوي تخطيطات Expo بشكل عام على الكثير من الشيفرة البرمجية. لا أريد إغراق المقال بالكثير من التعليمات البرمجية، لذا يرجى الحصول على محتويات الملف من GitHub:
للمضي قدمًا، ضع ما يلي في index.tsx:
// app/index.tsx
import React, {useEffect} from "react";
import {ActivityIndicator} from "react-native-paper";
import {useRouter} from "expo-router";
import {View} from "react-native";
export default function IndexScreen() {
const router = useRouter();
const isAuthenticated = true;
useEffect(() => {
setTimeout(() => {
if (isAuthenticated) {
router.push("profile");
} else {
router.push("login");
}
}, 1000);
}, []);
return (
<View style={{
flex: 1,
justifyContent: "center",
alignItems: "center",
}}>
<ActivityIndicator
size="large"
animating={true}
/>
</View>
);
}ملف index.tsx هو نقطة دخول التطبيق. نتحقق فيه مما إذا كان المستخدم مصادقًا ثم نعيد توجيهه وفقًا لذلك. في الوقت الحالي، تعتمد إعادة التوجيه على متغير isAuthenticated.
ثم احصل على الكود الخاص بالشاشات:
شيفرة الشاشات بسيطة جدًا. إنها شيفرة React Native التي تستخدم React Native Paper لإنشاء النماذج وواجهة المستخدم الأخرى. كما أنها تستخدم أيضًا خطافات React الأساسية مثل useState() و useEffect().
Parse SDK
للاتصال بالواجهة الخلفية سنستخدم Parse SDK. توفر SDK طرقًا لتخزين البيانات ومعالجتها ومصادقة المستخدم والمزيد من الميزات.
أولاً، قم بتثبيته عبر NPM:
$ npm install parse @react-native-async-storage/async-storage --save
$ npm install --save-dev @types/parseلقد قمنا أيضًا بتثبيت حزمة @react-nact-native-async-storation/async-storage لاستمرار جلسة المستخدم عند إغلاق التطبيق. بدونها، سيتعين على المستخدمين المصادقة في كل مرة يفتحون فيها التطبيق.
ثم قم بإنشاء ملف .env في جذر المشروع هكذا :
EXPO_PUBLIC_APPLICATION_ID=<your-back4app-application-id>
EXPO_PUBLIC_JAVASCRIPT_KEY=<your-back4app-client-key>تأكد من استبدال
<your-back4app-application-id>و<your-back4app-client-key>بمفاتيح API التي تم الحصول عليها في قسم الواجهة الخلفية من المقالة.
قم بتهيئة Parse في _layout.tsx هكذا:
// app/_layout.tsx
// ...
import Parse from "parse/react-native.js";
import AsyncStorage from "@react-native-async-storage/async-storage";
import ParseContext from "@/context/parseContext";
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize(
process.env.EXPO_PUBLIC_APPLICATION_ID ?? "",
process.env.EXPO_PUBLIC_JAVASCRIPT_KEY ?? "",
)
Parse.serverURL = "https://parseapi.back4app.com/";
async function testParse() {
try {
const testMessage = new Parse.Object("TestMessage");
testMessage.set("message", "Hello, World!");
await testMessage.save();
} catch (error) {
console.log("Error saving the test message: ", error);
}
}
testParse().then(() => console.log("Successfully connected to Parse!"));
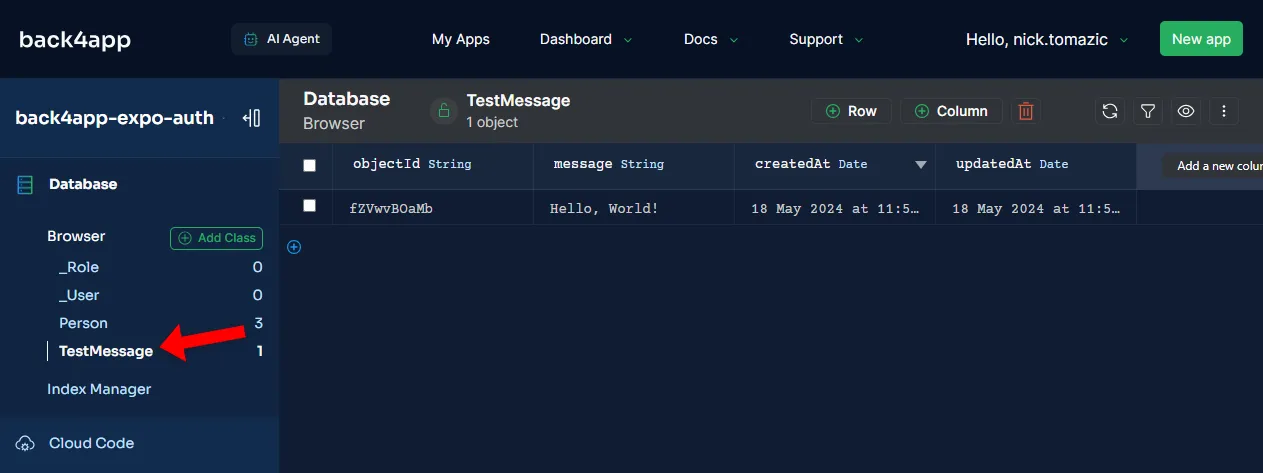
// ...قمنا أيضًا بتضمين الدالة testParse() ، والتي تختبر الاتصال بتطبيق Back4app عن طريق إضافة رسالة “مرحبًا أيها العالم!” إلى قاعدة البيانات. تأكد من عمل الاتصال عن طريق إعادة تشغيل خادم Expo وتشغيل التطبيق في المحاكي.

انتقل إلى عرض قاعدة بيانات تطبيقك وتحقق مما إذا كان بإمكانك رؤية الرسالة.
إذا ظهرت لك رسالة خطأ تقول “خطأ: crypto.getRandomValues() غير مدعوم”. قم بتثبيت التبعيات التالية:
npm install react-native-get-random-values --save
npm i --save-dev @types/react-native-get-random-valuesثم أضف الاستيراد في أعلى _layout.tsx (قبل استيراد Parse):
import "react-native-get-random-values";أعد تشغيل خادم التطوير؛ يجب أن يعمل كل شيء بشكل جيد.
لكي يكون مثيل Parse متاحًا في جميع الشاشات، سنمرره باستخدام سياق React.
أولًا، أنشئ دليل سياق وضع ملف parseContext.ts التالي بداخله:
import {createContext} from "react";
const ParseContext = createContext<typeof Parse | null>(null);
export default ParseContext;ثم لف التطبيق بأكمله به أثناء تمرير مثيل Parse:
// app/_layout.tsx
// ...
return (
<ParseContext.Provider value={Parse}>
{/* ... */}
</ParseContext.Provider>
)استرجاع البيانات والتلاعب بها
في هذا القسم الأخير، سنستخدم Parse SDK لمصادقة المستخدم وجلب معلومات المستخدم.
بدلًا من تكرار الشيفرة نفسها في كل شاشة، سننشئ خطاف useParse. سيجلب هذا الخطاف مثيل Parse من السياق، ويحصل على معلومات المستخدم، ويُشغِّل تحديثًا بمجرد أن يصبح كل شيء جاهزًا.
أنشئ ملفًا جديدًا باسم useParse.ts في مجلد السياق:
// context/useParse.ts
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/context/parseContext";
export function useParse() {
const parse = useContext(ParseContext) as typeof Parse;
const [parseUser, setParseUser] = useState<Parse.User | null>(null);
const [isParseLoaded, setIsParseLoaded] = useState(false);
useEffect(() => {
(async () => {
try {
setParseUser(await parse.User.currentAsync());
} catch (e) {
console.error(e);
} finally {
setIsParseLoaded(true);
}
})();
}, []);
return {parse, parseUser, isParseLoaded};
}ثم قم بتعديل index.tsx مستبدلاً isAuthenticated (مصادق) بالتحقق من الجلسة الفعلية:
// app/index.tsx
// ...
import {useParse} from "@/hooks/useParse";
export default function IndexScreen() {
const router = useRouter();
const {parse, parseUser, isParseLoaded} = useParse();
useEffect(() => {
if (!isParseLoaded) return;
(async () => {
if (parseUser) {
console.log("User is authenticated!");
console.log(parseUser.toJSON());
router.replace("/profile");
} else {
console.log("User is not authenticated.");
console.log({});
router.replace("/(auth)/login");
}
})();
}, [isParseLoaded]);
return (
// ...
);
}بعد ذلك، قم بتعديل login.tsx لتسجيل دخول المستخدم :
// app/(auth)/login.tsx
// ...
import {useParse} from "@/hooks/useParse";
export default function LoginScreen() {
const router = useRouter();
const {parse, parseUser, isParseLoaded} = useParse();
// ...
const onLogin = async () => {
// ...
try {
await parse.User.logIn(username, password);
router.push("/(tabs)/profile");
} catch (error: any) {
setError(error.message);
}
}
return (
// ...
);
}ثم قم بتعديل register.tsx بشكل مشابه لـ login.tsx، ولكن هذه المرة استبدل TODO هكذا:
// app/(auth)/register.tsx
try {
const user = await parse.User.signUp(username, password, undefined, undefined);
user.setEmail(email);
await user.save();
router.replace("/(tabs)/profile")
} catch (error: any) {
setError(error.message);
}وأخيراً عدّل ملف التعريف.tsx لعرض معلومات الملف الشخصي :
// app/(tabs)/profile.tsx
// ...
import {useParse} from "@/hooks/useParse";
export default function IndexScreen() {
const router = useRouter();
const {parse, parseUser, isParseLoaded} = useParse();
// ...
useEffect(() => {
if (!parseUser) return;
setBio(parseUser.get("bio") || "");
}, [parseUser]);
const onSave = async () => {
if (!parseUser) return;
parseUser.set("bio", bio);
try {
await parseUser.save();
setSuccess("Bio saved successfully.");
} catch (error: any) {
setError(error.message);
}
}
const onLogout = async () => {
router.replace("/(auth)/login");
await parse.User.logOut();
}
return (
<Container>
{!isParseLoaded ? (
<ActivityIndicator
size="large"
animating={true}
/>
) : (
<>
{/* ... */}
</>
)}
</Container>
);
}تذكّر أن تُغيّر الأهداف في استدعاء الإرجاع. استخدم {parseUser!.getUsername()} و {parseUser!.getEmail()}.
في هذه المرحلة، يجب أن يعمل التطبيق بشكل كامل. أعد تشغيل خادم التطوير واختبره عن طريق إنشاء حساب، وتسجيل الدخول، وتسجيل الخروج، وتغيير سيرتك الذاتية. وأخيراً، تأكد من أن التغييرات تنعكس في قاعدة البيانات.
الخاتمة
في الختام، أنت تعرف الآن ما هي المصادقة، وفوائدها، وكيف يمكن مقارنتها بالتفويض.
بالإضافة إلى ذلك، لقد تعلمت كيفية إعداد مصادقة Back4app ودمجها مع تطبيق React Native (المستند إلى Expo).
الخطوات المستقبلية
- تعرّف على المصادقة الاجتماعية مع Google وFacebook وApple
- انظر إلى تطبيق Back4app Admin App للحصول على لوحة إدارة فاخرة في الوقت الفعلي
الكود المصدري النهائي متاح على GitHub.



