ستستكشف هذه المقالة فوائد استخدام منصة BaaS – الواجهة الخلفية كخدمة. وستقدم لمحة عامة عن هذه الخدمة السحابية وقائمة بالميزات الأساسية.
تعمل الواجهة الخلفية كخدمة على أتمتة التطوير من جانب الخادم وتتعامل مع البنية التحتية الأساسية. وهي توفر لبنات بناء خلفية جاهزة للاستخدام، وتسمح للمستخدمين بالاستعانة بمصادر خارجية لإدارة البنية التحتية، ويستخدمها مطورو التطبيقات لإنشاء تطبيقات الويب والجوال.
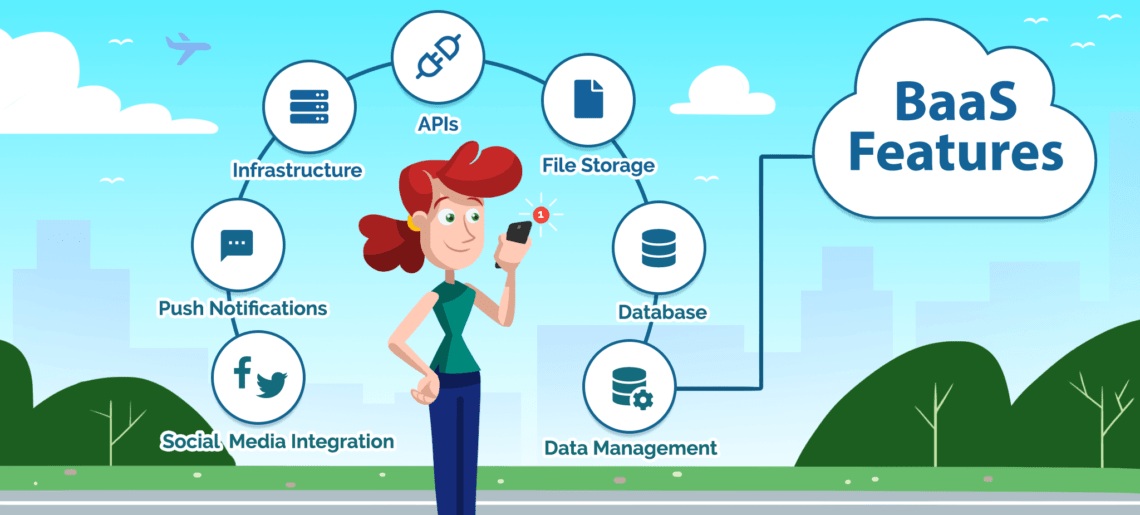
تتضمن الميزات الأساسية للواجهة الخلفية كخدمة ما يلي:
- قواعد بيانات قابلة للتطوير
- واجهات برمجة التطبيقات وحزم تطوير البرمجيات
- وظائف بدون خادم
- الإشعارات (الإشعارات الفورية وإشعارات البريد الإلكتروني، إلخ)
- تخزين البيانات
- مصادقة المستخدم (وسائل التواصل الاجتماعي، البريد الإلكتروني، إلخ)
- الاستضافة القائمة على السحابة