5 طرق لنشر تطبيق React مجانًا

تستكشف هذه المقالة خمس طرق لنشر تطبيق React الخاص بك مجانًا باستخدام المنصات السحابية مثل Back4app و Netlify.
أصبحت React مكتبة شائعة الاستخدام لبناء واجهات مستخدم ديناميكية في تطوير الويب الحديث.
ومع ذلك، غالبًا ما تتعثر الرحلة من التطوير إلى النشر عند نقطة حرجة واحدة – التكلفة.
ازدادت الحاجة إلى حلول استضافة بأسعار معقولة مع تزايد عدد تطبيقات React التي يتم تطويرها يومياً.
Contents
- 1 الوجبات الرئيسية
- 2 نظرة عامة على خيارات استضافة React
- 3 انشر تطبيق React الخاص بك باستخدام وكيل الذكاء الاصطناعي من Back4app
- 4 نشر تطبيق React الخاص بك باستخدام خاصية السحب والإفلات من Netlify
- 5 نشر تطبيق React الثابت الخاص بك باستخدام GitHub Pages
- 6 انشر تطبيق React الخاص بك باستخدام واجهة Vercel’s CLI
- 7 انشر تطبيق React الخاص بك باستخدام استضافة Firebase Hosting
- 8 الخاتمة
الوجبات الرئيسية
- تعرّف على طرق متعددة لنشر تطبيق React، بما في ذلك الذكاء الاصطناعي، والسحب والإفلات، وعبر CLI
- نظرة عامة على تجربة النشر باستخدام سحابات متعددة مثل Back4app وVercel
- قارن بين خيارات النشر وفقاً لمتطلباتك
نظرة عامة على خيارات استضافة React
| الاسم | العنوان الرئيسي | نظرة عامة على النشر |
|---|---|---|
| Back4app | نشر تطبيق ويب مبسط | تقدم خدمات BaaS و CaaS، ووكيل ذكاء اصطناعي لسهولة النشر. |
| Netlify | استضافة المواقع الحديثة الخالية من المتاعب | يبني من أي مستودع أكواد برمجية مع استضافة شبكة خوادم عالمية. |
| GitHub Pages | الاستضافة المباشرة من مستودعات GitHub | يستضيف مواقع الويب الثابتة مباشرةً من GitHub بدون معالجة من جانب الخادم. |
| Vercel | تجربة مذهلة لإنشاء التطبيقات وتوسيع نطاقها وتأمينها | ميزات مثل قابلية التوسع والوظائف بدون خادم لسهولة النشر. |
| Firebase | خدمة استضافة المواقع الآمنة والسريعة | يوفر مجموعة من الأدوات بما في ذلك قاعدة بيانات Firestore واستضافة CDN العالمية. |
انشر تطبيق React الخاص بك باستخدام وكيل الذكاء الاصطناعي من Back4app
Back4app هي منصة سحابية تبسط عملية إنشاء تطبيقات الويب الخاصة بك ونشرها وإدارتها. إنه خيار رائع لاستضافة تطبيق React ولنبدأ.

يتيح تطبيق Back4app للمستخدمين نشر React مجاناً ويقدم خدمات متنوعة، بما في ذلك الواجهة الخلفية كخدمة (BaaS)، والحاوية كخدمة (CaaS)، ووكيل الذكاء الاصطناعي.
تسمح لك خدمة Back4app’s BaaS من Back4app بإعداد الواجهة الخلفية لتطبيقات الويب وتطبيقات الجوال بسهولة، مما يزيل تعقيدات بناء وصيانة البنية التحتية المرتبطة عادةً بإعداد واجهة خلفية لتطبيقات React من الصفر.
توفر خدمة BaaS إدارة قاعدة البيانات ومصادقة المستخدم، من بين ميزات أخرى.
تتيح لك خدمة CaaS إدارة تطبيق الويب الخاص بك ونشره باستخدام حاويات Docker. تعمل الخدمة على القضاء على الفجوة بين التطوير والإنتاج من خلال أتمتة المهام المتكررة وإدارة البنية التحتية من جانب الخادم.
يتيح لك وكيل Back4app AI استخدام المطالبات لجميع خدمات Back4app ويبسط طريقة استضافة تطبيق React.
يمكنك إدارة مستودعات التعليمات البرمجية، وإنشاء التطبيقات وإدارتها، ونشر تطبيقات الويب.
فيما يلي إرشادات مفصلة حول كيفية نشر تطبيق React الخاص بك باستخدام وكيل الذكاء الاصطناعي Back4app AI Agent
لنشر تطبيق React الخاص بك باستخدام وكيل الذكاء الاصطناعي وحاويات Back4app، تحتاج إلى بعض الأشياء:
- حساب Back4app قم بزيارة موقع Back4app الإلكتروني وانقر على زر التسجيل لإنشاء حساب.
- يتم تثبيت تطبيق Back4App Containers GitHub على حساب GitHub الخاص بك.
بعد أن تقوم بتثبيت تطبيق Back4app Containers GitHub، تحتاج إلى منح التطبيق حق الوصول إلى المستودع الذي تريد نشره.
بالإضافة إلى ذلك، يحتاج المستودع الخاص بك إلى ملف Dockerfile. إليك نموذج لملف Dockerfile يمكنك إضافته إلى مستودعك:
FROM node:17-alpine
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 8080
CMD [ "npm", "run", "dev" ]
لاحظ أنه إذا تم إنشاء مشروع React الخاص بك باستخدام Vite. ستحتاج أيضًا إلى تعديل ملف vite.config.ts.
هكذا:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 8080,
}
})
تقوم كتلة التعليمات البرمجية هذه بتهيئة الخادم لقبول الاتصالات على جميع واجهات الشبكة وتعيين المنفذ الذي سيعمل عليه خادم التطوير.
في هذه الحالة، سيكون الخادم متاحاً على http://localhost:8080.
بعد إضافة ملف Dockerfile وتعديل ملف تكوين Vite، تأكد من دفع التغييرات إلى مستودع GitHub.
سجّل الدخول إلى حسابك، وانقر على زر “وكيل الذكاء الاصطناعي” للوصول إلى وكيل الذكاء الاصطناعي Back4app.

سينقلك هذا إلى صفحة وكيل Back4app AI.

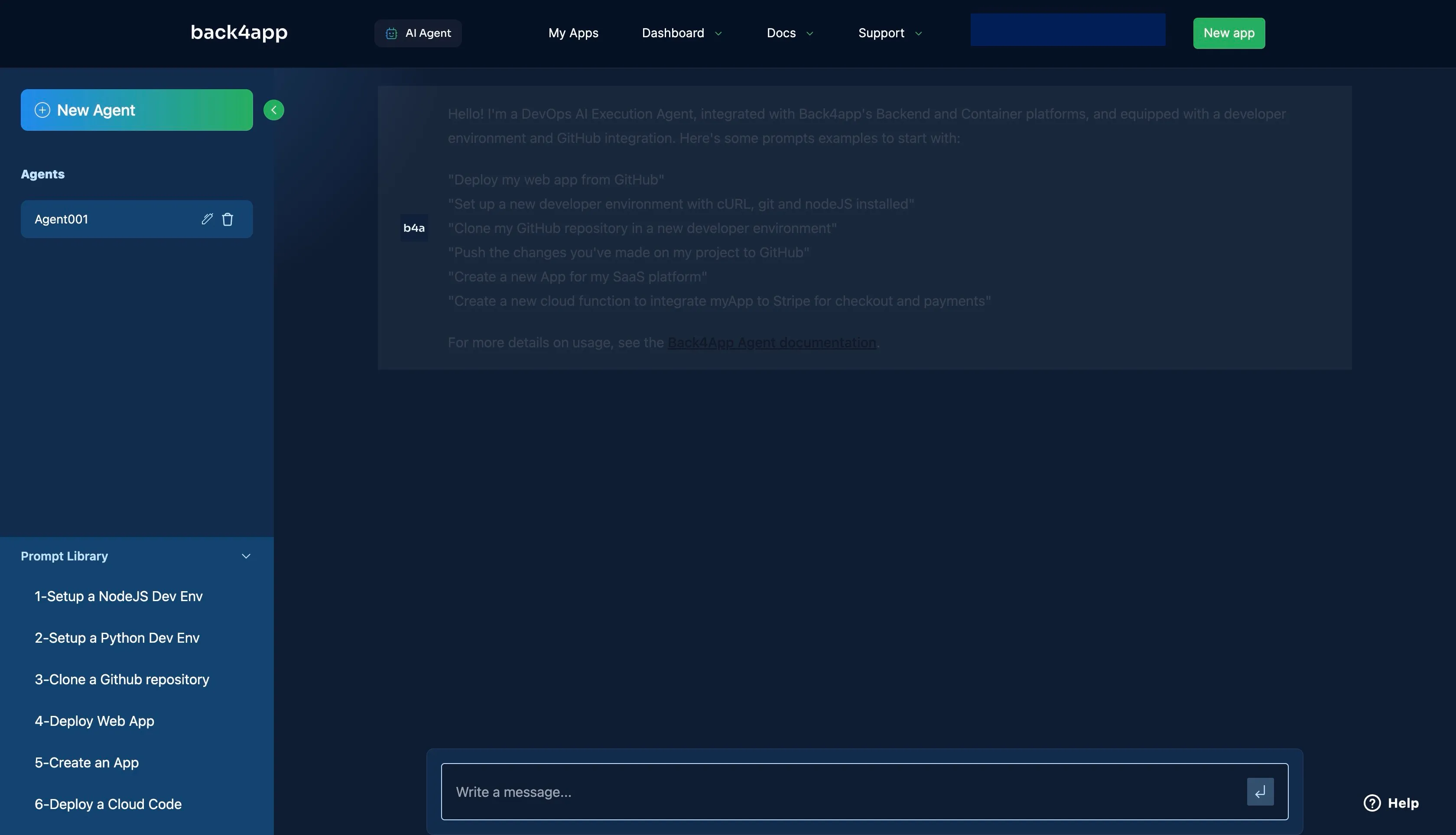
بعد ذلك، اطلب من الذكاء الاصطناعي “نشر تطبيق الويب الخاص بي من GitHub“

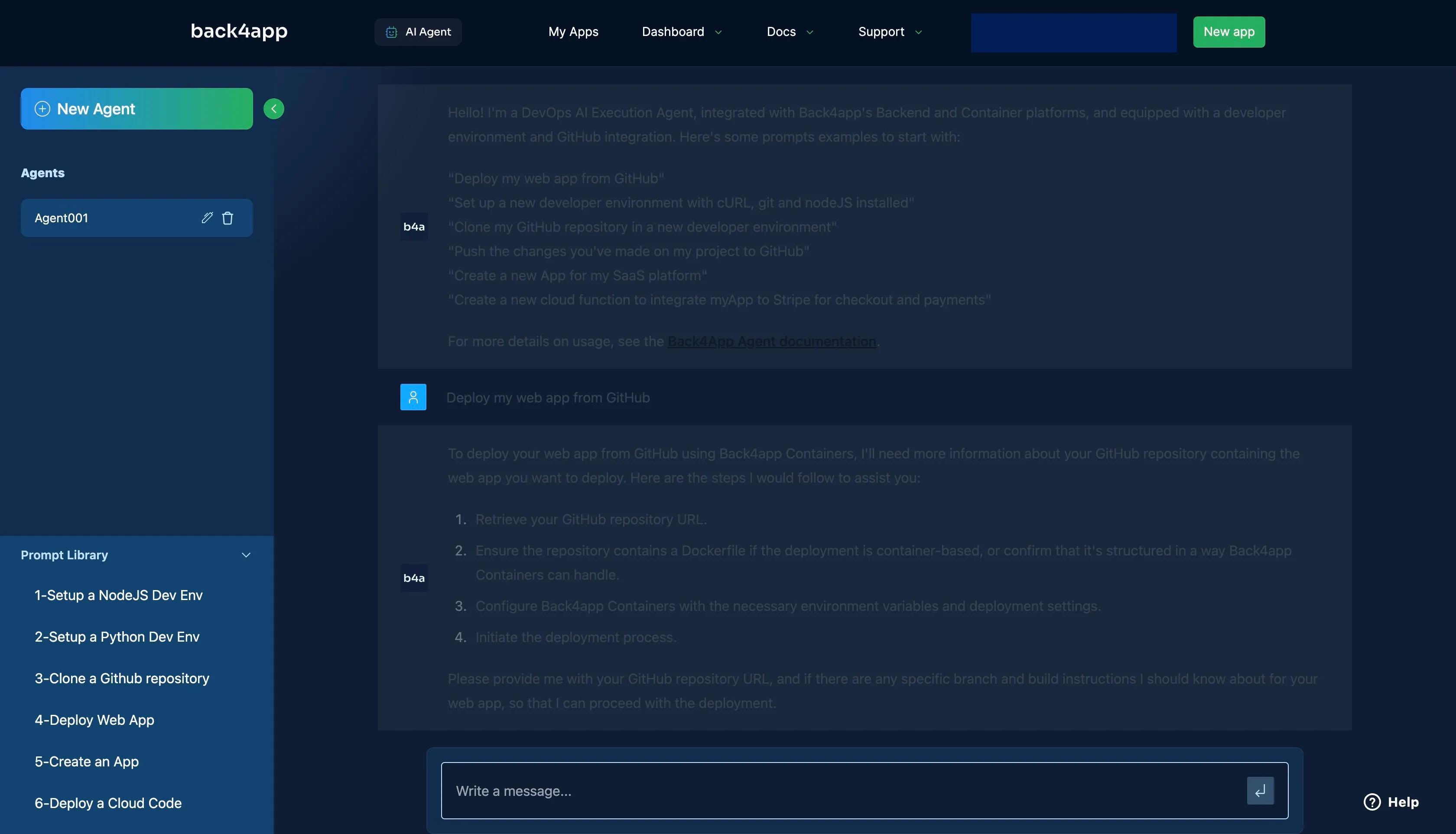
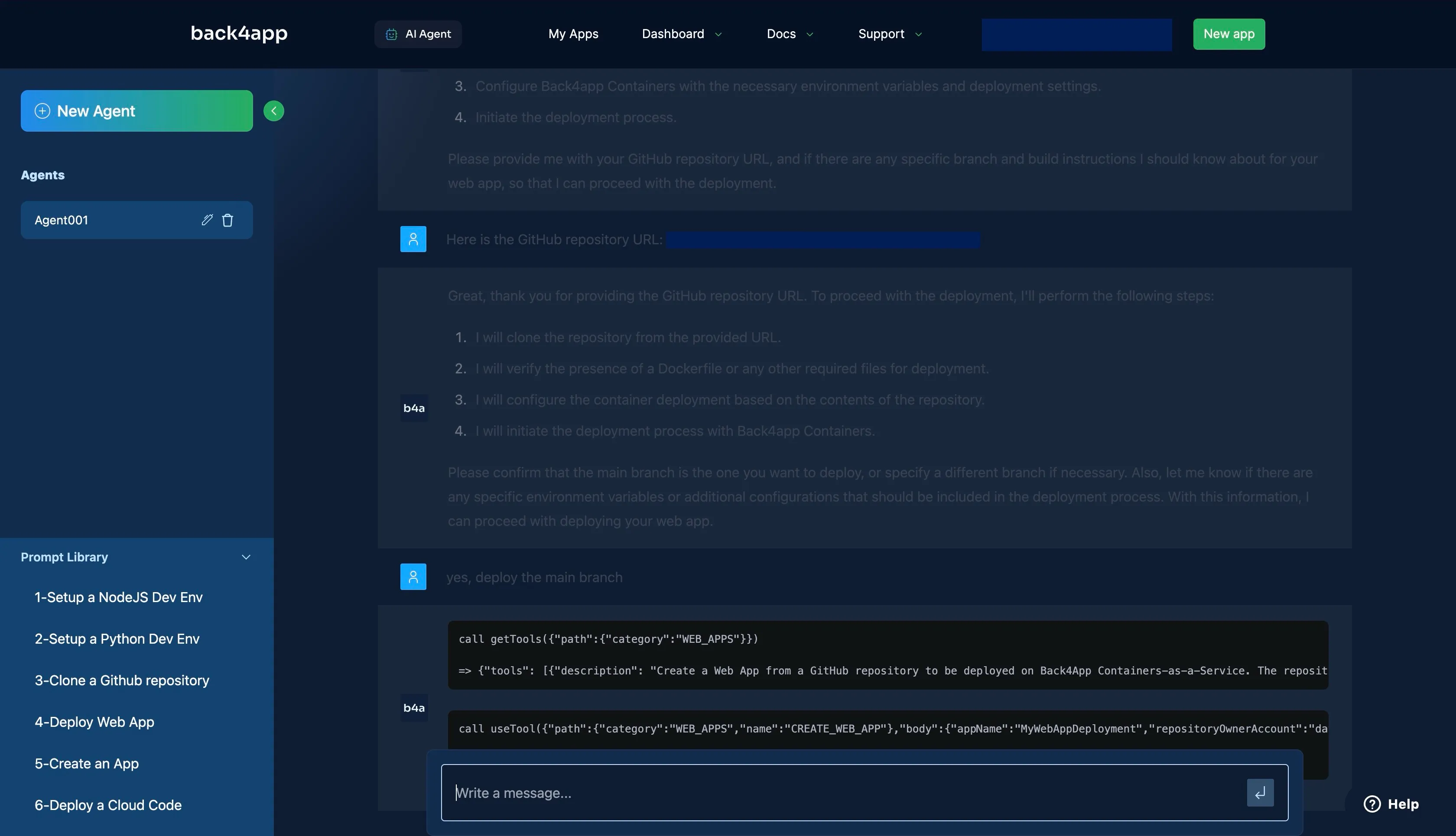
سيستجيب الوكيل بقائمة من الأشياء لبدء عملية النشر، مثل مستودع GitHub للتطبيق الذي تريد نشره.
زوِّد الذكاء الاصطناعي بعنوان URL لمستودع GitHub الخاص بك باستخدام المطالبة “إليك عنوان URL لمستودع GitHub: <Your_GitHub_URL>” أو ما شابه ذلك.

أجب عن أي أسئلة أخرى قد يطرحها عليك الوكيل، مثل “الفرع المراد نشره” لبدء عملية النشر.

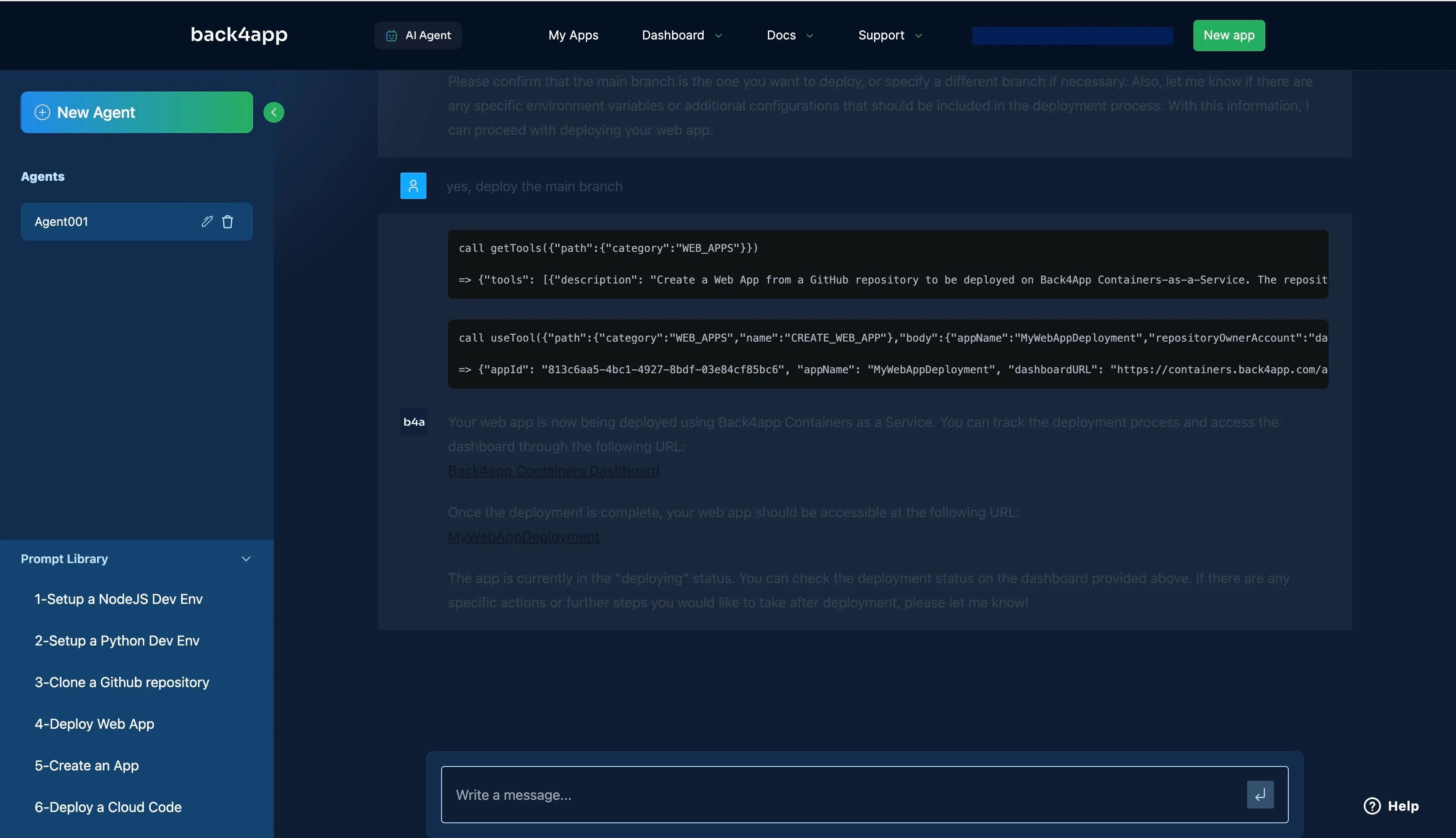
كما هو موضح في الصورة أعلاه، يقوم وكيل الذكاء الاصطناعي حاليًا بنشر تطبيق React الخاص بك. بعد فترة، يجب أن تنجح عملية النشر، ويجب أن يعمل عنوان URL الذي قدمه وكيل الذكاء الاصطناعي.
إذا فشل النشر، سيوفر وكيل الذكاء الاصطناعي خيارات استكشاف الأخطاء وإصلاحها والإصلاحات الممكنة لضمان نشر تطبيقك بنجاح.
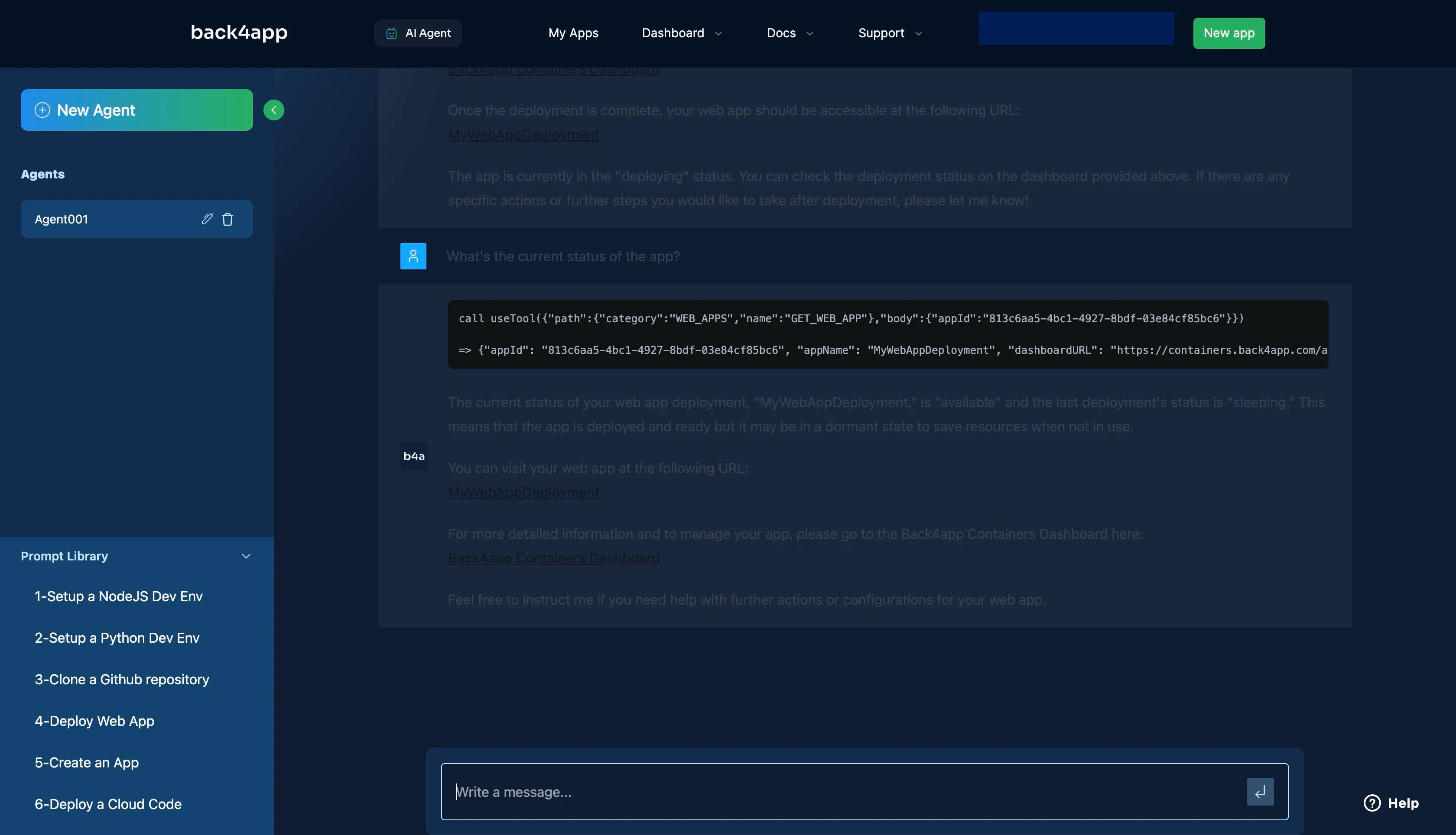
لتأكيد ما إذا كان النشر قد اكتمل، يمكنك أن تسأل وكيل الذكاء الاصطناعي عن حالة النشر الحالية لتطبيقك.

نشر تطبيق React الخاص بك باستخدام خاصية السحب والإفلات من Netlify
Netlify هي منصة حوسبة سحابية توفر مجموعة من الأدوات لتطوير الويب ونشره واستضافته.

إنه خيار شائع للمطورين والشركات الذين يرغبون في إنشاء تطبيقات ويب حديثة ونشرها دون عناء إدارة البنية التحتية.
يمكن ل Netlify إنشاء تطبيق الويب الخاص بك من أي مستودع تعليمات برمجية مصدرية، بما في ذلك GitHub و GitLab و Bitbucket. وهو يدعم العديد من مولدات وأطر عمل المواقع الثابتة مثل React وVue.js وAngular.
مع Netlify، يمكنك نشر تطبيق الويب الخاص بك على شبكة عالمية من الخوادم واستضافته مجاناً.
تقدم Netlify أيضًا مجموعة متنوعة من الباقات المدفوعة التي تأتي مع ميزات إضافية، مثل النطاقات المخصصة، وعمليات النشر الخاصة، والتعاون الجماعي.
فيما يلي تعليمات مفصّلة حول كيفية نشر تطبيق React الخاص بك باستخدام خاصية السحب والإفلات من Netlify
لنشر تطبيقك مع Netlify، قم بزيارة موقع Netlify على الويب وقم بتسجيل الدخول إلى حساب Netlify الحالي الخاص بك. إذا كنت جديدًا على Netlify، انقر على زر “تسجيل” لإنشاء حساب.
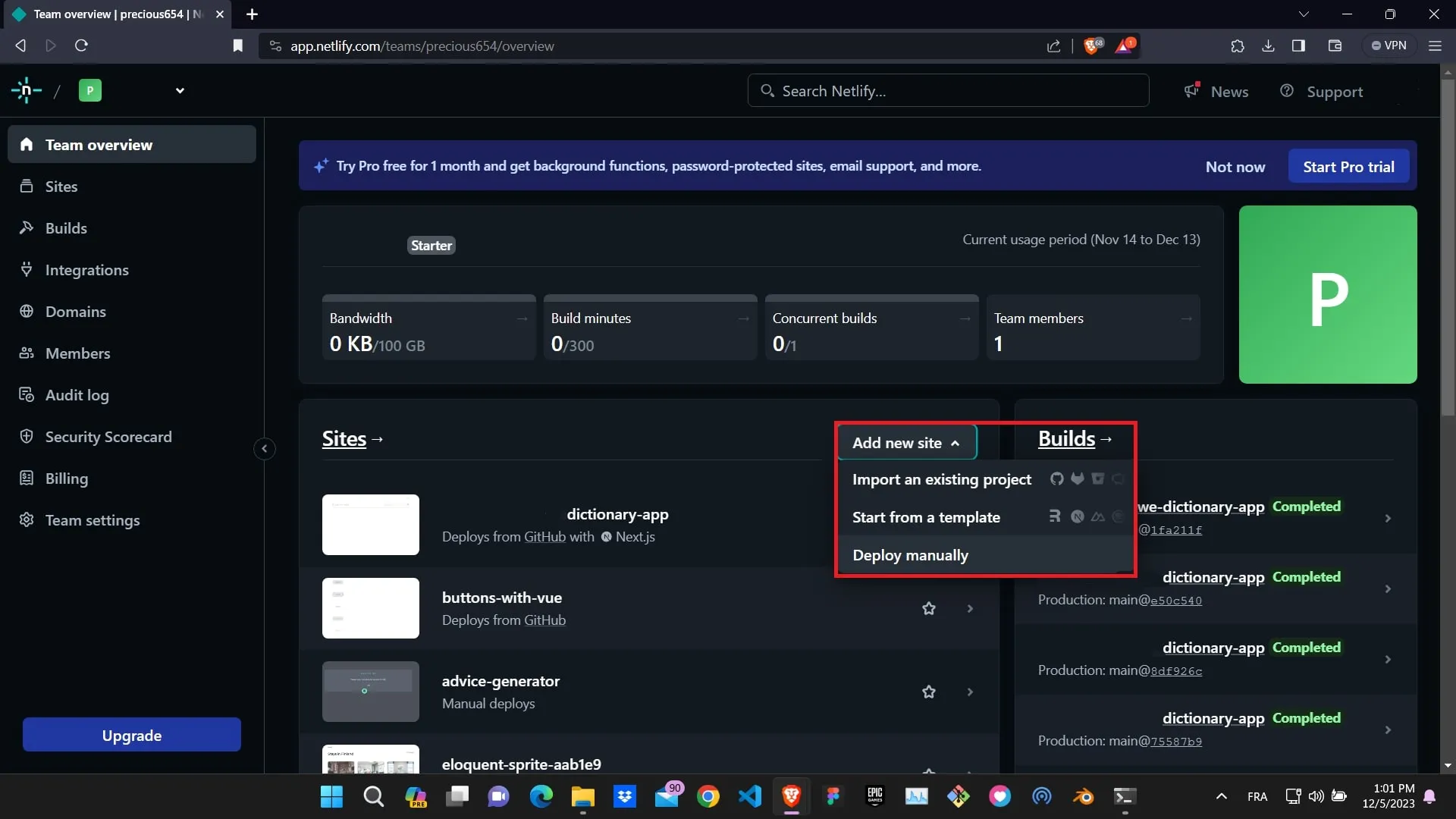
انتقل إلى لوحة تحكم حسابك وانقر على القائمة المنسدلة “إضافة موقع جديد”. من القائمة المنسدلة، حدد خيار “النشر يدويًا”.

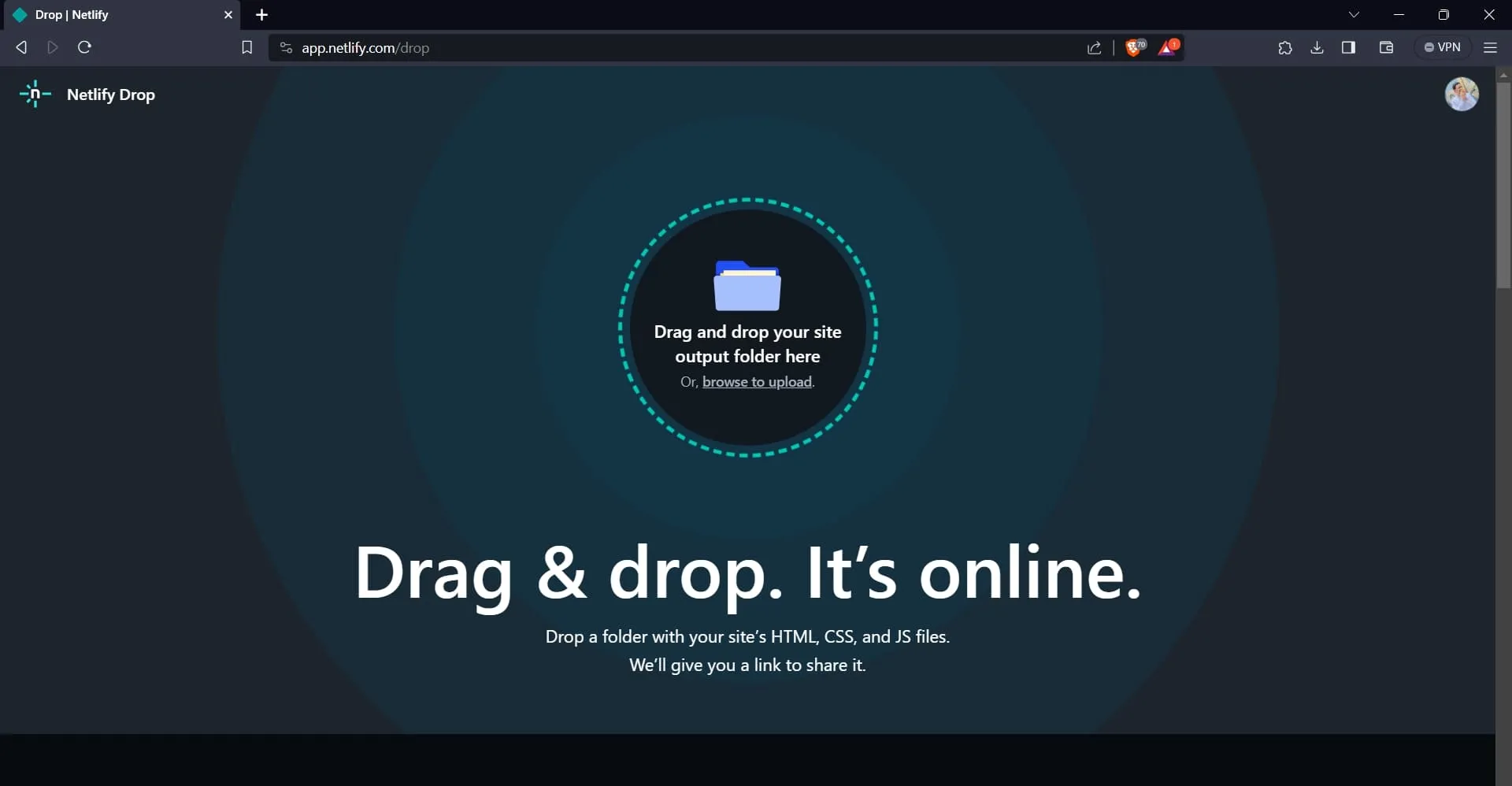
ينقلك خيار “النشر يدويًا” إلى صفحة حيث يمكنك سحب وإسقاط ملفات إنشاء تطبيق React الخاص بك.

يمكنك الحصول على ملفات بناء مشروع React الخاص بك عن طريق تشغيل الأمر أدناه:
npm run build
ينشئ الأمر أعلاه مجلد dist في مشروعك. اسحب مجلد التوزيع وأفلته في صفحة Netlify. هذا يبدأ عملية النشر.
ملاحظة: إذا كان مشروعك قد أُنشئ باستخدام create-react-app،إنشاء بدلاً من ذلك.
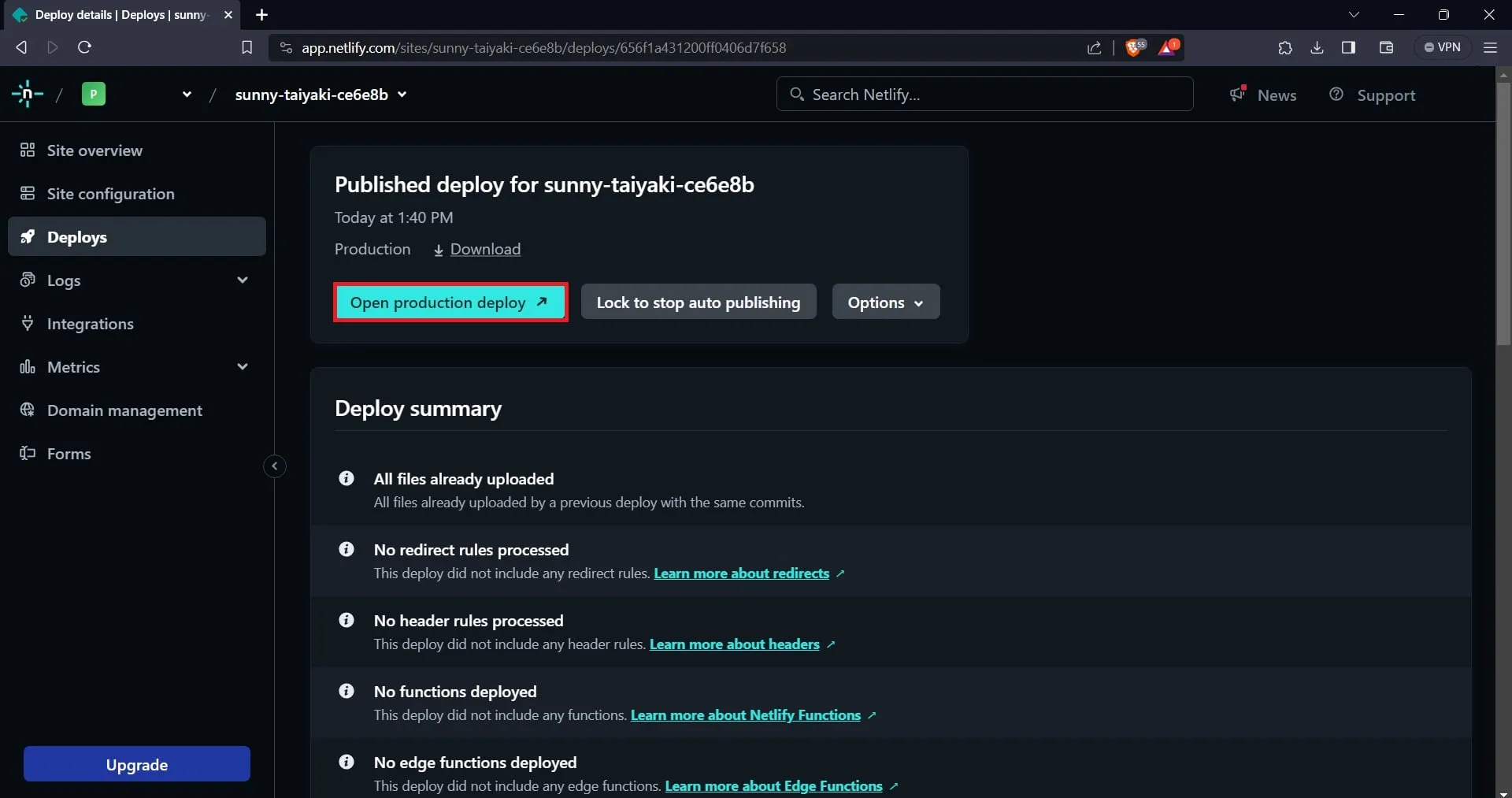
عند النشر الناجح، سيعيد Netlify توجيهك إلى لوحة تحكم تطبيقك، حيث ستجد عنوان URL الخاص بالتطبيق الذي تم نشره.

نشر تطبيق React الثابت الخاص بك باستخدام GitHub Pages
GitHub Pages هي خدمة استضافة المواقع الثابتة التي تقدمها GitHub، وهي منصة للتحكم في الإصدار والتعاون في التعليمات البرمجية.

يسمح لك باستضافة موقع الويب الخاص بك مباشرةً من مستودع GitHub الخاص بك، وهو مصمم لاستضافة مواقع الويب الثابتة التي لا تتطلب معالجة من جانب الخادم.
فيما يلي إرشادات حول كيفية نشر تطبيق React الخاص بك باستخدام GitHub Pages
لنشر تطبيق React الخاص بك مع GitHub Pages، يجب أن يكون لمشروعك مستودع GitHub.
إذا كان تطبيقك لا يحتوي على مستودع GitHub، فأنت بحاجة إلى إنشاء مستودع GitHub، وإضافة شيفرة تطبيقك والتزامها ودفعها إلى المستودع.
بعد ذلك، تحتاج إلى تثبيت حزمة gh-pages في تطبيقك. ستستخدم هذه الحزمة لإنشاء بنية إنتاج لتطبيقك ودفعها إلى فرع gh-pages في مستودعك.
لتثبيت حزمة صفحات gh-pages في مشروعك، قم بتشغيل الأمر التالي في جهازك الطرفي:
npm install gh-pages --save-dev
بعد تثبيت الحزمة، قم بإضافة خاصية الصفحة الرئيسية وبرنامج نصي لإعادة النشر والنشر إلى ملف package.json، كما هو موضح في كتلة التعليمات البرمجية أدناه.
{
"homepage": "http://<github-username>.github.io/<your-repository-name>",
// other fields
}
"scripts": {
"redeploy": "npm run build",
"deploy": "gh-pages -d build",
//other scripts
}
يجب أن تكون خاصية الصفحة الرئيسية هي الرابط إلى مستودعك. استبدل اسم مستخدم github واسم المستودع الخاص بك في كتلة التعليمات البرمجية باسم مستخدم GitHub واسم المستودع الخاص بك.
ادفع التغييرات إلى مستودع GitHub الخاص بك وقم بتشغيل البرنامج النصي للنشر على جهازك الطرفي.
هكذا:
npm run deploy
بعد تشغيل الأمر أعلاه، ستستضيف GitHub Pages تطبيقك. يمكنك التحقق من ذلك عن طريق الوصول إلى مستودع التطبيق الخاص بك على متصفح الويب الخاص بك.
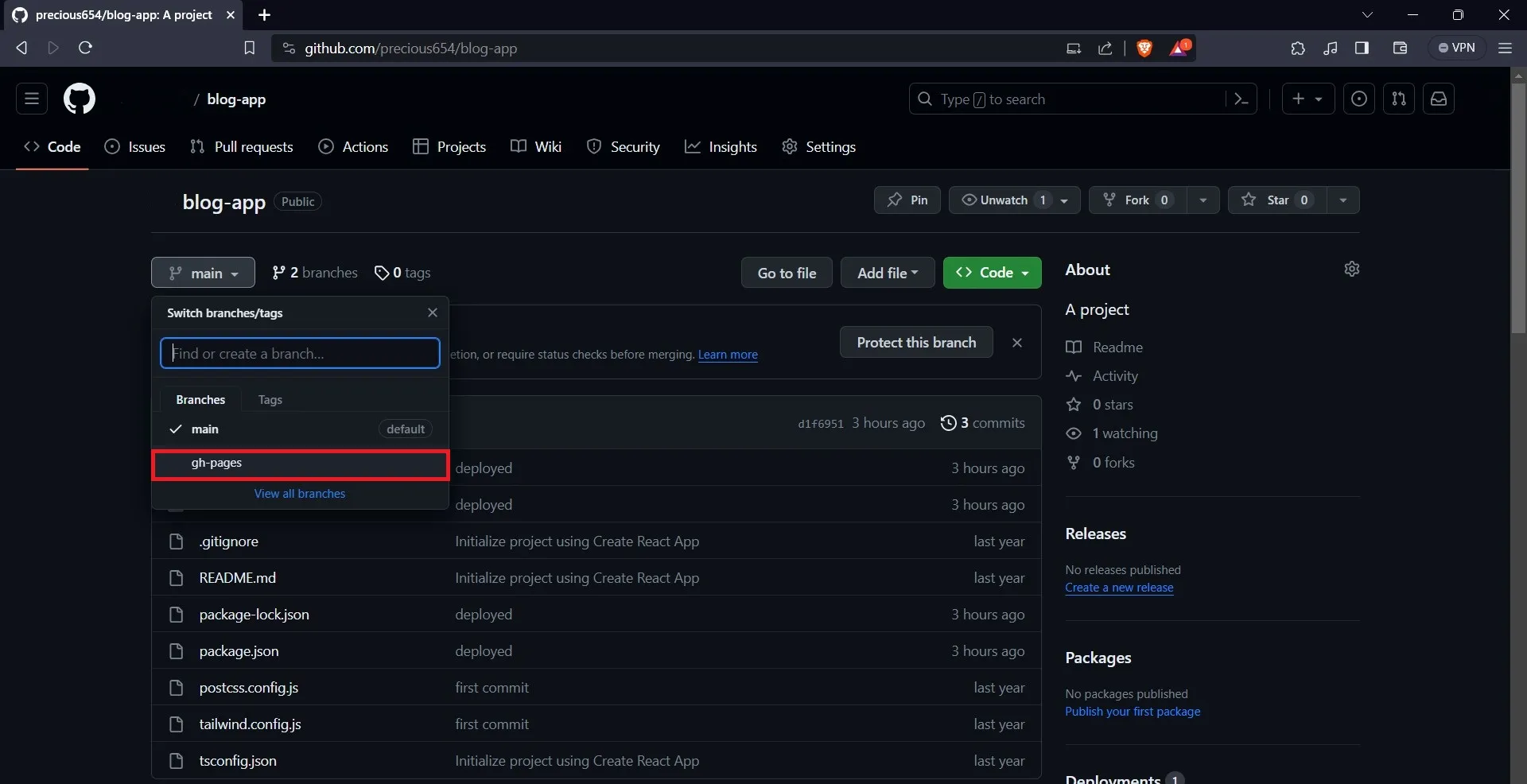
سيكشف التحقق من الفروع في المستودع عن فرع “gh-pages”.

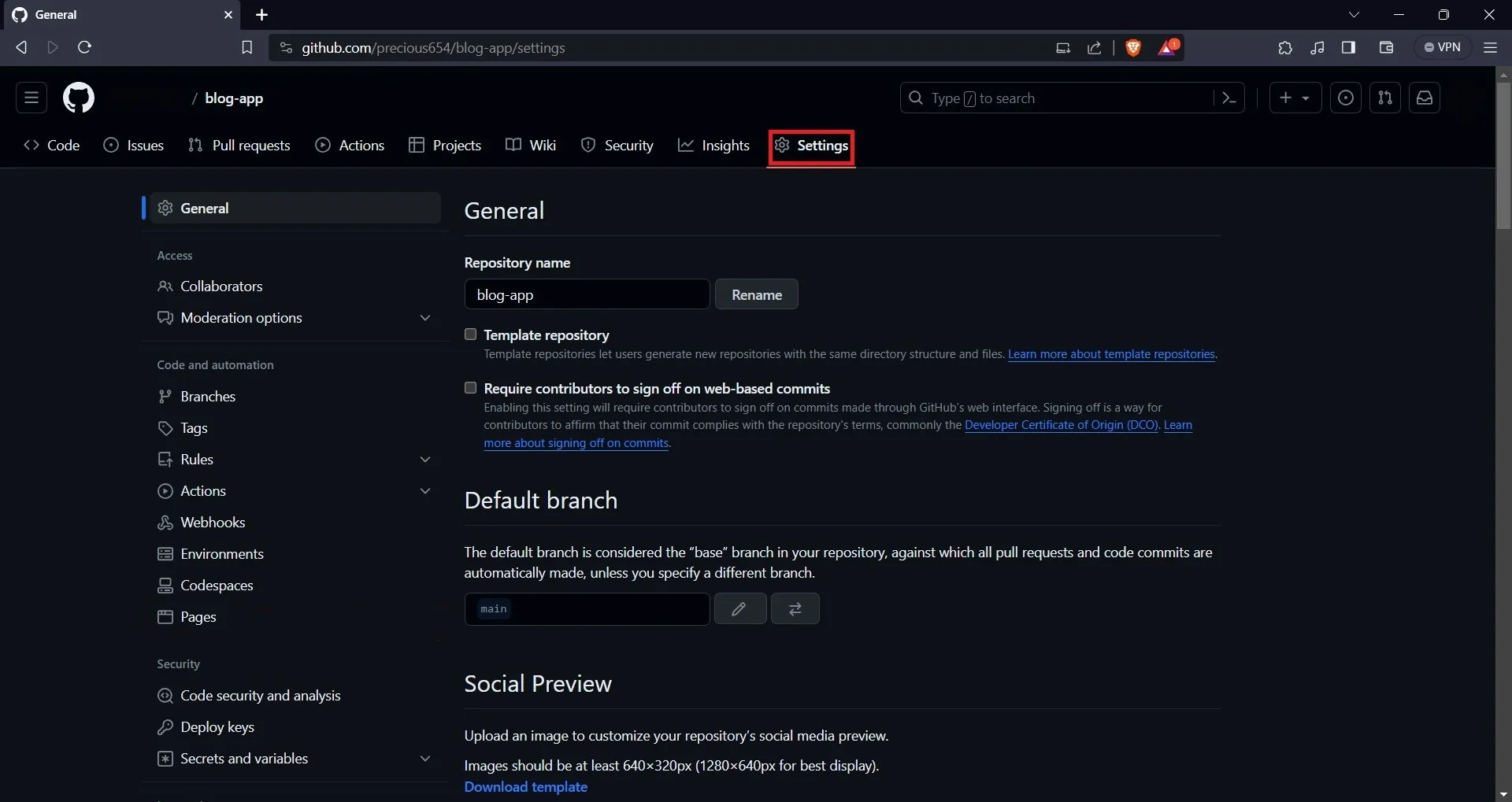
ثم حدد زر “الإعدادات” على شريط التنقل.

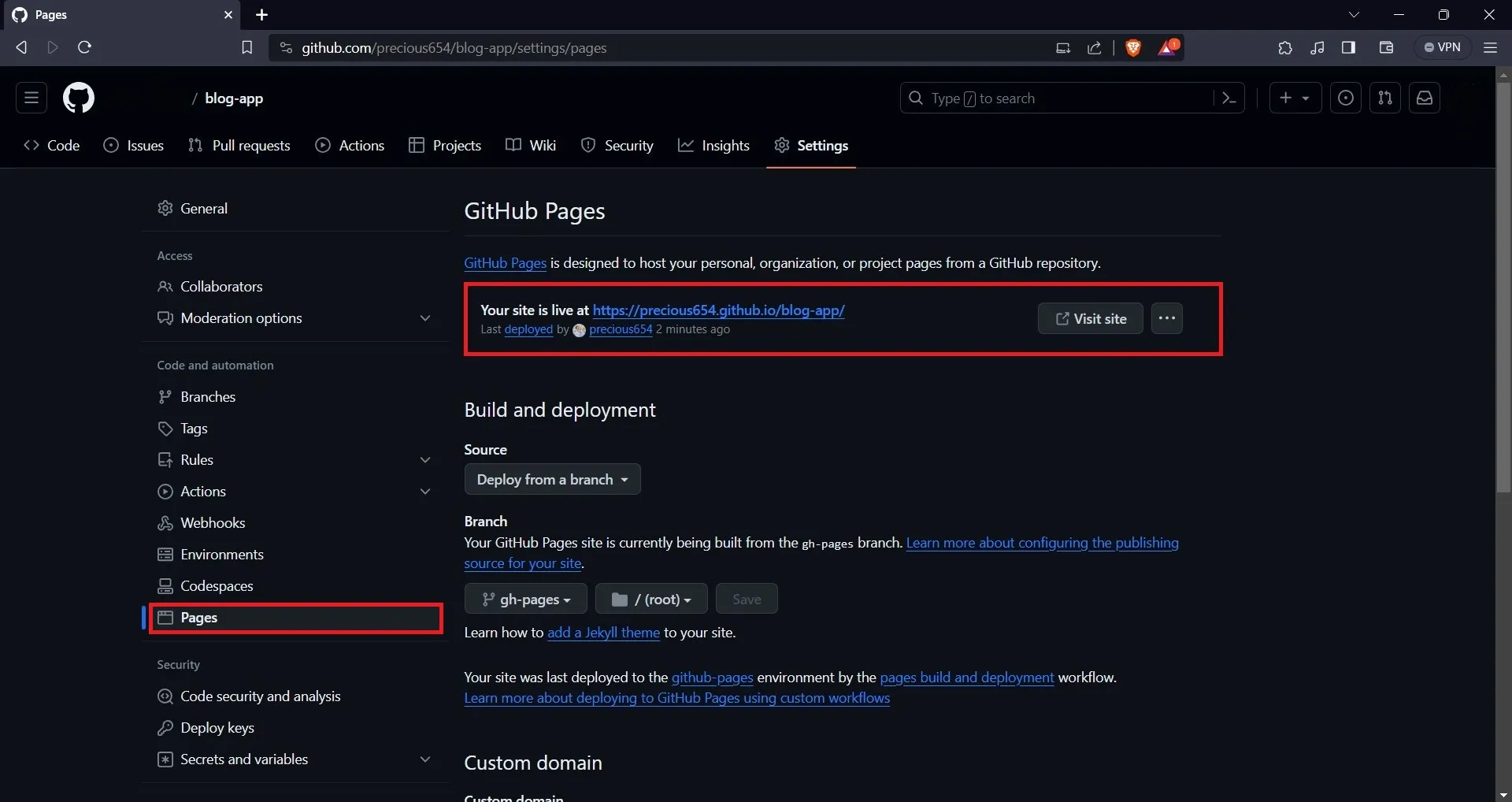
في صفحة “الإعدادات” ، حدد خيار “الصفحات” على الشريط الجانبي. في علامة التبويب ” الصفحات “، ستجد عنوان URL الخاص بالتطبيق.

لعرض تطبيقك، انتقل إلى عنوان URL المتوفر على متصفح الويب الخاص بك. لاحظ أيضًا أنه في كل مرة تقوم فيها بإجراء تغييرات على تطبيقك، ستحتاج إلى تشغيل npm run deploy مرة أخرى لتحديث موقع GitHub Pages الخاص بك.
انشر تطبيق React الخاص بك باستخدام واجهة Vercel’s CLI
Vercel هي منصة سحابية تمكّنك من نشر واستضافة تطبيقات وخدمات الويب بسهولة.

إنه مثالي لأطر عمل الويب الحديثة التي قد تستخدمها، مثل Next.js و React و Angular و Vue.js وغيرها.
يوفر Vercel مجموعة من الميزات، بما في ذلك قابلية التوسع، والوظائف بدون خادم، وشبكات الحافة العالمية، وما إلى ذلك، والتي تعمل على تبسيط عملية التطوير والنشر. يوفر حلاً سهل الاستخدام لنشر وتوسيع نطاق تطبيقات الواجهة الأمامية والمواقع الإلكترونية الثابتة.
فيما يلي إرشادات حول كيفية نشر تطبيق React الخاص بك باستخدام Vercel CLI.
لنشر تطبيق React الخاص بك باستخدام Vercel، يجب أن يكون لديك حساب Vercel. إذا لم يكن لديك حساب بالفعل، يمكنك زيارة موقع Vercel على الويب والتسجيل.
يمكنك التسجيل باستخدام حسابك على GitHub أو GitLab أو Bitbucket.
بعد ذلك، تحتاج إلى تثبيت Vercel CLI على جهازك المحلي عن طريق تشغيل الأمر أدناه على جهازك الطرفي:
npm i -g vercel
بعد تثبيت CLI، قم بتسجيل الدخول إلى حساب Vercel الخاص بك على جهازك لنشر تطبيقك.
للقيام بذلك، قم بتشغيل الأمر أدناه في دليل التطبيق الخاص بتطبيق React الذي تريد نشره:
vercel
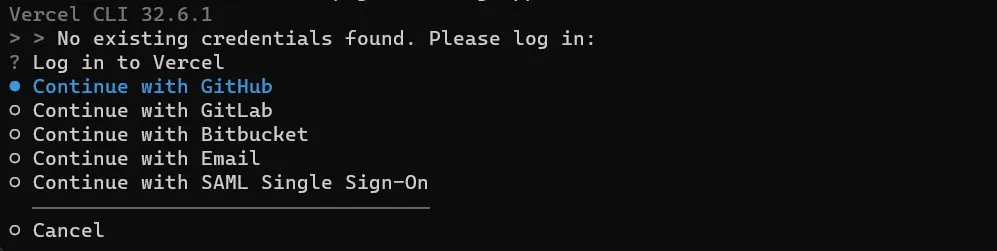
ستوفر لك واجهة CLI بعض الخيارات لتسجيل الدخول إلى Vercel.

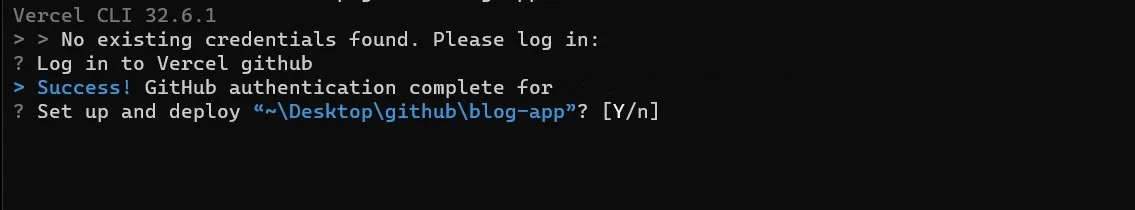
يمكنك تحديد الخيار الذي استخدمته للتسجيل في Vercel سابقاً في هذا القسم. بعد تسجيل الدخول بنجاح، يمكنك نشر تطبيقك.

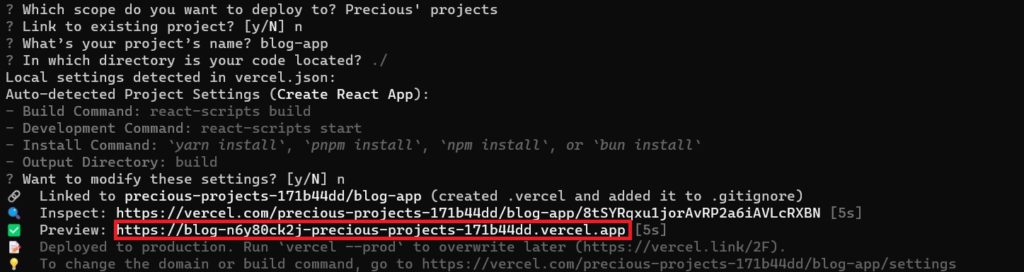
اكتب “Y” لنشر تطبيقك. ستوفر لك واجهة Vercel CLI بعض المطالبات لمساعدتك في تكوين عملية النشر.
بعد التهيئة، ستقوم CLI بنشر تطبيقك وعرض URl الذي يمكنك استخدامه للوصول إلى تطبيقك على متصفح الويب الخاص بك.

انشر تطبيق React الخاص بك باستخدام استضافة Firebase Hosting
Firebase عبارة عن منصة تطوير قائمة على السحابة تم تطويرها من قِبل Google، وهي عبارة عن منصة تطوير قائمة على السحابة تقدم مجموعة من الأدوات والخدمات لبناء وإدارة تطبيقات الجوال والويب.

إنها منصة غنية بالميزات توفر العديد من الأدوات والخدمات، بما في ذلك قاعدة بيانات تسمى Firestore، والاستضافة، وغير ذلك. Firestore عبارة عن قاعدة بيانات مرنة وقابلة للتطوير تمكّنك من تخزين البيانات لتطوير الأجهزة المحمولة والويب والخوادم.
Firebase Hosting هي خدمة استضافة ويب سريعة وآمنة. فهي توفر سهولة نشر تطبيقات الويب والمحتوى الثابت مع شبكة CDN عالمية، وشهادات SSL للاتصالات الآمنة، والتكامل السلس مع خدمات Firebase الأخرى.
فيما يلي تعليمات حول كيفية نشر تطبيق React الخاص بك باستخدام استضافة Firebase
للوصول إلى ميزات استضافة Firebase Hosting، يجب أن يكون لديك حساب Firebase. إذا لم يكن لديك حساب بالفعل، تفضل بزيارة موقع Firebase الإلكتروني لإنشاء حساب.
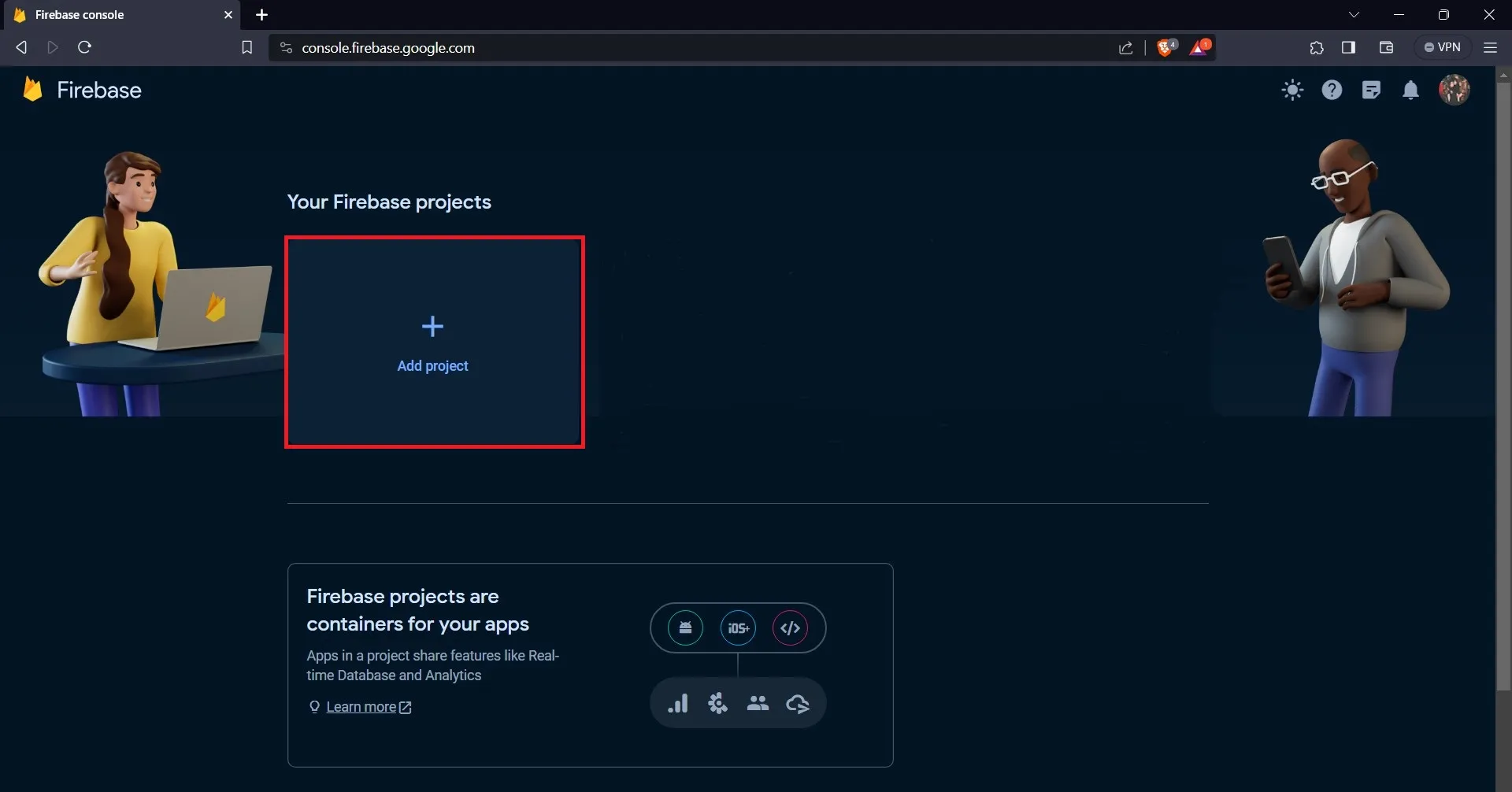
بمجرد تسجيل الدخول، انقر على زر “الانتقال إلى وحدة التحكم” ، ويمكنك العثور عليه في المنطقة العلوية اليمنى. قم بإنشاء مشروع على صفحة وحدة التحكم بالنقر على زر “إضافة مشروع”.

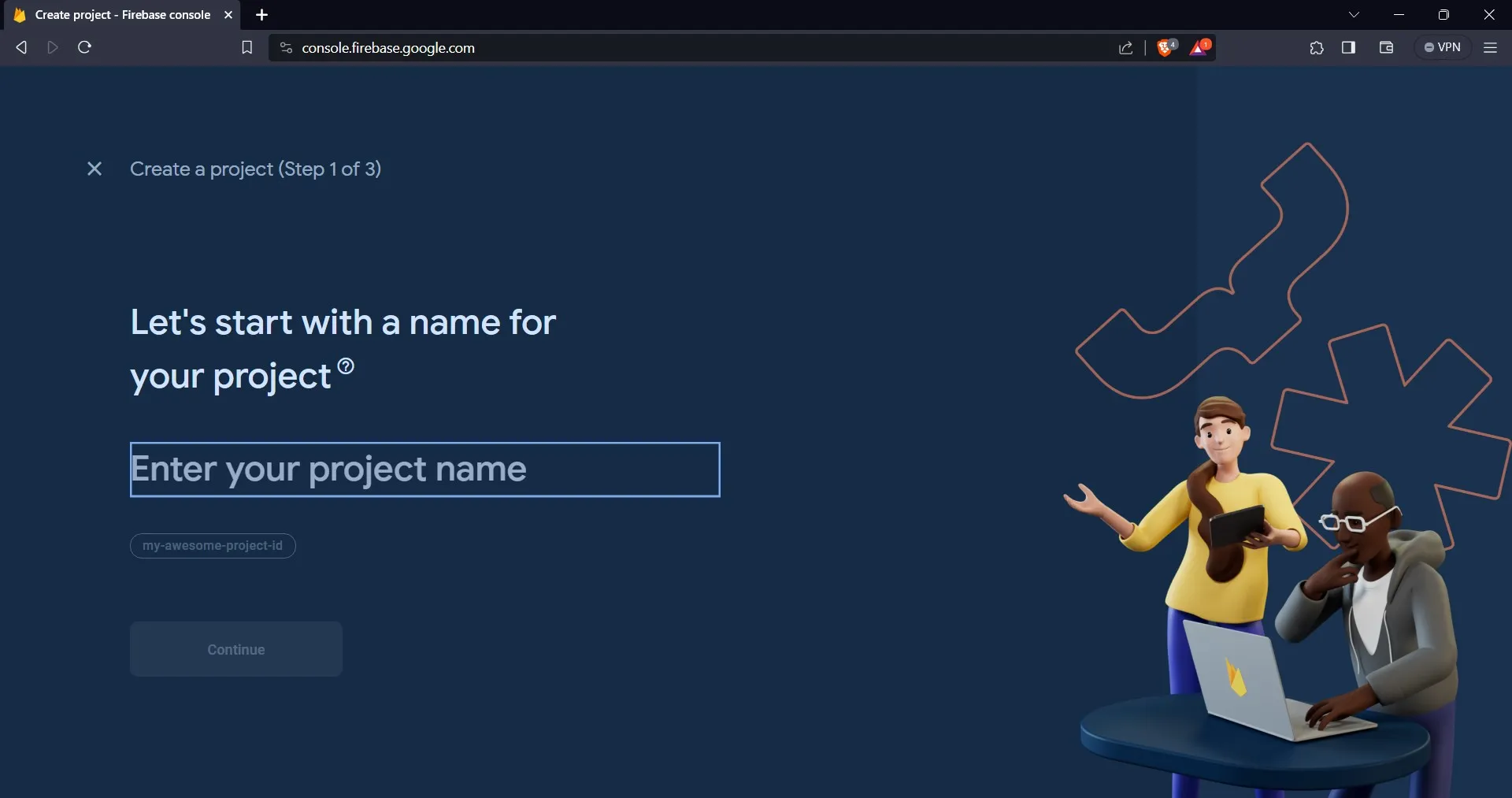
سيقودك النقر على زر “إضافة مشروع” إلى صفحة جديدة، حيث ستزود مشروعك باسم.

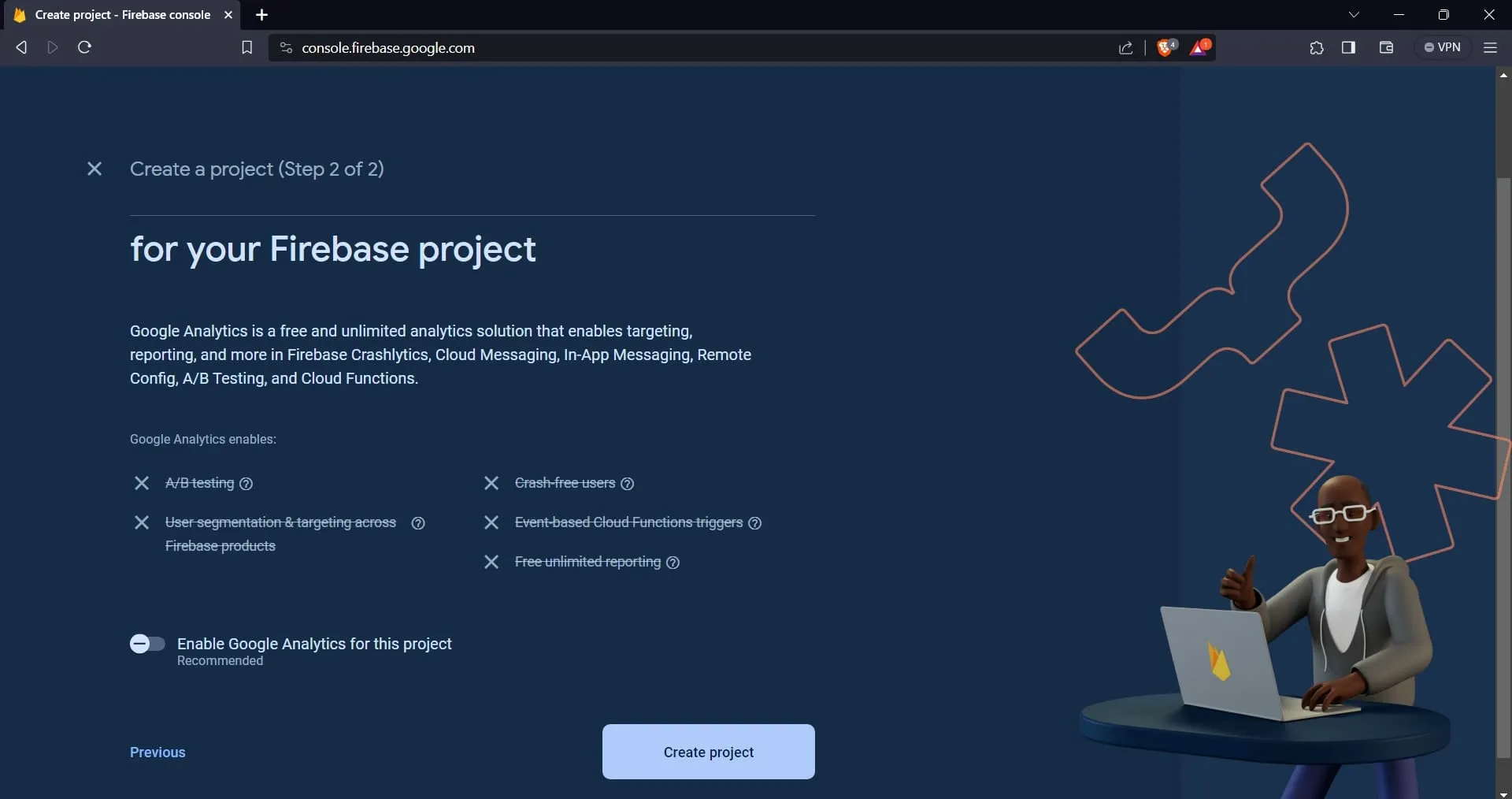
بعد تزويد مشروعك باسم، انقر على زر “متابعة”. في الصفحة التالية، يمكنك الآن إنشاء المشروع.

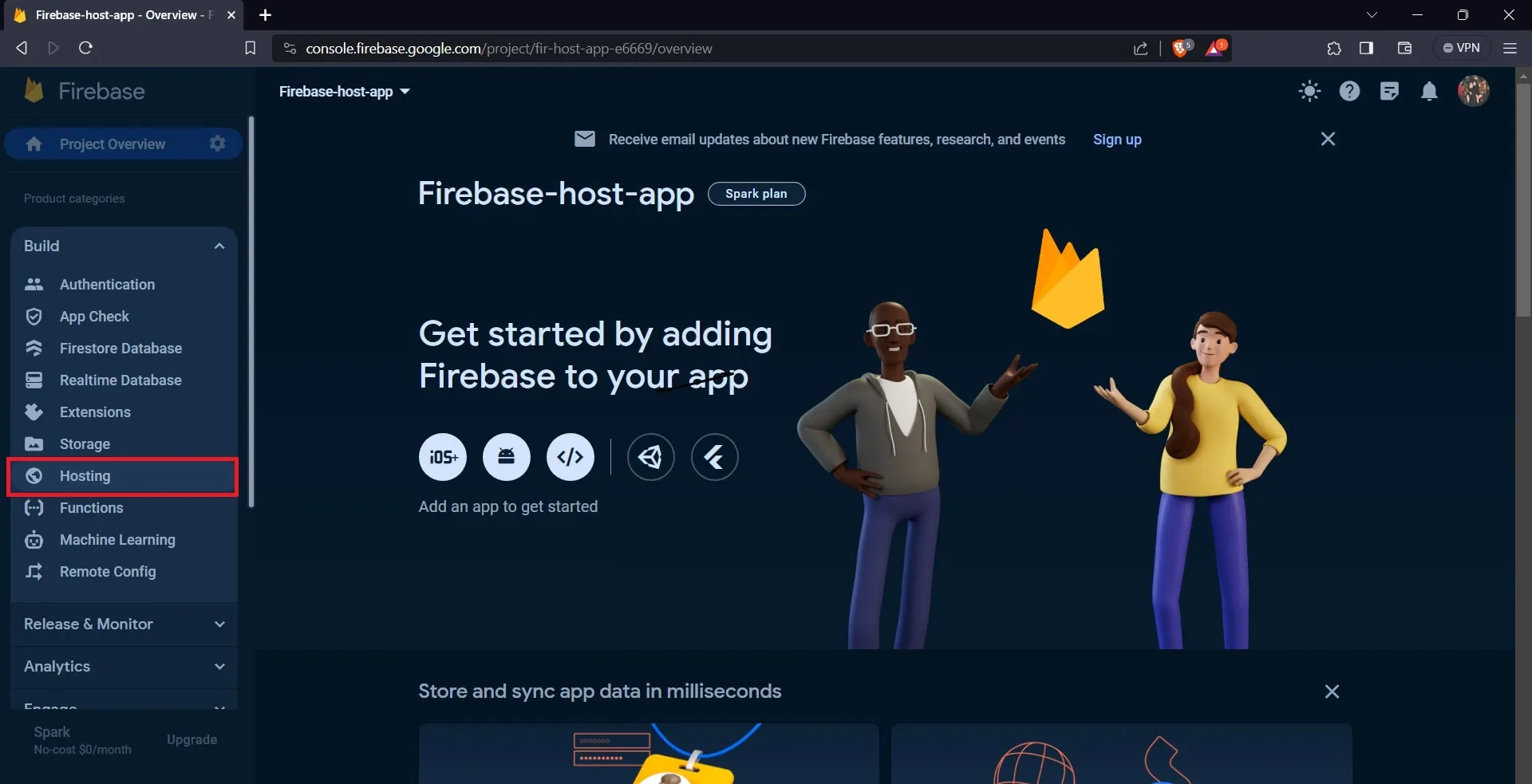
بعد إنشاء المشروع، سيقودك الموقع إلى لوحة تحكم مشروعك. من هناك، انتقل إلى القائمة المنسدلة “إنشاء” واختر “استضافة”. سيوجهك هذا إلى صفحة مختلفة.

انقر على زر “البدء”.

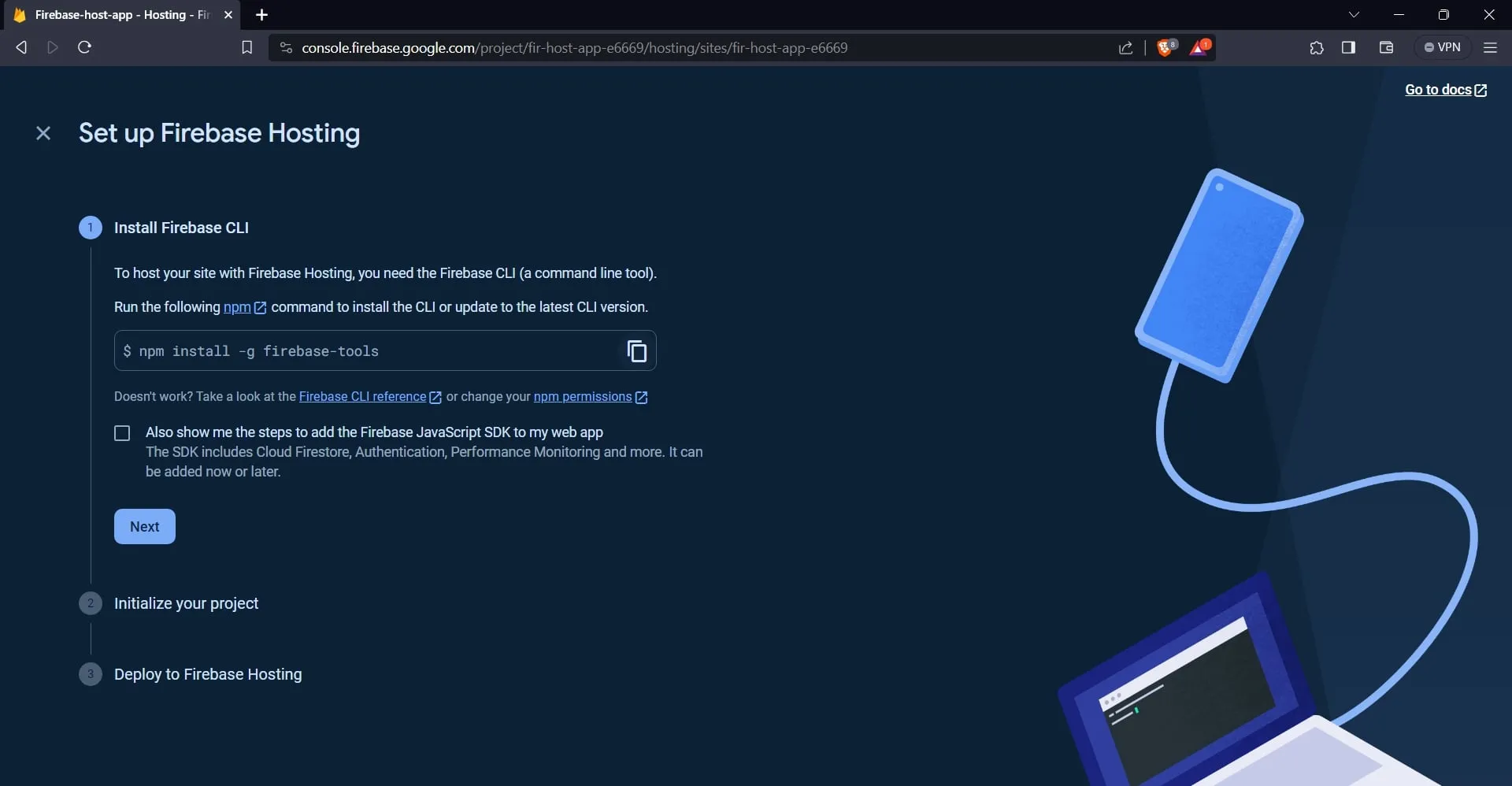
عند النقر على زر “البدء” ، سيرشدك الموقع إلى صفحة مختلفة توضح الخطوات المتبعة في استضافة تطبيقك مع Firebase.

الخطوة الأولى هي تثبيت Firebase CLI. للقيام بذلك، قم بتشغيل الأمر التالي في جهازك الطرفي:
npm install -g firebase-tools
بعد ذلك، قم بتسجيل الدخول إلى حساب Firebase الخاص بك عن طريق تشغيل الأمر أدناه:
firebase login
بعد ذلك، قم بتهيئة مشروع Firebase في الدليل الجذر للتطبيق الخاص بك عن طريق تشغيل الأمر أدناه:
firebase init
سيساعدك هذا الأمر على تهيئة مشروعك وإعداده للنشر من خلال إرشادك عبر سلسلة من المطالبات، كما هو موضح في الصورة أدناه.

بعد تكوين مشروعك، قم بتشغيل الأمر التالي لبناء تطبيقك:
npm run build
وأخيراً، انشر تطبيقك عن طريق تشغيل الأمر أدناه:
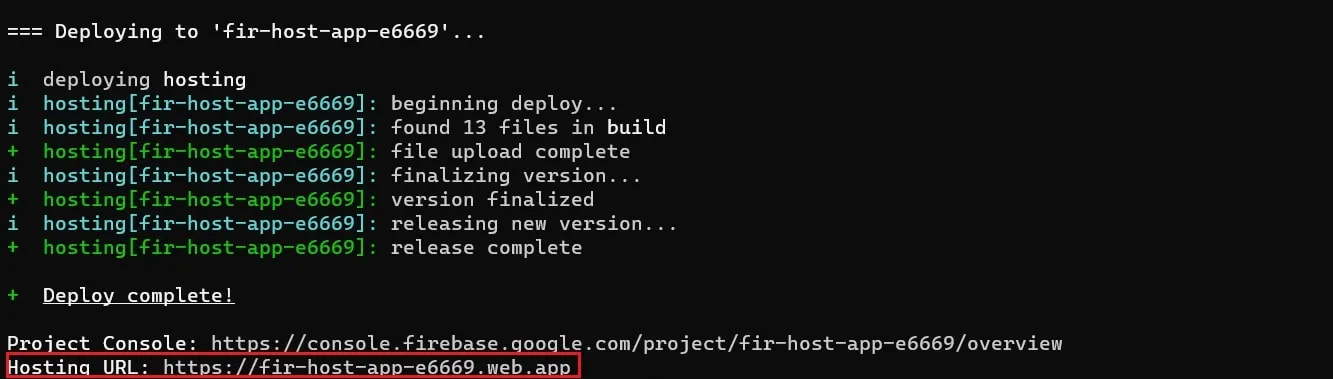
firebase deploy
سيقوم الأمر أعلاه بنشر تطبيقك وتوفير عنوان URL يسمح لك بالوصول إلى التطبيق على متصفح الويب.

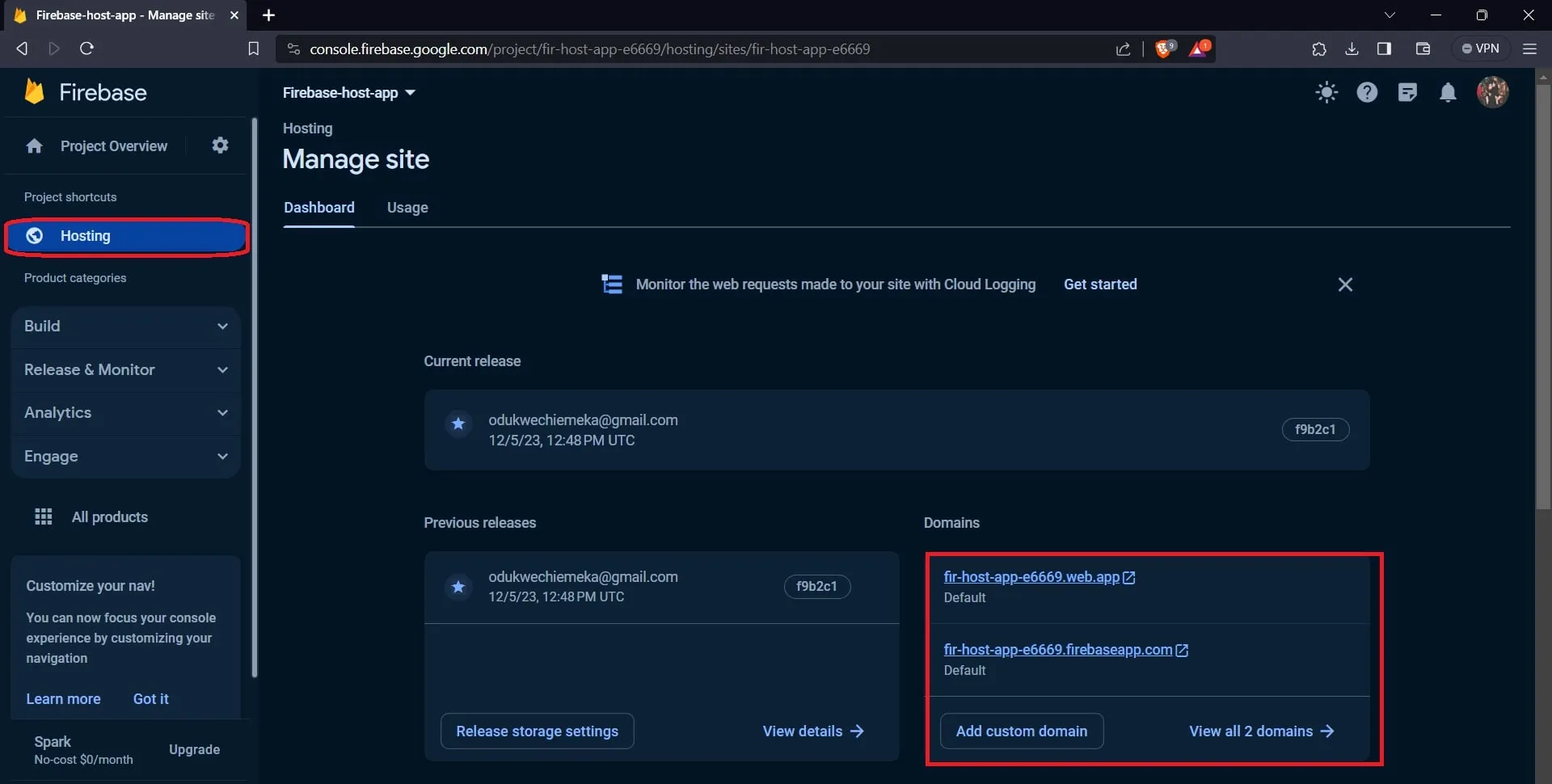
يمكنك أيضًا الوصول إلى عنوان URL الخاص بالتطبيق على لوحة تحكم مشروعك على موقع Firebase، كما هو موضح في الصورة أدناه.

الخاتمة
لا يجب أن يكون التنقل في مشهد النشر لتطبيقات React مصحوبًا بثمن باهظ.
تقدم طرق النشر المستكشفة في هذه المقالة بدائل عملية مجانية لنشر تطبيق React الخاص بك.
ومع ذلك، قد تحتاج إلى التبديل إلى إحدى باقاتهم المدفوعة المناسبة للميزانية إذا كانت تطبيقاتك تستهلك الكثير من الموارد.



