Schritt-für-Schritt-Anleitung zum Aufbau eines Flutter-Backends

In diesem Artikel geht es um Flutter, ein von Google entwickeltes Open-Source UI Software Development Kit.
Wir werden die Vor- und Nachteile der Verwendung von Flutter untersuchen und verschiedene Backend-Optionen für Ihre Flutter-App aufzeigen.
Schließlich lernen Sie, wie Sie ein funktionierendes Backend für Ihre Flutter-App mit Back4apps’ Backend as a Service (BaaS) Funktion erstellen.
Contents
- 1 Was ist Flutter?
- 2 Die 3 wichtigsten Vorteile und Einschränkungen von Flutter
- 3 Was sind die Backend-Typen?
- 4 Wie man ein Flutter-Backend mit einem Backend-as-a-Service erstellt
- 5 Back4app Übersicht
- 6 Schlussfolgerung
- 7 Was ist Flutter?
- 8 Welche Optionen gibt es für das Backend-Deployment?
- 9 Wie erstellt man ein Backend für eine Flutter-App?
Was ist Flutter?
Flutter ist ein plattformübergreifendes Entwicklungsframework, mit dem Sie schnell Android-, iOS-, Web-, Linux-, macOS- und Windows-Anwendungen erstellen können, die sich nativ anfühlen.
Mit Flutter werden Sie feststellen, dass viele der Komplexitäten der Erstellung plattformspezifischer Anwendungen für Sie umgangen werden. Flutter ist außerdem für seine schnelle Leistung und seine schönen UI-Widgets bekannt.
Das Flutter-Team selbst definiert die Technologie wie folgt;
Ein Open-Source-Framework von Google zur Erstellung schöner, nativ kompilierter, plattformübergreifender Anwendungen aus einer einzigen Code-Basis.
Die 3 wichtigsten Vorteile und Einschränkungen von Flutter
| Vorteile | Beschränkungen |
|---|---|
| Flutter ist ein schnelles Framework mit einer breiten Palette gebrauchsfertiger Funktionen, die Ihnen helfen, die Entwicklungszeit Ihrer App zu verkürzen. | Flutter-Apps sind tendenziell größer als Apps, die mit anderen Frameworks wie React Native erstellt wurden. |
| Flutter-Apps sind plattformübergreifend und laufen sowohl auf Android als auch auf iOS, wodurch Sie bei der Entwicklung Zeit und Geld sparen. | Flutter ist ein relativ neues Framework mit einer relativ kleinen Community. Das kann es schwierig machen, Hilfe und Unterstützung zu finden, wenn man sie braucht. |
| Flutter ist leicht zu erlernen, auch für Anfänger. Mit einer fantastischen Dokumentation, die Ihnen den Einstieg erleichtert. | Flutter verwendet die Programmiersprache Dart, die nicht so weit verbreitet ist wie andere Sprachen, z. B. Java oder JavaScript. Dies kann die Auswahl an Paketen einschränken, die Ihnen zur Verfügung stehen. |
Was sind die Backend-Typen?
Die Wahl der richtigen Backend-Option zur Bewältigung serverseitiger Aufgaben ist bei der Entwicklung jeder Anwendung sehr wichtig.
Jede Art von Backend hat ihre Stärken, und die besonderen Anforderungen Ihrer Anwendung sollten Ihre Wahl des Backends leiten.
In den folgenden Unterabschnitten werden die verschiedenen Backend-Optionen vorgestellt, mit denen Sie arbeiten können, was sie sind, wie sie funktionieren und wie sie den Anforderungen Ihrer Anwendung am besten gerecht werden können.
IaaS
IaaS ist eine Backend-Option, die Sie in Betracht ziehen sollten, wenn Sie mit einer großen Anwendung mit vielen Benutzern arbeiten. IaaS ist ein Cloud-Computing-Modell, das für Infrastructure as a Service steht.
Cloud Computing ist ein Modell, bei dem ein Drittanbieter Rechenressourcen wie Server, Speicher und Anwendungen über das Internet bereitstellt.
Auf diese Ressourcen kann nach Bedarf zugegriffen werden, wobei die Preise nach dem Prinzip “pay-as-you-go” festgelegt werden. Bei IaaS verwaltet der Cloud-Anbieter die zugrundeliegende Recheninfrastruktur, während Sie die vollständige Kontrolle über die Konfiguration der Daten Ihrer Anwendung, des Betriebssystems und aller anderen Backend-Anforderungen haben.
Dies macht es zu einer guten Backend-Option für Anwendungen, die eine Skalierung der Rechenressourcen nach oben oder unten benötigen.
PaaS
Platform-as-a-Service (PaaS) und Infrastructure-as-a-Service (IaaS) sind zwei verschiedene Cloud-Computing-Modelle, die unterschiedlichen Zwecken dienen. Beide bieten zwar Flexibilität und Skalierbarkeit, erfüllen aber unterschiedliche Anforderungen an die Entwicklung und Bereitstellung von Anwendungen.
Ein PaaS-Backend bietet Ihnen eine vollständige Entwicklungsumgebung, die die Komplexität der Verwaltung von Servern, Netzwerken und Speicherplatz ausblendet. PaaS ist am besten geeignet, wenn Sie sich auf die Entwicklung und Wartung von Anwendungen konzentrieren möchten, ohne sich um die Verwaltung der Infrastruktur zu kümmern.
BaaS
Ein Backend-as-a-Service (BaaS)-B ackend bietet Ihnen gebrauchsfertige Backend-Services und -Funktionalitäten, so dass Sie sich auf die Entwicklung und Verbesserung der Benutzerfreundlichkeit der Anwendung konzentrieren können, ohne die Backend-Infrastruktur zu verwalten.
Mit BaaS können Entwickler über APIs auf Funktionen wie Benutzerauthentifizierung, Datenbanken und Speicher zugreifen und müssen keine Backend-Server einrichten und warten.
Es ist wie ein vorgefertigtes Puzzlestück, das perfekt in Ihre Anwendung passt und Zeit und Mühe spart.
Im Wesentlichen vereinfacht BaaS den Entwicklungsprozess und ermöglicht es den Entwicklern, sich auf die benutzerorientierten Aspekte ihrer Anwendungen zu konzentrieren, während sie sich auf vorgefertigte Backend-Dienste verlassen können, die die schwere Arbeit übernehmen.
Wie man ein Flutter-Backend mit einem Backend-as-a-Service erstellt
In diesem Abschnitt wird erläutert, wie Sie mit dem Aufbau des Backends einer Flutter-Anwendung beginnen können. Die Back4app-Plattform ist eine großartige Option für den Aufbau skalierbarer und sicherer Backend-Anwendungen, die flexibel und einfach zu implementieren sind.
Back4app Übersicht
Back4App ist eine Backend-as-a-Service (BaaS)-Plattform, die die Entwicklung von mobilen und Web-Anwendungen durch die Bereitstellung einer kompletten Backend-Infrastruktur vereinfacht.
Mit Back4App können Sie sich auf die Entwicklung der Front-End-Funktionen Ihrer Anwendung konzentrieren.
Die Plattform bietet eine breite Palette an gebrauchsfertigen Backend-Services, darunter Datenbanken, APIs und Cloud-Funktionen.
Zu den wichtigsten Funktionen/Vorteilen von Back4app gehören:
- Relationale und nicht-relationale Datenbanken
- REST- und GraphQL-APIs
- Live-Abfragen
- Breite Palette an Authentifizierungsoptionen
- Skalierbares Hosting
- Push- und E-Mail-Benachrichtigungen
Back4App verwendet den Parse-Server, ein Open-Source-Kit für die Entwicklung serverseitiger Komponenten einer Anwendung. Mit Unterstützung für mehrere Technologien. Dieses Referenzhandbuch listet die verschiedenen von Back4app unterstützten Technologien auf.
Projekt-Einführung
Ziel dieser Anleitung ist es, ein Back4app-Backend zur Unterstützung einer Flutter-Anwendung zu erstellen. Die Anwendung verbindet und interagiert mit dem eingerichteten Backend unter Verwendung des Parse Server SDK.
Die Anwendung, die Sie erstellen werden, ist eine einfache Kontakt-App, die es Benutzern ermöglicht, Kontakte zu erstellen und zu lesen. Diese Kontakte werden mit der PostgreSQL-Datenbankunterstützung von Back4app gespeichert.
Benutzer können neue Kontakte hinzufügen, indem sie die Kontaktinformationen in der App eingeben.
Am Ende dieses Leitfadens werden Sie ein solides Verständnis dafür haben, wie man:
- Erstellen einer Backend-Anwendung auf der Back4app-Plattform
- Schreiben in eine strukturierte Back4app-Datenbank
- Beherrschen Sie die Grundlagen der Parse-Backend-Sicherheit.
Voraussetzungen
Um diesem Leitfaden folgen zu können, sollten Sie diese Voraussetzungen erfüllen:
- Vertrautheit mit der Sprache Dart und dem Flutter-Framework
- Kenntnisse über die Manipulation von Zuständen in Flutter
- Einen Gerätesimulator oder Emulator zum Ausführen Ihrer Anwendung. Xcode für iOS oder Android Studio für Android.
- Grundkenntnisse über relationale und nicht-relationale Datenbanken
App erstellen
Um Ihr Backend zu erstellen, benötigen Sie ein Back4app-Konto. Falls Sie noch kein Konto haben, können Sie eines erstellen, indem Sie sich für ein kostenloses Konto anmelden.
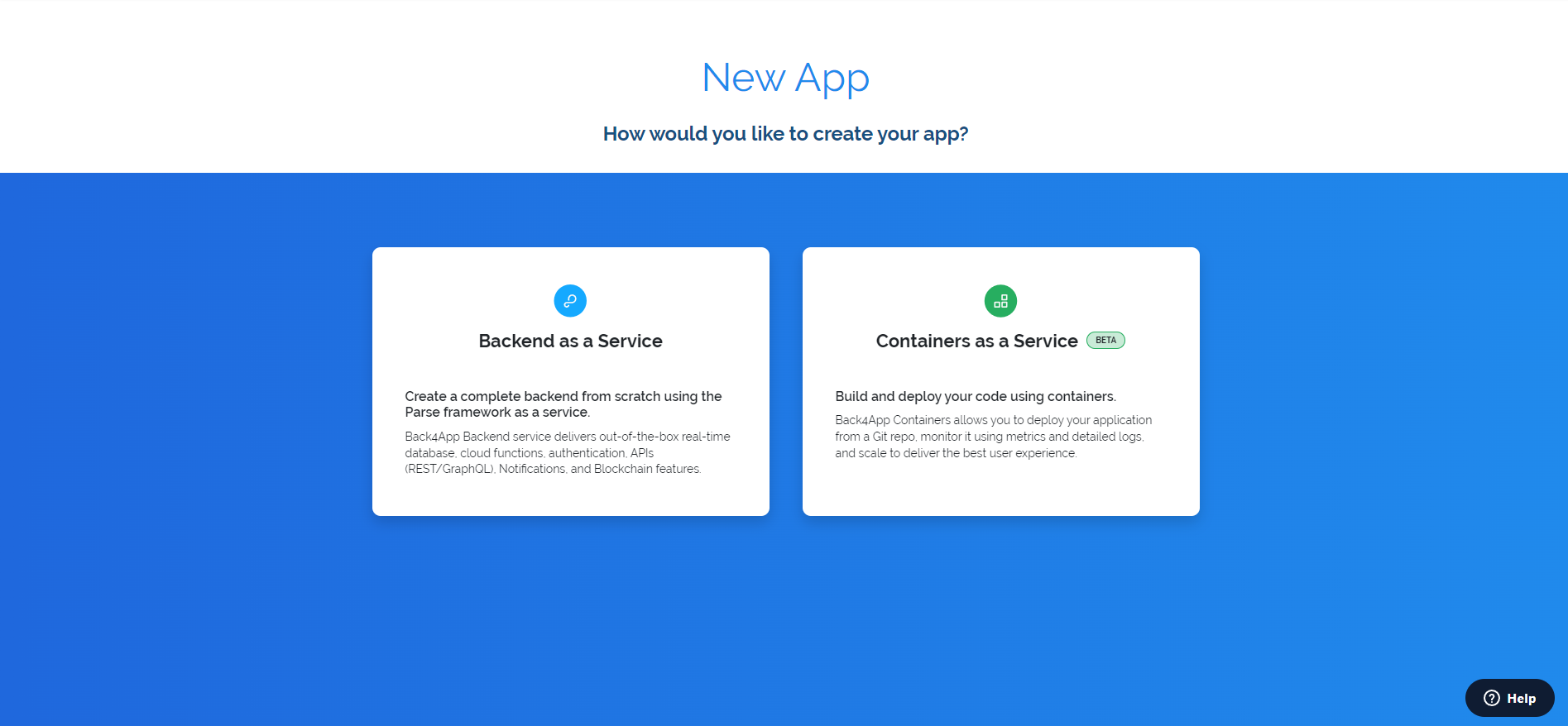
Wenn Sie bereits ein Konto bei Back4app haben, melden Sie sich an und erstellen Sie eine neue App. Wählen Sie “Backend as a Service” als Serviceoption.

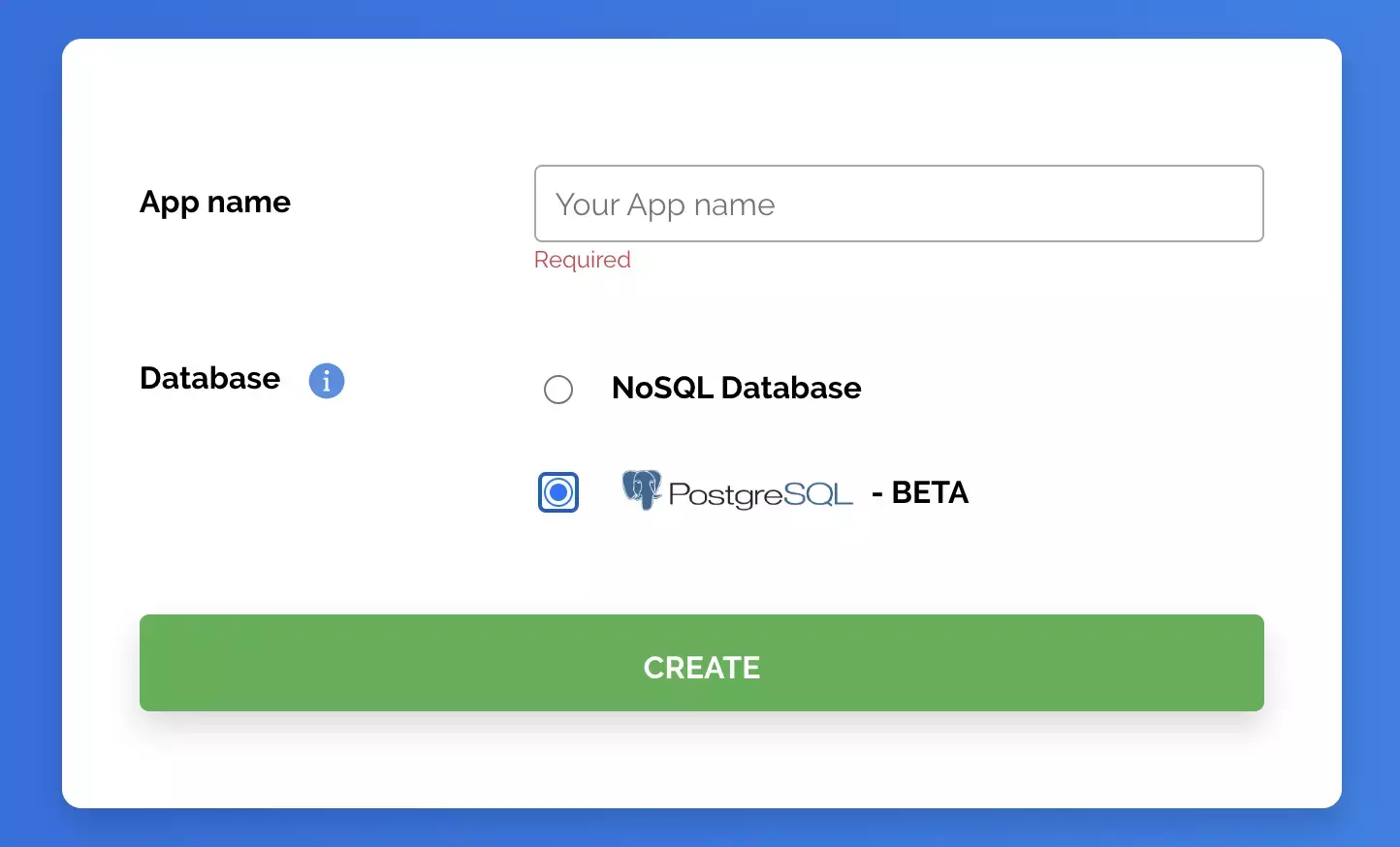
Damit wird ein skalierbares BaaS-Backend aufgebaut. Vergessen Sie nicht, Ihrer App einen eindeutigen Namen zu geben. Als Datenbank Ihrer Wahl bietet Back4app PostgreSQL als Option an.
PostgreSQL ist ein beliebtes relationales Open-Source-Datenbankmanagementsystem (RDBMS). Es ist bekannt für seine Skalierbarkeit, Zuverlässigkeit, hohe Leistung und Sicherheit.
Die Verwendung der Beta-PostgreSQL-Option in Back4app ermöglicht es Ihnen, diese Funktionen und Vorteile zu nutzen.

Die Erstellungsphase sollte schnell gehen. Wenn sie abgeschlossen ist, werden Sie zu Ihrem Anwendungs-Dashboard weitergeleitet.
PostgreSQL-Datenbank
In Back4App können Sie Klassen und Felder definieren, die die Daten Ihrer Anwendung darstellen. PostgreSQL verwendet relationale Datenbanken, eine strukturierte Methode zur Speicherung von Daten für die Benutzer Ihrer Anwendung.
Wie bereits erwähnt, wird unsere Flutter-App ein Kontaktbuch sein, in dem wir mehrere Kontakte speichern können. PostgreSQL-Datenbanken enthalten Beziehungen. Ein vernünftiges Datenmodell für diese App wäre eine Kontaktklasse und die Postleitzahl des Kontakts.
Beginnen wir mit dem Kontaktmodell. Die Tabelle “Kontakte” würde die verschiedenen Felder benötigen;
- KontaktId/ObjektId
- Name
- Rufnummer
- Postleitzahl
Ihre Datenmodelltabelle würde wie folgt aussehen;
Kontakt
| Feld | Datenart | Zwänge |
|---|---|---|
| contactId | INTEGER | PRIMARY KEY |
| Name | STRING | NOT NULL |
| TelefonNummer | INTEGER | NOT NULL |
| zipCode | POINTER | NOT NULL |
Postleitzahl
| Feld | Datenart | Zwänge |
|---|---|---|
| ObjectId | INTEGER | PRIMARY KEY |
| zipCode | INTEGER | NOT NULL |
Das Contact-Objekt speichert die Kontaktinformationen, wobei contactId der Primärschlüssel ist. Die Felder name, phoneNumber und zipCode müssen ausgefüllt werden (NOT NULL),
Dieses Datenmodell stellt eine Beziehung zwischen den Tabellen der Kontakte-App her und ermöglicht es Ihnen, Kontaktinformationen zu verwalten und jedem Kontakt mehrere Felder zuzuordnen.
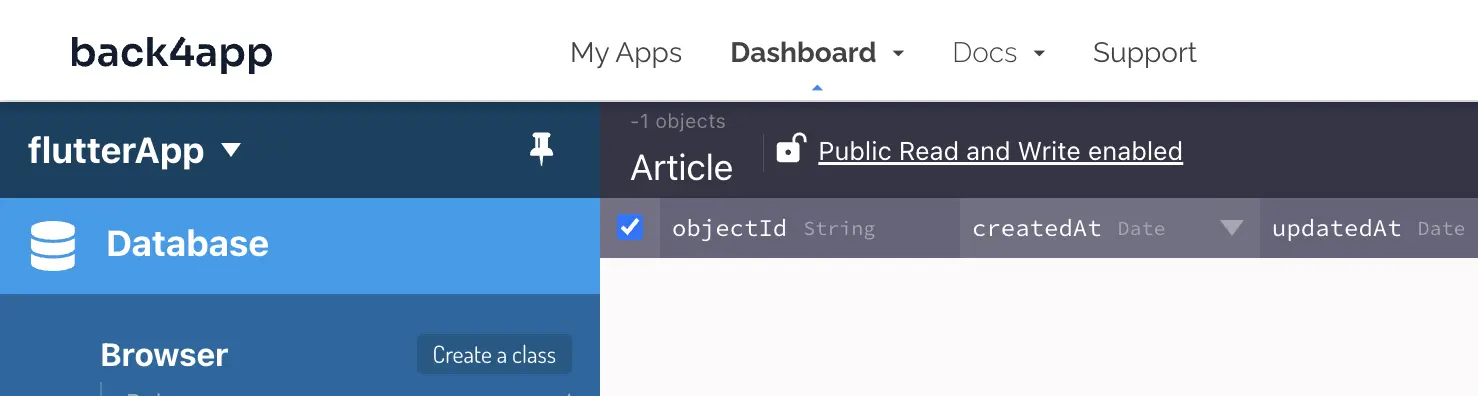
Um diese beiden Klassen in Ihrer Back4app-App zu erstellen, klicken Sie auf die Schaltfläche Klasse erstellen in der oberen linken Ecke Ihres Dashboards.

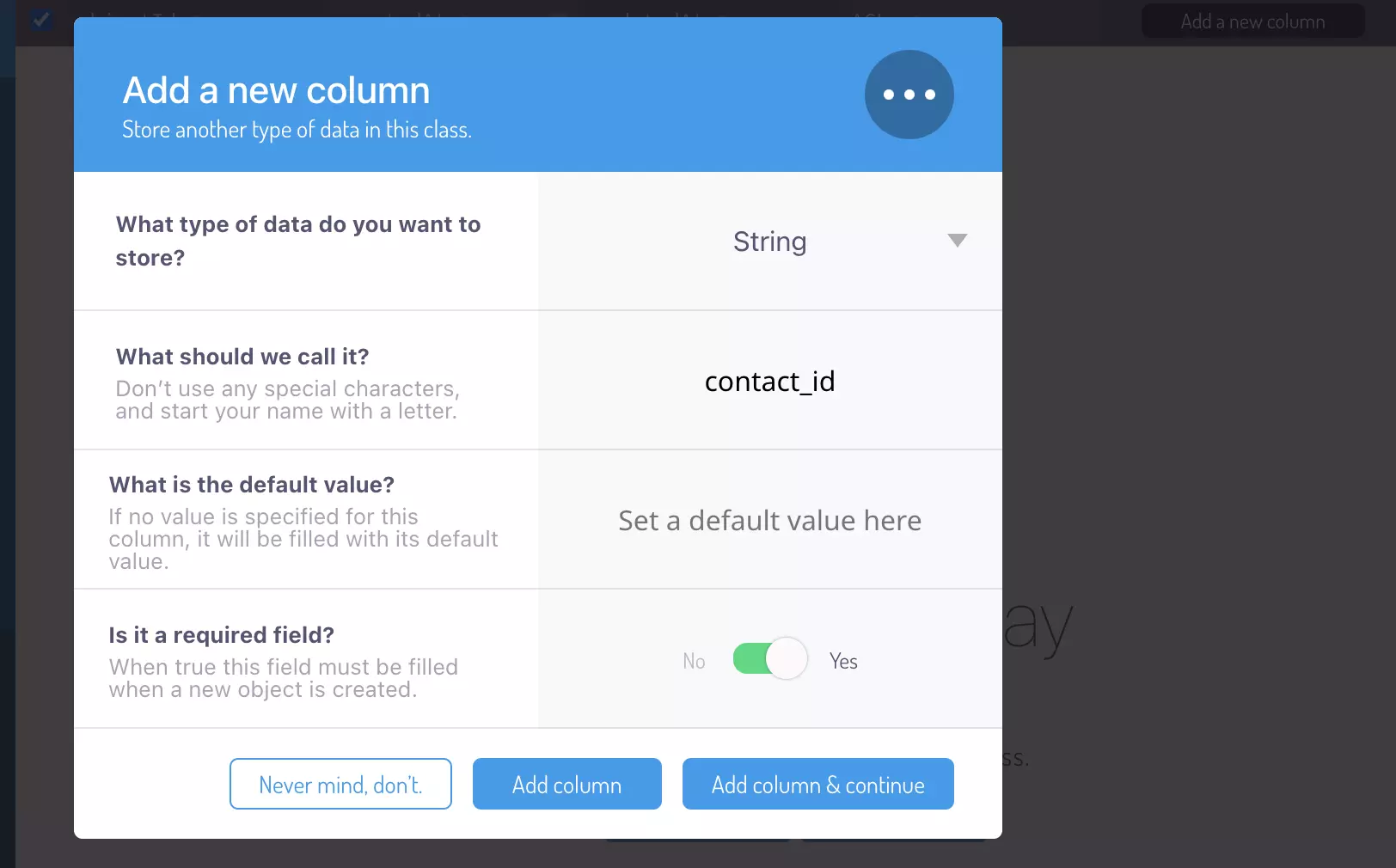
Benennen Sie die Klasse Kontakt und schalten Sie die Option “Ist es ein Pflichtfeld?” ein.

Erstellen Sie die Spalten für die Datenfelder in Contact und dann das gleiche für die Klasse ZipCode. Mit Back4app können Sie jede erstellte Spalte individuell anpassen.
Verwaltungsbereich
Back4App bietet ein intuitives GUI (Graphical User Interface) namens Admin Panel, um das Backend Ihrer Anwendungen mühelos zu verwalten.
Das Admin-Panel ist ein leistungsfähiges Tool zur Überwachung, Bearbeitung und Analyse von Daten und damit ein unschätzbarer Vorteil für das App-Management.
Sie können auf den Verwaltungsbereich Ihrer App innerhalb Ihrer App zugreifen. Auf dem App-Dashboard finden Sie unter “Mehr”eine Schaltfläche oder einen Link mit der Bezeichnung“Admin Panel“, der Sie zum Admin Panel führt. Dort können Sie die Verwaltungs-App einschalten und aktivieren.
Sie geben einen Benutzernamen und ein Passwort an, um auf die Admin-App zuzugreifen.
Der letzte Schritt bei der Einrichtung Ihrer Admin-App besteht darin, einen Domainnamen auszuwählen, den Sie für den Zugriff auf das Panel verwenden möchten.
Für diese Anleitung wäre ein gutes Beispiel: flutter-backend.admin.back4app.com.
Sie können sich nun in Ihr Admin-Dashboard einloggen, indem Sie die angegebene Domain in einem Browser öffnen.
Um mehr über Back4app Admin App zu erfahren, besuchen Sie die offiziellen Dokumente.
Absicherung der App
Derzeit ist Ihre Backend-Anwendung völlig anfällig, und die darin enthaltenen Informationen können von der Client-Seite aus manipuliert werden.
Um dies in der Produktionsphase zu verhindern, können Sie Regelungen und Zugriffsberechtigungen konfigurieren.
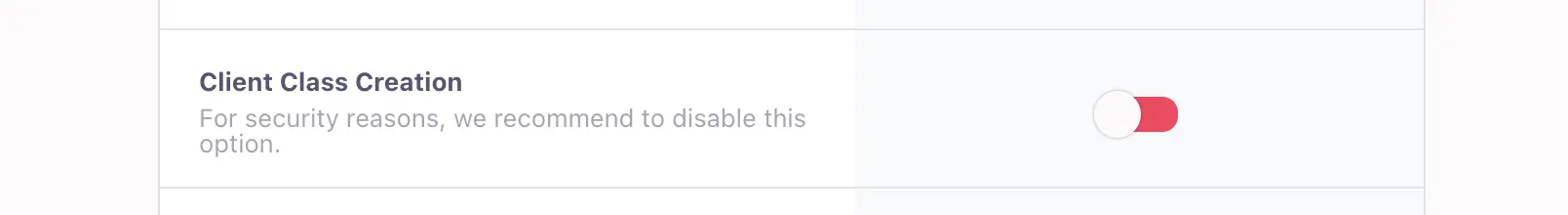
Um zu steuern, wie Klassen erstellt werden, und die Erstellung von Klassen auf der Client-Seite zu deaktivieren, navigieren Sie zu Ihrem Dashboard > App-Einstellungen und suchen Sie nach Client-Klassenerstellung. Schalten Sie diese Option aus, da Ihre App derzeit nur die beiden von Ihnen erstellten Klassen benötigt.
Wenn Sie ausschalten, erscheint ein Popup-Fenster. Dies dient der Bestätigung und Speicherung Ihrer App-Änderungen.

CRUD-API-Tests mit Flutter
In diesem Abschnitt werden Sie die Backend-API-Funktionen und die Datenbank Ihrer Anwendung mit einer von Ihnen erstellten Flutter-Anwendung testen. Sie beginnen mit der Erstellung der Benutzeroberfläche für die Flutter-Anwendung.
Sie müssen das Flutter SDK auf Ihrem Computer installieren, um eine Flutter-App zu initialisieren.
Folgen Sie der offiziellen Get Started Docs von Flutter , um das Flutter SDK und die notwendigen Werkzeuge für die Erstellung einer Flutter-Anwendung auf Ihrem Windows- oder Mac-Rechner zu installieren.
Um eine Flutter-Anwendung zu initialisieren, führen Sie die folgenden Befehle in Ihrem Terminal aus:
#Initialize your Flutter app
flutter create my_flutter_app
#Run your Flutter app
flutter run
Diese Befehle bilden ein Gerüst und starten eine einfache Flutter-Anwendung, auf die Sie aufbauen können.
Um diese Anleitung einfach zu halten, enthält die Datei main.dart den meisten Code, um Ihre Flutter-Anwendung auszuführen. Wir werden hier nicht auf den Flutter-Code eingehen, da dies nicht das Ziel dieser Anleitung ist.
Überschreiben Sie den gesamten Code in main.dart mit folgendem:
import 'dart:ffi';
import 'package:flutter/material.dart';
import 'package:parse_server_sdk_flutter/parse_server_sdk_flutter.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
final keyApplicationId = 'appID';
final keyClientKey = 'clientKey';
final keyParseServerUrl = '<https://parseapi.back4app.com>';
await Parse().initialize(keyApplicationId, keyParseServerUrl,
clientKey: keyClientKey, debug: true);
runApp(MaterialApp(
title: 'Contacts',
theme: ThemeData(
primaryColor: Colors.white,
),
home: ContactsApp(),
));
}
class ContactsApp extends StatefulWidget {
const ContactsApp({Key? key}) : super(key: key);
@override
// ignore: library_private_types_in_public_api
_ContactsAppState createState() => _ContactsAppState();
}
class _ContactsAppState extends State<ContactsApp> {
List<Contact> contacts = [];
String? selectedZipCode; // Initialize with a default value
@override
void initState() {
super.initState();
selectedZipCode = '1234'; // Initialize with a default value
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Contacts'),
),
body: ListView.builder(
itemCount: contacts.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(contacts[index].name),
subtitle: Text(contacts[index].phoneNumber),
trailing: IconButton(
icon: const Icon(Icons.delete),
onPressed: () {
setState(() {
contacts.removeAt(index);
});
},
),
);
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
_showAddContactDialog();
},
child: const Icon(Icons.add),
),
);
}
void _showAddContactDialog() async {
showDialog(
context: context,
builder: (context) {
String name = '';
String phoneNumber = '';
return AlertDialog(
title: const Text('Add Contact'),
content: Column(
mainAxisSize: MainAxisSize.min,
children: [
TextField(
decoration: const InputDecoration(labelText: 'Name'),
onChanged: (value) {
name = value;
},
),
TextField(
decoration: const InputDecoration(labelText: 'Phone Number'),
onChanged: (value) {
phoneNumber = value;
},
),
// Checkbox for Zip Code
ListTile(
title: const Text('Select Zip Code'),
subtitle: Column(
children: [
RadioListTile(
title: const Text('1234'),
value: '1234',
groupValue: selectedZipCode,
onChanged: (value) {
setState(() {
selectedZipCode = value;
});
print(selectedZipCode);
},
),
RadioListTile(
title: const Text('4321'),
value: '4321',
groupValue: selectedZipCode,
onChanged: (value) {
setState(() {
selectedZipCode = value;
});
print(selectedZipCode);
},
),
],
),
),
],
),
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text('Cancel'),
),
ElevatedButton(
onPressed: () async {
setState(() {
contacts.add(Contact(
name: name,
phoneNumber: phoneNumber,
zipCode: selectedZipCode as String,
));
});
// Save the contact to Back4App
final contact = ParseObject('Contact');
contact.set('name', name);
contact.set('phoneNumber', phoneNumber);
contact.set(
'zipCode',
(ParseObject('ZipCode')..objectId = selectedZipCode.objectId)
.toPointer());
await contact.save();
// ignore: use_build_context_synchronously
Navigator.of(context).pop();
},
child: const Text('Save'),
),
],
);
},
);
}
}
class Contact {
final String name;
final String phoneNumber;
final String zipCode;
Contact({
required this.name,
required this.phoneNumber,
required this.zipCode,
});
}
class ZipCode {
final String zipCode;
ZipCode({
required this.zipCode,
});
}
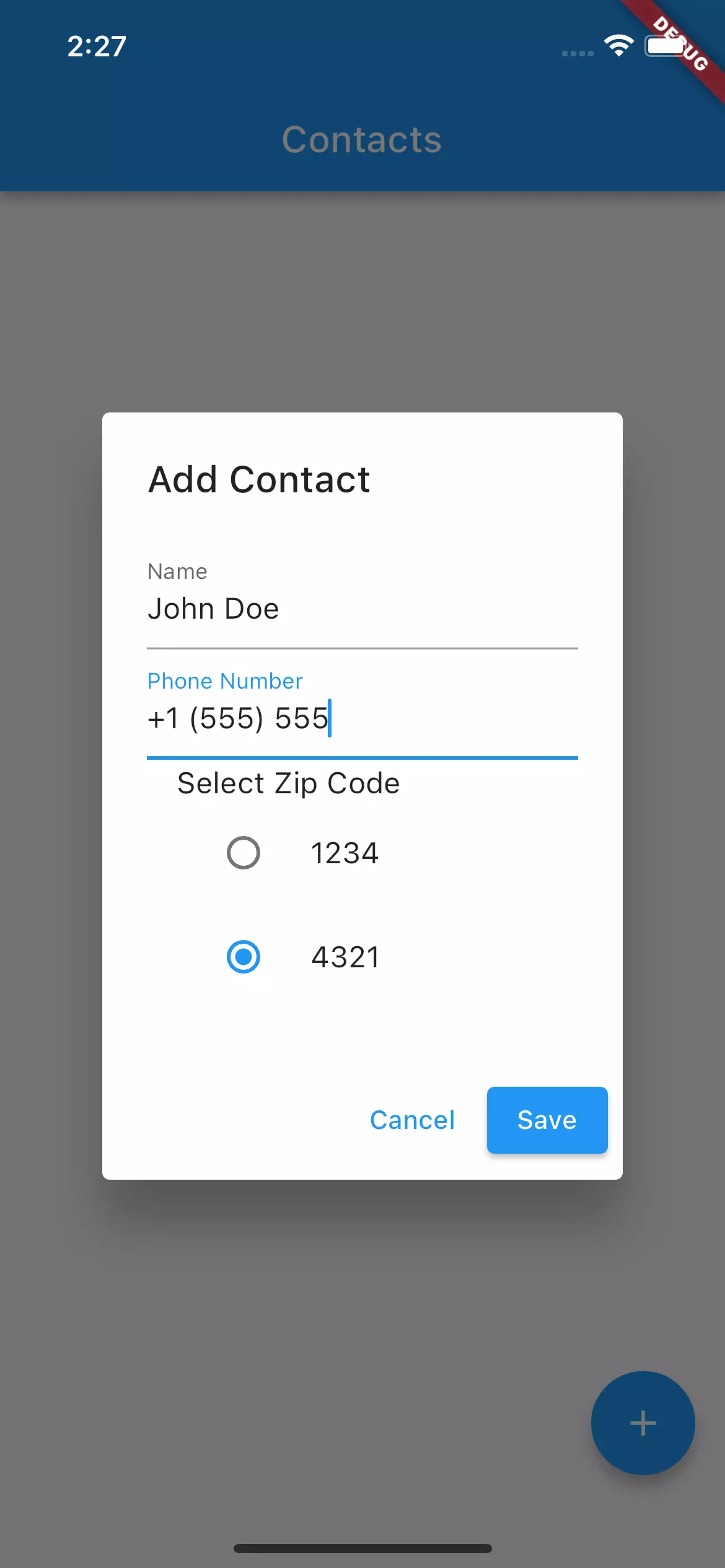
Damit haben Sie die grundlegende UI für Ihre Flutter-App zum Laufen gebracht.



Jetzt können Sie die Back4app-Implementierung starten. Back4app verwendet das Parse Flutter SDK, um Parse Server in eine Flutter-Anwendung zu integrieren.
Parse Server ist eine Open-Source-Backend-Plattform, die eine gebrauchsfertige Infrastruktur für die Verwaltung von App-Daten bietet.
Mit dem SDK können Sie von Ihrer Flutter-Anwendung aus mit der Parse-Server-API kommunizieren, was die Durchführung von CRUD-Operationen (Erstellen, Lesen, Aktualisieren, Löschen) für Daten, die Verwaltung von Benutzersitzungen und andere serverseitige Funktionalitäten erleichtert.
Um das Parse SDK zu verwenden, installieren Sie es als Abhängigkeit in der pubspec.yaml-Datei Ihres Flutter-Projekts.
Geben Sie den Parse-Server an:
dependencies:
# Parse SDK
parse_server_sdk_flutter: ^5.1.1
flutter:
sdk: flutter
Stellen Sie sicher, dass die Einrückung korrekt ist. .yaml-Dateien sind sehr empfindlich gegenüber Groß- und Kleinschreibung und Einrückung.
Führen Sie den Befehl aus, um die angegebene Abhängigkeit zu installieren:
flutter pub get
Gehen Sie zu main.dart und importieren Sie das hinzugefügte Parse SDK:
import 'package:parse_server_sdk_flutter/parse_server_sdk_flutter.dart';
void main() async{
WidgetsFlutterBinding.ensureInitialized();
// code for runApp()
const keyApplicationId = 'YOUR_APPLICATION_ID_HERE';
const keyClientKey = 'YOUR_CLIENT_KEY_HERE';
const keyParseServerUrl = '<https://parseapi.back4app.com>';
await Parse().initialize(keyApplicationId, keyParseServerUrl,
clientKey: keyClientKey, debug: true);
}
Hier importieren Sie die ParseSDk in Ihre main.dart-Datei. Außerdem initialisieren Sie Parse innerhalb von main() durch den Aufruf von Parse().initialize(). Da es sich um ein asynchrones Programm handelt, markieren Sie main() mit dem Schlüsselwort async.
Die Platzhalter für Ihre Application_Id und Client Key müssen durch die tatsächlichen Werte ersetzt werden. Dies sind die Anmeldedaten der Anwendung für die Kommunikation mit Ihrem Backend.
Um diese Schlüssel zu erhalten, navigieren Sie in Ihrem Back4app-Dashboard zu App Settings > Security & Keys. Ersetzen Sie dann die Platzhalter durch die entsprechenden Schlüssel.
Wenn Sie Ihre App starten, wird main() ausgelöst, Parse wird mit Ihrer App initialisiert und Ihre Flutter-App wird mit Ihrem Back4app-Backend verbunden.
Schreiben in die Klasse Contact und ZipCode
Hier erfahren Sie, wie Sie die Klassen in Ihrer Datenbank von der Client-Seite Ihrer Anwendung aus erstellen und beschreiben können. Um die Klassen “Contact” und “Birthday” zu erstellen, werden Sie main.dart ändern.
In der onPressed() -Methode für das Widget mit der erhöhten Schaltfläche verwenden Sie ParseObject(), um eine neue Instanz der Klasse Contacts zu erstellen:
final contact = ParseObject('Contact');
contact.set('name', name);
contact.set('phoneNumber', phoneNumber);
final ParseResponse parseResponse = await contact.save();
if (parseResponse.success) {
final contactId = (parseResponse.results!.first as ParseObject).objectId!;
print('Object created: $contactId');
} else {
print('Object created with failed: ${parseResponse.error.toString()}');
}
Das Parse Flutter SDK verwendet ParseObject(), um eine neue Instanz der Klasse zu erstellen, die Sie als Argument übergeben. Der Aufruf von Contact.set() mit dem Namen des Objektfeldes und seinen Werten schreibt und aktualisiert diese Felder.
Sie können ein ParseResponse-Objekt erstellen, um die Ergebnisse des Speichervorgangs zu speichern. ParseResponse enthält eine Erfolgseigenschaft, die true ist, wenn der Speichervorgang erfolgreich war, und false, wenn der Speichervorgang fehlgeschlagen ist.
Der Code initialisiert dann eine Variable contactId auf null. Diese Variable wird verwendet, um die automatisch generierte objectId des gespeicherten Kontaktobjekts zu speichern. Anschließend folgt eine Fehlerbehandlung.
Unterhalb des obigen Codes:
final zipCodeObject = ParseObject('ZipCode')
..objectId = selectedZipCode as String;
zipCodeObject.set('zipCode', selectedZipCode);
contact.set('zipCode', zipCodeObject.toPointer());
await contact.save();
await zipCodeObject.save();
Hier erstellen Sie das ParseObject für die Postleitzahl. Wenn Sie einen neuen Kontakt über das Dialogfeld hinzufügen, erstellt der Code ordnungsgemäß ein ZipCode-Objekt und verknüpft es mit dem zipCode-Feld des Kontaktobjekts.
Sie verwendet die objectId der ausgewählten Postleitzahl, um die Verbindung als Zeiger herzustellen. Verwenden Sie die Methode .save(), um beide Objekte im Backend zu speichern.
Abfragen/Lesen von Daten aus der Datenbank
Hier werden wir besprechen, wie Sie von Ihrer Flutter-App aus eine Abfrage an die Datenbank senden können. Sie können eine Abfrage machen, um alle Kontakte mit der gleichen Postleitzahl abzurufen. Dies wäre in einem nicht-relationalen Datenbanksystem ziemlich komplex zu erreichen.
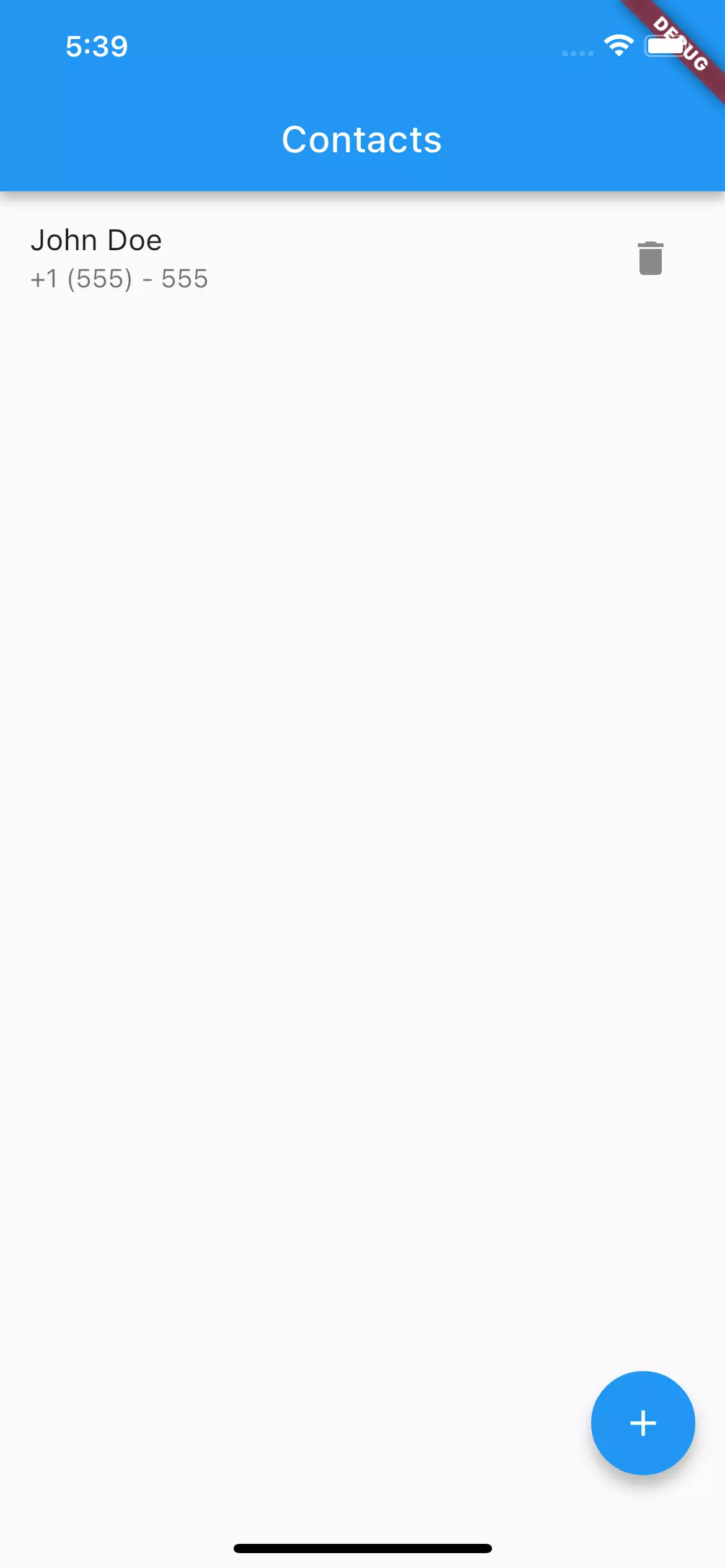
Wenn der Abruf erfolgreich ist, können Sie eine Liste aller Kontakte in Ihrer Flutter-App anzeigen.
So rufen Sie eine Liste von Kontakten mit derselben Postleitzahl ab:
Future<void> _loadContacts() async {
final queryBuilder = QueryBuilder<ParseObject>(ParseObject('Contact'))
..whereEqualTo('zipCode', selectedZipCode) // Filter by zip code
..orderByAscending('name');
final response = await queryBuilder.query();
if (response.success && response.results != null) {
final List<Contact> loadedContacts = response.results!.map((parseObject) {
return Contact(
name: parseObject.get('name'),
phoneNumber: parseObject.get('phoneNumber'),
zipCode: parseObject.get('zipCode')!.objectId,
);
}).toList();
setState(() {
//set your contacts to loadedContacts
});
}
}
@override
void initState() {
super.initState();
_loadContacts(); // Load contacts when the app starts
}
Die Methode _loadContacts erstellt eine Abfrage an die Klasse Contacts und sucht nach Kontaktobjekten mit der angegebenen Postleitzahl.
Die Methode gibt dann die Kontakte in einer Liste zurück und ordnet sie nach dem Namen in aufsteigender Reihenfolge, basierend auf dem Feld “Name”.
Wenn die App startet(initState), wird die Methode _loadContacts aufgerufen, um die Kontakte mit der ausgewählten Postleitzahl abzurufen.
Schlussfolgerung
Ein kontrolliertes Backend, in dem Sie den Datenfluss in Ihrer App richtig strukturieren können, ist absolut notwendig. Mit Back4app können Sie das Backend Ihrer mobilen Anwendung von unterwegs aus aufbauen.
Sie können die Back4app-Plattform auch nutzen, um eine Benutzerauthentifizierung mit einer eingerichteten Benutzermodell-Datenbank zu implementieren.
Was ist Flutter?
Flutter ist ein Entwicklungsframework, mit dem native-ähnliche Apps für mehrere Plattformen erstellt werden können. Es vereinfacht die Entwicklung plattformspezifischer Apps und ist bekannt für seine schnelle Entwicklung und ansprechende Benutzeroberfläche.
Welche Optionen gibt es für das Backend-Deployment?
– IaaS
– PaaS
– BaaS
Wie erstellt man ein Backend für eine Flutter-App?
1. Plane die Struktur des Datenmodells deiner App
2. Richte eine Datenbank ein, die dieser Struktur entspricht
3. Schreibe die Logik für die Benutzeroberfläche und verbinde sie mit dem Backend
4. Teste dein Backend auf Sicherheitslücken und führe CRUD-Operationen durch
5. Wähle eine Bereitstellungsplattform wie Back4app
6. Stelle deine App im Backend bereit



