Wie entwickelt man eine Social Media App?

In diesem Artikel sprechen wir über soziale Netzwerke, Arten von Social-Media-Apps, ihre Vorteile und unverzichtbaren Funktionen.
Darüber hinaus werden wir uns ansehen, wie man ein soziales Netzwerk Schritt für Schritt erstellt. Wir verwenden Back4app für das Backend und Next.js für das Frontend.
Contents
- 1 Was ist ein soziales Netzwerk?
- 2 Arten von Anwendungen sozialer Medien
- 3 Vorteile der Entwicklung einer Social Media App
- 4 Unverzichtbare Funktionen einer Social Media App
- 5 Wie erstellt man eine Social Media App?
- 6 Schlussfolgerung
Was ist ein soziales Netzwerk?
Ein soziales Netzwerk ist eine App für soziale Medien, die es Menschen ermöglicht, miteinander in Kontakt zu treten und zu interagieren.
Sobald zwei Benutzer miteinander verbunden sind, können sie ihre Benutzerinformationen teilen, Nachrichten und Bilder austauschen, Beiträge teilen und vieles mehr.
Heutzutage sind Social-Media-Apps sehr beliebt. Fast jeder ist bei mindestens einer Social-Media-App angemeldet. Laut einer Untersuchung von Buffer sind die beliebtesten Social-Media-Plattformen folgende:
- Facebook (2,96 Milliarden MAUs)
- YouTube (2,2 Milliarden MAUs)
- Instagram (2 Milliarden MAUs)
- TikTok (1 Milliarde MAUs)
- Snapchat (500 Millionen MAUs)
MAUs steht für monatlich aktive Nutzer. Das ist die Anzahl der einzelnen Nutzer, die monatlich mit Ihrer Social-Media-Plattform interagieren.
Auch wenn der Markt für Social-Media-Apps riesig ist, ist die Entwicklung einer Social-Media-App eine anspruchsvolle Aufgabe.
Es handelt sich um eines der komplexesten IT-Projekte, die man durchführen kann. Viele Unternehmen unterschätzen, wie schwierig es ist, eine App für ein soziales Netzwerk zu entwickeln, und scheitern dann kläglich mit großen Verlusten.
Arten von Anwendungen sozialer Medien
Wie im vorherigen Abschnitt erwähnt, ist ein soziales Netzwerk nur eine der Arten von Social-Media-Anwendungen. Die anderen Typen von Social-Media-Apps sind:
- Netzwerke zur gemeinsamen Nutzung von Medien (Instagram, TikTok, YouTube)
- Netzwerke zur gemeinsamen Nutzung von Inhalten (Pinterest, Tumblr, Flickr)
- Netzwerke für Verbraucherbewertungen (Trustpilot, Angi, Choice)
- Blogging- und Veröffentlichungsnetzwerke (Medium, Twitter)
- Diskussionsforen (Reddit, Quora, HackerNews)
- Beziehungsnetzwerke (Tinder, Bumble)
Vorteile der Entwicklung einer Social Media App
Die Entwicklung einer Social-Media-App bietet mehrere Vorteile. Zu den Vorteilen gehören Werbeeinnahmen, Monetarisierung, das Sammeln wertvoller Nutzerinformationen, erweiterte Analysen, Sponsoring mit anderen Unternehmen und vieles mehr.
Ein weiterer großer Vorteil von Social-Media-Apps ist ihr enormer Wiederverkaufswert. Wenn Ihre App relativ erfolgreich ist (d. h. sie hat eine anständige Nutzerbasis), können Sie sie schnell an ein anderes Unternehmen verkaufen. Twitter wurde zum Beispiel für 44 Milliarden Dollar verkauft, MySpace für 87 Millionen Dollar.
Aus der Sicht des Entwicklers ermöglicht der Aufbau eines einfachen sozialen Netzwerks das Kennenlernen der Tools, mit denen man arbeitet, und gibt einen Einblick in die Schwierigkeit, so etwas zu entwickeln.
Unverzichtbare Funktionen einer Social Media App
Social-Media-Anwendungen unterscheiden sich stark in ihren Funktionalitäten. Dennoch gibt es einige wesentliche Funktionen, die jede erfolgreiche Social-Media-App enthält.
Benutzerkonten
Bei allen Apps für soziale Medien können die Nutzer ein Konto erstellen. Sobald die Nutzer ihre Konten erstellt haben, können sie persönliche Informationen hinzufügen und die App an ihre Bedürfnisse anpassen. Zum Beispiel können sie sich für Funktionen entscheiden, die sie mögen, ihre Interessen hinzufügen, bestimmte Inhalte ausblenden usw.
Der beste Vorteil von Benutzerkonten aus geschäftlicher Sicht ist, dass Sie ein “Benutzerprofil” erstellen können. Mit “Nutzerprofil” meine ich, dass man herausfinden kann, was ein bestimmter Nutzer mag und mit wem er interagiert, und dann die Werbung entsprechend anpassen kann.
Benutzer verbinden
Social-Media-Apps ermöglichen es Nutzern, sich zu verbinden, z. B. jemanden als Freund hinzuzufügen, ihm zu folgen und ihn zu abonnieren. Sobald zwei Nutzer miteinander verbunden sind, werden ihre Feeds entsprechend geändert.
Gemeinsame Nutzung von Inhalten
Der Sinn einer jeden Social-Media-App ist es, Inhalte zu teilen. Wenn Ihre App es den Nutzern nicht ermöglicht, Inhalte schnell zu teilen, wird Ihre App definitiv nicht erfolgreich sein.
Beachten Sie bei der Implementierung einer Social-Media-App die besten UI/UX-Verfahren. Etwas zu posten sollte so einfach sein wie das Drücken von ein oder zwei Tasten.
Suche und Entdeckung
Gute Such- und Entdeckungsalgorithmen sind integrale Bestandteile jeder erfolgreichen sozialen App.
Ihre Social-Media-App sollte es den Nutzern ermöglichen, die Inhalte, an denen sie interessiert sind, leicht zu finden. Darüber hinaus sollte Ihre App einen personalisierten Feed und erweiterte Suchfunktionen bieten.
Benachrichtigungen
Sie sollten die Implementierung von Push-Benachrichtigungen in Erwägung ziehen, um das Engagement zu steigern und die Nutzung der App zu erhöhen.
Push-Benachrichtigungen sind ein leistungsfähiger Kommunikationskanal, mit dem Sie Nutzer benachrichtigen können, wenn etwas passiert, z. B. wenn ein Freund etwas postet, ein Ereignis stattfindet, sie die App eine Weile nicht benutzt haben usw.
Um mehr über Push-Benachrichtigungen zu erfahren und wie Sie sie in Ihr Projekt integrieren können, lesen Sie bitte Was sind Push-Benachrichtigungen?
Wie erstellt man eine Social Media App?
In diesem Tutorial zeigen wir Ihnen, wie Sie Schritt für Schritt eine Social-Media-App erstellen können. Wir verwenden Back4app als Backend und React mit dem Next.js-Framework für das Frontend.
Voraussetzungen
Hier ist der technische Stack, den wir für dieses Projekt verwenden werden:
- Erfahrung mit JavaScript ES6.
- Erfahrung mit React/Next.js und React-Hooks.
- Grundlegendes Verständnis von Backend as a Service (BaaS).
- Node.js v16+, das auf Ihrem lokalen Rechner installiert ist, und einen Editor.
Was ist Back4app?
Back4app ist ein großartiges Low-Code-Backend für die schnelle Entwicklung moderner Web- und Mobile-Apps. Es verfügt über eine Reihe von Funktionen, darunter Echtzeit-Datenbanken, Benutzerverwaltung, Cloud-Code-Funktionen, Push-Benachrichtigungen, soziale Integrationen, APIs, SDKs und mehr!
Mit Back4app können Sie den Großteil der Backend-Arbeiten auslagern und sich auf Ihre Kerngeschäftslogik und das Frontend konzentrieren.
Sie müssen sich auch nicht um die zugrunde liegende Infrastruktur oder die Skalierung der Anwendung kümmern. Back4app deckt all das ab. Es ist eine großartige Option, um die Entwicklung von Social-Media-Apps zu beschleunigen.
Back4app bietet eine kostenlose Stufe an, die sich hervorragend zum Testen und Prototyping eignet. Wenn Ihre App skaliert, können Sie später auf Premium-Tiers mit vorhersehbaren Preisen upgraden.
Warum Back4app für den Aufbau eines sozialen Netzwerks verwenden?
- Äußerst einfach zu bedienen.
- Integriertes Authentifizierungssystem (einschließlich sozialer Authentifizierung).
- Push-Benachrichtigungen und einfacher E-Mail-Versand.
- Skalierungsmöglichkeiten und automatische Skalierung.
Projekt-Einführung
In diesem Artikel werden wir ein einfaches soziales Netzwerk aufbauen. Das implementierte soziale Netzwerk ermöglicht es Benutzern, ein Konto zu erstellen, sich zu authentifizieren, ein Profil einzurichten und Beiträge zu verfassen.
Für das Backend verwenden wir Back4app und für das Frontend React mit dem Next.js-Framework, um eine Social-Media-App zu erstellen
Wir werden zunächst eine Back4app-App erstellen, die Datenbankmodelle einrichten und dann zum Frontend übergehen.
Auf dem Frontend müssen wir das Parse SDK installieren, die Authentifizierung einrichten und an den spezifischen Ansichten arbeiten, z.B. Login, Sign-Up, Profil.
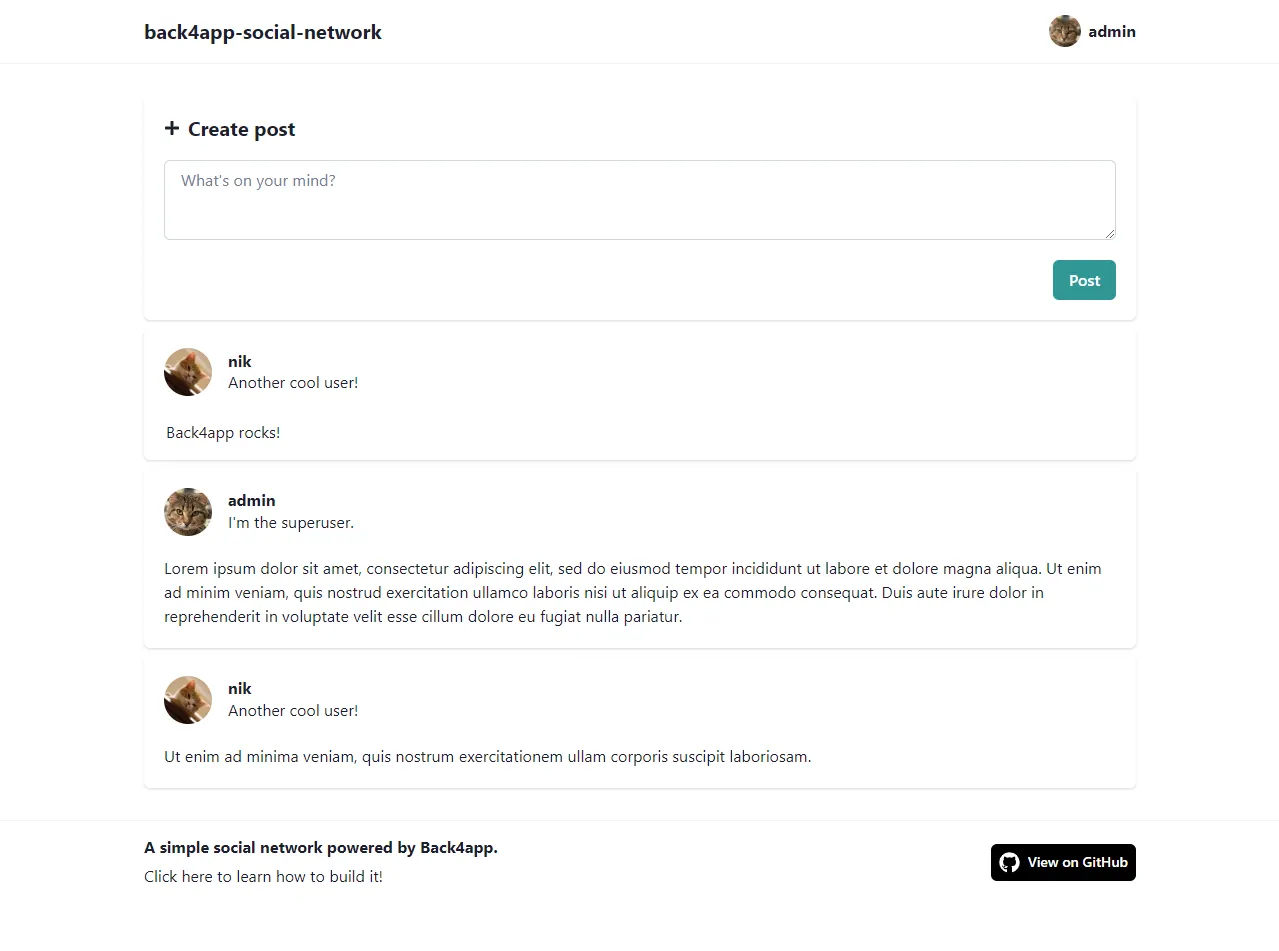
Das Endprodukt wird so aussehen:

App erstellen
Für die weiteren Schritte benötigen Sie ein Back4app-Konto. Wenn Sie noch keines haben, können Sie es kostenlos erstellen.
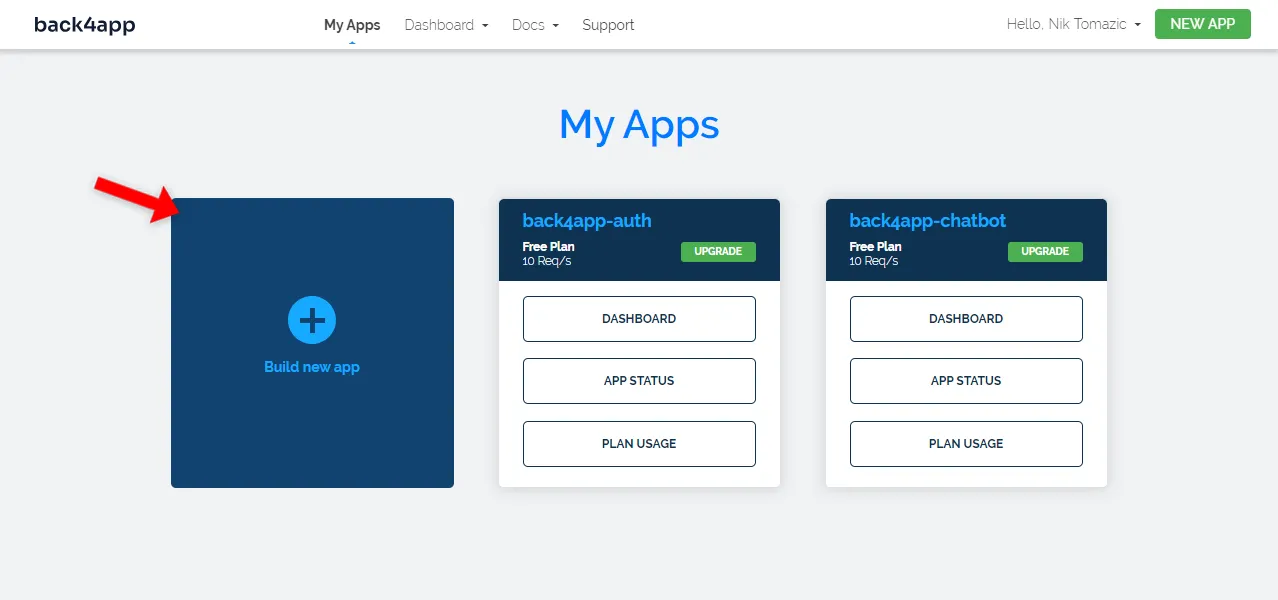
Wenn Sie sich bei Ihrem Back4app-Konto anmelden, wird Ihnen Ihre App-Liste angezeigt. Klicken Sie auf “Neue App erstellen”, um den App-Erstellungsprozess zu starten.

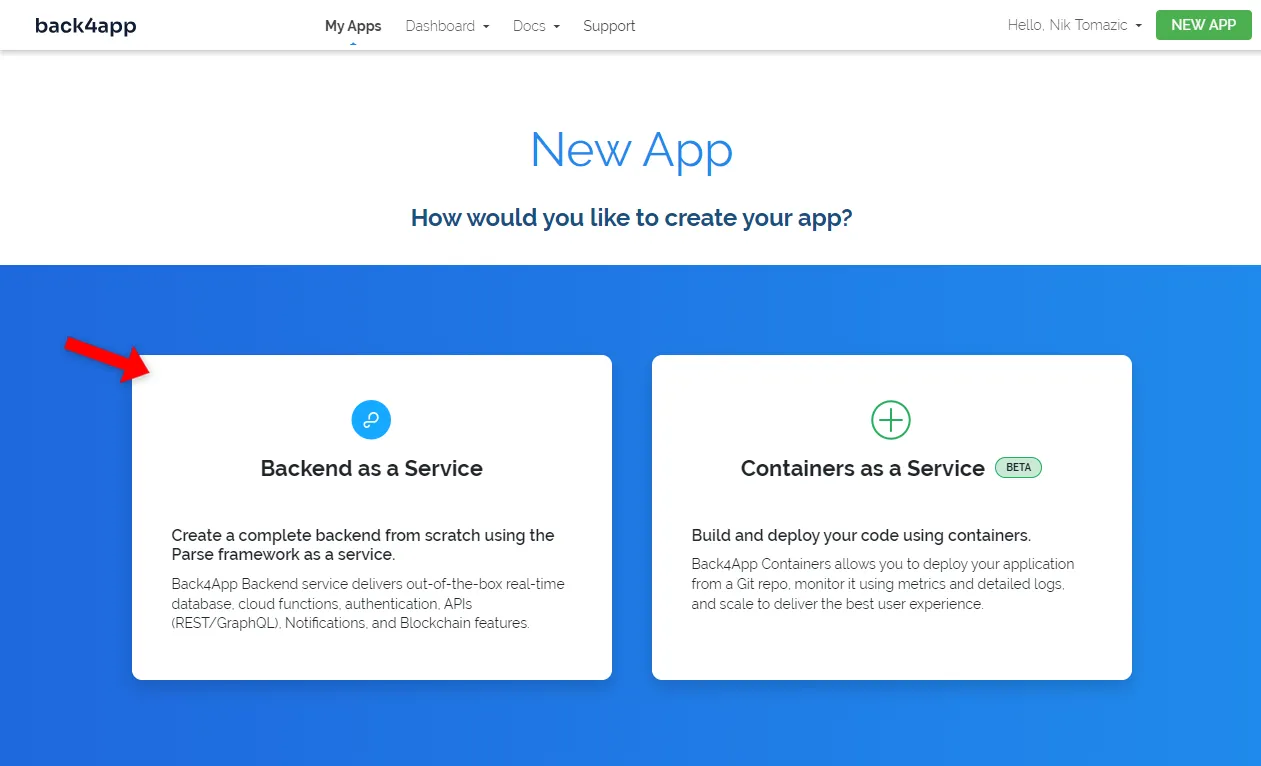
Mit Back4app können Sie zwei Arten von Anwendungen erstellen:
- Backend als Dienstleistung (BaaS)
- Container als Dienstleistung (CaaS)
BaaS ist eine vollwertige Backend-Lösung auf Basis von Parse, während CaaS für die Bereitstellung von containerisierten Anwendungen über Docker verwendet wird.
Da wir ein soziales Netzwerk aufbauen, werden wir die Option “Backend as a Service” verwenden.

Geben Sie Ihrer Anwendung einen beschreibenden Namen, wählen Sie “NoSQL” als Datenbank und klicken Sie auf “Erstellen”.
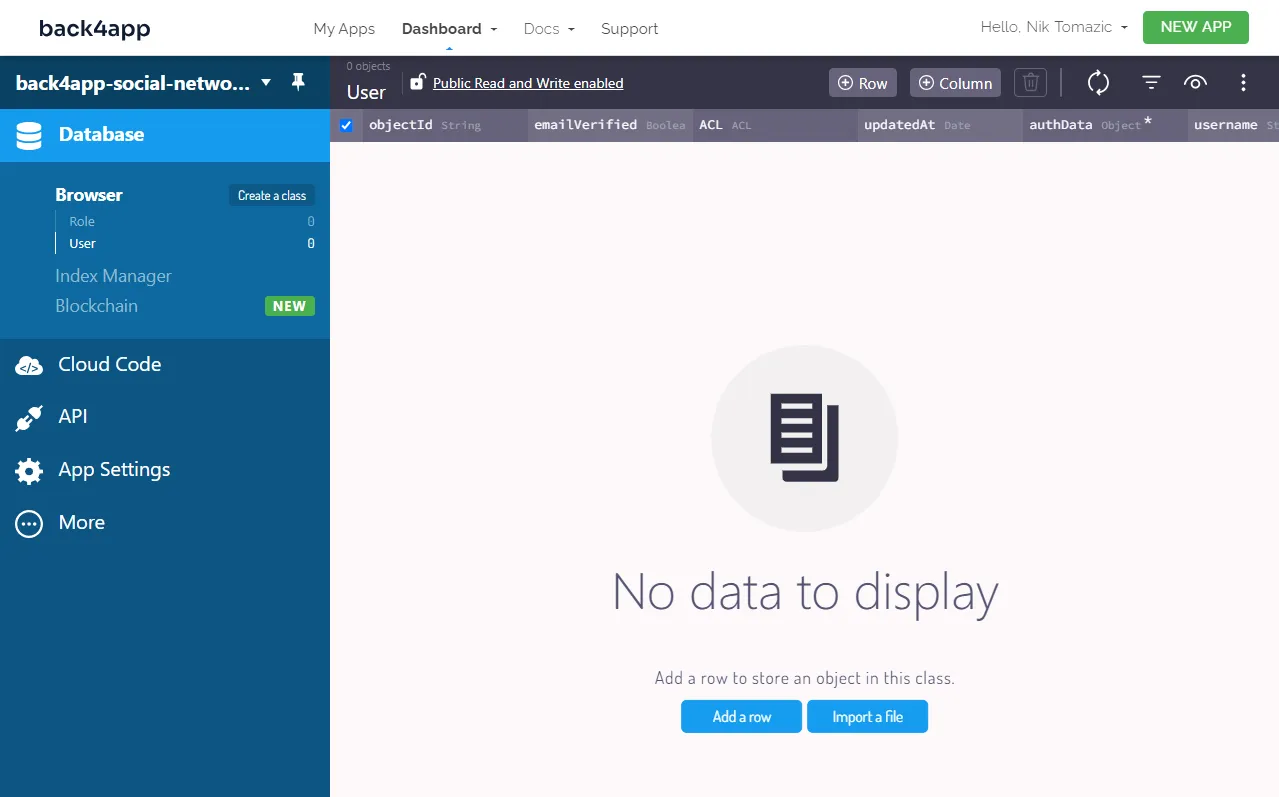
Back4app braucht etwa 2 Minuten, um alles für Ihre Anwendung vorzubereiten. Sobald dies geschehen ist, werden Sie zur Datenbankansicht Ihrer Anwendung weitergeleitet.

Datenbank-Klassen
Lassen Sie uns nun die Datenbank für die Entwicklung von Anwendungen für soziale Medien vorbereiten.
Wie Sie vielleicht bemerkt haben, befinden sich bereits zwei Klassen in der Datenbank. Die erste heißt User und die zweite Role. Standardmäßig verfügen alle Back4app-Klassen über die folgenden Felder:
+-----------+-------------------------------------------------------------------------+
| Name | Explanation |
+-----------+-------------------------------------------------------------------------+
| objectId | Object's unique identifier |
+-----------+-------------------------------------------------------------------------+
| updatedAt | Date time of the object's last update. |
+-----------+-------------------------------------------------------------------------+
| createdAt | Date time of object's creation. |
+-----------+-------------------------------------------------------------------------+
| ACLs | Allow you to control the access to the object (eg. read, update). |
+-----------+-------------------------------------------------------------------------+Lassen Sie uns unsere Benutzerklasse leicht verändern, indem wir die Felder description und avatarUrl hinzufügen. Die Benutzer werden später in der Lage sein, diese beiden Felder in ihren Einstellungen zu bearbeiten.
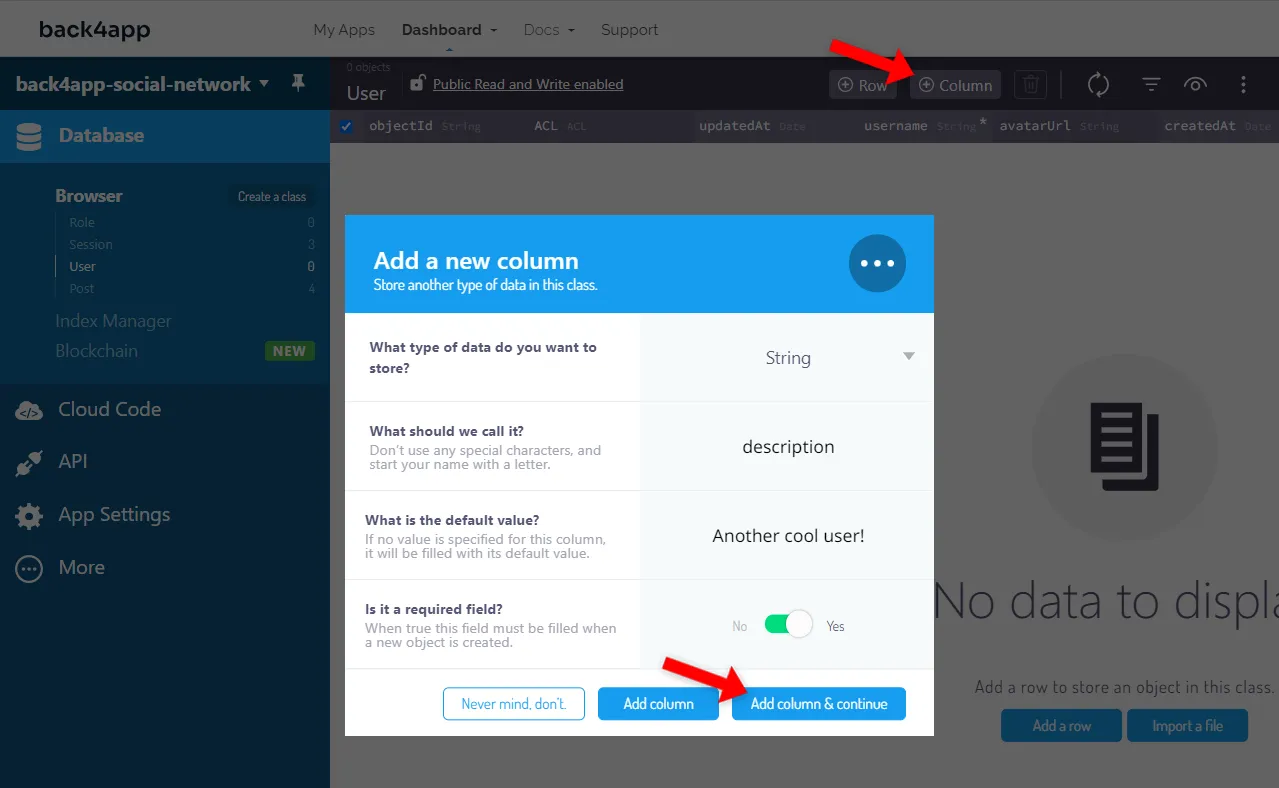
Klicken Sie auf die Schaltfläche “+ Spalte” oben rechts auf dem Bildschirm und fügen Sie die folgenden beiden Felder hinzu:
+-----------+-------------+--------------------+----------+
| Data type | Name | Default value | Required |
+-----------+-------------+--------------------+----------+
| String | description | Another cool user! | yes |
+-----------+-------------+--------------------+----------+
| String | avatarUrl | <some_image_url> | yes |
+-----------+-------------+--------------------+----------+Achten Sie darauf, dass Sie die durch eine tatsächliche Bild-URL ersetzen, die mit .png, .jpg oder .jpeg endet. Wenn Sie keine Ideen haben, können Sie diese verwenden.

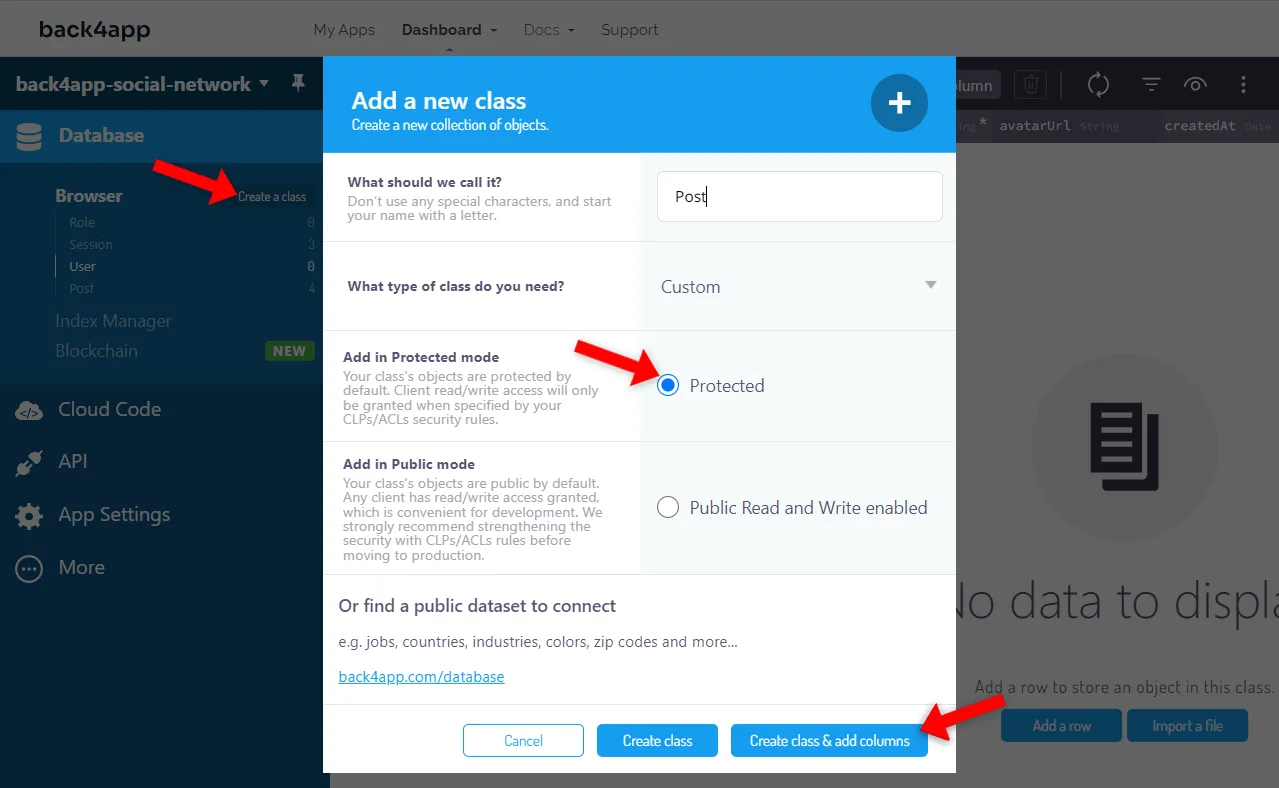
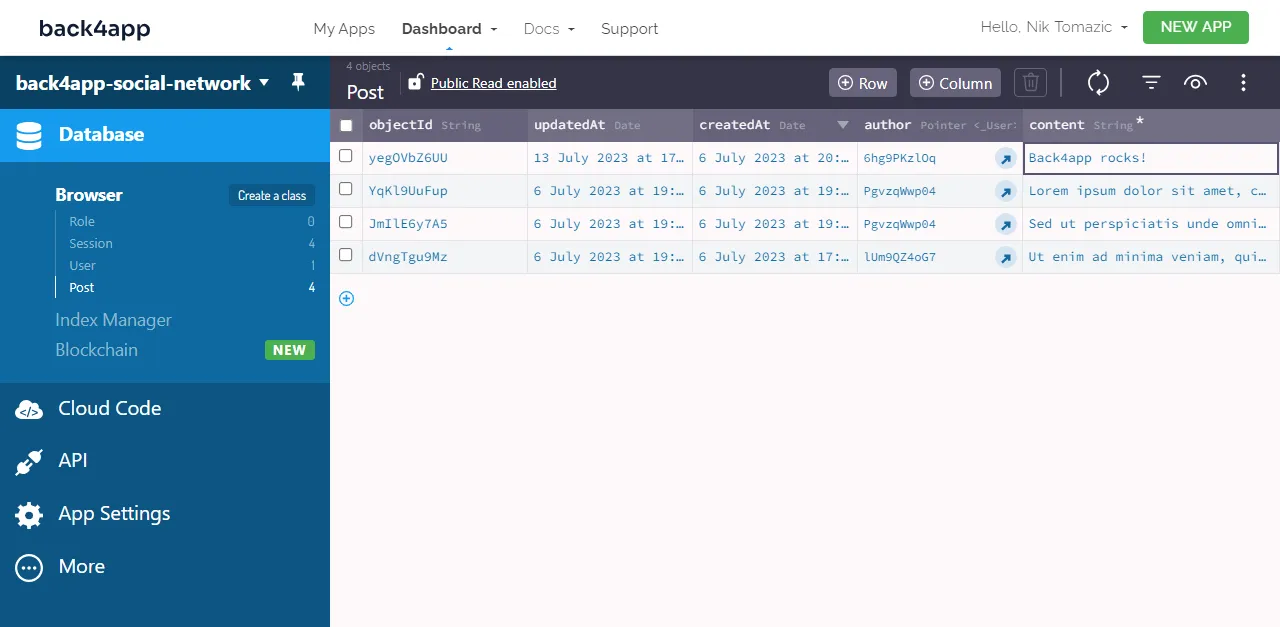
Als nächstes erstellen wir eine Klasse namens Post. Jeder Beitrag wird einen Autor und einen Textinhalt haben.
Verwenden Sie die Schaltfläche “Klasse erstellen” oben links auf dem Bildschirm, um den Prozess der Klassenerstellung zu starten. Nennen Sie die Klasse "Post", geben Sie ihr den Namen “Geschützt” und klicken Sie auf “Klasse erstellen und Spalten hinzufügen”.
Fügen Sie dann die folgenden zwei Spalten hinzu:
+-----------------+---------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------------+---------+---------------+----------+
| Pointer -> User | author | <leave blank> | yes |
+-----------------+---------+---------------+----------+
| String | content | <leave blank> | yes |
+-----------------+---------+---------------+----------+
Back4app Datenbank Sicherheit
Was die Sicherheit der Back4app-Datenbank betrifft, so gibt es zwei Möglichkeiten, die Klassen und Objekte zu schützen. Wir können zwischen den folgenden wählen:
- Berechtigungen auf Klassenebene (CLPs)
- Zugriffssteuerungsebenen (ACLs)
CLPs konzentrieren sich auf die Definition von Zugriffsbeschränkungen auf Klassenebene und ermöglichen eine feinkörnige Kontrolle des Datenzugriffs und der Datenänderung. Im Gegensatz dazu gewähren oder beschränken ACLs den Zugriff auf bestimmte Objekte und basieren auf benutzerdefinierten Rollen oder Berechtigungen.
Um mehr über die Sicherheit von Parse zu erfahren, lesen Sie den Artikel Parse Server Security.
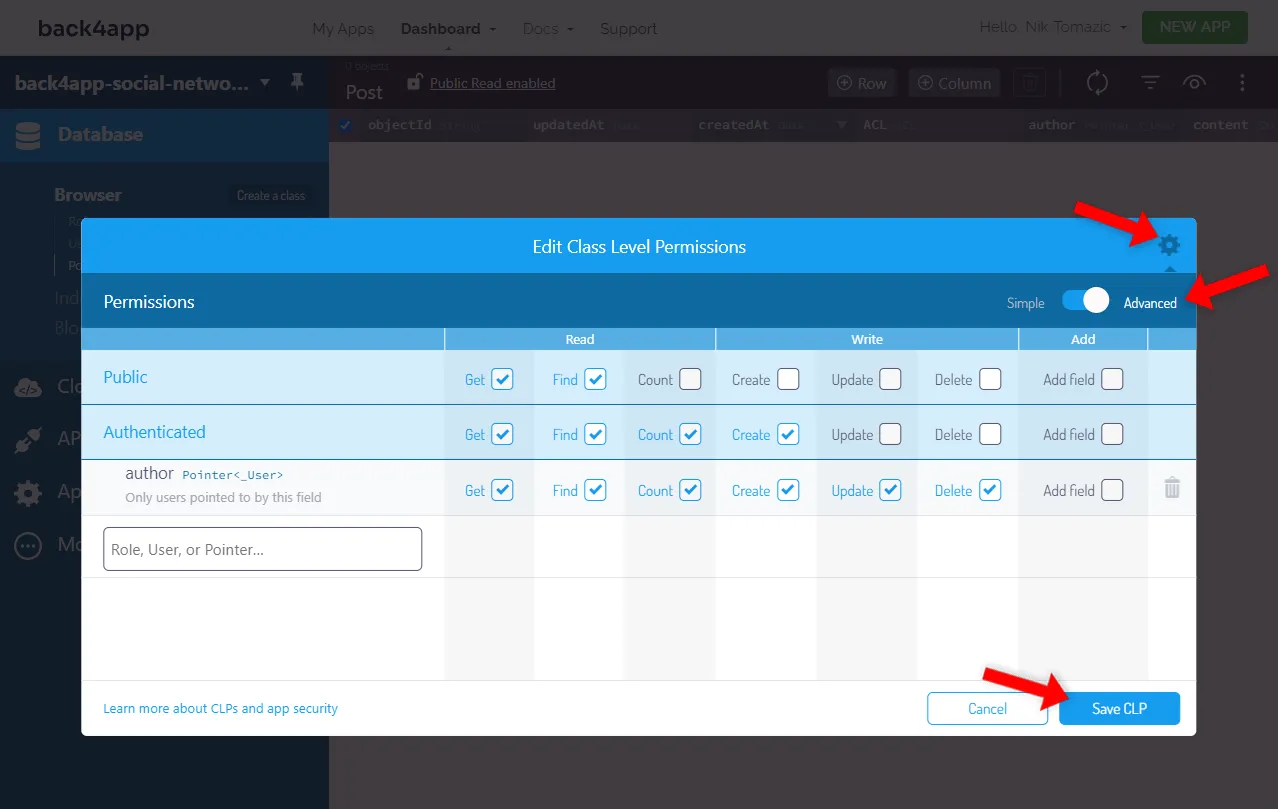
Wir möchten, dass nur authentifizierte Benutzer Beiträge erstellen können und dass nur der Verfasser des Beitrags in der Lage ist, sie zu aktualisieren und zu löschen. Um dies zu erreichen, werden wir Post-CLPs einrichten.
Wählen Sie die Klasse ” Post" in der Seitenleiste aus und klicken Sie dann auf die drei Punkte oben rechts auf dem Bildschirm und auf “Sicherheit > Berechtigungen für Klassenstufen”. Legen Sie die CLPs wie folgt fest:

Gut, das war’s. Unser Backend ist jetzt fertig. Das war gar nicht so schwer.
Code Frontend
In diesem Artikelabschnitt arbeiten wir am Frontend-Teil unseres sozialen Netzwerks.
Init-Projekt
Verwenden Sie zunächst das Tool create-next-app, um ein neues Next.js-Projekt zu erstellen:
$ npx create-next-app@latest back4app-social-network
√ Would you like to use TypeScript? ... No
√ Would you like to use ESLint? ... Yes
√ Would you like to use Tailwind CSS? ... No
√ Would you like to use `src/` directory? ... No
√ Would you like to use App Router? (recommended) ... No
√ Would you like to customize the default import alias? ... No
Created a new Next.js app in ~\back4app-social-network.Das Tool wird Sie mit einer Reihe von Fragen konfrontieren. Ich schlage vor, dass Sie nur ESLint aktivieren, da wir keine der anderen angebotenen Funktionen verwenden werden und diese Ihr Projekt komplexer machen würden.
Das Standardprojekt Next.js enthält einige “nutzlose” Dateien und Verzeichnisse. Um die Projektgröße zu reduzieren, löschen Sie die folgenden Dateien:
- Ordner pages/api
- Stile-Ordner
- public/next.svg
- öffentlich/vercel.svg
Vergessen Sie auch nicht, den globals.css-Import aus pages/_app.js zu entfernen:
// pages/_app.js
import "@/styles/globals.css"; // remove this lineErsetzen Sie dann den Inhalt von pages/index.js durch den folgenden Text:
// pages/index.js
export default function Home() {
return (
<>
<p>Hello world!</p>
</>
);
}Starten Sie den Next-Entwicklungsserver:
$ next devÖffnen Sie schließlich Ihren Webbrowser und navigieren Sie zu http://localhost:3000. Wenn alles gut funktioniert, sollte Ihre Anwendung kompiliert werden und Sie sollten die Nachricht “Hello world!” sehen können.
ChakraUI einrichten
Um den Prozess der UI-Erstellung zu beschleunigen, werden wir ChakraUI verwenden. ChakraUI ist eine hervorragende React-Bibliothek mit vorgefertigten Komponenten, einem gestylten System, speziellen Hooks und mehr.
Installieren Sie es über NPM:
$ npm i @chakra-ui/react @chakra-ui/next-js @emotion/react @emotion/styled framer-motionAls nächstes verpacken Sie Ihre Komponente mit einem ChakraProvider wie folgt:
// pages/_app.js
import {ChakraProvider} from "@chakra-ui/react";
function MyApp({Component, pageProps}) {
return (
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
);
}
export default MyApp;Vergessen Sie nicht, es am Anfang der Datei zu importieren:
import {ChakraProvider} from "@chakra-ui/react";Damit Chakra korrekt funktioniert, müssen wir das Farbmodus-Skript einbinden. Dieses Skript stellt sicher, dass die Synchronisierung des lokalen Speichers korrekt funktioniert und die “Farbblitze” entfernt werden.
Ändern Sie Ihre pages/_document.js wie folgt:
// pages/_document.js
import { Html, Head, Main, NextScript } from "next/document";
import {ColorModeScript, extendTheme} from "@chakra-ui/react";
export const theme = extendTheme();
export default function Document() {
return (
<Html lang="en">
<Head />
<body>
<ColorModeScript initialColorMode={theme}/>
<Main />
<NextScript />
</body>
</Html>
);
}Das war’s mit der anfänglichen Chakra-Einrichtung.
React-Symbole
Um unsere App ein bisschen schicker zu machen, installieren wir react-icons. React-Icons ist eine Bibliothek, mit der Sie schnell beliebte Icons in Ihr Projekt einbinden können. Sie enthält Ant, Bootstrap, Heroicons, Font Awesome Icons und mehr.
Installieren Sie es durch Ausführen:
$ npm install react-icons --saveSie können dann ein beliebiges Symbol importieren und es so verwenden:
import {FaMusic} from "react-icons/fa";
return (
<FaMusic/>
);Die Liste der Icons finden Sie in den offiziellen Dokumenten.
Layout & Komponenten
Die meisten sozialen Netzwerke haben ein standardisiertes Layout. Alle Seiten haben oben die gleiche Kopfzeile und unten die gleiche Fußzeile. Lassen Sie uns unser Layout implementieren.
Beginnen Sie mit der Erstellung eines Ordners namens components im Stammverzeichnis des Projekts. Erstellen Sie dann diese Dateien darin:
components/
├── header.js
├── footer.js
└── layout.jsAls Nächstes füllen Sie die Datei header.js mit folgendem Inhalt:
// components/header.js
import NextLink from "next/link";
import {Box, Container, Divider, Heading, HStack, Link} from "@chakra-ui/react";
export default function Header() {
return (
<Box py={4}>
<Container
maxW="container.lg"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Heading as="h1" size="md">
<Link as={NextLink} href="/">
back4app-social-network
</Link>
</Heading>
<HStack spacing="1em">
<Heading size="sm">
<Link as={NextLink} href="/login">
Log in
</Link>
</Heading>
<Heading size="sm">
<Link as={NextLink} href="/signup">
Sign up
</Link>
</Heading>
</HStack>
</Container>
<Divider my={4}/>
</Box>
);
}Dann machen Sie dasselbe für die Datei footer.js:
// components/footer.js
import NextLink from "next/link";
import {Box, Container, Divider, Heading,
HStack, Link, Tag, Text, VStack} from "@chakra-ui/react";
import {FaGithub} from "react-icons/fa";
export default function Footer() {
return (
<Box py={4}>
<Divider my={4}/>
<Container
maxW="container.lg"
display="flex"
justifyContent="space-between"
alignItems="center"
>
<VStack alignItems="left">
<Heading size="sm">
A simple social network powered by Back4app.
</Heading>
<Link
as={NextLink}
href="https://blog.back4app.com/how-to-develop-a-social-media-app/"
>
Click here to learn how to build it!
</Link>
</VStack>
<Link href="https://github.com/duplxey/back4app-social-network">
<Tag background="black" color="white" py={2}>
<HStack>
<FaGithub size="1.5em"/>
<Text>View on GitHub</Text>
</HStack>
</Tag>
</Link>
</Container>
</Box>
);
}Es gibt nicht viel, was wir hier erklären können. Wir haben die eingebauten Chakra-Komponenten verwendet, um eine schöne Kopf- und Fußzeile zu erstellen. Da wir Next.js verwenden, haben wir den Link von Chakra mit dem Link von Next kombiniert.
Verwenden Sie schließlich die neu erstellte Kopf- und Fußzeilenkomponente, um ein Layout zu erstellen:
// components/layout.js
import {Container} from "@chakra-ui/react";
import Header from "@/components/header";
import Footer from "@/components/footer";
export default function Layout({children}) {
return (
<>
<Header/>
<Container maxW="container.lg">
{children}
</Container>
<Footer/>
</>
);
}Wenden Sie dann das Layout auf index.js an:
// pages/index.js
import Layout from "@/components/layout";
export default function Home() {
return (
<Layout>
<p>Hello world!</p>
</Layout>
);
}Warten Sie, bis der Next-Entwicklungsserver Ihren Code neu kompiliert hat, und besuchen Sie dann http://localhost:3000. Wenn alles gut funktioniert hat, sollten Sie sehen, dass das neue Layout übernommen wurde.

Parse.js einrichten
Beginnen Sie mit der Installation von Parse über NPM:
$ npm install parseAls nächstes fügen Sie die folgende Konfiguration unter den Importen von _app.js hinzu:
// pages/_app.js
// ...
import Parse from "parse/dist/parse";
const PARSE_APPLICATION_ID = process.env.NEXT_PUBLIC_PARSE_APPLICATION_ID;
const PARSE_JAVASCRIPT_KEY = process.env.NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY;
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "https://parseapi.back4app.com/";
// ...Anstatt die Anmeldedaten fest zu kodieren, haben wir Umgebungsvariablen verwendet. Mit Next.js müssen Sie nichts konfigurieren, um Umgebungsvariablen zu aktivieren. Sie werden automatisch aus der Datei .env.local geladen.
Erstellen Sie die Datei .env.local im Stammverzeichnis des Projekts mit folgendem Inhalt:
NEXT_PUBLIC_PARSE_APPLICATION_ID=<parse_app_id>
NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY=<parse_javascript_key>Stellen Sie sicher, dass Sie die und durch Ihre tatsächliche ID und Ihren Schlüssel ersetzen. Um Ihre Anmeldedaten zu erhalten, navigieren Sie zu Ihrer Back4app-App und wählen Sie in der Seitenleiste “App-Einstellungen > Sicherheit & Schlüssel”.
Kontext
Anstatt die Parse-Instanz durch mehrere Ebenen der Komponentenhierarchie zu leiten, verwenden wir React Context. Mit React Context können Sie Daten von einer Komponente zu einer anderen “teleportieren”, ohne sie über Props zu übergeben.
Erstellen Sie zunächst einen neuen Ordner namens context mit der Datei parseContext.js darin:
// context/parseContext.js
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;Dann umhüllen Sie Ihre Komponente mit ParseContext.Provider und übergeben ihr die Parse-Instanz:
// pages/_app.js
// ...
function MyApp({Component, pageProps}) {
return (
<ChakraProvider>
<ParseContext.Provider value={Parse}>
<Component {...pageProps} />
</ParseContext.Provider>
</ChakraProvider>
);
}
export default MyApp;Vergessen Sie auch hier nicht den Import von ParseContext:
import ParseContext from "@/context/parseContext";Wir können nun die Parse-Instanz über den useContext()-Hook in unseren Views abrufen. Testen wir die Parse-Verbindung in index.js.
Ersetzen Sie den Inhalt von pages/index.js durch den folgenden Text:
// pages/index.js
import {useContext} from "react";
import ParseContext from "@/context/parseContext";
import {Button} from "@chakra-ui/react";
import Layout from "@/components/layout";
export default function Home() {
const parse = useContext(ParseContext);
async function testConnection() {
try {
await new parse.Query("TestClass").first();
console.log("Connection successful");
} catch (error) {
console.error("Connection failed: " + error);
}
}
return (
<Layout>
<p>Hello world!</p>
<Button onClick={() => testConnection()}>Parse.js test</Button>
</Layout>
);
}Warten Sie, bis der Next-Entwicklungsserver neu kompiliert ist und besuchen Sie http://localhost:3000. Öffnen Sie dann die Konsole und klicken Sie auf die Schaltfläche “Parse.js test”. Sie sollten die Meldung “Verbindung erfolgreich” erhalten, wenn alles gut läuft.
Authentifizierung
Wie im Abschnitt “Was ist Back4app?” erwähnt, verfügt Back4app über ein eingebautes Authentifizierungssystem. Die Einrichtung der Benutzerauthentifizierung ist so einfach wie der Aufruf einiger Methoden. Sogar die Sitzungsspeicherung wird über das Parse SDK automatisch für Sie erledigt.
Arbeiten wir nun an den Formularen zur Benutzerauthentifizierung.
Beginnen Sie damit, eine neue Seite mit dem Namen signup.js zu erstellen und fügen Sie das Folgende ein:
// pages/signup.js
import NextLink from "next/link";
import {useState} from "react";
import {Button, Card, CardBody, CardFooter, CardHeader, FormControl,
FormLabel, Heading, HStack, Input, Link, Text, VStack,
} from "@chakra-ui/react";
import {FaUserPlus} from "react-icons/fa";
import Layout from "@/components/layout";
export default function SignUp() {
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
const onSubmit = async (event) => {
// implement logic
};
return (
<Layout>
<Card>
<CardHeader>
<HStack>
<FaUserPlus/>
<Heading as="h2" size="md"> Sign up</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<VStack spacing="1em" alignItems="left">
<FormControl>
<FormLabel>Username</FormLabel>
<Input
placeholder="Username"
value={username}
onChange={(e) => setUsername(e.target.value)}
/>
</FormControl>
<FormControl>
<FormLabel>Password</FormLabel>
<Input
type="password"
placeholder="Password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</FormControl>
</VStack>
</CardBody>
<CardFooter
w="full"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Text>
Already have an account?{" "}
<Link as={NextLink} href="/login">
Log in
</Link>
</Text>
<Button colorScheme="teal" onClick={onSubmit}>Sign up</Button>
</CardFooter>
</Card>
</Layout>
);
}Dieser Code erstellt eine neue Seite unter /signup und rendert das Anmeldeformular. Um ein Konto zu erstellen, müssen die Benutzer ihren Benutzernamen und ihr Passwort eingeben.
Ändern Sie dann die Datei pages/signup.js, um die Logik einzubinden:
// pages/signup.js
// ...
import {useRouter} from "next/router";
import {useContext, useEffect} from "react";
import ParseContext from "@/context/parseContext";
export default function SignUp() {
const router = useRouter();
const parse = useContext(ParseContext);
const [username, setUsername] = useState("");
const [password, setPassword] = useState("");
// redirect the user if already logged in
useEffect(() => {
(async () => {
if (parse.User.current() !== null) {
await router.push("/");
}
})();
}, [router, parse.User]);
const onSubmit = async (event) => {
event.preventDefault();
if (!username || !password) {
console.error("Please fill out all the fields.");
return;
}
try {
await parse.User.signUp(username, password).then(() => {
router.push("/");
console.log("Successfully signed up.");
});
} catch (error) {
console.error(error.message);
}
};
return (
// ...
);
}- Wenn der Benutzer bereits eingeloggt ist, wird er nun über den
useRouter()-Hakenvon Next zu/umgeleitet. - Wir haben
onSubmit()geändert, umUser.signUp()aufzurufen, die Benutzersitzung zu erstellen und das Cookie im Browser des Benutzers zu speichern.
Machen Sie dasselbe für die Datei pages/login.js. Holen Sie sich den Quellcode aus dem GitHub Repo.
Toll, das Authentifizierungssystem ist nun mehr oder weniger fertig. Das letzte, was wir tun werden, ist, header.js leicht zu ändern, um den eingeloggten Benutzer oder Login/Sign-up-Links anzuzeigen, wenn nicht authentifiziert.
Ändern Sie components/header.js wie folgt:
// components/header.js
import NextLink from "next/link";
import {Avatar, Box, Container, Divider, Heading, HStack, Link} from "@chakra-ui/react";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/context/parseContext";
export default function Header() {
const parse = useContext(ParseContext);
const [user, setUser] = useState(null);
useEffect(() => {
setUser(parse.User.current());
}, [parse.User]);
return (
<Box py={4}>
<Container
maxW="container.lg"
display="flex"
alignItems="center"
justifyContent="space-between"
>
<Heading as="h1" size="md">
<Link as={NextLink} href="/">
back4app-social-network
</Link>
</Heading>
{user != null ? (
<HStack>
<Avatar
size="sm"
name={user.attributes.username}
src={user.attributes.avatarUrl}
/>
<Heading size="sm">
<Link as={NextLink} href="/settings">
{user.attributes.username}
</Link>
</Heading>
</HStack>
) : (
<HStack spacing="1em">
<Heading size="sm">
<Link as={NextLink} href="/login">
Log in
</Link>
</Heading>
<Heading size="sm">
<Link as={NextLink} href="/signup">
Sign up
</Link>
</Heading>
</HStack>
)}
</Container>
<Divider my={4}/>
</Box>
);
}Warten Sie, bis der Next-Entwicklungsserver neu kompiliert ist, und testen Sie das Authentifizierungssystem. Versuchen Sie, ein Konto anzulegen und zu prüfen, ob sich die Kopfzeile ändert.
Wir haben noch keine Abmeldefunktion, daher müssen Sie die Cookies manuell löschen, wenn Sie sich abmelden möchten.

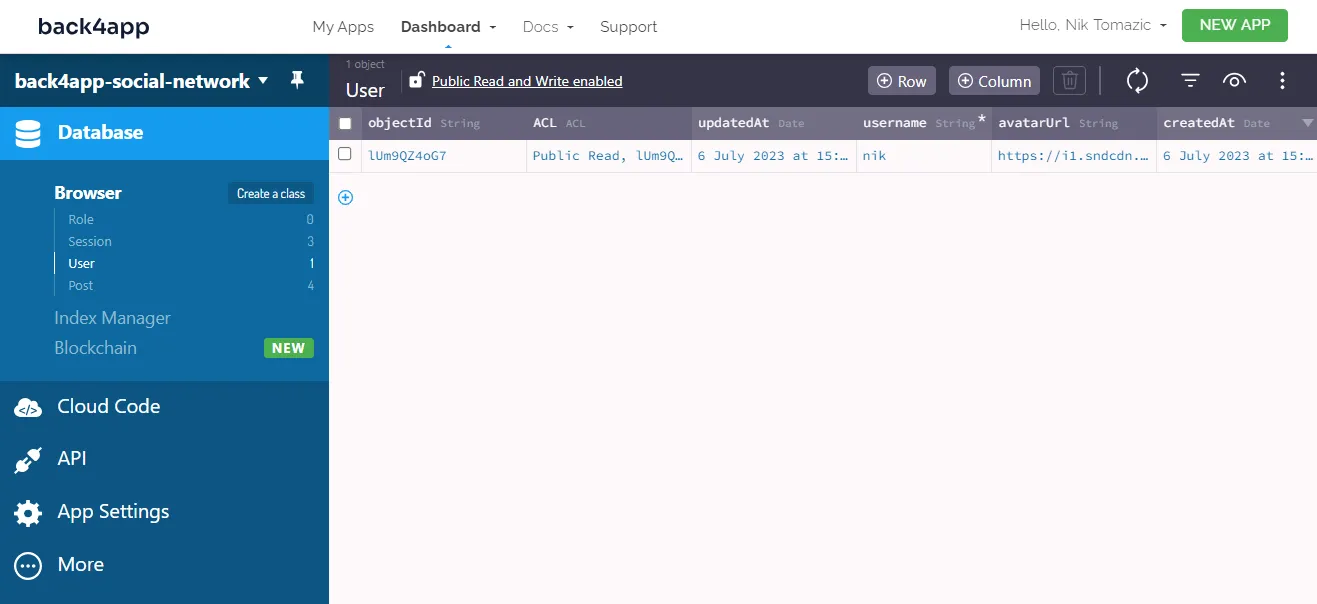
Sobald Sie einen Benutzer erstellt haben, können Sie zu Ihrer Back4app-Datenbankansicht navigieren und die Zeilen der Benutzerklasse überprüfen. Sie werden sehen, dass ein neuer Benutzer hinzugefügt wurde.

Benutzereinstellungen
Lassen Sie uns die Felder description und avatarUrl, die wir der Klasse User hinzugefügt haben, editierbar machen.
Erstellen Sie eine neue Datei namens settings.js im Verzeichnis pages:
// pages/settings.js
import React, {useContext, useEffect, useState} from "react";
import {useRouter} from "next/router";
import {Button, Card, CardBody, CardFooter, CardHeader, FormControl, FormLabel,
Heading, HStack, Input, VStack} from "@chakra-ui/react";
import {FaCog} from "react-icons/fa";
import ParseContext from "@/context/parseContext";
import Layout from "@/components/layout";
export default function Settings() {
const router = useRouter();
const parse = useContext(ParseContext);
const [description, setDescription] = useState("");
const [avatarUrl, setAvatarUrl] = useState("");
useEffect(() => {
(async () => {
const user = parse.User.current();
// redirect the user if not logged in
if (user === null) {
await router.push("/");
return;
}
// load data from the database
setDescription(await user.get("description"));
setAvatarUrl(await user.get("avatarUrl"));
})();
}, [router, parse.User]);
const onSave = async () => {
const user = parse.User.current();
user.set("description", description);
user.set("avatarUrl", avatarUrl);
await user.save();
console.log("Successfully saved settings.");
};
const onLogout = async () => {
await parse.User.logOut();
await router.push("/");
console.log("Successfully logged out.");
};
return (
<Layout>
<Card>
<CardHeader>
<HStack>
<FaCog/>
<Heading as="h2" size="md"> Settings</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<VStack spacing="1em">
<FormControl>
<FormLabel>Description</FormLabel>
<Input
placeholder="Description"
value={description}
onChange={e => setDescription(e.target.value)}
/>
</FormControl>
<FormControl>
<FormLabel>Avatar URL</FormLabel>
<Input
placeholder="Avatar URL"
value={avatarUrl}
onChange={e => setAvatarUrl(e.target.value)}
/>
</FormControl>
</VStack>
</CardBody>
<CardFooter display="flex" justifyContent="right">
<HStack>
<Button colorScheme="red" onClick={onLogout}>Log out</Button>
<Button colorScheme="teal" onClick={onSave}>Save</Button>
</HStack>
</CardFooter>
</Card>
</Layout>
);
}- Wir haben den
useEffect()-Hookvon React verwendet, um den Benutzer umzuleiten, wenn er nicht authentifiziert ist. Darüber hinaus holt der Hook dieBeschreibungund dieAvatar-Urldes Benutzers ab. - Wir haben die Methode
onSave()implementiert, die die Informationen des Benutzers mit den Zustandsdaten aktualisiert. - Wir haben die Methode
onLogout()implementiert, dielogOut()von Parse aufruft. DielogOut()-Methode von Parse löscht die Sitzung aus der Datenbank und entfernt das Cookie aus dem Browser des Benutzers.
Beiträge
Das letzte, was wir tun müssen, bevor unser einfaches soziales Netzwerk vollständig ist, ist die Implementierung von Beiträgen. Wir haben bereits die Datenbankklasse erstellt. Jetzt müssen wir nur noch ein Formular für die Erstellung der Beiträge erstellen und sie aus der Datenbank abrufen.
Fügen Sie zunächst eine neue Komponente namens post.js hinzu:
// components/post.js
import {Avatar, Box, Card, CardBody, CardHeader, Heading, HStack, Text} from "@chakra-ui/react";
export default function Post(props) {
return (
<Card mt={2}>
<CardHeader pb={0}>
<HStack spacing="1em">
<Avatar name={props.author.username} src={props.author.avatarUrl}/>
<Box>
<Heading size="sm">{props.author.username}</Heading>
<Text>{props.author.description}</Text>
</Box>
</HStack>
</CardHeader>
<CardBody>
<Text>{props.content}</Text>
</CardBody>
</Card>
);
}Ändern Sie dann Ihre index.js wie folgt:
// pages/index.js
import {useContext, useEffect, useState} from "react";
import {Alert, AlertIcon, Button, Card, CardBody, CardFooter,
CardHeader, Heading, HStack, Textarea} from "@chakra-ui/react";
import {FaPlus} from "react-icons/fa";
import ParseContext from "@/context/parseContext";
import Layout from "@/components/layout";
import Post from "@/components/post";
export default function Home() {
const parse = useContext(ParseContext);
const [user, setUser] = useState(null);
const [postContent, setPostContent] = useState("");
const [posts, setPosts] = useState([]);
const onCreatePost = async () => {
// implement logic
};
return (
<Layout>
{user ? (
<Card mb={2}>
<CardHeader>
<HStack>
<FaPlus/>
<Heading as="h2" size="md"> Create post</Heading>
</HStack>
</CardHeader>
<CardBody py={0}>
<Textarea
placeholder="What's on your mind?"
value={postContent}
onChange={(event) => setPostContent(event.target.value)}
/>
</CardBody>
<CardFooter display="flex" justifyContent="right">
<Button colorScheme="teal" onClick={onCreatePost}>Post</Button>
</CardFooter>
</Card>
) : (
<Alert status="warning" mb={2}>
<AlertIcon/>
You need to log in to create posts.
</Alert>
)}
{posts.map(post => (
<Post
key={post.id}
content={post.attributes.content}
author={{...post.attributes.author.attributes}}
/>
))}
</Layout>
);
}Dann implementieren Sie die Funktion onCreatePost() wie folgt:
const onCreatePost = async () => {
if (!user == null) return;
const post = new parse.Object("Post");
post.set("content", postContent);
post.set("author", user);
await post.save();
setPostContent("");
setPosts([post, ...posts]);
};Zum Schluss fügen Sie den useEffect()-Hook hinzu, um die Beiträge abzurufen:
useEffect(() => {
setUser(parse.User.current());
(async () => {
const posts = await new parse.Query("Post")
.include("author").descending("createdAt").find();
setPosts(posts);
})();
}, []);Um mehr über Parse Objects und Queries zu erfahren, lesen Sie die offizielle Parse-Dokumentation.
Starten Sie den Next-Entwicklungsserver noch einmal:
$ next startErstellen Sie ein paar Beispielbeiträge und aktualisieren Sie die Seite. Wenn alles gut funktioniert, sollten die Beiträge in der Datenbank gespeichert und beim Besuch der Seite abgerufen werden.

Schlussfolgerung
In diesem Artikel haben wir erfolgreich eine einfache Social-Media-App erstellt. Die App ermöglicht es den Nutzern, sich anzumelden, sich zu authentifizieren, ihre Profile zu bearbeiten und Beiträge zu erstellen.
Jetzt sollten Sie wissen, wie Back4app funktioniert und wie Sie Ihr soziales Netzwerk aufbauen können.
Das Projekt, das wir in diesem Artikel aufgebaut haben, könnte als solide Grundlage für die weitere Entwicklung dienen. Testen Sie Ihr Wissen, indem Sie neue Funktionen implementieren, z. B. die Like/Dislike-Funktion, die Share-Funktion und Kommentare.
Der Quellcode ist im back4app-social-network GitHub Repository verfügbar.
Künftige Schritte
- Folgen Sie diesem Artikel, um Ihr Next.js-Frontend in Back4app Containern zu installieren.
- Schauen Sie sich Cloud Code Functions an, um Ihrem Backend erweiterte Funktionen hinzuzufügen.
- Erzwingen Sie bei der Anmeldung eine Überprüfung der E-Mail-Adresse des Benutzers, um Bots zu bekämpfen.



