Wie erstellt man eine SvelteKit-App?
SvelteKit ist ein leistungsfähiges Framework zur Erstellung von Webanwendungen, das die Einfachheit und Leistungsfähigkeit des Svelte-Frameworks mit zusätzlichen Funktionen kombiniert. Es ist das offizielle Framework für die Erstellung von Anwendungen mit Svelte.
SvelteKit baut auf den Prinzipien von Svelte auf, einem komponentenbasierten Framework, das Ihren Anwendungscode während des Build-Prozesses in hocheffizienten JavaScript-Code kompiliert.
SvelteKit geht noch einen Schritt weiter, indem es ein vollwertiges Anwendungs-Framework bietet, das Funktionen wie Routing, serverseitiges Rendering (SSR) und Code-Splitting von Haus aus mitbringt.
In diesem Artikel werden Sie SvelteKit erkunden und eine einfache Anwendung mit SvelteKit und Back4app erstellen.
Contents
- 1 Vorteile von SvelteKit
- 2 Beschränkungen von SvelteKit
- 3 Projekt-Einführung
- 4 Aufbau der SvelteKit-Anwendung
- 5 Integration von Back4app mit Ihrer Anwendung
- 6 Erstellen eines Back4app-Kontos
- 7 Einführung in das Back4app ChatGPT Plugin
- 8 Erstellen Sie eine Back4app-Anwendung mit dem Plugin
- 9 Hinzufügen von Daten zur Back4app-Anwendung
- 10 Verbinden mit Back4app
- 11 Abrufen von Daten aus Back4app
- 12 Hinzufügen von Daten zu Back4app aus der Anwendung
- 13 Löschung von Daten aus Back4app
- 14 Testen der Anwendung
- 15 Schlussfolgerung
- 16 FAQ
- 17 Was ist SvelteKit?
- 18 Was ist das ChatGPT-Plugin von Back4app?
- 19 Wie erstellt man eine SvelteKit-Anwendung mit Back4app als BaaS?
Vorteile von SvelteKit
SvelteKit bietet mehrere Vorteile. Hier sind einige der wichtigsten Vorteile von SvelteKit:
Leistung
SvelteKit ist für seine außergewöhnliche Leistung bekannt. Es hat eine kleine Rahmengröße, die zu schnelleren anfänglichen Seitenladungen führt. SvelteKit verwendet auch reaktive Updates, die nur die Teile des DOM aktualisieren, die sich ändern. Dies führt zu einer leistungsstarken Anwendung, die reaktionsschnell und einfach zu bedienen ist.
SvelteKit kompiliert den Anwendungscode während des Erstellungsprozesses, was zu einem hoch optimierten und effizienten JavaScript-Code führt. Dieser Ansatz macht ein Laufzeit-Framework überflüssig, was zu schnelleren Ladezeiten und besserer Leistung führt.
Kleine Bündelgröße
SvelteKit erzeugt im Vergleich zu anderen Frameworks kleine Paketgrößen. Es erreicht dies, indem es nur den notwendigen Code für jede Komponente enthält, was zu einem minimalen Overhead führt. Dies ist sehr vorteilhaft für Benutzer mit langsameren Internetverbindungen oder begrenzter Bandbreite.
Die kleine Paketgröße von SvelteKit verbessert die Leistung und das Benutzererlebnis auf mobilen Geräten. Außerdem ermöglicht es eine effiziente Aufteilung des Codes und “Lazy Loading”, was die Erfahrung der Entwickler verbessert.
Reichhaltiges Komponenten-Ökosystem
Ein umfangreiches Komponenten-Ökosystem ist ein wesentlicher Vorteil von SvelteKit. SvelteKit bietet Entwicklern eine breite Palette von vorgefertigten und anpassbaren Komponenten, die leicht in ihre Anwendungen integriert werden können.
Das umfangreiche Komponenten-Ökosystem in SvelteKit kann die Entwicklung beschleunigen, die Konsistenz der Benutzeroberfläche verbessern und die Wiederverwendbarkeit des Codes fördern. Außerdem ermöglicht es schnelles Prototyping und die Erweiterung mit anderen Bibliotheken und Tools.
Server-seitiges Rendering (SSR)
SvelteKit bietet serverseitige Rendering-Funktionen, die es Entwicklern ermöglichen, Seiten auf dem Server vorzurechnen, bevor sie an den Client übermittelt werden. Dieser Ansatz verbessert die Geschwindigkeit der anfänglichen Seitenladevorgänge, optimiert die Sichtbarkeit in Suchmaschinen und verbessert das allgemeine Benutzererlebnis.
Das serverseitige Rendering in SvelteKit verbessert die Gesamtleistung der SvelteKit-Anwendung. Außerdem ermöglicht es Caching, dynamische Inhalte, nahtlose Navigation und Code-Sharing.
Integriertes Routing
SvelteKit bietet ein eingebautes Routing-System, das die Verwaltung von Anwendungsrouten vereinfacht. Es erlaubt Entwicklern, Routen deklarativ zu definieren. Die Entwickler können auch Routen mit Parametern definieren, um dynamische Seiten zu erstellen.
Das Routing-System von SvelteKit bietet programmatische Navigation. Hier können Entwickler die von SvelteKit bereitgestellten Funktionen nutzen, um programmatisch zu verschiedenen Routen zu navigieren. SvelteKit bietet auch Routing-Guards und Middleware-Funktionen, die es Entwicklern ermöglichen, erweiterte Routing-Logik zu implementieren.
Beschränkungen von SvelteKit
SvelteKit bietet zwar viele Vorteile, hat aber auch einige Einschränkungen, derer sich Entwickler bewusst sein sollten. Hier sind ein paar:
Lernkurve
SvelteKit ist im Vergleich zu anderen Frameworks wie React oder Angular relativ neu, so dass möglicherweise weniger Lernressourcen verfügbar sind. SvelteKit führt einige einzigartige Konzepte und Syntax ein, die für neue Entwickler eine Herausforderung darstellen können.
Entwickler, die bereits mit Svelte vertraut sind, werden den Übergang zu SvelteKit leichter finden, aber diejenigen, die neu in Svelte sind, müssen möglicherweise Zeit investieren, um das Framework zu erlernen.
Begrenzte Unterstützung durch die Gemeinschaft
Da SvelteKit noch an Popularität gewinnt, ist die Unterstützung durch die Community möglicherweise nicht so umfangreich wie bei anderen Frameworks. Der begrenzte Community-Support von SvelteKit kann es Entwicklern erschweren, zu lernen, Fehler zu beheben und Arbeitsplätze zu finden.
Die Gemeinschaft wächst jedoch, und es gibt Möglichkeiten, die Auswirkungen des begrenzten Supports zu mildern. Zum Beispiel können sich Entwickler über Foren und Social-Media-Plattformen mit der bestehenden Svelte-Community austauschen.
Kompatibilität mit bestehenden Codebasen
Wenn Sie eine bestehende Codebasis haben, die mit einem anderen Framework erstellt wurde, kann die Migration zu SvelteKit erheblichen Aufwand erfordern. SvelteKit verfolgt einen anderen architektonischen Ansatz und erfordert, dass Sie die gesamte Logik der Codebasis neu schreiben.
SvelteKit führt ein eigenes Routing-System ein, das mit den bestehenden Routing-Mechanismen der Codebasis in Konflikt geraten kann. Bei der Migration zu SvelteKit müssen Sie möglicherweise neue Konzepte lernen und Ihr vorhandenes Wissen anpassen.
Projekt-Einführung
In diesem Tutorial werden Sie eine einfache Feedback-Anwendung unter Verwendung des SvelteKit-Frameworks erstellen. Die Feedback-Anwendung bietet CRUD-Funktionen (Erstellen, Lesen, Aktualisieren, Löschen) und verwendet Back4app zur Datenspeicherung.
Aufbau der SvelteKit-Anwendung
Um eine Sveltekit-Anwendung zu erstellen, führen Sie den folgenden Befehl in Ihrem Terminal aus:
npm create svelte@latest feedback-application
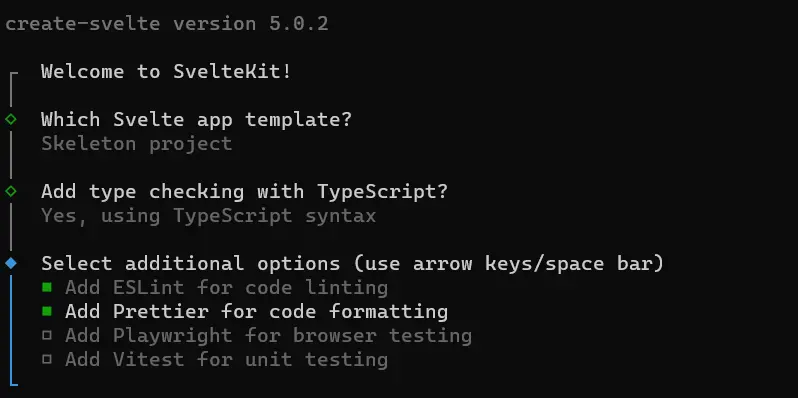
Sobald Sie den obigen Code ausgeführt haben, werden Sie durch mehrere Eingabeaufforderungen durch die Konfiguration Ihrer Anwendung geführt. Die Eingabeaufforderungen sehen in etwa so aus:

Nachdem Sie Ihre Anwendung konfiguriert haben, navigieren Sie zum Verzeichnis der Anwendung und installieren Sie die erforderlichen Abhängigkeiten. Führen Sie dazu den folgenden Code in Ihrem Terminal aus:
cd feedback-application
npm install
Sie haben nun erfolgreich die Feedback-Anwendung erstellt und die erforderlichen Abhängigkeiten installiert. Sie werden einige Google-Schriftarten zu Ihrer Anwendung hinzufügen, um das Erscheinungsbild der Anwendung zu verbessern. Dazu müssen Sie die Links zu den Schriftarten in Ihre Datei app.html einfügen, die sich im Verzeichnis src befindet. Die Links finden Sie auf der Website von Google Fonts.
Die Schriftarten, die Sie in Ihrer Anwendung verwenden werden, sind die Comforter- und Montserrat-Schriftarten. Sie können diese Schriftarten in Ihrer Anwendung verwenden, indem Sie den folgenden Code in das head-Tag Ihrer app.html-Datei einfügen.
<!-- app.html -->
<link href="<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>" rel="stylesheet">
<link href="<https://fonts.googleapis.com/css2?family=Comforter&display=swap>" rel="stylesheet">
Als nächstes fügen Sie der Anwendung einige globale Stile hinzu. Navigieren Sie dazu zur Datei global.css im Ordner style. Den Ordner ” style" finden Sie im Verzeichnis ” src".
Schreiben Sie diesen Code in die Datei global.css:
/* global.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 40%;
margin: auto;
font-family: 'Montserrat', sans-serif;
background-color: #f2f2f2;
}
input{
border: none;
border-radius: 12px;
padding: 1rem;
background-color: #FFFFFF;
color: #808080;
inline-size: 100%;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 1rem;
border-radius: 12px;
color: #f2f2f2;
background-color: #333333;
font-family: 'Montserrat', sans-serif;
}
button:hover{
background-color: #f2f2f2;
color: #333333;
}
Als nächstes erstellen Sie das Layout für die Anwendung. Sie definieren das Layout Ihrer Anwendung mithilfe einer +layout.svelte-Datei. Die Datei +layout.svelte ist eine spezielle Datei zur Erstellung wiederverwendbarer Layoutkomponenten, die die Struktur Ihrer Seitenlayouts definieren. Stellen Sie sicher, dass Sie die Datei +layout.svelte im Verzeichnis src/routes erstellen.
Definieren Sie das Layout Ihrer Anwendung wie folgt:
<!-- +layout.svelte -->
<script>
import '../style/global.css'
</script>
<header>
<h1>Feedback App</h1>
</header>
<slot></slot>
<style>
h1{
text-align: center;
padding: 1rem 0;
font-family: 'Comforter', cursive;
}
</style>
Der obige Codeblock importiert die Datei global.css und wendet globale Stile auf Ihre Anwendung an. Er definiert auch ein Header-Element. Innerhalb des Header-Elements befindet sich ein h1-Element mit dem Text “Feedback App”.
Das Slot-Element definiert einen Platzhalter für den Seiteninhalt. Wenn Sie eine Seite rendern, fügt die Anwendung den Inhalt in den Slot ein und macht ihn im Layout sichtbar. Im Stilabschnitt des Codeblocks gestalten Sie das h1-Element.
Nun haben Sie die Stile und das Layout für Ihre Anwendung festgelegt. Als Nächstes werden Sie die Homepage Ihrer Anwendung erstellen. Dazu schreiben Sie den folgenden Code in Ihre Datei +page.svelte, die sich im Verzeichnis src/routes befindet.
<!-- +page.svelte -->
<script lang="ts">
let data = {
feedback: '',
rating: '',
}
const handleClick = (event: any) => {
data.rating = event.target.value;
}
</script>
<div class="page">
<form>
<input type="text" placeholder="Share your thought" name="feedback" bind:value={data.feedback}/>
<div class="rating">
<input type="button" value="1" class="button" on:click={handleClick}>
<input type="button" value="2" class="button" on:click={handleClick}>
<input type="button" value="3" class="button" on:click={handleClick}>
<input type="button" value="4" class="button" on:click={handleClick}>
<input type="button" value="5" class="button" on:click={handleClick}>
</div>
<button>Post</button>
</form>
</div>
<style>
form{
margin-block-start: 1.5rem;
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
.button{
border-radius: 100%;
color: #333333;
padding: 1rem 1.5rem;
background-color:#ffffff;
}
.button:hover{
background-color: #333333;
color: #f2f2f2;
}
.rating{
display: flex;
gap: 5rem;
}
</style>
Der obige Codeblock erstellt ein Feedback-Formular mit einem einfachen Bewertungssystem. Sie können Ihre Gedanken in ein Textfeld eingeben und Ihre Erfahrung bewerten, indem Sie auf die nummerierten Schaltflächen klicken. Die Anwendung speichert dann Ihre Eingaben im Datenobjekt.
Die Funktion handleClick speichert Ihre Bewertung in der Eigenschaft data.rating und die bind-Direktive speichert Ihr Feedback in der Eigenschaft data.feedback. Mit der bind-Direktive können Sie eine bidirektionale Datenbindung zwischen Eingabewerten und Daten in Ihrer Komponente erreichen.
Jetzt können Sie Ihre Anwendung in Ihrem Webbrowser anzeigen. Navigieren Sie dazu in Ihrem Terminal zum Verzeichnis Ihres Projekts und führen Sie den folgenden Befehl aus:
npm run dev
Wenn Sie den obigen Befehl ausführen, erhalten Sie den Link http://localhost:5173/. Navigieren Sie in Ihrem Webbrowser zu diesem Link, und Sie können Ihre Anwendung anzeigen.
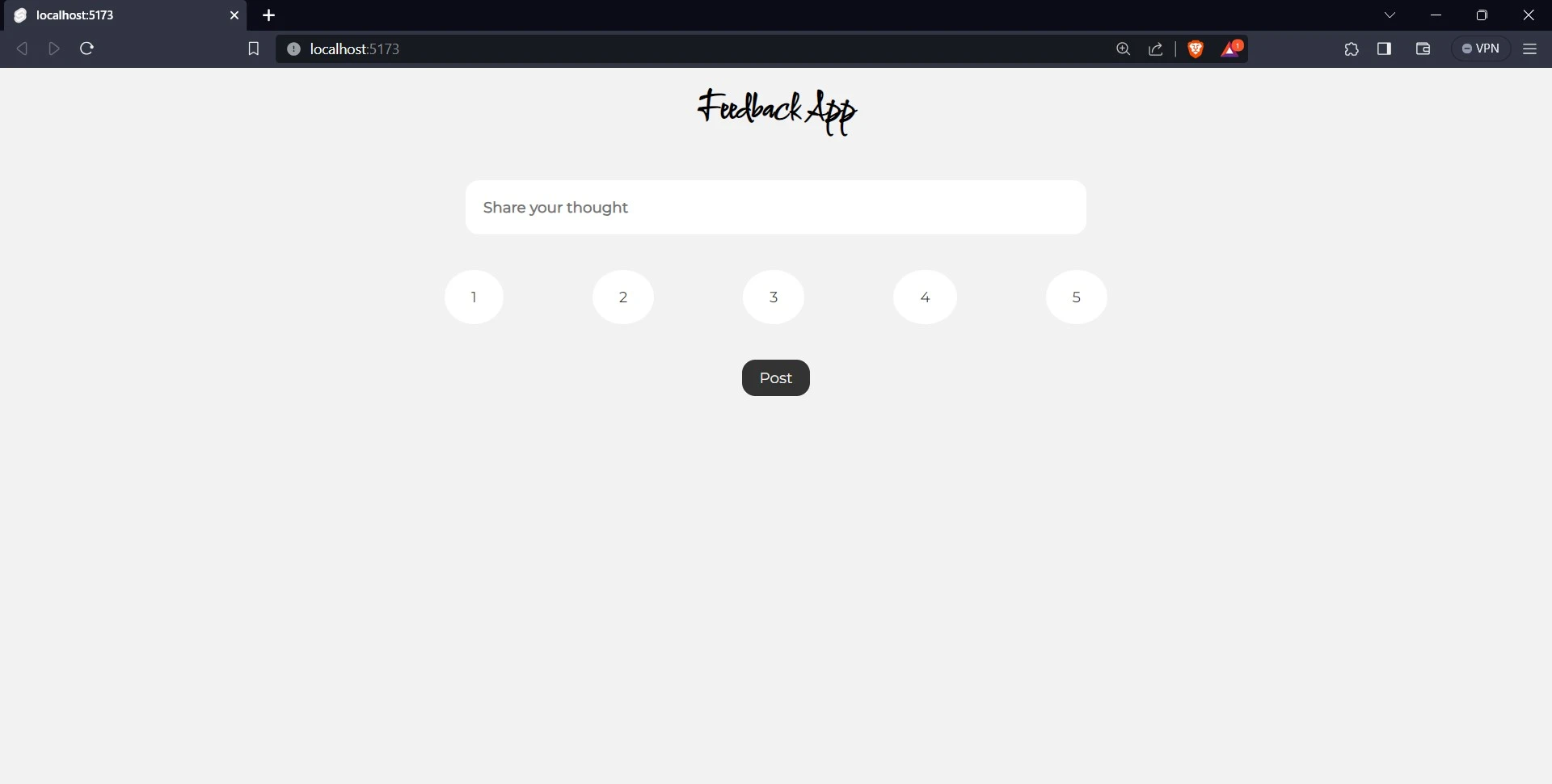
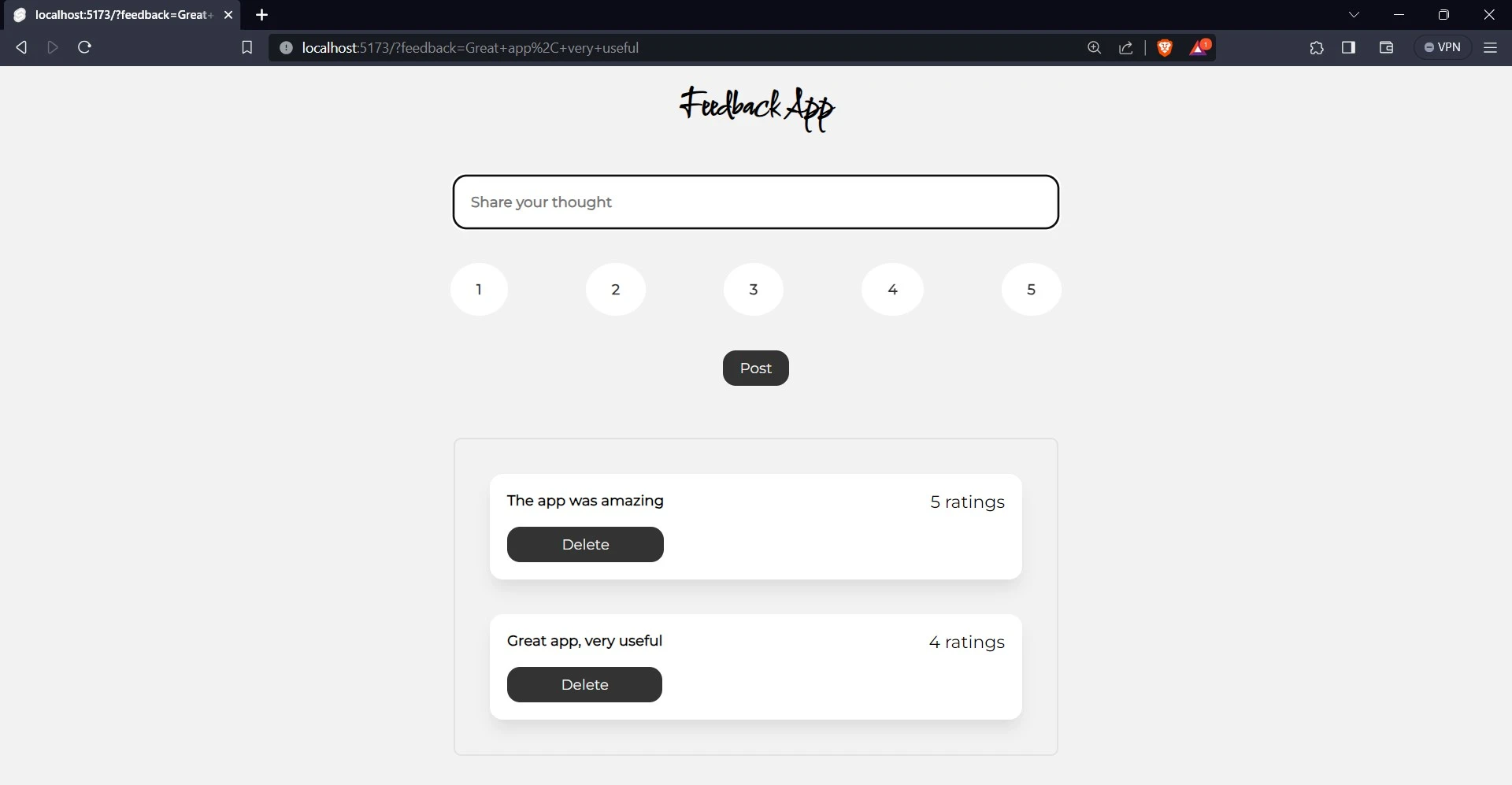
Wenn Sie die Anleitung richtig befolgt haben, sollte Ihre Anwendung wie folgt aussehen:

Integration von Back4app mit Ihrer Anwendung
Back4App ist eine Backend-as-a-Service (BaaS)-Plattform, die Ihnen Tools und Infrastruktur für die Erstellung und Verwaltung der Backend-Funktionen Ihrer Anwendungen bietet. Mit Back4App können Sie sich auf die Entwicklung großartiger Funktionen für Ihre Anwendung konzentrieren, ohne sich um die Komplexität der Einrichtung und Wartung eines Backend-Servers kümmern zu müssen. Back4app bietet viele großartige Funktionen, darunter Datenbankmanagement, Benutzerauthentifizierung, API-Hosting und vieles mehr.
Erstellen eines Back4app-Kontos
Bevor Sie die großartigen Funktionen von Back4app nutzen können, müssen Sie ein Back4app-Konto haben. Sie können eines erstellen, indem Sie diese einfachen Schritte befolgen:
- Besuchen Sie die Website von Back4app.
- Klicken Sie auf die Schaltfläche “Anmelden”.
- Füllen Sie das Anmeldeformular aus und schicken Sie es ab.
Einführung in das Back4app ChatGPT Plugin
Dem jüngsten Trend folgend, KI einzusetzen, um Entwicklern das Leben zu erleichtern, hat Back4app sein ChatGPT-Plugin vorgestellt. Dieses Plugin hilft Entwicklern und technisch nicht versierten Enthusiasten bei der Erstellung und Interaktion mit Back4app-Anwendungen.
Mit dem Plugin können Sie Ihre Unterhaltungen mit ChatGPT in echte Anwendungen umwandeln. Das bedeutet, dass Sie auch dann eine Back4App-Anwendung erstellen und anpassen können, wenn Sie keine Erfahrung mit der Entwicklung oder der Back4App-Plattform haben.
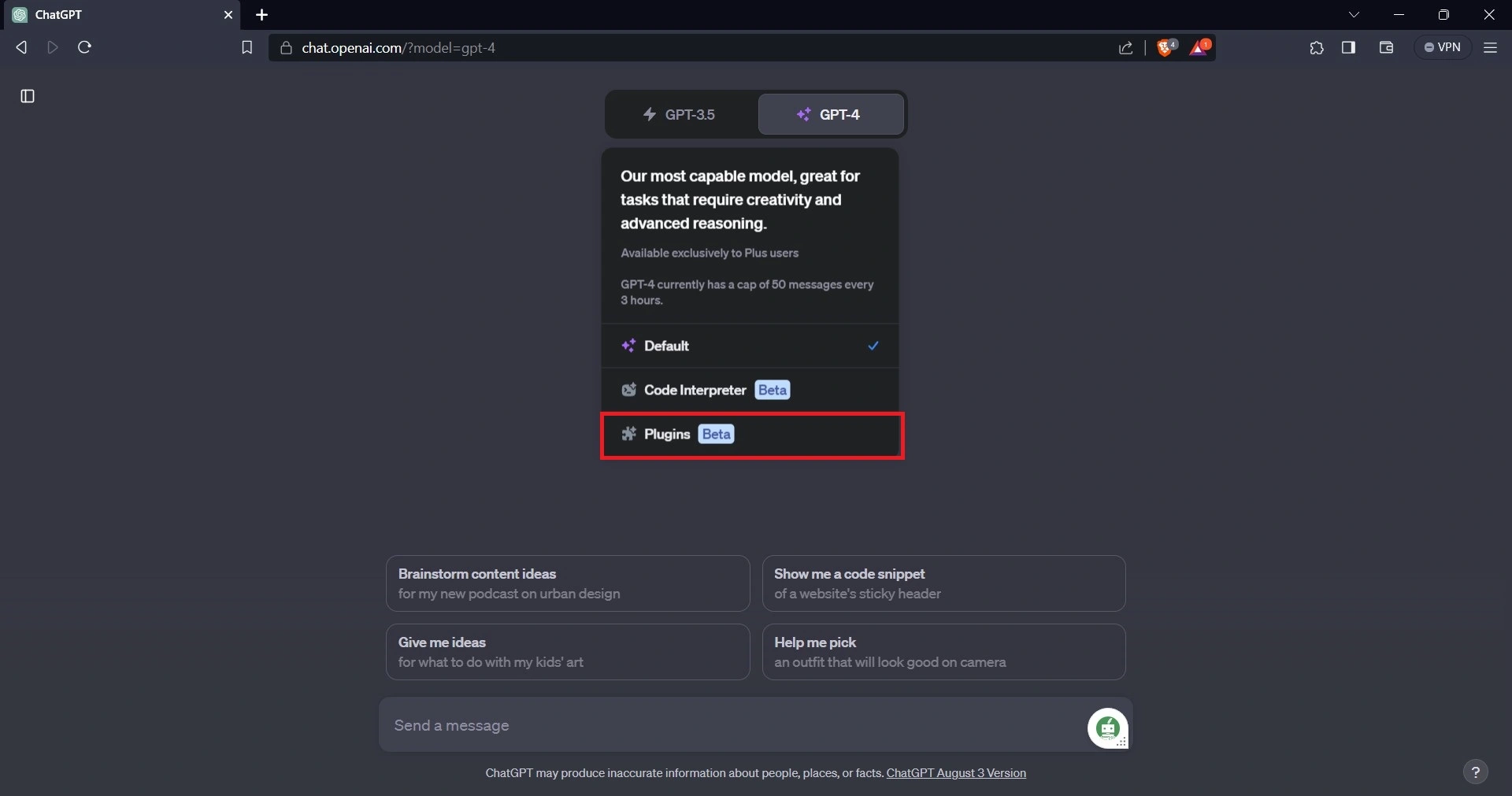
Um die Plugins auf ChatGPT nutzen zu können, müssen Sie sich bei ChatGPT Plus angemeldet haben. Wenn Sie ChatGPT Plus abonniert haben und noch nicht angemeldet sind, klicken Sie auf die Schaltfläche “GPT-4”, woraufhin ein Popover mit Optionen erscheint.

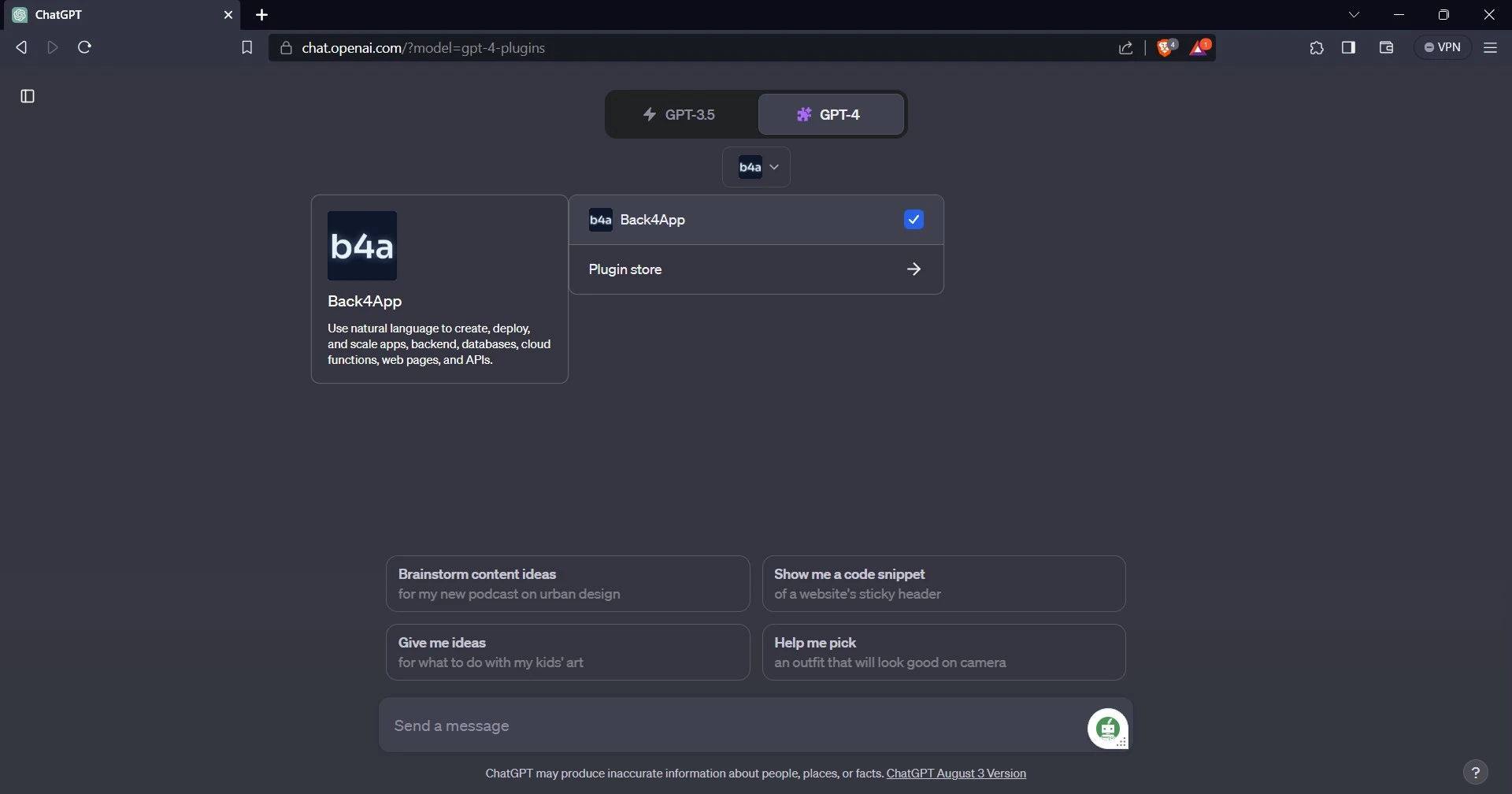
Wählen Sie die Option Plugins und dann das Back4app-Plugin aus. Dadurch können Sie das ChatGPT-Plugin von Back4app verwenden.

Erstellen Sie eine Back4app-Anwendung mit dem Plugin
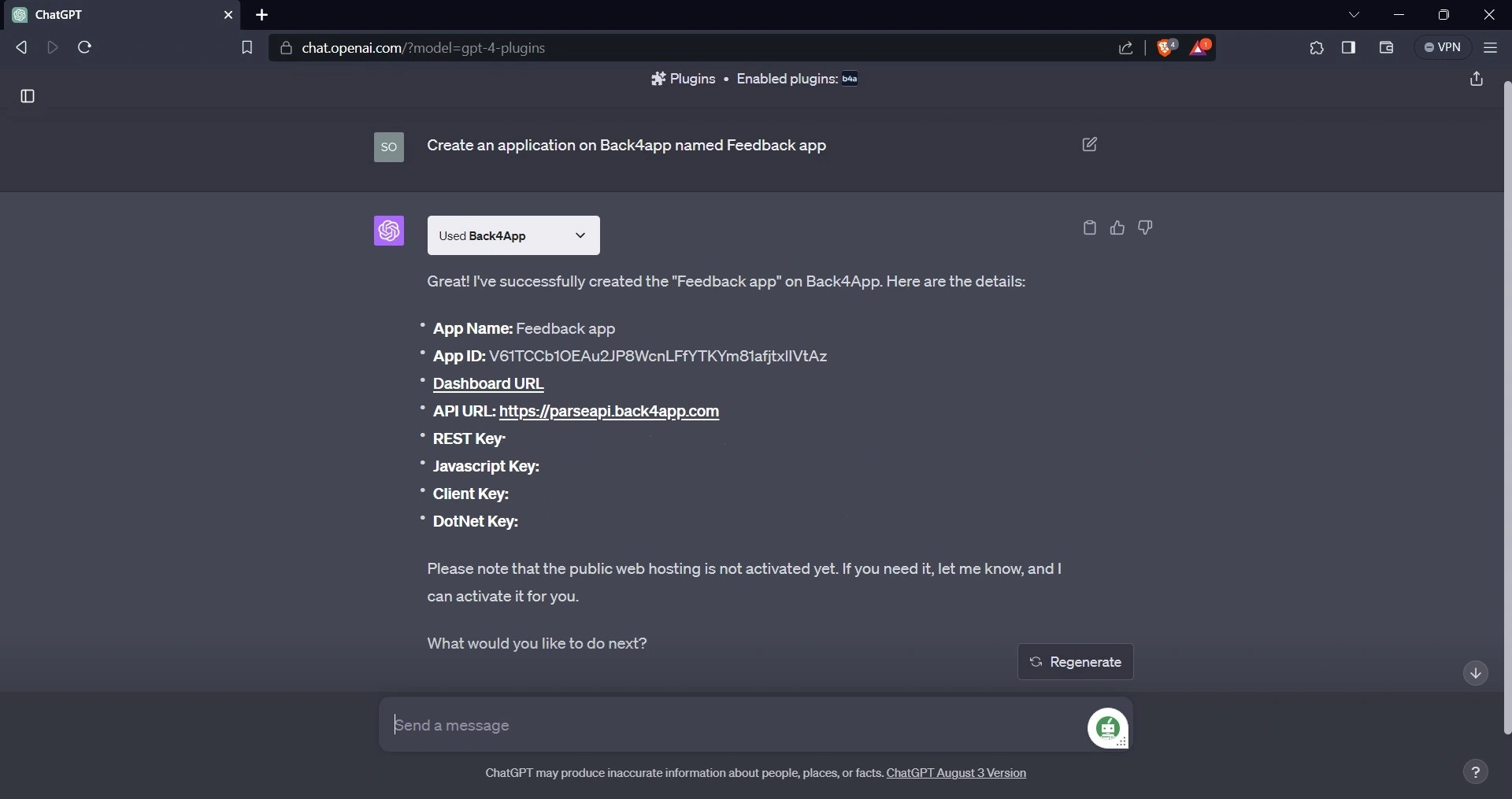
Mit dem Back4app-Plugin auf ChatGPT ist es einfach, eine Back4app-Anwendung zu erstellen. Sagen Sie ChatGPT einfach, welche Art von Anwendung Sie erstellen möchten, und es wird den Rest erledigen.
Zum Beispiel:

Nachdem Sie die Anwendung erstellt haben, rufen Sie die Back4app-Website auf, melden Sie sich an und überprüfen Sie Ihre Anwendungen, um zu bestätigen, dass die Anwendung erstellt wurde.

Hinzufügen von Daten zur Back4app-Anwendung
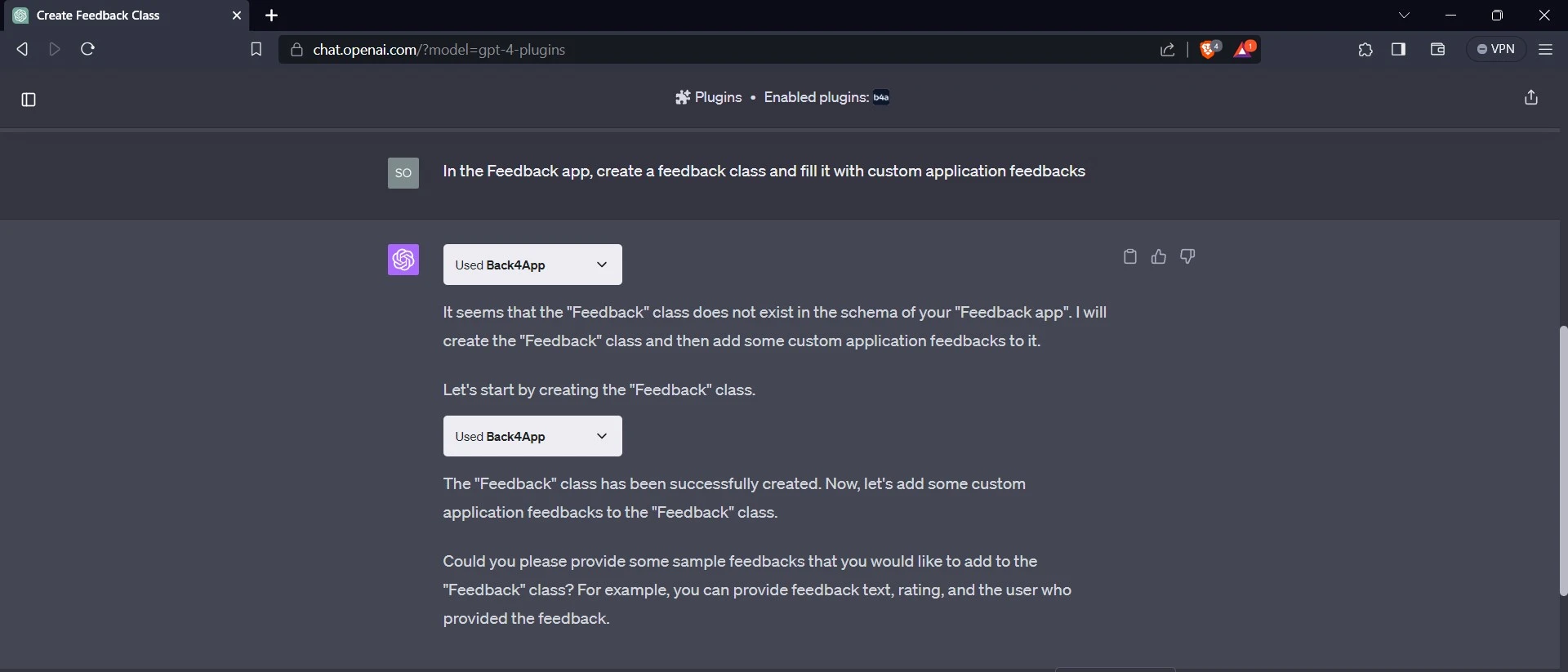
Mit dem ChatGPT-Plugin von Back4app können Sie Daten zu Ihrer Anwendung hinzufügen. Hier werden Sie ChatGPT bitten, eine Feedback-Klasse in der Feedback-App zu erstellen und sie mit benutzerdefiniertem Feedback zu füllen.
Hier ein Beispiel dafür, wie das geht:

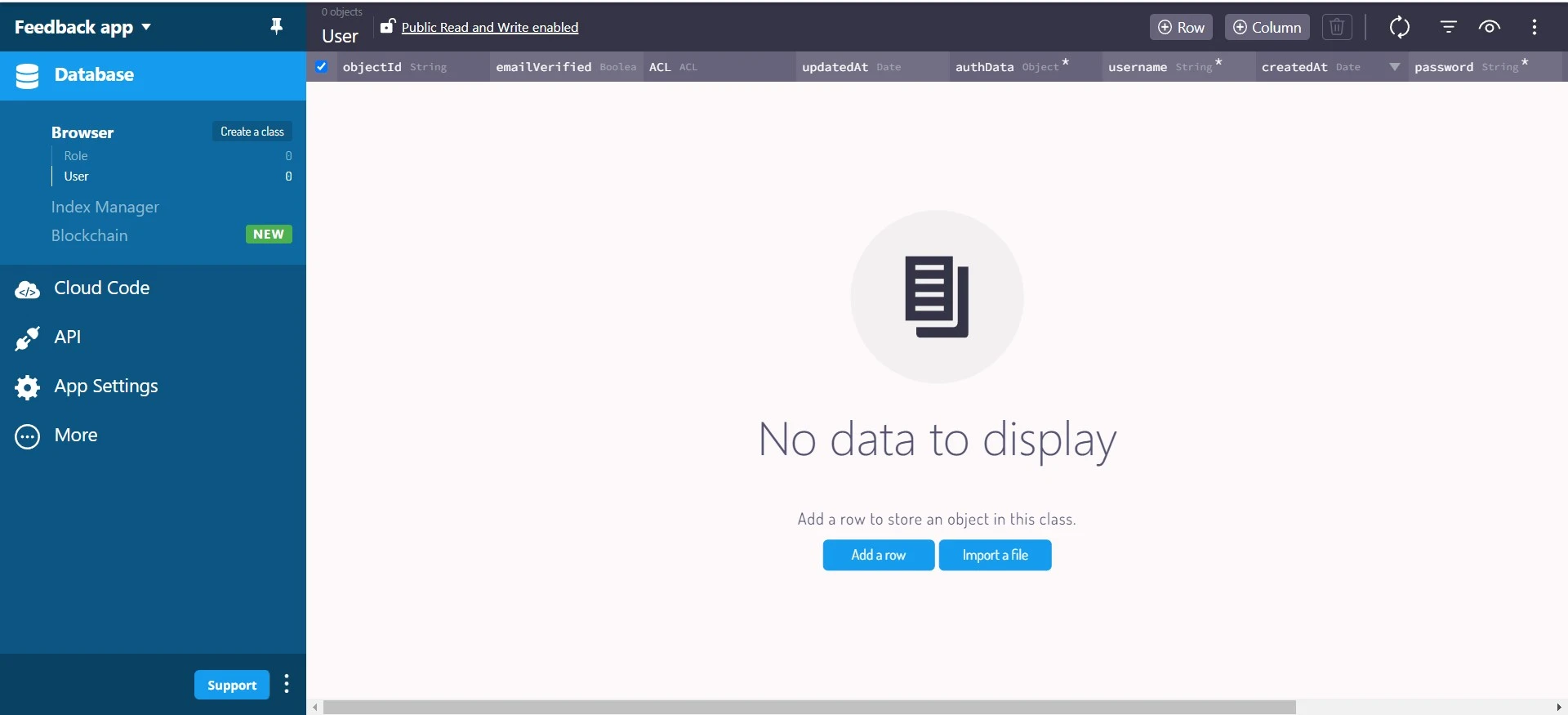
Das Plugin erstellt die Klasse Feedback in der Anwendung und fragt nach einem Beispiel für das benutzerdefinierte Feedback, das Sie hinzufügen möchten.

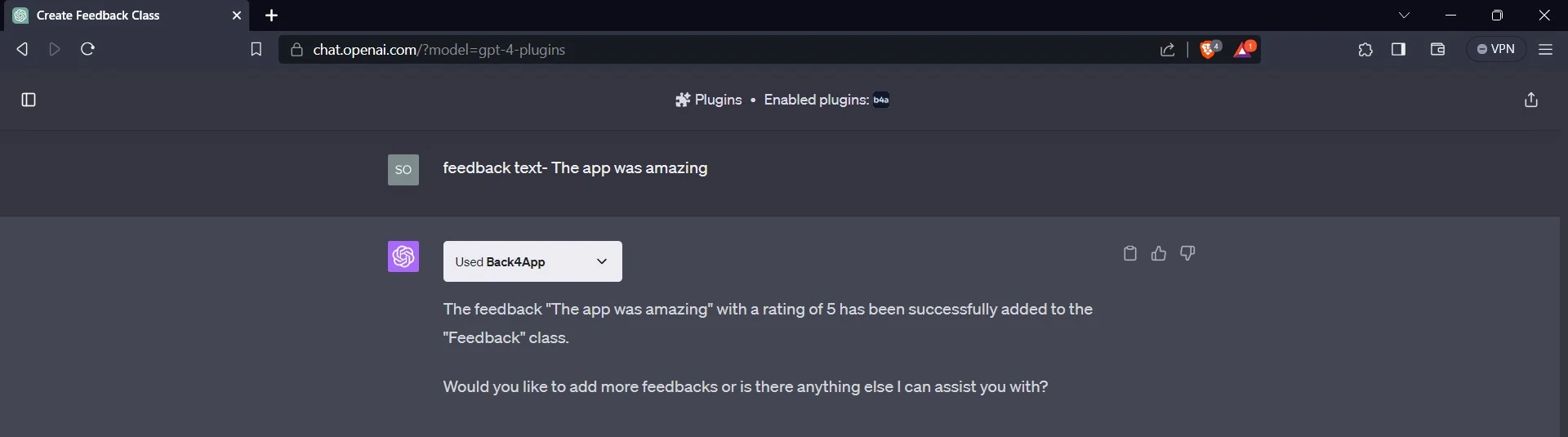
Nachdem Sie ein Beispiel für ein benutzerdefiniertes Feedback gegeben haben, generiert das Plugin das Feedback und eine dazugehörige Bewertung in der Anwendung. Sie können der Anwendung weitere Rückmeldungen und Bewertungen hinzufügen, indem Sie diese an ChatGPT übermitteln.
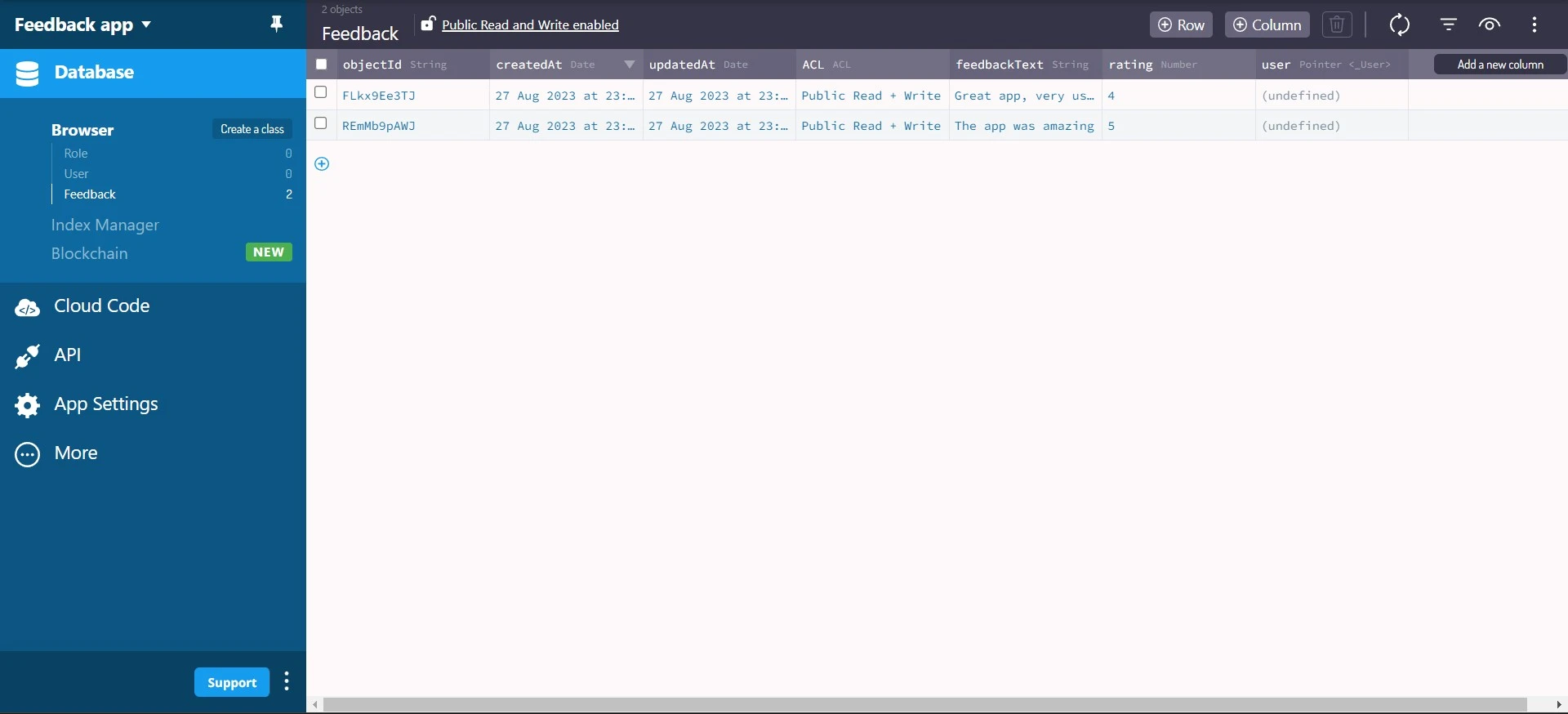
Jetzt können Sie bestätigen, dass das Plugin die Feedback-Klasse und die benutzerdefinierten Bewertungen in Ihrer Anwendung generiert hat.

Verbinden mit Back4app
Der nächste Schritt besteht darin, Ihre Anwendung mit der Back4app-Anwendung zu verbinden. Hierfür müssen Sie das Parse JavaScript SDK installieren. Sie können es installieren, indem Sie den folgenden Code in Ihrem Terminal ausführen:
npm install parse
Sobald Sie die Installation des Parse JavaScript SDK abgeschlossen haben. Sie verwenden die Anwendungs-ID und den Javascript-Schlüssel als Anmeldeinformationen. Sie finden diese Anmeldedaten im Abschnitt Sicherheit & Schlüssel auf dem Dashboard Ihrer Back4app-App. Speichern Sie die Anwendungs-ID und den Javascript-Schlüssel sicher in Ihrer Anwendung.
Importieren Sie die verkleinerte Version von Parse aus parse in die Datei +page.svelte im src-Verzeichnis und rufen Sie die Methode initialize auf. Diese Methode nimmt die Anwendungs-ID und die Javascript KEY-Anmeldeinformationen als Argumente entgegen.
Zum Beispiel:
//+page.svelte
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
Beachten Sie, dass Sie den obigen Codeblock in das Skript-Tag der Datei +page.svelte einfügen müssen. Nach dem Aufruf der Initialisierungsmethode von Parse wird als nächster Schritt die Eigenschaft serverURL von Parse auf https://parseapi.back4app.com/ gesetzt .
Etwa so:
//+page.svelte
(Parse as any).serverURL = "<https://parseapi.back4app.com/>";
Abrufen von Daten aus Back4app
Bevor Sie die Daten in Ihrer Back4app-Anwendung anzeigen können, müssen Sie die Daten abrufen. Um die Daten abzurufen, erstellen Sie eine Funktion fetchFeedbacks. Diese Funktion enthält die Logik, die die Rückmeldungen und Bewertungen aus Ihrer Anwendung abruft.
Bevor Sie die Funktion erstellen, erstellen Sie eine Kartenkomponente. Die Kartenkomponente bestimmt das Aussehen Ihrer Rückmeldungen. Um die Kartenkomponente zu erstellen, legen Sie zunächst einen Ordner components im Verzeichnis src an. Erstellen Sie dann eine Datei card.svelte im Ordner components.
Schreiben Sie diesen Code in die Datei card.svelte:
<!-- card.svelte -->
<script lang="ts">
export let feedback: string = '';
export let rating: number = 0;
</script>
<div class="card">
<h5>{feedback}</h5>
<p>{rating} ratings</p>
</div>
<style>
.card{
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: #FFFFFF;
border-radius: 12px;
inline-size: 100%;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1)
}
</style>
Dieser Code definiert die Kartenkomponente. Im Skript-Tag exportiert der Code die Feedback- und Bewertungsvariablen als Requisiten. Dies bedeutet, dass Komponenten, die diese Komponente importieren, die Werte dieser Requisiten definieren können. Der Code initialisiert die Feedback-Variable auf einen leeren String und die Rating-Variable auf 0.
Der div-Tag stellt die Hauptstruktur der Kartenkomponente dar, und der style-Tag enthält CSS-Stile, die auf die Kartenkomponente angewendet werden.
Als nächstes importieren Sie im Skript-Tag der +page.svelte die Kartenkomponente und erstellen die Funktion fetchFeedbacks.
Etwa so:
//+page.svelte
import Card from "../components/card.svelte";
import { onMount } from "svelte";
let feedbackData: any = [];
const fetchFeedbacks = async () => {
try {
const query = new Parse.Query("Feedback");
const feedbacks = await query.find();
feedbackData = feedbacks;
} catch (error) {
console.log(error);
}
};
onMount(fetchFeedbacks);
Dieser Code definiert die Funktion fetchFeedbacks. Er verwendet auch den onMount-Lebenszyklus-Hook, um die Rückmeldungen aus der Datenbank zu holen, indem er die Funktion fetchFeedbacks aufruft.
Die Funktion fetchFeedbacks verwendet die Parse.Query() -Methode, um nach einem “Feedback”-Objekt in der Datenbank Ihrer Anwendung zu suchen. Anschließend gibt sie ein Array mit den Abfrageergebnissen zurück, indem sie die find() -Methode des Parse SDK auf das Ergebnis des Parse.Query() -Aufrufs anwendet. Schließlich wird das Array der Ergebnisse der Variablen feedbackData zugewiesen.
Im div-Tag, das die HTML-Elemente der Datei +page.svelte enthält, verwenden Sie nun den Svelte-Block, um die Daten im Array feedbackData zu rendern.
Zum Beispiel:
<!-- +page.svelte -->
<div class="feedbacks">
{#each feedbackData as feedback}
<Card feedback={feedback.get('feedbackText')} rating={feedback.get('rating')}/>
{/each}
</div>
Innerhalb des div-Tags iteriert der each-Block über das feedbackData-Array und weist jedes Element der Variablen feedback zu. Für jedes Feedback im Array wird die Kartenkomponente gerendert. Die Werte von feedbackText und Bewertung werden mit der get() -Methode des Feedbacks ermittelt. Anschließend übergeben Sie die Werte an die Feedback- und Rating-Props der Kartenkomponente.
Gestalten Sie das div-Tag mit der Klasse Feedbacks, indem Sie den unten stehenden Codeblock zum style-Tag in der Datei +page.svelte hinzufügen:
/* +page.svelte */
.feedbacks{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
border: 2px #e2e2e2 solid;
padding: 2rem;
border-radius: 7px;
}
Hinzufügen von Daten zu Back4app aus der Anwendung
Ursprünglich haben Sie mit dem ChatGPT-Plugin von Back4app Daten zu Ihrer Back4app-Anwendung hinzugefügt, aber die Benutzer Ihrer Anwendung können das nicht tun. Um den Nutzern die Möglichkeit zu geben, Daten aus Ihrer Anwendung hinzuzufügen, werden Sie eine Funktion erstellen, die neues Feedback und neue Bewertungen zur Datenbank Ihrer Back4app-Anwendung hinzufügt.
Etwa so:
// +page.svelte
const handleSubmit = () => {
try {
const Feedback = new Parse.Object("Feedback");
Feedback.set("feedbackText", data.feedback);
Feedback.set("rating", +data.rating);
Feedback.save().then(() => {
console.log("New Feedback added successfully");
});
} catch (error) {
console.log(error);
}
fetchFeedbacks();
};
Fügen Sie den obigen Codeblock in das Script-Tag der Datei +page.svelte ein. Die Funktion handleSubmit() erstellt ein neues Parse-Objekt “Feedback” und setzt dessen Eigenschaften feedbackText und rating auf die Werte von data.feedback und data.rating. Anschließend speichert sie das Objekt mit der Methode save() auf dem Parse-Server. Schließlich ruft die Funktion die Funktion fetchFeedbacks() auf.
Binden Sie nun die Funktion handleSubmit mit Hilfe der Ereignisbindung an das Formular in der Datei +page.svelte. Sie binden die Funktion an das on:submit-Ereignis, so dass die Funktion jedes Mal ausgeführt wird, wenn ein Benutzer das Formular absendet.
<form on:submit={handleSubmit}>
<input
type="text"
placeholder="Share your thought"
name="feedback"
bind:value={data.feedback}
/>
<div class="rating">
<input type="button" value="1" class="button" on:click={handleClick}>
<input type="button" value="2" class="button" on:click={handleClick}>
<input type="button" value="3" class="button" on:click={handleClick}>
<input type="button" value="4" class="button" on:click={handleClick}>
<input type="button" value="5" class="button" on:click={handleClick}>
</div>
<button>Post</button>
</form>
Löschung von Daten aus Back4app
Sie können Daten aus Back4app mit der destroy-Methode löschen, um die entsprechenden Datensätze aus Ihrer Datenbank zu entfernen. Erstellen Sie eine deleteFeedback-Funktion, die die Logik zum Löschen von Feedbacks aus der Datenbank Ihrer App auf der Grundlage einer bestimmten ID enthält.
Bevor Sie die Funktion deleteFeedback erstellen, aktualisieren Sie die Kartenkomponente, indem Sie eine deleteFeedback-Eigenschaft und ein Schaltflächenelement hinzufügen, das Sie mithilfe des on:click-Ereignisses an die deleteFeedback-Eigenschaft binden. Ersetzen Sie den Code in der Datei card.svelte durch den unten stehenden Codeblock.
<!-- card.svelte -->
<script lang="ts">
export let feedback: string = '';
export let rating: number = 0;
export let deleteFeedback: any = '';
</script>
<div class="card">
<div style="display: flex; flex-direction: column; gap: 1rem; ">
<h5>{feedback}</h5>
<button on:click={deleteFeedback}>Delete</button>
</div>
<p>{rating} ratings</p>
</div>
<style>
.card{
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: #FFFFFF;
border-radius: 12px;
inline-size: 100%;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1)
}
</style>
Erstellen Sie die Funktion deleteFeedback in der Datei +page.svelte:
// +page.svelte
const deleteFeedback = async (id: string) => {
try {
const Feedback = Parse.Object.extend("Feedback");
const feedback = new Feedback();
feedback.id = id;
await feedback.destroy();
const newData = feedbackData.filter((item: any) => item.id !== id);
feedbackData = newData;
} catch (error) {
console.log(error);
}
};
Die Funktion deleteFeedback erstellt ein neues “Feedback”-Objekt mit der Methode Parse.Object.extend. Sie setzt dann die id-Eigenschaft des Objekts auf den an die Funktion übergebenen id-Parameter. Anschließend ruft sie die asynchrone destroy-Methode des “Feedback”-Objekts auf, um das Feedback-Element mit der angegebenen ID aus Back4app zu löschen.
Die Funktion filtert dann das feedbackData-Array mithilfe der feedbackData.filter-Methode. Sie filtert das Feedback-Element mit der angegebenen ID heraus und erstellt ein neues Array, das das gelöschte Feedback-Element nicht enthält. Die Funktion ordnet das neue Array dann feedbackData zu.
Übergeben Sie nun die Funktion deleteFeedback an die deleteFeedback-Anweisung der Kartenkomponente. Auf diese Weise wird die Funktion deleteFeedback immer dann ausgeführt, wenn ein Benutzer auf das Schaltflächenelement in der Kartenkomponente klickt.
Etwa so:
<!-- +page.svelte -->
<div class="feedbacks">
{#each feedbackData as feedback}
<Card
feedback={feedback.get('feedbackText')}
rating={feedback.get('rating')}
deleteFeedback={() => deleteFeedback(feedback.id)}
/>
{/each}
</div>
Testen der Anwendung
Sie haben die Erstellung der Anwendung abgeschlossen; der nächste Schritt ist das Testen der Anwendung. Um die Anwendung zu testen, navigieren Sie auf Ihrem Terminal zum Verzeichnis applications und starten Sie den Entwicklungsserver.
Nachdem Sie den Entwicklungsserver gestartet haben, öffnen Sie Ihren Browser und rufen Sie den folgenden Link auf: http://localhost:5173/. Die Anwendung sollte wie das folgende Bild aussehen.

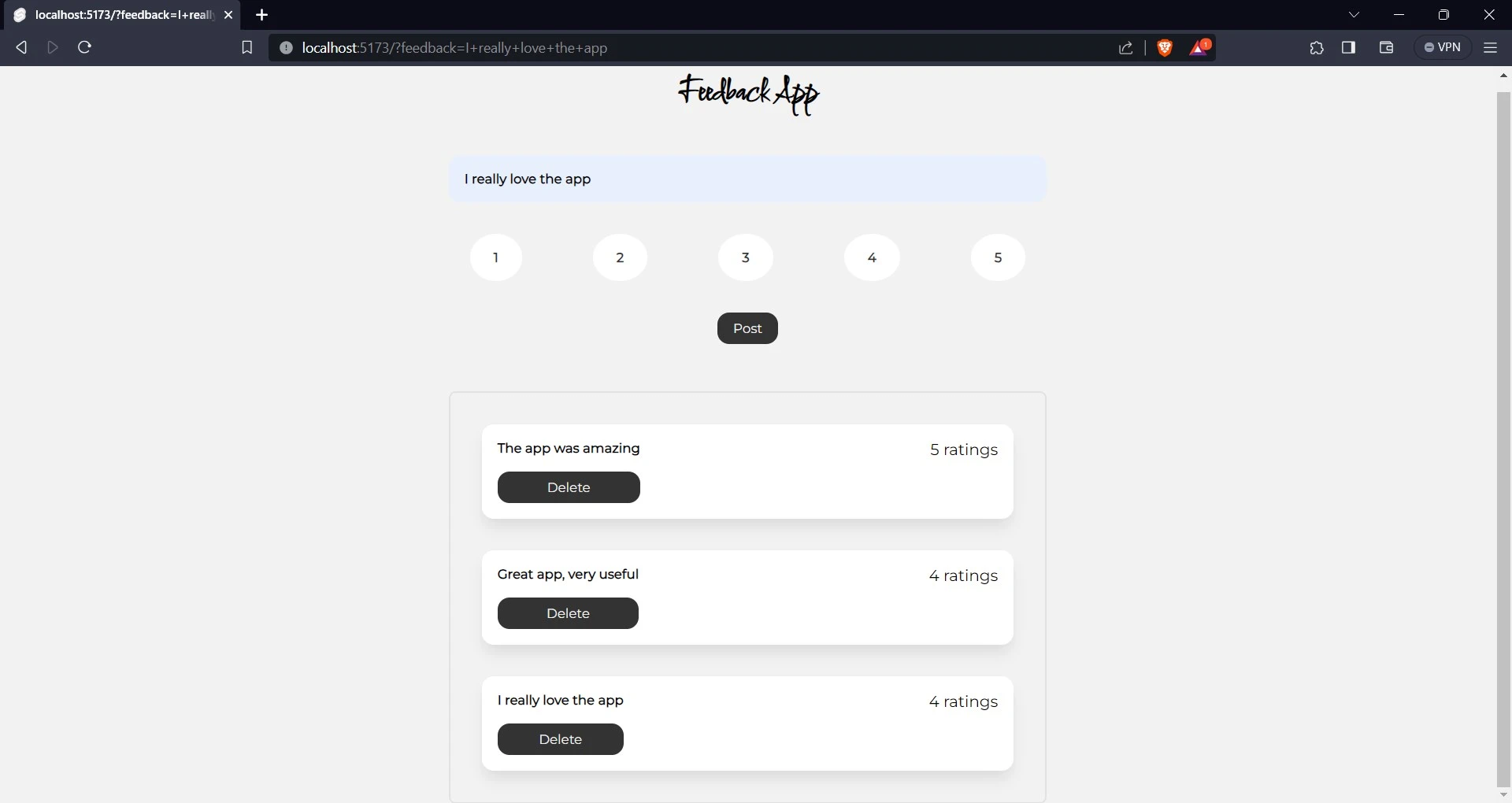
Um ein Feedback hinzuzufügen, schreiben Sie “Ich liebe die App” in das Eingabefeld und klicken dann auf die Schaltfläche mit dem Text “4”, um sie zu bewerten. Klicken Sie schließlich auf “Posten”, um Ihr Feedback zu übermitteln.
Um zu bestätigen, dass Sie ein neues Feedback hinzugefügt haben, erscheint eine neue Karte unter den vorherigen Karten mit dem Text “I really love the app” und einer Bewertung von 4. Sie können auch zum Dashboard Ihrer Anwendung auf Back4app navigieren, um dies zu bestätigen.

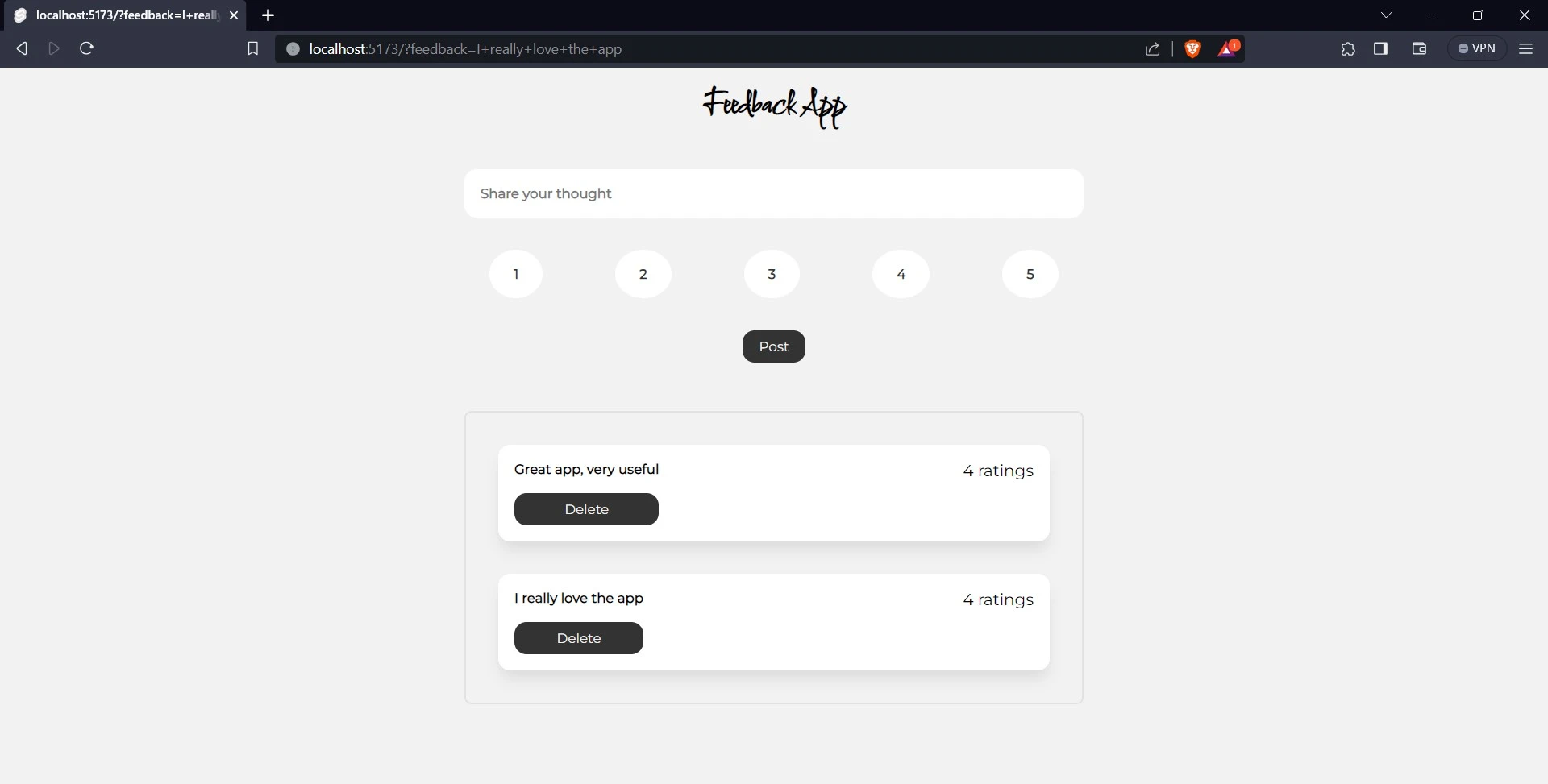
Um eine Bewertung zu löschen, klicken Sie einfach auf die Schaltfläche “Löschen”. Um dies zu bestätigen, löschen Sie die Bewertung “Die App war fantastisch”.

Schlussfolgerung
SvelteKit ist ein Framework für die Entwicklung robuster, leistungsfähiger Webanwendungen mit Svelte. Es ist ein Meta-Framework, was bedeutet, dass es eine Reihe von Werkzeugen und Abstraktionen bereitstellt, die für die Entwicklung jeder Art von Webanwendung verwendet werden können.
Die Integration von SvelteKit mit Back4app ermöglicht es Entwicklern, sich auf die Entwicklung ihrer Front-End-Anwendungen zu konzentrieren, während Back4app sich um das Back-End kümmert. Back4app reduziert die Komplexität der Backend-Entwicklung und macht es für Entwickler einfacher, vollständige Webanwendungen zu erstellen.
FAQ
Was ist SvelteKit?
SvelteKit ist ein Meta-Framework, das auf Svelte aufbaut und grundlegende Funktionen wie Routing und serverseitiges Rendering (SSR) bereitstellt. SvelteKit umfasst außerdem eine Reihe weiterer Features, darunter ein integriertes State-Management-System, ein CLI-Tool und eine Devtools-Erweiterung. Für Entwickler, die schnelle und leichte Anwendungen erstellen möchten, ist SvelteKit eine ausgezeichnete Wahl.
Was ist das ChatGPT-Plugin von Back4app?
Das ChatGPT-Plugin von Back4app ist ein Plugin auf ChatGPT, das von Back4app eingeführt wurde. Dieses Plugin ist ein Tool, das deine Gespräche mit ChatGPT nutzt, um deine Anwendungen auf Back4app zu erstellen und zu verwalten. Es wurde entwickelt, um Entwicklern und nicht-technischen Nutzern die Verwaltung ihrer Back4app-Anwendungen zu erleichtern.
Wie erstellt man eine SvelteKit-Anwendung mit Back4app als BaaS?
SvelteKit ist ein beliebtes Framework, das Entwicklern ermöglicht, serverseitig gerenderte Anwendungen zu erstellen. Back4app hingegen ist eine leistungsstarke Backend-as-a-Service (BaaS)-Plattform, die eine skalierbare und flexible Umgebung für die Bereitstellung von Anwendungen bietet.
Um eine SvelteKit-Anwendung mit Back4app als BaaS zu erstellen, folge diesen einfachen Schritten:
– Erstelle eine SvelteKit-Anwendung
– Richte dein Back4app-Konto ein
– Erstelle eine Back4app-Anwendung
– Verbinde die SvelteKit-Anwendung mit der Back4app-Anwendung
– Füge die CRUD-Funktionalität zur SvelteKit-Anwendung hinzu
– Stelle die Anwendung bereit



