Wie hostet man eine Remix-Anwendung?

In diesem Artikel erfahren Sie alles, was Sie wissen müssen, um mit Remix zu beginnen. Wir gehen auf die Vor- und Nachteile ein, zeigen Ihnen, wie Sie eine Remix-Anwendung erstellen und schließlich, wie Sie Remix einsetzen.
Contents
Was ist Remix?
Remix ist ein modernes Full-Stack-Web-Framework für die Entwicklung schneller, eleganter und robuster Anwendungen. Es nutzt die Leistung des serverseitigen Renderings (SSR) und ermöglicht so schnellere Ladezeiten und verbesserte SEO für dynamische Webanwendungen.
Mit Remix können Entwickler clientseitige und serverseitige Logik nahtlos in eine einheitliche Codebasis integrieren. Im Vergleich zu anderen beliebten React-Frameworks macht Remix viele Dinge anders. Dazu gehören:
- Dateibasiertes Routing (eine Datei im Verzeichnis routes stellt eine bestimmte Route dar)
- Traditionelle Formularverarbeitung (mit HTML und HTTP-Anfragen, ähnlich wie PHP)
- Zustandsverwaltung (der Zustand wird nur auf dem Server gespeichert)
- Laden von Daten (entkoppelt von den Komponenten)
Remix wurde 2020 ins Leben gerufen und war zunächst gegen eine jährliche Lizenzgebühr erhältlich. Später, im Oktober 2021, beschloss das Remix-Team, das Projekt als Open Source zu veröffentlichen. Es ist jetzt unter der MIT-Lizenz verfügbar.
Ende 2022 wurde Remix von Shopify für 2,1 Milliarden Dollar übernommen.
Vorteile von Remix
Sehen wir uns die wichtigsten Vorteile des Remix-Frameworks an.
Remix baut auf React Router auf, einer leistungsstarken Client-seitigen Routing-Lösung. Tatsächlich wurde Remix von demselben Entwicklerteam entwickelt, das auch React Router geschaffen hat.
Das Framework verwendet ein dateibasiertes Navigationssystem, das die Codeorganisation vereinfacht. Es ermöglicht Entwicklern, Routen, Komponenten und Ressourcen mit bestimmten Dateien oder Verzeichnissen zu verknüpfen.
Hier ist ein Beispiel:
app/
└── routes/
├── $noteId.tsx // matches: /<noteId>/
├── $noteId_.destroy.tsx // matches: /<noteId>/destroy
├── $noteId_.edit.tsx // matches: /<noteId>/edit
├── _index.tsx // matches: /
└── create.tsx // matches: /createDas Beste von allem ist, dass es verschachteltes Routing unterstützt über . Dies führt zu kürzeren Ladezeiten, besserer Fehlerbehandlung und mehr!
Server-seitiges Rendering (SSR)
Remix nutzt die Möglichkeiten des serverseitigen Renderings.
In reinen React-Anwendungen werden die Daten normalerweise auf der Client-Seite abgerufen und dann in das DOM eingefügt. Dies wird als clientseitiges Rendering (CSR) bezeichnet.
Remix hingegen verfolgt einen anderen Ansatz. Es holt die Daten zunächst aus dem Backend, rendert das HTML mit den geholten Daten und liefert es dann an den Client.
Das serverseitige Rendering führt in der Regel zu einer besseren Leistung und SEO-freundlicheren Anwendungen.
Handhabung von Formularen
Remix bringt die Handhabung der Form zurück zu den Grundlagen.
Anstelle einer Reihe von kontrollierten Komponenten und JavaScript werden herkömmliche HTML-Formulare und HTTP-Anfragen verwendet.
Wenn ein Formular abgeschickt wird, sendet es eine HTTP-Anfrage an eine bestimmte Route, die dann auf der Serverseite mit der action() -Funktion verarbeitet wird. Es funktioniert ähnlich wie das gute alte PHP.
Das bedeutet, dass Remix absolut kein JavaScript benötigt, um Formulare zu verarbeiten. Das ist zwar großartig, aber es könnte die Formularvalidierung und Fehleranzeige ein wenig erschweren.
Staatliches Management
In diesem Zusammenhang bezieht sich der Status auf die Synchronisierung von Server- und Client-Daten.
Remix macht die Zustandsverwaltung zum Kinderspiel. Es macht Redux, Zustand, React Query, Apollo oder jede andere clientseitige Zustandsverwaltungsbibliothek überflüssig.
Bei der Verwendung von Remix wird der gesamte Status vom Server verwaltet. Der Client hält praktisch keinen Status, daher ist der Synchronisationsprozess nicht erforderlich.
Die Daten vom Server zum Client werden über verschiedene Funktionen wie loader() und action() übergeben.
Übergänge und optimistische UI
Remix-Übergänge ermöglichen einen reibungslosen und schnellen Wechsel zwischen den Seiten, indem sie Daten im Voraus laden und Animationen verwenden.
Die optimistische Benutzeroberfläche spiegelt die Aktionen der Benutzer sofort wider und macht Websites reaktionsfähiger, indem sie Änderungen anzeigt, bevor sie bestätigt werden.
Die Übergänge und die optimistische Benutzeroberfläche verbessern das Benutzererlebnis erheblich, indem sie die wahrgenommene Latenzzeit verringern und sofortiges Feedback liefern.
Beschränkungen von Remix
Auch wenn Remix großartig ist, gibt es einige Einschränkungen.
Komplexe
Remix ist nicht das am einfachsten zu verwendende Framework, und seine Dokumentation ist (zum Zeitpunkt der Erstellung dieses Artikels) nicht die beste.
Das Framework macht auch viele Dinge anders als Vanilla React. Wenn Sie ein React-Entwickler sind, könnte es einige Zeit dauern, bis Sie sich mit den verschiedenen Remix-Konzepten vertraut gemacht haben.
Weniger beliebt
Remix ist noch ein relativ neues Framework. Seine öffentliche Freigabe datiert erst auf Oktober 2021 zurück. Im Vergleich zu einigen Konkurrenten wie Next.js ist es weniger ausgereift und kampferprobt.
Ein Blick auf die GitHub-Sterne zeigt, dass Remix (27k Sterne) weit weniger beliebt ist als Next.js (120k Sterne). Zum Zeitpunkt der Erstellung dieses Artikels wurde Remix außer von Shopify noch von keinem Tech-Giganten übernommen.
Enge Kopplung
Remix-Apps haben ein eng gekoppeltes Frontend und Backend. Während dieser Ansatz für kleinere Projekte funktioniert, bevorzugen einige Entwickler die Flexibilität eines separaten Frontends und Backends.
Darüber hinaus kann die Trennung von Frontend und Backend dazu führen, dass Ihr Code besser wartbar und einfacher zu testen ist.
Keine SSG oder ISR
Remix unterstützt weder die statische Seitengenerierung (SSG) noch die inkrementelle statische Regeneration (ISR).
Wie wird eine Remix-Anwendung bereitgestellt?
In diesem Abschnitt werden wir eine Remix-Anwendung erstellen und einsetzen.
Voraussetzungen
Um mitzumachen, benötigen Sie:
- Grundlegendes Verständnis von TypeScript
- Erfahrung mit Docker (und Containerisierungstechnologie)
- Node.js und eine JavaScript-IDE auf Ihrem Rechner installiert
- Docker Desktop auf Ihrem Rechner installiert
Überblick über das Projekt
Im Laufe dieses Artikels werden wir an einer Webanwendung für Notizen arbeiten. Die Webanwendung wird es den Benutzern ermöglichen, Notizen zu erstellen, abzurufen, zu bearbeiten und zu löschen.
Für das Backend verwenden wir Back4app BaaS und für das Frontend das Remix-Framework. Sobald das Frontend kodiert ist, werden wir es in Back4app Containern bereitstellen.
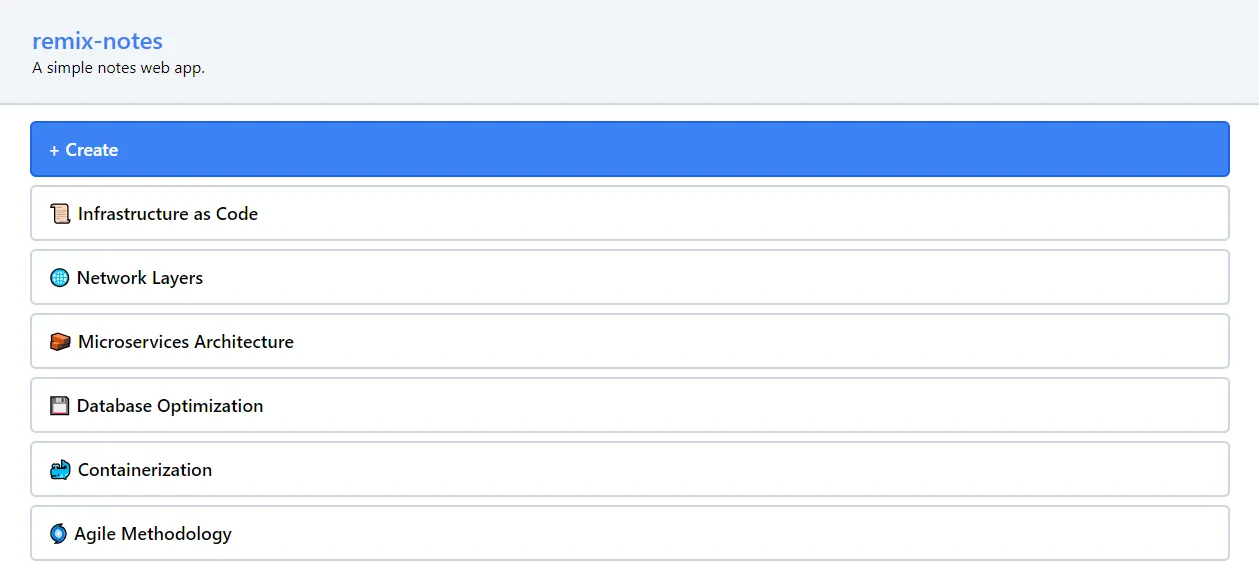
Das Endprodukt wird in etwa so aussehen:

Ich schlage vor, dass Sie sich zunächst mit der Webanwendung für Notizen beschäftigen. Nach diesem Artikel sollten Sie in der Lage sein, Ihre eigenen Remix-Anwendungen einzusetzen.
Backend
In diesem Artikelabschnitt werden wir Back4app verwenden, um das Backend unserer App zu erstellen.
App erstellen
Melden Sie sich zunächst bei Ihrem Back4app-Konto an (oder erstellen Sie eines, falls Sie es noch benötigen).
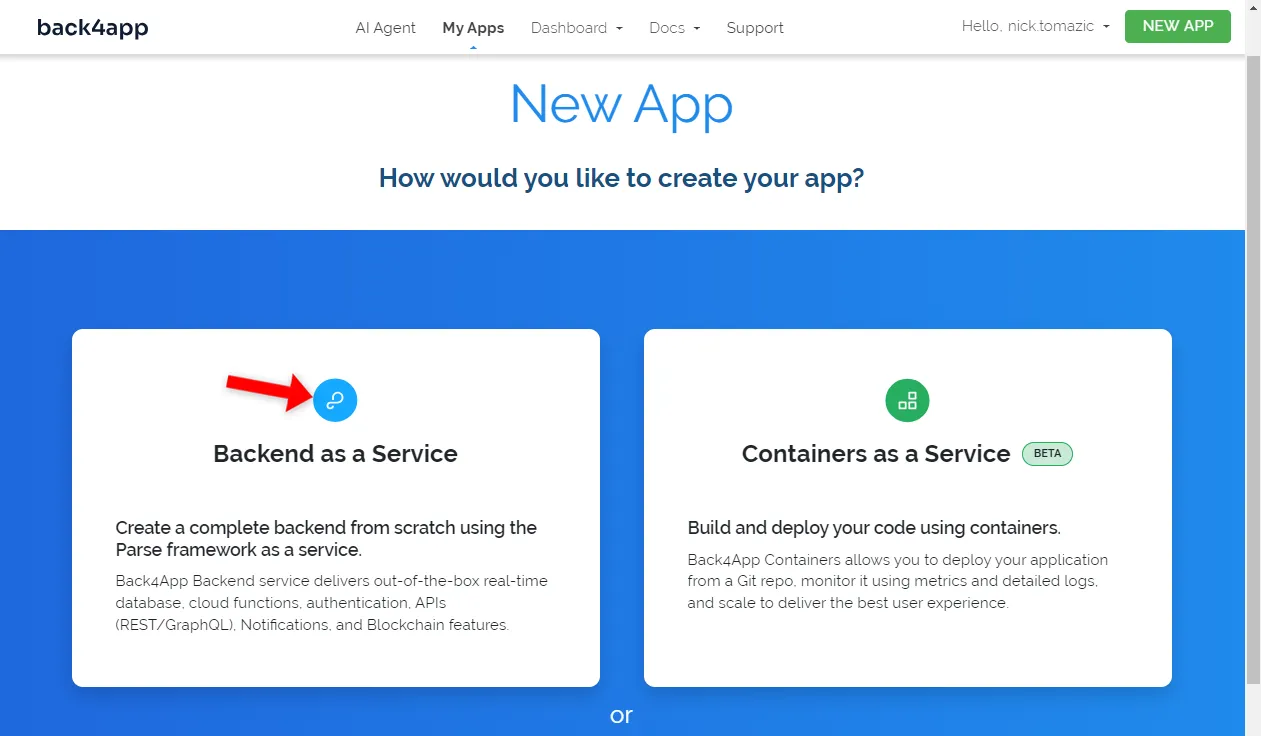
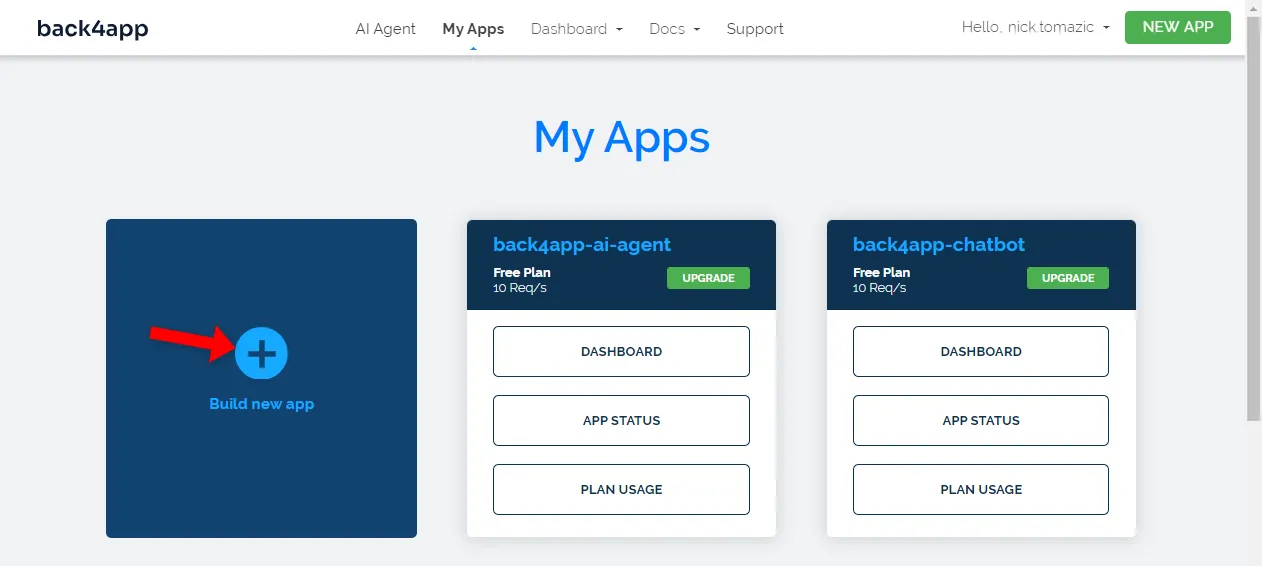
Wenn Sie sich anmelden, werden Sie zum Portal “Meine Apps” weitergeleitet. Um ein Backend zu erstellen, müssen Sie zunächst eine Back4app-App erstellen. Klicken Sie dazu auf “Neue App erstellen”.

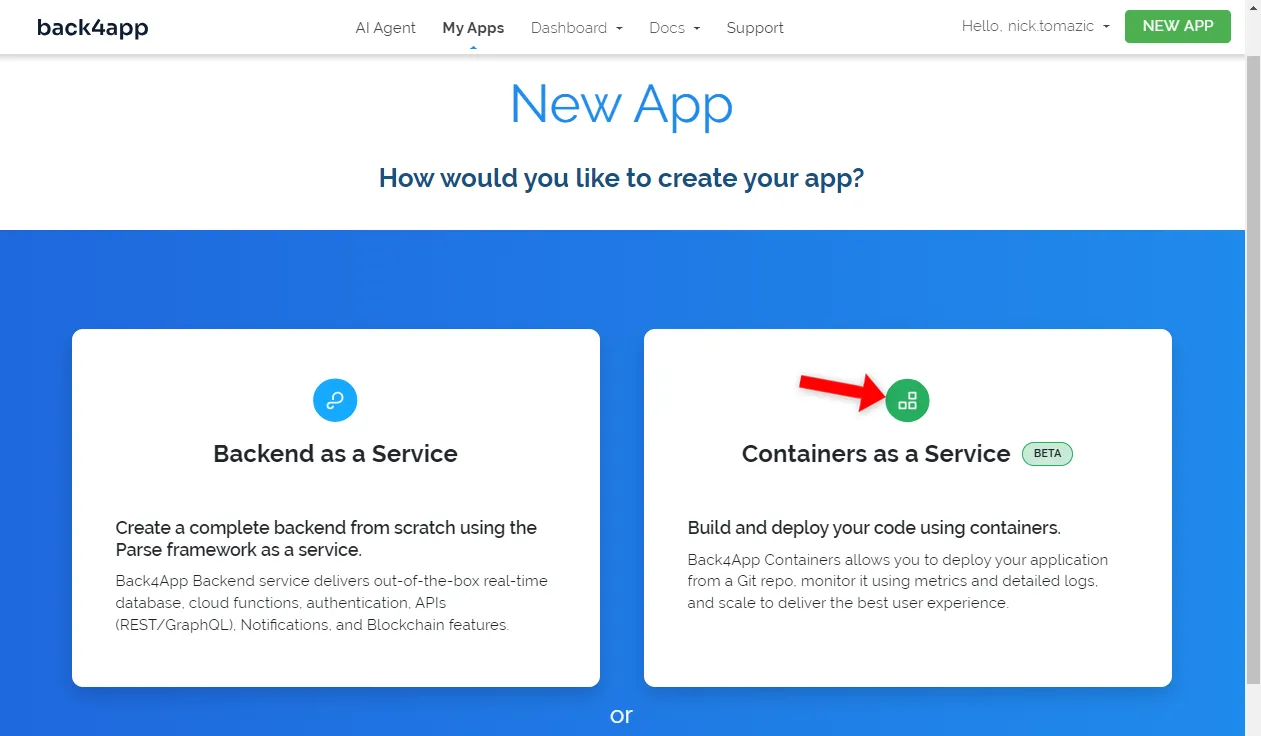
Back4app bietet zwei Lösungen an:
- Backend as a Service (BaaS) – eine vollwertige Backend-Lösung
- Container as a Service (CaaS) – Docker-basierte Container-Orchestrationsplattform
Da wir mit einem Backend arbeiten, wählen Sie “Backend as a Service”.

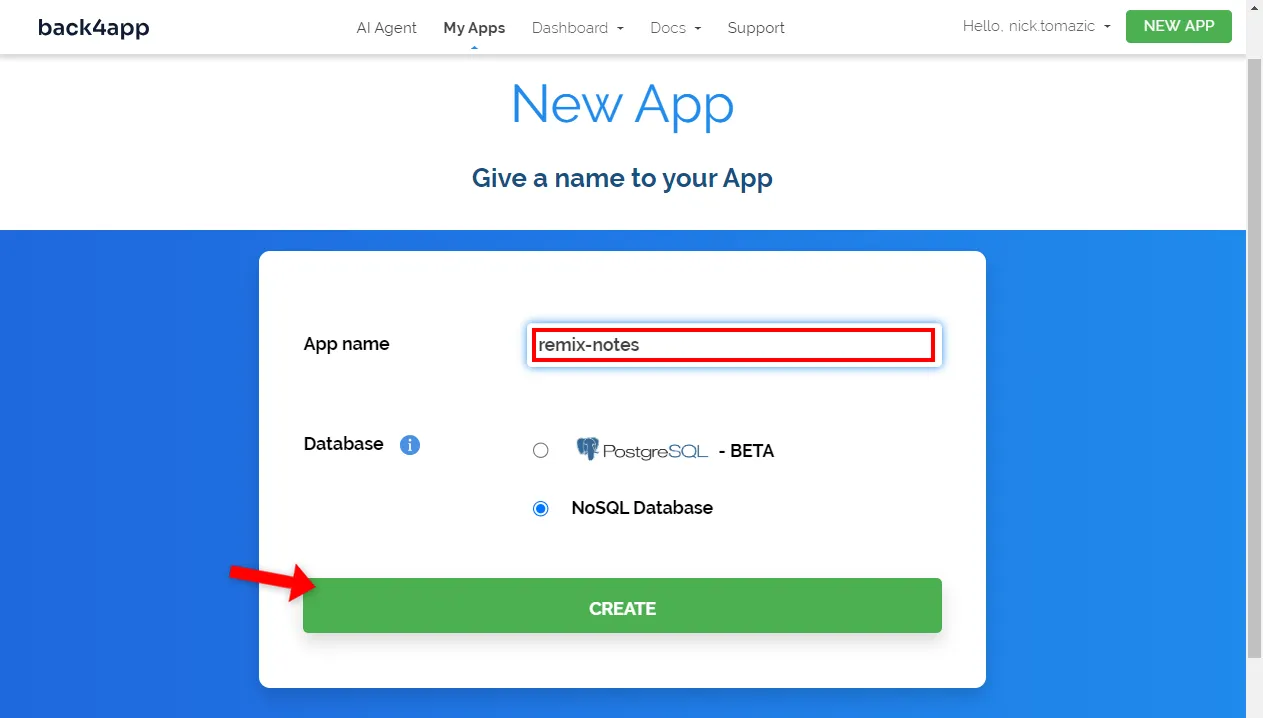
Benennen Sie Ihre Anwendung, lassen Sie alles andere als Standard und klicken Sie auf “Erstellen”.

Die Plattform wird eine Weile brauchen, um alles einzurichten, was für Ihr Backend erforderlich ist. Dazu gehören die Datenbank, die Anwendungsschnittstelle, die Skalierung, die Sicherheit usw.
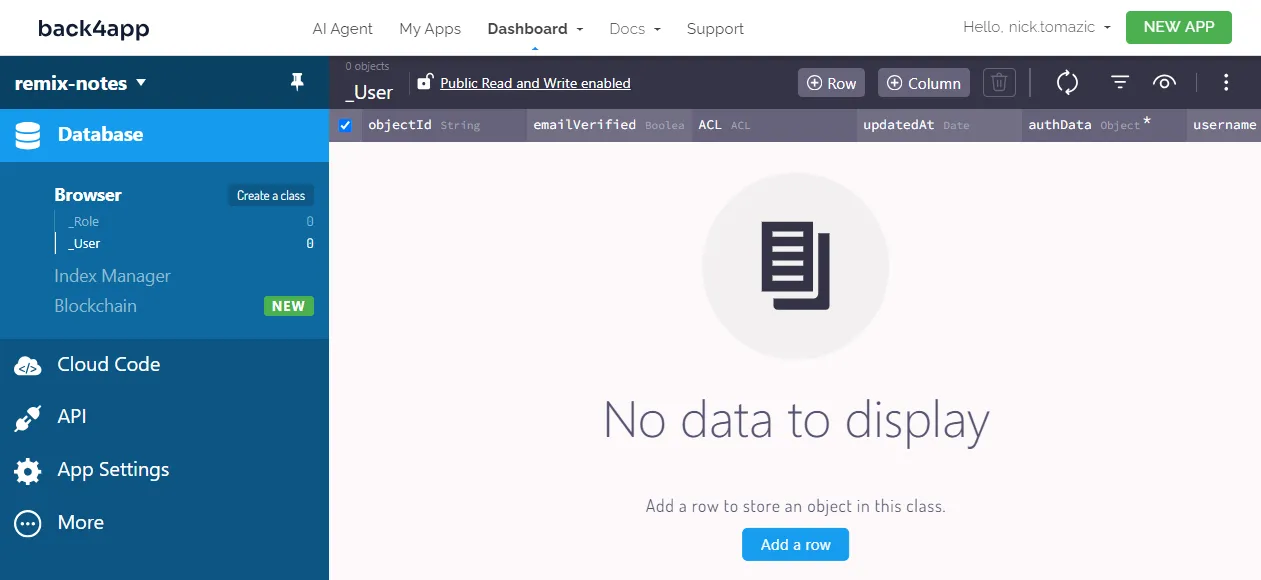
Sobald Ihre App fertig ist, werden Sie zur Echtzeit-Datenbankansicht der App weitergeleitet.

Datenbank
Kümmern wir uns nun um die Datenbank.
Da wir eine relativ einfache Anwendung erstellen, benötigen wir nur ein Modell – nennen wir es Note. Um es zu erstellen, klicken Sie auf die Schaltfläche “Klasse erstellen” oben links auf dem Bildschirm.
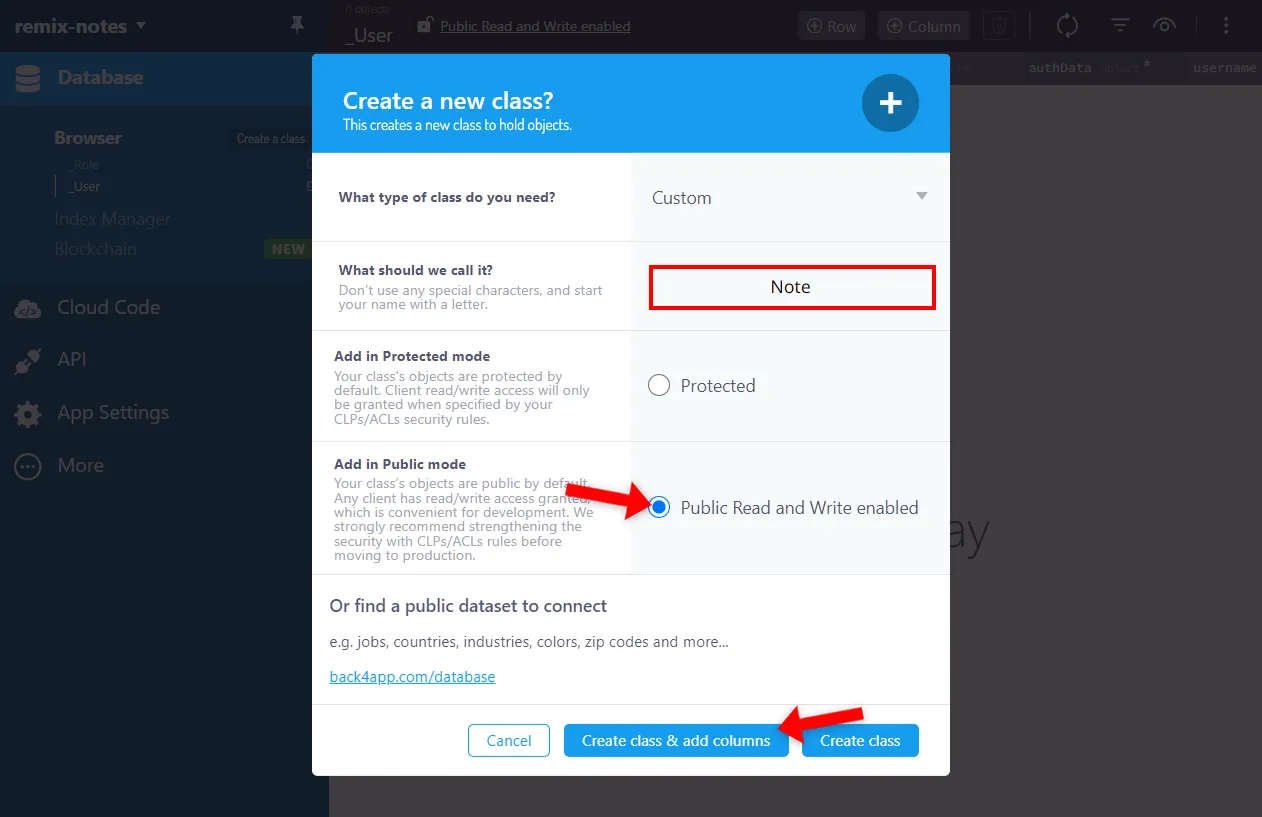
Nennen Sie sie Note, aktivieren Sie “Public Read and Write Enabled” und klicken Sie auf “Create class & add columns”.

Fügen Sie dann die folgenden Spalten hinzu:
+-----------+--------------+----------------+----------+
| Data type | Name | Default value | Required |
+-----------+--------------+----------------+----------+
| String | emoji | <leave blank> | yes |
+-----------+--------------+----------------+----------+
| String | title | <leave blank> | yes |
+-----------+--------------+----------------+----------+
| File | content | <leave blank> | no |
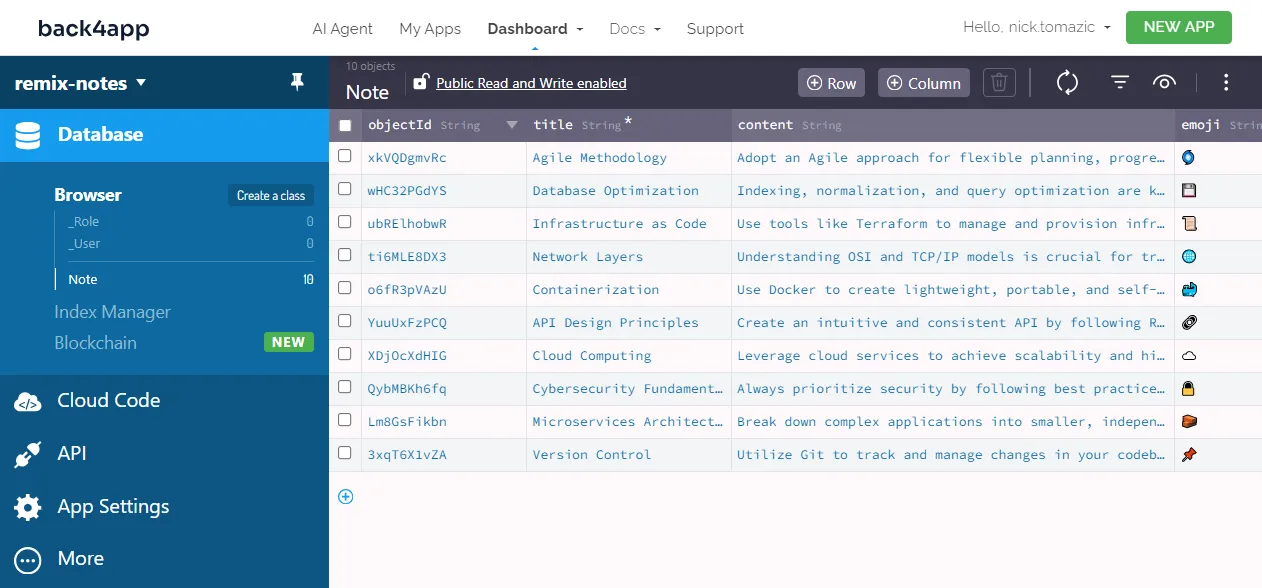
+-----------+--------------+----------------+----------+Sobald Sie die Klasse erstellt haben, befüllen Sie die Datenbank mit Beispieldaten. Erstellen Sie einige Notizen, indem Sie die Emojis, Titel und Inhalte bereitstellen. Alternativ können Sie diesen Datenbankexport importieren.

Gut, das war’s!
Wir haben erfolgreich ein Backend erstellt, ohne irgendeinen Code zu schreiben.
Um mehr über Backend as a Service zu erfahren, lesen Sie bitte Was ist Backend as a Service?
Frontend
In diesem Artikelabschnitt werden wir das Frontend unserer App mit dem Remix-Framework erstellen.
create-remix
Der einfachste Weg, ein Remix-Projekt zu starten, ist das Dienstprogramm create-remix. Mit diesem Tool wird ein produktionsreifes Remix-Projekt erstellt.
Es kümmert sich um die Verzeichnisstruktur und die Abhängigkeiten, richtet den Bundler ein usw.
Erstellen Sie ein neues Remix-Projekt, indem Sie den folgenden Befehl ausführen:
$ npx create-remix@latest remix-notes
Initialize a new git repository? Yes
Install dependencies with npm? YesWenn Sie
create-remixnoch nie benutzt haben, wird es automatisch installiert.
Sobald das Projekt erstellt wurde, wechseln Sie in Ihr aktives Verzeichnis:
$ cd remix-notesZum Schluss starten Sie den Entwicklungsserver:
$ npm run devÖffnen Sie Ihren bevorzugten Webbrowser und navigieren Sie zu http://localhost:5173. Die standardmäßige Remix-Landingpage sollte auf Ihrem Bildschirm erscheinen.
TailwindCSS
Um uns das Leben ein wenig zu erleichtern, werden wir TailwindCSS verwenden. TailwindCSS ist ein Utility-First-Framework, mit dem Sie schnell Frontends erstellen können, ohne ein einfaches CSS zu schreiben.
Installieren Sie es zunächst mit npm:
$ npm install -D tailwindcss postcss autoprefixerAls nächstes führen Sie tailwindcss init aus:
$ npx tailwindcss init --ts -pDadurch wird Ihr Projekt konfiguriert und eine Datei tailwind.config.ts im Stammverzeichnis des Projekts erstellt.
Ändern Sie die Eigenschaft content so, dass Tailwind weiß, in welchen Dateien Utility-Klassen verwendet werden sollen:
// tailwind.config.ts
import type {Config} from "tailwindcss";
export default {
content: ["./app/**/*.{js,jsx,ts,tsx}"], // new
theme: {
extend: {},
},
plugins: [],
} satisfies Config;Erstellen Sie eine neue Datei namens tailwind.css im app-Verzeichnis mit folgendem Inhalt:
/* app/tailwind.css */
@tailwind base;
@tailwind components;
@tailwind utilities;Schließlich importieren Sie es über Links in root.tsx:
// app/root.tsx
// other imports
import {LinksFunction} from "@remix-run/node";
import stylesheet from "~/tailwind.css?url";
export const links: LinksFunction = () => [
{ rel: "stylesheet", href: stylesheet },
];
// ...Das war’s!
Wir haben TailwindCSS erfolgreich installiert.
Routen
Unsere Webanwendung wird die folgenden Endpunkte haben:
/zeigt alle Notizen an/createermöglicht es Benutzern, Notizen zu erstellen/zeigt eine bestimmte Notiz an- /
/Löschen ermöglicht es dem Benutzer, eine bestimmte Notiz zu löschen
Um diese Routen zu definieren, erstellen Sie die folgende Verzeichnisstruktur im app-Ordner:
app/
└── routes/
├── $noteId.tsx
├── $noteId_.destroy.tsx
├── $noteId_.edit.tsx
├── _index.tsx
└── create.tsxWie Sie vielleicht schon vermutet haben, wird das Präfix $ für dynamische Parameter verwendet, und . wird anstelle von / verwendet.
Ansichten
Lassen Sie uns nun die Ansichten implementieren.
Um unseren Code typsicherer zu machen, erstellen wir eine Schnittstelle namens Note, die unserer Datenbankklasse Note ähnelt.
Erstellen Sie einen Ordner mit dem Namen store, und erstellen Sie darin NoteModel.ts mit folgendem Inhalt:
// app/store/NoteModel.ts
export default interface NoteModel {
objectId: string;
emoji: string;
title: string;
content: string;
createdAt: Date;
updatedAt: Date;
}Fügen Sie dann den Ansichtscode für _index.tsx, $noteId.tsx und create.tsx ein:
// app/routes/_index.tsx
import {Link, NavLink} from "@remix-run/react";
import NoteModel from "~/store/NoteModel";
const notes = [
{objectId: "1", emoji: "📝", title: "My First Note"},
{objectId: "2", emoji: "📓", title: "My Second Note"},
{objectId: "3", emoji: "📔", title: "My Third Note"},
] as NoteModel[];
export default function Index() {
return (
<>
<Link to={`/create`}>
<div className="bg-blue-500 hover:bg-blue-600 text-lg font-semibold text-white
px-4 py-3 mb-2 border-2 border-blue-600 rounded-md"
>
+ Create
</div>
</Link>
{notes.map(note => (
<NavLink key={note.objectId} to={`/${note.objectId}`}>
<div className="hover:bg-slate-200 text-lg font-semibold
px-4 py-3 mb-2 border-2 border-slate-300 rounded-md"
>
{note.emoji} {note.title}
</div>
</NavLink>
))}
</>
);
}// app/routes/$noteId.tsx
import {Form} from "@remix-run/react";
import NoteModel from "~/store/NoteModel";
const note = {
objectId: "1", emoji: "📝", title: "My First Note", content: "Content here.",
createdAt: new Date(), updatedAt: new Date(),
} as NoteModel;
export default function NoteDetails() {
return (
<>
<div className="mb-4">
<p className="text-6xl">{note.emoji}</p>
</div>
<div className="mb-4">
<h2 className="font-semibold text-2xl">{note.title}</h2>
<p>{note.content}</p>
</div>
<div className="space-x-2">
<Form
method="post" action="destroy"
onSubmit={(event) => event.preventDefault()}
className="inline-block"
>
<button
type="submit"
className="bg-red-500 hover:bg-red-600 font-semibold text-white
p-2 border-2 border-red-600 rounded-md"
>
Delete
</button>
</Form>
</div>
</>
);
}// app/routes/create.tsx
import {Form} from "@remix-run/react";
export default function NoteCreate() {
return (
<>
<div className="mb-4">
<h2 className="font-semibold text-2xl">Create Note</h2>
</div>
<Form method="post" className="space-y-4">
<div>
<label htmlFor="emoji" className="block">Emoji</label>
<input
type="text" id="emoji" name="emoji"
className="w-full border-2 border-slate-300 p-2 rounded"
/>
</div>
<div>
<label htmlFor="title" className="block">Title</label>
<input
type="text" id="title" name="title"
className="w-full border-2 border-slate-300 p-2 rounded"
/>
</div>
<div>
<label htmlFor="content" className="block">Content</label>
<textarea
id="content" name="content"
className="w-full border-2 border-slate-300 p-2 rounded"
/>
</div>
<div>
<button
type="submit"
className="bg-blue-500 hover:bg-blue-600 font-semibold
text-white p-2 border-2 border-blue-600 rounded-md"
>
Create
</button>
</div>
</Form>
</>
);
}In diesem Code ist nichts Ausgefallenes zu finden. Wir haben lediglich JSX in Kombination mit TailwindCSS verwendet, um die Benutzeroberfläche zu erstellen.
Wie Sie vielleicht bemerkt haben, sind alle Komponenten unkontrolliert (wir verwenden useState() nicht). Darüber hinaus verwenden wir ein echtes HTML-Formular.
Das liegt daran, dass das Remix-Framework im Gegensatz zu React Formulare ähnlich wie PHP über HTTP-Anfragen verarbeitet.
Parsen
Es gibt mehrere Möglichkeiten, sich mit Ihrem Back4app-basierten Backend zu verbinden. Sie können verwenden:
- RESTful-API
- GraphQL-API
- Parse SDK
Der einfachste und robusteste Weg ist sicherlich Parse SDK. Parse SDK ist ein Softwareentwicklungskit, das eine Reihe von Dienstleistungsklassen und Methoden zur einfachen Abfrage und Bearbeitung Ihrer Daten bereitstellt.
Beginnen Sie mit der Installation von Parse über npm:
$ npm install -i parse @types/parseErstellen Sie eine .env-Datei im Stammverzeichnis des Projekts wie folgt:
# .env
PARSE_APPLICATION_ID=<your_parse_app_id>
PARSE_JAVASCRIPT_KEY=<your_parse_js_key>Sicherstellen, dass die
<your_parse_app_id>und<your_parse_js_key>durch die tatsächlichen Anmeldedaten zu ersetzen. Um die Zugangsdaten zu erhalten, navigieren Sie zu Ihrer App und wählen Sie “App-Einstellungen > Server & Sicherheit” in der Seitenleiste.
Dann initialisieren Sie Parse am Anfang der Datei root.tsx wie folgt:
// app/root.tsx
// other imports
import Parse from "parse/node";
const PARSE_APPLICATION_ID = process.env.PARSE_APPLICATION_ID || "";
const PARSE_HOST_URL = "https://parseapi.back4app.com/";
const PARSE_JAVASCRIPT_KEY = process.env.PARSE_JAVASCRIPT_KEY || "";
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = PARSE_HOST_URL;Wir werden eine separate Datei mit dem Namen api/backend.ts erstellen, um unsere Ansichten von der Backend-Kommunikationslogik zu befreien.
Erstellen Sie api/backend.ts mit dem folgenden Inhalt:
// app/api/backend.ts
import Parse from "parse/node";
import NoteModel from "~/store/NoteModel";
export const serializeNote = (note: Parse.Object<Parse.Attributes>): NoteModel => {
return {
objectId: note.id,
emoji: note.get("emoji"),
title: note.get("title"),
content: note.get("content"),
createdAt: new Date(note.get("createdAt")),
updatedAt: new Date(note.get("updatedAt")),
};
}
export const getNotes = async (): Promise<NoteModel[]> => {
// ...
}
export const getNote = async (objectId: string): Promise<NoteModel | null> => {
// ...
}
// Grab the entire file from:
// https://github.com/duplxey/back4app-containers-remix/blob/master/app/api/backend.tsSchließlich ändern Sie die Ansichten, um die Daten des Backends abzurufen und zu bearbeiten:
// app/routes/index.tsx
import {json} from "@remix-run/node";
import {Link, NavLink, useLoaderData} from "@remix-run/react";
import {getNotes} from "~/api/backend";
export const loader = async () => {
const notes = await getNotes();
return json({notes});
};
export default function Index() {
const {notes} = useLoaderData<typeof loader>();
return (
// ...
);
}// app/routes/$noteId.tsx
import {getNote} from "~/api/backend";
import {json, LoaderFunctionArgs} from "@remix-run/node";
import {Form, useLoaderData} from "@remix-run/react";
import {invariant} from "@remix-run/router/history";
export const loader = async ({params}: LoaderFunctionArgs) => {
invariant(params.noteId, "Missing noteId param");
const note = await getNote(params.noteId);
if (note == null) throw new Response("Not Found", {status: 404});
return json({note});
};
export default function NoteDetails() {
const {note} = useLoaderData<typeof loader>();
return (
// ...
);
}// app/routes/create.tsx
import {ActionFunctionArgs, redirect} from "@remix-run/node";
import {Form} from "@remix-run/react";
import {createNote} from "~/api/backend";
export const action = async ({request}: ActionFunctionArgs) => {
const formData = await request.formData();
const {emoji, title, content} = Object.fromEntries(formData)
as Record<string, string>;
const note = await createNote(emoji, title, content);
return redirect(`/${note?.objectId}`);
};
export default function NoteCreate() {
return (
// ...
);
}// app/routes/$noteId_.destroy.tsx
import type {ActionFunctionArgs} from "@remix-run/node";
import {redirect} from "@remix-run/node";
import {invariant} from "@remix-run/router/history";
import {deleteNote} from "~/api/backend";
export const action = async ({params}: ActionFunctionArgs) => {
invariant(params.noteId, "Missing noteId param");
await deleteNote(params.noteId);
return redirect(`/`);
};Code-Übersicht:
- Wir haben die Remix-Funktion
loader()verwendet, um die Daten zu laden. Sobald die Daten geladen wurden, haben wir sie über die Funktionjson()als JSON an die Ansicht übergeben.
- Wir haben die Remix-Funktion
action()verwendet, um die Übermittlung des Formulars (z. B.POST) zu verarbeiten.
- Die
noteIdwurde den Ansichten als Parameter übergeben.
Die App sollte nun voll funktionsfähig sein und mit dem Back4app-Backend synchronisiert werden. Stellen Sie sicher, dass alles funktioniert, indem Sie ein paar Notizen erstellen, sie bearbeiten und dann löschen.
Dockerize-App
In diesem Abschnitt werden wir unser Remix-Frontend andocken.
Dockerdatei
Ein Dockerfile ist eine einfache Textdatei, die die Schritte beschreibt, die die Docker-Engine ausführen muss, um ein Image zu erstellen.
Diese Schritte umfassen das Festlegen des Arbeitsverzeichnisses, das Festlegen des Basis-Images, das Übertragen von Dateien, das Ausführen von Befehlen und vieles mehr.
Die Befehle werden in der Regel in Großbuchstaben dargestellt, unmittelbar gefolgt von ihren jeweiligen Argumenten.
Um mehr über alle Anweisungen zu erfahren, lesen Sie die Dockerfile-Referenz.
Erstellen Sie eine Dockerdatei im Stammverzeichnis des Projekts mit folgendem Inhalt:
# Dockerfile
FROM node:20
WORKDIR /app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
EXPOSE 3000
CMD ["npm", "run", "start"]Dieses Dockerfile basiert auf dem node:20-Image. Es legt zunächst das Arbeitsverzeichnis fest, kopiert die package.json und installiert die Abhängigkeiten.
Danach wird das Projekt erstellt, der Port 3000 freigegeben und die Anwendung bereitgestellt.
.dockerignore
Wenn Sie mit Docker arbeiten, werden Sie in der Regel bestrebt sein, Images zu erstellen, die so klein wie möglich sind.
Da unser Projekt bestimmte Dateien enthält, die nicht im Image enthalten sein müssen (z. B. .git, build, IDE-Einstellungen), werden wir sie ausschließen. Zu diesem Zweck erstellen wir eine .dockerignore-Datei, die ähnlich wie eine .gitignore-Datei funktioniert.
Erstellen Sie eine .dockerignore-Datei im Stammverzeichnis des Projekts:
# .dockerignore
.idea/
.cache/
build/
node_modules/Passen Sie die .dockerignore an die Bedürfnisse Ihres Projekts an.
Erstellen und Testen
Bevor Sie ein Docker-Image in die Cloud verschieben, sollten Sie es lokal testen.
Erstellen Sie zunächst das Bild:
$ docker build -t remix-notes:1.0 .Als nächstes erstellen Sie einen Container mit dem neu erstellten Abbild:
$ docker run -it -p 3000:3000
-e PARSE_APPLICATION_ID=<your_parse_app_id>
-e PARSE_JAVASCRIPT_KEY=<your_parse_javascript_key>
-d remix-notes:1.0Sicherstellen, dass die
<your_parse_app_id>und<your_parse_javascript_key>durch die tatsächlichen Anmeldedaten zu ersetzen.
Ihre Anwendung sollte nun unter http://localhost:3000 erreichbar sein . Sie sollte sich genauso verhalten wie vor dem Dockerisierungsprozess.
Auf GitHub verschieben
Um eine App auf Back4app Containers bereitzustellen, müssen Sie zunächst Ihren Quellcode auf GitHub veröffentlichen. Um dies zu tun, können Sie die folgenden Schritte ausführen:
- Melden Sie sich bei Ihrem GitHub-Konto an (oder melden Sie sich an).
- Erstellen Sie ein neues GitHub-Repository.
- Navigieren Sie zu Ihrem lokalen Projekt und initialisieren Sie es:
git init - Fügen Sie den gesamten Code zum Versionskontrollsystem hinzu:
git add . - Hinzufügen des entfernten Ursprungs über
git remote add origin - Übertragen Sie den gesamten Code mit
git commit -m "initial commit". - Übertragen Sie den Code auf GitHub
git push origin master
App bereitstellen
In diesem letzten Abschnitt werden wir das Frontend in Back4app Containern bereitstellen.
Loggen Sie sich in Ihr Back4app-Konto ein und klicken Sie auf “Neue App erstellen”, um den Prozess der App-Erstellung zu starten.

Da wir nun eine containerisierte Anwendung bereitstellen, wählen Sie “Container als Dienst”.

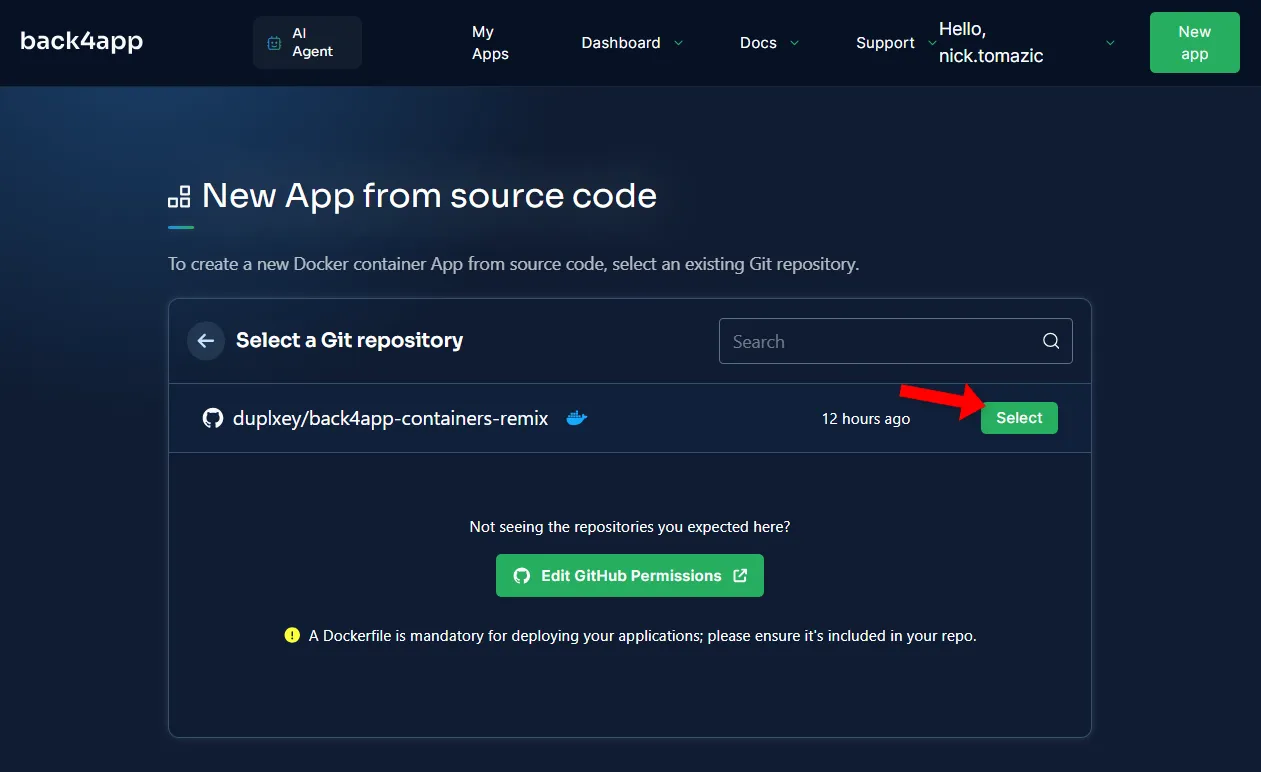
Als nächstes müssen Sie Ihr GitHub-Konto mit Back4app verknüpfen und das zuvor erstellte Repository importieren. Sobald Sie verbunden sind, wählen Sie das Repository aus.

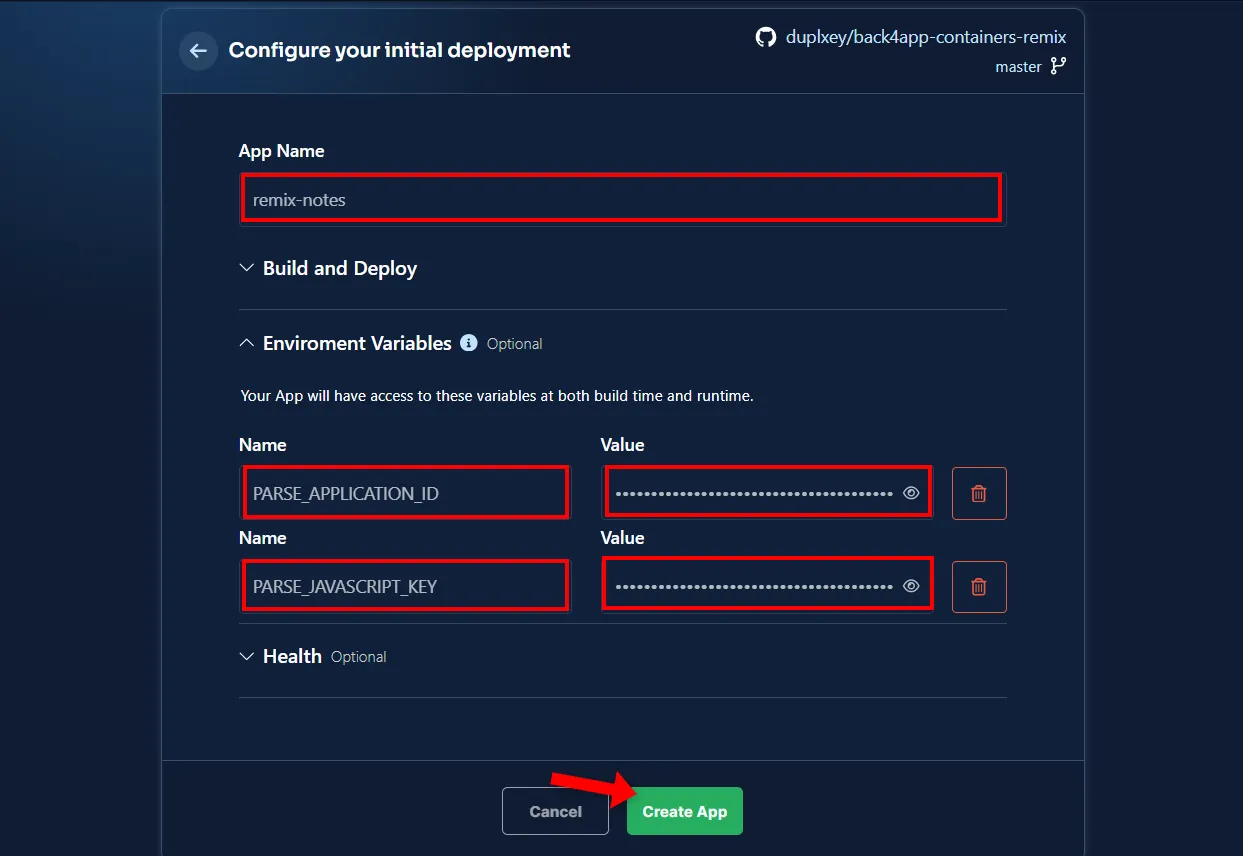
Back4app Containers ermöglicht eine erweiterte Konfiguration. Für unsere einfache App genügen jedoch die folgenden Einstellungen:
- App Name: remix-notes (oder wählen Sie Ihren Namen)
- Umgebungsvariablen:
PARSE_APPLICATION_ID,PARSE_JAVASCRIPT_KEY
Verwenden Sie die Werte, die Sie in der .env-Datei für die Umgebungsvariablen verwendet haben.
Wenn Sie mit der Konfiguration der Bereitstellung fertig sind, klicken Sie auf “Bereitstellen”.

Warten Sie ein paar Augenblicke, bis die Bereitstellung abgeschlossen ist. Nach der Bereitstellung klicken Sie auf den grünen Link auf der linken Seite des Bildschirms, um die App in Ihrem Browser zu öffnen.
Eine detaillierte Anleitung finden Sie in der Container Remix Dokumentation von Back4app.
Das war’s! Ihre App ist nun erfolgreich bereitgestellt und über den angegebenen Link zugänglich. Außerdem hat Back4app ein kostenloses SSL-Zertifikat für Ihre App ausgestellt.
Schlussfolgerung
Obwohl es sich bei Remix um ein relativ neues Framework handelt, ermöglicht es Entwicklern, leistungsstarke Full-Stack-Webanwendungen zu erstellen.
Das Framework befasst sich mit vielen komplexen Aspekten von Webanwendungen, wie z. B. Formularverarbeitung, Zustandsverwaltung und mehr.
In diesem Artikel haben Sie gelernt, wie man eine Remix-Anwendung erstellt und einsetzt. Sie sollten nun in der Lage sein, Back4app zu nutzen, um ein einfaches Backend zu erstellen, und Back4app Containers, um Ihre containerisierten Anwendungen bereitzustellen.
Der Quellcode des Projekts ist im back4app-containers-remix repo verfügbar.



