Wie kann man eine Webanwendung mit einer PostgreSQL-Datenbank erstellen und einsetzen?

In diesem Artikel erfahren Sie, wie Sie mit Hilfe von KI-Technologien eine Webanwendung mit einer Postgres-Datenbank erstellen und bereitstellen können.
Die Integration von KI in Ihren Entwicklungs-Workflow kann sich positiv auf Ihre Produktivität auswirken. Sie können die Entwicklungszeit verkürzen und Kosten sparen, indem Sie sich wiederholende Aufgaben automatisieren und KI-Funktionen wie die Codegenerierung nutzen.
Contents
Vorteile des Einsatzes von AI in der Webentwicklung
Einige Vorteile der Integration von KI in Ihre Webentwicklung sind folgende.
Automatisierung von sich wiederholenden Aufgaben
Die Einführung von KI in Ihren Entwicklungs-Workflow kann Ihnen dabei helfen, sich wiederholende Aufgaben zu automatisieren, z. B. die Generierung von Dummy-Daten und Boilerplate-Code.
Es kann auch bei Tests helfen, um Unit- und Integrationstests zu erstellen.
Obwohl KI viele Aufgaben automatisieren kann, ist es wichtig zu wissen, dass sie keine narrensichere Lösung ist und immer noch menschliche Aufsicht erfordert.
Überprüfen und validieren Sie stets die Ergebnisse von KI-Tools, um sicherzustellen, dass sie korrekt sind.
Code-Erzeugung
KI-Tools können Sie beim Schreiben von Codeschnipseln oder sogar ganzen Funktionen unterstützen. Diese Automatisierung beschleunigt Ihren Programmierprozess und ermöglicht es Ihnen, sich auf das Design und die Problemlösung auf höherer Ebene zu konzentrieren.
KI-generierter Code kann jedoch irreführend sein und im weiteren Verlauf des Softwareentwicklungszyklus zu schwer zu findenden Fehlern führen; daher sollte er vor der Übergabe an die Produktion überprüft werden.
Verbesserte Code-Optimierung
KI-Tools können Sie bei der Optimierung Ihres Codes unterstützen, indem sie Ihnen Teile Ihres Codes vorschlagen, die Sie umschreiben oder umstrukturieren können, um effizientere und wartungsfreundlichere Lösungen zu erstellen.
Dies kann die Vereinfachung komplexer Logik, die Beseitigung redundanten Codes oder die bessere Nutzung von Sprachfunktionen beinhalten.
KI-Tools können Ihnen auch bei der Auswahl effizienterer Algorithmen und Datenstrukturen helfen, um die Gesamtleistung Ihres Codes und die Effizienz der Datenverarbeitung zu verbessern.
Fehlererkennung und -korrektur
KI-Tools können Ihnen helfen, Ihren Code schneller zu debuggen, indem sie Ihre Fehler analysieren und praktikable Lösungen für Ihre Fehler anbieten.
Wenn Sie zum Beispiel eine Anwendung mit Back4app-Containern bereitstellen, analysiert die Back4app-KI Fehler, die durch Fehler in Ihrem Dockerfile entstanden sind, und macht Vorschläge, wie Sie die Fehler beheben und Ihre Anwendung erfolgreich bereitstellen können.
Aufbau eines Backends mit dem Back4app AI Agent und PostgreSQL
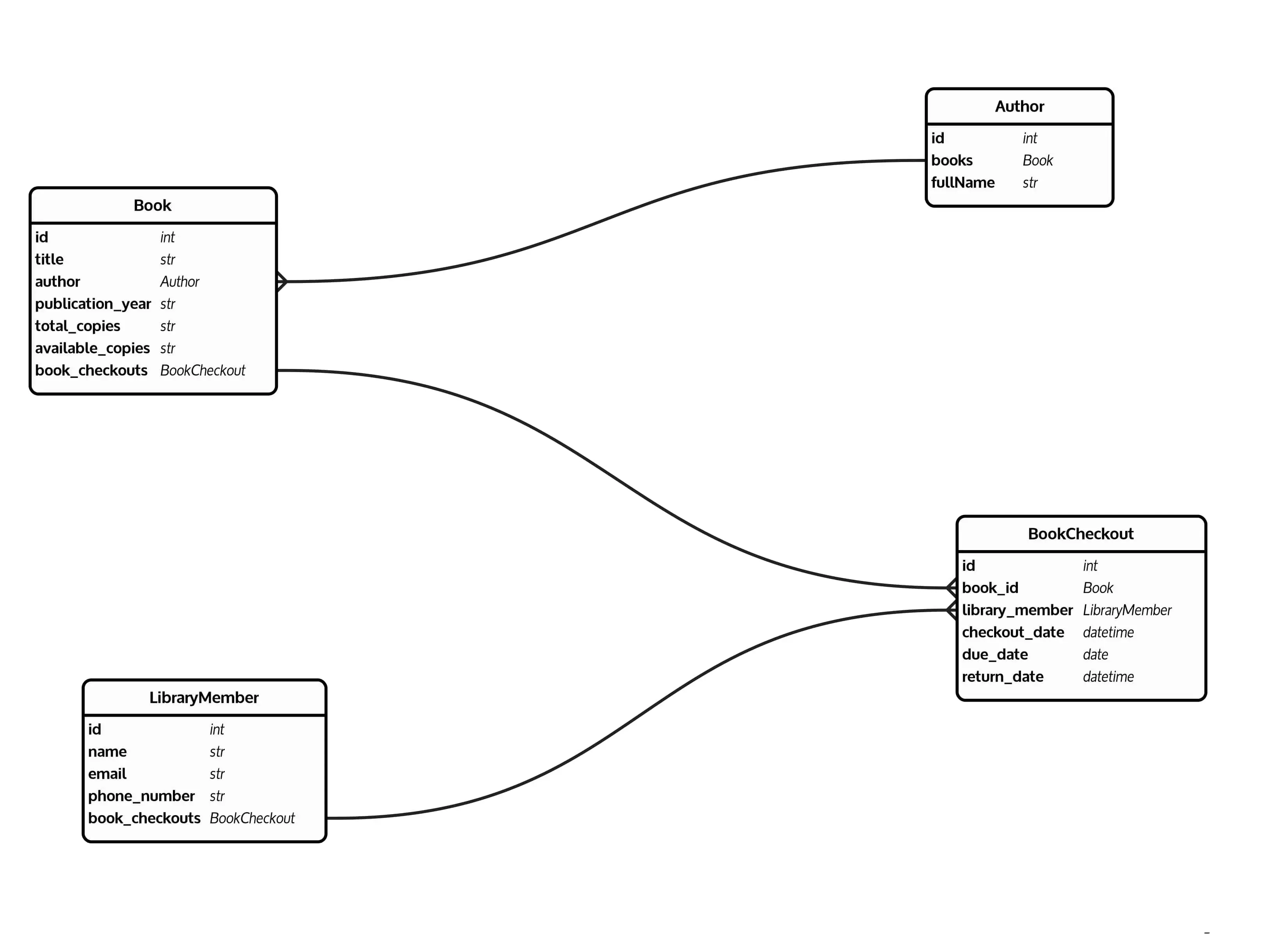
In diesem Tutorium werden Sie eine Bibliotheks-API erstellen. Sie werden mit einer PostgreSQL-Datenbank mit den folgenden Tabellen interagieren: Book, Author, BookCheckout und LibraryMember.
Datenbankstruktur und -design
Die Tabelle Book enthält die meisten Informationen über ein Buch, wie z. B. Titel, Autor, publication_year, total_copies und available_copies.
Die Tabelle ” Autor" steht in einer eins-zu-viele-Beziehung zur Tabelle ” Buch", d. h. ein Autor kann viele Bücher haben, aber jedes Buch kann nur einen Autor haben. Sie enthält auch winzige Details über den Autor, wie z. B. den vollständigen Namen des Autors.
Die Tabelle LibraryMemeber enthält Informationen über die Bibliotheksmitglieder, wie Name, E-Mail, Telefonnummer.
Die Tabelle BookCheckout fungiert als Verbindungstabelle zwischen den Tabellen Book und LibraryMemeber, um eine Many-to-many-Beziehung zwischen ihnen herzustellen.
D.h. ein Mitglied kann mehrere Bücher ausleihen, und mehrere Mitglieder können ein Buch ausleihen. Sie verweist auf das Buch und das Mitglied, das es ausgeliehen hat, sowie auf das Ausleihdatum, das Fälligkeitsdatum und das Rückgabedatum.
Hier ist ein Datenbankmodelldiagramm für die Datenbank.

Erstellen der Datenbank auf Back4app
Navigieren Sie zu back4app.com, melden Sie sich an (erstellen Sie ein Konto, wenn Sie noch keines haben) und klicken Sie auf die Schaltfläche “Neue App” in der oberen rechten Ecke Ihres Bildschirms.
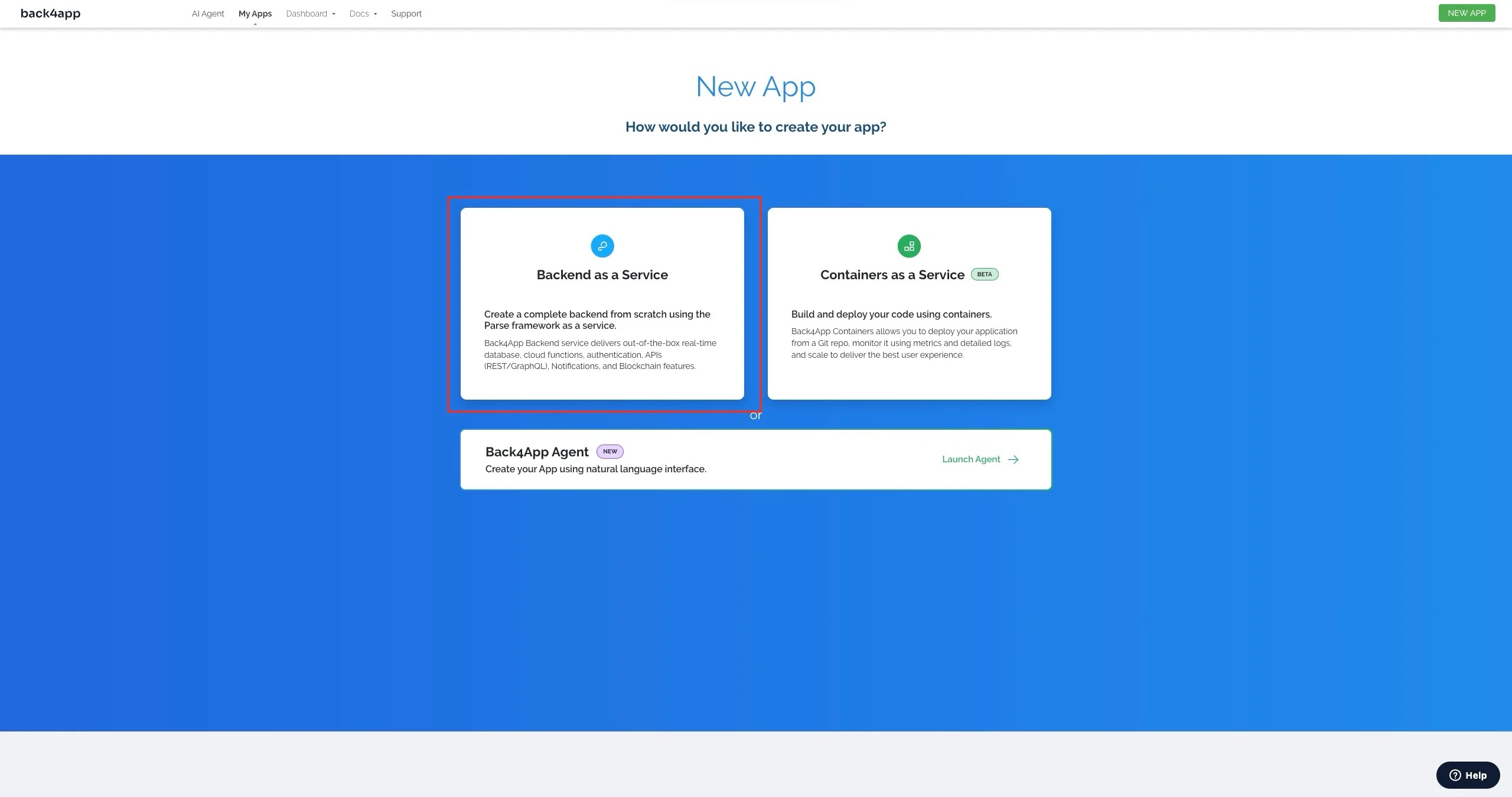
Wählen Sie die Option Backend as a Service (Backend als Dienst), wie in der Abbildung unten dargestellt.

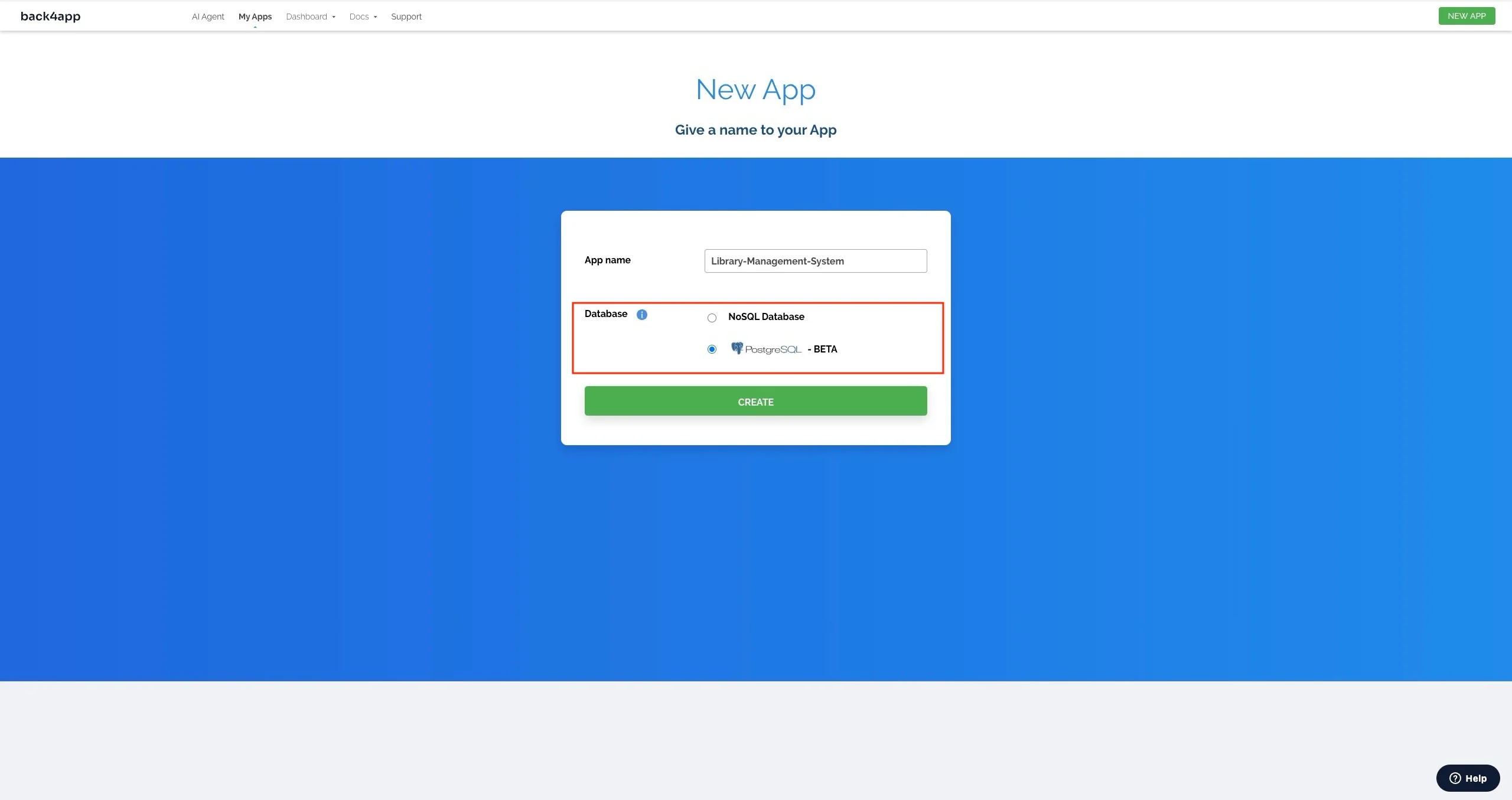
Benennen Sie Ihre Anwendung und wählen Sie die Option PostgreSQL, wie in der Abbildung unten gezeigt.

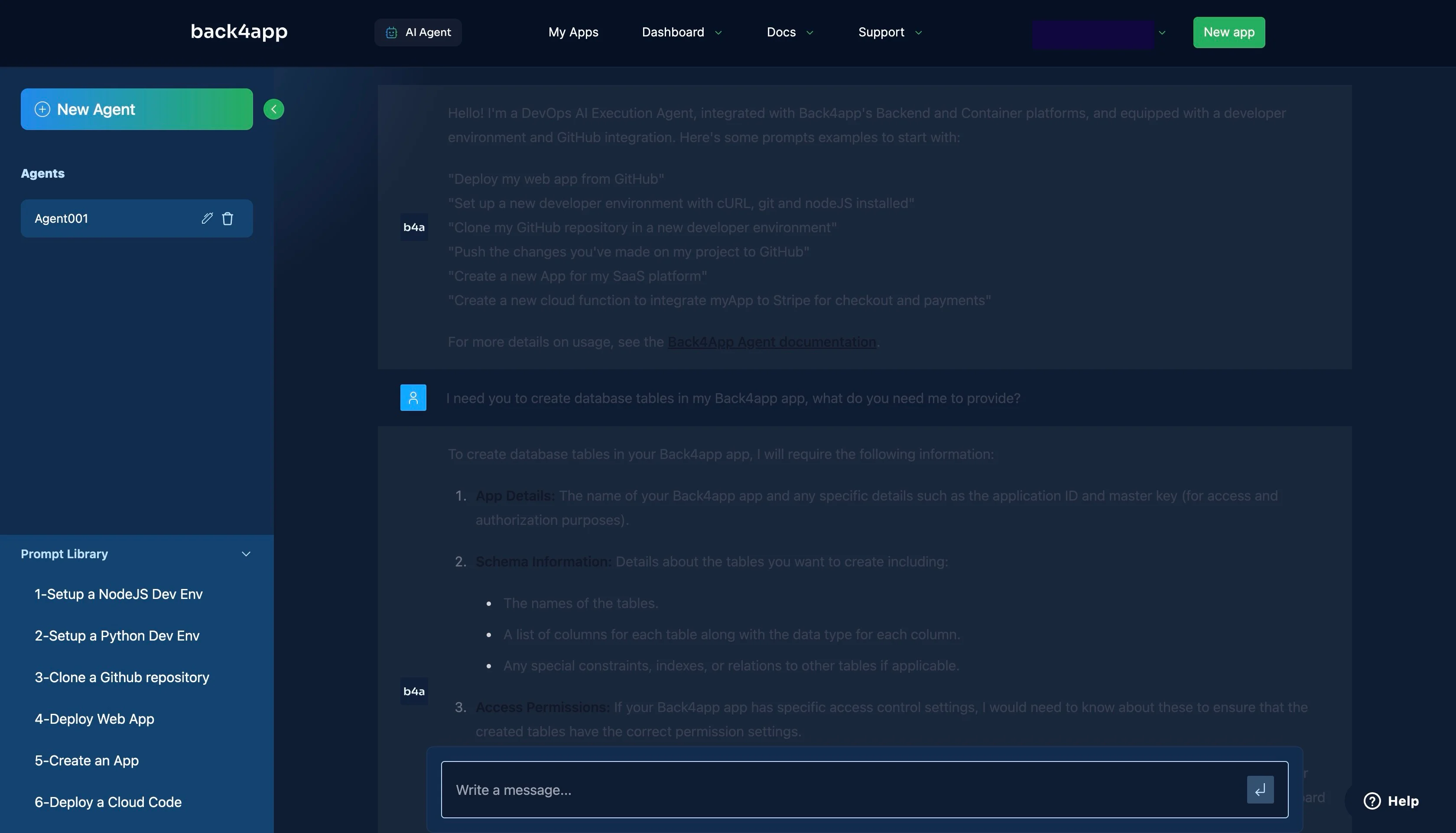
Navigieren Sie zum Back4app AI Agent und geben Sie die folgende Eingabeaufforderung ein:
"I need you to create database tables in my Back4app app; what do you need me to provide?"

Dieser KI-Agent gibt eine Liste der Dinge zurück, die er benötigt, um die Datenbanktabellen für Sie zu erstellen. Dazu sollten Ihre Anwendungsschlüssel und Ihre Schemadefinition gehören.
Auf der Grundlage des Datenbankentwurfs im vorherigen Abschnitt sollte Ihre Schemadefinition dem folgenden Codeblock ähneln:
1. **Authors Class:**
- Class Name: `Authors`
- Fields:
- `authorId` (Auto-generated, Primary Key)
- `authorName` (String, Required)
2. **Books Class:**
- Class Name: `Books`
- Fields:
- `bookId` (Auto-generated, Primary Key)
- `title` (String, Required)
- `author` (Pointer to the `Authors` class)
- `publicationYear` (Number)
- `availableCopies` (Number)
- `totalCopies` (Number)
3. **LibraryMembers Class:**
- Class Name: `LibraryMembers`
- Fields:
- `memberId` (Auto-generated, Primary Key)
- `name` (String, Required)
- `email` (String, Required)
- `phoneNumber` (String)
4. **BookCheckouts Class:**
- Class Name: `BookCheckouts`
- Fields:
- `checkoutId` (Auto-generated, Primary Key)
- `book` (Pointer to the `Books` class)
- `member` (Pointer to the `LibraryMembers` class)
- `checkoutDate` (Date)
- `dueDate` (Date)
- `returnDate` (Date)
Der obige Codeblock beschreibt Ihr Datenbankschema in einer Weise, die es der KI ermöglicht, Ihre Datenbank genau zu erstellen, indem sie die Datentypen und Beziehungen korrekt beschreibt.
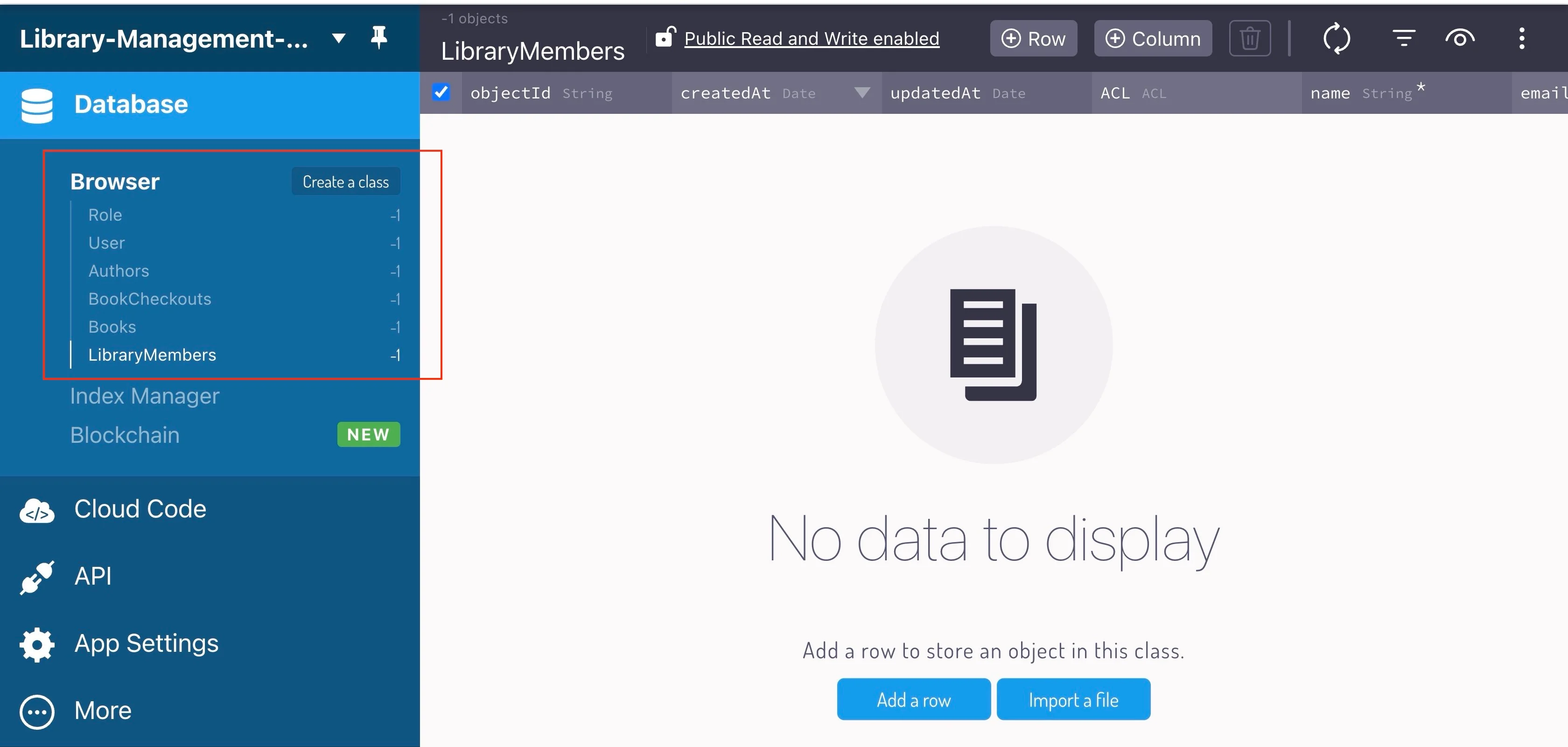
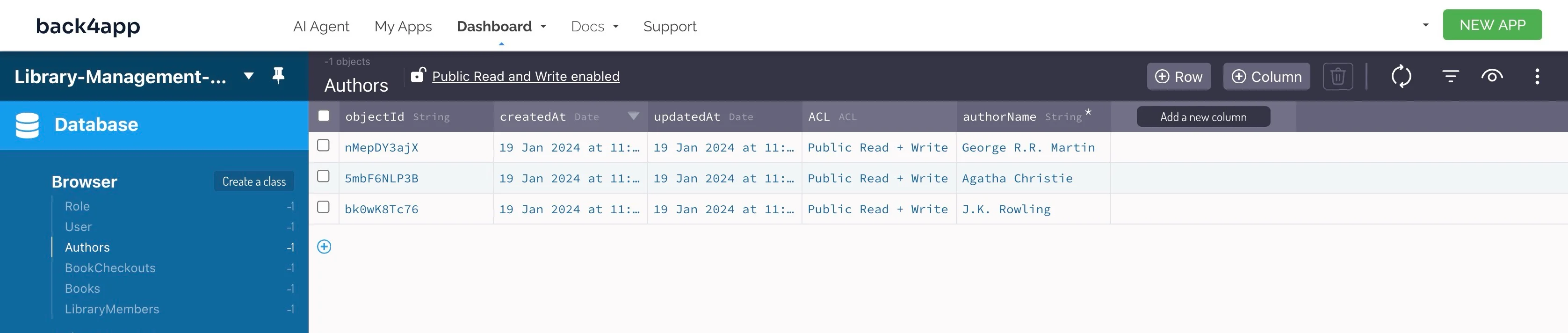
Nachdem Sie dem KI-Agenten die Details mitgeteilt haben und der Agent bestätigt hat, dass er Ihre Datenbank erfolgreich erstellt hat, können Sie in Ihrem Anwendungs-Dashboard überprüfen, ob die Datenbank erstellt wurde.

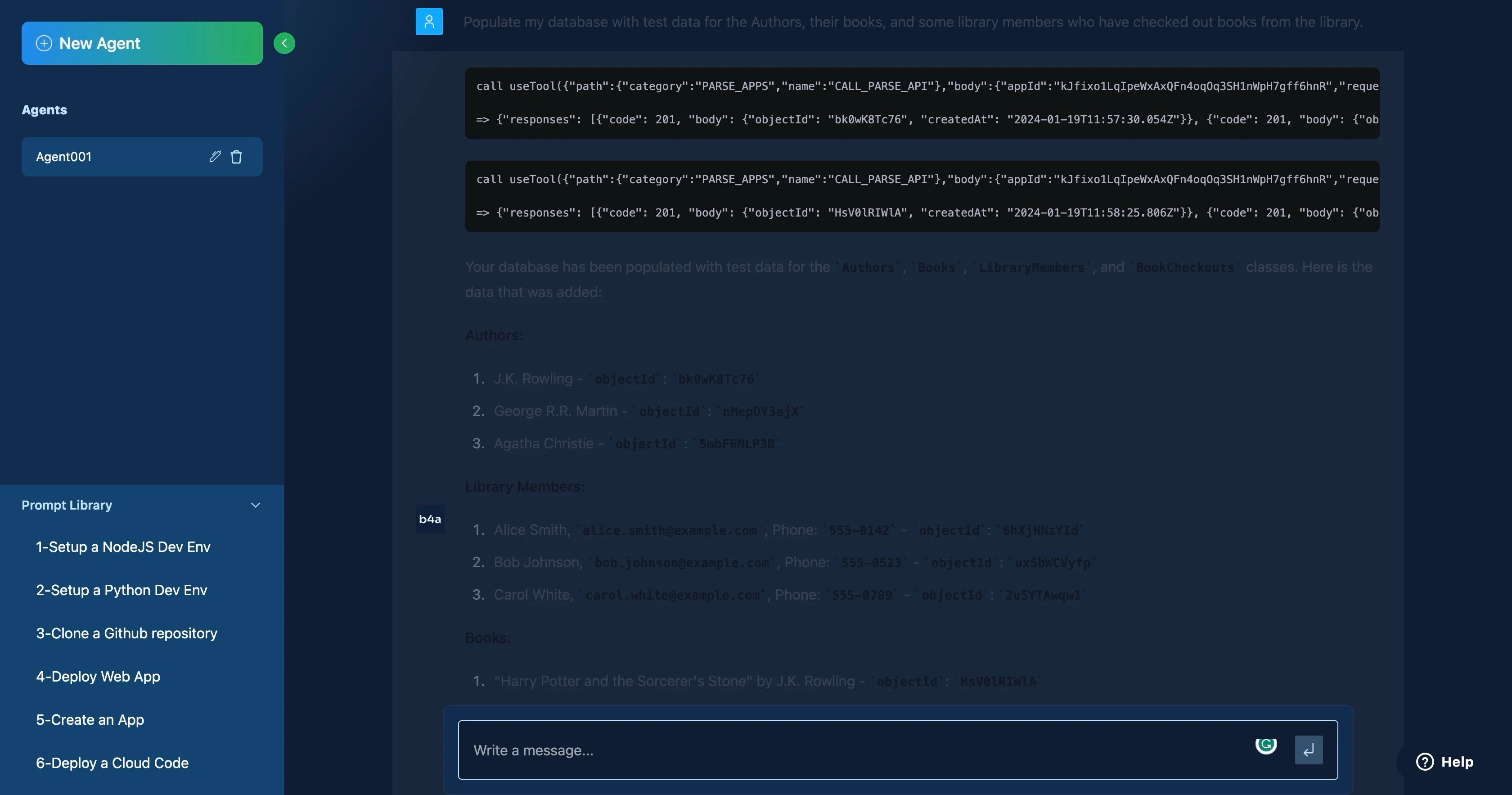
Bitten Sie dann den KI-Agenten, Ihre Datenbank mit Testdaten zu füllen, indem Sie die folgende Aufforderung verwenden.
Populate my database with test data for the Authors, their books,
and some library members who have checked out books from the library.

Jetzt haben Sie Testdaten in Ihrer Datenbank, mit denen Sie arbeiten können.

Erstellen von Cloud-Code
Jetzt, wo Sie mit Testdaten arbeiten können, müssen Sie Funktionen für Ihr Bibliotheksverwaltungssystem implementieren.
Für dieses Lernprogramm muss Ihre Anwendung die folgenden Funktionen aufweisen.
- Holen Sie sich alle Bücher aus der Bibliothek.
- Ein bestimmtes Buch in der Bibliothek ansehen.
- Alle Bücher eines bestimmten Autors anzeigen.
- Leihen Sie sich ein Buch aus der Bibliothek aus.
- Bringen Sie ein ausgeliehenes Buch in die Bibliothek zurück.
Sie können diese Funktionalität mit den Cloud-Code-Funktionen von Back4app implementieren, die es Ihrer Anwendung ermöglichen, JavaScript-Funktionen auf Back4app als Reaktion auf durch HTTP-Anfragen ausgelöste Ereignisse auszuführen.
Sie können mit dem Back4app AI-Agenten benutzerdefinierte Cloud-Code-Funktionen erstellen, um Ihren Entwicklungsprozess zu vereinfachen.
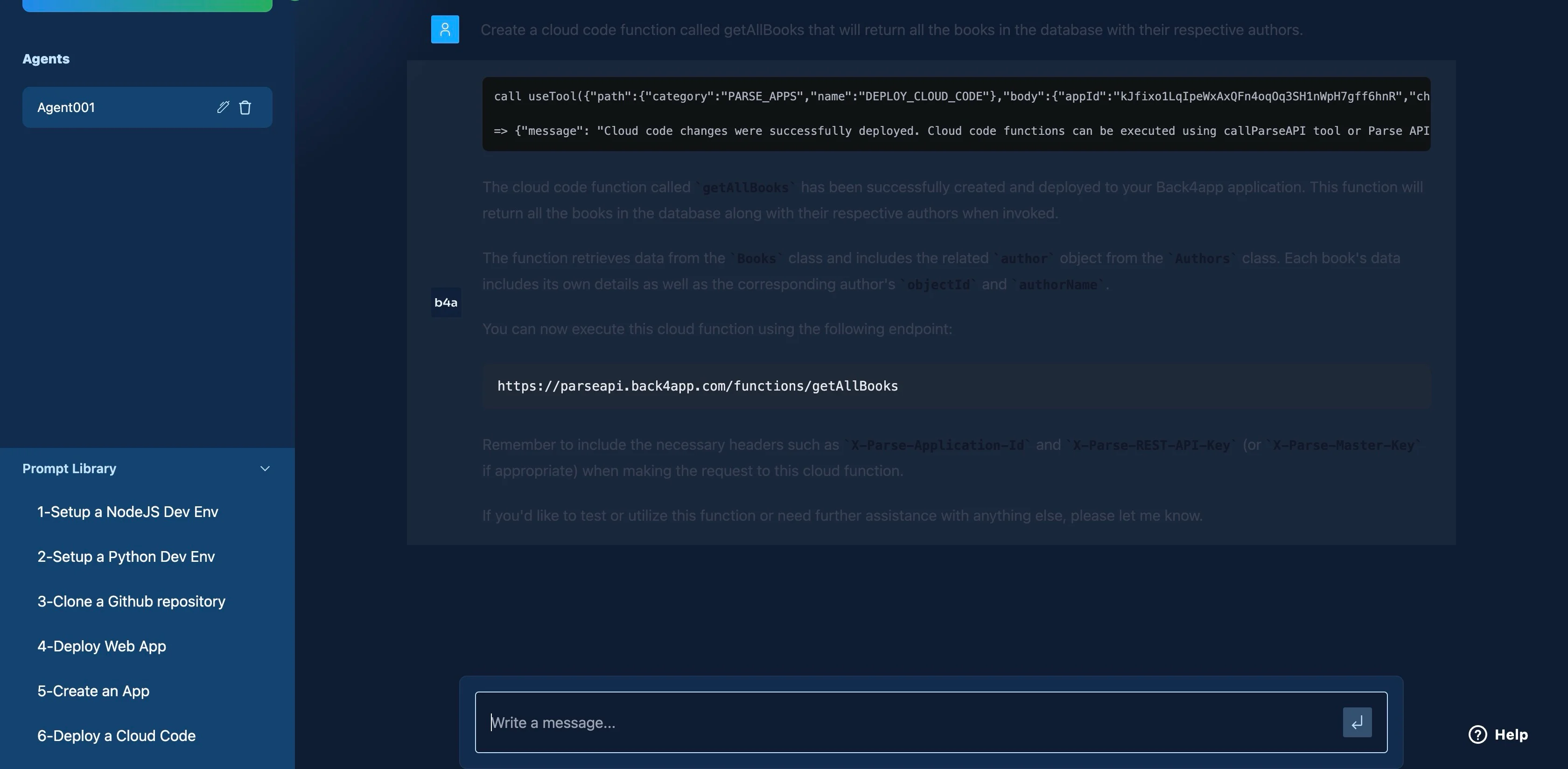
Geben Sie dem Back4app-KI-Agenten die nachstehende Aufforderung, den Cloud-Code für den Zugriff auf alle Bücher in der Bibliothek zu generieren.
Create a cloud code function called `getAllBooks`
that will return all the books in the database with their respective authors.

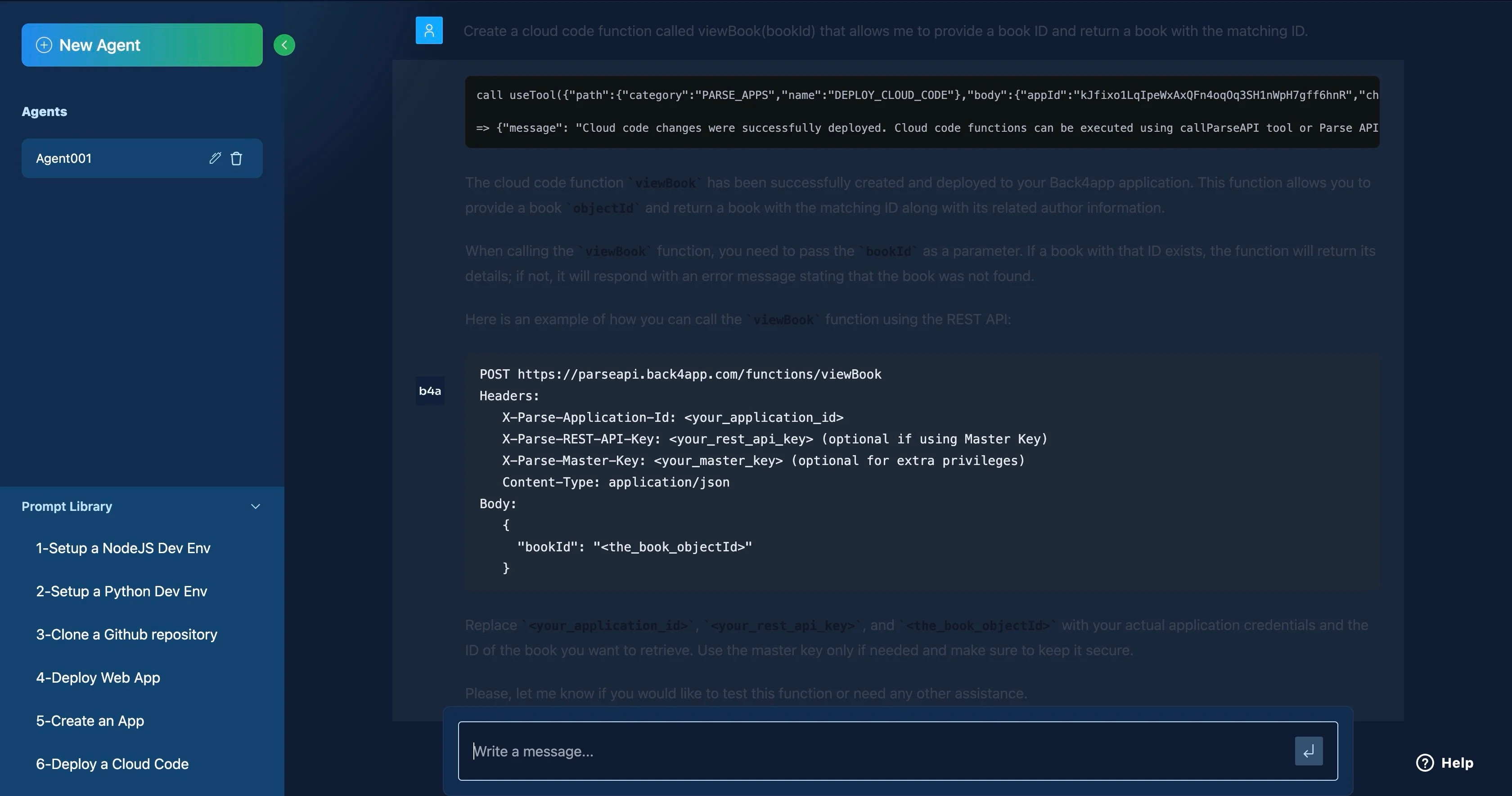
Als Nächstes geben Sie dem Back4app-KI-Agenten die nachstehende Aufforderung, den Cloud-Code für den Abruf eines Buches mit der ID zu generieren.
Create a cloud code function called `viewBook(bookId)`
that allows me to provide a book ID and return a book with the matching ID.
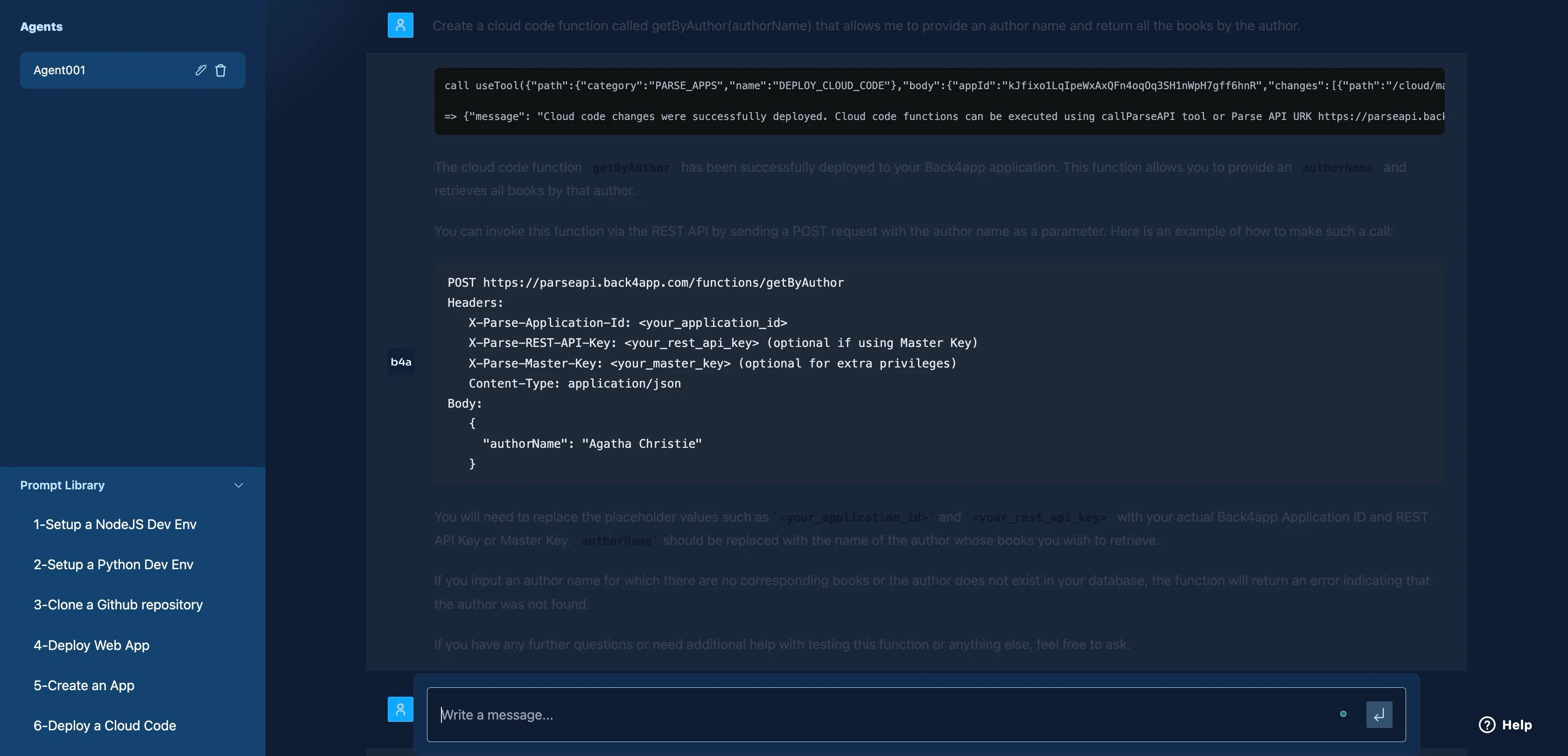
Geben Sie dann dem KI-Agenten von Back4app die unten stehende Aufforderung, den Cloud-Code zu generieren, um alle Bücher eines bestimmten Autors zu erhalten.
Create a cloud code function called `getByAuthor(authorName)` that allows me to provide an author name and return all the books by the author.

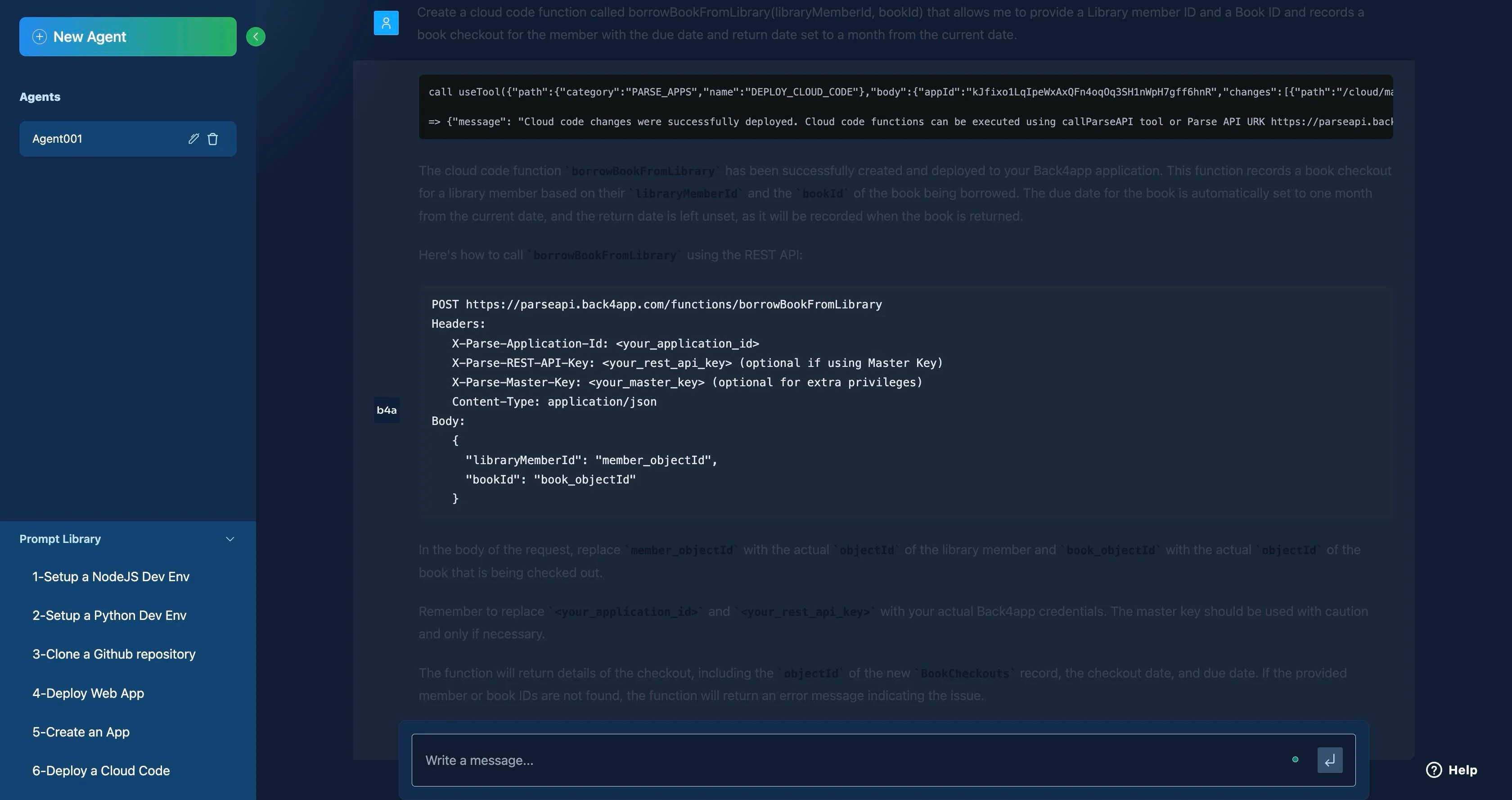
Als Nächstes geben Sie dem Back4app-KI-Agenten die unten stehende Aufforderung, den Cloud-Code für die Ausleihe eines Buches aus der Bibliothek zu generieren.
Create a cloud code function called `borrowBookFromLibrary(libraryMemberId, bookId)` that allows me to provide a Library member ID and a Book ID and records a book checkout for the member with the due date and return date set to a month from the current date.
The function should also check if the book is available (ie `availableCopies` != 0). The book should display a proper error message if it is unavailable.

Schließlich geben Sie dem Back4app-KI-Agenten die folgende Aufforderung, den Cloud-Code für die Rückgabe eines Buches an die Bibliothek zu generieren.
Create a cloud code function called `returnBookToLibrary(libraryMemberId, bookId)` that allows me to provide a Library member ID and a Book ID.
The function should fetch the BookCheckout record with the libraryMemberId and bookId provided and update the return date of the BookCheckout record to the current date.
The function should also increment the book's `availableCopies` by 1.
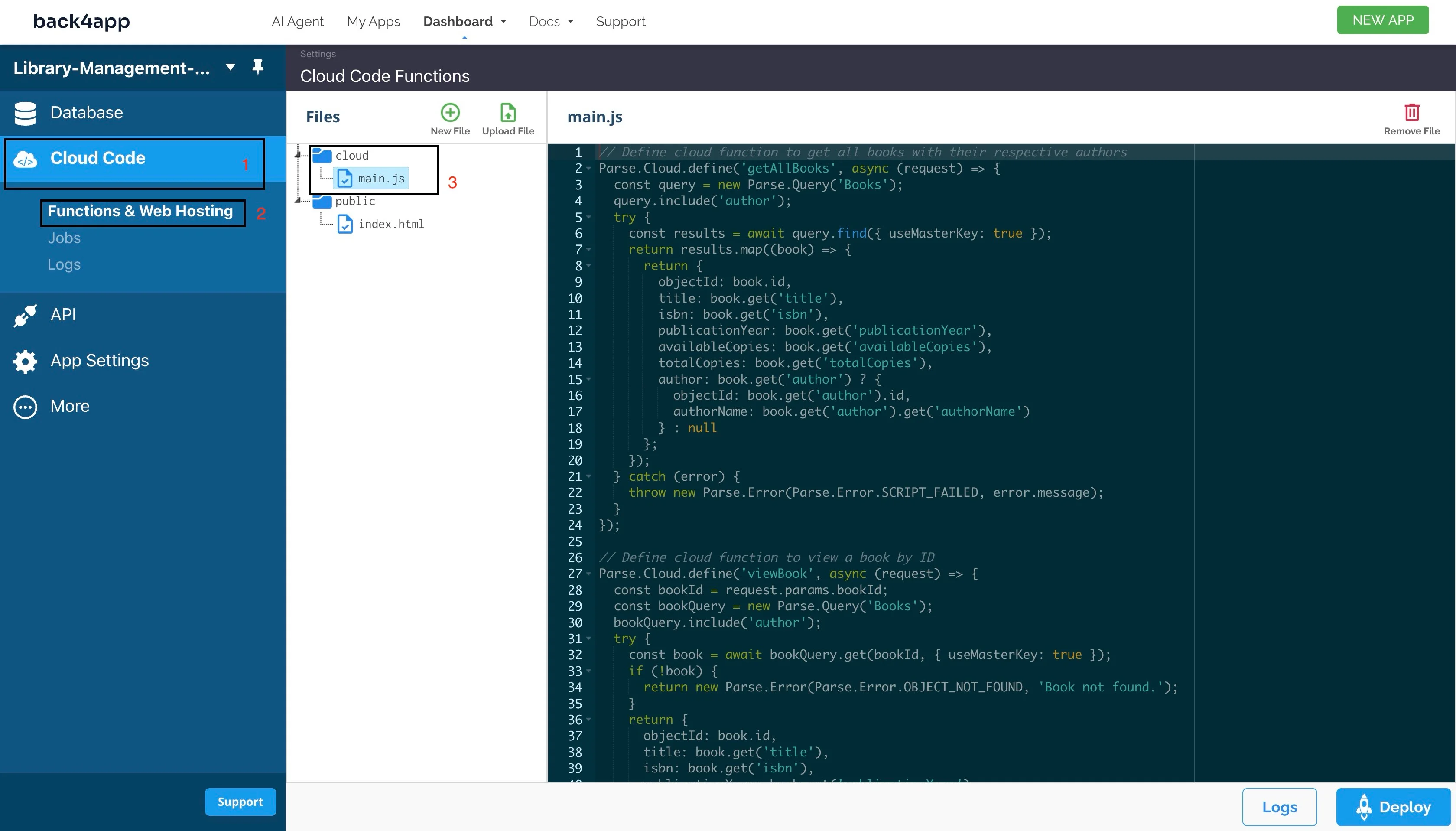
Sie können überprüfen, ob der KI-Agent Ihre Cloud-Funktionen korrekt erstellt hat, indem Sie sie in Ihrem Back4app-Dashboard → Cloud Code → Functions & Web Hosting → cloud → main.js überprüfen.

Jetzt haben Sie ein funktionierendes Backend aus ein paar Eingabeaufforderungen erstellt. Als Nächstes werden Sie eine Benutzeroberfläche erstellen, über die Sie mit Ihrem Backend interagieren können.
Aufbau eines Frontends mit dem Back4app AI Agent
In diesem Abschnitt werden Sie die Benutzeroberfläche Ihrer Webanwendung mit React erstellen.
Geben Sie dem KI-Agenten zunächst die folgende Aufforderung, um einen Überblick über die Schritte zu erhalten, die zur Erstellung einer Benutzeroberfläche für Ihre Anwendung erforderlich sind.
Describe the steps required to build a React Frontend for my backend. I want the app to have the following routes
1. `/books` to display all the books in the library
2. `/books/:bookId` to view a specific book
3. `/books/authors/:authorName` to view all books by a specific author
4. `/books/:bookId/borrow` allows a member to borrow a book
5. `/books/:bookId/return-to-library` allows a member to return a book to the library
I also want the app to be created using vite
Der Agent sollte mit einigen Schritten antworten, die sich von den unten aufgeführten unterscheiden können, aber letztlich zum gleichen Ergebnis führen. Wenn einer der von der KI beschriebenen Schritte nicht klar genug ist, können Sie die KI bitten, ihn in einer weiteren Aufforderung zu erläutern.
Schritt 1: Initialisierung eines neuen Vite-Projekts und Installation von Abhängigkeiten
Führen Sie den folgenden Befehl in Ihrem Terminal aus, um eine neue React-Anwendung mit Vite zu erstellen:
npm create vite@latest library-app -- --template react
Navigieren Sie zum Projektverzeichnis und führen Sie die Installation der Abhängigkeiten aus, indem Sie den folgenden Befehl ausführen:
cd library-app && npm install
Installieren Sie React Router für das Routing und das Parse SDK für die Interaktion mit Back4app, indem Sie den folgenden Befehl ausführen:
npm install react-router-dom parse
Schritt 2: Initialisieren des JavaScript Parse SDK
Fügen Sie den folgenden Codeblock in Ihre main.jsx-Datei ein, um Parse in Ihrer Anwendung zu initialisieren.
import Parse from "parse";
const PARSE_APPLICATION_ID = "YOUR_APPLICATION_ID";
const PARSE_HOST_URL = "<https://parseapi.back4app.com/>";
const PARSE_JAVASCRIPT_KEY = "YOUR_JAVASCRIPT_KEY";
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = PARSE_HOST_URL;
Denken Sie daran, “YOUR_APPLICATION_ID” und “YOUR_JAVASCRIPT_KEY” durch ihre tatsächlichen Werte zu ersetzen, die Sie in Ihrem Back4app-Dashboard → App-Einstellungen → Sicherheit und Schlüssel finden.
Schritt 3: Routing einrichten
Ersetzen Sie den Code in Ihrer App.jsx-Datei durch den unten stehenden Codeblock:
import React from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import Books from './components/Books';
import BookDetails from './components/BookDetails';
import BooksByAuthor from './components/BooksByAuthor';
import BorrowBook from './components/BorrowBook';
import ReturnBook from './components/ReturnBook';
const App = () => {
return (
<Router>
<Routes>
<Route path="/books" element={<Books />} />
<Route path="/books/:bookId" element={<BookDetails />} />
<Route path="/books/authors/:authorName" element={<BooksByAuthor />} />
<Route path="/books/:bookId/borrow" element={<BorrowBook />} />
<Route path="/books/:bookId/return-to-library" element={<ReturnBook />} />
</Routes>
</Router>
);
};
export default App;
Schritt 4: Komponenten erstellen und gestalten
Nach Ansicht des KI-Agenten sollte Ihre App aus fünf Komponenten bestehen:
- Die Komponente
Bücher - Die Komponente
BooksDetails - Die Komponente
BooksByAuthor - Die Komponente
BorrowBook - Die Komponente
ReturnBook
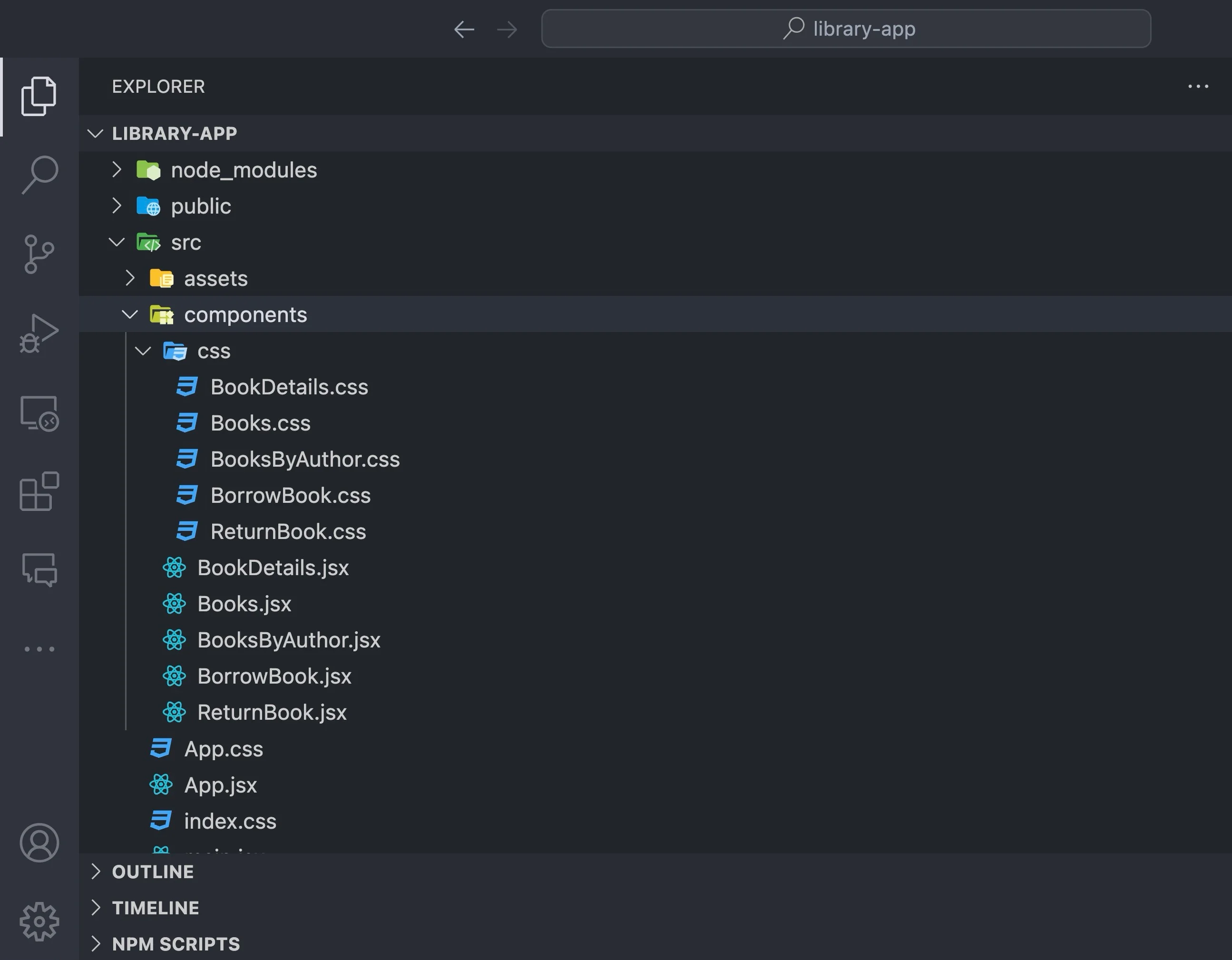
Erstellen Sie zunächst einen “components”-Ordner in Ihrem Projektverzeichnis und erstellen Sie alle Dateien für Ihre Komponenten. Erstellen Sie dann einen CSS-Ordner in Ihrem “components”-Ordner und erstellen Sie CSS-Dateien für jede der Komponenten.
Ihr Komponentenordner sollte wie in der folgenden Abbildung aussehen:

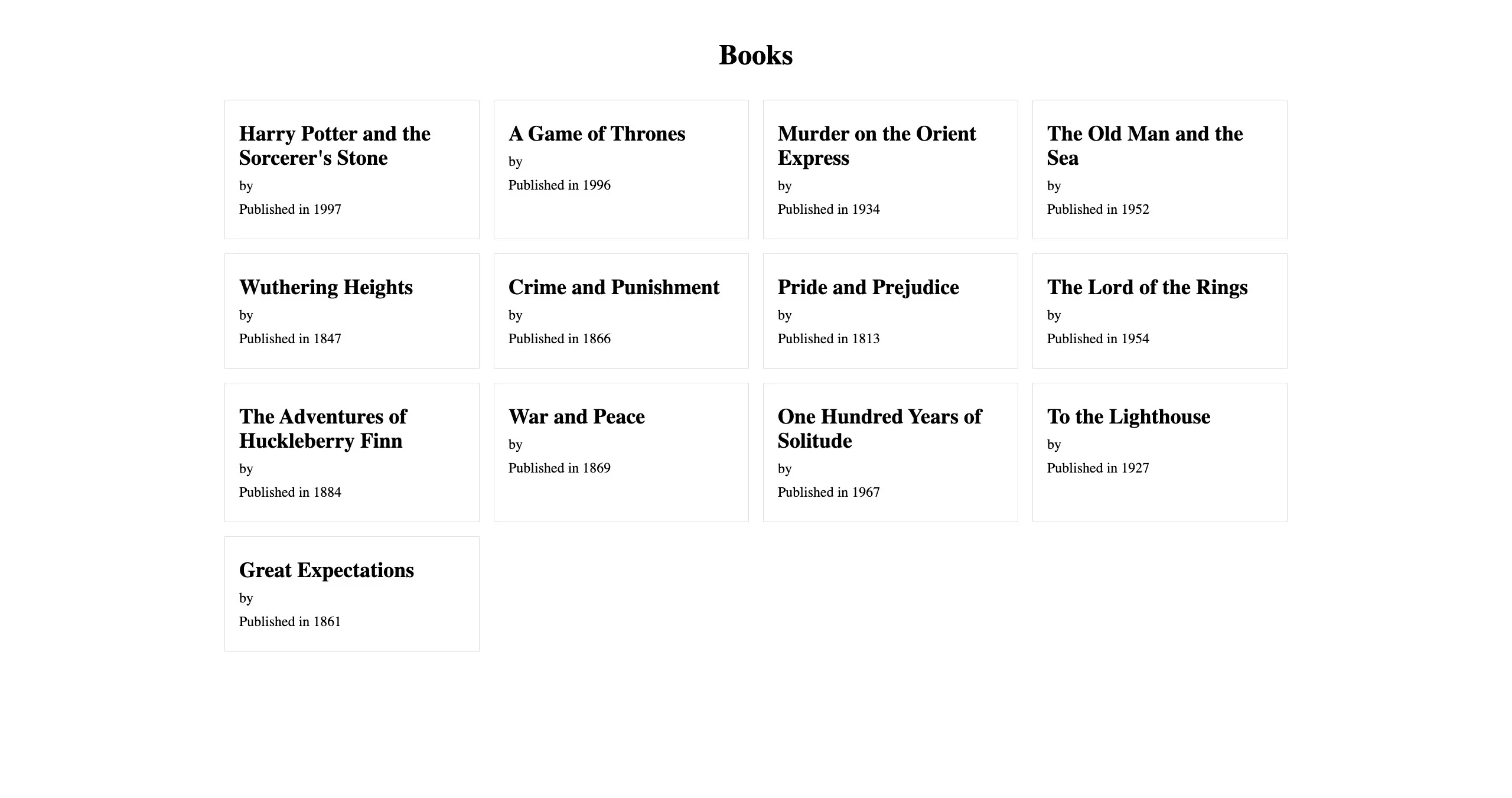
Geben Sie dann der KI die nachstehende Aufforderung, Ihre Komponente Bücher zu erstellen und zu gestalten:
Create the component for the `books` route.
Be sure to add proper class names for styling and ensure that you are accessing the correct properties returned by the Parse server (Plain JavaScript Objects).
When the book card is clicked, I want to go to the route /books/:bookId using the bookId of the bookcard I clicked.
For the styling, the books should be displayed in a grid at the center of the webpage, taking the full width of the browser.
The component should also have a proper header like "Books".
Die KI sollte mit einem Stylesheet für Ihre Books.css-Datei und einem jsx-Codesnippet für Ihre Books.jsx antworten.
Fügen Sie die Codeblöcke in die entsprechenden Dateien ein und importieren Sie Ihre Books.css in Ihre main.jsx-Datei.
Etwa so:
//main.jsx
import "./components/css/Books.css";
Hinweis: Deaktivieren Sie Ihre index.css-Datei, um zu verhindern, dass die Stile Ihre benutzerdefinierte Gestaltung überschreiben.

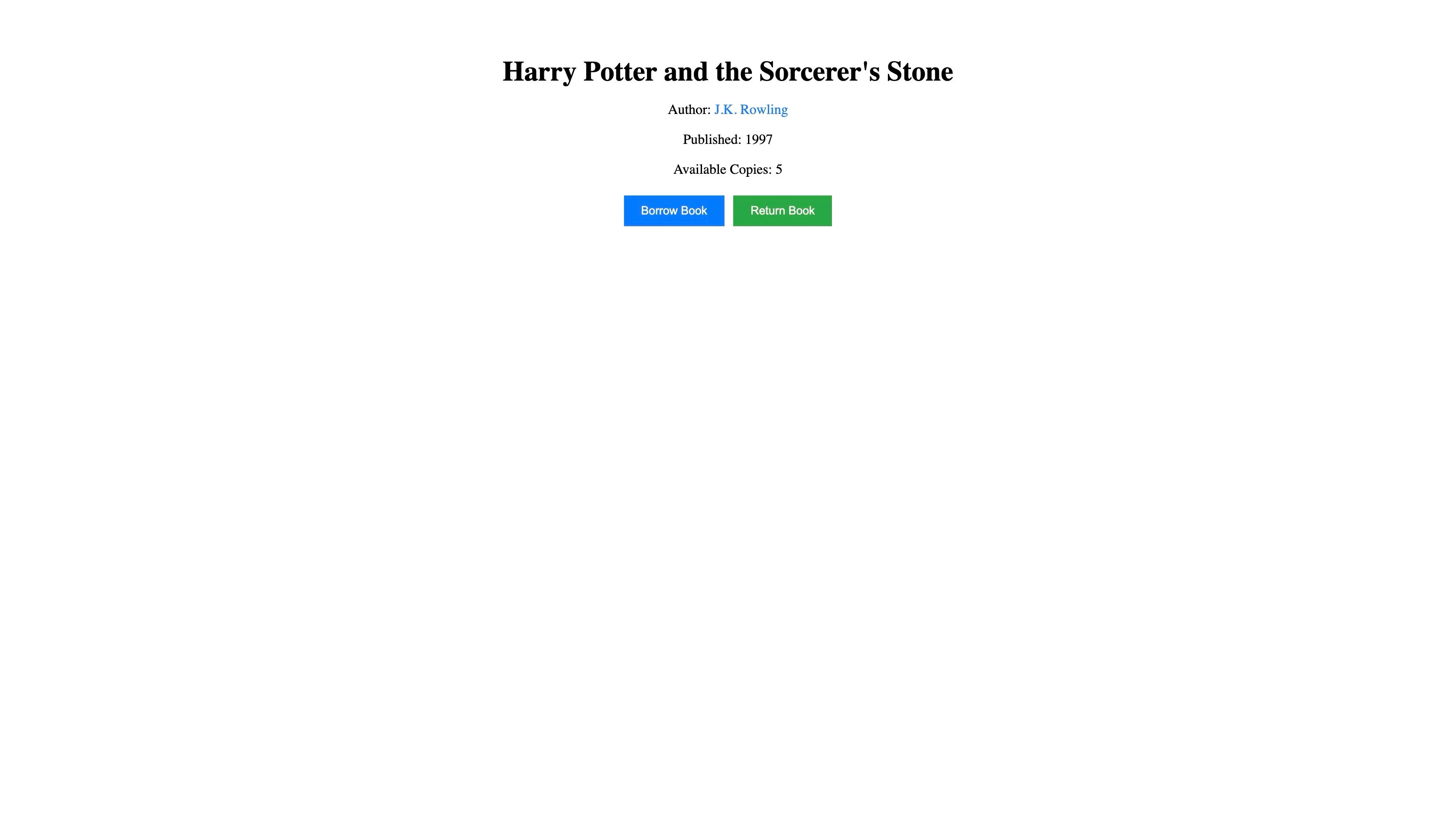
Geben Sie der KI die nachstehende Aufforderung, Ihre BookDetails-Komponente zu erstellen und zu gestalten.
Create a component for the `books/:bookId` route. The component should have a button that takes you to the `books/:bookId/borrow` route to allow the user to borrow the book.
The component should also have a button that takes you to the `books/:bookId/return-to-library` route that allows a user to return a book.
The component should also include a link to the author names of the book that takes the user to the `/books/authors/:authorName` route, allowing them to view books from other authors.
Be sure to add proper class names for styling and ensure that you are accessing the correct properties returned by the Parse server (Plain JavaScript Objects).
Die KI sollte mit einem Stylesheet für Ihre BookDetails.css-Datei und einem jsx-Codeausschnitt für Ihre BookDetails.jsx antworten. Fügen Sie die Codeblöcke zu den jeweiligen Dateien hinzu.

Geben Sie der KI die nachstehende Aufforderung, Ihre BooksByAuthor-Komponente zu erstellen:
Create a component for the `books/authors/:authorName` route.
Be sure to add proper class names for styling and ensure you are accessing the correct properties returned by the Parse server (Plain JavaScript Objects).
When the book card is clicked, I want to go to the route /books/:bookId using the bookId of the bookcard I clicked.
For the styling, the books should be displayed in a grid at the center of the webpage, taking the full width of the browser.
The component should also have a proper header, such as `AuthorName's Books` for example "Jane Austen's Books".
Fügen Sie den generierten Code in die entsprechenden Dateien ein.

Geben Sie der KI die nachstehende Aufforderung, Ihre BorrowBook-Komponente zu erstellen:
Create a component for the `/books/:bookId/borrow`.
The component should display a form that allows users to enter their `libraryMemberId` and borrow the book.
Be sure to add proper class names for styling and ensure you are accessing the correct properties returned by the Parse server (Plain JavaScript Objects).
For the styling, the elements should be properly spaced and have a proper header like "Borrow <NAME_OF_BOOK>".
The form should be at the center of the webpage, taking the full width of the browser.
The component should also display the number of remaining books.Fügen Sie den generierten Code in die entsprechenden Dateien ein.

Geben Sie der KI die nachstehende Aufforderung, Ihre ReturnBook-Komponente zu erstellen:
Create a component for the `/books/:bookId/return-to-library`.
The component should display a form that allows users to enter their `libraryMemberId` and `bookId` of the book they want to return.
For the styling, the elements should be properly spaced and have a proper header like "Return Book".
The form should be at the center of the webpage, taking the full width of the browser.
Fügen Sie den generierten Code in die entsprechenden Dateien ein.

Bereitstellen Ihrer Webanwendung auf Back4app Containern
Nachdem Sie nun Ihre Anwendung fertiggestellt haben, müssen Sie sie bereitstellen, um sie öffentlich verfügbar zu machen. In diesem Tutorial werden Sie Ihre Anwendung mithilfe von Back4app-Containern bereitstellen.
Geben Sie dem KI-Agenten die folgende Aufforderung:
What steps do I need to follow to deploy my app on Back4app containers?
Die KI sollte mit ähnlichen Schritten wie den folgenden reagieren:
- Eine Dockerdatei erstellen
- Veröffentlichen Sie Ihren Code in einem öffentlichen Repository
- Verbinden Sie Ihr öffentliches Repository mit back4app
- Bereitstellung von
Geben Sie die Aufforderung an den KI-Agenten weiter:
Generate a dockerfile for my application
Erstellen Sie eine Dockerfile-Datei im Stammverzeichnis Ihrer Anwendung und fügen Sie den generierten Code hinzu.
Als Nächstes stellen Sie Ihren Code in ein öffentliches Repository ein und geben Ihrem KI-Agenten die folgende Aufforderung:
Connect to my "YOUR_REPOSITORY_URL" repository on GitHub and deploy it to Back4app Containers.
Damit die obige Aufforderung funktioniert, muss die GitHub-App von Back4app entsprechend mit Ihrem GitHub-Konto integriert sein. Alternativ können Sie Ihre React-App auch manuell mit Back4app-Containern bereitstellen.
Schlussfolgerung
Der Back4app AI Agent rationalisiert den gesamten Entwicklungszyklus, von der Erstellung von Datenbanktabellen über die Generierung von Cloud-Code-Funktionen bis hin zur Erstellung einer React-Frontend-UI und sogar der Bereitstellung der Anwendung.
Dieser Ansatz ermöglicht es Ihnen, sowohl das Backend als auch das Frontend Ihrer Anwendung mit minimalem manuellem Aufwand zu entwickeln.
Es ist jedoch wichtig, die Ergebnisse der KI-Tools zu überprüfen, um die Genauigkeit sicherzustellen und mögliche Probleme zu beheben.



