Wie kann man einen Telegram-Bot einrichten und einsetzen?
In diesem Artikel werden Sie einen Telegram-Bot mit Node.js und Back4apps Backend-as-a-Service erstellen. Dann werden Sie ihn mit Back4app-Containern bereitstellen.
Bots sind Software, die automatisierte, sich wiederholende Aufgaben über ein Netzwerk oder eine Plattform ausführen kann. Telegram-Bots werden mithilfe der Telegram-Bot-API erstellt und sind speziell für Telegram konzipiert.
Sie können Telegram-Bots so gestalten, dass sie verschiedene Aufgaben auf Telegram ausführen, wie z. B. das Abrufen von Informationen wie Wetter-Updates oder Schlagzeilen und das Hosten von Quizspielen zur Unterhaltung.
Sie können auch Aufgaben wie die Planung von Erinnerungen automatisieren und eine einfache Benutzerauthentifizierung durchführen, um nur einige Beispiele zu nennen.
Contents
Ihre Entwicklungsumgebung einrichten
In diesem Artikel wird ein Telegram-Bot vorgestellt, mit dem Benutzer automatische Wetter-Updates für ihre Lieblingsstadt alle 6 Stunden einrichten oder sofortige Wetterinformationen für jede beliebige Stadt erhalten können.
Um Ihr Projektverzeichnis einzurichten, führen Sie die folgenden Befehle aus:
# Erstellen Sie Ihr Projektverzeichnis
mkdir telegram-weather-bot
# Wechseln Sie mit cd in Ihr Projektverzeichnis
cd telegram-weather-bot
# Initialisieren Sie npm
npm init -y
Die obigen Befehle erstellen ein telegram-weather-bot Verzeichnis, wechseln in dieses und initialisieren npm darin.
Fügen Sie in Ihrer package.jsopackage.json Datei das folgende Startskript hinzu, um Ihren Bot zu starten:
"start": "node server.js"
Führen Sie anschließend den folgenden Befehl aus, um die für dieses Projekt erforderlichen Pakete zu installieren:
npm install axios node-telegram-bot-api dotenv node-schedule parse
Der obige Befehl installiert die folgenden Pakete:
- axios: Sie werden diese Bibliothek verwenden, um HTTP-Anfragen an eine Wetter-API zu stellen.
- node-telegram-bot-api: Diese Bibliothek vereinfacht die Interaktion mit der Telegram-Bot-API.
- dotenv: Mit diesem Paket können Sie Umgebungsvariablen aus einer .env-Datei laden.
- node-schedule: Sie benötigen dieses Paket, um Aufgaben zu planen und Ihre Wetteraktualisierungen zu automatisieren.
- parse: Sie benötigen dieses Paket, um mit dem Back4app Parse Backend zu interagieren.
Nun haben Sie Ihre Entwicklungsumgebung eingerichtet. Als Nächstes müssen Sie ein Bot-Konto bei Telegram erstellen.
Erstellen Ihres Telegram-Bot-Kontos
Ein Telegram-Bot-Konto dient als Identität für Ihren Bot auf der Telegram-Plattform. Benutzer können über dieses Konto mit dem Bot interagieren.
Um Ihren Telegram-Bot zu erstellen, starten Sie die Telegram-App, geben Sie „BotFather“ in Ihre Suchleiste ein und klicken Sie auf das verifizierte Top-Ergebnis.

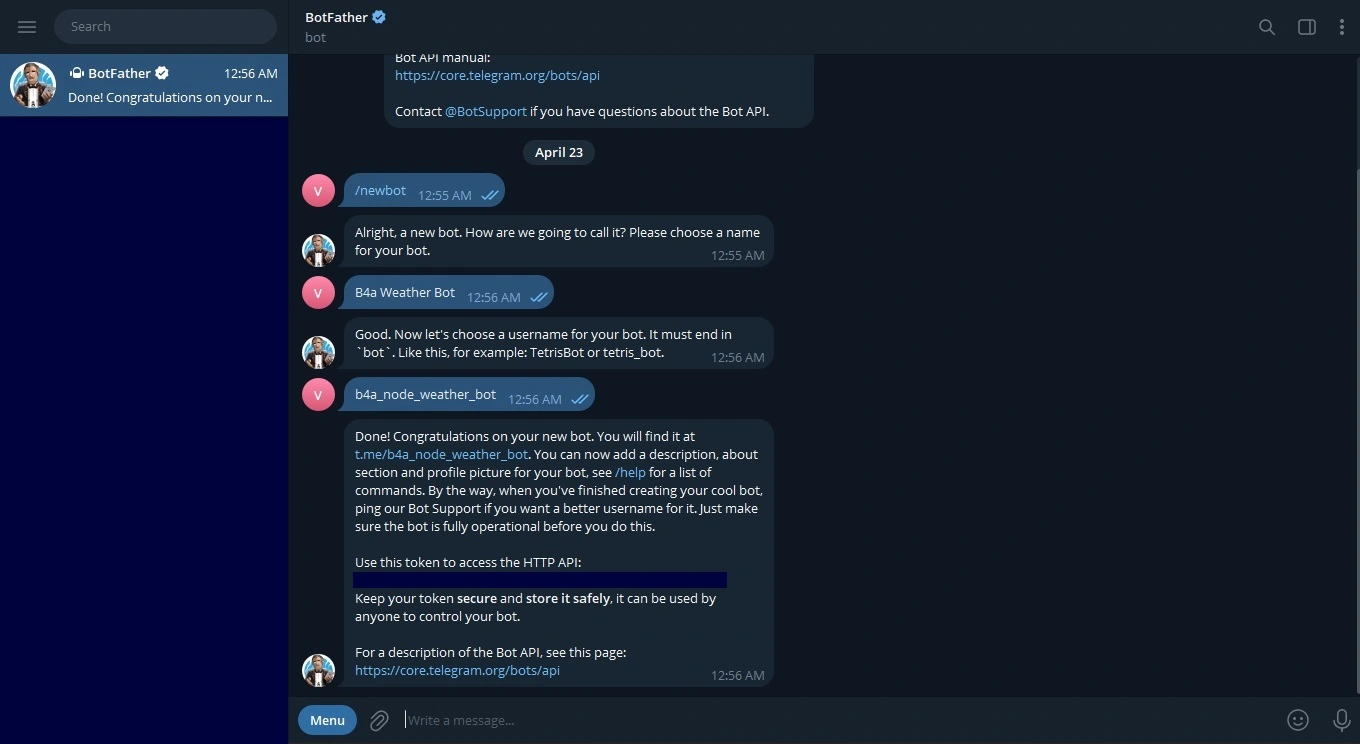
BotFather ist ein Telegram-Bot, mit dem Sie schnell andere Bots entwickeln können. Geben Sie den Befehl /newbot ein, um den Erstellungsprozess Ihres Bots zu starten. Sie geben einen Namen und einen eindeutigen Benutzernamen für Ihren Bot ein.

Sobald Sie den Namen und den Benutzernamen Ihres Bots angegeben haben, stellt BotFather ein eindeutiges Token zur Verfügung, mit dem Sie mit dem Bot-Konto interagieren und es verwalten können.
Speichern Sie Ihr Bot-Token in Ihrem Projekt, indem Sie eine .env Datei im Stammverzeichnis erstellen und das Bot-Token in die Datei einfügen. Zum Beispiel so:
TELEGRAM_BOT_TOKEN = <YOUR_BOT_TOKEN>Nun, da Sie Ihr Bot-Token in Ihrem Projekt gespeichert haben, können Sie Ihren Telegram-Bot erstellen.
Erstellen des Telegram-Bots
Dieser Abschnitt führt Sie durch die Erstellung Ihres Telegram-Wetter-Bots und die Integration der von Ihnen installierten Bibliotheken, um Funktionen wie die Verarbeitung von Befehlen, die Verwaltung des Benutzerstatus und das Abrufen von Daten von der Wetter-API auszuführen.
Strukturieren Sie das Verzeichnis Ihres Bots ähnlich wie das untenstehende, um den Erstellungsprozess zu beginnen:
telegram-weather-bot/
├── node_modules/
├── src/
| ├── bot.js # Datei zur Handhabung der Bot-Interaktion mit dem Benutzer
| ├── weather.js # Modul zum Abrufen von Wetterdaten
| ├── stateManager.js # Modul zur Verwaltung des Benutzerstatus mit Back4App
| └── cityManager.js # Verwaltet die Stadteinstellungen des Benutzers und sendet Wetter-Updates
├── .env
├── package.json
├── server.js # Einstiegspunkt für Ihre Bewerbung
└── package-lock.json
Wetterinformationen abrufen
Um Wetterinformationen zu erhalten, verwenden Sie die OpenWeatherMap API.
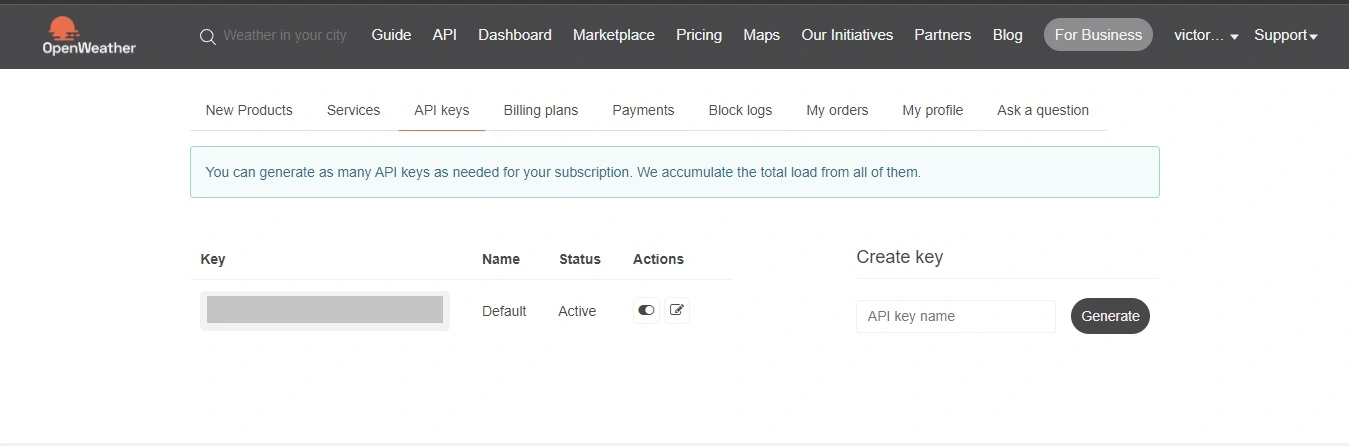
Um Anfragen an diese API zu stellen, benötigen Sie einen API-Schlüssel. Um diesen API-Schlüssel zu erhalten, melden Sie sich bei Ihrem Konto an (oder erstellen Sie eines, wenn Sie noch keines haben).
Navigieren Sie dann zum Abschnitt „Meine API-Schlüssel“ in Ihrem Profil und kopieren Sie Ihren API-Schlüssel.

Speichern Sie den API-Schlüssel Ihrer OpenWeatherMap in Ihrer .env Datei:
OPENWEATHERMAP_TOKEN = <YOUR_OPEN_WEATHER_MAP_APIKEY>
Da sich die Funktionalität des Bots um das Abrufen von Wetterinformationen dreht, definieren Sie eine Funktion, die eine GET-Anfrage an die API von OpenWeatherMap stellt, um Wetterinformationen mit der axios.get Methode abzurufen.
Fügen Sie den unten stehenden Codeblock in Ihre weather.js Datei ein, um eine GET-Anfrage für Wetterinformationen von der OpenWeatherMap-API zu stellen:
const axios = require('axios');
const apiKey = process.env.OPENWEATHERMAP_TOKEN;
async function getWeather(city) {
try {
const url = `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}&units=metric`;
const response = await axios.get(url);
const temp = response.data.main.temp;
const description = response.data.weather[0].description;
return `The weather in ${city} is ${temp}°C with ${description}.`;
} catch (error) {
console.error('Error fetching weather:', error);
throw error;
}
}
module.exports = { getWeather }
Der obige Codeblock definiert eine getWeather Funktion, die einen city name (Städtenamen) als Argument annimmt und die Temperatur und Wetterbeschreibung aus der Antwort der API zurückgibt.
Um den Benutzern regelmäßige Wetteraktualisierungen alle 6 Stunden zu bieten, müssen Sie eine Scheduler-Funktion implementieren, die die getWeather Funktion ausführt, um Wetteraktualisierungen für eine bevorzugte Stadt zurückzugeben.
Wetteraktualisierungen planen
Um die Rückgabe der Wetteraktualisierungen für eine bevorzugte Stadt zu planen, fügen Sie den folgenden Codeblock in Ihre cityManager.js ein:
const schedule = require('node-schedule');
const weather = require('./weather');
let userCities = {};
function setCity(chatId, city) {
userCities[chatId] = city;
}
function init(bot) {
schedule.scheduleJob('0 */6 * * *', function() {
for (let chatId in userCities) {
const city = userCities[chatId];
weather.getWeather(city).then(response => {
bot.sendMessage(chatId, response);
}).catch(error => {
bot.sendMessage(chatId, "Failed to retrieve weather.");
});
}
});
}
module.exports = { setCity, init };
Der obige Codeblock erstellt zwei Funktionen: setCity und init.
Der Codeblock deklariert ein userCities Objekt, um die Städte zu verfolgen, für die sich die Bot-Benutzer interessieren, indem sie ihre Telegram-Chat-IDs mit der setCity Funktion auf Städtenamen abbilden.
Diese Funktion ermöglicht es Ihrem Bot, die Präferenzen der Benutzer hinsichtlich der Stadt, für die sie Wetter-Updates erhalten möchten, zu verfolgen.
Die init Funktion im Codeblock richtet alle 6 Stunden eine geplante Aufgabe ein, die alle in userCities gespeicherten Chat-IDs durchläuft. Die init Funktion verwendet das weather Modul, um das aktuelle Wetter für diese Stadt abzurufen.
Ihr Bot muss den Status des Benutzers beibehalten, um den Überblick über die verschiedenen Benutzer und ihre bevorzugten Städte zu behalten. Dies können Sie mit dem Backend von Back4app als Dienst erreichen.
Damit Ihr Bot den Überblick über die verschiedenen Benutzer und ihre bevorzugten Städte behält, speichern Sie die bevorzugte Stadt eines Bot-Benutzers mit Back4apps Backend als Service.
Erstellen eines Back4app-Backends
Um Back4apps Backend als Service nutzen zu können, benötigen Sie ein Back4app-Konto. Wenn Sie noch keines haben, können Sie sich kostenlos anmelden.
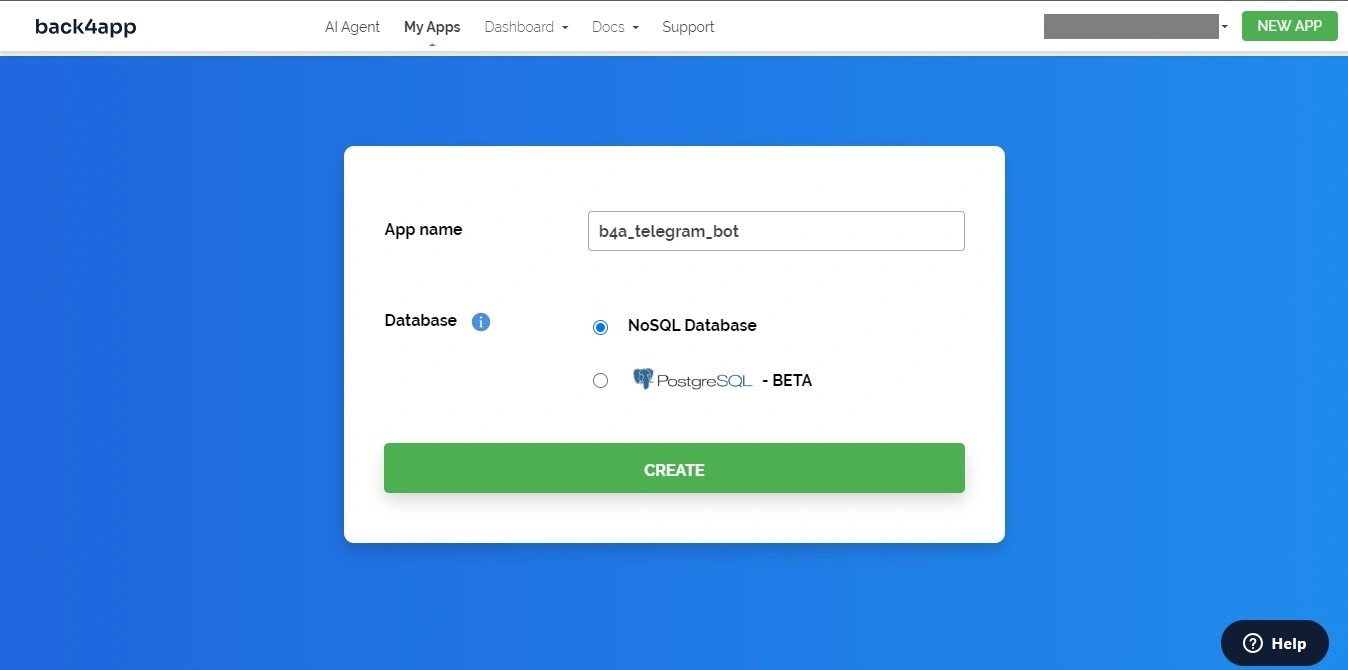
Loggen Sie sich in Ihr Konto ein und klicken Sie auf die Schaltfläche „NEW APP“ in der oberen rechten Ecke. Benennen Sie Ihre Anwendung und klicken Sie auf die Schaltfläche „CREATE“.

Nachdem Sie auf die Schaltfläche „CREATE“ geklickt haben, generiert Back4app Ihre Anwendung und leitet Sie zum Anwendungs-Dashboard weiter.

Um sich von Ihrem Node.js-Projekt aus mit Ihrer App-Instanz auf Back4App zu verbinden, müssen Sie das von Ihnen installierte Parse-SDK mit den Anmeldedaten Ihrer Back4app-Anwendung initialisieren: Application ID und Javascript KEY.
Sie erhalten die Application ID und den JavaScript Key von Back4app, indem Sie in der Seitenleiste auf „App-Einstellungen“ klicken und zum Abschnitt „Sicherheit & Schlüssel“ navigieren.

Speichern Sie sie in Ihrer .env Datei. Ihre aktuelle .env Datei sollte ähnlich wie die folgende aussehen
TELEGRAM_BOT_TOKEN= "<YOUR_TELEGRAM_BOT_TOKEN_HERE>"
OPENWEATHERMAP_TOKEN= "<YOUR_OPENWEATHERMAP_TOKEN_HERE>"
BACK4APP_APP_ID= "<YOUR_BACK4APP_APP_ID_HERE>"
BACK4APP_JAVASCRIPT_KEY= "<YOUR_BACK4APP_JAVASCRIPT_KEY_HERE>"Als nächstes müssen Sie eine neue Klasse „UserState“ mit zwei Feldern erstellen: userId (String) und state (Objekt). Sie werden den KI-Agenten von Back4app verwenden, um diese Aufgabe zu erfüllen.
Um diese Klasse mit den entsprechenden Feldern zu erstellen, navigieren Sie auf Ihrem Bildschirm zur Registerkarte „AI Agent“ und geben dem Agenten die unten stehende Aufforderung:
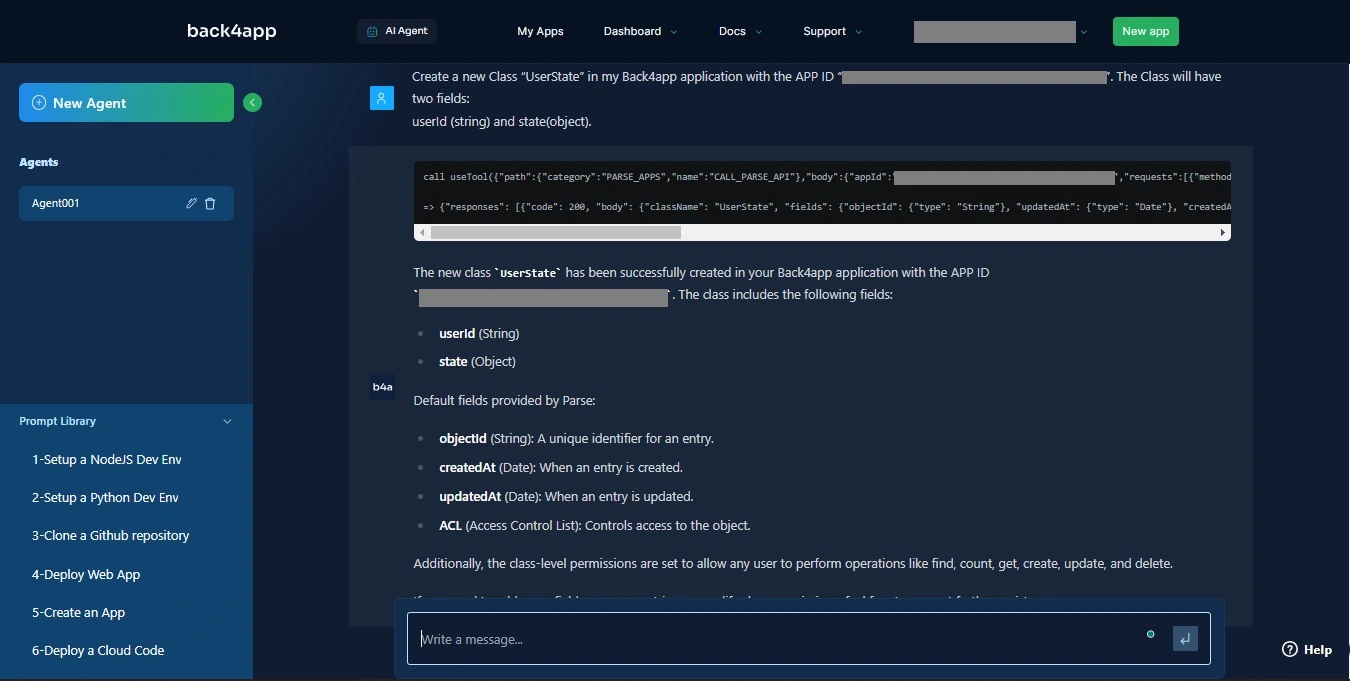
Create a new class, "UserState," in my Back4app application with the APP ID “<YOUR_BACK4APP_APP_ID_HERE>”. The "UserState" class will have two fields: userId (string) and state (object).Sie sollten eine Antwort ähnlich der folgenden Abbildung erhalten:

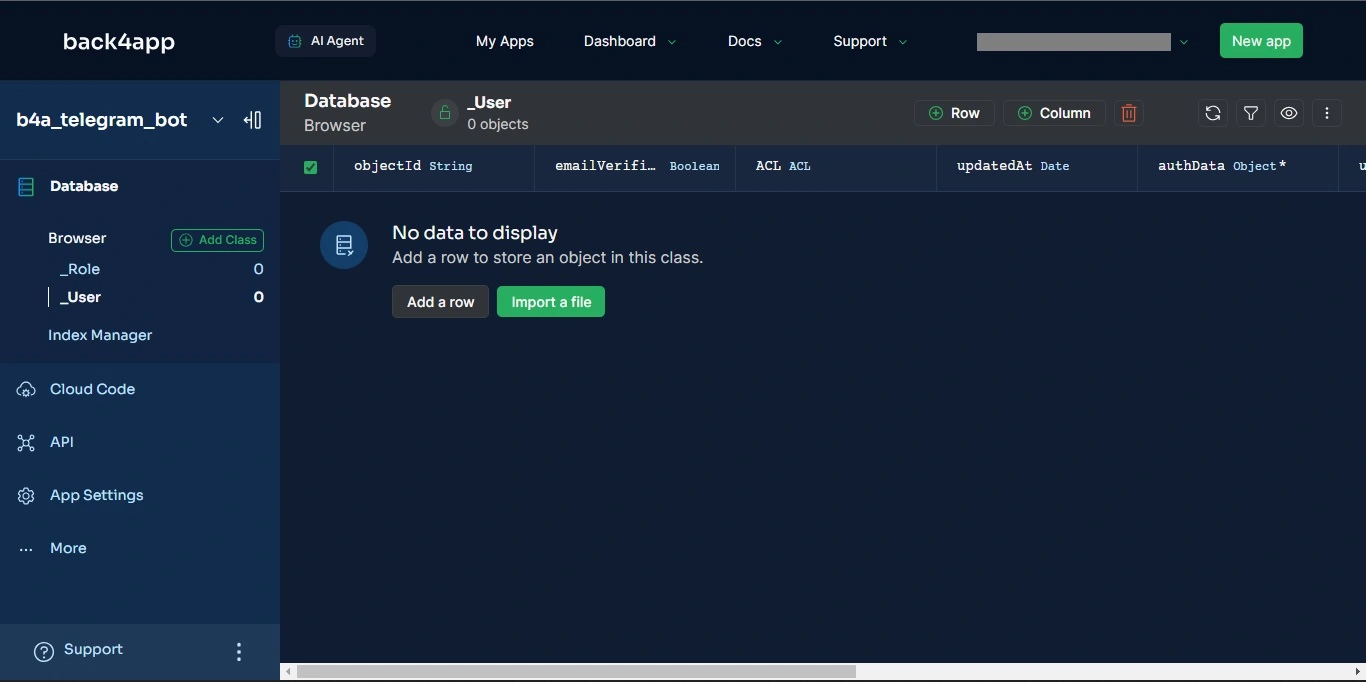
Wenn Sie Ihr Back4app Dashboard überprüfen, sollten Sie sehen, dass die UserState Klasse erfolgreich erstellt wurde.
Verwalten des Benutzerstatus in Ihrem Telegram-Bot
Um den Interaktionsfluss zwischen dem Benutzer des Bots und dem Bot zu verwalten, müssen Sie einen Benutzerstatus definieren, der angibt, welchen Befehl der Bot vom Benutzer erwartet.
Neben dem Befehl /start versteht der Bot zwei Hauptbefehle. Jede Benutzerinteraktion (einschließlich der Befehle) löst eine Aktualisierung des Benutzerzustands aus, der zusammen mit der Chat-ID in der Klasse UserState gespeichert wird.
Diese Zustandsverwaltung ermöglicht es dem Bot, sich an bestimmte Details für jeden Benutzer innerhalb einer Unterhaltung zu erinnern, wie z. B. die bevorzugte Stadt für Wetter-Updates.
Um die Benutzerzustände mit der UserState Klasse, die Sie in Ihrer Back4App-Datenbank erstellt haben, zu verfolgen, müssen Sie das Parse SDK mit Ihren Anmeldedaten initialisieren.
Fügen Sie den folgenden Codeblock in die stateManager.js ein, um das Parse SDK mit den erforderlichen Anmeldeinformationen für die Verbindung zum Back4app Parse Backend zu initialisieren:
// stateManager.js
const Parse = require('parse/node');
Parse.initialize(
process.env.BACK4APP_APP_ID,
process.env.BACK4APP_JAVASCRIPT_KEY
);
Parse.serverURL = '<https://parseapi.back4app.com/>';
Definieren Sie als nächstes ein Parse-Objekt in Ihrer stateManager.js Datei, um das Schema der UserState Klasse im Back4app-Parse-Backend darzustellen, damit Ihr Bot mit dem in der Datenbank gespeicherten Status des Benutzers interagieren kann.
Also etwa so:
// stateManager.js
const UserState = Parse.Object.extend('UserState');Als Nächstes müssen Sie Ihren Bot in die Lage versetzen, den aktuellen Konversationsstatus eines bestimmten Benutzers auf der Grundlage seiner in der Datenbank gespeicherten Benutzer-ID abzurufen.
Um den Status eines Benutzers abzurufen, müssen Sie eine Abfrage an die Klasse UserState mit der ID des Benutzers durchführen, um den in der Datenbank gespeicherten Status zu finden.
In etwa so:
// stateManager.js
async function getUserState(userId) {
const query = new Parse.Query(UserState);
query.equalTo('userId', userId.toString());
const userState = await query.first();
return userState ? userState.get('state') : null;
}Der obige Codeblock definiert eine getUserState Funktion, die asynchron die Daten zum Benutzerstatus abruft.
Die Funktion konstruiert eine Abfrage, um das Statusobjekt des Benutzers auf der Grundlage des Arguments (userId) zu finden, und ruft den Benutzerstatus ab, wenn er gefunden wurde.
Nach dem Abrufen des Status eines Benutzers müssen Sie Ihren Bot in die Lage versetzen, den mit diesem Benutzer verbundenen Konversationsstatus auf der Grundlage seiner userId und der bereitgestellten state Informationen zu aktualisieren.
Durch die Aktualisierung des Konversationsstatus kann der Bot zum Beispiel die bevorzugte Stadt aktualisieren, um regelmäßige Wetter-Updates zu erhalten.
Etwa so:
// stateManager.js
async function setUserState(userId, state) {
const query = new Parse.Query(UserState);
query.equalTo('userId', userId.toString());
let userState = await query.first();
if (!userState) {
userState = new UserState();
userState.set('userId', userId.toString());
}
userState.set('state', state);
await userState.save();
}Die Funktion im obigen Codeblock konstruiert eine Abfrage, um das UserState-Objekt auf der Grundlage der userId zu finden, erstellt ein neues UserState Objekt, wenn keines existiert, setzt das Attribut state und speichert das Objekt in der Datenbank.
Als Nächstes definieren Sie eine Funktion zum Zurücksetzen des Status eines Benutzers, indem Sie den folgenden Codeblock in Ihre stateManager.js Datei einfügen:
// stateManager.js
async function resetUserState(userId) {
await setUserState(userId, {});
}
Die Funktion resetUserState setzt den Status eines Benutzers asynchron auf ein leeres Objekt {}, um den Status des Benutzers in der Datenbank zurückzusetzen.
Stellen Sie sicher, dass immer ein Statusobjekt vorhanden ist, um die Aktionen Ihres ehemaligen und neuen Bot-Benutzers zu verfolgen. Fügen Sie den folgenden Codeblock in die Datei stateManager.js ein:
// stateManager.js
async function ensureUserState(userId) {
let state = await getUserState(userId);
if (!state) {
await setUserState(userId, {});
}
}
Der Codeblock definiert eine ensureUserState Funktion, die das Statusobjekt auf der Grundlage der Benutzer-ID abruft und sicherstellt, dass für die angegebene userId in der UserState Klasse auf dem Back4app Parse-Backend Daten zum Benutzerstatus existieren.
Sie holt den Benutzerstatus mit der Funktion getUserState ab und setzt den Status mit der Funktion setUserState auf ein leeres Objekt {}, wenn kein Status existiert.
Exportieren Sie alle Funktionen, damit Sie sie in anderen Javascript-Quelldateien verwenden können:
// stateManager.js
module.exports = {
getUserState,
setUserState,
resetUserState,
ensureUserState,
};
Handhabung der Benutzerinteraktion mit dem Bot
Damit Ihr Bot auf die Befehle start, getWeather und setCity hören kann, definieren Sie Ereignis-Listener, die Text mit den drei Befehlen abgleichen, um Callback-Funktionen auszuführen.
Auf diese Weise kann der Bot die mit den Befehlen verbundenen Aufgaben ausführen.
Um mit der Telegram Bot-API zu interagieren und das Verhalten Ihres Bots zu definieren, importieren Sie die TelegramBot Klasse aus der node-telegram-bot-api Bibliothek und erstellen Sie eine neue Instanz der Klasse:
// bot.js
const TelegramBot = require('node-telegram-bot-api');
const token = process.env.TELEGRAM_BOT_TOKEN;
const bot = new TelegramBot(token, { polling: true });
Der obige Codeblock erstellt eine neue Instanz der TelegramBot Klasse mit zwei Argumenten: dem Bot-Token und einem Objekt.
Das Objekt setzt den Polling-Wert auf true, damit der Bot kontinuierlich nach Nachrichten und Updates von Telegram-Servern sucht.
Als nächstes importieren Sie die Module, die Sie in diesem Projekt erstellt haben. Sie werden diese Module verwenden, um die Funktionen des Bots zu implementieren, wie z. B. das Abrufen von Wetter-Updates, das Festlegen einer bevorzugten Stadt und die Verwaltung des Status eines Benutzers.
Fügen Sie den folgenden Code ein, um die erforderlichen Module zu importieren:
// bot.js
const weather = require('./weather');
const cityManager = require('./cityManager');
const stateManager = require('./stateManager');
Der obige Codeblock importiert die Funktionen, die Sie in allen Quelldateien erstellt haben, so dass Sie diese Funktionen in Ihrer bot.js Datei aufrufen können.
Um einen Befehl einzurichten, verwenden Sie die onText Methode, die der TelegramBot Klasse zur Verfügung steht. Diese Methode richtet einen Listener ein, der eine Callback-Funktion implementiert, um eine bestimmte Logik auszuführen.
Fügen Sie den folgenden Codeblock in Ihre bot.js Datei ein, um einen /start Befehlshandler einzurichten, auf den der Bot mit der onText Methode aktiv wartet:
// bot.js
bot.onText(/\\/start/, async (msg) => {
const welcomeMessage = "Welcome to the Weather Bot! Use the commands below to interact:\\n" +
"/setCity - Set your preferred city for weather updates.\\n" +
"/getWeather - Get instant weather information for any city.\\n";
await bot.sendMessage(msg.chat.id, welcomeMessage);
stateManager.ensureUserState(msg.chat.id);
});
The code block above will allow the bot to run a callback function, sending a welcome message to the user that details how the bot works.
The bot sets the initial state of the user with the ensureUserState function, ensuring a clean slate for each user interaction.
Next, add the code block below to your bot.js file to set up a /setCity command handler the bot will actively listen for with the onText method:
// bot.js
bot.onText(/\\/setCity$/, async (msg) => {
stateManager.setUserState(msg.chat.id, { expect: 'SET_CITY' });
bot.sendMessage(msg.chat.id, "Which city do you want to set as your preferred city for weather updates?");
});
Der obige Codeblock ermöglicht es den Benutzern, ihre bevorzugte Stadt für Wetteraktualisierungen mit dem Befehl „/setCity anzugeben.
Nach Erhalt dieses Befehls aktualisiert der Bot den Status des Benutzers mit der Funktion setUserState auf „SET_CITY“ und fordert den Benutzer auf, seine gewünschte Stadt einzugeben.
Fügen Sie den folgenden Codeblock in Ihre bot.js Datei ein, um einen /getWeather Befehlshandler einzurichten, auf den der Bot mit der onTextMethode aktiv wartet:
// bot.js
bot.onText(/\\/getWeather$/, async (msg) => {
stateManager.setUserState(msg.chat.id, { expect: 'GET_WEATHER' });
bot.sendMessage(msg.chat.id, "Which city do you want to get weather information for?");
});
Der Befehl „/getWeather“ veranlasst den Bot, den Status des Benutzers auf „GET_WEATHER“ zu aktualisieren und fordert ihn auf, eine Stadt anzugeben, für die er sofort Wetterinformationen wünscht.
Umgang mit eingehenden Nachrichten
Um eingehende Nachrichten für Ihren Telegram-Bot zu verarbeiten, müssen Sie einen Ereignis-Listener einrichten, der eine Callback-Funktion auslöst, sobald der Bot eine neue Nachricht erhält.
Fügen Sie den folgenden Codeblock in Ihre bot.js Datei ein, um einen Message-Handler einzurichten, der auf Befehle und Benutzerantworten hört:
// bot.js
// Handle incoming messages
bot.on('message', async (msg) => {
if (msg.text.startsWith('/')) {
// If the message is a command, reset the user state
stateManager.resetUserState(msg.chat.id);
} else {
// If it's not a command, check user state
const state = await stateManager.getUserState(msg.chat.id);
if (state && state.expect === 'SET_CITY') {
// If expecting SET_CITY, set city and reset state
const city = msg.text;
cityManager.setCity(msg.chat.id, city);
bot.sendMessage(msg.chat.id, `City set to ${city}. You will receive weather updates every 2 minutes.`);
stateManager.resetUserState(msg.chat.id);
} else if (state && state.expect === 'GET_WEATHER') {
// If expecting GET_WEATHER, get weather and reset state
const city = msg.text;
weather.getWeather(city).then(response => {
bot.sendMessage(msg.chat.id, response);
}).catch(error => {
bot.sendMessage(msg.chat.id, "Failed to retrieve weather.");
});
stateManager.resetUserState(msg.chat.id);
}
}
});
// Initialize the init function from cityManager.js for regular weather updates
cityManager.init(bot);
Der Codeblock richtet einen allgemeinen Message-Handler ein, der auf Textnachrichten reagiert, die an ihn gesendet werden, und der als Kern der Interaktionslogik fungiert.
Wenn eine Nachricht mit einem Schrägstrich („/“) beginnt, wird sie als Befehl betrachtet. In diesem Fall setzt der Handler den Status des Benutzers zurück, um einen Neuanfang für den neuen Befehl zu gewährleisten.
Andernfalls prüft der Handler den aktuellen Status des Benutzers (stateManager.getUserState), um seine Absicht zu verstehen.
Wenn der Benutzer den Befehl „/setCity“ übermittelt, verwendet der Bot-Handler cityManager.setCity, um die gewählte Stadt zu speichern, und bestätigt die Aktualisierung.
Gibt der Benutzer den Befehl „/getWeather“ ein, ruft der Handler die Wetterinformationen für die angegebene Stadt mithilfe der Funktion weather.getWeather ab und sendet die Antwort an den Benutzer zurück.
Der obige Codeblock führt dann cityManager.init(bot) aus, um die geplante Aufgabe des Abrufs von Wetteraktualisierungen für eine bevorzugte Stadt auszuführen.
Nachdem Sie nun die Logik Ihres Bots fertiggestellt haben, richten Sie einen Server ein, damit er ausgeführt werden kann, wenn Sie ihn in einem Back4app-Container bereitstellen.
Erstellung einer Eingabedatei
Sie werden eine Eingabedatei erstellen, die die gesamte Bot-Anwendung initialisiert. Diese Datei hat zwei Funktionen.
- Die Eingabedatei führt die Logik des Bots aus, indem sie die JavaScript-Datei benötigt, die dafür sorgt, dass Ihr Bot mit der Telegram-API interagiert und auf Benutzernachrichten reagiert.
- Die Eingabedatei richtet außerdem einen Server ein, damit Ihr Bot in einem Back4app-Container laufen kann. Back4app-Container benötigen exponierte Ports, damit Ihre Anwendung erfolgreich eingesetzt werden kann.
Navigieren Sie zu der Datei server.js in Ihrem Projektverzeichnis. Diese Datei wird die Erstellung des Servers übernehmen. Fügen Sie den unten stehenden Code-Block in die Datei server.js ein:
const http = require('http');
require('./src/bot'); // Import bot logic
const port = 3000;
http
.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('My Telegram bot is running\\n');
})
.listen(port, () => {
console.log(`Server running on port ${port}`);
});
Der obige Codeblock richtet einen Telegram-Bot ein, indem er einen einfachen HTTP-Server erstellt. Dieser Server fungiert als Einstiegspunkt, der es dem Bot ermöglicht, in der Umgebung des Containers zu funktionieren.
Das Skript importiert die Kernlogik Ihres Bots und gibt einen Back4app-Port an, damit Ihr Bot in einem Back4app-Container eingesetzt werden kann.
Nachdem Sie die Einstiegsdatei erstellt haben, können Sie den Telegram-Bot lokal testen, bevor Sie ihn in einem Back4app-Container bereitstellen.
Testen des Telegram-Bots
Starten Sie Ihren Telegram-Bot, indem Sie den folgenden Befehl ausführen:
node server.js
Um mit Ihrem Bot zu interagieren, öffnen Sie die Telegram-App und suchen Sie in der Suchleiste nach dem Namen Ihres Bots. Geben Sie den Chat mit Ihrem Bot ein und senden Sie den Befehl /start.
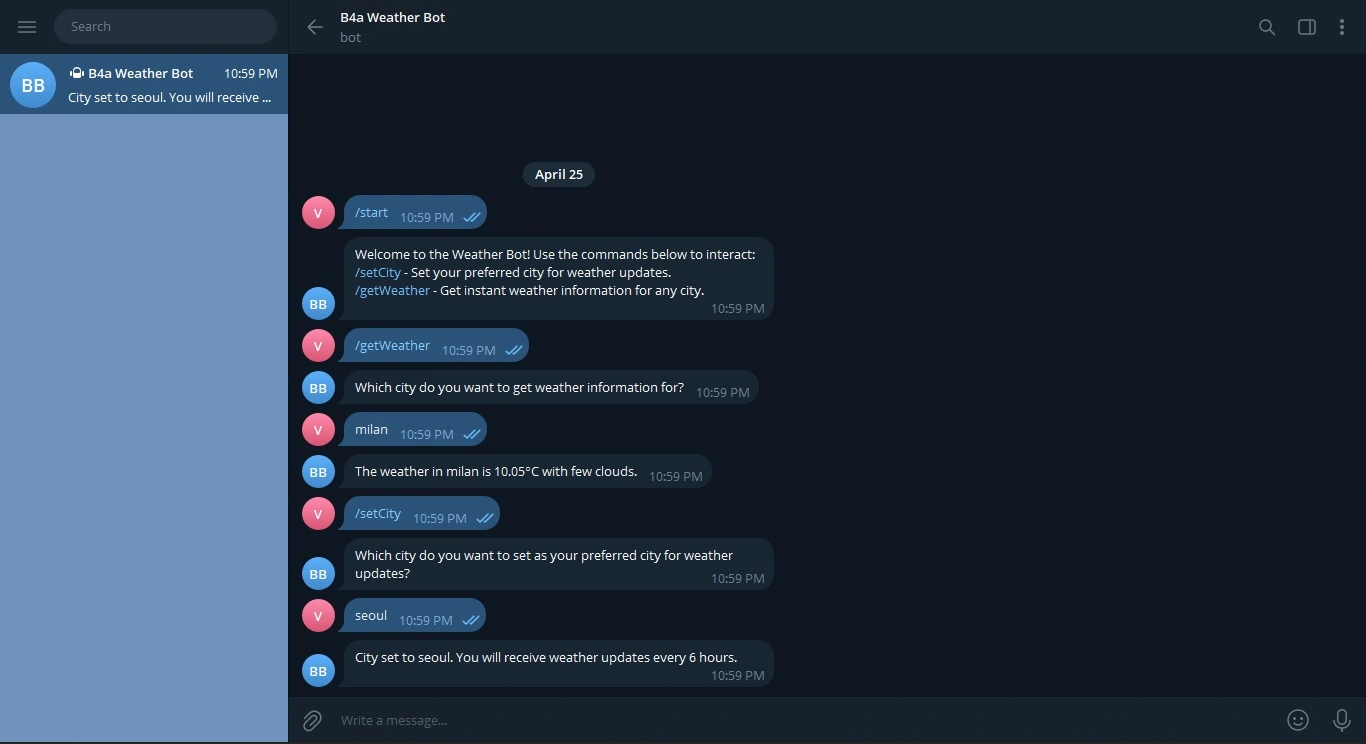
Der Bot sollte mit einer Willkommensnachricht und einer Liste von Befehlen antworten. Senden Sie dem Bot einen Befehl.

Mit dem Bot können Sie Ihre bevorzugte Stadt festlegen und mit dem Befehl /setCityregelmäßige Wetter-Updates erhalten.
Mit dem Befehl /getWeather, wie in der Abbildung oben gezeigt, können Sie sofort Wetterinformationen für eine bestimmte Stadt abrufen.
Der Bot sollte sich ähnlich verhalten wie in der obigen Abbildung, auf Ihre Befehle reagieren und wie vorgesehen mit Ihnen interagieren.
Einsatz des Telegram-Bots in Back4App-Containern
Nachdem Sie Ihren Bot getestet und sichergestellt haben, dass er ordnungsgemäß funktioniert, können Sie ihn auf Back4App-Containern bereitstellen. Dazu müssen Sie zunächst ein Dockerfile für Ihr Projekt erstellen.
Erstellen Sie im Stammverzeichnis Ihres Projekts eine Dockerfile Datei und fügen Sie den unten stehenden Code-Block hinzu:
# Specify base image
FROM node:18-alpine
# Specify the working directory
WORKDIR /app
# Copy package.json and package-lock.json
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 3000
# Run the app
CMD ["npm", "start"]
Nachdem Sie das Dockerfile erstellt haben, pushen Sie Ihr lokales Repository auf GitHub, um es für die Bereitstellung auf Back4App-Containern zugänglich zu machen.
Als Nächstes installieren Sie die Back4App Containers GitHub App auf Ihrem GitHub-Konto und erteilen der App die erforderlichen Berechtigungen für den Zugriff auf das Code-Repository Ihrer Anwendung.
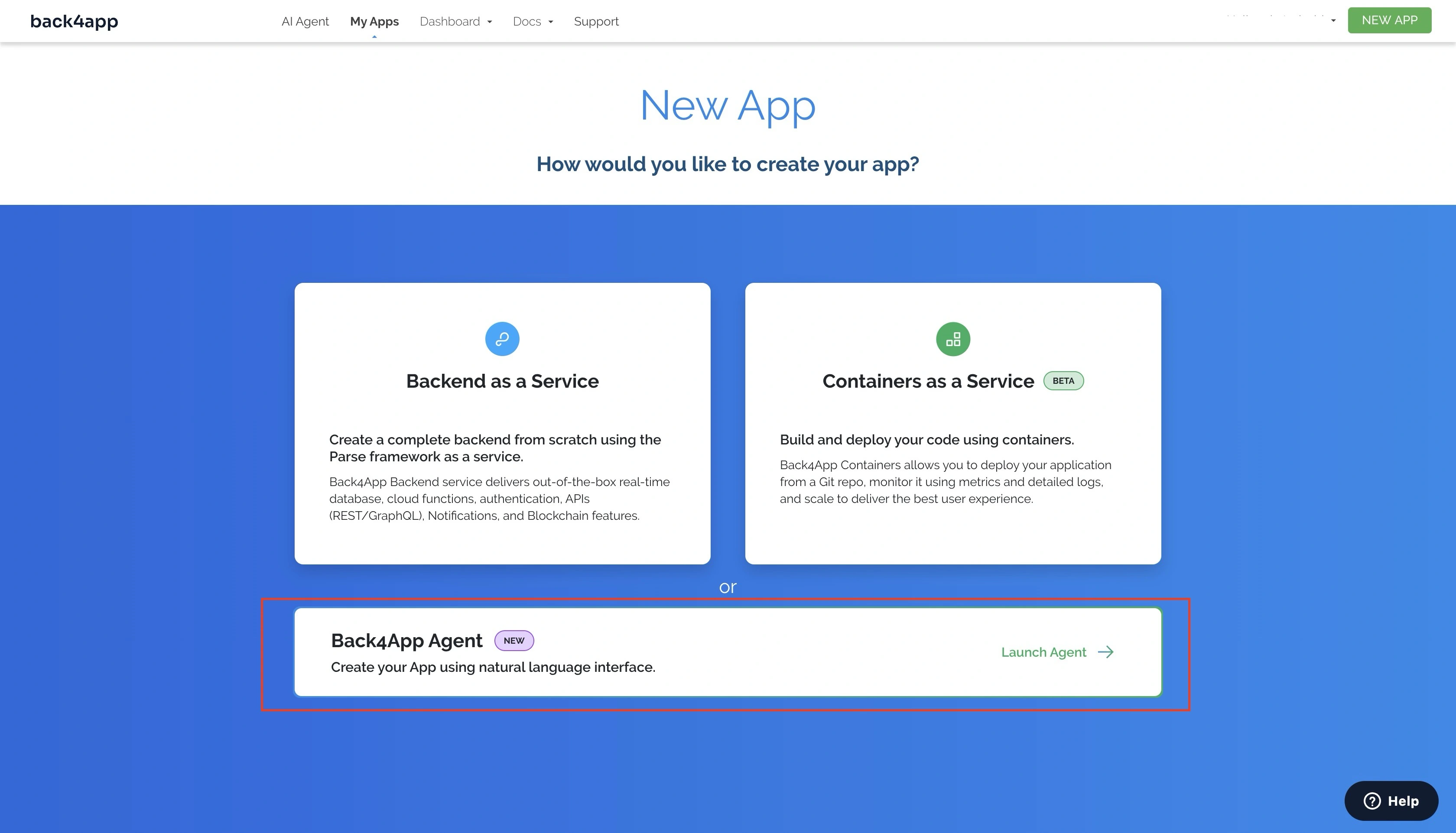
Sobald Sie Ihre GitHub-Konfiguration abgeschlossen haben, navigieren Sie zur Back4app-Homepage und klicken Sie auf die Schaltfläche “New App” in der oberen rechten Ecke des Bildschirms.
Dadurch gelangen Sie zu einem Initialisierungsbildschirm, in dem Sie die Art der App auswählen müssen, die Sie erstellen möchten. Wählen Sie die Option Back4app-Agent, wie in der Abbildung unten dargestellt.

Wenn Sie sich für die Option Back4app Agent entscheiden, werden Sie auf die Seite des Back4app AI Agenten weitergeleitet.
Geben Sie die nachstehende Aufforderung ein, um Ihre Anwendung auf Back4app-Containern bereitzustellen:
Deploy my "YOUR_REPOSITORY_URL" repository on GitHub to Back4App Containers.
Here are the required environmental variables:
TELEGRAM_BOT_TOKEN = "TELEGRAM_BOT_TOKEN"
OPENWEATHERMAP_TOKEN = "WEATHER_API_TOKEN"
BACK4APP_APP_ID = "BACK4APP_APP_ID"
BACK4APP_JAVASCRIPT_KEY = "BACK4APP_JAVASCRIPT_KEY"
Ersetzen Sie die Platzhalter durch ihre tatsächlichen Werte. Mit der obigen Aufforderung wird der Verteilungsprozess gestartet.
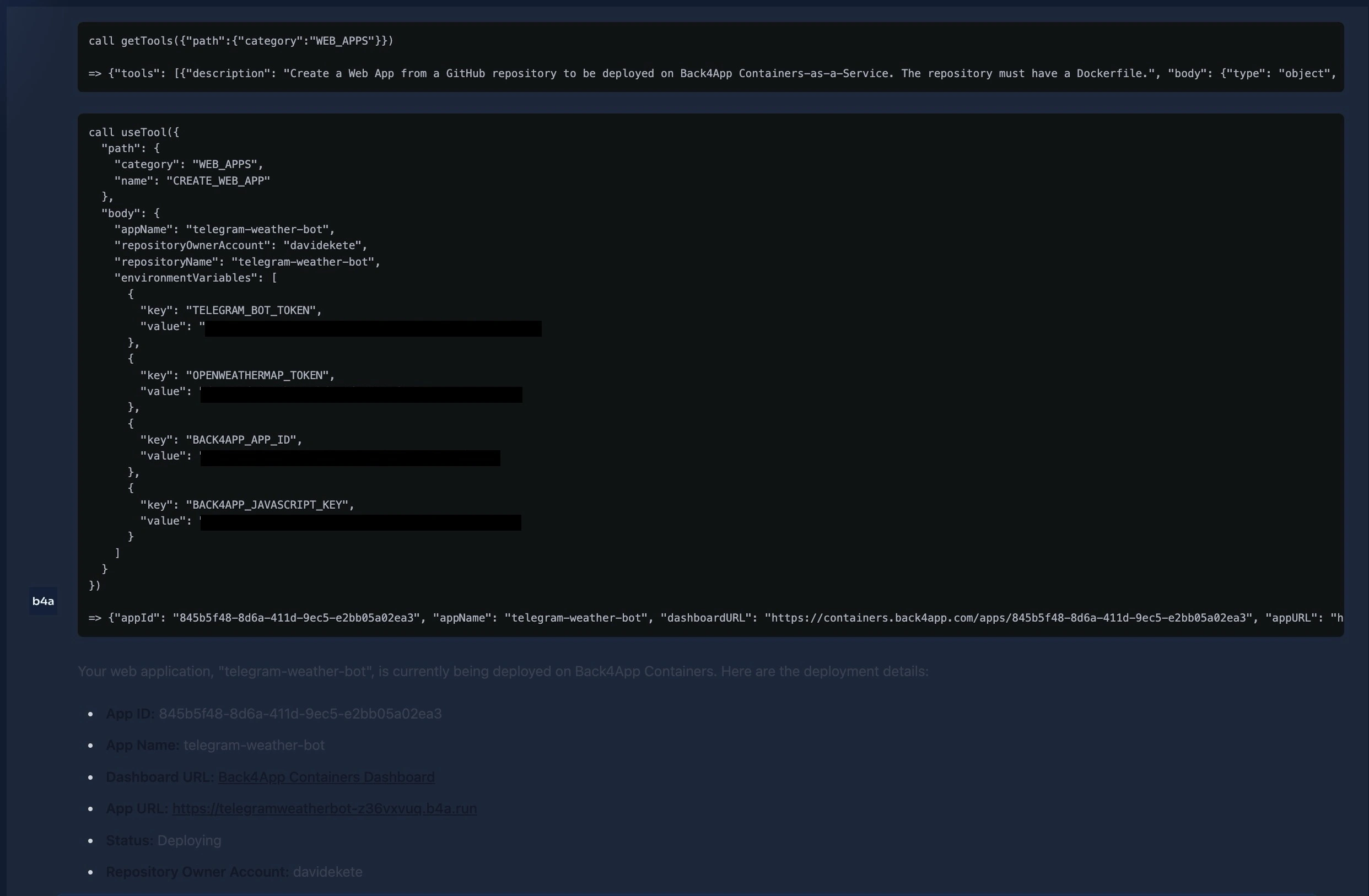
Nach Abschluss des Vorgangs antwortet der KI-Agent und zeigt den Erfolg oder eine ausstehende Bereitstellung an.
Sie sollten eine Antwort ähnlich der unten stehenden erhalten:

Wenn Sie eine ausstehende Bereitstellung erhalten, können Sie den Bereitstellungsstatus Ihrer Anwendung auf dem Dashboard Ihres Back4app-Containers überwachen. Alternativ können Sie Ihre Anwendung auch manuell auf Back4app-Containern bereitstellen.
Zusammenfassung
In diesem Artikel haben Sie gelernt, wie man einen Telegram-Bot mit Node.js erstellt. Sie haben gelernt, wie Sie ein Telegram-Bot-Konto erstellen, Bot-Befehle verarbeiten und Benutzerinteraktionen abwickeln können.
Außerdem haben Sie mit Hilfe des Back4app AI-Agenten ein Backend für Ihren Bot erstellt, mit dem Sie den Benutzerstatus effektiv verwalten und Informationen in Konversationen speichern können, z. B. die bevorzugte Stadt des Benutzers, um regelmäßig Wetter-Updates zu erhalten.
Sie können den vollständigen Code in diesem GitHub-Repository finden.



