Wie stellt man eine Anwendung auf Heroku bereit?

Dieses Tutorial behandelt den Bereitstellungsprozess einer Python-basierten Anwendung auf Heroku. Wenn Sie diesen Artikel lesen, verstehen Sie die Kernfunktionen von Heroku, den Bereitstellungsprozess von Heroku für Anwendungen und wie Sie eine Anwendung auf Heroku bereitstellen.
Darüber hinaus enthält es Anweisungen für die Bereitstellung der gleichen Anwendung auf Back4app Containers – einer großartigen kostenlosen Alternative zu Heroku.
Contents
- 1 Ziele
- 2 Was ist Heroku?
- 3 Projekt einrichten
- 4 Wie stellt man eine Anwendung auf Heroku bereit?
- 5 Wie kann ich eine Anwendung in Back4app Containern bereitstellen?
- 6 Schlussfolgerung
- 7 FAQ
- 8 Was ist Heroku?
- 9 Wie stellt man eine App auf Heroku bereit?
- 10 Was ist Back4app Containers?
- 11 Wie stellt man eine App auf Back4app Containers bereit?
Ziele
Am Ende dieses Tutorials werden Sie in der Lage sein:
- Verstehen Sie Heroku und seine Funktionalität
- Stellen Sie Ihre Anwendungen auf Heroku bereit
- Verstehen Sie Back4app Containers und seine Funktionen
- Stellen Sie Ihre Anwendungen in Back4app Containern bereit
- Bestimmen Sie, welchen Dienst Sie für Ihre Anwendung verwenden möchten
Was ist Heroku?
Heroku wurde 2007 gegründet und ist eine der zuverlässigsten Platform-as-a-Service-Plattformen (PaaS). Die Cloud-Plattform ermöglicht Ihnen die einfache Erstellung, Verwaltung, Bereitstellung und Skalierung von Anwendungen.
Es unterstützt von Haus aus Ruby, Python, Java, Clojure, Node, Scala, Go und PHP. Dennoch können Sie auch andere Programmiersprachen und Frameworks über Docker bereitstellen.
Zu den wichtigsten Vorteilen von Heroku gehören die Benutzerfreundlichkeit, die Skalierbarkeit, die Sicherheitsfunktionen, die Add-ons, die Heroku CLI und die Ausrichtung auf Entwickler.
Andererseits wird Heroku oft dafür kritisiert, dass es teuer ist, einen unzureichenden regionalen Support bietet und mit den neuesten Entwicklungstrends nicht Schritt halten kann.
Einer der Hauptgründe, warum Heroku so beliebt ist, ist das Angebot kostenloser Dienste in der Vergangenheit. Bis November 2022 konnten Sie Heroku nutzen, um Ihre Anwendungen und sogar Datenbanken absolut kostenlos zu hosten.
Leider haben sie beschlossen, diese kostenlosen Dienste zu streichen, um Betrug und Missbrauch des kostenlosen Angebots zu bekämpfen. Trotz der jüngsten Änderungen bleibt Heroku eine der beliebtesten Hosting-Plattformen. Lesen Sie weiter, um zu erfahren, wie Sie auf Heroku bereitstellen können.
Wenn Sie mehr über Heroku erfahren möchten, lesen Sie unseren anderen Artikel Was ist Heroku?
Projekt einrichten
Um zu demonstrieren, wie man Anwendungen auf Heroku und Back4app Containers bereitstellt, habe ich eine einfache Webanwendung vorbereitet, die Ihnen zeigt, wie man eine Python-Anwendung auf Heroku bereitstellt. Die Webanwendung verwendet das FastAPI-Framework und dient als einfacher URL-Verkürzungsdienst. Sie verfügt über zwei Endpunkte:
/shortenweist einerlong_urleinenAliaszu/leitet den Nutzer auf die entsprechendelong_urlum
Testen Sie Ihr Verständnis, indem Sie Ihr eigenes Projekt durchführen.
Voraussetzungen
- Grundlegendes Verständnis von Python und Git
- Python 3.9+ auf Ihrem lokalen Rechner installiert
- Git Bash und Docker Desktop installiert und konfiguriert
- Ein persönliches GitHub-Konto
Klonen & Ausführen
Die Heroku-Bereitstellung beginnt mit dem Forken dieses Repositorys auf GitHub und dem anschließenden Klonen des Forks auf Ihren lokalen Rechner:
$ git clone <fork_remote_git_url>
$ cd back4app-heroku-deployWenn Sie sich nicht gabeln wollen, können Sie ein eigenes Repository anlegen und den Quellcode dorthin verschieben.
Erstellen Sie eine virtuelle Umgebung und aktivieren Sie sie:
$ python -m venv env && source env/bin/activateAls nächstes installieren Sie die Projektanforderungen:
(env)$ pip install -r requirements.txtZum Schluss starten Sie den Entwicklungsserver:
(env)$ python -m uvicorn main:app --reload
INFO: Will watch for changes in these directories: [...]
INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit)
INFO: Started reloader process [1488] using WatchFiles
INFO: Started server process [2316]
INFO: Application startup complete.Öffnen Sie Ihren bevorzugten Webbrowser und navigieren Sie zu http://localhost:8000/docs. Verwenden Sie die interaktive Dokumentation, um die Webanwendung zu testen. Wenn Sie Hilfe bei der Formatierung von Anfragen benötigen, sehen Sie sich die Datei test_main.http an.
Wie stellt man eine Anwendung auf Heroku bereit?
In diesem Abschnitt werden wir eine Anwendung auf Heroku bereitstellen.
Für die folgenden Schritte benötigen Sie ein Heroku-Konto. Wenn Sie noch keins haben, melden Sie sich an. Stellen Sie außerdem sicher, dass Sie die Zahlungsinformationen zu Ihrem Heroku-Konto hinzufügen.
Wenn Sie Ihre App direkt nach dem Tutorial löschen, sollten Ihnen keine Kosten entstehen.
Wechseln Sie zu einem neuen Zweig namens heroku:
$ git checkout -b herokuZielsetzungen
- Installieren Sie Heroku CLI.
- Erstellen Sie eine Heroku-Anwendung.
- Geben Sie die Laufzeit über runtime.txt an.
- Geben Sie die Anwendungsprozesse über Procfile an.
- Übertragen Sie den Quellcode auf Heroku.
Heroku CLI
Es gibt mehrere Möglichkeiten, mit Heroku zu interagieren. Sie können das Dashboard, die Heroku-CLI oder die Heroku-API verwenden.
Ich bevorzuge Heroku CLI, da es ein leistungsfähiges Tool ist, mit dem Sie Ihre Arbeit schnell erledigen können. Wir werden es während des gesamten Tutorials verwenden.
Installieren Sie zunächst Heroku CLI, indem Sie die offiziellen Installationsanweisungen befolgen.
Stellen Sie anschließend sicher, dass die Installation erfolgreich war, indem Sie die CLI-Version überprüfen:
$ heroku --version
heroku/8.4.2 win32-x64 node-v16.19.0Prüfen Sie dann, ob CLI-Updates verfügbar sind, und authentifizieren Sie sich mit Ihrem Heroku-Konto:
$ heroku update
$ heroku loginWenn Sie den zweiten Befehl ausführen, öffnet sich ein Browserfenster. Um sich zu authentifizieren, klicken Sie auf “Anmelden” und schließen Sie das Browserfenster.
Heroku-App erstellen
Um auf Heroku bereitzustellen, müssen Sie zunächst eine Heroku-Anwendung erstellen.
Öffnen Sie erneut das Terminal, navigieren Sie zu Ihrem lokalen Projekt (z. B. back4app-heroku-deploy-Ordner ) und führen Sie den folgenden Befehl aus:
$ heroku create -a <app_name>
Creating ⬢ <app_name>... !
https://<app_name>-31a6fd70e769.herokuapp.com/ |
https://git.heroku.com/<app_name>.gitStellen Sie sicher, dass Sie durch <app_name> den gewünschten Anwendungsnamen ersetzen.
Prüfen Sie anschließend, ob die App erfolgreich erstellt wurde, indem Sie die Apps auflisten:
$ heroku apps
=== <email_address> Apps
<app_name>Überprüfen Sie dann die Details der App:
$ heroku apps:info <app_name>
=== <app_name>
Auto Cert Mgmt: false
Dynos:
Git URL: https://git.heroku.com/<app_name>.git
Owner: <email_address>
Region: us
Repo Size: 0 B
Slug Size: 0 B
Stack: heroku-22
Web URL: https://<app_name>-21de155883d3.herokuapp.com/Wie Sie vielleicht wissen, ist Heroku eng mit Git integriert. Wenn Sie eine Heroku-Anwendung erstellen, wird ein entferntes Git-Repository erstellt, in das Sie Ihren Quellcode übertragen können, um ihn bereitzustellen. In unserem Fall lautet die Remote-Git-URL:
https://git.heroku.com/<app_name>.gitHeroku CLI registriert automatisch ein Git-Remote, wenn Sie eine App erstellen. Versuchen Sie, die Remotes aufzulisten:
$ git remote -v
heroku https://git.heroku.com/back4app-url-shortener.git (fetch)
heroku https://git.heroku.com/back4app-url-shortener.git (push)
origin [email protected]:duplxey/back4app-heroku-deploy.git (fetch)
origin [email protected]:duplxey/back4app-heroku-deploy.git (push)Im nächsten Abschnitt werden wir die heroku-Remote verwenden, um unseren Quellcode bereitzustellen.
runtime.txt
In der Datei runtime.txt können Sie die genaue Python-Version angeben, die Heroku verwenden soll. Dies ist wichtig, wenn Ihr Projekt eine bestimmte Python-Version benötigt, um zu funktionieren. Zum Zeitpunkt der Erstellung dieses Dokuments ist die Standardeinstellung python-3.11.5.
Um die Laufzeit anzugeben, erstellen Sie eine Datei runtime.txt, die die Laufzeitversion enthält. Beispiel:
python-3.11.5Die Liste der unterstützten Python-Laufzeiten finden Sie unter Heroku Python Support.
Procfile
Ein Procfile ermöglicht es Ihnen, die Befehle zu definieren, die ausgeführt werden sollen, um die Prozesse der Anwendung zu starten. Wir werden ein Procfile verwenden, um den Uvicorn-Webserver zu starten.
Erstellen Sie ein Procfile im Projektstamm mit dem Webprozess:
web: gunicorn -w 1 -k uvicorn.workers.UvicornWorker main:appBei produktiven Anwendungen werden Sie wahrscheinlich mehrere Worker anstelle von einem spawnen wollen. Da unsere Anwendung nicht von einer Datenbank unterstützt wird (sie verwendet In-Memory-Daten), können wir die Daten nicht zwischen mehreren Worker-Prozessen synchronisieren. Daher müssen wir einen Worker verwenden.
Übertragen Sie die Änderungen in Ihr GitHub-Repository:
$ git add .
$ git commit -m "configured app for heroku"
$ git push origin herokuHeroku-Anwendung bereitstellen
Heroku verwendet sogenannte Buildpacks, um Anwendungen in Einheiten zu verwandeln, die auf Dynos ausgeführt werden können. Ein Buildpack ist lediglich ein Satz spezialisierter Skripte für eine bestimmte Programmiersprache.
Wenn Sie Ihren Code zu Heroku übertragen, erkennt Heroku automatisch die Programmiersprache Ihres Projekts und das für die Erstellung erforderliche Buildpack. Im Falle von Python wird geprüft, ob eine requirements.txt-Datei vorhanden ist.
Um Ihre Anwendung bereitzustellen, müssen Sie lediglich den Code an die heroku-Remote übertragen:
$ git push heroku heroku:main
Enumerating objects: 5, done.
Counting objects: 100% (5/5), done.
Delta compression using up to 8 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 318 bytes | 318.00 KiB/s, done.
Total 3 (delta 2), reused 0 (delta 0), pack-reused 0
remote: Updated five paths from 30a4ffb
remote: Compressing source files... done.
remote: Building source:
remote:
remote: -----> Building on the Heroku-22 stack
remote: -----> Using buildpack: heroku/python
remote: -----> Python app detected
remote: -----> Requirements file has been changed, clearing cached dependencies
remote: -----> Installing python-3.11.5
remote: -----> Installing pip 23.2.1, setuptools 68.0.0 and wheel 0.41.0
remote: -----> Installing SQLite3
remote: -----> Installing requirements with pip
remote: -----> Discovering process types
remote: Procfile declares types -> web
remote:
remote: -----> Compressing...
remote: Done: 30.6M
remote: -----> Launching...
remote: Released v5
remote: https://<app_name>-31a6fd70e769.herokuapp.com/ deployed to Heroku
remote:
remote: Verifying deploy... done.Heroku wählte automatisch ein geeignetes Buildscript aus, installierte die Anforderungen und stellte die Anwendung auf einem Dyno bereit.
Falls die Bereitstellung fehlgeschlagen ist, können Sie mit Heroku CLI die Protokolle einsehen:
$ heroku logs --tailPrüfen Sie als nächstes den Status Ihrer App:
$ heroku apps:info <app_name>
=== <app_name>
Auto Cert Mgmt: false
Dynos: web: 1
Git URL: https://git.heroku.com/<app_name>.git
Owner: <your_email>
Region: us
Repo Size: 9 KB
Slug Size: 31 MB
Stack: heroku-22
Web URL: https://<app_name>-31a6fd70e769.herokuapp.com/Versuchen Sie, Ihre Anwendung im Browser zu besuchen, indem Sie zur “Web URL” navigieren.
Das war’s mit dem Heroku-Teil. Der folgende Abschnitt befasst sich mit der Bereitstellung der gleichen Anwendung in Back4app Containern.
Wie kann ich eine Anwendung in Back4app Containern bereitstellen?
In diesem Abschnitt werden wir eine Anwendung in Back4app Containern bereitstellen.
Was ist Back4app Containers?
Back4app Containers ist eine großartige Containers as a Service (CaaS) Plattform. Mit ihr können Sie Anwendungen auf global verteilten Containern bereitstellen, verwalten und skalieren.
Die Plattform ist eng mit GitHub integriert und bietet ein integriertes CI/CD-System. Zu den weiteren Funktionen gehören Bereitstellungen ohne Ausfallzeiten, benutzerdefinierte Domain-Verknüpfung, Protokollierung, Überwachung und mehr.
Das Beste ist, dass die Plattform ein großzügiges kostenloses Angebot bereitstellt. Mit über 600 kostenlosen monatlichen Containerstunden können Sie ganz einfach Prototypen erstellen und Ihre Lieblingsprojekte hosten. Wenn Ihre App skaliert, können Sie auf Premium-Tiers mit vorhersehbaren Preisen upgraden.
Um mehr über Container als Service zu erfahren, lesen Sie bitte Was ist CaaS – Containers as a Service?
Wechseln Sie zu einem neuen Zweig namens back4app, der auf dem Master-Zweig basiert:
$ git checkout master && git checkout -b back4appZielsetzungen
- Dockerisieren Sie die Anwendung.
- Verbinden Sie Ihr GitHub mit Ihrem Back4app-Konto.
- Importieren Sie das gewünschte GitHub-Repositorium.
- Einsetzen!
Dockerize
Um eine Anwendung in Back4app Containern bereitzustellen, müssen Sie sie zunächst andocken.
Dockerisierung ist der Prozess der Erstellung, Bereitstellung und Ausführung von Anwendungen in Docker-Containern. Der einfachste Weg, eine Anwendung zu dockerisieren, ist eine Dockerdatei.
Dockerdatei
Ein Dockerfile ist ein Skript, das Anweisungen für die Erstellung eines Docker-Container-Images enthält. Sie können diese Datei verwenden, um die Umgebung, Abhängigkeiten und andere Befehle zu definieren, die zum Erstellen und Ausführen einer Anwendung erforderlich sind.
Sie hat die folgende Syntax:
COMMAND <arg_1> <arg_2> ... <arg_n>Erstellen Sie eine Dockerdatei im Stammverzeichnis des Projekts mit folgendem Inhalt:
FROM python:3.9.6-alpine
# Set the working directory
WORKDIR /app
# Set environment variables
ENV PYTHONDONTWRITEBYTECODE 1
ENV PYTHONUNBUFFERED 1
# Copy over the requirements file and install the dependencies
COPY ./requirements.txt .
RUN pip install --no-cache-dir --upgrade -r ./requirements.txt
# Copy over the source code
COPY . .
# Expose the port
EXPOSE 80
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "80"]Dieses Dockerfile basiert auf dem python:3.9.6-alpine-Image. Es legt zunächst das Arbeitsverzeichnis und die Umgebungsvariablen fest und kümmert sich dann um die Anforderungen. Danach kopiert es den Quellcode, gibt Port 80 frei und startet den Uvicorn-Server an diesem Port.
Für den Einsatz anderer Programmiersprachen und Frameworks können Sie die Dockerdateien aus den Back4app Containers-Dokumenten herunterladen.
Wenn Sie wissen möchten, wie ein Dockerfile-Befehl funktioniert, schlagen Sie in der Dockerfile-Referenz nach.
.dockerignore
Wir können eine .dockerignore-Datei verwenden, um die Größe des Docker-Images zu reduzieren. Diese Dateien funktionieren ähnlich wie .gitignore-Dateien. Sie müssen Dateien und Verzeichnisse definieren, die Sie aus dem Abbild ausschließen möchten.
In unserem Fall sind das die virtuelle Umgebung, die IDE-Dateien und der .git-Ordner.
Erstellen Sie eine .dockerignore-Datei wie folgt:
.git/
.idea/
venv/Sie können die .dockerignore-Datei nach Belieben an die Bedürfnisse Ihres Projekts anpassen.
Übertragen Sie die Änderungen in Ihr GitHub-Repository:
$ git add .
$ git commit -m "configured app for back4app"
$ git push origin back4appErstellen, Ausführen und Testen
Bevor Sie Ihren Code in die Cloud stellen, sollten Sie ihn lokal testen.
Erstellen Sie zunächst das Bild und markieren Sie es:
$ docker build -t back4app-url-shortener:1.0 .Als nächstes werden die Bilder aufgelistet:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
back4app-url-shortener 1.0 1cbe348a04ad 1 minute ago 68.7MBStarten Sie den Container mit dem soeben erstellten Image:
$ docker run -p 80:80 --name back4app-url-shortener back4app-url-shortener:1.0Erklärung der Argumente:
-p 80:80bindet Port80des Host-Rechners an Port80des Containers--name back4app-url-shortenerbenennt die Container-Instanz
Sie können
-dverwenden, um den Container im abgetrennten Modus zu betreiben (ohne das Terminal zu belegen).
Prüfen Sie, ob der Container in Betrieb ist:
$ docker ps
CONTAINER ID IMAGE CREATED STATUS PORTS
b3b82313ab65 back4app-url-shortener:1.0 3s ago 1s 0.0.0.0:80->80/tcpÖffnen Sie Ihren bevorzugten Webbrowser und navigieren Sie zu http://localhost/docs. Sie sollten den URL-Verkürzungsdienst sehen können.
App bereitstellen
Für die folgenden Schritte benötigen Sie ein Back4app-Konto. Wenn Sie noch keins haben, melden Sie sich für ein kostenloses Konto an. Alles, was wir in dieser Anleitung tun, wird mit dem kostenlosen Konto durchgeführt.
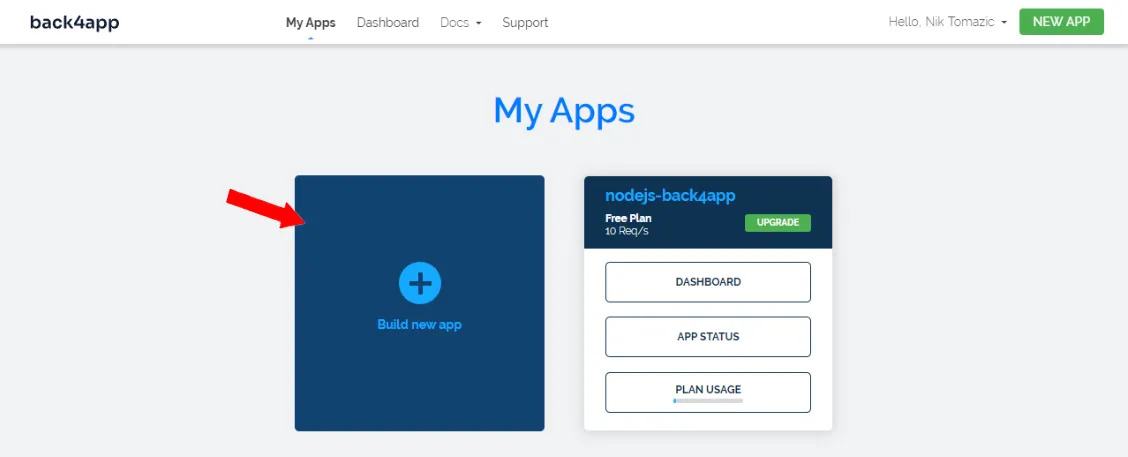
Wenn Sie sich bei Ihrem Back4app-Konto anmelden, wird Ihnen die App-Liste angezeigt. Klicken Sie auf “Neue App erstellen”, um den Prozess der App-Erstellung zu starten.

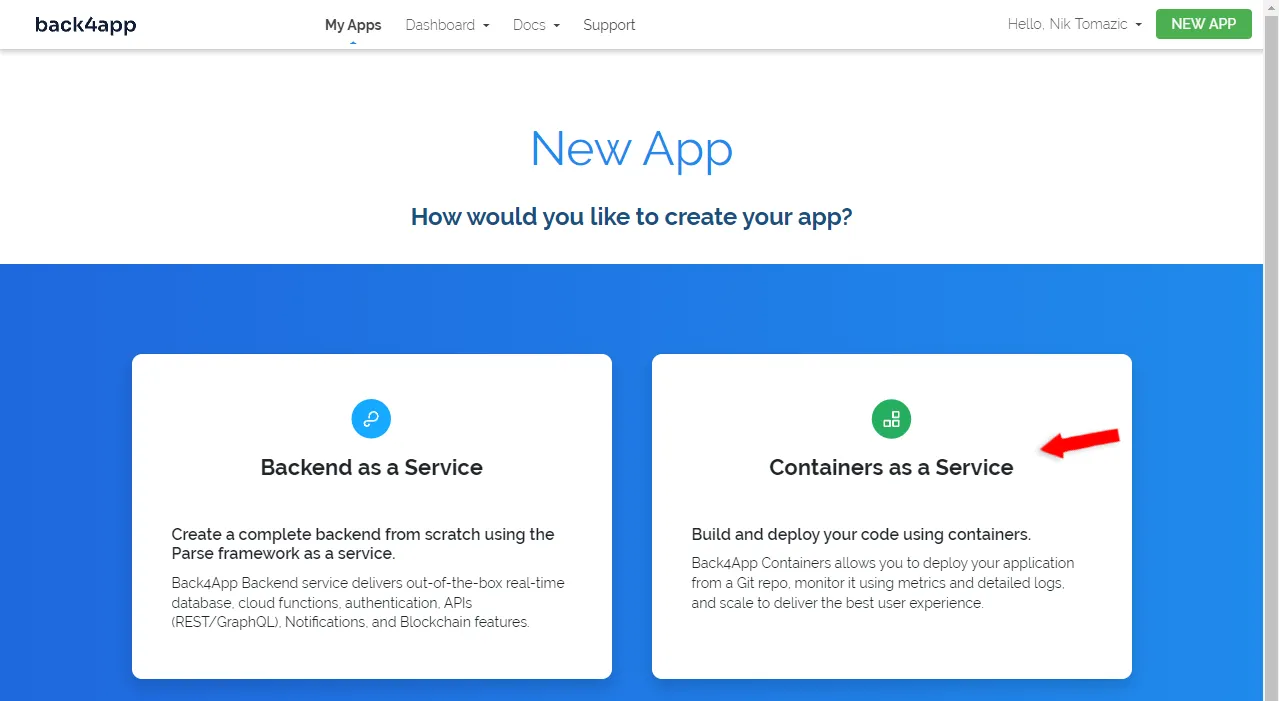
Back4app bietet zwei Lösungen an:
- Backend as a Service (BaaS) – eine sofort einsatzbereite Backend-Lösung
- Containers as a Service (CaaS) – eine Docker-gestützte Plattform zur Bereitstellung von Containern
Da wir eine benutzerdefinierte Python-Anwendung bereitstellen wollen, entscheiden wir uns für CaaS. Wählen Sie “Containers as a Service” auf der rechten Seite des Bildschirms.

Sie werden aufgefordert, Ihr GitHub-Konto zu verknüpfen, wenn Sie zum ersten Mal mit Back4app arbeiten. Stellen Sie außerdem sicher, dass Sie alle Repositories importieren, die Sie bereitstellen möchten.
Wählen Sie anschließend das GitHub-Repository aus, das Sie bereitstellen möchten:

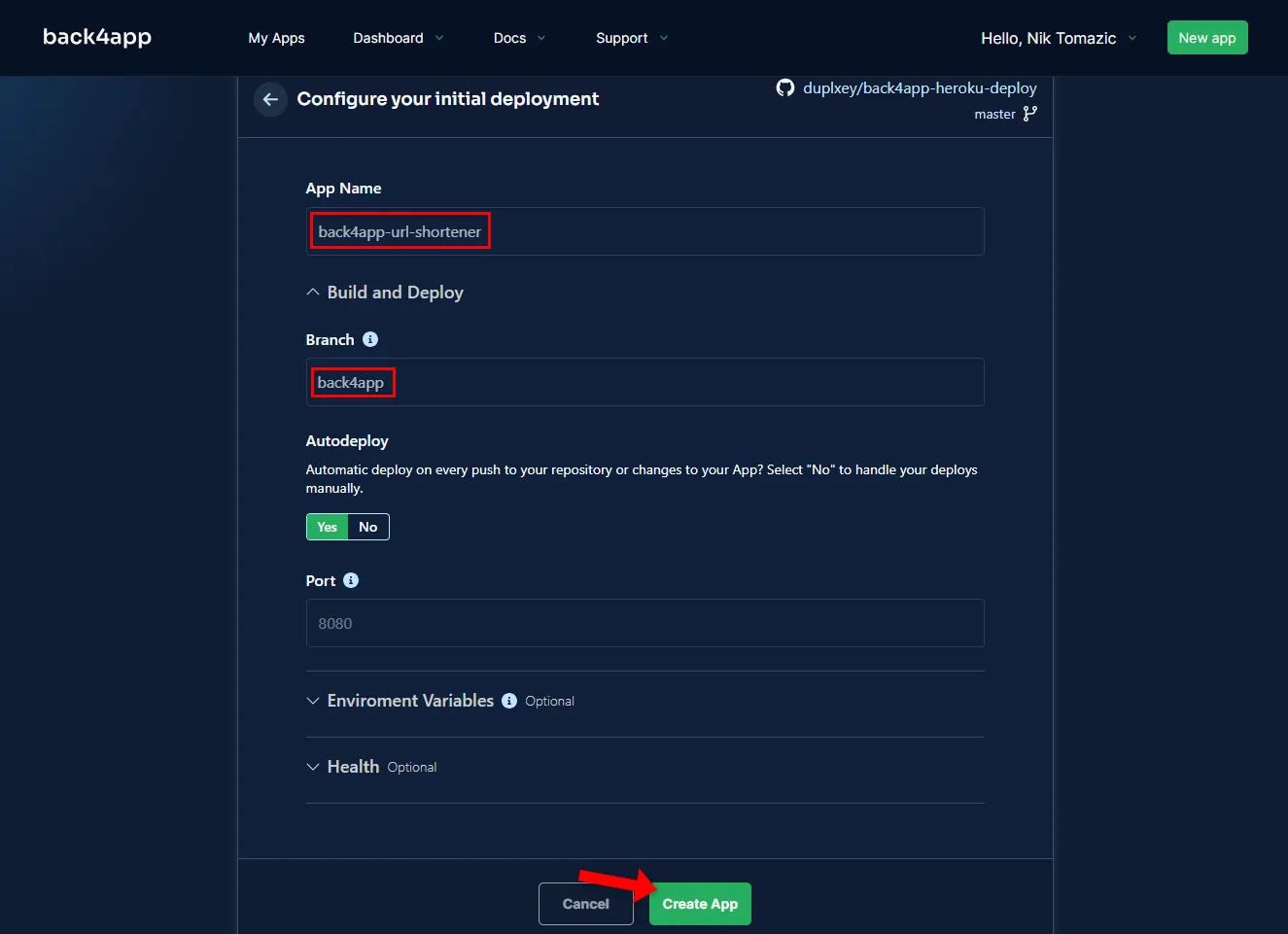
Da wir eine einfache Anwendung bereitstellen, müssen wir die Umgebung nicht besonders konfigurieren. Alles, was Sie tun müssen, ist einstellen:
- App Name: back4app-url-shortener (Sie können einen anderen Namen wählen)
- Zweig: back4app (Ihr GitHub-Zweig)
Klicken Sie dann auf “Bereitstellen”.

Back4app Containers bietet viele Konfigurationsoptionen, darunter automatische Deployments, Port-Einstellungen, Umgebungsvariablen und Health Checks.
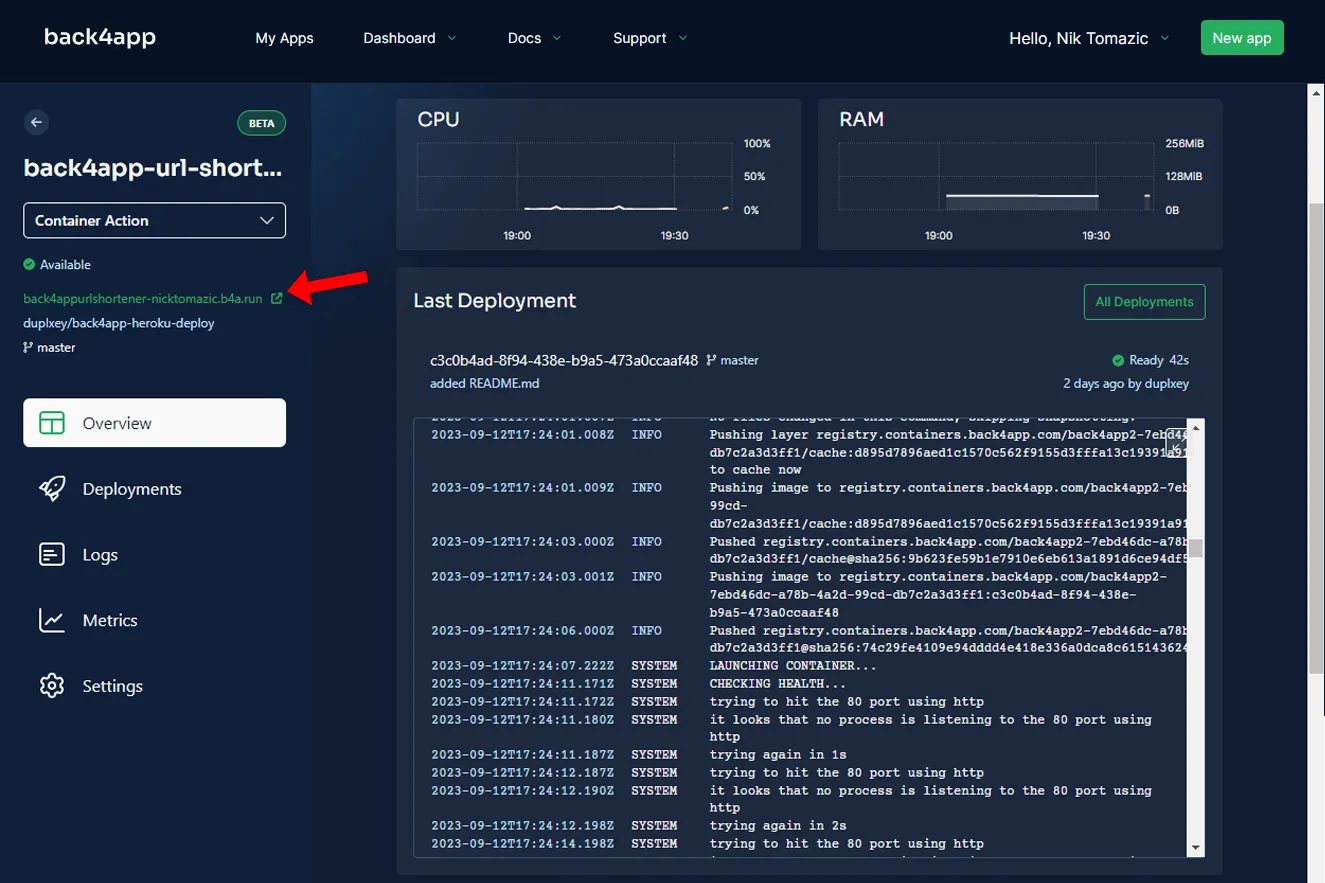
Back4app Containers wird eine Weile brauchen, um Ihr Docker-Image zu erstellen und bereitzustellen. Sobald Ihre App fertig ist, ändert sich der Status der App auf “Verfügbar”. Um Ihre App zu besuchen, klicken Sie auf den Link unter dem Status, wie in der Abbildung dargestellt.

Gut gemacht! Sie haben erfolgreich eine Webanwendung in Back4app Containers implementiert.
Schlussfolgerung
In diesem Tutorial haben Sie gelernt, wie Sie eine einfache Webanwendung auf Heroku und Back4app Containers bereitstellen können. Beide Plattformen haben Vor- und Nachteile, die Sie bei der Bereitstellung einer Anwendung berücksichtigen sollten.
Als Faustregel würde ich Back4app Containers für Anwendungen verwenden, die keine Datenbank benötigen. Back4app Containers wird Ihnen helfen, Geld zu sparen, und die kostenlose Version ist mehr als genug für Ihre Lieblingsprojekte.
Heroku könnte besser sein, wenn Ihre Anwendung auf eine Datenbank oder ausgefallene Add-ons angewiesen ist.
In der folgenden Tabelle habe ich einige der wichtigsten Unterschiede zwischen den Plattformen zusammengefasst:
| Heroku | Back4app-Behälter | |
|---|---|---|
| Cloud-Modell | Plattform als Dienstleistung (PaaS) | Container als Dienstleistung (CaaS) |
| Aufbau und Einsatz | Buildpacks | Docker |
| Unterstützte Sprachen | 9 Programmiersprachen | Jede Sprache oder jedes Framework |
| Kostenloses HTTPS/SSL | ✔️ | ✔️ |
| Benutzerdefinierte Domänen | ✔️ | ✔️ |
| Freie Ebene | ❌ | ✔️ |
| Risiko der Anbieterbindung | ✔️ | ❌ |
| Verwaltete Datenbanken | ✔️ | ❌ |
| Einsteigerfreundlich | Ja (erfordert einige DevOps-Kenntnisse) | Ja (erfordert einige Docker-Kenntnisse) |
Sie können den endgültigen Quellcode aus dem GitHub-Repository herunterladen.
FAQ
Was ist Heroku?
Heroku, gegründet im Jahr 2007, ist eine der ersten Platform as a Service (PaaS)-Plattformen. Sie ermöglicht die Bereitstellung von neun Programmiersprachen, darunter Java, PHP, Python und Ruby. Darüber hinaus bietet sie verwaltete Datenbanken, Add-ons, erweitertes Logging, Monitoring und mehr.
Wie stellt man eine App auf Heroku bereit?
1. Registrieren Sie sich für ein Heroku-Konto.
2. Installieren und konfigurieren Sie die Heroku-CLI.
3. Erstellen Sie eine Heroku-App.
4. Geben Sie die Laufzeit in runtime.txt an.
5. Definieren Sie die App-Prozesse über Procfile.
6. Pushen Sie Ihren Quellcode zu Heroku.
Was ist Back4app Containers?
Containers ist eine hervorragende Containers as a Service (CaaS)-Plattform. Sie ermöglicht das schnelle Bereitstellen, Verwalten und Skalieren containerisierter Anwendungen auf global verteilten Containern. Sie verfügt über ein integriertes CI/CD-System, unterstützt unterbrechungsfreie Deployments, benutzerdefinierte Domains & mehr!
Wie stellt man eine App auf Back4app Containers bereit?
1. Registrieren Sie sich für ein kostenloses Back4app-Konto.
2. Dockerisieren Sie Ihre Anwendung.
3. Pushen Sie Ihren Quellcode zu GitHub.
4. Verbinden Sie GitHub mit Ihrem Back4app-Konto.
5. Importieren Sie das gewünschte Repository & stellen Sie es bereit!



