Wie stellt man eine Node.js-Webanwendung bereit?

Node.js ist eine JavaScript-Laufzeitumgebung, mit der Sie JavaScript-Code außerhalb des Browsers ausführen können.
Node.js basiert auf der Chrome V8 JavaScript-Engine und verfügt über ein ereignisgesteuertes, nicht blockierendes E/A-Modell, das es für die Entwicklung serverseitiger Anwendungen sehr effizient macht.
In diesem Artikel werden Sie die Vorteile und Grenzen von Node.js für die serverseitige Anwendungsentwicklung und die Bereitstellungsoptionen für Node.js-Anwendungen kennenlernen.
Darüber hinaus werden Sie kostenlos eine Node.js-Anwendung erstellen, andocken und auf Back4app Containern bereitstellen.
Contents
- 1 Vorteile von Node.js für die Entwicklung von Webanwendungen
- 2 Beschränkungen von Node.js für die Entwicklung von Webanwendungen
- 3 Bereitstellen einer Node.js-Webanwendung
- 4 Bereitstellen einer Node.js-App auf Back4app mit Back4app Containern
- 5 Schlussfolgerung
- 6 FAQ
- 7 Wie stellt man eine Node.js-Webanwendung bereit?
Vorteile von Node.js für die Entwicklung von Webanwendungen
Seit der Veröffentlichung von Node.js im Jahr 2009 ist es die erste Wahl für die Erstellung serverseitiger Webanwendungen. Hier sind einige der Gründe dafür.
Effizienz und Skalierbarkeit
Wie bereits erwähnt, läuft Node.js auf der V8-Engine von Chrome, die die Ausführung von JavaScript-Code ermöglicht. Diese Engine nutzt die Just-in-Time-Kompilierung (JIT), um nativen JavaScript-Code in Maschinencode umzuwandeln.
Zur Laufzeit analysieren die Komponenten Turbofan und Crankshaft von V8 den Maschinencode und kompilieren ihn neu, um die bestmögliche Leistung zu erzielen.
Darüber hinaus kann Node.js aufgrund seines ereignisgesteuerten Modells Code als Reaktion auf Ereignisse, z. B. Benutzerinteraktionen, ausführen, ohne den Hauptthread der Anwendung zu blockieren, was es ideal für Anwendungen mit hohem Datenverkehr macht.
Die modulare Architektur von Node.js und die integrierte Unterstützung für Clustering ermöglichen eine einfache Skalierung der mit Node.js entwickelten Anwendungen. Die modulare Architektur ermöglicht es Ihnen, Ihre Anwendung in einzelne Komponenten zu zerlegen, die unabhängig voneinander skaliert werden können.
Mit dem Clustermodul können Sie mehrere Instanzen Ihrer Anwendung auf mehrere Kerne oder Server verteilen. Dies ermöglicht eine horizontale Skalierung, bei der die Anwendung durch Hinzufügen weiterer Server zum Cluster skaliert werden kann.
Flache Lernkurve
Node.js basiert auf JavaScript, einer weit verbreiteten Programmiersprache für die Webentwicklung. Die Verwendung von JavaScript in Node.js hat die serverseitige Entwicklung mit Node.js für Entwickler, die bereits mit JavaScript vertraut sind, leichter zugänglich gemacht.
Dadurch wird die Komplexität der Webentwicklung verringert und der Entwicklungsprozess gestrafft.
Großes Ökosystem
Node.js hat eine große und aktive Gemeinschaft von Entwicklern, die ein riesiges Ökosystem von Modulen und Paketen geschaffen haben.
Der Node.js-Paketmanager npm beherbergt über eine Million Pakete, die Sie verwenden können, um ihren Anwendungen Funktionen hinzuzufügen.
Diese Pakete können von kleinen Hilfsbibliotheken wie lodash bis hin zu großen Frameworks wie Nest.js reichen, mit denen sich komplexe Webanwendungen erstellen lassen.
Die Verfügbarkeit einer breiten Palette von Modulen und Paketen kann den Zeit- und Arbeitsaufwand für die Entwicklung von Webanwendungen erheblich reduzieren.
Sie können diese Pakete nutzen, um Funktionen wie Authentifizierung, Datenbankintegration und serverseitiges Rendering zu Ihren Anwendungen hinzuzufügen.
Beschränkungen von Node.js für die Entwicklung von Webanwendungen
Wenn es um die Entwicklung von Webanwendungen geht, bietet Node.js viele Vorteile, wie effiziente Leistung, Skalierbarkeit und ein umfangreiches Ökosystem von Modulen und Paketen. Allerdings hat Node.js, wie jede Technologie, einige Einschränkungen. Einige der Einschränkungen sind die folgenden.
Hoher Speicherverbrauch
Node.js verwendet ein nicht blockierendes E/A-Modell, d. h., es kann viele Anfragen gleichzeitig bearbeiten, ohne neue Threads zu erstellen. Allerdings muss für jede Anfrage Speicher für die Verarbeitung zugewiesen werden.
Das bedeutet, dass Node.js-Anwendungen viel Speicher verbrauchen können, insbesondere wenn sie viele gleichzeitige Anfragen bearbeiten. Dies kann ein Problem für Anwendungen sein, die auf Systemen mit begrenztem Speicher laufen.
Asynchrones Programmiermodell
Das asynchrone Programmiermodell von Node.js ist zwar ein großer Vorteil, kann aber auch eine Quelle der Komplexität für Entwickler sein.
Asynchrone Programmierung erfordert eine andere Denkweise über den Programmablauf. Diese Umstellung kann für Entwickler, die an die synchrone Programmierung gewöhnt sind, eine Herausforderung darstellen.
Außerdem kann die asynchrone Programmierung zur Callback-Hölle führen, einer Situation, in der der Code aufgrund der verschachtelten Callbacks schwer zu lesen und zu pflegen ist.
Ereignisschleife mit einem Thread
Node.js wurde entwickelt, um E/A-intensive Aufgaben wie Netzwerkkommunikation, Datei-E/A und Datenbankoperationen zu bewältigen.
Für rechenintensive Aufgaben wie komplexe Berechnungen, Datenverarbeitung oder maschinelles Lernen ist er jedoch möglicherweise nicht die beste Wahl.
Das liegt daran, dass Node.js ein Single-Thread-Ereignisschleifenmodell verwendet, was bedeutet, dass es nur eine Aufgabe zur gleichen Zeit ausführen kann.
Wenn eine Aufgabe sehr lange braucht, um abgeschlossen zu werden, kann sie die Ereignisschleife blockieren und dazu führen, dass die Anwendung nicht mehr reagiert.
Bereitstellen einer Node.js-Webanwendung
Es gibt mehrere Möglichkeiten, eine Node.js-Anwendung bereitzustellen. Lassen Sie uns einige von ihnen erkunden.
Cloud-Hosting-Dienste
Mit Cloud-Hosting-Diensten können Sie Ihre Node.js-Anwendung auf Servern bereitstellen, die von Unternehmen wie Amazon Web Services (AWS), Google Cloud Platform (GCP) oder Microsoft Azure verwaltet werden.
Sie bieten Vorteile wie Skalierbarkeit, globale Verfügbarkeit, einfache Bereitstellung und Abrechnung nach Aufwand. Außerdem lassen sie sich in andere Cloud-Dienste wie Datenbanken und Lastausgleich integrieren, damit Sie bessere Anwendungen entwickeln können.
Sie stellen Ihre Node.js-Anwendung einfach auf den Servern des Cloud-Anbieters bereit, um Cloud-Hosting-Dienste zu nutzen. Anschließend können Sie über einen Webbrowser oder eine andere Client-Anwendung auf Ihre Anwendung zugreifen.
Einige Beispiele für Cloud-Hosting-Dienste für Node.js sind:
- AWS Elastic Beanstalk
- GCP App Engine
- Microsoft Azure App Service
Mit diesen Plattformen können Sie Ihre Node.js-Anwendungen einfach bereitstellen, skalieren und verwalten, ohne sich um die zugrunde liegende Infrastruktur kümmern zu müssen.
Außerdem bieten sie Funktionen wie automatische Skalierung, Lastausgleich und integrierte Überwachung, damit Ihre Anwendung reibungslos läuft.
Virtuelle private Server (VPS)
Virtual Private Servers (VPS) sind virtuelle Maschinen, die auf physischen Servern laufen und es Ihnen ermöglichen, Ihre Node.js-Anwendung so zu installieren und auszuführen, als ob sie auf einem dedizierten Server laufen würde.
Virtuelle private Server bieten Ihnen mehr Kontrolle und Anpassungsmöglichkeiten als Shared Hosting und sind gleichzeitig eine kostengünstigere Alternative zu dedizierten Servern.
Um VPS-Hosting für Ihre Node.js-Anwendung zu nutzen, wählen Sie einen Hosting-Provider, der vorkonfigurierte Node.js-Images anbietet, oder installieren Sie Node.js und andere Abhängigkeiten selbst.
Einige Beispiele für VPS-Hosting-Anbieter für Node.js sind:
- DigitalOcean
- Linode
- Vultr
Containerisierung
Containerisierung ist eine Technik zur Bereitstellung und Ausführung von Anwendungen in einer containerisierten Umgebung, die sie von der zugrunde liegenden Infrastruktur isoliert.
Container sind eine leichtgewichtige und flexible Alternative zu herkömmlichen virtuellen Maschinen und damit ideal für die Bereitstellung von Node.js-Anwendungen.
Sie sind portabel und ermöglichen es Ihnen, Anwendungen auf ihren lokalen Rechnern zu erstellen und zu testen und sie dann auf jeder Plattform einzusetzen, die Containerisierung unterstützt.
Container lassen sich außerdem je nach Arbeitslast leicht vergrößern oder verkleinern und bieten so eine bessere Skalierbarkeit. Sie bieten Konsistenz über verschiedene Plattformen hinweg, was die Verwaltung und Wartung von Anwendungen erleichtert.
Einige Beispiele für Plattformen, die Containerization as a Service (CaaS) anbieten, sind:
- Back4app Containers
- AWS ECS
- Azure ACI
- Google GKE
Bereitstellen einer Node.js-App auf Back4app mit Back4app Containern
Back4app ist eine Cloud-Plattform, die es Ihnen ermöglicht, Webanwendungen zu erstellen, zu verwalten und bereitzustellen, indem Sie eine intuitive Benutzeroberfläche oder ein voll funktionsfähiges CLI-Tool verwenden. Back4app bietet eine Reihe von Diensten an, darunter auch die Containerisierung.
Back4app-Container schließen die Lücke zwischen Entwicklung und Produktion, indem sie sich wiederholende Aufgaben automatisieren und Ihre serverseitige Infrastruktur verwalten, so dass Sie sich nicht um DevOps kümmern müssen.
In diesem Artikel werden Sie eine einfache Node.js-Anwendung mit Back4app-Containern erstellen und bereitstellen. Die Node.js-Anwendung, die Sie erstellen werden, ist eine einfache Bookstore-API mit Unterstützung für CRUD-Funktionen (Create, Read, Update, Delete).
Einrichten Ihrer Entwicklungsumgebung
Erstellen Sie ein neues Projektverzeichnis und initialisieren Sie npm im Projektverzeichnis, indem Sie den folgenden Befehl ausführen:
mkdir bookstoreapp && cd bookstoreapp && npm init -y
Als Nächstes installieren Sie die erforderlichen Abhängigkeiten für das Projekt, indem Sie den folgenden Befehl ausführen:
npm install express dotenv mysql knex
Die Abhängigkeiten, die Sie oben installiert haben, sind:
- Express.js: Express ist ein Node.js-Framework, das den Entwicklungsprozess von Node.js-Anwendungen vereinfacht.
- dotenv: dotenv ist ein npm-Paket, das Sie zur Verwaltung Ihrer Umgebungsvariablen verwenden können.
- MySQL: Die MySQL-Abhängigkeit ist der Node.js-Treiber für MySQL, den Sie als Datenbank für diese Anwendung verwenden werden.
- Knex: Knex ist ein Query Builder für JavaScript. Sie benötigen diese Abhängigkeit, um mit Ihrer Datenbank zu interagieren, ohne rohe SQL-Abfragen zu schreiben.
Als Nächstes erstellen Sie eine routes.js und eine index.js-Datei im Stammverzeichnis Ihres Projekts.
Fügen Sie dann den folgenden Codeblock in Ihre index.js-Datei ein:
//index.js
require("dotenv").config();
const express = require("express");
const app = express();
const port = 3000;
const router = require("./routes.js");
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.use("/", router);
app.listen(port, () => {
console.log(`App listening at ${port}`);
});
Der obige Codeblock erstellt einen Express-Server und wartet auf eingehende HTTP-Anforderungen an Port 3000. Er verwendet Middleware-Funktionen, um eingehende Daten zu analysieren, und verknüpft einen Router mit dem Root-Pfad, um eingehende Anforderungen zu bearbeiten.
Schließlich wird der Server gestartet und eine Meldung auf der Konsole protokolliert, die angibt, dass der Server läuft und den angegebenen Port abhört.
Als nächstes fügen Sie ein Startskript zu Ihrer package.json-Datei hinzu. Zum Beispiel so:
"start": "node index.js",
Verbinden mit Ihrer Datenbank
Knex benötigt eine knex-Datei mit Konfigurationsoptionen für die Verbindung zu einer Datenbank.
Führen Sie den folgenden Befehl aus, um eine knex-Datei zu erstellen:
knex init
Um Knex für die Verwendung von MySQL zu konfigurieren, ersetzen Sie den Inhalt Ihrer Datei knexfile.js durch den unten stehenden Codeblock:
// Update with your config settings.
require("dotenv").config()
/**
* @type { Object.<string, import("knex").Knex.Config> }
*/
module.exports = {
development: {
client: "mysql",
connection: {
host: process.env.DEV_HOST,
user: process.env.DEV_USER,
password: process.env.DEV_PASSWORD,
database: process.env.DEV_NAME,
},
migrations: {
directory: "./db/migrations",
}
},
production: {
client: "mysql",
connection: {
host: process.env.DB_HOST,
user: process.env.DB_USER,
password: process.env.DB_PASSWORD,
database: process.env.DB_NAME,
},
migrations: {
directory: "./db/migrations",
}
},
};
Als Nächstes erstellen Sie einen db-Ordner im Stammverzeichnis Ihres Projekts und erstellen eine db.js-Datei.
Fügen Sie den folgenden Codeblock in Ihre db.js-Datei ein:
//db.js
const knex = require("knex");
const knexFile = require("../knexfile.js");
const environment = process.env.NODE_ENV || "development";
module.exports = knex(knexFile[environment]);
Der obige Codeblock setzt die Umgebungsvariable entweder auf die Umgebungsvariable NODE_ENV oder auf development, wenn NODE_ENV nicht gesetzt ist. Auf diese Weise können Sie unterschiedliche Konfigurationen für verschiedene Umgebungen, wie Entwicklung oder Produktion, angeben.
Erstellen von Migrationsdateien
Führen Sie den folgenden Befehl aus, um Migrationsdateien für Ihre Datenbank zu erstellen:
knex migrate:make bookstore
Der obige Befehl erstellt eine Migrationsdatei in dem von Ihnen in knexfile.js angegebenen Dateipfad (“./db/migrations”).
Öffnen Sie anschließend Ihre Migrationsdatei und ersetzen Sie den darin enthaltenen Code durch den unten stehenden Codeblock:
/**
* @param { import("knex").Knex } knex
* @returns { Promise<void> }
*/
exports.up = function (knex) {
return knex.schema.createTable("books", (table) => {
table.increments("id").primary();
table.string("title");
table.string("author");
table.string("genre");
table.timestamps(true, true);
});
};
/**
* @param { import("knex").Knex } knex
* @returns { Promise<void> }
*/
exports.down = function (knex) {
return knex.schema.dropTableIfExists("books");
};
Führen Sie dann den folgenden Befehl aus, um die Migrationsdatei auszuführen:
knex migrate:latest
Routing implementieren
Fügen Sie schließlich den folgenden Code-Block in Ihre routes.js-Datei ein:
const express = require("express");
const router = express.Router();
const db = require("./db/db.js");
// GET /books
router.get("/books", async (req, res) => {
try {
const books = await db("books");
res.json(books);
} catch (err) {
console.error(err);
res.status(500).send("Internal Server Error");
}
});
//POST /books/new
router.post("/books/new", async (req, res) => {
try {
const { title, author, genre } = req.body;
const book = await db("books").insert({
title,
author,
genre,
});
res.status(201).json(book);
} catch (err) {
console.error(err);
res.status(500).send("Internal Server Error");
}
});
//PUT /books/:id
router.put("/books/:id", async (req, res) => {
const { id } = req.params;
try {
const { title, author, genre } = req.body;
const book = await db("books").where({ id }).update(
{
title,
author,
genre,
},
["id", "title", "author", "genre"]
);
if (book.length !== 0) {
res.status(201).send(book);
} else {
res.status(404).json({ error: "Book not found" });
}
} catch (err) {
console.error(err);
res.status(500).send("Internal Server Error");
}
});
//DELETE /books/:id
router.delete("/books/:id", async (req, res) => {
const { id } = req.params;
try {
const book = await db("books").where({ id }).del();
if (book !== 0) {
res.status(200).json({ message: "Book deleted" });
} else {
res.status(404).json({ error: "Book not found" });
}
} catch (err) {
console.error(err);
res.status(500).send("Internal Server Error");
}
});
module.exports = router;
Der obige Codeblock definiert mehrere Routen für die Bearbeitung von HTTP-Anfragen, darunter das Abrufen aller Bücher, das Erstellen eines neuen Buchs, das Aktualisieren eines vorhandenen Buchs und das Löschen eines Buchs.
Erstellen einer Dockerdatei
Eine Dockerdatei ist eine Datei, die eine Reihe von Anweisungen in einem bestimmten Format enthält, wie ein Docker-Abbild zu erstellen ist. Ein Docker-Image ist ein Schnappschuss eines Containers, der alles enthält, was zum Ausführen einer Anwendung benötigt wird, z. B. den Anwendungscode, die Laufzeit, die Bibliotheken und die Systemtools.
Um eine Node.js-Anwendung auf Back4app Containern laufen zu lassen, müssen Sie eine Dockerdatei erstellen, die Anweisungen zum Erstellen des Docker-Images enthält.
Führen Sie den folgenden Befehl aus, um ein Dockerfile zu erstellen:
touch Dockerfile
Als nächstes müssen Sie ein Basis-Image für Ihre Node.js-Anwendung auswählen. Ein Basis-Image in Docker ist der Ausgangspunkt für die Erstellung eines neuen Docker-Images. Es ist die Grundlage, auf der Ihr Docker-Image aufgebaut wird.
Fügen Sie den folgenden Code-Block in Ihr Dockerfile ein, um Ihr Basis-Image festzulegen:
# Specify base image
FROM node:18-alpine
Diese Zeile gibt das Basis-Image an, auf dem dieses Docker-Image erstellt wird. In diesem Fall läuft die Node.js 18-Version auf einer Alpine Linux-Distribution.
Als nächstes müssen Sie Ihr Arbeitsverzeichnis angeben. Alle nachfolgenden Befehle in der Dockerdatei werden relativ zu diesem Verzeichnis ausgeführt.
Fügen Sie den nachstehenden Codeblock in Ihr Dockerfile ein, um Ihr Arbeitsverzeichnis anzugeben:
# Specify working directory
WORKDIR /app
Anschließend müssen Sie die Dateien package.json und package-lock.json aus dem aktuellen Verzeichnis (d. h. dem Verzeichnis mit der Dockerdatei) in das Arbeitsverzeichnis(/app) kopieren.
Fügen Sie den folgenden Codeblock in Ihr Dockerfile ein, um die Dateien zu kopieren:
# Copy package.json and package-lock.json
COPY package*.json ./
Als nächstes müssen Sie den Befehl npm install im Arbeitsverzeichnis ausführen, um die in package.json und package-lock.json aufgeführten Node.js-Abhängigkeiten zu installieren.
Fügen Sie den folgenden Code in Ihr Dockerfile ein, um die Abhängigkeiten zu installieren:
# Install dependencies
RUN npm install
Der obige Befehl installiert alle Abhängigkeiten, die in den Dateien package.json ****und package-lock.json aufgeführt sind, und speichert sie im Ordner node_modules im angegebenen Arbeitsverzeichnis.
Als nächstes müssen Sie den Quellcode Ihrer Anwendung in Ihr Arbeitsverzeichnis kopieren.
Fügen Sie den unten stehenden Codeblock in Ihre Dockerdatei ein, um den Quellcode zu kopieren:
# Copy source code
COPY . .
Als Nächstes müssen Sie einen Port für den Host-Rechner freigeben. Die Freigabe eines Ports ermöglicht es dem Docker-Container, eingehende Netzwerkverbindungen an dem freigegebenen Port zu empfangen, wenn Sie ihn ausführen.
Fügen Sie den folgenden Codeblock in Ihr Dockerfile ein, um Port 3000 für den Host-Rechner freizugeben:
# Expose port 3000
EXPOSE 3000
Schließlich müssen Sie den Befehl angeben, der beim Start des Docker-Containers ausgeführt werden soll. Normalerweise werden Node.js-Anwendungen mit dem Befehl npm start gestartet.
Fügen Sie den folgenden Codeblock in Ihr Dockerfile ein, um den Befehl anzugeben:
# Run the app
CMD ["npm", "start"]
Ihr fertiges Dockerfile sollte wie der folgende Codeblock aussehen:
# Specify base image
FROM node:18-alpine
# Specify working directory
WORKDIR /app
# Copy package.json and package-lock.json
COPY package*.json ./
# Install dependencies
RUN npm install
# Copy source code
COPY . .
# Expose port 3000
EXPOSE 3000
# Run the app
CMD ["npm", "start"]
Nachdem Sie Ihr Dockerfile erstellt haben, pushen Sie Ihren Code auf GitHub.
Erstellen einer neuen Back4app-Anwendung
Der erste Schritt zur Bereitstellung einer Node.js-Anwendung auf Back4app ist die Erstellung eines Kontos auf Back4app (falls Sie noch keines haben). Sie können ein Konto erstellen, indem Sie die folgenden Schritte ausführen.
- Rufen Sie die Back4app-Website auf.
- Klicken Sie anschließend auf die Schaltfläche Anmelden in der oberen rechten Ecke der Landing Page.
- Füllen Sie schließlich das Anmeldeformular aus und schicken Sie es ab.
Nachdem Sie Ihr Back4app-Konto erfolgreich erstellt haben, loggen Sie sich in Ihr Back4app-Konto ein und klicken Sie auf die Schaltfläche NEUE APP in der oberen rechten Ecke.
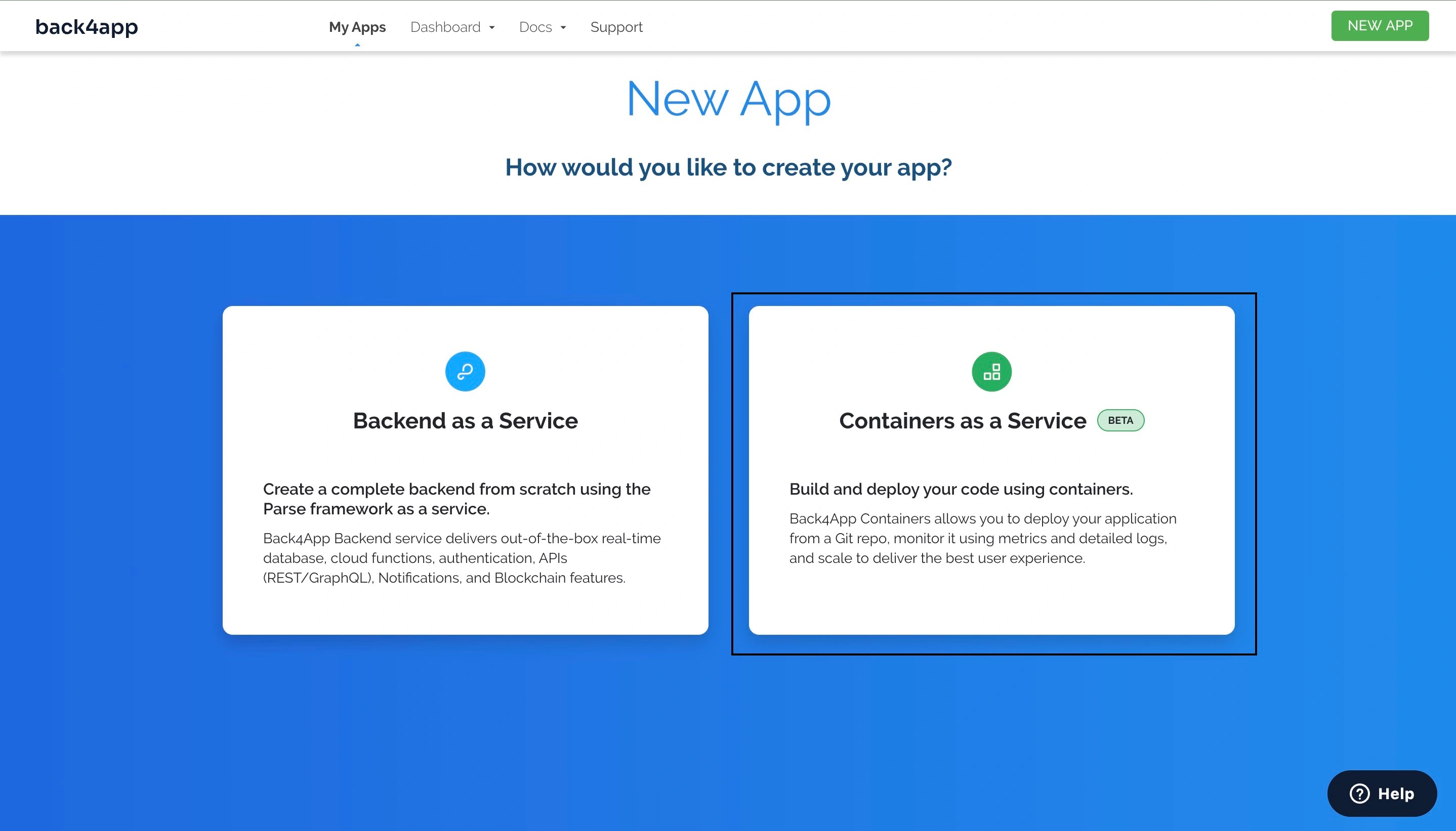
Wenn Sie auf diese Schaltfläche klicken, gelangen Sie zu einer Seite, auf der Sie auswählen können, wie Sie Ihre neue Anwendung erstellen möchten. Da Sie die Containerisierung verwenden, wählen Sie ” Container als Dienst”, wie in der Abbildung unten gezeigt.

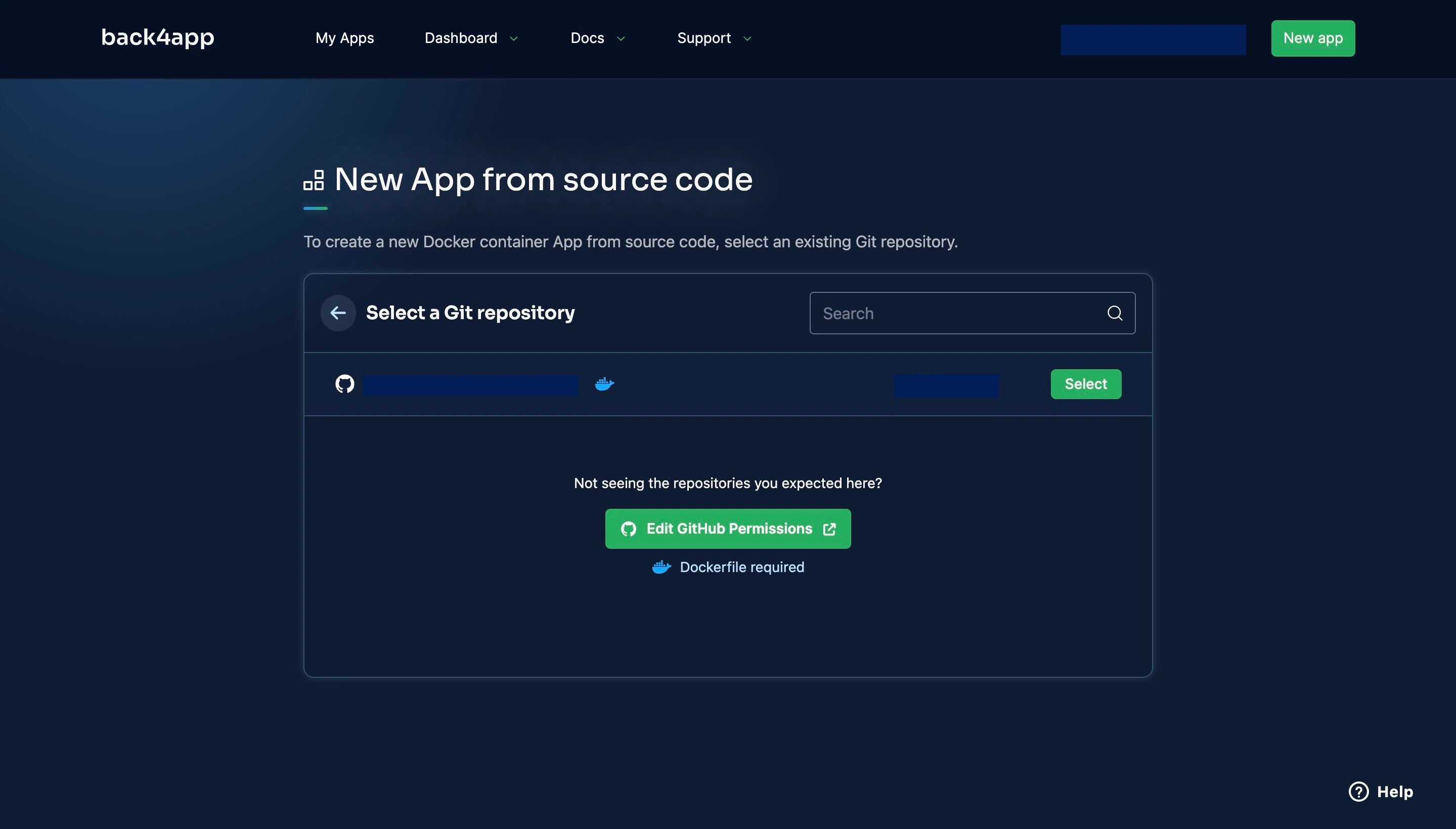
Als nächstes verbinden Sie Ihr GitHub-Konto mit Ihrem Back4app-Konto. Sie können Back4app Zugriff auf alle Repositories in Ihrem Konto oder auf bestimmte Repositories geben.
Wählen Sie die Anwendung aus, die Sie bereitstellen möchten, in diesem Fall die Anwendung, die Sie in diesem Lernprogramm erstellt haben, und klicken Sie auf Auswählen.

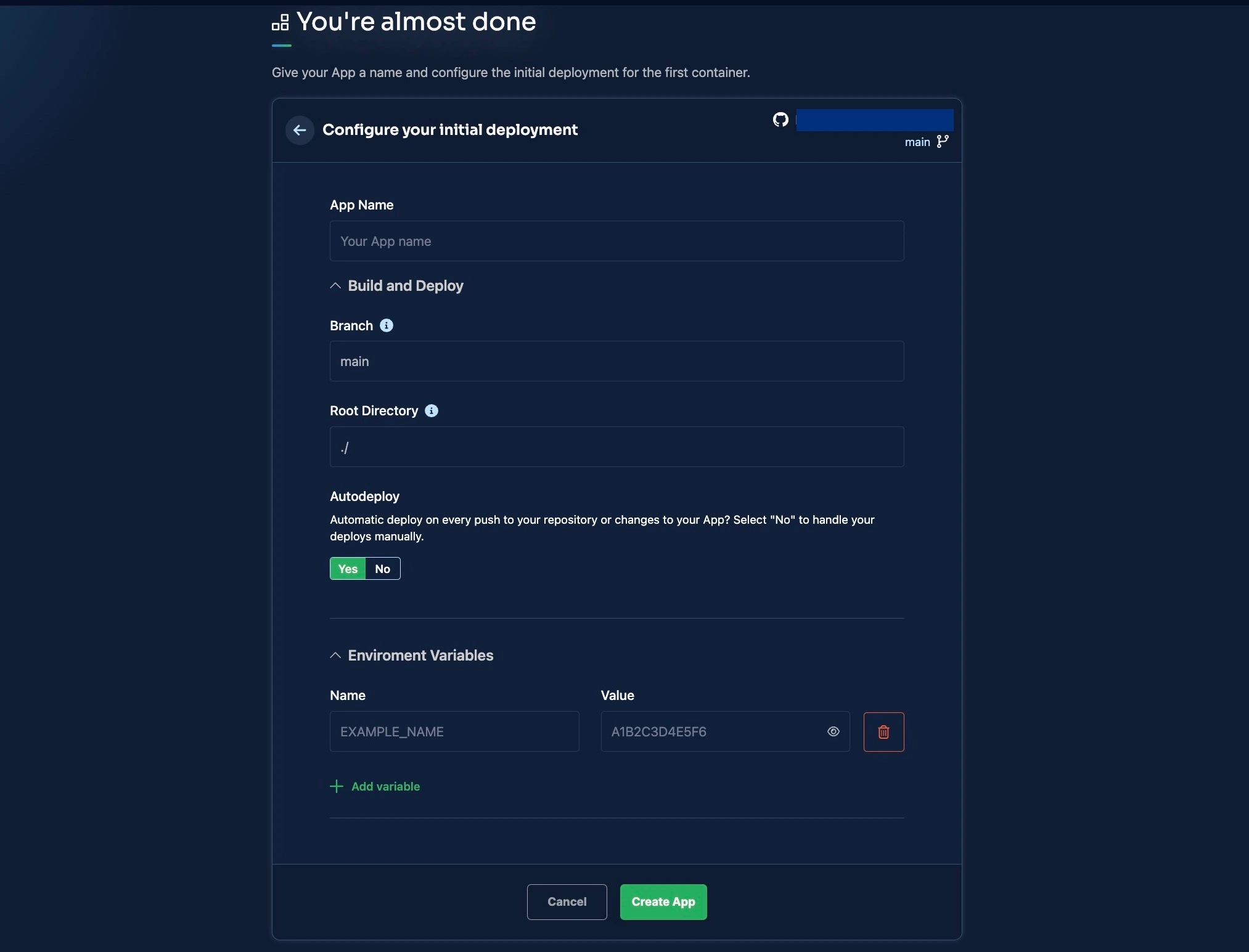
Wenn Sie auf die Schaltfläche “Auswählen” klicken, gelangen Sie auf eine Seite, auf der Sie einige Informationen über Ihre Anwendung eingeben müssen, z. B. den Namen, die Verzweigung, das Stammverzeichnis und die Umgebungsvariablen.

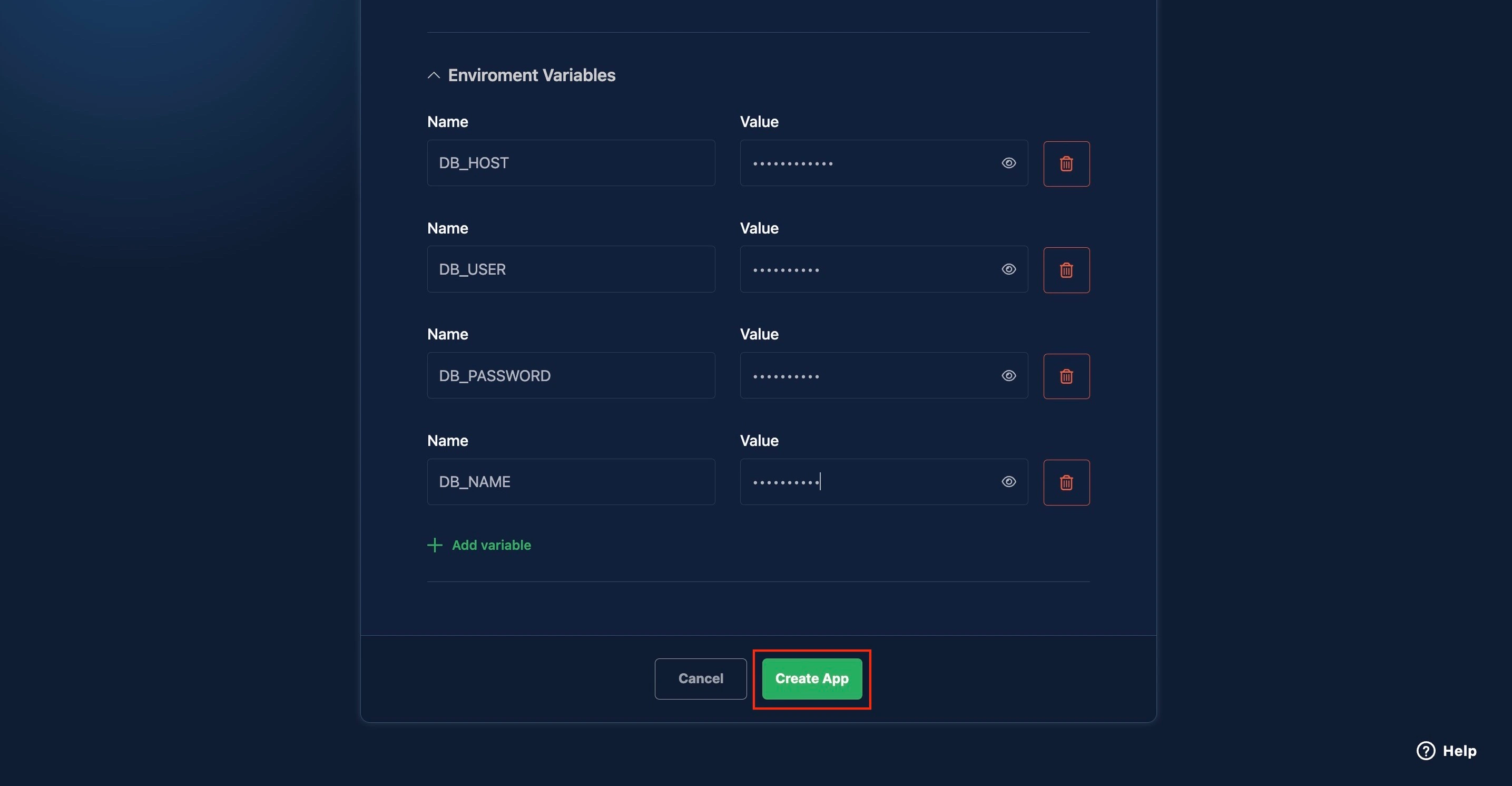
Geben Sie alle Umgebungsvariablen ein, die Ihre Anwendung benötigt, um zu funktionieren. Nachdem Sie die erforderlichen Details ausgefüllt haben, klicken Sie auf App erstellen, wie in der Abbildung unten gezeigt.

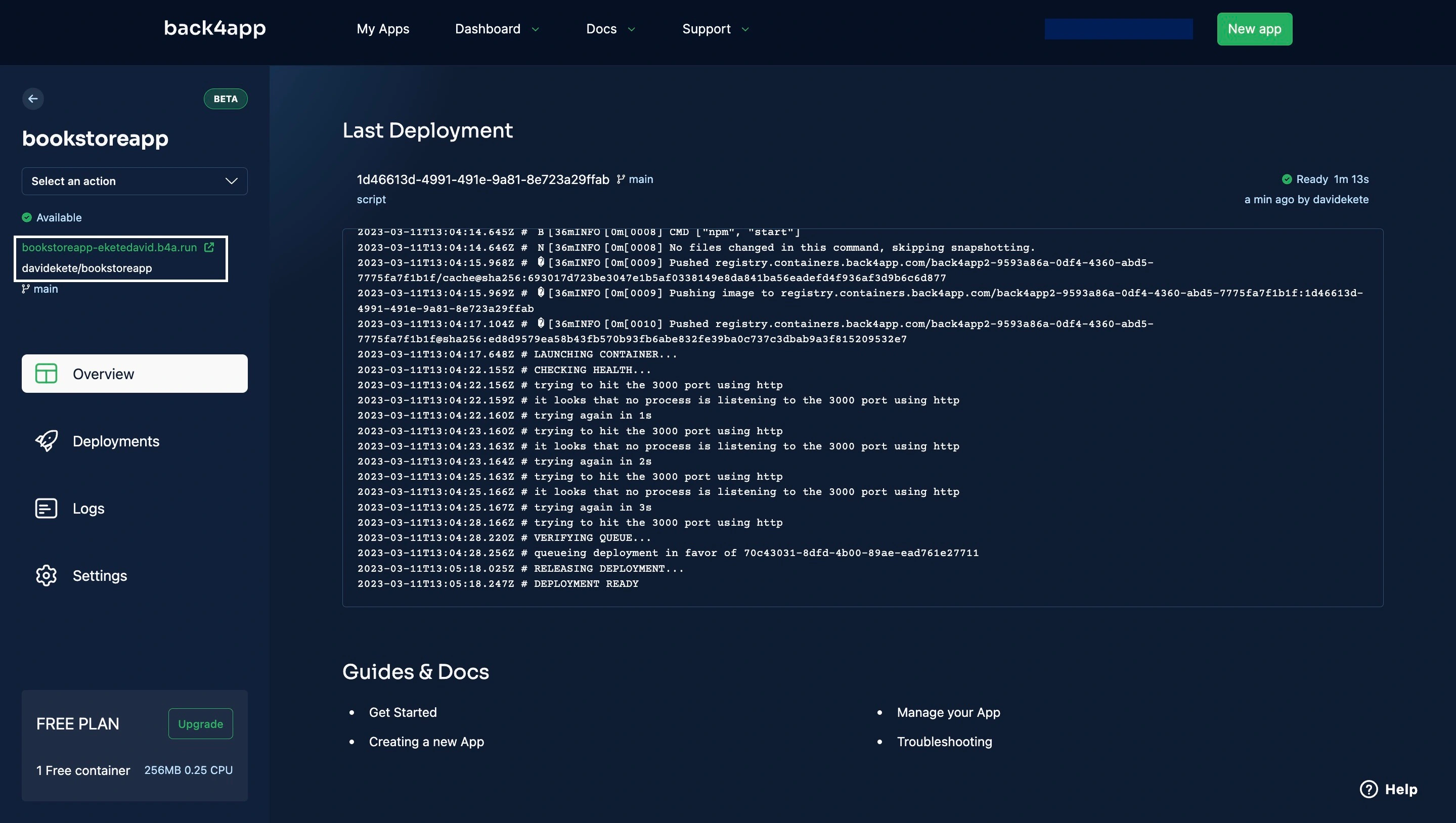
Wenn Sie auf die Schaltfläche App erstellen klicken, wird der Bereitstellungsprozess gestartet. Wenn der Bereitstellungsprozess abgeschlossen ist, wird in der linken Ecke des Bildschirms eine URL angegeben, von der aus auf Ihre bereitgestellte Anwendung zugegriffen werden kann, wie in der Abbildung unten dargestellt.

Wenn der Bereitstellungsprozess viel Zeit in Anspruch nimmt, können Sie in den Protokollen nachsehen, ob ein Fehler bei der Bereitstellung aufgetreten ist, oder Sie können die Anleitung von Back4app zur Fehlerbehebung lesen.
Schlussfolgerung
Node.js ist ein beliebtes Framework, das viele Vorteile bietet, wie z. B. schnelle Leistung, Skalierbarkeit und Flexibilität. Allerdings hat es auch einige Einschränkungen, wie z. B. seine Single-Thread-Natur, die es schwierig machen kann, schwere Arbeitslasten zu bewältigen.
Trotz dieser Einschränkungen gibt es mehrere Bereitstellungsoptionen für Node.js-Anwendungen, darunter Back4app, das eine zuverlässige und benutzerfreundliche Plattform für das Hosting und die Verwaltung von Node.js-Anwendungen bietet.
Wenn Sie eine Node.js-App erstellen und die in diesem Artikel beschriebenen Schritte befolgen, können Sie Ihre Node.js-Anwendungen ganz einfach auf Back4app bereitstellen und von den vielen Vorteilen profitieren.
Interessieren Sie sich immer noch für die Bereitstellung und das Hosting von Node.js? Bitte schauen Sie sich diese beiden Tutorials an:
FAQ
Wie stellt man eine Node.js-Webanwendung bereit?
– Richten Sie Ihre Entwicklungsumgebung ein
– Stellen Sie eine Verbindung zu Ihrer Datenbank her
– Erstellen Sie Migrationsdateien
– Implementieren Sie Routing
– Erstellen Sie ein Dockerfile
– Erstellen Sie eine neue Back4App-Anwendung



