5 maneras de desplegar una aplicación React de forma gratuita

Este artículo explora cinco formas de desplegar tu aplicación React de forma gratuita utilizando plataformas en la nube como Back4app y Netlify.
React se ha convertido en una biblioteca muy popular para crear interfaces de usuario dinámicas en el desarrollo web moderno.
Sin embargo, el camino del desarrollo a la implantación tropieza a menudo con un punto crítico: el coste.
La necesidad de soluciones de alojamiento asequibles ha crecido con el creciente número de aplicaciones React que se desarrollan a diario.
Contents
- 1 Principales conclusiones
- 2 Resumen de las opciones de alojamiento de React
- 3 Despliega tu aplicación React con el agente AI de Back4app
- 4 Despliega tu React App usando el Drag-and-Drop de Netlify
- 5 Despliega tu React App estática usando GitHub Pages
- 6 Despliega tu aplicación React usando la CLI de Vercel
- 7 Despliega tu React App usando Firebase Hosting
- 8 Conclusión
Principales conclusiones
- Aprender múltiples formas de desplegar una aplicación React, incluyendo AI, arrastrar y soltar, y a través de CLI.
- Visión general de la experiencia de despliegue utilizando múltiples nubes como Back4app y Vercel.
- Compare las opciones de implantación en función de sus necesidades
Resumen de las opciones de alojamiento de React
| Nombre | Titular | Resumen de la implantación |
|---|---|---|
| Back4app | Implantación simplificada de aplicaciones web | Ofrece servicios BaaS y CaaS, y un agente AI para facilitar la implantación. |
| Netlify | Alojamiento web moderno y sin complicaciones | Construye desde cualquier repositorio de código con alojamiento en red de servidores globales. |
| GitHub Pages | Alojamiento directo desde repositorios de GitHub | Aloja sitios web estáticos directamente desde GitHub sin procesamiento del lado del servidor. |
| Vercel | Increíble experiencia para crear, ampliar y proteger aplicaciones | Características como escalabilidad y funciones sin servidor para facilitar el despliegue. |
| Firebase | Servicio de alojamiento web seguro y rápido | Ofrece una serie de herramientas, como la base de datos Firestore y el alojamiento CDN global. |
Despliega tu aplicación React con el agente AI de Back4app
Back4app es una plataforma en la nube que simplifica el proceso de construcción, despliegue y gestión de tus aplicaciones web. Es una gran opción para alojar una aplicación React y vamos a empezar.

Back4app permite a los usuarios desplegar React de forma gratuita y ofrece varios servicios, entre ellos un Backend as a Service (BaaS), un Container as a Service (CaaS) y un agente de IA.
El servicio BaaS de Back4app le permite configurar fácilmente el backend de sus aplicaciones web y móviles, eliminando la complejidad de construir y mantener la infraestructura típicamente asociada con la configuración de un backend para sus aplicaciones React desde cero.
El servicio BaaS ofrece gestión de bases de datos y autenticación de usuarios, entre otras funciones.
El servicio CaaS le permite gestionar y desplegar su aplicación web utilizando contenedores Docker. El servicio elimina la brecha entre el desarrollo y la producción mediante la automatización de tareas repetitivas y la gestión de su infraestructura del lado del servidor.
El agente Back4app AI te permite usar prompts para todos los servicios de Back4app y simplifica la forma de alojar una app React.
Puede gestionar repositorios de código, crear y gestionar aplicaciones e implantar aplicaciones web.
A continuación encontrará instrucciones detalladas sobre cómo implementar su aplicación React con el agente Back4app AI
Para desplegar tu aplicación React usando el agente AI y los contenedores Back4app, necesitas algunas cosas:
- Una cuenta Back4app. Visite el sitio web de Back4app y haga clic en el botón Registrarse para crear una cuenta.
- La aplicación Back4App Containers GitHub se instala en su cuenta de GitHub.
Después de haber instalado la aplicación Back4app Containers GitHub, es necesario conceder a la aplicación el acceso al repositorio que desea implementar.
Además, tu repositorio necesita tener un Dockerfile. Aquí tienes un ejemplo de Dockerfile que puedes añadir a tu repositorio:
FROM node:17-alpine
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 8080
CMD [ "npm", "run", "dev" ]
Tenga en cuenta que si su proyecto React fue creado usando Vite. También tendrá que modificar el archivo vite.config.ts.
Así:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 8080,
}
})
Este bloque de código configura el servidor para que acepte conexiones en todas las interfaces de red y establece el puerto en el que se ejecutará el servidor de desarrollo.
En este caso, el servidor será accesible en http://localhost:8080.
Después de añadir tu Dockerfile y modificar tu archivo de configuración de Vite, asegúrate de enviar los cambios al repositorio de GitHub.
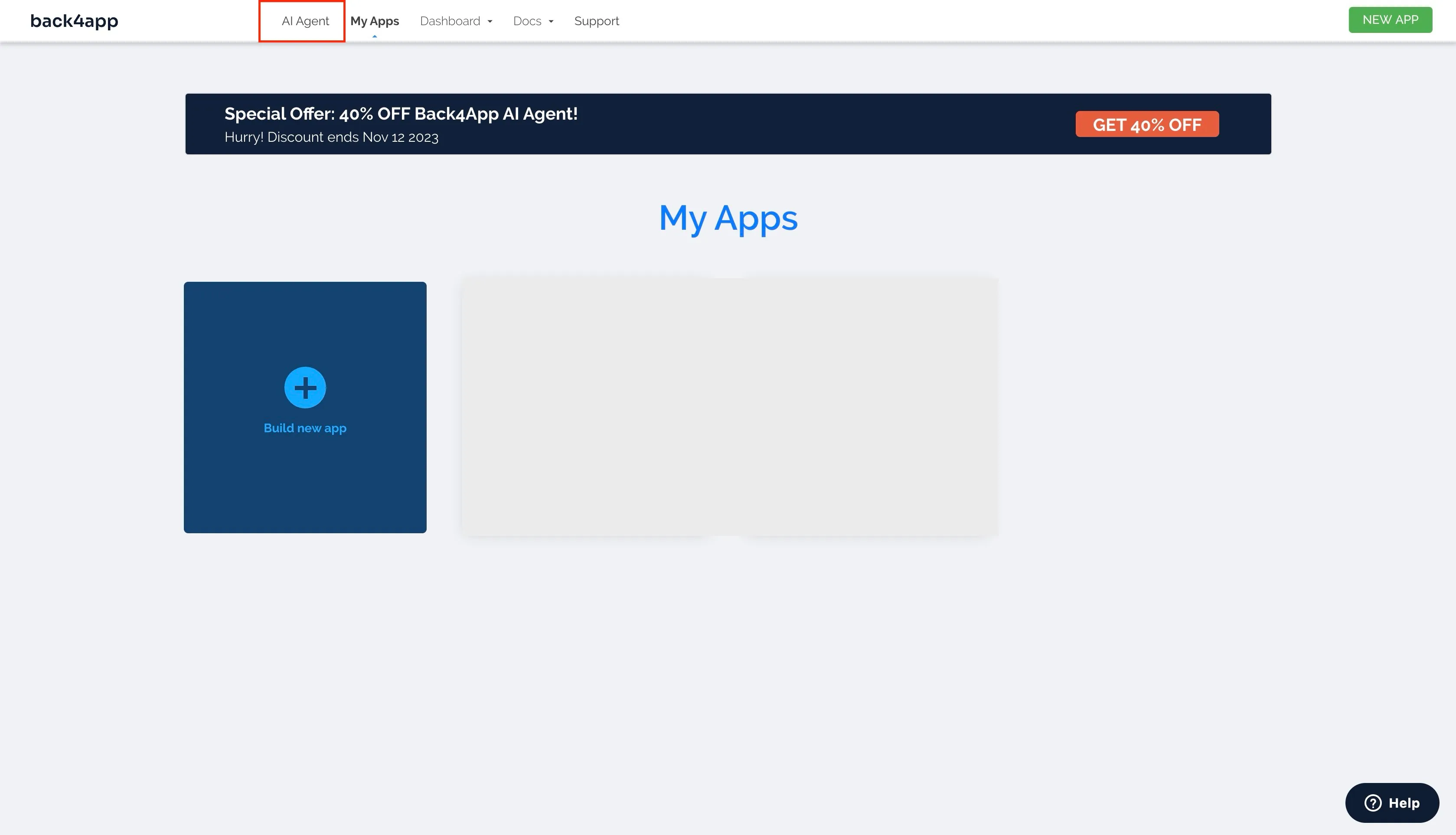
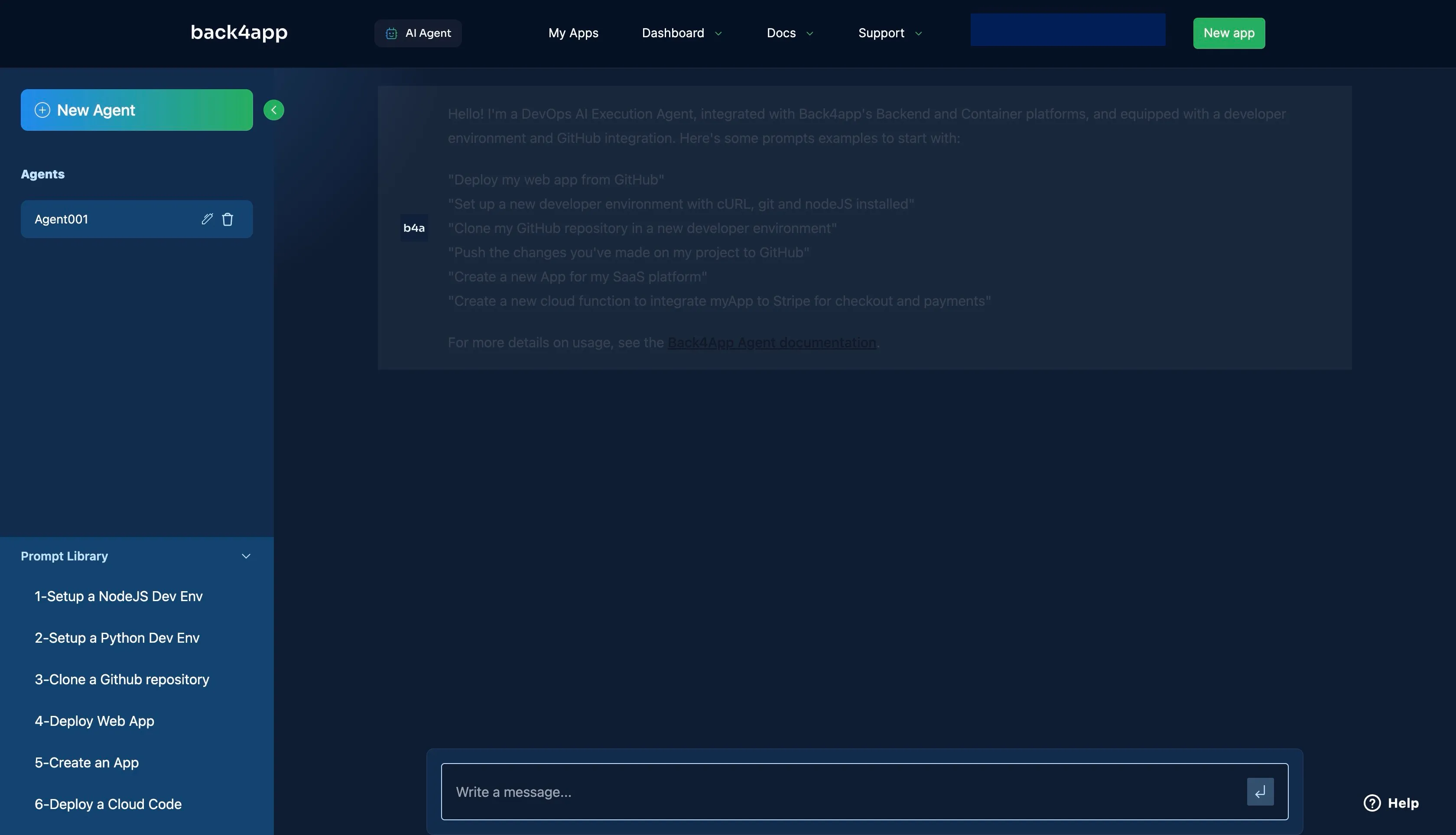
Inicie sesión en su cuenta y haga clic en el botón “Agente AI” para acceder al Agente AI de Back4app.

Esto te llevará a la página del agente Back4app AI.

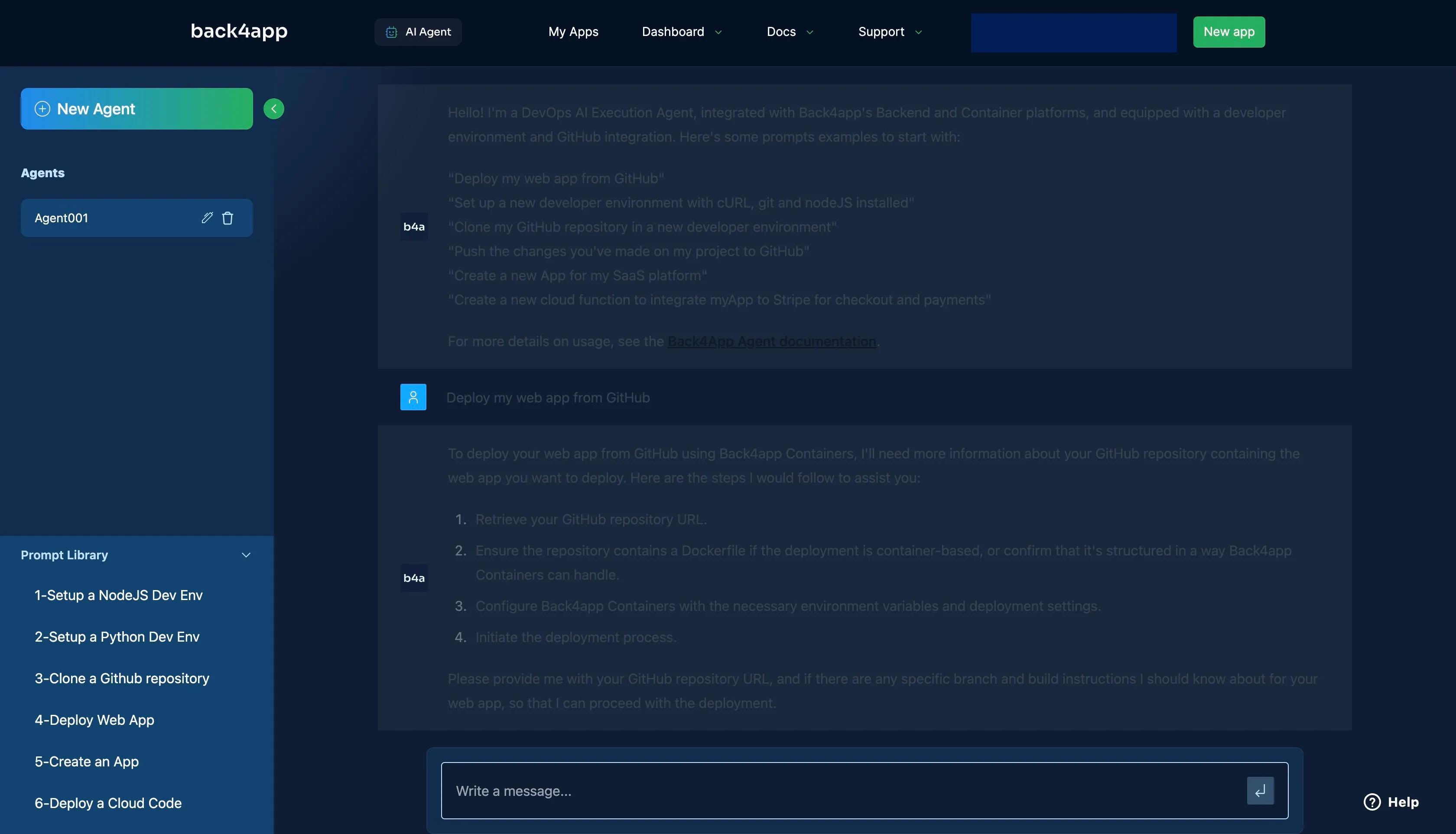
A continuación, pida a la IA que “despliegue mi aplicación web desde GitHub“.

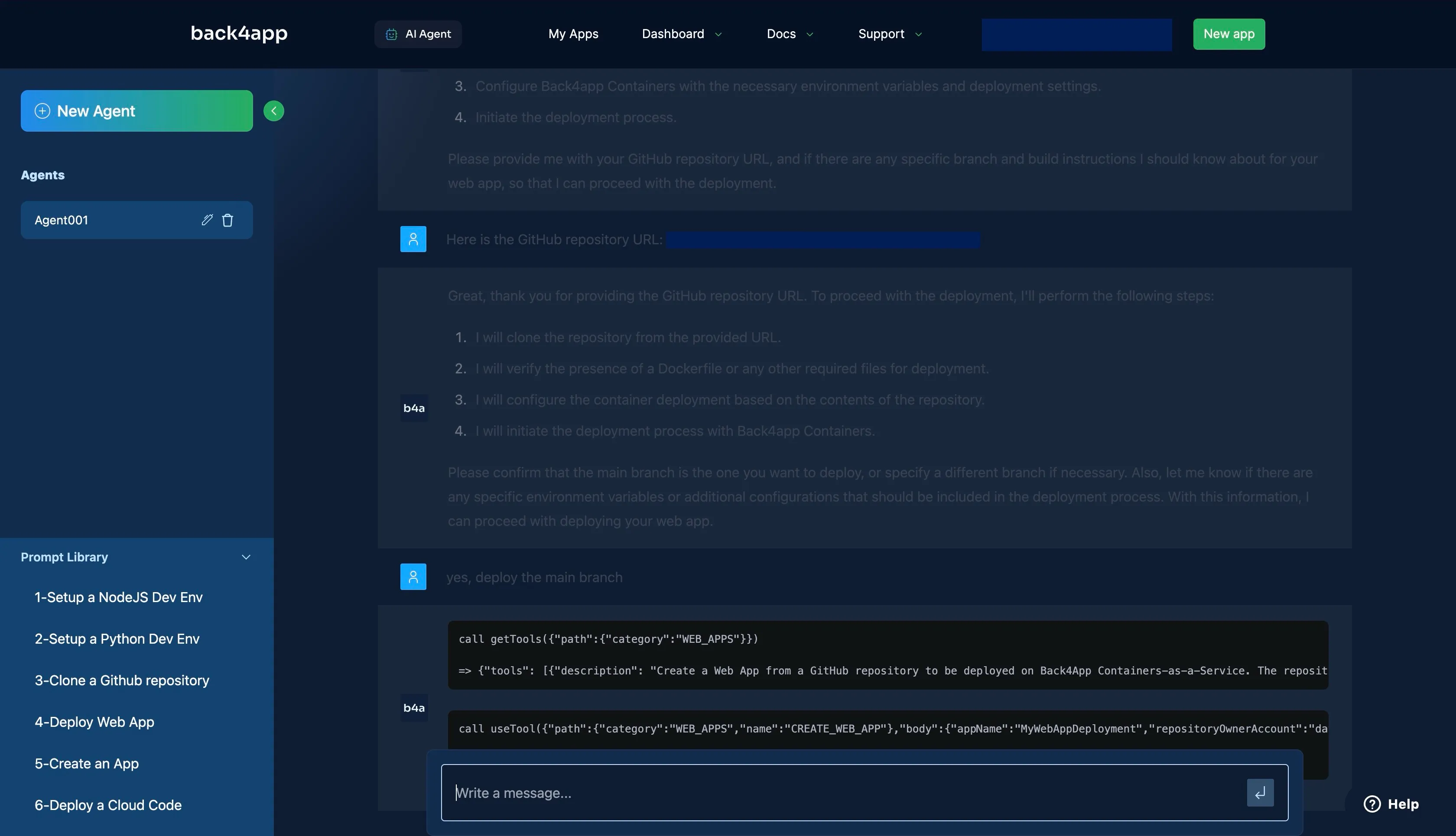
El agente responderá con una lista de cosas para iniciar tu proceso de despliegue, como el repositorio GitHub de la app que quieres desplegar.
Proporciona a la IA la URL de tu repositoriode GitHubmediante la pregunta “Aquí está la URL del repositorio de GitHub: <Your_GitHub_URL>” o similar.

Responda a cualquier otra pregunta que el agente pueda hacerle, como “la rama a desplegar” para iniciar el proceso de despliegue.

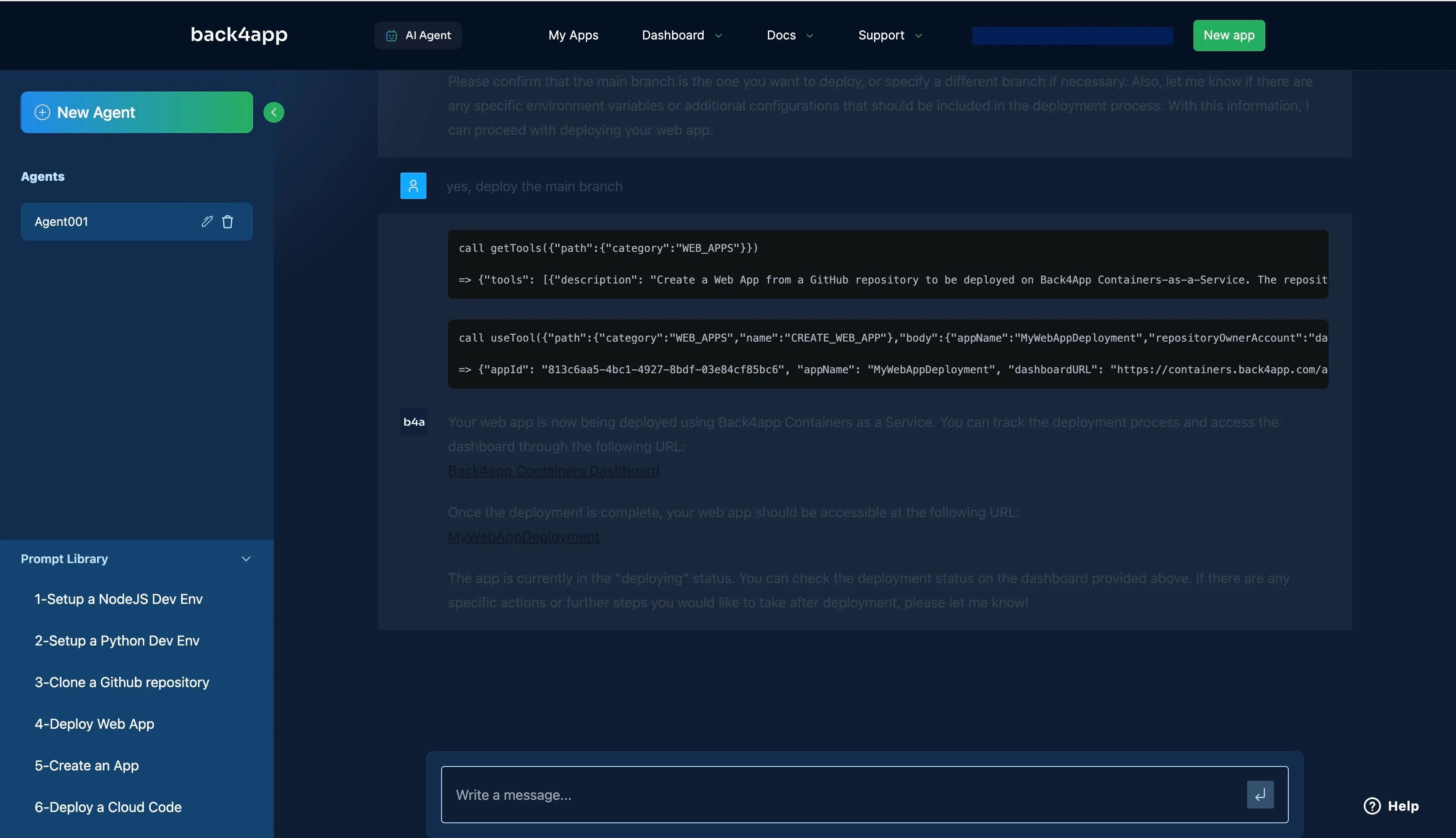
Como se muestra en la imagen anterior, el agente de IA está desplegando tu aplicación React. Después de un rato, el despliegue debería tener éxito y la URL proporcionada por el agente de IA debería funcionar.
Si el despliegue falla, el Agente AI proporcionará opciones de solución de problemas y posibles soluciones para garantizar que su aplicación se despliegue correctamente.
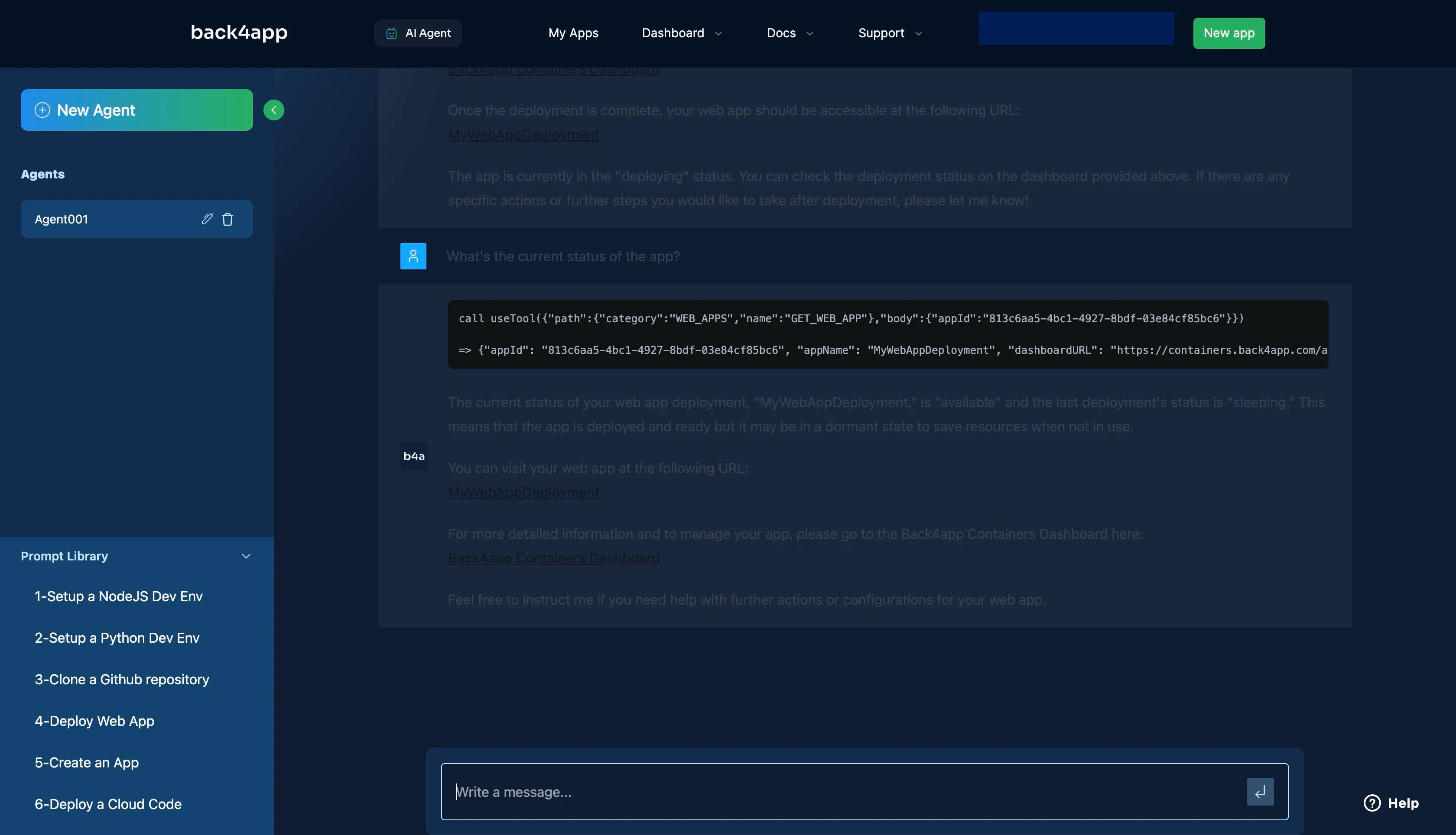
Para confirmar si su despliegue se ha completado, puede preguntar al Agente AI por el estado actual del despliegue de su aplicación.

Despliega tu React App usando el Drag-and-Drop de Netlify
Netlify es una plataforma de computación en nube que proporciona un conjunto de herramientas para el desarrollo, despliegue y alojamiento web.

Es una opción muy popular entre desarrolladores y empresas que quieren crear y desplegar aplicaciones web modernas sin las molestias de tener que gestionar la infraestructura.
Netlify puede construir tu aplicación web desde cualquier repositorio de código fuente, incluyendo GitHub, GitLab y Bitbucket. Es compatible con muchos generadores de sitios estáticos y frameworks como React, Vue.js y Angular.
Con Netlify, puedes desplegar tu aplicación web en una red global de servidores y alojarla gratuitamente.
Netlify también ofrece una variedad de planes de pago que vienen con características adicionales, tales como dominios personalizados, despliegues privados y colaboración en equipo.
A continuación encontrará instrucciones detalladas sobre cómo desplegar su React App utilizando el Drag-and-Drop de Netlify
Para desplegar su aplicación con Netlify, visite el sitio web de Netlify y acceda a su cuenta Netlify existente. Si eres nuevo en Netlify, haz clic en el botón “Registrarse” para crear una cuenta.
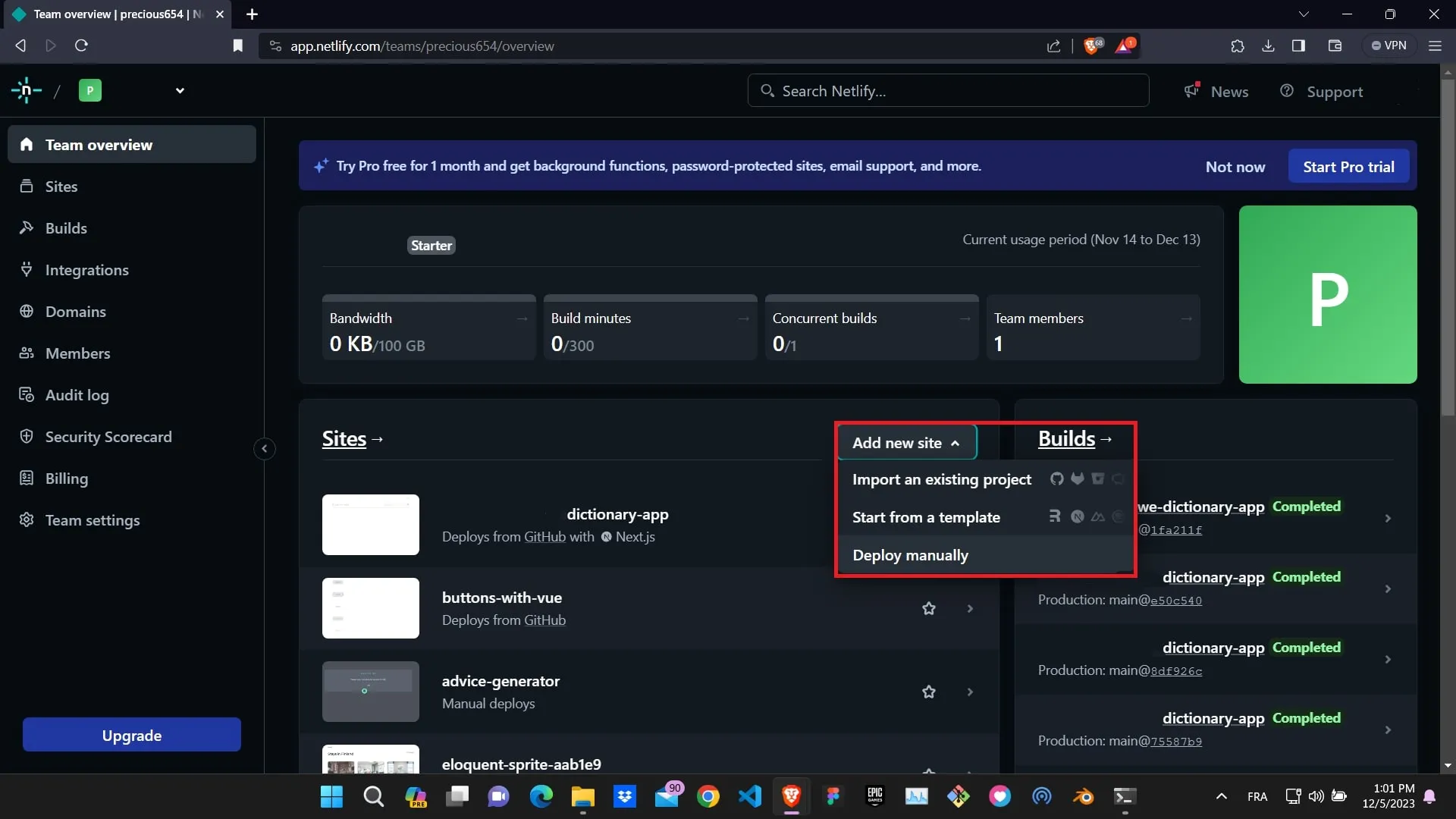
Acceda al panel de control de su cuenta y haga clic en el menú desplegable “Añadir nuevo sitio”. En el menú desplegable, seleccione la opción “Desplegar manualmente”.

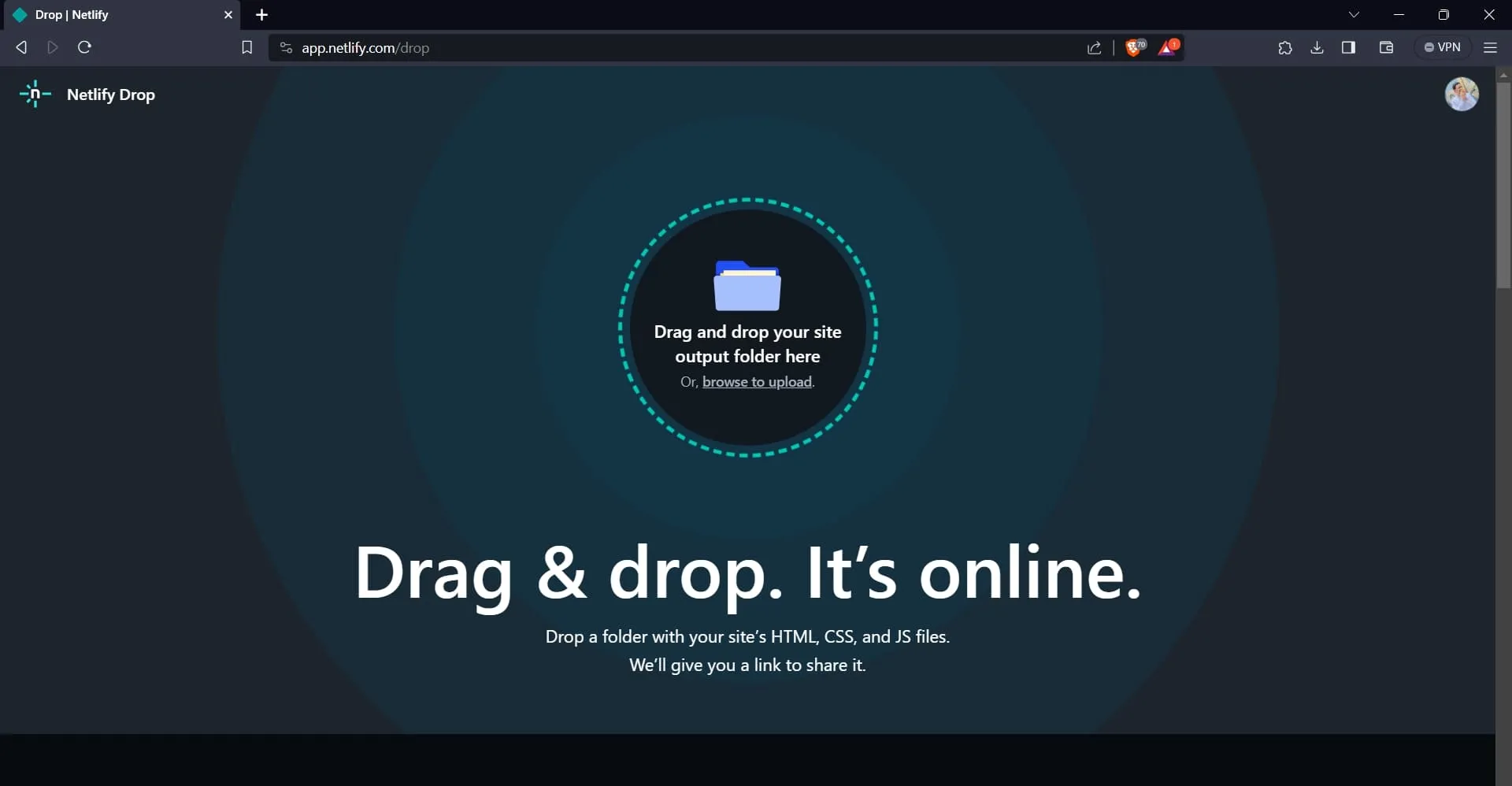
La opción “Desplegar manualmente” te lleva a una página en la que puedes arrastrar y soltar los archivos de compilación de tu aplicación React.

Puedes obtener los archivos de compilación de tu proyecto React ejecutando el siguiente comando:
npm run build
El comando anterior genera una carpeta dist en su proyecto. Arrastre y suelte la carpeta dist en la página de Netlify. Esto inicia el proceso de despliegue.
Nota: Si tu proyecto fue creado con create-react-app, el comando genera una carpeta de compilación en su lugar.
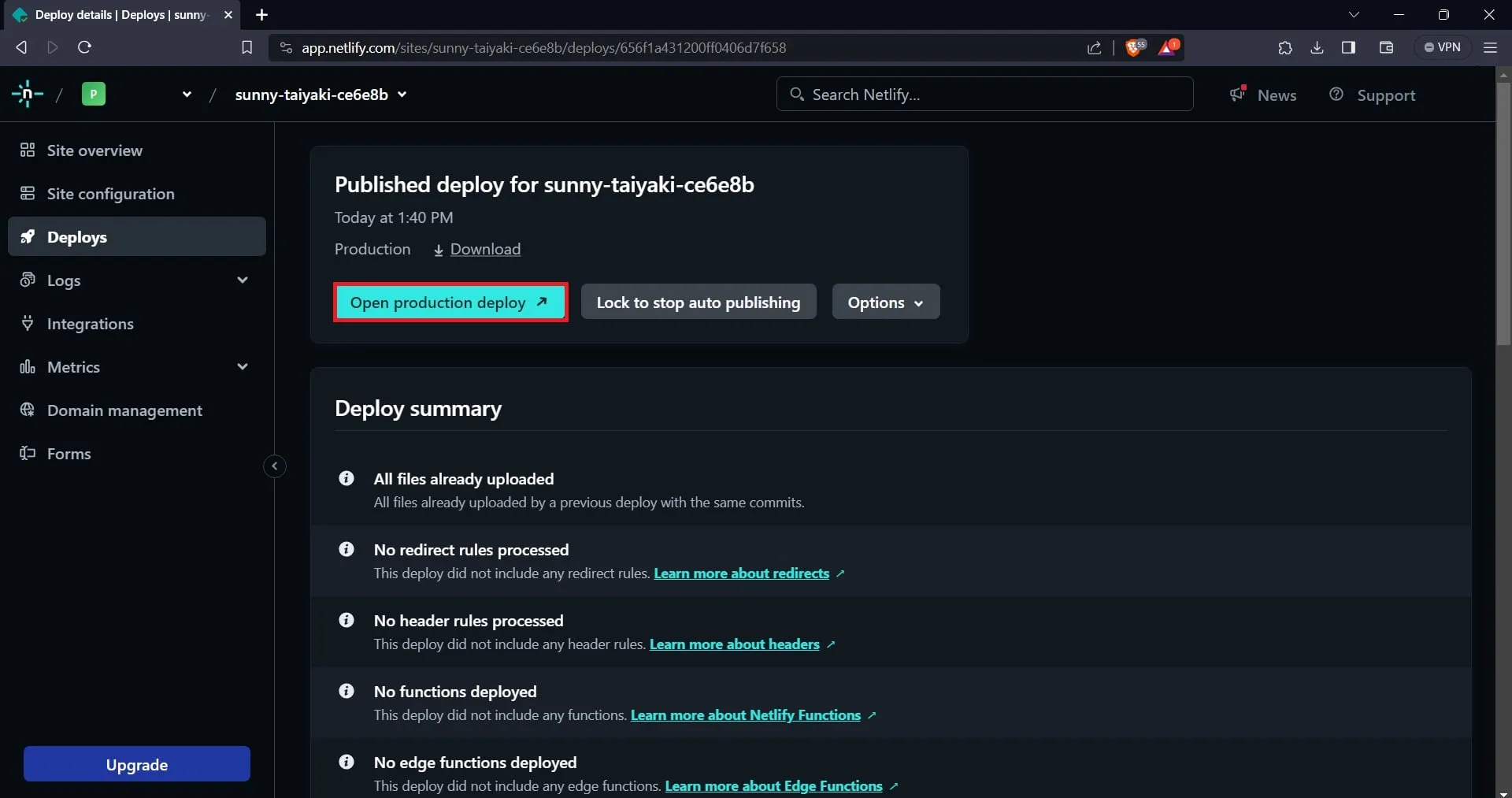
Una vez desplegada correctamente, Netlify le redirigirá al panel de control de su aplicación, donde encontrará la URL de su aplicación desplegada.

Despliega tu React App estática usando GitHub Pages
GitHub Pages es un servicio de alojamiento de sitios estáticos ofrecido por GitHub, una plataforma de control de versiones y colaboración de código.

Te permite alojar tu sitio web directamente desde tu repositorio de GitHub y está diseñado para alojar sitios web estáticos que no requieren procesamiento del lado del servidor.
A continuación encontrará instrucciones sobre cómo implementar su aplicación React con GitHub Pages
Para desplegar tu aplicación React con GitHub Pages, tu proyecto debe tener un repositorio GitHub.
Si tu aplicación no tiene un repositorio GitHub, tienes que crear uno, añadir el código de tu aplicación, confirmarlo y enviarlo al repositorio.
A continuación, necesitas instalar el paquete gh-pages en tu aplicación. Utilizarás este paquete para crear una compilación de producción de tu aplicación y enviarla a la rama gh-pages de tu repositorio.
Para instalar el paquete gh-pages en su proyecto, ejecute el siguiente comando en su terminal:
npm install gh-pages --save-dev
Después de instalar el paquete, añada una propiedad homepage y un script redeploy y deploy a su archivo package.json, como se muestra en el bloque de código siguiente.
{
"homepage": "http://<github-username>.github.io/<your-repository-name>",
// other fields
}
"scripts": {
"redeploy": "npm run build",
"deploy": "gh-pages -d build",
//other scripts
}
La propiedad homepage debería ser el enlace a tu repositorio. Sustituye github-username y your-repository-name en el bloque de código por tu nombre de usuario de GitHub y el nombre de tu repositorio.
Empuje los cambios a su repositorio de GitHub y ejecute el script de despliegue en su terminal.
Así:
npm run deploy
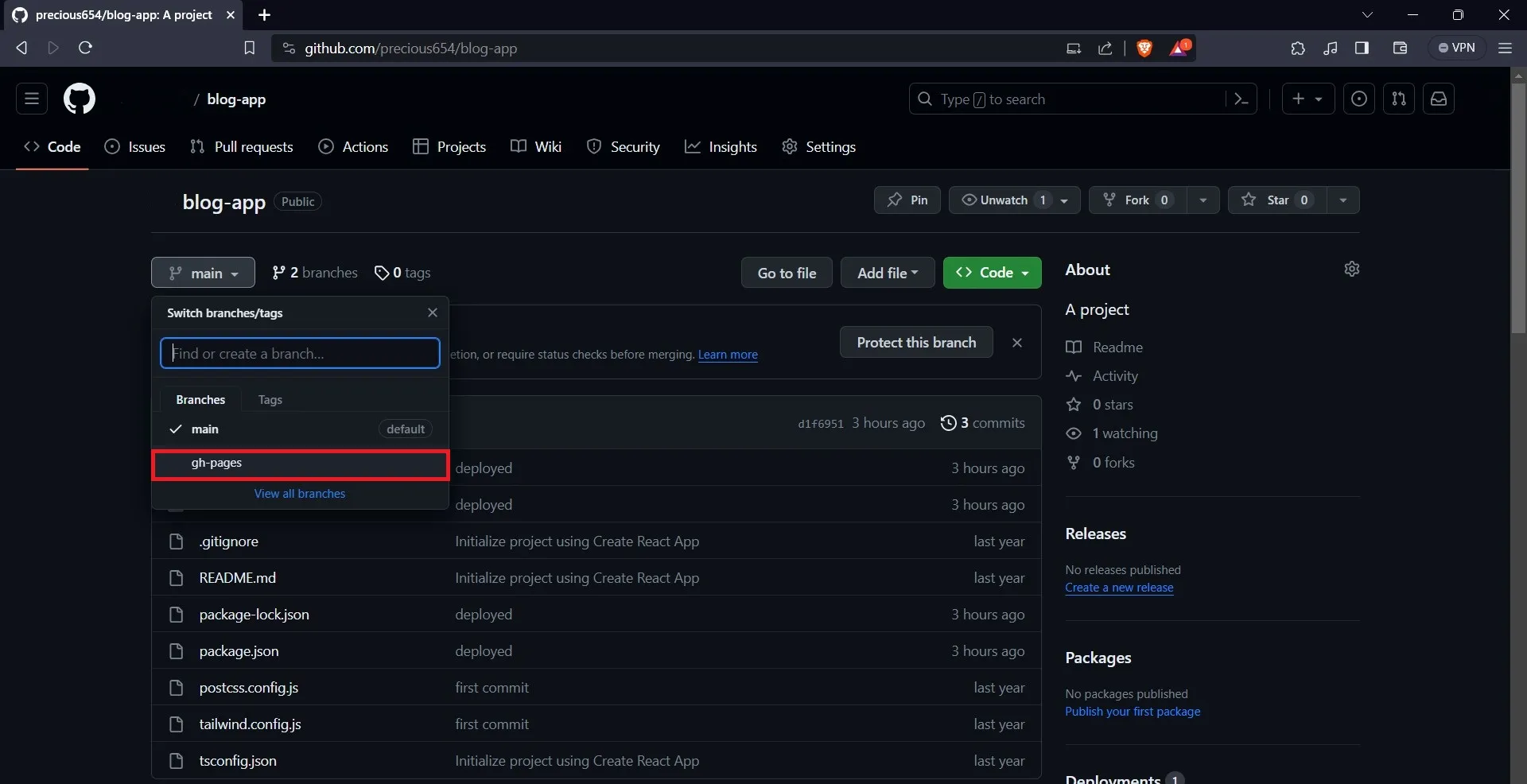
Tras ejecutar el comando anterior, GitHub Pages alojará tu aplicación. Puedes comprobarlo accediendo al repositorio de tu aplicación en tu navegador web.
Comprobando las ramas en el repositorio aparecerá una rama “gh-pages”.

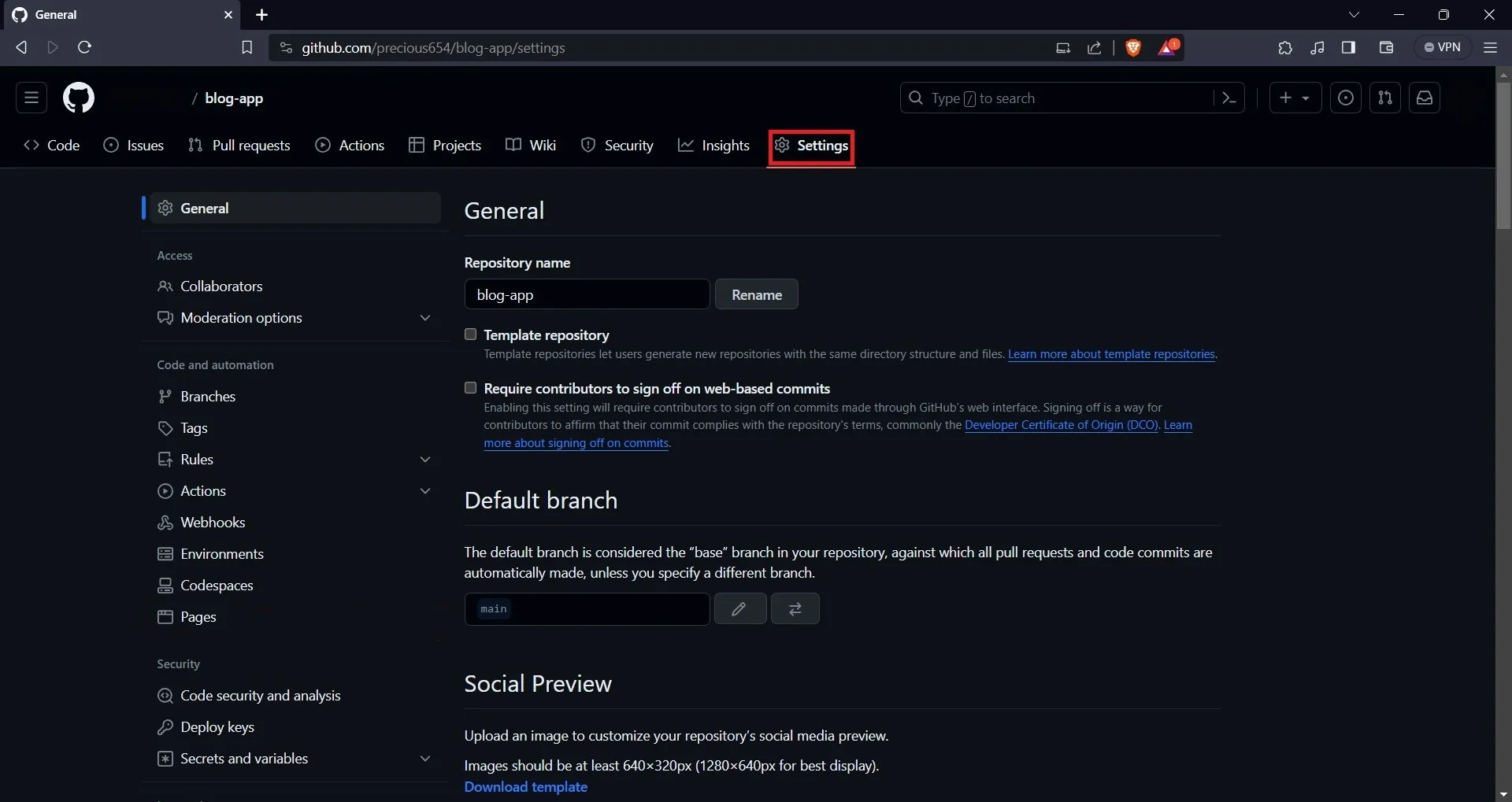
A continuación, seleccione el botón “Configuración” de la barra de navegación.

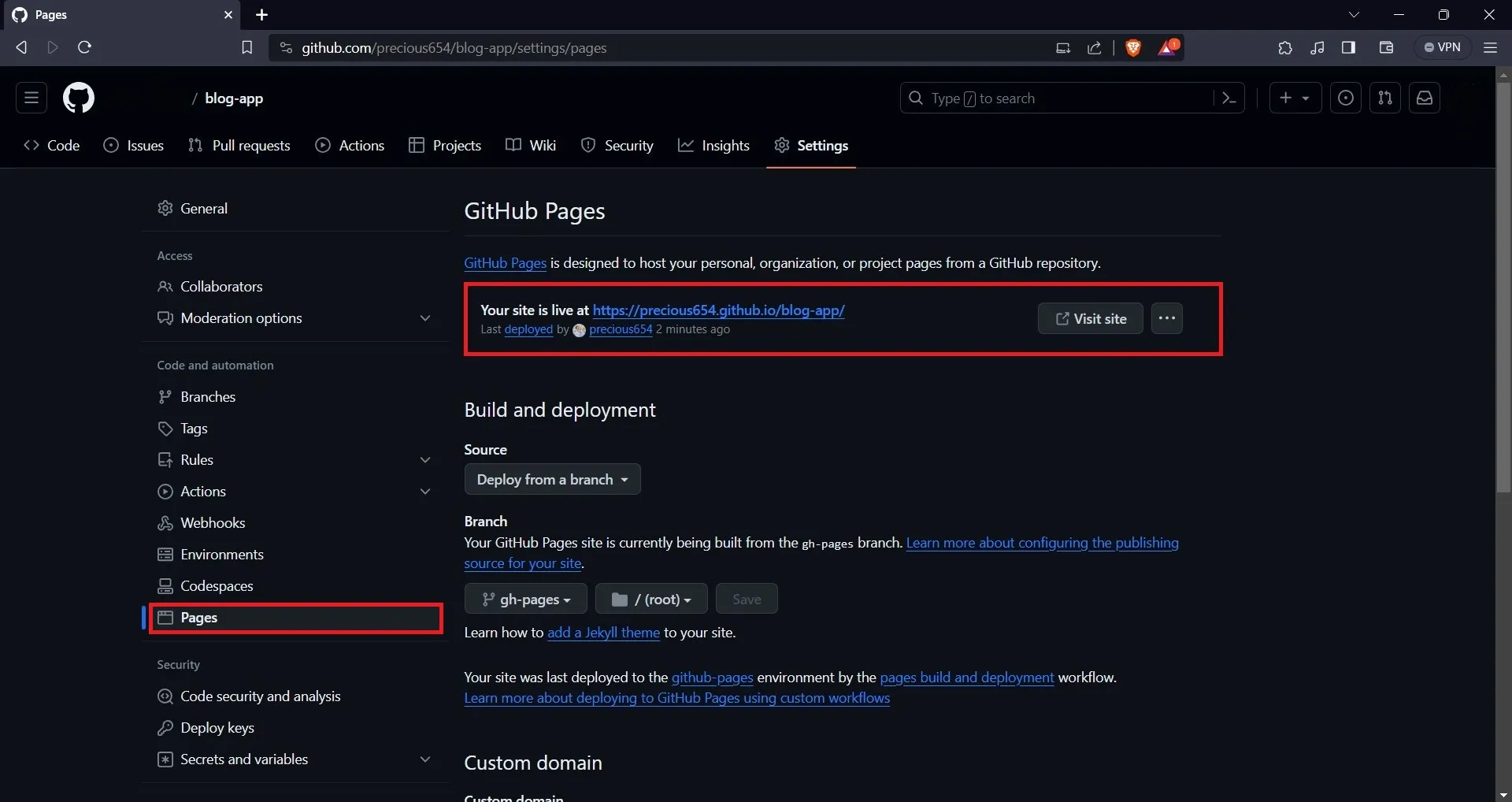
En la página “Configuración”, seleccione la opción “Páginas” en la barra lateral. En la pestaña Páginas, encontrará la URL de su aplicación.

Para ver tu aplicación, navega a la URL proporcionada en tu navegador web. Además, ten en cuenta que cada vez que realices cambios en tu aplicación, tendrás que volver a ejecutar npm run deploy para actualizar tu sitio de GitHub Pages.
Despliega tu aplicación React usando la CLI de Vercel
Vercel es una plataforma en la nube que permite desplegar y alojar aplicaciones y servicios web con facilidad.

Es perfecto para aquellos frameworks web modernos que puedas estar usando, como Next.js, React, Angular, Vue.js, y más.
Vercel proporciona una serie de características, como escalabilidad, funciones sin servidor, redes de borde global, etc., que agilizan el proceso de desarrollo y despliegue. Ofrece una solución fácil de usar para desplegar y escalar sus aplicaciones front-end y sitios web estáticos.
A continuación se presentan las instrucciones sobre cómo implementar su aplicación React utilizando la CLI Vercel.
Para desplegar tu aplicación React usando Vercel, debes tener una cuenta Vercel. Si aún no tienes una, puedes visitar el sitio web de Vercel y registrarte.
Puedes registrarte con tu cuenta de GitHub, GitLab o Bitbucket.
A continuación, debe instalar Vercel CLI en su equipo local ejecutando el siguiente comando en el terminal:
npm i -g vercel
Después de instalar la CLI, inicie sesión en su cuenta Vercel en su máquina para desplegar su aplicación.
Para ello, ejecute el siguiente comando en el directorio de aplicaciones de la aplicación React que desea desplegar:
vercel
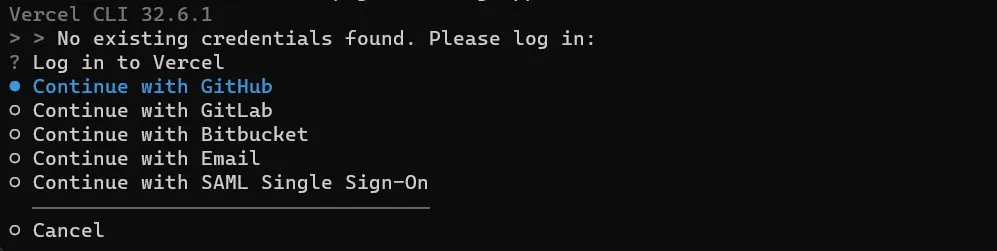
La CLI le proporcionará algunas opciones para iniciar sesión en Vercel.

Puede seleccionar la opción que utilizó para registrarse en Vercel anteriormente en esta sección. Una vez que haya iniciado sesión correctamente, puede desplegar su aplicación.

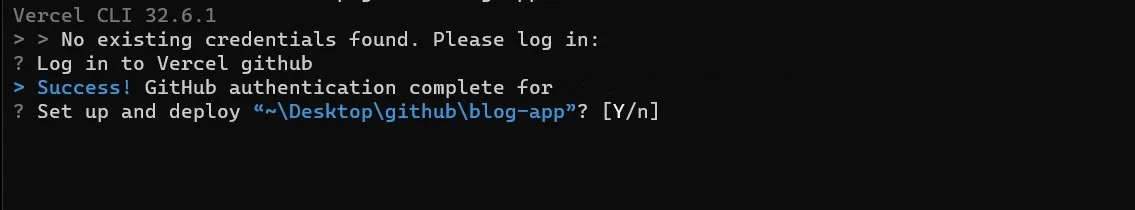
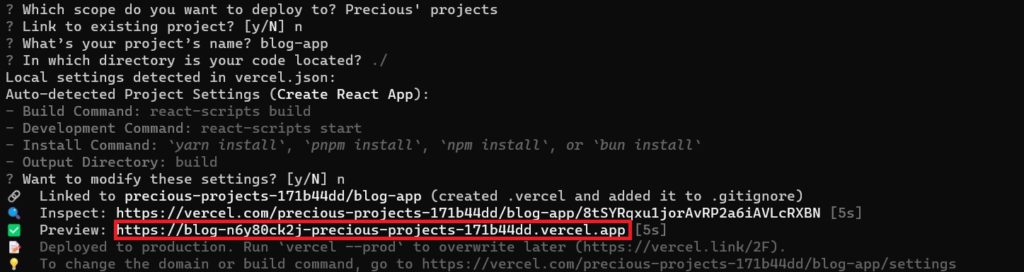
Escriba “Y” para desplegar su aplicación. La CLI de Vercel proporcionará algunas indicaciones para ayudarle a configurar el despliegue.
Después de la configuración, el CLI desplegará su aplicación y mostrará un URl que puede utilizar para acceder a su aplicación en su navegador web.

Despliega tu React App usando Firebase Hosting
Firebase es una plataforma de desarrollo basada en la nube desarrollada por Google que ofrece una serie de herramientas y servicios para crear y gestionar aplicaciones móviles y web.

Se trata de una plataforma repleta de funciones que proporciona diversas herramientas y servicios, como una base de datos llamada Firestore, alojamiento y mucho más. Firestore es una base de datos flexible y escalable que permite almacenar datos para el desarrollo móvil, web y de servidores.
Firebase Hosting es un servicio de alojamiento web rápido y seguro. Ofrece un despliegue sencillo de aplicaciones web y contenido estático con una CDN global, certificados SSL para conexiones seguras e integración perfecta con otros servicios de Firebase.
A continuación se presentan las instrucciones sobre cómo implementar su aplicación React utilizando Firebase hosting
Para acceder a las funciones de Firebase Hosting, debe tener una cuenta Firebase. Si aún no tiene una, visite el sitio web de Firebase para crear una.
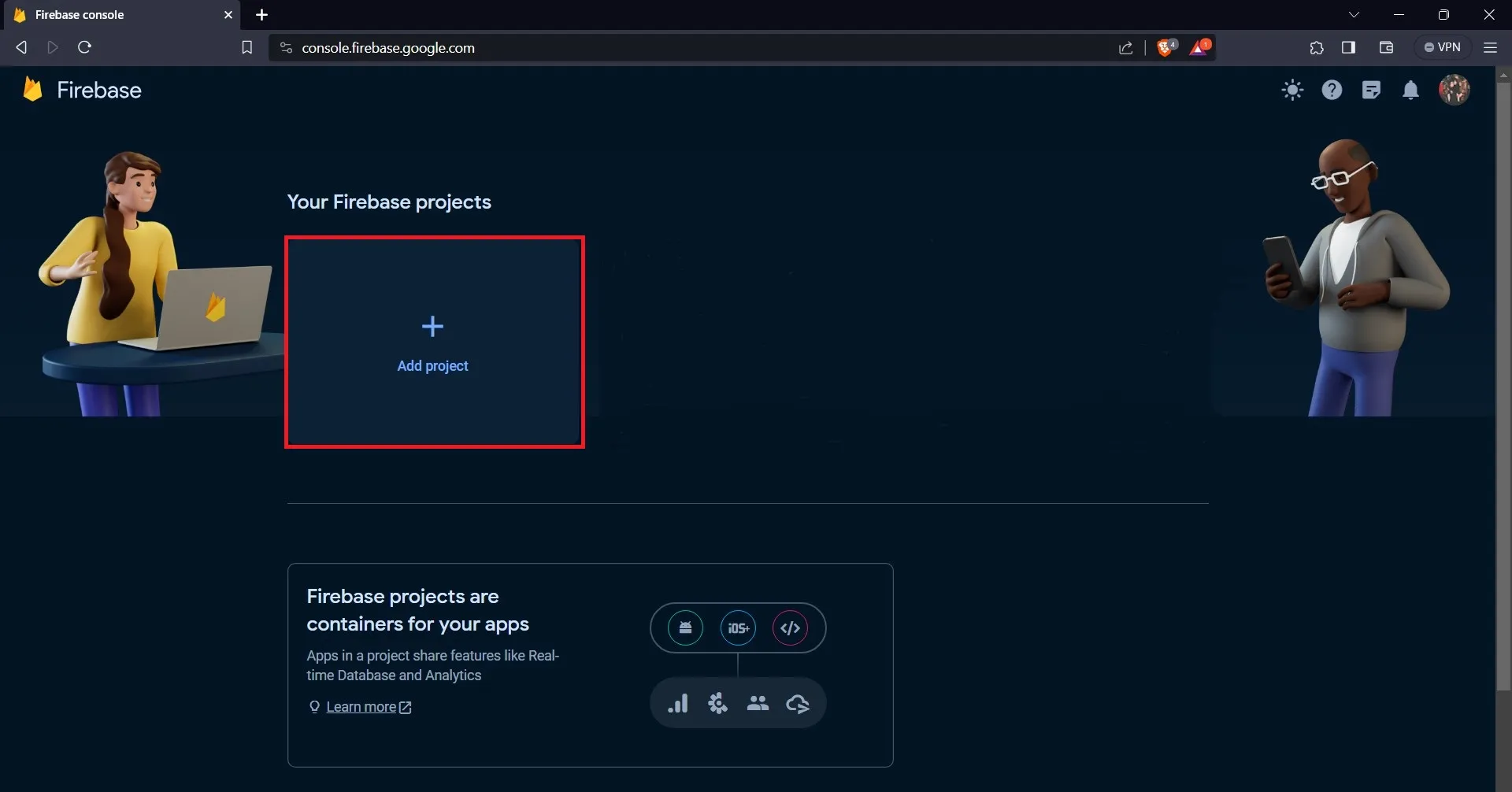
Una vez que hayas iniciado sesión, haz clic en el botón ” Ir a la consola”, que encontrarás en la parte superior derecha. Crea un proyecto en la página de la consola haciendo clic en el botón “Añadir proyecto”.

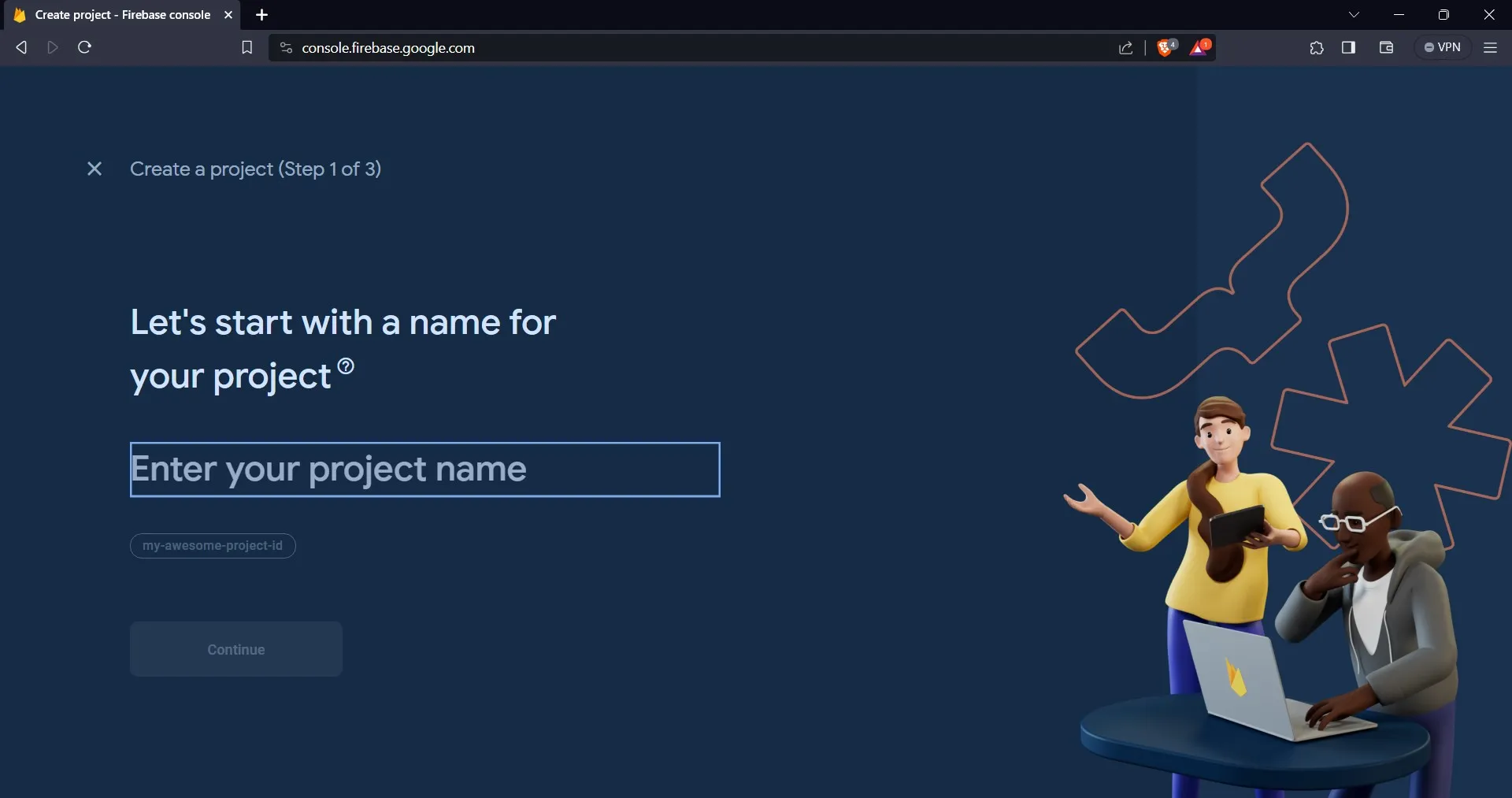
Haciendo clic en el botón “Añadir proyecto” accederá a una nueva página, en la que deberá dar un nombre a su proyecto.

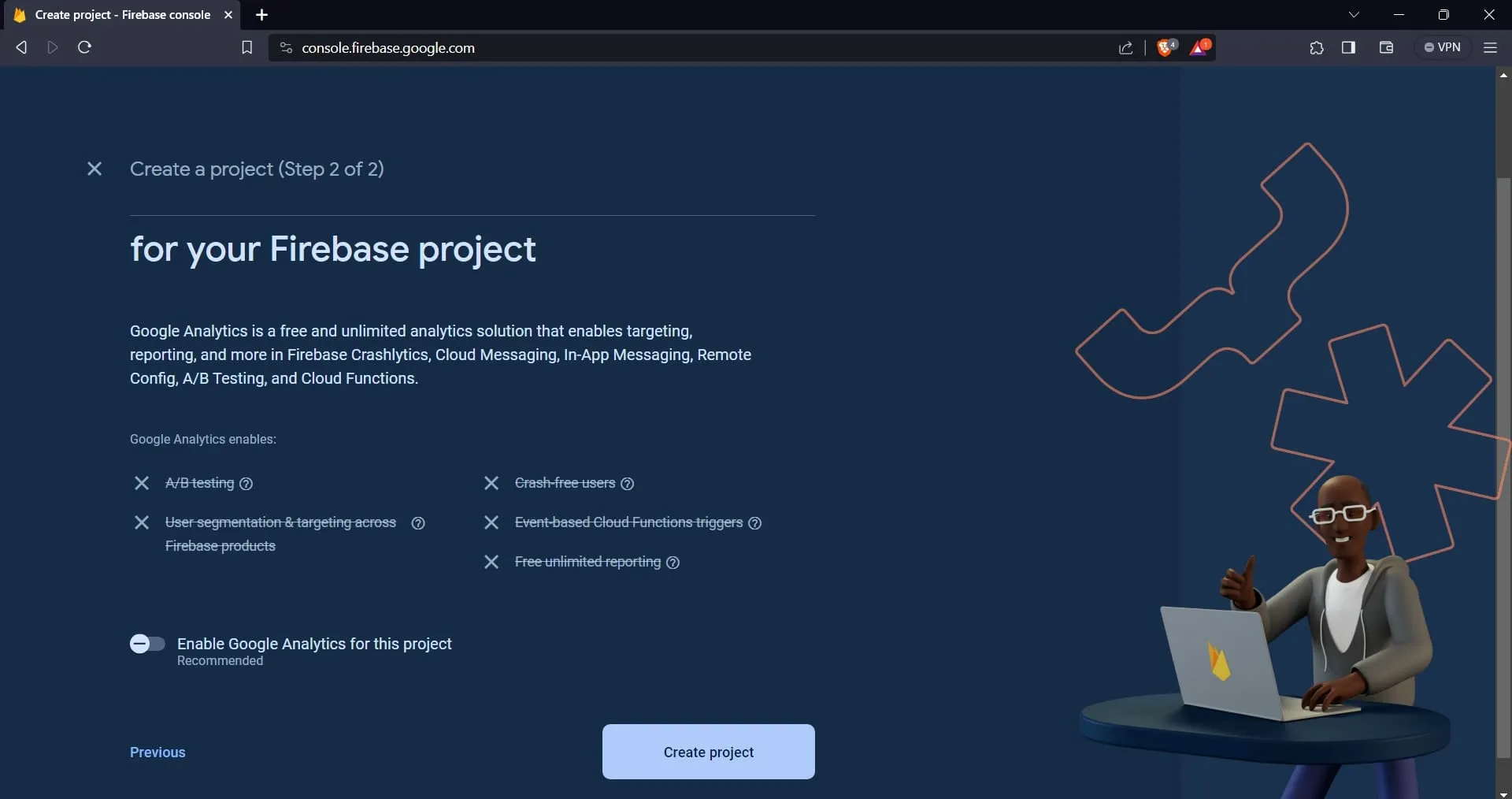
Después de dar un nombre a su proyecto, haga clic en el botón “Continuar”. En la página siguiente podrá crear el proyecto.

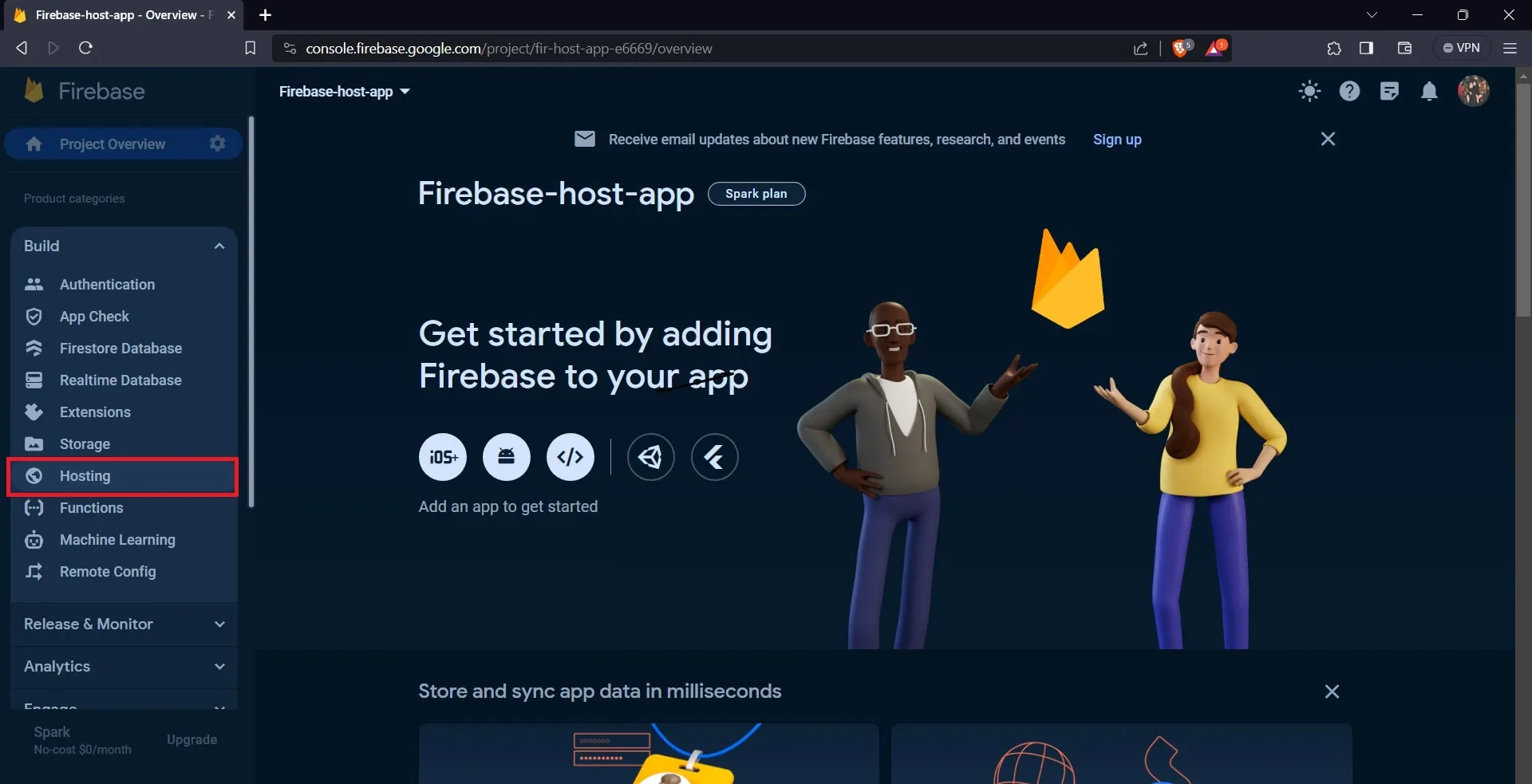
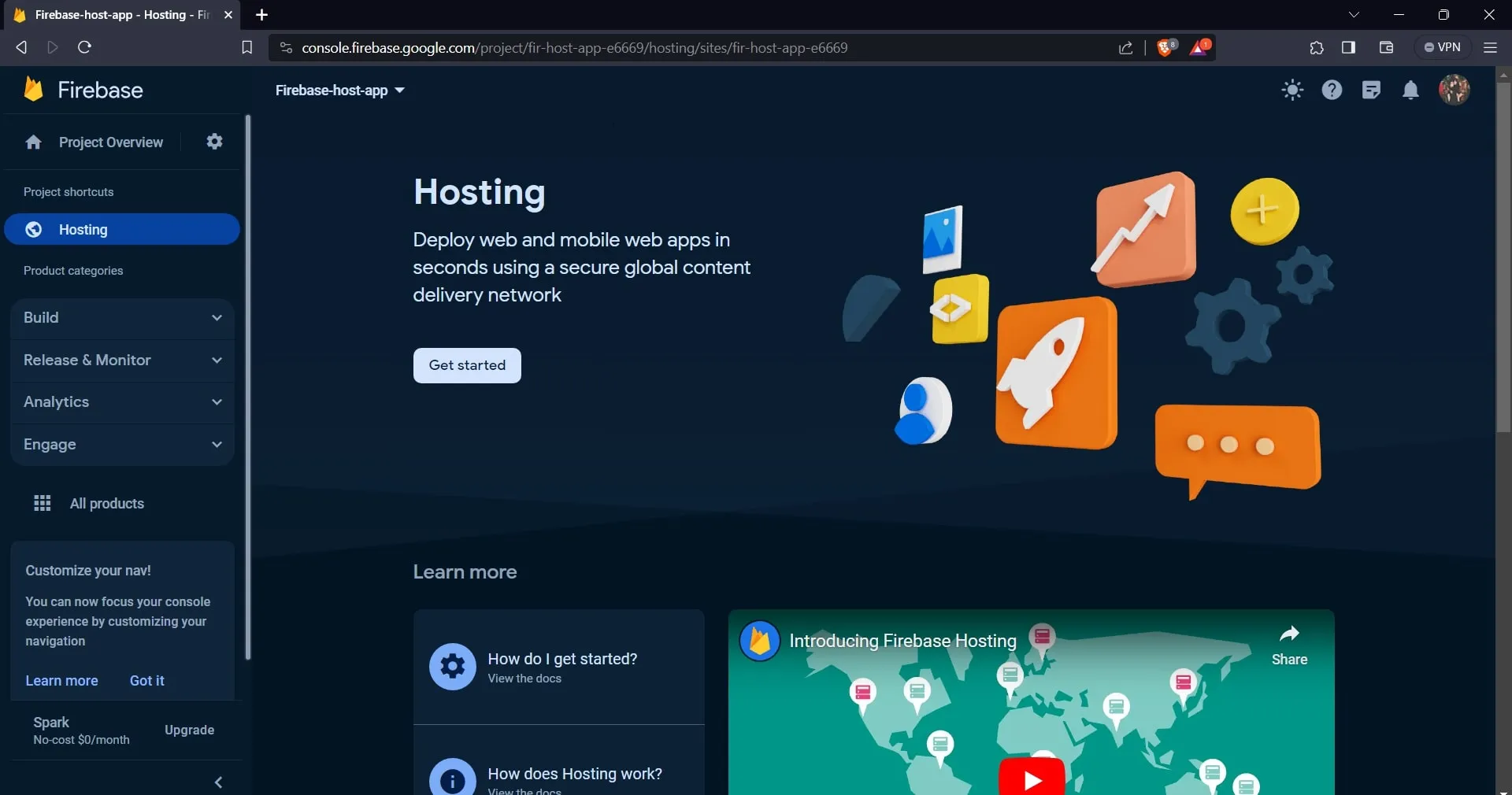
Después de crear el proyecto, el sitio te llevará al panel de control de tu proyecto. Desde allí, navega hasta el menú desplegable “Build” y selecciona “Hosting”. Esto te guiará a una página diferente.

Haga clic en el botón “Empezar”.

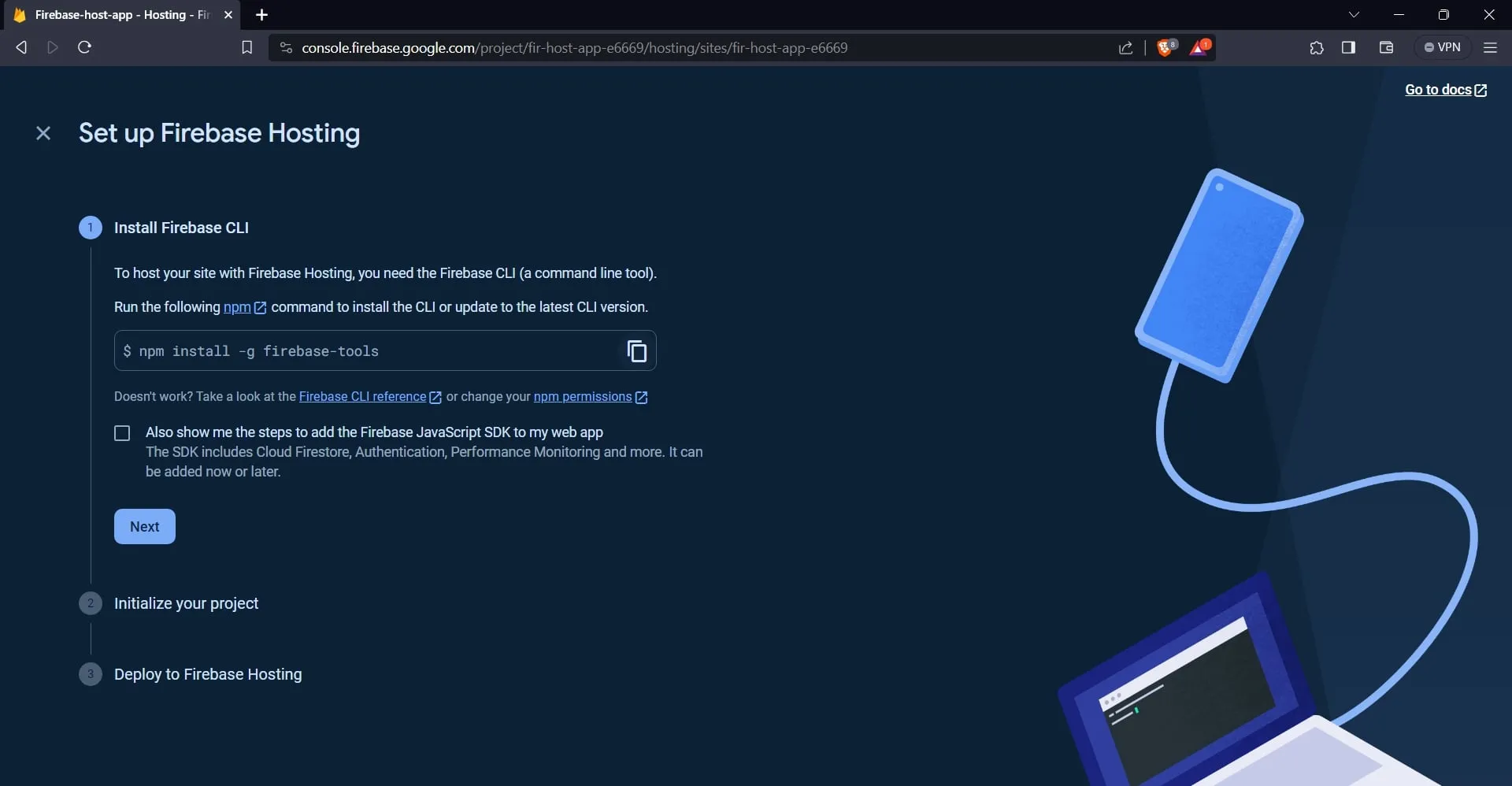
Al hacer clic en el botón “Comenzar”, el sitio le guiará a una página diferente en la que se describen los pasos necesarios para alojar su aplicación con Firebase.

El primer paso es instalar Firebase CLI. Para ello, ejecute el siguiente comando en el terminal:
npm install -g firebase-tools
A continuación, inicie sesión en su cuenta Firebase ejecutando el siguiente comando:
firebase login
A continuación, inicializa un proyecto Firebase en el directorio raíz de tu aplicación ejecutando el siguiente comando:
firebase init
Este comando le ayudará a configurar y preparar su proyecto para el despliegue guiándole a través de una serie de indicaciones, como se muestra en la siguiente imagen.

Después de configurar su proyecto, ejecute el siguiente comando para compilar su aplicación:
npm run build
Por último, despliegue su aplicación ejecutando el siguiente comando:
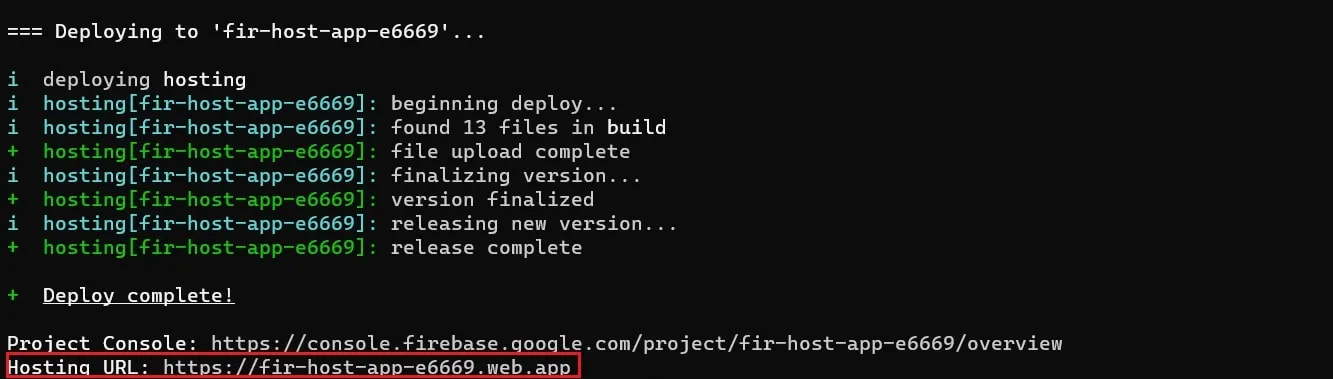
firebase deploy
El comando anterior desplegará su aplicación y proporcionará una URL que le permitirá acceder a la aplicación en un navegador web.

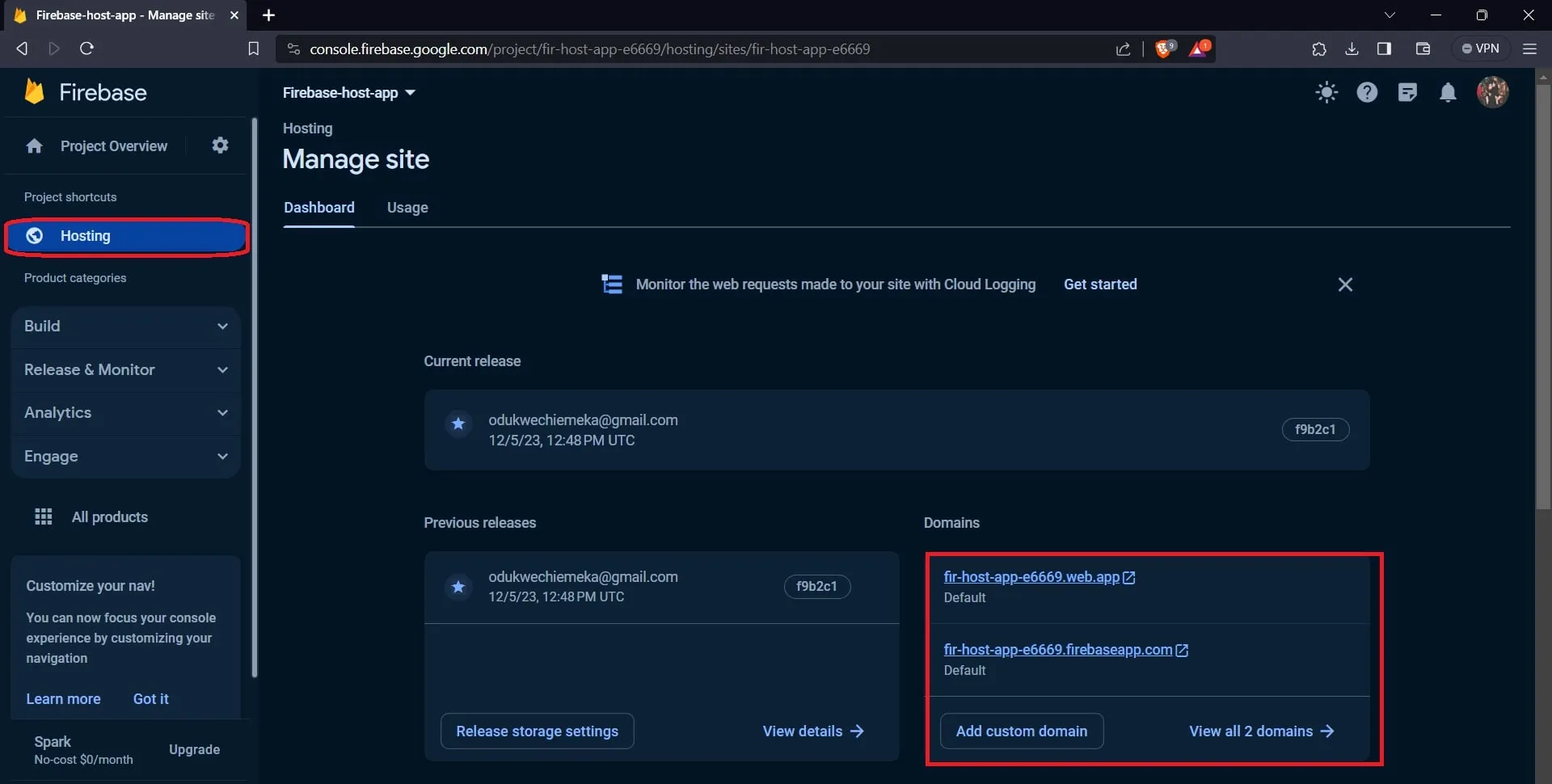
También puede acceder a la URL de la aplicación en el panel de control de su proyecto en el sitio Firebase, como se muestra en la siguiente imagen.

Conclusión
Navegar por el panorama del despliegue de aplicaciones React no tiene por qué tener un precio elevado.
Los métodos de despliegue explorados en este artículo ofrecen alternativas prácticas y gratuitas para desplegar tu aplicación React.
Sin embargo, puede que necesites cambiar a uno de sus económicos planes de pago si tus aplicaciones consumen muchos recursos.



