Backend de React

Contents
Aplicaciones ReactJS de creación ultrarrápida con Parse como backend
Durante los últimos años, React ha sido uno de los marcos frontend disponibles más queridos. Empresas y desarrolladores de todo el mundo lo utilizan para crear varios tipos de aplicaciones. Algunos ejemplos son:
- Netflix: el gigante de la transmisión de video ha estado usando React desde 2015, como se describe en este artículo, publicado en su blog de tecnología.
- Facebook: Facebook es el propio creador de React y lo ha estado usando masivamente durante los últimos años. Incluso explican cómo React es una parte importante de la arquitectura actual de Facebook en un artículo escrito en su blog de tecnología.
y estas son solo algunas de las empresas gigantes que utilizan React en la producción. Pero, ¿qué es exactamente React y cuáles son los beneficios de usarlo?
Ventajas de React
Según su documentación:
React es una biblioteca de JavaScript declarativa, eficiente y flexible para crear interfaces de usuario. Le permite componer interfaces de usuario complejas a partir de fragmentos de código pequeños y aislados llamados “componentes”. – Documentos de React.js
Aplicaciones de una sola página (SPA)
El objetivo principal de React es simplificar la construcción de aplicaciones altamente interactivas capaces de imitar el rendimiento y el comportamiento de las aplicaciones nativas en la web.
Esto se logra mediante la creación de una aplicación de una sola página. A diferencia de las aplicaciones de varias páginas, que actualizan la página cada vez que necesitan nuevos datos, las aplicaciones de una sola página solicitan discretamente los datos necesarios a través de la red y generan dinámicamente los cambios necesarios para acomodar los nuevos datos, sin necesidad de actualizar la página.
Código reutilizable
React está diseñado para hacer que la programación de interfaces de usuario sea lo más eficiente posible, y es por eso que uno de sus pilares fundamentales es el concepto de componentes.
Los componentes son fragmentos de código reutilizables que contienen lógica, estilo y marcado. Un componente genera una estructura específica de su aplicación y espera recibir la información que se va a mostrar
¿Esta descripción le parece demasiado abstracta? Veamos un ejemplo:
Estas son las sugerencias de seguimiento de mi Twitter. Observe cuán similares son estas 3 sugerencias. La única diferencia entre ellas son los datos representados, por lo que, si tuviera que reproducir esto usando React, un enfoque posible es crear un componente responsable de representar las sugerencias de seguimiento y llamarlo tres veces, con datos diferentes.
Esta reutilización hace que su base de código sea más fácil de mantener y organizar.
React es declarativo
Ser declarativo significa que describe cómo desea que se comporte su aplicación, en lugar de ser responsable de cada acción necesaria. Este tipo de comportamiento simplifica la construcción de interfaces altamente dinámicas ya que no tiene que activar manualmente cada actualización en su interfaz de usuario (IU)
Puede decirles a sus componentes que “presten atención” a una parte específica de los datos y luego solo se centren en actualizar los datos dados, dejando que React se encargue de las actualizaciones necesarias.
Usándolo con Parse Server
Parse Server es un marco de backend de código abierto. Mire el video a continuación donde Alex le presentará los componentes principales y el ecosistema de Parse.
El uso de Parse Server con ReactJS es una combinación muy poderosa, ya que Parse es la opción de backend perfecta para admitir el alto nivel de interactividad de las aplicaciones React.
Bootstrapping de una aplicación Parse Server + ReactJS
Lo primero que tiene que hacer es asegurarse de que Node.js está instalado en su computadora.
Después de garantizar la instalación del nodo, es hora de usar Create React App para iniciar nuestra aplicación de reacción.
Abra una terminal e inserte el siguiente comando
npx create-react-app parse-and-react
Después de que se haya creado el proyecto, su estructura debería verse así
Añadiendo estilos a nuestra aplicación
Reemplace el contenido de su archivo App.css con lo siguiente:
https://gist.github.com/gabrielEloy/56a656c39c5c8525a830cc471db4d961
Agregando Parse a nuestra aplicación
Lo primero que haremos será instalar el SDK de JavaScript de Parse en nuestra aplicación. Será lo que maneje la conexión de la aplicación al Servidor Parse. Abra su terminal en la carpeta del proyecto e instale el SDK escribiendo el siguiente comando:
npm install parse –save
Luego, navegue hasta el archivo index.js y agregue el código de inicialización de Parse:
https://gist.github.com/gabrielEloy/a9d44ba18ff0bab389598f62ec51645e
Para obtener tanto la identificación de la aplicación como la clave de JavaScript, cree una aplicación en Back4App y recupere sus claves.
Ahora que tiene sus claves, debemos tener una forma de usarlas dentro de nuestra aplicación. En una aplicación creada por CRA, esto se puede hacer a través de un archivo env.
En la carpeta raíz del proyecto, cree un archivo llamado .env con el siguiente contenido
https://gist.github.com/gabrielEloy/49b9054b6593cde6e0c21c7635a85f33
Ahora nuestras claves están disponibles dentro de nuestro proyecto. ¡Usémoslas! Vuelva a services/parse.js y reemplace los marcadores de posición con la ruta de la clave. Una vez hecho esto, proceda a exportar Parse desde este archivo. El resultado final debería verse así:
https://gist.github.com/gabrielEloy/b3c6894d356b18dd9741994eb8f237fd
Ahora que Parse está configurado dentro de nuestra aplicación, finalmente puede usarlo.
Vaya
al archivo App.js y reemplace el contenido de la aplicación
predeterminada con alguna lógica personalizada. Copie y pegue
el siguiente código dentro de su proyecto:
https://gist.github.com/gabrielEloy/735616bdbde958c3c5c5b991e61c6546
Este código permite la creación y la lista de usuarios para nuestra aplicación utilizando conceptos de React simples y el SDK de Parse para crear y listar usuarios.
Almacenamiento de datos en análisis
La implementación de almacenamiento de datos de Parse se basa en Parse.Object. Cada Parse.Object contiene pares clave-valor de datos compatibles con JSON. Estos datos no tienen esquema. En otras palabras, no es necesario definir las propiedades de sus datos con anticipación, por lo tanto, puede definirlas sobre la marcha.
Tal como lo hacemos en el siguiente fragmento de código:
https://gist.github.com/gabrielEloy/680092c2df71de7282dbef6a8f1782b2
Se crea un Objeto Parse llamado Empleado, y luego usando el método .save para establecer sus propiedades, que en nuestro caso son:
- nombre de usuario
- correo electrónico
- contraseña
Recuerde, las propiedades de su objeto son definidas por usted, para que puedan estar conformadas para adaptarse a sus necesidades, cualesquiera que sean.
Recuperando datos en Parse
Dentro de nuestra función de recuperación de datos (getEmployees):
https://gist.github.com/gabrielEloy/ca4d909a7782be416f4fced5b4d362db
Recuperamos todos los empleados creados y extraemos sus nombres de usuario utilizando el método de consulta de Parse.
Parse.Query nos ofrece una forma de recuperar una lista de objetos almacenados. Lo estamos usando en su forma más básica, pero también es apto para casos de uso más complejos con condiciones más sofisticadas. Lea más sobre Parse.Query en su documentación oficial
Con este código configurado, es hora de ejecutar el proyecto. Ábralo en una terminal y luego escriba el siguiente comando:
npm run start
Luego abra su navegador y navegue hasta
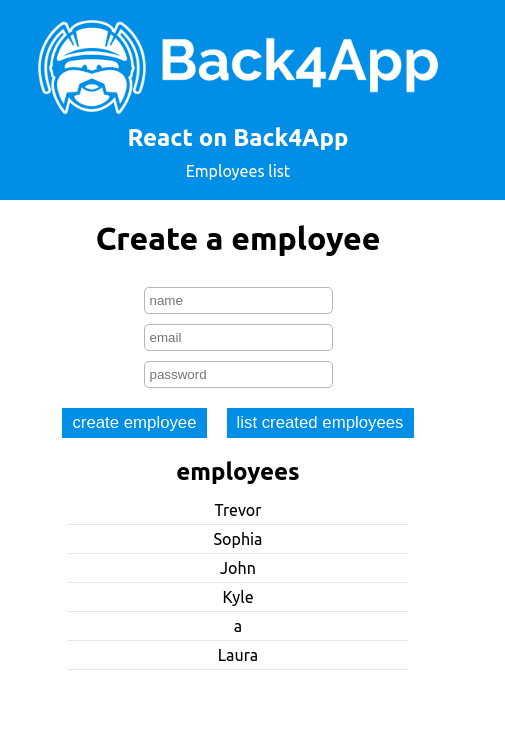
La aplicación final se verá así:

Últimas palabras
Con esta aplicación básica terminada, tiene las bases necesarias para aventurarse en desafíos más complejos con este stack.
Asegúrese de consultar la documentación de React y Parse si se encuentra atascado en el camino.
Espero que este artículo haya sido útil y le deseo una feliz codificación 🙂



