Backend Next JS

Contents
Creando aplicaciones increíbles en un abrir y cerrar de ojos usando NextJS y Parse como backend
Next.Js ha sido una de las herramientas más queridas en el ecosistema ReactJS durante los últimos años. Después del lanzamiento de Next.js 11, el uso de Next para los desarrolladores aumentó significativamente, fortaleciendo la comunidad y el ecosistema React.
Los beneficios de usar Next.js
Next está construido sobre ReactJS para deleitar a los usuarios con un rendimiento rápido de la aplicación y al mismo tiempo brindar una experiencia de desarrollador fantástica.
Para que los desarrolladores puedan mantener un alto nivel de calidad de la aplicación, el marco debe participar y hacer el trabajo pesado… Eso significa que todos los desarrolladores que utilizan estos marcos obtienen todas estas soluciones integradas en cada proyecto que crean.
Shubhie Panicker en Next.js Conf
El objetivo principal de un marco es acortar el camino entre un desarrollador y una aplicación de primer nivel. El marco de Vercel logra este objetivo utilizando tres estrategias principales.
Infraestructura de abstracción
Parafraseando a Guillermo Rauch, CEO de Vercel, tener una excelente infraestructura no le dará ninguna ventaja competitiva sobre otras aplicaciones. Por otro lado, tener una mala le va a causar problemas.
Tendrá que trabajar mucho para lograr resultados invisibles para el usuario final y, lo que es peor, si comete un error en el camino, sufrirá las consecuencias.
Next.JS le permite saltarse esta responsabilidad mediante el uso de su sistema de implementación optimizado, construido completamente para admitir Next y con servidores en todo el mundo, para garantizar una baja latencia a sus usuarios, sin importar dónde se encuentren.
Pre-renderizado
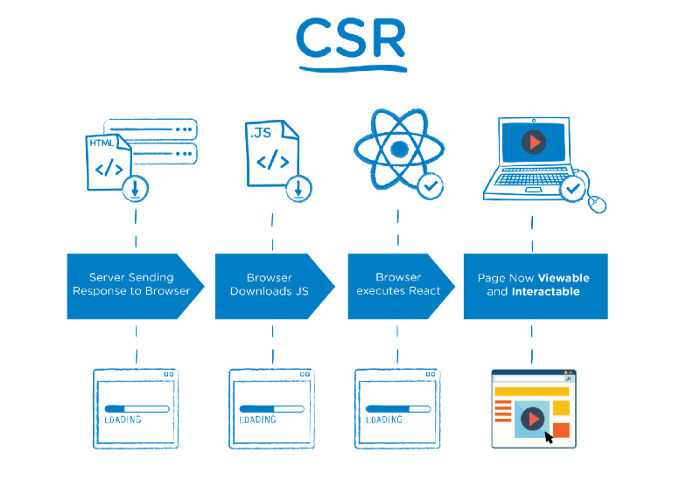
Las aplicaciones regulares de ReactJS se basan en CSR (representación del lado del cliente)

Con CSR, el cliente tiene que descargar todos los activos del proyecto, ejecutarlos y luego proceder a las llamadas API necesarias para obtener los datos de la aplicación. Lo cual, además de ser un cuello de botella de rendimiento, genera impactos negativos en el SEO de la página.
Para hacer este proceso más inteligente, usando Next.js, podemos pre-renderizar nuestras páginas, lo que generalmente las hace más rápidas y más amigables con el SEO. Puede utilizar dos estrategias para implementar la representación previa de Next: Representación del Lado del Servidor (SSR, del inglés “Server-Side Rendering”) o Generación de Sitios Estáticos (SSG, del inglés “Static Site Generation”).
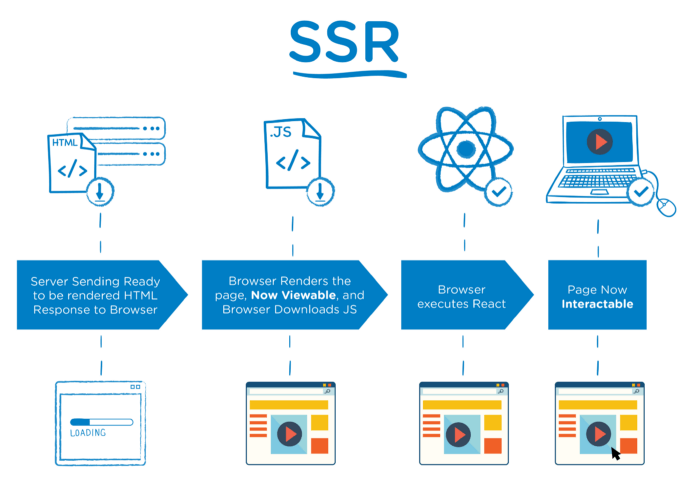
Representación del Lado del Servidor (SSR)
El SSR está diseñado para usarse en páginas con contenido dinámico

Cuando usa SSR, lo que sucede es que la página solicitada se monta previamente en el servidor y se envía al cliente con un JavaScript mínimo, mejorando su SEO (ahora es más fácil que los robots de los motores de búsqueda los lean) y también es más rápido de cargar.
Generación de Sitios Estáticos (SSG)
El SSG funciona de manera muy similar al SSR, pero en lugar de generar la página solicitada en cada solicitud, almacena la página en caché y solo actualiza su contenido en un intervalo de tiempo específico. Este mecanismo mejora drásticamente la velocidad de carga de la página, pero solo está indicado para páginas con contenido estático (de ahí el nombre de generación de sitios estáticos).
Herramientas especificas
Más allá de sus ventajas principales, Next también incluye varias herramientas que ayudarán a que el proceso de desarrollo sea lo más fácil posible. Destaquemos algunos de ellos:
- Conformidad: un sistema desarrollado para codificar las mejores prácticas de una manera automatizada y ejecutable. Garantiza una barra constantemente alta para la calidad de la aplicación y el mantenimiento de la base de código.
- Optimización de scripts: una optimización fundamental que permite a los desarrolladores establecer la prioridad de carga de scripts de terceros para ahorrar tiempo y mejorar el rendimiento de carga.
- Crear la próxima aplicación: una sencilla herramienta CLI le permite comenzar rápidamente a crear una nueva aplicación Next.js, con todo configurado.
Usándolo con Parse Server
Parse Server es un marco de backend de código abierto. Vea el video a continuación donde Alex le presentará los componentes principales y el ecosistema Parse.
Usar Parse Server junto con Next.js es una combinación muy poderosa, ya que ambas plataformas están enfocadas en abstraer tantas tareas relacionadas con la infraestructura como sea posible para permitirle enfocarse solo en los puntos críticos de su producto, logrando la máxima productividad.
Bootstrapping de una aplicación Parse Server + Next.js
Lo primero que debe hacer es asegurarse de que Node.js esté instalado en su computadora. Creemos ahora el proyecto. Escriba el siguiente comando en su terminal:
npx create-next-app Parse-and-next
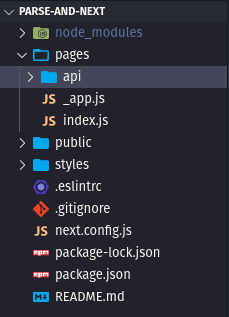
Después de crear el proyecto, vamos a abrirlo y comprender su estructura.

La
mayoría de las carpetas y archivos de este proyecto se explican por
sí mismos, y probablemente esté acostumbrado a trabajar con ellos
si es un desarrollador experimentado.
Una
cosa importante que debe saber sobre la estructura de nuestro
proyecto es que la carpeta de páginas es responsable del
enrutamiento de la aplicación. Eso significa que cada archivo
(con algunas excepciones) creado dentro de esta carpeta crea una
nueva ruta en nuestra aplicación.
Añadiendo Parse a nuestra aplicación
Instalemos ahora Parse JavaScript SDK en nuestra aplicación. Parse SDK es el componente que nos permite conectarnos en Parse Serve (usando la API REST) y comenzar a realizar solicitudes a nuestro backend. Abra su terminal en la carpeta de su proyecto y escriba el siguiente comando:
npm install Parse –save
Después de eso, creemos una nueva carpeta en nuestro proyecto, llamada services. Dentro de esta carpeta, cree un archivo llamado Parse.js.
Proceda a navegar a su carpeta e inicialice el análisis usando el siguiente código:
Los archivos Next.js se generan usando NodeJS y luego se ejecutan en el navegador. Dado que Parse Server se basa en algunas API específicas del navegador, debemos asegurarnos de que se inicialicen en el navegador. De lo contrario, puede enfrentar el siguiente error.
Parece que está utilizando la versión del navegador del SDK en un entorno de node.js. Debería requerir (‘Parse/node’) en su lugar.
Es posible que tenga la tentación de usar Parse/node en lugar de Parse, pero eso causará un problema similar en el lado del nodo.
Para obtener tanto el ID de la aplicación como la clave JavaScript, creemos una aplicación en Back4App y recuperemos sus claves.
Una vez que tenga sus claves, debemos tener una forma de usarlas dentro de nuestra aplicación. Esto se puede hacer editando el archivo next.config.js.
Ahora que las claves están disponibles en el proyecto, vuelva a services/Parse.js y reemplace los marcadores de posición con la ruta de la clave. Luego proceda a exportar Parse desde este archivo. El resultado final debería verse así:
Ahora
que Parse está configurado dentro de nuestra aplicación, finalmente
puede usarlo.
Vaya
al archivo index.js y reemplace el contenido predeterminado de la
aplicación con lógica personalizada. Copie y pegue el
siguiente código dentro de su proyecto:
En este fragmento, solo habilitamos la creación y la lista de usuarios para esta aplicación utilizando conceptos de reacción simples y el SDK de Parse para crear y enumerar usuarios.
Almacenar datos en Parse
El almacenamiento de datos en Parse se basa en Parse.Object. Cada Parse.Object contiene pares clave-valor de datos compatibles con JSON. Estos datos no tienen esquema, lo que significa que no es necesario especificar de antemano qué claves existen en cada Parse.
En el siguiente fragmento:
Estamos creando un objeto Parse, llamado Employee (Empleado), y luego usamos el método .save para establecer sus propiedades, que en nuestro caso específico son
- Nombre de usuario
- Correo electrónico
- Contraseña
Recuerde, usted define las claves y los tipos de datos de sus datos almacenados, de modo que se puedan configurar para que se adapten a sus necesidades, sean las que sean.
Recuperando datos en Parse
En la función getEmployees
Simplemente recuperamos todos los empleados creados y extraemos la propiedad de nombre de usuario de cada uno de ellos utilizando el método de consulta de Parse.
Parse.Query nos ofrece una forma de recuperar una lista de objetos almacenados. Lo estamos usando en su forma más básica, pero también se puede usar para buscar datos basados en condiciones. Leer más sobre Parse.Query en los documentos
Con esta configuración de código, podemos ejecutar nuestro proyecto. Abra su proyecto en una terminal y luego escriba el siguiente comando:
npm run dev
Luego abra su navegador y navegue hasta
http://localhost:3000
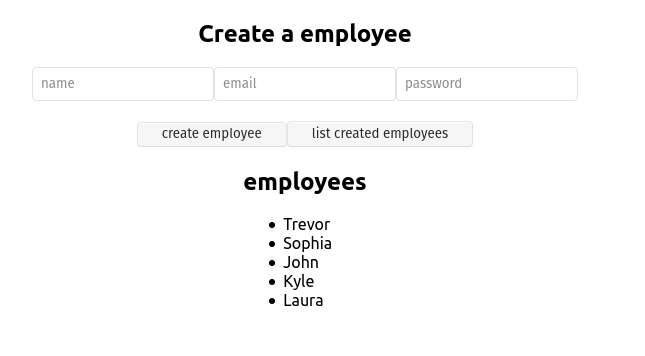
La aplicación final debería verse así:

Últimas palabras
Ahora que hemos construido una aplicación básica juntos, debería tener las bases necesarias para comenzar un proyecto con esta increíble pila.
Asegúrese de consultar la documentación de Next y Parse si se encuentra atascado en el camino
Espero que este artículo le haya resultado útil y le deseo una feliz programación 🙂



