Cómo crear una aplicación SvelteKit?
SvelteKit es un potente framework para construir aplicaciones web que combina la simplicidad y el rendimiento del framework Svelte con características adicionales. Es el framework oficial para construir aplicaciones con Svelte.
SvelteKit se basa en los principios de Svelte, un marco de trabajo basado en componentes que compila el código de su aplicación en código JavaScript altamente eficiente durante el proceso de compilación.
SvelteKit va un paso más allá al proporcionar un marco de aplicación completo que ofrece funciones como el enrutamiento, la renderización del lado del servidor (SSR) y la división del código.
En este artículo, explorarás SvelteKit y construirás una aplicación básica usando SvelteKit y Back4app.
Contents
- 1 Ventajas de SvelteKit
- 2 Limitaciones de SvelteKit
- 3 Introducción del proyecto
- 4 Creación de la aplicación SvelteKit
- 5 Integración de Back4app con su aplicación
- 6 Crear una cuenta Back4app
- 7 Presentación del plugin ChatGPT de Back4app
- 8 Crear una aplicación Back4app con el plugin
- 9 Cómo agregar datos a la aplicación Back4app
- 10 Conexión a Back4app
- 11 Obtención de datos de Back4app
- 12 Añadir datos a Back4app desde la aplicación
- 13 Borrar datos de Back4app
- 14 Probar la aplicación
- 15 Conclusión
- 16 PREGUNTAS FRECUENTES
- 17 ¿Qué es SvelteKit?
- 18 ¿Qué es el complemento ChatGPT de Back4app?
- 19 ¿Cómo construir una aplicación SvelteKit usando Back4app como BaaS?
Ventajas de SvelteKit
SvelteKit ofrece varias ventajas. Estas son algunas de las principales ventajas de SvelteKit:
Rendimiento
SvelteKit es conocido por su excepcional rendimiento. Tiene un tamaño de framework reducido, lo que se traduce en cargas iniciales de página más rápidas. SvelteKit también utiliza actualizaciones reactivas, que sólo actualizan las partes del DOM que cambian. Esto da como resultado una aplicación de alto rendimiento que es sensible y fácil de usar.
SvelteKit compila el código de la aplicación durante el proceso de construcción, lo que resulta en un código JavaScript altamente optimizado y eficiente. Este enfoque elimina la necesidad de un marco de ejecución, lo que se traduce en tiempos de carga más rápidos y un mejor rendimiento.
Paquete pequeño
SvelteKit genera paquetes de tamaño reducido en comparación con otros frameworks. Lo consigue incluyendo sólo el código necesario para cada componente, lo que se traduce en una sobrecarga mínima. Esto es muy beneficioso para los usuarios con conexiones a Internet más lentas o un ancho de banda limitado.
El reducido tamaño de los paquetes de SvelteKit mejora el rendimiento y la experiencia del usuario en dispositivos móviles. También permite dividir el código de forma eficiente y la carga diferida, lo que mejora la experiencia del desarrollador.
Amplio ecosistema de componentes
Una ventaja significativa de SvelteKit es su rico ecosistema de componentes. SvelteKit proporciona a los desarrolladores una amplia gama de componentes preconstruidos y personalizables que pueden integrar fácilmente en sus aplicaciones.
El rico ecosistema de componentes de SvelteKit puede acelerar el desarrollo, mejorar la coherencia de la interfaz de usuario y promover la reutilización del código. También permite la creación rápida de prototipos y la ampliación con otras bibliotecas y herramientas.
Renderizado del lado del servidor (SSR)
SvelteKit ofrece funciones de renderizado del lado del servidor, lo que permite a los desarrolladores pre-renderizar páginas en el servidor antes de entregarlas al cliente. Este enfoque mejora la velocidad de carga inicial de las páginas, optimiza la visibilidad en los motores de búsqueda y mejora la experiencia general del usuario.
La renderización del lado del servidor en SvelteKit mejora el rendimiento general de la aplicación SvelteKit. También permite el almacenamiento en caché, el contenido dinámico, la navegación fluida y el uso compartido de código.
Enrutamiento integrado
SvelteKit proporciona un sistema de enrutamiento integrado que simplifica la gestión de las rutas de las aplicaciones. Permite a los desarrolladores definir rutas de forma declarativa. Los desarrolladores también pueden definir rutas con parámetros para crear páginas dinámicas.
El sistema de rutas de SvelteKit ofrece navegación programática. Aquí es donde los desarrolladores pueden utilizar funciones proporcionadas por SvelteKit para navegar a diferentes rutas de forma programática. SvelteKit también proporciona guardias de ruta y funciones de middleware, lo que permite a los desarrolladores implementar una lógica de enrutamiento avanzada.
Limitaciones de SvelteKit
Aunque SvelteKit ofrece muchas ventajas, también tiene algunas limitaciones que los desarrolladores deben conocer. He aquí algunas:
Curva de aprendizaje
SvelteKit es relativamente nuevo en comparación con otros frameworks como React o Angular, por lo que es posible que haya menos recursos de aprendizaje disponibles. SvelteKit introduce algunos conceptos y sintaxis únicos, que pueden suponer un reto para los nuevos desarrolladores.
Los desarrolladores ya familiarizados con Svelte pueden encontrar más fácil la transición a SvelteKit, pero los nuevos en Svelte pueden necesitar invertir tiempo en aprender el framework.
Apoyo comunitario limitado
Como SvelteKit aún está ganando popularidad, el apoyo de la comunidad puede no ser tan amplio como el de otros frameworks. El limitado apoyo de la comunidad de SvelteKit puede dificultar a los desarrolladores el aprendizaje, la resolución de problemas y la búsqueda de empleo.
Sin embargo, la comunidad está creciendo y hay formas de mitigar el impacto de un apoyo limitado. Por ejemplo, los desarrolladores pueden relacionarse con la comunidad Svelte existente a través de foros y plataformas de redes sociales.
Compatibilidad con bases de código existentes
Si tienes un código base construido con un framework diferente, migrarlo a SvelteKit puede requerir un esfuerzo significativo. SvelteKit sigue un enfoque arquitectónico diferente, que requiere reescribir toda la lógica del código base.
SvelteKit introduce su sistema de enrutamiento, que puede entrar en conflicto con los mecanismos de enrutamiento del código base existente. Al migrar a SvelteKit, es posible que tengas que aprender nuevos conceptos y adaptar tus conocimientos actuales.
Introducción del proyecto
Siguiendo este tutorial, construirás una aplicación básica de feedback usando el framework SvelteKit. La aplicación de retroalimentación proporcionará funcionalidad CRUD (crear, leer, actualizar, eliminar) y utilizará Back4app para el almacenamiento de datos.
Creación de la aplicación SvelteKit
Para crear una aplicación Sveltekit, ejecute el siguiente comando en su terminal:
npm create svelte@latest feedback-application
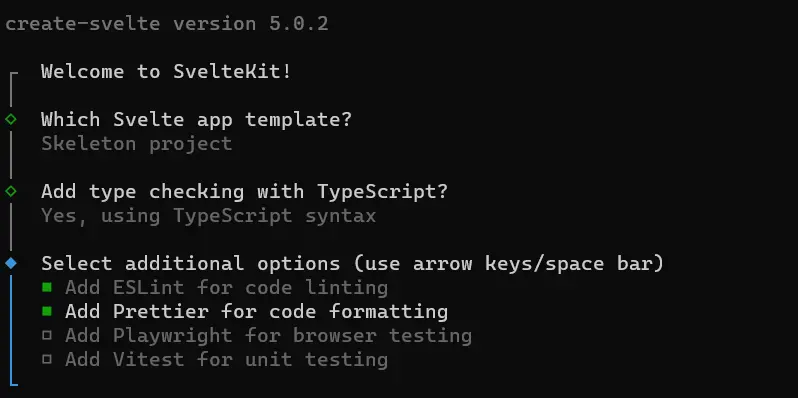
Una vez que ejecute el código anterior, varios mensajes le guiarán a través de la configuración de su aplicación. Los mensajes serán algo parecido a esto:

Después de configurar su aplicación, vaya al directorio de la aplicación e instale las dependencias necesarias. Para ello, ejecute el siguiente código en su terminal:
cd feedback-application
npm install
Ahora ha creado correctamente la aplicación Feedback y ha instalado las dependencias necesarias. Vas a añadir algunas fuentes de Google a tu aplicación para mejorar su apariencia. Para ello, es necesario añadir los enlaces a las fuentes en su archivo app.html, que se encuentra en el directorio src. Los enlaces se pueden encontrar en el sitio web de Google Fonts.
Las fuentes que utilizarás en tu aplicación son las fuentes Comforter y Montserrat. Puedes utilizar estas fuentes en tu aplicación añadiendo el siguiente código a la etiqueta head de tu archivo app.html.
<!-- app.html -->
<link href="<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>" rel="stylesheet">
<link href="<https://fonts.googleapis.com/css2?family=Comforter&display=swap>" rel="stylesheet">
A continuación, añade algunos estilos globales a la aplicación. Para ello, navegue hasta el archivo global.css en la carpeta style. Puedes encontrar la carpeta style en el directorio src.
En el archivo global.css, escribe este código:
/* global.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 40%;
margin: auto;
font-family: 'Montserrat', sans-serif;
background-color: #f2f2f2;
}
input{
border: none;
border-radius: 12px;
padding: 1rem;
background-color: #FFFFFF;
color: #808080;
inline-size: 100%;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 1rem;
border-radius: 12px;
color: #f2f2f2;
background-color: #333333;
font-family: 'Montserrat', sans-serif;
}
button:hover{
background-color: #f2f2f2;
color: #333333;
}
A continuación, se crea el diseño de la aplicación. El diseño de la aplicación se define mediante un archivo +layout.svelte. El archivo +layout. svelte es un archivo especial para crear componentes de diseño reutilizables que definen la estructura de los diseños de página. Asegúrate de crear el archivo +layout. svelte en el directorio src/routes.
Defina el diseño de su aplicación de la siguiente manera:
<!-- +layout.svelte -->
<script>
import '../style/global.css'
</script>
<header>
<h1>Feedback App</h1>
</header>
<slot></slot>
<style>
h1{
text-align: center;
padding: 1rem 0;
font-family: 'Comforter', cursive;
}
</style>
El bloque de código anterior importa el archivo global.css, aplicando estilos globales a su aplicación. También define un elemento de cabecera. Dentro del elemento de cabecera hay un elemento h1 con el texto “Feedback App”.
El elemento slot define un marcador de posición para el contenido de la página. Cuando se renderiza una página, la aplicación inserta su contenido en la ranura, haciéndolo visible dentro del diseño. En la sección de estilo del bloque de código, se asigna estilo al elemento h1.
Ahora ya ha definido los estilos y el diseño de su aplicación. A continuación, creará la página de inicio de su aplicación. Para ello, escriba el siguiente código en su archivo +page.svelte, ubicado en el directorio src/routes.
<!-- +page.svelte -->
<script lang="ts">
let data = {
feedback: '',
rating: '',
}
const handleClick = (event: any) => {
data.rating = event.target.value;
}
</script>
<div class="page">
<form>
<input type="text" placeholder="Share your thought" name="feedback" bind:value={data.feedback}/>
<div class="rating">
<input type="button" value="1" class="button" on:click={handleClick}>
<input type="button" value="2" class="button" on:click={handleClick}>
<input type="button" value="3" class="button" on:click={handleClick}>
<input type="button" value="4" class="button" on:click={handleClick}>
<input type="button" value="5" class="button" on:click={handleClick}>
</div>
<button>Post</button>
</form>
</div>
<style>
form{
margin-block-start: 1.5rem;
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
.button{
border-radius: 100%;
color: #333333;
padding: 1rem 1.5rem;
background-color:#ffffff;
}
.button:hover{
background-color: #333333;
color: #f2f2f2;
}
.rating{
display: flex;
gap: 5rem;
}
</style>
El bloque de código anterior crea un formulario de comentarios con un sencillo sistema de puntuación. Puede introducir sus opiniones en un campo de texto y valorar su experiencia haciendo clic en los botones numerados. La aplicación almacena los datos introducidos en el objeto de datos.
La función handleClick almacena tu valoración en la propiedad data.rating y la directiva bind almacena tu feedback en la propiedad data.feedback. La directiva bind le permite conseguir un enlace de datos bidireccional entre los valores de entrada y los datos de su componente.
Ahora, puedes ver tu aplicación en tu navegador web. Para ello, vaya al directorio de su proyecto en su terminal y ejecute el siguiente comando:
npm run dev
Ejecutando el comando anterior obtendrá el enlace http://localhost:5173/. Navegue hasta este enlace en su navegador web y podrá ver su aplicación.
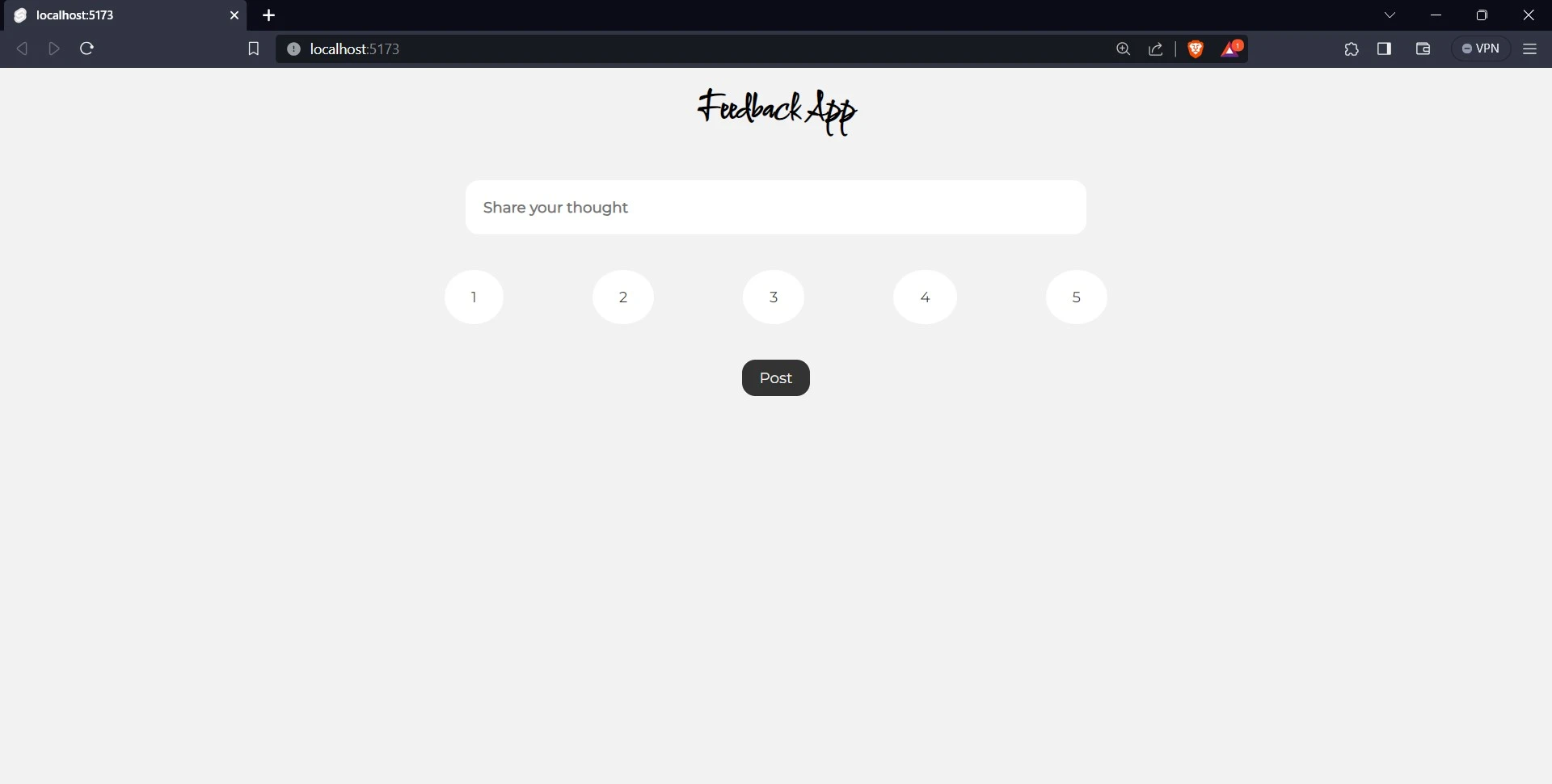
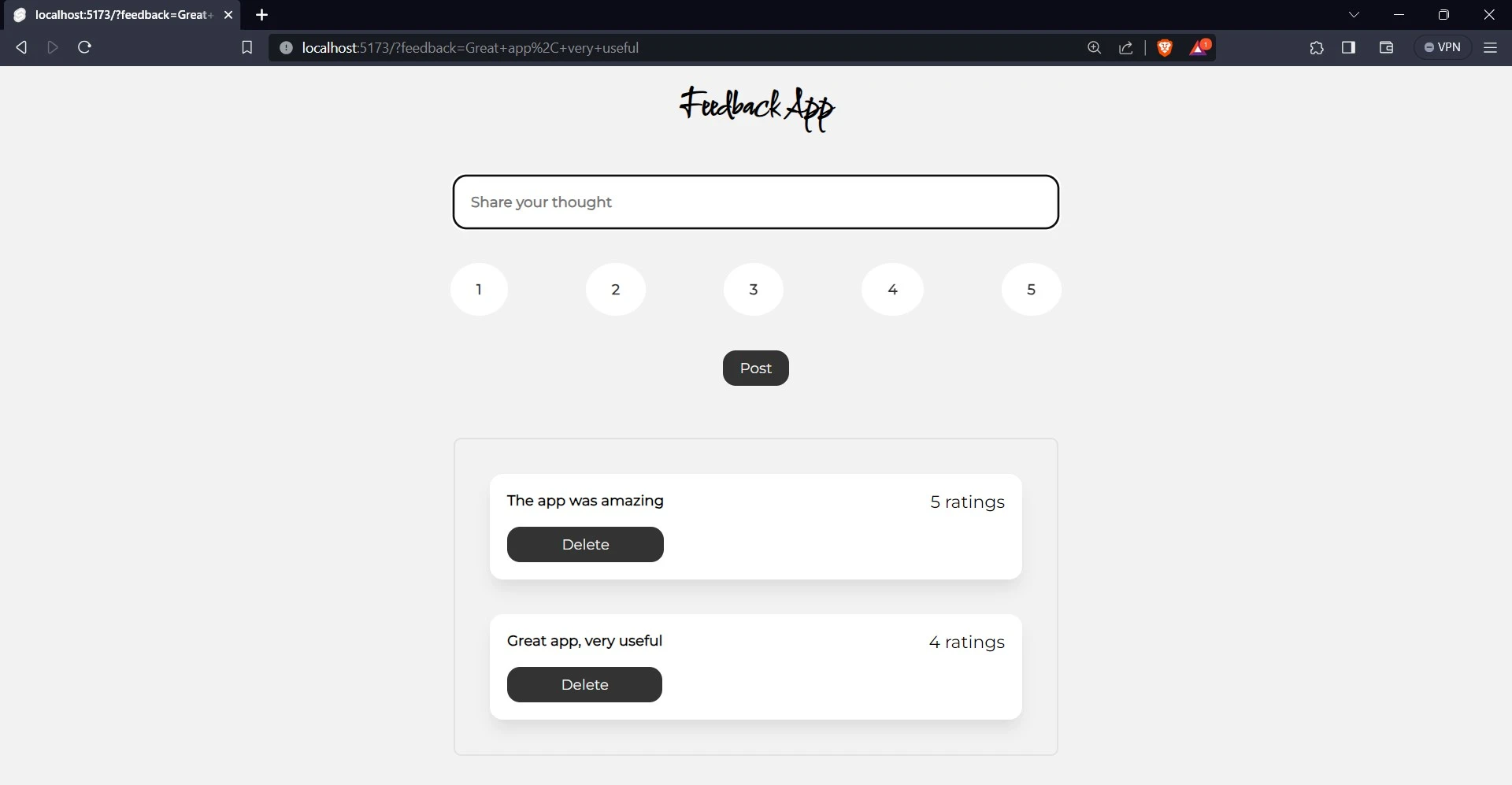
Si has seguido el tutorial correctamente, tu aplicación debería tener este aspecto:

Integración de Back4app con su aplicación
Back4App es una plataforma Backend-as-a-Service (BaaS) que proporciona herramientas e infraestructura para que usted construya y gestione las funcionalidades backend de sus aplicaciones. Con Back4App, puedes centrarte en crear grandes funcionalidades para tu aplicación sin preocuparte de las complejidades de configurar y mantener un servidor backend. Back4app ofrece muchas grandes características, incluyendo la gestión de bases de datos, autenticación de usuarios, alojamiento de API, y mucho más.
Crear una cuenta Back4app
Antes de que puedas utilizar las grandes características que Back4app ofrece, necesitas tener una cuenta Back4app. Puedes crear una siguiendo estos sencillos pasos:
- Visita el sitio web de Back4app.
- Haga clic en el botón “Inscribirse”.
- Rellene el formulario de inscripción y envíelo.
Presentación del plugin ChatGPT de Back4app
Siguiendo las tendencias recientes de utilizar IA para facilitar la vida de los desarrolladores, Back4app ha introducido su plugin ChatGPT. Este plugin ayuda a los desarrolladores y entusiastas no técnicos a crear e interactuar con las aplicaciones de Back4app.
Con el plugin, puedes convertir tus conversaciones con ChatGPT en aplicaciones reales. Esto significa que incluso si usted es nuevo en el desarrollo o nuevo en el uso de la plataforma Back4App, todavía puede crear y personalizar una aplicación Back4App fácilmente.
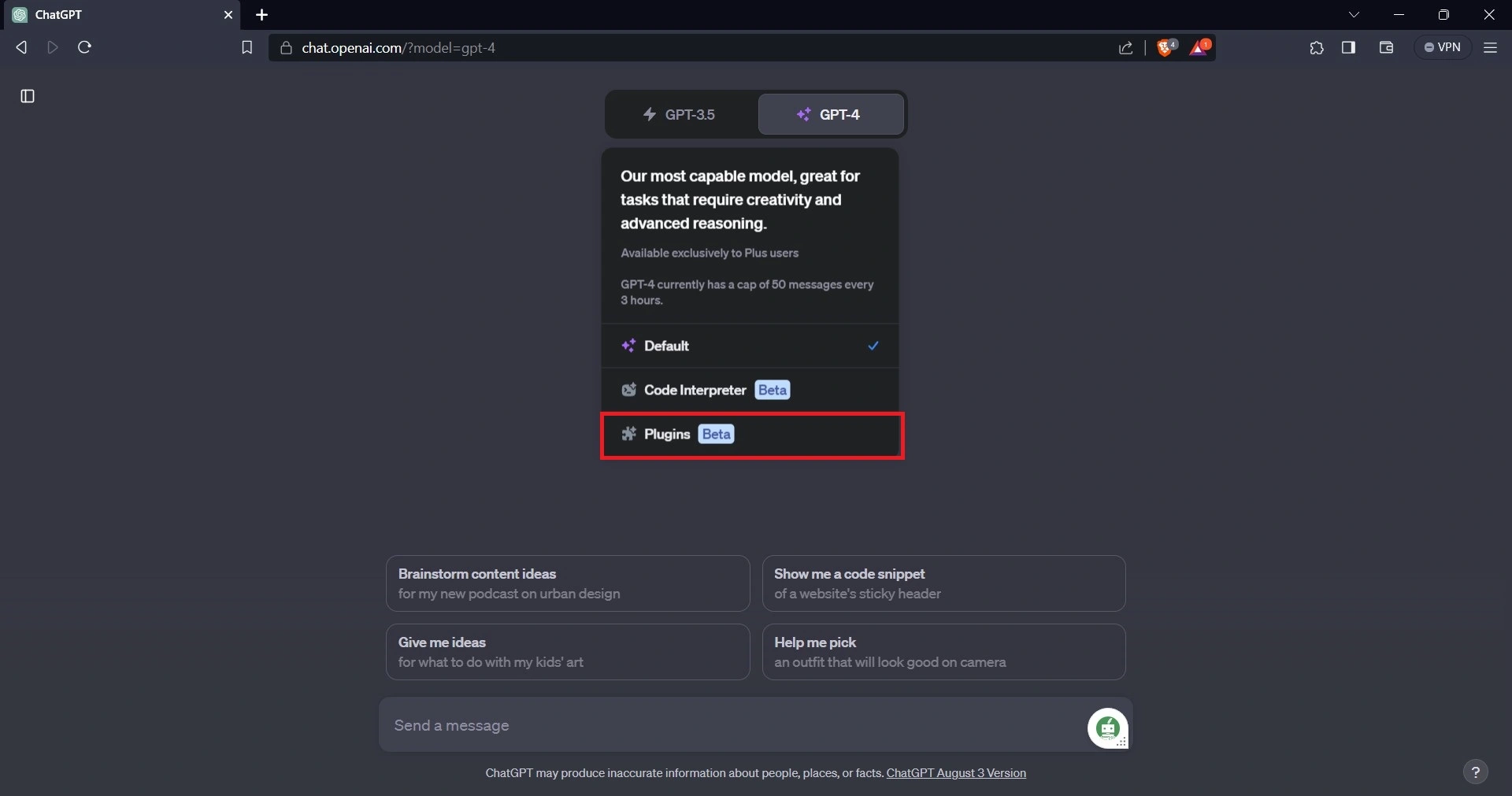
Para poder utilizar los plugins en ChatGPT, asegúrate de estar suscrito a ChatGPT Plus. Después de suscribirse a ChatGPT Plus, si aún no lo está, haga clic en el botón “GPT-4” y aparecerá una ventana emergente con opciones.

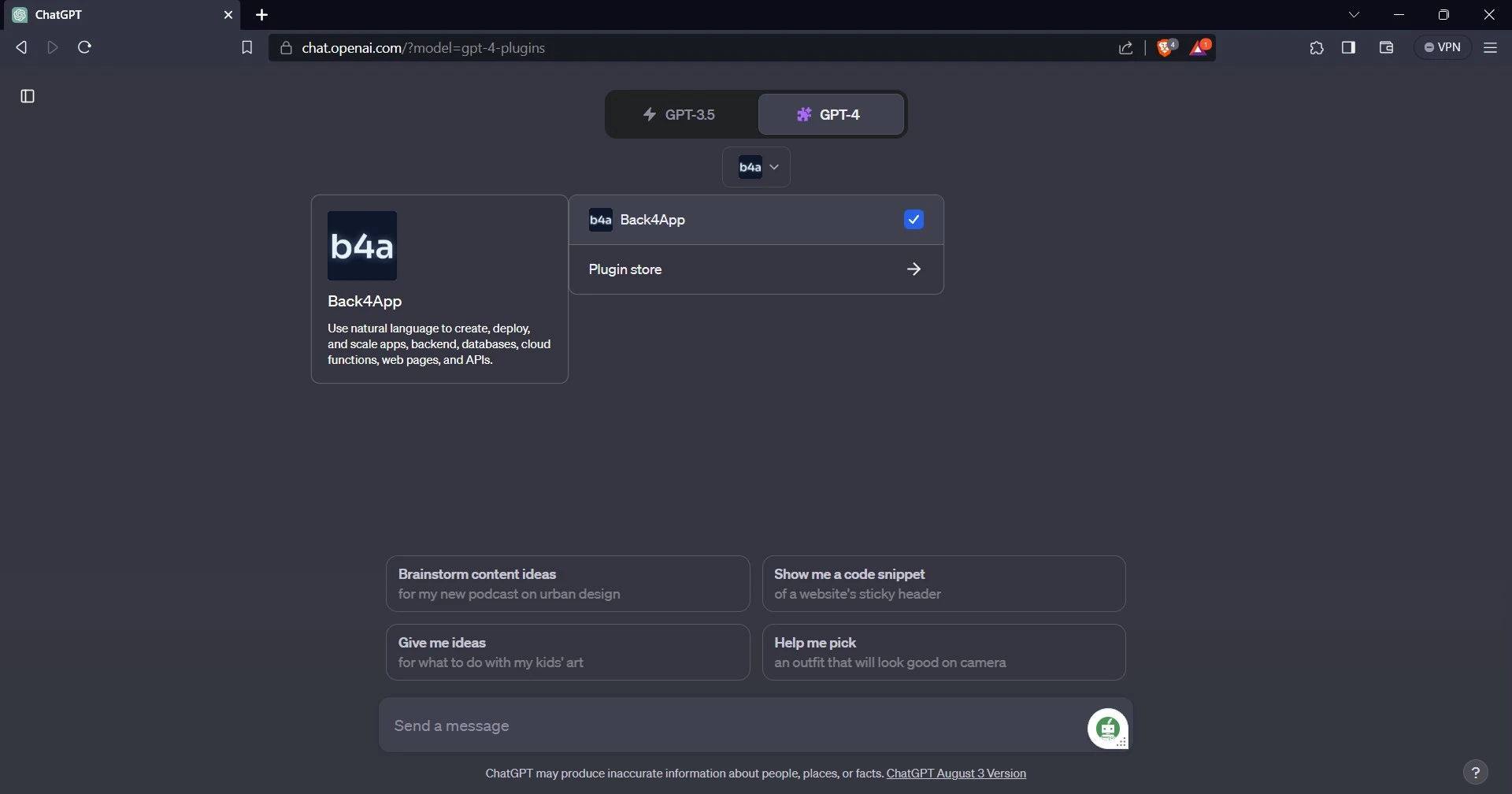
Seleccione la opción plugins, luego seleccione el plugin Back4app. Esto le permitirá utilizar el plugin ChatGPT de Back4app.

Crear una aplicación Back4app con el plugin
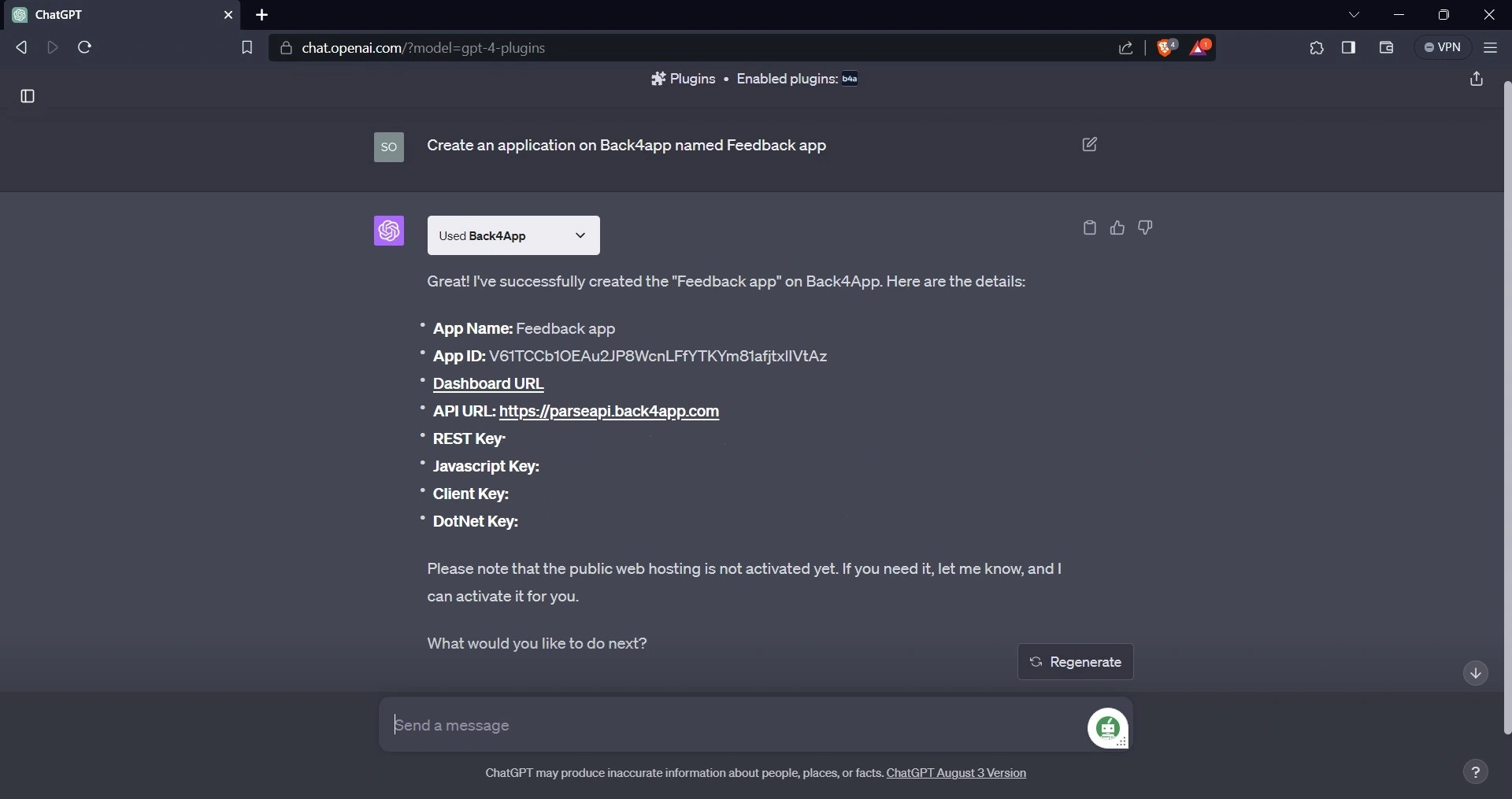
Con el plugin Back4app en ChatGPT, crear una aplicación Back4app es fácil. Sólo tienes que decirle a ChatGPT qué tipo de aplicación que desea crear, y hará el resto.
Por ejemplo:

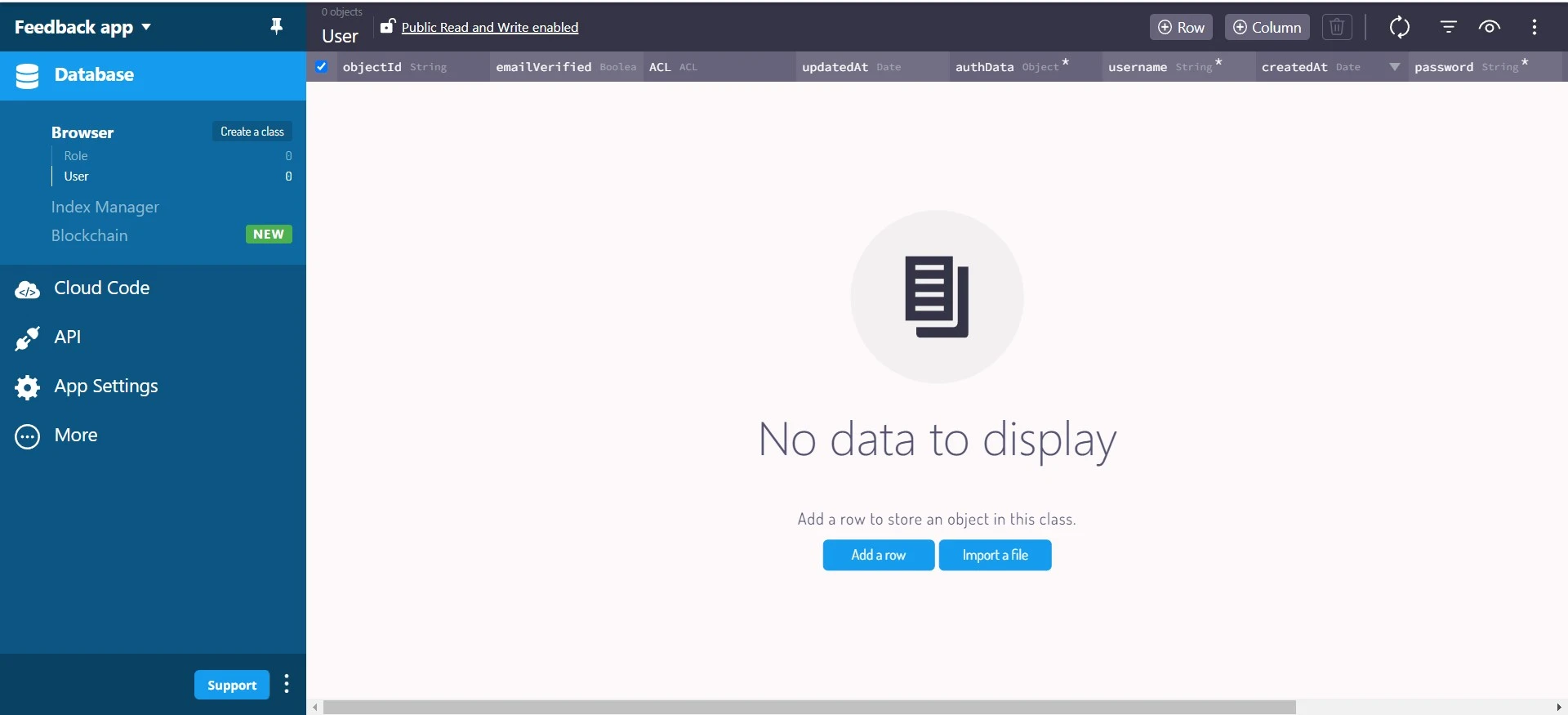
Después de crear la aplicación, navegue al sitio web de Back4app, inicie sesión y verifique sus aplicaciones para confirmar que la aplicación fue creada.

Cómo agregar datos a la aplicación Back4app
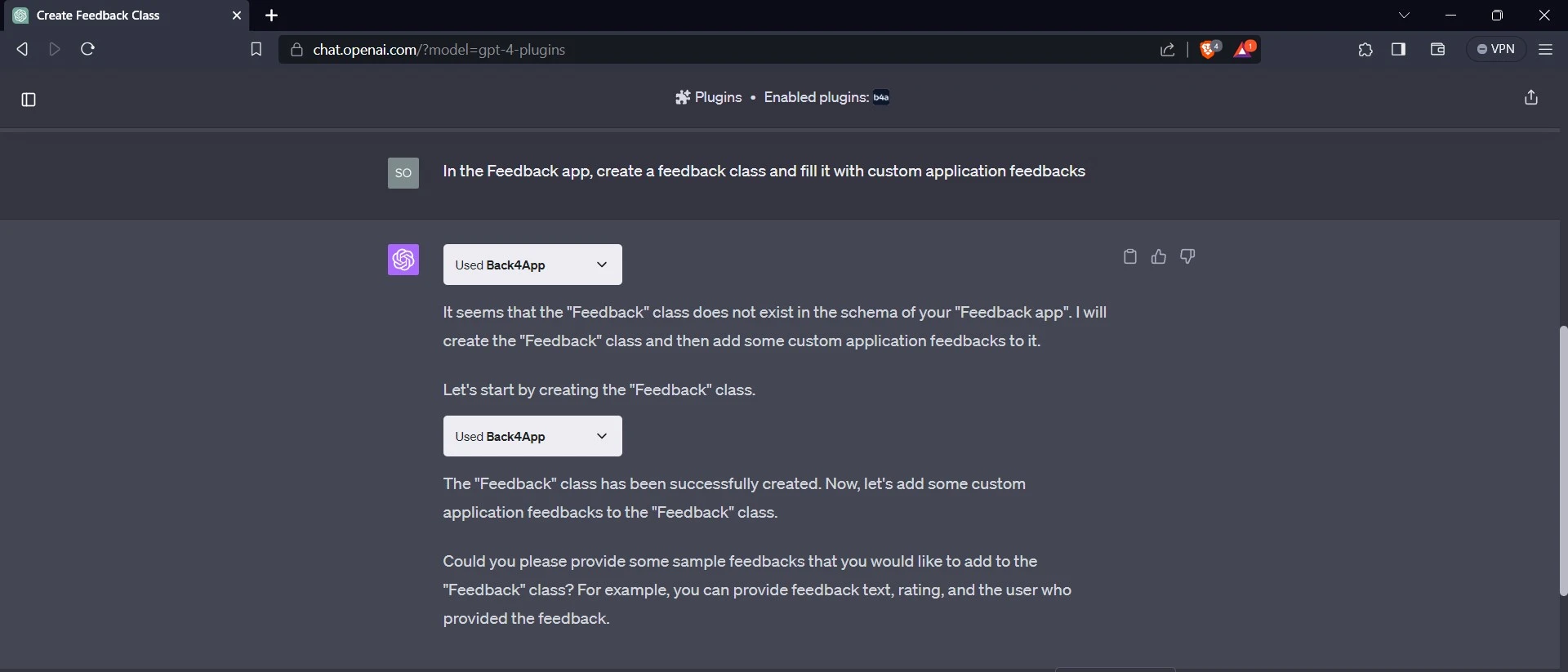
Puedes agregar datos a tu aplicación usando el plugin ChatGPT de Back4app. Aquí, le pedirás a ChatGPT que cree una clase de feedback en la app de feedback y la rellene con feedback personalizado.
He aquí un ejemplo de cómo hacerlo:

El plugin crea la clase Feedback en la aplicación y te pide un ejemplo del feedback personalizado que quieres añadir.

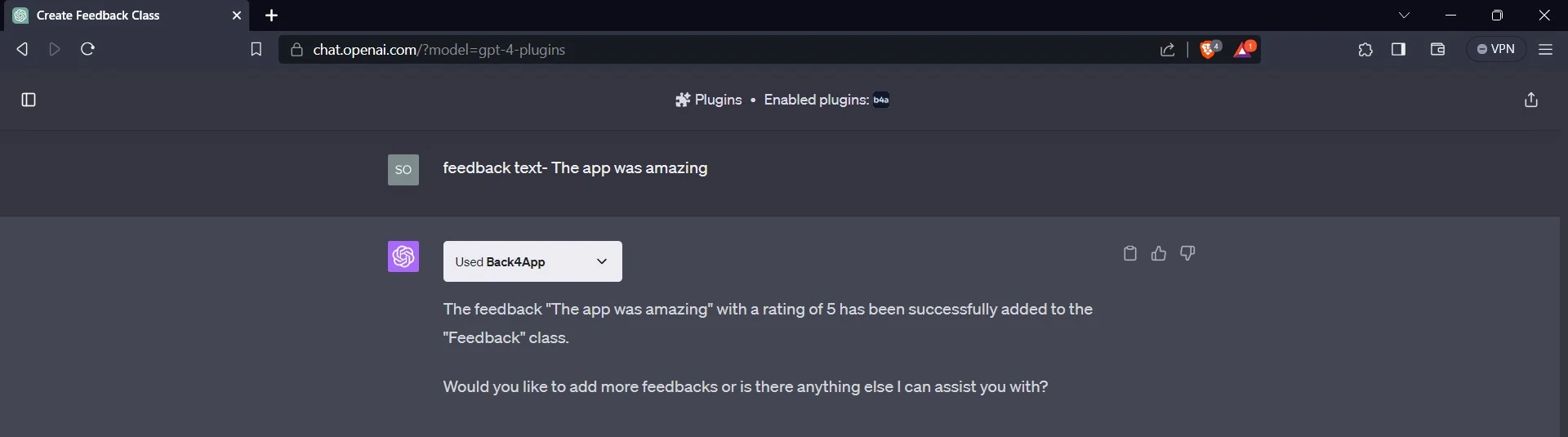
Después de dar un ejemplo del feedback personalizado, el plugin genera el feedback y una valoración para acompañarlo en la aplicación. Puedes añadir más comentarios y valoraciones a la aplicación proporcionándolos a ChatGPT.
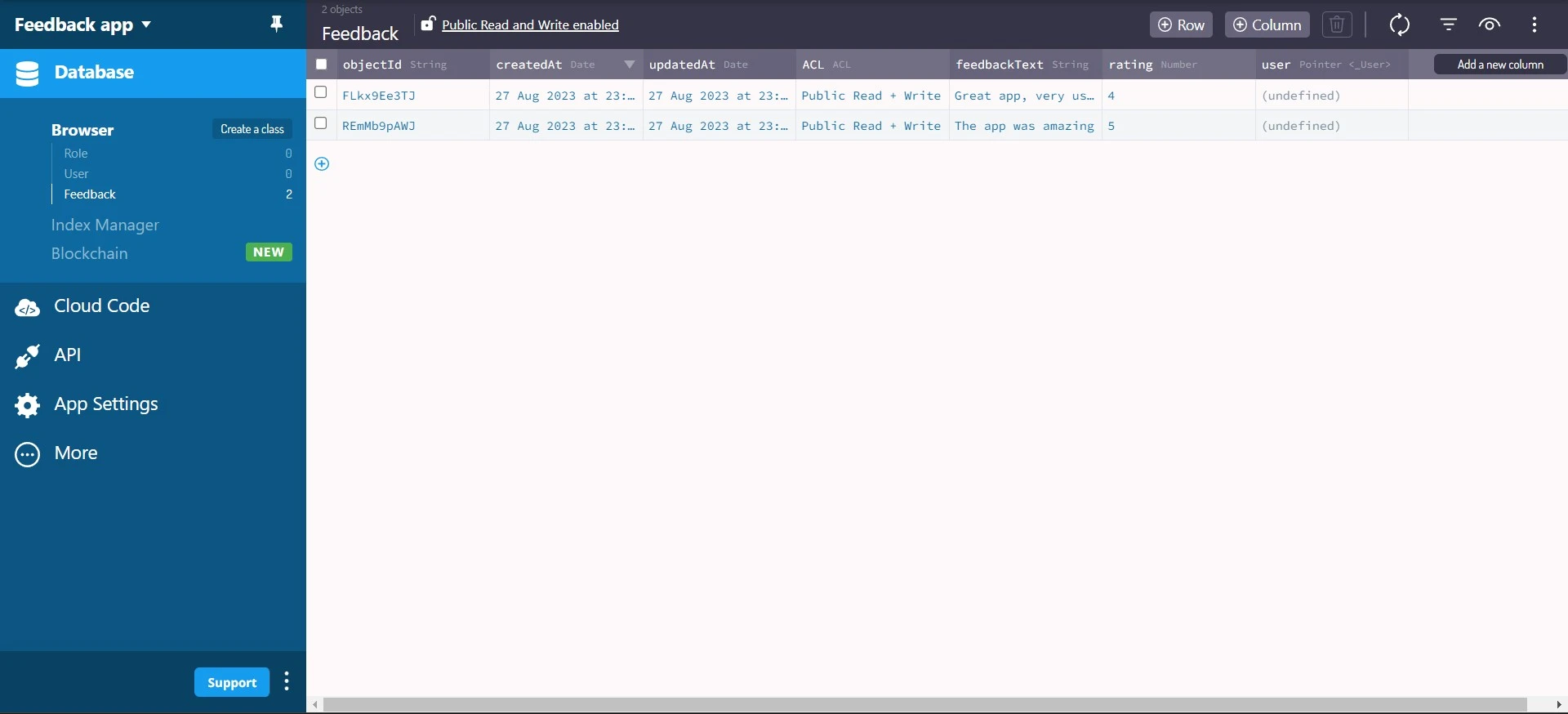
Ahora, puede confirmar que el plugin ha generado la clase de feedback y el feedback y valoraciones personalizados en su aplicación.

Conexión a Back4app
El siguiente paso es conectar su aplicación a la aplicación Back4app. Para hacer esto, necesitas instalar el Parse JavaScript SDK. Puedes instalarlo ejecutando el siguiente código en tu terminal:
npm install parse
Una vez que haya terminado de instalar el Parse JavaScript SDK. Utilizarás las credenciales Application ID y Javascript KEY. Puedes encontrar estas credenciales en la sección de Seguridad y Claves en el tablero de tu aplicación Back4app. Guarde el ID de la aplicación y la CLAVE de Javascript de forma segura en su aplicación.
Importa la versión minificada de Parse desde parse al archivo +page.svelte en el directorio src, y llama al método initialize. Este método toma el ID de la aplicación y las credenciales Javascript KEY como argumentos.
Por ejemplo:
//+page.svelte
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
Ten en cuenta que debes añadir el bloque de código anterior dentro de la etiqueta script del archivo +page.svelte. Después de llamar al método initialize en Parse, el siguiente paso es establecer la propiedad serverURL en Parse a https://parseapi.back4app.com/.
Así:
//+page.svelte
(Parse as any).serverURL = "<https://parseapi.back4app.com/>";
Obtención de datos de Back4app
Antes de mostrar los datos ya en su aplicación Back4app, tendrá que obtener los datos. Para obtener los datos, usted creará una función fetchFeedbacks. Esta función contendrá la lógica que obtiene los comentarios y calificaciones de su aplicación.
Antes de crear la función, cree un componente de tarjeta. El componente card determina el aspecto de sus feedbacks. Para crear el componente card, primero cree una carpeta components en el directorio src. A continuación, cree un archivo card.svelte en la carpeta components.
En el archivo card.svelte, escribe este código:
<!-- card.svelte -->
<script lang="ts">
export let feedback: string = '';
export let rating: number = 0;
</script>
<div class="card">
<h5>{feedback}</h5>
<p>{rating} ratings</p>
</div>
<style>
.card{
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: #FFFFFF;
border-radius: 12px;
inline-size: 100%;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1)
}
</style>
Este código define el componente tarjeta. En la etiqueta script, el código exporta las variables feedback y rating como props. Esto significa que los componentes que importen este componente pueden definir los valores de estas props. El código inicializa la variable feedback a una cadena vacía y la variable rating a 0.
La etiqueta div representa la estructura principal del componente tarjeta, y la etiqueta style contiene los estilos CSS aplicados al componente tarjeta.
A continuación, en la etiqueta script de la +page.svelte, importa el componente card y crea la función fetchFeedbacks.
Así:
//+page.svelte
import Card from "../components/card.svelte";
import { onMount } from "svelte";
let feedbackData: any = [];
const fetchFeedbacks = async () => {
try {
const query = new Parse.Query("Feedback");
const feedbacks = await query.find();
feedbackData = feedbacks;
} catch (error) {
console.log(error);
}
};
onMount(fetchFeedbacks);
Este código define la función fetchFeedbacks. También utiliza el gancho del ciclo de vida onMount para obtener los comentarios de la base de datos llamando a la función fetchFeedbacks.
La función fetchFeedbacks utiliza el método Parse.Query() para buscar un objeto “Feedback” en la base de datos de tu aplicación. A continuación, devuelve una matriz de los resultados de la consulta llamando al método find() del SDK de Parse sobre el resultado de la llamada a Parse.Query(). Por último, asigna la matriz de resultados a la variable feedbackData.
Ahora, en la etiqueta div que contiene los elementos HTML del archivo +page.svelte, se utiliza el bloque each de Svelte para renderizar los datos de la matriz feedbackData.
Por ejemplo:
<!-- +page.svelte -->
<div class="feedbacks">
{#each feedbackData as feedback}
<Card feedback={feedback.get('feedbackText')} rating={feedback.get('rating')}/>
{/each}
</div>
Dentro de la etiqueta div, el bloque each itera sobre la matriz feedbackData y asigna cada elemento a la variable feedback. Para cada feedback de la matriz, se renderiza el componente de la tarjeta. Obtienes los valores de feedbackText y rating utilizando el método get() de feedback. A continuación, pasa los valores a los props feedback y rating del componente tarjeta.
Estiliza la etiqueta div con la clase feedbacks añadiendo el bloque de código siguiente a la etiqueta style del archivo +page.svelte:
/* +page.svelte */
.feedbacks{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
border: 2px #e2e2e2 solid;
padding: 2rem;
border-radius: 7px;
}
Añadir datos a Back4app desde la aplicación
Inicialmente, usted agregó datos a su aplicación Back4app usando el plugin ChatGPT de Back4app, pero los usuarios de su aplicación no podrán hacerlo. Para permitir a los usuarios la capacidad de agregar datos desde tu aplicación, crearás una función que agregue nuevos comentarios y calificaciones a la base de datos de tu aplicación Back4app.
Así:
// +page.svelte
const handleSubmit = () => {
try {
const Feedback = new Parse.Object("Feedback");
Feedback.set("feedbackText", data.feedback);
Feedback.set("rating", +data.rating);
Feedback.save().then(() => {
console.log("New Feedback added successfully");
});
} catch (error) {
console.log(error);
}
fetchFeedbacks();
};
Añada el bloque de código anterior a la etiqueta script del archivo +page.svelte. La función handleSubmit() crea un nuevo objeto Parse “Feedback” y establece sus propiedades feedbackText y rating a los valores de data.feedback y data.rating. A continuación, guarda el objeto en el servidor Parse mediante el método save(). Finalmente, la función llama a la función fetchFeedbacks().
Ahora vincula la función handleSubmit al formulario en el archivo +page.svelte usando la vinculación de eventos. Vincula la función al evento on:submit para que la función se ejecute cada vez que un usuario envíe el formulario.
<form on:submit={handleSubmit}>
<input
type="text"
placeholder="Share your thought"
name="feedback"
bind:value={data.feedback}
/>
<div class="rating">
<input type="button" value="1" class="button" on:click={handleClick}>
<input type="button" value="2" class="button" on:click={handleClick}>
<input type="button" value="3" class="button" on:click={handleClick}>
<input type="button" value="4" class="button" on:click={handleClick}>
<input type="button" value="5" class="button" on:click={handleClick}>
</div>
<button>Post</button>
</form>
Borrar datos de Back4app
Puede eliminar datos de Back4app utilizando el método destroy para eliminar los registros correspondientes de su base de datos. Cree una función deleteFeedback que contenga la lógica para eliminar comentarios de la base de datos de su aplicación en función de un ID determinado.
Antes de crear la función deleteFeedback, actualice el componente de la tarjeta añadiendo una propiedad deleteFeedback y un elemento de botón vinculado a la propiedad deleteFeedback mediante el evento on:click. Sustituya el código de su archivo card.svelte por el bloque de código siguiente.
<!-- card.svelte -->
<script lang="ts">
export let feedback: string = '';
export let rating: number = 0;
export let deleteFeedback: any = '';
</script>
<div class="card">
<div style="display: flex; flex-direction: column; gap: 1rem; ">
<h5>{feedback}</h5>
<button on:click={deleteFeedback}>Delete</button>
</div>
<p>{rating} ratings</p>
</div>
<style>
.card{
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: #FFFFFF;
border-radius: 12px;
inline-size: 100%;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1)
}
</style>
Crear la función deleteFeedback en el archivo +page.svelte:
// +page.svelte
const deleteFeedback = async (id: string) => {
try {
const Feedback = Parse.Object.extend("Feedback");
const feedback = new Feedback();
feedback.id = id;
await feedback.destroy();
const newData = feedbackData.filter((item: any) => item.id !== id);
feedbackData = newData;
} catch (error) {
console.log(error);
}
};
La función deleteFeedback crea un nuevo objeto “Feedback” utilizando el método Parse.Object.extend. A continuación, establece la propiedad id del objeto al parámetro id pasado a la función. A continuación, llama al método asíncrono destroy del objeto “Feedback ” para eliminar el elemento de retroalimentación con el ID dado de Back4app.
A continuación, la función filtra la matriz feedbackData mediante el método feedbackData.filter. Filtra el elemento de feedback con el id dado, creando un nuevo array que no tiene el elemento de feedback eliminado. A continuación, la función asigna la nueva matriz a feedbackData.
Ahora pase la función deleteFeedback al prop deleteFeedback del componente card. De esta forma, cada vez que un usuario haga clic en el elemento botón del componente tarjeta, se ejecutará la función deleteFeedback.
Así:
<!-- +page.svelte -->
<div class="feedbacks">
{#each feedbackData as feedback}
<Card
feedback={feedback.get('feedbackText')}
rating={feedback.get('rating')}
deleteFeedback={() => deleteFeedback(feedback.id)}
/>
{/each}
</div>
Probar la aplicación
Ha terminado de construir la aplicación; el siguiente paso es probarla. Para probar la aplicación, vaya al directorio de aplicaciones de su terminal y ejecute el servidor de desarrollo.
Después de ejecutar el servidor de desarrollo, abra su navegador y vaya al siguiente enlace: http://localhost:5173/. La aplicación debe parecerse a la imagen de abajo.

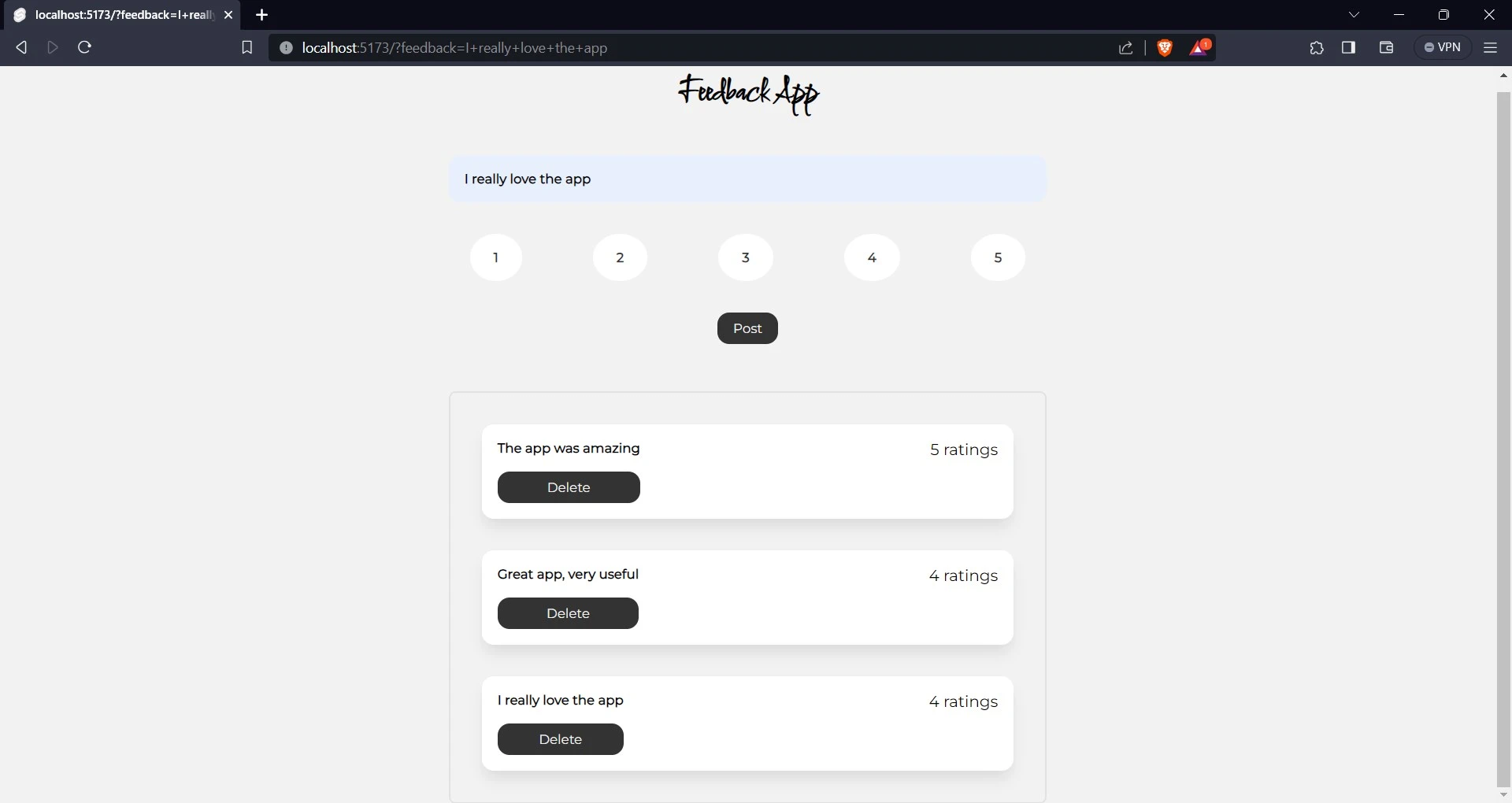
Para añadir un comentario, escriba “Me encanta la aplicación” en el campo de entrada y, a continuación, haga clic en el botón con el texto “4” para puntuarla. Por último, haz clic en “Publicar” para enviar tu opinión.
Para confirmar que has añadido una nueva opinión, aparecerá una nueva tarjeta debajo de las anteriores con el texto “Me encanta la aplicación” y una puntuación de 4. También puedes ir al panel de tu aplicación en Back4app para confirmarlo.

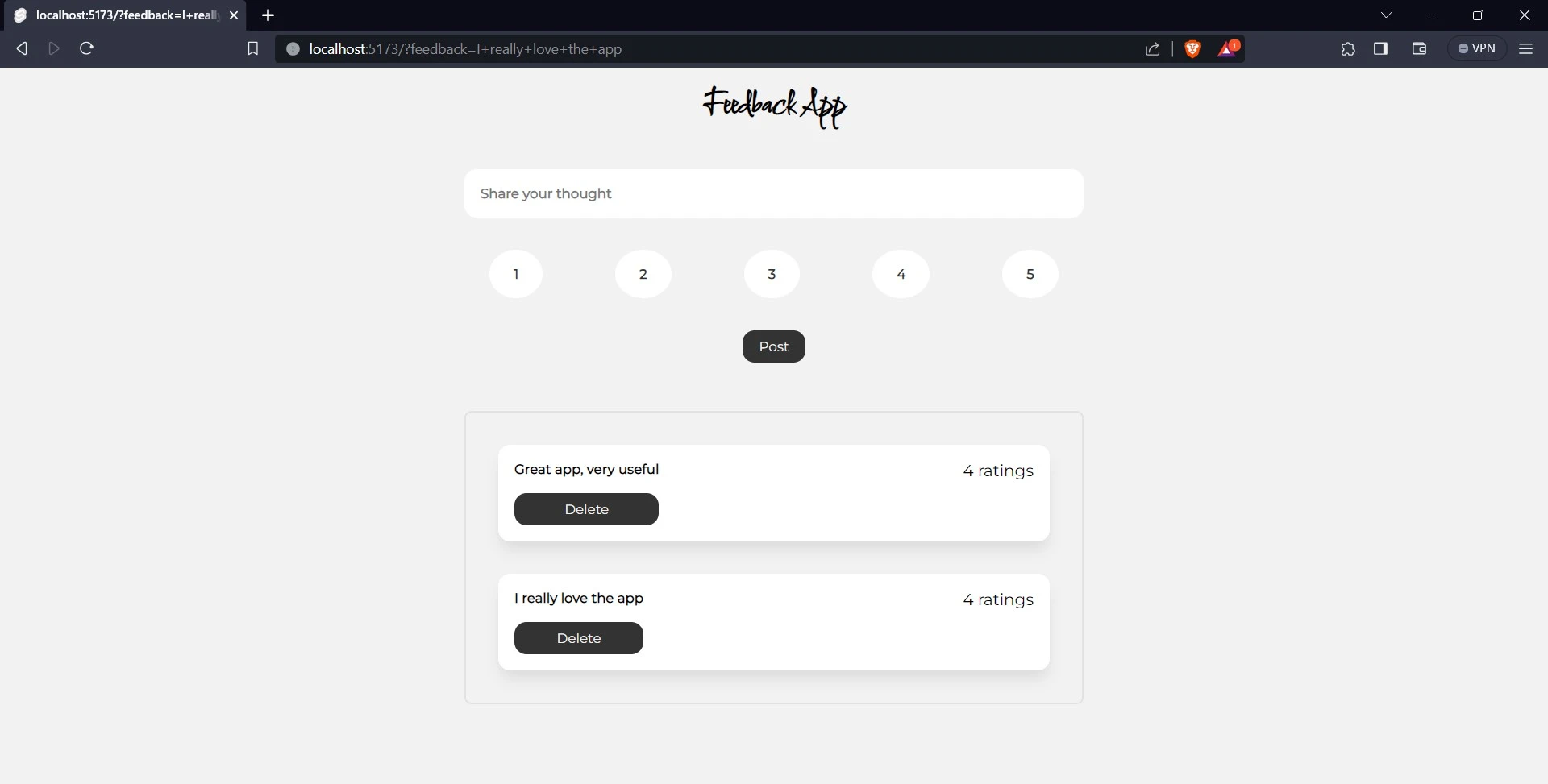
Para eliminar una opinión, haz clic en el botón Eliminar. Para confirmarlo, elimina la opinión “La aplicación era increíble”.

Conclusión
SvelteKit es un framework para desarrollar aplicaciones web robustas y de alto rendimiento utilizando Svelte. Es un meta-marco, lo que significa que proporciona un conjunto de herramientas y abstracciones que se pueden utilizar para construir cualquier tipo de aplicación web.
La integración de SvelteKit con Back4app permite a los desarrolladores centrarse en el desarrollo de sus aplicaciones front-end mientras Back4app se encarga del back-end. Back4app reduce la complejidad del desarrollo backend, facilitando a los desarrolladores la creación de aplicaciones web full-stack.
PREGUNTAS FRECUENTES
¿Qué es SvelteKit?
SvelteKit es un metaframework basado en Svelte que proporciona funciones básicas como enrutamiento y renderizado del lado del servidor (SSR). SvelteKit incluye otras características, como un sistema de gestión de estado integrado, una herramienta CLI y una extensión de herramientas de desarrollo. Para desarrolladores que buscan crear aplicaciones rápidas y ligeras, SvelteKit es una excelente opción.
¿Qué es el complemento ChatGPT de Back4app?
El Plugin de ChatGPT de Back4app es un complemento en ChatGPT introducido por Back4app. Este plugin es una herramienta que utiliza tus conversaciones con ChatGPT para crear y gestionar tus aplicaciones en Back4app. Se creó para facilitar a desarrolladores y usuarios sin conocimientos técnicos la gestión de sus aplicaciones en Back4app.
¿Cómo construir una aplicación SvelteKit usando Back4app como BaaS?
SvelteKit es un framework popular que permite a los desarrolladores crear aplicaciones de renderizado del lado del servidor. Back4app, por otro lado, es una robusta plataforma backend como servicio (BaaS) que proporciona un entorno escalable y flexible para la implementación de aplicaciones.
Para crear una aplicación SvelteKit usando Back4app como BaaS, siga estos sencillos pasos:
– Cree una aplicación SvelteKit
– Configure su cuenta Back4app
– Cree una aplicación Back4app
– Conecte la aplicación SvelteKit a la aplicación Back4app
– Añada la funcionalidad CRUD a la aplicación SvelteKit
– Implemente la aplicación



