¿Cómo crear y desplegar una aplicación web con una base de datos PostgreSQL?

En este artículo, aprenderás a crear y desplegar una aplicación web con una base de datos Postgres utilizando tecnologías de IA.
Añadir IA a su flujo de trabajo de desarrollo puede ser beneficioso para su productividad. Puede reducir el tiempo de desarrollo y ahorrar costes automatizando tareas repetitivas y utilizando funciones de IA como la generación de código.
Contents
Ventajas del uso de la IA en el desarrollo web
Algunas de las ventajas de integrar la IA en su desarrollo web son las siguientes.
Automatización de tareas repetitivas
La introducción de la IA en su flujo de trabajo de desarrollo puede ayudarle a automatizar tareas repetitivas, como la generación de datos ficticios y código repetitivo.
También puede ayudar en las pruebas para generar pruebas unitarias y de integración.
Sin embargo, aunque la IA puede automatizar muchas tareas, es importante señalar que no es una solución infalible y sigue requiriendo supervisión humana.
Revise y valide siempre los resultados de las herramientas de IA para asegurarse de que son precisos.
Generación de código
Las herramientas de IA pueden ayudarle a escribir fragmentos de código o incluso funciones enteras. Esta automatización acelera el proceso de codificación y te permite centrarte en el diseño de alto nivel y la resolución de problemas.
Sin embargo, el código generado por IA puede ser engañoso y dar lugar a errores difíciles de detectar en fases posteriores del ciclo de vida de desarrollo del software.
Optimización mejorada del código
Las herramientas de IA pueden ayudarle a optimizar la velocidad de su código sugiriéndole partes que puede reescribir o refactorizar para producir soluciones más eficientes y fáciles de mantener.
Esto puede implicar simplificar la lógica compleja, eliminar código redundante o utilizar mejor las características del lenguaje.
Las herramientas de IA también pueden ayudarle a elegir algoritmos y estructuras de datos más eficientes para mejorar el rendimiento general de su código y la eficacia de las operaciones con los datos.
Detección y corrección de errores
Las herramientas de IA pueden ayudarle a depurar su código más rápidamente analizando sus errores y proporcionándole soluciones viables a los mismos.
Por ejemplo, cuando despliegas una aplicación utilizando contenedores Back4app, la IA de Back4app analiza los errores creados por errores en tu Dockerfile y proporciona sugerencias que podrían resolver los errores y ayudarte a desplegar tu aplicación con éxito.
Construyendo un Backend usando el Agente Back4app AI y PostgreSQL
Para este tutorial, construirás una Biblioteca API. Interactuará con una base de datos PostgreSQL con las siguientes tablas: Book, Author, BookCheckout y LibraryMember.
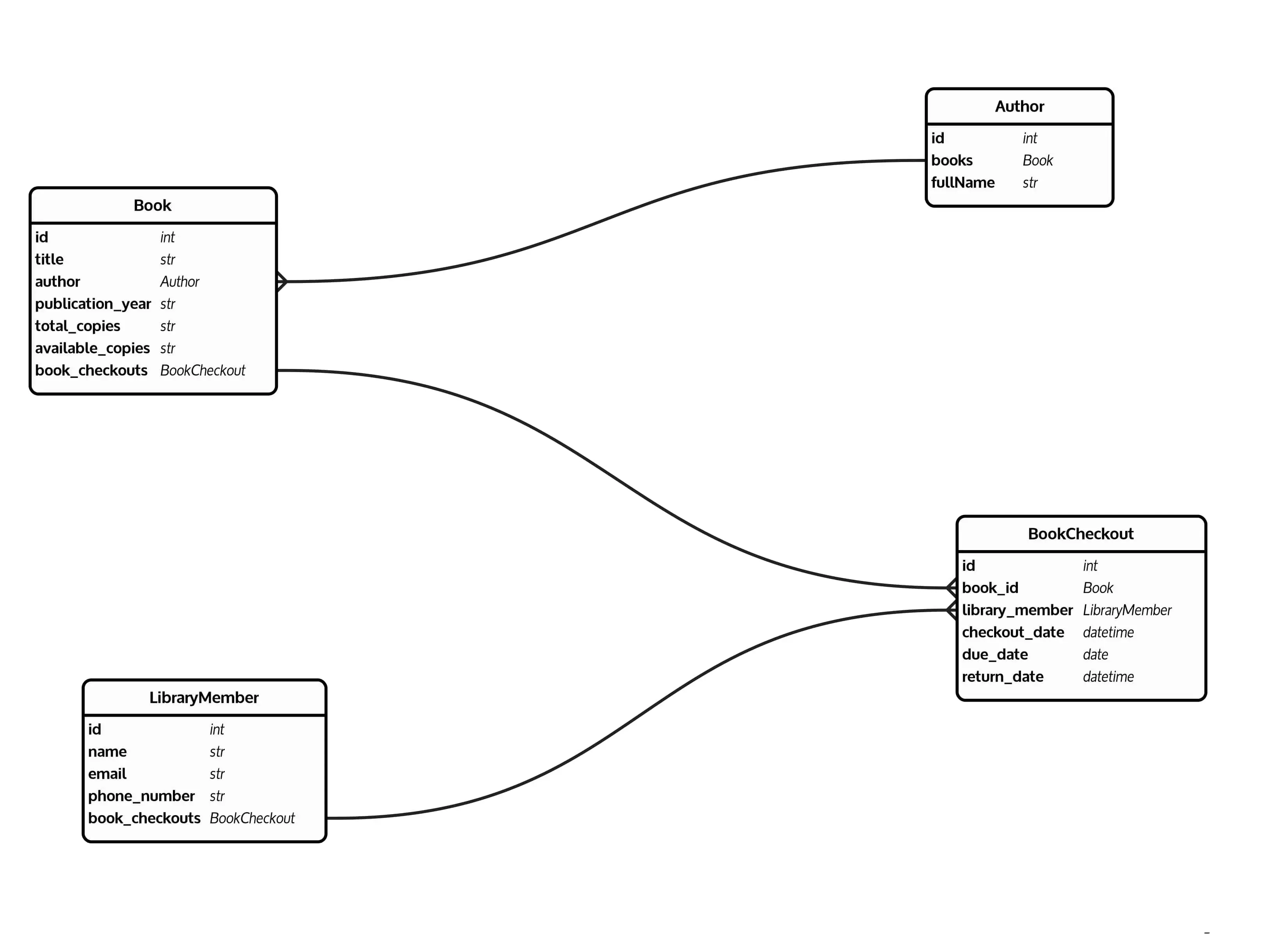
Estructura y diseño de bases de datos
La tabla Libro contiene la mayor parte de la información sobre un libro, como el título, el autor, el año de publicación, el total de ejemplares y los ejemplares disponibles.
La tabla Autor tiene una relación de uno a muchos con la tabla Libro, es decir, un autor puede tener muchos libros, pero cada libro sólo puede tener un autor. También contiene información detallada sobre el autor, como su nombre completo.
La tabla LibraryMemeber contiene información sobre los miembros de la biblioteca, como nombre, email, phoneNumber.
La tabla BookCheckout actúa como tabla de unión entre las tablas Book y LibraryMemeber para establecer una relación de muchos a muchos entre ellas.
Es decir, un usuario puede tomar prestados varios libros, y varios usuarios pueden tomar prestado un libro. Hace referencia al libro y al usuario que lo tomó prestado, junto con la fecha de salida, la fecha de vencimiento y la fecha de devolución.
He aquí un diagrama del modelo de la base de datos.

Creación de la base de datos en Back4app
Accede a back4app.com, inicia sesión (crea una cuenta si no la tienes) y haz clic en el botón “Nueva aplicación” situado en la esquina superior derecha de la pantalla.
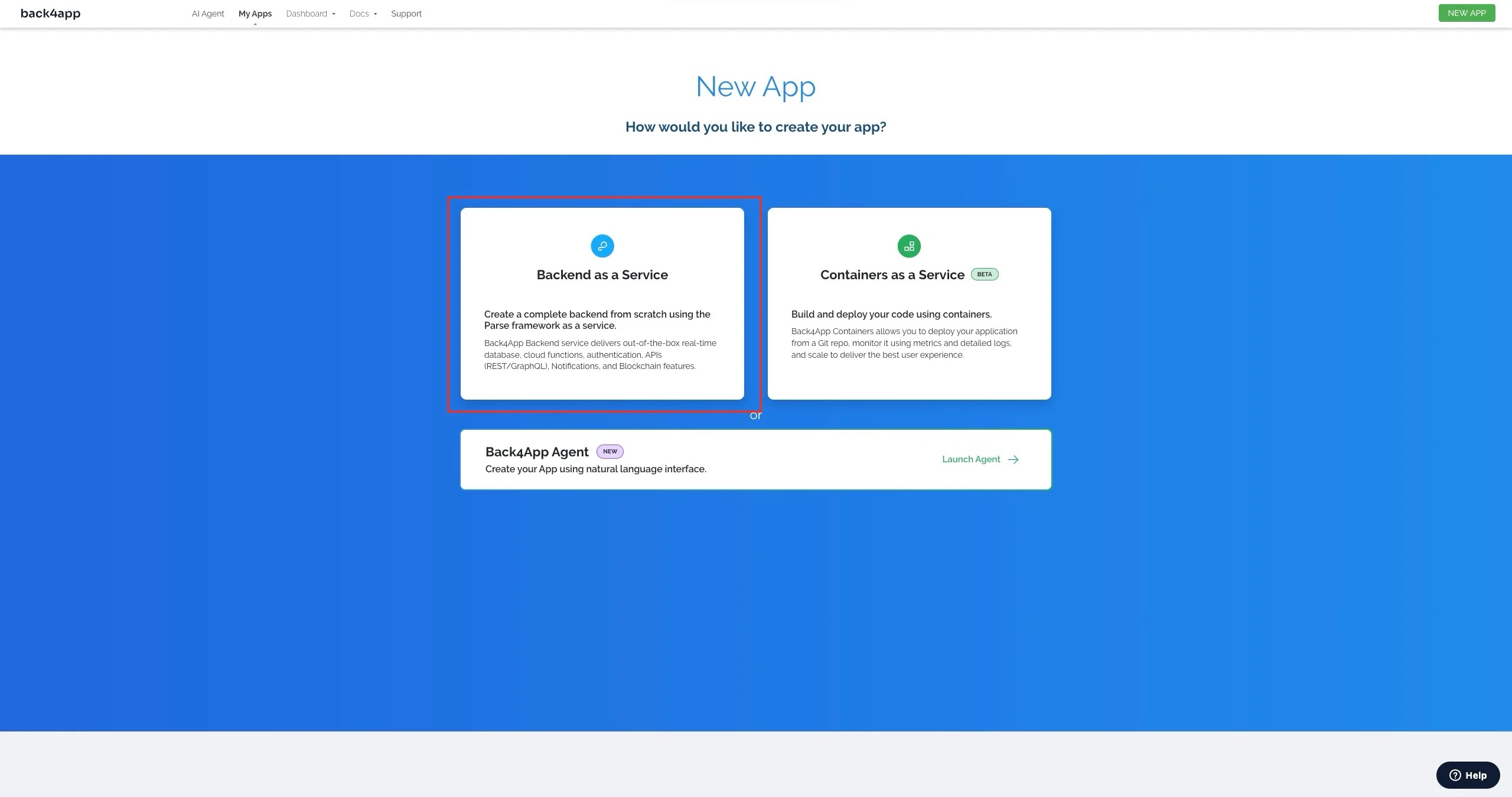
Seleccione la opción Backend as a Service, como se muestra en la siguiente imagen.

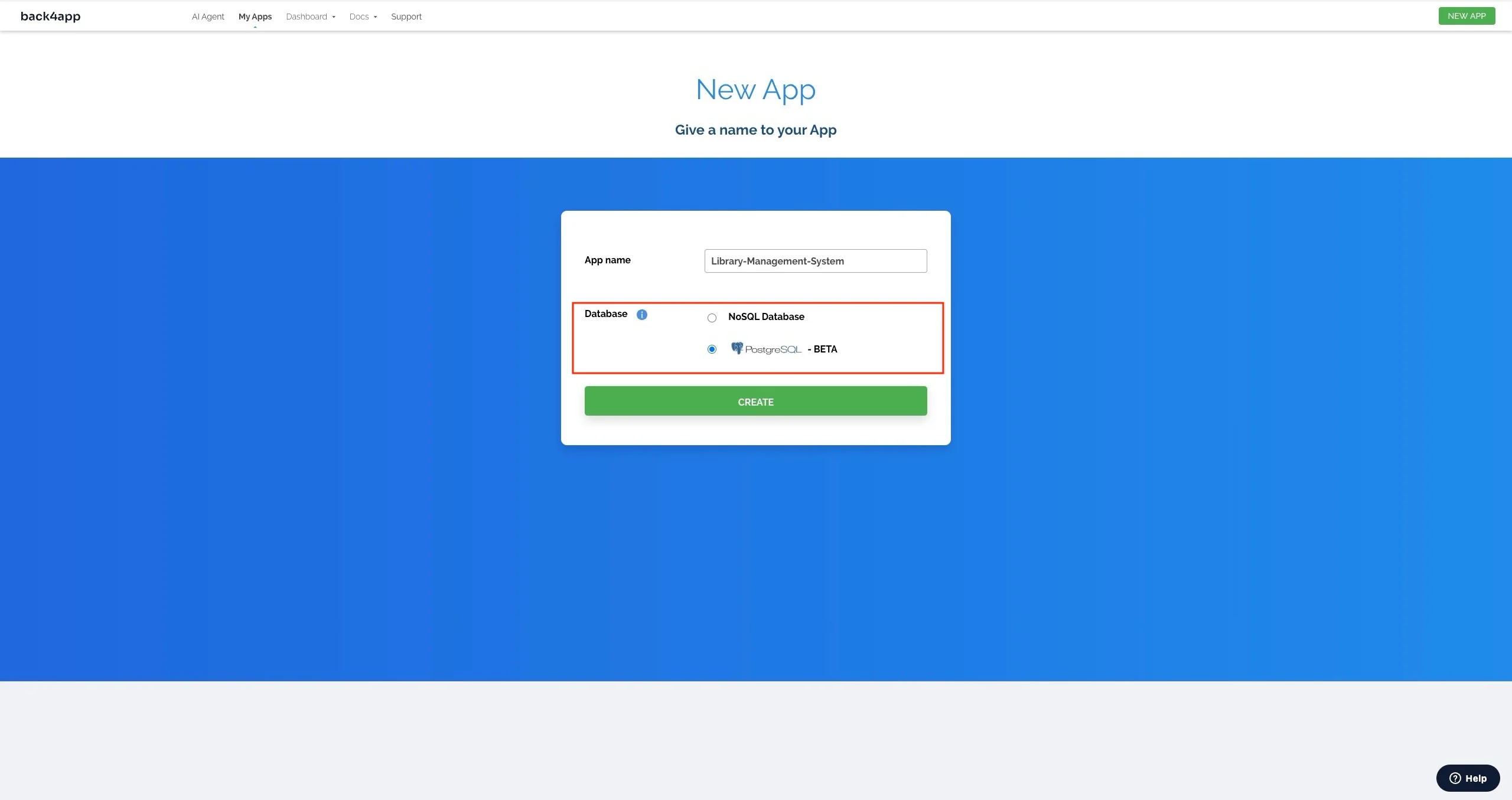
Asigne un nombre a su aplicación y seleccione la opción PostgreSQL, como se muestra en la imagen siguiente.

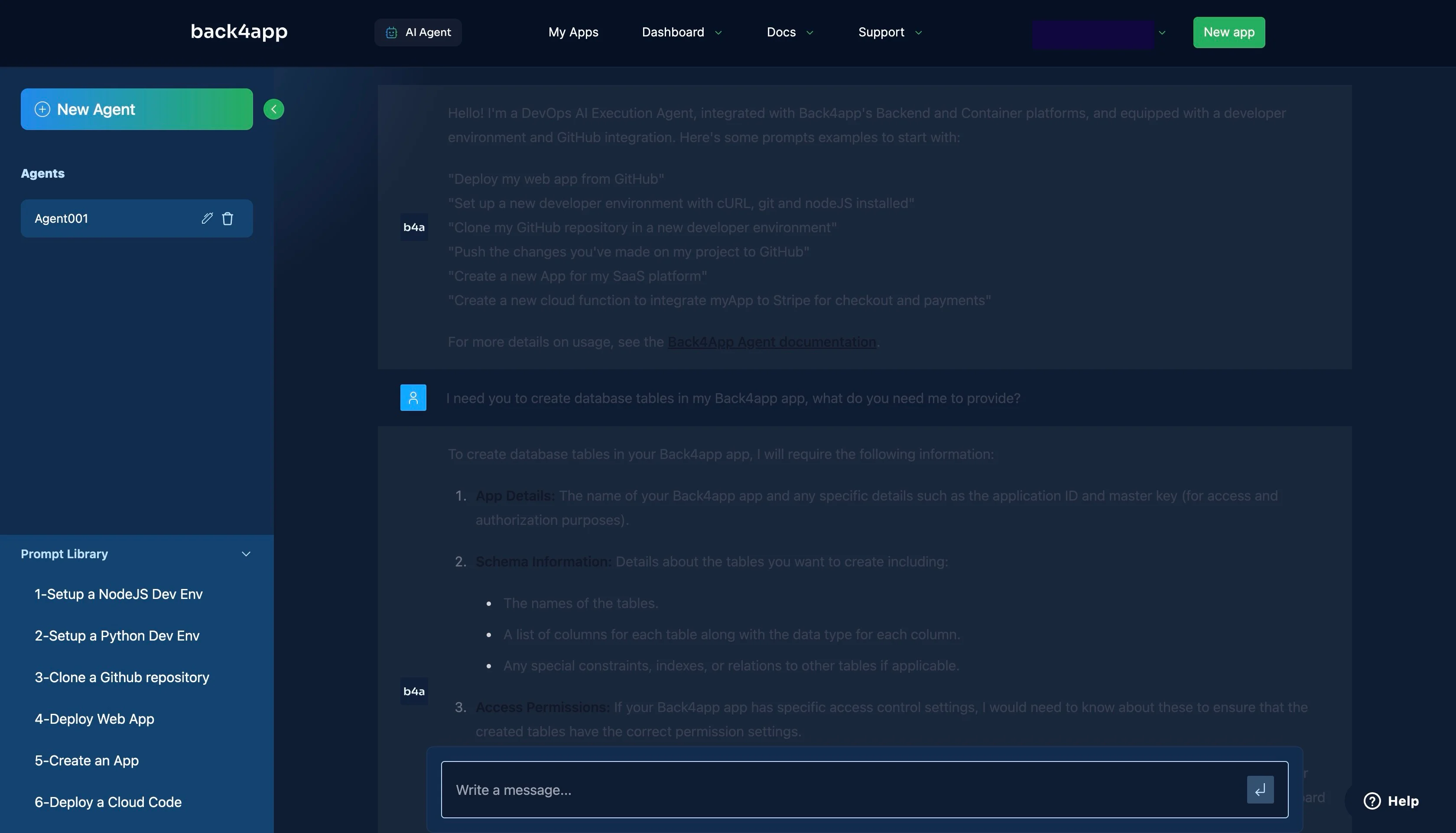
Navegue hasta el Agente AI de Back4app e introduzca el siguiente mensaje:
"I need you to create database tables in my Back4app app; what do you need me to provide?"

Este agente de AI devolverá una lista de cosas que necesita para crear las tablas de la base de datos por ti. Estas deben incluir sus claves de aplicación y su definición de esquema.
Basándose en el diseño de la base de datos de la sección anterior, la definición del esquema debe ser similar al bloque de código siguiente:
1. **Authors Class:**
- Class Name: `Authors`
- Fields:
- `authorId` (Auto-generated, Primary Key)
- `authorName` (String, Required)
2. **Books Class:**
- Class Name: `Books`
- Fields:
- `bookId` (Auto-generated, Primary Key)
- `title` (String, Required)
- `author` (Pointer to the `Authors` class)
- `publicationYear` (Number)
- `availableCopies` (Number)
- `totalCopies` (Number)
3. **LibraryMembers Class:**
- Class Name: `LibraryMembers`
- Fields:
- `memberId` (Auto-generated, Primary Key)
- `name` (String, Required)
- `email` (String, Required)
- `phoneNumber` (String)
4. **BookCheckouts Class:**
- Class Name: `BookCheckouts`
- Fields:
- `checkoutId` (Auto-generated, Primary Key)
- `book` (Pointer to the `Books` class)
- `member` (Pointer to the `LibraryMembers` class)
- `checkoutDate` (Date)
- `dueDate` (Date)
- `returnDate` (Date)
El bloque de código anterior describe el esquema de su base de datos de forma que permite a la IA crear su base de datos de forma precisa describiendo los tipos de datos y las relaciones correctamente.
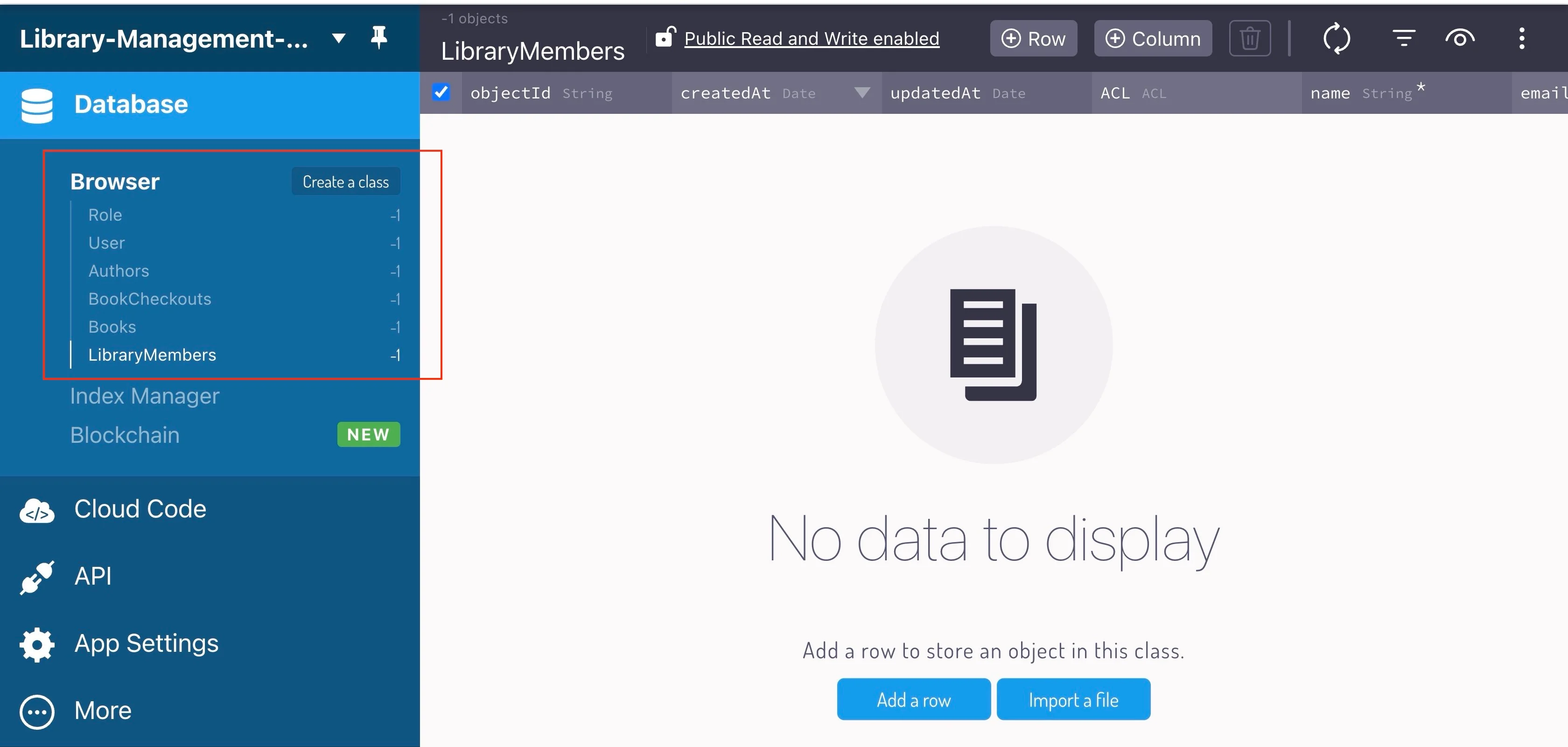
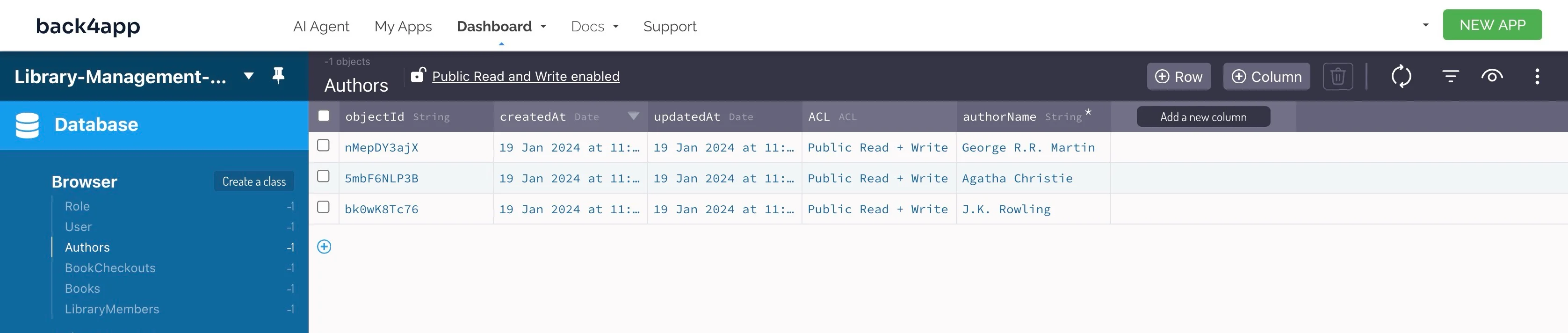
Después de proporcionar los detalles al agente de AI y de que el agente confirme que ha creado correctamente su base de datos, puede comprobar el panel de control de su aplicación para verificar que se ha creado la base de datos.

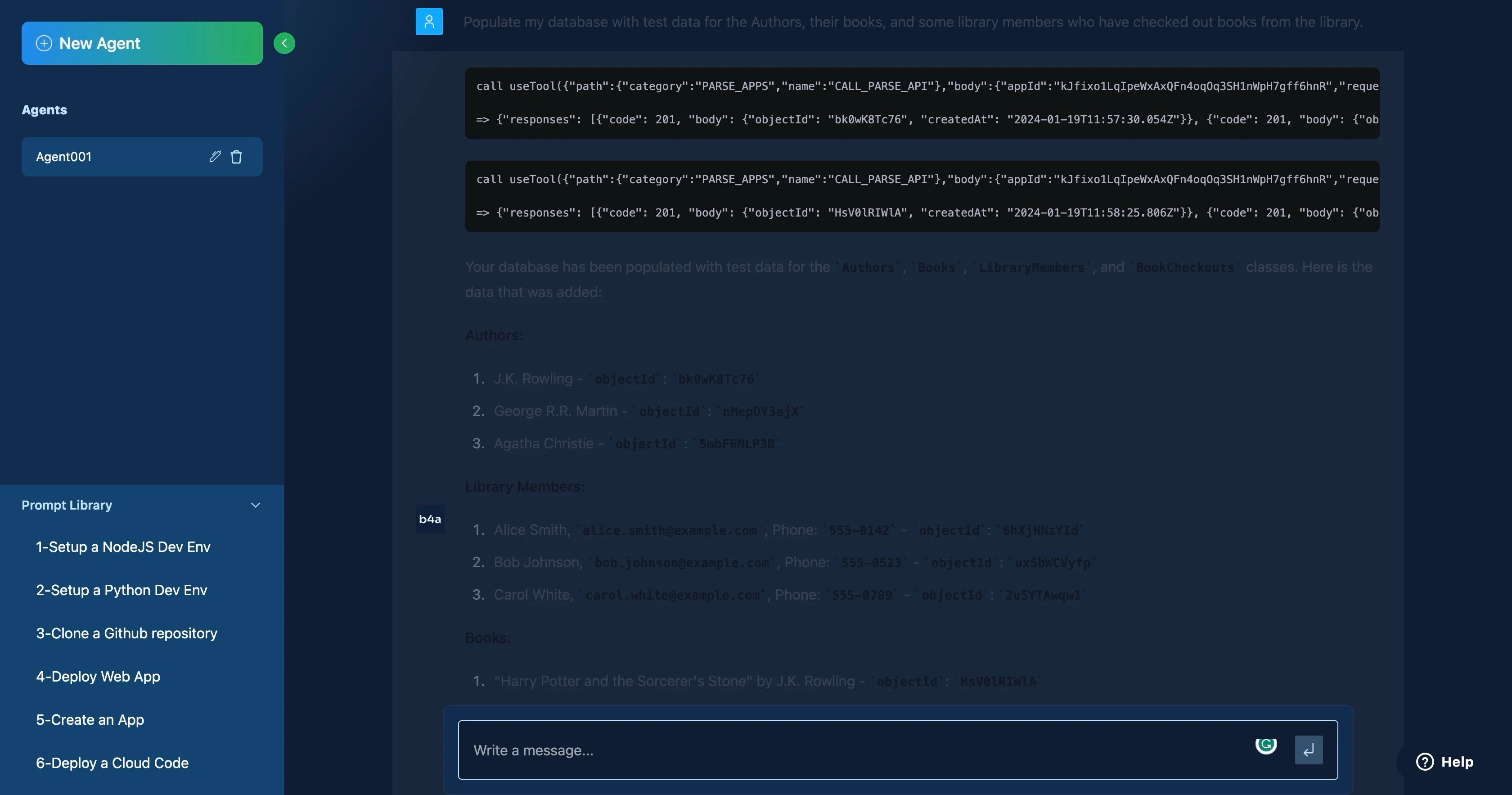
A continuación, pídale al agente de IA que rellene su base de datos con datos de prueba utilizando la siguiente solicitud.
Populate my database with test data for the Authors, their books,
and some library members who have checked out books from the library.

Ahora, tiene datos de prueba en su base de datos con los que trabajar.

Creación de código en la nube
Ahora que tiene datos de prueba con los que trabajar, tendrá que implementar la funcionalidad para su sistema de gestión de bibliotecas.
Para este tutorial, tu aplicación tendrá la siguiente funcionalidad.
- Consigue todos los libros de la biblioteca.
- Ver un libro concreto de la biblioteca.
- Ver todos los libros de un autor concreto.
- Toma prestado un libro de la biblioteca.
- Devolver un libro prestado a la biblioteca.
Puede implementar esta funcionalidad utilizando las funciones de código en la nube de Back4app, que permiten a su aplicación ejecutar funciones JavaScript en Back4app en respuesta a eventos desencadenados por solicitudes HTTP.
Puede crear funciones personalizadas de código en la nube utilizando el agente Back4app AI para simplificar su proceso de desarrollo.
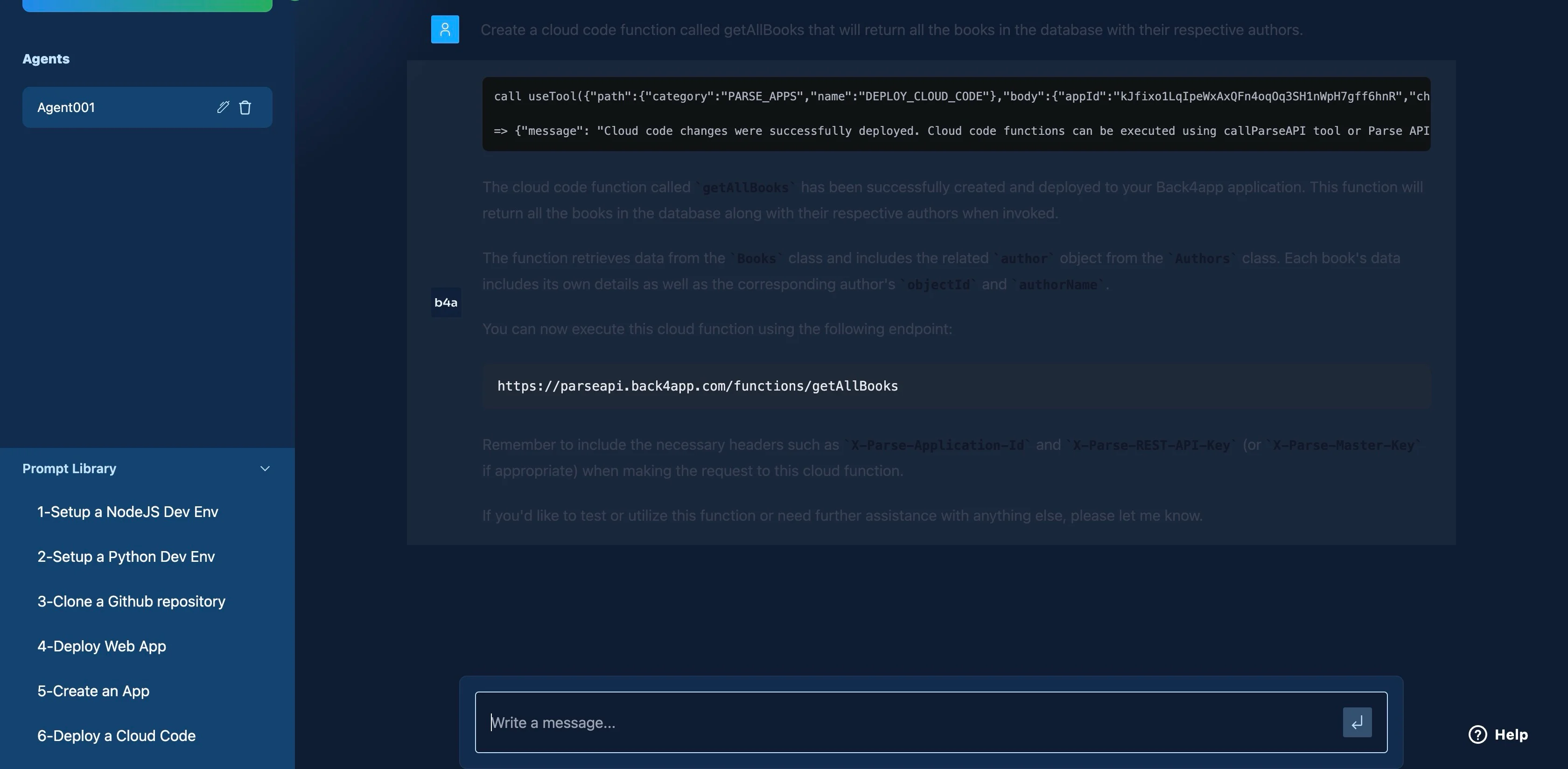
Indique al agente Back4app AI que genere el código en la nube para obtener todos los libros de la biblioteca.
Create a cloud code function called `getAllBooks`
that will return all the books in the database with their respective authors.

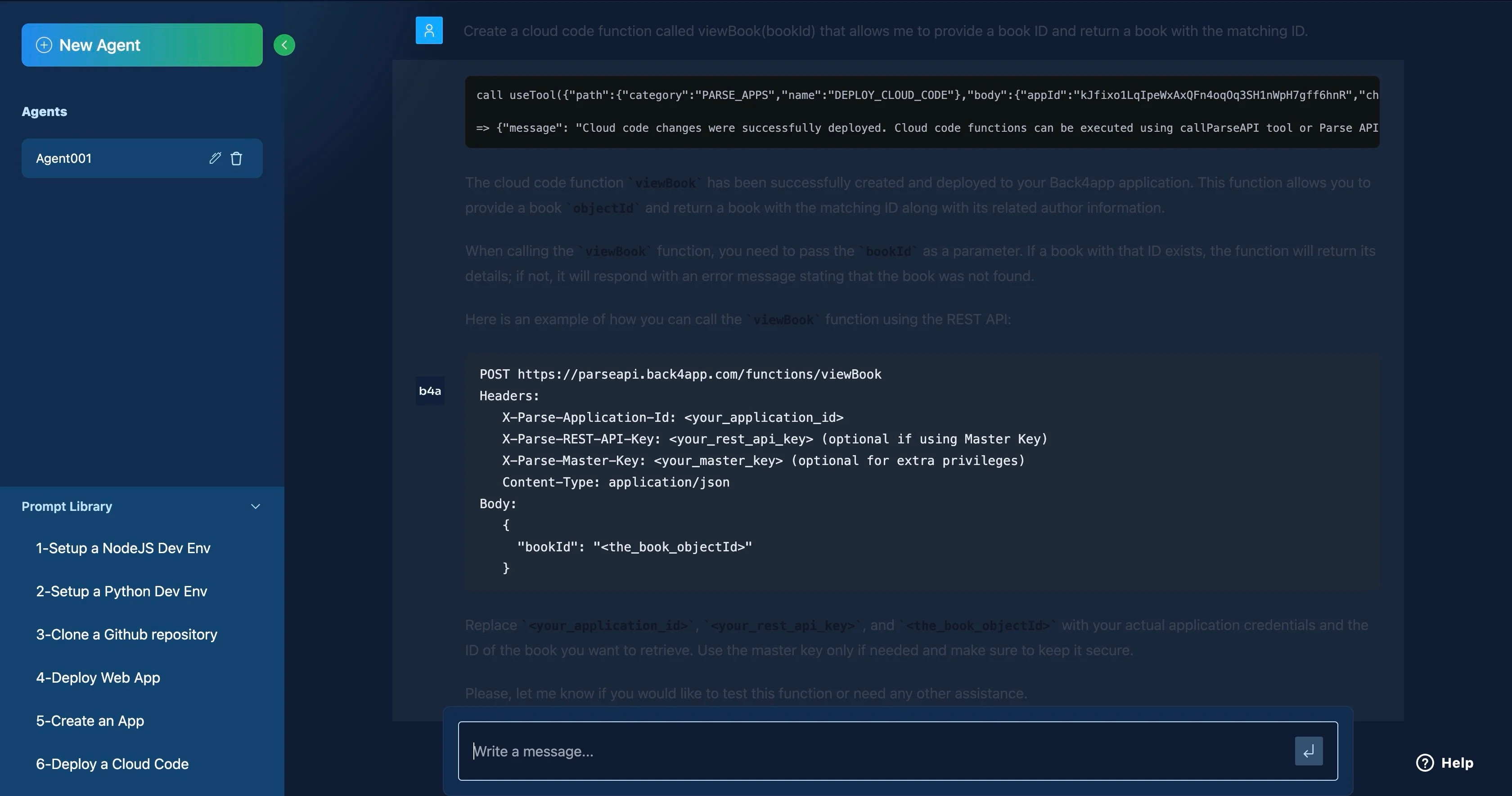
A continuación, da al agente Back4app AI el siguiente mensaje para generar el código de la nube para obtener un libro en el ID.
Create a cloud code function called `viewBook(bookId)`
that allows me to provide a book ID and return a book with the matching ID.
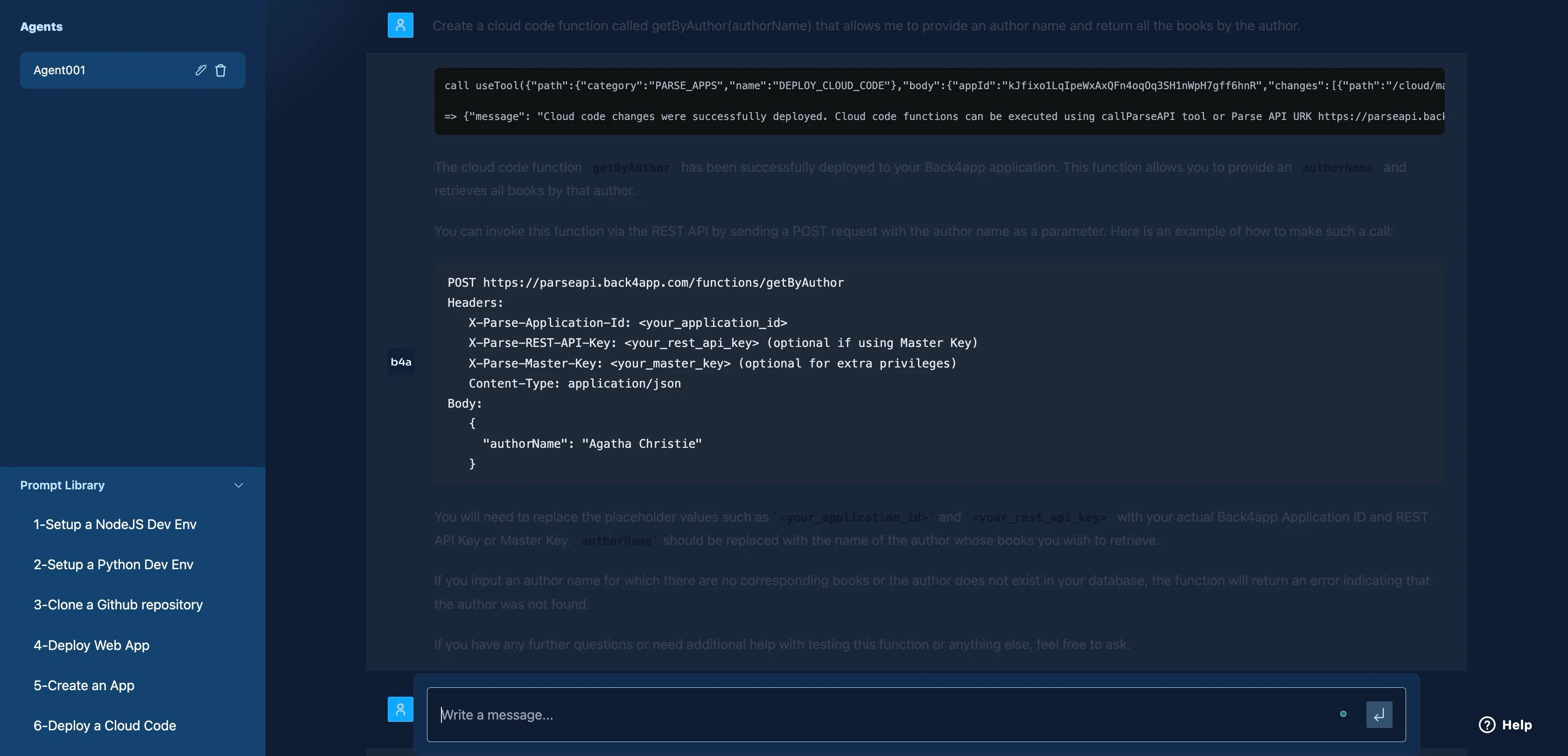
Luego, dale al agente Back4app AI el siguiente mensaje para generar el código en la nube para obtener todos los libros de un autor en particular.
Create a cloud code function called `getByAuthor(authorName)` that allows me to provide an author name and return all the books by the author.

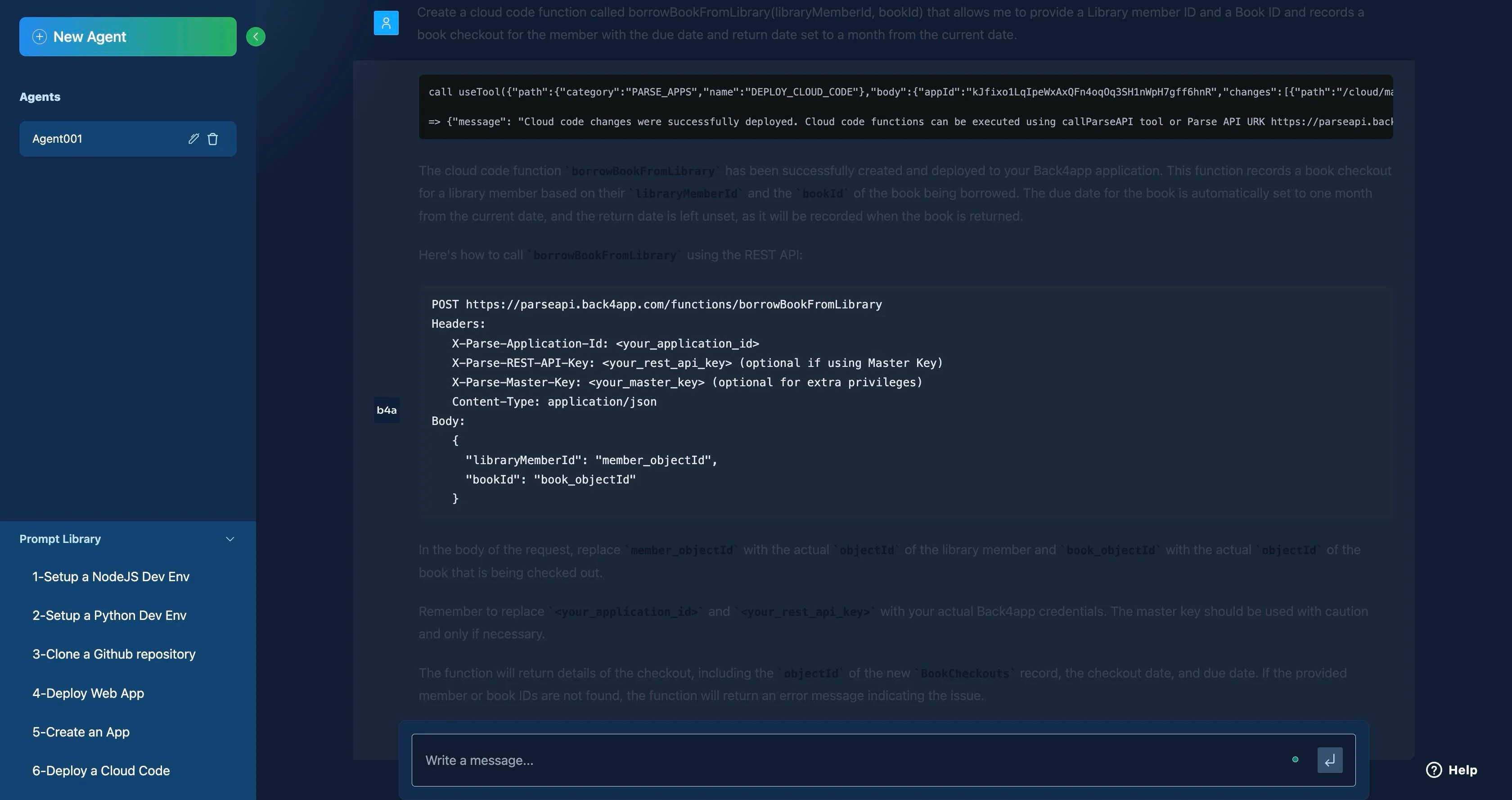
A continuación, indique al agente Back4app AI que genere el código en la nube para tomar prestado un libro de la biblioteca.
Create a cloud code function called `borrowBookFromLibrary(libraryMemberId, bookId)` that allows me to provide a Library member ID and a Book ID and records a book checkout for the member with the due date and return date set to a month from the current date.
The function should also check if the book is available (ie `availableCopies` != 0). The book should display a proper error message if it is unavailable.

Por último, dale al agente Back4app AI el siguiente mensaje para generar el código en la nube para devolver un libro a la biblioteca.
Create a cloud code function called `returnBookToLibrary(libraryMemberId, bookId)` that allows me to provide a Library member ID and a Book ID.
The function should fetch the BookCheckout record with the libraryMemberId and bookId provided and update the return date of the BookCheckout record to the current date.
The function should also increment the book's `availableCopies` by 1.
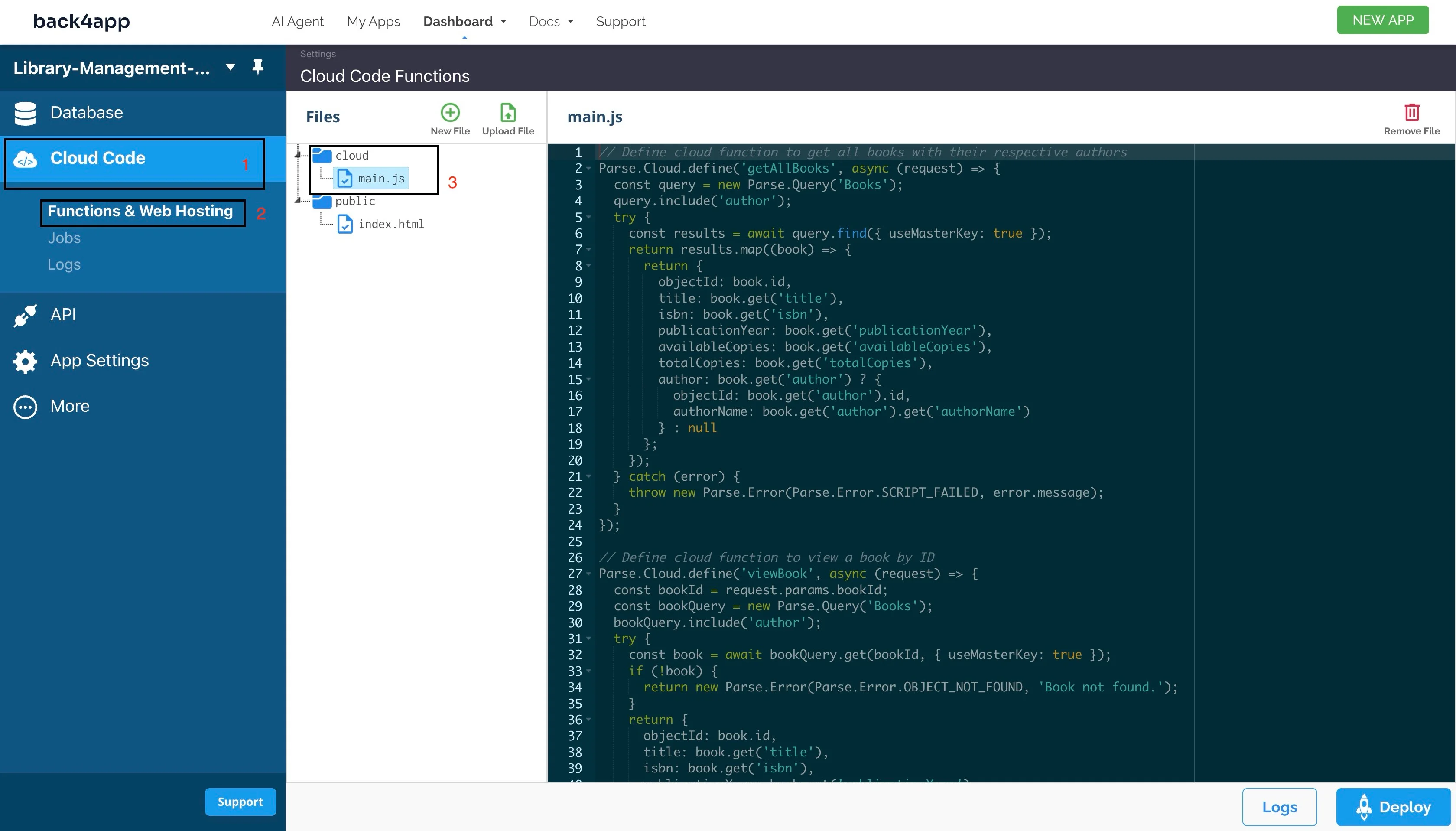
Puedes comprobar si el agente de IA creó tus funciones en la nube correctamente revisándolas en tu panel de Back4app → Cloud Code → Functions & Web Hosting → cloud → main.js.

Ahora, tienes un backend funcional creado a partir de unos pocos prompts. A continuación, va a construir una interfaz de usuario que le permite interactuar con su backend.
Construyendo un Frontend con el Agente de IA de Back4app
En esta sección, construirás la interfaz de usuario de tu aplicación web utilizando React.
En primer lugar, proporcione al agente de IA el siguiente mensaje para obtener una descripción general de alto nivel de los pasos necesarios para crear una interfaz de usuario para su aplicación.
Describe the steps required to build a React Frontend for my backend. I want the app to have the following routes
1. `/books` to display all the books in the library
2. `/books/:bookId` to view a specific book
3. `/books/authors/:authorName` to view all books by a specific author
4. `/books/:bookId/borrow` allows a member to borrow a book
5. `/books/:bookId/return-to-library` allows a member to return a book to the library
I also want the app to be created using vite
El agente debe responder con algunos pasos, que pueden diferir de los que se indican a continuación, pero que en última instancia conducen al mismo resultado. Si alguno de los pasos descritos por la IA no está suficientemente claro, puedes pedirle que te lo aclare en otra pregunta.
Paso 1: Inicializar un nuevo proyecto Vite e instalar las dependencias
Ejecuta el siguiente comando en tu terminal para crear una nueva aplicación React con Vite:
npm create vite@latest library-app -- --template react
Navegue hasta el directorio del proyecto y ejecute instalar dependencias ejecutando el siguiente comando:
cd library-app && npm install
Instala React Router para el enrutamiento y Parse SDK para interactuar con Back4app ejecutando el siguiente comando:
npm install react-router-dom parse
Paso 2: Inicializar el SDK JavaScript Parse
Añade el siguiente bloque de código a tu archivo main.jsx para inicializar Parse en tu aplicación.
import Parse from "parse";
const PARSE_APPLICATION_ID = "YOUR_APPLICATION_ID";
const PARSE_HOST_URL = "<https://parseapi.back4app.com/>";
const PARSE_JAVASCRIPT_KEY = "YOUR_JAVASCRIPT_KEY";
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = PARSE_HOST_URL;
Recuerda reemplazar “YOUR_APPLICATION_ID” y “YOUR_JAVASCRIPT_KEY” por sus valores reales, los cuales puedes encontrar en tu dashboard de Back4app → App Settings → Security and Keys.
Paso 3: Configurar el enrutamiento
Sustituya el código de su archivo App.jsx por el bloque de código siguiente:
import React from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import Books from './components/Books';
import BookDetails from './components/BookDetails';
import BooksByAuthor from './components/BooksByAuthor';
import BorrowBook from './components/BorrowBook';
import ReturnBook from './components/ReturnBook';
const App = () => {
return (
<Router>
<Routes>
<Route path="/books" element={<Books />} />
<Route path="/books/:bookId" element={<BookDetails />} />
<Route path="/books/authors/:authorName" element={<BooksByAuthor />} />
<Route path="/books/:bookId/borrow" element={<BorrowBook />} />
<Route path="/books/:bookId/return-to-library" element={<ReturnBook />} />
</Routes>
</Router>
);
};
export default App;
Paso 4: Construir y dar estilo a los componentes
Según el agente de IA, tu aplicación debe tener cinco componentes:
- El componente
Libros - El componente
BooksDetails - El componente
BooksByAuthor - El componente
BorrowBook - El componente
ReturnBook
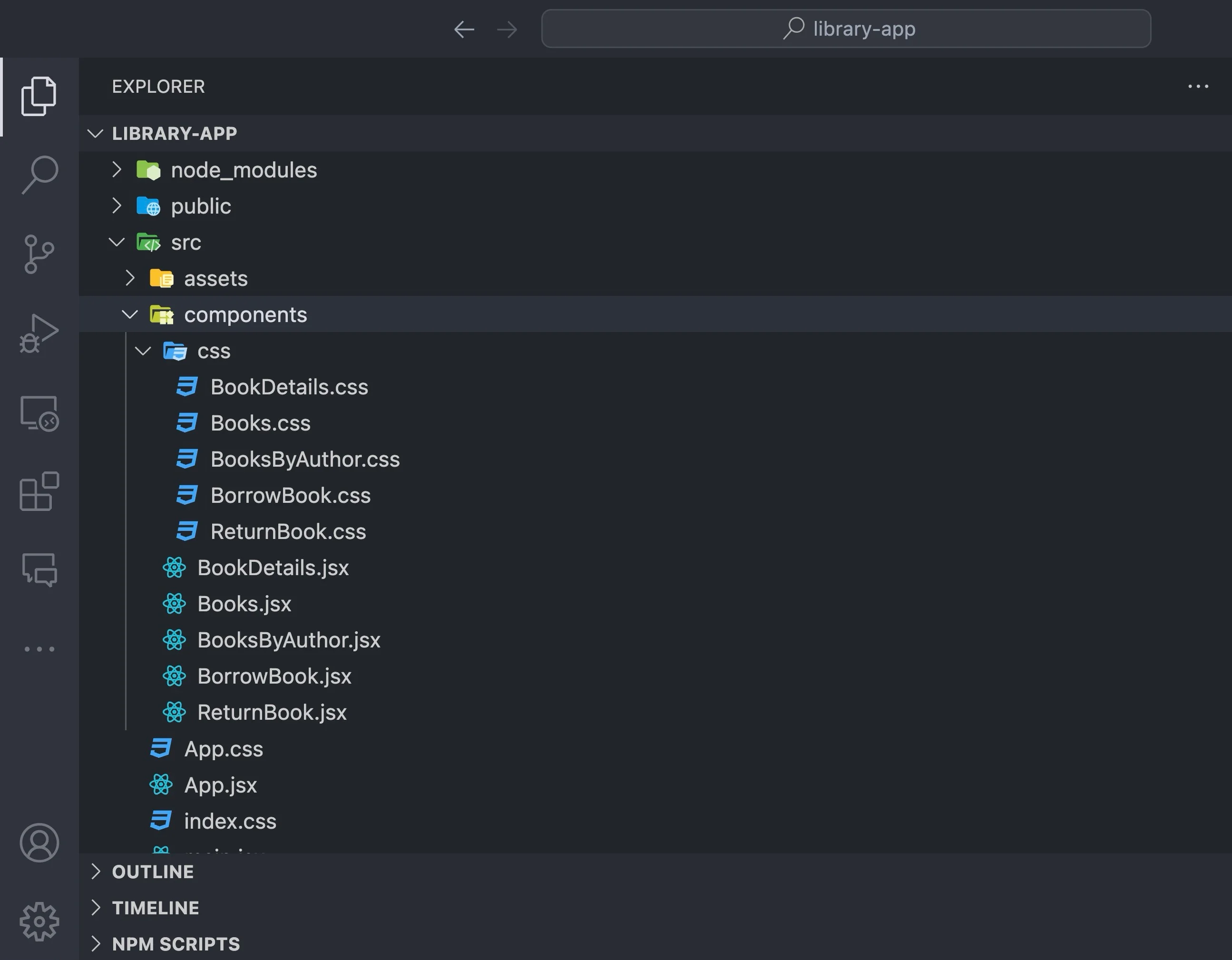
Primero, crea una carpeta “components” en el directorio de tu proyecto y crea cada uno de los archivos para tus componentes. A continuación, crea una carpeta CSS en tu carpeta “components” y crea archivos CSS para cada uno de los componentes.
Su carpeta de componentes debe parecerse a la imagen de abajo:

A continuación, indique a la IA que cree y modifique el estilo de su componente Libros:
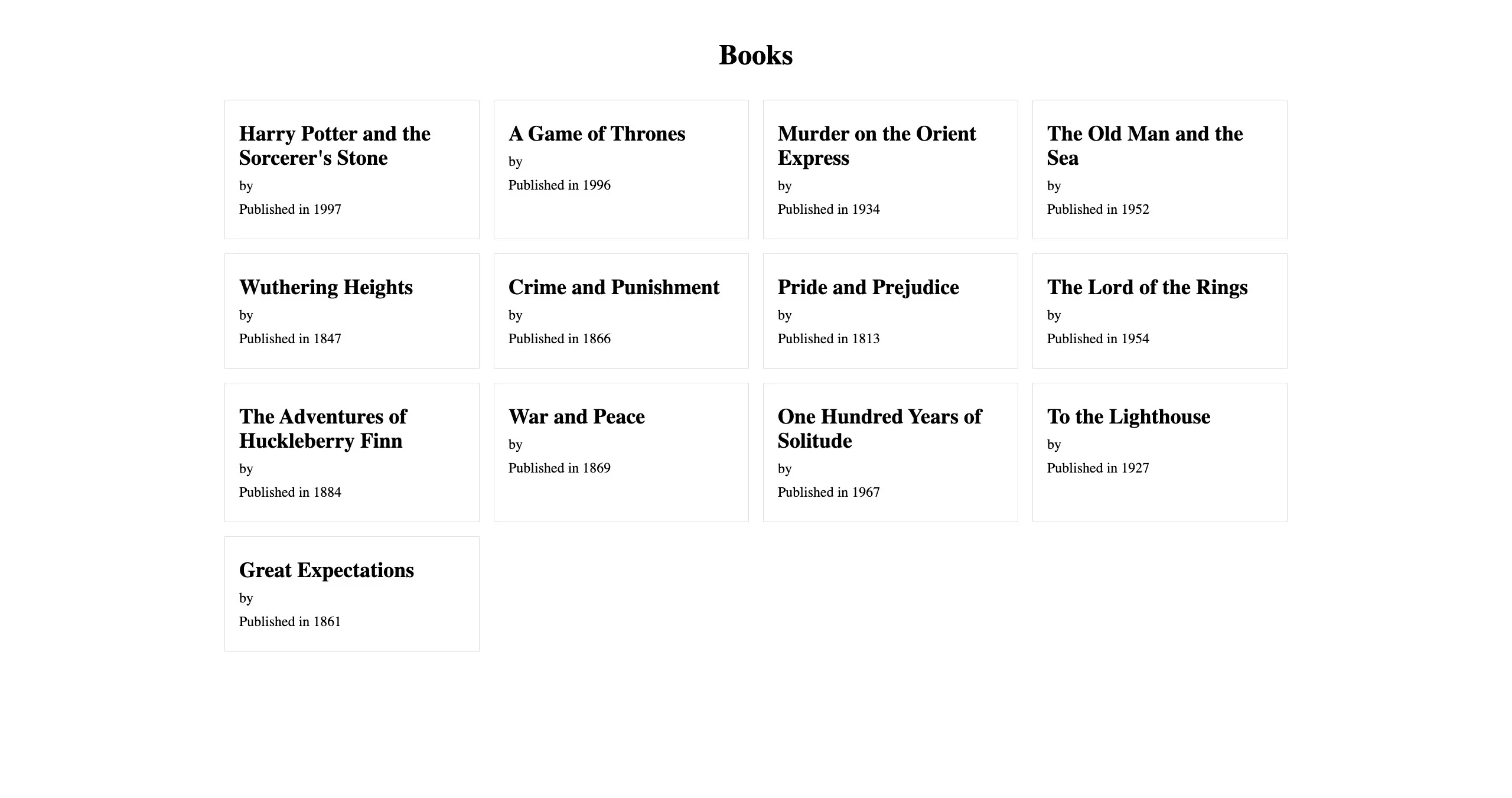
Create the component for the `books` route.
Be sure to add proper class names for styling and ensure that you are accessing the correct properties returned by the Parse server (Plain JavaScript Objects).
When the book card is clicked, I want to go to the route /books/:bookId using the bookId of the bookcard I clicked.
For the styling, the books should be displayed in a grid at the center of the webpage, taking the full width of the browser.
The component should also have a proper header like "Books".
La IA debería responder con una hoja de estilo para tu archivo Books.css y un fragmento de código jsx para tu Books.jsx.
Añade los bloques de código a sus respectivos archivos e importa tu Books.css a tu archivo main.jsx.
Así:
//main.jsx
import "./components/css/Books.css";
Nota: Desactive su archivoindex.css para evitar que los estilos anulen su estilo personalizado.

Indique a la IA que cree y modifique el estilo de su componente BookDetails.
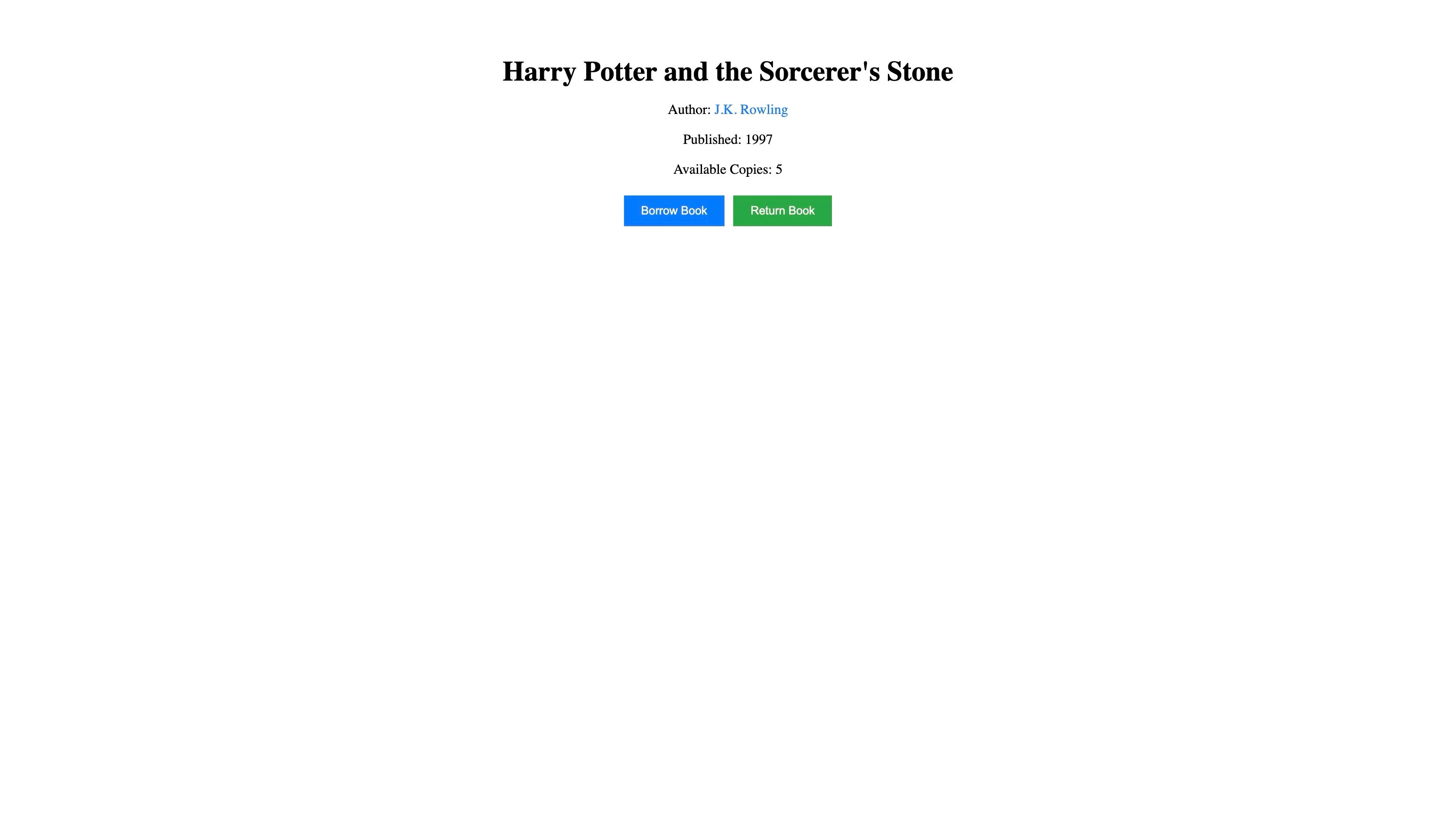
Create a component for the `books/:bookId` route. The component should have a button that takes you to the `books/:bookId/borrow` route to allow the user to borrow the book.
The component should also have a button that takes you to the `books/:bookId/return-to-library` route that allows a user to return a book.
The component should also include a link to the author names of the book that takes the user to the `/books/authors/:authorName` route, allowing them to view books from other authors.
Be sure to add proper class names for styling and ensure that you are accessing the correct properties returned by the Parse server (Plain JavaScript Objects).
La IA debería responder con una hoja de estilo para tu archivo BookDetails.css y un fragmento de código jsx para tu BookDetails.jsx. Añade los bloques de código a sus respectivos archivos.

Indique a la IA que cree su componente BooksByAuthor:
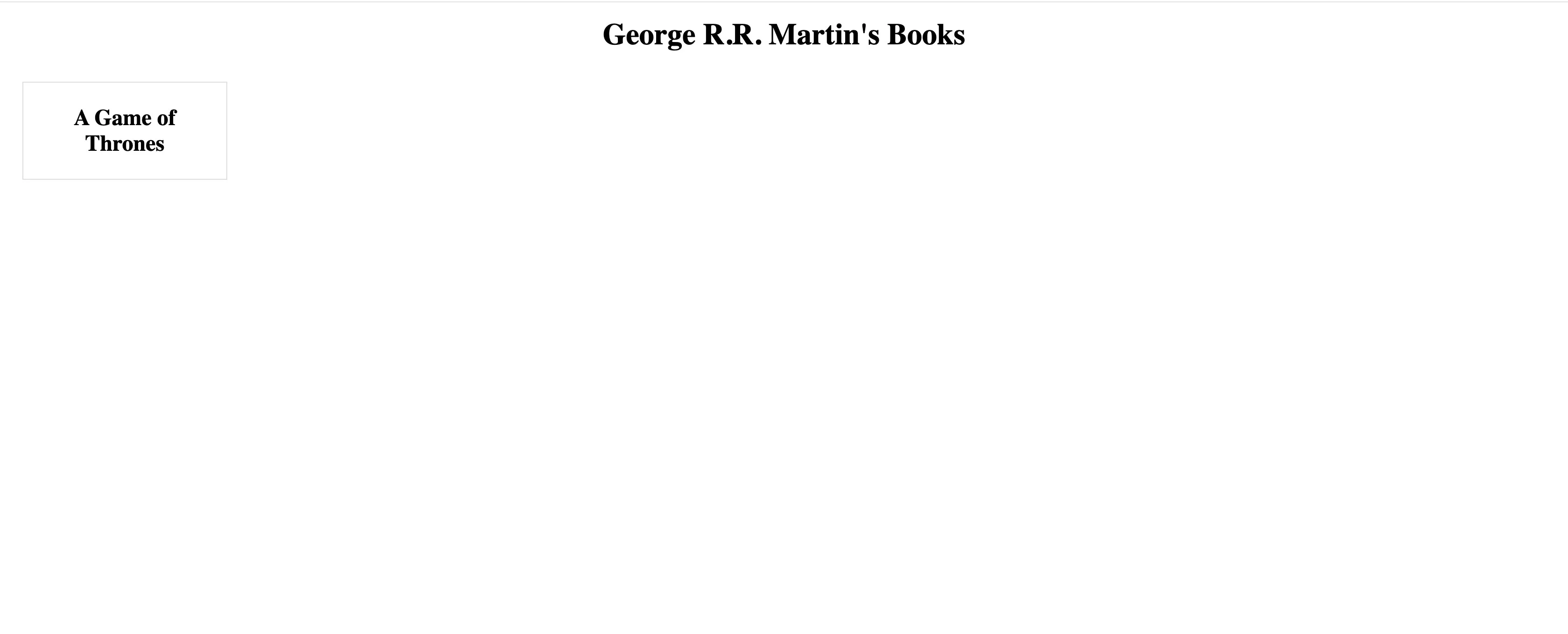
Create a component for the `books/authors/:authorName` route.
Be sure to add proper class names for styling and ensure you are accessing the correct properties returned by the Parse server (Plain JavaScript Objects).
When the book card is clicked, I want to go to the route /books/:bookId using the bookId of the bookcard I clicked.
For the styling, the books should be displayed in a grid at the center of the webpage, taking the full width of the browser.
The component should also have a proper header, such as `AuthorName's Books` for example "Jane Austen's Books".
Añada el código generado a los archivos adecuados.

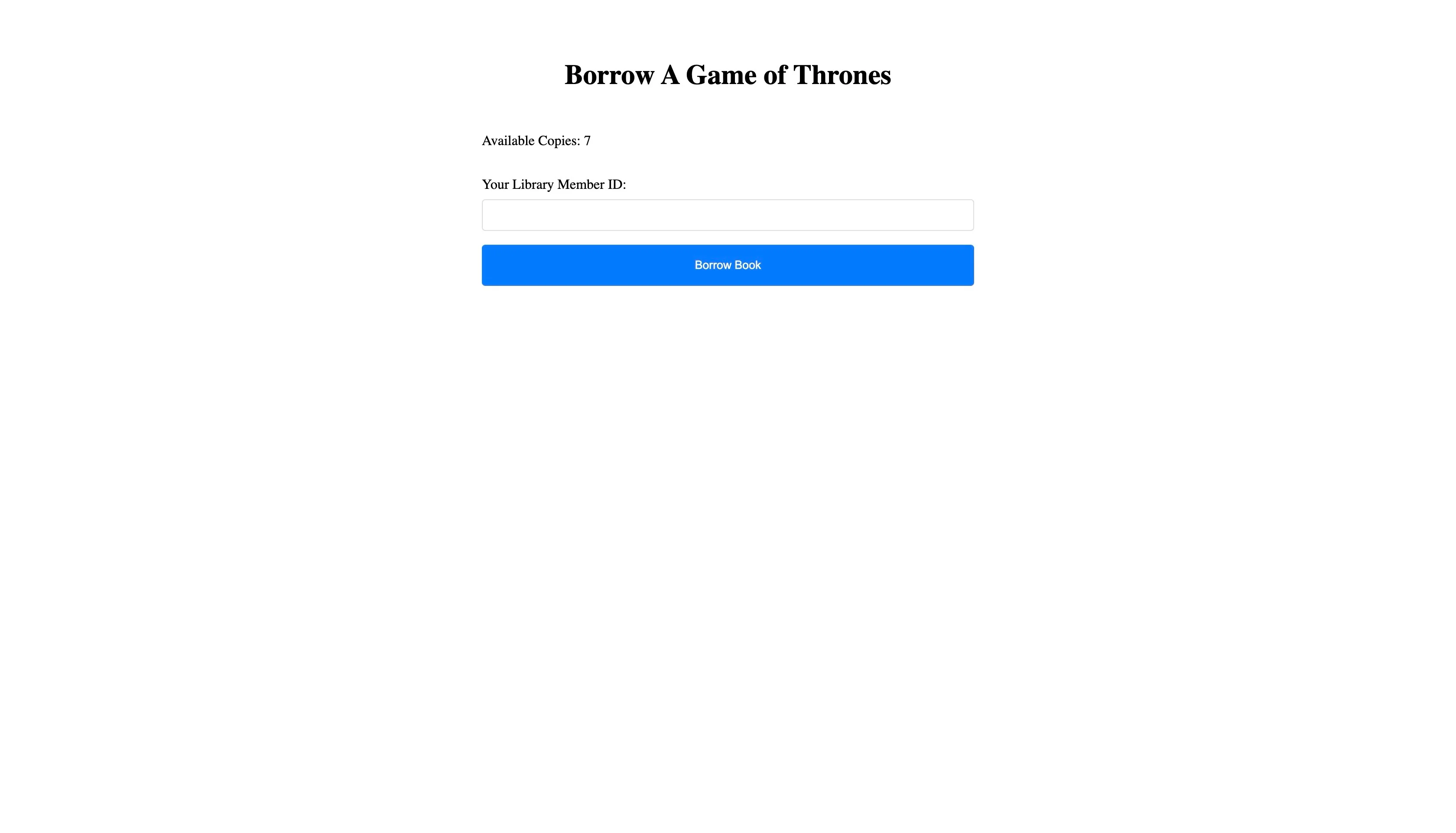
Indique a la IA que cree su componente BorrowBook:
Create a component for the `/books/:bookId/borrow`.
The component should display a form that allows users to enter their `libraryMemberId` and borrow the book.
Be sure to add proper class names for styling and ensure you are accessing the correct properties returned by the Parse server (Plain JavaScript Objects).
For the styling, the elements should be properly spaced and have a proper header like "Borrow <NAME_OF_BOOK>".
The form should be at the center of the webpage, taking the full width of the browser.
The component should also display the number of remaining books.Añada el código generado a los archivos adecuados.

Indique a la IA que cree su componente ReturnBook:
Create a component for the `/books/:bookId/return-to-library`.
The component should display a form that allows users to enter their `libraryMemberId` and `bookId` of the book they want to return.
For the styling, the elements should be properly spaced and have a proper header like "Return Book".
The form should be at the center of the webpage, taking the full width of the browser.
Añada el código generado a los archivos adecuados.

Despliegue de su aplicación Web en Back4app Containers
Ahora que has terminado de construir tu aplicación, necesitarás desplegarla para hacerla pública. Para este tutorial, desplegarás tu aplicación usando contenedores Back4app.
Indique lo siguiente al agente de IA:
What steps do I need to follow to deploy my app on Back4app containers?
La IA debe responder con pasos similares a los siguientes:
- Crear un archivo Dockerfile
- Publica tu código en un repositorio público
- Conecta tu repositorio público a back4app
- Despliegue
Dale la indicación al agente de la IA:
Generate a dockerfile for my application
Crea un archivo Dockerfile en el directorio raíz de tu aplicación y añade el código generado.
A continuación, envía tu código a un repositorio público y dale la siguiente instrucción a tu agente de IA:
Connect to my "YOUR_REPOSITORY_URL" repository on GitHub and deploy it to Back4app Containers.
Para que el mensaje anterior funcione, la aplicación GitHub de Back4app debe estar integrada adecuadamente con tu cuenta de GitHub. Alternativamente, puedes desplegar manualmente tu aplicación React con contenedores Back4app.
Conclusión
El agente Back4app AI agiliza todo el ciclo de vida del desarrollo, desde la creación de tablas de bases de datos hasta la generación de funciones de código en la nube, pasando por la creación de una interfaz de usuario frontend React e incluso el despliegue de la aplicación.
Este enfoque le permite desarrollar tanto el back-end como el front-end de su aplicación con un esfuerzo manual mínimo.
Sin embargo, es importante revisar los resultados de las herramientas de IA para garantizar la precisión y abordar cualquier posible problema.



