¿Cómo implementar una aplicación React Native?
React Native se ha convertido en un marco líder para la creación de aplicaciones móviles que funcionan y funcionan excepcionalmente bien en plataformas iOS y Android. Sin embargo, como cualquier aplicación, las aplicaciones React Native necesitan una forma eficaz de manejar su infraestructura de backend.
Al combinar la tecnología React Native y una plataforma backend como servicio (BaaS) como Back4app, puede crear e implementar aplicaciones React Native escalables de forma rápida y sencilla.
En este tutorial, recorrerá el proceso de implementación de una aplicación React Native en Back4app. También discutiremos React Native y las ventajas de usar Back4app para la gestión de infraestructura backend.
Contents
- 1 Ventajas de React Native para el desarrollo de aplicaciones móviles
- 2 Limitaciones de React Native para el desarrollo de aplicaciones móviles
- 3 ¿Por qué utilizar servicios backend basados en la nube para la implementación de aplicaciones React Native?
- 4 Implementación de una aplicación de React Native en Back4app
- 5 Conclusión
- 6 Preguntas frecuentes
- 7 ¿Qué es React Native?
- 8 ¿Puedo utilizar un servicio backend basado en la nube con mi aplicación React Native?
- 9 ¿Cómo puedo implementar mi aplicación React Native en Back4app?
- 10 ¿Es posible integrar múltiples servicios backend con una aplicación React Native?
Ventajas de React Native para el desarrollo de aplicaciones móviles
React Native ofrece varios beneficios como marco para crear excelentes aplicaciones móviles.
Éstos son algunos de esos beneficios y ventajas:
Experiencia verdaderamente nativa
React Native le permite crear aplicaciones móviles multiplataforma para iOS y Android utilizando una única base de código.
React Native puede lograr esto mientras crea un rendimiento genuinamente nativo en ambos sistemas operativos. Con otros marcos multiplataforma como Ionic, intentan imitar una experiencia nativa en el sistema operativo en ejecución.
Ionic utiliza HTML, CSS y JavaScript para crear aplicaciones web empaquetadas en un contenedor nativo móvil. Debido a esto, la aplicación móvil no tiene acceso directo a las funciones nativas del dispositivo.
React Native proporciona una experiencia nativa al acceder y utilizar directamente componentes y API nativos proporcionados por el dispositivo iOS o Android donde se ejecuta la aplicación.
Arquitectura modular
La arquitectura modular de React Native le permite crear aplicaciones móviles con alta flexibilidad y escalabilidad. Una arquitectura modular significa que puede dividir la aplicación en componentes pequeños y reutilizables, lo que facilita su mantenimiento y modificación con el tiempo cuando sea necesario.
Además, este enfoque modular le facilita la colaboración con otros desarrolladores, ya que puede desarrollar y probar cada componente de forma independiente.
Ciclos de desarrollo más rápidos
El tiempo dedicado al desarrollo de una aplicación móvil tiene un precio, y el uso de herramientas que puedan optimizar ese tiempo cambiará las reglas del juego. React Native ofrece muchas características que resultan en un ciclo de desarrollo más rápido.
Desde sus aplicaciones multiplataforma que le ahorran la necesidad de crear aplicaciones independientes para Android y iOS hasta su recarga activa, que le permite ver los cambios que realiza en el código reflejados inmediatamente en la aplicación. Esto ahorra tiempo, ya que puede iterar y probar nuevas funciones rápidamente sin reiniciar la aplicación.
Limitaciones de React Native para el desarrollo de aplicaciones móviles
Si bien React Native ofrece muchas ventajas para el desarrollo móvil, también tiene algunas limitaciones que deben tenerse en cuenta.
Estas son algunas de las principales limitaciones de React Native:
Tamaños de paquetes grandes
Desafortunadamente, las aplicaciones React Native no son populares por ser livianas en comparación con las aplicaciones nativas.
Esto se debe a que React Native incluye sus propias bibliotecas y dependencias de tiempo de ejecución de JavaScript que son necesarias para ejecutar la aplicación.
Fragmentación entre plataformas
Si bien React Native le permite escribir código una vez e implementarlo en múltiples plataformas, aún puede haber diferencias en cómo se comporta y se ve la aplicación en diferentes plataformas.
React Native no es un marco perfecto y ciertas características y componentes nativos tienden a actuar y verse de manera diferente en iOS y Android. Un buen ejemplo de esto es el componente selector en React Native, que muestra un diseño diferente en Android que en iOS.
En ocasiones, es posible que necesite escribir código específico de la plataforma para manejar ciertos componentes de la interfaz de usuario o implementar diferentes funciones en ambas plataformas de forma independiente.
¿Por qué utilizar servicios backend basados en la nube para la implementación de aplicaciones React Native?
Los servicios backend basados en la nube ofrecen varias ventajas sobre las opciones auto alojadas. Los servicios backend auto alojados a menudo requieren que usted configure y administre servidores manualmente.
Además, también pueden tener una escalabilidad y confiabilidad limitadas, ya que a menudo están alojados en un único servidor.
Por otro lado, los servicios backend basados en la nube, como Back4App, ofrecen una opción más rentable y escalable para los desarrolladores. Ofrecen una mayor confiabilidad, ya que a menudo utilizan múltiples servidores y centros de datos para garantizar el tiempo de actividad.
Otras opciones basadas en la nube incluyen servicios como Firebase y AWS Amplify, que ofrecen características y beneficios similares para el desarrollo de aplicaciones React Native.
Cuando se trata de implementar una aplicación React Native, los servicios backend basados en la nube como Back4app brindan una forma más sencilla y rápida de implementar y administrar el backend de su aplicación.
Esto puede ser especialmente importante para equipos de desarrollo pequeños o desarrolladores individuales que no tienen muchos recursos o experiencia técnica.
Implementación de una aplicación de React Native en Back4app
En esta sección, creará una aplicación de tareas pendientes con React Native utilizando Back4app como backend basado en la nube.
¿Qué es Back4app?
Back4App es una plataforma en la nube con funciones de alojamiento de aplicaciones. Es una plataforma Backend como servicio (Baas) que proporciona una forma de crear e implementar aplicaciones web y móviles escalables de forma rápida y sencilla, evitando las complejidades de construir y mantener su propia infraestructura backend.
Con Back4App, está disponible una variedad de recursos y funciones para crear y evaluar aplicaciones web y móviles. Estos incluyen una interfaz de línea de comandos (CLI), kits de desarrollo de software (SDK), utilidades de optimización, análisis, herramientas de monitoreo y autenticación y autorización de usuarios.
Introducción al proyecto
En este tutorial, creará una aplicación React Native sencilla, que implementará en la plataforma Back4app.
La aplicación React Native podrá realizar operaciones CRUD (Crear, Leer, Actualizar, Eliminar, del inglés “Create, Read, Update, Delete”) básicas en un conjunto de datos, que se almacenarán en la base de datos en la nube de Back4app.
Utilizará la API de Back4app para comunicarse entre el frontend de React Native y el backend administrado por Back4app.
Para seguir este tutorial, aquí hay algunos requisitos previos necesarios:
- Familiaridad con JavaScript y React Native
- React Native y Expo CLI instalados en su computadora
- Una comprensión básica de las API REST y las operaciones CRUD.
A través de este proyecto, comprenderá cómo aprovechar Back4app como una solución backend para el desarrollo de React Native.
Configurando el entorno de implementación
Para poder implementar su aplicación React Native en el servidor Back4app, primero deberá configurar una cuenta Back4app. Esta cuenta le permitirá crear una nueva aplicación para alojar su aplicación React Native.
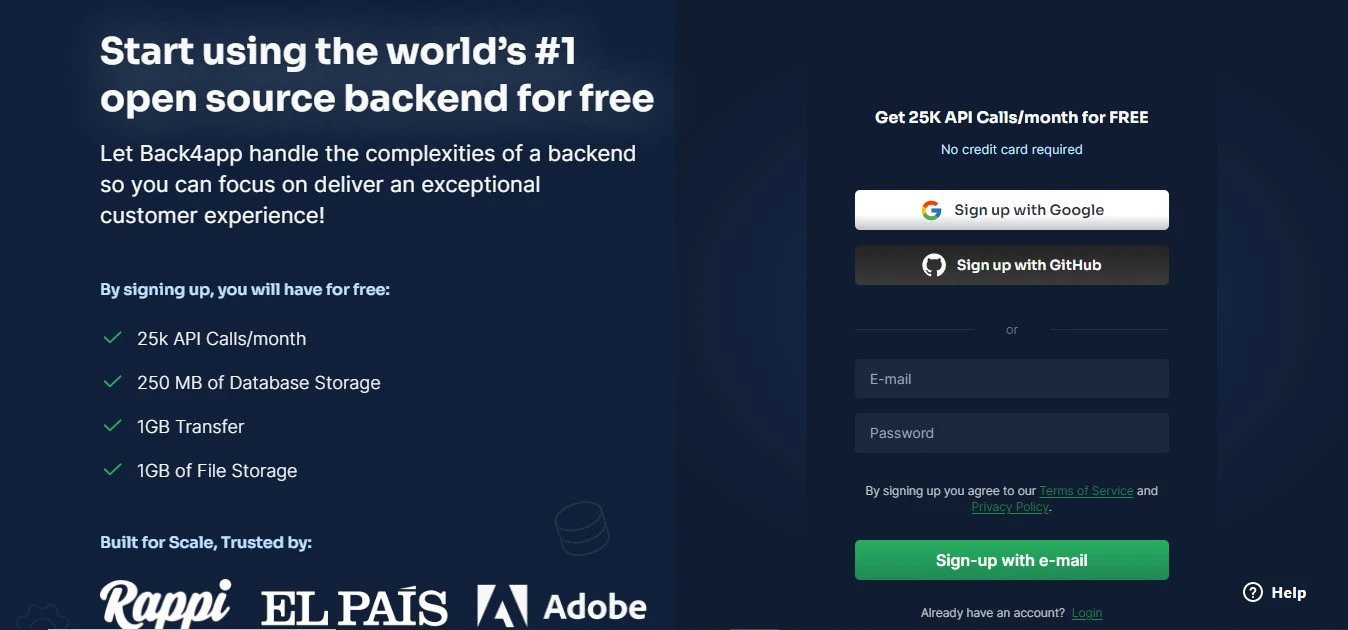
Para registrarse para obtener una cuenta Back4app, navegue hasta el sitio web de Back4app yhaga clic en el botón Registrarse ubicado en la esquina superior derecha de la página web. Esto lo llevará a un formulario de registro que deberá completar con los detalles necesarios.

Si ya tiene una cuenta Back4app, puede hacer clic en el botón Iniciar sesión y proceder a iniciar sesión.
Una vez que haya creado su cuenta Back4app, inicie sesión y navegue hasta la esquina superior derecha de la pantalla, donde encontrará el botón NUEVA APLICACIÓN.
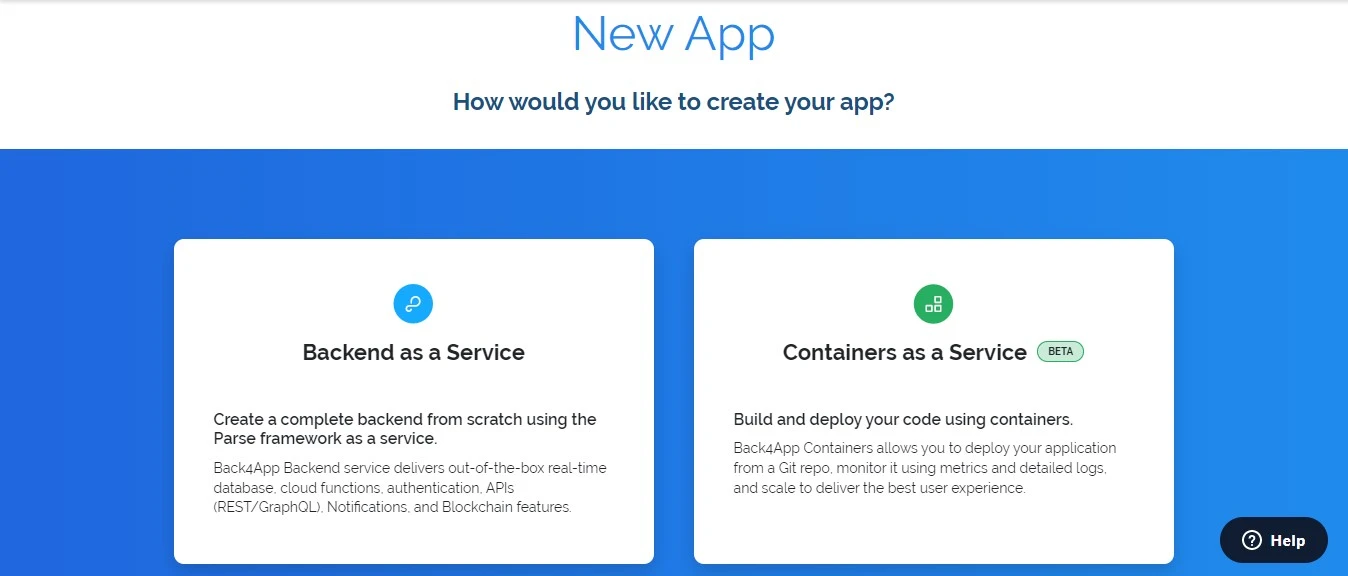
Haga clic en este botón para navegar a la página de servicio:

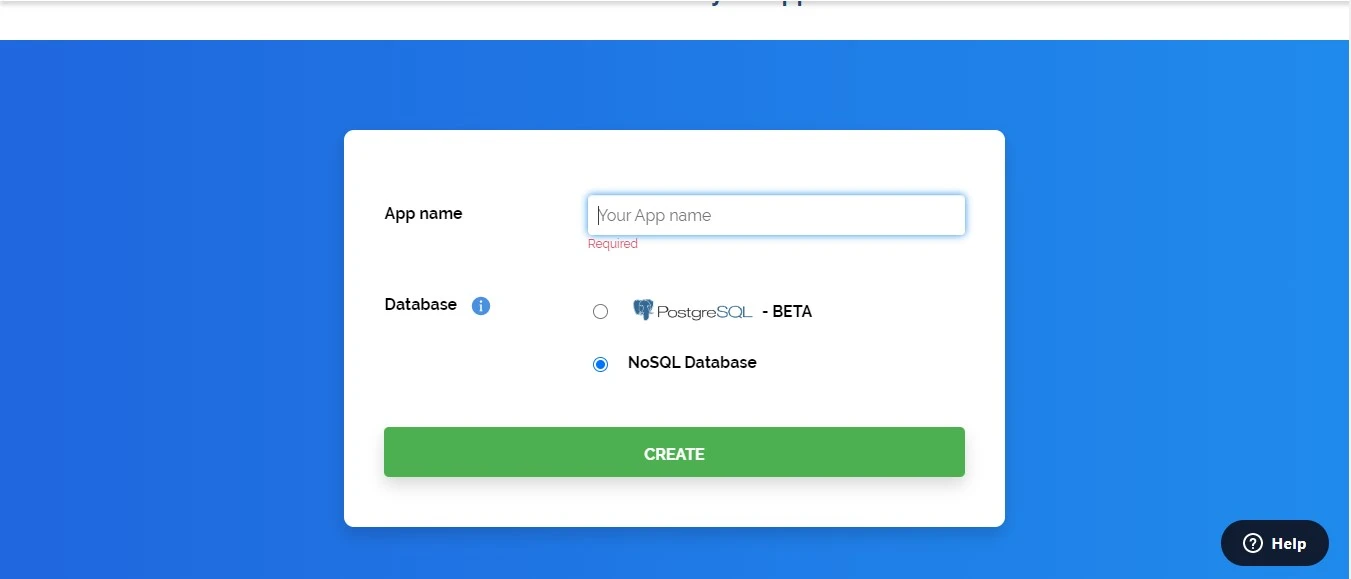
Elija la opción ‘Backend como servicio’ y proceda a completar el siguiente formulario de nombre de aplicación para crear una nueva aplicación para alojar su aplicación React Native.

Una vez que haya hecho clic en el botón CREAR, Back4app creará su nueva aplicación y lo llevará directamente a su panel.
Conexión de la aplicación React Native
Para comenzar a conectar su aplicación React Native a Back4app, primero creará un código repetitivo para su aplicación React Native usando el expo cli.
La ventaja de utilizar Expo cli sobre el cli de react native para crear su aplicación es que proporciona un ciclo de desarrollo más rápido, lo que le permite iterar y probar su aplicación más rápidamente.
Expo incluye un conjunto de componentes de interfaz de usuario prediseñados que se pueden personalizar fácilmente, lo que facilita la creación de una aplicación pulida.
Ejecute el siguiente comando en la terminal de su computadora para generar el código base inicial para su aplicación:
npx create-expo-app todo-app
Este comando generará un proyecto de React Native todo-app con el que podrá trabajar.
Tenga en cuenta que en la sección anterior creó una aplicación homóloga en Back4app. Para conectar esa aplicación a su aplicación React Native, deberá instalar el SDK de Parse Javascript dentro de su proyecto.
También necesitará instalar el controlador Async Storage. El sistema de almacenamiento Async Storage conservará los datos incluso si la aplicación está cerrada o el dispositivo está apagado.
Instale estas dependencias ejecutando el siguiente comando:
npm install parse @react-native-async-storage/async-storage --save
Tenga en cuenta que, para la versión de compilación de iOS, deberá ejecutar pod install para sincronizar el RNAsyncStorage nativo para su proyecto.
Después de instalar todas las dependencias necesarias, el siguiente paso es recuperar las claves de la aplicación Back4app.
Estas claves permitirán que su aplicación React Native se conecte a la aplicación creada en Back4app y deben mantenerse de forma segura.
Diríjase al panel de su aplicación creada y siga la ruta App Settings->Security & Keys para obtener su Application ID y JavaScript key.

Utilizará estas claves para inicializar el SDK de Parse dentro de su aplicación React Native.
Dentro de su archivo App.js, anule su contenido con el siguiente bloque de código:
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
Aquí, ha importado SDK de Parse y el controlador AyncStorage que instaló.
Ahora inicialice el SDK con sus claves de aplicación personales recuperadas:
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
El método setAsyncStorage se utiliza para configurar AsyncStorage para que Parse almacene los datos en caché.
Con eso, puede conectar su aplicación React Native exitosamente con Back4app.
Cree e implemente su aplicación React Native
Ahora puede desarrollar su aplicación React Native e implementarla en Back4app.
Modifique el código dentro de su archivo App.js para que se vea así:
import React, { useState, useEffect } from 'react';
import { StyleSheet, View, TextInput, FlatList, TouchableOpacity, Text } from 'react-native';
//Importing the dependencies
import Parse from "parse/react-native.js";
import AsyncStorage from '@react-native-async-storage/async-storage';
//Initializing the SDK.
Parse.setAsyncStorage(AsyncStorage);
Parse.initialize('YOUR_APPLICATION_ID_HERE','YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = '<https://parseapi.back4app.com/>';
export default function App() {
const [todos, setTodos] = useState([]);
const [newTodo, setNewTodo] = useState('');
};
El bloque de código anterior primero importa el gancho useState y useEffect de React. Estos ganchos son dos de los ganchos más utilizados en React Native, así como en React.
El gancho useState permite que un componente funcional tenga estado declarando una variable y su función de establecimiento. Se utiliza para gestionar y actualizar el estado dentro de un componente.
El gancho useState toma un valor de estado inicial como argumento y devuelve una matriz con dos valores. Los dos valores devueltos son el valor del estado actual y la función para actualizar el estado.
Junto con la importación del gancho useState está el gancho useEffect. El gancho useEffect se utiliza para gestionar los efectos secundarios.
El gancho useEffect toma una función de devolución de llamada como argumento y la ejecuta después de cada ciclo de renderizado. Se podría pasar una dependencia como segundo argumento para determinar cuándo volver a ejecutar el efecto.
Dentro del componente de su aplicación, utilizará el gancho useEffect para obtener datos del servidor cuando el componente se monte o represente por primera vez:
useEffect(() => {
async function fetchTodos() {
const Todo = Parse.Object.extend('Todo');
const query = new Parse.Query(Todo);
const results = await query.find();
setTodos(results.map(result => result.toJSON()));
}
fetchTodos();
}, []);
Dentro de useEffect, se define una función async fetchTodos. La función crea una nueva instancia de la clase Todo, que representa una colección de datos almacenados en el servidor Back4app. Luego busca un objeto Todo almacenado en el servidor con Parse.Query.
El método query.find() se utiliza para recuperar los datos del objeto de parse del servidor de forma asincrónica y se almacena en una variable results. En este caso, los datos serán una lista de tareas pendientes.
setTodos se llama para actualizar el estado del componente con los nuevos datos que se obtuvieron del servidor y se asignaron a toJSON.
Finalmente, se pasa una matriz vacía [] como segundo argumento al gancho useEffect para garantizar que fetchTodos solo se llame una vez cuando el componente se monte o represente por primera vez.
A continuación, creará funciones para manejar la adición y eliminación de tareas dentro de su aplicación de tareas pendientes:
async function handleAddTodo() {
if (!newTodo) return;
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('text', newTodo);
await todo.save();
setTodos([...todos, todo.toJSON()]);
setNewTodo('');
}
async function handleDeleteTodo(id) {
const Todo = Parse.Object.extend('Todo');
const todo = new Todo();
todo.set('objectId', id);
await todo.destroy();
setTodos(todos.filter(todo => todo.objectId !== id));
}
En el bloque de código anterior, handleAddTodo es una función asincrónica que se encargará de agregar tareas en su aplicación. Primero comprueba si hay una nueva tarea pendiente (newTodo). Si no la hay, simplemente regresa. Sin embargo, si hay una nueva tarea pendiente, crea un nuevo objeto Parse llamado Todo y establece su propiedad text en el texto de la nueva tarea pendiente.
Lo guardará en el servidor Parse utilizando el método save(). Luego actualiza el estado de la matriz todos agregando la nueva tarea pendiente al final de la matriz y restablece el estado newTodo a una cadena vacía.
La segunda función asíncrona handleDeleteTodo se encargará de la tarea de eliminar todos. Se necesita un parámetro id, que representa la identificación de la tarea pendiente que se eliminará. Crea un nuevo objeto Todo y establece su propiedad objectId en el parámetro id.
Luego utiliza el método destroy() para eliminar el objeto del servidor Parse. Finalmente, actualiza el estado todos filtrando la tarea pendiente eliminada de la matriz usando filter().
Toda la lógica empresarial estándar para su aplicación ya está lista. Puede comenzar a implementar sus elementos de interfaz de usuario.
Importe el siguiente bloque de código al componente de su aplicación:
return (
<View style={styles.container}>
<Text style={styles.heading}>Todo List</Text>
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
placeholder="Add a new todo"
value={newTodo}
onChangeText={setNewTodo}
/>
<TouchableOpacity style={styles.addButton} onPress={handleAddTodo}>
<Text style={styles.addButtonText}>Add</Text>
</TouchableOpacity>
</View>
<View style={styles.listContainer}>
{todos.map(todo => (
<View style={styles.listItem} key={todo.objectId}>
<Text style={styles.listItemText}>{todo.text}</Text>
<TouchableOpacity
style={styles.deleteButton}
onPress={() => handleDeleteTodo(todo.objectId)}
>
<Text style={styles.deleteButtonText}>Delete</Text>
</TouchableOpacity>
</View>
))}
</View>
</View>
);
}
El componente de retorno devuelve una vista con algún código JSX.
Los componentes TextInput y TouchableOpacity se utilizan para crear el formulario de entrada para agregar nuevos todos.
Cuando el usuario hace clic en el componente TouchableOpacity, el controlador de eventos onPress se activa y llama a la función handleAddTodo. La función crea un nuevo objeto Parse que representa el elemento de tarea pendiente, lo guarda en el servidor y lo agrega al estado todos usando la función setTodos.
El componente View con el estilo listContainer contiene una función de mapeo que itera a través de la matriz todos usando el método map() para crear componentes listItem individuales para cada tarea.
La propiedad key se establece en el objectId de cada tarea para evitar errores de representación. Cuando el usuario hace clic en el botón Eliminar, se llama a la función handleDeleteTodo, que elimina el elemento de tarea correspondiente del servidor y el estado de todos.
Todos los estilos utilizados en el componente de la aplicación se definen en el objeto styles utilizando el método StyleSheet.create():
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
padding: 20,
},
heading: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 20,
},
inputContainer: {
flexDirection: 'row',
alignItems: 'center',
marginBottom: 20,
},
input: {
flex: 1,
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginRight: 10,
},
addButton: {
backgroundColor: '#2ecc71',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
},
addButtonText: {
color: '#fff',
fontWeight: 'bold',
fontSize: 16,
},
listContainer: {
flex: 1,
width: '100%',
},
listItem: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
backgroundColor: '#f2f2f2',
paddingVertical: 10,
paddingHorizontal: 20,
borderRadius: 10,
marginBottom: 10,
},
listItemText: {
flex: 1,
},
deleteButton: {
backgroundColor: 'red',
},
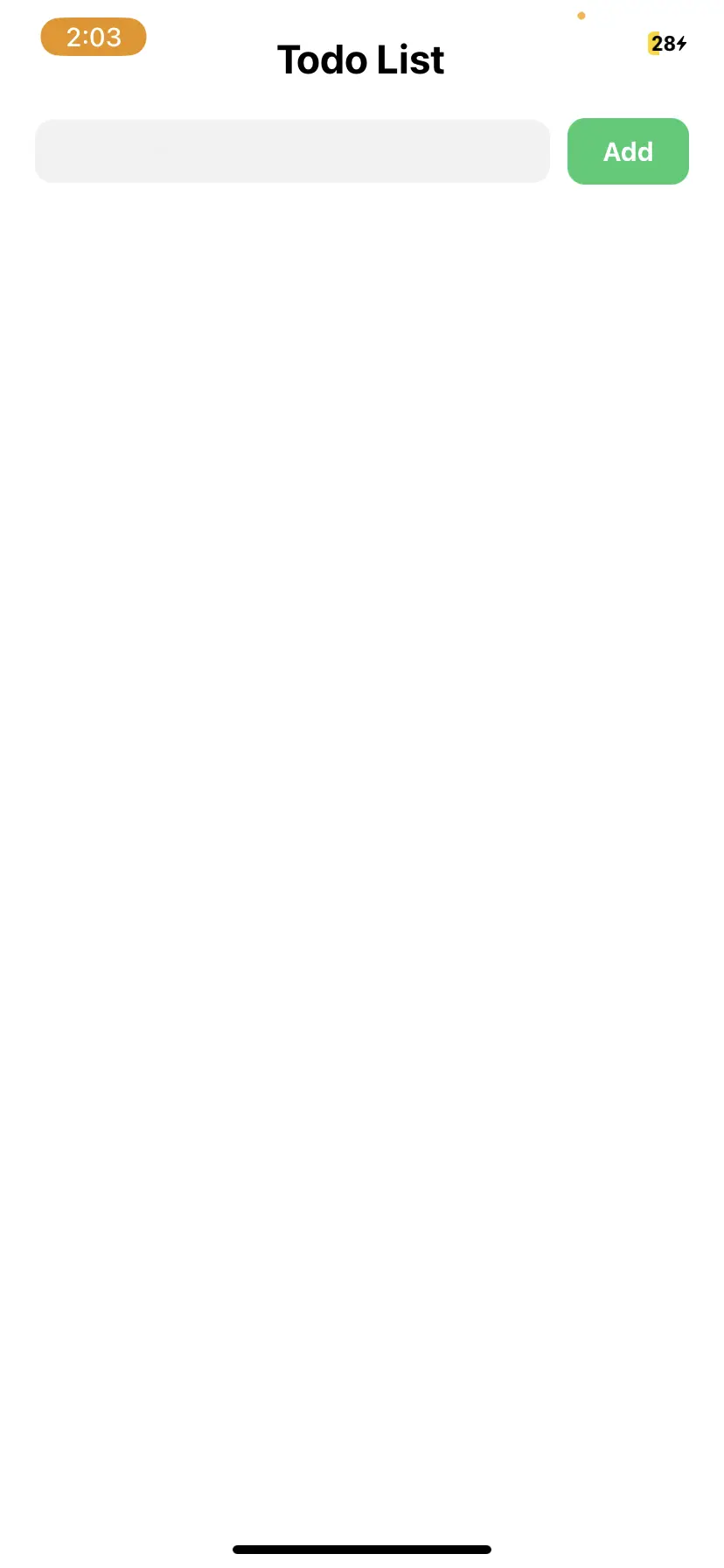
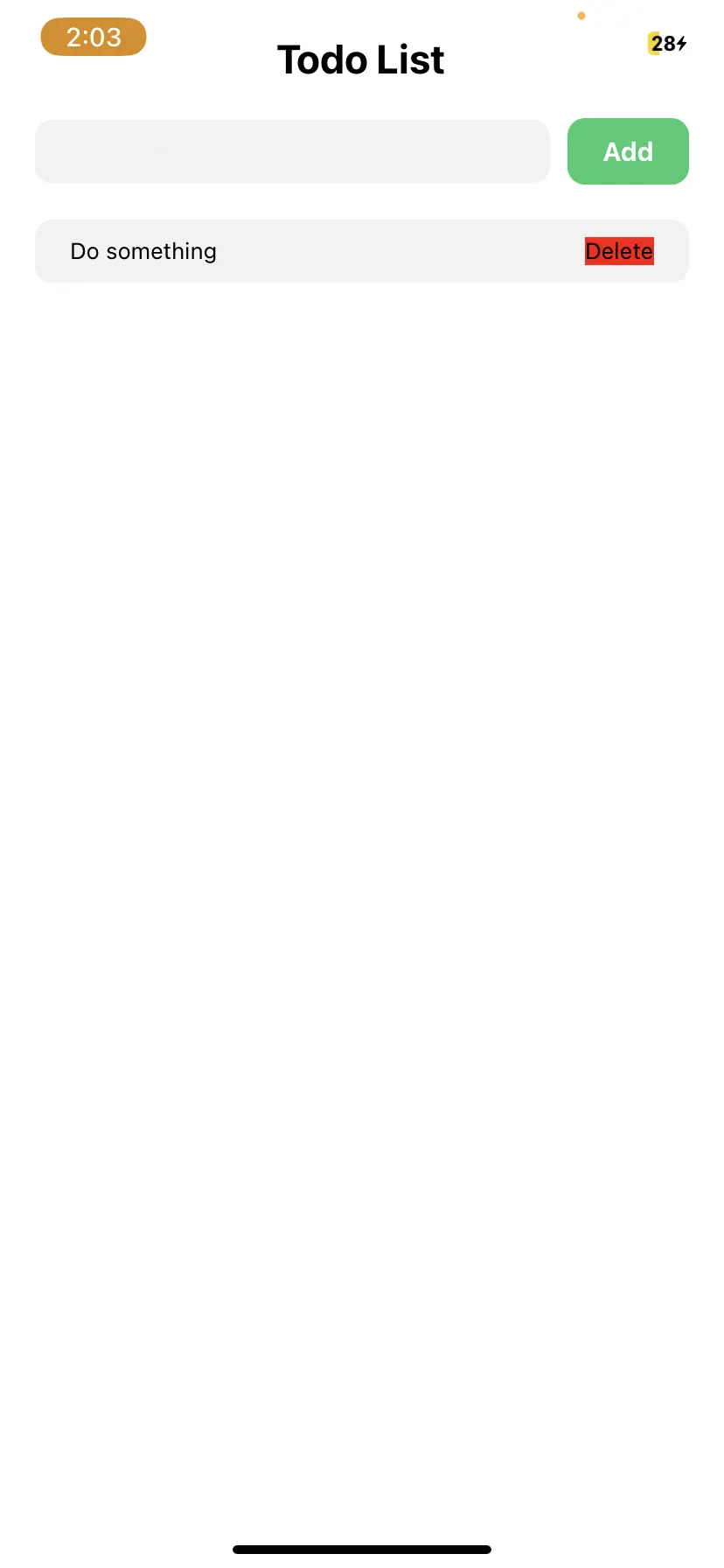
Aquí está el resultado de la aplicación que acaba de crear.


Agregar una nueva tarea pendiente hará que la aplicación envíe los datos a su servidor de aplicaciones Back4app.
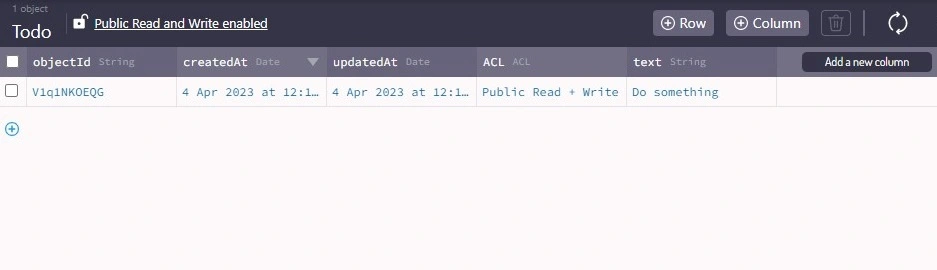
Puede ver los datos en el panel de su aplicación en Back4app.

Ahora ha implementado con éxito su aplicación React Native en Back4app.
Conclusión
Con su aplicación completamente funcional en los servidores Back4app y capaz de leer, escribir y almacenar datos desde su aplicación React Native en Back4app y viceversa, puede ver cómo Back4app proporciona una solución backend conveniente y escalable.
Back4app también ofrece una variedad de otras funciones, incluida la sincronización de datos en tiempo real, notificaciones automáticas y autenticación de usuario. Las posibilidades de ampliar su aplicación con algunas de estas funciones adicionales son infinitas.
Preguntas frecuentes
¿Qué es React Native?
React Native es un marco de código abierto para crear aplicaciones móviles. Permite a los desarrolladores crear aplicaciones móviles para plataformas iOS y Android simultáneamente.
¿Puedo utilizar un servicio backend basado en la nube con mi aplicación React Native?
Sí, puede utilizar un servicio backend basado en la nube con su aplicación React Native. Back4app es un popular servicio backend basado en la nube que proporciona soluciones escalables y flexibles para el desarrollo de aplicaciones. Otros ejemplos de servicios backend basados en la nube incluyen Firebase, AWS Amplify y Microsoft Azure.
Los servicios basados en la nube tienen una ventaja sobre los servicios backend no basados en la nube, ya que los servidores auto alojados como Node.js con Express y Django con Python requieren más configuración y mantenimiento.
¿Cómo puedo implementar mi aplicación React Native en Back4app?
Para desplegar tu aplicación React Native en Back4app, debes crear una nueva aplicación en la plataforma Back4app y configurar tu proyecto para conectarlo con esa aplicación en Back4app utilizando la Clave de JavaScript y el ID de la Aplicación. Esto requerirá que instales el SDK de Back4app Parse y el controlador de Async Storage en tu proyecto. Luego, deberás inicializar el SDK dentro de tu proyecto React Native para conectarte con Back4app e interactuar.
¿Es posible integrar múltiples servicios backend con una aplicación React Native?
Sí, es posible integrar múltiples servicios backend con una aplicación React Native. Esto se puede hacer utilizando diferentes API o SDK para cada servicio backend y luego administrando la comunicación entre ellos dentro de la aplicación. Sin embargo, esto aumentará la complejidad de la aplicación y potencialmente provocará problemas de rendimiento. Debe considerar cuidadosamente la necesidad de múltiples servicios backend y cómo funcionarán juntos antes de implementarlos en su aplicación.



