Guía paso a paso para crear un backend Flutter

En este artículo hablaremos de Flutter, un kit de desarrollo de software de interfaz de usuario de código abierto creado por Google.
Exploraremos las ventajas y desventajas de usar Flutter y destacaremos diferentes opciones de backend para tu app Flutter.
Por último, aprenderás a crear un backend funcional para tu aplicación Flutter utilizando la función Backend as a Service (BaaS) de Back4apps.
Contents
- 1 ¿Qué es el Flutter?
- 2 Las 3 principales ventajas y limitaciones de Flutter
- 3 ¿Cuáles son los tipos de backend?
- 4 Cómo crear un backend de Flutter utilizando un backend como servicio
- 5 Visión general de Back4app
- 6 Conclusión
- 7 ¿Qué es Flutter?
- 8 ¿Cuáles son las opciones de implementación para el backend?
- 9 ¿Cómo crear un backend para una app Flutter?
¿Qué es el Flutter?
Flutter es un marco de desarrollo multiplataforma que permite crear rápidamente aplicaciones nativas para Android, iOS, Web, Linux, macOS y Windows.
Con Flutter, descubrirás que muchas de las complejidades de crear aplicaciones específicas para una plataforma se evitan por ti. Flutter también es conocido por su rápido rendimiento y sus bonitos widgets de interfaz de usuario.
El propio equipo de Flutter define la tecnología como;
Marco de trabajo de código abierto de Google para crear aplicaciones multiplataforma atractivas y compiladas de forma nativa a partir de un único código base.
Las 3 principales ventajas y limitaciones de Flutter
| Ventajas | Limitaciones |
|---|---|
| Flutter es un framework rápido con una amplia gama de funciones listas para usar que te ayudarán a acelerar el tiempo de desarrollo de tu aplicación. | Las aplicaciones Flutter tienden a ser más grandes que las aplicaciones creadas con otros frameworks, como React Native. |
| Las aplicaciones Flutter son multiplataforma y funcionan tanto en Android como en iOS, lo que ahorra tiempo y dinero en el desarrollo. | Flutter es un framework relativamente nuevo con una comunidad relativamente pequeña. Esto puede hacer que sea difícil encontrar ayuda y soporte cuando lo necesitas. |
| Flutter es fácil de aprender, incluso para los principiantes. Con una documentación fantástica para empezar. | Flutter utiliza el lenguaje de programación Dart, que no es tan conocido como otros lenguajes, como Java o JavaScript. Esto puede limitar los paquetes disponibles. |
¿Cuáles son los tipos de backend?
Elegir la opción correcta de Backend para manejar las tareas del lado del servidor es muy importante cuando se construye cualquier aplicación.
Cada tipo de Backend tiene sus puntos fuertes, y la necesidad particular de su aplicación debe guiar su elección de Backend.
Las siguientes subsecciones destacarán las diferentes opciones de backend con las que podrías trabajar, qué son, cómo funcionan y cómo pueden adaptarse mejor a las necesidades de tu aplicación.
IaaS
La IaaS es una opción de backend que debería considerar emplear si se trata de una aplicación grande con muchos usuarios. IaaS es un modelo de computación en nube que significa Infraestructura como Servicio.
La computación en nube es un modelo en el que un proveedor externo suministra recursos informáticos, como servidores, almacenamiento y aplicaciones, a través de Internet.
Se puede acceder a estos recursos bajo demanda, con precios de pago por uso. Con IaaS, el proveedor de la nube mantendrá la principal infraestructura informática subyacente, mientras que usted tendrá el control total sobre la configuración de los datos de su aplicación, el sistema operativo y todos los demás requisitos del backend.
Esto lo convierte en una buena opción de backend para aplicaciones que necesitan escalar con recursos informáticos hacia arriba o hacia abajo.
PaaS
Plataforma como servicio (PaaS) e Infraestructura como servicio (IaaS) son dos modelos distintos de computación en nube que sirven a propósitos diferentes. Aunque ambos ofrecen flexibilidad y escalabilidad, responden a necesidades diferentes en el desarrollo y despliegue de aplicaciones.
Un backend PaaS le proporcionará un entorno de desarrollo completo, abstrayéndose de las complejidades de la gestión de servidores, redes y almacenamiento. PaaS es lo más adecuado si quieres centrarte en crear y mantener aplicaciones sin preocuparte de la gestión de la infraestructura.
BaaS
Un backend como servicio (BaaS) le proporciona servicios y funcionalidades de backend listos para usar, lo que les permite centrarse en crear y mejorar la experiencia de usuario de la aplicación sin tener que gestionar la infraestructura de backend.
Con BaaS, los desarrolladores pueden acceder a funciones como la autenticación de usuarios, las bases de datos y el almacenamiento a través de API, eliminando la necesidad de configurar y mantener servidores backend.
Es como utilizar una pieza de puzzle ya hecha que encaja perfectamente en su aplicación, ahorrando tiempo y esfuerzo.
En esencia, BaaS simplifica el proceso de desarrollo, permitiendo a los desarrolladores centrarse en los aspectos de sus aplicaciones orientados al usuario y confiar en los servicios de backend preconfigurados para realizar el trabajo pesado.
Cómo crear un backend de Flutter utilizando un backend como servicio
Esta sección discutirá cómo puedes empezar a construir el backend de una aplicación Flutter. La plataforma Back4app es una gran opción para construir aplicaciones backend escalables y seguras que sean flexibles y fáciles de desplegar.
Visión general de Back4app
Back4App es una plataforma Backend-as-a-Service (BaaS) que simplifica el desarrollo de aplicaciones móviles y web proporcionando una infraestructura backend completa.
Con Back4App, podrá centrarse en crear las funciones front-end de su aplicación.
La plataforma ofrece una amplia gama de servicios backend listos para usar, como bases de datos, API y funciones en la nube.
Las principales características y ventajas de Back4app son:
- Bases de datos relacionales y no relacionales
- API REST y GraphQL
- Consultas en directo
- Amplia gama de opciones de autenticación
- Alojamiento escalable
- Notificaciones push y por correo electrónico
Back4App utiliza el servidor Parse, un kit de código abierto para desarrollar componentes del lado del servidor de una aplicación. Con soporte para múltiples tecnologías. Esta guía de referencia enumera las diferentes tecnologías soportadas por Back4app.
Introducción del proyecto
El objetivo de esta guía es construir un backend Back4app para soportar una aplicación Flutter. La aplicación se conectará e interactuará con el backend de configuración utilizando el SDK del servidor Parse.
La aplicación que construirás es una simple aplicación de Contactos que permite a los usuarios crear y leer contactos. Estos contactos serán almacenados usando la base de datos PostgreSQL de Back4app.
Los usuarios pueden añadir nuevos contactos introduciendo su información en la aplicación.
Al final de esta guía, usted tendrá una comprensión sólida de cómo:
- Construir una aplicación backend en la plataforma Back4app
- Escribir en una base de datos estructurada Back4app
- Manejar los fundamentos de la seguridad del backend de Parse.
Requisitos previos
Para seguir esta guía, debe cumplir estos requisitos previos:
- Familiaridad con el lenguaje Dart y el framework Flutter
- Conocimiento de la manipulación de estados en Flutter
- Un simulador o emulador de dispositivos para ejecutar tu app. Xcode para iOS o Android Studio para Android.
- Conocimientos básicos de bases de datos relacionales y no relacionales
Crear aplicación
Necesitarás tener una cuenta Back4app para crear tu backend. Puede crear una si no tiene una siguiendo el registro para obtener unacuenta gratuita .
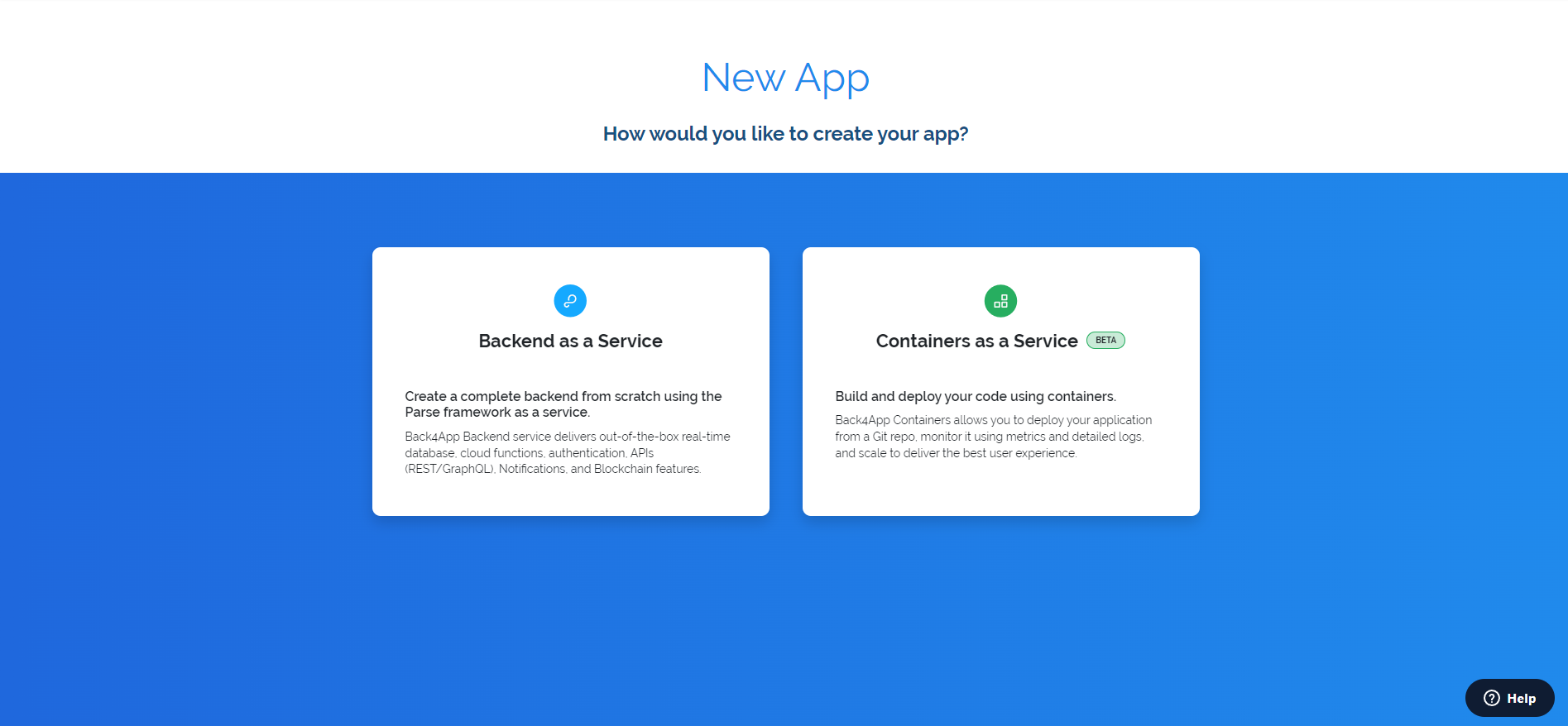
Si ya tiene una cuenta con Back4app, inicie sesión y cree una nueva aplicación. Selecciona Backend as a Service como opción de servicio.

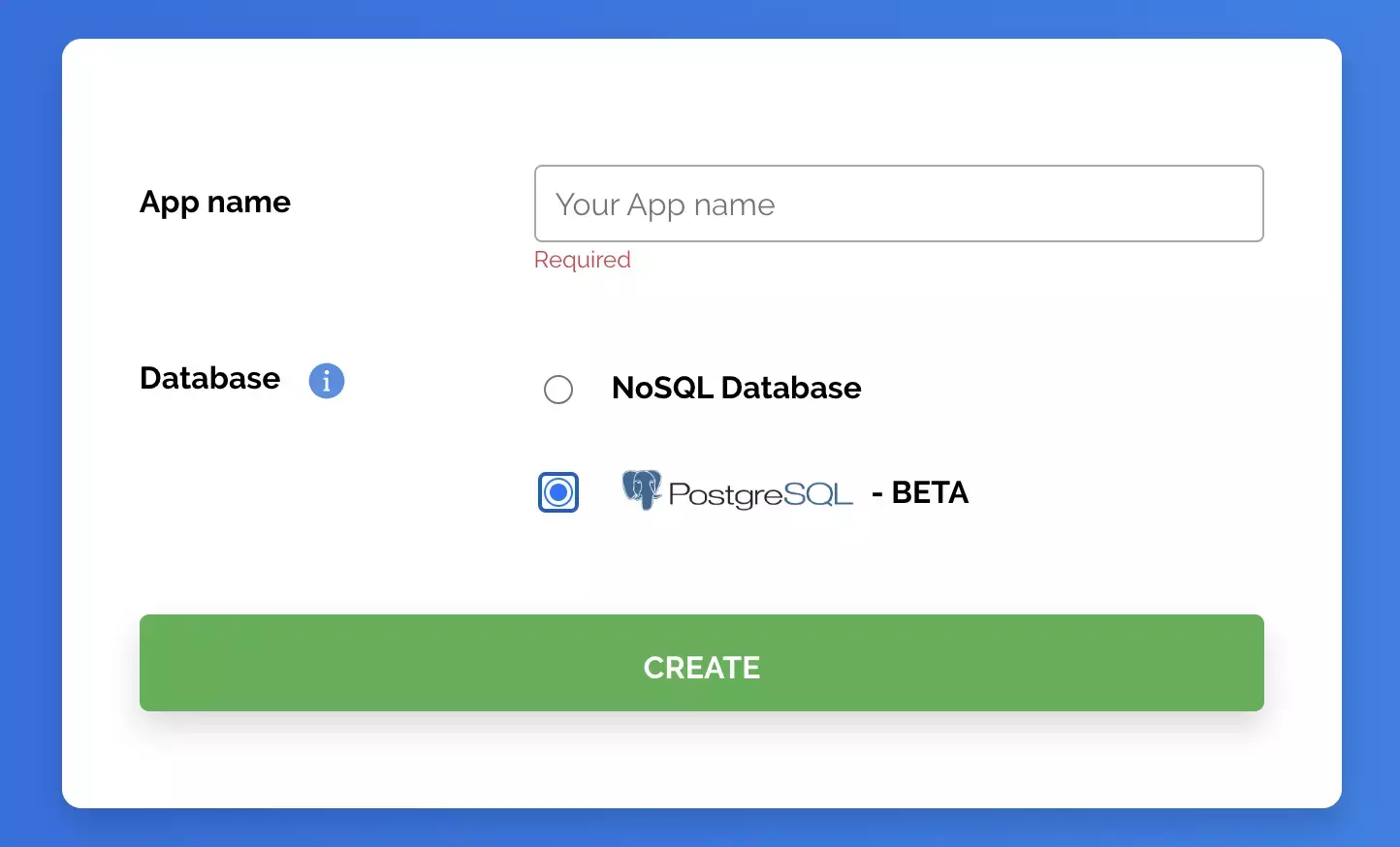
Esto construirá un backend BaaS escalable. No olvides darle un nombre único a tu aplicación. Para la base de datos de elección, Back4app ofrece PostgreSQL como una opción de base de datos.
PostgreSQL es un popular sistema de gestión de bases de datos relacionales (RDBMS) de código abierto. Es conocido por su escalabilidad, fiabilidad, alto rendimiento y seguridad.
El uso de la opción beta PostgreSQL en Back4app le permite aprovechar estas características y beneficios.

La fase de compilación debería ser rápida. Una vez finalizada, accederá al panel de control de la aplicación.
Base de datos PostgreSQL
En Back4App, puedes definir clases y campos que representen los datos de tu aplicación. PostgreSQL utiliza bases de datos relacionales, un método estructurado de almacenamiento de datos para los usuarios de su aplicación.
Como se ha mencionado anteriormente, nuestra app Flutter será una agenda de contactos en la que podremos almacenar múltiples contactos. Las bases de datos PostgreSQL mantienen relaciones. Un modelo de datos razonable para esta app sería una clase de contactos y la ciudad ZipCode del contacto.
Empecemos por el modelo de contactos. La tabla de contactos requeriría los diferentes campos;
- ContactId/ObjectId
- Nombre
- Número de teléfono
- Código postal
Su tabla de modelo de datos tendría el siguiente aspecto;
Póngase en contacto con
| Campo | Tipo de datos | Restricciones |
|---|---|---|
| contactId | INTEGRO | PRIMARY KEY |
| nombre | CADENA | NOT NULL |
| phoneNumber | INTEGRO | NOT NULL |
| código postal | PUNTERO | NOT NULL |
Código postal
| Campo | Tipo de datos | Restricciones |
|---|---|---|
| ObjectId | INTEGRO | PRIMARY KEY |
| código postal | INTEGRO | NOT NULL |
El objeto Contact almacenará la información de contacto, con el contactId como clave primaria. Es obligatorio rellenar los campos name, phoneNumber y zipCode (NOT NULL),
Este modelo de datos crea una relación entre las tablas de la aplicación Contactos, lo que permite gestionar la información de los contactos y asociar varios campos a cada contacto.
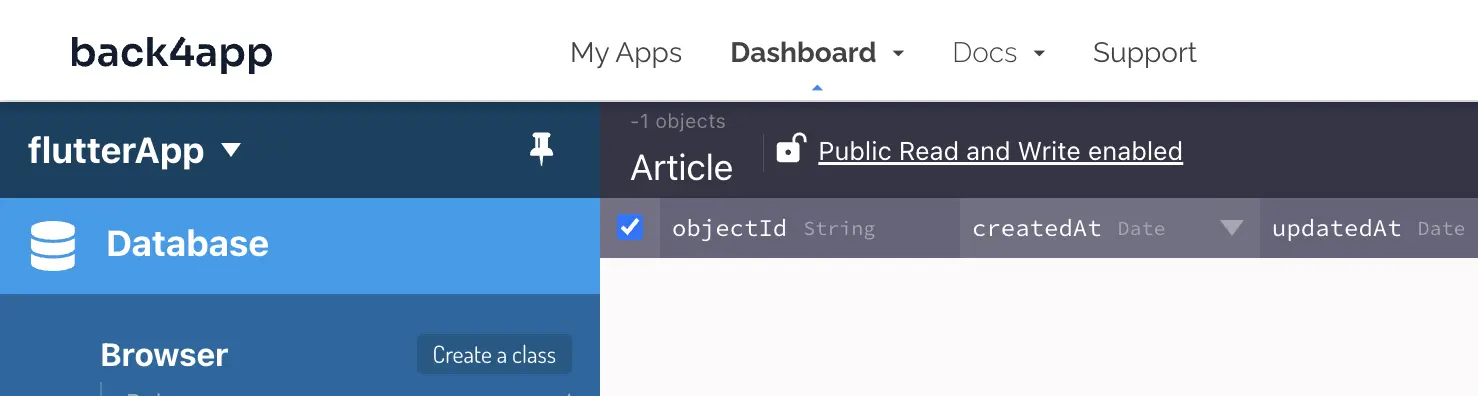
Para crear estas dos clases en su aplicación Back4app, pulse el botón Crear una clase en la esquina superior izquierda de su panel de control.

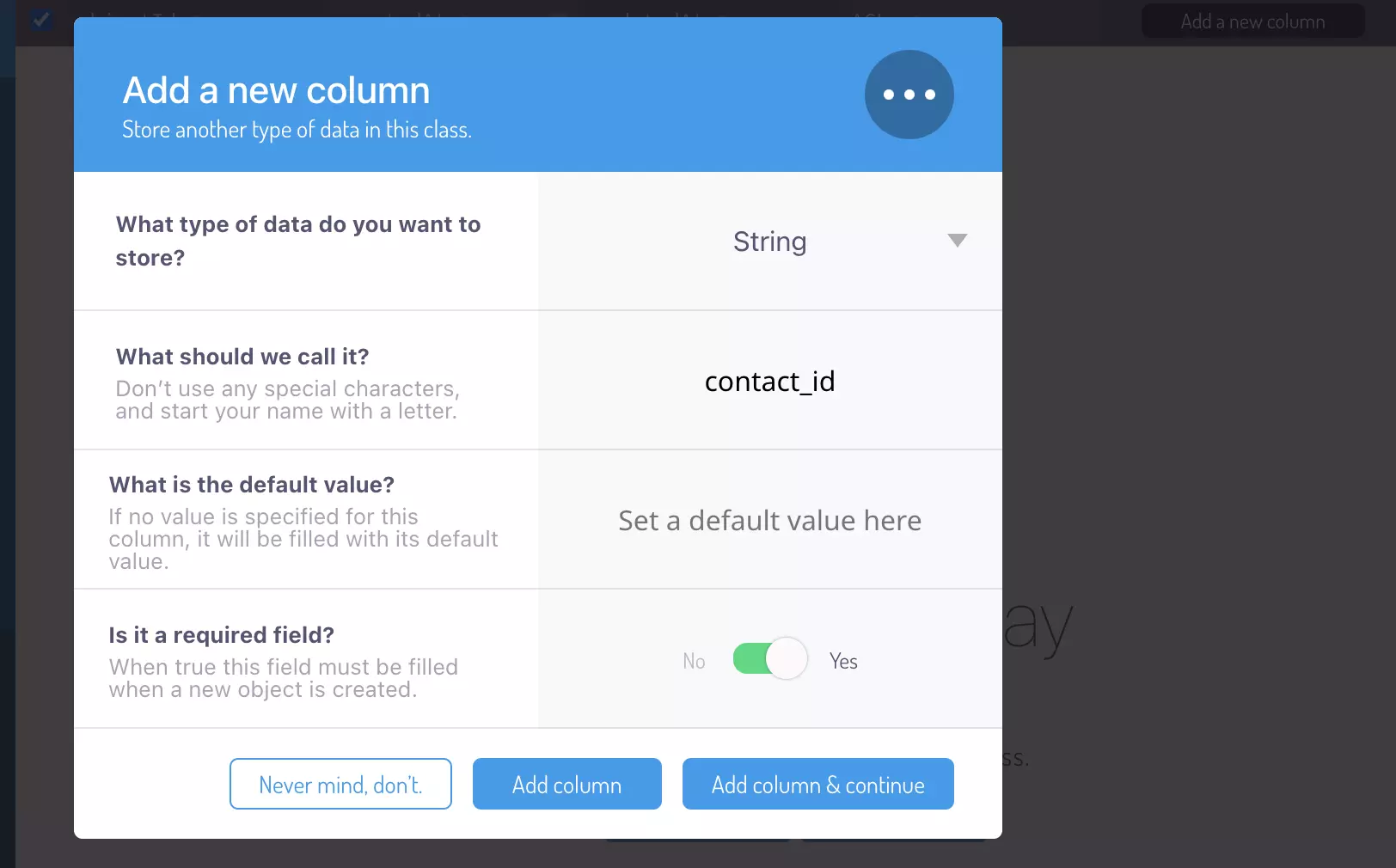
Nombre la clase Contacto y active la opción “¿esun campo obligatorio?

Cree las columnas para los campos de datos en Contacto, y luego haga lo mismo para la clase Código Postal. Back4app le permite personalizar cada columna creada.
Panel de administración
Back4App proporciona una GUI (Interfaz Gráfica de Usuario) intuitiva llamada Panel de Administración para gestionar el backend de sus aplicaciones sin esfuerzo.
El panel de administración es una potente herramienta para supervisar, editar y analizar datos, lo que lo convierte en un activo inestimable para la gestión de aplicaciones.
Puedes acceder al panel de administración de tu aplicación desde ella. En el panel de control de la aplicación, encontrarás un botón o enlace llamado“Panel de administración” en “Más“, que te dirigirá al panel de administración. Allí podrás activar y desactivar la aplicación de administración.
Se le proporcionará un nombre de usuario y una contraseña para acceder a la aplicación de administración.
El último paso para configurar tu aplicación de administración es elegir un nombre de dominio que quieras utilizar para acceder al panel.
Para esta guía, un buen ejemplo sería; flutter-backend.admin.back4app.com.
Ahora puede acceder a su panel de administración abriendo el dominio proporcionado en un navegador.
Para obtener más información sobre Back4app Admin App visite la documentación oficial.
Proteger la aplicación
Actualmente, su aplicación backend es completamente vulnerable, y la información que contiene puede ser manipulada desde el lado del cliente.
Para evitarlo en la fase de producción, puede configurar normas y permisos de acceso.
Para controlar cómo se crean las clases y no permitir la creación de clases desde el lado del cliente, vaya a Dashboard > App Settings y busque Client Class Creation. Desactive esta opción, ya que su aplicación actualmente sólo requiere las dos clases que ha creado.
Aparecerá una ventana emergente cuando la desactive. Esto es para confirmar y guardar los cambios de la aplicación.

Pruebas de API CRUD con Flutter
En esta sección, probarás las funciones API backend y la base de datos de tu aplicación con una aplicación Flutter que construirás. Empezarás construyendo la interfaz de usuario de la aplicación Flutter.
Debe instalar el SDK de Flutter en su ordenador para inicializar una aplicación Flutter.
Sigue la documentación oficial de Flutter para instalar el SDK de Flutter y las herramientas necesarias para crear una aplicación Flutter en tu equipo Windows o Mac.
Para inicializar una aplicación Flutter, ejecute los siguientes comandos en su terminal:
#Initialize your Flutter app
flutter create my_flutter_app
#Run your Flutter app
flutter run
Estos comandos se andamiaje y poner en marcha una aplicación Flutter simple para que usted pueda construir en.
En aras de mantener esta guía simple, el archivo main.dart contendrá la mayor parte del código para ejecutar su aplicación Flutter. No vamos a discutir el código Flutter aquí, ya que no es el objetivo de la guía.
Sobrescribe todo el código en main.dart con lo siguiente:
import 'dart:ffi';
import 'package:flutter/material.dart';
import 'package:parse_server_sdk_flutter/parse_server_sdk_flutter.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
final keyApplicationId = 'appID';
final keyClientKey = 'clientKey';
final keyParseServerUrl = '<https://parseapi.back4app.com>';
await Parse().initialize(keyApplicationId, keyParseServerUrl,
clientKey: keyClientKey, debug: true);
runApp(MaterialApp(
title: 'Contacts',
theme: ThemeData(
primaryColor: Colors.white,
),
home: ContactsApp(),
));
}
class ContactsApp extends StatefulWidget {
const ContactsApp({Key? key}) : super(key: key);
@override
// ignore: library_private_types_in_public_api
_ContactsAppState createState() => _ContactsAppState();
}
class _ContactsAppState extends State<ContactsApp> {
List<Contact> contacts = [];
String? selectedZipCode; // Initialize with a default value
@override
void initState() {
super.initState();
selectedZipCode = '1234'; // Initialize with a default value
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Contacts'),
),
body: ListView.builder(
itemCount: contacts.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(contacts[index].name),
subtitle: Text(contacts[index].phoneNumber),
trailing: IconButton(
icon: const Icon(Icons.delete),
onPressed: () {
setState(() {
contacts.removeAt(index);
});
},
),
);
},
),
floatingActionButton: FloatingActionButton(
onPressed: () {
_showAddContactDialog();
},
child: const Icon(Icons.add),
),
);
}
void _showAddContactDialog() async {
showDialog(
context: context,
builder: (context) {
String name = '';
String phoneNumber = '';
return AlertDialog(
title: const Text('Add Contact'),
content: Column(
mainAxisSize: MainAxisSize.min,
children: [
TextField(
decoration: const InputDecoration(labelText: 'Name'),
onChanged: (value) {
name = value;
},
),
TextField(
decoration: const InputDecoration(labelText: 'Phone Number'),
onChanged: (value) {
phoneNumber = value;
},
),
// Checkbox for Zip Code
ListTile(
title: const Text('Select Zip Code'),
subtitle: Column(
children: [
RadioListTile(
title: const Text('1234'),
value: '1234',
groupValue: selectedZipCode,
onChanged: (value) {
setState(() {
selectedZipCode = value;
});
print(selectedZipCode);
},
),
RadioListTile(
title: const Text('4321'),
value: '4321',
groupValue: selectedZipCode,
onChanged: (value) {
setState(() {
selectedZipCode = value;
});
print(selectedZipCode);
},
),
],
),
),
],
),
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text('Cancel'),
),
ElevatedButton(
onPressed: () async {
setState(() {
contacts.add(Contact(
name: name,
phoneNumber: phoneNumber,
zipCode: selectedZipCode as String,
));
});
// Save the contact to Back4App
final contact = ParseObject('Contact');
contact.set('name', name);
contact.set('phoneNumber', phoneNumber);
contact.set(
'zipCode',
(ParseObject('ZipCode')..objectId = selectedZipCode.objectId)
.toPointer());
await contact.save();
// ignore: use_build_context_synchronously
Navigator.of(context).pop();
},
child: const Text('Save'),
),
],
);
},
);
}
}
class Contact {
final String name;
final String phoneNumber;
final String zipCode;
Contact({
required this.name,
required this.phoneNumber,
required this.zipCode,
});
}
class ZipCode {
final String zipCode;
ZipCode({
required this.zipCode,
});
}
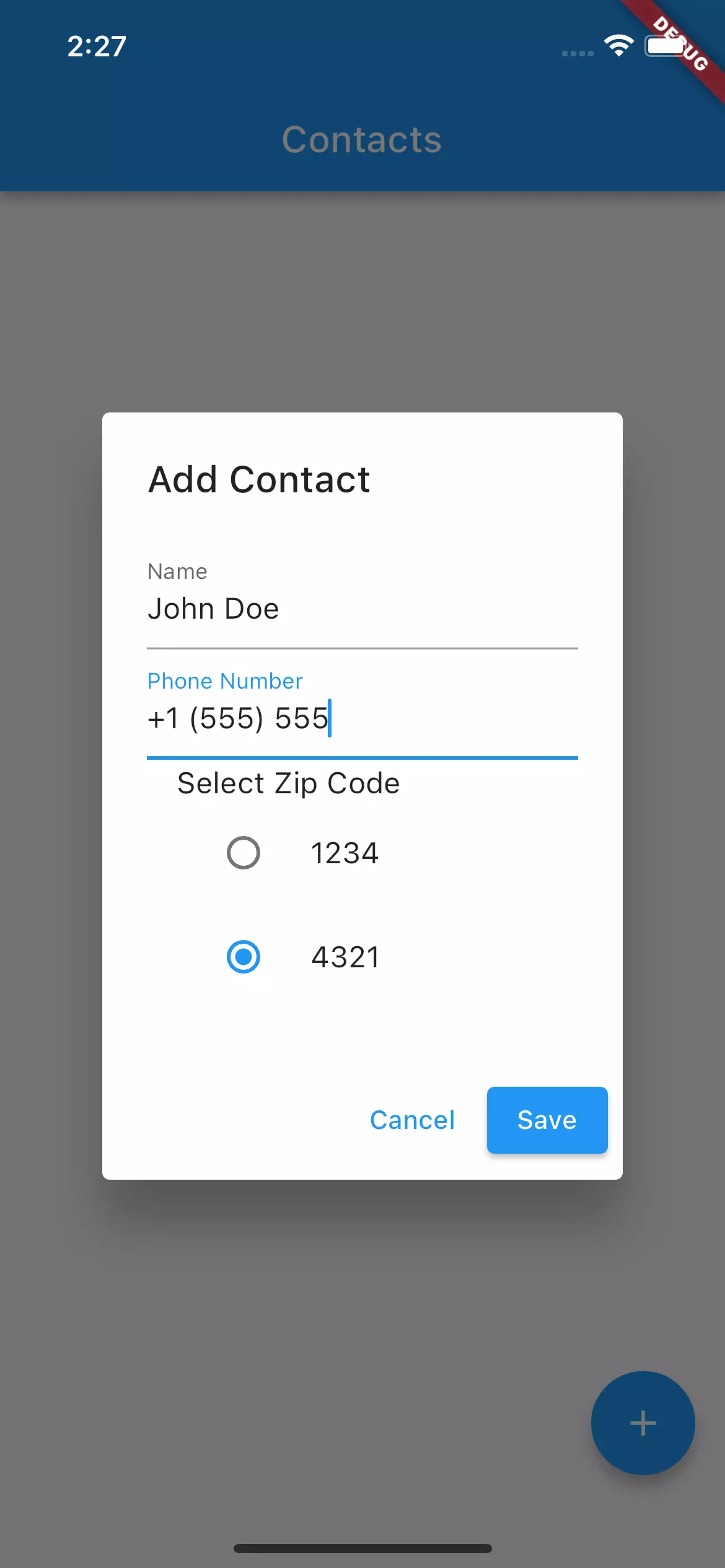
Con esto, tendrás la UI básica de tu app Flutter funcionando.



Ahora puedes iniciar la implementación de Back4app. Back4app utiliza el SDK de Parse Flutter para integrar Parse Server en una aplicación Flutter.
Parse Server es una plataforma backend de código abierto que proporciona una infraestructura lista para usar para gestionar los datos de las aplicaciones.
Con el SDK, puede comunicarse con la API de Parse Server desde su aplicación Flutter, lo que facilita la realización de operaciones CRUD (Crear, Leer, Actualizar, Eliminar) en datos, gestionar sesiones de usuario y manejar otras funcionalidades del lado del servidor.
Para utilizar Parse SDK, instálelo como dependencia en el archivo pubspec.yaml de su proyecto Flutter.
Especifique el servidor Parse:
dependencies:
# Parse SDK
parse_server_sdk_flutter: ^5.1.1
flutter:
sdk: flutter
Asegúrese de que la sangría es correcta. Los archivos .yaml son muy sensibles a las mayúsculas y a la sangría.
Ejecute el comando para instalar la dependencia especificada:
flutter pub get
Dirígete a main.dart e importa tu Parse SDK añadido:
import 'package:parse_server_sdk_flutter/parse_server_sdk_flutter.dart';
void main() async{
WidgetsFlutterBinding.ensureInitialized();
// code for runApp()
const keyApplicationId = 'YOUR_APPLICATION_ID_HERE';
const keyClientKey = 'YOUR_CLIENT_KEY_HERE';
const keyParseServerUrl = '<https://parseapi.back4app.com>';
await Parse().initialize(keyApplicationId, keyParseServerUrl,
clientKey: keyClientKey, debug: true);
}
Aquí importas el ParseSDk a tu archivo main.dart. También inicializas Parse dentro de main() llamando a Parse().initialize(). Como este es un programa asíncrono, marca main() con la palabra clave async.
Los marcadores de posición de Application_Id y Client Key deben sustituirse por los valores reales. Estas son las credenciales de la aplicación para comunicarse con su backend.
Para obtener estas claves, vaya a App Settings > Security & Keys desde su panel de Back4app. A continuación, reemplace los marcadores de posición con las claves respectivas.
Al ejecutar tu aplicación, se dispara main(), Parse se inicializará con tu aplicación, y tu aplicación Flutter se conectará a tu backend Back4app.
Escribir en la clase Contact y ZipCode
Aquí aprenderás cómo crear y escribir en las clases de tu base de datos desde el lado cliente de tu aplicación. Para crear las clases Contacto y Cumpleaños, modificarás main.dart.
Dentro del método onPressed() para el widget de botón elevado, utilizarás ParseObject() para crear una nueva instancia de la clase Contactos :
final contact = ParseObject('Contact');
contact.set('name', name);
contact.set('phoneNumber', phoneNumber);
final ParseResponse parseResponse = await contact.save();
if (parseResponse.success) {
final contactId = (parseResponse.results!.first as ParseObject).objectId!;
print('Object created: $contactId');
} else {
print('Object created with failed: ${parseResponse.error.toString()}');
}
El SDK de Parse Flutter utiliza ParseObject() para crear una nueva instancia de cualquier nombre de clase que pases como argumento. Al llamar a Contact.set() con el nombre del campo del objeto y sus valores, se escribirán y actualizarán dichos campos.
Puedes crear un objeto ParseResponse para guardar los resultados de la operación. ParseResponse contendrá una propiedad success que será true si la operación de guardado se ha realizado correctamente y false si ha fallado.
El código inicializa una variable contactId a null. Esta variable se utilizará para almacenar el objectId generado automáticamente del objeto de contacto guardado. Luego sigue con algún manejo de errores.
Debajo del código anterior:
final zipCodeObject = ParseObject('ZipCode')
..objectId = selectedZipCode as String;
zipCodeObject.set('zipCode', selectedZipCode);
contact.set('zipCode', zipCodeObject.toPointer());
await contact.save();
await zipCodeObject.save();
Aquí se crea el ParseObject de código postal. Al añadir un nuevo contacto a través del diálogo, el código creará correctamente un objeto ZipCode y lo asociará con el campo zipCode del objeto Contacto.
Utiliza el objectId del código postal seleccionado para establecer la asociación como puntero. Utiliza el método .save() para guardar ambos objetos en el backend.
Consulta/lectura de datos de la base de datos
Aquí vamos a discutir cómo se puede enviar una consulta a la base de datos desde su aplicación Flutter. Puedes hacer una consulta para recuperar todos los contactos con el mismo código postal. Esto sería bastante complejo de lograr en un sistema de base de datos no relacional.
Si la recuperación se realiza correctamente, puede mostrar una lista de todos los contactos de su aplicación Flutter.
Para recuperar una lista de contactos con el mismo código postal:
Future<void> _loadContacts() async {
final queryBuilder = QueryBuilder<ParseObject>(ParseObject('Contact'))
..whereEqualTo('zipCode', selectedZipCode) // Filter by zip code
..orderByAscending('name');
final response = await queryBuilder.query();
if (response.success && response.results != null) {
final List<Contact> loadedContacts = response.results!.map((parseObject) {
return Contact(
name: parseObject.get('name'),
phoneNumber: parseObject.get('phoneNumber'),
zipCode: parseObject.get('zipCode')!.objectId,
);
}).toList();
setState(() {
//set your contacts to loadedContacts
});
}
}
@override
void initState() {
super.initState();
_loadContacts(); // Load contacts when the app starts
}
El método _loadContacts realiza una consulta a la clase Contacts, buscando objetos de contacto con el código postal especificado.
A continuación, el método devuelve los contactos en una lista ordenándolos por nombre en orden ascendente en función del campo “nombre”.
Cuando se inicia la aplicación(initState), se llama al método _loadContacts para recuperar los contactos con el código postal seleccionado.
Conclusión
Tener un backend controlado donde puedas estructurar adecuadamente el flujo de datos en tu aplicación es absolutamente necesario. Con Back4app, puedes crear el backend de tu aplicación móvil sobre la marcha.
También puede utilizar la plataforma Back4app para implementar la autenticación de usuarios con una base de datos de modelo de usuario establecida.
¿Qué es Flutter?
Flutter es un framework de desarrollo que permite crear aplicaciones con apariencia nativa en múltiples plataformas. Simplifica el proceso de construir apps específicas para cada sistema y es conocido por su desarrollo rápido y su interfaz atractiva.
¿Cuáles son las opciones de implementación para el backend?
– IaaS
– PaaS
– BaaS
¿Cómo crear un backend para una app Flutter?
1. Planifica la estructura del modelo de datos de tu app
2. Configura una base de datos que refleje esa estructura
3. Escribe la lógica de la interfaz y conéctala al backend
4. Prueba tu backend para detectar vulnerabilidades de seguridad y realiza operaciones CRUD
5. Elige una plataforma de implementación como Back4app
6. Implementa tu app en el backend



