Las 10 mejores herramientas de desarrollo de React Native
Este artículo discutirá las diez mejores herramientas de desarrollo para React Native. Proporcionará una descripción general de cada herramienta, características principales y ventajas.
React Native es un marco multiplataforma JS líder y ampliamente contratado. La popularidad y el consumo de esta biblioteca de código de marco de JavaScript mejoraron mucho entre los desarrolladores debido a sus atractivas propiedades.
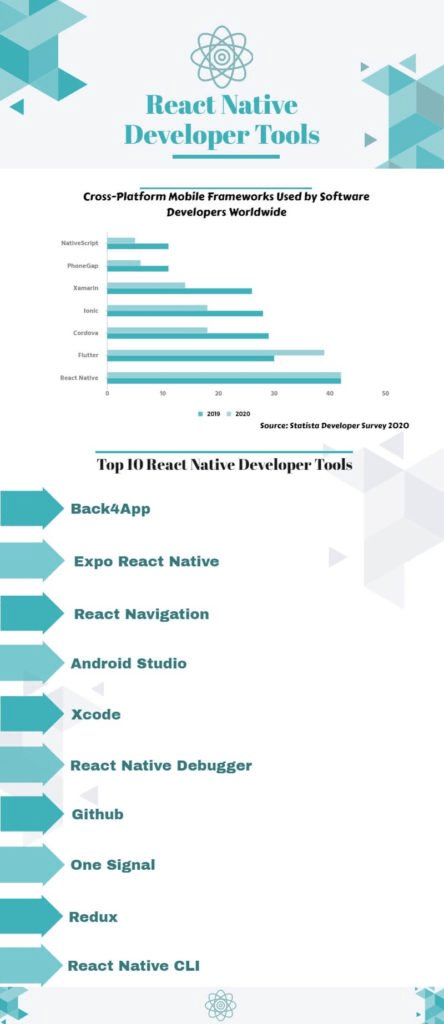
Según la Encuesta para desarrolladores de 2020 de Statista, React Native es el marco más practicado. Esta encuesta comparte que alrededor del 42% de los desarrolladores de software dijeron que están usando React Native para crear aplicaciones móviles receptivas.
La interfaz fácil y la compatibilidad con las plataformas Android y iOS también lo convierten en una opción perfecta para los codificadores. Sin embargo, es vital conocer las confiables herramientas de desarrollo de React Native.
Es por eso que compartimos las mejores herramientas para desarrolladores de React Native, los pros y los contras de React Native con sus características principales en este artículo.

Contents
- 1 ¿Qué es React Native?
- 2 ¿Cuáles son las características principales de React Native?
- 3 ¿Cuáles son las ventajas de React Native?
- 4 Las 10 mejores herramientas de desarrollo de React Native
- 5 1. Back4App
- 6 2. Expo React Native
- 7 3. React Navigation
- 8 4. Xcode
- 9 5. Android Studio
- 10 6. React Native Debugger
- 11 7. GitHub
- 12 8. OneSignal
- 13 9. Redux
- 14 10. React Native CLI
- 15 Conclusión
- 16 Preguntas frecuentes
¿Qué es React Native?
React Native es un marco JS que se utiliza para crear scripts potentes y ejecutar aplicaciones de Android y iOS de forma nativa.
Aunque es un marco de JavaScript y depende de la biblioteca JS de Facebook ‘React’, React Native se centra en plataformas móviles en lugar de dirigirse al navegador. Las aplicaciones React Native utilizan la combinación de marcado XML-Esque y JS para codificar aplicaciones móviles.
Este marco de código abierto de JS se creó especialmente para crear aplicaciones móviles nativas para diferentes plataformas. Estas plataformas se componen de Windows, iOS y Android, etc.
Además, debido a la variedad de beneficios, como la interfaz fácil de usar, el desarrollo rápido y la disponibilidad de recursos, es una buena opción para las empresas.
Uber Eats, Discord, Skype, Facebook, Bloomberg, Instagram y Salesforce son empresas conocidas que utilizan React Native para el desarrollo de sus aplicaciones móviles.
¿Cuáles son las características principales de React Native?
Los desarrolladores de software están usando React Native debido a su variedad de propiedades. Sin embargo, ¡solo discutiremos las características principales de React Native a continuación!
Lenguaje de programación flexible
Todos sabemos que React Native usa JavaScript como lenguaje de programación y, sin duda, el lenguaje de scripting juega un papel muy importante en la selección de un marco.
Por lo tanto, muchas empresas prefieren desarrollar aplicaciones móviles a través de React Native porque es un lenguaje de programación ampliamente practicado.
Además, una encuesta de Statista sobre los lenguajes más utilizados revela que el 68% participó y compartió que practica JavaScript para desarrollar software. Alrededor de 57,378 desarrolladores de software participaron en esta encuesta, y se llevó a cabo en 2020.
En resumen, la función de lenguaje de programación flexible de React Native invita a los desarrolladores a utilizar este marco JS para sus proyectos de desarrollo de aplicaciones.
Administrador de paquetes de nodo para la instalación
A los codificadores no les gustan los procedimientos de instalación mientras crean aplicaciones móviles porque estos procesos llevan mucho tiempo. A veces, para los desarrolladores es un desafío lidiar con instalaciones lentas. Afortunadamente, si usa React Native, puede evitar este dolor de cabeza debido a la disponibilidad de NPM.
De hecho, Node Package Manager (NPM) es un administrador de paquetes conocido y confiable que funciona para marcos JS de código abierto, incluido React Native. Al usar esta herramienta, puede actualizar, desinstalar e instalar aplicaciones rápidamente.
Recarga en vivo y activa
La función de recargas en vivo permite a los programadores ver cada cambio de secuencia de comandos en tiempo real. En este sentido, React Native ofrece dos pantallas al desarrollador, y es transparente y espontáneo ver cómo su código está cambiando su aplicación. Definitivamente, es una característica beneficiosa que atrae a los programadores hacia este marco JS.
Por otro lado, las recargas activas son otra característica atractiva de React Native. Permite al desarrollador ver los cambios recientes en el script sin reiniciar la aplicación. Afortunadamente, esta característica solo revitaliza los archivos sin ninguna pérdida.
Esta función de carga activa suele estar asociada con el reemplazo de módulo activo. Se sabe que HMR incluye, cambia o excluye módulos mientras la aplicación se está ejecutando. No recarga toda la aplicación para realizar estos cambios.
Centrado en la interfaz de usuario
La IU o interfaz de usuario es el enfoque a través del cual los usuarios de la aplicación se comunican o se relacionan con la aplicación móvil. La interfaz de usuario generalmente consta de elementos, controles y botones de las aplicaciones móviles y juega un gran papel para mejorar la experiencia del usuario.
React Native enfatiza mucho el diseño de interfaces de usuario receptivas y fáciles de usar. Debido a estas características centradas en la interfaz de usuario, a la comunidad internacional de desarrolladores de software realmente le gusta este marco de JavaScript.
Bibliotecas de terceros
Otra característica de preferir React Native sobre los otros marcos es su soporte para bibliotecas de terceros. Por lo tanto, si el desarrollador cree que React Native no satisface sus necesidades, entonces puede considerar el uso de bibliotecas de terceros.
Sí, React Native permite vincular e instalar bibliotecas de terceros. También hay varios recursos y tutoriales disponibles en Internet para guiar a los programadores sobre la instalación de bibliotecas de terceros con React Native.
Compatibilidad con CocoaPods
La compatibilidad con CocoaPods es otra característica impresionante que puede utilizar mientras usa React Native. Permite a React Native aliarse con proyectos de aplicaciones iOS.
No obstante, esta característica no existe en muchas versiones de este marco JS. Para utilizar esta función de React Native, tendría que ir con la versión 0.61 de React Native.
Módulos nativos
Los módulos nativos también ayudan a los programadores en el desarrollo de aplicaciones móviles. Estos módulos ofrecen propiedades de vinculación reflexivas mientras se usa React Native. Sin embargo, también permite que los codificadores continúen sin React Native Link.
¿Cuáles son las ventajas de React Native?
Las comunidades de desarrolladores globales como el marco React Native debido a sus beneficios para el desarrollo de aplicaciones móviles nativas. También vamos a discutir algunas de estas ventajas de React Native aquí:
Comunidad grande y de código abierto
React Native es un marco JS de código abierto y lo usa una enorme comunidad global de desarrolladores. Esta propiedad de código abierto no solo ayuda a los programadores a encontrar una variedad de recursos, sino que también es fácil de corregir errores y fallas con el apoyo de la comunidad.
Puede discutir su problema de React Native con codificadores senior en cualquier momento y en cualquier lugar utilizando diferentes plataformas como Stack Overflow. Seguro que lo ayudarán de la mejor manera.
Solución rentable
Otra ventaja de usar React Native es su función de asequibilidad. En primer lugar, no tendría que crear código para cada plataforma por separado debido a sus características multiplataforma.
Del mismo modo, los scripts que crea para React Native son reutilizables y funcionan de manera excelente para distintas plataformas. Esta característica conduce a la rentabilidad. Probablemente, React Native ahorra el 40% de su inversión en comparación con los otros marcos para crear aplicaciones móviles.
Marco testeado
React Native es un marco probado que ya han utilizado los gigantes tecnológicos de renombre. Facebook lo usó inicialmente, por lo que los desarrolladores pueden usarlo sin dudarlo. Además, muchas grandes empresas como Tesla, Instagram y Uber Eats están utilizando este marco. Definitivamente mejora la confianza de los usuarios en este marco.
Desarrollo rápido
También es rápido hacer aplicaciones utilizando el marco React Native. React Native requiere muy poco tiempo para crear aplicaciones, y características como la carga en vivo y NPM aceleran estos procedimientos de desarrollo en comparación con la otra opción.
Mejorar las clasificaciones
La mejora en la clasificación de los motores de búsqueda también es una gran ventaja de usar React Native. Se ha notado que las páginas de la aplicación que están diseñadas utilizando el marco React Native obtienen mejores clasificaciones. Google también escanea las páginas de estas aplicaciones más rápido que los otros marcos.
Necesita menos personal
En comparación con los otros marcos, necesita equipos pequeños para manejar proyectos de React Native. Incluso usted solo puede contratar desarrolladores de JavaScript para comenzar a trabajar en su proyecto de desarrollo de aplicaciones.
¿Cuáles son las desventajas de React Native?
Con numerosas ventajas, React Native también tiene algunas limitaciones. Estas son las principales desventajas de React Native:
- Aunque los gigantes tecnológicos como Facebook y Airbnb están usando React Native, tenga en cuenta que tienen expertos de alto nivel con los que trabajar. Sin embargo, si está pensando en usar React Native con un nuevo equipo, puede causar muchos problemas de depuración y errores de compatibilidad. Estas fallas también afectan la velocidad de desarrollo de su proyecto.
- React Native también se considera un marco relativamente nuevo que tiene mucho margen de mejora.
- No se considera un marco completamente multiplataforma.
- Con el tiempo, cuando su aplicación crece, necesita desarrolladores de nivel experto para manejar las funciones avanzadas de React Native. Se vuelve un poco caro para las pymes.
- También es arriesgado utilizar React Native para aplicaciones de datos confidenciales. Estas aplicaciones generalmente requieren seguridad de ‘tipo A’, pero React Native usa bibliotecas JS, por lo que resulta difícil proteger los datos de las aplicaciones porque JS tiene muchos problemas de seguridad. Por lo tanto, se sugiere no usar React Native para aplicaciones sensibles a datos como aplicaciones financieras, bancarias e impositivas.
- Aunque parece fácil de aprender React Native para principiantes. En realidad, es un desafío aprender React Native porque tiene una curva de aprendizaje empinada. Por eso es difícil de aprender para los programadores promedio.
Las 10 mejores herramientas de desarrollo de React Native
Los programadores y las empresas están utilizando una variedad de herramientas de desarrollo para crear aplicaciones React Native. Sin embargo, es importante elegir las mejores herramientas. Es por eso que esta guía presenta las mejores herramientas de desarrollo de React Native aquí con sus principales características.
| Herramientas de desarrollo de React Native | Categoría |
| Back4app | Servicio de backend |
| Expo | Marco y una plataforma que simplifica la creación e implementación de aplicaciones móviles con React Native |
| React Navigation | Enrutamiento y navegación para aplicaciones Expo y React Native. |
| Xcode | IDE |
| Android Studio | IDE |
| React Native Debugger | Depurador |
| GitHub | Servicio de alojamiento de repositorios |
| One Signal | Servicio de notificaciones push |
| Redux | Contenedor de estado para aplicaciones JavaScript |
| React Native CLI | CLI |
Continúe leyendo para saber más:
1. Back4App

Back4app es una de las herramientas de desarrollo confiables de React Native que ayuda a construir el backend de las aplicaciones móviles React Native. Back4App se fundó inicialmente en 2015.
Por lo tanto, es fácil construir backend de los lados del servidor de las aplicaciones React Native usando Back4App. Además, la fácil integración de la API, el soporte de la base de datos y la escalabilidad le permitirían desarrollar excelentes aplicaciones React Native con este proveedor de BaaS.
Características principales
Rápido: esta plataforma no requiere que el programador trabaje mucho en la parte de codificación, ya que ofrece herramientas para automatizar eso. En resumen, es rápido desarrollar aplicaciones React Native con Back4App.
Menos codificación: este proveedor de BaaS tiene muchas funcionalidades integradas y compatibilidad con bibliotecas. Por lo tanto, indica que el programador no necesita profundizar en el código.
Flexibilidad: Back4App permite la creación de aplicaciones que se pueden reutilizar en diferentes dispositivos y diferentes plataformas. Esto no requiere un cambio de código masivo para cambiar a una aplicación web.
Código abierto: tener el backend administrado por Parse es una de las ventajas, ya que muchos desarrolladores están acostumbrados a esta tecnología para aplicaciones basadas en datos.
2. Expo React Native

Expo es una plataforma de código abierto universal para desarrollar aplicaciones web, iOS y Android. Utiliza JavaScript y React para lograr el backend. Es por eso que también puede considerar a Expo como una de las herramientas confiables para desarrolladores de React Native.
Aunque es una plataforma bastante nueva, se está volviendo cada vez más popular debido a sus capacidades de creación de aplicaciones universales.
Características principales
Opción React Native más rápida: esta es la plataforma de desarrollo React Native más rápida. Sin lugar a dudas, Expo no requiere mucha codificación y tiene una serie de funcionalidades integradas.
Compatibilidad con API nativas: admite bibliotecas React y puede integrar muchas API comunes que pueden necesitar ser utilizadas.
No se requiere experiencia en codificación: esta aplicación funciona en un modelo de GUI y no requiere mucha experiencia en codificación.
Actualizaciones de OTA: las aplicaciones se pueden actualizar sin permiso de la tienda de aplicaciones y sin tiempos de aprobación prolongados.

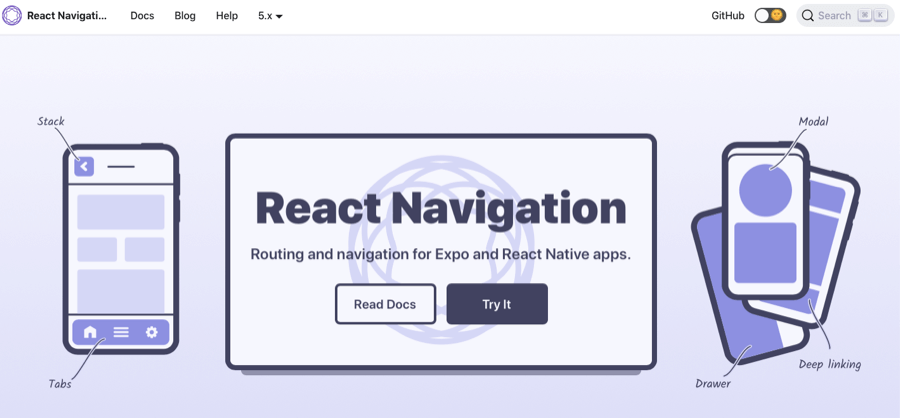
React Navigation es otra herramienta confiable para desarrolladores de React Native que ayuda a manejar y enrutar las aplicaciones móviles de React Native. Esta es una solución simple para trabajar con una pila en el flujo de pestañas.
Características principales
Completamente personalizable: esta plataforma permite una personalización completa a través de JavaScript.
Fácil de usar: los desarrolladores pueden comprender rápidamente la función y la personalización con una experiencia perfecta.
Extensible: es muy modular, ya que funciona en diferentes capas y puede emplear diferentes API.
Compatibilidad con iOS y Android: ofrece enrutamiento y navegación para plataformas Android y iOS. De hecho, sus características simples se pueden cambiar según la plataforma.
4. Xcode

Xcode es el entorno de programación y codificación unificado de Apple. Se utiliza para desarrollar aplicaciones iOS para todos los dispositivos iOS. Esta herramienta de desarrollo React Native se lanzó inicialmente en 2003 para codificar aplicaciones Macintosh.
Sin embargo, a lo largo de los años, esto se ha expandido a todos los dispositivos Apple. Por lo tanto, si está dispuesto a usar el marco React Native para crear aplicaciones iOS, debe considerar Xcode como una prioridad.
Características principales
Integrado en el sistema operativo: si usa esto en Mac, esta es la mejor aplicación de codificación, ya que es rápida, ágil y puede ejecutarse y depurar sin demoras ni contratiempos.
Interfaz de usuario mínima: esta interfaz de usuario es muy familiar para los usuarios de Apple y alguien nuevo en ella puede navegar fácilmente. Puede minimizar el tiempo necesario para aprender a navegar por la aplicación para un nuevo usuario.
Asistencia de codificación: esta aplicación envía sugerencias al usuario con respecto al código para evitar errores.
Fácil depuración: depurar con esta herramienta es fácil, ya que envía sugerencias y puede señalar errores fácilmente.
5. Android Studio

Android Studio es el producto de Google para diseñar aplicaciones y se lanzó inicialmente en 2013. Android Studio es una de las mejores herramientas para desarrolladores de React Native en lo que respecta al desarrollo de aplicaciones de Android. Las inspecciones de las bases de datos, la compatibilidad con Kotlin DSL, el editor de código inteligente y los perfiladores espontáneos son las mejores características de Android Studio.
Características principales
Emulador incorporado: el emulador rápido integrado e incorporado puede probar directamente una variedad de aplicaciones.
Herramientas de prueba: Android Studio ofrece herramientas de depuración individuales para pruebas de código y reconocimiento inmediato de errores.
Optimizado para todos los dispositivos Android y iOS: puede optimizar esta herramienta de desarrollo para numerosos dispositivos. Seguramente, puede optimizar el mismo código para Wear OS y Android TV o cualquier otro dispositivo que ejecute diferentes versiones de SO.
Sugerencias de codificación más rápidas: las actualizaciones inmediatas de la API permiten una perspectiva de codificación rápida y reactiva.
6. React Native Debugger

El depurador React Native es una de las herramientas más poderosas para codificar en React JS. Esta aplicación se utiliza para las diversas herramientas que ha incorporado. Estas características se pueden utilizar tanto para comprender como para la integración adecuada de la aplicación con el marco React Native.
Características principales
Potente kit de herramientas nativo: tiene un conjunto integrado de herramientas como analizador de interfaz de usuario, puntos de interrupción e inspectores de red. Estas herramientas pueden resultar útiles para cualquier usuario. No importa si es un aficionado o un experto.
Inspector de red: el inspector puede monitorear el tráfico entrante y saliente para comprender la carga.
Estadísticas constantes: el seguimiento de tales variables significa que las estadísticas están disponibles para que el propietario comprenda dónde falta el contenido y dónde se encuentra actualmente en términos de infraestructura y audiencia.
Asistencia de interfaz de usuario: la asistencia incorporada puede ayudar a comprender la usabilidad, la legibilidad de la aplicación y la interfaz general.
7. GitHub

GitHub es una herramienta de desarrollo React Native rápida y de código abierto que ayuda a crear potentes aplicaciones nativas. Esto tiene un repositorio en línea donde los usuarios pueden almacenar y rastrear datos. Además, GitHub también ayuda a los usuarios a poder colaborar en proyectos más grandes con usuarios de todo el mundo.
Ha estado funcionando desde 2008 y actualmente cuenta con más de 1677 empleados. GitHub se ha vuelto cada vez más popular entre los nuevos desarrolladores que buscan encontrar una plataforma para buscar ayuda con respecto a su código o quieren colaborar en proyectos que de otra manera serían muy difíciles de lograr.
Características principales
Gratuito y de código abierto: se puede usar en cualquier capacidad, y la naturaleza de código abierto ayuda a los usuarios a poder modificar la funcionalidad de acuerdo con sus necesidades.
Entorno colaborativo: esta aplicación puede ayudar a los usuarios a colaborar en el código y trabajar en proyectos más grandes.
Rápido: la arquitectura se basa en la ejecución de código local, por lo que no carga los servidores.
8. OneSignal

OneSignal es otra herramienta que puede utilizar para desarrollar aplicaciones React Native. Es una plataforma líder para habilitar notificaciones móviles, web, chat, SMS o correo electrónico. Entonces, si está pensando en desarrollar una aplicación React Native con fines de comunicación, entonces usar esta herramienta podría ser una gran idea.
Su paquete básico es completamente gratuito, pero cobra $8 por mes cuando se trata del paquete Growth. Por cierto, con un plan gratuito, puede obtener notificaciones push ilimitadas, 10 etiquetas de datos y acceso ilimitado a la API.
Características principales
Gratis: el plan básico de OneSignal es completamente gratuito y viene con notificaciones ilimitadas y muchas otras funciones.
Soporte multiplataforma: se puede usar con múltiples plataformas. Es compatible con Android, iOS y dispositivos nativos para notificaciones push.
Desarrollador amigable: esta es una solución amigable para desarrolladores. Simplemente se puede integrar en cualquier aplicación.
Documentación disponible: ofrece la documentación adecuada para cualquier persona que acceda a esta herramienta de desarrollo React Native.
9. Redux

Redux es una herramienta de administración de JS que a menudo se combina con React. Esto puede crear estados en la aplicación y mantenerla para un uso frecuente. Además, Redux puede ayudar a reducir la complejidad y el tiempo para acceder a los estados principales o diferentes. Esto también puede ayudar a reducir el consumo de memoria de procesamiento en un momento dado.
Características principales
Fácil de mantener: Redux tiene un mecanismo de codificación estándar. Esto significa que el código se puede entender fácilmente. Del mismo modo, cualquier adición o modificación se puede realizar fácilmente.
Depuración simple: Redux mantiene comportamientos de registro y estadísticas. Esto puede ayudar con el proceso de depuración y señalar los errores exactos que ocurren.
Gran kit de herramientas: actualmente hay muchas herramientas disponibles dentro de Redux para ayudar a comprender el estado y aprovechar aún más Redux.
Código reutilizable: dado que la codificación debe realizarse según un conjunto de reglas, el código se vuelve modular y fácilmente reutilizable para diferentes estados dentro de la aplicación u otras aplicaciones React o JS.
10. React Native CLI

React Native CLI es una de las herramientas de desarrollo de React Native más poderosas. Sin embargo, esto requiere Xcode y Android Studio para funcionar. La CLI o la interfaz de línea de comandos requieren que el paquete solo se instale una vez y luego se importe al proyecto.
Características principales
Ligero: React Native CLI no requiere un compilador separado ya que el paquete se importa a los actuales.
Depuración local: cualquier aplicación que ya esté integrada en el sistema puede depurarla localmente.
Rápido: la integración e instalación local significa que el sistema ya lo ha cargado en la memoria. Por lo tanto, se puede llamar e integrar fácilmente en el sistema.
Conclusión
El encanto de crear aplicaciones móviles nativas utilizando el marco React Native no ha disminuido con los años entre los desarrolladores debido a características interesantes. Sin embargo, es un desafío elegir las herramientas de desarrollo adecuadas a este respecto.
Es por eso que compartimos las 10 mejores herramientas de desarrollo, propiedades, pros y contras de React Native a través de este artículo. Seguramente, tanto las empresas como los codificadores se beneficiarán de estos detalles.
Preguntas frecuentes
¿Qué es React Native?
Marco JavaScript multiplataforma.
¿Cuáles son las ventajas de React Native?
–
Desarrollo
multiplataforma
–
Capacidad de acelerar el desarrollo de aplicaciones móviles
–
Equipo de desarrollo más pequeño
¿Cuáles son las mejores herramientas de desarrollo para React Native?
–
Back4app
–
Expo
– React Navigation
– Xcode
– Android
Studio
– React Native Debugger
– GitHub
– One
Signal
– Redux
– React Native CLI



