Los 10 mejores marcos de JavaScript
JavaScript, también conocido como JS, es un lenguaje de programación funcional, de tipo dinámico y orientado a objetos. Fue lanzado inicialmente en 1995.
Al principio, JS era considerado una buena opción para el desarrollo frontend, pero también demostró ser un lenguaje del lado del servidor confiable. Con entornos como NodeJS, los codificadores pueden usarlo para el desarrollo de backend. Sin embargo, para obtener más beneficios de este lenguaje, el uso de marcos JavaScript adecuados es vital.
Por lo tanto, este artículo compartirá uno de los mejores marcos de JavaScript con todos los detalles necesarios. También discutirá las ventajas y desventajas del lenguaje de secuencias de comandos JS y por qué un marco es esencial para crear aplicaciones perfectas.
Contents
¿Qué es un Marco?
Una estructura auténtica o abstracta que consta de funcionalidades y clases preespecificadas para ayudar como pilar fundamental en el proceso de desarrollo se conoce como marco. Estas estructuras o esquemas son grupos de módulos y artefactos que los programadores pueden reutilizar en distintos proyectos.
Además, los marcos son beneficiosos para conferir bibliotecas de secuencias de comandos, compilador y otro soporte de desarrollo a los codificadores. Modular, híbrido, basado en datos y palabras clave son los tipos de marcos básicos que los desarrolladores pueden utilizar para sus proyectos.
¿Ventajas de usar un marco para el desarrollo?
Los marcos han hecho que el proceso de desarrollo sea muy sencillo. Ofrecen numerosas ventajas a los programadores. Además, compartimos los beneficios principales del uso de marcos a continuación:
Código eficiente
La ventaja significativa de usar un marco para el desarrollo es su secuencia de comandos eficiente. De hecho, los marcos no solo crean bloques de secuencias de comandos cortos, sino que también superan los errores de codificación. Tampoco tiene que escribir el código una y otra vez debido a la naturaleza de reutilización de los marcos. Esta codificación eficiente también ahorra tiempo y dinero a las empresas.
Seguridad robusta
La mayoría de los marcos vienen con funciones de seguridad integradas. Sí, al usar un marco adecuado, los ingenieros de software no tienen que preocuparse por los ataques cibernéticos y la seguridad de los datos porque los marcos los protegen contra la manipulación de datos, las inyecciones de SQL, los ataques de malware y las falsificaciones entre sitios.
Desarrollo rápido
Si es un codificador y no desea escribir los códigos desde el principio cada vez, debe elegir un marco adecuado para reducir su tensión.
Se vuelve súper rápido para los desarrolladores de aplicaciones crear, implementar, administrar, proteger y lanzar una aplicación con un marco. En este sentido, los marcos confieren códigos listos para usar, permiten pruebas unitarias simples y automatizan las funcionalidades, incluido el mapeo de URL, el almacenamiento en caché, la autenticación y la gestión de sesiones.
Fácil integración con bases de datos y herramientas de terceros
También es fácil integrar aplicaciones con bases de datos cuando usa un marco. Por lo general, los desarrolladores se benefician de la herramienta Mapeo Objeto-Relacional (ORM, del inglés “Object Relational Mapper”) para trabajar con bases de datos relacionales sin tener que escribir ni usar largos scripts SQL. Del mismo modo, los marcos también facilitan que los codificadores utilicen herramientas de terceros, incluidos complementos, bibliotecas y mucho más de terceros.
De código abierto
Un número considerable de marcos de programación facilitan el mundo del desarrollo con una etiqueta de código abierto. Los desarrolladores pueden usarlos de forma gratuita y sin ninguna licencia particular. Del mismo modo, estos marcos de código abierto también poseen comunidades importantes y brindan recursos para ayudar a los codificadores.
¿Qué es JavaScript?
JavaScript es uno de los lenguajes de programación ligeros, orientados a objetos y más célebres que se hizo público en 1995. Con propiedades de compilación justo a tiempo, ocupa el primer puesto entre las tecnologías más populares de acuerdo con la encuesta para desarrolladores de Stack Overflow de los últimos nueve años. Este lenguaje es útil tanto para el desarrollo de frontend como para el backend.
JavaScript es conocido por crear aplicaciones web modernas, pero también puede crear juegos y aplicaciones móviles utilizando este lenguaje de secuencias de comandos. Las aplicaciones notables que se benefician de JavaScript son Candy Crush, LinkedIn y Netflix.
Ventajas de JavaScript
Esta guía presenta las principales ventajas de JS en el siguiente formato de viñetas:
- JavaScript es uno de los lenguajes de programación más simples, ya sea para aprender, comprender o escribir códigos. Al igual que el HTML, puede simplemente escribir sus scripts en el Bloc de Notas y ejecutarlos. Las funcionalidades de la arquitectura Modelo en Objetos para la Representación de Documentos (DOM, del inglés “Document Object Model”) también hacen que su uso sea sencillo.
- Propiedades como la independencia de la plataforma y la compilación JIT mejoran la velocidad de desarrollo de su proyecto. JS usa el navegador del cliente, por eso no necesita ningún soporte o recurso externo. Por lo tanto, no ralentiza la aplicación.
- La interoperabilidad es otra gran ventaja de JavaScript. Los codificadores pueden incorporar o adoptar este lenguaje convenientemente para cualquiera de sus proyectos. Esta es también una de las razones por las que las principales empresas como PayPal, Uber y Netflix se benefician de ello.
- Del mismo modo, JavaScript es un lenguaje de programación antiguo y de código abierto, por lo que es muy fácil para los novatos y los desarrolladores experimentados explorar los recursos. Incluso sus marcos, incluidos Vue, React, Node y Express, tienen grandes comunidades y plataformas de soporte como Stack Overflow, freeCodeCamp y GitHub.
- Además, también es esencial compartir que JavaScript no solo es adecuado para el frontend, sino que también puede utilizar sus increíbles características para el desarrollo del backend. Seguramente, JS podría usarse tanto para el lado del cliente como para el del servidor. Por cierto, en este tipo de proyectos, el uso de AngularJS para el desarrollo front-end también podría ser una idea atractiva.
- Las actualizaciones periódicas y las interfaces enriquecidas también hacen de JavaScript una opción ideal para desarrollar aplicaciones móviles y web. Hasta ahora, ECMA International ha actualizado 12 ediciones de este lenguaje de programación basado en eventos.
Limitaciones de JavaScript
Con una variedad de ventajas, JavaScript también tiene algunas desventajas que listaremos aquí:
- JavaScript se lleva a cabo en el lado del cliente. Es por eso que los ataques maliciosos y los errores pueden hacer un mal uso de este lenguaje.
- Los distintos navegadores suelen interpretar este lenguaje de programación de diferentes maneras. Por lo tanto, su uso se convierte en un desafío para los codificadores al interactuar con su interfaz y funciones mediante el uso de diferentes navegadores.
- Como lenguaje de programación antiguo, su compilador podría ser más avanzado.
- No proporciona instalaciones de depuración adecuadas, principalmente cuando las comparamos con los lenguajes C.
Los 10 mejores marcos de JavaScript

Aquí están los mejores marcos de JavaScript con sus características principales:
1. AngularJS
AngularJS es un marco MVC, de código abierto y del lado del cliente de JavaScript que se lanzó en 2010. Este marco modelo-vista-controlador (MVC) administrado por Google también admite modelos MVVM. Además, este marco tiene alrededor de 59,600 estrellas y 28,4 bifurcaciones en GitHub.
AngularJS generalmente se usa para crear y ejecutar aplicaciones de software de una sola página. Las aplicaciones de renombre que utilizan AngularJS son Gmail, PayPal y Snapchat.
Características
Enlace bidireccional: AngularJS proporciona una gran coordinación entre la vista y el modelo. Si realiza algún cambio en el modelo, también aparecerá espontáneamente en los datos de la vista y viceversa. Debido a esta función, también utiliza una ruta menos intrusiva para construir la interfaz de usuario con la ayuda de DOM.
Soporte de Google: otra razón para usar este marco JS es el soporte de Google. Todos sabemos que Google siempre contrata a los mejores programadores que puedan encontrar y corregir rápidamente todo tipo de errores.
Pruebas en tiempo real: en poco tiempo, las pruebas también son una característica interesante de AngularJS. En este sentido, confiere capacidades de prueba tanto unitarias como integrales para las aplicaciones asociadas.
Modelo POJO: debido a que Angular se beneficia del modelo POJO los codificadores no necesitan incluir elementos adicionales para recopilar fuentes de datos.
Enrutamiento: AngularJS se considera la mejor opción para crear aplicaciones de una sola página. Por lo tanto, la propiedad de enrutamiento carga la vista en la misma página para consultas de URL particulares.
Limitaciones
- Podría ser un desafío para los desarrolladores que no están lo suficientemente familiarizados con los patrones Modelo-Vista-Controlador para lidiar con AngularJS.
- Podría ser una actividad que consume mucho tiempo si está utilizando dispositivos informáticos antiguos.
2. ReactJS
ReactJS es otro marco frontend popular de JavaScript que Facebook hizo público en 2013. Este marco no solo es útil para crear aplicaciones web de una sola página, sino que también puede desarrollar las aplicaciones móviles con mayor capacidad de respuesta utilizando este marco JS. Su rica biblioteca también permite a los codificadores crear interfaces de usuario y componentes atractivos.
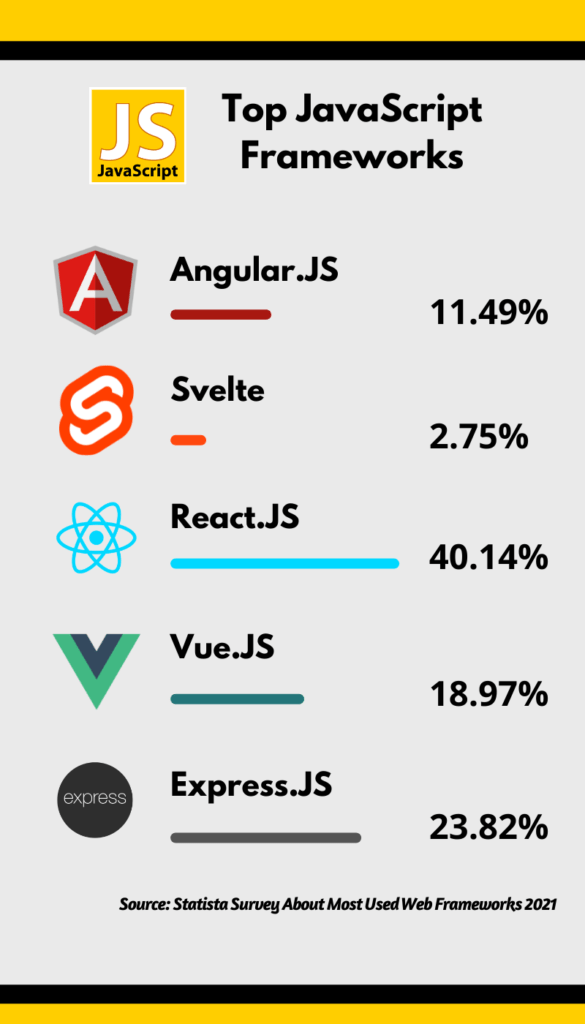
La encuesta de Statista de los marcos web más utilizados de 2021 también incluyó a ReactJS en la parte superior con el 40,14% de los votos de los encuestados. Este marco de código abierto también tiene una comunidad extensa y tiene alrededor de 175 000 estrellas en GitHub. Facebook, Instagram y Amazon son los principales gigantes tecnológicos que utilizan el marco ReactJS.
Características
Componentes reutilizables: para superar la duración del desarrollo de una aplicación, la función de reutilización de los componentes es beneficiosa cuando usa ReactJS. De hecho, todas las aplicaciones de React constan de componentes y su reutilización no solo ahorra tiempo, sino que también reduce el costo de desarrollo.
Herramientas de depuración: es fácil depurar con ReactJS. En este sentido, los codificadores también pueden instalar React Developer Tool como una extensión de Chrome. Facebook lanza esta extensión para que pueda usarla sin ningún tipo de ambigüedad.
Fácil de aprender: es rápido aprender ReactJS, principalmente si tiene un buen dominio de JavaScript y HTML. Esta biblioteca JS también se fácil de aprender.
Virtual DOM: Virtual DOM también ofrece muchas ventajas a los desarrolladores. Solo modifica los elementos que son alterados por los desarrolladores, y toda la parte no modificada permanece igual.
JSX: con el uso de JavaScript XML, se vuelve sencillo crear secuencias de comandos en la aplicación que crea bloques. También tiene una gran familiaridad con HTML. Es por eso que puede usarlos con gran facilidad.
Manejo de eventos: con compatibilidad total con las especificaciones W3C, ReactJS posee su estructura de eventos.
Limitaciones
- Es difícil crear la documentación adecuada para ReactJS debido a las constantes actualizaciones.
- Con ReactJS, también es difícil seguir las nuevas modificaciones que vienen con las actualizaciones.
3. VueJS
VueJS es uno de los marcos JavaScript recientes que se lanzó en 2014. Este marco JS se está volviendo popular entre los usuarios debido a sus plantillas HTML, manejo de eventos y propiedades de enlace de datos. Debido a estas características, se ha clasificado en la quinta posición entre los marcos web más utilizados con un 18,97% de votos según la encuesta centrada en desarrolladores de Statista.
Este marco también tiene una gran comunidad, y alrededor de 32146 desarrolladores compartieron en StackShare sobre el uso de Vue.js. Las principales empresas que se benefician de VueJS son Stack, Alibaba Travels y GitLab.
Características
Ligero: este es uno de los marcos JS livianos que solo ocupa 18 KB al descargar su archivo zip. Sus características ligeras también mejoran la clasificación de los motores de búsqueda y las capacidades de la interfaz de usuario de su aplicación.
Enlace de datos bidireccional: con la ayuda de la característica de enlace bidireccional de Vue.js, los codificadores pueden actualizar la vista y el modelo simultáneamente, lo cual ahorra tiempo y energía a los equipos de desarrollo.
Enrutamiento y pruebas: también ofrece buenas funciones de renderizado. Un usuario de la aplicación puede acceder a diferentes URL desde la página principal. Vue.js también confiere numerosas herramientas de prueba, y las pruebas unitarias se destacan entre ellas.
Herramientas y bibliotecas: también es sencillo instalar e interactuar con bibliotecas y API y complementos de terceros mientras se usa Vue.js. Las principales herramientas de desarrollo que ofrece son Vue CLI y Vue Loader.
Limitaciones
- La mayoría de los desarrolladores de VueJS pertenecen a China, por lo que se vuelve difícil encontrar soluciones a diferentes problemas. Estos programadores chinos no son lo suficientemente buenos para transmitir soluciones en inglés. Por lo que el idioma podría ser una gran barrera en este caso.
- VueJS no es muy flexible para grandes proyectos.
- También carece de las funciones de escalabilidad, los complementos y las bibliotecas que se utilizan normalmente en comparación con los competidores.
4. EmberJS
EmberJS es otro marco web de JavaScript completamente del lado del cliente, de código abierto. Este marco joven se lanzó en 2011 con la capacidad central de crear aplicaciones web de una sola página. Las capas de datos, las herramientas de prueba, el enrutamiento y las funciones de CLI lo convierten en la elección perfecta para crear aplicaciones modernas.
Las empresas destacadas que utilizan EmberJS son Twitch, LinkedIn, DigitalOcean y Olo.
Características
Ember CLI: desempeña el papel principal en la creación de aplicaciones. Sí, Ember CLI permite la colocación precisa de archivos, recargas automáticas y reconstrucciones rápidamente.
Soporte de la comunidad: este marco también incluye soporte de la comunidad. Incluso puede encontrar foros de discusión, recursos y mucho más en su página de ‘comunidad’.
Complementos potentes: para encontrar todos los paquetes y componentes necesarios de Ember.js, puede visitar su sitio oficial. Puede crear convenientemente un complemento siguiendo las instrucciones de ‘Complemento de Ember con su nombre’.
Ember Octane: para trabajar de manera más eficiente y con el uso de funcionalidades modernas, el equipo de programación de Ember lanzó Ember Octane. Podría ser el futuro del desarrollo de aplicaciones.
Limitaciones
- Es difícil para los principiantes aprender este marco JS en comparación con Vue y React.
- Ember.js no ofrece componentes de interfaz de usuario. Sus bibliotecas y complementos proporcionados también tienen un número limitado en comparación con otros marcos JS.
5. MeteorJS
También es un marco JS gratuito conocido por sus propiedades de pila completa. Sí, no es solo un marco del lado del cliente, sino que también puede utilizarlo para el lado del servidor dentro del entorno NodeJS. Meteor.js no solo es adecuado para crear aplicaciones web, sino que también puede crear un emocionante software móvil y de escritorio al usarlo.
Alrededor de 500K desarrolladores han mostrado su confianza en este marco JS, según el sitio web oficial. Las empresas notables que utilizan este marco de JavaScript son Honeywell, IKEA y Dispatch.
Características
Fácil integración: es rápido integrar este marco con otras tecnologías, incluidas ReactJS, VueJS y Cordova.
Escalable: Meteor.js también es escalable con sus propiedades como Galaxy Hosting. Permite a los codificadores enfatizar más en la construcción porque se ocupa de los requisitos de DevOps, alojamiento y extensión del proyecto.
Multiplataforma: con este marco JS, los desarrolladores pueden ejecutar el mismo script en distintos sistemas operativos y dispositivos, incluidos Android, escritorio, iOS y web.
Limitaciones
- No es una buena idea usar bases de datos SQL con MeteorJS.
- Al ser un marco joven, todavía tiene mucho margen de mejora para probar y crear versiones más confiables.
6. ExpressJS
ExpressJS es básicamente un marco de JavaScript centrado en la web del lado del servidor y funciona dentro del entorno NodeJS. Bajo la licencia del MIT, este marco de código abierto se lanzó en 2010. ExpressJS, que también es popular entre los usuarios con el nombre de Express, se usa convencionalmente para las pilas MERN, MEVN y MEAN.
Statista también lo colocó en el tercer lugar según los resultados de una encuesta en línea de los marcos web más utilizados por los desarrolladores para 2021. Alrededor de 16067 desarrolladores también mencionaron en StackShare que utilizan Express para sus proyectos JS.
Características
Desarrollador backend rápido: si está buscando un marco JS para un desarrollo rápido del lado del servidor, entonces la selección de Express.js es la mejor decisión. No utiliza códigos largos y también supera el tiempo de desarrollo.
Depuración: Express también es conocido por sus interesantes propiedades de depuración. Se dirige con precisión a las secciones con errores de una aplicación.
Plantillas: con Express.js, puede explorar una variedad de plantillas HTML del lado del servidor. Esta colección fascinará a los codificadores de backend.
Limitaciones
- Los desarrolladores deberían seguir algunas buenas sugerencias para mantener el código organizado con Express.js.
- Es difícil dominar el tipo de devolución de llamada cuando trabaja con ExpressJS.
7. NodeJS
NodeJS, lanzado por Ryan Dahl en 2009, es básicamente un entorno de tiempo de ejecución para realizar tareas de JavaScript del lado del servidor. Esta biblioteca JS multiplataforma es muy famosa entre los codificadores de JavaScript y Express debido a sus atractivas características. Alrededor de 106205 desarrolladores y 7530 empresas mencionaron en StackShare sobre estar asociados con este marco.
Uber, Netflix, Reddit, Udemy, Slack y Twitter son los gigantes tecnológicos de renombre que utilizan Node.js para sus proyectos.
Características
Multiplataforma: esta biblioteca de JavaScript permite a los codificadores crear aplicaciones multiplataforma. En este sentido, NodeJS proporciona una fácil integración y compatibilidad con plataformas como Node-WebKit (NW.js) y Electron.
Caché rápido: con el almacenamiento en caché rápido, puede cargar las páginas de la aplicación a gran velocidad.
Eficiente y escalable: no es rápido crear aplicaciones con NodeJS, pero también reduce el tiempo de comercialización, aumenta el tiempo de respuesta y proporciona una gran productividad. Netflix ha sido testigo recientemente de estos beneficios cuando cambió de Java a JS y comenzó a usar este marco. También puede ampliar los recursos con NodeJS cuando desee.
Limitaciones
- La demanda de desarrolladores de Node.js es alta en el mercado de la codificación, pero desafortunadamente, solo unos pocos desarrolladores experimentados de Node.js están disponibles.
- No es una buena opción cuando se trata de proyectos grandes y pesados.
8. Polymer
Polymer también es una biblioteca JS que fue desarrollada en 2015 por los desarrolladores de Google. Esta biblioteca JavaScript de código abierto funciona bajo una licencia BSD de 3 cláusulas. El propósito principal de lanzar esta biblioteca fue permitir la reutilización de componentes HTML para la codificación JS.
Google Cloud Partner y Taboola son las principales empresas que utilizan Polymer.
Características
Compatibilidad entre navegadores: si está buscando un marco JS con funciones entre navegadores, debe elegir PolymerJS. Definitivamente puede usarlo en diferentes navegadores web.
Desarrollo rápido: utiliza herramientas compatibles con Google, diseños personalizados y funciones avanzadas que permiten el desarrollo rápido de aplicaciones híbridas con Polymer.
Limitaciones
- No es una opción adecuada si está buscando un motor JS potente para crear aplicaciones móviles.
9. Svelte
Svelte es uno de los marcos de JavaScript más avanzados que es ligeramente diferente en comparación con otros marcos como React y Vue. No ejecuta sus operaciones en el navegador, sino que continúa con el paso de compilación. Este marco JS de código abierto también es familiar, como un compilador moderno entre los codificadores.
GoDaddy, IBM y Rakuten son empresas tecnológicas que utilizan Svelte.
Características
Menos codificación: con Svelte, los desarrolladores pueden crear aplicaciones HTML, JS y CSS con códigos concisos.
Sin DOM virtual: utiliza vanilla.js para la compilación de scripts, por eso no necesita DOM virtual.
Limitaciones
- Al igual que los otros marcos, brinda soporte limitado para un entorno de desarrollo integrado.
- Todavía es un marco nuevo que necesita agregar muchas herramientas de desarrollo en su catálogo.
10. Backbone
Con un enlace clave-valor, estructura MVC e interfaz RESTful JSON, Backbone también es un marco JavaScript considerable en nuestra lista. Jeremy Ashkenas creó esta biblioteca JS en 2010 para crear aplicaciones de interfaz. Typeform, Walmart y MasterCard son empresas destacadas que se benefician de este marco JS.
Características
Ligero: debido a su pequeño tamaño, los desarrolladores lo consideran una biblioteca en vez de un marco.
MVC: su modelo MVC permite a los programadores crear aplicaciones con una eficiencia excelente y los cambios no afectan a todo el sistema.
Limitaciones
- Si no es un desarrollador de JS experimentado, puede enfrentar problemas de pérdida de memoria con Backbone.
- En comparación con los otros marcos, también es menos productivo y tiene problemas con la arquitectura.
Conclusión
Este artículo analiza a fondo cada aspecto de uno de los mejores marcos de JavaScript. Sin embargo, es importante que los codificadores entiendan qué marco JS sería confiable de acuerdo con las necesidades de su proyecto.
Del mismo modo, para tareas de desarrollo frontend, AngularJS y VueJS podrían ser opciones populares. Del mismo modo, los desarrolladores pueden confiar en ExpressJS y NodeJS para tareas del lado del servidor.
Preguntas frecuentes
¿Qué es JavaScript?
JavaScript es uno de los lenguajes de programación ligeros, orientados a objetos y más célebres que se hizo público en 1995.
¿Cuáles son las ventajas de JavaScript?
– Fácil de usar
– Muy popular
– Código abierto
¿Cuáles son los 10 mejores marcos de JavaScript?
– AngularJS
– ReactJS
– VueJS
– EmberJS
– MeteorJS
– ExpressJS
– NodeJS
– Polymer
– Svelte
– Backbone



