Comment créer une application ToDo List avec React Native, Expo et Back4App
React Native est l’un des frameworks les plus populaires utilisés dans le développement mobile. Il a été créé par Facebook sur la base de Javascript. Il peut être utilisé pour créer des applications pour iOS ou Android avec des capacités de plateforme native.
Expo est un outil qui vous aide à accélérer le temps de développement et les tests.
Cet article explique comment intégrer une application React Native avec Back4App. Après avoir terminé ce tutoriel étape par étape, vous aurez construit un projet pour manipuler une liste de tâches.
C’est la première fois que vous utilisez Back4App ? Si oui, vous devez faire le Sign-Up.
Contents
- 1 S’échauffer
- 2 Démarrer l’application ToDo List
- 3 Derniers mots
- 4 Qu’est-ce que React Native ?
- 5 Qu’est-ce que l’Expo ?
- 6 Quelle est la première étape pour intégrer une application React Native avec Back4App ?
S’échauffer
Configurer l’ Expo
Selon les instructions de React Native, vous devez installer Node 10+ et Expo CLI en utilisant la commande suivante :
npm install -g expo-cli
Pour plus de détails : https://facebook.github.io/react-native/docs/getting-started.html
Télécharger le projet de démarrage
Pour télécharger le projet modèle ToDoListApp, exécutez les commandes suivantes dans votre terminal :
wget "https://github.com/templates-back4app/react-native-todoapp/archive/template.zip" -O template.zip ; unzip template.zip ; rm template.zip && cd react-native-todoapp && npm install
Note : Rappelez-vous que vous devez remplacer les clés de votre application Back4App. Ouvrez le fichier constans/Keys.js et collez-y les clés suivantes.
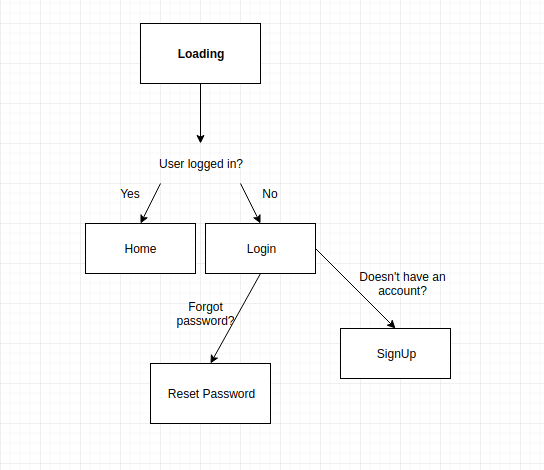
Schéma de votre application
Si vous avez suivi les instructions ci-dessus, vous devriez voir le diagramme suivant :
Démarrer l’application ToDo List
Étape 1 – Créer la page de connexion
Pour connecter les utilisateurs à notre application, utilisez notre méthode pour leur donner accès à leur compte :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
onLogin = async() =>{ let username =(this.state.username).trim(), password =(this.state.password).trim() ; if (username === "" || password === "" ) { this.setState(() => ({ nameError: `Remplirles champs correctement.` })) ; } else { try { await Parse.User.logIn(username.toString(), password.toString()) ; // this.submitAndClear() ; this.props.navigation.navigate('HomeStack') ; } catch (error) { this.setState(() => ({ nameError: error.message })) ; return (erreur) } } } |
Consultez le code complet ici : https://github.com/templates-back4app/react-native-todoapp/blob/login-page/screens/LogInScreen.js
Étape 2 – Page d’inscription
Après avoir terminé l’étape précédente, vous devez demander aux utilisateurs de s’inscrire à notre application. Le code suivant illustre une page d’inscription typique :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
onSignUp = async() => { let username = this.state.username, email = this.state.email, password = this.state.password ; if (username.trim() === "" || nom d'utilisateur === undefined || email.trim() === "" || email === undefined || password.trim() === "" || password === undefined ) { this.setState(() => ({ nameError: `Remplirles champs correctement.`})) ; } else { try { Parse.User.logOut() ; let user = new Parse.User() ; user.set("username", nom d'utilisateur) ; user.set("email", email) ; user.set("password", password) ; const result = await user.signUp() ; AsyncStorage.setItem('sessionToken', result.getSessionToken()) ; AsyncStorage.setItem('username', result.getUsername()) ; this.submitAndClear() ; this.navigateToPage('HomeStack') ; } catch (error) { console.log(error) this.setState(() => ({ nameError: error.message })) ; } } } |
Consultez le code complet ici : https://github.com/templates-back4app/react-native-todoapp/blob/signup-page/screens/SignUpScreen.js
Étape 3 – Mise en place de la page de réinitialisation du mot de passe
Imaginez que tant que nous avons un flux d’authentification, les utilisateurs peuvent oublier leur mot de passe. Parse Server permet de réinitialiser les mots de passe des utilisateurs en toute sécurité. Configurez une fonction qui demande à l’utilisateur son adresse email :
1 2 3 4 5 6 7 8 9 |
resetPassword = () => { Parse.User.requestPasswordReset(this.state.email) .then(() => { this._alert('Success', 'An email was sent to your address.', 'Log In', 'LogInStack') ; this.submitAndClear() ; }).catch((error) => { this._alert('Error', error.message, 'Log In', 'LogInStack') ; }) ; } |
Consultez le code complet ici : https://github.com/templates-back4app/react-native-todoapp/blob/resetpassword-page/screens/RestorePasswordScreen.js
Étape 4 – Page de la liste des choses à faire
Configurez la présentation et les fonctions pour créer, lire, mettre à jour et supprimer un élément d’une liste.
Étape 4.1 – Créer un élément
Utilisez la fonction save pour stocker un élément dans le Parse Cloud. Cela permet de créer un nouvel objet dans votre application. Regardez le navigateur de données dans votre application sur Parse :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
createItem = () => { let item = this.state.item ; if (item === "" || item === undefined){ this.setState(() => ({ nameError: `Remplirles champs correctement.` })) ; } else { const Todo = Parse.Object.extend("Todo") ; const todo = new Todo() ; todo.set("task", this.state.item) ; todo.set("userId", ) ; todo.save().then(object => { this.readAllItems() ; this.setState({item:''}) }).catch(error=> {alert(error)}) } } |
Étape 4.2 – Lecture de tous les objets
Cette fonction est invoquée de nombreuses fois car elle est utilisée pour démarrer un écran, mettre à jour ou supprimer un objet. Les données peuvent être récupérées à l’aide du code suivant :
1 2 3 4 5 6 7 8 |
readAllItems = async() => { const idUser = await Parse.User.currentAsync() ; const query = new Parse.Query("Todo") ; query.exists("task") ; query.equalTo('userId', idUser) ; const resultQuery = await query.find() ; this.setState({results:resultQuery}) ; } |
Étape 4.3 – Mise à jour d’un élément
Après la création d’un objet, il devrait y avoir un moyen de le mettre à jour dans le futur. C’est simple, il suffit de récupérer cet objet et d’appeler la méthode save en utilisant ce code :
1 2 3 4 5 6 7 8 9 10 |
updateItem = () => { const query = new Parse.Query("Todo") ; query.get(this.state.idObject).then(object => { object.set("task", this.state.updateValueDialog) ; object.save().then(objUpdate => { this.setState({updateValueDialog:'', dialogVisible: false}) this.readAllItems() ; }) ; }) ; } |
Étape 4.4 – Supprimer un objet
Pour travailler avec une liste d’éléments, il est nécessaire de permettre aux utilisateurs de supprimer eux-mêmes leurs objets.
1 2 3 4 5 6 7 8 9 10 |
deleteIten = async() => { const query = new Parse.Query("Todo") ; const object = await query.get(this.state.idObject) ; try{ object.destroy() ; this.getAllData() ; } catch (e){ alert(e) } } |
Consultez le code complet ici : https://github.com/templates-back4app/react-native-todoapp/blob/home-page/screens/HomeScreen.js
Derniers mots
C’est tout pour l’application ToDo list ! Notez que vous pourriez vouloir styliser vos écrans. Pour cette raison, il est recommandé de consulter le repo complet en suivant le lien ci-dessous :
https://github.com/templates-back4app/react-native-todoapp
Si vous avez besoin d’aide ou si une fonction ne fonctionne pas, n’hésitez pas à contacter notre équipe via le chat !

Qu’est-ce que React Native ?
En matière de frameworks de développement mobile, React Native figure parmi les meilleurs. Développé par Facebook, il permet de créer des applications pour iOS ou Android avec les mêmes fonctionnalités que les plateformes natives.
Qu’est-ce que l’Expo ?
Le développement mobile peut parfois s’avérer complexe. En tant que développeur, une simple erreur de code peut vous faire perdre du temps. Il est également essentiel de tester votre application après sa création avant sa mise en ligne. Expo vous offre des outils pour accélérer votre développement et vos tests.
Quelle est la première étape pour intégrer une application React Native avec Back4App ?
La première étape consiste à configurer Expo. Conformément aux instructions de React Native, vous devez installer les deux éléments suivants :
Node 10+
CLI EXPO
La commande pour utiliser la CLI EXPO est « npm install -g expo-cli ».