Comment héberger le frontend et le backend ?

Dans ce tutoriel, nous fournirons un guide complet sur l’hébergement d’un frontend et d’un backend d’une application.
Pour ce faire, nous hébergerons une application complète sur Back4app. Nous travaillerons d’abord sur le backend, puis sur le frontend, et enfin, nous connecterons les deux composants.
Contents
Objectifs
À la fin de cet article, vous serez en mesure de.. :
- Expliquer les différences entre frontend et backend
- Construire un backend en utilisant la solution BaaS de Back4app
- Déployer une application frontale dans les conteneurs Back4app
- Connectez votre application frontend avec votre application backend
Quelles sont les différences entre frontend et backend ?
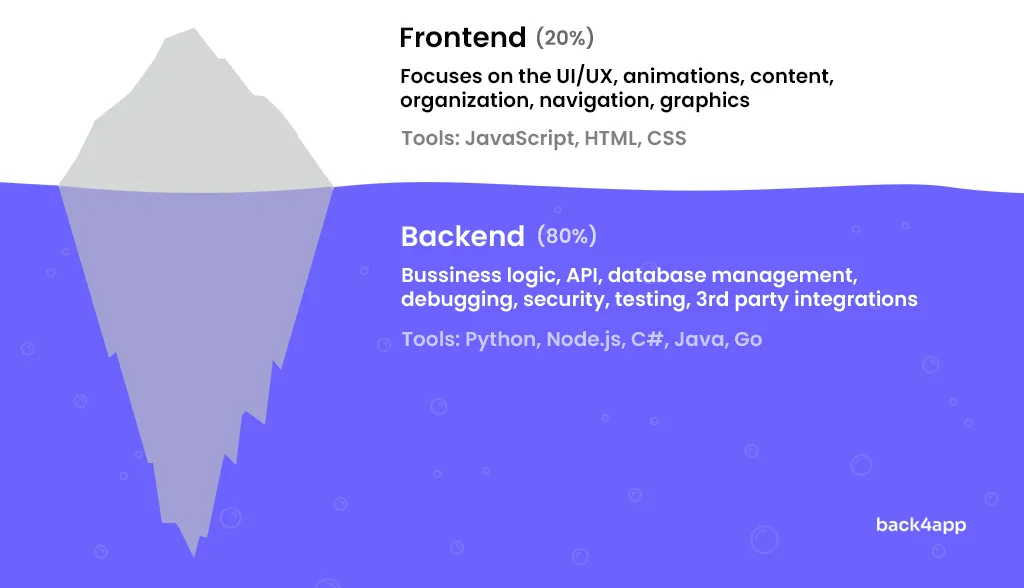
Le backend et le frontend font référence à la séparation des préoccupations lors de la construction d’applications web et mobiles modernes. La manière la plus simple de comprendre leurs différences est de visualiser un iceberg.

Le frontend (ou côté client) est tout ce que l’utilisateur peut voir et avec lequel il peut interagir. Les frontaux se présentent sous différents formats, tels que les applications mobiles, les applications web, les interfaces web ou tout autre type de client.
Cette partie de l’application est responsable de l’UI/UX, de la conception, des animations, des graphiques et d’autres types de médias. Le côté client constitue 20 % du travail du projet et n’est pas répétitif.
D’autre part, le backend (ou côté serveur) est tout ce que l’utilisateur ne peut pas voir. C’est le pont entre le frontend et la base de données.
Il est responsable de la logique commerciale, des tâches d’arrière-plan, du stockage des données, de la mise à l’échelle, des intégrations tierces, etc. Même si l’utilisateur ne peut pas interagir directement avec elle, elle a un impact important sur la qualité d’une application.
Il représente environ 80 % du travail du projet et comprend souvent des tâches répétitives telles que la gestion des utilisateurs, l’authentification, le cryptage, etc.
Vous pouvez déployer vos applications frontales et dorsales sur différentes plateformes. J’ai résumé quelques-unes de mes préférées dans le tableau ci-dessous :
| Plateformes frontales | Plateformes dorsales |
|---|---|
| Conteneurs Back4app | Back4app |
| Vercel | Render |
| Netlify | Heroku |
| Pages GitHub | Linode |
Dans ce tutoriel, vous apprendrez comment déployer votre frontend et votre backend sur Back4app — gratuitement ! Continuez à lire pour apprendre comment déployer le backend et le frontend.
Introduction du projet
J’ai préparé une application complète pour démontrer comment déployer un frontend et un backend sur Back4app.
L’application sert de simple blog markdown. Les administrateurs peuvent ajouter, modifier et supprimer des articles, tandis que les utilisateurs peuvent les lire.
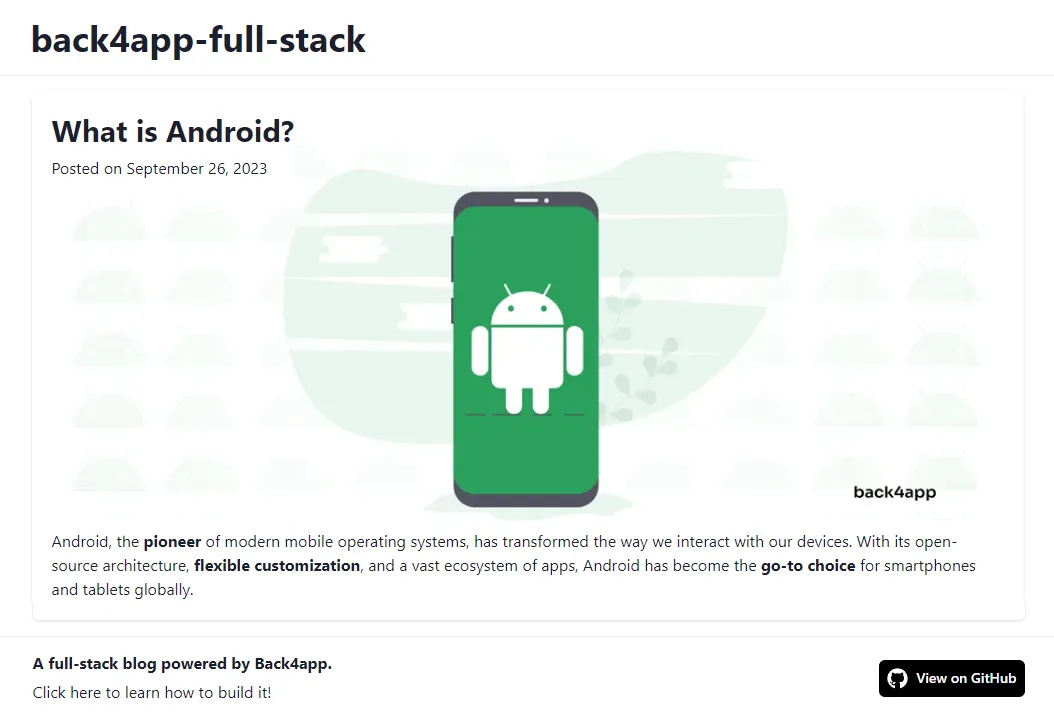
Le projet final ressemblera à ceci :

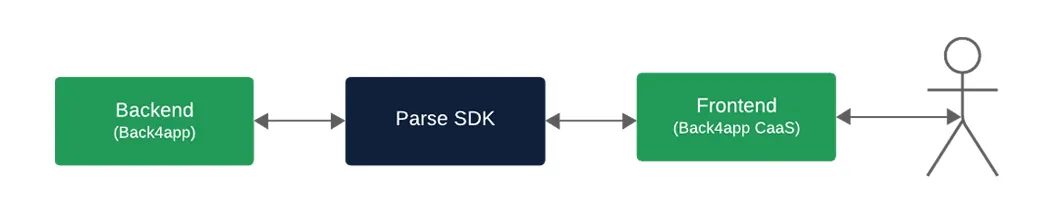
Comme mentionné ci-dessus, l’application se compose de deux parties : le frontend et le backend. Si nous visualisons l’architecture de l’application, elle se présente comme suit :

Nous allons déployer le backend sur Back4app et l’application frontend sur Back4app Containers. Enfin, nous connecterons les deux composants via Parse SDK.
Je vous suggère de suivre d’abord cette application et de tester ensuite vos connaissances en déployant vos applications complètes.
Continuez à lire pour apprendre comment héberger le backend et le frontend.
Comment héberger un backend ?
Dans cette section, nous nous occuperons de la partie “backend” de l’application.
Objectifs
- Créer une application Back4app
- Définir les classes de base de données
- Configuration des ACL/CLP de la base de données
- Alimenter la base de données
- Activer l’application Admin
Créer l’application Back4app
Vous aurez besoin d’un compte Back4app gratuit pour suivre le cours. Si vous n’êtes pas encore inscrit, inscrivez-vous gratuitement !
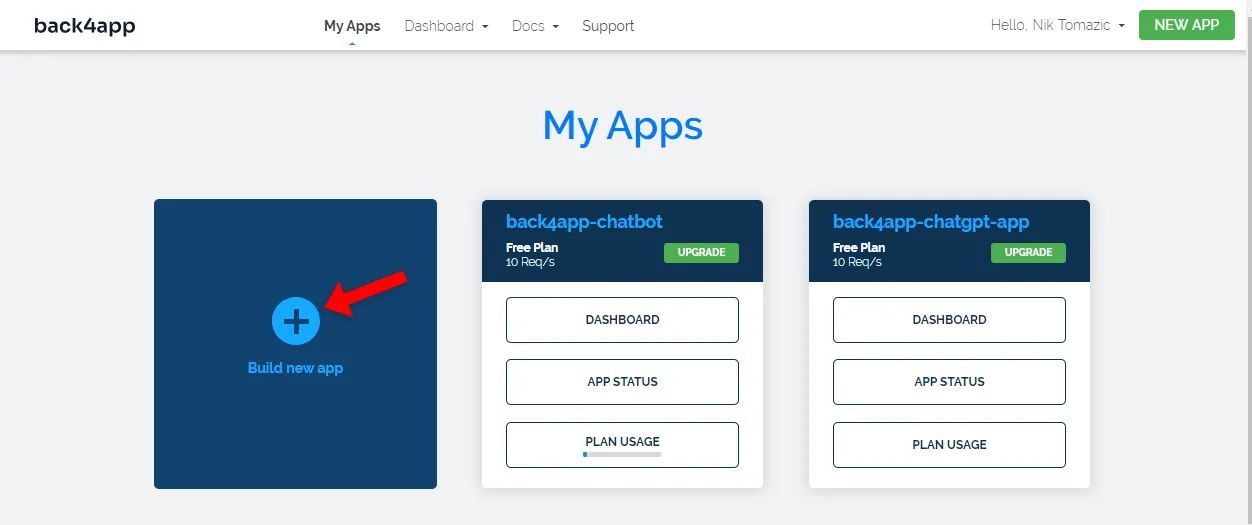
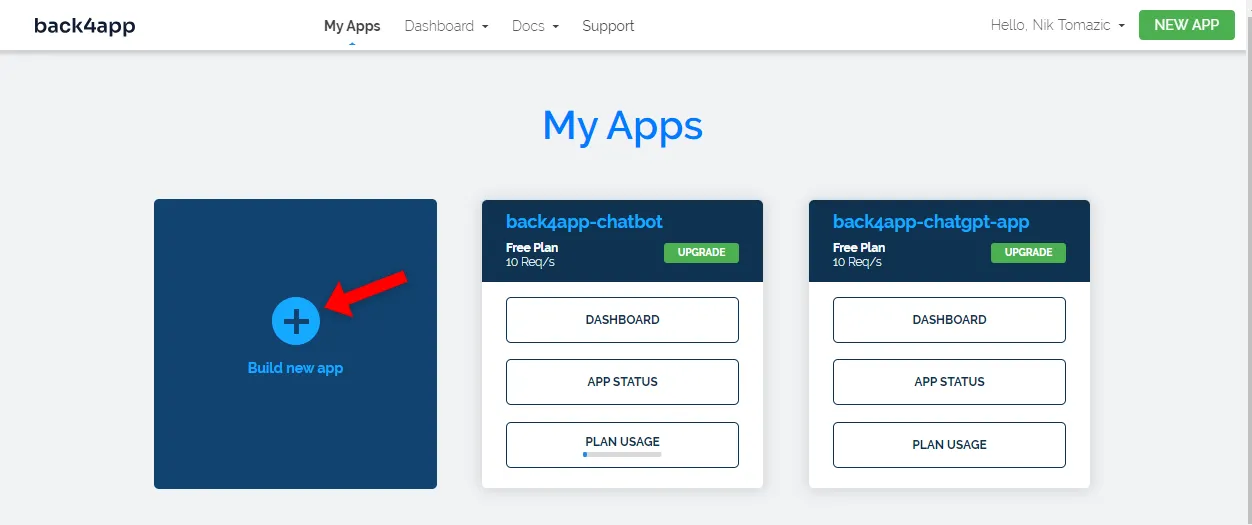
Pour travailler avec Back4app, vous devez d’abord créer une application. Lorsque vous vous authentifiez sur Back4app, vous êtes redirigé vers la vue de votre application. Cliquez sur le bouton “Build new app”.

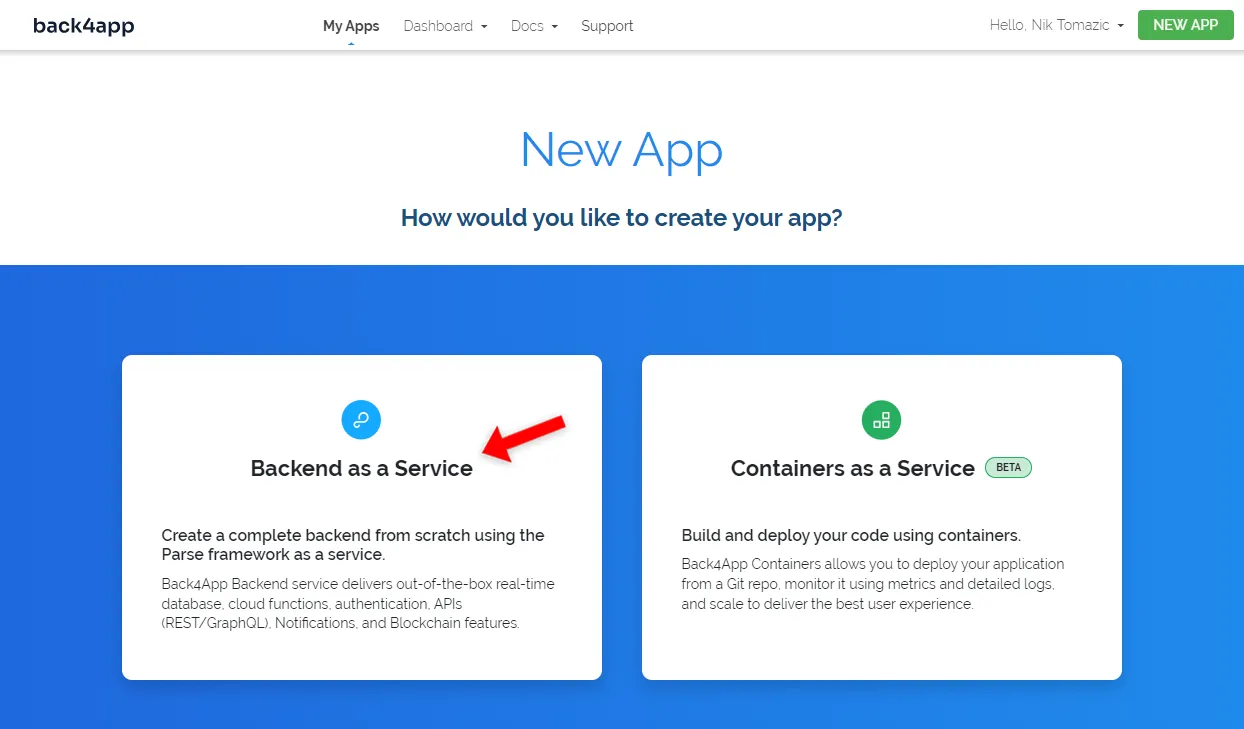
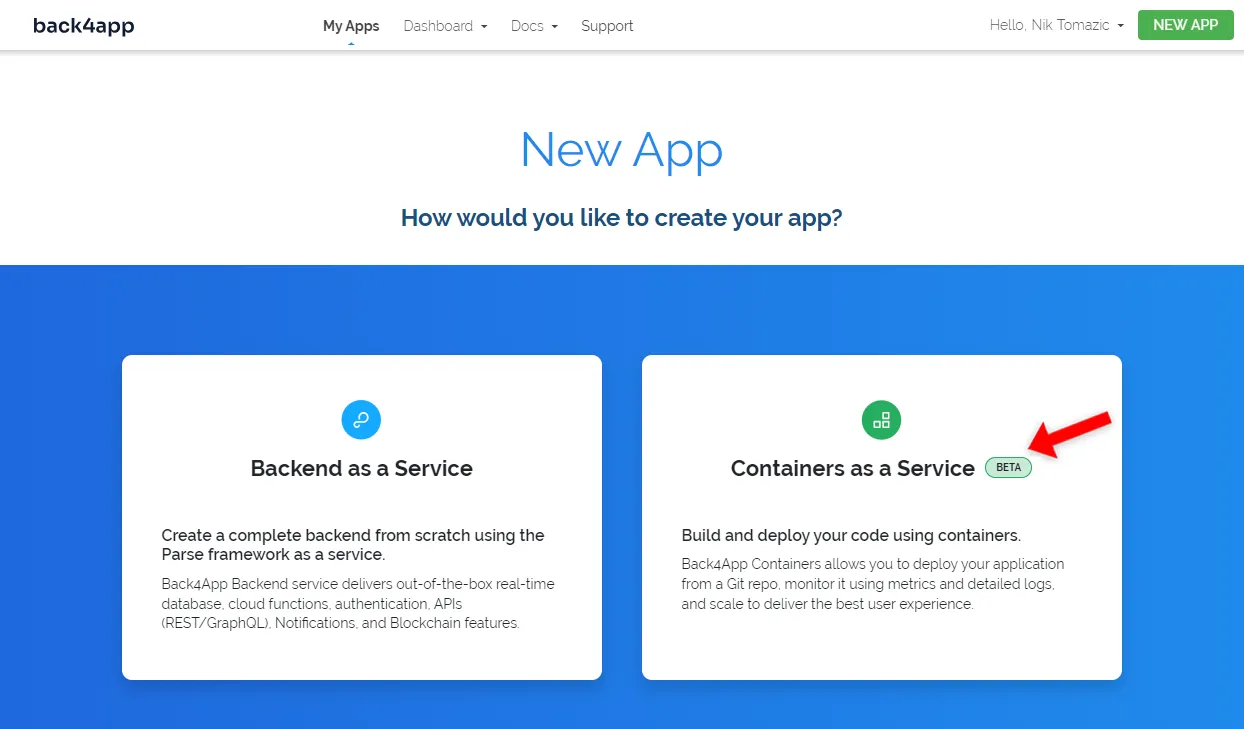
Ensuite, sélectionnez “Backend as a Service” puisque nous déployons un backend.

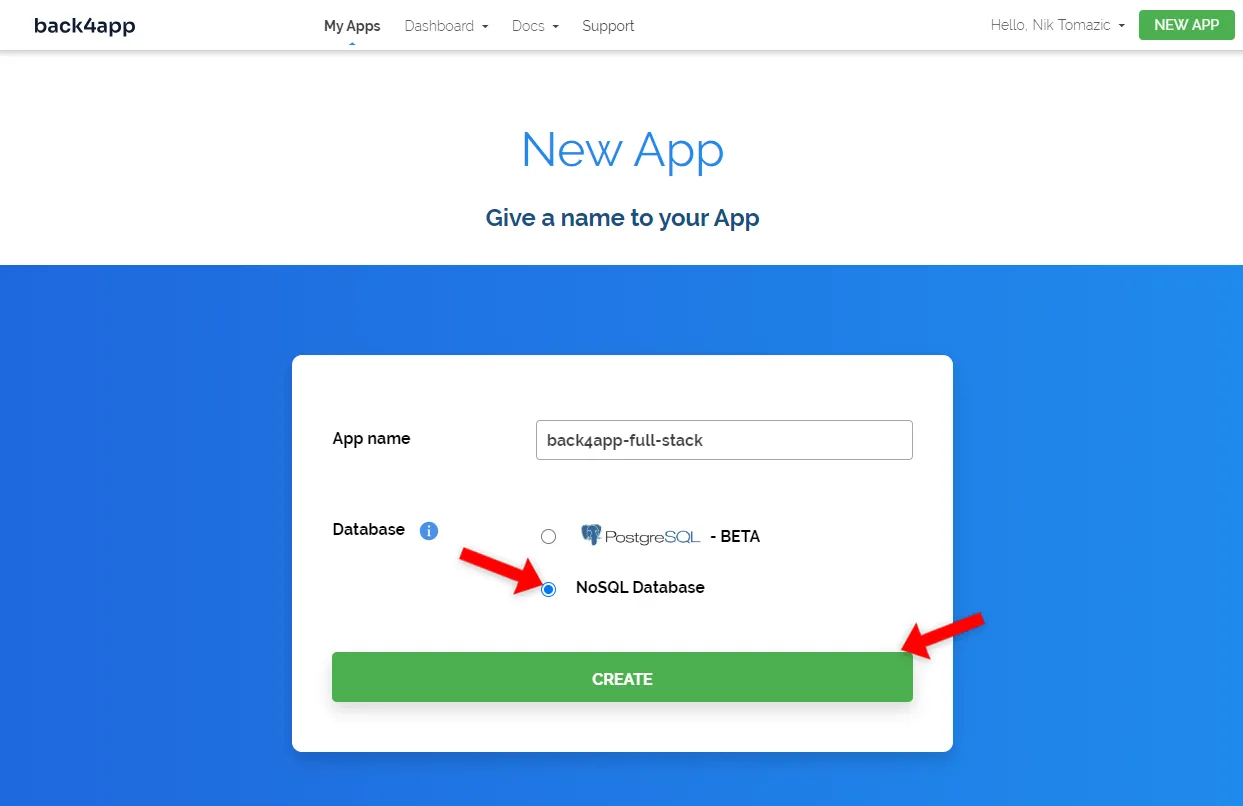
Nommez votre application, sélectionnez la base de données “NoSQL” et cliquez sur “Créer”.

La plateforme prendra un peu de temps pour tout préparer (par exemple, la base de données, la mise à l’échelle, les sauvegardes, la couche d’application). N’hésitez pas à faire une petite pause café pendant ce temps.
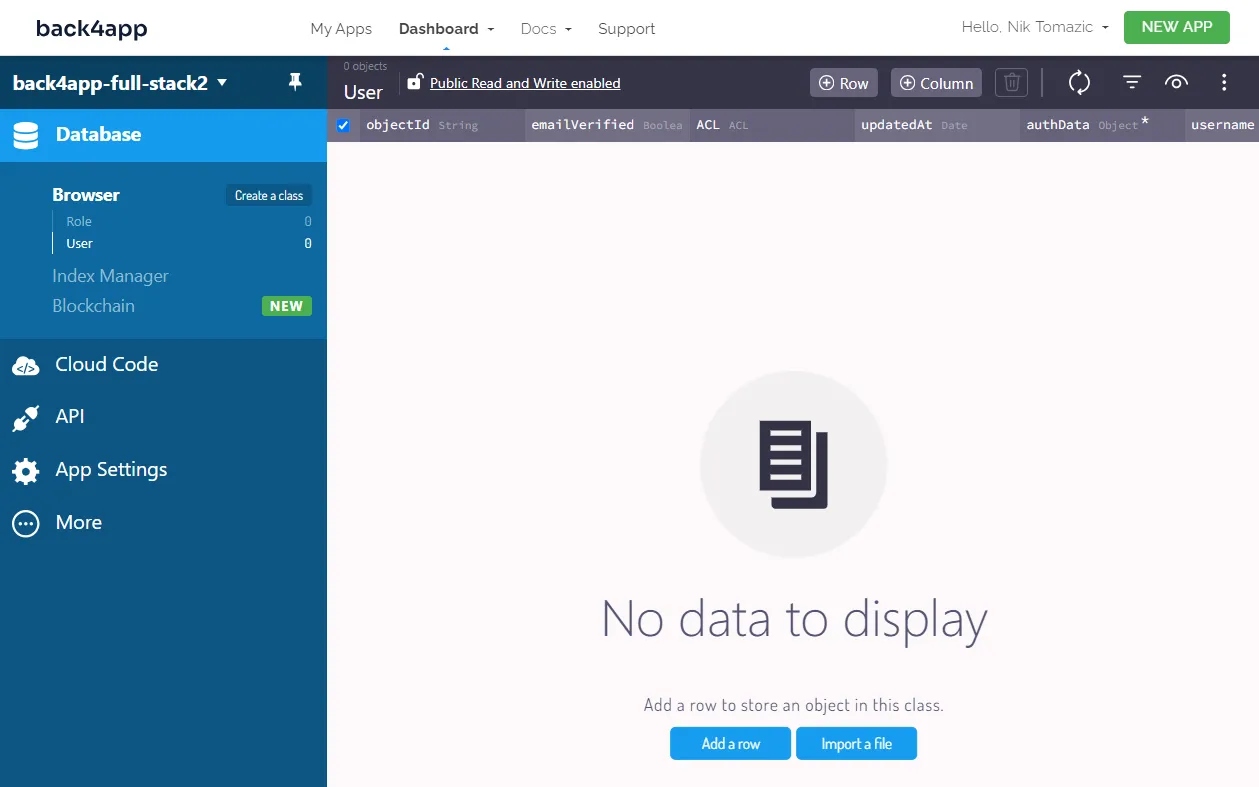
Lorsque votre application est prête, l’explorateur de base de données s’affiche.

Définir la base de données
Dans cette section, nous allons travailler sur les classes de base de données.
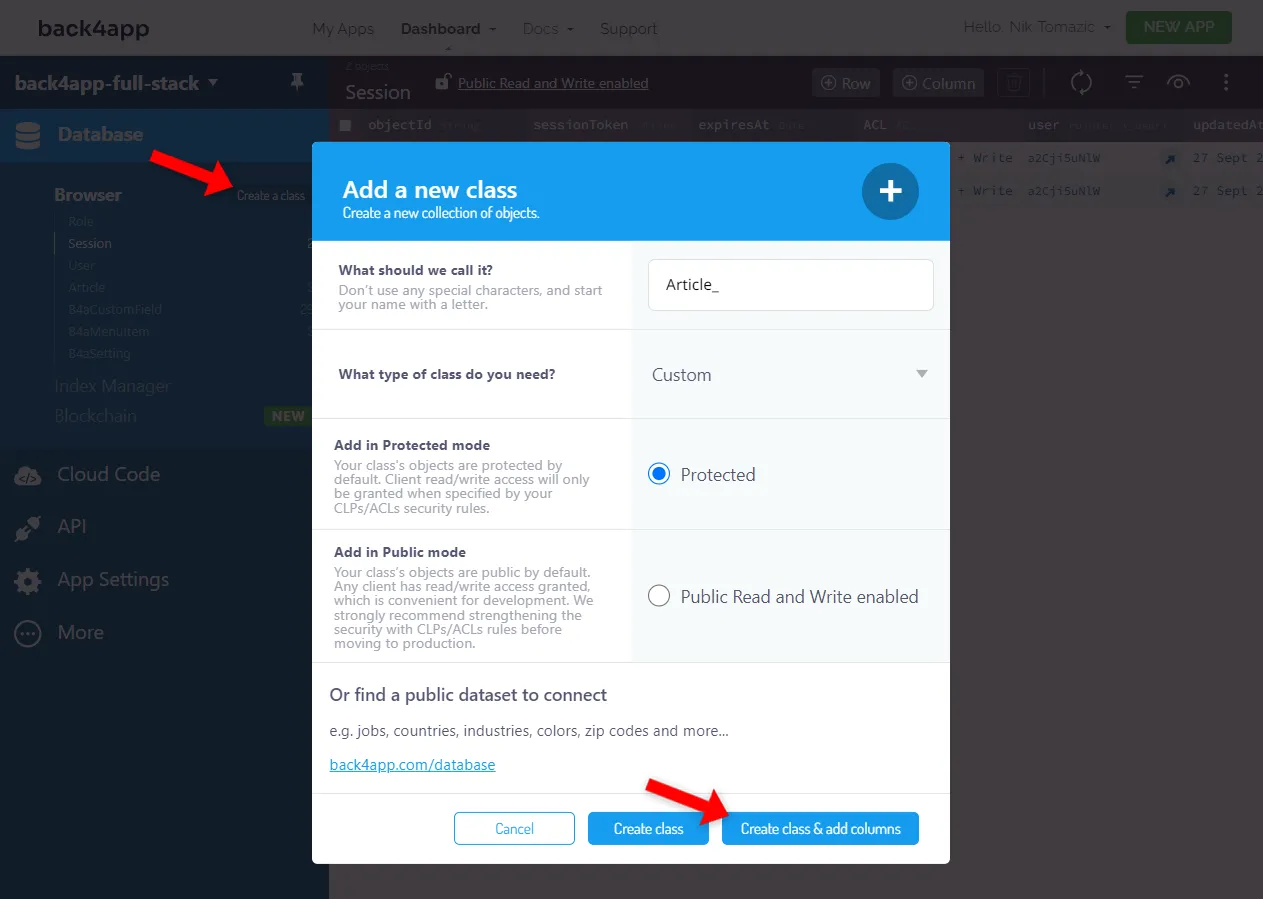
Nous n’aurons besoin que d’une seule classe puisque nous construisons une application simple. Cliquez sur “Créer une classe” dans la barre latérale, nommez-la Article, laissez tous les autres paramètres par défaut et cliquez sur “Créer une classe et ajouter des colonnes”.

Ajoutez-y les cinq colonnes suivantes :
+-----------+--------------+----------------+----------+
| Data type | Name | Default value | Required |
+-----------+--------------+----------------+----------+
| String | slug | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| String | title | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| File | cover | <leave blank> | 0 |
+-----------+--------------+----------------+----------+
| String | shortContent | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| String | content | <leave blank> | 1 |
+-----------+--------------+----------------+----------+Veillez à ajouter des colonnes pour les données supplémentaires que vous souhaitez stocker.
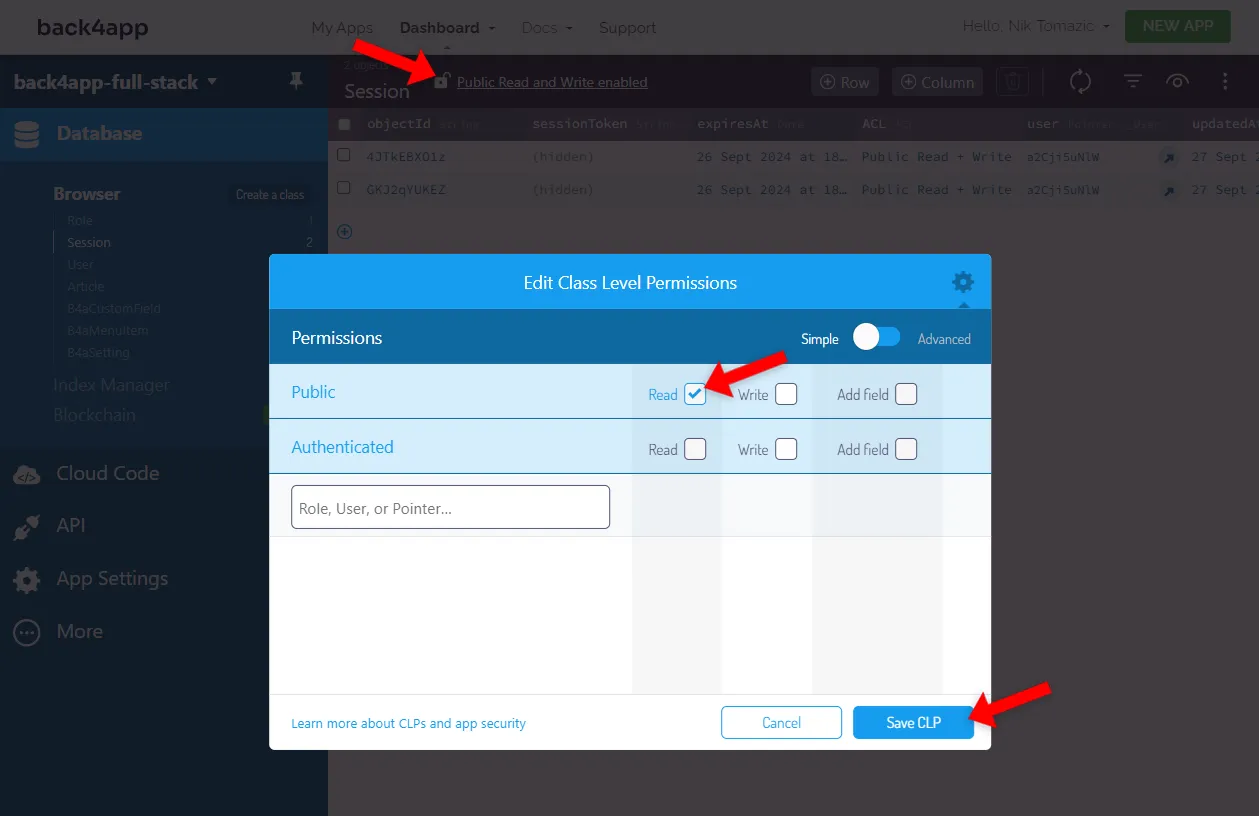
Par défaut, les classes de base de données sont en “mode protégé”. Si nous voulons interagir avec elles depuis notre application frontale, nous devons modifier légèrement les permissions au niveau de la classe (CLP). Cliquez sur l’icône du cadenas en haut de l’écran et modifiez les CLP comme suit :

Consultez l’article suivant pour en savoir plus sur Parse Security.
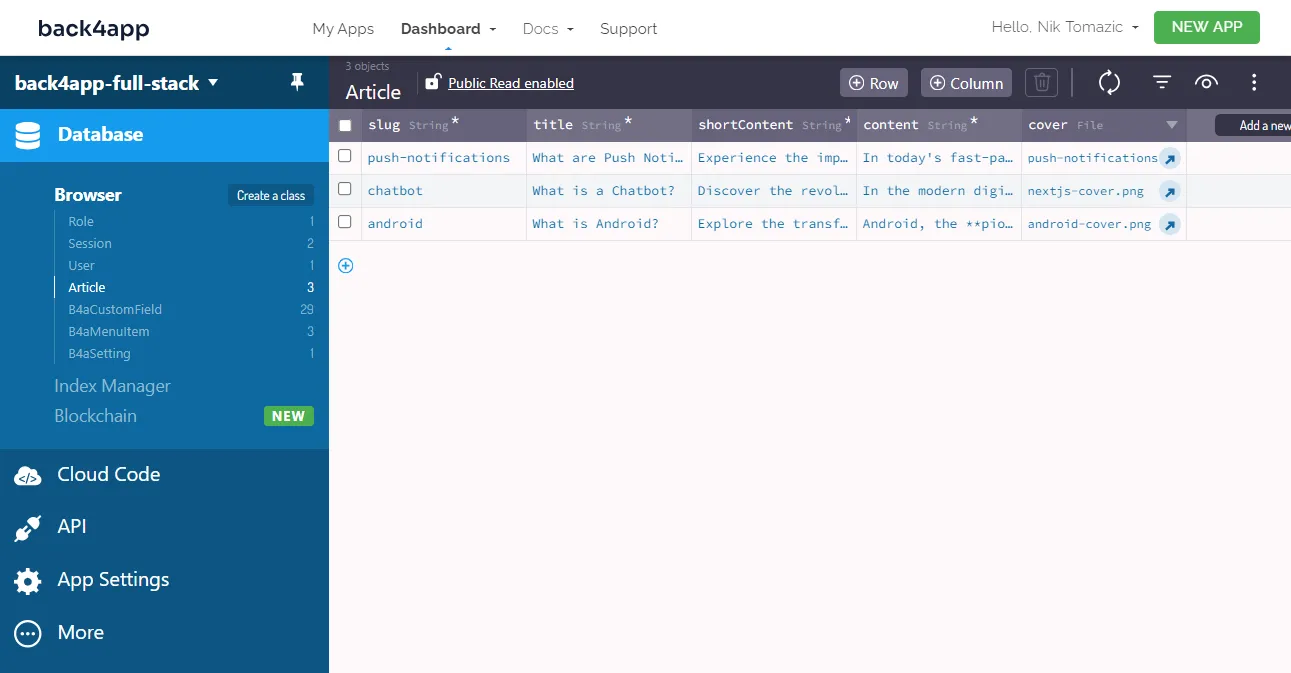
Enfin, alimentez la base de données avec quelques exemples d’articles.
Si vous n’avez pas d’idée, n’hésitez pas à importer ce dump de base de données. Pour l’importer, cliquez sur l’option plus en haut à droite de l’écran et ensuite sur “Import > Class Data”, puis importez le JSON.

Excellent, c’est ça !
Nous disposons à présent de quelques données de test.
App Admin
Actuellement, la seule façon de gérer les articles est de passer par la vue de la base de données de Back4app. Ceci n’est pas optimal car vous ne voulez pas partager vos identifiants Back4app ou ajouter des personnes non techniques à votre tableau de bord Back4app.
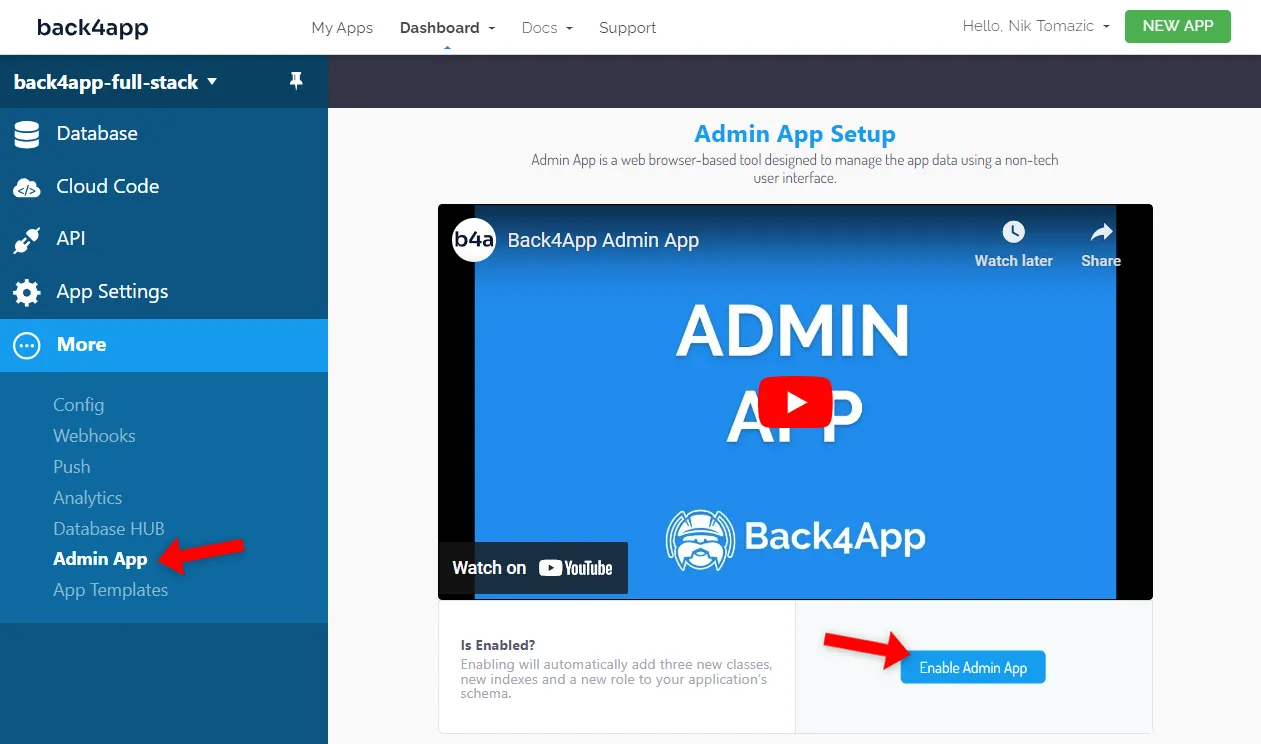
Heureusement, Back4app est livré avec une interface d’administration dynamique pour vos modèles de base de données. Pour l’activer, sélectionnez “More > Admin App” dans la barre latérale, puis cliquez sur “Enable Admin App”.

Choisissez un nom d’utilisateur, un mot de passe et un sous-domaine pour l’application admin. J’opterai pour :
username: admin
password: verystrongpassword123
admin url: https://fullstack.admin.back4app.com/Vous pouvez maintenant accéder à votre panneau d’administration à l’URL d’administration sélectionnée.
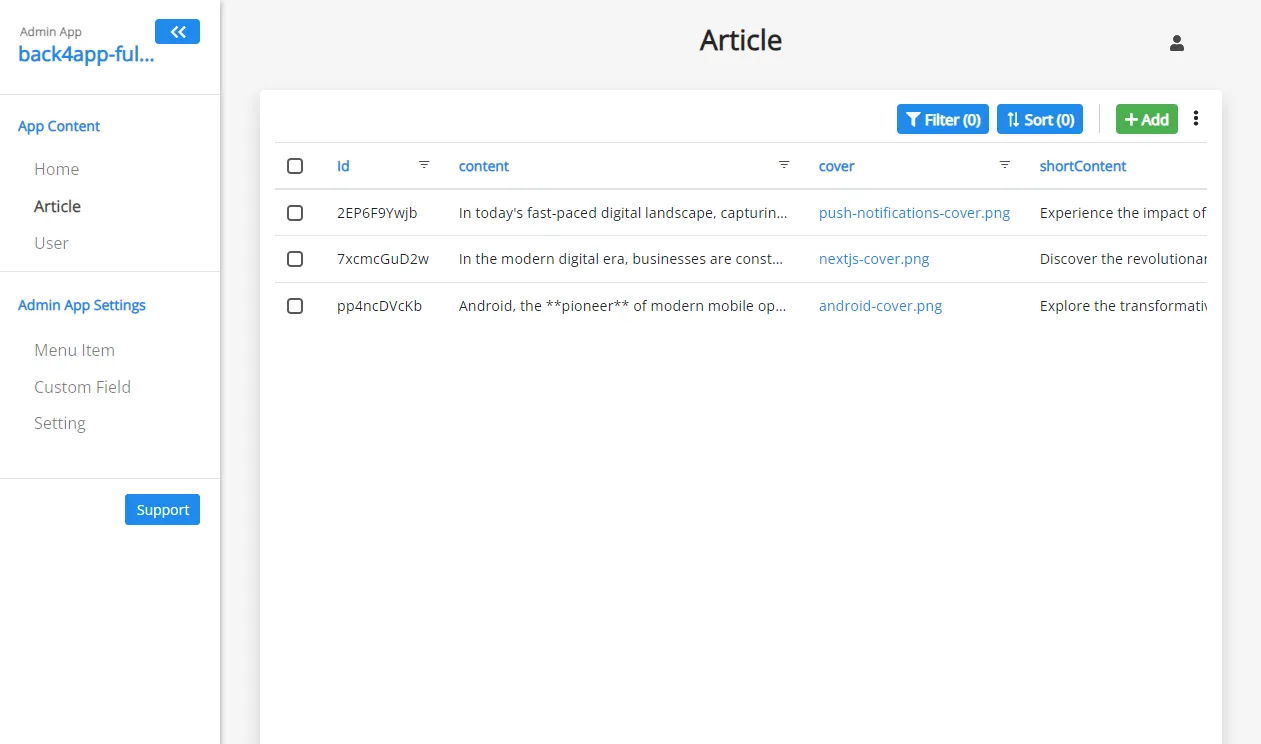
Ouvrez un nouvel onglet et accédez à votre panneau d’administration. Utilisez vos identifiants pour vous connecter et explorer l’interface. Vous pouvez créer un article, le mettre à jour et le supprimer.

Pour en savoir plus sur l’application d’administration de Back4app, consultez la documentation.
Nous avons réussi à créer un backend complet sans aucun code.
Comment héberger un frontend ?
Dans cette section, nous nous occuperons de l’application frontale.
Objectifs
- Mise en place d’un environnement de développement local
- Dockeriser l’application
- Tester les images Docker localement
- Pousser le code source sur GitHub
- Déployer l’application dans les conteneurs Back4app
Configuration locale
Commencez par forker toutes les branches de ce dépôt, puis clonez le fork sur votre machine locale :
$ git clone <fork_remote_git_url> --branch dummy
$ cd back4app-heroku-deploy && git branch -m masterNous avons cloné la branche
facticeparce qu’elle n’inclut pas le code du backend. Nous travaillerons sur le code du backend dans la section suivante.
Ensuite, installez les dépendances du projet :
$ npm installEnfin, démarrez le serveur de développement :
$ npm run devOuvrez votre navigateur web préféré et rendez-vous sur http://localhost:3000. Vous devriez voir la page d’index du blog. Essayez de cliquer sur un article pour voir si vous êtes redirigé vers la page des détails de l’article.
Pour l’instant, la page des détails de l’article est codée en dur. Ne vous inquiétez pas, nous corrigerons cela plus tard.
Dockerize
Pour déployer une application dans Back4app Containers, vous devez d’abord la dockeriser.
La dockérisation est le processus de conditionnement du code dans un conteneur qui peut être déployé n’importe où. La façon la plus simple de dockeriser une application est d’utiliser un fichier Docker.
Fichier Docker
Un script Dockerfile contient des instructions pour créer une image de conteneur Docker. Vous pouvez utiliser ce fichier pour définir l’environnement, installer les dépendances et exécuter les commandes nécessaires à la création et à l’exécution d’une application.
Créez un fichier Docker à la racine du projet avec le contenu suivant :
# Dockerfile
FROM node:18-alpine
WORKDIR /app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g next
EXPOSE 3000
CMD ["next", "start", "-p", "3000"]Ce fichier Docker est basé sur l’image node:18-alpine. Il définit le répertoire de travail, gère les dépendances, copie le projet et construit l’application.
Une fois l’application construite, elle expose le port 3000 et démarre un serveur Next.js écoutant sur ce port.
Pour en savoir plus sur les Dockerfiles, consultez la documentation officielle.
.dockerignore
La taille d’une image Docker doit être réduite au minimum. La façon la plus simple de réduire la taille d’une image Docker est de créer un fichier .dockerignore. Ce fichier vous permet de spécifier quels fichiers et dossiers doivent être exclus de l’image finale.
Par exemple, vous ne voulez pas inclure vos fichiers IDE, build, .git, ou node_modules dans votre image.
Voici un exemple de fichier .dockerignore que vous pouvez utiliser :
# .dockerignore
.idea/
/node_modules
/.next/
/out/
/build
.vercelVeillez à modifier le fichier .dockerignore en fonction de vos besoins.
Construire, exécuter, tester
C’est toujours une bonne idée de tester votre projet Docker localement avant de l’envoyer sur le cloud. La façon la plus simple de tester votre fichier Docker est d’installer Docker Desktop.
Une fois installé, vous pouvez construire votre image :
$ docker build -t blog-frontend:1.0 .Lister les images pour voir si l’image a été créée avec succès :
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
blog-frontend 1.0 d361534a68da 2 minutes ago 1.08GBExécuter un conteneur en utilisant l’image qui vient d’être construite :
$ docker run -p 3000:3000 --name blog-frontend blog-frontend:1.0Ouvrez votre navigateur web préféré et rendez-vous sur http://localhost:3000. Votre application devrait s’y trouver !
Pour mettre fin au conteneur, appuyez sur les
touches CTRL + c devotre clavier.
Pousser vers GitHub
Back4pp Containers est étroitement intégré à GitHub. Il fournit un système automatique de CI/CD qui redéploie votre application à chaque livraison. Pour déployer votre code dans la section suivante, vous devez d’abord pousser les changements vers le VCS.
Validez toutes les modifications et transférez-les dans le nuage :
$ git add .
$ git commit -m "dockerized the application"
$ git push origin masterNaviguez vers votre dépôt GitHub et assurez-vous que le fichier Docker est présent dans le dépôt.
Déployer l’application
Vous aurez besoin d’un compte Back4app gratuit pour suivre le cours. Si vous n’êtes pas encore inscrit, inscrivez-vous gratuitement !
Commencez par vous rendre sur votre tableau de bord Back4app et cliquez sur “Construire une nouvelle application”.

Puisque nous déployons une application dockerisée, sélectionnez “Containers as a Service”.

Si c’est la première fois que vous utilisez Back4app Containers, il vous sera demandé de connecter votre compte GitHub avec votre compte Back4app. Assurez-vous d’activer l’accès à tous les dépôts que vous souhaitez déployer.
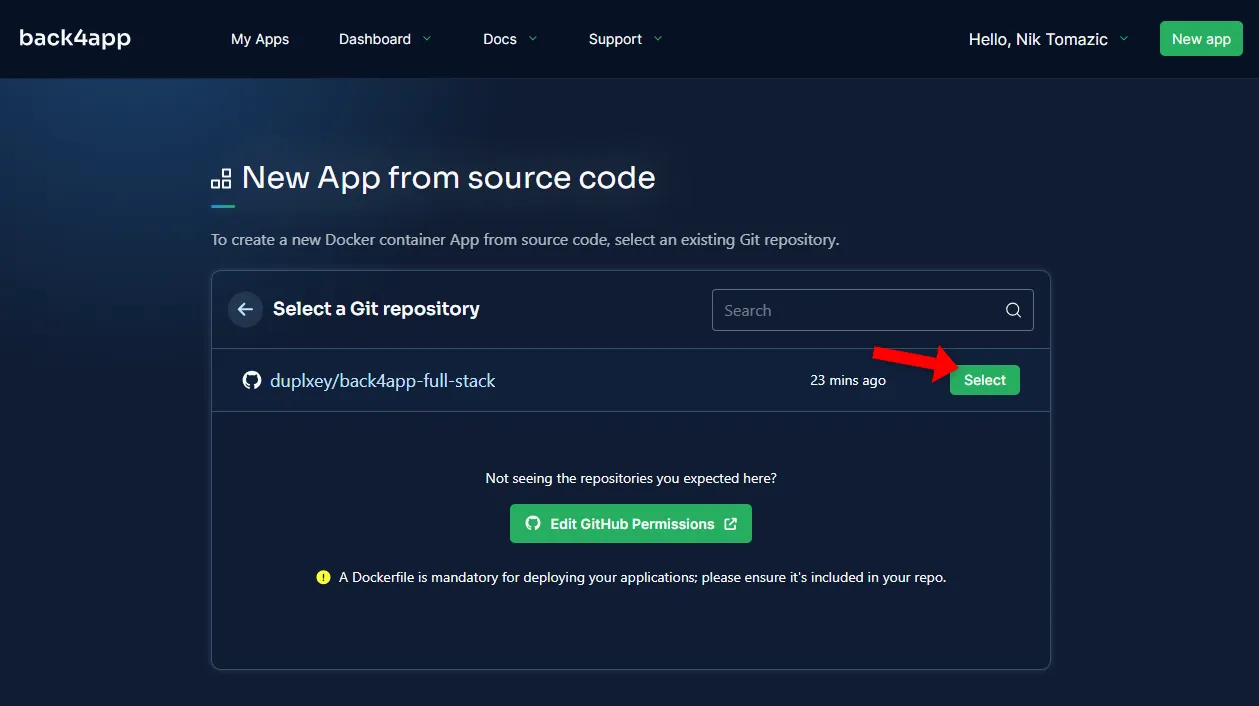
Ensuite, trouvez le dépôt back4app-full-stack et sélectionnez-le en cliquant sur “Select”.

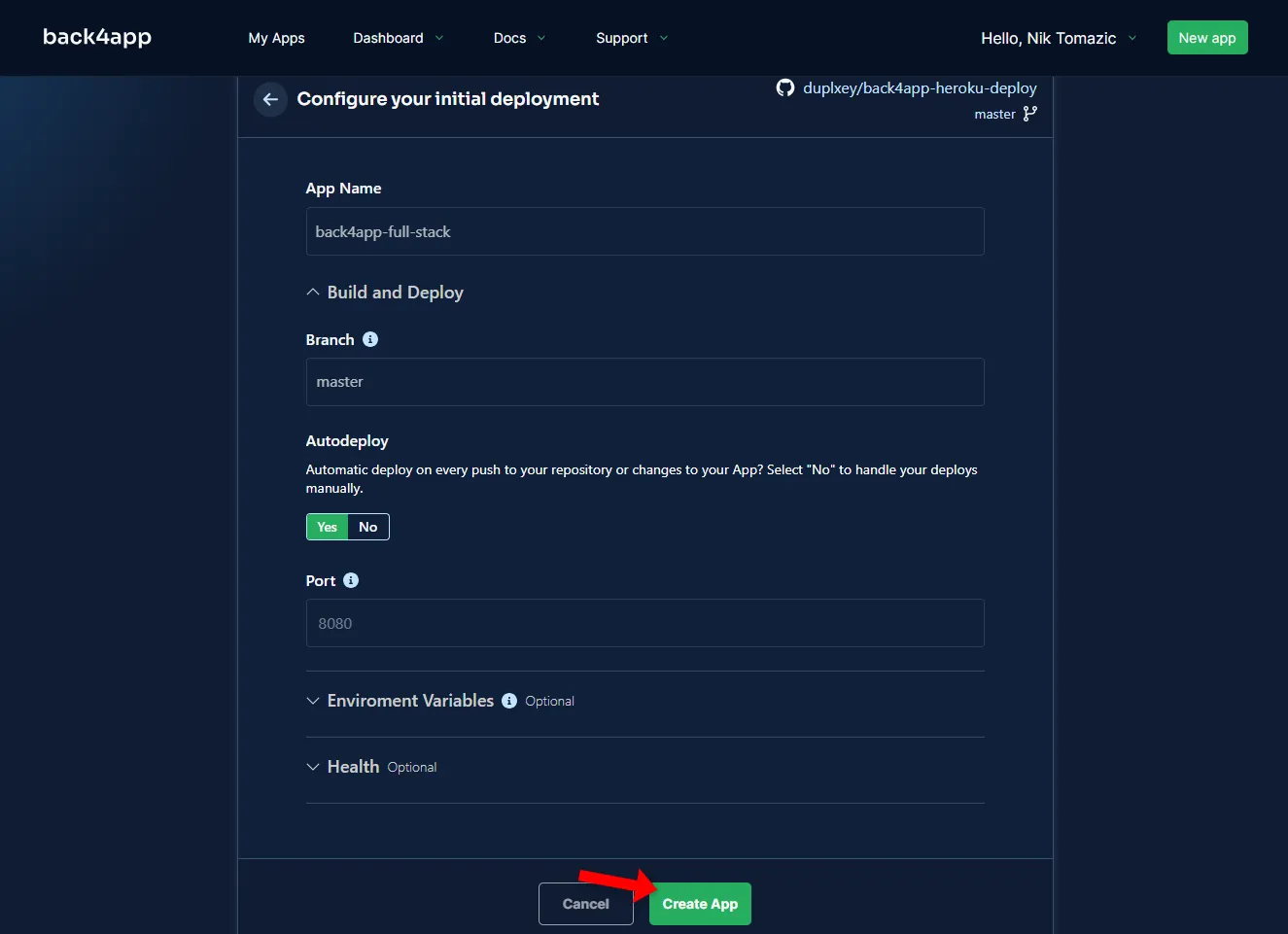
L’application que nous déployons ne nécessite aucune configuration particulière. Tout ce que vous avez à faire est de fournir un “App Name” descriptif. Je choisirai back4app-full-stack pour garder les choses organisées.
Enfin, cliquez sur “Déployer”.

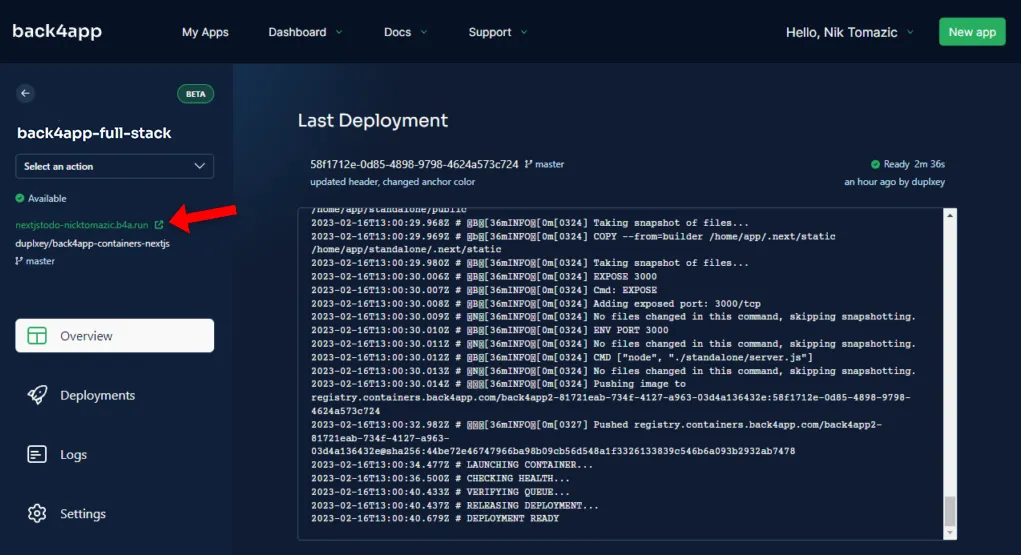
Back4app Containers prendra quelques minutes pour construire et déployer votre image Docker. Le statut de votre application passera à “Ready” une fois qu’elle aura été déployée avec succès.
Pour visiter votre application, cliquez sur l’URL verte comme indiqué dans l’image ci-dessous.

Vous avez déployé avec succès une application frontale fictive dans les conteneurs Back4app.
Comment connecter le frontend au backend ?
Dans cette section, nous allons connecter notre frontend à notre backend Back4app.
Objectifs
- Installer le SDK Parse
- Configurer Parse SDK
- Récupérer des données (par exemple, avec
ParseQuery)
Installer le SDK Parse
Tout d’abord, installez Parse SDK:
$ npm install parseConfigurer Parse SDK
Pour initialiser Parse SDK, vous devrez fournir votre “Application ID” et votre “JavaScript key” de Back4app. Pour les obtenir, naviguez dans votre application Back4app et sélectionnez “App Settings > Security & Keys” dans la barre latérale.
Puisque nous ne voulons pas exposer ces secrets dans le code source, créez un fichier .env.local :
# .env.local
NEXT_PUBLIC_PARSE_APPLICATION_ID=<your_parse_app_id>
NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY=<your_parse_js_key>Veillez à remplacer les espaces réservés par les valeurs réelles.
Initialiser Parse SDK
Ensuite, naviguez vers votre providers.js et initialisez Parse comme suit :
// src/app/providers.js
// ...
import Parse from "parse/dist/parse";
const PARSE_APPLICATION_ID = process.env.NEXT_PUBLIC_PARSE_APPLICATION_ID;
const PARSE_JAVASCRIPT_KEY = process.env.NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY;
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "https://parseapi.back4app.com/";
export function Providers({children}) {
return (
// ...
);
}Pour pouvoir accéder à l’instance de Parse dans toutes nos vues. Nous utiliserons le contexte React.
Créez un nouveau fichier nommé context/parseContext.js et collez-y le code suivant :
// src/app/context/parseContext.js
"use client";
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;Ensuite, enveloppez toute votre application avec le ParseContext et fournissez-lui l’instance de Parse:
// src/app/providers.js
// ...
import ParseContext from "@/app/context/parseContext";
export function Providers({children}) {
return (
<CacheProvider>
<ColorModeScript initialColorMode={theme.config.initialColorMode} />
<ChakraProvider theme={theme}>
<ParseContext.Provider value={Parse}>
{children}
</ParseContext.Provider>
</ChakraProvider>
</CacheProvider>
);
}Voilà, c’est fait ! Nous pouvons maintenant accéder à l’instance de Parse en utilisant le crochet useContext().
Récupérer des données
La dernière chose à faire est de récupérer les données du backend. Pour ce faire, nous allons utiliser Parse.Query. Cette classe est essentiellement un ORM pour les bases de données basées sur Parse.
Tout d’abord, remplacez src/app/page.jsx par ce qui suit :
// src/app/page.jsx
"use client";
import NextLink from "next/link";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/app/context/parseContext";
import {Card, CardBody, Heading, Link, Spinner, Stack, Text} from "@chakra-ui/react";
export default function Home() {
const parse = useContext(ParseContext);
const [loading, setLoading] = useState(true);
const [error, setError] = useState("");
const [articles, setArticles] = useState([]);
useEffect(() => {
(async () => {
try {
const query = new parse.Query("Article");
query.descending("createdAt");
const articles = await query.find();
setArticles(articles);
} catch (error) {
setError(error);
} finally {
setLoading(false);
}
})();
}, [parse.Query]);
if (loading) {
return <Spinner size="lg"/>;
}
if (error) {
return <Text color="red">{error}</Text>;
}
return (
<>
<Stack>
{articles.map((article) => (
<Card key={article.get("slug")}>
<CardBody>
<Stack>
<Heading size="lg">
<Link as={NextLink} href={article.get("slug")}>
{article.get("title")}
</Link>
</Heading>
<Text>{article.get("shortContent")}</Text>
</Stack>
</CardBody>
</Card>
))}
</Stack>
</>
);
}- Nous avons obtenu l’instance Parse via le crochet
useContext(). - Nous avons créé quelques états, dont le
chargement, l’erreuret lesarticles. - Nous avons utilisé le crochet
useEffect()pour exécuter larequête Parse.Queryà l’ouverture de la page. - La
requête Parse.Queryrécupère tous les articles classés parcreatedAt. - Nous avons modifié l’instruction de retour pour rendre les données.
Ensuite, remplacez src/app/[slug]/page.js par ceci :
// src/app/[slug]/page.js
"use client";
import {formatDate} from "@/app/util/date-util";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/app/context/parseContext";
import {Card, CardBody, Heading, Image, Spinner, Stack, Text} from "@chakra-ui/react";
import ReactMarkdown from "react-markdown";
import ChakraUIRenderer from "chakra-ui-markdown-renderer";
export default function Article({params}) {
const parse = useContext(ParseContext);
const [loading, setLoading] = useState(true);
const [error, setError] = useState("");
const [article, setArticle] = useState(null);
useEffect(() => {
(async () => {
try {
const query = new parse.Query("Article");
query.equalTo("slug", params.slug);
const article = await query.first();
if (!article) {
setError("This article does not exist.");
} else {
setArticle(article);
}
} catch (error) {
setError(error);
} finally {
setLoading(false);
}
})();
}, [params.slug, parse.Query]);
if (loading) {
return <Spinner size="lg"/>;
}
if (error) {
return <Text color="red">{error}</Text>;
}
return (
<>
{article && (
<Stack>
<Card>
<CardBody>
<Stack>
<Heading as="h2" size="lg">{article.get("title")}</Heading>
<Text>Posted on {formatDate(article.get("createdAt"))}</Text>
{article.get("cover") && (
<Image
src={article.get("cover").url()}
alt={`${article.get("title")} cover`}
borderRadius="lg"
/>
)}
<ReactMarkdown
components={ChakraUIRenderer()}
children={article.get("content")}
skipHtml
/>
</Stack>
</CardBody>
</Card>
</Stack>
)}
</>
);
}Nous avons utilisé les mêmes concepts que dans le code ci-dessus. La principale différence entre les deux extraits de code est que nous récupérons un article spécifique au lieu de tous dans celui-ci.
Et le tour est joué ! Allez-y et testez le projet localement :
$ next devUne fois que vous êtes sûr que tout fonctionne, envoyez-le au VCS :
$ git add .
$ git commit -m "connected the frontend with the backend"
$ git push origin masterBack4app Containers redéploiera automatiquement votre application avec les derniers changements.
Conclusion
En conclusion, nous avons déployé avec succès une application complète sur Back4app. Grâce à ce processus, vous avez acquis une expérience précieuse sur l’hébergement du frontend et du backend d’une application. Vous devriez maintenant n’avoir aucun problème à déployer vos propres applications full-stack.
Le code source final est disponible sur le repo back4app-full-stack et vous avez appris où héberger le frontend et le backend.



