Les 10 meilleurs outils pour les développeurs React Native
Cet article aborde les dix meilleurs outils de développement pour React React. Il fournira une vue d’ensemble de chaque outil, de ses caractéristiques principales et de ses avantages.
React Native est un framework JS multiplateforme de premier plan et largement engagé. La popularité et la consommation de cette bibliothèque de code du framework JavaScript ont beaucoup augmenté parmi les développeurs en raison de ses propriétés attrayantes.
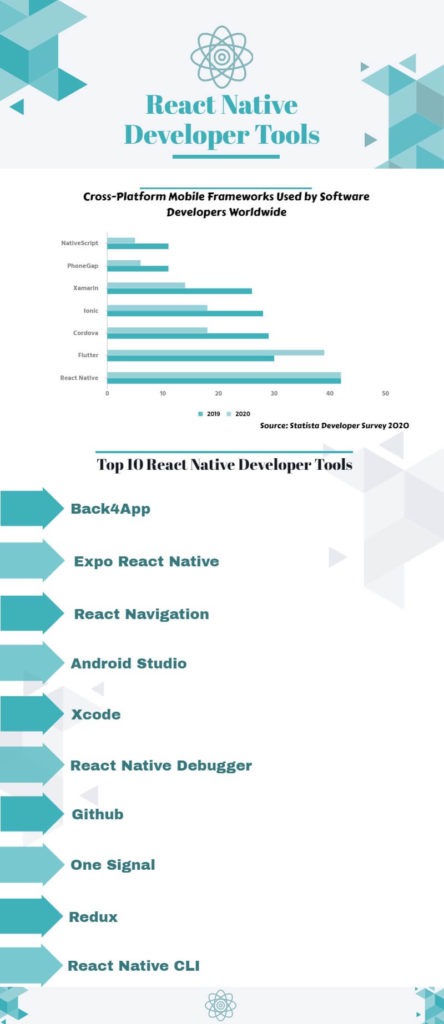
Selon l’enquête 2020 sur les développeurs de Statista , React Native est le framework le plus utilisé. Cette enquête révèle qu’environ 42 % des développeurs de logiciels ont déclaré utiliser React Native pour créer des applications mobiles réactives.
La simplicité de l’interface et la compatibilité avec les plateformes Android et iOS en font également un choix idéal pour les codeurs. Cependant, il est essentiel de connaître les outils fiables pour les développeurs React Native.
C’est pourquoi nous partageons dans cet article les meilleurs outils de développement React Native, les avantages et les inconvénients de React Native avec ses caractéristiques principales.

Contents
- 1 Qu’est-ce que React Native ?
- 2 Quelles sont les principales caractéristiques de React Native ?
- 3 Quels sont les avantages de React Native ?
- 4 Quels sont les inconvénients de React Native ?
- 5 Les 10 meilleurs outils pour les développeurs React Native
- 6 1. Back4App
- 7 2. Expo React Native
- 8 3. React Navigation
- 9 4. Xcode
- 10 5. Android Studio
- 11 6. React Native Debugger
- 12 7. GitHub
- 13 8. OneSignal
- 14 9. Redux
- 15 10. React Native CLI
- 16 Conclusion
- 17 FAQ
- 18 Qu’est-ce que React Native ?
- 19 Quels sont les avantages de React Native ?
- 20 Quels sont les meilleurs outils de développement pour React Native ?
Qu’est-ce que React Native ?
React Native est un framework JS qui permet de scénariser des applications Android et iOS puissantes et exécutables nativement.
Bien qu’il s’agisse d’un framework JavaScript et qu’il dépende de la bibliothèque JS « React » de Facebook, React Native se concentre sur les plateformes mobiles plutôt que sur le navigateur. Les applications React Native utilisent la combinaison de balisage XML-Esque et de JS pour coder des applications mobiles.
Ce framework open-source de JS est particulièrement créé pour construire des applications mobiles natives pour différentes plateformes. Ces plateformes comprennent Windows, iOS et Android, etc.
De plus, les nombreux avantages qu’il offre, tels qu’une interface conviviale, un développement rapide et la disponibilité des ressources, en font une bonne option pour les entreprises.
Uber Eats, Discord, Skype, Facebook, Bloomberg, Instagram et Salesforce sont des entreprises connues qui utilisent React Native pour le développement de leurs applications mobiles.
Quelles sont les principales caractéristiques de React Native ?
Les développeurs de logiciels utilisent React Native en raison de la variété de ses propriétés. Nous n’aborderons ci-dessous que les principales fonctionnalités de React Native !
Langage de programmation flexible
Nous savons tous que React Native utilise JavaScript comme langage de programmation, et il ne fait aucun doute que le langage de script joue un grand rôle dans le choix d’un framework.
Par conséquent, de nombreuses entreprises préfèrent développer des applications mobiles via React Native, car il s’agit d’un langage de programmation largement pratiqué.
De plus, une enquête de Statista sur les langages les plus utilisés révèle que 68 % des participants ont déclaré pratiquer le JavaScript pour développer des logiciels. Environ 57 378 développeurs de logiciels ont participé à cette enquête, qui a été menée en 2020.
En bref, la fonctionnalité de langage de programmation flexible de React Native engage les développeurs à utiliser ce framework JS pour leurs projets de développement d’applications.
Gestionnaire de paquets Node pour l’installation
Les codeurs n’aiment pas les procédures d’installation lorsqu’ils créent des applications mobiles, car ces processus prennent beaucoup de temps. Parfois, il devient difficile pour les développeurs de faire face à des installations lentes. Heureusement, si vous utilisez React Native, vous pouvez éviter ce casse-tête grâce à la disponibilité de NPM.
En effet, Node Package Manager (NPM) est un gestionnaire de paquets connu et fiable qui fonctionne pour les frameworks JS open-source, dont React Native. En utilisant cet outil, vous pouvez rapidement mettre à jour, désinstaller et installer des applications.
Rechargement en direct et à chaud
La fonction de rechargement en direct permet aux codeurs de voir chaque changement de script en temps réel. À cet égard, React Native offre deux écrans au développeur, et il est transparent et spontané de regarder comment votre code modifie votre application. Il s’agit sans aucun doute d’une caractéristique avantageuse qui attire les programmeurs vers ce framework JS.
D’autre part, les rechargements à chaud sont une autre caractéristique attrayante de React Native. Il permet au développeur de voir les modifications récentes du script sans redémarrer l’application. Heureusement, cette caractéristique ne fait que revigorer les fichiers sans aucune perte.
Cette fonction de chargement à chaud est généralement associée au remplacement à chaud des modules. HMR est connu pour inclure, modifier ou exclure des modules pendant que l’application fonctionne. Il n’est pas nécessaire de recharger l’application entière pour effectuer ces changements.
Concentré sur l’interface utilisateur
L’interface utilisateur ou UI est l’approche par laquelle les utilisateurs de l’application communiquent ou interagissent avec l’application mobile. L’interface utilisateur se compose généralement d’éléments, de commandes et de boutons des applications mobiles et joue un rôle important dans l’amélioration de l’expérience utilisateur.
React Native met beaucoup l’accent sur la conception d’interfaces utilisateur réactives et faciles à utiliser. En raison de ces caractéristiques axées sur l’interface utilisateur, la communauté internationale des développeurs de logiciels apprécie vraiment ce cadre de JavaScript.
Bibliothèques de tiers
Une autre caractéristique permettant de préférer React Native aux autres frameworks est sa prise en charge des bibliothèques tierces. Ainsi, si le développeur pense que React Native ne répond pas à ses besoins, il peut envisager d’utiliser des bibliothèques tierces.
Oui, React Native permet de lier et d’installer des bibliothèques tierces. Plusieurs ressources et tutoriels sont également disponibles sur internet pour guider les codeurs sur l’installation de bibliothèques tierces avec React Native.
Prise en charge des CocoaPods
La prise en charge de CocoaPods est une autre fonctionnalité impressionnante que vous pouvez utiliser lors de l’utilisation de React Native. Il permet à React Native de s’allier à des projets d’applications iOS.
Néanmoins, cette fonctionnalité n’existe pas dans de nombreuses versions de ce framework JS. Pour utiliser cette fonctionnalité de React Native, vous devez opter pour la version 0.61 de React Native.
Modules natifs
Les modules natifs aident également les programmeurs à développer des applications mobiles. Ces modules offrent des propriétés de liaison réflexive tout en utilisant React Native. Cependant, il permet également aux codeurs de procéder sans React Native Link.
Quels sont les avantages de React Native ?
Les communautés mondiales de développeurs apprécient le framework React Native en raison de ses avantages pour le développement d’applications mobiles natives. Nous allons également discuter ici de quelques-uns de ces avantages de React Native :
Open-Source et une grande communauté
React Native est un framework JS open-source, et une énorme communauté mondiale de développeurs l’utilise. Cette propriété open-source n’aide pas seulement les codeurs à trouver une variété de ressources, mais il est également facile de corriger les erreurs et les bugs avec le soutien de la communauté.
Vous pouvez discuter de votre problème React Native avec des codeurs expérimentés à tout moment et en tout lieu en utilisant différentes plateformes comme Stack Overflow. Ils vous aideront certainement de la meilleure façon possible.
Solution rentable
Un autre avantage de l’utilisation de React Native est son caractère abordable. Tout d’abord, vous n’auriez pas à créer du code pour chaque plateforme séparément en raison de ses caractéristiques multiplateformes.
De même, les scripts que vous créez pour React Native sont réutilisables et fonctionnent de manière remarquable pour des plateformes distinctes. Cette caractéristique permet d’obtenir un bon rapport coût-efficacité. React Native permet probablement d’économiser 40 % de votre investissement par rapport aux autres frameworks pour créer des applications mobiles.
Framework testé
React Native est un framework testé que des géants de la technologie réputés ont déjà utilisé. Il a été initialement utilisé par Facebook, les développeurs peuvent donc l’utiliser sans aucune hésitation. Ainsi, de nombreuses grandes entreprises comme Tesla, Instagram et Uber Eats utilisent ce framework. Cela renforce définitivement la confiance des utilisateurs dans ce framework.
Développement rapide
Il est également rapide de réaliser des applications en utilisant le framework React Native. React Native prend très peu de temps pour construire des applications, et des fonctionnalités comme le rechargement direct et NPM accélèrent ces procédures de développement par rapport à l’autre option.
Améliorer les classements
L’amélioration du classement dans les moteurs de recherche est également un avantage intéressant de l’utilisation de React Native. Il a été constaté que les pages d’application conçues à l’aide du framework React Native obtiennent de meilleurs classements. Google analyse également les pages de ces applications plus rapidement que les autres frameworks.
Besoin de moins de personnel
Par rapport aux autres frameworks, vous avez besoin de petites équipes pour gérer les projets React Native. Même vous ne pouvez qu’engager des développeurs JavaScript pour commencer à travailler sur votre projet de développement d’applications.
Quels sont les inconvénients de React Native ?
Malgré ses nombreux avantages, React Native présente également certaines limites. Voici les principaux inconvénients de React Native :
- Bien que des géants de la technologie comme Facebook et Airbnb utilisent React Native, n’oubliez pas qu’ils disposent d’experts de haut niveau avec lesquels travailler. Cependant, si vous envisagez d’utiliser React Native avec une nouvelle équipe, cela peut entraîner de nombreux problèmes de débogage et des erreurs de compatibilité. Ces défauts affectent également la vitesse de développement de votre projet.
- React Native est également considéré comme un framework relativement nouveau qui a une grande marge de progression.
- Il n’est pas considéré comme un framework entièrement multiplateforme.
- Au fil du temps, lorsque votre application se développe, vous avez besoin de développeurs de niveau expert pour faire face aux fonctionnalités avancées de React Native. Cela devient un peu cher pour les PME.
- Il est également risqué d’utiliser React Native pour les applications de données sensibles. Ces applications nécessitent généralement une sécurité de type A, mais React Native utilise des bibliothèques JS. Il est donc difficile de protéger les données des applications, car JS présente de nombreux problèmes de sécurité. Par conséquent, il est suggéré de ne pas utiliser React Native pour les applications sensibles aux données comme les applications financières, bancaires et fiscales.
- Bien qu’il semble facile d’apprendre React Native pour les novices. En réalité, il est difficile d’apprendre React Native, car sa courbe d’apprentissage est abrupte. Il est donc difficile à apprendre pour les codeurs moyens.
Les 10 meilleurs outils pour les développeurs React Native
Les programmeurs et les entreprises utilisent une variété d’outils de développement pour créer des applications React Native. Cependant, il est important de choisir les meilleurs outils. C’est pourquoi ce guide présente ici les meilleurs outils pour développeurs React Native avec leurs principales caractéristiques.
| Outils pour développeurs React Native | Catégorie |
| Back4app | Backend Service |
| Expo | Framework et une plateforme qui simplifie la création et le déploiement d’applications mobiles avec React Native. |
| React Navigation | Routage et navigation pour les applications Expo et React Native. |
| XCode | IDE |
| Android Studio | IDE |
| React Native Debugger | Debugger |
| Github | Service d’hébergement de référentiel |
| One Signal | Service de notifications instantanées |
| Redux | Conteneur d’état pour les applications Javascript |
| React-Native CLI | CLI |
Continuez à lire pour en savoir plus.
1. Back4App
Back4app est l’un des outils fiables pour les développeurs React Native qui aide à construire le backend des applications mobiles React Native. Back4App a été initialement fondée en 2015.
Il est donc facile de créer des backends pour les applications React Native côté serveur en utilisant Back4App. De plus, l’intégration facile des API, la prise en charge des bases de données et l’évolutivité vous permettraient de développer d’excellentes applications React Native avec ce fournisseur de BaaS.
Fonctionnalités principales
Rapide – Cette plateforme ne nécessite pas que le programmeur travaille beaucoup sur la partie codage car elle offre des outils pour automatiser cela. En bref, il est rapide de développer des applications React Native avec Back4App.
Moins de codage – Ce fournisseur BaaS dispose de nombreuses fonctionnalités intégrées et d’un support de bibliothèques. Par conséquent, cela indique que le programmeur n’a pas besoin d’aller en profondeur dans le code.
Flexibilité – Back4App permet de créer des applications qui peuvent être réutilisées sur différents appareils et différentes plateformes. Il n’est pas nécessaire de modifier massivement le code pour passer à une application web.
Open-Source – Le fait que le backend soit géré par Parse est l’un des avantages car de nombreux développeurs sont habitués à cette technologie pour les applications axées sur les données.
2. Expo React Native
Expo est une plateforme universelle open-source permettant de développer des applications iOS, Android et web. Il utilise JavaScript et React pour réaliser le backend. C’est pourquoi vous pouvez également considérer Expo comme l’un des outils de développement React Native les plus fiables.
Bien qu’il s’agisse d’une plateforme relativement récente, elle devient de plus en plus populaire en raison de ses capacités de création d’applications universelles.
Fonctionnalités principales
Option React Native la plus rapide – Il s’agit de la plateforme de développement React Native la plus rapide. Sans aucun doute, Expo ne nécessite pas beaucoup de codage et possède un certain nombre de fonctionnalités intégrées.
Prise en charge des API natives – Il prend en charge les bibliothèques React et peut intégrer de nombreuses API courantes qui peuvent devoir être utilisées.
Expertise en codage non requise – Cette application fonctionne sur un modèle d’interface graphique et ne nécessite pas beaucoup d’expertise en codage.
Mises à jour OTA – Les applications peuvent être mises à jour sans l’autorisation de l’App Store ni les longs délais d’approbation.
React Navigation est un autre outil fiable pour les développeurs React Native qui aide à gérer et à diriger les applications mobiles React Native. Il s’agit d’une solution simple pour travailler avec une pile sur le flux des onglets.
Fonctionnalités principales
Entièrement personnalisable – Cette plateforme permet une personnalisation complète grâce à JavaScript.
Facile à utiliser – Les développeurs peuvent comprendre rapidement la fonction et la personnalisation grâce à une expérience transparente.
Extensible – Il est très modulaire car il fonctionne sur différentes couches et peut utiliser différentes API.
Prise en charge iOS et Android – Il offre le routage et la navigation vers les plates-formes Android et iOS. En effet, ses caractéristiques simples peuvent être modifiées en fonction de la plateforme.
4. Xcode
Xcode est l’environnement unifié de codage et de programmation d’Apple. Il est utilisé pour développer des applications iOS pour tous les appareils iOS. Cet outil de développement React Native a été initialement publié en 2003 pour coder des applications Macintosh.
Cependant, au fil des années, cette pratique s’est étendue à tous les appareils Apple. Par conséquent, si vous souhaitez utiliser le framework React Native pour créer des applications iOS, vous devez considérer Xcode en priorité.
Fonctionnalités principales
Intégré au système d’exploitation – Si vous l’utilisez sur Mac, il s’agit de la meilleure application de codage car elle est rapide, agile et peut fonctionner et déboguer sans aucun retard ni contretemps.
Interface utilisateur minimale – Cette interface est très familière aux utilisateurs d’Apple et peut être facilement utilisée par une personne novice. Il peut minimiser le temps d’apprentissage de la navigation dans l’application pour un nouvel utilisateur.
Assistance au codage – Cette application envoie des suggestions à l’utilisateur concernant le code pour éviter les erreurs.
Débogage facile – Le débogage avec cet outil est facile car il envoie des suggestions et peut facilement signaler les erreurs.
5. Android Studio
Android Studio est le produit de Google pour concevoir des applications, et il a été initialement lancé en 2013. Android Studio est l’un des meilleurs outils de développement React Native lorsqu’il s’agit de développer des applications Android. Les inspections de bases de données, la prise en charge des DSL Kotlin, l’éditeur de code intelligent et les profileurs spontanés sont les meilleures fonctionnalités d’Android Studio.
Fonctionnalités principales
Émulateur intégré – Un émulateur rapide et intégré permet de tester directement une variété d’applications.
Outils de test – Android studio offre des outils de débogage individuels pour tester le code et reconnaître immédiatement les erreurs.
Optimisé pour tous les appareils Android et iOS – Vous pouvez optimiser cet outil de développement pour de nombreux appareils. Vous pouvez certainement optimiser le même code pour Wear OS et pour Android TV ou tout autre appareil fonctionnant avec des versions d’OS différentes.
Suggestions de codage plus rapides – Les mises à jour immédiates de l’API permettent d’envisager un codage rapide et réactif.
6. React Native Debugger
Le débogueur React Native est l’un des outils les plus puissants pour coder en React JS. Cette application est utilisée pour les différents outils qu’elle intègre. Ces fonctionnalités peuvent être utilisées à la fois pour comprendre et intégrer correctement l’application avec le framework React Native.
Fonctionnalités principales
Puissante boîte à outils native – Il dispose d’un ensemble d’outils intégrés tels qu’un analyseur d’interface utilisateur, des points d’arrêt et des inspecteurs de réseau. Ces outils peuvent s’avérer utiles pour tout utilisateur. Peu importe que vous soyez un amateur ou un expert.
Network Inspector – L’inspecteur peut surveiller le trafic entrant et sortant pour comprendre la charge.
Statistiques constantes – Le suivi de ces variables signifie que des statistiques sont disponibles pour le propriétaire afin de comprendre où le contenu est déficient. Et où il en est actuellement en termes d’infrastructure et d’audience.
Assistance à l’interface utilisateur – L’assistance intégrée peut aider à comprendre la convivialité, la lisibilité de l’application et l’interface globale.
7. GitHub
GitHub est un outil de développement React Native rapide et open-source qui aide à créer de puissantes applications natives. Il dispose d’un référentiel en ligne où les utilisateurs peuvent stocker et suivre les données. De plus, GitHub aide également les utilisateurs à collaborer à des projets plus importants avec des utilisateurs du monde entier.
Il est en activité depuis 2008 et compte actuellement plus de 1677 employés. GitHub est devenu de plus en plus populaire auprès des nouveaux développeurs qui cherchent une plateforme pour demander de l’aide concernant leur code. Ou vous souhaitez collaborer à des projets qui, autrement, seraient très difficiles à réaliser.
Fonctionnalités principales
Gratuit et open-source – Il peut être utilisé à n’importe quel titre, et la nature open source permet aux utilisateurs de modifier la fonctionnalité en fonction de leurs besoins.
Environnement collaboratif – Cette application peut aider les utilisateurs à collaborer sur le code et à travailler sur des projets plus importants.
Rapide – L’architecture est basée sur l’exécution du code local, de sorte qu’elle n’impose pas de charge aux serveurs.
8. OneSignal
OneSignal est un autre outil que vous pouvez utiliser pour développer des applications React Native. Il s’agit d’une plateforme de premier plan permettant d’activer les notifications par mobile, web, chat, SMS ou courriel. Ainsi, si vous envisagez de développer une application React Native à des fins de communication, l’utilisation de cet outil pourrait être une excellente idée.
Son forfait de base est entièrement gratuit, mais il facture 8 dollars par mois lorsqu’il s’agit du forfait « Growth» . À propos, avec un plan gratuit, vous pouvez obtenir un nombre illimité de notifications push, 10 balises de données et un accès illimité à l’API.
Fonctionnalités principales
Gratuit – Le plan de base de OneSignal est entièrement gratuit et comprend des notifications illimitées et de nombreuses autres fonctionnalités.
Prise en charge de plusieurs plates-formes – Cela peut être utilisé avec plusieurs plates-formes. Il prend en charge les dispositifs Android, iOS et natifs pour les notifications push.
Convivialité pour les développeurs – Il s’agit d’une solution conviviale pour les développeurs. Il peut être simplement intégré à n’importe quelle application.
Documentation disponible – Il offre une documentation appropriée pour toute personne se lançant dans cet outil de développement React Native.
9. Redux
Redux est un outil de gestion des JS qui est souvent associé à React. Cela peut créer des états dans l’application et la maintenir pour une utilisation fréquente. De plus, Redux peut aider à réduire la complexité et le temps d’accès aux états principaux ou différents. Cela peut également contribuer à réduire la consommation de mémoire de traitement à un moment donné.
Fonctionnalités principales
Facilement maintenable – Redux a un mécanisme de codage standard. Cela signifie que le code peut être facilement compris. De même, tout ajout ou modification peut être effectué facilement.
Débogage simple – Redux a des comportements de journalisation et des statistiques maintenues. Cela peut faciliter le processus de débogage et mettre en évidence les erreurs exactes qui se produisent.
Grande boîte à outils – De nombreux outils sont actuellement disponibles dans Redux pour aider à comprendre et à tirer davantage parti de Redux.
Code réutilisable – Comme le codage doit être effectué selon un ensemble de règles, le code devient modulaire et facilement réutilisable pour différents états au sein de l’application ou d’autres applications React ou JS.
10. React Native CLI
React Native CLI est l’un des outils de développement les plus puissants de React Native. Cependant, cela nécessite Xcode et Android Studio pour fonctionner. CLI ou Command Line Interface exige que le paquet ne soit installé qu’une seule fois, puis importé dans le projet.
Fonctionnalités principales
Léger – React Native CLI ne nécessite pas de compilateur distinct, car le paquet est importé dans ceux qui existent déjà.
Débogage local – Il peut être débogué localement par toute application déjà intégrée au système.
Rapide – L’intégration et l’installation locales signifient que le système l’a déjà chargé en mémoire. Il peut donc être facilement appelé et intégré au système.
Conclusion
Le charme de la création d’applications mobiles natives à l’aide du framework React Native ne se dément pas depuis des années parmi les développeurs, en raison de ses fonctionnalités intéressantes. Toutefois, il est difficile de choisir les bons outils de développement à cet égard.
C’est pourquoi nous avons partagé les 10 meilleurs outils pour les développeurs React Native, les propriétés, les avantages et les inconvénients de React Native à travers cet article. Il est certain que les entreprises et les codeurs tireront profit de ces détails.
FAQ
Qu’est-ce que React Native ?
Framework Javascript multiplateforme.
Quels sont les avantages de React Native ?
– Développement multiplateforme
– Accélérer le développement des applications mobiles
– Une équipe de développement plus petite
Quels sont les meilleurs outils de développement pour React Native ?
– Back4app
– Expo
– React Navigation
– Xcode
– Android Studio
– React Native Debugger
– Github
– One Signal
– Redux
– React Native CLI



