Les 10 principaux avantages de React Native
Le développement d’applications multiplateformes a connu une hausse soudaine de la demande au cours des dernières années. Avec l’augmentation de la concurrence, le besoin d’un framework simple s’est également accru, un framework qui utilise une plate-forme mais fonctionne sur deux systèmes d’exploitation différents. Heureusement, cette demande a été satisfaite grâce à React Native (RN), un framework open-source utilisé pour développer des applications pour diverses plateformes tel Android et iOS.
Il s’agit d’un framework populaire basé sur JavaScript pour le développement d’applications mobiles. Les développeurs utilisent React Native pour développer des applications à rendu natif pour Android et iOS principalement. Grâce à ce cadre, vous pouvez créer de manière transparente une application pour plusieurs plateformes en utilisant une seule base de code.
React Native permet de créer des applications en utilisant uniquement JavaScript. Lorsque vous développez en utilisant ce framework, vous ne construisez pas un HTML5 ou une application web mobile mais une application mobile qui ne peut être distinguée des applications construites en Java ou en Objective-C. Comme il utilise les modules de base de l’interface utilisateur, similaires à ceux d’Android et des applications iOS, vous n’avez qu’à placer ces modules ensemble pour faire votre travail.
En 2015, Facebook a d’abord lancé React Native en tant que projet open-source, et quelques années après sa sortie, il est devenu l’une des solutions les plus recherchées pour un développement mobile efficace. Certaines des applications mobiles les plus populaires comme Instagram, Facebook et Skype sont développées par React Native.
Le succès mondial de React Native s’explique par de nombreuses raisons, dont en voici quelques-unes :
- Avec son aide, une organisation crée un code une seule fois et l’utilise pour alimenter ses applications Android et iOS, ce qui représente un énorme gain de temps et d’argent.
- Une autre raison est qu’il est basé sur la déjà populaire bibliothèque JavaScript, donc gagner en popularité fut assez facile.
- Cela permet aux développeurs de frontend de créer de puissantes applications mobiles. Auparavant, ils ne pouvaient utiliser que des technologies basées sur le web.
Vous voulez en savoir plus sur les avantages de React Native ? Continuez de lire.
Contents
- 1 Les 10 principaux avantages de React Native
- 2 1. Moins cher que le développement natif
- 3 2. Accélérer le développement et réduire le délai de mise sur le marché
- 4 3. JavaScript
- 5 4. Une petite équipe Vs Pure Native
- 6 5. React Native est Open Source
- 7 6. Rechargement (Hot Reloading)
- 8 7. Massive Developer Community
- 9 8. Une performance proche de native
- 10 9. Un look proche de native
- 11 10. Architecture modulaire
- 12 Conclusion
- 13 FAQ
- 14 Qu’est-ce que React Native?
- 15 Pourquoi React Native?
- 16 Quels sont les dix avantages de React Native?
Les 10 principaux avantages de React Native
Ce sont les dix avantages de choisir React Native pour votre projet de développement d’applications mobiles.
1. Moins cher que le développement natif
Lorsque vous utilisez React Native, vous n’avez besoin de créer une application qu’une seule fois en JavaScript. Cependant, suivre une approche native nécessite de construire deux applications séparément pour iOS et Android à partir de zéro. Comme React Native vous oblige à n’écrire qu’un seul code, vous n’avez pas besoin de deux équipes de développeurs et vous économisez également le double des coûts de construction et de maintenance.
2. Accélérer le développement et réduire le délai de mise sur le marché
L’un des avantages les plus attrayants de React Native est sa courte durée de développement. Accélérez le processus grâce aux nombreux composants prêts à l’emploi que le framework offre. Grâce à React Native, les développeurs peuvent économiser environ 40 % de l’effort de développement par rapport à la création de la même application pour Android et iOS.
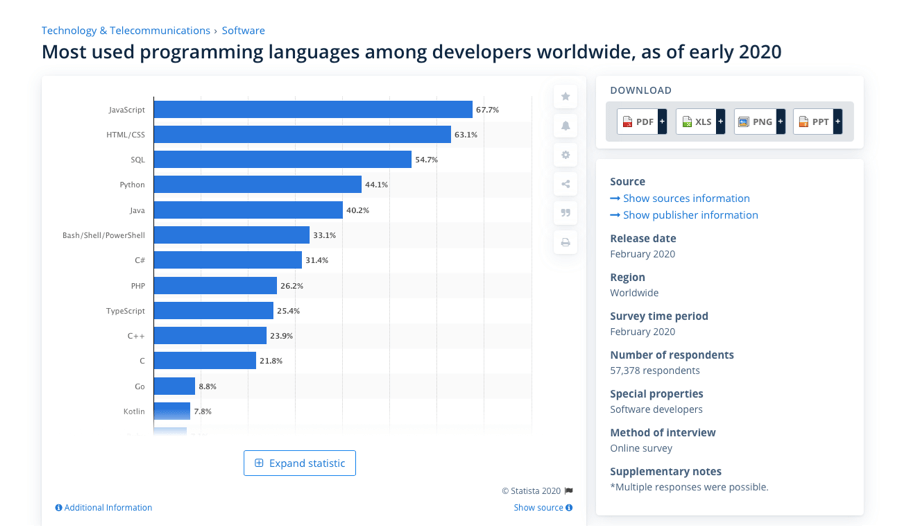
3. JavaScript

Selon un rapport de Statista, les développeurs du monde entier utilisent couramment JavaScript. Le rapport indique qu’environ 68 % des personnes interrogées ont déclaré utiliser JavaScript. Comme React Native est écrit en JavaScript, les développeurs n’hésitent pas à le choisir.
4. Une petite équipe Vs Pure Native
Bien qu’une équipe de développement React Native ait toujours besoin de développeurs iOS/Android, l’essentiel de l’effort se concentre sur le Javascript.
En matière de développement d’applications natives, une entreprise a besoin de deux équipes, chacune étant spécialisée dans iOS et Android. Le fait d’avoir deux équipes peut entraîner des lacunes dans la communication et entraver le processus de développement. Il est évident que les deux projets deviennent incohérents car les équipes natives d’iOS et d’Android ont leurs procédures et leurs vitesses. Cela peut entraîner des irrégularités dans l’apparence, les fonctionnalités et les caractéristiques de l’application.
D’autre part, le choix de React Native nécessitera un développeur JavaScript expérimenté dans le codage pour les deux plateformes. Si vous construisez une application avec des fonctionnalités natives élevées, un développeur avec des compétences natives devient crucial. Cependant, l’équipe est plus petite et facilement gérable dans la majorité des cas.
5. React Native est Open Source
React Native est open-source et permet aux développeurs d’utiliser gratuitement ses bibliothèques et ses frameworks gratuitement. Il fonctionne également sous la licence MIT, une licence de logiciel qui n’impose que des restrictions limitées sur la manière dont le logiciel est réutilisé et offre aux développeurs une protection juridique.
6. Rechargement (Hot Reloading)
L’objectif principal de React Native est de fournir aux développeurs la meilleure expérience possible. L’une de ses caractéristiques les plus attrayantes est son temps de rechargement. Même si l’application est en pleine expansion, vous n’aurez besoin que d’une seconde pour enregistrer un fichier et voir les changements. Cela permet de maintenir l’application en marche pendant que vous ajoutez de nouvelles versions des fichiers édités. Ainsi, si vous modifiez l’interface utilisateur, vous ne perdez rien.
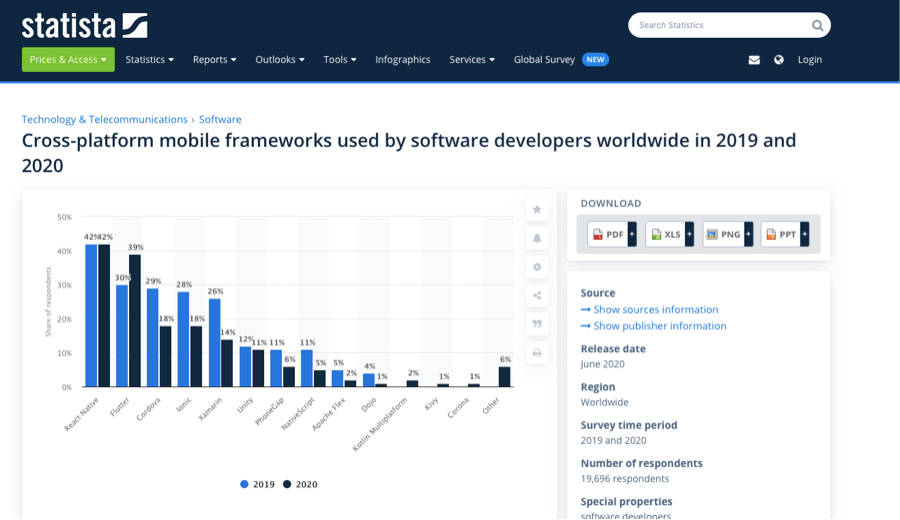
7. Massive Developer Community

Selon Statista React Native est le framework multiplateforme le plus utilisé avec un taux d’adoption de 42 %. Il compte plus de 90 000 étoiles sur Github et est un framework très utilisé. Une plate-forme open-source facilement accessible accueille les contributions de chaque développeur au cadre, ce qui offre un avantage complet aux développeurs.
8. Une performance proche de native
Beaucoup de gens pensent que les performances des applications natives ne peuvent être battues. Bien que cela puisse être vrai dans certains cas, un produit utilisant React Native est presque aussi performant qu’une application native. Il joue un rôle important dans l’amélioration des performances grâce aux modules et contrôles natifs. React Native se connecte aux composants natifs des deux systèmes d’exploitation pour générer librement un code vers les API natives.
9. Un look proche de native
Un utilisateur ne peut pas faire la distinction entre une application native et une application React Native. L’interface utilisateur fournie par React Native est proche de Native en raison de ses interactions JavaScript avec l’environnement.
10. Architecture modulaire
À l’aide de la programmation modulaire, les fonctions du programme peuvent être divisées en différents blocs interchangeables et libres appelés modules. Il s’agit d’une procédure logicielle qui offre un développement flexible et permet également une meilleure coopération entre eux pour recevoir les mises à jour. Les développeurs React Native peuvent facilement mettre à jour les applications grâce à son architecture modulaire intuitive. Tout comme les codes, vous pouvez également réutiliser les modules pour les API mobiles et Web.
Conclusion
React Native est un framework utile qui est largement connu dans la communauté mondiale des développeurs pour ses techniques permettant de gagner du temps et de réduire les coûts. Avec sa fonction très efficace de réutilisation des modules et des codes, et d’autres avantages essentiels comme la stabilité, le rechargement à chaud et une communauté étendue, React Native est tout simplement la meilleure option pour le développement d’applications mobiles.
FAQ
Qu’est-ce que React Native?
Un cadre de développement mobile multiplateforme qui permet de créer des applications en utilisant uniquement JavaScript. Lorsque vous développez en utilisant ce cadre, vous ne construisez pas un HTML5 ou une application web mobile mais une application mobile qui ne peut être distinguée des applications construites en Java, Swift ou Objective-C.
Pourquoi React Native?
– Avec son aide, une organisation crée un code une seule fois et l’utilise pour alimenter ses applications Android et iOS, ce qui représente un énorme gain de temps et d’argent.
- Une autre raison est qu’il est basé sur la déjà populaire bibliothèque JavaScript, donc gagner en popularité fut assez facile.
- Cela permet aux développeurs de frontend de créer de puissantes applications mobiles. Auparavant, ils ne pouvaient utiliser que des technologies basées sur le web.
Quels sont les dix avantages de React Native?
1. Moins cher que le développement natif
2. Accélérer le développement et réduire le délai de mise sur le marché
3. JavaScript
4. Une petite équipe Vs Pure Native
5. Open-Source
6. Rechargement
7. Communauté massive de développeurs
8. Performance proche de native
9. Look proche de native
10. Architecture modulaire



