Qu’est-ce que le Framework React Native?
Un framework de développement mobile est l’un des éléments les plus essentiels pour créer des applications mobiles riches en fonctionnalités et hautement performantes. Le choix du cadre framework a un impact direct sur la qualité du développement et l’expérience des utilisateurs. React Native est l’un des principaux frameworks de développement mobile utilisés par les développeurs du monde entier aujourd’hui. Il offre des fonctionnalités robustes et un nombre important de fonctions puissantes pour les applications iOS et Android.
Cet article donne une idée générale des frameworks, du cadre React Native, de ses avantages et inconvénients, et de quelques alternatives.
Contents
- 1 Qu’est-ce qu’un framework
- 2 Pourquoi utiliser un framework ?
- 3 What is React Native?
- 4 L’histoire de React Native
- 5 Applications Célèbres de React Native
- 6 React et React Native, est-ce la même chose ?
- 7 Avantages de React Native
- 8 Les inconvénients de React Native
- 9 Les meilleures alternatives React Native
- 10 Conclusion
- 11 FAQ
- 12 Qu’est-ce que React Native ?
- 13 React et React Native sont-ils la même chose ?
- 14 Quels sont les avantages de React Native?
- 15 Quels sont les inconvénients de React Native ?
Qu’est-ce qu’un framework
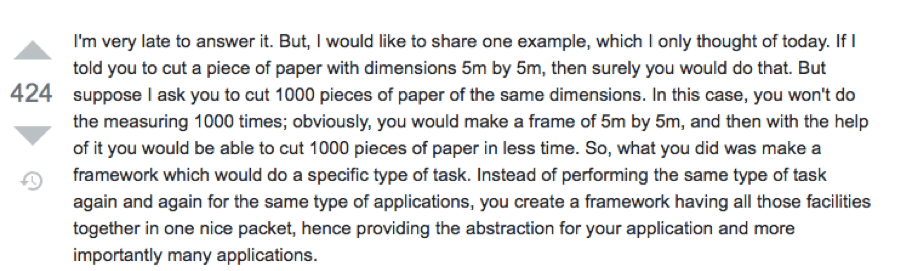
Un framework est une infrastructure sur laquelle les développeurs peuvent créer des applications plus rapidement et de manière plus standardisée. Les frameworks sont désormais utilisés pour le développement d’applications sur toutes les plateformes web, mobiles et IdO. StackOverflow fournit une excellente définition du framework :

Pourquoi utiliser un framework ?
L’objectif principal de l’utilisation d’un framework est d’automatiser les coûts liés au développement de logiciels. L’utilisation d’un framework peut être très avantageuse pour les utilisateurs car elle garantit un développement rapide. Parmi les autres avantages de l’utilisation de frameworks, citons l’évolutivité, un niveau élevé de sécurité et la robustesse. Un framework permet également une intégration sans problème. La plupart des cadres sont open-source et donc très pratiques pour les développeurs.
What is React Native?
React Native fait référence à un cadre basé sur JavaScript utilisé pour créer des applications mobiles natives sur Android et la plate-forme iOS. Il est basé sur React, la bibliothèque JavaScript de Facebook, pour créer des interfaces utilisateur pour les plateformes mobiles. Les développeurs web peuvent utiliser React Native JavaScript pour écrire des applications Android et iOS qui agissent et apparaissent de manière similaire aux applications natives. Le code écrit avec React Native est également partageable entre les plateformes, ce qui permet un développement efficace et simultané sur iOS et Android.
Les applications React Native sont créées en combinant JavaScript avec un balisage de type XML, c’est-à-dire JSX. La passerelle React Native est chargée d’effectuer le rendu natif des API en Java (pour Android) et Swift (pour iOS). Les applications sont rendues avec des composants d’interface utilisateur mobiles au lieu de webviews et fonctionnent de la même manière que les autres applications mobiles. React Native peut afficher des interfaces JavaScript pour les API de plate-forme. Ainsi, les applications React Native peuvent accéder à des fonctionnalités de la plate-forme mobile telles que la localisation de l’utilisateur et l’appareil photo du téléphone.
React Native offre un support pour les plateformes mobiles Android et iOS et pourrait étendre le support à d’autres plateformes dans le futur. La plupart des codes écrits dans ce framework sont multiplateformes, ce qui permet aux développeurs de gagner du temps et de réduire les efforts de codage. Certaines des applications de Facebook et Coinbase sont maintenant produites avec React Native.
L’histoire de React Native
Mark Zuckerberg, de Facebook, a déclaré en 2012 que le fait de s’appuyer sur le HTML pour les versions mobiles au lieu de la version native n’était pas une décision idéale pour l’entreprise. Les problèmes d’instabilité sont apparus avec la version mobile de Facebook basée sur HTML5, et elle était également lente dans les tâches de récupération de données. La société s’est ensuite concentrée sur la recherche d’une alternative appropriée pour offrir une meilleure expérience aux utilisateurs sur les plateformes mobiles.
Jordan Walke de Facebook a imaginé une méthode innovante pour créer des éléments d’interface utilisateur iOS en utilisant un fil de discussion JavaScript en arrière-plan. Facebook a organisé un hackathon interne pour le développement du prototype afin de l’améliorer et de développer des applications natives avec cette technologie.
Facebook a publié la première configuration React JavaScript en 2015 après de nombreux mois de développement. Christopher Chedeau a ensuite révélé que Facebook avait commencé à utiliser le cadre React Native pour ses applications Ads Manager App et Group App.
Applications Célèbres de React Native
- Coinbase
- Bloomberg
- Airbnb
- Walmart
- SoundCloud
- Wix
- Uber Eats
- Skype
React et React Native, est-ce la même chose ?
Pas vraiment !
- React est un framework de développement d’applications basé sur JavaScript.
- React Native est une plateforme permettant aux utilisateurs de développer des applications mobiles natives et multiplateformes.
La bibliothèque JavaScript React.js au cœur de React Native est utilisée pour créer une couche d’interface utilisateur robuste. Cette bibliothèque est conforme aux principes fondamentaux et à la syntaxe de React, ce qui la rend facile à apprendre. Cependant, React.js et React Native sont quelque peu différents, car le code du navigateur React est rendu par le DOM virtuel, mais React Native utilise des API natives pour le rendu des composants mobiles. React est utilisé pour le codage avec HTML mais la syntaxe native de React doit être apprise. Les composants des applications peuvent être animés en utilisant l’API animée fournie avec React Native.
En résumé, React est adapté à la création d’interfaces utilisateur web performantes et responsables. Inversement, React Native est plus adapté pour apporter une touche native aux applications mobiles.
Avantages de React Native
Voici les avantages de l’utilisation de React Native :
Il est gratuit, open-source, et bénéficie du soutien d’une vaste communauté
React Native est un projet soutenu par une large communauté de développeurs, et la plateforme encourage les développeurs à contribuer à l’amélioration du cadre de travail. De nombreux développeurs qui cherchent à reprendre et à utiliser React Native peuvent utiliser pleinement la technologie communautaire.
Un développeur peut faire appel à l’aide des membres de la communauté React Native chaque fois qu’il est confronté à un problème au cours d’un processus de développement. Par conséquent, ce framework est aujourd’hui largement préféré par de nombreux développeurs. Un soutien communautaire étendu est également utile aux développeurs car ils peuvent partager leurs contributions et leurs expériences afin d’améliorer les perspectives de codage pour les autres.
La GitHub React Native Community compte plus de 90 000 étoiles, et c’est une plateforme qui permet aux développeurs d’interagir et de partager leurs expériences de développement avec ce framework. Il favorise également l’apprentissage des nouvelles caractéristiques et innovations du framework de développement. Les développeurs peuvent également améliorer leurs compétences en recevant des évaluations et des commentaires qualifiés concernant différents aspects du développement avec React Native.
Comme la plateforme de développement React Native est issue de la stabilité de Facebook, le soutien à vos efforts de développement ne manque pas. Facebook dispose actuellement d’une plateforme pour aider les développeurs à partager des informations concernant les meilleures pratiques ou les problèmes existants et à interagir librement avec les autres.
Une performance proche de la performance native, voire meilleure
React Native est connu pour fournir un niveau de performance élevé grâce à l’utilisation de modules et de contrôle natif. React Native est connecté à des composants natifs pour les deux systèmes d’exploitation et est pratique pour générer du code API natif. Les performances des applications React Native sont optimales car elles utilisent différents threads pour les API natives et l’interface utilisateur. Les utilisateurs ont la possibilité d’utiliser Webview, mais cela peut réduire les performances.
Selon l’article de John A React Native offre des niveaux de performance similaires (parfois même supérieurs) à ceux d’un développement iOS natif.
Économie de temps, d’argent et réutilisation du code
Un code… deux plates-formes…
La réutilisation du code est l’un des avantages essentiels que les développeurs peuvent s’attendre à obtenir de React Native. Le développement devient beaucoup plus pratique car ils n’ont pas à développer des applications différentes pour chaque plateforme d’application mobile.
Avec React Native, les développeurs peuvent principalement utiliser un cadre natif pour réutiliser le code sur les systèmes d’exploitation mobiles. Les développeurs sont en mesure d’économiser des coûts et du temps considérables grâce à cette fonctionnalité. Les développeurs peuvent également réutiliser le code des applications web pour la création d’applications mobiles, étant donné qu’elles sont codées dans React.
React Native améliore également le développement en donnant aux professionnels certains composants prédéveloppés présents dans sa bibliothèque open-source. Cela signifie que les utilisateurs ont accès à un code pré-écrit qui peut être utilisé en fonction des besoins d’une application. Les développeurs n’ont pas besoin de ressources ou de coûts supplémentaires pour utiliser ce code.
Il s’agit d’économiser de l’argent et d’avoir un temps de mise sur le marché plus rapide…
La réutilisation du code fait également de React Native une option plus rentable pour les développeurs qui créent des applications pour différentes plateformes. Les développeurs ne sont pas tenus d’utiliser des pièces séparées pour coder pour les plateformes iOS et Android. Ils écrivent le code une fois et réutilisent la plupart de ce code pour l’autre plateforme. En conséquence, les fabricants d’applications gagnent du temps, des coûts et des efforts.
React Native permet de réduire les coûts des projets et de réduire la taille des équipes de développement. Il n’est pas non plus nécessaire d’engager plusieurs développeurs si vous vous appuyez sur ce framework.
Rechargement en direct et Rechargement
Le rechargement et le rechargement en direct sont deux des fonctionnalités les plus populaires du framework de développement React Native. Commençons par le début ! Le rechargement et le rechargement en direct ne sont pas les mêmes choses !
L’intermédiaire de remplacement de modules place les fichiers mis à jour dans un espace désigné, même si une application est en cours d’exécution. Le principal avantage rechargement est qu’il permet de modifier le code source, ce qui aide les développeurs à éviter la recompilation des applications pour la visualisation du code.
Le rechargement permet aux utilisateurs de visualiser instantanément les résultats après la mise en œuvre des changements de code lorsque l’application et l’écran de code sont ouverts simultanément. Le rechargement est également une fonction qui permet de réduire le temps nécessaire pour effectuer et visualiser les modifications.
Les inconvénients de React Native
Désolé de dire cela, mais il y a aussi quelques inconvénients.
Compatibilité et problèmes de débogage
Croyez-le ou non, mais React Native est toujours en version bêta ! Les développeurs peuvent être confrontés à plusieurs problèmes de compatibilité des paquets ou à des problèmes avec les outils de débogage. Ils doivent se familiariser avec React Native pour mieux l’utiliser. Cela peut augmenter le temps et les efforts requis pour le développement des applications, principalement en raison du dépannage nécessaire.
Sécurité
React Native est un framework open-source et une bibliothèque JavaScript non exempts de problèmes de sécurité. JavaScript n’est pas connu pour fournir le plus haut niveau de sécurité pour les applications. Par conséquent, les utilisateurs doivent faire preuve de prudence lorsqu’ils conçoivent des applications pour des catégories telles que la finance ou les banques. Un code malveillant peut entraîner une menace pour la sécurité d’une application. Il est logique d’éviter de créer des applications financières avec le cadre React Native.
Pénurie de modules personnalisés
React Native est un cadre de développement précis et riche en fonctionnalités, mais il lui manque certaines composantes. Certaines fonctionnalités sont encore à leur stade initial de sous-développement. Il ne fournit pas beaucoup de modules personnalisés nécessaires au développement, ainsi que leur documentation. Les développeurs peuvent avoir besoin d’écrire leur propre code personnalisé pour le rendre similaire à celui d’une application native.
Les développeurs natifs sont toujours nécessaires
Bien que la majeure partie du travail soit effectuée via la connaissance de JavaScript, iOS et Android peuvent encore être nécessaires. La mise en œuvre de fonctionnalités et de modules natifs exige des développeurs une connaissance approfondie d’une plate-forme. Réagir Les développeurs natifs étaient confrontés à certains problèmes en raison de l’absence d’un support prêt à l’emploi.
Les bibliothèques open-source offrent diverses fonctionnalités qui facilitent l’accès instantané aux fonctions natives, mais la mise en œuvre de fonctionnalités avancées peut nécessiter des développeurs Android et iOS.
L’exigence d’un développeur natif dépend de la complexité du projet de développement. Les petites équipes de développement peuvent rencontrer certains problèmes pour utiliser React Native si elles n’ont pas l’expérience de la téléphonie mobile native.
Gestion de la mémoire
React Native n’est pas une option idéale à utiliser dans des applications lourdes en calcul car il est basé sur JavaScript. Ce cadre peut nuire à la fois à la vitesse et aux performances des applications, et il est également inefficace pour le traitement des calculs de flottabilité. Par conséquent, la gestion de la mémoire peut devenir très difficile.
L’interface utilisateur est compliquée
De nombreux développeurs considèrent que React Native n’est pas le bon choix pour les applications nécessitant des gestes compliqués, des transitions d’animation et des interactions multiples. React Native possède bien un système de réponse aux mouvements, mais les développeurs sont toujours confrontés à des problèmes concernant les écrans présentant des mouvements compliqués. Le problème vient du fait que les sous-systèmes contrôlant le toucher pour Android et iOS sont différents, et qu’une API unifiée n’est peut-être pas idéale.
Un temps d’initialisation plus long
L’initialisation du runtime peut prendre plus de temps pour la première fois avec React Native. C’est un problème qui existe même avec les appareils à haute performance puisque les fils JavaScript nécessitent plus de temps d’initialisation.
Les meilleures alternatives React Native
- Flutter
- Xamarin
- Ionic
- Cordova
- Unity
Conclusion
Selon Statista, React Native est la plateforme mobile multiplateforme la plus utilisée au monde, avec un taux d’adoption de 42 %. Les principaux avantages reposent sur ses performances quasi-natives, son cadre de travail basé sur JavaScript, sa solide communauté de support et ses fonctionnalités telles que le rechargement et le rechargement en direct. Il y a quelques inconvénients comme la gestion de la mémoire, l’obligation de faire appel à des développeurs natifs et les problèmes de sécurité liés à Javascript.
FAQ
Qu’est-ce que React Native ?
React Native fait référence à un cadre basé sur JavaScript utilisé pour créer des applications mobiles natives sur Android et la plate-forme iOS. Les développeurs web peuvent utiliser React Native JavaScript pour écrire des applications Android et iOS qui agissent et apparaissent de manière similaire aux applications natives. Le code écrit avec React Native est également partageable entre les plateformes, ce qui permet un développement efficace et simultané sur iOS et Android.
React et React Native sont-ils la même chose ?
Pas vraiment !
– React est un framework de développement d’applications basé sur JavaScript.
– React Native est une plateforme permettant aux utilisateurs de développer des applications mobiles natives et multiplateformes.
Quels sont les avantages de React Native?
– Il est gratuit, open-source, et bénéficie du soutien d’une vaste communauté
– Une performance proche de la performance native, voire meilleure
– Économisez du temps et de l’argent, et réutilisez le code.
Quels sont les inconvénients de React Native ?
– Gestion de la mémoire
– Problèmes de sécurité Javascript
– Les développeurs natifs sont toujours nécessaires



