React Native contre Swift – lequel choisir ?
En matière de développement d’applications mobiles, les développeurs sont confrontés à un dilemme : choisir Swift ou React Native pour une application. Ces deux technologies sont relativement nouvelles. Alors que Swift est le tout nouveau langage de programmation d’Apple, React Native est un framework pour JavaScript.
Vous trouverez ci-dessous une comparaison détaillée entre React Native et Swift, leurs avantages et leurs inconvénients, afin de vous aider à prendre une meilleure décision.
Cet article suivra la structure ci-dessous :
- Vue d’ensemble du framework multiplateforme
- Aperçu du développement d’applications natives
- Avantages du développement multiplateforme
- Avantages du développement natif
- Vue d’ensemble de React Native
- Cas d’utilisation
- Avantages
- Limitations
- Applications connues
- Vue d’ensemble de Swift
- Cas d’utilisation
- Avantages
- Limitations
- Applications connues
- Swift vs React Native | Comparaison
Prêt à en savoir plus ?
Contents
- 1 Qu’est-ce qu’un framework mobile multiplateforme ?
- 2 Qu’est-ce qu’un développement natif ?
- 3 Qu’est-ce que React Native ?
- 4 Avantages de React Native
- 5 Limitations de React Native
- 6 Les applications populaires de React Native
- 7 Qu’est-ce que Swift ?
- 8 Avantages de Swift
- 9 Limitations de Swift
- 10 Applications populaires Swift
- 11 React Native vs Swift | Comparaison
- 11.1 React Native vs Swift | Popularité
- 11.2 React Native vs React Native vs Swift | Coût de développement
- 11.3 React Native vs Swift | Vitesse de codage
- 11.4 React Native vs Swift | Langage de programmation
- 11.5 React Native vs Swift | interface utilisateur
- 11.6 React Native vs Swift | Courbe d’apprentissage
- 11.7 React Native vs Swift | Performance
- 12 Conclusion
- 13 FAQ
- 14 Qu’est-ce que React Native ?
- 15 Qu’est-ce que Swift ?
- 16 Quelles sont les différences entre React Native et Swift ?
- 17 Quand utiliser React Native ?
- 18 Quand utiliser Swift ?
Qu’est-ce qu’un framework mobile multiplateforme ?
Les frameworks de développement d’applications multiplateformes permettent aux développeurs de créer des applications mobiles pour plusieurs systèmes d’exploitation. En bref, ces applications sont compatibles à la fois avec Android et iOS. Il offre aux développeurs la possibilité de créer des applications avec un codage unique et de les exécuter sur toutes les autres plateformes, ce qui leur permet de publier un logiciel/produit beaucoup plus rapidement et mieux. De plus, le produit développé est plus sûr.
Vous trouverez ci-dessous les avantages essentiels du développement multiplateforme.
- Code réutilisable
Le développement d’applications mobiles multiplateformes permet aux développeurs d’utiliser une base de code unique pour différents systèmes d’exploitation et diverses applications. L’utilisation d’une base de code unique est pratique en termes de révision et de maintenance d’une base de code.
- Le délai de commercialisation est plus court
Les applications mobiles hybrides sont des produits prêts à être lancés et leur mise sur le marché est plus rapide. En utilisant ce type de framework, les développeurs d’applications peuvent lancer des applications rapidement.
- Coûts de développement réduits
En utilisant un framework multiplateforme, les développeurs peuvent réduire considérablement leurs dépenses. Comme il faut moins de temps et d’efforts pour développer une application, cela contribue à envisager la réduction des coûts de développement de l’application.
- La performance et l’expérience sont proches des applications natives
Les fonctionnalités et les caractéristiques des applications hybrides sont similaires. Cela permet aux développeurs d’accélérer le processus de développement et de maintenir la même expérience utilisateur pour les utilisateurs finaux.
Qu’est-ce qu’un développement natif ?
Le développement d’applications mobiles natives est la création d’applications qui fonctionnent sur des systèmes d’exploitation mobiles particuliers. Les utilisateurs peuvent y accéder à partir de magasins d’applications spécialisés (comme Google Play ou l’App Store). Si vous envisagez de créer une application pour iOS, les développeurs d’applications utiliseront les langages de programmation Swift ou Objective-C. Au contraire, la construction d’une application pour Android fait appel aux langages de programmation Kotlin ou Java.
Google, ainsi qu’Apple, ont leurs propres outils de développement, SDK, et éléments d’interface auxquels les développeurs d’applications peuvent accéder. Les entreprises sont susceptibles d’investir dans le développement d’applications mobiles natives par rapport aux autres types d’applications Web, hybrides et autres. Comme les logiciels mobiles deviennent une nécessité pour la plupart des organisations, les entreprises doivent bien connaître les avantages et les inconvénients du choix d’une approche de développement d’applications.
Vous trouverez ci-dessous les avantages essentiels du développement d’applications natives.
- Une performance sans faille et une vitesse de fonctionnement rapide
Les applications natives sont conçues pour un système d’exploitation spécifique, et elles tirent donc pleinement parti de la vitesse de traitement de l’appareil. Les applications présentent une performance exemplaire, sans erreur et fonctionnent sans problème.
- Fonctionne hors ligne
Les applications natives peuvent fonctionner même s’il n’y a pas de connexion Internet. Si une fonctionnalité correspondante est nécessaire pour le développement d’une application native, une connexion Internet est indispensable.
- De fantastiques possibilités de conception UI/UX
Les applications natives offrent une grande expérience utilisateur et de grandes possibilités de conception. Par exemple, les développeurs peuvent faire appel à l’animation et au design UI/UX de pointe.
- Une navigation facile à comprendre
L’interface utilisateur des applications natives est compréhensible et permet aux utilisateurs finaux de comprendre rapidement et facilement la navigation dans les applications.
- Facilité d’intégration avec le matériel de l’appareil
Les applications natives peuvent être facilement intégrées au matériel de l’appareil, tel que l’écran tactile, le GPS et l’appareil photo.
- Lancement d’une application sans problème
Les directives relatives au système d’exploitation sont suivies de près par les applications natives, ce qui facilite le lancement dans l’App Store.
- Une fiabilité et une sécurité accrues
Les applications qui sont développées en natif suivent toutes les directives de l’OS et sont vérifiées et approuvées par l’App Store. Cela rend les applications natives beaucoup plus sûres et fiables que les autres applications.
- Mise en œuvre rapide de fonctionnalités haut de gamme
Dans les applications natives, des fonctions sophistiquées comme la RV, l’IA, l’IdO et la RA peuvent être intégrées rapidement et sans aucun problème.
- Les derniers outils et SDK sont disponibles pour les développeurs
Les développeurs ont accès à des bibliothèques régulièrement mises à jour et à des solutions qui interagissent de manière appropriée avec un système d’exploitation spécifique.
Qu’est-ce que React Native ?

React Native est une bibliothèque JavaScript qui est utilisée pour développer des applications pour les systèmes iOS et Android en mode natif.
React Native est un excellent outil pour développer des applications complexes multiplateformes. Si votre projet doit être de grande envergure et profondément enraciné, pensez à utiliser React Native. Il dispose d’une vaste documentation et bénéficie d’un soutien plus important. Sélectionnez également React Native si vous envisagez de réutiliser le code pour une application de bureau et une application web.
Mark Zuckerberg avait commenté en 2012 que la plus grande erreur de Facebook en tant qu’entreprise était de parier trop sur HTML5 au lieu du natif. Il a juré que Facebook allait bientôt offrir une expérience mobile meilleure.
Au sein de l’entreprise, Jordan Walke a découvert un moyen d’utiliser un fil de discussion JavaScript en arrière-plan pour créer des éléments d’interface utilisateur pour iOS. Pour améliorer ce prototype afin que la technologie puisse être utilisée pour développer des applications natives, Facebook a décidé de mettre en place un Hackathon interne.
Après des mois de développement, la première version de React a été lancée par Facebook en 2015. Christopher Chedeau, lors d’une conférence technique, a expliqué que Facebook utilisait déjà React Native en production.
Les principes de fonctionnement de React Native sont pratiquement identiques à ceux de ReactJs, à part le fait que RN ne gère pas le DOM sur le DOM virtuel. Il fonctionne directement en arrière-plan sur l’appareil final, ce qui explique le JavaScript écrit par les développeurs.
De plus, il interagit avec le dispositif natif via la sérialisation, le pont de lot, et facilite les communications asynchrones. React Native n’utilise pas le HTML. Il utilise plutôt du JavaScript pur avec une syntaxe JSX.
Avantages de React Native
- Connu pour sa performance sans faille
Sans aucun doute, React Native est un atout lorsqu’il s’agit d’améliorer les performances via des contrôles et des modules natifs. En se connectant aux deux composants natifs de l’OS, le React Native produit un code vers les API natives en amont et librement.
Il y a une amélioration des performances parce qu’il utilise un fil distinct des API et de l’interface utilisateur natives. D’autres alternatives peuvent également être utilisées, comme le choix du WebView, mais cela va réduire le niveau de performance.
- Architecture modulaire
La programmation modulaire est utile pour séparer les fonctions du programme en différents blocs interchangeables et libres, appelés modules. Il s’agit d’une technique logicielle qui permet de rendre le développement plus polyvalent et de mieux se coordonner entre eux pour recevoir les mises à jour.
React Native bénéficie grandement de cette architecture modulaire intuitive car elle aide les développeurs de React Native à mettre à jour les applications rapidement et sans aucun problème. Les modules peuvent également être réutilisés de la même manière que les codes des API mobiles et web.
- Voir les changements instantanément
Le rechargement à chaud ou le rechargement en direct est offert par React Native, et cela permet aux développeurs de visualiser instantanément les modifications qu’ils ont apportées au code. Ces changements peuvent être visualisés simultanément dans une autre fenêtre de prévisualisation en direct. Grâce au retour d’information en temps réel, les développeurs bénéficient d’un avantage considérable.
- Publiez rapidement des mises à jour pour vos applications
La publication des mises à jour des applications prenait autrefois beaucoup de temps, car les développeurs devaient à nouveau passer par un processus de construction distinct pour chaque application. Ce processus a été simplifié avec React Native. Les deux demandes étant mises à jour en même temps, l’ensemble du processus est devenu plus simple et peut être complété plus rapidement.
Lorsque vous développez des mises à jour et des améliorations pour vos utilisateurs finaux, les développeurs les appliquent via des mises à jour OTA (over the air). Ces mises à jour sont appliquées même lorsque l’application est utilisée par les utilisateurs.
Ainsi, la prochaine fois que l’utilisateur ouvrira l’application, la mise à jour sera prête. Il n’est plus nécessaire de mettre à jour manuellement les applications par le biais des app stores et de les faire approuver par Android ou Apple. Cela économise beaucoup de temps et rationalise le processus.
- Amplifier une application existante
Vous disposez d’une application que vous souhaitez améliorer de manière rentable ? Vous pouvez facilement insérer les composants de React Native UI dans votre application existante sans avoir besoin de réécrire toute l’application. Cela peut être un avantage considérable, surtout lorsque vous ne souhaitez pas réécrire entièrement l’application existante mais l’enrichir.
Limitations de React Native
React Native, comme toute autre technologie, a sa part de limites. Facebook, ainsi que la communauté de React Native, s’occupe de la plupart de ces questions. Néanmoins, il y a quelques limites que vous devez connaître.
- Ne convient pas pour les applications très lourdes
React Native est un meilleur choix lorsqu’une application n’a pas besoin de beaucoup d’efforts. Si vos applications nécessitent beaucoup de travail, il est préférable d’opter pour le développement natif.
- Il s’agit d’une plateforme émergente qui a beaucoup de retard à rattraper
React Native en est encore à ses débuts, et une nouvelle version est régulièrement publiée. Ces mises à jour constantes sont accompagnées de nouveaux composants natifs portés, de corrections de bogues, de composants personnalisés améliorés et d’améliorations des performances.
On ne peut pas dire que ce soit un inconvénient, mais c’est sûrement une limitation de React Native. Si vous souhaitez maintenir votre application sur le long terme, il se peut que vous deviez mettre à jour la plateforme à chaque nouvelle version, et par conséquent, React Native n’est peut-être pas le meilleur choix.
- Langage à caractères libres
React Native utilise du code JavaScript, des feuilles de style de type CSS et des balises de type HTML pour la mise en page. L’avantage ici est que les développeurs peuvent profiter des avantages offerts par JavaScript, mais il y a aussi quelques problèmes. Contrairement à Java et Swift, JavaScript n’impose aucun type de variables et de paramètres aux fonctions. Cela signifie qu’une variable peut être n’importe quoi à un moment donné.
- Dépendance à l’égard de la langue maternelle
Si les développeurs ne trouvent pas certaines fonctionnalités dans React Native, ils finissent par écrire des modules natifs. Ces modules peuvent être appelés un pont entre le code natif et le code React Native. Ainsi, lors du développement d’une application, vous devrez soit apprendre le codage natif en utilisant la langue maternelle, soit vous faire aider par un développeur natif.
- Controverse sur les brevets et les licences
La controverse sur les brevets et les licences est une question importante à laquelle les développeurs sont confrontés avec React Native. Outre une licence de type BSD, le cadre d’application mobile dispose de la version 2, Additional Grant of Patent Rights de Facebook. Facebook a mis à jour le brevet et la licence Open Source pour React Native en 2017. Selon cette mise à jour, si vous contestez Facebook sur une question de brevet, la société peut mettre fin à votre droit d’utiliser les projets open-source de Facebook.
- Manque d’engagement à long terme
Lorsqu’ils utilisent React Native, les développeurs sont préoccupés par le manque d’engagement à long terme dans les projets. React Native, comme CocoaPod, n’est pas une solution « plug-and-play ». Il ne s’agit pas seulement d’une bibliothèque ou d’un SDK, mais d’une plateforme complète pour le développement de logiciels. Si Facebook cesse de l’entretenir, les projets en cours sur React Native s’arrêteront. Actuellement, il n’y a pas de remplacement pour React Native.
Les applications populaires de React Native
- Walmart
- Bloomberg
Qu’est-ce que Swift ?

Swift est un langage de programmation puissant et relativement facile à apprendre. Il s’agit d’un langage de programmation intuitif pour iOS, macOS, tvOS, watchOS, et au-delà. Il est amusant et interactif d’écrire un code Swift. La syntaxe est à la fois expressive et concise. Il comprend également des fonctionnalités de dernière minute que les développeurs adorent. De par sa conception, le code Swift est sûr, et il produit également des logiciels rapides comme l’éclair.
Avantages de Swift
- Processus de développement rapide
Swift est une langue expressive et propre dont la grammaire et la syntaxe sont simplifiées. Il est facile de l’écrire et de le lire. Comme il est concis, il nécessite moins de code qu’Objective-C pour effectuer la même tâche. ARC (automatic reference counting) fait tout le travail de gestion et de suivi de l’utilisation de la mémoire de l’application. Les développeurs n’ont donc pas à le faire manuellement, et le temps nécessaire pour construire une application iOS avec Swift est moindre.
- Facilement évolutif
Avec Swift, vous pouvez développer un produit à l’épreuve du temps et qui peut être enrichi de toutes nouvelles fonctionnalités au fur et à mesure des besoins. En général, les applications Swift sont plus faciles à mettre à faire évoluer.
- Amélioration des performances et de la sécurité
Swift a été conçu pour surpasser l’Objectif C, et il met l’accent sur la vitesse et la performance. Une augmentation de 40 % des performances a été revendiquée lors de sa sortie initiale. Au fil des années, plusieurs tests et références ont été réalisés pour le prouver. De plus, le code Swift peut être optimisé pour de meilleures performances.
- Sécurité
La sécurité est une autre des forces de Swift. Son traitement des erreurs et son système de frappe solide permettent d’éviter les erreurs et les pannes de code en cours de production. La boucle de rétroaction est plus courte, ce qui permet aux développeurs de remarquer instantanément les erreurs dans le code et de les corriger.
- Réduction de l’empreinte mémoire
Lors de son lancement, Swift a introduit des bibliothèques dynamiques dans iOS. Ces bibliothèques existent en dehors du code et ne sont téléchargées que lorsqu’elles sont nécessaires. Les bibliothèques dynamiques n’ont pas besoin d’avoir des copies dans tous les fichiers du programme.
- Interopérabilité avec Objective-C
Le langage de programmation Swift est compatible avec Objective-C, et dans le cadre d’un même projet, les développeurs peuvent l’utiliser de manière interchangeable. Cela est particulièrement avantageux pour les grands projets qui sont mis à jour ou étendus. Tout en profitant de la base de code Objective-C, les développeurs peuvent ajouter des fonctionnalités supplémentaires en utilisant Swift. Cela rend le processus de portage sans risque et plus facile.
- La gestion de la mémoire est automatique
Swift utilise l’ARC (comptage automatique de la mémoire). Il s’agit d’une technologie qui vise à ajouter une fonction de ramassage du code inutile. Cela n’avait pas été présenté à iOS auparavant. Go, C# et Java sont quelques-uns des langages qui utilisent le ramassage du code inutile pour supprimer les instances de classe qui ne sont plus utilisées.
Même s’ils réduisent l’empreinte mémoire, ils finissent par ajouter 20 % au CPU. Les développeurs d’iOS ont dû gérer manuellement la mémoire avant l’ARC. Désormais, la mémoire est gérée automatiquement et les performances de l’application augmentent sans que le CPU ou la mémoire ne soient en retard.
- Capacité d’apprentissage et communauté open-source dynamique
Grâce au soutien de l’entreprise Apple, Swift a acquis l’une des communautés open-source les plus dynamiques et les plus actives. Bien que ce soit une langue jeune, de nombreuses ressources sont disponibles pour les développeurs.
- Support multi-dispositifs et plein potentiel de la pile
L’initiative visant à mettre Swift dans le cloud a été couronnée de succès. Swift côté serveur fonctionne parfaitement avec les technologies backends les plus courantes. L’utilisation de Swift en amont et en aval de votre application permet de réutiliser et de partager le code, ce qui réduit les efforts de développement et accélère le processus de développement.
Limitations de Swift
- Swift est encore très jeune
Swift est un langage de programmation qui n’a que six ans. Il s’agit pratiquement d’une langue enfantine par rapport à Objective-C qui a été introduit dans les années 1980. Ainsi, Swift pourrait être limité car il souffre de sa croissance. Les développeurs d’applications peuvent bénéficier de bibliothèques, d’outils et de ressources natives plus ciblés pour résoudre rapidement certains problèmes.
De plus, la communauté n’est pas aussi forte et grande que les développeurs le voudraient. Bien qu’il croisse rapidement, les chiffres ne sont toujours pas comparables à ceux des autres communautés open-source. Le nombre de développeurs Swift partageant leurs connaissances en ligne est encore insuffisant, et par conséquent, les développeurs ne savent pas vers qui se tourner lorsqu’ils sont confrontés à des scénarios de la vie réelle.
- Problèmes de compatibilité
Les problèmes de rétrocompatibilité sont une autre des limites de Swift. La langue évolue radicalement, mais elle n’est pas vraiment stable. Vous devez savoir que chaque nouvelle version de ce langage de programmation ne prend pas en charge les versions précédentes.
Cela signifie que les projets que vous avez réalisés dans les versions 1.0 ou 2.0 de Swift ne peuvent plus être maintenus et modifiés dans Swift 3.0. Cependant, la version 5.0 de Swift a tenu compte de ces préoccupations et prétend avoir une forte rétrocompatibilité.
- Un déficit de talents
La communauté Swift se développe rapidement. Toutefois, par rapport à d’autres langues à code source ouvert, il est encore trop petit. Il peut être difficile de trouver des développeurs Swift.
Applications populaires Swift
- Slack
React Native vs Swift | Comparaison
Bien qu’il soit propulsé par l’un des langages de programmation les plus connus, React Native ne produit pas d’applications natives. Le travail du langage est basé sur l’utilisation des bibliothèques et des API internes pour faire fonctionner l’application. Il s’agit donc d’inclure un intermédiaire entre la plate-forme et le code.
D’autre part, Swift produit des applications natives qui pourraient utiliser toutes les possibilités de la plateforme. Comme nous l’avons déjà dit, Swift est beaucoup plus performant lorsqu’il s’agit de tâches lourdes en termes de calcul et d’effets graphiques. Donc, si vous souhaitez optimiser la plate-forme, le meilleur choix serait Swift.
| React Native | Swift | |
| Natif | Non. Bibliothèques avec des API internes. | Oui |
| Multiplateforme | Oui | Non |
| Popularité | Très populaire | Pas aussi populaire |
| Vitesse de codage | Il faudra plus de temps pour coder une seule application iOS, mais il sera plus rapide de coder à la fois les applications Android et iOS. | Le moyen le plus rapide de programmer des applications iOS |
| Langage de programmation | JavaScript | Swift |
| Courbe d’apprentissage | Facile | Pas dur, mais pas facile |
| Coût de développement | Faible | Haut |
| Ingénieurs disponibles | Facile à trouver | Difficile à trouver |
| Performance | Proche de natif | Le top |
| Interface utilisateur | Proche de natif | Natif |
| Stabilité | Moins stable | Plus stable |
| Applications populaires | – Facebook – Walmart – Bloomberg | – Slack |
La principale différence entre React Native et Swift est que React Native est conçu pour le développement multiplateforme et que Swift est conçu pour les applications iOS. Examinons les scénarios suivants pour comparer les différences :
- Scénario 1 – L’application ne fonctionnera que sur iOS ;
- Scénario 2 – L’application fonctionnera sur les appareils iOS et Android.
Le choix du scénario 1 est relativement facile, et vous devriez opter pour Swift. Il vous offrira de meilleures performances, une technologie de pointe et une expérience totalement intégrée entre le logiciel et le matériel. Sachez qu’il sera difficile de trouver des développeurs Swift.
Choisir entre React Native et Swift, compte tenu du fait que l’application fonctionnera sur les systèmes d’exploitation Android et iOS, est un choix beaucoup plus compliqué. Vous devrez tenir compte de plusieurs facteurs comme le coût total de développement, les performances, et le fait que des développeurs natifs sont nécessaires même pour React Native.
Le compromis que vous devrez vous demander est qu’une légère diminution des performances et de l’UX sera compensée pour votre projet particulier en réduisant la complexité générale du développement et le coût. Si la réponse est oui, vous devriez opter pour React Native. Si votre projet est si particulier et présente des caractéristiques spécifiques que seul Swift peut gérer, alors vous devriez choisir le développement natif.
D’une manière générale, je dirais que React Native est une meilleure décision pour les facteurs suivants :
- Il est plus facile de trouver des développeurs Javascript que des développeurs Swift ;
- Vous pourrez partager la majeure partie du code entre iOS et Android ;
- Le délai de mise sur le marché sera plus court ;
- Le coût total de développement sera inférieur à celui de la programmation en Swift et Java/Kotlin (Android Native) ;
- Les performances de React Native et UX sont très proches de natif.
En particulier si vous êtes une Startup créant un MVP – Minimum Viable Product et que vous souhaitez lancer sur Google Play et App Store ensemble, l’utilisation de React Native vous facilitera la tâche.
Maintenant, explorons chaque variable d’une manière plus précise.
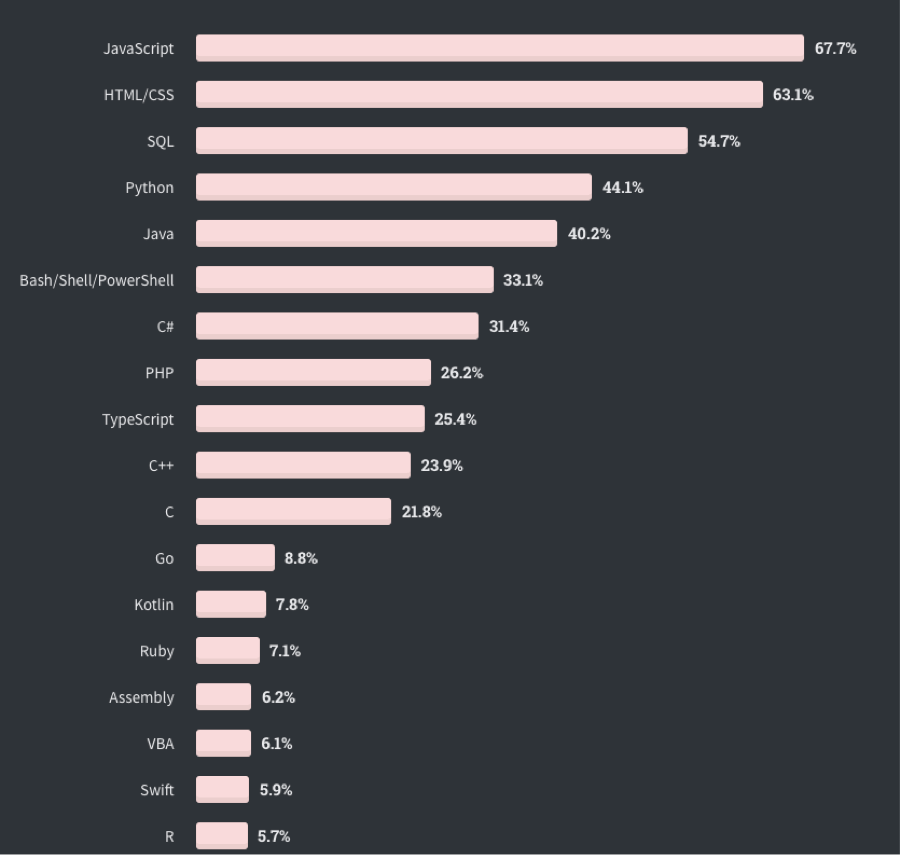
React Native vs Swift | Popularité
Selon l’enquête de StackOverflow auprès des développeurs, Javascript est le langage de programmation le plus populaire au monde. D’autre part, Swift ne figure même pas dans le top 10, et sa popularité est bien inférieure.

React Native vs React Native vs Swift | Coût de développement
Pour déterminer le développement du projet, deux variables principales sont importantes :
- Salaire du développeur
- Nombre total d’heures à coder
Selon PayScale, le salaire moyen d’un développeur est de 84 638 dollars pour Javascript et de 104 123 dollars pour Swift.
Sur le plan des coûts, en considérant un seul projet iOS, Swift doit être au moins 23% plus efficace en termes de vitesse de codage par rapport à Javascript pour offrir un coût de développement de logiciel similaire.
L’avantage fondamental de l’utilisation d’une technologie de développement d’applications mobiles multiplateformes est la possibilité d’utiliser un seul langage de programmation pour créer Android et iOS. Dans le cadre d’un double projet iOS/Android, React Native est une évidence, et il sera beaucoup moins onéreux que l’ancien système. Développement natif Swift.
React Native vs Swift | Vitesse de codage
| React Native | Swift |
| React Native, est un framework pour JavaScript, qui est puissant mais simple pour les applications Web. De plus, la langue peut être apprise facilement et divers outils de soutien sont disponibles depuis l’introduction de la langue en 1995. Lorsqu’il s’agit de créer des applications Android, la roue tourne. Il pourrait même s’agir d’un processus de copier-coller avec React Native. Si l’application est développée à l’aide de Swift, le processus devra être lancé dès le début. | En matière de codage, Swift est rapide. Comme ce langage a repris l’héritage du langage de programmation Objective-C, il facilite le processus de codage et élimine les inconvénients. C’est la façon la plus simple de créer une application iOS. |
React Native vs Swift | Langage de programmation
| React Native | Swift |
| Le JavaScript est utilisé par React Native pour développer des applications multiplateformes. À l’heure actuelle, dans la communauté du web, JavaScript est un langage très populaire. Ce langage est couramment utilisé avec React, ainsi qu’avec d’autres frameworks JavaScript qui sont populaires. | Swift est un langage de programmation multi-paradigme, polyvalent et compilé, développé par Apple Inc. et la communauté open-source. Ce langage est sortie en 2014. Il a été développé en remplacement d’Objective-C, qui était l’ancien langage de programmation d’Apple. |
React Native vs Swift | interface utilisateur
| React Native | Swift |
| Les composantes des applications semblent similaires à celles des applications natives. React Native utilise des composants natifs sous son capot et ce fait devrait donner aux développeurs l’assurance que les composants de l’application seront mis à niveau instantanément après toute mise à jour de l’interface utilisateur du système d’exploitation. Cela dit, cela peut également endommager l’interface utilisateur de l’application, mais il s’agit d’un phénomène extrêmement rare. Si vous souhaitez que votre application soit pratiquement identique sur toutes les plateformes, et sur les anciennes versions d’un système d’exploitation, vous pouvez envisager d’utiliser des bibliothèques tierces. Cela vous permettra d’utiliser les composants de la conception des matériaux et non les composants natifs. | Étant le langage natif de l’iOS développé par Apple pour alimenter les applications, Swift n’a aucun problème pour s’intégrer dans la conception de l’iOS et aussi pour exploiter les principes de l’UX. Cependant, construire une application en utilisant Swift revient à coder une application native à partir de zéro. Par conséquent, tous les éléments doivent être polis séparément. |
React Native vs Swift | Courbe d’apprentissage
| React Native | Swift |
| En comparaison, React Native est plus facile à apprendre car son langage de programmation est JavaScript. JavaScript existe depuis de nombreuses années et, par conséquent, la plupart des développeurs connaissent ce langage. | Swift n’est pas difficile à apprendre. Apple l’a conçu dans un but éducatif. La société est réputée pour créer de beaux designs, et ce langage de programmation ne fait pas exception. Swift a été conçu par les ingénieurs d’Apple pour être suffisamment puissant pour les développeurs mais aussi facile à apprendre. |
React Native vs Swift | Performance
Par rapport à l’application basée sur le framework, l’application Swift fonctionnera mieux dans la plupart des cas.
| React Native | Swift |
| Le traitement des effets graphiques pourrait être gênant pour le framework. Pour relever ce défi, React Native permet aux développeurs d’intégrer du code natif dans l’application. Cela permet d’obtenir la chimère du code en utilisant divers atouts et outils pour faire face à des tâches variées. | Bien qu’il puisse consommer des niveaux de CPU plus élevés pour certaines applications, d’une manière générale, Swift offrira de meilleures performances que React Native. |
Conclusion
React Native et Swift sont tous deux de puissantes solutions de développement d’applications. Toutefois, votre choix dépend du type d’application sur lequel vous travaillez.
React Native sera un meilleur choix si vous :
- Avez besoin de développer une application pour les plateformes iOS et Android avec des ressources limitées et une petite équipe ;
- Voulez que votre application ait la même apparence et la même sensation pour iOS et Android ;
- Avez besoin de fonctionnalités de rechargement en direct ou à chaud et d’un temps de développement d’application plus rapide.
Swift sera un meilleur choix si vous :
- Développez une application exclusivement iOS ;
- Vous souhaitez maintenir une application pendant une longue période;
- Développez une application compliquée qui utilise une grande partie du code spécifique à la plate-forme;
- Avez besoin d’une application pour gérer des choses comme l’empreinte mémoire.
Prenez donc en considération les exigences de votre projet avant de faire votre choix.
FAQ
Qu’est-ce que React Native ?
Le framework multi-plateforme de Facebook qui offre une expérience proche de l’expérience native pour les applications iOS et Android.
Qu’est-ce que Swift ?
C’est le langage de programmation d’Apple pour le système d’exploitation iOS.
Quelles sont les différences entre React Native et Swift ?
– Swift est le langage de programmation natif d’iOS ;
– React Native est un framework multi-plateforme qui fonctionne pour iOS et les applications Android ;
– React Native est l’intermédiaire entre la plate-forme et le code.
– Le travail de React Native est basé sur l’utilisation des bibliothèques et des API internes.
– Swift produit des applications natives qui peuvent utiliser toutes les possibilités de la plateforme.
– Swift est beaucoup plus performant lorsqu’il s’agit de tâches lourdes en termes de calcul et d’effets graphiques.
Quand utiliser React Native ?
React Native sera un meilleur choix si vous :
– Avez besoin de développer une application pour les plateformes iOS et Android avec des ressources limitées et une petite équipe ;
– Voulez que votre application ait la même apparence et la même sensation pour iOS et Android ;
– Avez besoin de fonctionnalités de rechargement en direct ou à chaud et d’un temps de développement d’application plus rapide.
Quand utiliser Swift ?
Swift sera un meilleur choix si vous :
– Développez une application exclusivement iOS ;
– Vous souhaitez maintenir une application pendant une longue période ;
– Développez une application compliquée qui utilise une grande partie du code spécifique à la plate-forme ;
– Avez besoin d’une application pour gérer des choses comme l’empreinte mémoire.



