Vue आरक्षण ऐप कैसे बनाएं? स्टेप-बाय-स्टेप गाइड
सर्विस इंडस्ट्री में रिजर्वेशन प्रबंधन व्यापार का एक अनिवार्य हिस्सा है, जहाँ शेड्यूलिंग और कस्टमर क्षमता महत्वपूर्ण होती है, जैसे कि रेस्टोरेंट्स में।
Back4app, Twilio API और Vue का उपयोग करके, आप एक सरल रेस्टोरेंट रिजर्वेशन ऐप बना सकते हैं जिसमें रिजर्वेशन करना, पुष्टि संदेश प्राप्त करना और रिजर्व किए गए स्लॉट देखना जैसी विशेषताएँ शामिल हैं।
इस आर्टिकल में, आप Vue को फ्रंट एंड पर, Back4app को आपके बैकएंड और डिप्लॉयमेंट की आवश्यकताओं को संभालने के लिए, और Twilio को WhatsApp के माध्यम से यूज़र्स से संवाद करने के लिए उपयोग करते हुए एक रिजर्वेशन ऐप बनाएंगे और डिप्लॉय करेंगे।
Contents
परियोजना का अवलोकन
इस गाइड में, आप Vue के साथ एक सरल रिजर्वेशन एप्लिकेशन बनाएंगे। इस एप्लिकेशन में ReservationForm व्यू और ReservationList व्यू शामिल होंगे।
मेहमान ReservationForm व्यू के माध्यम से अपने रिजर्वेशन विवरण दर्ज करते हैं, जैसे कि नाम, ईमेल, तारीख, समय, और फोन नंबर। साथ ही, वे ReservationList व्यू में सभी किए गए रिजर्वेशन देख सकते हैं।
आप निम्नलिखित का उपयोग करेंगे:
- Back4app Backend: आप अपने Vue एप्लिकेशन से रिजर्वेशन डेटा को स्टोर और प्रबंधित करने के लिए Back4app बैकएंड बनाएंगे।
- Twilio API: आप Twilio API को अपने Vue एप्लिकेशन में एकीकृत करेंगे ताकि वे मेहमानों को WhatsApp पुष्टि संदेश भेज सकें, जिन्होंने रिजर्वेशन किया है।
- Back4pp’s AI Agent: आप Back4app AI एजेंट के साथ चार क्लाउड फंक्शंस बनाएंगे, जिन्हें आप अपने Vue एप्लिकेशन में एकीकृत करेंगे ताकि:
- रिजर्वेशन विवरण को Back4App डेटाबेस में स्टोर किया जा सके
- रिजर्व करने के लिए चुनी गई तारीख और समय की उपलब्धता की जाँच की जा सके
- Twilio API का उपयोग करके एक WhatsApp सफलता संदेश भेजा जा सके, जिससे मेहमान को सूचित किया जा सके कि उनका रिजर्वेशन हो चुका है।
- आपके डेटाबेस में मेहमानों द्वारा किए गए रिजर्वेशन देखे जा सकें।
- Back4app Containers: आप अपने Vue एप्लिकेशन को Back4app कंटेनर पर डिप्लॉय करेंगे ताकि यह ऑनलाइन उपलब्ध हो सके।
अपने Vue एप्लिकेशन का निर्माण
यह सेक्शन आपको अपने डेवलपमेंट एन्वायरनमेंट को सेटअप करने और अपने रिजर्वेशन एप्लिकेशन का बेसिक ढांचा बनाने में मार्गदर्शन करेगा।
अपने डेवलपमेंट एन्वायरनमेंट की स्थापना करना
Vue एप्लिकेशन बनाने के लिए, अपने टर्मिनल में निम्नलिखित कमांड चलाएं:
npm create vue ऊपर दी गई कमांड आपके एप्लिकेशन का नाम देने और एप्लिकेशन की कुछ विशेषताओं को सक्षम करने के लिए प्रॉम्प्ट करेगी, जैसे कि TypeScript, JSX सपोर्ट, आदि। “Vue Router” को छोड़कर सभी विकल्पों के लिए no चुनें। आपको व्यूज़ के बीच नेविगेट करने के लिए इसकी आवश्यकता होगी।
इसके बाद, बनाए गए डायरेक्टरी में cd करें और आवश्यक डिपेंडेंसियों को इंस्टॉल करने के लिए नीचे दिए गए कमांड को चलाएं:
npm install इसके बाद, नीचे दिए गए कमांड को चलाकर Parse SDK इंस्टॉल करें:
npm install parse Parse SDK आपके Vue एप्लिकेशन और Back4app बैकएंड के बीच संचार स्थापित करने में सक्षम बनाता है।
अपने डेवलपमेंट एन्वायरनमेंट को सेटअप करने के बाद, अपने रिजर्वेशन एप्लिकेशन के व्यूज़ बनाने की प्रक्रिया शुरू करें।
एप्लिकेशन के व्यूज़ बनाना
अपने एप्लिकेशन की views डायरेक्टरी में ReservationForm और ReservationList व्यूज़ बनाएँ।
फिर, इन दोनों व्यूज़ के बीच रूटिंग सक्षम करने के लिए, अपने router डायरेक्टरी में स्थित index.js फ़ाइल में नीचे दिया गया कोड जोड़ें:
// index.js import { createRouter, createWebHistory } from "vue-router"; import ReservationForm from "@/views/ReservationForm.vue"; const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), routes: [ { path: "/", name: "Home", component: ReservationForm, }, { path: "/reservations", name: "Reservations", component: () => import("@/views/ReservationList.vue"), }, ], }); export default router; ऊपर दिया गया कोड आपके Vue एप्लिकेशन में रूटिंग सेटअप करता है। यह / रूट और /reservations रूट को परिभाषित करता है। जब मेहमान एप्लिकेशन के URL तक पहुँचते हैं, तो यह कोड उन्हें ReservationForm व्यू में Home रूट के रूप में निर्देशित करता है।
/reservations रूट उपयोगकर्ताओं को ReservationList व्यू पर ले जाता है। यह रूट लेज़ी लोडेड है, जिसका मतलब है कि आपका एप्लिकेशन केवल तभी इस रूट को लोड करेगा जब इसकी आवश्यकता होगी, जिससे आपके एप्लिकेशन के प्रदर्शन में सुधार होता है।
इसके बाद, उपयोगकर्ताओं को इन दोनों रूट्स के बीच नेविगेट करने के लिए, अपने App.vue फ़ाइल में नेविगेशन बार को रेंडर करने के लिए निम्नलिखित कोड कॉन्फ़िगर करें, जो रूट लिंक दिखाता है:
//App.vue <script setup> import { RouterLink, RouterView } from 'vue-router' </script> <template> <header> <div class="wrapper" id="app"> <nav> <RouterLink to="/">Home</RouterLink> <RouterLink to="/reservations">View Reservations</RouterLink> </nav> </div> </header> <RouterView /> </template> ऊपर दिया गया कोड आपके App.vue फ़ाइल को दिखाता है, जो आपके एप्लिकेशन का मुख्य लेआउट है। कोड Vue Router लाइब्रेरी से RouterLink और RouterView कंपोनेंट्स को आयात करता है, जो प्रत्येक रूट को RouterLink कंपोनेंट के रूप में दर्शाते हैं।
RouterLink कंपोनेंट एक to प्रॉप का उपयोग करता है ताकि लिंक जिस रूट पर निर्देशित करता है उसे निर्दिष्ट किया जा सके। RouterView कंपोनेंट एक प्लेसहोल्डर के रूप में कार्य करता है, जो वर्तमान रूट की सामग्री को डायनामिक रूप से रेंडर करता है।
अपने ReservationForm.vue फ़ाइल में, नीचे दिया गया कोड जोड़ें ताकि उपयोगकर्ता अपने रिजर्वेशन विवरण दर्ज कर सकें:
// ReservationForm.vue <template> <div> <form> <input v-model="reservation.name" placeholder="Name" required /> <input v-model="reservation.email" type="email" placeholder="Email" required /> <input v-model="reservation.date" type="date" placeholder="Date" required /> <input v-model="reservation.time" type="time" placeholder="Time" required /> <input v-model="reservation.phoneNumber" type="tel" placeholder="Phone Number" required /> <button type="submit">Create Reservation</button> </form> </div> </template> <script setup> import { ref } from "vue"; const reservation = ref({ name: "", email: "", date: "", time: "", phoneNumber: "", }); </script> ऊपर दिया गया कोड एक फॉर्म एलिमेंट बनाता है जिसमें उपयोगकर्ता के नाम, ईमेल, तारीख, समय, और फोन नंबर जैसी जानकारी दर्ज करने के लिए आवश्यक फील्ड होते हैं।
इसके बाद, यह कोड ref फंक्शन का उपयोग करके एक reactive reservation ऑब्जेक्ट बनाता है, जिससे उपयोगकर्ता का विवरण स्टोर किया जा सके।
अब, अपने ReservationList.vue फ़ाइल में निम्न कोड जोड़ें ताकि उपयोगकर्ताओं द्वारा किए गए सभी रिजर्वेशन की सूची दिखाई जा सके:
// ReservationList.vue <template> <div> <ul v-if="reservations.length" class="wrapper"> <li v-for="reservation in reservations" :key="reservation.objectId" class="card" > <p>Name: {{ reservation.name }}</p> <p>Date: {{ new Date(reservation.date).toLocaleDateString() }}</p> <p>Time: {{ reservation.time }}</p> <p>Phone: {{ reservation.phoneNumber }}</p> </li> </ul> <p v-else>No reservations found.</p> </div> </template> <script setup> import { ref } from "vue"; const reservations = ref([]); </script> ऊपर दिया गया कोड Vue के v-if निर्देश का उपयोग करके मौजूदा रिजर्वेशन दिखाता है, यदि कोई मौजूद हैं।
यदि रिजर्वेशन मौजूद हैं, तो v-for निर्देश के साथ reservations एरे में प्रत्येक रिजर्वेशन को प्रदर्शित करता है।
एप्लिकेशन के व्यूज़ को स्टाइल करना
निम्नलिखित scoped style ब्लॉक को अपने ReservationList व्यू में जोड़ें ताकि सूची और अन्य तत्वों की उपस्थिति नियंत्रित की जा सके:
// ReservationList.vue <style scoped> h1{ margin-block-end: 2rem; } .card{ background-color: #D99858; display: flex; flex-direction: column; gap: 1rem; border-radius: 12px; padding: 2rem; align-items: center; } li{ color: #FFFFFF; } .wrapper{ display: grid; grid-template-columns: repeat(3, 1fr); gap: 2rem; } div{ padding-inline-start: 1rem; } </style> इसके बाद, अपने ReservationForm व्यू में निम्न scoped style ब्लॉक जोड़ें ताकि फॉर्म की उपस्थिति नियंत्रित हो सके:
// ReservationForm.vue <style scoped> form{ display: flex; flex-direction: column; gap: 1rem; align-items: center; } </style> अंत में, अपने Vue एप्लिकेशन के लिए ग्लोबल स्टाइल्स को परिभाषित करने हेतु, अपने assets डायरेक्टरी में स्थित main.css फ़ाइल में निम्न CSS स्टाइल्स जोड़ें:
/* main.css */ @import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>'); *{ margin: 0; padding: 0; box-sizing: border-box; } body{ font-family: "Montserrat", sans-serif; background-color: #333333; color: #FFFFFF; } nav { padding: 10px; display: flex; justify-content: space-between; } nav a{ color: inherit; text-decoration: none; font-weight: 500; color: #888888; margin-block-end: 3rem; } nav a:hover{ color: #D99858; } header{ padding: 1rem; } button { background-color: #FFFFFF; color: #D99858; border: none; padding: 0.7rem 0.9rem; font-size: 14px; border-radius: 7px; font-weight: 500; } button:hover { background-color: #D99858; color: #FFFFFF; } input{ inline-size: 100%; border: none; border-radius: 5px; outline: none; padding: 1rem; font-family: "Montserrat", sans-serif; } .container{ inline-size: 60%; margin: auto; } रिजर्वेशन एप्लिकेशन का बेसिक ढांचा तैयार करने के बाद, अपने Back4app बैकएंड को बनाकर रिजर्वेशन विवरणों को डेटाबेस में स्टोर करें।
Back4app बैकएंड बनाना
Back4app पर अपना बैकएंड बनाने के लिए एक Back4app खाता आवश्यक है। यदि आपके पास खाता नहीं है, तो आप फ्री में साइन अप कर सकते हैं।
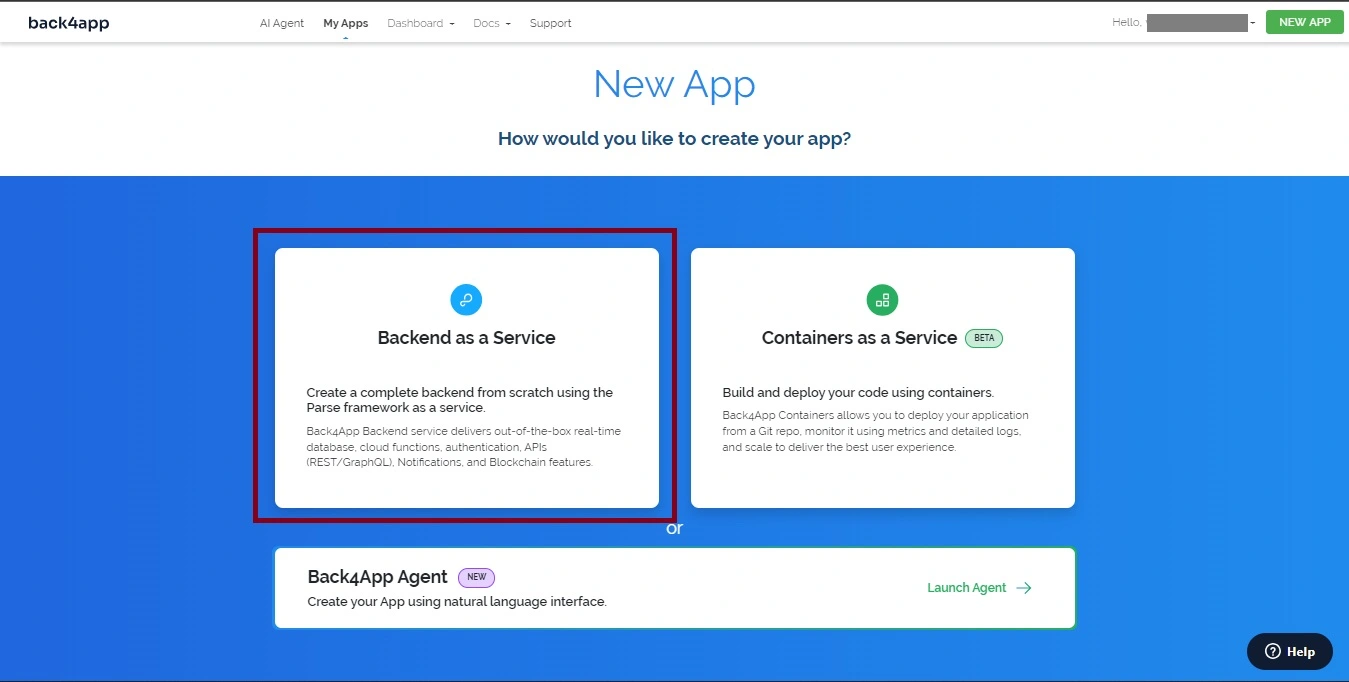
अपने खाते में लॉग इन करें और ऊपर दाईं ओर स्थित “NEW APP” बटन पर क्लिक करें। इससे आप उस पेज पर पहुँचेंगे जहाँ आपको “Backend as a Service” विकल्प चुनना होगा।

“Backend as a Service” पर क्लिक करने से आपको अपने एप्लिकेशन इंस्टेंस का नाम देने और एप्लिकेशन के लिए डेटाबेस प्रकार चुनने का प्रॉम्प्ट मिलेगा। PostgreSQL डेटाबेस चुनें और “Create” बटन दबाएं।

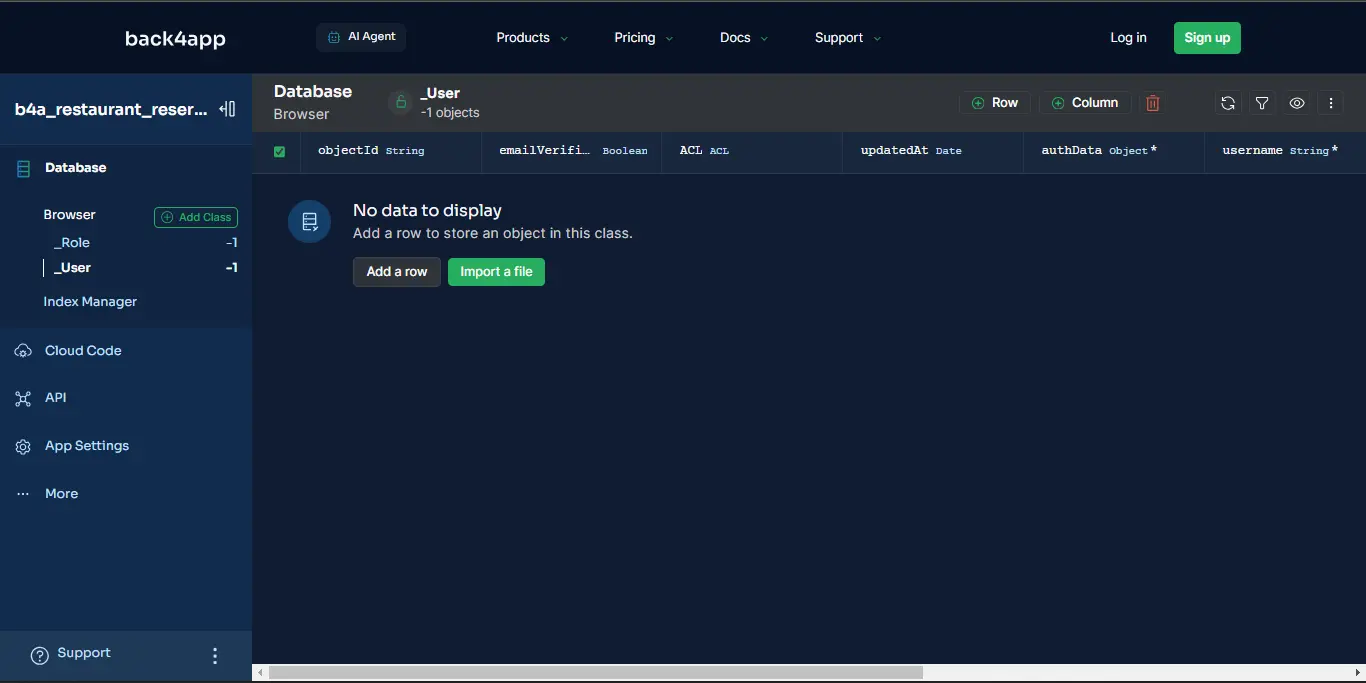
Back4app आपके एप्लिकेशन को सेटअप करने के बाद, आपको आपके एप्लिकेशन इंस्टेंस पर रीडायरेक्ट कर देगा, जैसा कि नीचे दिखाया गया है।

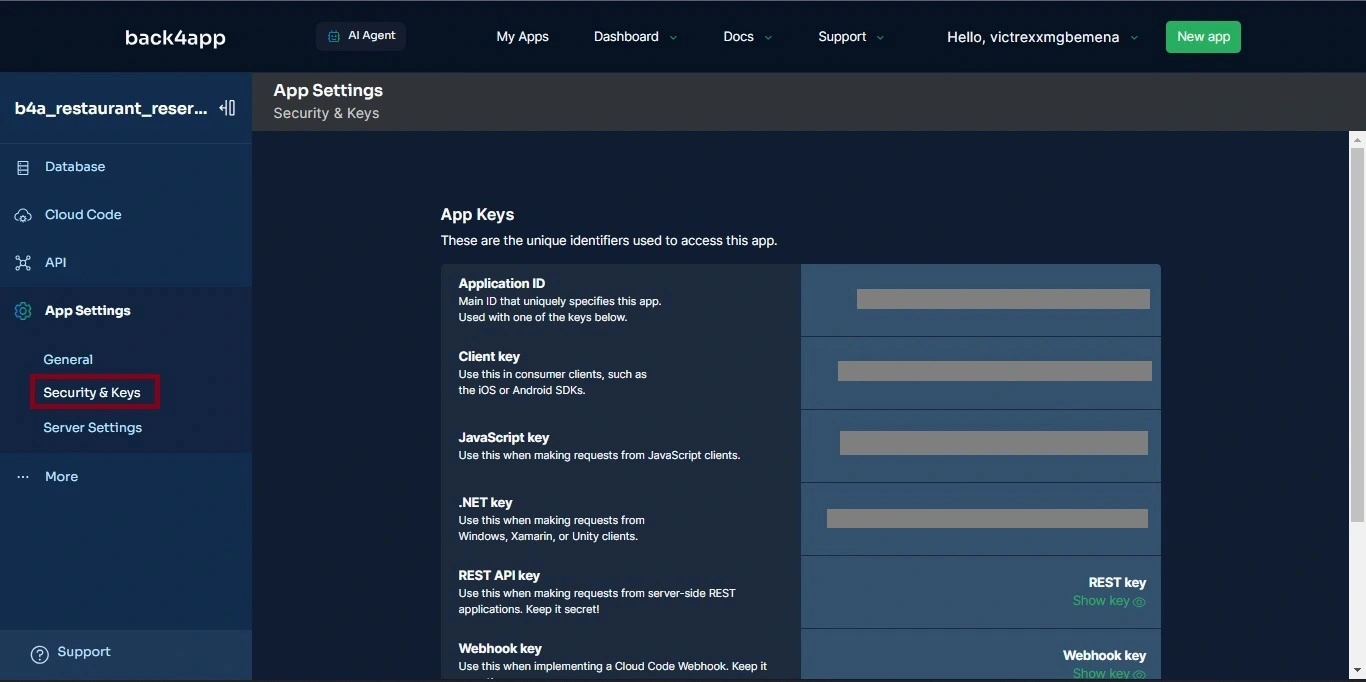
“Application ID” और “JavaScript Key” को “Security & Keys” सेक्शन से प्राप्त करें। इस सेक्शन को आप साइडबार में “App Settings” पर क्लिक करके पा सकते हैं।

अब, एक .env फ़ाइल बनाएँ और अपने “Application ID” और “Javascript Key” को इसमें जोड़ें ताकि वे आपके एप्लिकेशन में एन्वायरनमेंटल वेरिएबल्स के रूप में लोड हो सकें:
VITE_BACK4APP_APPLICATION_ID = <YOUR_APP_ID> VITE_BACK4APP_JAVASCRIPT_KEY = <YOUR_JAVASCRIPT_KEY> अब, अपने main.js फ़ाइल को संशोधित करें ताकि Parse को आपके Vue एप्लिकेशन में इनिशियलाइज़ किया जा सके। उदाहरण के लिए:
// main.js import "./assets/main.css"; import { createApp } from "vue"; import App from "./App.vue"; import router from "./router"; import Parse from "parse/dist/parse.min.js"; Parse.initialize( `${import.meta.env.VITE_BACK4APP_APPLICATION_ID}`, `${import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY}`, ); Parse.serverURL = "<https://parseapi.back4app.com/>"; const app = createApp(App); app.use(router); app.mount("#app"); ऊपर दिया गया कोड Parse SDK को आपके Vue एप्लिकेशन में इम्पोर्ट और इनिशियलाइज़ करता है, जिससे आपका एप्लिकेशन Back4app बैकएंड के साथ संवाद कर सके।
अब, आपको अपने Back4app डेटाबेस में मेहमानों के रिजर्वेशन विवरण स्टोर करने होंगे। मेहमान के रिजर्वेशन विवरण स्टोर करने के लिए, आप Back4app के AI एजेंट का उपयोग करके डेटाबेस में एक क्लास बनाएंगे।
यह क्लास रिजर्वेशन विवरण जैसे कि नाम, ईमेल, तारीख, आदि को स्टोर करेगा।
AI एजेंट का उपयोग करके Reservation क्लास और क्लाउड फंक्शंस बनाना
स्क्रीन के ऊपर बाईं ओर स्थित “AI Agent” टैब पर जाएँ और एजेंट को निम्न प्रॉम्प्ट देकर डेटाबेस में क्लास बनाने के लिए निर्देश दें:
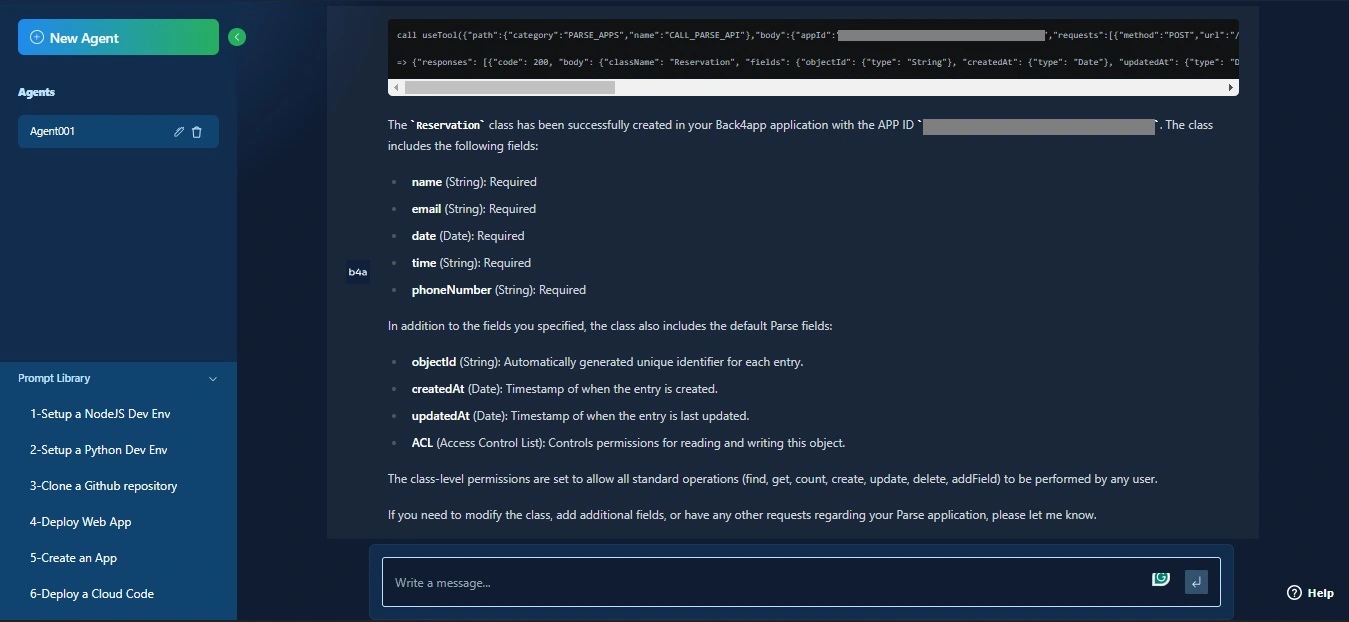
Create database tables in my Back4app app with the following information. 1. Reservation Class: Class Name: Reservation Fields: objectId (String, Automatically generated by Back4App). name (String, Required) email (String, Required) date (Date, Required) time (String, Required) phoneNumber (String, Required) Populate the database tables with test data. My Parse App ID: <Your Parse App ID> आपको निम्न जैसा एक उत्तर प्राप्त होना चाहिए:

सफलतापूर्वक अपने Reservation क्लास को फील्ड्स के साथ बनाने के बाद, आप AI एजेंट का उपयोग करके चार क्लाउड फंक्शंस बनाएंगे जो आपके द्वारा बनाए गए डेटाबेस के साथ इंटरैक्ट करेंगे।
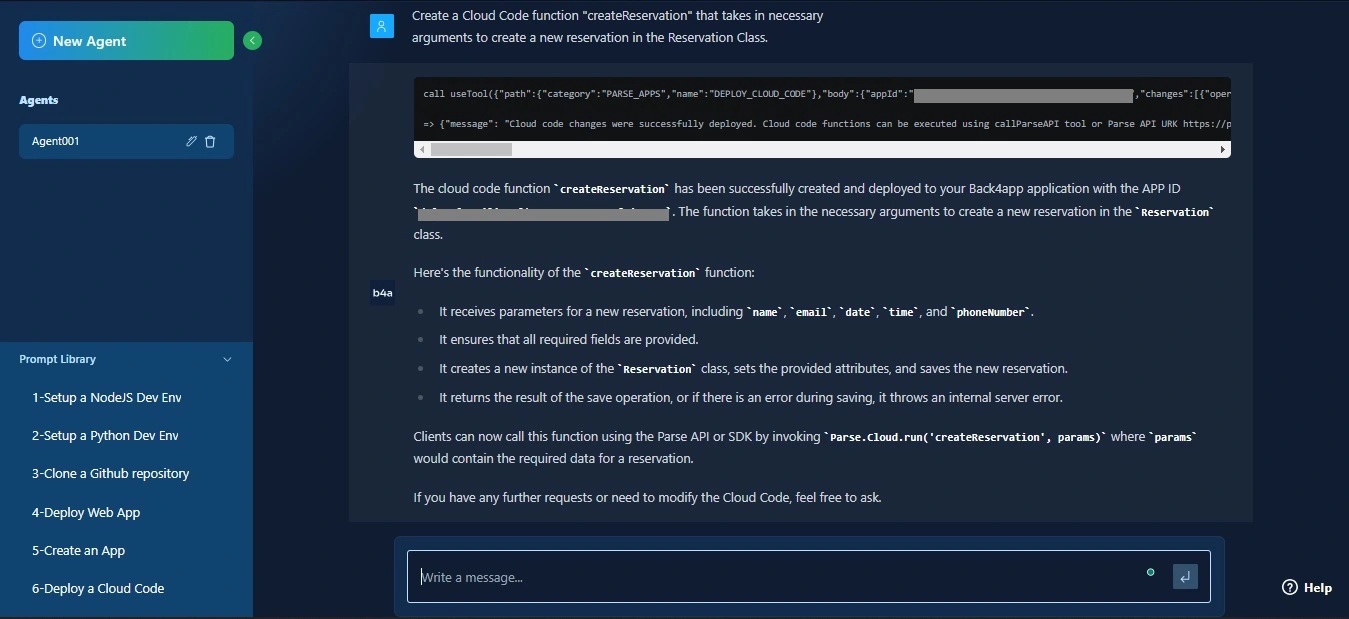
AI एजेंट को निम्न कमांड देकर createReservation क्लाउड फंक्शन बनाने के लिए निर्देश दें, जो Reservation क्लास में डेटा स्टोर करेगा:
Create a Cloud Code function "createReservation" that takes in necessary arguments to create a new reservation in the Reservation class. आपको निम्न जैसा एक उत्तर प्राप्त होना चाहिए:

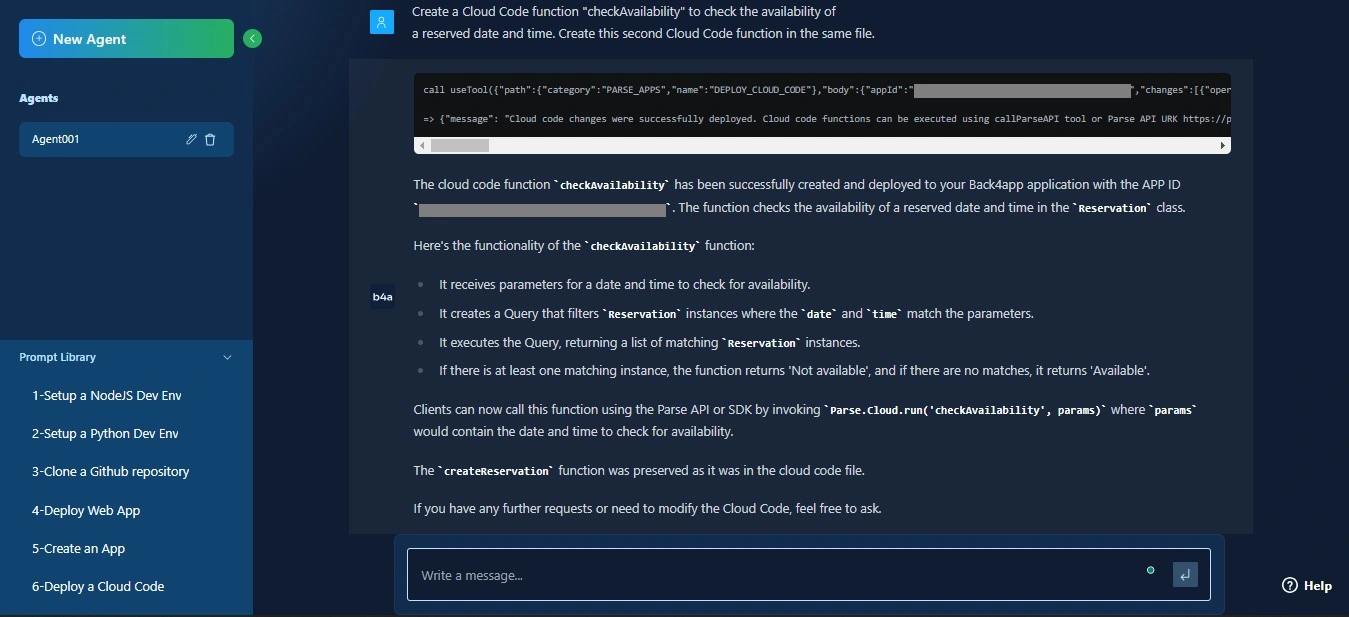
createReservation फंक्शन बनाने के बाद, AI एजेंट को निम्न कमांड देकर चेक करें कि मेहमान द्वारा चुनी गई तारीख और समय उपलब्ध हैं या नहीं:
Create a Cloud Code function "checkAvailability" to check the availability of a reserved time and date. Create this second Cloud Code function in the same file. आपको निम्न जैसा एक उत्तर प्राप्त होना चाहिए:

Twilio के WhatsApp API का उपयोग करके WhatsApp संदेश भेजने के लिए, Twilio खाता बनाना और सेटअप करना आवश्यक है। Twilio एक API प्रदान करता है जो आपके एप्लिकेशन से WhatsApp संदेश भेजने की अनुमति देता है।
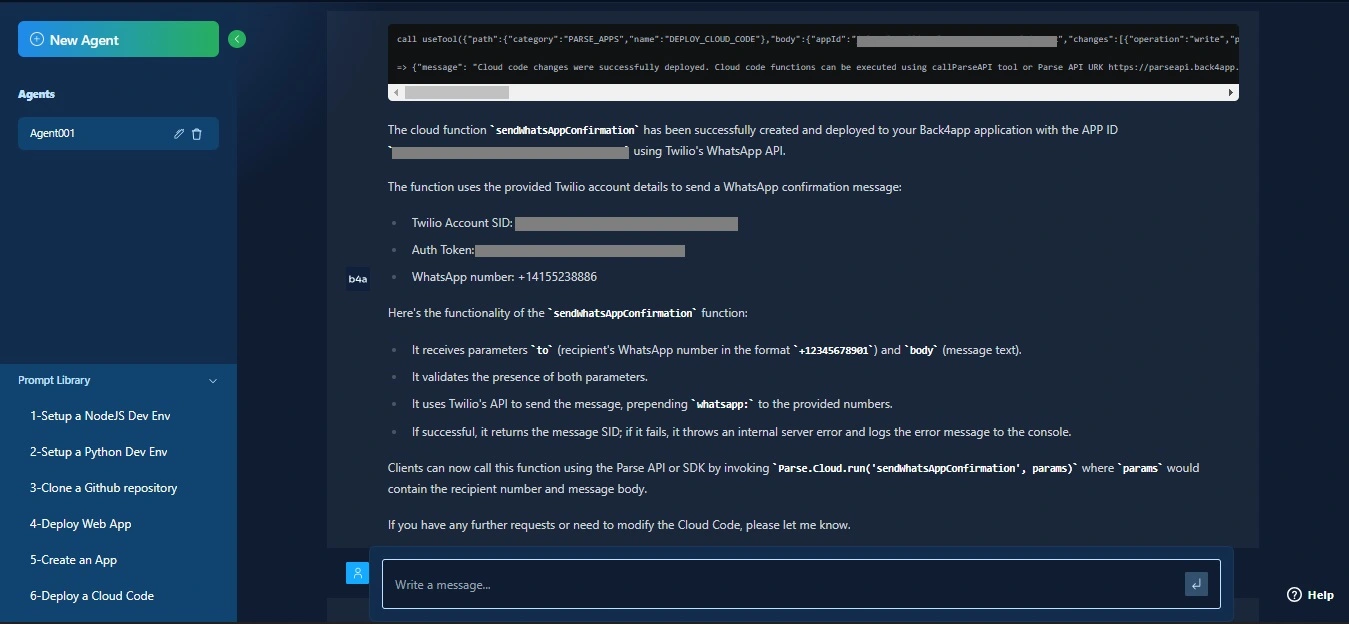
अपने Twilio खाते से Twilio Account SID, Twilio Authentication Token, और Twilio WhatsApp नंबर प्राप्त करें और AI एजेंट को निम्न कमांड देकर sendWhatsAppConfirmation क्लाउड फंक्शन बनाने के लिए निर्देश दें:
Create a Cloud Function with Twilio's WhatsApp API to send a WhatsApp confirmation message. Here are the Twilio account details you will need: Twilio Account SID: <Your Twilio Account SID> Auth Token: <Your Twilio Authentication Token> WhatsApp number: <The Twilio WhatsApp Number> आपको निम्न जैसा एक उत्तर प्राप्त होना चाहिए:

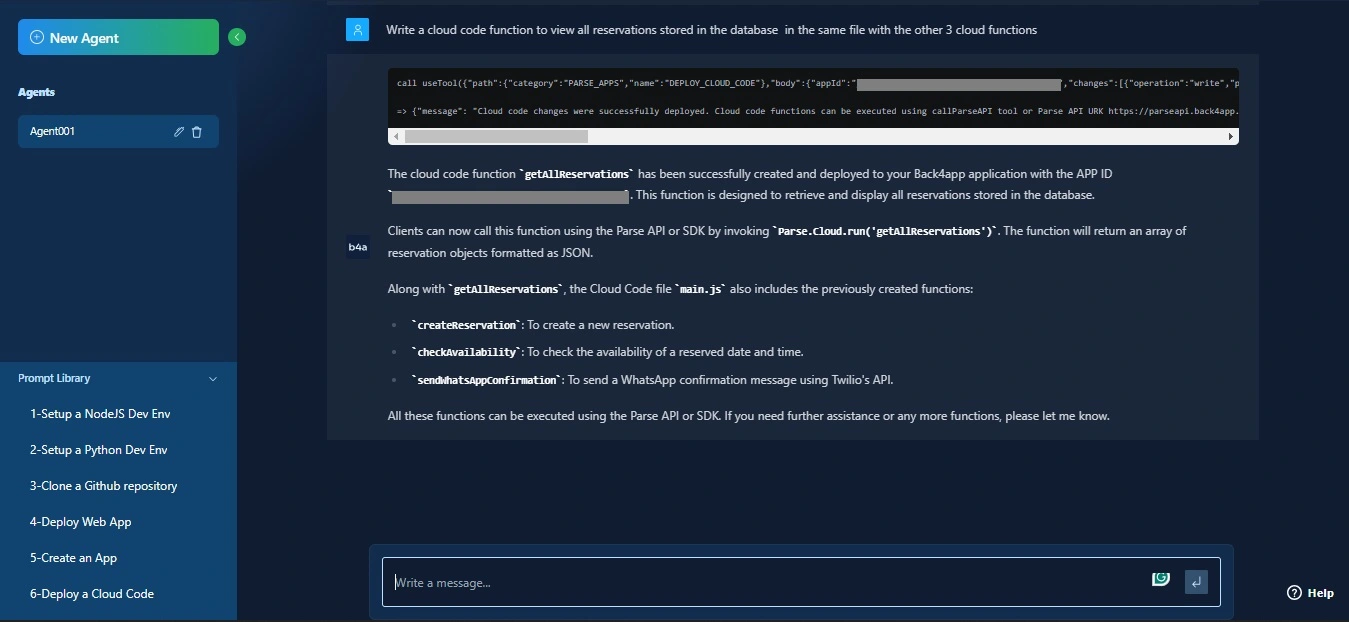
इसके बाद, AI एजेंट को अंतिम क्लाउड फंक्शन बनाने के लिए निर्देश दें, जो डेटाबेस में स्टोर किए गए सभी रिजर्वेशन को देखने के लिए होगा:
Write a cloud code function to view all reservations stored in the database in the same file with the other three cloud functions. आपको निम्न जैसा एक उत्तर प्राप्त होना चाहिए:

अब आपने Back4app इंस्टेंस में अपने एप्लिकेशन के लिए आवश्यक सभी फंक्शंस बना लिए हैं। अगला कदम है Back4app बैकएंड पर अपने क्लाउड फंक्शंस को Vue एप्लिकेशन में एकीकृत करना।
अपने Vue एप्लिकेशन में क्लाउड फंक्शंस एकीकृत करना
यह सेक्शन आपको बताएगा कि अपने क्लाउड फंक्शंस को Vue एप्लिकेशन में कैसे एकीकृत किया जाए। आप Back4app के बैकएंड पर परिभाषित क्लाउड फंक्शंस को Parse.cloud.run() फंक्शन चलाकर अपने Vue एप्लिकेशन से कॉल कर सकते हैं।
अपने ReservationForm.vue फ़ाइल के टेम्प्लेट ब्लॉक को इस प्रकार संशोधित करें ताकि फॉर्म सबमिशन पर submitReservation फंक्शन कॉल हो:
// ReservationForm.vue <template> <div> <form @submit.prevent="submitReservation"> // फॉर्म सबमिशन पर फंक्शन कॉल करता है <input v-model="reservation.name" placeholder="Name" required /> <input v-model="reservation.email" type="email" placeholder="Email" required /> <input v-model="reservation.date" type="date" placeholder="Date" required /> <input v-model="reservation.time" type="time" placeholder="Time" required /> <input v-model="reservation.phoneNumber" type="tel" placeholder="Phone Number" required /> <button type="submit">Create Reservation</button> </form> </div> </template> अब, अपने ReservationForm.vue फ़ाइल के स्क्रिप्ट ब्लॉक को इस प्रकार संशोधित करें ताकि submitReservation फंक्शन परिभाषित हो और फॉर्म सबमिशन से संबंधित क्लाउड फंक्शंस को चलाया जा सके:
// ReservationForm.vue <script setup> import { ref } from "vue"; import Parse from "parse/dist/parse.min.js"; const reservation = ref({ name: "", email: "", date: "", time: "", phoneNumber: "", }); const submitReservation = async () => { try { const availabilityResult = await Parse.Cloud.run("checkAvailability", { date: reservation.value.date, time: reservation.value.time, }); if (availabilityResult.available) { const creationResult = await Parse.Cloud.run("createReservation", { ...reservation.value, date: { __type: "Date", iso: new Date( reservation.value.date + "T" + reservation.value.time, ).toISOString(), }, }); if (creationResult) { await Parse.Cloud.run("sendWhatsAppConfirmation", { to: reservation.value.phoneNumber, reserveeName: reservation.value.name, body: "Your reservation has been confirmed.", }); alert( "Reservation created and confirmation has been sent via WhatsApp.", ); } } else { alert("Sorry, the chosen date and time are not available."); } } catch (error) { console.error("Error creating reservation:", error); alert("Error while processing your reservation: " + error.message); } }; </script> ऊपर दिया गया कोड submitReservation फंक्शन को परिभाषित करता है जो रिजर्वेशन सबमिशन को हैंडल करता है।
यह फंक्शन पहले checkAvailability क्लाउड फंक्शन को कॉल करके चुनी गई तारीख और समय की उपलब्धता की जाँच करता है।
यदि निर्धारित तारीख और समय उपलब्ध होते हैं, तो यह कोड createReservation क्लाउड फंक्शन को कॉल करता है ताकि मेहमान के विवरण के साथ रिजर्वेशन बनाया जा सके।
फिर यह कोड sendWhatsAppConfirmation क्लाउड फंक्शन को कॉल करता है ताकि मेहमान को सूचित किया जा सके कि उनका समय स्लॉट सफलतापूर्वक रिजर्व हो चुका है।
अब, मेहमानों को सभी रिजर्व किए गए स्लॉट्स देखने की सुविधा देने के लिए, ReservationList.vue फ़ाइल के स्क्रिप्ट ब्लॉक को इस प्रकार संशोधित करें ताकि getAllReservations क्लाउड फंक्शन को चलाया जा सके:
// ReservationList.vue <script setup> import { ref, onBeforeMount } from "vue"; import Parse from "parse/dist/parse.min.js"; const reservations = ref([]); const fetchReservations = async () => { try { const result = await Parse.Cloud.run("getAllReservations"); reservations.value = result; } catch (error) { console.error("Error retrieving reservations:", error); alert(error.message); } }; onBeforeMount(fetchReservations); </script> ऊपर दिया गया कोड Vue के onBeforeMount फंक्शन का उपयोग करके, कंपोनेंट माउंट होने से पहले fetchReservations फंक्शन को कॉल करता है।
fetchReservations फंक्शन getAllReservations क्लाउड फंक्शन को चलाता है, जिससे Back4app डेटाबेस में स्टोर किए गए सभी रिजर्वेशन प्राप्त हो सकें।
एप्लिकेशन का परीक्षण
अपने एप्लिकेशन को Back4app कंटेनर पर डिप्लॉय करने से पहले, यह सुनिश्चित करने के लिए कि सभी विशेषताएँ पूरी तरह से कार्य कर रही हैं, एप्लिकेशन का परीक्षण करें।
अपने एप्लिकेशन को चलाने के लिए निम्नलिखित कमांड चलाएं:
npm run dev ऊपर दी गई कमांड चलाने से आपका एप्लिकेशन http://localhost:5173/ पर स्टार्ट हो जाएगा।
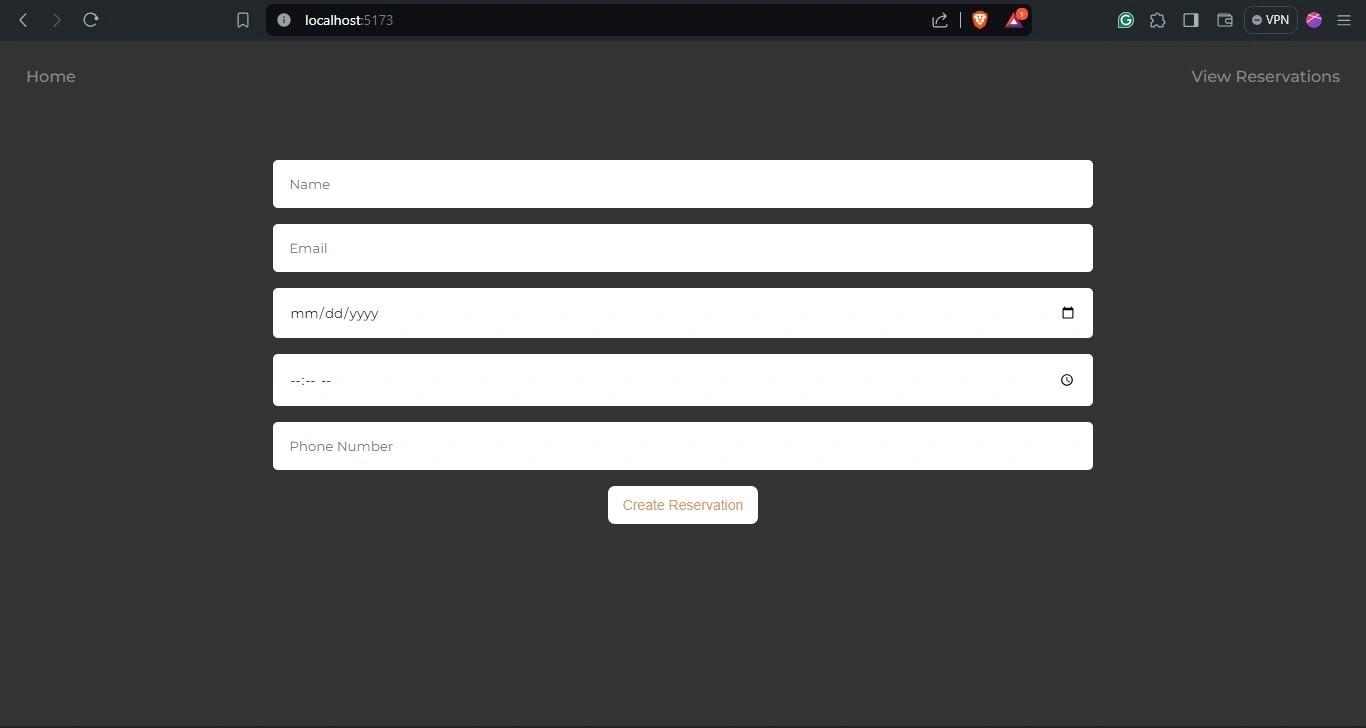
http://localhost:5173/ पर नेविगेट करें ताकि आप अपने एप्लिकेशन को देख सकें, जैसा कि नीचे दी गई छवि में दिखाया गया है:

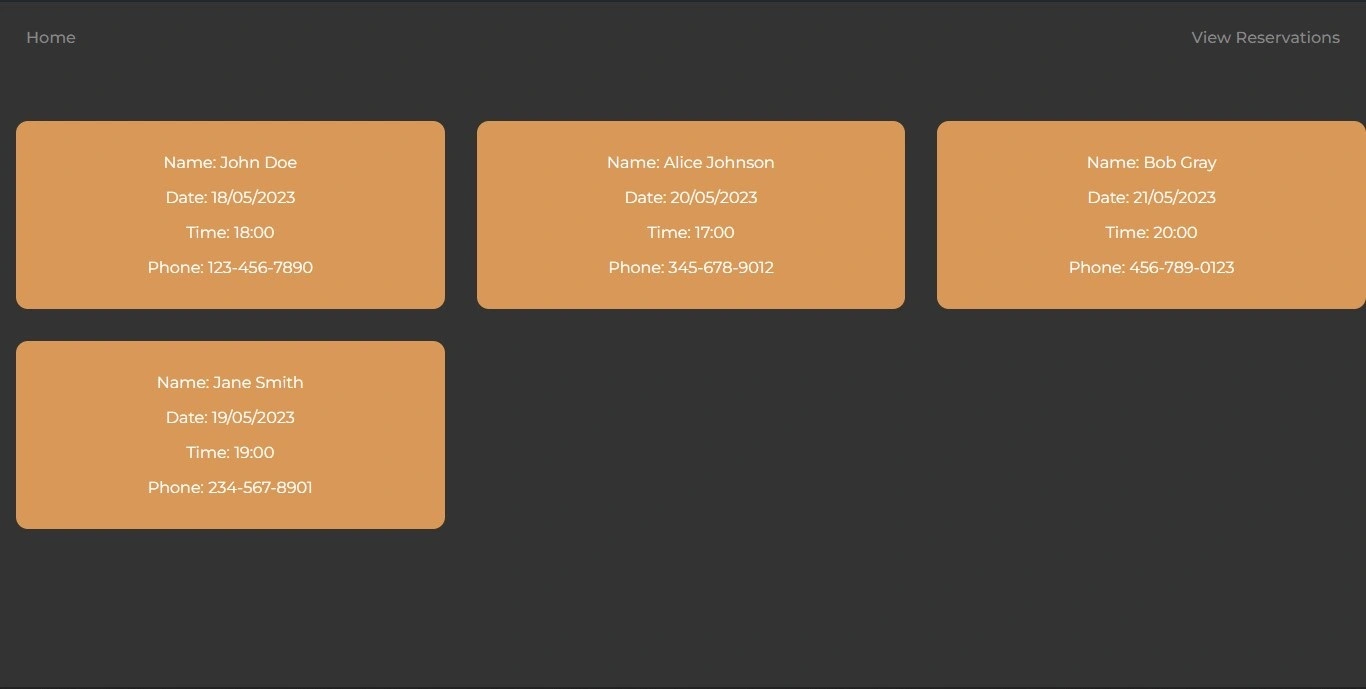
यदि आप “View Reservations” टैब पर जाते हैं, तो आपको AI एजेंट द्वारा डेटाबेस में जोड़े गए रिजर्वेशन दिखाई देंगे।

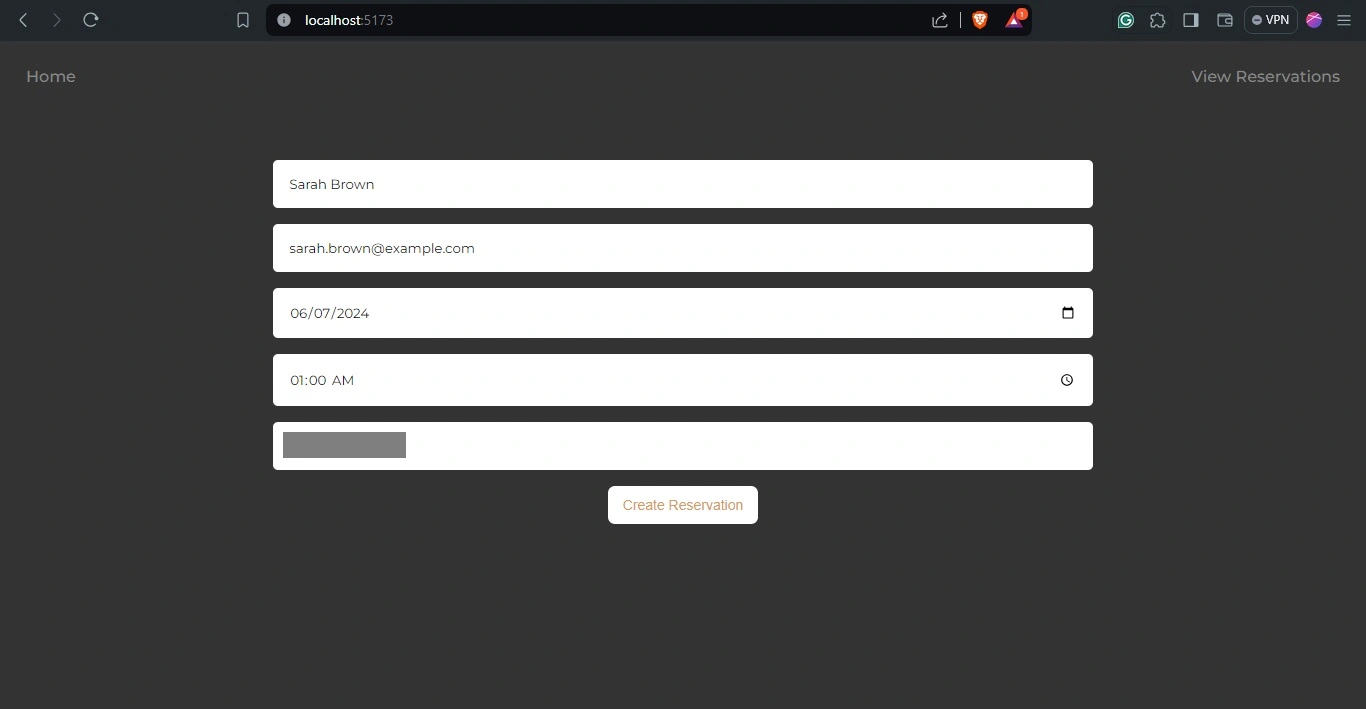
फॉर्म भरकर “Create Reservation” बटन पर क्लिक करके एक नया रिजर्वेशन बनाएं।

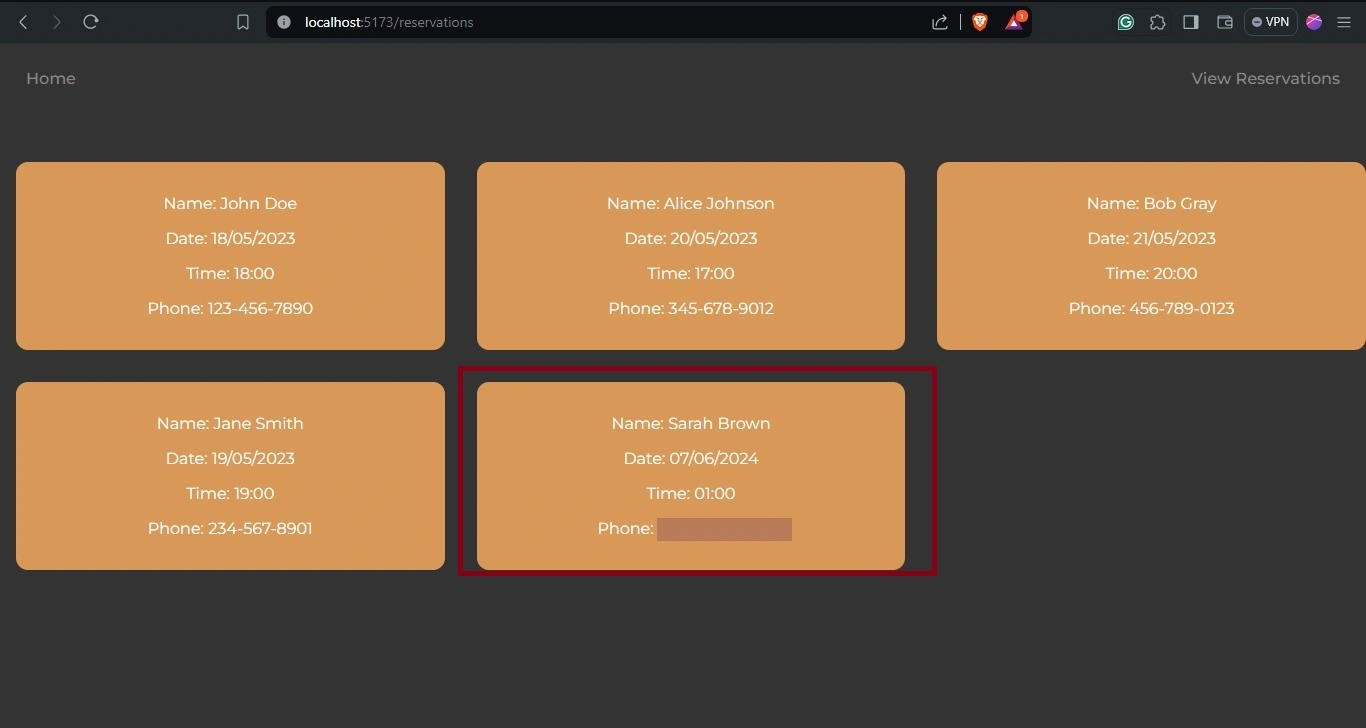
यदि आपका रिजर्वेशन सफल हुआ है, तो “View Reservations” टैब पर जाकर अपना रिजर्वेशन देख सकते हैं।

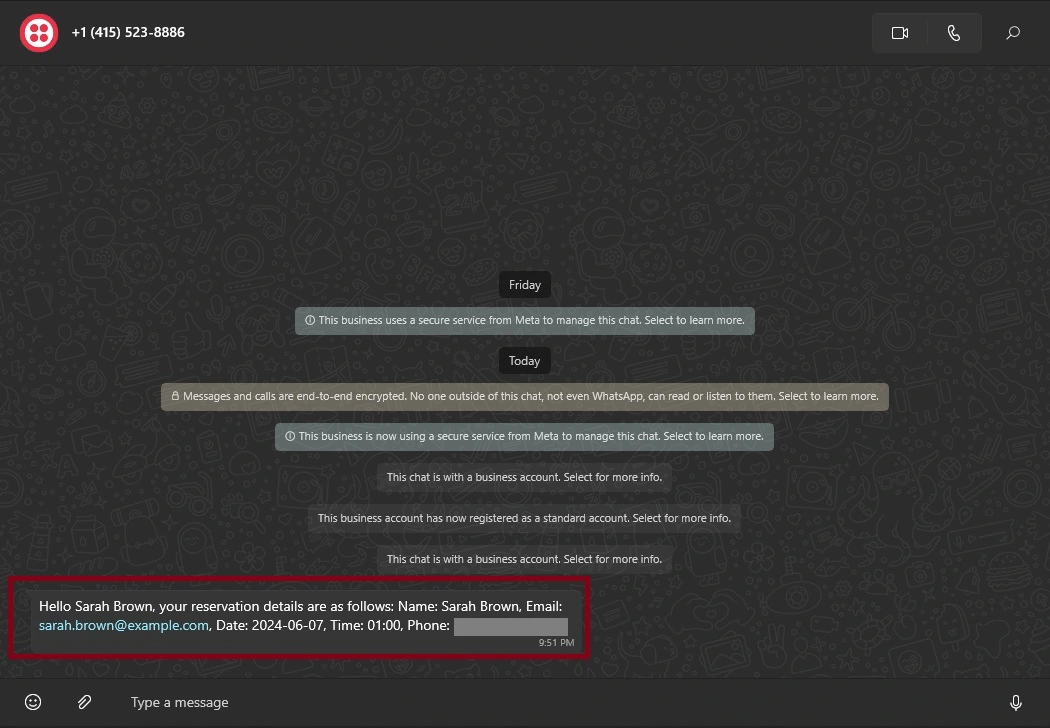
अंत में, अपने WhatsApp एप्लिकेशन को खोलें और वहां प्राप्त पुष्टि संदेश देखें।

Back4app Containers पर Back4app’s AI Agent के साथ अपने एप्लिकेशन को डिप्लॉय करना
अपने एप्लिकेशन को Back4app कंटेनर पर डिप्लॉय करने के लिए, आपको अपने Vue एप्लिकेशन के लिए एक Dockerfile बनाने की आवश्यकता है।
अपने प्रोजेक्ट की रूट डायरेक्टरी में एक Dockerfile बनाएँ और निम्न कोड जोड़ें:
# Dockerfile FROM node:18 WORKDIR /app COPY package*.json ./ RUN npm install COPY . . RUN npm run build FROM nginx:1.19.0-alpine COPY --from=0 /app/dist /usr/share/nginx/html EXPOSE 80 CMD ["nginx", "-g", "daemon off;"] Dockerfile बनाने के बाद, अपने कोड को GitHub रिपॉजिटरी में पुश करें। GitHub से Back4app पर डिप्लॉय करने के लिए, Back4app को आपके GitHub अकाउंट पर Back4App Containers GitHub App इंस्टॉल करना आवश्यक है।
इसके अतिरिक्त, आपको अपने एप्लिकेशन के कोड रिपॉजिटरी तक पहुंच प्रदान करने के लिए आवश्यक परमिशन्स भी देनी होंगी।
फिर, Back4app होमपेज पर जाएँ और ऊपर दाईं ओर स्थित “New App” बटन पर क्लिक करें।
यह आपको एक सेटअप स्क्रीन पर ले जाएगा, जहाँ आपको यह चुनना होगा कि आप किस प्रकार का एप्लिकेशन बनाना चाहते हैं।
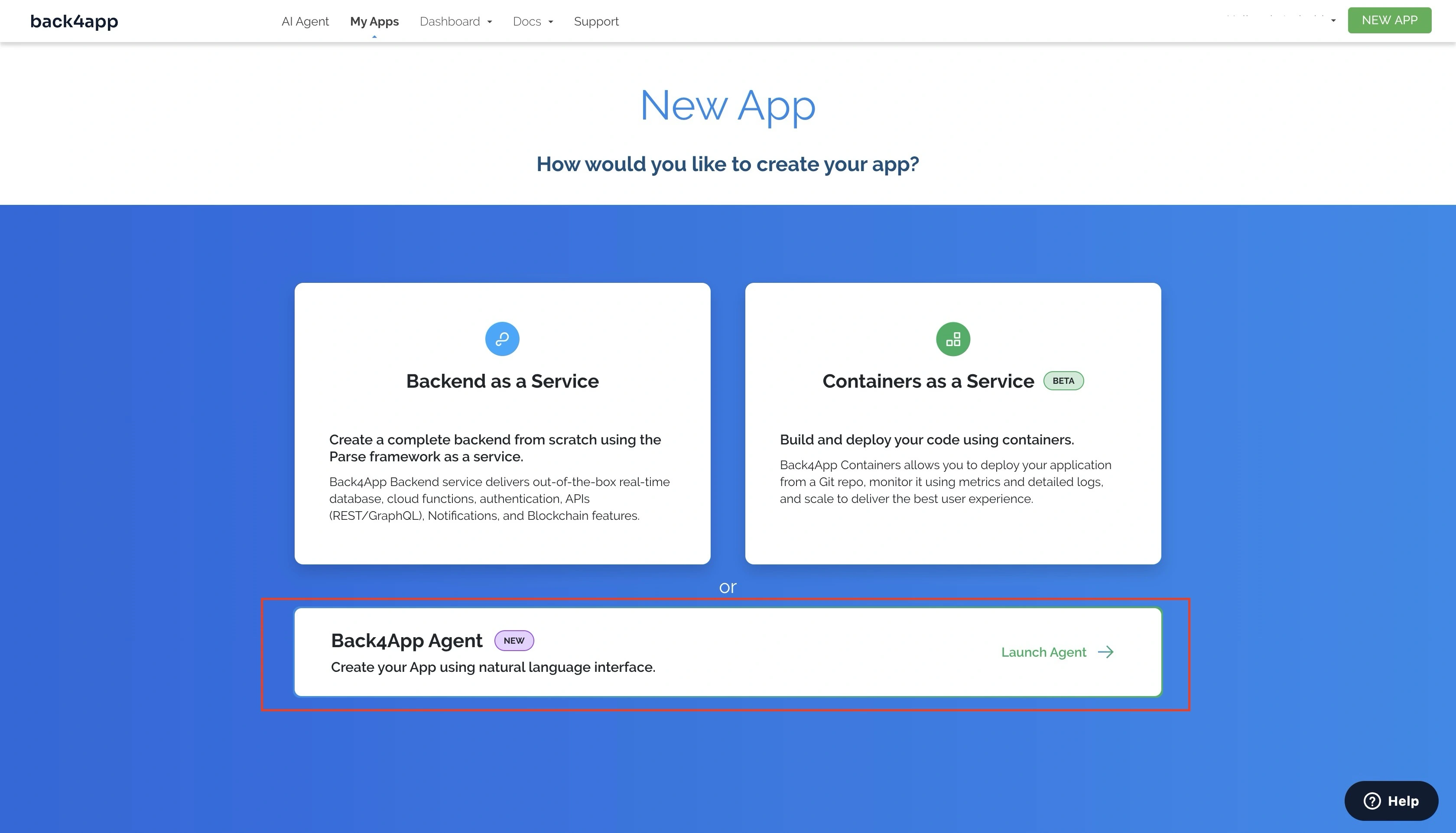
नीचे दी गई छवि में दिखाए गए अनुसार, Back4app Agent विकल्प चुनें।

जब आप Back4app Agent विकल्प चुनते हैं, तो आप Back4app AI एजेंट पेज पर रीडायरेक्ट हो जाएंगे।
अपने एप्लिकेशन के डिप्लॉयमेंट प्रोसेस को शुरू करने के लिए AI एजेंट को निम्न प्रॉम्प्ट दें:
Deploy my "YOUR_REPOSITORY_URL" repository on GitHub to a Back4App Container. Here are the required environmental variables: VITE_BACK4APP_APPLICATION_ID = "BACK4APP_APP_ID" VITE_BACK4APP_JAVASCRIPT_KEY = "BACK4APP_JAVASCRIPT_KEY" यहां प्लेसहोल्डर्स को उनके वास्तविक मानों से बदलें। ऊपर दिया गया प्रॉम्प्ट आपके डिप्लॉयमेंट प्रोसेस की शुरुआत करेगा।
जब प्रक्रिया पूरी हो जाती है, तो AI एजेंट एक उत्तर देगा, जिसमें डिप्लॉयमेंट की सफलता या पेंडिंग स्थिति का संकेत होगा। यदि डिप्लॉयमेंट पेंडिंग है, तो आप अपने एप्लिकेशन के डिप्लॉयमेंट स्टेटस को Back4app कंटेनर डैशबोर्ड पर मॉनिटर कर सकते हैं।
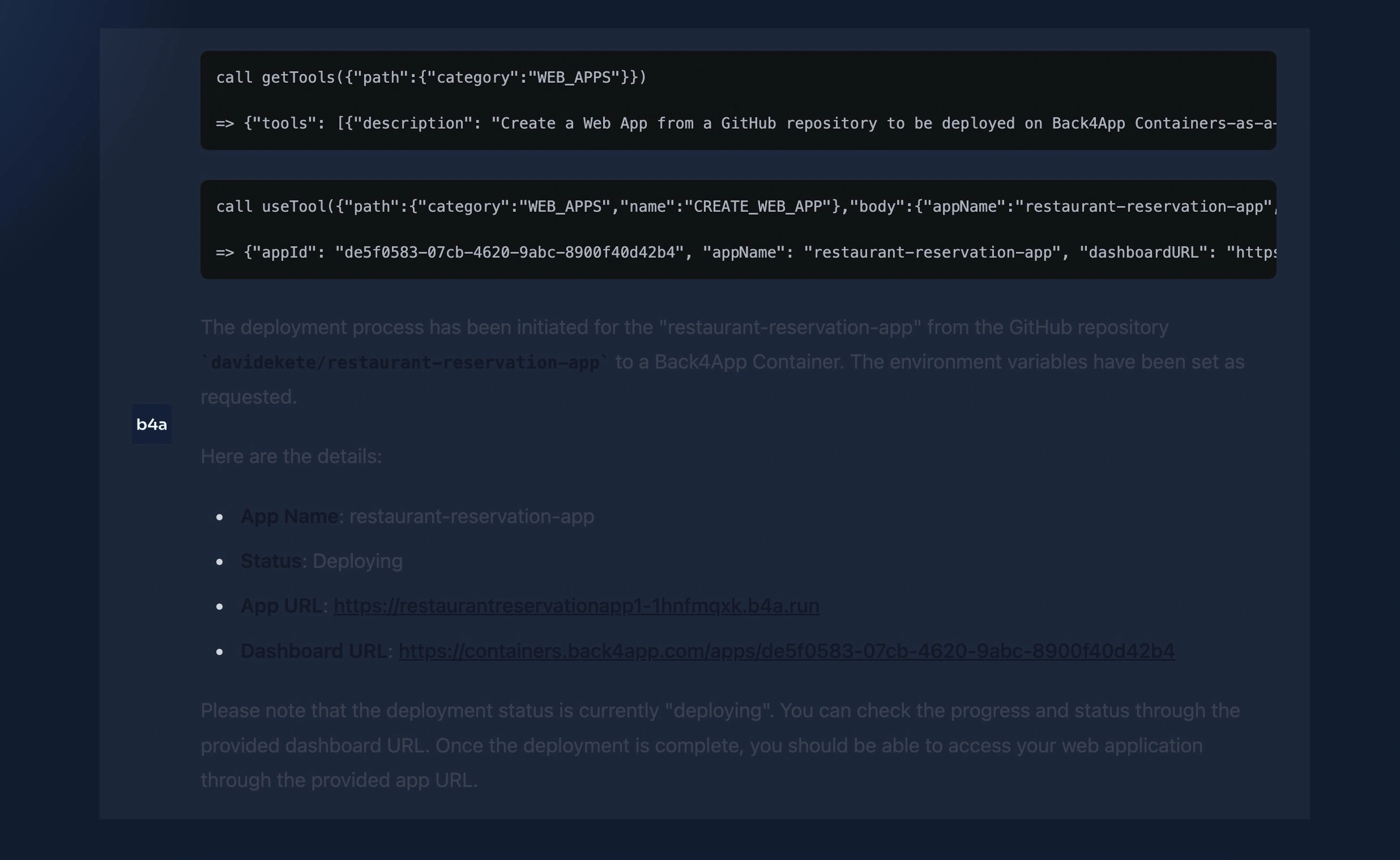
आपको नीचे दी गई छवि जैसा एक उत्तर प्राप्त होना चाहिए:

वैकल्पिक रूप से, आप मैन्युअली भी Back4app कंटेनर पर अपना एप्लिकेशन डिप्लॉय कर सकते हैं।
निष्कर्ष
इस आर्टिकल में, आपने Back4app, Vue, और Twilio API का उपयोग करके एक कार्यशील रेस्टोरेंट रिजर्वेशन ऐप बनाया और डिप्लॉय किया।
अपने एप्लिकेशन के माध्यम से, उपयोगकर्ता रिजर्वेशन कर सकते हैं, जिन्हें आपके Back4app बैकएंड पर स्टोर किया जाता है। वे Vue द्वारा बनाए गए इंटरफेस के माध्यम से अपने द्वारा किए गए रिजर्वेशन देख सकते हैं, जो आपके Back4app क्लाउड कोड द्वारा समर्थित हैं, जिसे आपने AI एजेंट का उपयोग करके जनरेट किया था।
इसके अतिरिक्त, आपका ऐप Twilio API द्वारा समर्थित WhatsApp संदेशों के माध्यम से सफल रिजर्वेशन की पुष्टि करता है।
इस ट्यूटोरियल में उपयोग किए गए पूर्ण कोड को आप इस GitHub रिपॉजिटरी पर देख सकते हैं।



