5 Cara Menyebarkan Aplikasi React secara Gratis

Artikel ini membahas lima cara untuk menggunakan aplikasi React secara gratis menggunakan platform cloud seperti Back4app dan Netlify.
React telah menjadi library yang populer untuk membangun antarmuka pengguna yang dinamis dalam pengembangan web modern.
Namun, perjalanan dari pengembangan hingga penerapan sering kali tersandung pada satu titik kritis – biaya.
Kebutuhan akan solusi hosting yang terjangkau telah berkembang dengan semakin banyaknya aplikasi React yang dikembangkan setiap harinya.
Contents
- 1 Hal-hal Penting yang Dapat Dipetik
- 2 Gambaran Umum Opsi React Hosting
- 3 Menerapkan Aplikasi React Anda dengan Agen AI Back4app
- 4 Menerapkan Aplikasi React Anda menggunakan Drag-and-Drop Netlify
- 5 Menerapkan Aplikasi React statis Anda menggunakan GitHub Pages
- 6 Menerapkan Aplikasi React Anda menggunakan CLI Vercel
- 7 Menerapkan Aplikasi React Anda menggunakan Firebase Hosting
- 8 Kesimpulan
Hal-hal Penting yang Dapat Dipetik
- Pelajari berbagai cara untuk menggunakan aplikasi React, termasuk AI, Drag and drop, dan melalui CLI
- Gambaran umum pengalaman penerapan menggunakan beberapa cloud seperti Back4app dan Vercel
- Bandingkan opsi penerapan sesuai dengan kebutuhan Anda
Gambaran Umum Opsi React Hosting
| Nama | Judul | Ikhtisar Penerapan |
|---|---|---|
| Back4app | Penyebaran Aplikasi Web yang Disederhanakan | Menawarkan layanan BaaS dan CaaS, dan agen AI untuk memudahkan penerapan. |
| Netlify | Web Hosting Modern yang Bebas Repot | Dibangun dari repositori kode apa pun dengan hosting jaringan server global. |
| GitHub Pages | Hosting Langsung dari Repositori GitHub | Meng-host situs web statis langsung dari GitHub tanpa pemrosesan sisi server. |
| Vercel | Pengalaman luar biasa untuk membangun, menskalakan, dan mengamankan aplikasi | Fitur-fitur seperti skalabilitas dan fungsi tanpa server untuk kemudahan penerapan. |
| Firebase | Layanan Web Hosting yang Aman dan Cepat | Menyediakan berbagai alat termasuk basis data Firestore dan hosting CDN global. |
Menerapkan Aplikasi React Anda dengan Agen AI Back4app
Back4app adalah platform cloud yang menyederhanakan proses membangun, menerapkan, dan mengelola aplikasi web Anda. Ini adalah opsi pilihan yang bagus untuk meng-host aplikasi React dan mari kita mulai.

Back4app memungkinkan pengguna untuk menggunakan React secara gratis dan menawarkan berbagai layanan, termasuk Backend as a Service (BaaS), Container as a Service (CaaS), dan agen AI.
Layanan BaaS Back4app memungkinkan Anda untuk dengan mudah mengatur backend aplikasi web dan seluler Anda, menghilangkan kerumitan dalam membangun dan memelihara infrastruktur yang biasanya terkait dengan pengaturan backend untuk aplikasi React Anda dari awal.
Layanan BaaS menawarkan manajemen basis data dan autentikasi pengguna, di antara fitur-fitur lainnya.
Layanan CaaS memungkinkan Anda untuk mengelola dan menerapkan aplikasi web Anda menggunakan kontainer Docker. Layanan ini menghilangkan kesenjangan antara pengembangan dan produksi dengan mengotomatiskan tugas-tugas yang berulang dan mengelola infrastruktur sisi server Anda.
Agen AI Back4app memungkinkan Anda untuk menggunakan petunjuk untuk semua layanan Back4app dan menyederhanakan cara menghosting aplikasi React.
Anda dapat mengelola repositori kode, membuat dan mengelola aplikasi, serta menggunakan aplikasi web.
Di bawah ini adalah petunjuk terperinci tentang cara menggunakan Aplikasi React Anda dengan Agen AI Back4app
Untuk men-deploy aplikasi React Anda menggunakan agen AI dan kontainer Back4app, Anda memerlukan beberapa hal:
- Akun Back4app. Kunjungi situs web Back4app dan klik tombol Daftar untuk membuat akun.
- Aplikasi GitHub Back4App Containers dipasang di akun GitHub Anda.
Setelah Anda menginstal aplikasi Back4app Containers GitHub, Anda perlu memberikan akses ke repositori yang ingin Anda gunakan.
Selain itu, repositori Anda perlu memiliki Dockerfile. Berikut adalah contoh Dockerfile yang dapat Anda tambahkan ke Repositori:
FROM node:17-alpine
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
EXPOSE 8080
CMD [ "npm", "run", "dev" ]
Perhatikan bahwa jika proyek React Anda dibuat menggunakan Vite. Anda juga perlu memodifikasi file vite.config.ts.
Sepertinya begitu:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// <https://vitejs.dev/config/>
export default defineConfig({
plugins: [react()],
server: {
host: true,
strictPort: true,
port: 8080,
}
})
Blok kode ini mengonfigurasi server untuk menerima koneksi pada semua antarmuka jaringan dan mengatur port yang akan digunakan untuk menjalankan server pengembangan.
Dalam hal ini, server akan dapat diakses di http://localhost:8080.
Setelah menambahkan Dockerfile dan memodifikasi berkas konfigurasi Vite Anda, pastikan untuk mendorong perubahan ke repositori GitHub.
Masuk ke akun Anda, dan klik tombol “Agen AI” untuk mengakses Agen AI Back4app.

Ini akan membawa Anda ke halaman agen AI Back4app.

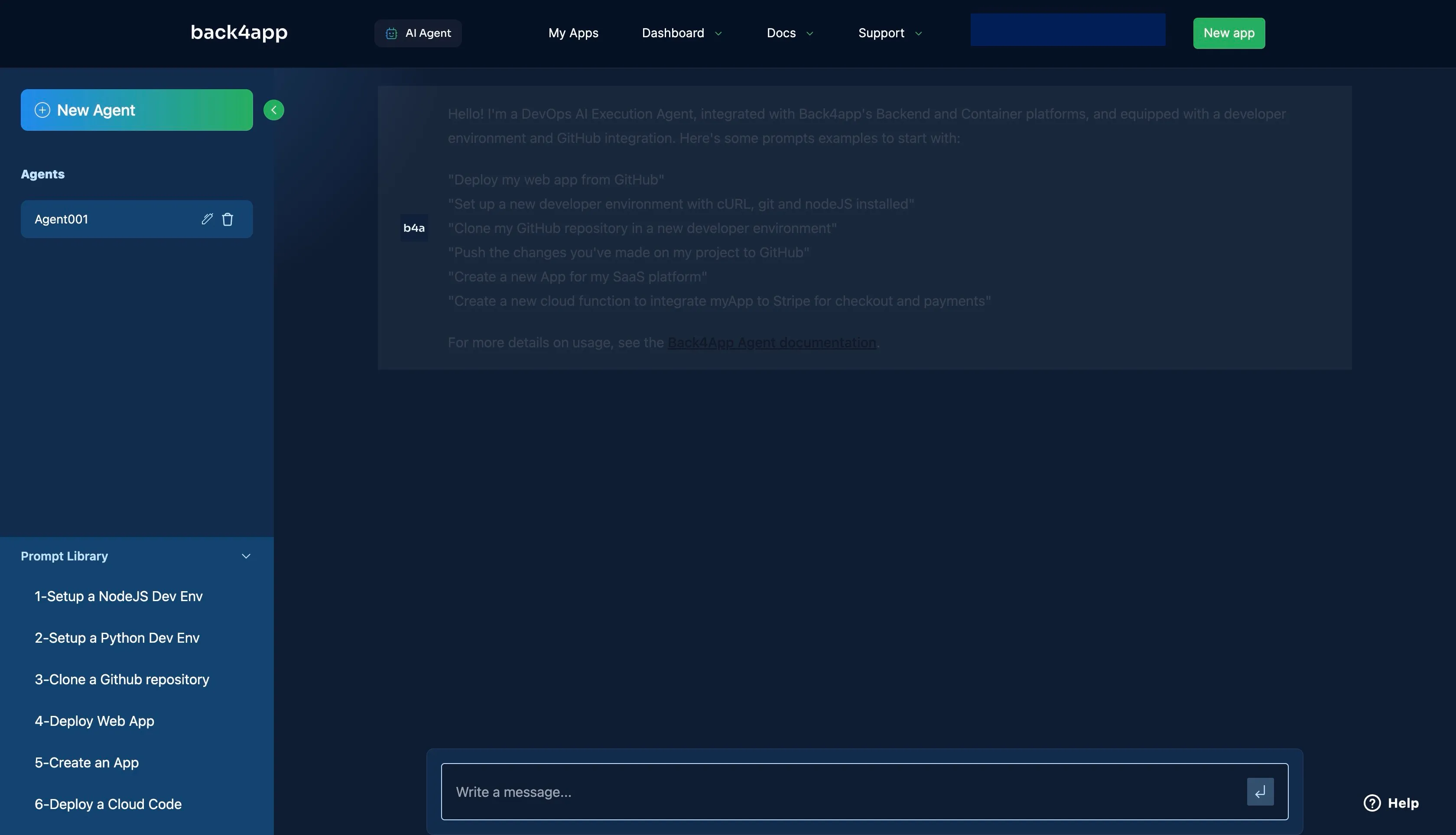
Selanjutnya, minta AI untuk “Menyebarkan Aplikasi Web saya dari GitHub“

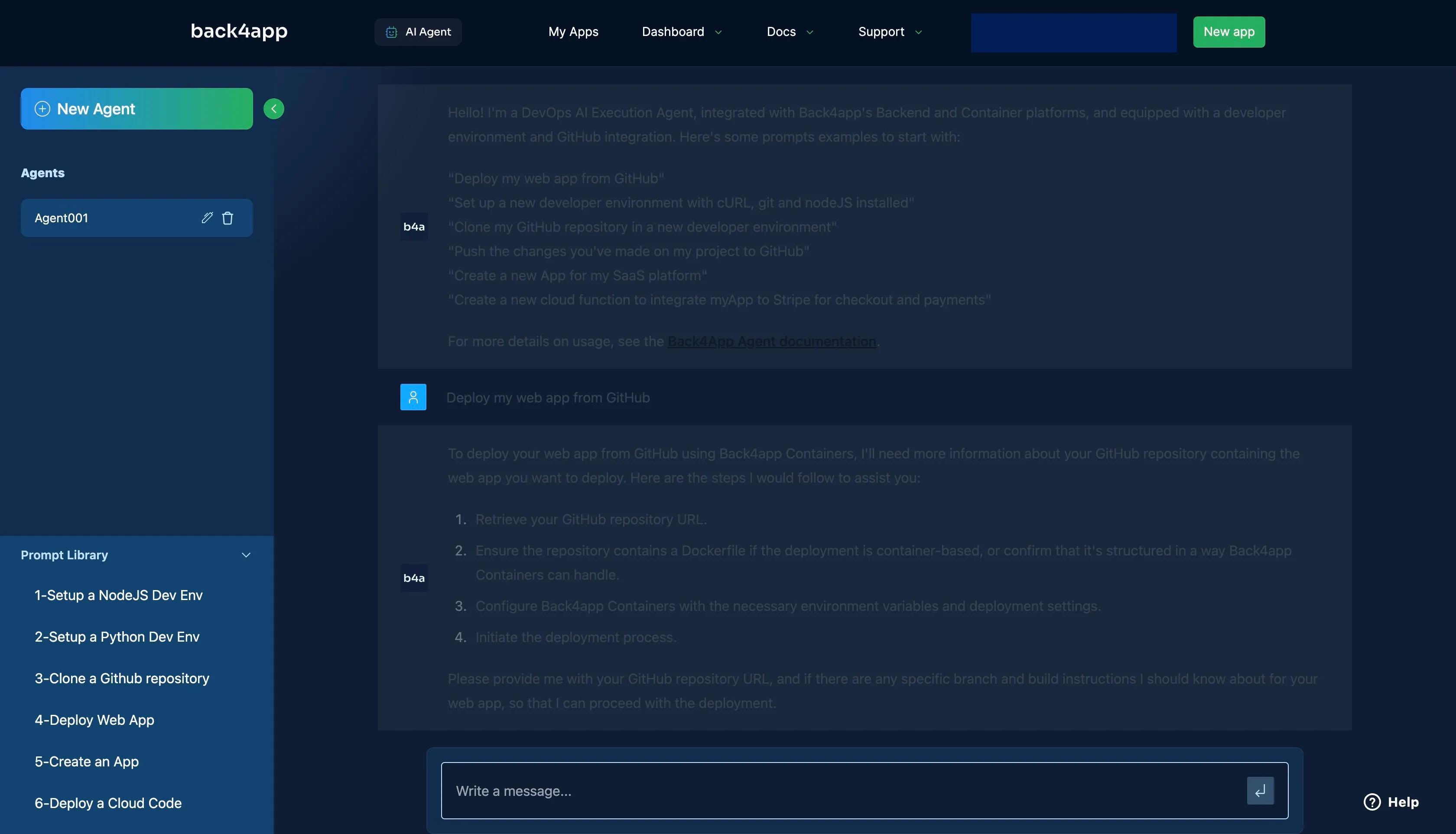
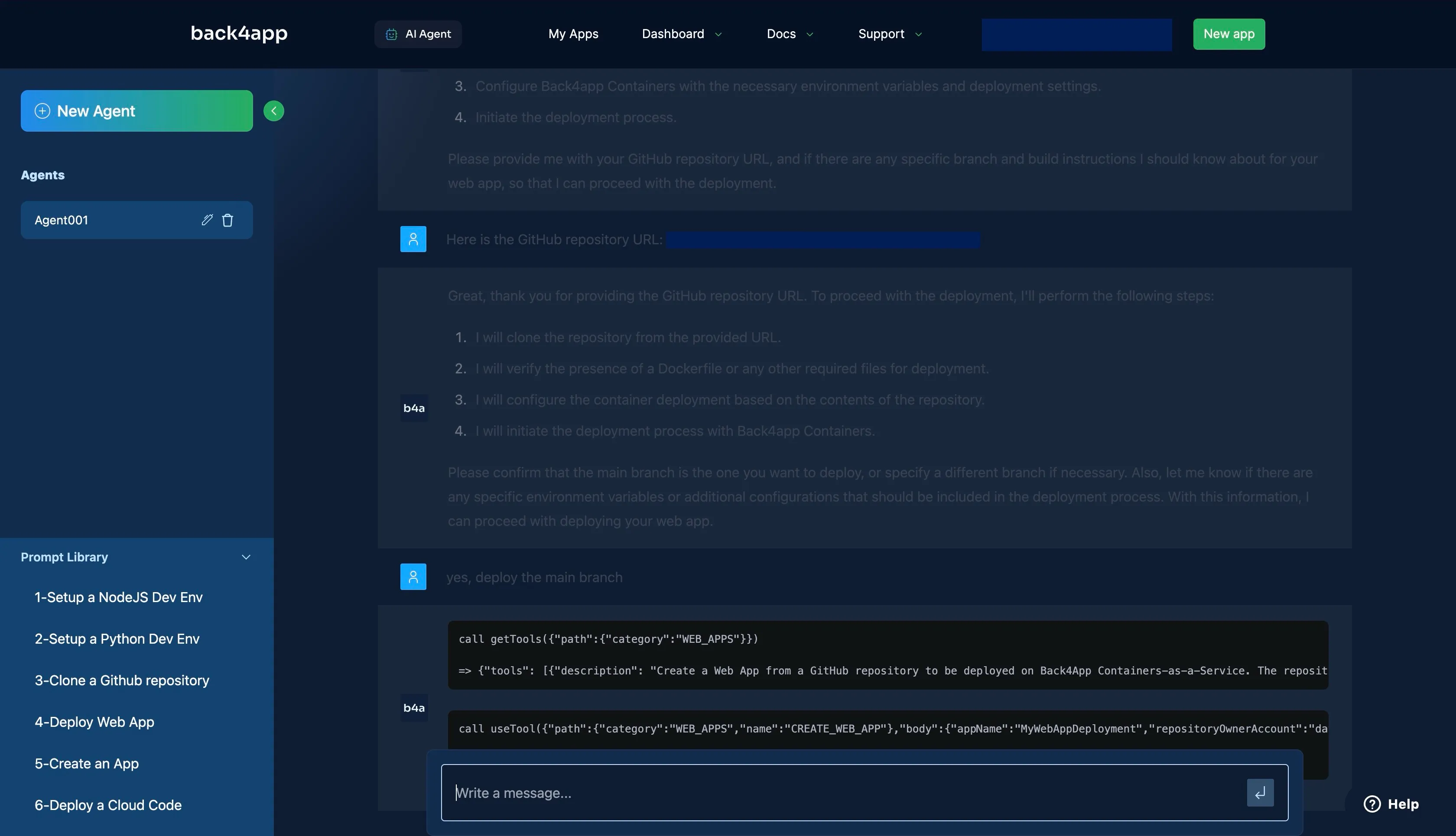
Agen akan merespons dengan daftar hal-hal yang diperlukan untuk memulai proses penerapan, seperti repositori GitHub dari aplikasi yang ingin Anda terapkan.
Berikan URL repositoriGitHubAnda kepada AI menggunakan perintah “Ini URL ke Repositori GitHub: <Your_GitHub_URL>” atau yang serupa.

Jawablah pertanyaan lain yang mungkin diajukan oleh agen kepada Anda, seperti “cabang yang akan diterapkan” untuk memulai proses penerapan.

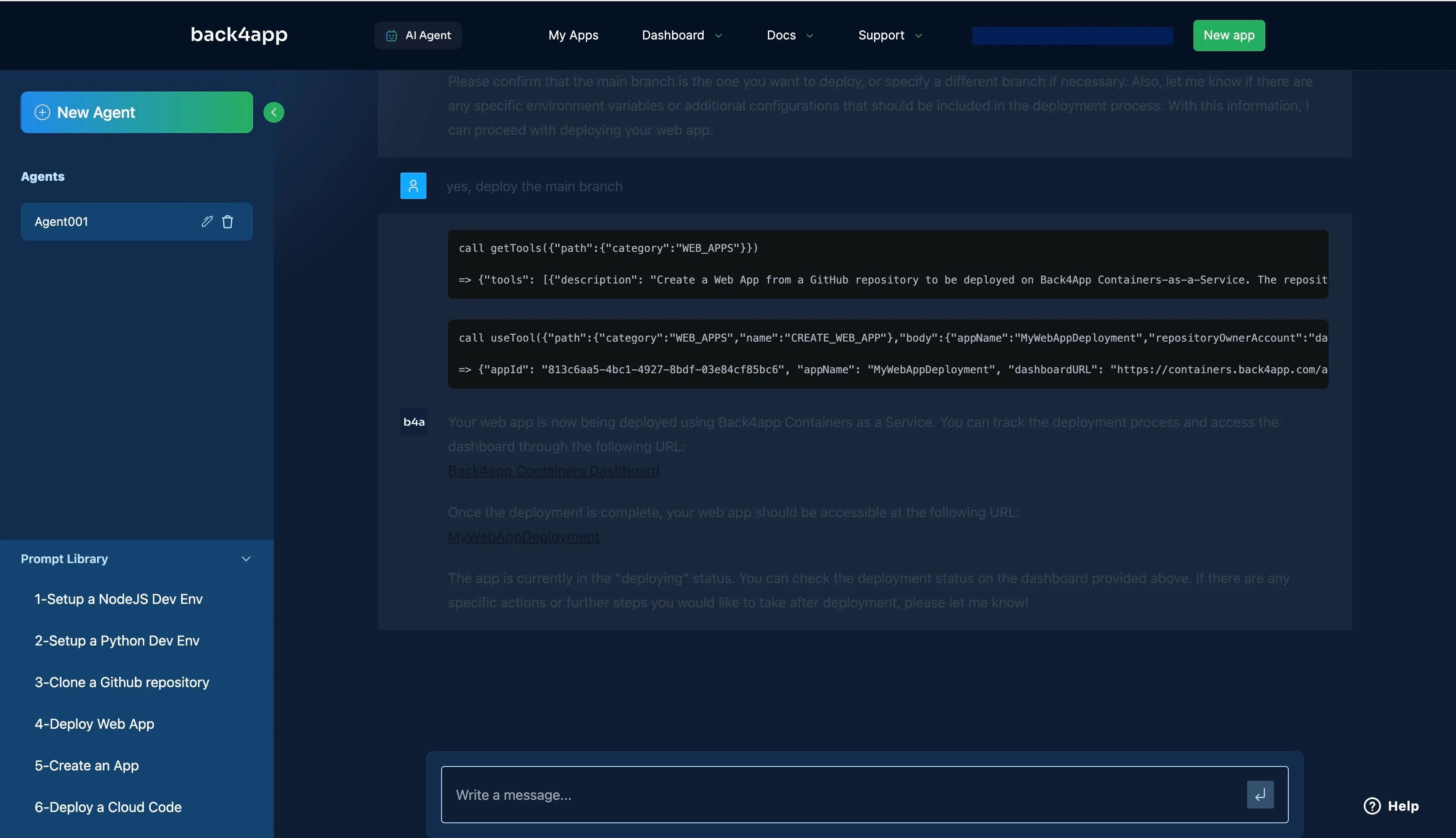
Seperti yang ditunjukkan pada gambar di atas, agen AI saat ini sedang men-deploy aplikasi React Anda. Setelah beberapa saat, penerapan akan berhasil, dan URL yang disediakan oleh agen AI akan berfungsi.
Jika penerapan gagal, Agen AI akan memberikan opsi pemecahan masalah dan kemungkinan perbaikan untuk memastikan aplikasi Anda berhasil diterapkan.
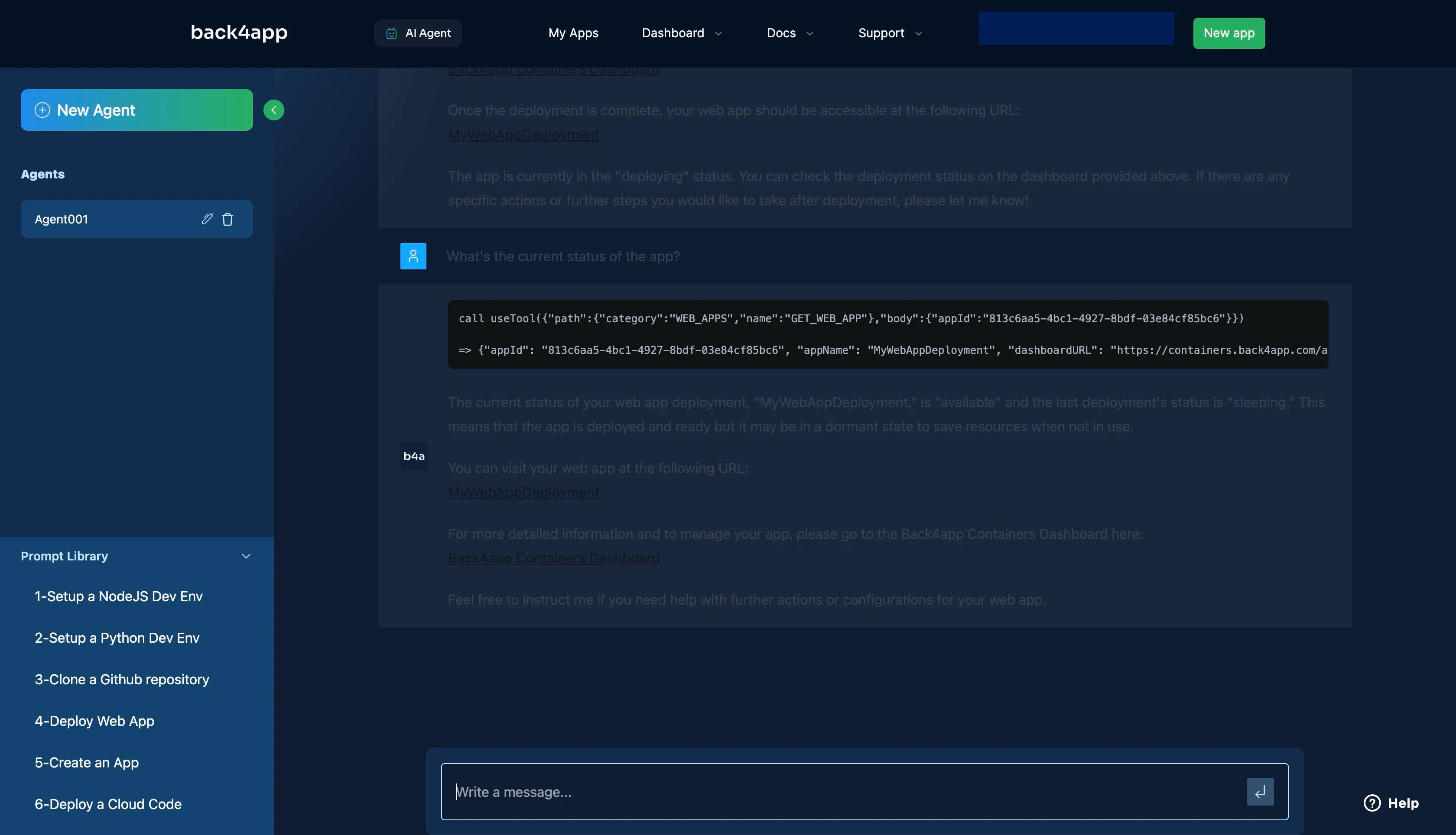
Untuk mengonfirmasi apakah penerapan Anda telah selesai, Anda dapat menanyakan status penerapan aplikasi Anda saat ini kepada Agen AI.

Menerapkan Aplikasi React Anda menggunakan Drag-and-Drop Netlify
Netlify adalah platform komputasi awan yang menyediakan seperangkat alat untuk pengembangan, penerapan, dan hosting web.

Ini adalah pilihan populer bagi para pengembang dan bisnis yang ingin membangun dan menggunakan aplikasi web modern tanpa perlu repot mengelola infrastruktur.
Netlify dapat membangun aplikasi web Anda dari repositori kode sumber apa pun, termasuk GitHub, GitLab, dan Bitbucket. Netlify mendukung banyak generator dan kerangka kerja situs statis seperti React, Vue.js, dan Angular.
Dengan Netlify, Anda bisa menyebarkan aplikasi web Anda ke jaringan server global dan menghostingnya secara gratis.
Netlify juga menawarkan berbagai paket berbayar yang dilengkapi dengan fitur-fitur tambahan, seperti domain khusus, penerapan privat, dan kolaborasi tim.
Di bawah ini adalah instruksi terperinci tentang cara menggunakan Aplikasi React Anda menggunakan Drag-and-Drop Netlify
Untuk menggunakan aplikasi Anda dengan Netlify, kunjungi situs web Netlify dan masuk ke akun Netlify yang sudah ada. Jika Anda baru mengenal Netlify, klik tombol “Daftar” untuk membuat akun.
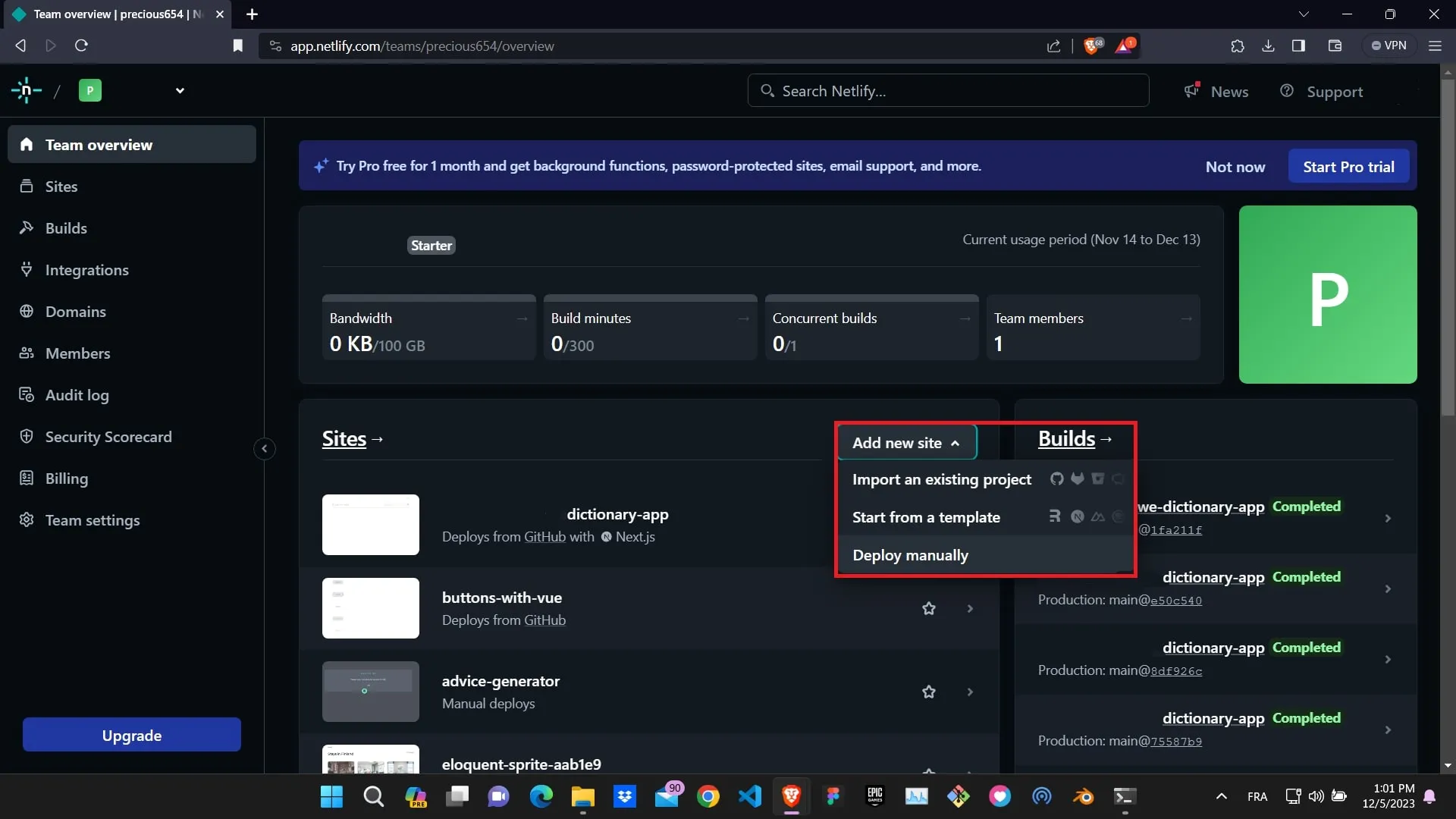
Buka dasbor akun Anda dan klik menu tarik-turun “Tambahkan situs baru”. Dari menu tarik-turun, pilih opsi “Terapkan secara manual”.

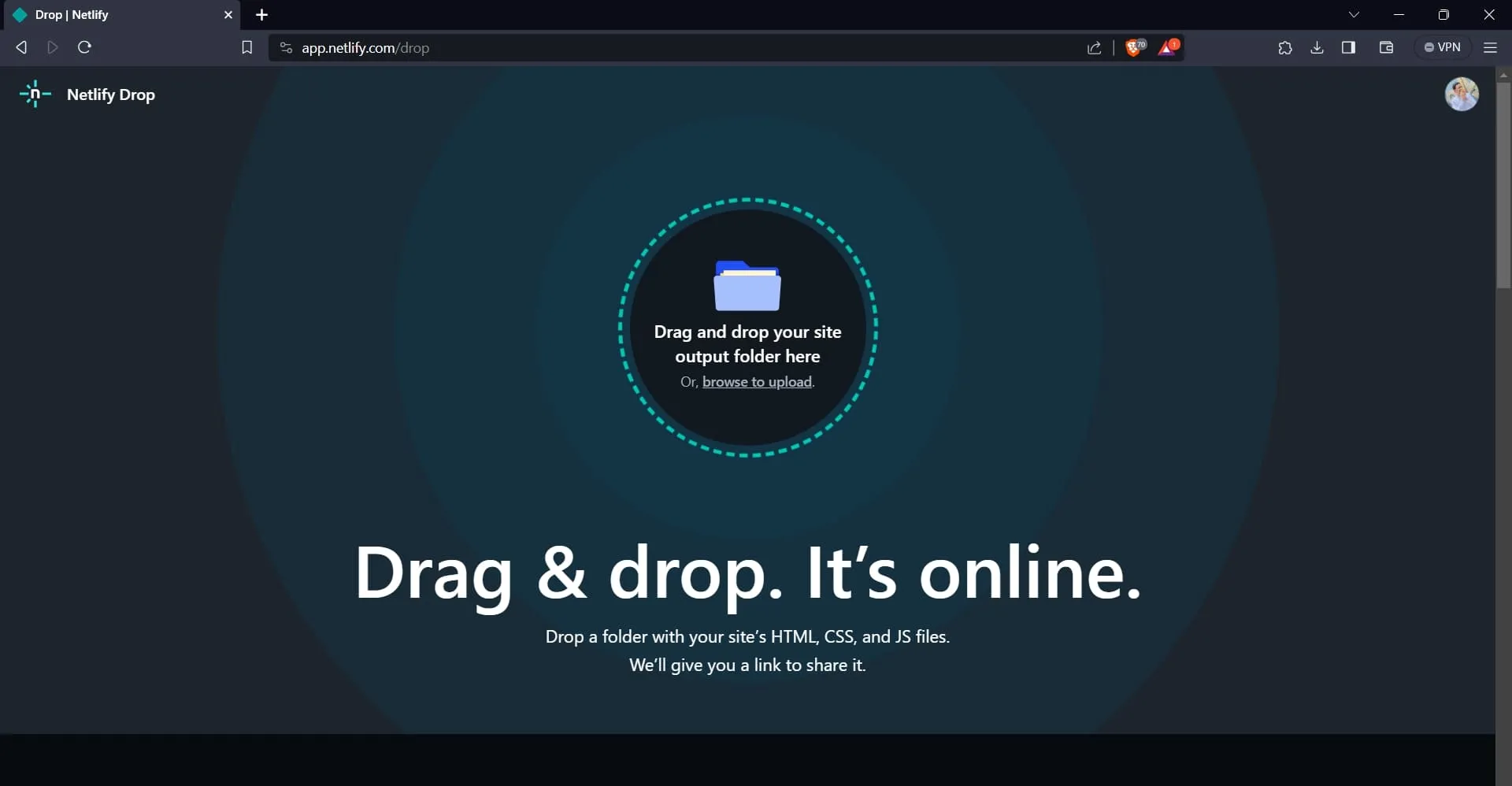
Opsi “Deploy secara manual” akan membawa Anda ke halaman di mana Anda dapat menyeret dan meletakkan berkas build aplikasi React Anda.

Anda bisa mendapatkan file build dari proyek React Anda dengan menjalankan perintah di bawah ini:
npm run build
Perintah di atas menghasilkan folder dist di proyek Anda. Seret dan jatuhkan folder dist pada halaman Netlify. Ini akan memulai proses penyebaran.
Catatan: Jika proyek Anda dibuat dengan create-react-app, perintah ini akan menghasilkan folder build sebagai gantinya.
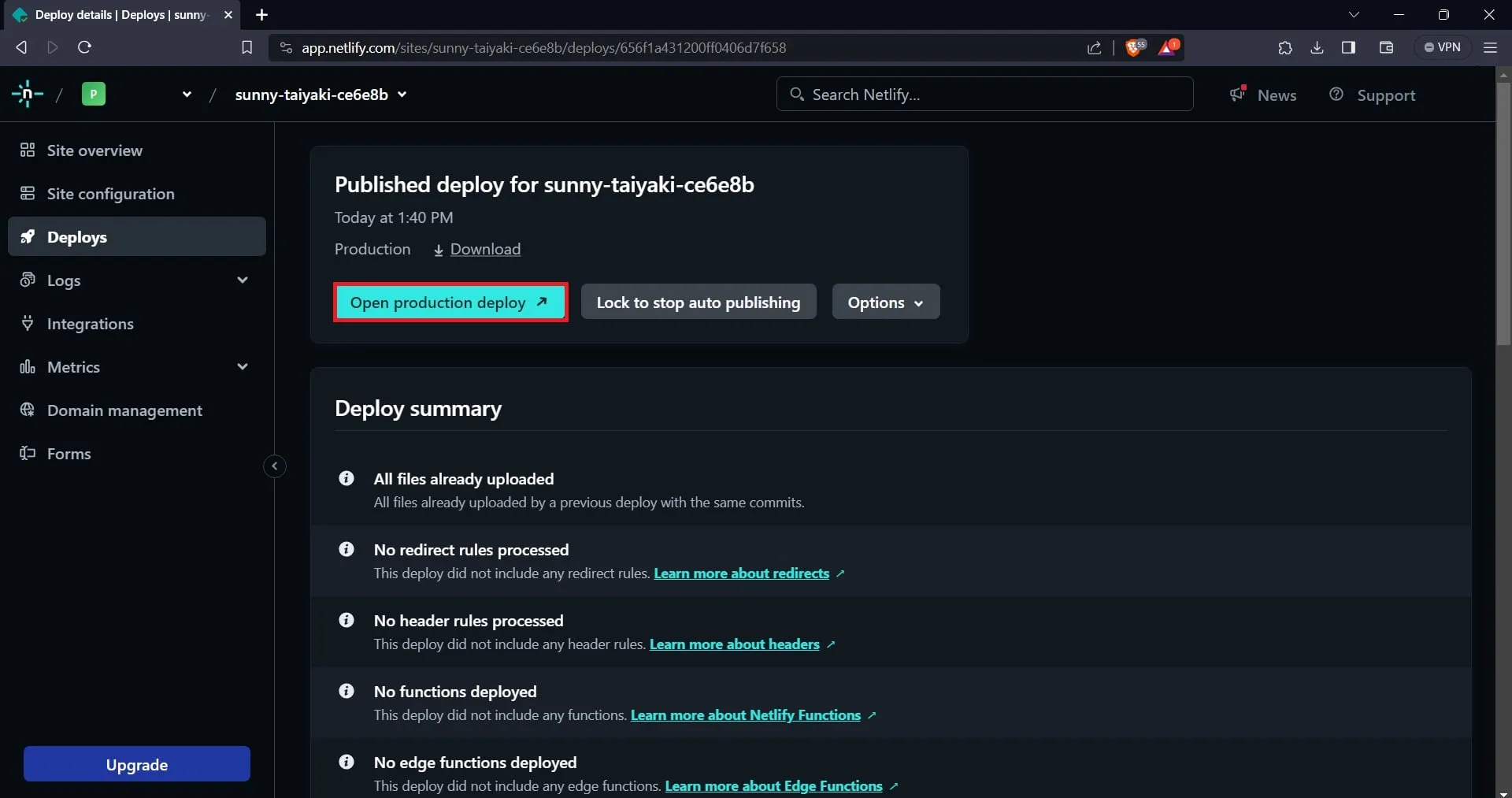
Setelah penerapan berhasil, Netlify akan mengarahkan Anda ke dasbor aplikasi Anda, di mana Anda akan menemukan URL aplikasi Anda yang telah diterapkan.

Menerapkan Aplikasi React statis Anda menggunakan GitHub Pages
GitHub Pages adalah layanan hosting situs statis yang dit
awarkan oleh GitHub, sebuah platform kontrol versi dan kolaborasi kode.

Ini memungkinkan Anda untuk meng-host situs web Anda secara langsung dari repositori GitHub Anda dan dirancang untuk meng-host situs web statis yang tidak memerlukan pemrosesan sisi server.
Di bawah ini adalah instruksi tentang cara menggunakan Aplikasi React Anda dengan GitHub Pages
Untuk men-deploy aplikasi React Anda dengan GitHub Pages, proyek Anda harus memiliki repositori GitHub.
Jika aplikasi Anda tidak memiliki repositori GitHub, Anda perlu membuatnya, menambahkan kode aplikasi Anda, mengomit, dan mendorongnya ke repositori.
Selanjutnya, Anda perlu menginstal paket gh-pages di aplikasi Anda. Anda akan menggunakan paket ini untuk membuat versi produksi dari aplikasi Anda dan mendorongnya ke cabang gh-pages di repositori Anda.
Untuk menginstal paket gh-pages di proyek Anda, jalankan perintah berikut ini di terminal Anda:
npm install gh-pages --save-dev
Setelah menginstal paket, tambahkan properti beranda dan skrip redeploy dan deploy ke berkas package.json Anda, seperti yang ditunjukkan pada blok kode di bawah ini.
{
"homepage": "http://<github-username>.github.io/<your-repository-name>",
// other fields
}
"scripts": {
"redeploy": "npm run build",
"deploy": "gh-pages -d build",
//other scripts
}
Properti beranda harus berupa tautan ke repositori Anda. Ganti nama pengguna github dan nama-repositori Anda di blok kode dengan nama pengguna dan nama repositori GitHub Anda.
Dorong perubahan ke repositori GitHub Anda dan jalankan skrip penyebaran di terminal Anda.
Sepertinya begitu:
npm run deploy
Setelah menjalankan perintah di atas, GitHub Pages akan menghosting aplikasi Anda. Anda dapat memverifikasi ini dengan mengakses repositori aplikasi Anda di browser web.
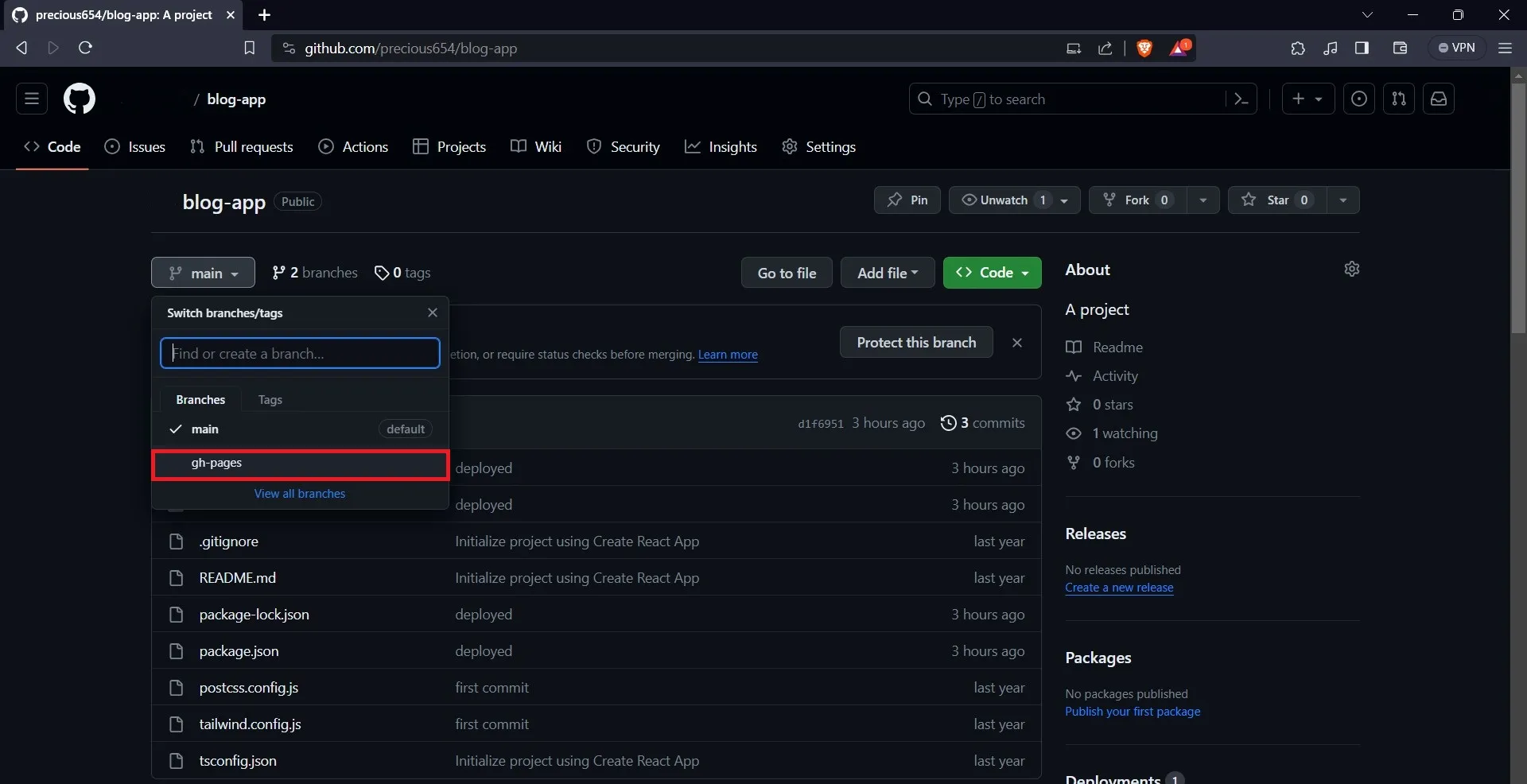
Memeriksa cabang-cabang di repositori akan memperlihatkan cabang “gh-pages”.

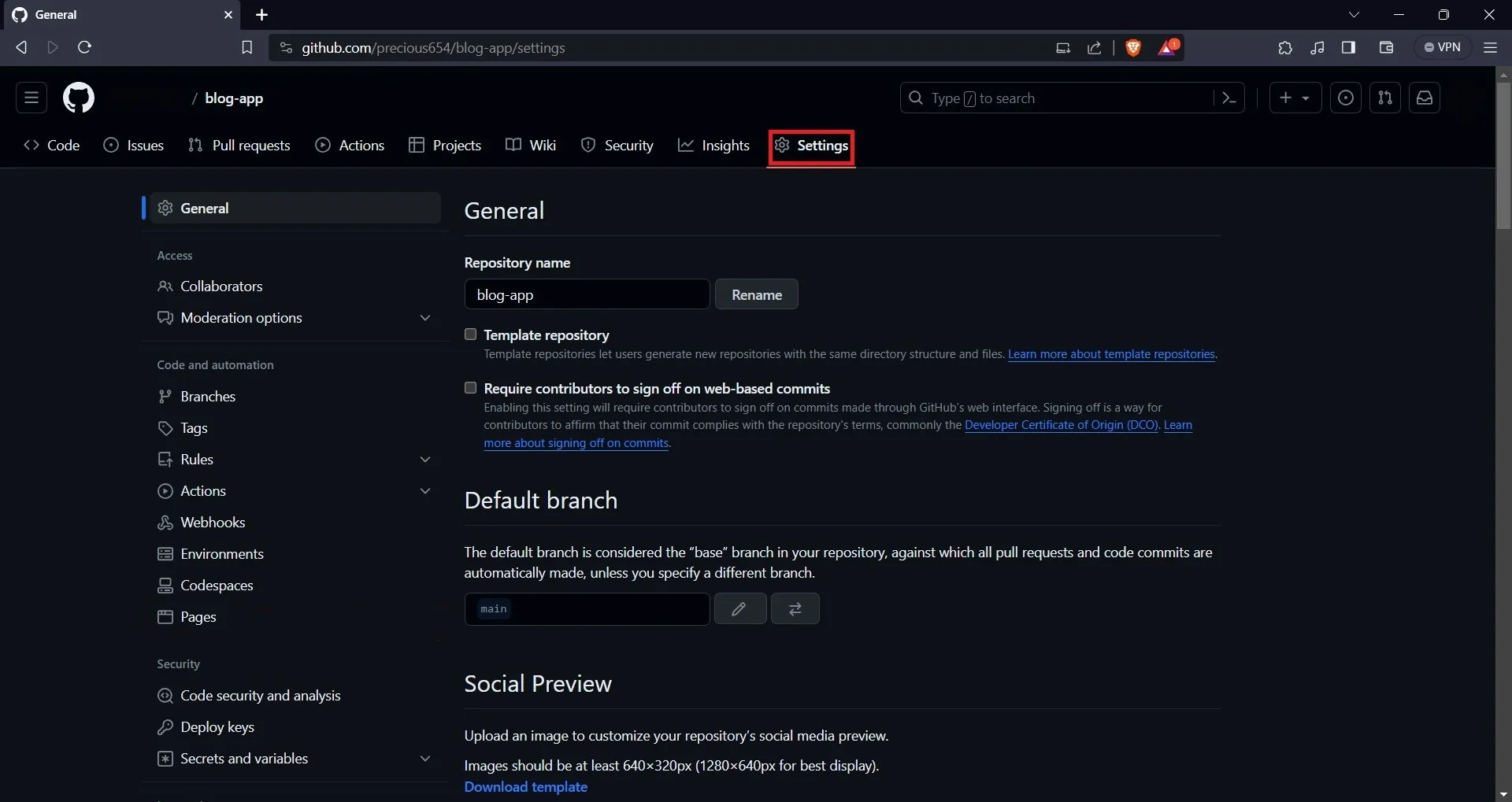
Kemudian pilih tombol “Pengaturan” pada navbar.

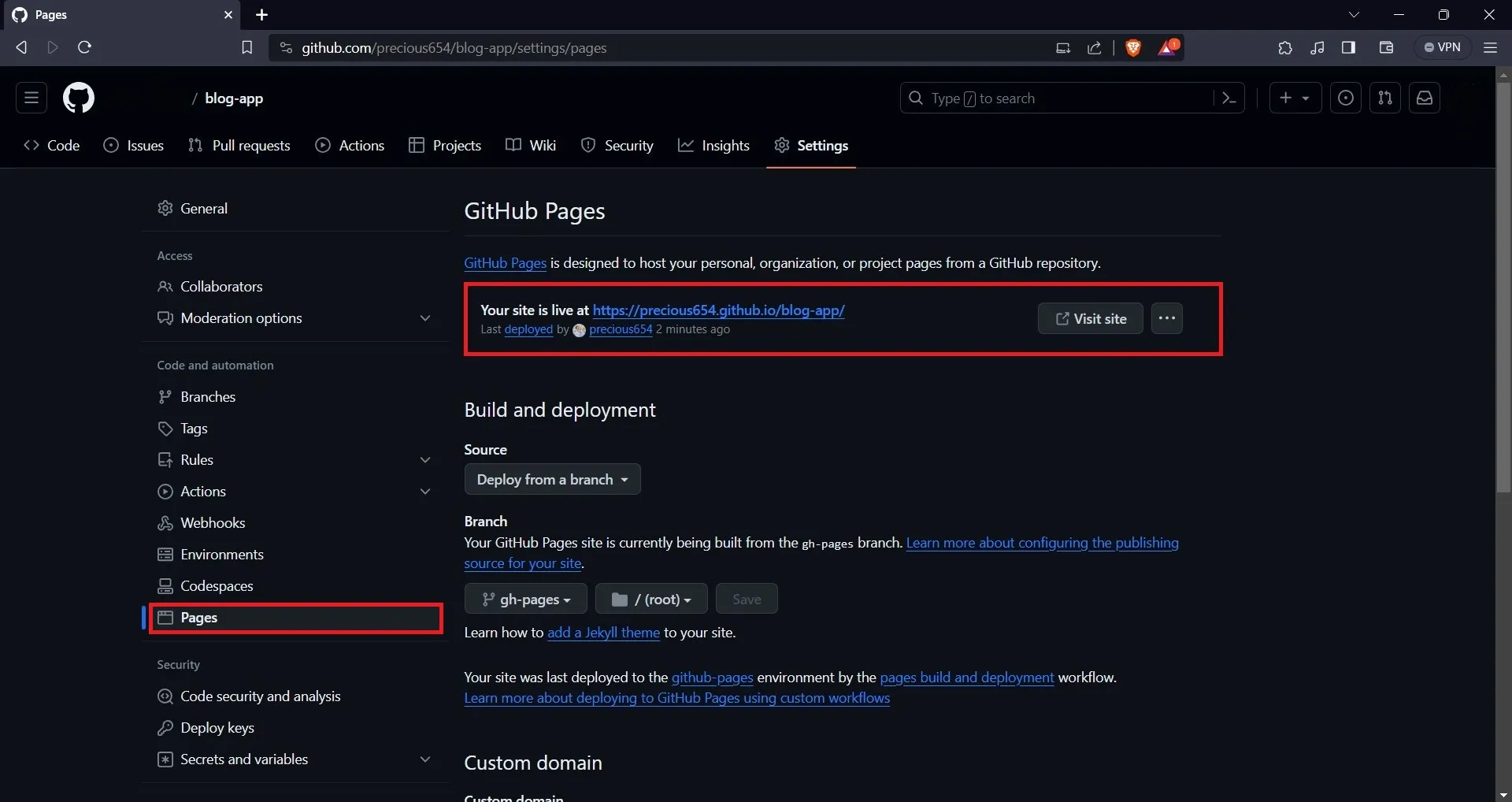
Pada halaman “Pengaturan”, pilih opsi “Halaman” pada bilah sisi. Pada tab Pages, Anda akan menemukan URL aplikasi Anda.

Untuk melihat aplikasi Anda, buka URL yang disediakan di peramban web Anda. Selain itu, perhatikan bahwa setiap kali Anda membuat perubahan pada aplikasi Anda, Anda perlu menjalankan npm run deploy lagi untuk memperbarui situs GitHub Pages Anda.
Menerapkan Aplikasi React Anda menggunakan CLI Vercel
Vercel adalah platform cloud yang memungkinkan Anda untuk menggunakan dan meng-host aplikasi dan layanan web dengan mudah.

Ini sempurna untuk kerangka kerja web modern yang mungkin Anda gunakan, seperti Next.js, React, Angular, Vue.js, dan banyak lagi.
Vercel menyediakan berbagai fitur, termasuk skalabilitas, fungsi tanpa server, jaringan tepi global, dll., yang menyederhanakan proses pengembangan dan penyebaran. Vercel menawarkan solusi yang mudah digunakan untuk menerapkan dan menskalakan aplikasi front-end dan situs web statis Anda.
Di bawah ini adalah petunjuk tentang cara men-deploy Aplikasi React Anda menggunakan Vercel CLI.
Untuk menggunakan aplikasi React menggunakan Vercel, Anda harus memiliki akun Vercel. Jika Anda belum memilikinya, Anda dapat mengunjungi situs web Vercel dan mendaftar.
Anda bisa mendaftar dengan akun GitHub, GitLab, atau Bitbucket.
Selanjutnya, Anda perlu menginstal Vercel CLI pada mesin lokal Anda dengan menjalankan perintah di bawah ini pada terminal Anda:
npm i -g vercel
Setelah menginstal CLI, masuk ke akun Vercel pada mesin Anda untuk menggunakan aplikasi.
Untuk melakukannya, jalankan perintah di bawah ini pada direktori aplikasi dari aplikasi React yang ingin Anda terapkan:
vercel
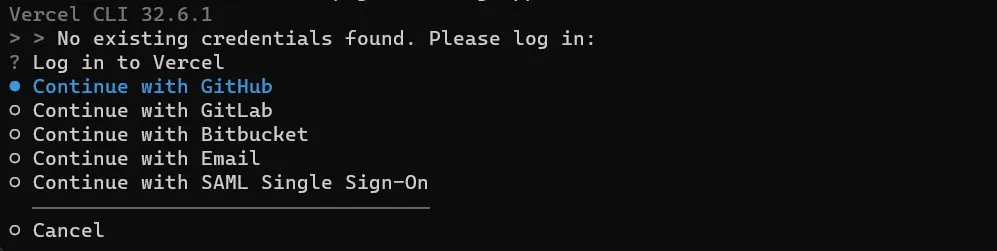
CLI akan memberikan Anda beberapa pilihan untuk masuk ke Vercel.

Anda dapat memilih opsi yang Anda gunakan untuk mendaftar ke Vercel sebelumnya di bagian ini. Setelah berhasil masuk, Anda dapat menggunakan aplikasi Anda.

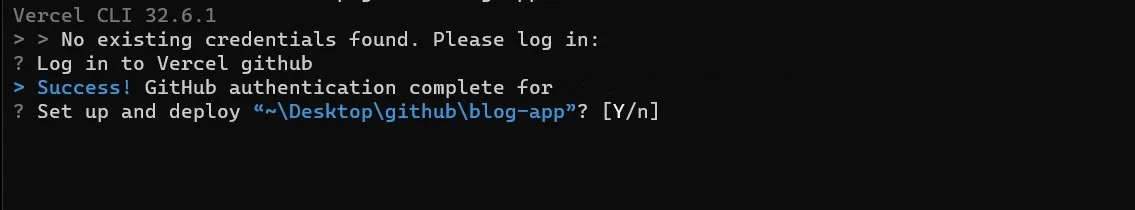
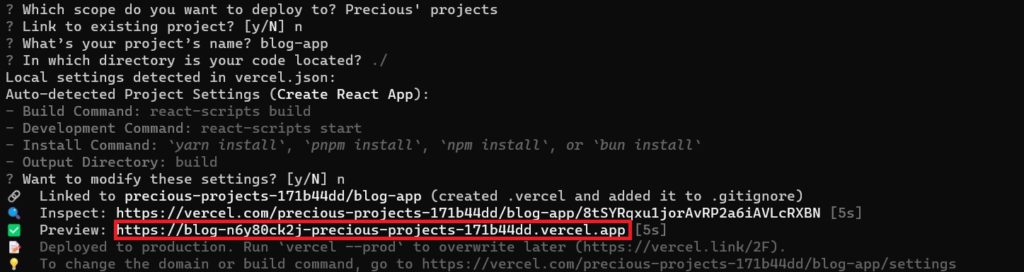
Ketik “Y” untuk menyebarkan aplikasi Anda. Vercel CLI akan memberikan beberapa petunjuk untuk membantu Anda mengonfigurasi penyebaran.
Setelah konfigurasi, CLI akan menyebarkan aplikasi Anda dan menampilkan URl yang dapat Anda gunakan untuk mengakses aplikasi Anda di browser web.

Menerapkan Aplikasi React Anda menggunakan Firebase Hosting
Firebase adalah platform pengembangan berbasis cloud yang dikembangkan oleh Google yang menawarkan berbagai alat dan layanan untuk membangun dan mengelola aplikasi seluler dan web.

Ini adalah platform kaya fitur yang menyediakan berbagai perkakas dan layanan, termasuk basis data yang disebut Firestore, hosting, dan banyak lagi. Firestore adalah basis data yang fleksibel dan dapat diskalakan yang memungkinkan Anda untuk menyimpan data untuk pengembangan seluler, web, dan server.
Firebase Hosting adalah layanan hosting web yang cepat dan aman. Layanan ini menawarkan penyebaran aplikasi web dan konten statis yang mudah dengan CDN global, sertifikat SSL untuk koneksi yang aman, dan integrasi tanpa batas dengan layanan Firebase lainnya.
Di bawah ini adalah petunjuk tentang cara menggunakan Aplikasi React Anda menggunakan hosting Firebase
Untuk mengakses fitur-fitur Firebase Hosting, Anda harus memiliki akun Firebase. Jika Anda belum memilikinya, kunjungi situs web Firebase untuk membuatnya.
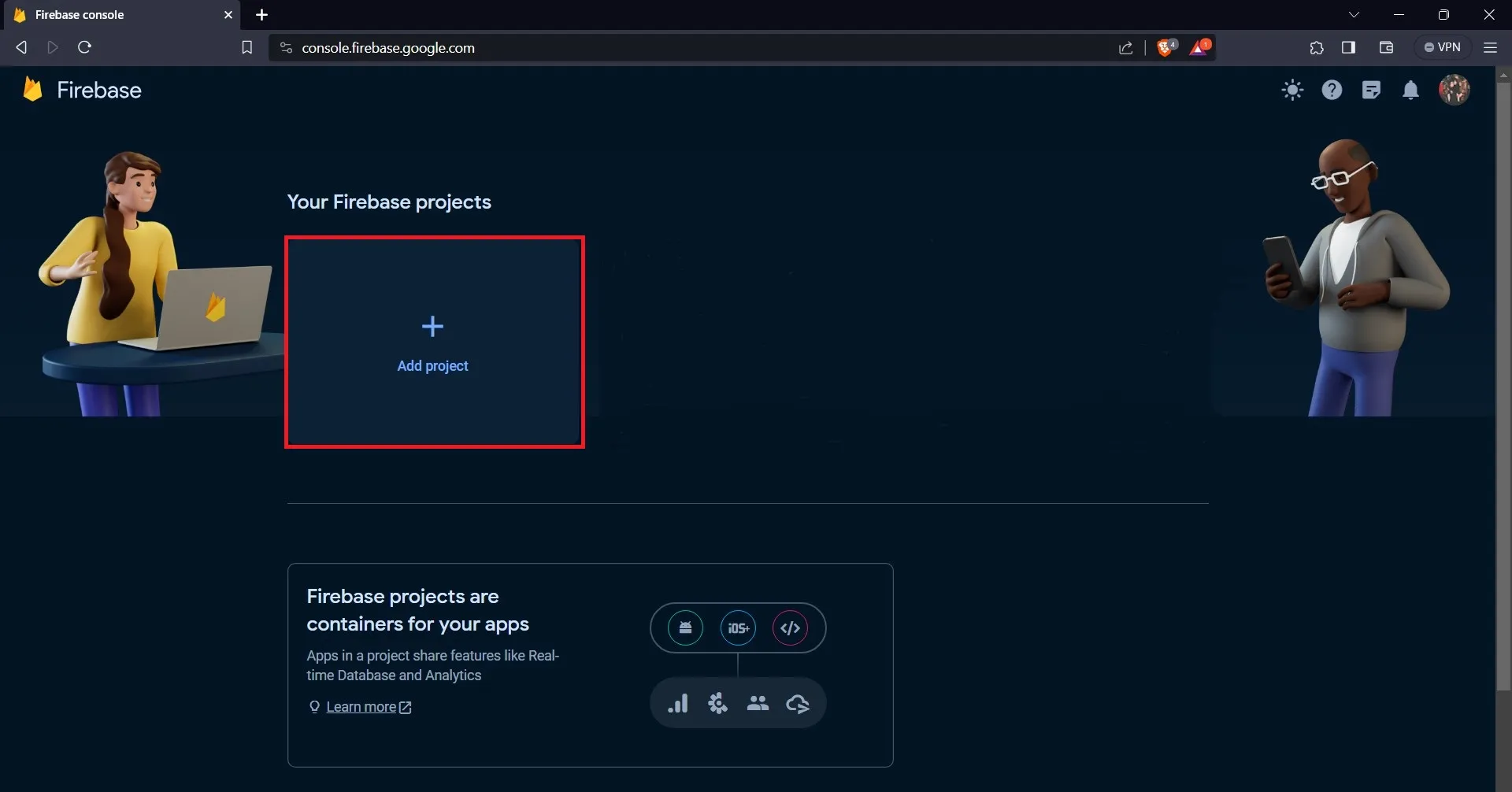
Setelah Anda masuk, klik tombol “Pergi ke konsol”, Anda dapat menemukannya di area kanan atas. Buat sebuah proyek di halaman konsol dengan mengklik tombol “Add project”.

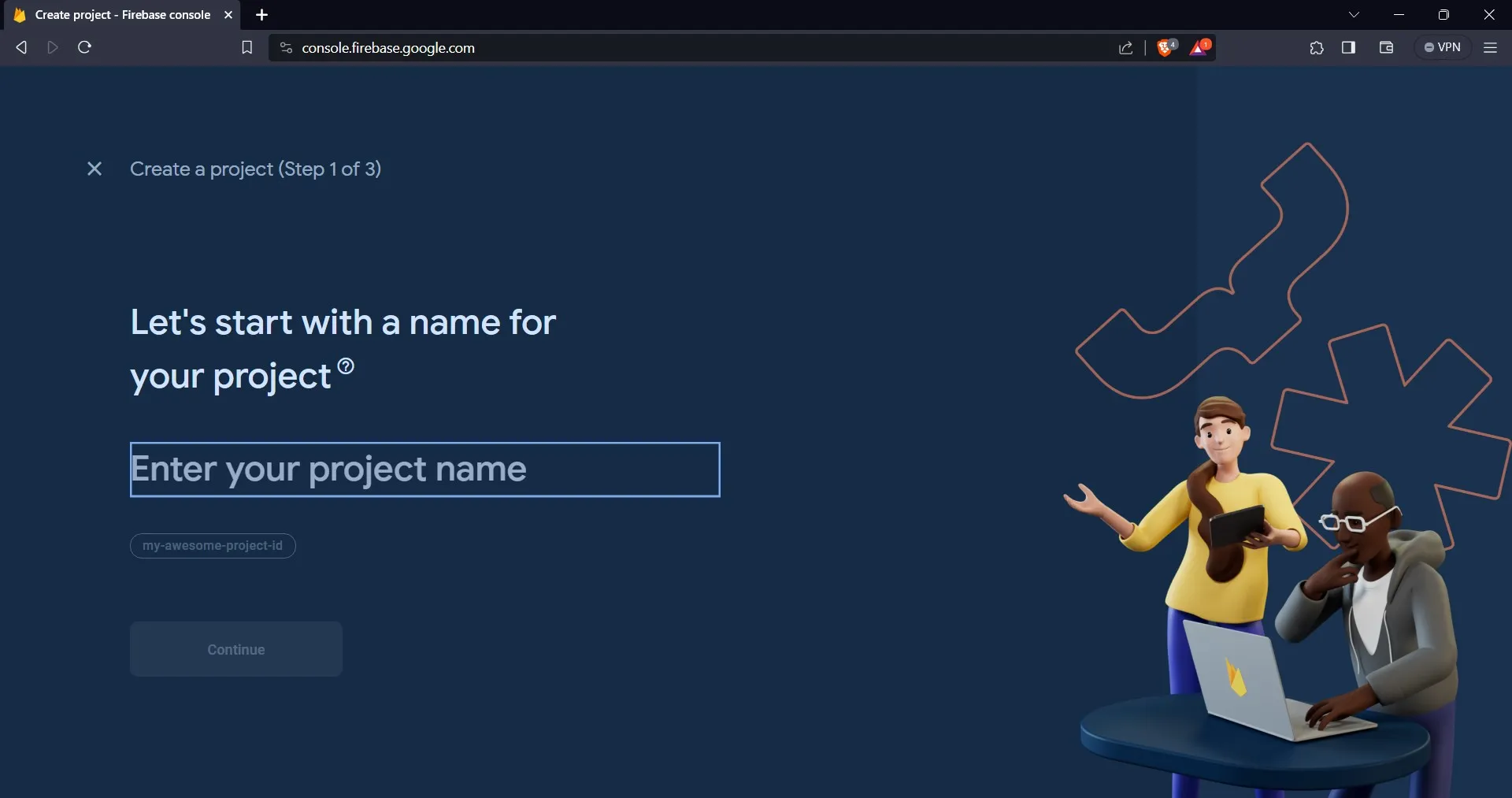
Mengklik tombol “Tambah proyek” akan membawa Anda ke halaman baru, di mana Anda dapat memberikan nama proyek Anda.

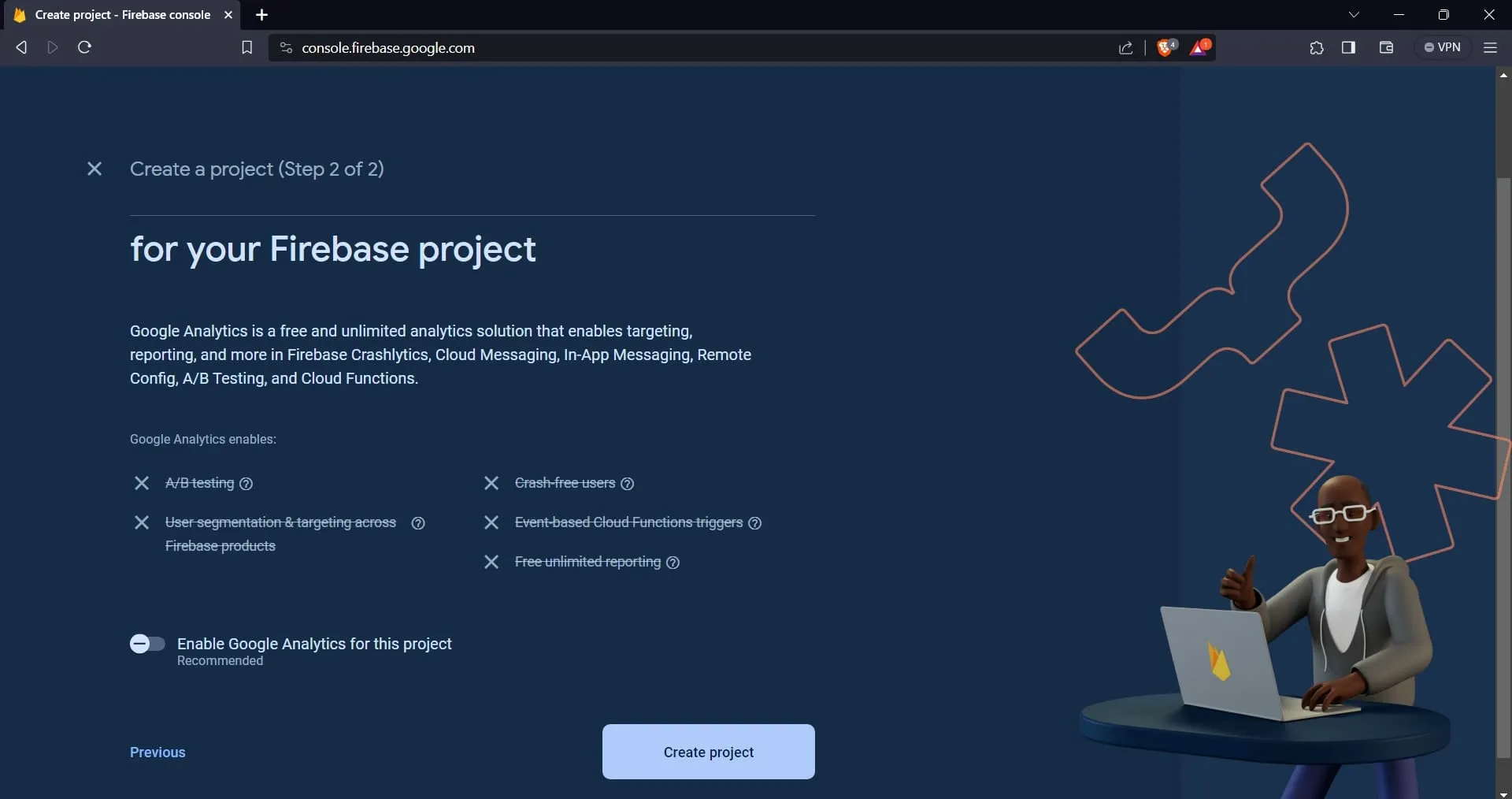
Setelah memberikan nama pada proyek Anda, klik tombol “lanjutkan”. Pada halaman berikutnya, Anda sekarang dapat membuat proyek.

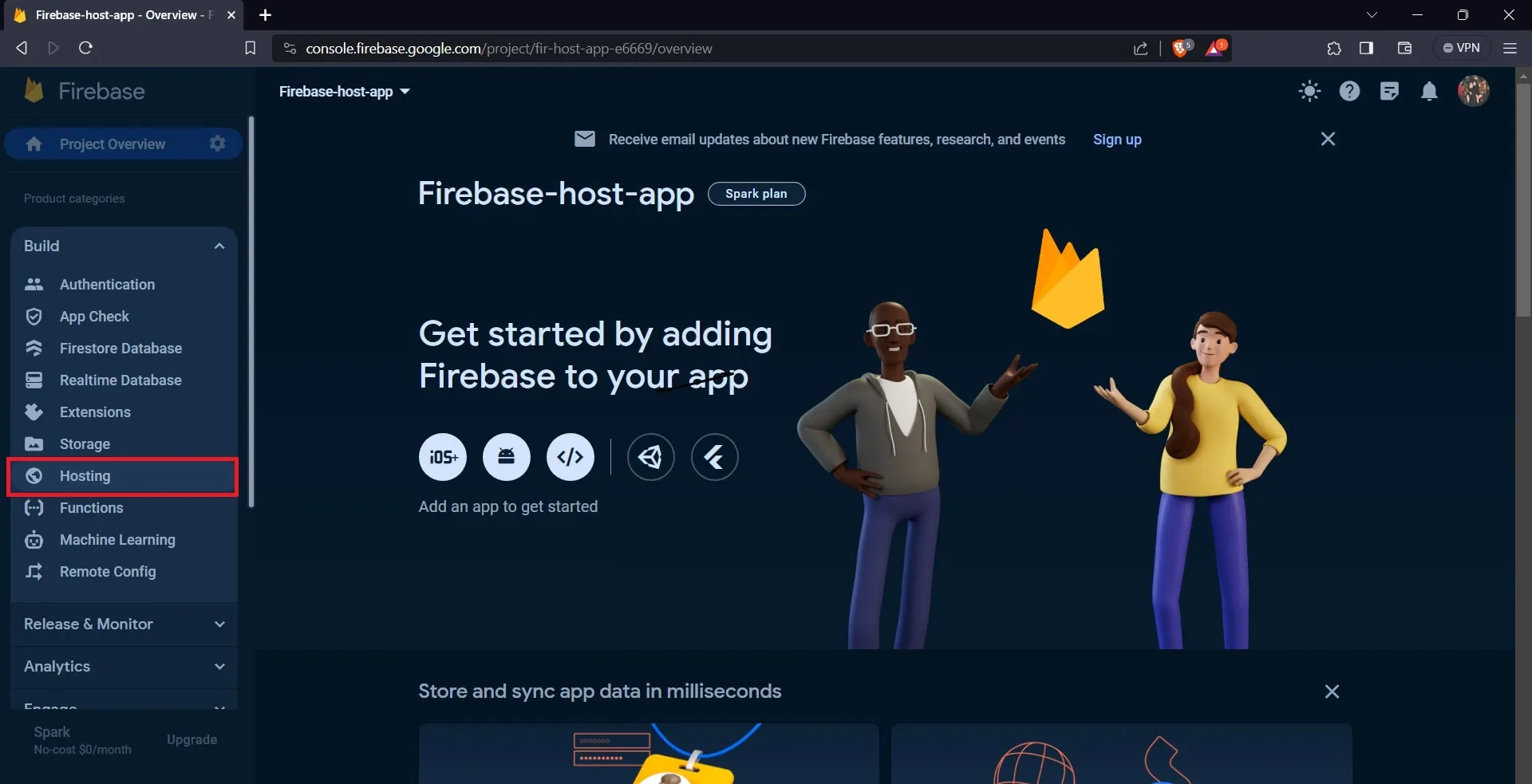
Setelah membuat proyek, situs ini akan mengarahkan Anda ke dasbor proyek Anda. Dari sana, arahkan ke menu tarik-turun “Bangun” dan pilih “Hosting”. Ini akan memandu Anda ke halaman yang berbeda.

Klik tombol “Mulai”.

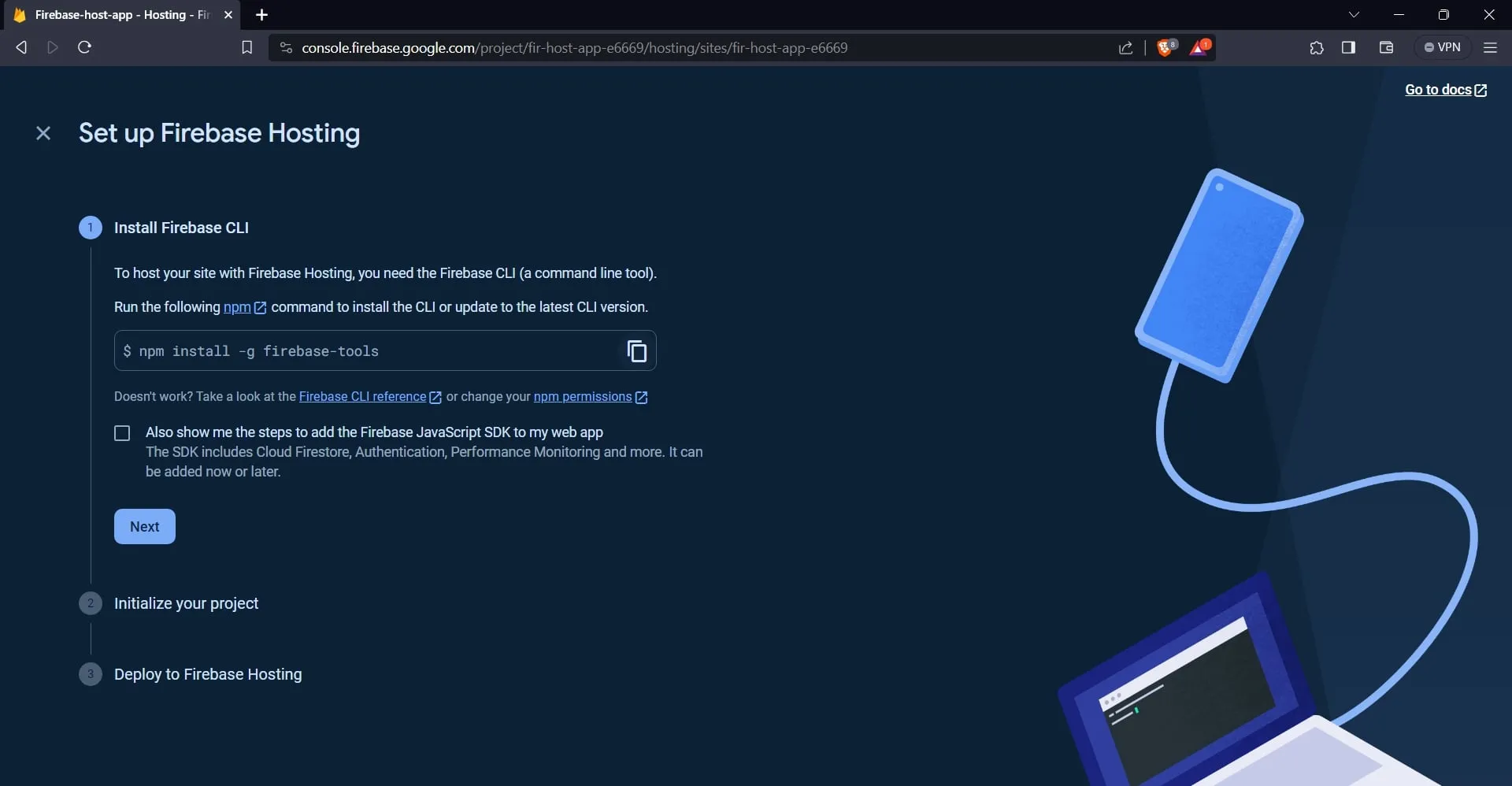
Setelah mengklik tombol “Mulai”, situs ini akan memandu Anda ke halaman berbeda yang menguraikan langkah-langkah yang terlibat dalam hosting aplikasi Anda dengan Firebase.

Langkah pertama adalah menginstal CLI Firebase. Untuk melakukannya, jalankan perintah berikut di terminal Anda:
npm install -g firebase-tools
Selanjutnya, masuk ke akun Firebase Anda dengan menjalankan perintah di bawah ini:
firebase login
Selanjutnya, inisialisasi proyek Firebase di direktori root aplikasi Anda dengan menjalankan perintah di bawah ini:
firebase init
Perintah ini akan membantu Anda mengonfigurasi dan mempersiapkan proyek Anda untuk penerapan dengan memandu Anda melalui serangkaian petunjuk, seperti yang ditunjukkan pada gambar di bawah ini.

Setelah mengonfigurasi proyek Anda, jalankan perintah berikut untuk membangun aplikasi Anda:
npm run build
Terakhir, terapkan aplikasi Anda dengan menjalankan perintah di bawah ini:
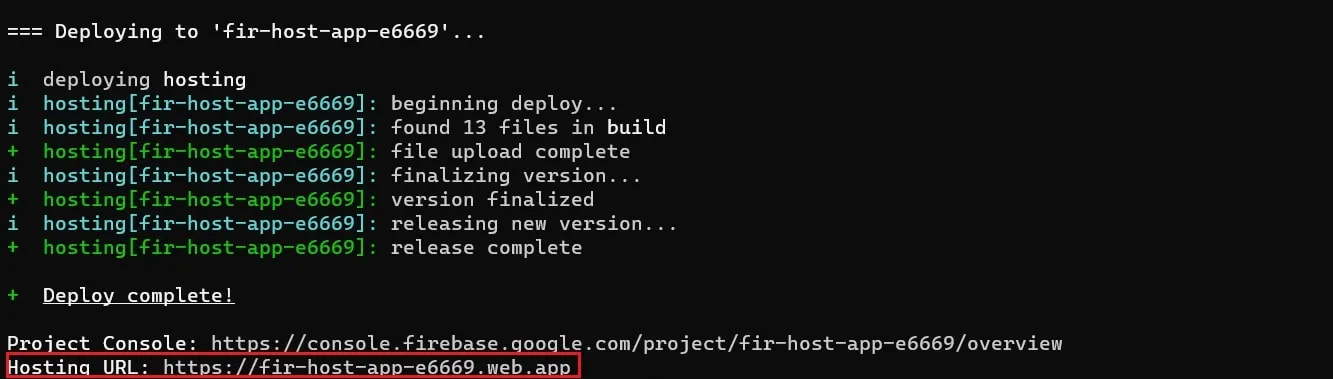
firebase deploy
Perintah di atas akan menyebarkan aplikasi Anda dan memberikan URL yang memungkinkan Anda mengakses aplikasi pada browser web.

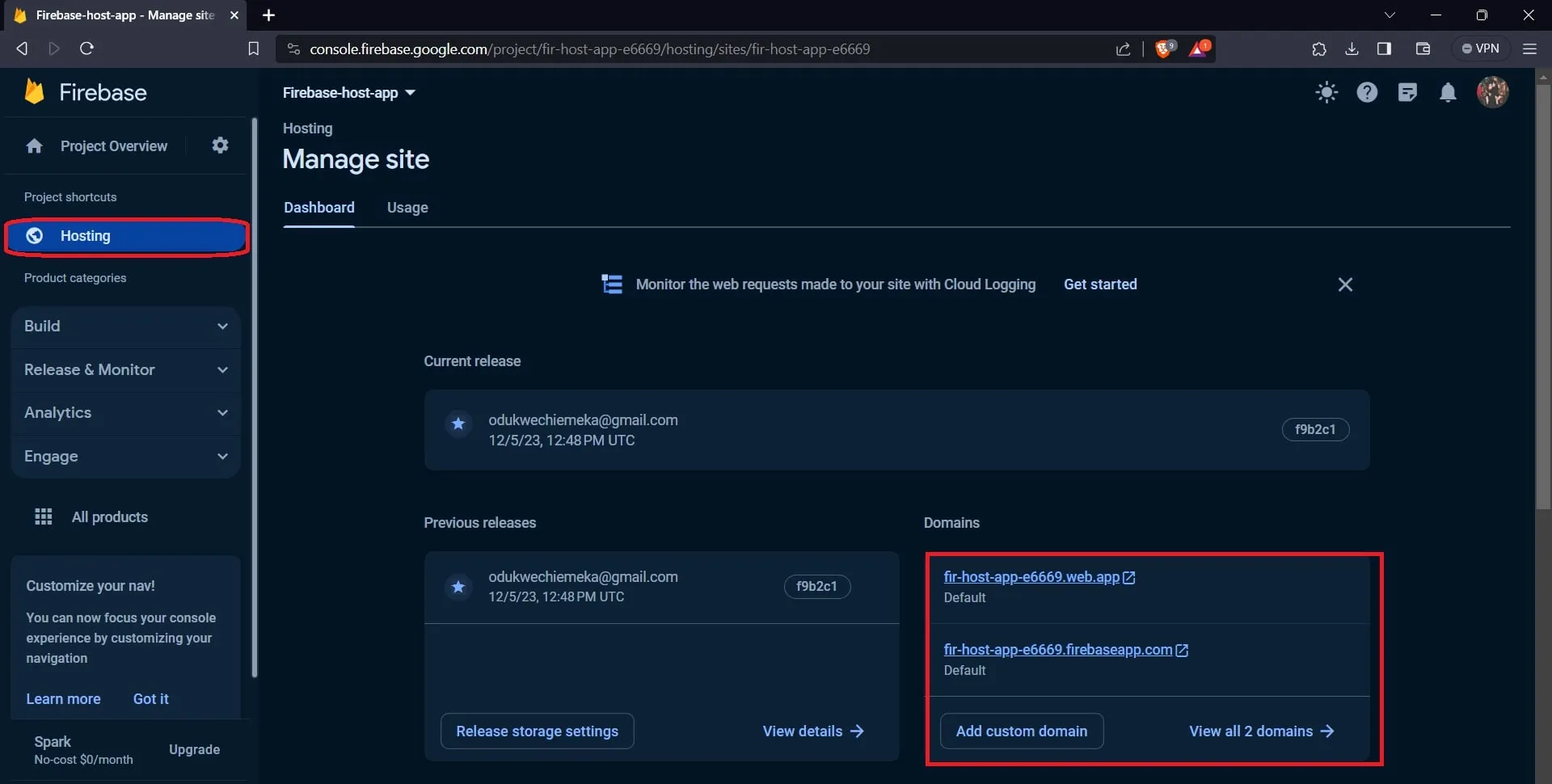
Anda juga dapat mengakses URL aplikasi pada dasbor proyek Anda di situs Firebase, seperti yang ditunjukkan pada gambar di bawah ini.

Kesimpulan
Menavigasi lanskap deployment untuk aplikasi React tidak harus datang dengan harga yang mahal.
Metode-metode deployment yang dieksplorasi dalam artikel ini menawarkan alternatif gratis yang praktis untuk men-deploy aplikasi React Anda.
Namun, Anda mungkin perlu beralih ke salah satu paket berbayar mereka yang ramah anggaran jika aplikasi Anda menghabiskan banyak sumber daya.



