Bagaimana cara membangun API GraphQL?

Dalam beberapa tahun terakhir, GraphQL telah menjadi pilihan populer untuk membangun API yang kompleks. Hal ini karena GraphQL menghilangkan beberapa keterbatasan REST API tradisional dan membuat API Anda lebih fleksibel dan efisien.
Pada artikel ini, kita akan membahas GraphQL, kelebihan dan kekurangannya, terminologi utama GraphQL, dan membandingkan GraphQL API dengan REST API. Selain itu, kami akan mengajari Anda cara membuat API GraphQL Anda sendiri di Back4app dan menghubungkannya dari frontend Next.js.
Contents
- 1 Pengenalan GraphQL
- 2 GraphQL vs REST
- 3 Istilah-istilah Umum GraphQL
- 4 Bagaimana cara kerja GraphQL?
- 5 Apa saja keuntungan dari GraphQL?
- 6 Apa saja kekurangan dari GraphQL?
- 7 Bagaimana cara membangun API GraphQL?
- 8 Kesimpulan
- 9 PERTANYAAN YANG SERING DIAJUKAN
- 10 Apa itu GraphQL?
- 11 Apa perbedaan utama antara REST dan GraphQL?
- 12 Apa saja istilah yang umum digunakan dalam GraphQL?
- 13 Bagaimana cara membangun API GraphQL?
Pengenalan GraphQL
GraphQL adalah bahasa kueri dan runtime sisi server untuk mengembangkan antarmuka pemrograman aplikasi (API). Dengan GraphQL, klien dapat menentukan dengan tepat data apa yang mereka butuhkan dari API, daripada bergantung pada backend untuk menyediakan sekumpulan data yang tetap.
GraphQL adalah pendekatan modern dan efisien untuk membangun API yang cepat dan fleksibel. GraphQL memiliki sistem tipe bawaan dan didasarkan pada skema yang diketik dengan kuat yang mendefinisikan data yang tersedia melalui API. API ini mendukung pembaruan dan langganan secara real-time dan memungkinkan pengembang untuk mengambil data dari berbagai sumber data. Selain itu, ini memudahkan untuk mengembangkan API dengan memberikan pengembang kemampuan untuk tidak lagi menggunakan field tanpa memengaruhi kueri atau mutasi yang ada.
GraphQL dapat digunakan sejak awal proyek atau diintegrasikan ke dalam API yang sudah ada. Beberapa perusahaan juga menggabungkannya dengan REST dan kemudian melakukan migrasi secara bertahap.
GraphQL dikembangkan secara internal oleh Facebook pada tahun 2012 dan kemudian menjadi sumber terbuka pada tahun 2015. GraphQL semakin populer dengan munculnya aplikasi halaman tunggal (SPA) dan aplikasi seluler. Sejak dirilis, GraphQL telah diadopsi oleh banyak raksasa teknologi seperti GitHub, Airbnb, Pinterest, dan Shopify.
GraphQL vs REST
GraphQL dan REST adalah dua pendekatan populer untuk membangun API web.
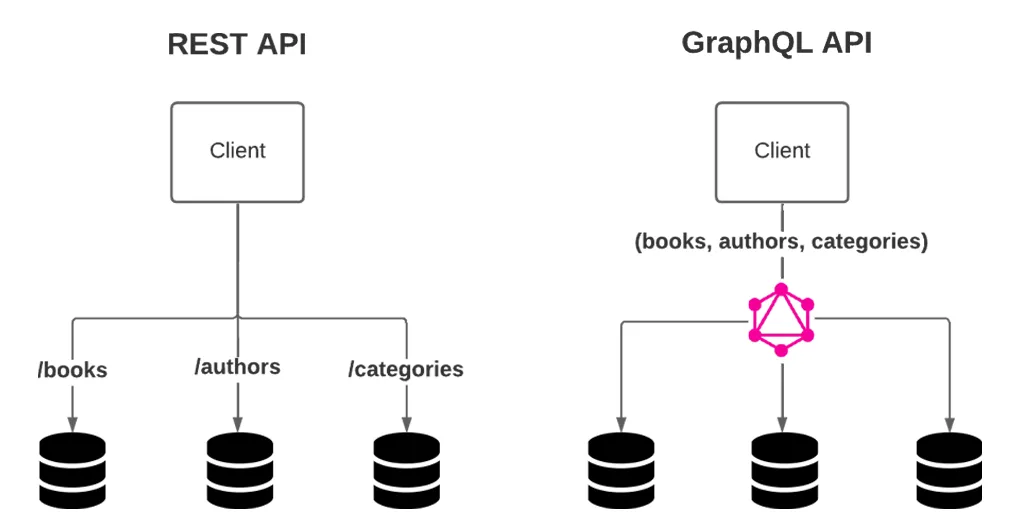
REST (Representational State Transfer) adalah gaya arsitektur perangkat lunak yang menggambarkan struktur web. REST diperkenalkan pada tahun 2000 dan telah menjadi standar de facto untuk membangun API web selama lebih dari satu dekade. API ini menggunakan metode HTTP seperti GET, POST, PUT, PATCH, dan DELETE untuk memanipulasi sumber daya. Setiap sumber daya di-host di titik akhir (lihat gambar di bawah) dan setiap kali kita meminta sumber daya, seluruh “dataset” dikembalikan.
Arsitektur ini menimbulkan dua masalah. Yang pertama adalah under-fetching (mendapatkan terlalu sedikit data) dan over-fetching (mendapatkan terlalu banyak data). Selain itu, REST API tidak mengizinkan kita untuk berlangganan perubahan data.
Di sinilah GraphQL berperan. GraphQL memiliki satu titik akhir dan memungkinkan kita untuk meminta data dari beberapa sumber data dalam satu permintaan. Hal ini memungkinkan kita untuk menentukan dengan tepat data apa yang kita butuhkan. Selain itu, GraphQL memungkinkan kita untuk berlangganan perubahan data tanpa melakukan polling pada server. Hal ini membuat API kita lebih mudah diprediksi dan didokumentasikan.
Pada akhirnya, pilihan antara GraphQL dan REST akan bergantung pada kebutuhan spesifik proyek Anda. Meskipun GraphQL sangat bagus, namun mungkin akan menimbulkan terlalu banyak kerumitan untuk proyek-proyek sederhana.

Istilah-istilah Umum GraphQL
Mari kita lihat beberapa istilah umum yang mungkin Anda temui ketika bekerja dengan GraphQL.
Jenis
GraphQL memiliki sistem tipe dan sangat kuat dalam hal pengetikan. GraphQL dilengkapi dengan beberapa tipe skalar bawaan seperti Int, Float, String, dan Boolean, tetapi juga memungkinkan Anda untuk mendefinisikan tipe khusus.
Tipe khusus dapat didefinisikan seperti ini:
type User {
username: String!
password: String!
friends: [User!]
}Skema
Skema adalah deskripsi data yang tersedia melalui API GraphQL. Skema ini mencakup tipe objek, bidang dan tipe data terkait, hubungan, kueri, mutasi, dan banyak lagi. Skema biasanya didefinisikan menggunakan Schema Definition Language (SDL).
Penyelesai
Penyelesai adalah fungsi yang mengambil data untuk bidang tertentu dalam kueri GraphQL. Fungsi-fungsi resolver bertanggung jawab untuk mengambil data dari sumber data dan mengembalikannya dalam format yang diharapkan.
Pertanyaan
Kueri adalah permintaan hanya-baca untuk data dari API GraphQL. Anda dapat menganggap kueri sebagai permintaan GET di REST API.
Contoh:
query GetUser {
user(id: "Wfx8o2AZrE") {
id
username
fullName
}
}Kueri ini mengembalikan daftar semua pengguna.
Mutasi
Mutasi adalah permintaan untuk memanipulasi data dalam API GraphQL. Anda dapat menganggap mutasi sebagai permintaan POST/PUT/PATCH/DELETE dalam REST API. Mutasi juga dapat mendefinisikan data apa yang dikembalikan.
Contoh:
mutation CreateAuthor {
createAuthor(input: {fields: {firstName: "William", lastName: "Shakespeare"}}) {
author {
id
createdAt
}
}
}Mutasi ini membuat penulis baru dan mengembalikan id penulis dan createdAt.
Berlangganan
Langganan adalah permintaan untuk pembaruan waktu nyata dari API GraphQL. Langganan memungkinkan klien untuk menerima pembaruan segera setelah tersedia, tanpa melakukan polling ke server.
Contoh:
subscription OnPostCreate($postID: ID!) {
userAdded(postID: $postID) {
id
user
content
}
}Langganan ini dipanggil ketika postingan baru dibuat.
Bagaimana cara kerja GraphQL?
Untuk mengimplementasikan API GraphQL, Anda harus melakukan langkah-langkah berikut:
- Jelaskan data Anda menggunakan skema
- Menghubungkan resolver ke sumber data
- Menulis pertanyaan dan mutasi
- Dapatkan hasil yang dapat diprediksi
Dengan menggunakan Back4app atau layanan serupa, sebagian besar pekerjaan ini akan disarikan. Ketika Anda membuat model basis data, Back4app akan secara otomatis menghasilkan skema dan dokumentasi GraphQL. Lebih lanjut tentang hal ini di bagian praktis dari tutorial ini.
Apa saja keuntungan dari GraphQL?
GraphQL mudah dipelajari, pengguna dapat mengumpulkan data dari berbagai sumber, dan merupakan bahasa modern untuk API Anda.
Skema
API GraphQL didasarkan pada skema yang sangat diketik. Hal ini memungkinkan Anda untuk mendeteksi kesalahan pengetikan dan bug pada saat kompilasi, bukan pada saat runtime. Selain itu, API GraphQL bersifat introspektif, artinya API ini dapat memberikan informasi tentang dirinya sendiri tanpa bergantung pada dokumentasi eksternal apa pun.
Pengambilan Data yang Fleksibel dan Efisien
API GraphQL sangat fleksibel karena memungkinkan klien untuk menentukan dengan tepat apa yang mereka butuhkan. Hal ini memecahkan masalah under-fetching dan over-fetching dan mengurangi jumlah permintaan API. Permintaan API yang lebih sedikit menghasilkan kinerja yang lebih baik.
Pembaruan API
Dengan GraphQL, Anda dapat mengintegrasikan field dan tipe baru dengan lancar tanpa mempengaruhi kueri yang sedang berjalan. Field yang sudah usang dan ketinggalan zaman juga dapat disembunyikan dari alat. API GraphQL menyediakan akses konstan ke fitur-fitur baru bagi aplikasi dan mendorong pengembangan kode server yang lebih bersih dan berkelanjutan.
Sumber Kebenaran Tunggal
Skema GraphQL menetapkan satu sumber kebenaran dalam aplikasi GraphQL. Skema ini menawarkan sebuah organisasi cara yang mudah untuk mengelola seluruh API-nya.
Ekstensi GraphQL
GraphQL didukung oleh komunitas pengembang GraphQL yang sangat besar dan dilengkapi dengan banyak ekstensi sumber terbuka. Ekstensi-ekstensi ini menyederhanakan beberapa tugas API yang umum seperti pagination, caching, pemantauan kinerja, dan sebagainya.
Apa saja kekurangan dari GraphQL?
Kompleksitas
GraphQL mengalihkan sebagian besar pekerjaan kueri data ke sisi server, sehingga membuat backend menjadi lebih kompleks. Selain itu, bahasa kueri dan definisi skema mungkin memerlukan lebih banyak perencanaan dan pemeliharaan di muka.
Kurva pembelajaran
GraphQL memiliki kurva pembelajaran yang lebih curam daripada REST. Selain itu, pengembang GraphQL biasanya lebih mahal dan lebih sulit ditemukan daripada pengembang REST.
Kurangnya Standardisasi
Salah satu kritik utama terhadap GraphQL adalah kurangnya standardisasi dalam implementasinya. REST API memiliki seperangkat prinsip dan praktik terbaik yang sudah mapan, sementara dokumentasi GraphQL hanya menyediakan beberapa tips umum tentang cara mengimplementasikan sesuatu. Hal ini dapat menyebabkan ketidakkonsistenan dan kebingungan tentang bagaimana API GraphQL dirancang dan digunakan.
Keamanan
Hal yang hebat dari GraphQL adalah bahwa klien dapat meminta apa yang mereka butuhkan, tetapi di sisi lain, hal itu bisa menjadi potensi risiko keamanan. Penting untuk memvalidasi dan membersihkan input pengguna dengan benar untuk mencegah kueri berbahaya dieksekusi.
Bagaimana cara membangun API GraphQL?
Bagian artikel ini membahas cara membuat API GraphQL dengan Back4app dan menyambungkannya dari frontend Next.js.
Prasyarat
- Pengalaman dengan JavaScript ES6
- Pengalaman dengan React dan Next.js
- Pemahaman dasar tentang GraphQL
Apa itu Back4app?
Back4app adalah solusi Backend as a Service (BaaS) yang luar biasa yang beroperasi di atas perangkat lunak sumber terbuka. Platform ini menyediakan berbagai fitur yang memungkinkan pengguna untuk pengembangan aplikasi web dan seluler yang lebih mudah dan lebih cepat. Hal ini memungkinkan bisnis untuk fokus pada logika bisnis mereka tanpa harus khawatir tentang backend atau infrastruktur yang mendasarinya.
Back4app hadir dengan dasbor yang mudah digunakan yang sarat dengan fitur, dan antarmuka baris perintah (CLI). Ini juga menyediakan Software Development Kit (SDK) untuk berbagai alat populer seperti Node.js, Flutter, React Native, Android, Angular, iOS, dan banyak lagi.
Back4app mengikuti model penetapan harga yang mudah yang dapat memenuhi kebutuhan aplikasi apa pun. Mereka juga menawarkan paket gratis (tidak perlu kartu kredit) yang sangat bagus untuk pengujian dan pembuatan prototipe.
Ingin mempelajari lebih lanjut tentang Back4app? Lihat Mengapa menggunakan Back4app?
Pengenalan Proyek
Kita akan membuat sebuah aplikasi TODO web sederhana. Aplikasi ini akan terdiri dari dua bagian: backend dan frontend. Backend akan didukung oleh GraphQL API dan digunakan di Back4app. Di sisi lain, frontend akan ditulis dalam TypeScript menggunakan kerangka kerja Next.js. Untuk menghubungkan frontend ke backend, kita akan menggunakan Apollo Client.
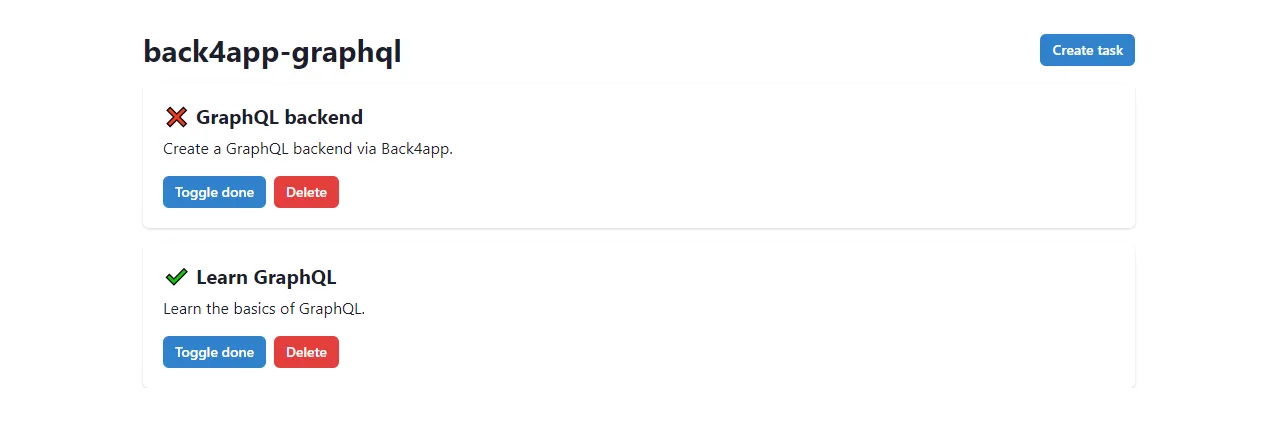
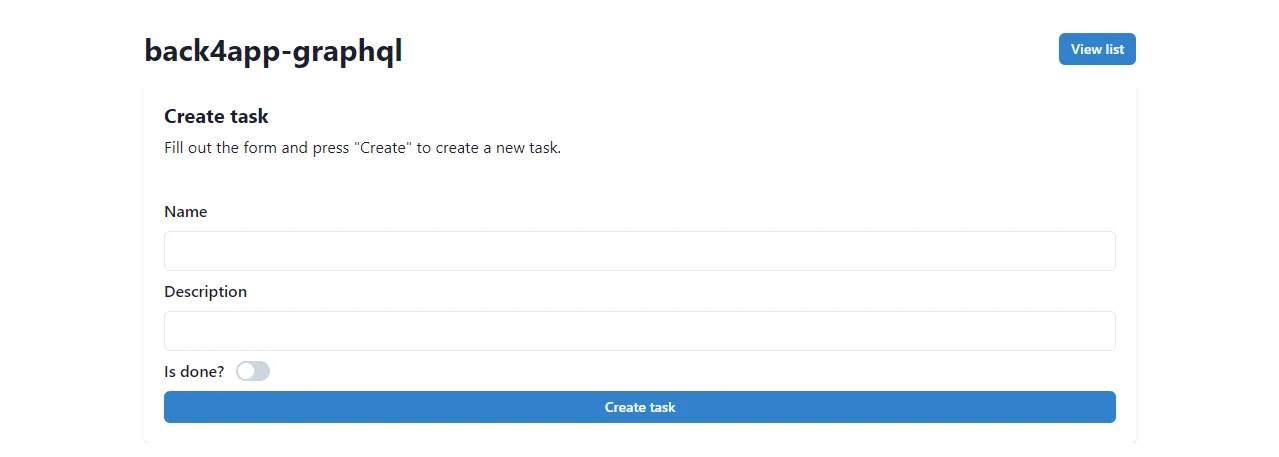
Aplikasi akhir akan terlihat seperti ini:

Backend
Buat Aplikasi Back4app
Untuk melanjutkan dengan langkah-langkah berikut, Anda harus memiliki akun Back4app. Jika Anda sudah memilikinya, silakan masuk. Jika tidak, silakan mendaftar untuk mendapatkan akun gratis.
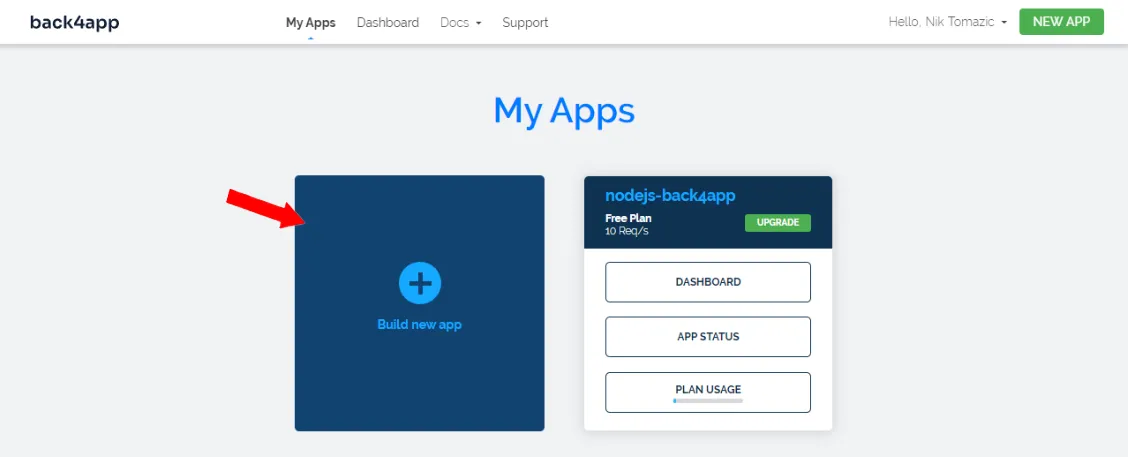
Untuk menggunakan Back4app, langkah awal adalah membuat aplikasi. Setelah Anda masuk ke dasbor, Anda akan dapat melihat daftar aplikasi Anda saat ini. Untuk membuat aplikasi baru, klik “Buat aplikasi baru”.

Karena kita sedang membangun API GraphQL, pilih opsi “Backend as a Service”, dan tentukan nama unik untuk aplikasi Anda. Selain itu, pilih “NoSQL” sebagai jenis basis data.
Tunggu dengan sabar hingga Back4app mengonfigurasi semua yang diperlukan untuk aplikasi Anda, termasuk basis data, lapisan aplikasi, penskalaan, cadangan, dan keamanan.
Setelah penyiapan selesai, Anda akan diarahkan ke dasbor aplikasi Anda.

Menentukan Model Basis Data
Karena kita membangun aplikasi TODO sederhana, kita hanya memerlukan satu model database.
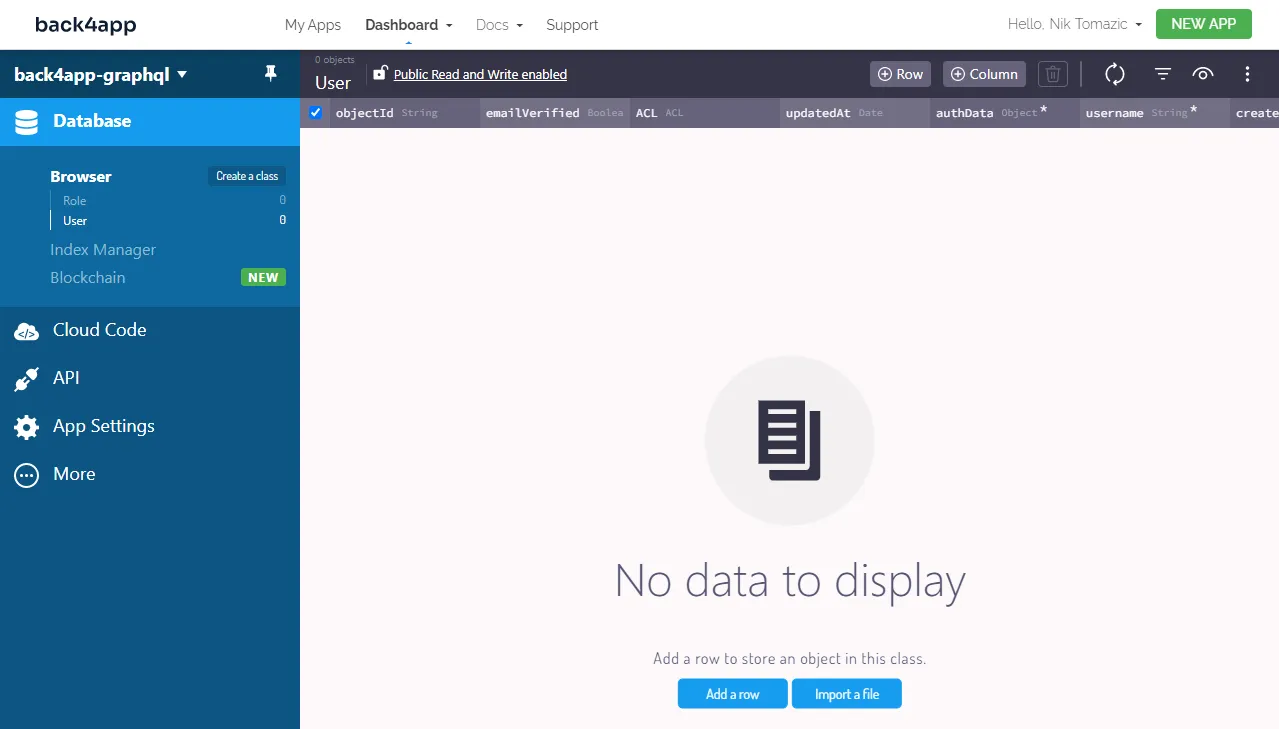
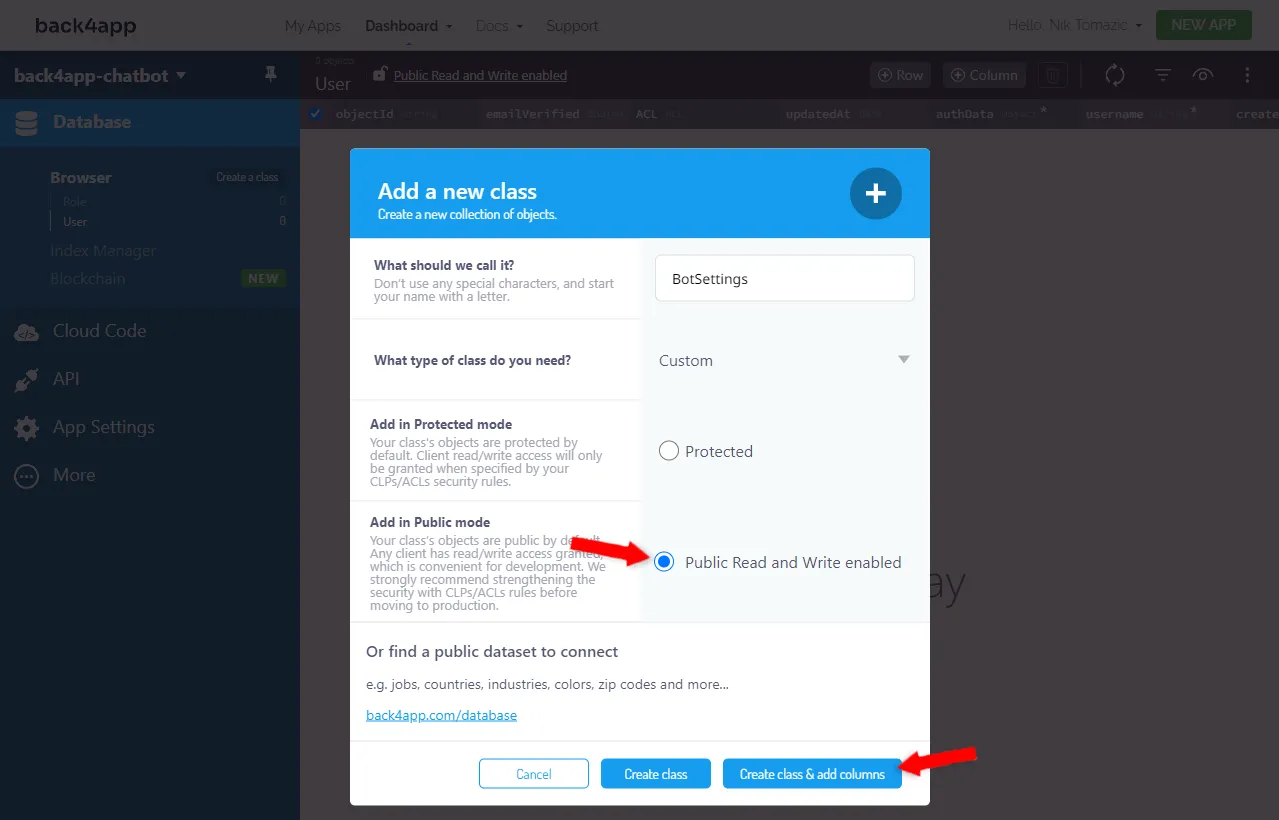
Untuk memulai, buka dasbor Back4app Anda dan cari opsi “Database” di bilah sisi. Dari sana, pilih “Buat kelas”, dan beri nama “Tugas”. Pastikan untuk memilih “Public Read and Write Enabled” dan kemudian klik “Create class & add columns”.

Sertakan kolom-kolom berikutnya:
+-----------+------------------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------+------------------+---------------+----------+
| String | name | <leave blank> | yes |
+-----------+------------------+---------------+----------+
| String | description | <leave blank> | no |
+-----------+------------------+---------------+----------+
| Boolean | isDone | false | no |
+-----------+------------------+---------------+----------+Setelah Anda membuat model database, Anda akan melihat bahwa empat kolom database telah ditambahkan secara otomatis:
objectIdadalah kunci utama objek AndaupdatedAtadalah stempel waktu pembaruan terakhircreatedAtadalah stempel waktu pembuatanACLmendefinisikan “Daftar Kontrol Akses”
Ingatlah mereka karena kita akan membutuhkannya nanti dalam tutorial ini ketika mengerjakan kueri dan mutasi GraphQL.
Untuk membiasakan diri dengan dasbor Back4app, cobalah menambahkan dua contoh tugas, misalnya:
+-----------------+----------------------------------------+--------+
| name | description | isDone |
+-----------------+----------------------------------------+--------+
| GraphQL backend | Create a GraphQL backend via Back4app. | false |
+-----------------+----------------------------------------+--------+
| Learn GraphQL | Learn the basics of GraphQL. | true |
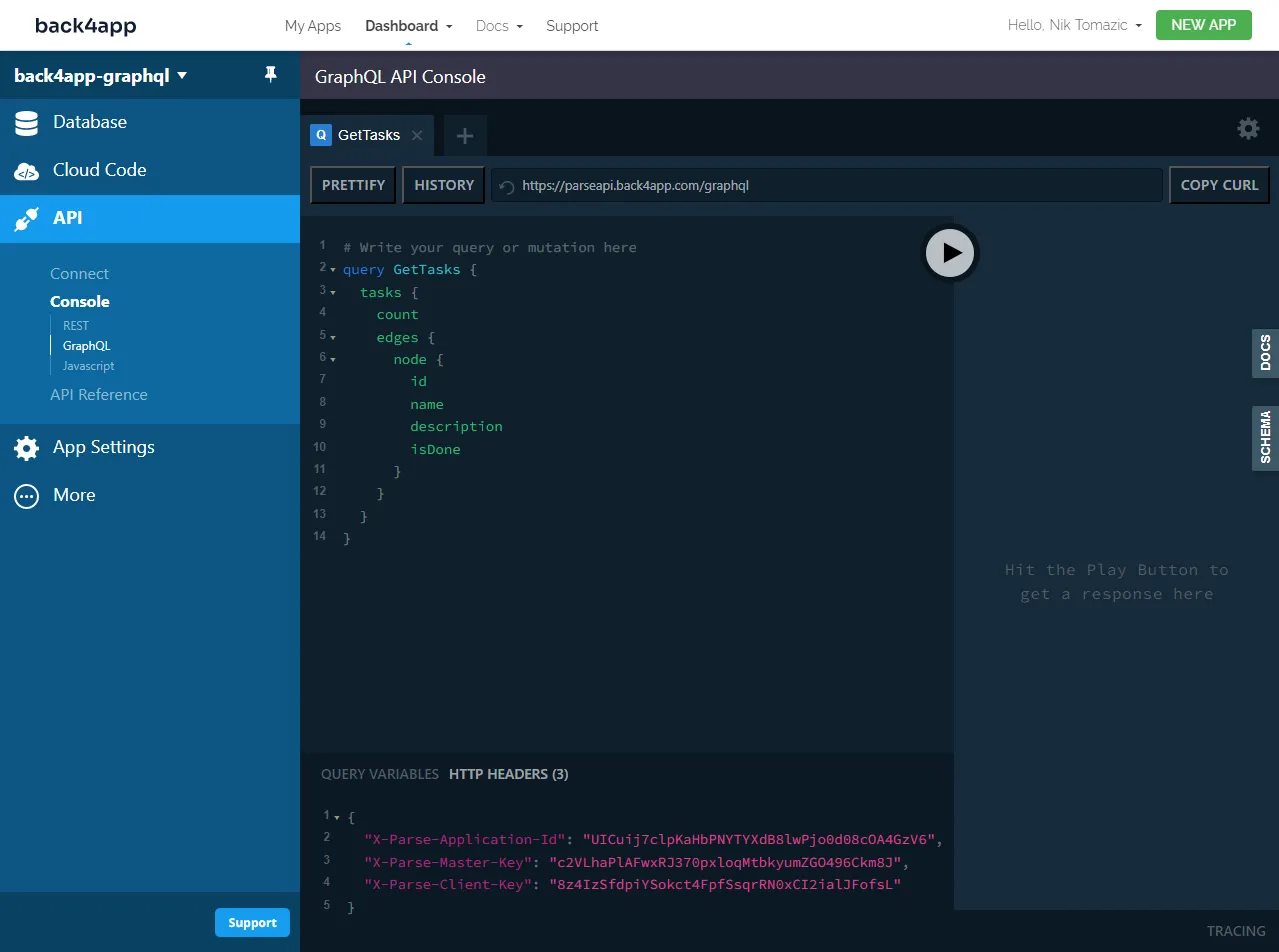
+-----------------+----------------------------------------+--------+Konsol API GraphQL
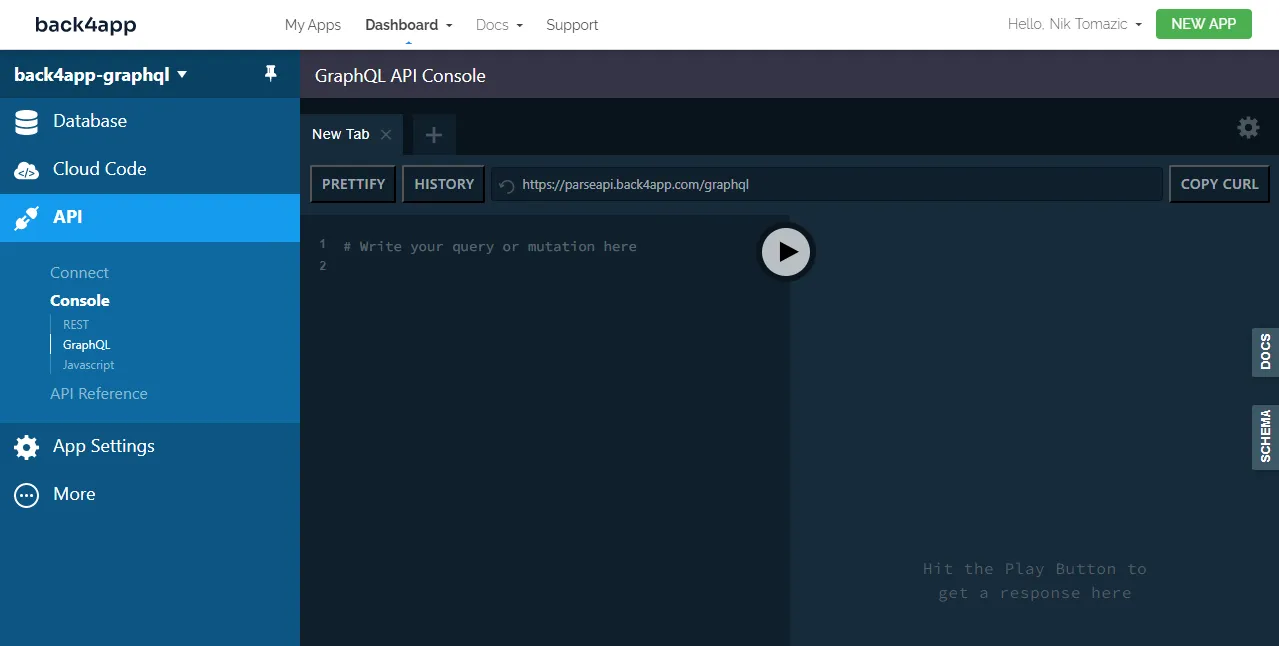
Konsol API GraphQL memungkinkan kita untuk menguji kueri dan mutasi GraphQL sebelum mengimplementasikannya dalam kode. Untuk mengakses konsol, pilih “API” pada bilah sisi dan kemudian “Konsol > GraphQL”.

Konsol ini sangat mudah digunakan. Di sisi kiri, kita dapat memasukkan kueri dan mutasi khusus dan kemudian hasilnya ditampilkan di sisi kanan.
Untuk memeriksa apakah semuanya berfungsi, jalankan kueri berikut ini:
query CheckHealth {
health
}Anda akan mendapatkan respons JSON berikut ini:
{
"data": {
"health": true
}
}Salah satu hal yang hebat tentang Back4app adalah bahwa aplikasi ini didasarkan pada Parse. Ketika kami membuat model basis data, Parse secara otomatis mengkonfigurasi GraphQL untuk kami. Hal itu termasuk membuat skema GraphQL, dokumen, dan sebagainya.
Mari kita coba membuat daftar tugas dan detailnya dari database:
query GetTasks {
tasks {
count
edges {
node {
id
name
description
isDone
}
}
}
}Anda akan mendapatkan respons yang serupa:
{
"data": {
"tasks": {
"count": 2,
"edges": [
{
"node": {
"id": "VGFzazpXQkJzSkRtV2xU",
"name": "GraphQL backend",
"description": "Create a GraphQL backend via Back4app.",
"isDone": false
}
},
{
"node": {
"id": "VGFzazpnM2lhNzdwUXBp",
"name": "Learn GraphQL",
"description": "Learn the basics of GraphQL.",
"isDone": true
}
}
]
}
}
}Mendapatkan objek tertentu, membuat objek, memperbaharuinya, dan lain-lain dilakukan dengan cara yang sama. Saya tidak akan membahas terlalu detail sekarang karena saya akan menjelaskan kueri dan mutasi ini nanti di tutorial. Selain itu, dokumen Back4app juga membahas topik-topik ini dengan baik:
Itu saja untuk bagian backend. Di bagian selanjutnya, kita akan mulai mengerjakan bagian depan.
Frontend
Buat Aplikasi Berikutnya
Cara termudah untuk melakukan bootstrap pada proyek Next.js adalah dengan menggunakan utilitas create-next-app. Buka terminal Anda dan jalankan perintah berikut:
$ yarn create next-app
√ What is your project named? ... back4app-graphql
√ Would you like to use TypeScript with this project? ... No
√ Would you like to use ESLint with this project? ... Yes
√ Would you like to use the `src/` directory with this project? ... No
√ Would you like to use the experimental `app/` directory with this project? ... No
√ What import alias would you like configured? ... @/*
Successfully created a Next.js app.Selanjutnya, jalankan server pengembangan:
$ yarn devNavigasikan ke http://localhost:3000 dan Anda akan melihat halaman arahan Next.js default.

ChakraUI
Untuk mempercepat dan menyederhanakan proses pembuatan UI/UX, kita akan menggunakan ChakraUI. Chakra UI adalah library komponen yang sederhana, modular, dan mudah diakses yang memberikan semua yang Anda butuhkan untuk membangun aplikasi React.
Jika Anda mengalami masalah, lihat ChakraUI: Memulai dengan Next.js.
Untuk menginstalnya, jalankan:
yarn add @chakra-ui/react @emotion/react @emotion/styled framer-motionSelanjutnya, buka _pages/app.tsx Anda dan bungkus aplikasi Anda dengan ChakraProvider seperti ini:
// pages/_app.tsx
import "../styles/globals.css";
import type {AppProps} from "next/app";
import {ChakraProvider} from "@chakra-ui/react";
export const theme = extendTheme({});
function MyApp({ Component, pageProps }: AppProps) {
return (
<ChakraProvider theme={theme}>
<Component {...pageProps} />
</ChakraProvider>
);
}
export default MyApp;Jangan lupa untuk mengimpor ChakraProvider:
import {ChakraProvider} from "@chakra-ui/provider";Untuk menghindari kilatan warna acak, pastikan untuk memuat skrip mode warna sebelum konten. Untuk melakukan itu, Anda dapat menggunakan _document.js seperti ini:
// pages/_document.tsx
import {ColorModeScript} from "@chakra-ui/react";
import { Html, Head, Main, NextScript } from "next/document";
import {theme} from "@/pages/_app";
export default function Document() {
return (
<Html lang='en'>
<Head />
<body>
<ColorModeScript initialColorMode={theme.config.initialColorMode} />
<Main />
<NextScript />
</body>
</Html>
);
}Bagus, Anda telah berhasil menginstal ChakraUI.
Antarmuka Pengguna
Selanjutnya, mari kita membuat antarmuka pengguna. Aplikasi web kita akan memiliki dua halaman berikut:
/menampilkan daftar tugasmembuat/menampilkanformulir untuk membuat tugas
Mulailah dengan mengganti pages/index.tsx dengan konten berikut:
// pages/index.tsx
import type {NextPage} from "next";
import {
Button, Card, CardBody, Container,
Heading, HStack, Stack, Text, VStack
} from "@chakra-ui/react";
import Link from "next/link";
let data = {
"tasks": {
"count": 2,
"edges": [
{
"node": {
"id": "VGFzazpXQkJzSkRtV2xU",
"name": "GraphQL backend",
"description": "Create a GraphQL backend via Back4app.",
"isDone": false
}
},
{
"node": {
"id": "VGFzazpnM2lhNzdwUXBp",
"name": "Learn GraphQL",
"description": "Learn the basics of GraphQL.",
"isDone": true
}
}
]
}
};
const ListPage: NextPage = () => {
const handleMarkAsDone = async (id: string, isDone: boolean) => {
console.log("TODO: mark task as done and refetch");
};
const handleDelete = async (id: string) => {
console.log("TODO: delete task and refetch");
};
return (
<>
<Container maxWidth="container.lg">
<HStack w="fill" justifyContent="space-between" mt={8} mb={4}>
<Heading as="h1" size="lg">back4app-graphql</Heading>
<Link href="/create">
<Button size="sm" colorScheme="blue">
Create task
</Button>
</Link>
</HStack>
<VStack spacing={4}>
{data.tasks.edges.map((edge) => {
let task = edge.node;
return (
<Card key={task.id} w="100%">
<CardBody>
<Stack direction="column">
<Heading as="h2" size="md">
{task.isDone ? "✔️" : "❌"}{" "}
{task.name}
</Heading>
<Text>
{task.description}
</Text>
<Stack direction="row" pt={2}>
<Button size="sm" colorScheme="blue" onClick={() => handleMarkAsDone(task.id, task.isDone)}>
Toggle done
</Button>
<Button size="sm" colorScheme="red" onClick={() => handleDelete(task.id)}>
Delete
</Button>
</Stack>
</Stack>
</CardBody>
</Card>
);
})}
</VStack>
</Container>
</>
);
};
export default ListPage;- Kami menggunakan ChakraUI untuk mendesain antarmuka pengguna.
- Tugas-tugas saat ini dimuat dari larik statis bernama
data. - Kita akan menggunakan
handleMarkAsDone() danhandleDelete() untuk mengirim permintaan API GraphQL.
Selanjutnya, buat file create.tsx di dalam folder pages dengan isi sebagai berikut:
// pages/create.tsx
import type {NextPage} from "next";
import {
Button, Card, CardBody, CardHeader, Container, FormControl,
FormLabel, Heading, HStack, Input, Stack, Switch, Text
} from "@chakra-ui/react";
import Link from "next/link";
import {useState} from "react";
import {useRouter} from "next/router";
const CreatePage: NextPage = () => {
const router = useRouter();
const [name, setName] = useState("");
const [description, setDescription] = useState("");
const [isDone, setIsDone] = useState(false);
const [formError, setFormError] = useState("");
const handleSubmit = (event) => {
event.preventDefault();
if (!name || !description) {
setFormError("Please enter the title and the description.");
return;
}
console.log("TODO: call the GraphQL API and redirect");
};
return (
<>
<Container maxWidth="container.lg">
<HStack w="fill" justifyContent="space-between" mt={8} mb={4}>
<Heading as="h1" size="lg">back4app-graphql</Heading>
<Link href="/">
<Button size="sm" colorScheme="blue">
View list
</Button>
</Link>
</HStack>
<Card>
<CardHeader>
<Stack direction="column">
<Heading as="h2" size="md">Create task</Heading>
<Text>
Fill out the form and press "Create" to create a new task.
</Text>
</Stack>
</CardHeader>
<CardBody>
<form onSubmit={handleSubmit}>
<Stack direction="column">
{formError && <Text color="red.500" fontWeight="bold">{formError}</Text>}
<FormControl>
<FormLabel>Name</FormLabel>
<Input type="text" value={name} onChange={(event) => setName(event.target.value)}/>
</FormControl>
<FormControl>
<FormLabel>Description</FormLabel>
<Input type="text" value={description} onChange={(event) => setDescription(event.target.value)}/>
</FormControl>
<FormControl display="flex" alignItems="center">
<FormLabel mb="0">
Is done?
</FormLabel>
<Switch isChecked={isDone} onChange={() => setIsDone(!isDone)}/>
</FormControl>
<Button size="sm" colorScheme="blue" type="submit">Create task</Button>
</Stack>
</form>
</CardBody>
</Card>
</Container>
</>
);
};
export default CreatePage;- Kami kembali menggunakan komponen ChakraUI untuk membuat UI.
- Kami membuat formulir yang dikendalikan oleh React untuk membuat tugas.
- Fungsi
handleSubmit()akan digunakan nanti untuk mengirim permintaan API.
Luncurkan ulang server web Anda dan kunjungi aplikasi web Anda di http://localhost:3000. Anda akan melihat dua tugas yang sudah dikodekan. Selanjutnya, klik “Buat tugas” untuk melihat formulir pembuatan tugas.

Klien GraphQL
Untuk terhubung ke API GraphQL dari frontend, Anda harus menginstal Klien GraphQL terlebih dahulu. Saya sarankan Anda menggunakan Klien Apollo, karena mudah diatur, tidak memiliki opini, dan tidak memerlukan banyak boilerplate.
Mulailah dengan menginstal @apollo/client dan graphql:
$ yarn add @apollo/client graphqlUntuk menginisialisasi klien, Anda harus memberikan kredensial API Back4app Anda. Cara termudah untuk mendapatkan kredensial Anda adalah dengan menavigasi ke Konsol GraphQL Anda dan perhatikan headernya.

Karena Anda tidak ingin mengekspos kunci API Anda dalam kode sumber, buatlah file .env.local di root proyek dengan konten berikut:
# .env.local
NEXT_PUBLIC_PARSE_APPLICATION_ID=<YOUR_PARSE_APP_ID>
NEXT_PUBLIC_PARSE_MASTER_KEY=<YOUR_PARSE_MASTER_KEY>
NEXT_PUBLIC_PARSE_CLIENT_KEY=<YOUR_PARSE_CLIENT_KEY>Selanjutnya, navigasikan ke pages/_app.tsx dan inisialisasi klien Apollo, lalu bungkus aplikasi Anda dengan ApolloProvider seperti ini:
// pages/_app.tsx
// ...
import {ApolloClient, ApolloProvider, InMemoryCache} from "@apollo/client";
const client = new ApolloClient({
uri: "https://parseapi.back4app.com/graphql",
headers: {
"X-Parse-Application-Id": process.env.NEXT_PUBLIC_PARSE_APPLICATION_ID,
"X-Parse-Master-Key": process.env.NEXT_PUBLIC_PARSE_MASTER_KEY,
"X-Parse-Client-Key": process.env.NEXT_PUBLIC_PARSE_CLIENT_KEY,
},
cache: new InMemoryCache(),
});
function MyApp({ Component, pageProps }: AppProps) {
return (
<ChakraProvider theme={theme}>
<ApolloProvider client={client}>
<Component {...pageProps} />
</ApolloProvider>
</ChakraProvider>
);
}Tunggu hingga frontend Anda dikompilasi ulang, lalu kunjungi aplikasi web Anda dan periksa konsol untuk mengetahui adanya kesalahan. Tidak ada kesalahan berarti koneksi telah berhasil.
Kueri dan Mutasi GraphQL
Hal terakhir yang harus Anda lakukan adalah mendefinisikan kueri dan mutasi GraphQL Anda dan kemudian memanggilnya dari kode React Anda.
Untuk mengaktifkan bantuan kode GraphQL di IDE Anda, buka Back4app GraphQL Console, pilih “Schema” pada sidebar, dan unduh sebagai SDL. Kemudian buat file baru bernama schema.graphql di root proyek dan tempelkan konten SDL.
Pertama, buka halaman/index.tsx dan tambahkan kueri berikut setelah impor:
// pages/index.tsx
const GET_TASKS = gql`
query GetTasks {
tasks {
count
edges {
node {
id
name
description
isDone
}
}
}
}
`;
const UPDATE_TASK = gql`
mutation UpdateTask($id: ID!, $isDone: Boolean!) {
updateTask(input: { id: $id, fields: { isDone: $isDone } }) {
task {
isDone
updatedAt
}
}
}
`;
const DELETE_TASK = gql`
mutation DeleteTask($id: ID!) {
deleteTask(input: { id: $id }) {
task {
id
}
}
}
`;Ketiga kueri ini cukup jelas. Yang pertama mengembalikan daftar semua tugas, yang kedua memperbarui properti isDone tugas tertentu, dan yang ketiga menghapus tugas tertentu.
Selanjutnya, modifikasi bagian atas ListPage seperti ini:
// pages_index.tsx
// ...
const ListPage: NextPage = () => {
const {loading, error, data, refetch} = useQuery(GET_TASKS);
const [deleteTask] = useMutation(DELETE_TASK);
const [updateTask] = useMutation(UPDATE_TASK);
const handleMarkAsDone = async (id: string, isDone: boolean) => {
try {
const updateTaskResponse = await updateTask({
variables: {id: id, isDone: !isDone}
});
console.debug(updateTaskResponse);
refetch();
} catch (error) {
console.error(error);
}
};
const handleDelete = async (id: string) => {
try {
const deleteTaskResponse = await deleteTask({
variables: {id: id},
});
console.debug(deleteTaskResponse);
refetch();
} catch (error) {
console.error(error);
}
};
if (error) return <p>Oops, something went wrong.</p>;
if (loading) return <Spinner/>;
// ...
};
export default ListPage;- Kami menggunakan
useQuery()untuk mengeksekusi kueriGET_TASKSdan menyimpan hasilnya. - Kami menggunakan
useMutation()untuk mendefinisikan mutasi GraphQL. - Kami memperbarui
handleMarkAsDone() danhandleDelete()untuk memanfaatkan kait mutasi.
Selanjutnya, modifikasi halaman/create.tsx dengan cara yang sama:
const CREATE_TASK = gql`
mutation CreateTask($name: String!, $description: String, $isDone: Boolean!) {
createTask(
input: {
fields: { name: $name, description: $description, isDone: $isDone }
}
) {
task {
id
}
}
}
`;
const CreatePage: NextPage = () => {
// ...
const [createTask] = useMutation(CREATE_TASK);
const handleSubmit = (event) => {
event.preventDefault();
if (!name || !description) {
setFormError("Please enter the title and the description.");
return;
}
createTask({
variables: {name: name, description: description, isDone: isDone}
}).then(response => {
router.push("/");
});
};
// ...
};
export default CreatePage;Jangan lupakan impornya:
import {gql, useMutation, useQuery} from "@apollo/client";Hebat, itu dia!
Luncurkan ulang server pengembangan Anda dan kunjungi aplikasi web Anda. Periksa apakah tugas telah dimuat dari database, coba buat tugas baru, tandai sebagai selesai, dan hapus tugas tersebut.
Kesimpulan
Kesimpulannya, GraphQL adalah pilihan yang baik untuk membangun API yang kompleks karena kemampuan kueri yang fleksibel dan pengambilan data yang efisien. Meskipun memiliki banyak keunggulan dibandingkan REST API tradisional, ada beberapa kekurangan yang harus Anda pertimbangkan ketika memulai sebuah proyek.
Pada artikel ini, kita telah membahas kelebihan dan kekurangan GraphQL, membandingkannya dengan REST API, dan memperkenalkan beberapa terminologi utama GraphQL. Sekarang Anda seharusnya sudah bisa membuat API GraphQL sederhana Anda sendiri di Back4app dan menyambungkannya dari frontend JavaScript.
Anda dapat mengambil kode sumber akhir dari repo GitHub.
PERTANYAAN YANG SERING DIAJUKAN
Apa itu GraphQL?
GraphQL adalah bahasa kueri dan runtime sisi server untuk mengembangkan API yang kuat dan fleksibel.
Apa perbedaan utama antara REST dan GraphQL?
REST adalah pendekatan yang standar dan sederhana untuk membangun layanan web, sementara GraphQL menawarkan kemampuan kueri yang lebih fleksibel dan menghilangkan under-fetching dan over-fetching data.
Apa saja istilah yang umum digunakan dalam GraphQL?
– Schema adalah deskripsi data yang tersedia melalui API GraphQL.
– Resolver adalah fungsi yang mengambil data untuk field tertentu dalam kueri GraphQL.
– Query adalah permintaan hanya-baca untuk data dari API GraphQL.
– Mutation adalah permintaan untuk memanipulasi data dalam API GraphQL.
– Subscription adalah permintaan untuk pembaruan data secara real-time dari API GraphQL.
Bagaimana cara membangun API GraphQL?
1. Buat akun gratis di Back4app.
2. Rancang model basis data.
3. Tulis kueri dan mutasi melalui Back4app GraphQL API Console.
4. Instal klien GraphQL (seperti Apollo atau Relay) di proyek frontend Anda.
5. Inisialisasi klien dan hubungkan ke API GraphQL.



