Bagaimana cara membuat aplikasi reservasi dengan Vue?
Mengelola reservasi adalah bagian penting dari bisnis di industri jasa, di mana penjadwalan dan kapasitas pelanggan sangat penting, seperti restoran.
Dengan Back4app, API Twilio, dan Vue, Anda dapat membuat aplikasi reservasi restoran sederhana dengan fitur-fitur seperti membuat reservasi, menerima pesan konfirmasi, dan melihat slot yang dipesan.
Pada artikel ini, Anda akan membangun dan menggunakan aplikasi reservasi dengan Vue di bagian depan, Back4app untuk menangani kebutuhan backend dan deployment Anda, dan Twilio untuk berkomunikasi dengan pengguna melalui Whatsapp.
Contents
Gambaran Umum Proyek
Dalam panduan ini, Anda akan membuat aplikasi reservasi sederhana dengan Vue. Aplikasi reservasi akan memiliki tampilan ReservationForm dan tampilan ReservationList.
Para tamu berinteraksi dengan tampilan ReservationForm untuk memasukkan rincian reservasi mereka, seperti nama, email, tanggal, waktu, dan nomor telepon. Mereka juga dapat melihat semua reservasi yang telah dibuat di tampilan ReservationList.
Anda akan menggunakan yang berikut ini:
- Back4app Backend: Anda akan membuat backend Back4app untuk menyimpan dan mengelola data reservasi dari aplikasi Vue Anda dalam database.
- API Twilio: Anda akan mengintegrasikan Twilio API ke dalam aplikasi Vue Anda untuk mengirimkan pesan konfirmasi WhatsApp kepada tamu yang telah memesan reservasi.
- Agen AI Back4pp: Anda akan membuat empat fungsi cloud dengan agen AI Back4app, yang akan Anda integrasikan ke dalam aplikasi Vue untuk ditangani:
- Menyimpan detail reservasi di basis data Back4App
- Memeriksa ketersediaan tanggal dan waktu yang akan dipesan
- Mengirim pesan sukses WhatsApp dengan API Twilio yang memberi tahu tamu bahwa reservasi mereka telah dibuat.
- Melihat reservasi yang telah dibuat oleh tamu di database Anda.
- Kontainer Back4app: Anda akan menerapkan aplikasi Vue Anda ke kontainer Back4app agar dapat diakses secara online.
Membangun Aplikasi Vue Anda
Bagian ini akan memandu Anda dalam menyiapkan lingkungan pengembangan dan membangun boilerplate aplikasi reservasi Anda.
Menyiapkan Lingkungan Pengembangan Anda
Untuk membuat aplikasi Vue, jalankan perintah berikut di terminal Anda:
npm create vue
Perintah di atas akan meminta Anda untuk memberi nama aplikasi Anda dan mengaktifkan fitur-fitur tertentu untuk aplikasi Anda, seperti menambahkan TypeScript, dukungan JSX, dll. Pilih tidak untuk semua opsi kecuali “Vue Router”. Anda akan membutuhkannya untuk menavigasi antar tampilan.
Selanjutnya, cd ke dalam direktori yang telah dibuat dan jalankan perintah di bawah ini untuk menginstal dependensi yang diperlukan:
npm install
Selanjutnya, instal Parse SDK dengan menjalankan perintah di bawah ini:
npm install parse
Parse SDK memungkinkan Anda untuk berkomunikasi antara aplikasi Vue dan backend Back4app Anda.
Setelah menyiapkan lingkungan pengembangan Anda, lanjutkan dengan membuat tampilan aplikasi reservasi Anda.
Membuat Tampilan Aplikasi Anda
Buat tampilan ReservationForm dan ReservationList di direktori tampilan aplikasi Anda.
Kemudian, aktifkan perutean di antara kedua tampilan ini dengan menambahkan kode di bawah ini pada berkas index.js di direktori router Anda:
// index.js
import { createRouter, createWebHistory } from "vue-router";
import ReservationForm from "@/views/ReservationForm.vue";
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
name: "Home",
component: ReservationForm,
},
{
path: "/reservations",
name: "Reservations",
component: () => import("@/views/ReservationList.vue"),
},
],
});
export default router;
Blok kode di atas mengatur perutean di dalam aplikasi Vue Anda. Ini mendefinisikan rute /rute dan rute /reservasi. Ketika tamu mengakses URL aplikasi, blok kode mengarahkan mereka ke tampilan ReservationForm sebagai rute Home.
Rute /reservasi mengarahkan pengguna ke tampilan DaftarReservasi. Rute ini dimuat dengan lambat, yang berarti aplikasi Anda hanya memuat rute ini ketika diperlukan, yang membantu meningkatkan kinerja aplikasi Anda.
Selanjutnya, untuk memungkinkan pengguna menavigasi di antara dua rute, konfigurasikan file App.vue Anda untuk membuat bilah navigasi yang menampilkan tautan rute:
//App.vue
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<div class="wrapper" id="app">
<nav>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/reservations">View Reservations</RouterLink>
</nav>
</div>
</header>
<RouterView />
</template>
Blok kode di atas menampilkan file App.vue, yang bertindak sebagai tata letak utama aplikasi Anda. Blok kode mengimpor komponen RouterLink dan RouterView dari pustaka Vue Router, yang merepresentasikan setiap rute dengan komponen RouterLink.
Komponen RouterLink membutuhkan penopang untuk menentukan rute yang dituju oleh tautan. Komponen RouterView bertindak sebagai placeholder, yang secara dinamis merender konten rute saat ini.
Dalam file ReservationForm.vue Anda, tambahkan blok kode di bawah ini untuk membuat formulir bagi pengguna untuk memasukkan detail reservasi mereka:
// ReservationForm.vue
<template>
<div>
<form>
<input v-model="reservation.name" placeholder="Name" required />
<input
v-model="reservation.email"
type="email"
placeholder="Email"
required
/>
<input
v-model="reservation.date"
type="date"
placeholder="Date"
required
/>
<input
v-model="reservation.time"
type="time"
placeholder="Time"
required
/>
<input
v-model="reservation.phoneNumber"
type="tel"
placeholder="Phone Number"
required
/>
<button type="submit">Create Reservation</button>
</form>
</div>
</template>
<script setup>
import { ref } from "vue";
const reservation = ref({
name: "",
email: "",
date: "",
time: "",
phoneNumber: "",
});
</script>
Blok kode di atas membuat elemen formulir dengan bidang wajib untuk menangkap input untuk berbagai detail seperti nama pengguna, email, tanggal, waktu, dan nomor telepon.
Blok kode di atas kemudian membuat objek reservasi reaktif untuk menyimpan detail pengguna dengan fungsi ref dari pustaka vue.
Selanjutnya, tambahkan blok kode berikut ini ke file ReservationList.vue Anda untuk menampilkan daftar reservasi yang telah dibuat pengguna:
// ReservationList.vue
<template>
<div>
<ul v-if="reservations.length" class="wrapper">
<li
v-for="reservation in reservations"
:key="reservation.objectId"
class="card"
>
<p>Name: {{ reservation.name }}</p>
<p>Date: {{ new Date(reservation.date).toLocaleDateString() }}</p>
<p>Time: {{ reservation.time }}</p>
<p>Phone: {{ reservation.phoneNumber }}</p>
</li>
</ul>
<p v-else>No reservations found.</p>
</div>
</template>
<script setup>
import { ref } from "vue";
const reservations = ref([]);
</script>
Blok kode di atas menggunakan direktif pernyataan bersyarat vue, v-if, untuk menampilkan reservasi yang ada, jika ada.
Jika ada reservasi, blok kode akan mengulang setiap reservasi dalam larik reservasi dengan direktif v-for dan menampilkan reservasi yang dibuat.
Menata Tampilan Aplikasi Anda
Tambahkan blok gaya cakupan berikut ini ke tampilan ReservationList Anda untuk mengontrol tampilan daftar dan elemen lainnya:
// ReservationList.vue
<style scoped>
h1{
margin-block-end: 2rem;
}
.card{
background-color: #D99858;
display: flex;
flex-direction: column;
gap: 1rem;
border-radius: 12px;
padding: 2rem;
align-items: center;
}
li{
color: #FFFFFF;
}
.wrapper{
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 2rem;
}
div{
padding-inline-start: 1rem;
}
</style>
Tambahkan blok gaya cakupan di bawah ini ke tampilan ReservationForm Anda untuk mengontrol tampilan formulir:
// ReservationForm.vue
<style scoped>
form{
display: flex;
flex-direction: column;
gap: 1rem;
align-items: center;
}
</style>
Terakhir, tentukan gaya global untuk aplikasi Vue Anda dengan menambahkan gaya CSS berikut ini ke berkas main.css di direktori aset:
/* main.css */
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: "Montserrat", sans-serif;
background-color: #333333;
color: #FFFFFF;
}
nav {
padding: 10px;
display: flex;
justify-content: space-between;
}
nav a{
color: inherit;
text-decoration: none;
font-weight: 500;
color: #888888;
margin-block-end: 3rem;
}
nav a:hover{
color: #D99858;
}
header{
padding: 1rem;
}
button {
background-color: #FFFFFF;
color: #D99858;
border: none;
padding: 0.7rem 0.9rem;
font-size: 14px;
border-radius: 7px;
font-weight: 500;
}
button:hover {
background-color: #D99858;
color: #FFFFFF;
}
input{
inline-size: 100%;
border: none;
border-radius: 5px;
outline: none;
padding: 1rem;
font-family: "Montserrat", sans-serif;
}
.container{
inline-size: 60%;
margin: auto;
}
Setelah membuat boilerplate aplikasi reservasi Anda, buat Back4app Backend untuk menyimpan detail reservasi dalam database.
Membuat Backend Back4app
Membuat Backend Anda di Back4app membutuhkan akun Back4app. Jika Anda tidak memilikinya, Anda dapat mendaftar secara gratis.
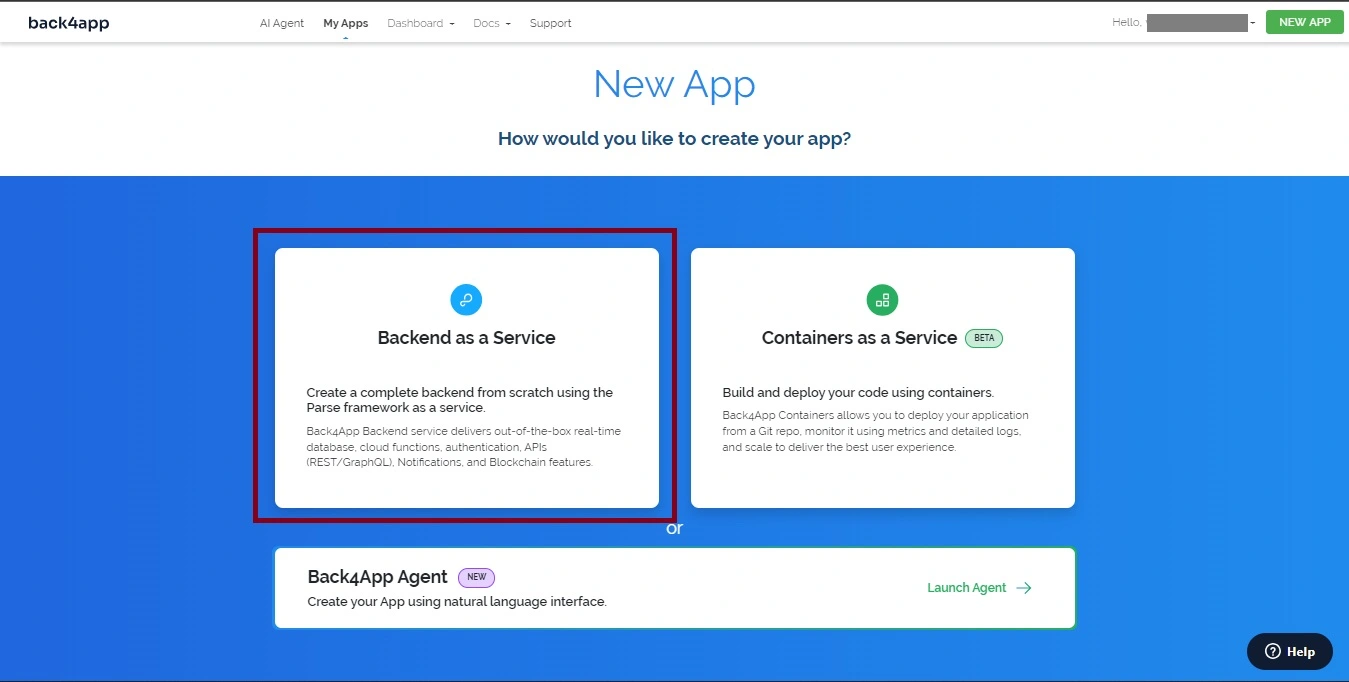
Masuk ke akun Anda dan klik tombol “APLIKASI BARU” di sudut kanan atas. Ini akan membawa Anda ke halaman di mana Anda akan memilih opsi “Backend sebagai Layanan“.

Mengklik “Backend as a Service” akan meminta Anda untuk memberi nama instance aplikasi Anda dan memilih jenis database untuk aplikasi Anda. Pilih basis data PostgreSQL dan tekan tombol “Buat“.

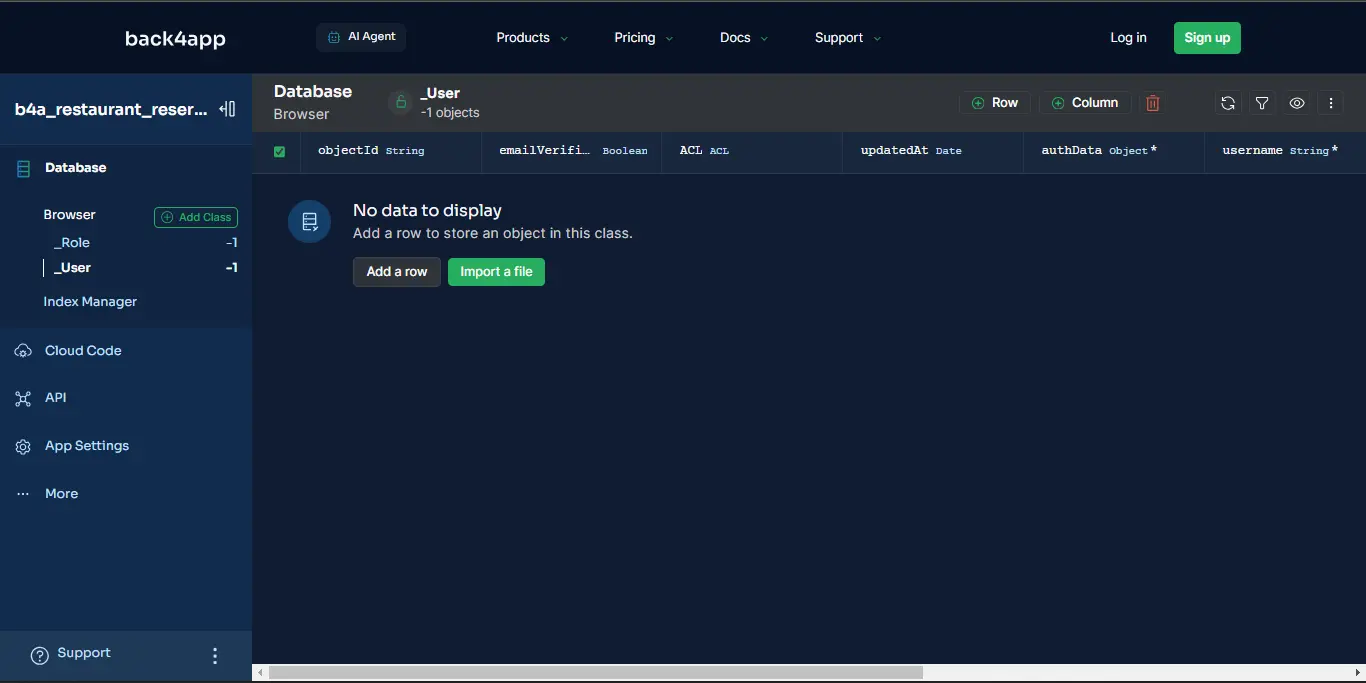
Setelah Back4app menyiapkan aplikasi Anda, Anda akan diarahkan ke instance aplikasi Anda, seperti yang ditunjukkan di bawah ini.

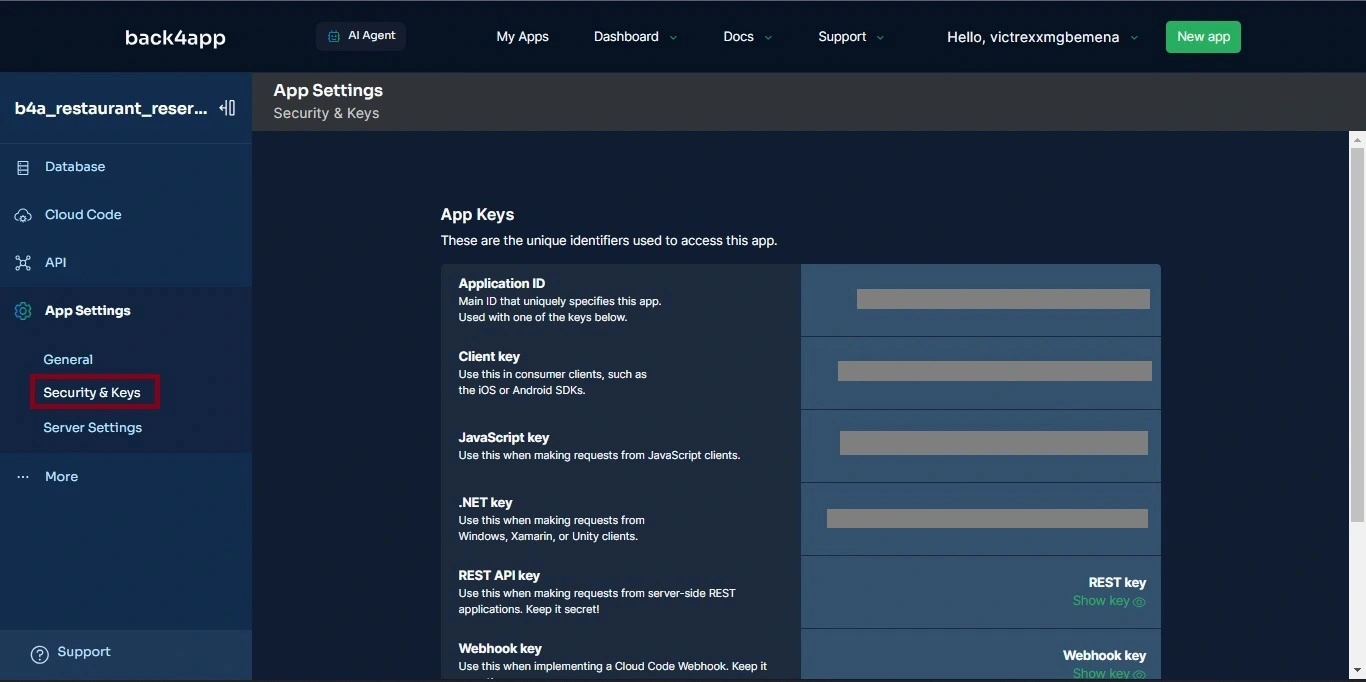
Ambil “ID Aplikasi” dan “Kunci JavaScript” Anda dari bagian “Keamanan & Kunci“. Anda dapat menemukan bagian ini dengan mengeklik “Pengaturan Aplikasi” di bilah sisi.

Selanjutnya, buat file .env dan tambahkan “ID Aplikasi” dan “Javascript Key” untuk memuatnya sebagai variabel lingkungan di dalam aplikasi Anda:
VITE_BACK4APP_APPLICATION_ID = <YOUR_APP_ID>
VITE_BACK4APP_JAVASCRIPT_KEY = YOUR_JAVASCRIPT_KEY>
Sekarang, ubah file main.js Anda untuk menginisialisasi Parse di aplikasi Vue Anda. Seperti itu:
// main.js
import "./assets/main.css";
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import Parse from "parse/dist/parse.min.js";
Parse.initialize(
`${import.meta.env.VITE_BACK4APP_APPLICATION_ID}`,
`${import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY}`,
);
Parse.serverURL = "<https://parseapi.back4app.com/>";
const app = createApp(App);
app.use(router);
app.mount("#app");
Blok kode di atas mengimpor dan menginisialisasi Parse SDK di aplikasi Vue Anda, sehingga aplikasi Anda dapat berkomunikasi dengan backend Back4app.
Sekarang, Anda perlu menyimpan detail reservasi pada database Back4app Anda. Untuk menyimpan detail reservasi tamu, Anda akan membuat kelas di dalam database Anda menggunakan agen AI Back4app.
Kelas akan menyimpan detail reservasi, seperti nama, email, tanggal, dll.
Membuat Kelas Reservasi dan Fungsi Cloud Menggunakan Agen AI
Cari tab “Agen AI” di sisi kiri atas layar Anda dan berikan perintah di bawah ini kepada agen untuk membuat kelas di database:
Create database tables in my Back4app app with the following information.
1. Reservation Class:
Class Name: Reservation
Fields:
objectId (String, Automatically generated by Back4App).
name (String, Required)
email (String, Required)
date (Date, Required)
time (String, Required)
phoneNumber (String, Required)
Populate the database tables with test data.
My Parse App ID: <Your Parse App ID>
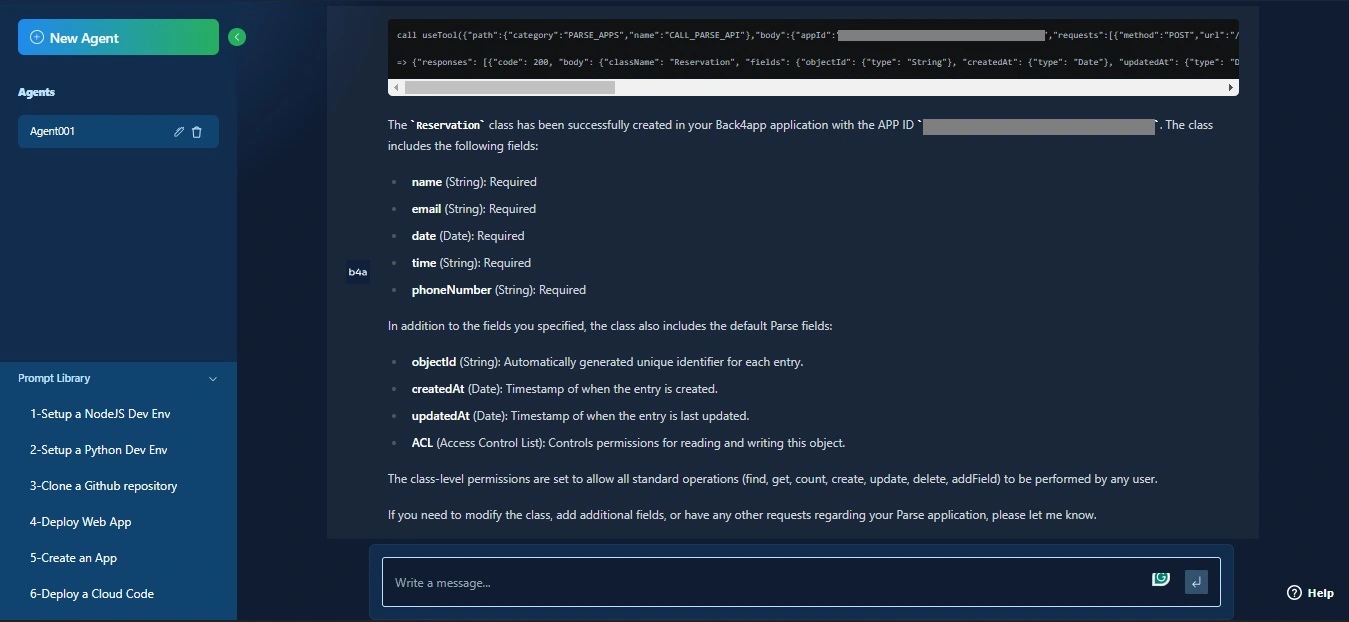
Anda akan mendapatkan respons yang serupa dengan yang di bawah ini:

Setelah berhasil membuat kelas Reservasi Anda dengan bidang untuk menyimpan detail reservasi Anda. Anda akan membuat empat fungsi cloud dengan agen AI yang akan berinteraksi dengan database yang Anda buat.
Perintahkan agen AI dengan perintah berikut untuk membuat fungsi cloud untuk menyimpan data di kelas Reservasi:
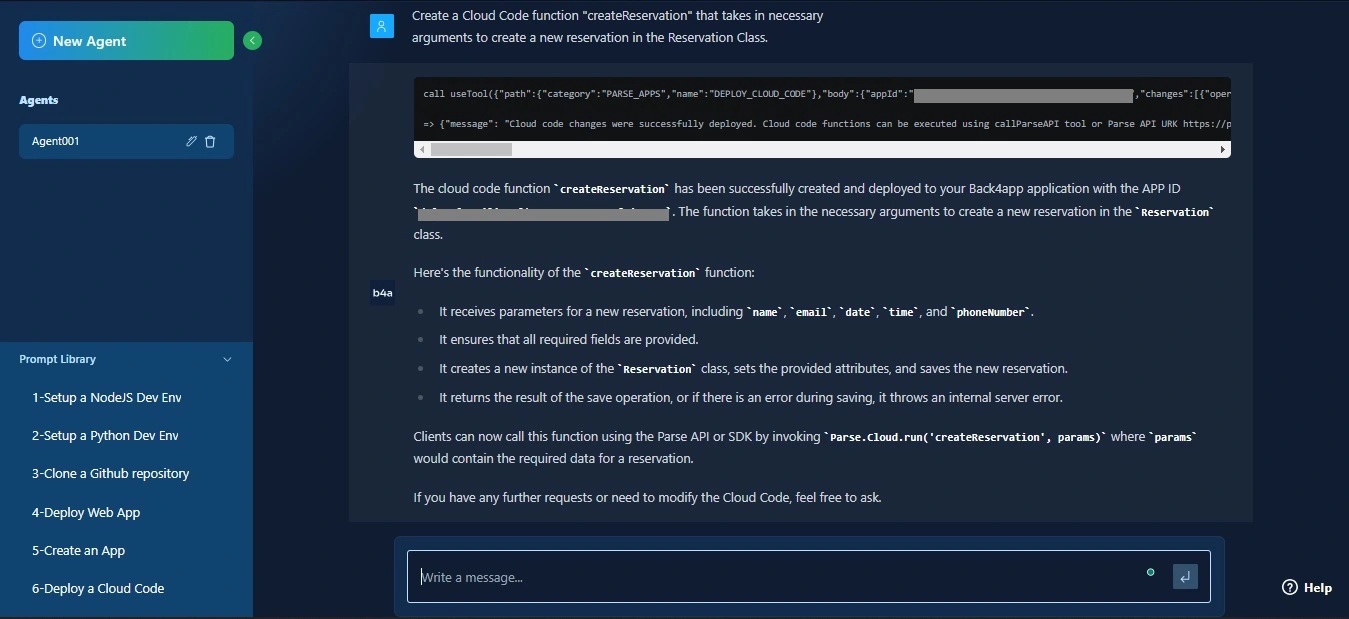
Create a Cloud Code function "createReservation" that takes in necessary
arguments to create a new reservation in the Reservation class.Anda akan mendapatkan respons yang serupa dengan yang di bawah ini:

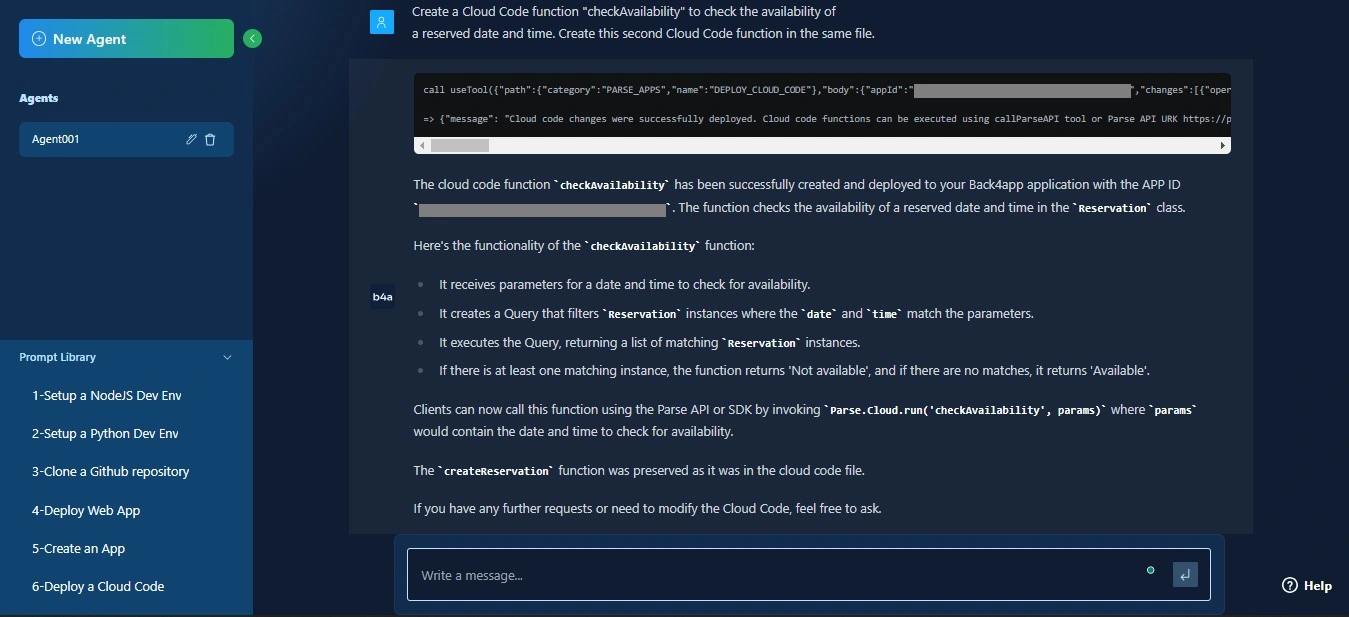
Setelah membuat fungsi createReservation, berikan perintah berikut ini kepada agen AI untuk memeriksa ketersediaan tanggal dan waktu yang perlu dipesan oleh tamu:
Create a Cloud Code function "checkAvailability" to check the availability of a reserved time and date. Create this second Cloud Code function in the same file.Anda akan mendapatkan respons yang serupa dengan yang di bawah ini:

Mengirim pesan WhatsApp dengan API WhatsApp Twilio memerlukan pembuatan dan pengaturan akun Twilio. Twilio menyediakan API yang memungkinkan pengguna mengirim pesan Whatsapp dari aplikasi Anda.
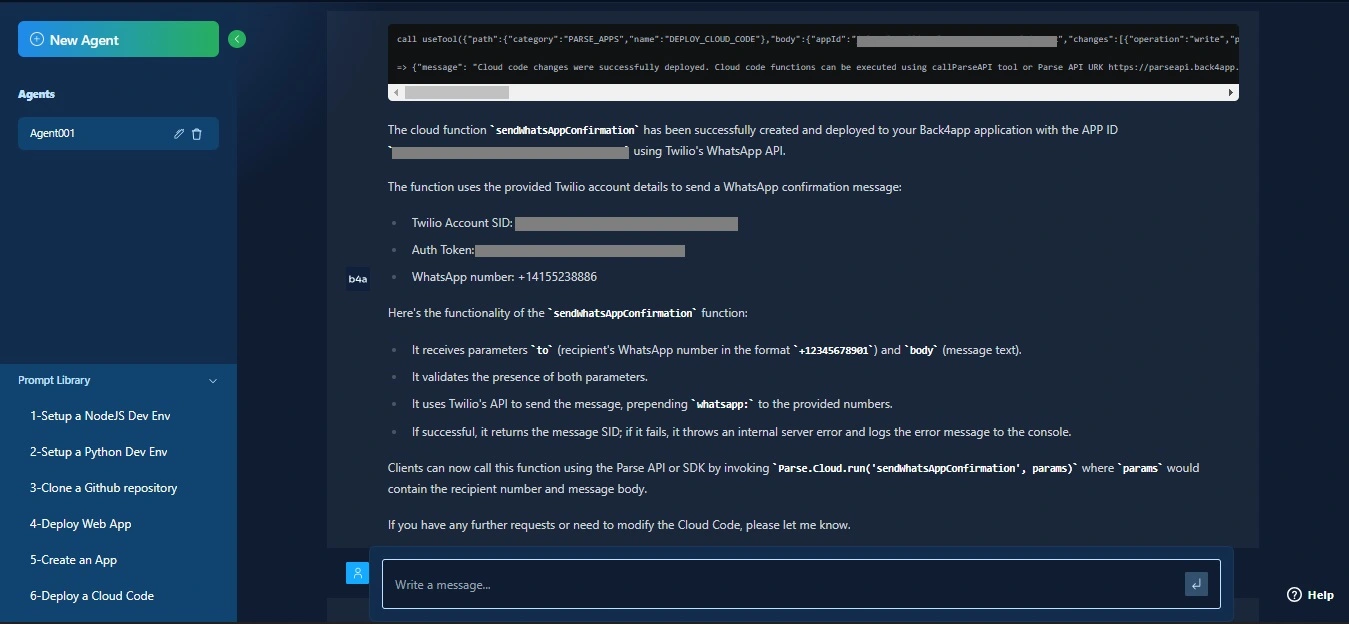
Dapatkan SID akun Twilio, token otentikasi Twilio, dan nomor Whatsapp Twilio dari akun Twilio Anda dan minta agen AI untuk membuat fungsi cloud sendWhatsAppConfirmation dengan API Twilio:
Create a Cloud Function with Twilio's WhatsApp API to send a WhatsApp confirmation message. Here are the Twilio account details you will need:
Twilio Account SID: <Your Twilio Account SID>
Auth Token: <Your Twilio Authentication Token>
WhatsApp number: <The Twilio WhatsApp Number>Anda akan mendapatkan respons yang serupa dengan yang di bawah ini:

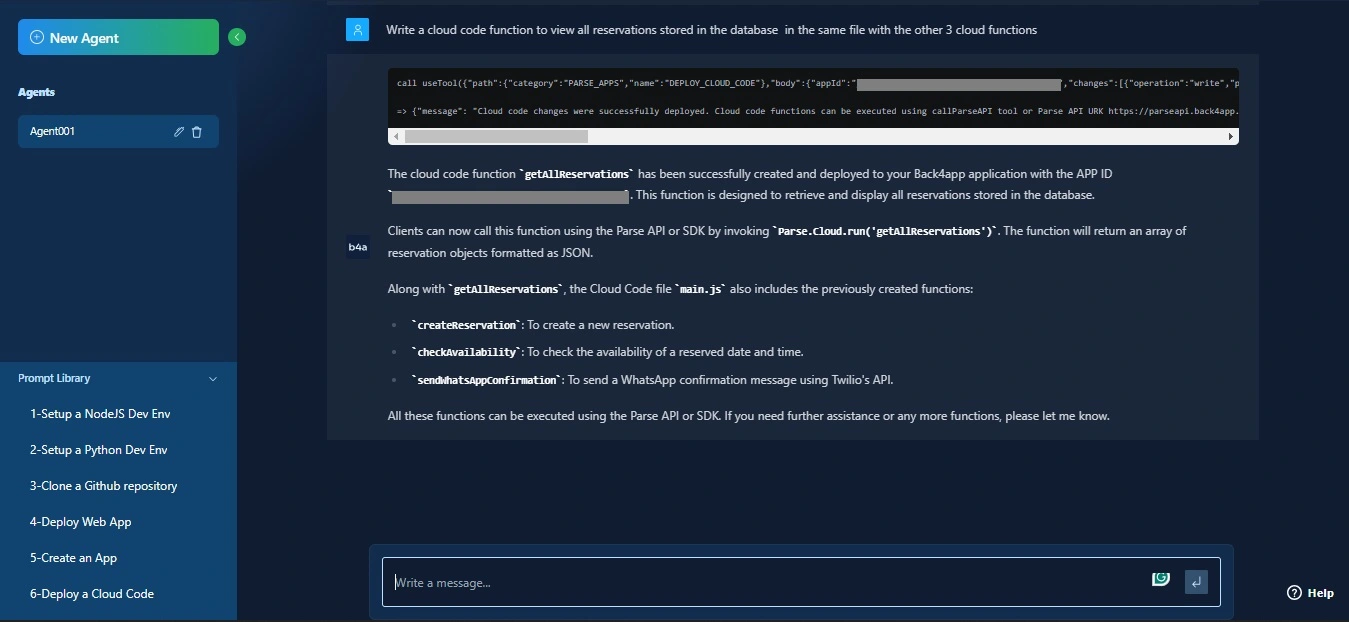
Selanjutnya, minta agen AI untuk membuat fungsi cloud terakhir untuk melihat semua reservasi yang tersimpan dalam database:
Write a cloud code function to view all reservations stored in the database in the same file with the other three cloud functions.Anda akan mendapatkan respons yang serupa dengan yang di bawah ini:

Anda telah membuat semua fungsi yang Anda perlukan untuk aplikasi Anda dengan instance Back4app. Langkah selanjutnya adalah mengintegrasikan fungsi cloud Anda di backend Back4app ke dalam aplikasi Vue.
Mengintegrasikan Fungsi Cloud Anda dalam Aplikasi Vue Anda
Bagian ini akan mengajarkan Anda cara mengintegrasikan fungsi cloud ke dalam aplikasi Vue. Anda dapat memanggil fungsi cloud yang Anda tetapkan di Backend Back4app dalam aplikasi Vue Anda dengan menjalankan fungsi Parse.cloud.run().
Modifikasi blok template di file ReservationForm.vue Anda untuk menjalankan fungsi submitReservation pada saat pengiriman formulir:
// ReservationForm.vue
<template>
<div>
<form @submit.prevent="submitReservation">
// calls the function on form submission
<input v-model="reservation.name" placeholder="Name" required />
<input
v-model="reservation.email"
type="email"
placeholder="Email"
required
/>
<input
v-model="reservation.date"
type="date"
placeholder="Date"
required
/>
<input
v-model="reservation.time"
type="time"
placeholder="Time"
required
/>
<input
v-model="reservation.phoneNumber"
type="tel"
placeholder="Phone Number"
required
/>
<button type="submit">Create Reservation</button>
</form>
</div>
</template>
Selanjutnya, modifikasi blok skrip di file ReservationForm.vue Anda untuk mendefinisikan fungsi submitReservation dan jalankan fungsi cloud yang terkait dengan pengiriman formulir:
// ReservationForm.vue
<script setup>
import { ref } from "vue";
import Parse from "parse/dist/parse.min.js";
const reservation = ref({
name: "",
email: "",
date: "",
time: "",
phoneNumber: "",
});
const submitReservation = async () => {
try {
const availabilityResult = await Parse.Cloud.run("checkAvailability", {
date: reservation.value.date,
time: reservation.value.time,
});
if (availabilityResult.available) {
const creationResult = await Parse.Cloud.run("createReservation", {
...reservation.value,
date: {
__type: "Date",
iso: new Date(
reservation.value.date + "T" + reservation.value.time,
).toISOString(),
},
});
if (creationResult) {
await Parse.Cloud.run("sendWhatsAppConfirmation", {
to: reservation.value.phoneNumber,
reserveeName: reservation.value.name,
body: "Your reservation has been confirmed.",
});
alert(
"Reservation created and confirmation has been sent via WhatsApp.",
);
}
} else {
alert("Sorry, the chosen date and time are not available.");
}
} catch (error) {
console.error("Error creating reservation:", error);
alert("Error while processing your reservation: " + error.message);
}
};
</script>
Blok kode di atas memanggil fungsi submitReservation untuk menangani pengiriman reservasi.
Fungsi ini pertama-tama memeriksa ketersediaan tanggal dan waktu yang dipilih dengan memanggil fungsi cloud checkAvailability.
Jika tanggal dan waktu yang ditentukan tersedia, blok kode akan memanggil fungsi cloud lainnya, createReservation, untuk membuat reservasi dengan detail tamu.
Blok kode tersebut kemudian memanggil fungsi cloud sendWhatsAppConfirmation untuk mengirim pesan WhatsApp untuk memberi tahu tamu bahwa mereka telah berhasil memesan slot waktu.
Selanjutnya, agar tamu dapat melihat semua slot waktu yang dipesan, ubah blok skrip file ReservationList.vue untuk menjalankan fungsi cloud getAllReservations:
// ReservationList.vue
<script setup>
import { ref, onBeforeMount } from "vue";
import Parse from "parse/dist/parse.min.js";
const reservations = ref([]);
const fetchReservations = async () => {
try {
const result = await Parse.Cloud.run("getAllReservations");
reservations.value = result;
} catch (error) {
console.error("Error retrieving reservations:", error);
alert(error.message);
}
};
onBeforeMount(fetchReservations);
</script>
Blok kode di atas memanggil fungsi fetchReservations tepat sebelum Vue memasang komponen dengan fungsi vue onBeforeMount.
Fungsi fetchReservations menjalankan fungsi cloud getAllReservations untuk mengambil semua reservasi yang tersimpan di kelas Reservasi di basis data Back4app.
Menguji Aplikasi
Sebelum menerapkan aplikasi Anda ke kontainer Back4app, uji aplikasi untuk memastikan semua fitur berfungsi penuh.
Mulai aplikasi Anda dengan menjalankan perintah di bawah ini:
npm run dev
Menjalankan perintah di atas akan memulai aplikasi Anda di http://localhost:5173/.
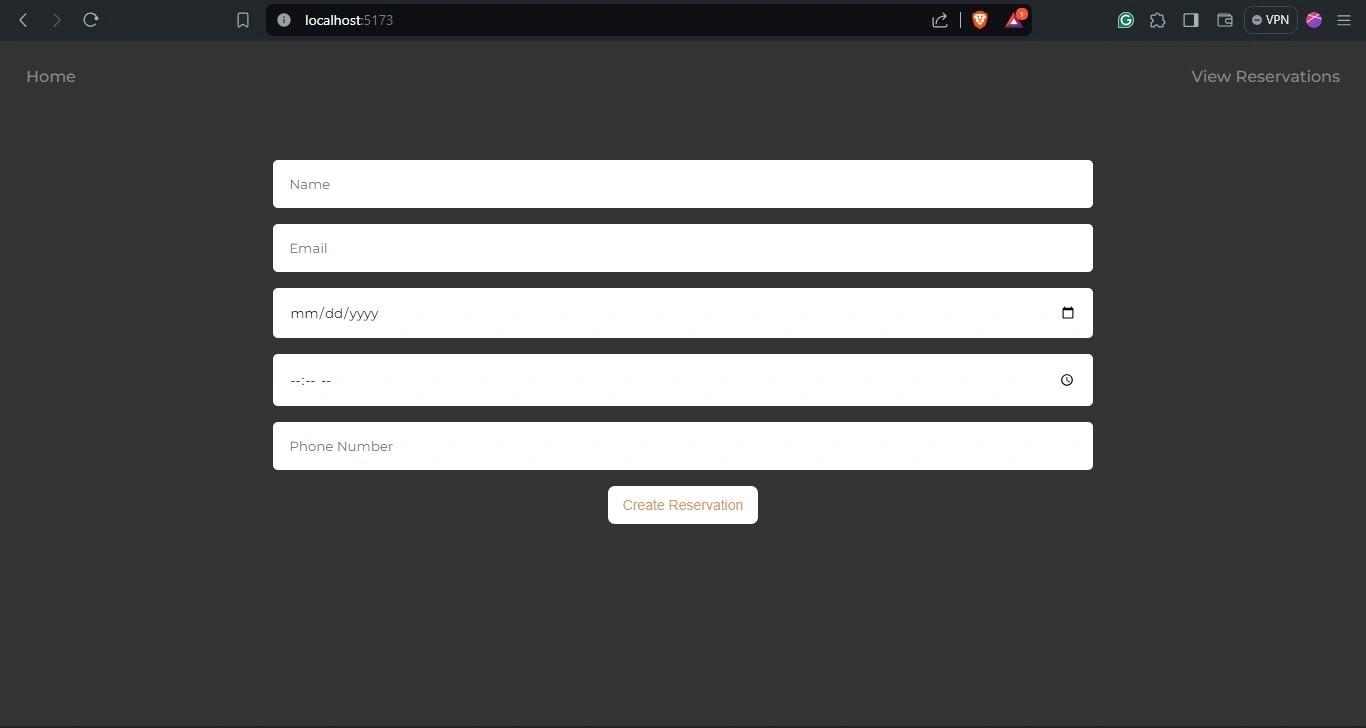
Buka http://localhost:5173/ untuk melihat aplikasi Anda, seperti yang ditunjukkan pada gambar di bawah ini:

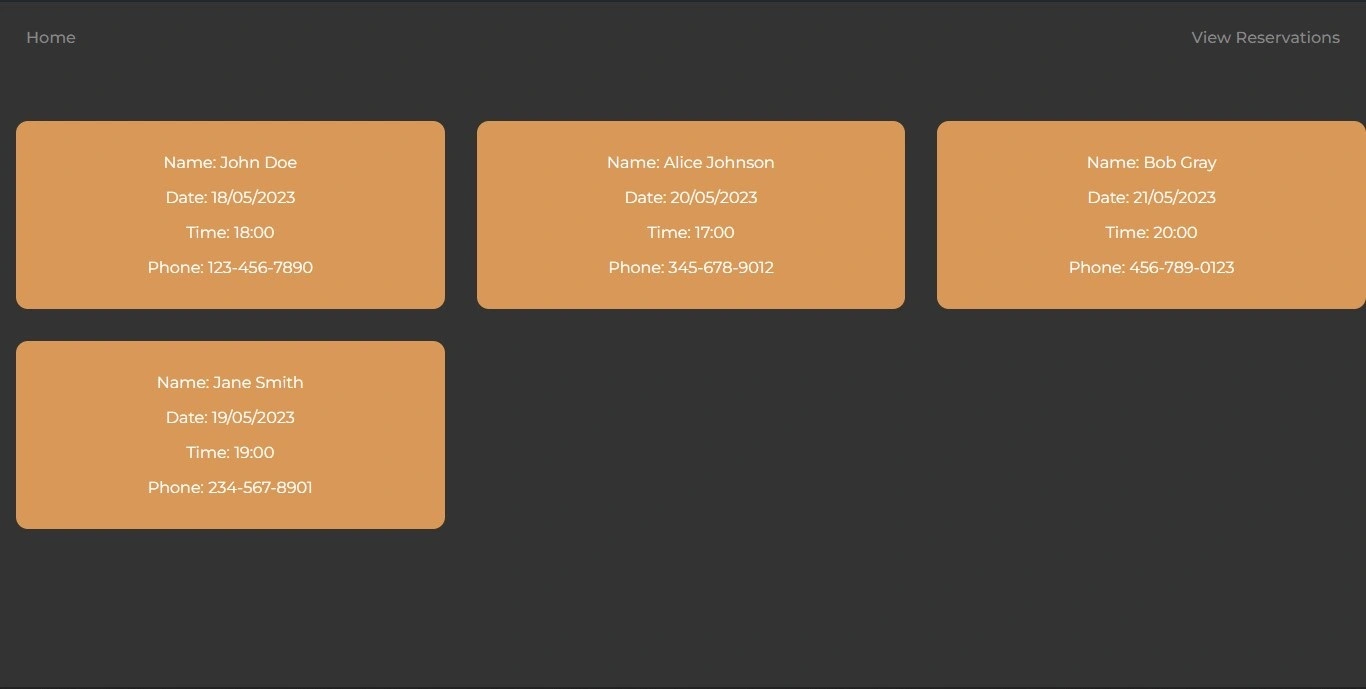
Jika Anda menavigasi ke tab “Lihat Reservasi“, Anda akan melihat reservasi yang telah diisi oleh agen AI Anda ke dalam database.

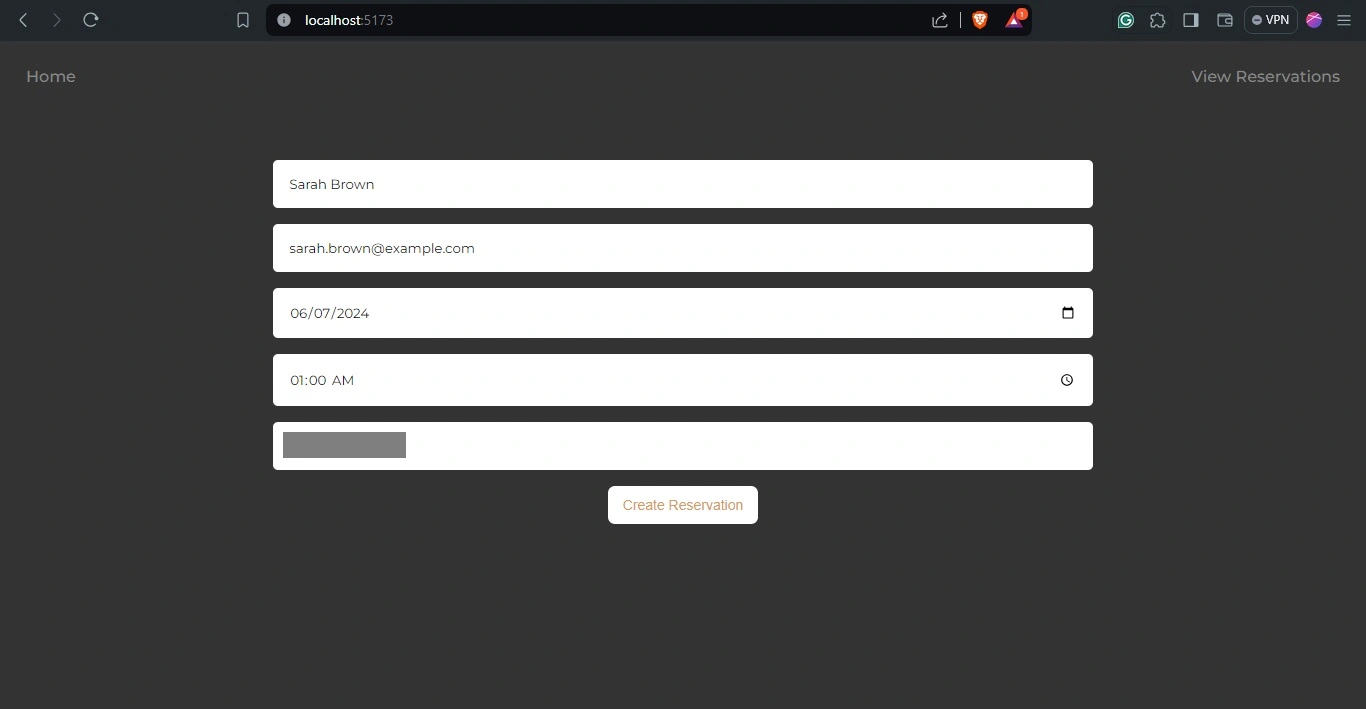
Buat reservasi baru dengan mengisi formulir dan klik tombol “Buat Reservasi“.

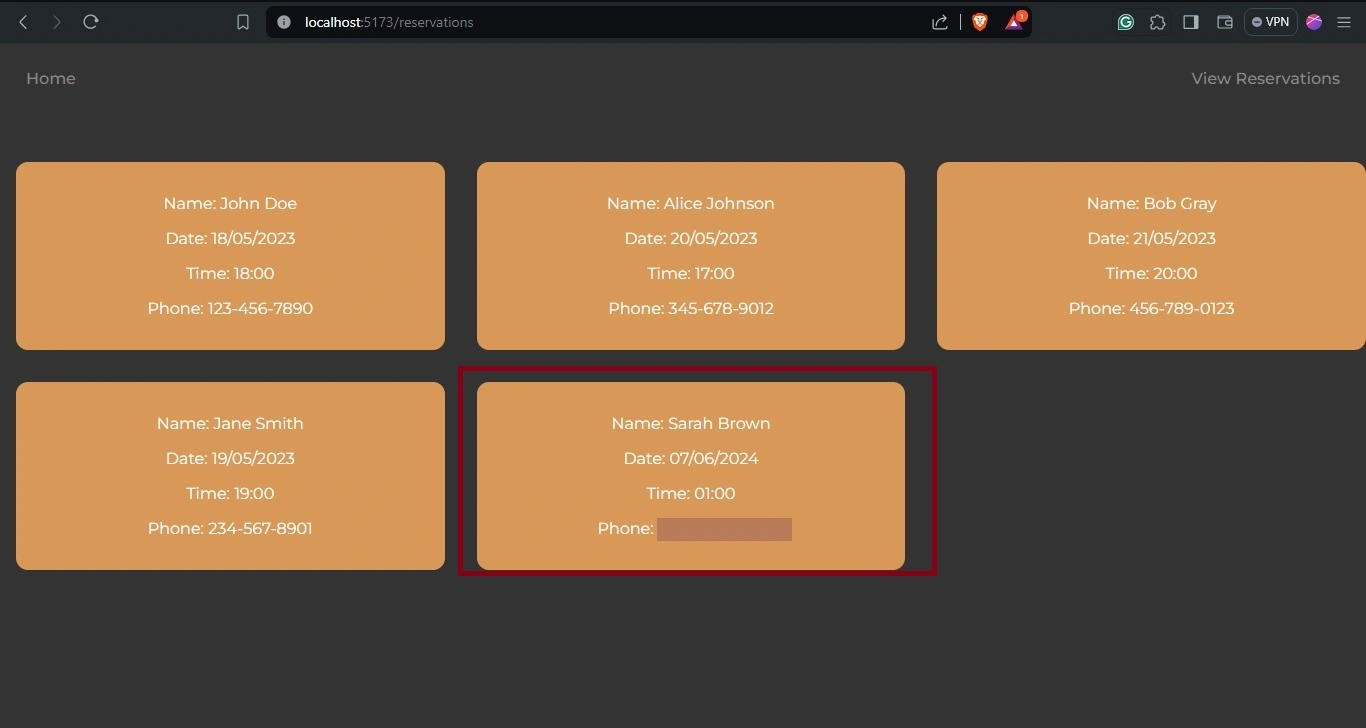
Untuk memeriksa apakah reservasi Anda berhasil, buka tab “Lihat Reservasi“, di mana Anda akan melihat reservasi Anda.

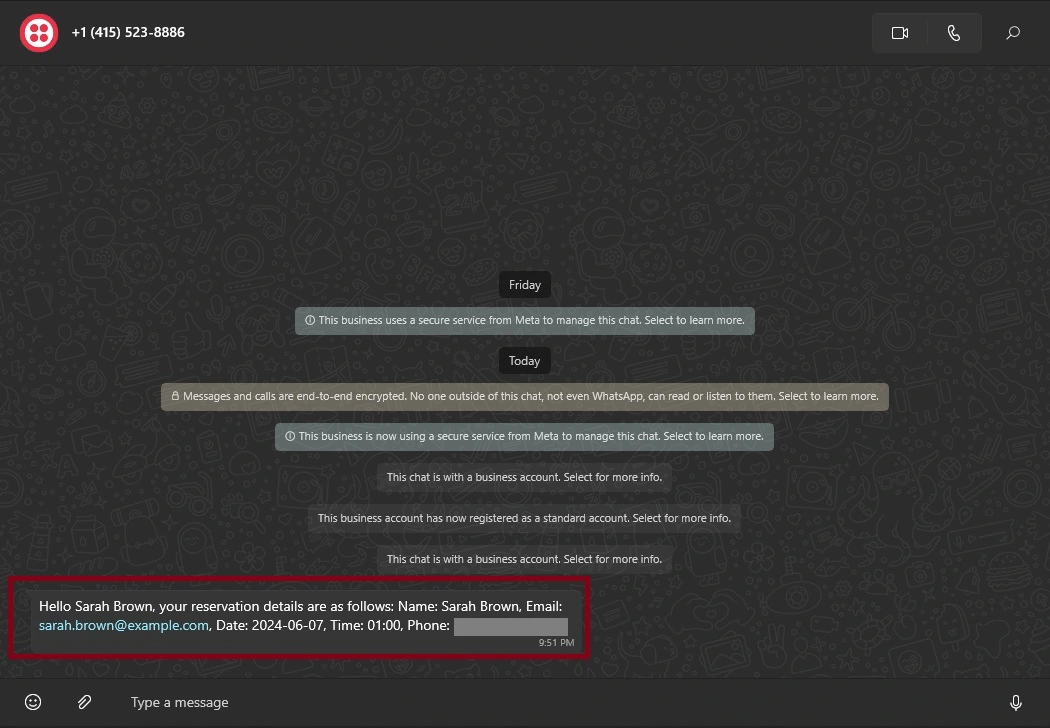
Terakhir, buka aplikasi WhatsApp Anda untuk melihat pesan konfirmasi yang dikirim ke nomor WhatsApp Anda.

Menerapkan Aplikasi Anda dengan Agen AI Back4app di Wadah Back4app
Untuk men-deploy aplikasi Anda ke kontainer Back4app, Anda perlu membuat Dockerfile untuk aplikasi Vue Anda.
Buat sebuah Dockerfile di direktori root proyek Anda dan tambahkan blok kode di bawah ini:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.19.0-alpine
COPY --from=0 /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
Setelah membuat Dockerfile, dorong kode Anda ke repositori GitHub. Untuk menggunakan aplikasi Anda dari GitHub dengan agen AI, Back4app mengharuskan Anda untuk menginstal Aplikasi GitHub Kontainer Back4App di akun GitHub Anda.
Anda juga perlu memberikan izin yang diperlukan kepada aplikasi yang diperlukan untuk mengakses repositori kode aplikasi Anda.
Selanjutnya, navigasikan ke beranda Back4app dan klik tombol “Aplikasi Baru” yang terletak di sudut kanan atas layar Anda.
Ini akan membawa Anda ke layar pengaturan, di mana Anda harus memilih jenis aplikasi yang ingin Anda buat.
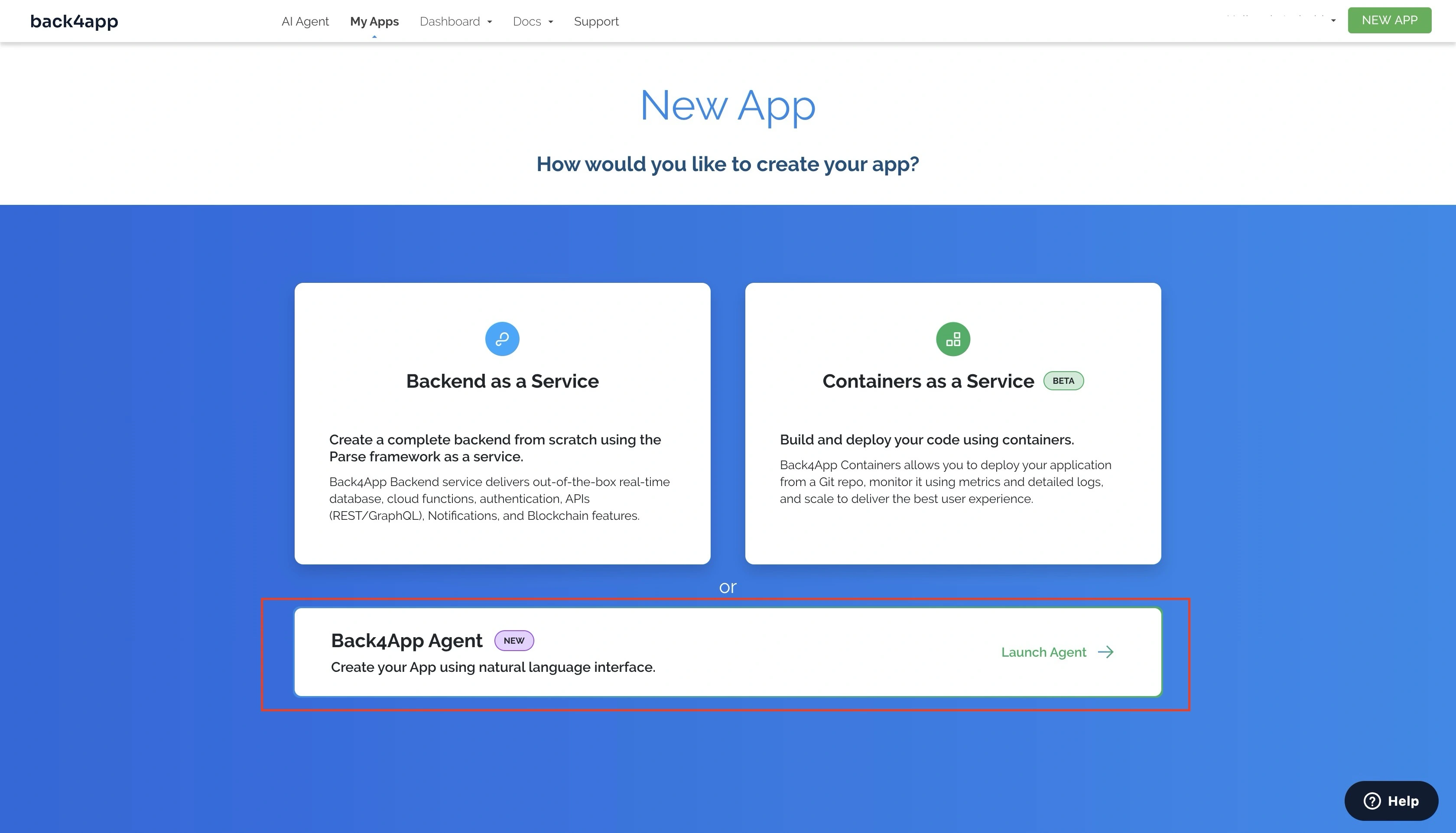
Pilih opsi Agen Back4app, seperti yang ditunjukkan pada gambar di bawah ini.

Ketika Anda memilih opsi Agen Back4app, Anda akan diarahkan ke halaman agen AI Back4app.
Berikan agen AI perintah di bawah ini untuk memulai proses penerapan aplikasi Anda:
Deploy my "YOUR_REPOSITORY_URL" repository on GitHub to a Back4App Container.
Here are the required environmental variables:
VITE_BACK4APP_APPLICATION_ID = "BACK4APP_APP_ID"
VITE_BACK4APP_JAVASCRIPT_KEY = "BACK4APP_JAVASCRIPT_KEY"
Ganti placeholder dengan nilai aktualnya. Perintah di atas akan memulai proses penerapan Anda.
Setelah selesai, agen AI akan merespons, yang menunjukkan keberhasilan atau penerapan yang tertunda. Jika Anda mendapatkan penyebaran yang tertunda, Anda dapat memantau status penyebaran aplikasi Anda di dasbor kontainer Back4app Anda.
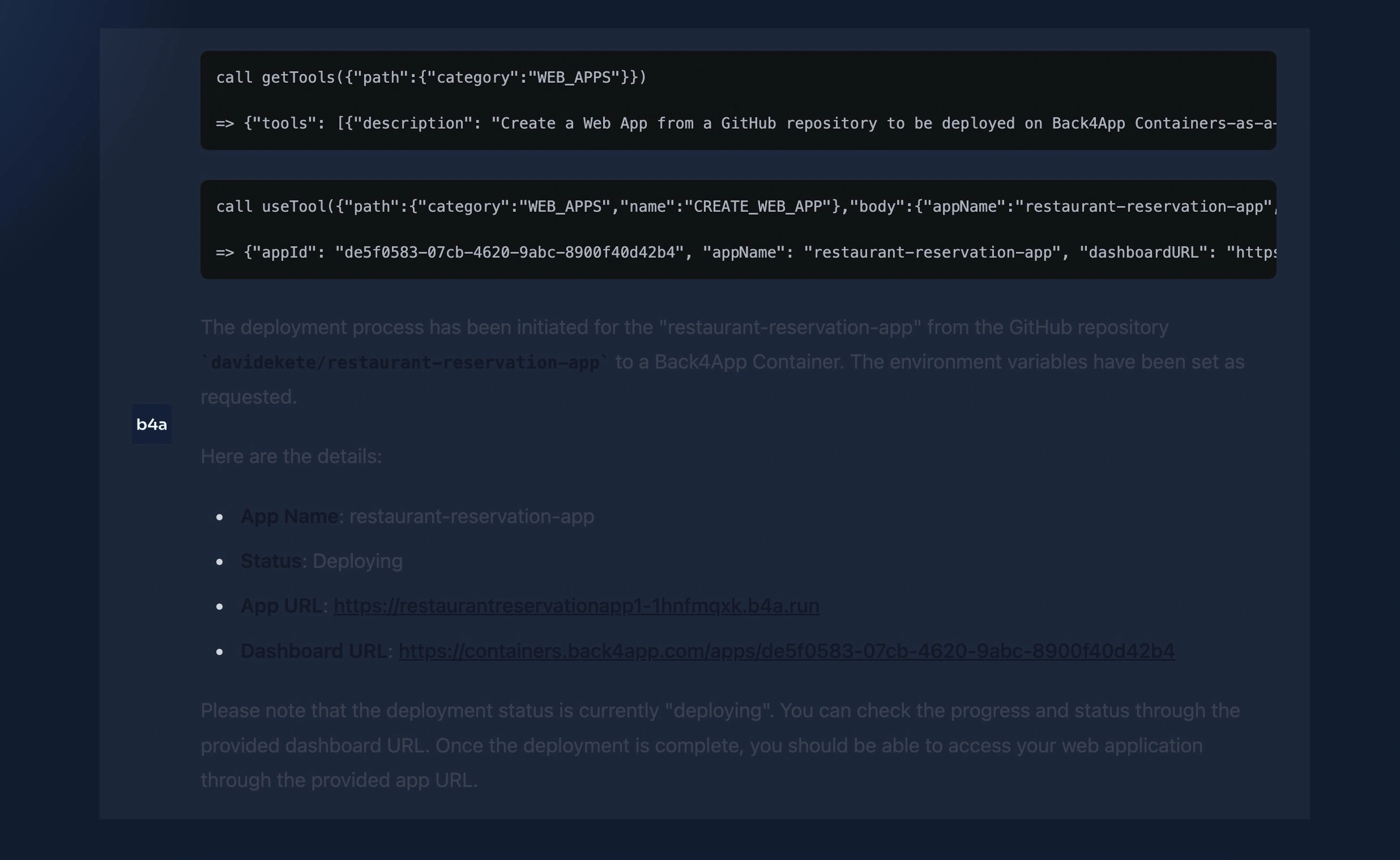
Anda akan mendapatkan respons yang mirip dengan gambar di bawah ini:

Atau, Anda bisa secara manual menyebarkan aplikasi Anda ke kontainer Back4app.
Kesimpulan
Dalam artikel ini, Anda telah membuat dan menerapkan aplikasi reservasi restoran yang fungsional menggunakan Back4app, Vue, dan Twilio API.
Dengan aplikasi Anda, pengguna dapat melakukan reservasi, yang disimpan di backend Back4app Anda. Mereka dapat melihat reservasi yang mereka buat melalui antarmuka yang dibuat oleh Vue dan didukung oleh kode cloud Back4app Anda, yang Anda buat menggunakan agen AI.
Selain itu, aplikasi Anda akan mengonfirmasi reservasi yang berhasil melalui pesan WhatsApp yang didukung oleh API Twilio.
Anda dapat menemukan kode lengkap yang digunakan dalam tutorial ini di repositori GitHub.



