Bagaimana cara membuat aplikasi SvelteKit?
SvelteKit adalah kerangka kerja yang kuat untuk membangun aplikasi web yang menggabungkan kesederhanaan dan kinerja kerangka kerja Svelte dengan fitur-fitur tambahan. Ini adalah kerangka kerja resmi untuk membangun aplikasi dengan Svelte.
SvelteKit dibangun berdasarkan prinsip-prinsip Svelte, sebuah kerangka kerja berbasis komponen yang mengkompilasi kode aplikasi Anda menjadi kode JavaScript yang sangat efisien selama proses pembangunan.
SvelteKit mengambil langkah lebih jauh dengan menyediakan kerangka kerja aplikasi lengkap yang menawarkan fitur-fitur seperti perutean, rendering sisi server (SSR), dan pemisahan kode di luar kotak.
Pada artikel ini, Anda akan menjelajahi SvelteKit dan membuat aplikasi dasar menggunakan SvelteKit dan Back4app.
Contents
- 1 Keuntungan dari SvelteKit
- 2 Keterbatasan SvelteKit
- 3 Pengenalan Proyek
- 4 Membangun Aplikasi SvelteKit
- 5 Mengintegrasikan Back4app Dengan Aplikasi Anda
- 6 Membuat akun Back4app
- 7 Memperkenalkan Plugin ChatGPT Back4app
- 8 Buat Aplikasi Back4app Dengan Plugin
- 9 Menambahkan Data ke Aplikasi Back4app
- 10 Menghubungkan ke Back4app
- 11 Mengambil Data Dari Back4app
- 12 Menambahkan Data ke Back4app Dari Aplikasi
- 13 Menghapus Data Dari Back4app
- 14 Menguji Aplikasi
- 15 Kesimpulan
- 16 PERTANYAAN YANG SERING DIAJUKAN
- 17 Apa itu SvelteKit?
- 18 Apa itu Plugin ChatGPT Back4app?
- 19 Bagaimana cara membangun aplikasi SvelteKit menggunakan Back4app sebagai BaaS?
Keuntungan dari SvelteKit
SvelteKit menawarkan beberapa keunggulan. Berikut adalah beberapa keunggulan utama SvelteKit:
Kinerja
SvelteKit dikenal karena kinerjanya yang luar biasa. Framework ini memiliki ukuran kerangka kerja yang kecil yang mengarah pada pemuatan halaman awal yang lebih cepat. SvelteKit juga menggunakan pembaruan reaktif, yang hanya memperbarui bagian DOM yang berubah. Hal ini menghasilkan aplikasi berkinerja tinggi yang responsif dan lancar digunakan.
SvelteKit mengkompilasi kode aplikasi selama proses pembuatan, sehingga menghasilkan kode JavaScript yang sangat dioptimalkan dan efisien. Pendekatan ini menghilangkan kebutuhan akan kerangka kerja runtime, yang mengarah pada waktu muat yang lebih cepat dan kinerja yang lebih baik.
Ukuran bundel kecil
SvelteKit menghasilkan ukuran paket yang kecil dibandingkan dengan kerangka kerja lain. Hal ini dicapai dengan hanya menyertakan kode yang diperlukan untuk setiap komponen, sehingga menghasilkan overhead yang minimal. Hal ini sangat bermanfaat bagi pengguna dengan koneksi internet yang lebih lambat atau bandwidth yang terbatas.
Ukuran paket SvelteKit yang kecil meningkatkan kinerja dan meningkatkan pengalaman pengguna pada perangkat seluler. Hal ini juga memungkinkan pemisahan kode yang efisien, dan pemuatan yang malas, sehingga meningkatkan pengalaman pengembang.
Ekosistem komponen yang kaya
Ekosistem komponen yang kaya adalah keuntungan signifikan dari SvelteKit. SvelteKit menyediakan berbagai macam komponen yang sudah jadi dan dapat disesuaikan bagi para pengembang yang dapat dengan mudah diintegrasikan ke dalam aplikasi mereka.
Ekosistem komponen yang kaya di SvelteKit dapat mempercepat pengembangan, meningkatkan konsistensi UI, dan mendorong penggunaan ulang kode. Hal ini juga memungkinkan pembuatan prototipe dan ekstensi yang cepat dengan pustaka dan alat lain.
Rendering sisi server (SSR)
SvelteKit menawarkan fungsionalitas rendering sisi server, yang memungkinkan pengembang untuk melakukan pra-rendering halaman di server sebelum mengirimkannya ke klien. Pendekatan ini meningkatkan kecepatan pemuatan halaman awal, mengoptimalkan visibilitas mesin pencari, dan meningkatkan pengalaman pengguna secara keseluruhan.
Rendering sisi server di SvelteKit meningkatkan kinerja keseluruhan aplikasi SvelteKit. Hal ini juga memungkinkan caching, konten dinamis, navigasi yang lancar, dan berbagi kode.
Perutean bawaan
SvelteKit menyediakan sistem perutean bawaan yang menyederhanakan pengelolaan rute aplikasi. Hal ini memungkinkan pengembang untuk mendefinisikan rute secara deklaratif. Pengembang juga dapat mendefinisikan rute dengan parameter untuk membuat halaman dinamis.
Sistem perutean SvelteKit menawarkan navigasi terprogram. Di sinilah para pengembang dapat menggunakan fungsi-fungsi yang disediakan oleh SvelteKit untuk menavigasi ke rute yang berbeda secara terprogram. SvelteKit juga menyediakan penjaga rute dan fungsi middleware, yang memungkinkan pengembang untuk mengimplementasikan logika perutean tingkat lanjut.
Keterbatasan SvelteKit
Meskipun SvelteKit menawarkan banyak keuntungan, namun juga memiliki beberapa keterbatasan yang harus diperhatikan oleh para pengembang. Berikut ini beberapa di antaranya:
Kurva Pembelajaran
SvelteKit relatif baru dibandingkan dengan framework lain seperti React atau Angular, sehingga lebih sedikit sumber belajar yang tersedia. SvelteKit memperkenalkan beberapa konsep dan sintaks yang unik, yang dapat menjadi tantangan bagi para pengembang baru.
Pengembang yang sudah terbiasa dengan Svelte mungkin merasa lebih mudah untuk beralih ke SvelteKit, tetapi mereka yang baru mengenal Svelte mungkin perlu menginvestasikan waktu untuk mempelajari framework ini.
Dukungan Komunitas yang Terbatas
Karena SvelteKit masih mendapatkan popularitas, dukungan komunitas mungkin tidak seluas kerangka kerja lain. Dukungan komunitas SvelteKit yang terbatas dapat menyulitkan para pengembang untuk belajar, memecahkan masalah, dan mencari pekerjaan.
Namun, komunitas ini terus berkembang, dan ada beberapa cara untuk mengurangi dampak dari dukungan yang terbatas. Sebagai contoh, pengembang dapat terlibat dengan komunitas Svelte yang ada melalui forum dan platform media sosial.
Kompatibilitas dengan Basis Kode yang Ada
Jika Anda memiliki basis kode yang sudah ada yang dibangun dengan kerangka kerja yang berbeda, memigrasikannya ke SvelteKit mungkin memerlukan upaya yang signifikan. SvelteKit mengikuti pendekatan arsitektur yang berbeda, mengharuskan Anda menulis ulang seluruh logika basis kode.
SvelteKit memperkenalkan sistem perutean, yang dapat bertentangan dengan mekanisme perutean basis kode yang sudah ada. Ketika bermigrasi ke SvelteKit, Anda mungkin perlu mempelajari konsep-konsep baru dan mengadaptasi pengetahuan Anda yang sudah ada.
Pengenalan Proyek
Mengikuti tutorial ini, Anda akan membangun aplikasi umpan balik dasar menggunakan kerangka kerja SvelteKit. Aplikasi umpan balik akan menyediakan fungsionalitas CRUD (buat, baca, perbarui, hapus) dan menggunakan Back4app untuk penyimpanan data.
Membangun Aplikasi SvelteKit
Untuk membuat aplikasi Sveltekit, jalankan perintah berikut di terminal Anda:
npm create svelte@latest feedback-application
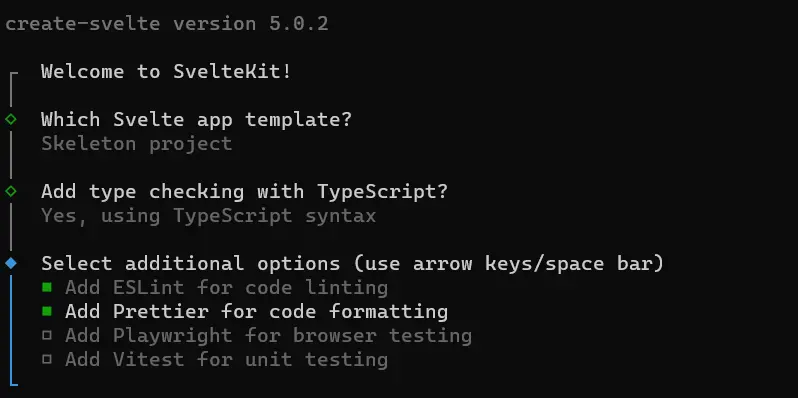
Setelah Anda menjalankan kode di atas, beberapa petunjuk akan memandu Anda dalam mengonfigurasi aplikasi Anda. Petunjuknya akan terlihat seperti ini:

Setelah mengonfigurasi aplikasi Anda, arahkan ke direktori aplikasi dan instal dependensi yang diperlukan. Untuk melakukan ini, jalankan kode berikut di terminal Anda:
cd feedback-application
npm install
Anda sekarang telah berhasil membuat aplikasi umpan balik dan menginstal dependensi yang diperlukan. Anda akan menambahkan beberapa font Google ke aplikasi Anda untuk meningkatkan tampilan aplikasi. Untuk melakukan ini, Anda perlu menambahkan tautan ke font di file app.html, yang terletak di direktori src. Tautan dapat ditemukan di situs web Google Fonts.
Font yang akan Anda gunakan dalam aplikasi Anda adalah font Comforter dan Montserrat. Anda dapat menggunakan font-font ini dalam aplikasi Anda dengan menambahkan kode berikut ke tag kepala file app.html.
<!-- app.html -->
<link href="<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>" rel="stylesheet">
<link href="<https://fonts.googleapis.com/css2?family=Comforter&display=swap>" rel="stylesheet">
Selanjutnya, Anda menambahkan beberapa gaya global ke aplikasi. Untuk melakukan ini, buka file global.css di folder style. Anda dapat menemukan folder style di direktori src.
Pada berkas global.css, tuliskan kode berikut:
/* global.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 40%;
margin: auto;
font-family: 'Montserrat', sans-serif;
background-color: #f2f2f2;
}
input{
border: none;
border-radius: 12px;
padding: 1rem;
background-color: #FFFFFF;
color: #808080;
inline-size: 100%;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 1rem;
border-radius: 12px;
color: #f2f2f2;
background-color: #333333;
font-family: 'Montserrat', sans-serif;
}
button:hover{
background-color: #f2f2f2;
color: #333333;
}
Selanjutnya, Anda membuat tata letak untuk aplikasi. Anda menentukan tata letak aplikasi Anda menggunakan file +layout.svelte. File +layout.svelte adalah file khusus untuk membuat komponen tata letak yang dapat digunakan kembali yang mendefinisikan struktur tata letak halaman Anda. Pastikan Anda membuat file +layout.svelte di direktori src/routes.
Tentukan tata letak aplikasi Anda seperti itu:
<!-- +layout.svelte -->
<script>
import '../style/global.css'
</script>
<header>
<h1>Feedback App</h1>
</header>
<slot></slot>
<style>
h1{
text-align: center;
padding: 1rem 0;
font-family: 'Comforter', cursive;
}
</style>
Blok kode di atas mengimpor file global.css, menerapkan gaya global ke aplikasi Anda. Blok kode ini juga mendefinisikan elemen header. Di dalam elemen header terdapat elemen h1 dengan teks “Aplikasi Umpan Balik”.
Elemen slot mendefinisikan tempat penampung untuk konten halaman. Saat Anda merender halaman, aplikasi menyisipkan kontennya ke dalam slot, sehingga terlihat di dalam tata letak. Di bagian gaya pada blok kode, Anda memberi gaya pada elemen h1.
Sekarang Anda telah menentukan gaya dan tata letak untuk aplikasi Anda. Selanjutnya, Anda akan membuat halaman beranda aplikasi Anda. Untuk melakukan ini, tulis kode berikut di file +page.svelte Anda, yang terletak di direktori src/routes.
<!-- +page.svelte -->
<script lang="ts">
let data = {
feedback: '',
rating: '',
}
const handleClick = (event: any) => {
data.rating = event.target.value;
}
</script>
<div class="page">
<form>
<input type="text" placeholder="Share your thought" name="feedback" bind:value={data.feedback}/>
<div class="rating">
<input type="button" value="1" class="button" on:click={handleClick}>
<input type="button" value="2" class="button" on:click={handleClick}>
<input type="button" value="3" class="button" on:click={handleClick}>
<input type="button" value="4" class="button" on:click={handleClick}>
<input type="button" value="5" class="button" on:click={handleClick}>
</div>
<button>Post</button>
</form>
</div>
<style>
form{
margin-block-start: 1.5rem;
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
}
.button{
border-radius: 100%;
color: #333333;
padding: 1rem 1.5rem;
background-color:#ffffff;
}
.button:hover{
background-color: #333333;
color: #f2f2f2;
}
.rating{
display: flex;
gap: 5rem;
}
</style>
Blok kode di atas membuat formulir umpan balik dengan sistem penilaian yang sederhana. Anda dapat memasukkan pendapat Anda dalam bidang teks dan menilai pengalaman Anda dengan mengklik tombol bernomor. Aplikasi kemudian menyimpan masukan Anda dalam objek data.
Fungsi handleClick menyimpan rating Anda di properti data.rating dan arahan bind menyimpan umpan balik Anda di properti data.feedback. Arahan bind memungkinkan Anda mencapai pengikatan data dua arah antara nilai input dan data dalam komponen Anda.
Sekarang, Anda dapat melihat aplikasi Anda pada web browser. Untuk melakukannya, buka direktori proyek Anda di terminal dan jalankan perintah berikut:
npm run dev
Menjalankan perintah di atas akan memberikan Anda tautan http://localhost:5173/. Navigasikan ke tautan ini pada browser web Anda, dan Anda dapat melihat aplikasi Anda.
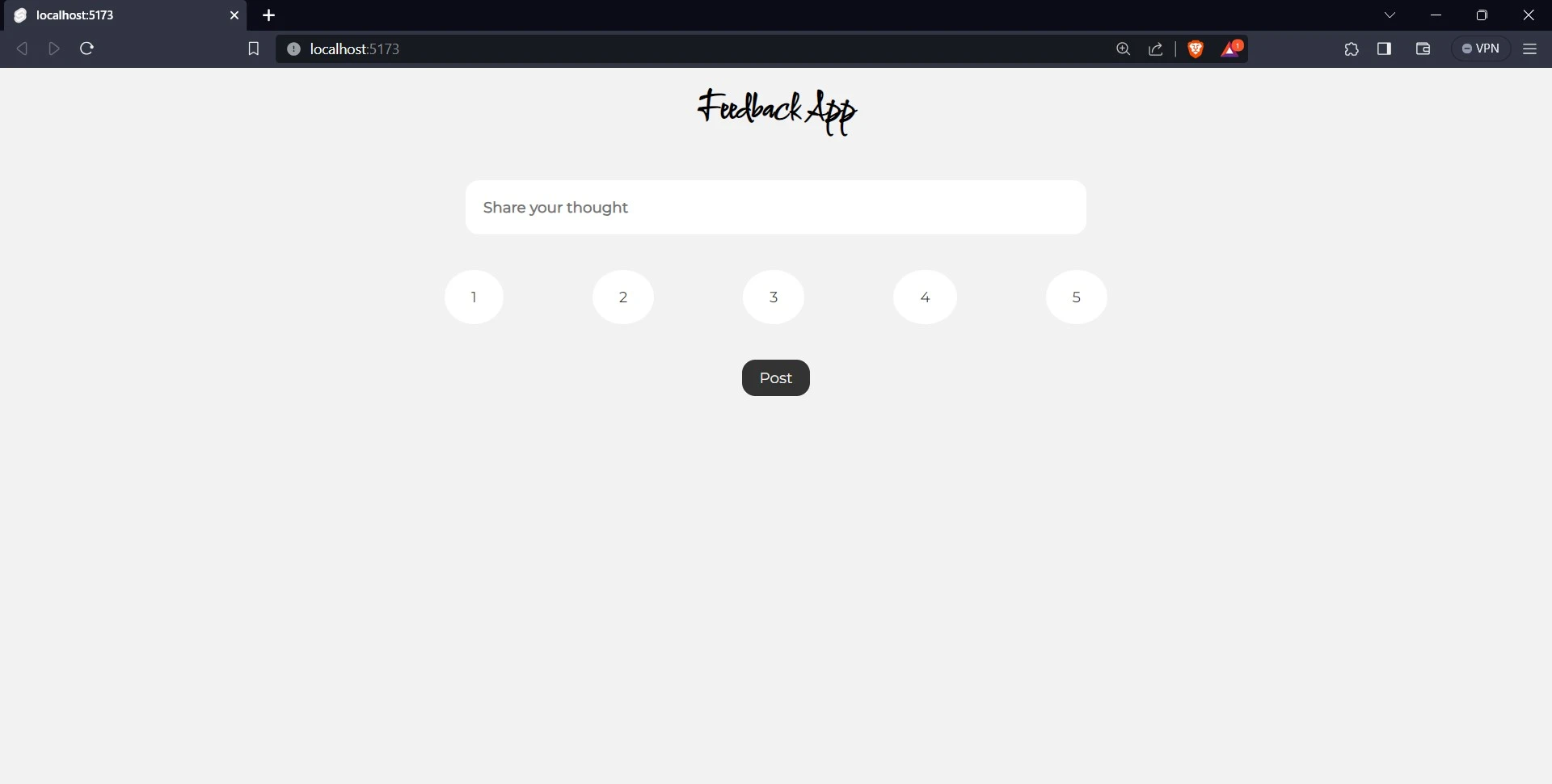
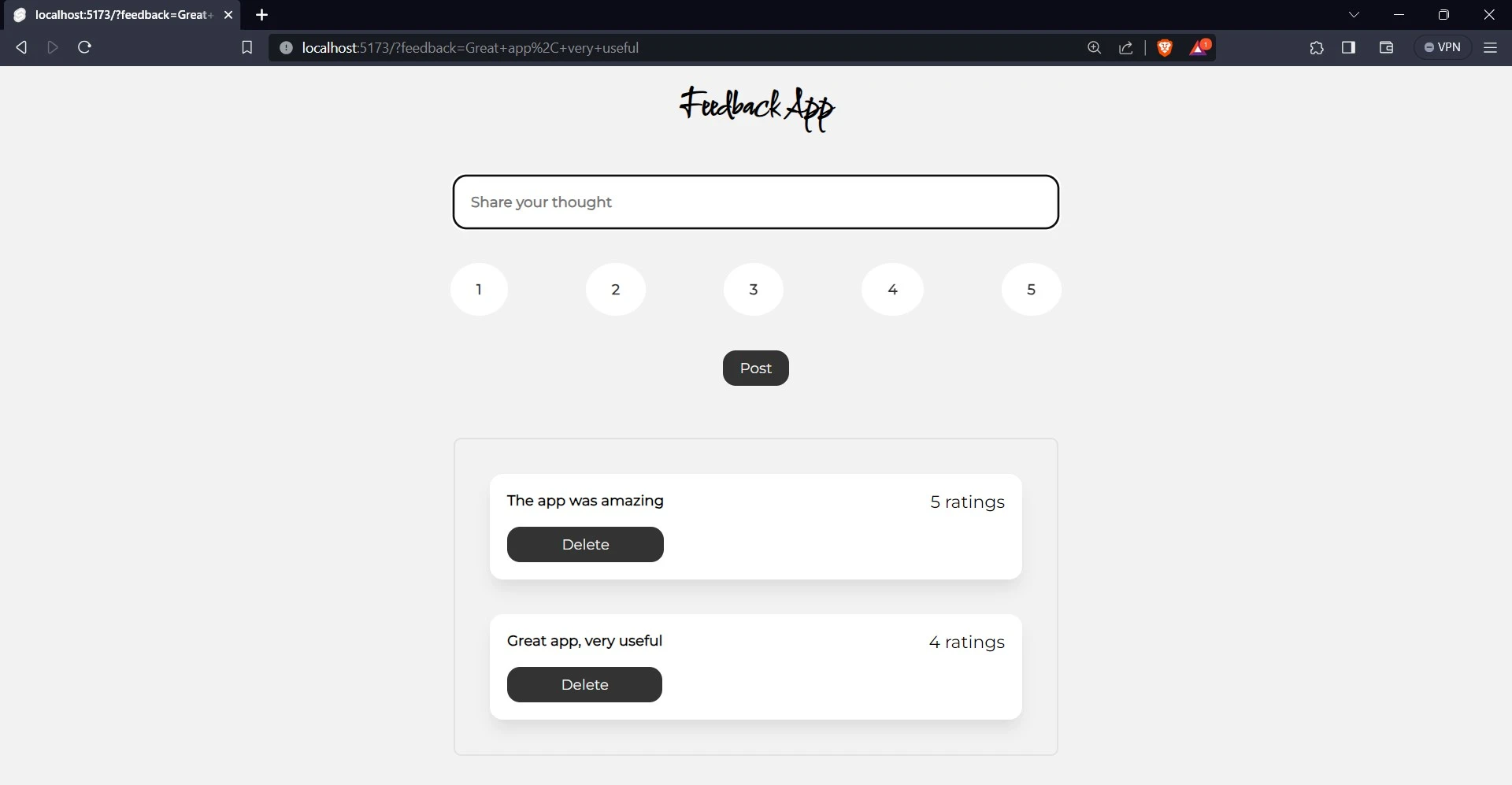
Jika Anda telah mengikuti tutorial dengan benar, aplikasi Anda akan terlihat seperti ini:

Mengintegrasikan Back4app Dengan Aplikasi Anda
Back4App adalah platform Backend-as-a-Service (BaaS) yang menyediakan alat dan infrastruktur bagi Anda untuk membangun dan mengelola fungsi backend aplikasi Anda. Dengan Back4App, Anda dapat fokus membangun fitur-fitur hebat untuk aplikasi Anda tanpa perlu mengkhawatirkan kerumitan dalam mengatur dan memelihara server backend. Back4app menawarkan banyak fitur hebat, termasuk manajemen basis data, otentikasi pengguna, hosting API, dan banyak lagi.
Membuat akun Back4app
Sebelum Anda bisa menggunakan fitur-fitur hebat yang ditawarkan Back4app, Anda harus memiliki akun Back4app. Anda bisa membuatnya dengan mengikuti langkah-langkah sederhana berikut ini:
- Kunjungi situs web Back4app.
- Klik tombol “Daftar“.
- Isi formulir pendaftaran dan kirimkan.
Memperkenalkan Plugin ChatGPT Back4app
Mengikuti tren penggunaan AI baru-baru ini untuk membuat hidup para pengembang lebih mudah, Back4app telah memperkenalkan plugin ChatGPT. Plugin ini membantu para pengembang dan penggemar non-teknis untuk membuat dan berinteraksi dengan aplikasi Back4app.
Dengan plugin ini, Anda dapat mengubah percakapan Anda dengan ChatGPT menjadi aplikasi nyata. Ini berarti bahwa meskipun Anda baru dalam mengembangkan atau baru menggunakan platform Back4App, Anda masih dapat membuat dan menyesuaikan aplikasi Back4App dengan mudah.
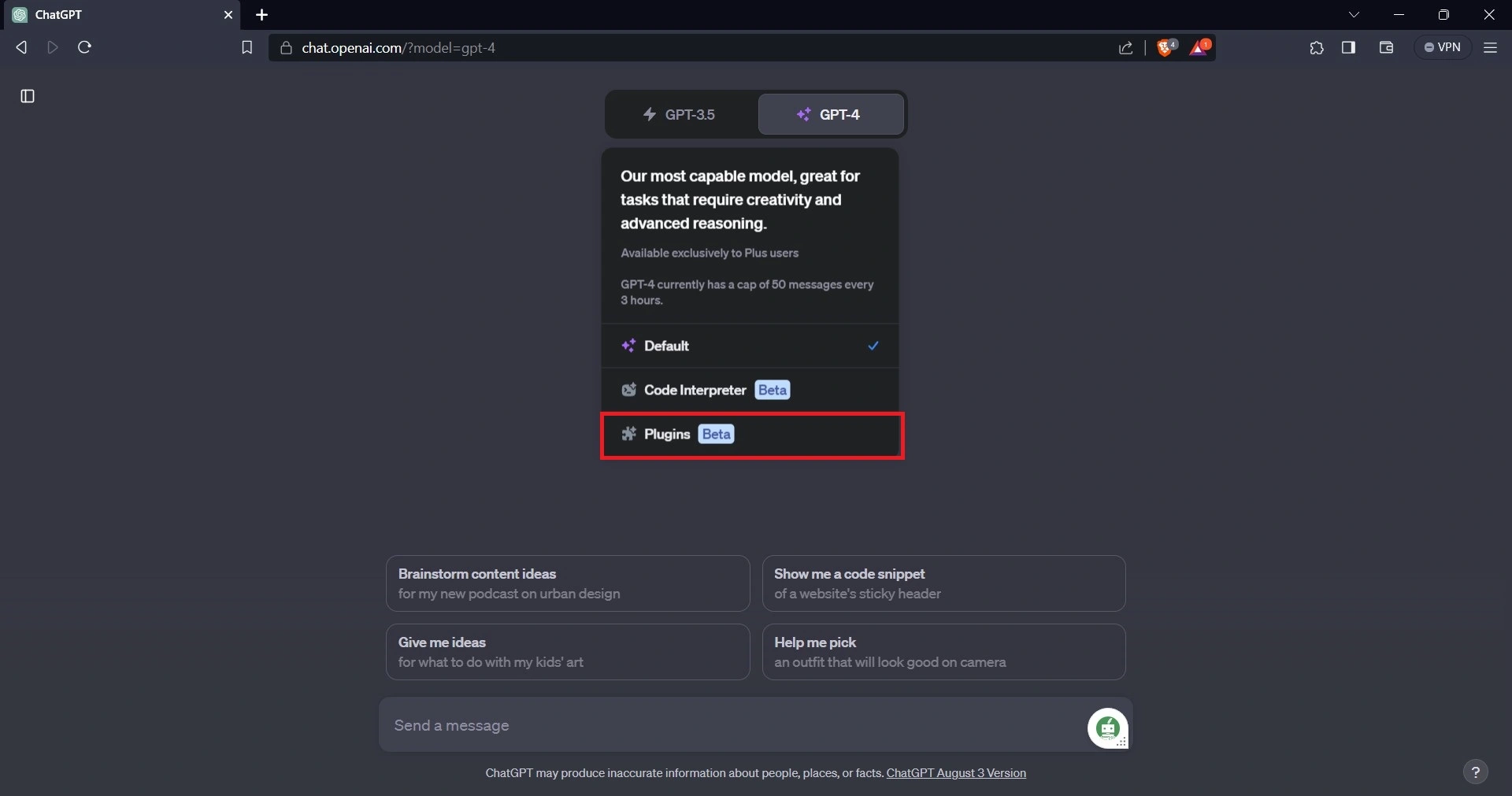
Untuk dapat menggunakan pengaya pada ChatGPT, pastikan Anda berlangganan ChatGPT Plus. Setelah berlangganan ChatGPT Plus, jika Anda belum berlangganan, klik tombol “GPT-4”, dan popover dengan opsi akan muncul.

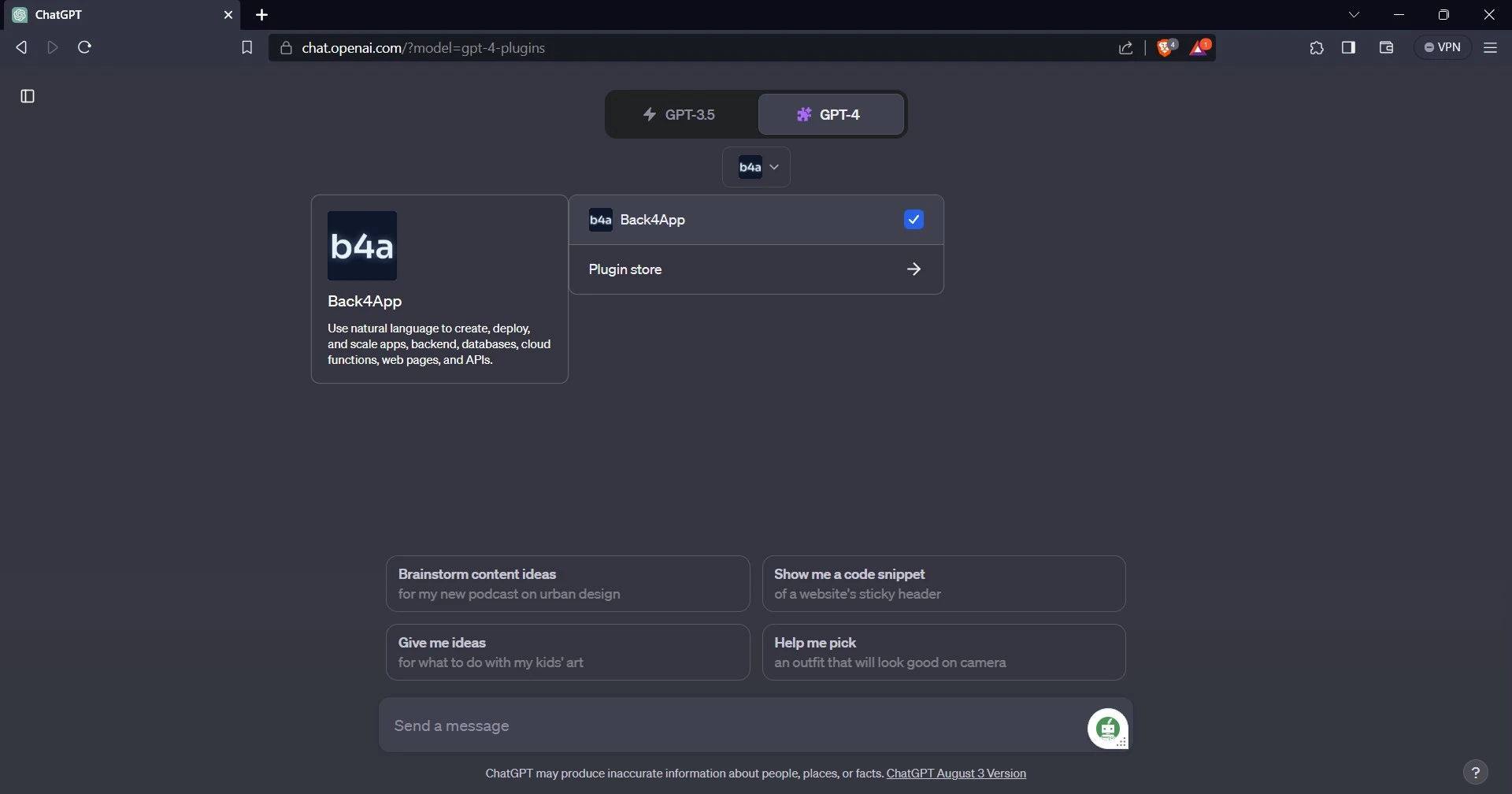
Pilih opsi pengaya, lalu pilih pengaya Back4app. Ini akan memungkinkan Anda untuk menggunakan plugin ChatGPT Back4app.

Buat Aplikasi Back4app Dengan Plugin
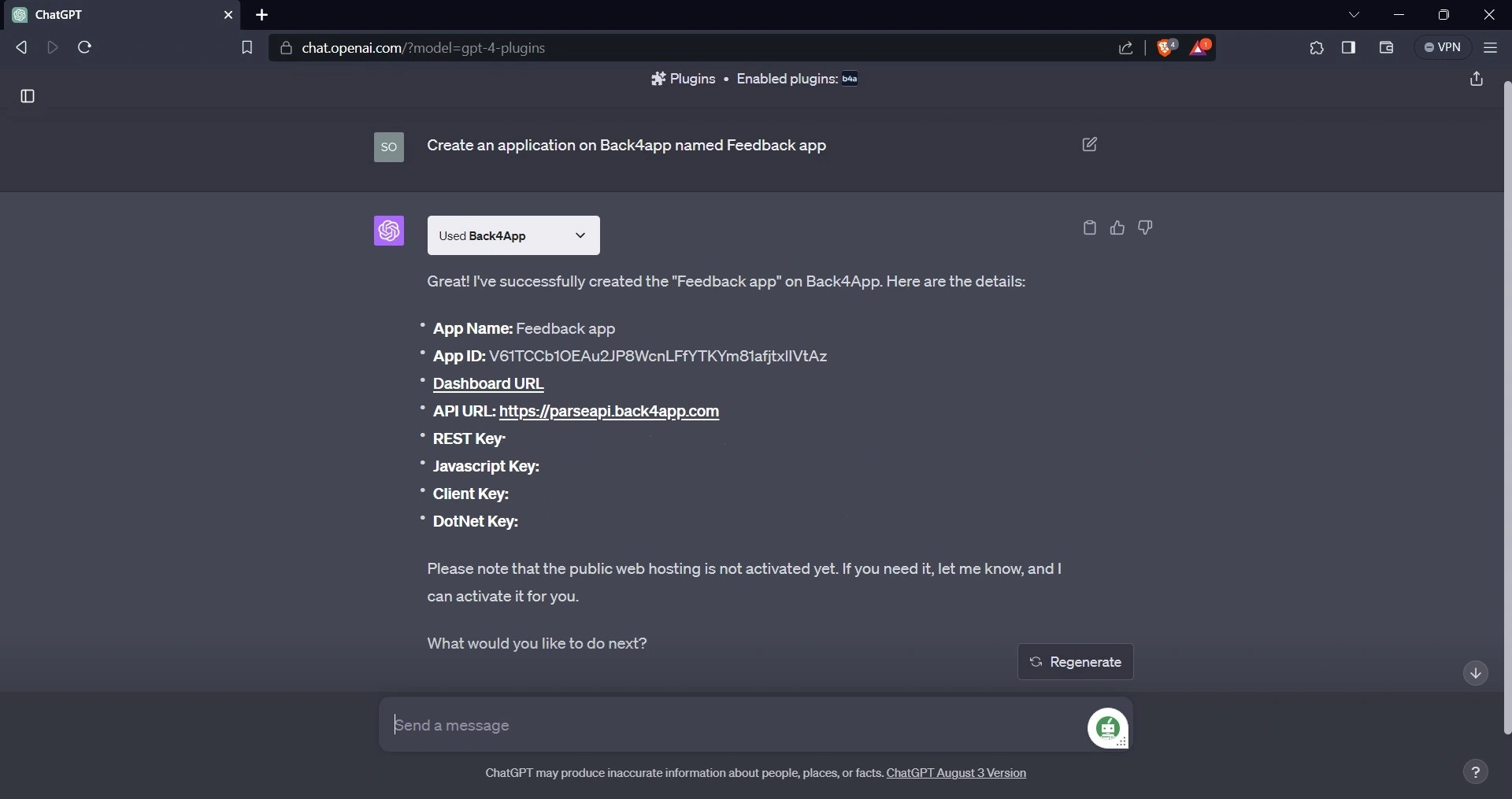
Dengan plugin Back4app di ChatGPT, membuat aplikasi Back4app menjadi mudah. Cukup beri tahu ChatGPT jenis aplikasi apa yang ingin Anda buat, dan itu akan melakukan sisanya.
Sebagai contoh:

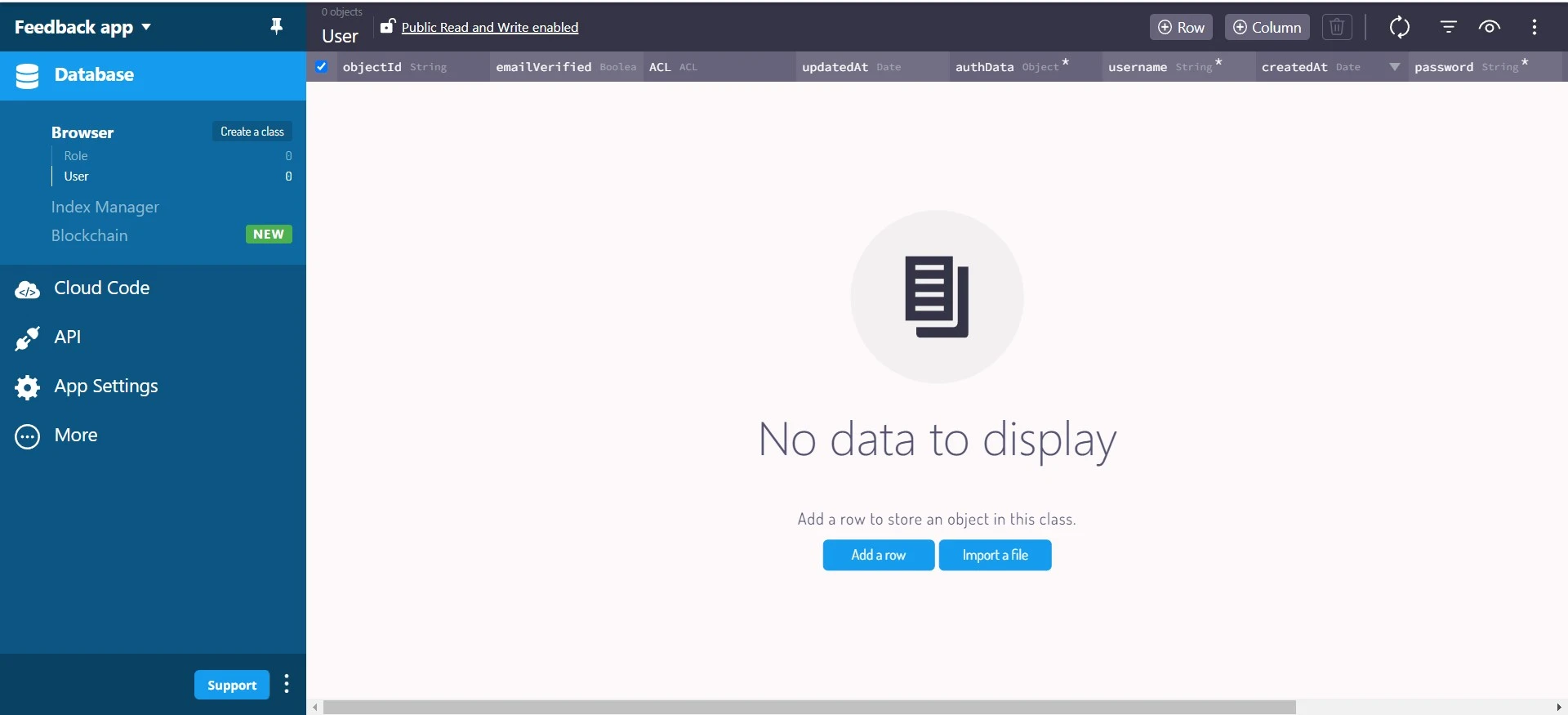
Setelah membuat aplikasi, buka situs web Back4app, masuk, dan periksa aplikasi Anda untuk mengonfirmasi bahwa aplikasi telah dibuat.

Menambahkan Data ke Aplikasi Back4app
Anda dapat menambahkan data ke aplikasi Anda menggunakan plugin ChatGPT Back4app. Di sini, Anda akan meminta ChatGPT untuk membuat kelas umpan balik di aplikasi umpan balik dan mengisinya dengan umpan balik khusus.
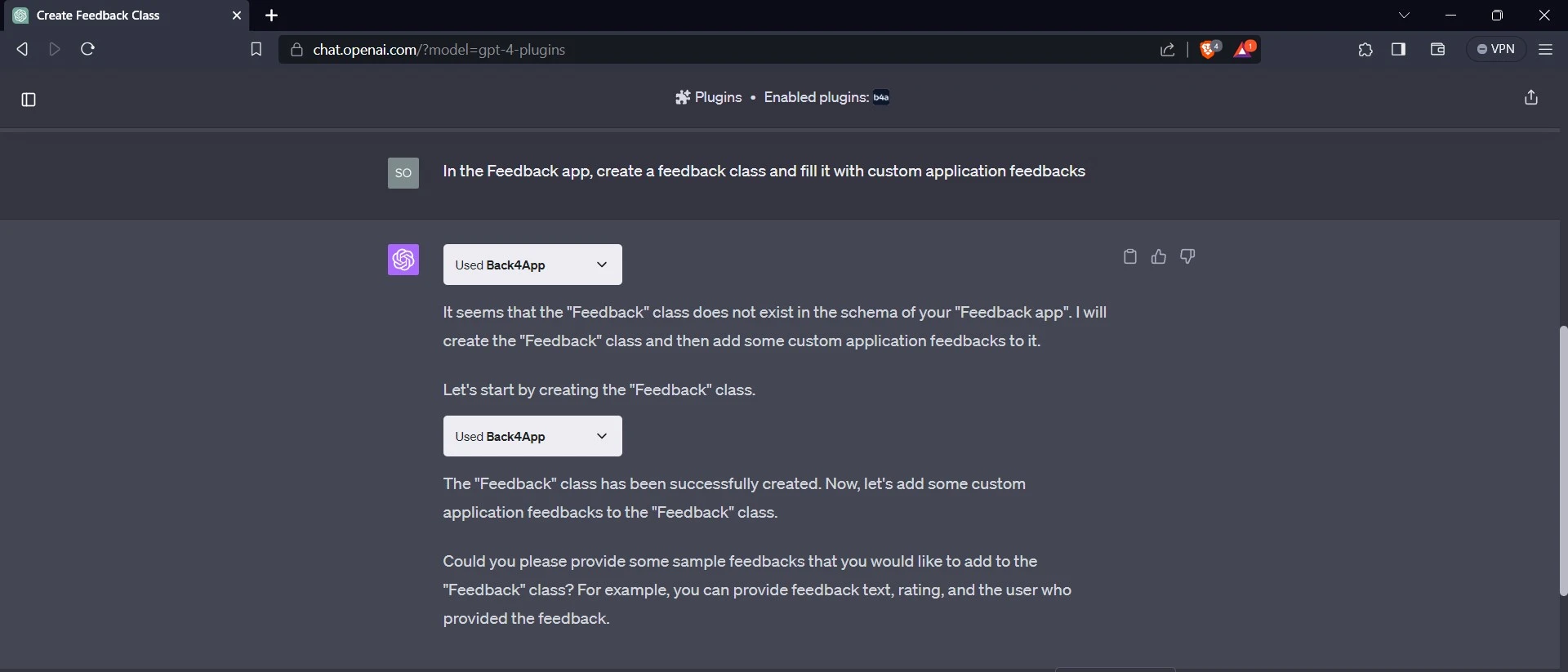
Berikut ini contoh cara melakukan ini:

Plugin ini membuat kelas Feedback dalam aplikasi dan meminta contoh feedback kustom yang ingin Anda tambahkan.

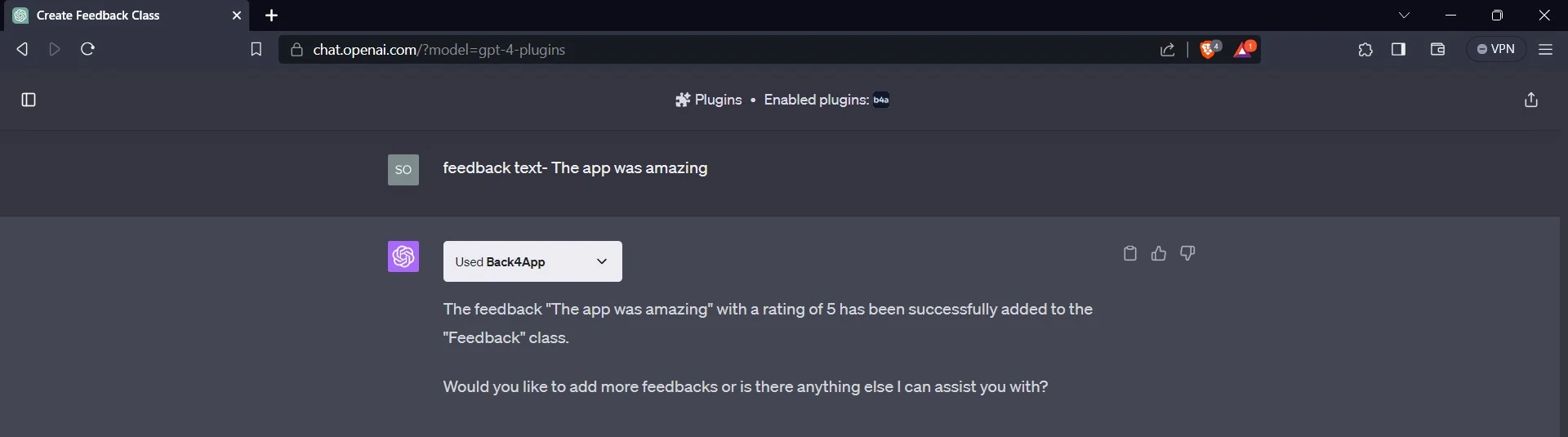
Setelah memberikan contoh umpan balik khusus, plugin menghasilkan umpan balik dan peringkat untuk menyertainya dalam aplikasi. Anda dapat menambahkan lebih banyak umpan balik dan peringkat ke aplikasi dengan memberikannya ke ChatGPT.
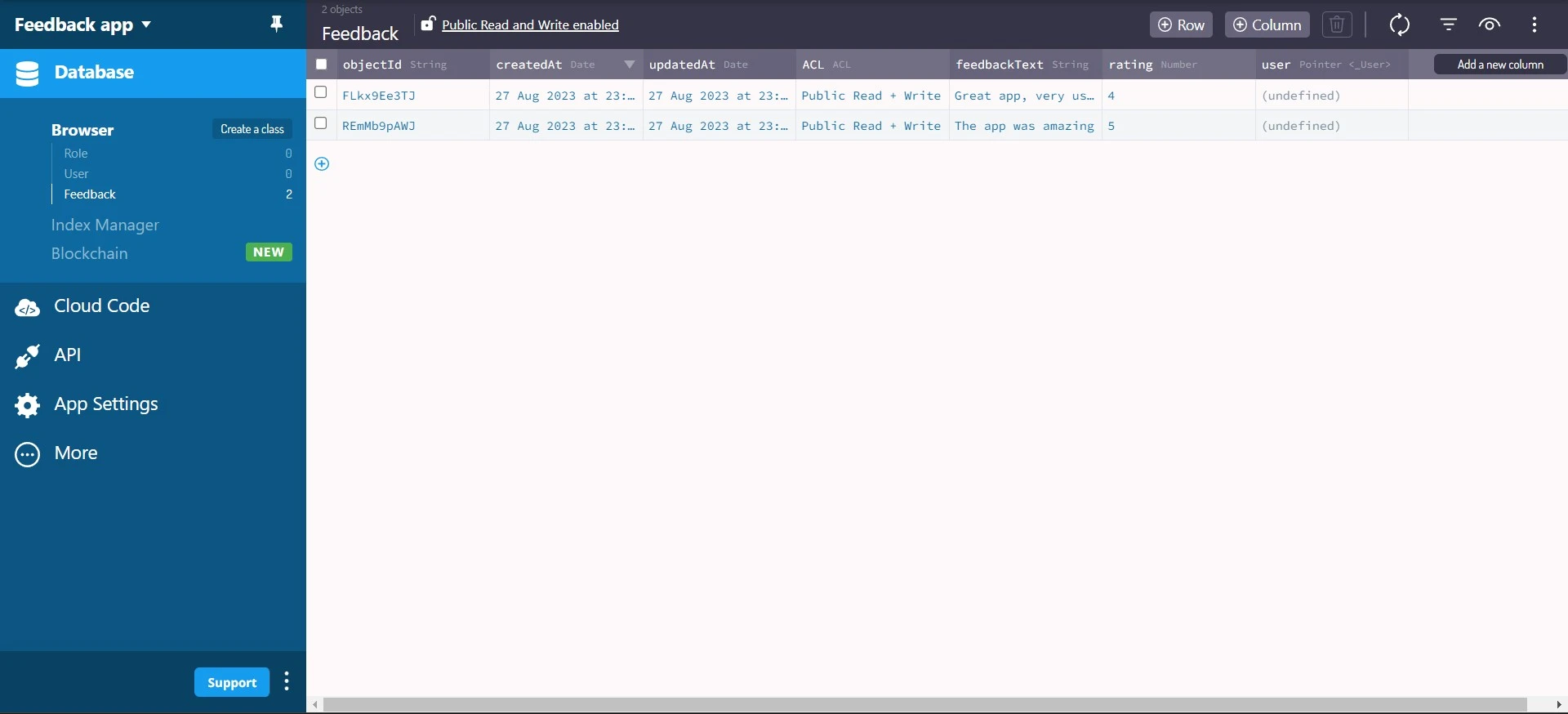
Sekarang, Anda dapat mengonfirmasi bahwa plugin telah menghasilkan kelas umpan balik dan umpan balik serta peringkat kustom di aplikasi Anda.

Menghubungkan ke Back4app
Langkah selanjutnya adalah menghubungkan aplikasi Anda ke aplikasi Back4app. Untuk melakukan ini, Anda perlu menginstal Parse JavaScript SDK. Anda dapat menginstalnya dengan menjalankan kode berikut di terminal Anda:
npm install parse
Setelah Anda selesai menginstal Parse JavaScript SDK. Anda akan menggunakan ID Aplikasi dan kredensial Javascript KEY. Anda dapat menemukan kredensial ini di bagian Keamanan & Kunci di dasbor aplikasi Back4app Anda. Simpan ID Aplikasi dan Javascript KEY dengan aman di aplikasi Anda.
Impor versi kecil dari Parse dari parse ke dalam berkas +page.svelte di direktori src, dan panggil metode inisialisasi. Metode ini mengambil ID Aplikasi dan kredensial Javascript KEY sebagai argumen.
Sebagai contoh:
//+page.svelte
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
Perhatikan bahwa Anda harus menambahkan blok kode di atas di dalam tag skrip pada file +page.svelte. Setelah memanggil metode inisialisasi pada Parse, langkah selanjutnya adalah mengatur properti serverURL pada Parse ke https://parseapi.back4app.com/.
Sepertinya begitu:
//+page.svelte
(Parse as any).serverURL = "<https://parseapi.back4app.com/>";
Mengambil Data Dari Back4app
Sebelum menampilkan data yang sudah ada di aplikasi Back4app Anda, Anda perlu mengambil data tersebut. Untuk mengambil data, Anda akan membuat fungsi fetchFeedbacks. Fungsi ini akan berisi logika yang mengambil umpan balik dan peringkat dari aplikasi Anda.
Sebelum membuat fungsi, buatlah komponen kartu. Komponen kartu menentukan tampilan dan nuansa umpan balik Anda. Untuk membuat komponen kartu, pertama-tama buat folder komponen di direktori src. Kemudian, buat file card.svelte di folder komponen.
Dalam file card.svelte, tulis kode ini:
<!-- card.svelte -->
<script lang="ts">
export let feedback: string = '';
export let rating: number = 0;
</script>
<div class="card">
<h5>{feedback}</h5>
<p>{rating} ratings</p>
</div>
<style>
.card{
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: #FFFFFF;
border-radius: 12px;
inline-size: 100%;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1)
}
</style>
Kode ini mendefinisikan komponen kartu. Dalam tag skrip, kode mengekspor variabel umpan balik dan peringkat sebagai alat peraga. Ini berarti komponen yang mengimpor komponen ini dapat mendefinisikan nilai props ini. Kode tersebut menginisialisasi variabel umpan balik menjadi string kosong dan variabel rating menjadi 0.
Tag div mewakili struktur utama komponen kartu, dan tag style berisi gaya CSS yang diterapkan ke komponen kartu.
Selanjutnya, dalam tag skrip +page.svelte, impor komponen kartu, dan buat fungsi fetchFeedbacks.
Sepertinya begitu:
//+page.svelte
import Card from "../components/card.svelte";
import { onMount } from "svelte";
let feedbackData: any = [];
const fetchFeedbacks = async () => {
try {
const query = new Parse.Query("Feedback");
const feedbacks = await query.find();
feedbackData = feedbacks;
} catch (error) {
console.log(error);
}
};
onMount(fetchFeedbacks);
Kode ini mendefinisikan fungsi fetchFeedbacks. Kode ini juga menggunakan hook lifecycle onMount untuk mengambil umpan balik dari database dengan memanggil fungsi fetchFeedbacks.
Fungsi fetchFeedbacks menggunakan metode Parse.Query() untuk mencari objek “Feedback” dalam database aplikasi Anda. Fungsi ini kemudian mengembalikan sebuah array dari hasil kueri dengan memanggil metode find() dari Parse SDK pada hasil panggilan Parse.Query(). Terakhir, ia menetapkan array hasil ke variabel feedbackData.
Sekarang, dalam tag div yang berisi elemen HTML dari berkas +page.svelte, Anda menggunakan setiap blok Svelte untuk merender data dalam array feedbackData.
Sebagai contoh:
<!-- +page.svelte -->
<div class="feedbacks">
{#each feedbackData as feedback}
<Card feedback={feedback.get('feedbackText')} rating={feedback.get('rating')}/>
{/each}
</div>
Di dalam tag div, setiap blok mengulang larik feedbackData dan menetapkan setiap elemen ke variabel feedback. Untuk setiap umpan balik dalam larik, Anda me-render komponen kartu. Anda mendapatkan nilai feedbackText dan rating menggunakan metode get() dari feedback. Anda kemudian mengoper nilai tersebut ke alat peraga umpan balik dan rating pada komponen kartu.
Beri gaya pada tag div dengan umpan balik kelas dengan menambahkan blok kode di bawah ini ke tag gaya di file +page.svelte:
/* +page.svelte */
.feedbacks{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
border: 2px #e2e2e2 solid;
padding: 2rem;
border-radius: 7px;
}
Menambahkan Data ke Back4app Dari Aplikasi
Awalnya, Anda menambahkan data ke aplikasi Back4app Anda menggunakan plugin ChatGPT Back4app, tetapi pengguna aplikasi Anda tidak dapat melakukannya. Untuk memungkinkan pengguna dapat menambahkan data dari aplikasi Anda, Anda akan membuat fungsi yang menambahkan umpan balik dan peringkat baru ke basis data aplikasi Back4app Anda.
Sepertinya begitu:
// +page.svelte
const handleSubmit = () => {
try {
const Feedback = new Parse.Object("Feedback");
Feedback.set("feedbackText", data.feedback);
Feedback.set("rating", +data.rating);
Feedback.save().then(() => {
console.log("New Feedback added successfully");
});
} catch (error) {
console.log(error);
}
fetchFeedbacks();
};
Tambahkan blok kode di atas ke tag skrip pada file +page.svelte. Fungsi handleSubmit() membuat objek “Feedback” Parse baru dan menetapkan properti feedbackText dan rating ke nilai data.feedback dan data.rating. Fungsi ini kemudian menyimpan objek tersebut ke server Parse menggunakan metode save(). Terakhir, fungsi tersebut memanggil fungsi fetchFeedbacks().
Sekarang ikatkan fungsi handleSubmit ke formulir di berkas +page.svelte menggunakan pengikatan event. Anda mengikat fungsi ke event on:submit sehingga setiap kali pengguna mengirimkan formulir, fungsi akan berjalan.
<form on:submit={handleSubmit}>
<input
type="text"
placeholder="Share your thought"
name="feedback"
bind:value={data.feedback}
/>
<div class="rating">
<input type="button" value="1" class="button" on:click={handleClick}>
<input type="button" value="2" class="button" on:click={handleClick}>
<input type="button" value="3" class="button" on:click={handleClick}>
<input type="button" value="4" class="button" on:click={handleClick}>
<input type="button" value="5" class="button" on:click={handleClick}>
</div>
<button>Post</button>
</form>
Menghapus Data Dari Back4app
Anda dapat menghapus data dari Back4app menggunakan metode destroy untuk menghapus record yang sesuai dari database Anda. Buat fungsi deleteFeedback yang berisi logika untuk menghapus umpan balik dari basis data aplikasi Anda berdasarkan ID yang diberikan.
Sebelum membuat fungsi deleteFeedback, perbarui komponen kartu dengan menambahkan prop deleteFeedback dan elemen tombol yang Anda ikat ke prop deleteFeedback menggunakan event on:click. Ganti kode di file card.svelte Anda dengan blok kode di bawah ini.
<!-- card.svelte -->
<script lang="ts">
export let feedback: string = '';
export let rating: number = 0;
export let deleteFeedback: any = '';
</script>
<div class="card">
<div style="display: flex; flex-direction: column; gap: 1rem; ">
<h5>{feedback}</h5>
<button on:click={deleteFeedback}>Delete</button>
</div>
<p>{rating} ratings</p>
</div>
<style>
.card{
display: flex;
justify-content: space-between;
padding: 1rem;
background-color: #FFFFFF;
border-radius: 12px;
inline-size: 100%;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1)
}
</style>
Buat fungsi deleteFeedback di file +page.svelte:
// +page.svelte
const deleteFeedback = async (id: string) => {
try {
const Feedback = Parse.Object.extend("Feedback");
const feedback = new Feedback();
feedback.id = id;
await feedback.destroy();
const newData = feedbackData.filter((item: any) => item.id !== id);
feedbackData = newData;
} catch (error) {
console.log(error);
}
};
Fungsi deleteFeedback membuat objek “Feedback” baru menggunakan metode Parse.Object.extend. Kemudian fungsi ini menetapkan properti id objek ke parameter id yang diteruskan ke fungsi. Selanjutnya, fungsi ini memanggil metode penghancuran asinkron dari objek “Umpan Balik” untuk menghapus item umpan balik dengan ID yang diberikan dari Back4app.
Fungsi ini kemudian memfilter larik feedbackData menggunakan metode feedbackData.filter. Fungsi ini menyaring item umpan balik dengan id yang diberikan, membuat larik baru yang tidak memiliki item umpan balik yang dihapus. Fungsi ini kemudian menetapkan larik baru tersebut ke feedbackData.
Sekarang berikan fungsi deleteFeedback ke props deleteFeedback pada komponen kartu. Dengan cara ini, setiap kali pengguna mengeklik elemen tombol di komponen kartu, fungsi deleteFeedback akan dijalankan.
Sepertinya begitu:
<!-- +page.svelte -->
<div class="feedbacks">
{#each feedbackData as feedback}
<Card
feedback={feedback.get('feedbackText')}
rating={feedback.get('rating')}
deleteFeedback={() => deleteFeedback(feedback.id)}
/>
{/each}
</div>
Menguji Aplikasi
Anda telah selesai membangun aplikasi; langkah selanjutnya adalah mengujinya. Untuk menguji aplikasi, buka direktori aplikasi pada terminal Anda dan jalankan server pengembangan.
Setelah menjalankan server pengembangan, buka browser Anda dan buka tautan berikut: http://localhost:5173/. Aplikasi akan terlihat seperti gambar di bawah ini.

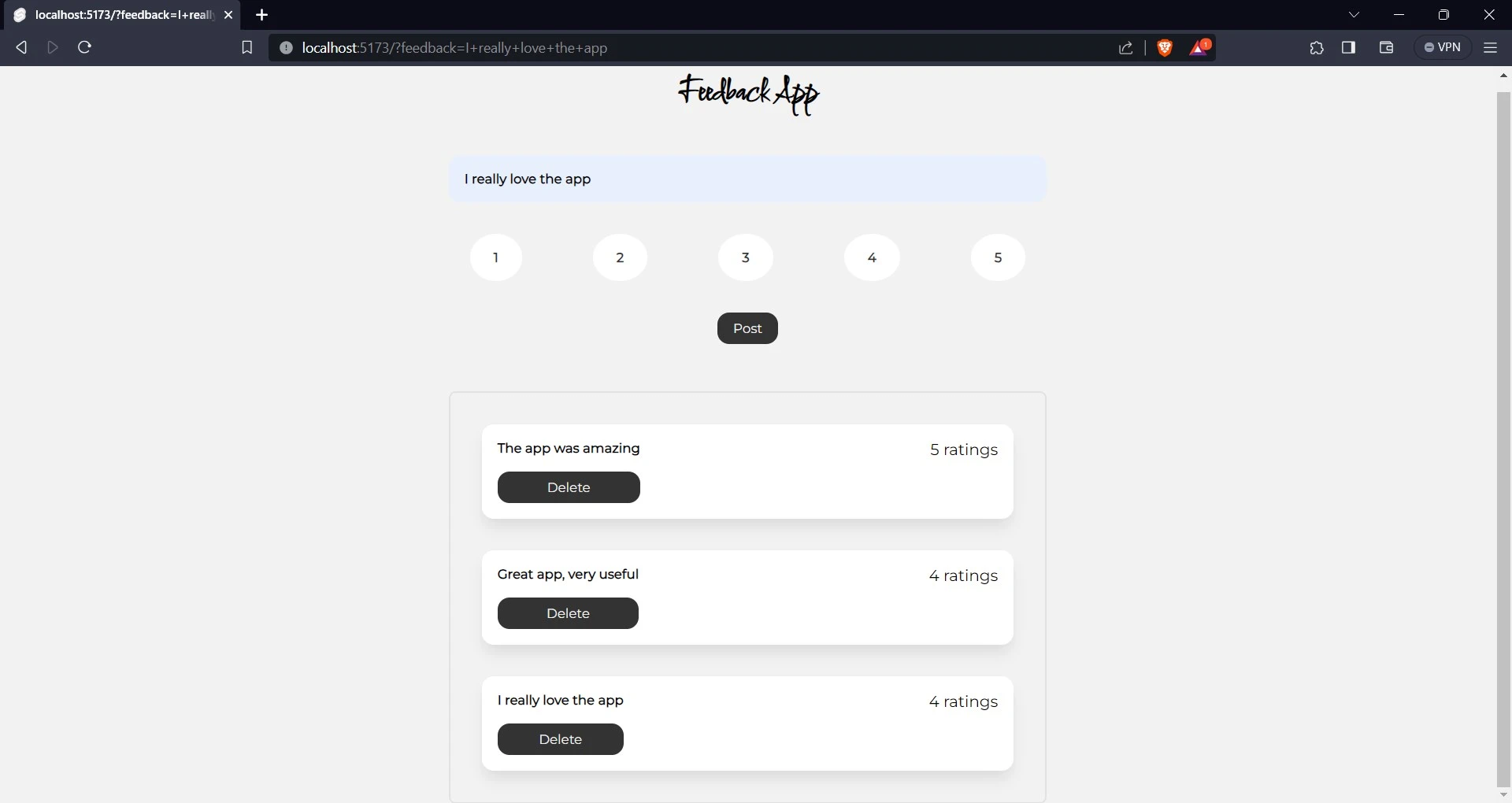
Untuk menambahkan umpan balik, tulis “Saya sangat menyukai aplikasi ini” di kolom masukan, lalu klik tombol dengan teks “4” untuk memberi nilai. Terakhir, klik “Kirim” untuk mengirimkan umpan balik Anda.
Untuk mengonfirmasi bahwa Anda telah menambahkan umpan balik baru, kartu baru akan muncul di bawah kartu sebelumnya dengan teks “Saya sangat menyukai aplikasi ini” dan peringkat 4. Anda juga dapat menavigasi ke dasbor aplikasi Anda di Back4app untuk mengonfirmasi.

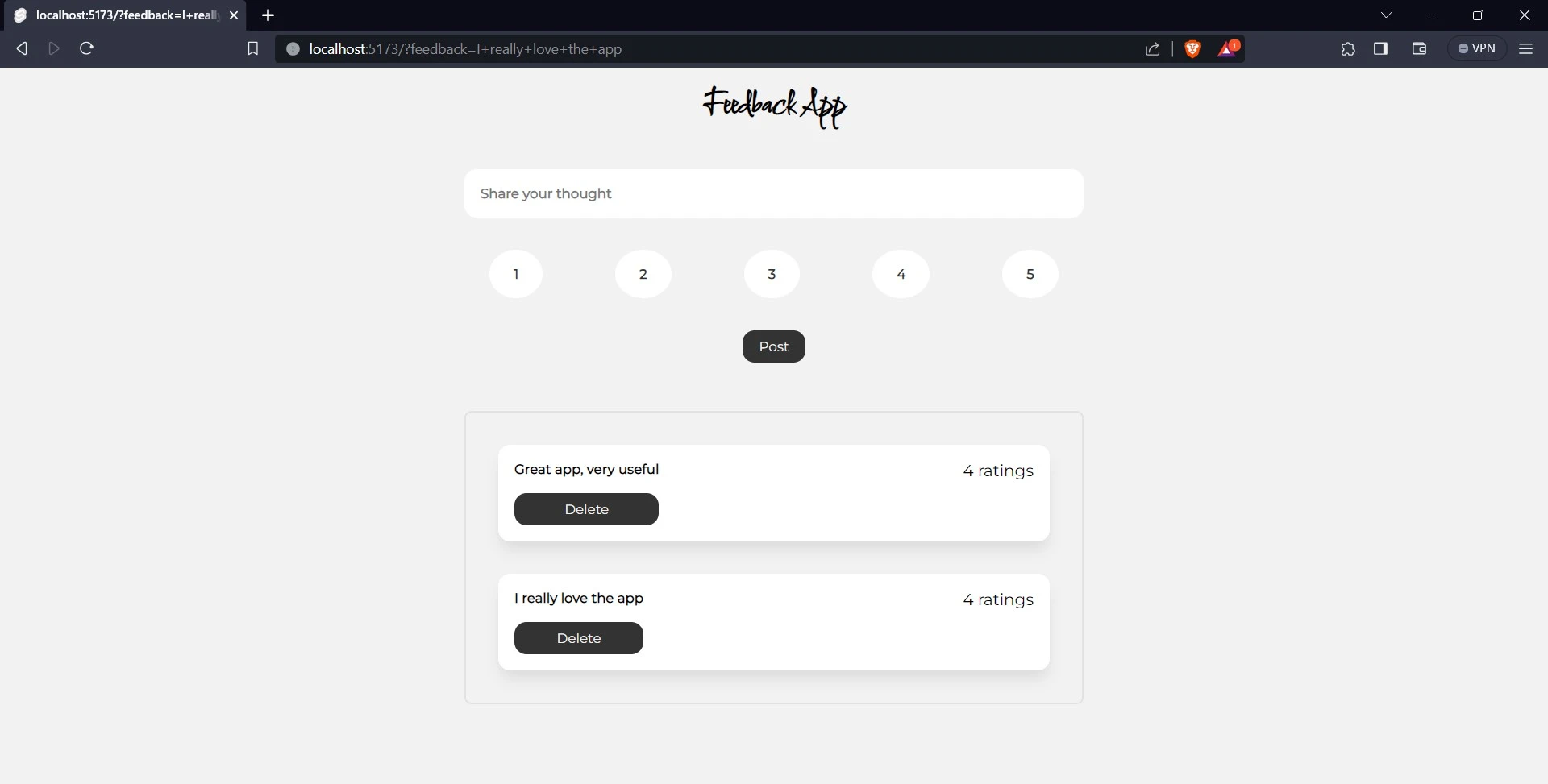
Untuk menghapus umpan balik, cukup klik tombol hapus. Untuk mengonfirmasi hal ini, hapus umpan balik “Aplikasi ini luar biasa”.

Kesimpulan
SvelteKit adalah sebuah kerangka kerja untuk mengembangkan aplikasi web yang kuat dan berkinerja tinggi menggunakan Svelte. Ini adalah sebuah meta-framework, yang berarti menyediakan seperangkat alat dan abstraksi yang dapat digunakan untuk membangun semua jenis aplikasi web.
Mengintegrasikan SvelteKit dengan Back4app memungkinkan pengembang untuk fokus pada pengembangan aplikasi front-end mereka sementara Back4app menangani backend. Back4app mengurangi kompleksitas pengembangan backend, sehingga memudahkan pengembang untuk membuat aplikasi web full-stack.
PERTANYAAN YANG SERING DIAJUKAN
Apa itu SvelteKit?
SvelteKit adalah meta-framework yang dibangun di atas Svelte yang menyediakan fungsionalitas dasar seperti routing dan server-side rendering (SSR). SvelteKit mencakup sejumlah fitur lain, seperti sistem manajemen status bawaan, alat CLI, dan ekstensi devtools. Bagi pengembang yang ingin membangun aplikasi yang cepat dan ringan, SvelteKit adalah pilihan yang sangat baik.
Apa itu Plugin ChatGPT Back4app?
Plugin ChatGPT Back4app adalah plugin pada ChatGPT yang diperkenalkan oleh Back4app. Plugin ini adalah alat yang menggunakan percakapan Anda dengan ChatGPT untuk membuat dan mengelola aplikasi Anda di Back4app. Plugin ini dibuat untuk memudahkan pengembang dan pengguna non-teknis mengelola aplikasi Back4app mereka.
Bagaimana cara membangun aplikasi SvelteKit menggunakan Back4app sebagai BaaS?
SvelteKit adalah kerangka kerja populer yang memungkinkan pengembang untuk membangun aplikasi rendering sisi server. Di sisi lain, Back4app adalah platform backend-as-a-service (BaaS) yang tangguh yang menyediakan lingkungan yang dapat diskalakan dan fleksibel untuk menyebarkan aplikasi.
Untuk membangun aplikasi SvelteKit menggunakan Back4app sebagai BaaS, ikuti langkah-langkah sederhana berikut:
– Buat aplikasi SvelteKit
– Siapkan Akun Back4app Anda
– Buat aplikasi Back4app
– Hubungkan aplikasi SvelteKit ke aplikasi Back4app
– Tambahkan fungsionalitas CRUD ke aplikasi SvelteKit
– Sebarkan aplikasi



